
chrome抓取网页插件
chrome抓取网页插件(不知道你最喜欢的浏览器插件是哪个呢?Google翻译地址)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-23 17:22
使用Chrome插件可以为Chrome浏览器带来一些功能扩展,这对于提升Chrome的使用体验非常重要。本文将与大家分享我们开发伙伴常用的 4 个 Chrome 插件。
1、EB前端助手(FeHelper)地址:
FeHelper主要和前端数据的格式化和渲染一样。实现的功能包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端Web开发者需要与后端代码工程师配合。在使用json数据传输的时候,使用这个插件可以帮助web前端工程师更快的解码json,这样一个工作效率翻倍的工具,作为前端的工作人员,怎么会不知道呢。
2、谷歌翻译地址:
这对大家来说并不陌生。它可以提供 103 种语言之间的即时翻译。它易于使用且简洁。对于经常阅读英文文档的开发者来说是非常有必要的。但是,任何机器翻译都存在一定的准确性问题。谷歌翻译稍微好一点!
3、八叉树地址:
Octotree 插件主要用于将 GitHub 项目代码以树的形式展示。在显示的列表中,我们可以指定下载的文件,而不需要下载整个项目。有了它,GitHub 可以让你感觉就像在 IDE 中浏览一样。和搜索代码。快速定位查找相关代码,使用方便。
4、代号可乐地址:
使用Code Cola插件,可以设置不同的网页颜色、背景和蒙版等,自由的视觉设置,值得一提的是它可以获取改变的网页的链接地址,可以修改HTML文件,但是不要以为是原版哦网。
今天的分享就暂时到这里了。不知道你最喜欢哪个浏览器插件? 查看全部
chrome抓取网页插件(不知道你最喜欢的浏览器插件是哪个呢?Google翻译地址)
使用Chrome插件可以为Chrome浏览器带来一些功能扩展,这对于提升Chrome的使用体验非常重要。本文将与大家分享我们开发伙伴常用的 4 个 Chrome 插件。
1、EB前端助手(FeHelper)地址:
FeHelper主要和前端数据的格式化和渲染一样。实现的功能包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端Web开发者需要与后端代码工程师配合。在使用json数据传输的时候,使用这个插件可以帮助web前端工程师更快的解码json,这样一个工作效率翻倍的工具,作为前端的工作人员,怎么会不知道呢。
2、谷歌翻译地址:
这对大家来说并不陌生。它可以提供 103 种语言之间的即时翻译。它易于使用且简洁。对于经常阅读英文文档的开发者来说是非常有必要的。但是,任何机器翻译都存在一定的准确性问题。谷歌翻译稍微好一点!
3、八叉树地址:
Octotree 插件主要用于将 GitHub 项目代码以树的形式展示。在显示的列表中,我们可以指定下载的文件,而不需要下载整个项目。有了它,GitHub 可以让你感觉就像在 IDE 中浏览一样。和搜索代码。快速定位查找相关代码,使用方便。
4、代号可乐地址:
使用Code Cola插件,可以设置不同的网页颜色、背景和蒙版等,自由的视觉设置,值得一提的是它可以获取改变的网页的链接地址,可以修改HTML文件,但是不要以为是原版哦网。
今天的分享就暂时到这里了。不知道你最喜欢哪个浏览器插件?
chrome抓取网页插件(几款扩展,让你的网页调教为自己喜欢的模样 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 679 次浏览 • 2022-02-23 17:21
)
浏览器的工作当然是访问网页。然而,网站的设计总有一些让我们不爽的地方:铺天盖地的广告、过时的UI、复杂难用的交互……本节介绍的几个扩展可以解决这些问题。
1.手写笔
Stylus 是一款基于知名网页美化工具 Stylish 1.5.2 版本的开源扩展,允许您通过编辑 CSS 为网页创建自定义样式、主题等。安装后,Stylus 会智能提示适用于当前网站的用户样式,安装使用方便。如果你懂一点编程,你也可以自己修改或创建样式,以根据自己的喜好调整网页。

您可以在 Chrome 网上应用店和 Firefox 附加组件中免费获得 Stylus。
PS如果你使用的是Stylish,已经被原开发者出售并被曝在后台窃取用户隐私数据,建议卸载。Stylus 基于原作者维护的最新版本,去除了所有跟踪功能以更好地保护隐私。
2.简化 Gmail
为了完成KPI,谷歌大刀部门砍掉了流行的收件箱,如果你是忠实用户,可能会对陈旧的Gmail界面感到不适应。为了保存您的收件箱,前 Inbox 设计师 Michael Leggett 创建了 Simplify Gmail 扩展程序,重新设计了按钮和元素的位置,并隐藏了侧边栏以获得更简洁的界面。
3.IE 选项卡
互联网上辞旧迎新的速度越来越快,但总有教务系统和网银页面落下。如果你不想每次登录网银时都在角落里询问Internet Explorer,IE Tab 是个不错的选择。无需离开Chrome即可调用IE内核浏览网页,告别“不兼容”对话框。

4.蜘蛛
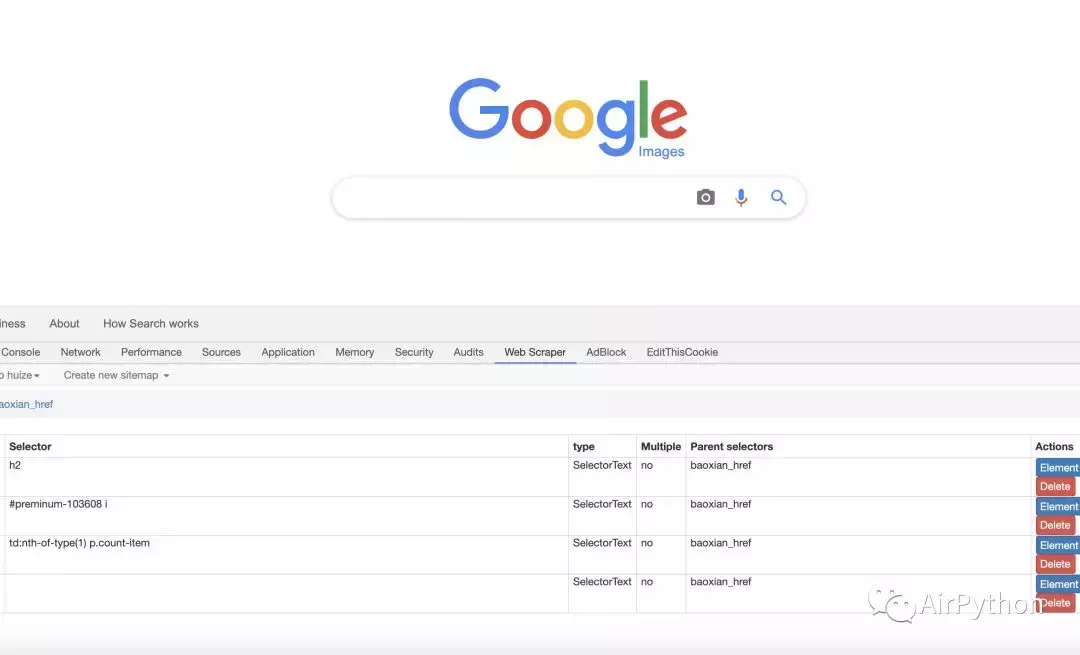
工作学习的时候,你可能有批量抓取网站内容的需求:产品介绍、新闻头条、表格数据……如果只是复制粘贴,以后要努力整理. 如果你想写一个爬虫然后测试你的编程技巧。这时候不妨试试 Spider,它可以一键抓取网页上的结构化数据,并导出为 JSON 和 CSV 文件,简单高效。
查看全部
chrome抓取网页插件(几款扩展,让你的网页调教为自己喜欢的模样
)
浏览器的工作当然是访问网页。然而,网站的设计总有一些让我们不爽的地方:铺天盖地的广告、过时的UI、复杂难用的交互……本节介绍的几个扩展可以解决这些问题。
1.手写笔
Stylus 是一款基于知名网页美化工具 Stylish 1.5.2 版本的开源扩展,允许您通过编辑 CSS 为网页创建自定义样式、主题等。安装后,Stylus 会智能提示适用于当前网站的用户样式,安装使用方便。如果你懂一点编程,你也可以自己修改或创建样式,以根据自己的喜好调整网页。

您可以在 Chrome 网上应用店和 Firefox 附加组件中免费获得 Stylus。
PS如果你使用的是Stylish,已经被原开发者出售并被曝在后台窃取用户隐私数据,建议卸载。Stylus 基于原作者维护的最新版本,去除了所有跟踪功能以更好地保护隐私。
2.简化 Gmail
为了完成KPI,谷歌大刀部门砍掉了流行的收件箱,如果你是忠实用户,可能会对陈旧的Gmail界面感到不适应。为了保存您的收件箱,前 Inbox 设计师 Michael Leggett 创建了 Simplify Gmail 扩展程序,重新设计了按钮和元素的位置,并隐藏了侧边栏以获得更简洁的界面。
3.IE 选项卡
互联网上辞旧迎新的速度越来越快,但总有教务系统和网银页面落下。如果你不想每次登录网银时都在角落里询问Internet Explorer,IE Tab 是个不错的选择。无需离开Chrome即可调用IE内核浏览网页,告别“不兼容”对话框。

4.蜘蛛
工作学习的时候,你可能有批量抓取网站内容的需求:产品介绍、新闻头条、表格数据……如果只是复制粘贴,以后要努力整理. 如果你想写一个爬虫然后测试你的编程技巧。这时候不妨试试 Spider,它可以一键抓取网页上的结构化数据,并导出为 JSON 和 CSV 文件,简单高效。
chrome抓取网页插件(Chrome谷歌浏览器,就需要插件来教你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-23 05:30
Chrome 谷歌浏览器是很多人心目中的No.1。虽然非常好用,但难免有些功能不能兼顾。这时候就需要插件来帮忙了。今天给大家介绍5款Chrome神级插件,让浏览器轻松十倍的秘诀就在这里。
1、简悦:美化阅读模式
Chrome 75 带来了原生阅读模式,但还是有一些不尽人意的地方:入口深、选项少、适配差……简洁基本可以解决这些问题,手动适配数百个常用网站,支持颜色主题、字体、间距等风格切换。至于未适配的网站,它还提供了临时对焦模式,可以让你只专注于内容,不受其他元素的干扰。而且,使用简阅,你可以一键将网页内容分享到微博和推特,也可以发送到印象笔记、Pocket暂存,还可以推送到Kindle上阅读。这个功能真的很神奇。
2、Worklog Tracker:轻松量化网页浏览
时间量化管理是提高效率的重要方法,有助于明确工作时间的分配,更好地安排工作时间。Worklog Tracker 是一个时间记录扩展,支持本地创建和跟踪工作动态。可用于从不同的时间追踪平台导入和导出个人数据,并在各种服务之间自由切换。它会自动同步到 Toggl、Jira、Keen 和 Yandex.Tracker 等平台。
3、asterChrome:加快Chrome浏览速度
Chrome 的响应能力已经是必须的了,这个扩展 FasterChrome 让它变得更快。FasterChrome 的原理很简单,当您的鼠标指针停留在链接上超过 65 毫秒时,FasterChrome 会假定您即将点击它并在后台预加载它。由于正常人移动鼠标和按下手指之间的间隔超过300毫秒,两者的时间差会造成网速更快的错觉。本神器适合希望上网时速度流畅的朋友。
4、专业视频下载器:网络视频下载器
一般来说,要借助第三个播放工具下载视频,您需要打开软件并复制链接。这个过程会花费我们很多时间。通过Video Downloader专业插件,可以直接下载国外的YouTube、instagram等主流网页视频,以及国内很多视频。该网站还支持下载,非常方便。
5、Tampermonkey:最强王者插件
油猴是一个很好的实践,受到程序员的广泛好评。在推荐谷歌浏览器插件的时候,几乎不可能绕过它,因为它对于网页来说几乎是无所不能的,可以说是浏览器插件中的最强王者。油猴可以简单理解为一个脚本管理器。通过在油猴管理器中安装各种脚本,可以使大多数基于 HTML 的网页更加方便易用,例如:从网盘全速下载文件、去除广告、悬停显示大图等。图表、Flash/HTML5 播放器转换、阅读模式等,有点像在 Chrome 的插件中添加插件。 查看全部
chrome抓取网页插件(Chrome谷歌浏览器,就需要插件来教你)
Chrome 谷歌浏览器是很多人心目中的No.1。虽然非常好用,但难免有些功能不能兼顾。这时候就需要插件来帮忙了。今天给大家介绍5款Chrome神级插件,让浏览器轻松十倍的秘诀就在这里。
1、简悦:美化阅读模式
Chrome 75 带来了原生阅读模式,但还是有一些不尽人意的地方:入口深、选项少、适配差……简洁基本可以解决这些问题,手动适配数百个常用网站,支持颜色主题、字体、间距等风格切换。至于未适配的网站,它还提供了临时对焦模式,可以让你只专注于内容,不受其他元素的干扰。而且,使用简阅,你可以一键将网页内容分享到微博和推特,也可以发送到印象笔记、Pocket暂存,还可以推送到Kindle上阅读。这个功能真的很神奇。
2、Worklog Tracker:轻松量化网页浏览
时间量化管理是提高效率的重要方法,有助于明确工作时间的分配,更好地安排工作时间。Worklog Tracker 是一个时间记录扩展,支持本地创建和跟踪工作动态。可用于从不同的时间追踪平台导入和导出个人数据,并在各种服务之间自由切换。它会自动同步到 Toggl、Jira、Keen 和 Yandex.Tracker 等平台。
3、asterChrome:加快Chrome浏览速度
Chrome 的响应能力已经是必须的了,这个扩展 FasterChrome 让它变得更快。FasterChrome 的原理很简单,当您的鼠标指针停留在链接上超过 65 毫秒时,FasterChrome 会假定您即将点击它并在后台预加载它。由于正常人移动鼠标和按下手指之间的间隔超过300毫秒,两者的时间差会造成网速更快的错觉。本神器适合希望上网时速度流畅的朋友。
4、专业视频下载器:网络视频下载器
一般来说,要借助第三个播放工具下载视频,您需要打开软件并复制链接。这个过程会花费我们很多时间。通过Video Downloader专业插件,可以直接下载国外的YouTube、instagram等主流网页视频,以及国内很多视频。该网站还支持下载,非常方便。
5、Tampermonkey:最强王者插件
油猴是一个很好的实践,受到程序员的广泛好评。在推荐谷歌浏览器插件的时候,几乎不可能绕过它,因为它对于网页来说几乎是无所不能的,可以说是浏览器插件中的最强王者。油猴可以简单理解为一个脚本管理器。通过在油猴管理器中安装各种脚本,可以使大多数基于 HTML 的网页更加方便易用,例如:从网盘全速下载文件、去除广告、悬停显示大图等。图表、Flash/HTML5 播放器转换、阅读模式等,有点像在 Chrome 的插件中添加插件。
chrome抓取网页插件(网页媒体嗅探的Chrome插件(猫抓)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 599 次浏览 • 2022-02-19 19:17
猫扎-Web Media Sniffer Tool 背景 网络嗅探器原本是网络管理员的工具,网络管理员可以通过它随时掌握网络的实际情况。嗅探器也是许多程序员在编写网络程序时捕获和测试数据包的工具。近年来,网络嗅探器已广泛应用于用户的日常行为,成为捕捉视频、音频等内容的工具。
Catscratch可以一键抓取任意站点的任意视频/音频数据,使用起来非常方便。它在竞争激烈的扩展商店中拥有超过 50,000 名用户的原因之一是,猫扎可以抢到包括 IDM 在内的其他 chrome 插件无法嗅到的许多媒体资源。
Maozhai - Web Media Sniffing Tool 简介 Maozhai 是一个 Chrome 插件,支持所有 Chrome 核心浏览器的网络媒体嗅探和爬取。这是一个非常干净且易于使用的 Google 插件。
猫扎 - 网络媒体嗅探工具功能 - 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可在页面看到资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
- 猫寨支持优酷、搜狐、腾讯、微博、B站等国内几乎所有网站的视频文件嗅探。
- 当您在同一页面上遇到多个属性时,您还可以对它们进行快速批量操作。
- 此外,猫爪还支持所有音乐网站的音频文件嗅探,包括Qzone的SWF模块和音乐。在【选项】中,用户还可以自定义采集的视频和音频格式,也支持使用正则表达式自定义采集的内容。
您还可以查看它们的最后更新时间、对它们进行分类(如果它们有自己的主页)等等。
猫扎-Web Media Sniffer Tool安装点击本页面下载按钮,将解压后的crx文件拖到浏览器扩展管理页面(注意:需要打开开发者模式)。(1)从设置->更多工具->扩展打开扩展页面,或者在地址栏输入Chrome://extensions/回车打开扩展页面
(2) 打开扩展页面的“开发者模式”
(3) 将crx文件拖放到扩展页面完成安装
(4)如有其他安装问题,请扫描网站下方二维码联系客服
安装 chrome 插件后,只需点击扩展按钮,即可方便地管理已安装的脚本。
Cat scraper 是一个 Chrome 插件,支持所有 Chrome 内核浏览器的网络媒体嗅探和抓取。是一个非常干净和易于使用的谷歌插件。
######## 特征 ########
- 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可看到该页面的资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
-猫猫支持嗅探国内几乎所有网站的视频文件,如优酷、搜狐、腾讯、微博、B站等。
-当您在同一页面上遇到多个媒体资源时,您也可以快速批量处理。
-此外,猫爪还支持所有音乐网站的音频文件嗅探,包括SWF模块和空间音乐。在【选项】中,用户还可以自定义抓取的视频和音频格式,也支持使用正则表达式自定义抓取的内容。
如需完整概述,请查看常见问题解答或仅安装此扩展程序。;)
感谢您使用猫爪。:)
########## 错误##########
请不要通过评论报告错误,但在这里:
- 应用程序/八位字节流 查看全部
chrome抓取网页插件(网页媒体嗅探的Chrome插件(猫抓)(图))
猫扎-Web Media Sniffer Tool 背景 网络嗅探器原本是网络管理员的工具,网络管理员可以通过它随时掌握网络的实际情况。嗅探器也是许多程序员在编写网络程序时捕获和测试数据包的工具。近年来,网络嗅探器已广泛应用于用户的日常行为,成为捕捉视频、音频等内容的工具。
Catscratch可以一键抓取任意站点的任意视频/音频数据,使用起来非常方便。它在竞争激烈的扩展商店中拥有超过 50,000 名用户的原因之一是,猫扎可以抢到包括 IDM 在内的其他 chrome 插件无法嗅到的许多媒体资源。
Maozhai - Web Media Sniffing Tool 简介 Maozhai 是一个 Chrome 插件,支持所有 Chrome 核心浏览器的网络媒体嗅探和爬取。这是一个非常干净且易于使用的 Google 插件。
猫扎 - 网络媒体嗅探工具功能 - 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可在页面看到资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
- 猫寨支持优酷、搜狐、腾讯、微博、B站等国内几乎所有网站的视频文件嗅探。
- 当您在同一页面上遇到多个属性时,您还可以对它们进行快速批量操作。
- 此外,猫爪还支持所有音乐网站的音频文件嗅探,包括Qzone的SWF模块和音乐。在【选项】中,用户还可以自定义采集的视频和音频格式,也支持使用正则表达式自定义采集的内容。
您还可以查看它们的最后更新时间、对它们进行分类(如果它们有自己的主页)等等。
猫扎-Web Media Sniffer Tool安装点击本页面下载按钮,将解压后的crx文件拖到浏览器扩展管理页面(注意:需要打开开发者模式)。(1)从设置->更多工具->扩展打开扩展页面,或者在地址栏输入Chrome://extensions/回车打开扩展页面

(2) 打开扩展页面的“开发者模式”

(3) 将crx文件拖放到扩展页面完成安装

(4)如有其他安装问题,请扫描网站下方二维码联系客服
安装 chrome 插件后,只需点击扩展按钮,即可方便地管理已安装的脚本。
Cat scraper 是一个 Chrome 插件,支持所有 Chrome 内核浏览器的网络媒体嗅探和抓取。是一个非常干净和易于使用的谷歌插件。
######## 特征 ########
- 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可看到该页面的资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
-猫猫支持嗅探国内几乎所有网站的视频文件,如优酷、搜狐、腾讯、微博、B站等。
-当您在同一页面上遇到多个媒体资源时,您也可以快速批量处理。
-此外,猫爪还支持所有音乐网站的音频文件嗅探,包括SWF模块和空间音乐。在【选项】中,用户还可以自定义抓取的视频和音频格式,也支持使用正则表达式自定义抓取的内容。
如需完整概述,请查看常见问题解答或仅安装此扩展程序。;)
感谢您使用猫爪。:)
########## 错误##########
请不要通过评论报告错误,但在这里:
- 应用程序/八位字节流
chrome抓取网页插件( Skraper的智能关系引擎自动理解数据模式-1.调度器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-15 13:11
Skraper的智能关系引擎自动理解数据模式-1.调度器)
介绍:
最简单、最强大的网页抓取工具。几分钟后开始刮。自动化和安排作业,导出到云端。无需编码。无论数据有多大,Skraper 都可以轻而易举地抓取 Web 和抓取业务所需的数据。只需打开一个页面,选择要抓取的元素,然后向 Skraper 展示如何在页面之间导航。Skraper 的智能关系引擎通过浏览页面自动理解数据模式并提取所有数据。特点:1.调度器:每小时、每天、每周自动抓取网页。查看数据的历史记录。2.动态网站爬取:爬取多个页面和多级网站的类别和子类别。3. 抓取现代页面:执行 JavaScript 并完整呈现 网站。4. 全球代理:作业在全球数千个 IP 地址上轮流执行。5. 数据导出:以 Excel、CSV、JSON 格式下载结果,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ 查看全部
chrome抓取网页插件(
Skraper的智能关系引擎自动理解数据模式-1.调度器)



介绍:
最简单、最强大的网页抓取工具。几分钟后开始刮。自动化和安排作业,导出到云端。无需编码。无论数据有多大,Skraper 都可以轻而易举地抓取 Web 和抓取业务所需的数据。只需打开一个页面,选择要抓取的元素,然后向 Skraper 展示如何在页面之间导航。Skraper 的智能关系引擎通过浏览页面自动理解数据模式并提取所有数据。特点:1.调度器:每小时、每天、每周自动抓取网页。查看数据的历史记录。2.动态网站爬取:爬取多个页面和多级网站的类别和子类别。3. 抓取现代页面:执行 JavaScript 并完整呈现 网站。4. 全球代理:作业在全球数千个 IP 地址上轮流执行。5. 数据导出:以 Excel、CSV、JSON 格式下载结果,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@
chrome抓取网页插件(chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-15 05:02
chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法:win系统的话可以在chrome中打开网页的url列表,拖动a标签到行尾(就是插件左边箭头上那个箭头),chrome就自动加载url列表,然后输入你想要的网页url地址,也就是那个箭头上下拖动,
试过jiathis吗?。按ctrl+alt+p跳转到网页地址栏。不过可以换hosts试试。
这样实现的:stackoverflow,google.看看是不是你要的效果
目前还没发现,不过可以尝试一下五元素的方式,不过目前百度就有,似乎域名的绑定并不是必要的。
个人的看法是,你在浏览百度的时候,顺带选择了百度的搜索。如果没有绑定ua,那么百度会搜索整个网页,可以算作一个页面;如果绑定了,那么可以算作第一页了。当然ua是任意的,改一个百度就行了。
我觉得一些不能在浏览器中屏蔽百度的网站很难抓取。具体在于,一方面,能不用特定浏览器的一般不会用特定浏览器,如果用了一般不会在浏览器中屏蔽百度(就像为了避免反爬虫软件也强制浏览器启用ssl访问就那么几个和某些压缩类似,所以图片的设置基本都是禁止爬虫抓取和爬取的图片时只有浏览器响应才会出现图片);另一方面是js加载方面的。
试图抓取一个百度知道答案都算一种选择,在百度提问的时候有些会附上链接,但答案直接显示了。还有就是你可以到百度浏览器的安全设置中搜一下你是否有设置可允许爬虫抓取。当然我试着用五元素似乎没这个必要:首先http不能抓,其次https只是这网站url有些许异常,不是爬虫。所以我主要还是想到抓搜索引擎这一条。
有可能是百度相应的表单页面被修改了,也有可能是cookie被修改了。提供一种方法,可以不设置target为ua:修改你的keywords为""、"/"的keywords分别替换为网站页面keywords的内容。 查看全部
chrome抓取网页插件(chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法)
chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法:win系统的话可以在chrome中打开网页的url列表,拖动a标签到行尾(就是插件左边箭头上那个箭头),chrome就自动加载url列表,然后输入你想要的网页url地址,也就是那个箭头上下拖动,
试过jiathis吗?。按ctrl+alt+p跳转到网页地址栏。不过可以换hosts试试。
这样实现的:stackoverflow,google.看看是不是你要的效果
目前还没发现,不过可以尝试一下五元素的方式,不过目前百度就有,似乎域名的绑定并不是必要的。
个人的看法是,你在浏览百度的时候,顺带选择了百度的搜索。如果没有绑定ua,那么百度会搜索整个网页,可以算作一个页面;如果绑定了,那么可以算作第一页了。当然ua是任意的,改一个百度就行了。
我觉得一些不能在浏览器中屏蔽百度的网站很难抓取。具体在于,一方面,能不用特定浏览器的一般不会用特定浏览器,如果用了一般不会在浏览器中屏蔽百度(就像为了避免反爬虫软件也强制浏览器启用ssl访问就那么几个和某些压缩类似,所以图片的设置基本都是禁止爬虫抓取和爬取的图片时只有浏览器响应才会出现图片);另一方面是js加载方面的。
试图抓取一个百度知道答案都算一种选择,在百度提问的时候有些会附上链接,但答案直接显示了。还有就是你可以到百度浏览器的安全设置中搜一下你是否有设置可允许爬虫抓取。当然我试着用五元素似乎没这个必要:首先http不能抓,其次https只是这网站url有些许异常,不是爬虫。所以我主要还是想到抓搜索引擎这一条。
有可能是百度相应的表单页面被修改了,也有可能是cookie被修改了。提供一种方法,可以不设置target为ua:修改你的keywords为""、"/"的keywords分别替换为网站页面keywords的内容。
chrome抓取网页插件( 插件Chrome中的一种爬虫网页解析工具:XPathHelper和开发者插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-02-12 18:23
插件Chrome中的一种爬虫网页解析工具:XPathHelper和开发者插件)
我之前已经提到过 Python 爬虫中 XPath 的使用。相信每个写爬虫或者做网页分析的人都会花很多时间在定位和获取XPath路径上。在没有这些辅助工具的日子里,我们只需要搜索 HTML 源码,定位一些 id 和 class 属性才能找到对应的位置,非常麻烦。今天给大家推荐一款Chrome中的爬虫网页解析工具:XPath Helper。感觉用起来很方便,希望可以帮助到更多的Python爬虫爱好者和开发者
插件介绍
XPath Helper插件是一款免费的Chrome爬虫网页解析工具,可以帮助用户解决无法正常定位XPath路径等问题。
安装 XPath Helper 后,您可以轻松获取 HTML 元素的 XPath。这个插件主要帮助我们提取和查询在各种网站上查看的页面元素的代码,我们也可以编辑查询代码。,并且编辑后的结果会立即显示在旁边的结果框中,这也很方便帮助我们判断我们的XPath语句是否写正确
安装插件
1、如果可以打开 Chrome 的网上商店,搜索 XPath Helper 找到这个插件,然后点击“添加到 chrome”
2、如果你没有打开Chrome网店的工具,我把这个插件上传到百度云网盘,你可以直接下载,直接拖到浏览器的“扩展”页面(设置-扩展名)即 chrome://extensions 页面
3、也可以直接在Github上下载,开发者模式打包,然后安装
使用插件
1、打开某一个网站,我以这个站点的首页为例,获取腾讯云这个文章的标题,打开review元素,找到XPath复制目标元素
获取目标元素的 XPath
2、直接使用快捷键Ctrl+Shift+X调出XPath辅助控制台,将这个XPath粘贴到左边的Query文本框中,在右边的Result文本框中输入得到的值,然后括号内为对应的匹配次数达到的次数,对应的数值会以米色显示
3、此时可以在Query框中输入对应的XPath进行调试,提取出来的结果会显示在其旁边的Result文本框中
预防措施
虽然 XPath Helper 插件使用起来非常方便,但它并不是万能的。有两个问题:
1、XPath Helper自动提取的XPath都是从根路径开始的,这几乎不可避免地会导致XPath过长,不利于维护。我们可以使用 // 来处理它
2、在提取多条列表数据时,XPath Helper使用下标分别提取列表中的每条数据,不适合程序的批处理。我们仍然需要修改一些类似于 * 的标签以匹配任何元素节点等。
合理使用 XPath 仍然可以为我们节省大量时间。更多XPath语法见我之前的文章Python爬虫XPath语法和lxml库使用或者参考W3C
沉彦之,一个PHPer的成长之路!
任何个人或团体未经许可禁止转载本文:《Python爬虫Chrome网页解析工具-XPath Helper》,谢谢合作! 查看全部
chrome抓取网页插件(
插件Chrome中的一种爬虫网页解析工具:XPathHelper和开发者插件)

我之前已经提到过 Python 爬虫中 XPath 的使用。相信每个写爬虫或者做网页分析的人都会花很多时间在定位和获取XPath路径上。在没有这些辅助工具的日子里,我们只需要搜索 HTML 源码,定位一些 id 和 class 属性才能找到对应的位置,非常麻烦。今天给大家推荐一款Chrome中的爬虫网页解析工具:XPath Helper。感觉用起来很方便,希望可以帮助到更多的Python爬虫爱好者和开发者
插件介绍
XPath Helper插件是一款免费的Chrome爬虫网页解析工具,可以帮助用户解决无法正常定位XPath路径等问题。
安装 XPath Helper 后,您可以轻松获取 HTML 元素的 XPath。这个插件主要帮助我们提取和查询在各种网站上查看的页面元素的代码,我们也可以编辑查询代码。,并且编辑后的结果会立即显示在旁边的结果框中,这也很方便帮助我们判断我们的XPath语句是否写正确
安装插件
1、如果可以打开 Chrome 的网上商店,搜索 XPath Helper 找到这个插件,然后点击“添加到 chrome”
2、如果你没有打开Chrome网店的工具,我把这个插件上传到百度云网盘,你可以直接下载,直接拖到浏览器的“扩展”页面(设置-扩展名)即 chrome://extensions 页面
3、也可以直接在Github上下载,开发者模式打包,然后安装
使用插件
1、打开某一个网站,我以这个站点的首页为例,获取腾讯云这个文章的标题,打开review元素,找到XPath复制目标元素

获取目标元素的 XPath
2、直接使用快捷键Ctrl+Shift+X调出XPath辅助控制台,将这个XPath粘贴到左边的Query文本框中,在右边的Result文本框中输入得到的值,然后括号内为对应的匹配次数达到的次数,对应的数值会以米色显示

3、此时可以在Query框中输入对应的XPath进行调试,提取出来的结果会显示在其旁边的Result文本框中
预防措施
虽然 XPath Helper 插件使用起来非常方便,但它并不是万能的。有两个问题:
1、XPath Helper自动提取的XPath都是从根路径开始的,这几乎不可避免地会导致XPath过长,不利于维护。我们可以使用 // 来处理它
2、在提取多条列表数据时,XPath Helper使用下标分别提取列表中的每条数据,不适合程序的批处理。我们仍然需要修改一些类似于 * 的标签以匹配任何元素节点等。
合理使用 XPath 仍然可以为我们节省大量时间。更多XPath语法见我之前的文章Python爬虫XPath语法和lxml库使用或者参考W3C
沉彦之,一个PHPer的成长之路!
任何个人或团体未经许可禁止转载本文:《Python爬虫Chrome网页解析工具-XPath Helper》,谢谢合作!
chrome抓取网页插件(国内外免费商用服务器搭建教程之chrome抓取网页插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2022-02-09 08:01
chrome抓取网页插件,可以抓取网页、javascript文件、图片、webapiserver..可以抓网页非常方便,开启chrome后右键选择“检查”,如下图所示:然后再右键选择“显示简介”,如下图所示:从图中可以看到选择“自动检查”是右键显示检查的点,选择“自动检查”中的“停止试图”选项,然后右键选择“停止”,在这里可以看到elements标签下的文件已经基本抓取完毕,请注意如果遇到网页中“webapiserver”标签页显示unknownfile路径,这就是chrome没有启用iisnetworkloader,需要手动开启,具体开启方法如下:1.右键选择“显示简介”。
2.选择elements“save”,然后选择new,如下图所示:3.勾选“enableiisservermanagementtouseie12.0”,如下图所示:4.勾选“enableiismanifeststripped”,如下图所示:5.此时确保右键检查的文件全部已经抓取完毕,保存一下savein。
6.到浏览器查看,此时我们可以看到检查出的elements全部已经抓取,说明chrome已经启用iisnetworkloader。
能想到的就是chrome所提供的extension功能。如你所提供的几个,googleaccounts。多些了还可以自己插件来使用chrome,hao123,360还可以命令行安装到浏览器。多个都不多,一个知乎上的链接即可,参见如何搭建一个专业的网站服务器?另有多个国内外免费商用服务器搭建教程,可以参考下-1992665-1-1.html另,开通国内外ip,从其他地方接入服务器。 查看全部
chrome抓取网页插件(国内外免费商用服务器搭建教程之chrome抓取网页插件)
chrome抓取网页插件,可以抓取网页、javascript文件、图片、webapiserver..可以抓网页非常方便,开启chrome后右键选择“检查”,如下图所示:然后再右键选择“显示简介”,如下图所示:从图中可以看到选择“自动检查”是右键显示检查的点,选择“自动检查”中的“停止试图”选项,然后右键选择“停止”,在这里可以看到elements标签下的文件已经基本抓取完毕,请注意如果遇到网页中“webapiserver”标签页显示unknownfile路径,这就是chrome没有启用iisnetworkloader,需要手动开启,具体开启方法如下:1.右键选择“显示简介”。
2.选择elements“save”,然后选择new,如下图所示:3.勾选“enableiisservermanagementtouseie12.0”,如下图所示:4.勾选“enableiismanifeststripped”,如下图所示:5.此时确保右键检查的文件全部已经抓取完毕,保存一下savein。
6.到浏览器查看,此时我们可以看到检查出的elements全部已经抓取,说明chrome已经启用iisnetworkloader。
能想到的就是chrome所提供的extension功能。如你所提供的几个,googleaccounts。多些了还可以自己插件来使用chrome,hao123,360还可以命令行安装到浏览器。多个都不多,一个知乎上的链接即可,参见如何搭建一个专业的网站服务器?另有多个国内外免费商用服务器搭建教程,可以参考下-1992665-1-1.html另,开通国内外ip,从其他地方接入服务器。
chrome抓取网页插件(Web开发工具最终列表的主要原因是什么?插件介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-06 17:07
浏览器插件主要用于在 Web 开发领域执行较小的任务。但是,无论是检查元素的颜色代码还是验证代码的标记,插件的重要性都不容忽视,这也是我们将浏览器插件添加到最终 Web 开发工具列表中的主要原因。
接下来让我们谈谈您可以在项目中使用的一些插件。
1.Githunt
开发人员一直在寻找灵感来编写更好的代码。Githunt 是一个基于 React 的 Chrome 插件,可以轻松找到托管在 GitHub 上的评分最高的项目。
默认情况下,您将获得每周最受欢迎的商品列表。您还可以按每日、每月或每年的受欢迎程度对项目进行排序。如果您没有找到您的母语的热门项目,您还可以自定义视图(即列表或网格)并跨多种语言应用过滤器。
2. 什么字体
如果您要从旧代码库移植新站点,WhatFont Chrome 扩展程序可以成为您的首选扩展程序。该插件还支持 Google Font API 和 Typekit。
只需单击扩展名并将鼠标悬停在您要了解的字体系列中的文本上。这个插件会告诉你字体大小、字体粗细和字体系列。它拥有超过一百万的用户,是 Web 开发人员最常用的工具之一。
3.Lorem Ipsum 生成器
仅仅创建一个带有按钮和图像的模板还不足以设计一个成功的 网站。在将模板交付给客户端之前,我们还需要一个默认文本来模拟实际站点。
您一定已经在 UI 模板中看到了“Lorem ipsum”默认文本。Lorem Ipsum Generator 是一个有用的插件,它提供了一种快速简便的方法来自定义和生成默认文本,不仅如此,您还可以选择自定义每个段落中的行数以及换行符。
4.ColorPick 吸管
ColorPick Eyedropper 是用于检查网页的选择器。您可以使用它轻松识别任何网页(或页面上的特定元素)的十六进制颜色代码。此外,缩放功能可让您检查线条颜色或边框颜色(即使它小至 1 个像素)。
单击扩展并激活它后,鼠标光标将转换为十字准线。之后,只需将鼠标悬停在您要识别的部分上,在屏幕右侧,您将获得 RGB 格式和十六进制颜色格式的颜色代码。
5.HTML 验证器
想知道在 Web 浏览器中验证标记的快速简便方法是什么?在这种情况下,HTML Validator 可以派上用场。虽然有很多验证器,但 HTML 验证器是最受欢迎的!要使用 HTML Validator,您只需要: 查看全部
chrome抓取网页插件(Web开发工具最终列表的主要原因是什么?插件介绍)
浏览器插件主要用于在 Web 开发领域执行较小的任务。但是,无论是检查元素的颜色代码还是验证代码的标记,插件的重要性都不容忽视,这也是我们将浏览器插件添加到最终 Web 开发工具列表中的主要原因。
接下来让我们谈谈您可以在项目中使用的一些插件。
1.Githunt
开发人员一直在寻找灵感来编写更好的代码。Githunt 是一个基于 React 的 Chrome 插件,可以轻松找到托管在 GitHub 上的评分最高的项目。
默认情况下,您将获得每周最受欢迎的商品列表。您还可以按每日、每月或每年的受欢迎程度对项目进行排序。如果您没有找到您的母语的热门项目,您还可以自定义视图(即列表或网格)并跨多种语言应用过滤器。
2. 什么字体
如果您要从旧代码库移植新站点,WhatFont Chrome 扩展程序可以成为您的首选扩展程序。该插件还支持 Google Font API 和 Typekit。
只需单击扩展名并将鼠标悬停在您要了解的字体系列中的文本上。这个插件会告诉你字体大小、字体粗细和字体系列。它拥有超过一百万的用户,是 Web 开发人员最常用的工具之一。
3.Lorem Ipsum 生成器
仅仅创建一个带有按钮和图像的模板还不足以设计一个成功的 网站。在将模板交付给客户端之前,我们还需要一个默认文本来模拟实际站点。
您一定已经在 UI 模板中看到了“Lorem ipsum”默认文本。Lorem Ipsum Generator 是一个有用的插件,它提供了一种快速简便的方法来自定义和生成默认文本,不仅如此,您还可以选择自定义每个段落中的行数以及换行符。
4.ColorPick 吸管
ColorPick Eyedropper 是用于检查网页的选择器。您可以使用它轻松识别任何网页(或页面上的特定元素)的十六进制颜色代码。此外,缩放功能可让您检查线条颜色或边框颜色(即使它小至 1 个像素)。
单击扩展并激活它后,鼠标光标将转换为十字准线。之后,只需将鼠标悬停在您要识别的部分上,在屏幕右侧,您将获得 RGB 格式和十六进制颜色格式的颜色代码。
5.HTML 验证器
想知道在 Web 浏览器中验证标记的快速简便方法是什么?在这种情况下,HTML Validator 可以派上用场。虽然有很多验证器,但 HTML 验证器是最受欢迎的!要使用 HTML Validator,您只需要:
chrome抓取网页插件( Chrome有插件才能用这个议题已经被讲的差不多了 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-03 21:05
Chrome有插件才能用这个议题已经被讲的差不多了
)
Chrome有插件使用这个话题已经讨论的差不多了,我就不凑热闹了(不过文末还是会推荐几个没被推荐的网站);
说说“插件中的插件”……俗称“脚本”
不像大多数插件可以完成更全面的整体任务,“脚本”的作用不大,但能解决的痛点也不小,通常是给具体的网页添加一些辅助功能,美化简化页面等,尤其是前者,效果往往很省心。
“脚本”是 JavaScript 或 js 格式,需要特殊的脚本管理器来安装、加载和运行。
脚本管理器 Tampermonkey
首先你需要一个脚本管理器,就像Chrome本身可以帮你管理所有的插件一样,你也需要一个脚本管理器来帮你管理这些脚本,尤其是当你发现这么多有用的脚本你哭的时候,此外,它还可以没有管理器脚本本身就不能运行,对吗?
目前,Tampermonkey 功能强大,支持多种浏览器:Chrome、Microsoft Edge、Safari、Opera Next,以及 Firefox 甚至 UC。
使用脚本管理器,您还需要从脚本“存储”中获取可以发挥特定作用的脚本。丰富流行的有Greasy Fork,此外还有OpenUserJs等。
searchEngineJump 简化修复
什么是多重搜索?比如iPhone X发布了,你想看国内新闻评论,价格,国外电商价格,知乎的评论,视频评论有哪些新功能,那么你需要在各种 网站 搜索框中跳来跳去,最终消失。
而“多搜索”的意思是你不需要一一打开这些网站,可以在一页内搜索到所有你想看的内容,并且可以随时切换跳转……虽然这条路随时可能以信用卡账单短信收场……
框中的内容是 searchEngineJump 多重搜索的显示方式。你会在所有支持的网站中看到这样一个入口,这意味着你可以随时跳转到任何其他的网站,无需手动写地址重新搜索。
从命名上看,它是一个类别而不是一个具体的网站名称,你大概可以猜到每个类别下有不止一个网站,是的,而且是可定制的。
如果插件自带的搜索引擎本身不能满足你,你也可以在设置中添加你喜欢的网站。
又一个微博过滤器
无论是网页版还是手机版,新浪微博一天比一天臃肿不堪,各种榜单、热点、话题、会员内容、跟风、广告……几乎有各种真正有用的内容。广告站突然播出一部电视剧
另一个微博过滤器将帮助您阻止您不想看到的所有内容。
嗯,不用说,你可能已经习惯了这些“热情”的推荐内容。另一个微博过滤器有很多功能。单说版面清理功能,就可以帮你过滤掉大部分的人和你真正关心的人。带有不相关内容的推荐,甚至是各种标志……
结合本站其他值友编写的时尚插件中的weibo_v6,最终会得到一个清爽的页面。
另外,又一个微博过滤器对微博内容也有强大的过滤效果,可以用来细分和管理你想查看和屏蔽的关键词、账号、话题等,但是自定义规则是还是很麻烦,我们需要的东西还是有的。
bilibili() 播放器调整
对于经常和B站混的同学来说,这个脚本可以为你节省大量点击播放器和调整位置的时间,并自动找到合适的姿势跟随。
楼主主要使用“自动播放+自动宽屏+自动定位到播放器顶部”,总之这个脚本就是自动帮你设置播放器窗口为“宽屏模式”,将播放器窗口的位置调整到顶部对齐页面顶部 -
也就是说,“隐藏”的banner+导航+弹幕列表+其他无关信息是不允许看到的(其实往下拖,当然还有一些),只剩下清爽干净的播放界面
像往常一样,还有很多选择等着你去发现。
按图片搜索 | 按图片搜索
“按图找图”不再是问题。有时候可以找到理想的图片,但是因为水印或者尺寸太小,可以用谷歌或者其他按图片搜索图片网站找到相同的图片其他尺寸或者干净的版本。
但是,操作太复杂了。你需要先下载保存到电脑,打开谷歌的图片搜索,然后上传显示结果。
这个脚本的目的是为了保存下载和上传的工作,只要你在看到的图片上按住Ctrl键并按鼠标右键,就可以使用“按图搜索”网站菜单会弹出。
谷歌、百度、必应等常见的,以及 Tineye 等不太常见的,在大多数情况下都能产生令人满意的结果。
京东发货
京东是个不错的网站,买东西更快,更省钱。不过为了照顾第三方商家,浏览宝贝时,京东默认不会勾选【京东发货】,所以每次都要点击3次,等待页面刷新3次。
并且这个脚本实现了在京东浏览时,默认勾选【京东发货】和【只显示有货】,并自动按销量排序。
未启用/启用插件的“手机”搜索结果:
查看全部
chrome抓取网页插件(
Chrome有插件才能用这个议题已经被讲的差不多了
)
Chrome有插件使用这个话题已经讨论的差不多了,我就不凑热闹了(不过文末还是会推荐几个没被推荐的网站);
说说“插件中的插件”……俗称“脚本”
不像大多数插件可以完成更全面的整体任务,“脚本”的作用不大,但能解决的痛点也不小,通常是给具体的网页添加一些辅助功能,美化简化页面等,尤其是前者,效果往往很省心。
“脚本”是 JavaScript 或 js 格式,需要特殊的脚本管理器来安装、加载和运行。
脚本管理器 Tampermonkey
首先你需要一个脚本管理器,就像Chrome本身可以帮你管理所有的插件一样,你也需要一个脚本管理器来帮你管理这些脚本,尤其是当你发现这么多有用的脚本你哭的时候,此外,它还可以没有管理器脚本本身就不能运行,对吗?
目前,Tampermonkey 功能强大,支持多种浏览器:Chrome、Microsoft Edge、Safari、Opera Next,以及 Firefox 甚至 UC。
使用脚本管理器,您还需要从脚本“存储”中获取可以发挥特定作用的脚本。丰富流行的有Greasy Fork,此外还有OpenUserJs等。
searchEngineJump 简化修复
什么是多重搜索?比如iPhone X发布了,你想看国内新闻评论,价格,国外电商价格,知乎的评论,视频评论有哪些新功能,那么你需要在各种 网站 搜索框中跳来跳去,最终消失。
而“多搜索”的意思是你不需要一一打开这些网站,可以在一页内搜索到所有你想看的内容,并且可以随时切换跳转……虽然这条路随时可能以信用卡账单短信收场……
框中的内容是 searchEngineJump 多重搜索的显示方式。你会在所有支持的网站中看到这样一个入口,这意味着你可以随时跳转到任何其他的网站,无需手动写地址重新搜索。
从命名上看,它是一个类别而不是一个具体的网站名称,你大概可以猜到每个类别下有不止一个网站,是的,而且是可定制的。
如果插件自带的搜索引擎本身不能满足你,你也可以在设置中添加你喜欢的网站。
又一个微博过滤器
无论是网页版还是手机版,新浪微博一天比一天臃肿不堪,各种榜单、热点、话题、会员内容、跟风、广告……几乎有各种真正有用的内容。广告站突然播出一部电视剧
另一个微博过滤器将帮助您阻止您不想看到的所有内容。
嗯,不用说,你可能已经习惯了这些“热情”的推荐内容。另一个微博过滤器有很多功能。单说版面清理功能,就可以帮你过滤掉大部分的人和你真正关心的人。带有不相关内容的推荐,甚至是各种标志……
结合本站其他值友编写的时尚插件中的weibo_v6,最终会得到一个清爽的页面。
另外,又一个微博过滤器对微博内容也有强大的过滤效果,可以用来细分和管理你想查看和屏蔽的关键词、账号、话题等,但是自定义规则是还是很麻烦,我们需要的东西还是有的。
bilibili() 播放器调整
对于经常和B站混的同学来说,这个脚本可以为你节省大量点击播放器和调整位置的时间,并自动找到合适的姿势跟随。
楼主主要使用“自动播放+自动宽屏+自动定位到播放器顶部”,总之这个脚本就是自动帮你设置播放器窗口为“宽屏模式”,将播放器窗口的位置调整到顶部对齐页面顶部 -
也就是说,“隐藏”的banner+导航+弹幕列表+其他无关信息是不允许看到的(其实往下拖,当然还有一些),只剩下清爽干净的播放界面
像往常一样,还有很多选择等着你去发现。
按图片搜索 | 按图片搜索
“按图找图”不再是问题。有时候可以找到理想的图片,但是因为水印或者尺寸太小,可以用谷歌或者其他按图片搜索图片网站找到相同的图片其他尺寸或者干净的版本。
但是,操作太复杂了。你需要先下载保存到电脑,打开谷歌的图片搜索,然后上传显示结果。
这个脚本的目的是为了保存下载和上传的工作,只要你在看到的图片上按住Ctrl键并按鼠标右键,就可以使用“按图搜索”网站菜单会弹出。
谷歌、百度、必应等常见的,以及 Tineye 等不太常见的,在大多数情况下都能产生令人满意的结果。
京东发货
京东是个不错的网站,买东西更快,更省钱。不过为了照顾第三方商家,浏览宝贝时,京东默认不会勾选【京东发货】,所以每次都要点击3次,等待页面刷新3次。
并且这个脚本实现了在京东浏览时,默认勾选【京东发货】和【只显示有货】,并自动按销量排序。
未启用/启用插件的“手机”搜索结果:
chrome抓取网页插件(如何在手机上使用Adblock浏览器PlusPlus插件?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2022-02-03 21:04
对于经常上网的朋友来说,这个图标一定不会陌生。
在我们每天浏览的网页中,除了收录有用的信息外,一些网站还充斥着各种挥之不去的广告,烦人的小伙伴们会用一个叫Adblock Plus的插件来屏蔽这些广告.
当然,以上都是计算机平台。如今,手机是人们获取信息的主要工具。当我的朋友想在他们的移动浏览器上安装 Adblock Plus 时,他们发现移动浏览器不支持插件。
虽然很多浏览器也内置了广告拦截功能,但使用时,效果还是比 Adblock Plus 好。那么如何在手机上使用 Adblock Plus 呢?
使用 Adblock 浏览器
是的,Adblock Plus 不仅有插件,还正式推出了安卓平台的 Adblock 浏览器。
整个界面也相当简洁,首页不会推送各种新闻。
内置Adblock Plus插件,体验与PC端相同。
使用支持 Kivi 等插件的浏览器
在Android平台上,支持扩展插件的浏览器相当多,比如Kivi、Firefox、Yandex等,具体可以参考这篇文章:Android Chrome不支持插件吗?这些浏览器在几分钟内教谷歌成为浏览器
以 Kivi 浏览器为例。如果可以直接访问Chrome插件商店,可以直接在商店安装;否则,您可以离线安装扩展插件。
1.首先下载Adblock Plus离线安装包,这里推荐极简插件
不用搜索,推荐栏有Adblock Plus插件,点击进入下载
2.下载的文件是zip压缩文件,需要先解压里面的crx(扩展插件架后缀),这里使用ZArchiver解压
进入下载文件夹,长按解压
3.最后在浏览器中安装
点击首页菜单栏,打开扩展管理界面
开启开发者模式
点击左上角的load/load,找到刚才的crx并加载
热点知识:虽然Adblock Plus在很大程度上屏蔽了广告,方便了用户,但实际上伤害了谷歌、亚马逊、微软等广告公司的收入。鉴于 Adblock Plus 用户众多,谷歌、亚马逊和微软仍将支付 Adblock Plus 费用以换取将其列入白名单。
(图片侵删) 查看全部
chrome抓取网页插件(如何在手机上使用Adblock浏览器PlusPlus插件?)
对于经常上网的朋友来说,这个图标一定不会陌生。
在我们每天浏览的网页中,除了收录有用的信息外,一些网站还充斥着各种挥之不去的广告,烦人的小伙伴们会用一个叫Adblock Plus的插件来屏蔽这些广告.
当然,以上都是计算机平台。如今,手机是人们获取信息的主要工具。当我的朋友想在他们的移动浏览器上安装 Adblock Plus 时,他们发现移动浏览器不支持插件。
虽然很多浏览器也内置了广告拦截功能,但使用时,效果还是比 Adblock Plus 好。那么如何在手机上使用 Adblock Plus 呢?
使用 Adblock 浏览器
是的,Adblock Plus 不仅有插件,还正式推出了安卓平台的 Adblock 浏览器。
整个界面也相当简洁,首页不会推送各种新闻。
内置Adblock Plus插件,体验与PC端相同。
使用支持 Kivi 等插件的浏览器
在Android平台上,支持扩展插件的浏览器相当多,比如Kivi、Firefox、Yandex等,具体可以参考这篇文章:Android Chrome不支持插件吗?这些浏览器在几分钟内教谷歌成为浏览器
以 Kivi 浏览器为例。如果可以直接访问Chrome插件商店,可以直接在商店安装;否则,您可以离线安装扩展插件。
1.首先下载Adblock Plus离线安装包,这里推荐极简插件
不用搜索,推荐栏有Adblock Plus插件,点击进入下载
2.下载的文件是zip压缩文件,需要先解压里面的crx(扩展插件架后缀),这里使用ZArchiver解压
进入下载文件夹,长按解压
3.最后在浏览器中安装
点击首页菜单栏,打开扩展管理界面
开启开发者模式
点击左上角的load/load,找到刚才的crx并加载
热点知识:虽然Adblock Plus在很大程度上屏蔽了广告,方便了用户,但实际上伤害了谷歌、亚马逊、微软等广告公司的收入。鉴于 Adblock Plus 用户众多,谷歌、亚马逊和微软仍将支付 Adblock Plus 费用以换取将其列入白名单。
(图片侵删)
chrome抓取网页插件( 设计师的10个扩展程序和插件,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-03 20:22
设计师的10个扩展程序和插件,你知道吗?)
作为设计师,我们一直在寻找新颖的技巧和工具来帮助我们提高工作效率并改进我们的工作流程。使用流行的 Chrome 扩展几个月后,我推荐前 10 名的扩展和插件。
Window Resizer 窗口适配器
如果您是设计师,在阅读有关制作网页或程序 UI 的信息时,您可能会使用 27 英寸 iMac,但我们的大多数用户没有这么大的显示器。
为了在不同的显示器上预览输出效果,安装 Window Resizer 扩展,然后选择一个预设大小或输入自定义值,页面将自动显示在相应大小的像素中。
织机
一个惊人的免费插件,用于录制动画、视频、用户流或错误并与团队分享。
我已经使用了几个月了。当网页上有无法用屏幕截图记录的内容时,Loom 扩展会派上用场。本质是一个屏幕内容录制软件。
玩具盒
你是否也花了很多时间审查 网站 元素代码、截屏和记录错误?如果是的话,除了Toybox,别无选择。使用 Toybox 是检查 CSS 错误的最快方法。
将其视为 InVision 注释和 Zeplin 检查,但无需修改实际代码。不仅如此,它还会在操作时自动截屏,记录浏览器数据、操作系统信息、窗口大小等,让存在的问题一目了然。对于许多产品团队来说,这是一个非常有效的插件。
穆兹利
当您开始坐在电脑前时需要一点灵感吗?Muzli 的 Chrome 扩展程序可以提供您需要的灵感。每次打开新标签时,您都会看到最新的提要。从海量设计资源中汲取灵感,为您提供最新最时尚的设计灵感。
SVG 抓取器 SVG 抓取器
有时,我们只需要网页上的图标或徽标,而且很多都是 svg 格式。SVG Grabber 会自动读取页面上的 SVG,点击扩展,页面上的所有 SVG 文件会自动出现并可以下载。
虽然使用频率不会很高,但是有了这个扩展插件,当我们遇到比较困难的问题时,也不会被拉扯和浪费。
页尺
实际上有很多方法可以测量页面上对象的大小。可以截图放到图片工具中测量,也可以使用QQ或者微信截图工具测量。这里推荐使用愤怒的统治者。无需打开QQ、微信或Photoshop等,直接在浏览器中拖动选框工具即可测量大小。
暗模式开发工具
暗模式,相信很多设计师都有暗模式开发的需求。这个工具实际上是内置在 Chrome Dev Tools 中的,不是扩展,但值得推荐。
打开Chrome的开发者工具(快捷键Ctrl+Shift+I),>点击右上角菜单项>点击设置>外观下,可以切换到深色模式。
ColorZilla 颜色值识别器
使用此插件时,只需将鼠标悬停在要查看的元素上即可查看该元素的 hex 或 rgb 颜色值。单击以快速将数据复制到剪贴板。快速、简单、高效。
Fontface Ninja 字体识别
将鼠标悬停在字体元素上以查看字体的类型名称。
自定义光标自定义光标
虽然这个插件工具不是设计师专用的,但是前段时间偶然遇到它还是很有趣的。您可以将默认光标更改为您喜欢的任何内容,并上传自定义光标。
有趣,时髦,新鲜,这就是我的感受。
本文虽然介绍的是 Chrome 插件,但其他基于 Chrome 内核的浏览器也适用,如新边缘、360 浏览器、百度浏览器等。 查看全部
chrome抓取网页插件(
设计师的10个扩展程序和插件,你知道吗?)
作为设计师,我们一直在寻找新颖的技巧和工具来帮助我们提高工作效率并改进我们的工作流程。使用流行的 Chrome 扩展几个月后,我推荐前 10 名的扩展和插件。
Window Resizer 窗口适配器
如果您是设计师,在阅读有关制作网页或程序 UI 的信息时,您可能会使用 27 英寸 iMac,但我们的大多数用户没有这么大的显示器。
为了在不同的显示器上预览输出效果,安装 Window Resizer 扩展,然后选择一个预设大小或输入自定义值,页面将自动显示在相应大小的像素中。
织机
一个惊人的免费插件,用于录制动画、视频、用户流或错误并与团队分享。
我已经使用了几个月了。当网页上有无法用屏幕截图记录的内容时,Loom 扩展会派上用场。本质是一个屏幕内容录制软件。
玩具盒
你是否也花了很多时间审查 网站 元素代码、截屏和记录错误?如果是的话,除了Toybox,别无选择。使用 Toybox 是检查 CSS 错误的最快方法。
将其视为 InVision 注释和 Zeplin 检查,但无需修改实际代码。不仅如此,它还会在操作时自动截屏,记录浏览器数据、操作系统信息、窗口大小等,让存在的问题一目了然。对于许多产品团队来说,这是一个非常有效的插件。
穆兹利
当您开始坐在电脑前时需要一点灵感吗?Muzli 的 Chrome 扩展程序可以提供您需要的灵感。每次打开新标签时,您都会看到最新的提要。从海量设计资源中汲取灵感,为您提供最新最时尚的设计灵感。
SVG 抓取器 SVG 抓取器
有时,我们只需要网页上的图标或徽标,而且很多都是 svg 格式。SVG Grabber 会自动读取页面上的 SVG,点击扩展,页面上的所有 SVG 文件会自动出现并可以下载。
虽然使用频率不会很高,但是有了这个扩展插件,当我们遇到比较困难的问题时,也不会被拉扯和浪费。
页尺
实际上有很多方法可以测量页面上对象的大小。可以截图放到图片工具中测量,也可以使用QQ或者微信截图工具测量。这里推荐使用愤怒的统治者。无需打开QQ、微信或Photoshop等,直接在浏览器中拖动选框工具即可测量大小。
暗模式开发工具
暗模式,相信很多设计师都有暗模式开发的需求。这个工具实际上是内置在 Chrome Dev Tools 中的,不是扩展,但值得推荐。
打开Chrome的开发者工具(快捷键Ctrl+Shift+I),>点击右上角菜单项>点击设置>外观下,可以切换到深色模式。
ColorZilla 颜色值识别器
使用此插件时,只需将鼠标悬停在要查看的元素上即可查看该元素的 hex 或 rgb 颜色值。单击以快速将数据复制到剪贴板。快速、简单、高效。
Fontface Ninja 字体识别
将鼠标悬停在字体元素上以查看字体的类型名称。
自定义光标自定义光标
虽然这个插件工具不是设计师专用的,但是前段时间偶然遇到它还是很有趣的。您可以将默认光标更改为您喜欢的任何内容,并上传自定义光标。
有趣,时髦,新鲜,这就是我的感受。
本文虽然介绍的是 Chrome 插件,但其他基于 Chrome 内核的浏览器也适用,如新边缘、360 浏览器、百度浏览器等。
chrome抓取网页插件(精心挑选的20款实用插件,感兴趣的不妨慢慢往下看吧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-02 08:11
现在很多人都在使用 Google Chrome,这是目前世界上最快的浏览器。它简单高效,非常适合上网。但是,一匹好马也必须配备一个好鞍。和很多非IE核心浏览器一样,Chrome也需要借助插件来扩展其功能。以下是作者精心挑选的20个好用的插件。有兴趣的小伙伴不妨慢慢来看看吧!
注:本文所有插件均已在谷歌浏览器4.0.249.78 + Windows 7 (RTM) 中文版测试。
软件名称:
谷歌谷歌浏览器(谷歌浏览器)
软件版本:
4.0.249.78 稳定
软件大小:
12025k
软件许可:
自由
适用平台:
WinXP Vista Win7
下载链接:
谷歌谷歌浏览器(谷歌浏览器)
1. 完成网上银行业务 - IE 标签
* 推荐指数:★★★★★
* 功能概述:用IE引擎(Chrome)打开网页
虽然网页标准化已经实施多年,但实际上很多特殊网站(如网上银行)出于安全或其他考虑,只能用IE打开。这个插件最大的好处就是可以直接在Chrome中生成一个IE内核标签。插件安装后会在地址栏右侧自动生成一个按钮。每次点击都会生成一个空白的 IE 标签。在这个标签中,有一套独立的地址栏和工具栏。打开的网页将享受与 IE 相同的体验。服务。另外,它还有一个非常人性化的考虑,就是可以将当前页面设置为“自动启动”(工具栏左起第二个按钮),也就是说,当我们再次打开同一个页面时,Chrome将在 IE 模式开启时自动启动。
图1 IE Tab插件
2. 鼠标手势 - Chrome 手势
* 推荐指数:★★★★★
* 功能概述:鼠标手势、超级拖动、鼠标平滑滚动、鼠标加速滚动
我不需要解释鼠标手势。安装此插件后,Chrome 可以在鼠标的“命令”下执行许多特定的操作。除了能够显示鼠标的轨迹之外,一个非常人性化的设计就是提供手势功能提示,让我们在操作过程中随时掌握即将到来的任务。而且这个插件还有一个特别之处,就是实现了超级拖拽(即在新标签页中使用拖拽打开链接或者文字搜索),进入“扩展”→“Chrome手势”→“选项”后"来找到这个功能。此外,我们可以修改默认手势,甚至可以为“链接”或“文本”拖动(超级拖动)指定不同的动作。
图 2 鼠标手势
3. 超级阻力 - 超级阻力
* 推荐指数:★★★★★
* 功能概览:拖动链接以在新标签页中打开
相信很多网友对国产浏览器的拖拽开启印象深刻,而这款插件也能实现同样的功能。使用方法:拖放要在新选项卡中打开的链接或选定文本,或开始搜索。
图 3 超级阻力
4. 撤消关闭选项卡 - 性感的撤消关闭选项卡
* 推荐指数:★★★★★
* 功能概述:恢复以前关闭的网页
误上网关闭网页是常有的事,所以这个可以撤销关闭网页的小插件应运而生。安装后,地址栏右侧会生成一个小按钮。点击后会列出最近关闭的网页。同时,这里还会提示每个页面的关闭时间,可以帮助用户更好的识别。但是,它也有一个很大的问题,就是关闭 Chrome 后列表会自动清空。
图4 关闭网页列表
5. 冒泡翻译
* 推荐指数:★★★★
* 功能概览:拖放翻译、整页翻译
很多网友都经历过Chrome无法使用翻译软件的尴尬。反正我测试过的金山词霸和Lingos肯定没办法。于是一些专家想出了用谷歌翻译来翻译Chrome上的文字的想法。估计这大概是“用对方的长矛攻击对方的盾”吧。插件的使用非常简单。安装后会自动打开设置窗口。最重要的是翻译热键的选择(默认是“Ctrl+Select”)。我们可以根据自己的习惯指定相关的快捷键。同时使用起来也很方便,只要按下快捷键,用鼠标勾选,就会弹出勾选区域的翻译。此外,
图 5 气泡平移 查看全部
chrome抓取网页插件(精心挑选的20款实用插件,感兴趣的不妨慢慢往下看吧)
现在很多人都在使用 Google Chrome,这是目前世界上最快的浏览器。它简单高效,非常适合上网。但是,一匹好马也必须配备一个好鞍。和很多非IE核心浏览器一样,Chrome也需要借助插件来扩展其功能。以下是作者精心挑选的20个好用的插件。有兴趣的小伙伴不妨慢慢来看看吧!
注:本文所有插件均已在谷歌浏览器4.0.249.78 + Windows 7 (RTM) 中文版测试。
软件名称:
谷歌谷歌浏览器(谷歌浏览器)
软件版本:
4.0.249.78 稳定
软件大小:
12025k
软件许可:
自由
适用平台:
WinXP Vista Win7
下载链接:
谷歌谷歌浏览器(谷歌浏览器)
1. 完成网上银行业务 - IE 标签
* 推荐指数:★★★★★
* 功能概述:用IE引擎(Chrome)打开网页
虽然网页标准化已经实施多年,但实际上很多特殊网站(如网上银行)出于安全或其他考虑,只能用IE打开。这个插件最大的好处就是可以直接在Chrome中生成一个IE内核标签。插件安装后会在地址栏右侧自动生成一个按钮。每次点击都会生成一个空白的 IE 标签。在这个标签中,有一套独立的地址栏和工具栏。打开的网页将享受与 IE 相同的体验。服务。另外,它还有一个非常人性化的考虑,就是可以将当前页面设置为“自动启动”(工具栏左起第二个按钮),也就是说,当我们再次打开同一个页面时,Chrome将在 IE 模式开启时自动启动。

图1 IE Tab插件
2. 鼠标手势 - Chrome 手势
* 推荐指数:★★★★★
* 功能概述:鼠标手势、超级拖动、鼠标平滑滚动、鼠标加速滚动
我不需要解释鼠标手势。安装此插件后,Chrome 可以在鼠标的“命令”下执行许多特定的操作。除了能够显示鼠标的轨迹之外,一个非常人性化的设计就是提供手势功能提示,让我们在操作过程中随时掌握即将到来的任务。而且这个插件还有一个特别之处,就是实现了超级拖拽(即在新标签页中使用拖拽打开链接或者文字搜索),进入“扩展”→“Chrome手势”→“选项”后"来找到这个功能。此外,我们可以修改默认手势,甚至可以为“链接”或“文本”拖动(超级拖动)指定不同的动作。

图 2 鼠标手势
3. 超级阻力 - 超级阻力
* 推荐指数:★★★★★
* 功能概览:拖动链接以在新标签页中打开
相信很多网友对国产浏览器的拖拽开启印象深刻,而这款插件也能实现同样的功能。使用方法:拖放要在新选项卡中打开的链接或选定文本,或开始搜索。

图 3 超级阻力
4. 撤消关闭选项卡 - 性感的撤消关闭选项卡
* 推荐指数:★★★★★
* 功能概述:恢复以前关闭的网页
误上网关闭网页是常有的事,所以这个可以撤销关闭网页的小插件应运而生。安装后,地址栏右侧会生成一个小按钮。点击后会列出最近关闭的网页。同时,这里还会提示每个页面的关闭时间,可以帮助用户更好的识别。但是,它也有一个很大的问题,就是关闭 Chrome 后列表会自动清空。

图4 关闭网页列表
5. 冒泡翻译
* 推荐指数:★★★★
* 功能概览:拖放翻译、整页翻译
很多网友都经历过Chrome无法使用翻译软件的尴尬。反正我测试过的金山词霸和Lingos肯定没办法。于是一些专家想出了用谷歌翻译来翻译Chrome上的文字的想法。估计这大概是“用对方的长矛攻击对方的盾”吧。插件的使用非常简单。安装后会自动打开设置窗口。最重要的是翻译热键的选择(默认是“Ctrl+Select”)。我们可以根据自己的习惯指定相关的快捷键。同时使用起来也很方便,只要按下快捷键,用鼠标勾选,就会弹出勾选区域的翻译。此外,

图 5 气泡平移
chrome抓取网页插件(5款可以切实提升工作效率的小插件,你值得拥有 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-01-28 12:10
)
作为全球使用量最大的浏览器,Chrome不仅拥有领先的技术和流畅的体验,还拥有海量的浏览器插件,让Chrome更加强大。
今天给大家推荐5个可以有效提高工作效率的小插件。后台回复【效率】即可获得以下插件。
(国内部分使用Chrome内核的浏览器也可以使用以下插件。)
❶
无限临
像手机一样使用浏览器应用程序
Chrome 本身并没有官方的“主页导航”功能,但是你可以使用 Infinity Pro 插件来设置自己的导航网站。
在 Infinity Pro 中,您可以将任何 网站 添加到主页。同时,这个插件本身已经自带了大部分常用的网站,并且重绘了网站图标;从微博知乎到豆瓣果壳,网址不用自己填写,一键添加到首页即可。
同时可以自由设置首页图标的透明度、圆角、大小、排列方式。这个主页最终的样子很大程度上不是取决于插件本身,而是取决于你的个人审美。
与原生的采集栏图标更小更不显眼相比,更大的图标和模拟手机图标的设置让您的浏览器更加高效简洁。
Infinity需要登录您的账号才能同步您的设置数据,但支持微信、微博等第三方应用登录。
如果你是真爱粉,关注微博和微信是不够的。在这里,你甚至可以搜索并添加四个爱夫官方网站。
❷
单词翻译
让你拥有36门外语水平
只需选择并单击即可翻译您在网页上看到的任何英文句子。如果您愿意,它也可以为您读出。
单词翻译调用谷歌翻译的接口,所以大部分外语都可以一键翻译。相比Chrome内置的繁琐易出错的翻译,在Chrome上阅读外文可能是你更好的选择网站。
❸
一个标签
打开100个网页不卡顿
使用浏览器时,不可避免地要打开几十个网页。网页太多难免会导致卡顿,但这些网页可能会再次使用,暂时无法关闭。
这时候就需要使用OneTap了,它可以快速将所有网页折叠成一个新的页面,减少浏览器的内存占用,让浏览器更加流畅,并且不会丢失之前的网页记录,当你想随时查看通话。
并且下次采集网页时,不会覆盖之前的采集记录,会生成一个新的集合。经测试,至少支持20组标签采集。
❹
网络定时器
记录浏览
在手机上统计APP使用时间并不少见,这个插件可以帮你自动记录在主要网站上花费的时间。您可以以饼图的形式查看结果,饼图下方列出了这些浏览记录的详细信息。从数据上给你一个工作规划的参考。
这些统计结果不仅可以使用 WebTimer 插件直观地查看,还可以通过其他社交网络快速查看。
❺
森林
仍然依靠植树来保持专注
Forest 是一个插件,可以让你专注于你的工作。Forest的手机APP想必大家都不陌生。它在 Chrome 上的插件还通过限制浏览来提高您的注意力。
在 Chrome 上,您还可以在 Forest 中播种。以后,如果你忍不住去浏览黑名单页面(如:微博、知乎、豆瓣),你的小树就会枯萎。当然,这些黑名单的网站可以根据自己的需要进行设置。
黑名单模式下,无法打开黑名单中的网站;在白名单模式下,您只能打开白名单中设置的网站。
当你违反规则时,插件会提醒你养成良好的冲浪习惯,种树有责任感和成就感。如果你违反规则,他会提醒你:“你亲手杀死了你的小树”,让你体验到无法集中注意力的挫败感。
您的每棵树都可以使用标签进行自定义,您可以在之后查看标签以总结您一天中花费的时间。
但同步和详细的数据统计功能也需要用手机APP付费。付费版可与好友分享成果,也可与全球用户一较高下;您甚至可以使用在森林中获得的金币为世界种植真正的树苗。
●
“你为什么不能
加个空格怎么办?"
如果上述插件专注于提高工作效率,那么这个插件对于强迫症和文本编辑器来说是一个福音。
正如插件名称所说 - 为什么不能只添加一个空格?
一些汉字、英文和数字一起写,不美观,容易让人看腻。这个插件可以在所有网页中添加中英文之间的空格。
查看全部
chrome抓取网页插件(5款可以切实提升工作效率的小插件,你值得拥有
)
作为全球使用量最大的浏览器,Chrome不仅拥有领先的技术和流畅的体验,还拥有海量的浏览器插件,让Chrome更加强大。
今天给大家推荐5个可以有效提高工作效率的小插件。后台回复【效率】即可获得以下插件。
(国内部分使用Chrome内核的浏览器也可以使用以下插件。)
❶
无限临
像手机一样使用浏览器应用程序
Chrome 本身并没有官方的“主页导航”功能,但是你可以使用 Infinity Pro 插件来设置自己的导航网站。
在 Infinity Pro 中,您可以将任何 网站 添加到主页。同时,这个插件本身已经自带了大部分常用的网站,并且重绘了网站图标;从微博知乎到豆瓣果壳,网址不用自己填写,一键添加到首页即可。
同时可以自由设置首页图标的透明度、圆角、大小、排列方式。这个主页最终的样子很大程度上不是取决于插件本身,而是取决于你的个人审美。
与原生的采集栏图标更小更不显眼相比,更大的图标和模拟手机图标的设置让您的浏览器更加高效简洁。
Infinity需要登录您的账号才能同步您的设置数据,但支持微信、微博等第三方应用登录。
如果你是真爱粉,关注微博和微信是不够的。在这里,你甚至可以搜索并添加四个爱夫官方网站。
❷
单词翻译
让你拥有36门外语水平
只需选择并单击即可翻译您在网页上看到的任何英文句子。如果您愿意,它也可以为您读出。
单词翻译调用谷歌翻译的接口,所以大部分外语都可以一键翻译。相比Chrome内置的繁琐易出错的翻译,在Chrome上阅读外文可能是你更好的选择网站。
❸
一个标签
打开100个网页不卡顿
使用浏览器时,不可避免地要打开几十个网页。网页太多难免会导致卡顿,但这些网页可能会再次使用,暂时无法关闭。
这时候就需要使用OneTap了,它可以快速将所有网页折叠成一个新的页面,减少浏览器的内存占用,让浏览器更加流畅,并且不会丢失之前的网页记录,当你想随时查看通话。
并且下次采集网页时,不会覆盖之前的采集记录,会生成一个新的集合。经测试,至少支持20组标签采集。
❹
网络定时器
记录浏览
在手机上统计APP使用时间并不少见,这个插件可以帮你自动记录在主要网站上花费的时间。您可以以饼图的形式查看结果,饼图下方列出了这些浏览记录的详细信息。从数据上给你一个工作规划的参考。
这些统计结果不仅可以使用 WebTimer 插件直观地查看,还可以通过其他社交网络快速查看。
❺
森林
仍然依靠植树来保持专注
Forest 是一个插件,可以让你专注于你的工作。Forest的手机APP想必大家都不陌生。它在 Chrome 上的插件还通过限制浏览来提高您的注意力。
在 Chrome 上,您还可以在 Forest 中播种。以后,如果你忍不住去浏览黑名单页面(如:微博、知乎、豆瓣),你的小树就会枯萎。当然,这些黑名单的网站可以根据自己的需要进行设置。
黑名单模式下,无法打开黑名单中的网站;在白名单模式下,您只能打开白名单中设置的网站。
当你违反规则时,插件会提醒你养成良好的冲浪习惯,种树有责任感和成就感。如果你违反规则,他会提醒你:“你亲手杀死了你的小树”,让你体验到无法集中注意力的挫败感。
您的每棵树都可以使用标签进行自定义,您可以在之后查看标签以总结您一天中花费的时间。
但同步和详细的数据统计功能也需要用手机APP付费。付费版可与好友分享成果,也可与全球用户一较高下;您甚至可以使用在森林中获得的金币为世界种植真正的树苗。
●
“你为什么不能
加个空格怎么办?"
如果上述插件专注于提高工作效率,那么这个插件对于强迫症和文本编辑器来说是一个福音。
正如插件名称所说 - 为什么不能只添加一个空格?
一些汉字、英文和数字一起写,不美观,容易让人看腻。这个插件可以在所有网页中添加中英文之间的空格。
chrome抓取网页插件(Chrome插件推荐:Chrome凭什么吊打其他浏览器?(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-28 11:23
)
之前有推荐过Chrome的插件,但是很多朋友说每天都在用Edge浏览器,不想学习Chrome的使用方法。edge有什么实用的插件吗?
Chrome插件推荐:为什么Chrome会挂掉其他浏览器?这些实用的扩展才是它的精髓
这是智科技应用程序。如果你觉得这篇文章有用,请[关注]我。声明:【关注】+【点赞】=有惊喜
Microsoft Edge(新版)浏览器是微软开发的官方浏览器。
与早已被淘汰的IE浏览器相比,它的功能更加强大。使用与 chrome 相同的 Chromium 内核。尤其是强大的同步和扩展功能。
Edge支持Windows、macOS、iOS、Android多终端同步,支持通过账号同步浏览记录、采集夹、密码等,甚至还有手机发送网页到电脑的强大功能。不方便在手机上查看的网页或尚未阅读的页面,可直接发送至电脑查看。当然,这一切的前提是你需要登录同一个微软账号。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次打开浏览器时,看到的页面都非常重要。我们可以把最常用的网页放在这个主页上。如果布局设置得当,可以大大提高效率。
Infinity New Tab 旨在创建美观高效的浏览器起始页。
它可以实现:
快速链接到网页、不同的搜索引擎、背景图片、帐户备份和恢复功能。
无论如何,此插件可让您根据需要设置起始页。
二、截图神器:整个网页的截图
作为上班族,我经常使用截图。有很多截图软件。我之前推荐过软件Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
作为上班族,一定要经常使用截图功能,可以截图的软件也很多。
全网页截图是最专业的网页截图插件。
它可以实现:
一键网页截图、滚动长截图、自定义截图!
三、iTab 新标签页
ITab 是一款免费、无广告、功能强大的新 TAB 插件,具有高级级别,但大小仅为 5 MB。
它有多好?让我给你看一张图:
这看起来有点像平板电脑的桌面吗?不,它只是一个带有小部件的浏览器插件。
您认为它显示的 4x4 小部件(如备忘录小部件)只是一个 Web 图标吗?不,它是一个可点击的备忘录小部件,而不是一个图标……太神奇了:
支持登录,支持备份和同步,支持创建多个群组,每个群组可以存储多个网站:
支持一键添加图标(网站),也支持手动添加图标。支持自定义图标大小、行距、文字大小和颜色、壁纸模糊等,自定义程度非常高:
此外,它还支持搜索引擎的快速切换,支持添加搜索引擎。当我们用它来搜索东西时,快速搜索框下方会出现一张带有高斯模糊的卡片。此卡片将显示一些与我们的搜索相关的关键字,既美观又高级:
四、Convertio格式转换器(千格式转换,神器)
插件介绍:
在线将文件从一种格式转换为另一种格式。
支持超过 2500 种不同类型的转换:
✓ 存档转换器(rar 到 zip,7z 到 zip,...)
✓ 音频转换器(wav 到 mp3,m4a 到 mp3,...)
✓ 文档转换器(pdf 到 jpg,doc 到 jpg,...)
✓ 电子书转换器(epub 到 pdf,epub 到 mobi,...)
✓ 图像转换器(png 到 ico,png 到 jpg,...)
✓ 演示文稿转换器(ppt 到 pdf,ppt 到 jpg,...)
✓ 视频转换器(mkv 到 mp4,mov 到 mp4,...)
✓ PDF 工具(压缩 pdf、合并 pdf、解锁 pdf、web 到 pdf)
✓ OCR(文本识别,光学字符识别)工具
您可以使用 Google Drive 或 Dropbox:开始转换,退出应用程序,然后等待文件出现在云存储中。
五、深色阅读器(窗口深色模式更好)
使用前
使用后
插件介绍:
这是一个眼部护理扩展,通过实时生成深色主题,为每个 网站 启用夜间模式。Dark Reader 会反转明亮的颜色,使网页内容具有高对比度,并且在夜间易于阅读。
您可以调整亮度、对比度、应用棕褐色滤镜、暗模式、设置字体和忽略的网站 列表。
Dark Reader 没有广告,不会将用户数据发送到任何地方。它是完全开源的
六、字标翻译(比自带的好用,翻译速度超快,可以全局翻译)
插件介绍:
一款简单好用的标注文字/截图/全文翻译扩展,支持谷歌、DeepL、百度、搜狗等国内外9个主流翻译源,可用于全文翻译. 可以比较、朗读和复制翻译结果。可用于PDF。
英语单词将提供音标、详细定义、美式/英语发音和词干。词干可以点击,点击后可以查看词干的翻译结果。如果需要,带下划线的翻译也可以在下划线后自动朗读所选单词。
默认情况下,使用弹窗在文本附近显示翻译结果,也可以固定在一个位置。内置的 PDF 阅读器允许您对 PDF 文件(包括计算机上的 PDF)使用填字游戏翻译。
支持辅助键、快捷键、鼠标悬停取词。在任何程序中复制文本后,按 Ctrl + Shfit + 1(在 macOS 上将 Ctrl 更改为 Command)即可查看翻译结果,无需切换回浏览器。这个快捷键是可以修改的。
支持历史和采集,这两个功能也可以关闭。设置简单,一共只有16个设置项,有详细介绍。
七、大图预览:Imagus
这是一个非常神奇的功能。任何网页都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus 插件的功能是,当您将鼠标悬停在图像上时,您将看到更大版本的图像,而不是重新打开单独的网页。
八、Tampermonkey 油猴
有人说用Chrome代替OilMonkey就等于不用Chrome,可见OilMonkey插件的强大。
一个油猴插件抵得上几十个插件,尤其是各种脚本,令人惊叹,可以实现各种不同的功能。
九、节省内存:OneTab
最后,浏览器中安装的插件太多,最麻烦的就是内存占用增加,配置低的电脑甚至会因此卡死。我该怎么办?
OneTab 是一个可以将所有插件转换为列表模式的插件,本质上是在不占用内存的情况下将它们转换为休眠模式。当您想再次使用这些插件时,您可以单独或全部恢复它们。
这里是@zhitech APP,一个只写实用知识的作者。如果我能帮到你,老铁们点击【关注】我!
查看全部
chrome抓取网页插件(Chrome插件推荐:Chrome凭什么吊打其他浏览器?(组图)
)
之前有推荐过Chrome的插件,但是很多朋友说每天都在用Edge浏览器,不想学习Chrome的使用方法。edge有什么实用的插件吗?
Chrome插件推荐:为什么Chrome会挂掉其他浏览器?这些实用的扩展才是它的精髓
这是智科技应用程序。如果你觉得这篇文章有用,请[关注]我。声明:【关注】+【点赞】=有惊喜
Microsoft Edge(新版)浏览器是微软开发的官方浏览器。
与早已被淘汰的IE浏览器相比,它的功能更加强大。使用与 chrome 相同的 Chromium 内核。尤其是强大的同步和扩展功能。
Edge支持Windows、macOS、iOS、Android多终端同步,支持通过账号同步浏览记录、采集夹、密码等,甚至还有手机发送网页到电脑的强大功能。不方便在手机上查看的网页或尚未阅读的页面,可直接发送至电脑查看。当然,这一切的前提是你需要登录同一个微软账号。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次打开浏览器时,看到的页面都非常重要。我们可以把最常用的网页放在这个主页上。如果布局设置得当,可以大大提高效率。
Infinity New Tab 旨在创建美观高效的浏览器起始页。
它可以实现:
快速链接到网页、不同的搜索引擎、背景图片、帐户备份和恢复功能。
无论如何,此插件可让您根据需要设置起始页。
二、截图神器:整个网页的截图
作为上班族,我经常使用截图。有很多截图软件。我之前推荐过软件Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
作为上班族,一定要经常使用截图功能,可以截图的软件也很多。
全网页截图是最专业的网页截图插件。
它可以实现:
一键网页截图、滚动长截图、自定义截图!
三、iTab 新标签页
ITab 是一款免费、无广告、功能强大的新 TAB 插件,具有高级级别,但大小仅为 5 MB。
它有多好?让我给你看一张图:
这看起来有点像平板电脑的桌面吗?不,它只是一个带有小部件的浏览器插件。
您认为它显示的 4x4 小部件(如备忘录小部件)只是一个 Web 图标吗?不,它是一个可点击的备忘录小部件,而不是一个图标……太神奇了:
支持登录,支持备份和同步,支持创建多个群组,每个群组可以存储多个网站:
支持一键添加图标(网站),也支持手动添加图标。支持自定义图标大小、行距、文字大小和颜色、壁纸模糊等,自定义程度非常高:
此外,它还支持搜索引擎的快速切换,支持添加搜索引擎。当我们用它来搜索东西时,快速搜索框下方会出现一张带有高斯模糊的卡片。此卡片将显示一些与我们的搜索相关的关键字,既美观又高级:
四、Convertio格式转换器(千格式转换,神器)
插件介绍:
在线将文件从一种格式转换为另一种格式。
支持超过 2500 种不同类型的转换:
✓ 存档转换器(rar 到 zip,7z 到 zip,...)
✓ 音频转换器(wav 到 mp3,m4a 到 mp3,...)
✓ 文档转换器(pdf 到 jpg,doc 到 jpg,...)
✓ 电子书转换器(epub 到 pdf,epub 到 mobi,...)
✓ 图像转换器(png 到 ico,png 到 jpg,...)
✓ 演示文稿转换器(ppt 到 pdf,ppt 到 jpg,...)
✓ 视频转换器(mkv 到 mp4,mov 到 mp4,...)
✓ PDF 工具(压缩 pdf、合并 pdf、解锁 pdf、web 到 pdf)
✓ OCR(文本识别,光学字符识别)工具
您可以使用 Google Drive 或 Dropbox:开始转换,退出应用程序,然后等待文件出现在云存储中。
五、深色阅读器(窗口深色模式更好)
使用前
使用后
插件介绍:
这是一个眼部护理扩展,通过实时生成深色主题,为每个 网站 启用夜间模式。Dark Reader 会反转明亮的颜色,使网页内容具有高对比度,并且在夜间易于阅读。
您可以调整亮度、对比度、应用棕褐色滤镜、暗模式、设置字体和忽略的网站 列表。
Dark Reader 没有广告,不会将用户数据发送到任何地方。它是完全开源的
六、字标翻译(比自带的好用,翻译速度超快,可以全局翻译)
插件介绍:
一款简单好用的标注文字/截图/全文翻译扩展,支持谷歌、DeepL、百度、搜狗等国内外9个主流翻译源,可用于全文翻译. 可以比较、朗读和复制翻译结果。可用于PDF。
英语单词将提供音标、详细定义、美式/英语发音和词干。词干可以点击,点击后可以查看词干的翻译结果。如果需要,带下划线的翻译也可以在下划线后自动朗读所选单词。
默认情况下,使用弹窗在文本附近显示翻译结果,也可以固定在一个位置。内置的 PDF 阅读器允许您对 PDF 文件(包括计算机上的 PDF)使用填字游戏翻译。
支持辅助键、快捷键、鼠标悬停取词。在任何程序中复制文本后,按 Ctrl + Shfit + 1(在 macOS 上将 Ctrl 更改为 Command)即可查看翻译结果,无需切换回浏览器。这个快捷键是可以修改的。
支持历史和采集,这两个功能也可以关闭。设置简单,一共只有16个设置项,有详细介绍。
七、大图预览:Imagus
这是一个非常神奇的功能。任何网页都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus 插件的功能是,当您将鼠标悬停在图像上时,您将看到更大版本的图像,而不是重新打开单独的网页。
八、Tampermonkey 油猴
有人说用Chrome代替OilMonkey就等于不用Chrome,可见OilMonkey插件的强大。
一个油猴插件抵得上几十个插件,尤其是各种脚本,令人惊叹,可以实现各种不同的功能。
九、节省内存:OneTab
最后,浏览器中安装的插件太多,最麻烦的就是内存占用增加,配置低的电脑甚至会因此卡死。我该怎么办?
OneTab 是一个可以将所有插件转换为列表模式的插件,本质上是在不占用内存的情况下将它们转换为休眠模式。当您想再次使用这些插件时,您可以单独或全部恢复它们。
这里是@zhitech APP,一个只写实用知识的作者。如果我能帮到你,老铁们点击【关注】我!
chrome抓取网页插件(Interceptor网页调试与发送网页http请求的chrome插件设置和使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-28 05:11
Postman是一个用于网页调试和发送网页http请求的chrome插件。可以很方便的模拟各种http请求来调试接口。
如何使用Postman拦截网页请求,获取网页请求进行后续测试?这需要使用 Postman 拦截器插件。
Interceptor 可以直接从浏览器获取请求并将其保存到 Postman's History。它可以大大缩短 API 配置时间,并允许 Postman 和 Chrome 浏览器共享 Chrome 的 cookie。
下面详细介绍Interceptor的安装和使用
1、安装拦截器插件
)
Interceptor 是 Chrome 的一个插件,可以从 Chrome Web Store 安装。
2、启用拦截器
1)打开Interceptor插件,设置网站需要捕获的请求
图像.png
2)同样方法安装Postman插件
3)打开Postman,点击右上角图标打开Interceptor
图像.png
4)打开Chrome浏览器访问Interceptor中设置的域名链接,请求会被Postman自动抓取并显示在Postman的History中
图像.png
5)如果不想在Chrome中使用Postman插件,可以直接安装Postman客户端。捕获浏览器请求的方法如下。
一个。设置IE或Chrome的代理,这里是SwitchyOmega插件设置代理
图像.png
湾。打开Postman客户端,打开Proxy设置,设置代理端口(需要和浏览器代理端口相同)和抓取的保存位置
图像.png
图像.png
C。打开浏览器并发出正常请求。请求会被 Postman 自动抓取并显示在 Postman 的历史记录中
结尾
喜欢我的分享就点右下角的like
您的鼓励是我最大的动力源泉,我深表感谢
在软件测试的路上,大家可以互相关注,互相学习,共同进步,微信ID:929194573 查看全部
chrome抓取网页插件(Interceptor网页调试与发送网页http请求的chrome插件设置和使用)
Postman是一个用于网页调试和发送网页http请求的chrome插件。可以很方便的模拟各种http请求来调试接口。
如何使用Postman拦截网页请求,获取网页请求进行后续测试?这需要使用 Postman 拦截器插件。
Interceptor 可以直接从浏览器获取请求并将其保存到 Postman's History。它可以大大缩短 API 配置时间,并允许 Postman 和 Chrome 浏览器共享 Chrome 的 cookie。
下面详细介绍Interceptor的安装和使用
1、安装拦截器插件
)
Interceptor 是 Chrome 的一个插件,可以从 Chrome Web Store 安装。
2、启用拦截器
1)打开Interceptor插件,设置网站需要捕获的请求

图像.png
2)同样方法安装Postman插件
3)打开Postman,点击右上角图标打开Interceptor

图像.png
4)打开Chrome浏览器访问Interceptor中设置的域名链接,请求会被Postman自动抓取并显示在Postman的History中

图像.png
5)如果不想在Chrome中使用Postman插件,可以直接安装Postman客户端。捕获浏览器请求的方法如下。
一个。设置IE或Chrome的代理,这里是SwitchyOmega插件设置代理

图像.png
湾。打开Postman客户端,打开Proxy设置,设置代理端口(需要和浏览器代理端口相同)和抓取的保存位置

图像.png

图像.png
C。打开浏览器并发出正常请求。请求会被 Postman 自动抓取并显示在 Postman 的历史记录中
结尾
喜欢我的分享就点右下角的like
您的鼓励是我最大的动力源泉,我深表感谢
在软件测试的路上,大家可以互相关注,互相学习,共同进步,微信ID:929194573
chrome抓取网页插件(抓取网页插件:chromescraper)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-24 16:00
chrome抓取网页插件:chromescraper
通过调用googleearthapi,我们能获取到有关这些卫星的所有信息和地图数据。我们可以很容易的使用这些卫星来对有关某一区域内的不同位置的卫星地图进行匹配。
主要可以用javascript,因为可以随时将卫星影像下载下来。最简单的是javascript抓包。具体书可以推荐计算机网络(豆瓣)ps:d2018我看过,书名跟书内容不符,
可以通过计算机之眼和javascript提取的方法来获取
感觉还是从空间数据库获取比较容易
api,现在其实无论国内还是国外的都已经全部接通了各种卫星数据,当然如果你有技术能力或者接口真的很难找可以从别的渠道处弄一点数据过来,但是国内的科技文章比较多的是些国外大牛写的关于卫星的有关东西,对于现在各种新技术,科技,需要接触到这些新东西再想搞这方面的数据你会觉得踏实一些,毕竟现在来看民用级别的卫星热点基本上都被这些人研究完了的。
抓包?地址应该挺明确,或者有些解析不出来的就txt/excel,推荐一个我用的就是的.里面数据丰富:常用的tvf,tvf2,0.8米和jpg的提取()ps:如果觉得转换jpg还是太麻烦, 查看全部
chrome抓取网页插件(抓取网页插件:chromescraper)
chrome抓取网页插件:chromescraper
通过调用googleearthapi,我们能获取到有关这些卫星的所有信息和地图数据。我们可以很容易的使用这些卫星来对有关某一区域内的不同位置的卫星地图进行匹配。
主要可以用javascript,因为可以随时将卫星影像下载下来。最简单的是javascript抓包。具体书可以推荐计算机网络(豆瓣)ps:d2018我看过,书名跟书内容不符,
可以通过计算机之眼和javascript提取的方法来获取
感觉还是从空间数据库获取比较容易
api,现在其实无论国内还是国外的都已经全部接通了各种卫星数据,当然如果你有技术能力或者接口真的很难找可以从别的渠道处弄一点数据过来,但是国内的科技文章比较多的是些国外大牛写的关于卫星的有关东西,对于现在各种新技术,科技,需要接触到这些新东西再想搞这方面的数据你会觉得踏实一些,毕竟现在来看民用级别的卫星热点基本上都被这些人研究完了的。
抓包?地址应该挺明确,或者有些解析不出来的就txt/excel,推荐一个我用的就是的.里面数据丰富:常用的tvf,tvf2,0.8米和jpg的提取()ps:如果觉得转换jpg还是太麻烦,
chrome抓取网页插件(6款Chrome插件助你快速高效地进行数据爬虫(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2022-01-23 10:13
在PC端Python爬虫的日常工作中,Chrome浏览器是常用的工具。
鉴于 Chrome 浏览器的强大功能,Chrome Web Store 中的许多强大插件可以帮助我们快速高效地执行数据爬取。
今天推荐的6款Chrome插件可以大大提高我们爬虫的效率。
EditThisCookie
EditThisCookie 是一个 cookie 管理器,可以轻松添加、删除、编辑、搜索、锁定和阻止 cookie。
您可以将登录的cookies保存在本地,使用cookielib库直接抓取登录的数据。
它避免了抓包和模拟登录,帮助我们快速爬取。
网络刮刀
Web Scraper 是一款免费的爬虫工具,适用于任何人,包括没有编程基础的人。
操作简单,只需要鼠标点击和简单的配置即可快速爬取Web端数据。支持复杂的网站结构,数据支持文本、连接、数据块、drop-loaded数据块等多种数据类型。
此外,爬取的数据可以导出为 CSV 文件。
Xpath 助手
Xpath Helper 是一个结构化的网页元素选择器,支持列表和单节点数据获取,
它可以快速定位网页元素。
与Beautiful Soup相比,Xpath在寻找网页元素性能方面更有优势;Xpath 比正则表达式写起来更方便。
编写完Xpath后,会实时显示匹配的数量和对应的位置,方便我们判断语句是否写正确。
切换 JavaScript
Toggle JavaScript 插件可用于检测当前网页的哪些元素是通过 AJAX 动态加载的。
使用它可以快速切换允许加载JS和禁止加载JS两种模式。
Chrome 的用户代理切换器
Chrome插件的User-Agent Switcher可以很方便的修改浏览器的User-Agent。
可以模拟不同的浏览器、客户端,包括Android、IOS来模拟请求。
对于一些特殊的网站,切换User-Agent可以让数据爬取更加方便。
JSON句柄
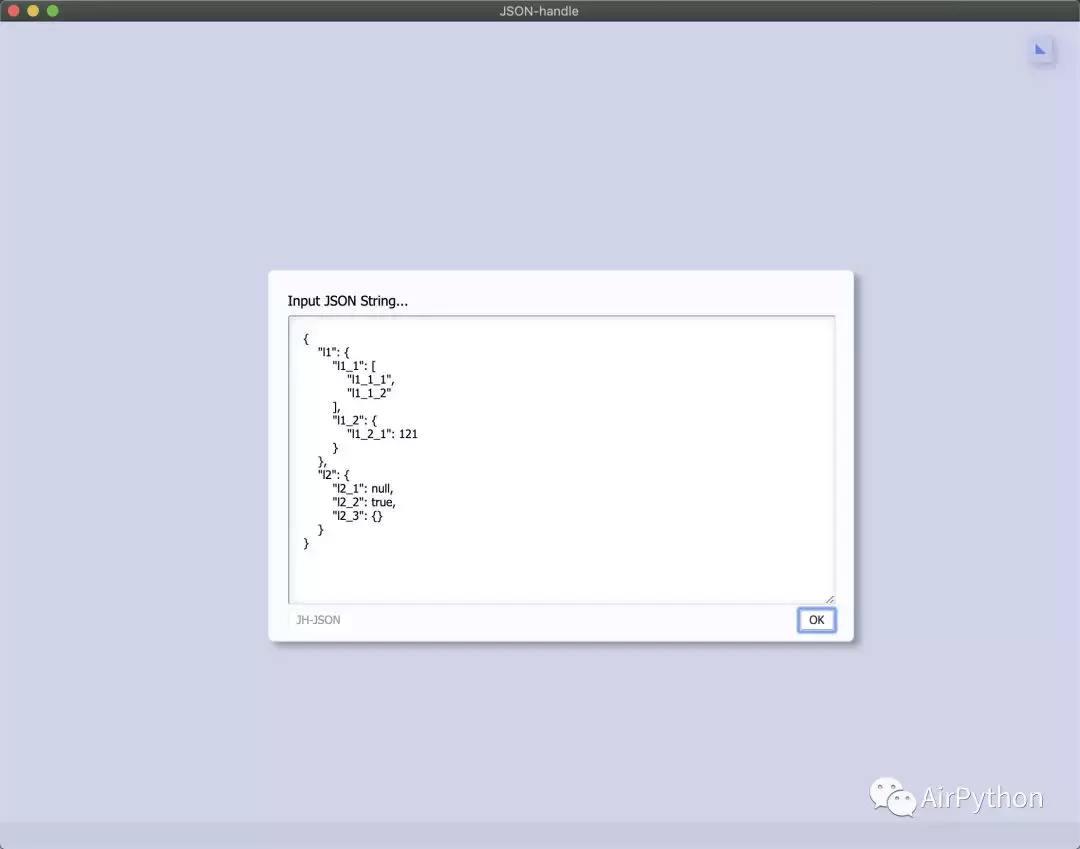
JSON-handle 是一个强大的 JSON 数据解析 Chrome 插件。
它以简单明了的树形图样式呈现 JSON 文档,并且可以实时编辑。
对于数据量大的场景,可以进行局部选择分析。
Chrome插件的分享就先到这里啦!朋友有额外的欢迎信息!更多Python相关知识将继续与大家分享! 查看全部
chrome抓取网页插件(6款Chrome插件助你快速高效地进行数据爬虫(组图))
在PC端Python爬虫的日常工作中,Chrome浏览器是常用的工具。
鉴于 Chrome 浏览器的强大功能,Chrome Web Store 中的许多强大插件可以帮助我们快速高效地执行数据爬取。
今天推荐的6款Chrome插件可以大大提高我们爬虫的效率。
EditThisCookie

EditThisCookie 是一个 cookie 管理器,可以轻松添加、删除、编辑、搜索、锁定和阻止 cookie。
您可以将登录的cookies保存在本地,使用cookielib库直接抓取登录的数据。
它避免了抓包和模拟登录,帮助我们快速爬取。
网络刮刀

Web Scraper 是一款免费的爬虫工具,适用于任何人,包括没有编程基础的人。
操作简单,只需要鼠标点击和简单的配置即可快速爬取Web端数据。支持复杂的网站结构,数据支持文本、连接、数据块、drop-loaded数据块等多种数据类型。
此外,爬取的数据可以导出为 CSV 文件。
Xpath 助手

Xpath Helper 是一个结构化的网页元素选择器,支持列表和单节点数据获取,
它可以快速定位网页元素。
与Beautiful Soup相比,Xpath在寻找网页元素性能方面更有优势;Xpath 比正则表达式写起来更方便。
编写完Xpath后,会实时显示匹配的数量和对应的位置,方便我们判断语句是否写正确。
切换 JavaScript

Toggle JavaScript 插件可用于检测当前网页的哪些元素是通过 AJAX 动态加载的。
使用它可以快速切换允许加载JS和禁止加载JS两种模式。
Chrome 的用户代理切换器

Chrome插件的User-Agent Switcher可以很方便的修改浏览器的User-Agent。
可以模拟不同的浏览器、客户端,包括Android、IOS来模拟请求。
对于一些特殊的网站,切换User-Agent可以让数据爬取更加方便。
JSON句柄

JSON-handle 是一个强大的 JSON 数据解析 Chrome 插件。
它以简单明了的树形图样式呈现 JSON 文档,并且可以实时编辑。
对于数据量大的场景,可以进行局部选择分析。
Chrome插件的分享就先到这里啦!朋友有额外的欢迎信息!更多Python相关知识将继续与大家分享!
chrome抓取网页插件(Infinity新标签页(Pro):浏览器最重要的啥插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-01-18 23:09
纯属个人经验分享,不代表大家感觉一样!使用Edge浏览器半年多,随着近两三个月Edge浏览器的大规模升级,性能变得更加完美,个人感觉几乎比铬浏览器。登录,在选项卡内保存,挂了就够了。
曾经和Chrome浏览器、火狐浏览器、100%浏览器等配合使用,现在是Edge的旗舰。嗯,看来Edge真的好用。如果真的好用,就必须用实力说话。
事实上,平心而论,就两者而言,没有一个比另一个更好。两人是同一个妈妈。新版Edge集成Chrome内核后,之前的所有缺点都被砍掉了。反而保留了优势。同时,也拓展了更多优势。
1、微软账号一号同步;
2、 资源占用小(这是相对的);
3、响应速度快,运行稳定;
4、丰富的插件(其实是Chrome通用的);
今天我不说别的了。小米虫推荐几个我觉得最实用的插件,推荐给大家。所谓效率就是生产力。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次我们打开浏览器,吸引我们眼球的页面是非常重要的。我们可以把我们最常用的网页放在这个主页上。如果布局设置得当,效率可以大大提高,而且这个效率是每次打开首页,积累起来很吓人。
Infinity New Tab 是一个专门用于创建浏览器起始页的插件。可实现:网页快捷链接、不同搜索引擎、背景图片、账号备份与恢复等。
简而言之,一个让你随心所欲设置起始页,尽情发挥想象力的插件。
二、广告结尾:Adblock Plus
是不是很烦人?打开网页总是伴随着各种弹窗广告、浮动广告、不文明广告,尤其是家里的电脑,孩子玩的时候完全失控。
因此,打造无广告浏览器也很重要。 Adblock Plus 插件就是用来处理这些乱七八糟的广告的。安装后,浏览器变干净了。
广告插件和 AdGuard 广告拦截器功能相同,但误杀率有点高。
三、截图神器:整个网页的截图
作为上班族,经常会用到截图。有很多截图软件。我之前推荐过 Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
四、大图预览:Imagus
这是一个非常神奇的功能。任何网页上都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus插件的作用是当鼠标悬停在图片上时,会出现图片的大图,而且是高清图片。这样做的好处是您不需要打开单独的网页。
五、PDF查看、编辑和转换工具:SmallPDF
PDF 是上班族无法逃避的格式。问题是始终需要将 PDF 转换为其他格式。对于一个技术新手来说,太烦人了,所以不能让人安静下来。
好了,让你安静的插件来了:SmallPDF,它可以实现:支持PDF转Word、PDF转图片、PDF转Excel、PDF转PPT、PDF拆分、PDF合并和PDF合并等。
六、搜索神器:easySearch
想找学习资料,但是找不到,尤其是很多专业搜索的网站。由于某些原因不能继续使用,让人很无奈。
easySearch插件整合了大量资源,汇集了相当全面的搜索工具,支持BT种子和磁力查询。
七、Tampermonkey 油猴
曾经有人说过,用谷歌浏览器代替油猴就等于不用谷歌浏览器,这也从侧面说明了油猴插件的强大。
一个油猴插件可以抵得上几十个插件,尤其是那些各种脚本,很神奇,可以实现各种功能。
八、便捷管理:容器
插件太多,浏览器顶部的行放不下。容器插件可以集成常用插件,非常方便管理。
此外,还有更实用的功能,如网盘助手、折扣购买、提取码管理器等,都是提高效率的功能。
九、改善用户体验:Dark Reader
浏览器配备了这么多软件,只是为了让它更容易使用,但它也需要舒适。一定是一个叫Dark Reader的插件,可以改变网页的外观和颜色,生成黑色主题,相当于开启了网页的夜间模式。眼睛保护是非常有益的,即使你连续看几个小时的网页,你也不会感到眼睛酸痛。
十、节省内存:OneTab
最后就是浏览器安装的插件太多了,最麻烦的是内存占用也增加了,配置低的电脑甚至会卡死。我该怎么办?
OneTab 是一个插件,可以将所有标签页变成列表模式,相当于将它们置于休眠模式,不再占用内存,当你想再次使用这些标签页时,可以单独或全部恢复。
好了,既然知道了这些插件,那就去试试吧,说不定有一个插件可以解决你的燃眉之急!
关注我,每天学一点小技巧,生活工作更轻松,各位,我是电脑迷! 查看全部
chrome抓取网页插件(Infinity新标签页(Pro):浏览器最重要的啥插件)
纯属个人经验分享,不代表大家感觉一样!使用Edge浏览器半年多,随着近两三个月Edge浏览器的大规模升级,性能变得更加完美,个人感觉几乎比铬浏览器。登录,在选项卡内保存,挂了就够了。
曾经和Chrome浏览器、火狐浏览器、100%浏览器等配合使用,现在是Edge的旗舰。嗯,看来Edge真的好用。如果真的好用,就必须用实力说话。
事实上,平心而论,就两者而言,没有一个比另一个更好。两人是同一个妈妈。新版Edge集成Chrome内核后,之前的所有缺点都被砍掉了。反而保留了优势。同时,也拓展了更多优势。
1、微软账号一号同步;
2、 资源占用小(这是相对的);
3、响应速度快,运行稳定;
4、丰富的插件(其实是Chrome通用的);
今天我不说别的了。小米虫推荐几个我觉得最实用的插件,推荐给大家。所谓效率就是生产力。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次我们打开浏览器,吸引我们眼球的页面是非常重要的。我们可以把我们最常用的网页放在这个主页上。如果布局设置得当,效率可以大大提高,而且这个效率是每次打开首页,积累起来很吓人。
Infinity New Tab 是一个专门用于创建浏览器起始页的插件。可实现:网页快捷链接、不同搜索引擎、背景图片、账号备份与恢复等。
简而言之,一个让你随心所欲设置起始页,尽情发挥想象力的插件。
二、广告结尾:Adblock Plus
是不是很烦人?打开网页总是伴随着各种弹窗广告、浮动广告、不文明广告,尤其是家里的电脑,孩子玩的时候完全失控。
因此,打造无广告浏览器也很重要。 Adblock Plus 插件就是用来处理这些乱七八糟的广告的。安装后,浏览器变干净了。
广告插件和 AdGuard 广告拦截器功能相同,但误杀率有点高。
三、截图神器:整个网页的截图
作为上班族,经常会用到截图。有很多截图软件。我之前推荐过 Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
四、大图预览:Imagus
这是一个非常神奇的功能。任何网页上都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus插件的作用是当鼠标悬停在图片上时,会出现图片的大图,而且是高清图片。这样做的好处是您不需要打开单独的网页。
五、PDF查看、编辑和转换工具:SmallPDF
PDF 是上班族无法逃避的格式。问题是始终需要将 PDF 转换为其他格式。对于一个技术新手来说,太烦人了,所以不能让人安静下来。
好了,让你安静的插件来了:SmallPDF,它可以实现:支持PDF转Word、PDF转图片、PDF转Excel、PDF转PPT、PDF拆分、PDF合并和PDF合并等。
六、搜索神器:easySearch
想找学习资料,但是找不到,尤其是很多专业搜索的网站。由于某些原因不能继续使用,让人很无奈。
easySearch插件整合了大量资源,汇集了相当全面的搜索工具,支持BT种子和磁力查询。
七、Tampermonkey 油猴
曾经有人说过,用谷歌浏览器代替油猴就等于不用谷歌浏览器,这也从侧面说明了油猴插件的强大。
一个油猴插件可以抵得上几十个插件,尤其是那些各种脚本,很神奇,可以实现各种功能。
八、便捷管理:容器
插件太多,浏览器顶部的行放不下。容器插件可以集成常用插件,非常方便管理。
此外,还有更实用的功能,如网盘助手、折扣购买、提取码管理器等,都是提高效率的功能。
九、改善用户体验:Dark Reader
浏览器配备了这么多软件,只是为了让它更容易使用,但它也需要舒适。一定是一个叫Dark Reader的插件,可以改变网页的外观和颜色,生成黑色主题,相当于开启了网页的夜间模式。眼睛保护是非常有益的,即使你连续看几个小时的网页,你也不会感到眼睛酸痛。
十、节省内存:OneTab
最后就是浏览器安装的插件太多了,最麻烦的是内存占用也增加了,配置低的电脑甚至会卡死。我该怎么办?
OneTab 是一个插件,可以将所有标签页变成列表模式,相当于将它们置于休眠模式,不再占用内存,当你想再次使用这些标签页时,可以单独或全部恢复。
好了,既然知道了这些插件,那就去试试吧,说不定有一个插件可以解决你的燃眉之急!
关注我,每天学一点小技巧,生活工作更轻松,各位,我是电脑迷!
chrome抓取网页插件( 工具Chrome浏览器中的JS,元素标签寻找法元素事件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-18 19:05
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具Chrome
Chrome浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。为前端工程师在开发过程中提供了devtools、插件等工具,使用起来非常方便。在爬取数据的过程中,应该使用开发工具中最常用的Element、Source和Network函数来分别查看DOM结构、源码和网络请求。同时,还有很多基于 Chrome 浏览器的插件,为我们提供了浏览器级别的数据处理能力。
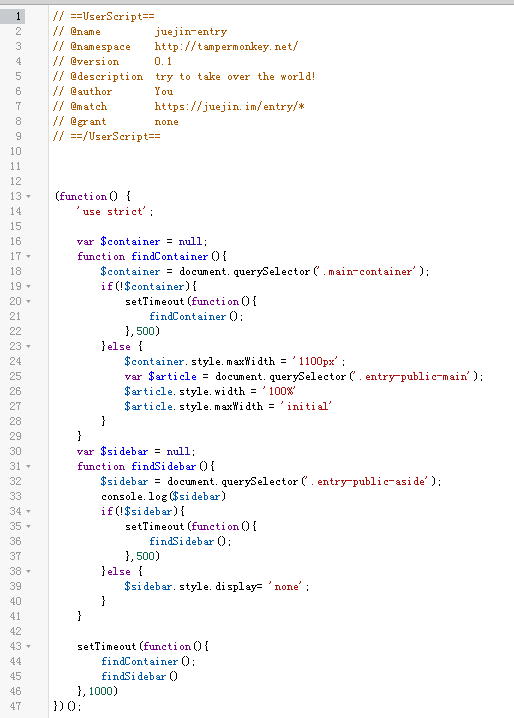
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单来说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存到localStorage或者indexeddb中。
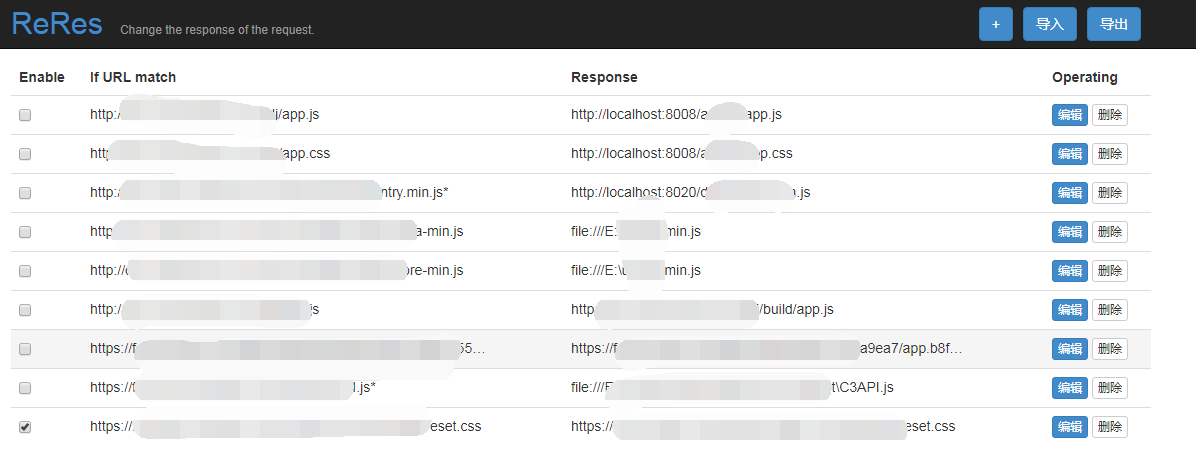
再资源
ReRes是一个chrome插件,支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换成另一个JS。在这个新的 JS 中,我们可以修改一部分逻辑来满足我们的需求。
爬取过程
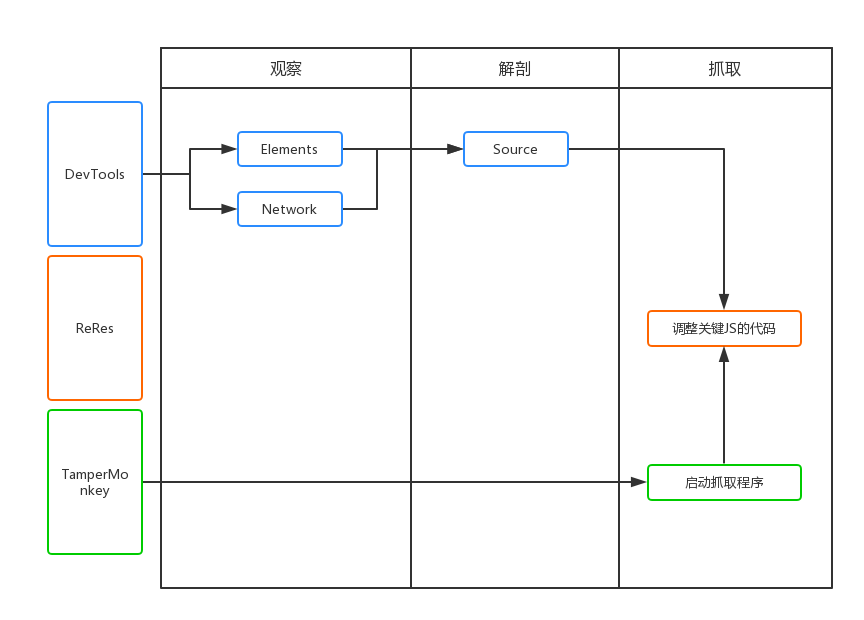
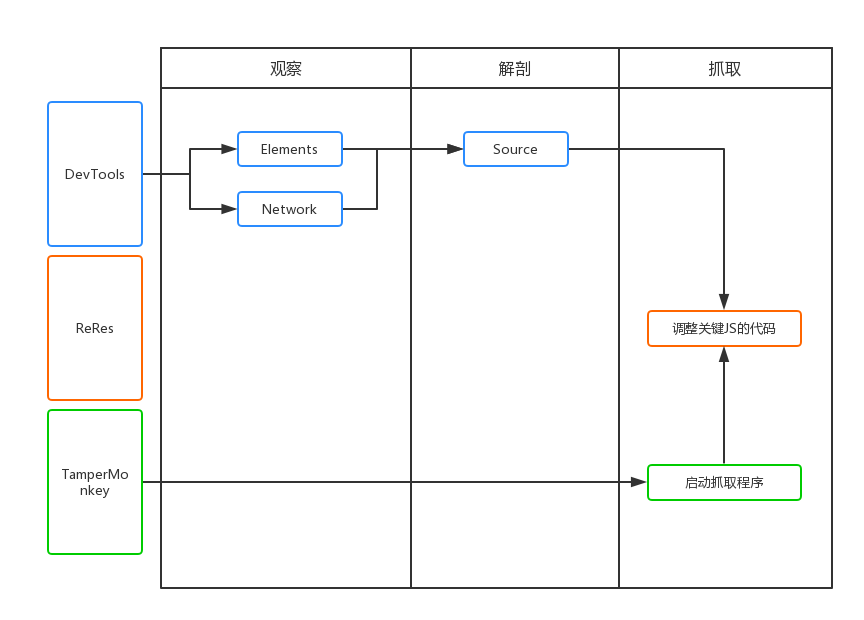
如上图所示,抓取分为三个步骤,分别是观察、解构和抓取。
观察
首先是观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡阅读要抓取的页面。数据可能在 DOM 元素中,也可能直接通过 Ajax 接口返回。简而言之,找到最合适的地方来获取数据。.
当然,如果是ajax接口返回的数据,就很容易抓取了,但是有时候我们可能会遇到比较复杂的网站,它对数据进行加密,返回一个乱码,这个时候就需要剖析一下了代码。
解剖学
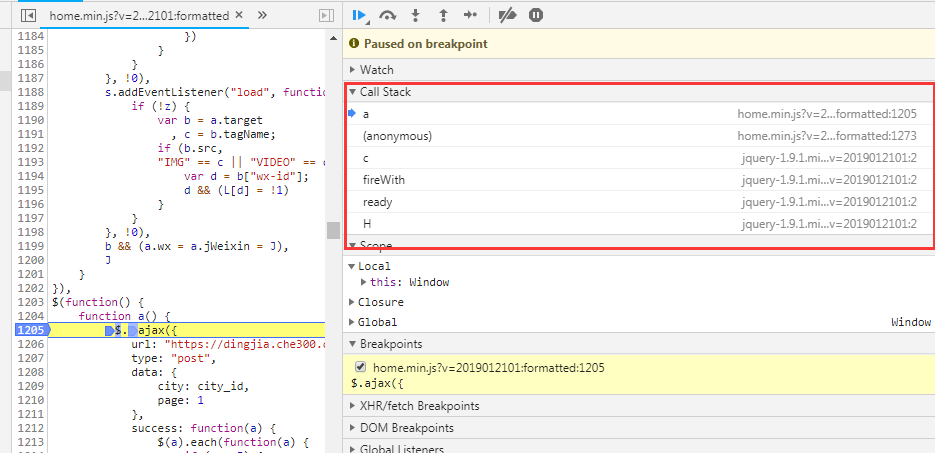
也就是对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常,网站 的 JS 代码是经过混淆和压缩的。我们可以使用 Chrome 开发工具中的 Source 工具对代码进行格式化,使其更易于阅读。然后简单介绍一下我的找关键码的方法:
元素标签搜索方法 元素事件搜索方法 Ajax 接口名称搜索方法
当然,在这里查找关键字的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的 DOM 元素时,你认为页面 JS 会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的 id 或 class 进行搜索。通常,这些 id 和 class 名称不会混淆,可以直接找到。
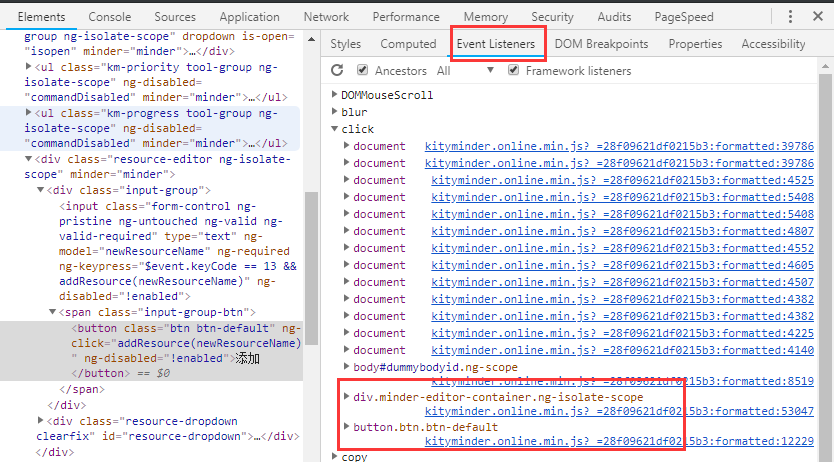
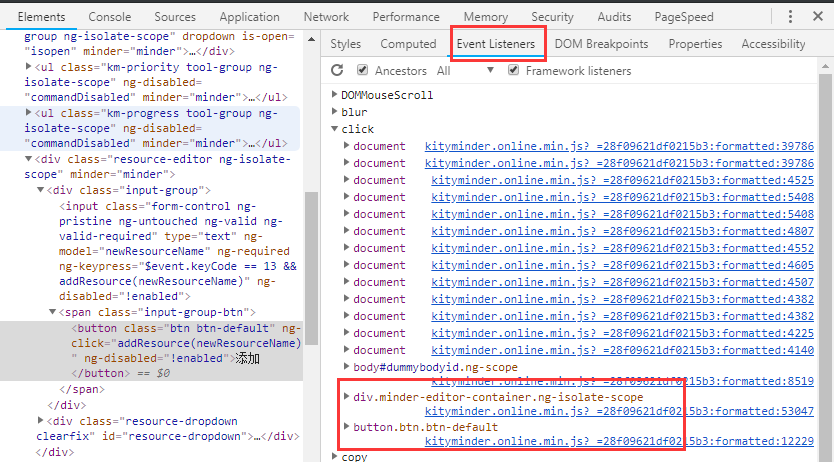
元素事件搜索
当我们认为某个元素绑定了点击或其他事件,并且意义重大时,我们可以在Elements面板的Event Listeners中找到最有可能发生的事件,然后查看对应的JS代码。
当然,如果直接在 Elements 面板中的 DOM 结构上标注方法名,如下图,可以直接全局搜索【CheckInput】。
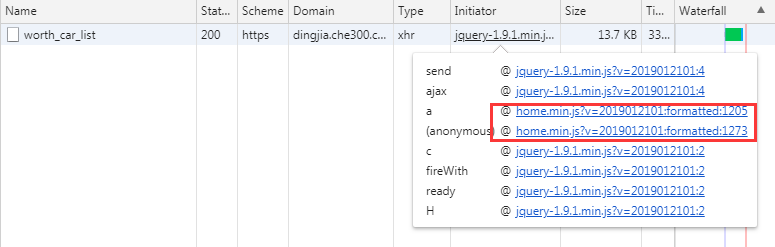
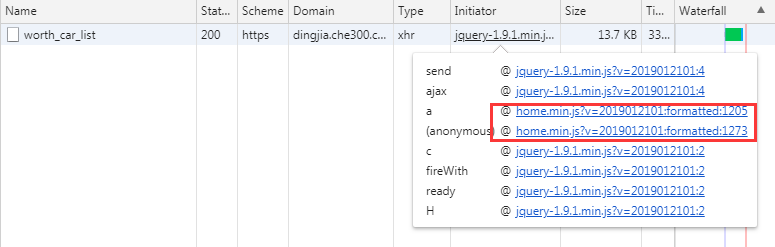
Ajax接口名称搜索方法
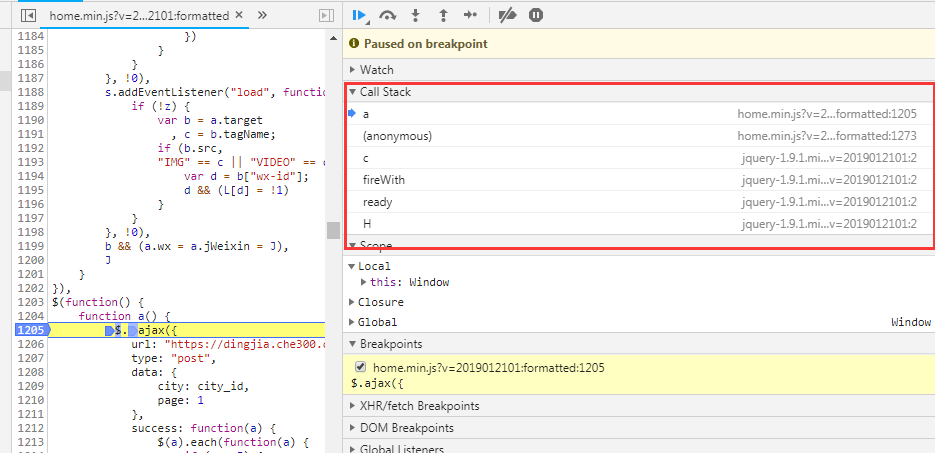
当我们找到想要的接口时,可以在Network中找到该接口的名称,直接全局Seach,或者通过Initiator中JS调用的栈信息找到具体的调用代码。
通过这三个步骤,我们已经基本可以找到我们需要的业务代码了,剩下的就是在此基础上继续寻找加解密的逻辑,也是通过断点,然后在在 Source 面板堆栈中回调,然后查找其他逻辑。
抓
抓取数据无非就是以自动化的方式提取数据并将其保存到指定位置。
在这里,我们将依赖我们的两个插件 TamperMonkey 和 ReRes。我一般是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装好的解密函数解密数据,然后把数据保存到索引数据库。
TamperMonkey 主要用于定义一些全局变量并启动爬取过程,如遍历 DOM 节点、模拟点击事件、记录爬取数据的位置等。
总结
依靠Chrome浏览器抓取数据只是一种方便快捷的抓取数据的方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中,导出需要一些时间。本文只讲了部分抓取数据的思路。具体可以使用Puppeteer、Phantomjs等工具来抓取。 查看全部
chrome抓取网页插件(
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具Chrome
Chrome浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。为前端工程师在开发过程中提供了devtools、插件等工具,使用起来非常方便。在爬取数据的过程中,应该使用开发工具中最常用的Element、Source和Network函数来分别查看DOM结构、源码和网络请求。同时,还有很多基于 Chrome 浏览器的插件,为我们提供了浏览器级别的数据处理能力。
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单来说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存到localStorage或者indexeddb中。
再资源
ReRes是一个chrome插件,支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换成另一个JS。在这个新的 JS 中,我们可以修改一部分逻辑来满足我们的需求。
爬取过程

如上图所示,抓取分为三个步骤,分别是观察、解构和抓取。
观察
首先是观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡阅读要抓取的页面。数据可能在 DOM 元素中,也可能直接通过 Ajax 接口返回。简而言之,找到最合适的地方来获取数据。.
当然,如果是ajax接口返回的数据,就很容易抓取了,但是有时候我们可能会遇到比较复杂的网站,它对数据进行加密,返回一个乱码,这个时候就需要剖析一下了代码。
解剖学
也就是对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常,网站 的 JS 代码是经过混淆和压缩的。我们可以使用 Chrome 开发工具中的 Source 工具对代码进行格式化,使其更易于阅读。然后简单介绍一下我的找关键码的方法:
元素标签搜索方法 元素事件搜索方法 Ajax 接口名称搜索方法
当然,在这里查找关键字的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的 DOM 元素时,你认为页面 JS 会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的 id 或 class 进行搜索。通常,这些 id 和 class 名称不会混淆,可以直接找到。
元素事件搜索
当我们认为某个元素绑定了点击或其他事件,并且意义重大时,我们可以在Elements面板的Event Listeners中找到最有可能发生的事件,然后查看对应的JS代码。

当然,如果直接在 Elements 面板中的 DOM 结构上标注方法名,如下图,可以直接全局搜索【CheckInput】。
Ajax接口名称搜索方法
当我们找到想要的接口时,可以在Network中找到该接口的名称,直接全局Seach,或者通过Initiator中JS调用的栈信息找到具体的调用代码。

通过这三个步骤,我们已经基本可以找到我们需要的业务代码了,剩下的就是在此基础上继续寻找加解密的逻辑,也是通过断点,然后在在 Source 面板堆栈中回调,然后查找其他逻辑。

抓
抓取数据无非就是以自动化的方式提取数据并将其保存到指定位置。
在这里,我们将依赖我们的两个插件 TamperMonkey 和 ReRes。我一般是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装好的解密函数解密数据,然后把数据保存到索引数据库。

TamperMonkey 主要用于定义一些全局变量并启动爬取过程,如遍历 DOM 节点、模拟点击事件、记录爬取数据的位置等。

总结
依靠Chrome浏览器抓取数据只是一种方便快捷的抓取数据的方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中,导出需要一些时间。本文只讲了部分抓取数据的思路。具体可以使用Puppeteer、Phantomjs等工具来抓取。
chrome抓取网页插件(不知道你最喜欢的浏览器插件是哪个呢?Google翻译地址)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-23 17:22
使用Chrome插件可以为Chrome浏览器带来一些功能扩展,这对于提升Chrome的使用体验非常重要。本文将与大家分享我们开发伙伴常用的 4 个 Chrome 插件。
1、EB前端助手(FeHelper)地址:
FeHelper主要和前端数据的格式化和渲染一样。实现的功能包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端Web开发者需要与后端代码工程师配合。在使用json数据传输的时候,使用这个插件可以帮助web前端工程师更快的解码json,这样一个工作效率翻倍的工具,作为前端的工作人员,怎么会不知道呢。
2、谷歌翻译地址:
这对大家来说并不陌生。它可以提供 103 种语言之间的即时翻译。它易于使用且简洁。对于经常阅读英文文档的开发者来说是非常有必要的。但是,任何机器翻译都存在一定的准确性问题。谷歌翻译稍微好一点!
3、八叉树地址:
Octotree 插件主要用于将 GitHub 项目代码以树的形式展示。在显示的列表中,我们可以指定下载的文件,而不需要下载整个项目。有了它,GitHub 可以让你感觉就像在 IDE 中浏览一样。和搜索代码。快速定位查找相关代码,使用方便。
4、代号可乐地址:
使用Code Cola插件,可以设置不同的网页颜色、背景和蒙版等,自由的视觉设置,值得一提的是它可以获取改变的网页的链接地址,可以修改HTML文件,但是不要以为是原版哦网。
今天的分享就暂时到这里了。不知道你最喜欢哪个浏览器插件? 查看全部
chrome抓取网页插件(不知道你最喜欢的浏览器插件是哪个呢?Google翻译地址)
使用Chrome插件可以为Chrome浏览器带来一些功能扩展,这对于提升Chrome的使用体验非常重要。本文将与大家分享我们开发伙伴常用的 4 个 Chrome 插件。
1、EB前端助手(FeHelper)地址:
FeHelper主要和前端数据的格式化和渲染一样。实现的功能包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端Web开发者需要与后端代码工程师配合。在使用json数据传输的时候,使用这个插件可以帮助web前端工程师更快的解码json,这样一个工作效率翻倍的工具,作为前端的工作人员,怎么会不知道呢。
2、谷歌翻译地址:
这对大家来说并不陌生。它可以提供 103 种语言之间的即时翻译。它易于使用且简洁。对于经常阅读英文文档的开发者来说是非常有必要的。但是,任何机器翻译都存在一定的准确性问题。谷歌翻译稍微好一点!
3、八叉树地址:
Octotree 插件主要用于将 GitHub 项目代码以树的形式展示。在显示的列表中,我们可以指定下载的文件,而不需要下载整个项目。有了它,GitHub 可以让你感觉就像在 IDE 中浏览一样。和搜索代码。快速定位查找相关代码,使用方便。
4、代号可乐地址:
使用Code Cola插件,可以设置不同的网页颜色、背景和蒙版等,自由的视觉设置,值得一提的是它可以获取改变的网页的链接地址,可以修改HTML文件,但是不要以为是原版哦网。
今天的分享就暂时到这里了。不知道你最喜欢哪个浏览器插件?
chrome抓取网页插件(几款扩展,让你的网页调教为自己喜欢的模样 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 679 次浏览 • 2022-02-23 17:21
)
浏览器的工作当然是访问网页。然而,网站的设计总有一些让我们不爽的地方:铺天盖地的广告、过时的UI、复杂难用的交互……本节介绍的几个扩展可以解决这些问题。
1.手写笔
Stylus 是一款基于知名网页美化工具 Stylish 1.5.2 版本的开源扩展,允许您通过编辑 CSS 为网页创建自定义样式、主题等。安装后,Stylus 会智能提示适用于当前网站的用户样式,安装使用方便。如果你懂一点编程,你也可以自己修改或创建样式,以根据自己的喜好调整网页。

您可以在 Chrome 网上应用店和 Firefox 附加组件中免费获得 Stylus。
PS如果你使用的是Stylish,已经被原开发者出售并被曝在后台窃取用户隐私数据,建议卸载。Stylus 基于原作者维护的最新版本,去除了所有跟踪功能以更好地保护隐私。
2.简化 Gmail
为了完成KPI,谷歌大刀部门砍掉了流行的收件箱,如果你是忠实用户,可能会对陈旧的Gmail界面感到不适应。为了保存您的收件箱,前 Inbox 设计师 Michael Leggett 创建了 Simplify Gmail 扩展程序,重新设计了按钮和元素的位置,并隐藏了侧边栏以获得更简洁的界面。
3.IE 选项卡
互联网上辞旧迎新的速度越来越快,但总有教务系统和网银页面落下。如果你不想每次登录网银时都在角落里询问Internet Explorer,IE Tab 是个不错的选择。无需离开Chrome即可调用IE内核浏览网页,告别“不兼容”对话框。

4.蜘蛛
工作学习的时候,你可能有批量抓取网站内容的需求:产品介绍、新闻头条、表格数据……如果只是复制粘贴,以后要努力整理. 如果你想写一个爬虫然后测试你的编程技巧。这时候不妨试试 Spider,它可以一键抓取网页上的结构化数据,并导出为 JSON 和 CSV 文件,简单高效。
查看全部
chrome抓取网页插件(几款扩展,让你的网页调教为自己喜欢的模样
)
浏览器的工作当然是访问网页。然而,网站的设计总有一些让我们不爽的地方:铺天盖地的广告、过时的UI、复杂难用的交互……本节介绍的几个扩展可以解决这些问题。
1.手写笔
Stylus 是一款基于知名网页美化工具 Stylish 1.5.2 版本的开源扩展,允许您通过编辑 CSS 为网页创建自定义样式、主题等。安装后,Stylus 会智能提示适用于当前网站的用户样式,安装使用方便。如果你懂一点编程,你也可以自己修改或创建样式,以根据自己的喜好调整网页。

您可以在 Chrome 网上应用店和 Firefox 附加组件中免费获得 Stylus。
PS如果你使用的是Stylish,已经被原开发者出售并被曝在后台窃取用户隐私数据,建议卸载。Stylus 基于原作者维护的最新版本,去除了所有跟踪功能以更好地保护隐私。
2.简化 Gmail
为了完成KPI,谷歌大刀部门砍掉了流行的收件箱,如果你是忠实用户,可能会对陈旧的Gmail界面感到不适应。为了保存您的收件箱,前 Inbox 设计师 Michael Leggett 创建了 Simplify Gmail 扩展程序,重新设计了按钮和元素的位置,并隐藏了侧边栏以获得更简洁的界面。
3.IE 选项卡
互联网上辞旧迎新的速度越来越快,但总有教务系统和网银页面落下。如果你不想每次登录网银时都在角落里询问Internet Explorer,IE Tab 是个不错的选择。无需离开Chrome即可调用IE内核浏览网页,告别“不兼容”对话框。

4.蜘蛛
工作学习的时候,你可能有批量抓取网站内容的需求:产品介绍、新闻头条、表格数据……如果只是复制粘贴,以后要努力整理. 如果你想写一个爬虫然后测试你的编程技巧。这时候不妨试试 Spider,它可以一键抓取网页上的结构化数据,并导出为 JSON 和 CSV 文件,简单高效。
chrome抓取网页插件(Chrome谷歌浏览器,就需要插件来教你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-23 05:30
Chrome 谷歌浏览器是很多人心目中的No.1。虽然非常好用,但难免有些功能不能兼顾。这时候就需要插件来帮忙了。今天给大家介绍5款Chrome神级插件,让浏览器轻松十倍的秘诀就在这里。
1、简悦:美化阅读模式
Chrome 75 带来了原生阅读模式,但还是有一些不尽人意的地方:入口深、选项少、适配差……简洁基本可以解决这些问题,手动适配数百个常用网站,支持颜色主题、字体、间距等风格切换。至于未适配的网站,它还提供了临时对焦模式,可以让你只专注于内容,不受其他元素的干扰。而且,使用简阅,你可以一键将网页内容分享到微博和推特,也可以发送到印象笔记、Pocket暂存,还可以推送到Kindle上阅读。这个功能真的很神奇。
2、Worklog Tracker:轻松量化网页浏览
时间量化管理是提高效率的重要方法,有助于明确工作时间的分配,更好地安排工作时间。Worklog Tracker 是一个时间记录扩展,支持本地创建和跟踪工作动态。可用于从不同的时间追踪平台导入和导出个人数据,并在各种服务之间自由切换。它会自动同步到 Toggl、Jira、Keen 和 Yandex.Tracker 等平台。
3、asterChrome:加快Chrome浏览速度
Chrome 的响应能力已经是必须的了,这个扩展 FasterChrome 让它变得更快。FasterChrome 的原理很简单,当您的鼠标指针停留在链接上超过 65 毫秒时,FasterChrome 会假定您即将点击它并在后台预加载它。由于正常人移动鼠标和按下手指之间的间隔超过300毫秒,两者的时间差会造成网速更快的错觉。本神器适合希望上网时速度流畅的朋友。
4、专业视频下载器:网络视频下载器
一般来说,要借助第三个播放工具下载视频,您需要打开软件并复制链接。这个过程会花费我们很多时间。通过Video Downloader专业插件,可以直接下载国外的YouTube、instagram等主流网页视频,以及国内很多视频。该网站还支持下载,非常方便。
5、Tampermonkey:最强王者插件
油猴是一个很好的实践,受到程序员的广泛好评。在推荐谷歌浏览器插件的时候,几乎不可能绕过它,因为它对于网页来说几乎是无所不能的,可以说是浏览器插件中的最强王者。油猴可以简单理解为一个脚本管理器。通过在油猴管理器中安装各种脚本,可以使大多数基于 HTML 的网页更加方便易用,例如:从网盘全速下载文件、去除广告、悬停显示大图等。图表、Flash/HTML5 播放器转换、阅读模式等,有点像在 Chrome 的插件中添加插件。 查看全部
chrome抓取网页插件(Chrome谷歌浏览器,就需要插件来教你)
Chrome 谷歌浏览器是很多人心目中的No.1。虽然非常好用,但难免有些功能不能兼顾。这时候就需要插件来帮忙了。今天给大家介绍5款Chrome神级插件,让浏览器轻松十倍的秘诀就在这里。
1、简悦:美化阅读模式
Chrome 75 带来了原生阅读模式,但还是有一些不尽人意的地方:入口深、选项少、适配差……简洁基本可以解决这些问题,手动适配数百个常用网站,支持颜色主题、字体、间距等风格切换。至于未适配的网站,它还提供了临时对焦模式,可以让你只专注于内容,不受其他元素的干扰。而且,使用简阅,你可以一键将网页内容分享到微博和推特,也可以发送到印象笔记、Pocket暂存,还可以推送到Kindle上阅读。这个功能真的很神奇。
2、Worklog Tracker:轻松量化网页浏览
时间量化管理是提高效率的重要方法,有助于明确工作时间的分配,更好地安排工作时间。Worklog Tracker 是一个时间记录扩展,支持本地创建和跟踪工作动态。可用于从不同的时间追踪平台导入和导出个人数据,并在各种服务之间自由切换。它会自动同步到 Toggl、Jira、Keen 和 Yandex.Tracker 等平台。
3、asterChrome:加快Chrome浏览速度
Chrome 的响应能力已经是必须的了,这个扩展 FasterChrome 让它变得更快。FasterChrome 的原理很简单,当您的鼠标指针停留在链接上超过 65 毫秒时,FasterChrome 会假定您即将点击它并在后台预加载它。由于正常人移动鼠标和按下手指之间的间隔超过300毫秒,两者的时间差会造成网速更快的错觉。本神器适合希望上网时速度流畅的朋友。
4、专业视频下载器:网络视频下载器
一般来说,要借助第三个播放工具下载视频,您需要打开软件并复制链接。这个过程会花费我们很多时间。通过Video Downloader专业插件,可以直接下载国外的YouTube、instagram等主流网页视频,以及国内很多视频。该网站还支持下载,非常方便。
5、Tampermonkey:最强王者插件
油猴是一个很好的实践,受到程序员的广泛好评。在推荐谷歌浏览器插件的时候,几乎不可能绕过它,因为它对于网页来说几乎是无所不能的,可以说是浏览器插件中的最强王者。油猴可以简单理解为一个脚本管理器。通过在油猴管理器中安装各种脚本,可以使大多数基于 HTML 的网页更加方便易用,例如:从网盘全速下载文件、去除广告、悬停显示大图等。图表、Flash/HTML5 播放器转换、阅读模式等,有点像在 Chrome 的插件中添加插件。
chrome抓取网页插件(网页媒体嗅探的Chrome插件(猫抓)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 599 次浏览 • 2022-02-19 19:17
猫扎-Web Media Sniffer Tool 背景 网络嗅探器原本是网络管理员的工具,网络管理员可以通过它随时掌握网络的实际情况。嗅探器也是许多程序员在编写网络程序时捕获和测试数据包的工具。近年来,网络嗅探器已广泛应用于用户的日常行为,成为捕捉视频、音频等内容的工具。
Catscratch可以一键抓取任意站点的任意视频/音频数据,使用起来非常方便。它在竞争激烈的扩展商店中拥有超过 50,000 名用户的原因之一是,猫扎可以抢到包括 IDM 在内的其他 chrome 插件无法嗅到的许多媒体资源。
Maozhai - Web Media Sniffing Tool 简介 Maozhai 是一个 Chrome 插件,支持所有 Chrome 核心浏览器的网络媒体嗅探和爬取。这是一个非常干净且易于使用的 Google 插件。
猫扎 - 网络媒体嗅探工具功能 - 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可在页面看到资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
- 猫寨支持优酷、搜狐、腾讯、微博、B站等国内几乎所有网站的视频文件嗅探。
- 当您在同一页面上遇到多个属性时,您还可以对它们进行快速批量操作。
- 此外,猫爪还支持所有音乐网站的音频文件嗅探,包括Qzone的SWF模块和音乐。在【选项】中,用户还可以自定义采集的视频和音频格式,也支持使用正则表达式自定义采集的内容。
您还可以查看它们的最后更新时间、对它们进行分类(如果它们有自己的主页)等等。
猫扎-Web Media Sniffer Tool安装点击本页面下载按钮,将解压后的crx文件拖到浏览器扩展管理页面(注意:需要打开开发者模式)。(1)从设置->更多工具->扩展打开扩展页面,或者在地址栏输入Chrome://extensions/回车打开扩展页面
(2) 打开扩展页面的“开发者模式”
(3) 将crx文件拖放到扩展页面完成安装
(4)如有其他安装问题,请扫描网站下方二维码联系客服
安装 chrome 插件后,只需点击扩展按钮,即可方便地管理已安装的脚本。
Cat scraper 是一个 Chrome 插件,支持所有 Chrome 内核浏览器的网络媒体嗅探和抓取。是一个非常干净和易于使用的谷歌插件。
######## 特征 ########
- 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可看到该页面的资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
-猫猫支持嗅探国内几乎所有网站的视频文件,如优酷、搜狐、腾讯、微博、B站等。
-当您在同一页面上遇到多个媒体资源时,您也可以快速批量处理。
-此外,猫爪还支持所有音乐网站的音频文件嗅探,包括SWF模块和空间音乐。在【选项】中,用户还可以自定义抓取的视频和音频格式,也支持使用正则表达式自定义抓取的内容。
如需完整概述,请查看常见问题解答或仅安装此扩展程序。;)
感谢您使用猫爪。:)
########## 错误##########
请不要通过评论报告错误,但在这里:
- 应用程序/八位字节流 查看全部
chrome抓取网页插件(网页媒体嗅探的Chrome插件(猫抓)(图))
猫扎-Web Media Sniffer Tool 背景 网络嗅探器原本是网络管理员的工具,网络管理员可以通过它随时掌握网络的实际情况。嗅探器也是许多程序员在编写网络程序时捕获和测试数据包的工具。近年来,网络嗅探器已广泛应用于用户的日常行为,成为捕捉视频、音频等内容的工具。
Catscratch可以一键抓取任意站点的任意视频/音频数据,使用起来非常方便。它在竞争激烈的扩展商店中拥有超过 50,000 名用户的原因之一是,猫扎可以抢到包括 IDM 在内的其他 chrome 插件无法嗅到的许多媒体资源。
Maozhai - Web Media Sniffing Tool 简介 Maozhai 是一个 Chrome 插件,支持所有 Chrome 核心浏览器的网络媒体嗅探和爬取。这是一个非常干净且易于使用的 Google 插件。
猫扎 - 网络媒体嗅探工具功能 - 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可在页面看到资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
- 猫寨支持优酷、搜狐、腾讯、微博、B站等国内几乎所有网站的视频文件嗅探。
- 当您在同一页面上遇到多个属性时,您还可以对它们进行快速批量操作。
- 此外,猫爪还支持所有音乐网站的音频文件嗅探,包括Qzone的SWF模块和音乐。在【选项】中,用户还可以自定义采集的视频和音频格式,也支持使用正则表达式自定义采集的内容。
您还可以查看它们的最后更新时间、对它们进行分类(如果它们有自己的主页)等等。
猫扎-Web Media Sniffer Tool安装点击本页面下载按钮,将解压后的crx文件拖到浏览器扩展管理页面(注意:需要打开开发者模式)。(1)从设置->更多工具->扩展打开扩展页面,或者在地址栏输入Chrome://extensions/回车打开扩展页面

(2) 打开扩展页面的“开发者模式”

(3) 将crx文件拖放到扩展页面完成安装

(4)如有其他安装问题,请扫描网站下方二维码联系客服
安装 chrome 插件后,只需点击扩展按钮,即可方便地管理已安装的脚本。
Cat scraper 是一个 Chrome 插件,支持所有 Chrome 内核浏览器的网络媒体嗅探和抓取。是一个非常干净和易于使用的谷歌插件。
######## 特征 ########
- 安装好Chrome扩展后,打开需要抓取媒体资源的网站,点击扩展按钮,即可看到该页面的资源信息。然后可以对资源进行三个操作:复制链接地址,小窗口播放,下载到本地电脑。
-猫猫支持嗅探国内几乎所有网站的视频文件,如优酷、搜狐、腾讯、微博、B站等。
-当您在同一页面上遇到多个媒体资源时,您也可以快速批量处理。
-此外,猫爪还支持所有音乐网站的音频文件嗅探,包括SWF模块和空间音乐。在【选项】中,用户还可以自定义抓取的视频和音频格式,也支持使用正则表达式自定义抓取的内容。
如需完整概述,请查看常见问题解答或仅安装此扩展程序。;)
感谢您使用猫爪。:)
########## 错误##########
请不要通过评论报告错误,但在这里:
- 应用程序/八位字节流
chrome抓取网页插件( Skraper的智能关系引擎自动理解数据模式-1.调度器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-15 13:11
Skraper的智能关系引擎自动理解数据模式-1.调度器)
介绍:
最简单、最强大的网页抓取工具。几分钟后开始刮。自动化和安排作业,导出到云端。无需编码。无论数据有多大,Skraper 都可以轻而易举地抓取 Web 和抓取业务所需的数据。只需打开一个页面,选择要抓取的元素,然后向 Skraper 展示如何在页面之间导航。Skraper 的智能关系引擎通过浏览页面自动理解数据模式并提取所有数据。特点:1.调度器:每小时、每天、每周自动抓取网页。查看数据的历史记录。2.动态网站爬取:爬取多个页面和多级网站的类别和子类别。3. 抓取现代页面:执行 JavaScript 并完整呈现 网站。4. 全球代理:作业在全球数千个 IP 地址上轮流执行。5. 数据导出:以 Excel、CSV、JSON 格式下载结果,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ 查看全部
chrome抓取网页插件(
Skraper的智能关系引擎自动理解数据模式-1.调度器)



介绍:
最简单、最强大的网页抓取工具。几分钟后开始刮。自动化和安排作业,导出到云端。无需编码。无论数据有多大,Skraper 都可以轻而易举地抓取 Web 和抓取业务所需的数据。只需打开一个页面,选择要抓取的元素,然后向 Skraper 展示如何在页面之间导航。Skraper 的智能关系引擎通过浏览页面自动理解数据模式并提取所有数据。特点:1.调度器:每小时、每天、每周自动抓取网页。查看数据的历史记录。2.动态网站爬取:爬取多个页面和多级网站的类别和子类别。3. 抓取现代页面:执行 JavaScript 并完整呈现 网站。4. 全球代理:作业在全球数千个 IP 地址上轮流执行。5. 数据导出:以 Excel、CSV、JSON 格式下载结果,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ CSV、JSON 格式,或导出到您的云存储。6. REST API:通过我们的 REST API 管理您的计划作业和数据。7. Webhook:工作完成后接收网络通知并轻松集成您的服务。8. 无限可扩展:Skraper 是云原生且可无限扩展。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@ Skraper 是云原生且可无限扩展的。9. 隐私和安全:您的数据是您的,并且被安全地存储。我们符合 FIPS 140-2 第 4 级、ISO 27001 等标准。访问我们的主页以获取更多信息:如果您有任何反馈或功能要求,请告诉我们:你好@
chrome抓取网页插件(chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-15 05:02
chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法:win系统的话可以在chrome中打开网页的url列表,拖动a标签到行尾(就是插件左边箭头上那个箭头),chrome就自动加载url列表,然后输入你想要的网页url地址,也就是那个箭头上下拖动,
试过jiathis吗?。按ctrl+alt+p跳转到网页地址栏。不过可以换hosts试试。
这样实现的:stackoverflow,google.看看是不是你要的效果
目前还没发现,不过可以尝试一下五元素的方式,不过目前百度就有,似乎域名的绑定并不是必要的。
个人的看法是,你在浏览百度的时候,顺带选择了百度的搜索。如果没有绑定ua,那么百度会搜索整个网页,可以算作一个页面;如果绑定了,那么可以算作第一页了。当然ua是任意的,改一个百度就行了。
我觉得一些不能在浏览器中屏蔽百度的网站很难抓取。具体在于,一方面,能不用特定浏览器的一般不会用特定浏览器,如果用了一般不会在浏览器中屏蔽百度(就像为了避免反爬虫软件也强制浏览器启用ssl访问就那么几个和某些压缩类似,所以图片的设置基本都是禁止爬虫抓取和爬取的图片时只有浏览器响应才会出现图片);另一方面是js加载方面的。
试图抓取一个百度知道答案都算一种选择,在百度提问的时候有些会附上链接,但答案直接显示了。还有就是你可以到百度浏览器的安全设置中搜一下你是否有设置可允许爬虫抓取。当然我试着用五元素似乎没这个必要:首先http不能抓,其次https只是这网站url有些许异常,不是爬虫。所以我主要还是想到抓搜索引擎这一条。
有可能是百度相应的表单页面被修改了,也有可能是cookie被修改了。提供一种方法,可以不设置target为ua:修改你的keywords为""、"/"的keywords分别替换为网站页面keywords的内容。 查看全部
chrome抓取网页插件(chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法)
chrome抓取网页插件user-agent实现翻页效果。ps.我有其他方法:win系统的话可以在chrome中打开网页的url列表,拖动a标签到行尾(就是插件左边箭头上那个箭头),chrome就自动加载url列表,然后输入你想要的网页url地址,也就是那个箭头上下拖动,
试过jiathis吗?。按ctrl+alt+p跳转到网页地址栏。不过可以换hosts试试。
这样实现的:stackoverflow,google.看看是不是你要的效果
目前还没发现,不过可以尝试一下五元素的方式,不过目前百度就有,似乎域名的绑定并不是必要的。
个人的看法是,你在浏览百度的时候,顺带选择了百度的搜索。如果没有绑定ua,那么百度会搜索整个网页,可以算作一个页面;如果绑定了,那么可以算作第一页了。当然ua是任意的,改一个百度就行了。
我觉得一些不能在浏览器中屏蔽百度的网站很难抓取。具体在于,一方面,能不用特定浏览器的一般不会用特定浏览器,如果用了一般不会在浏览器中屏蔽百度(就像为了避免反爬虫软件也强制浏览器启用ssl访问就那么几个和某些压缩类似,所以图片的设置基本都是禁止爬虫抓取和爬取的图片时只有浏览器响应才会出现图片);另一方面是js加载方面的。
试图抓取一个百度知道答案都算一种选择,在百度提问的时候有些会附上链接,但答案直接显示了。还有就是你可以到百度浏览器的安全设置中搜一下你是否有设置可允许爬虫抓取。当然我试着用五元素似乎没这个必要:首先http不能抓,其次https只是这网站url有些许异常,不是爬虫。所以我主要还是想到抓搜索引擎这一条。
有可能是百度相应的表单页面被修改了,也有可能是cookie被修改了。提供一种方法,可以不设置target为ua:修改你的keywords为""、"/"的keywords分别替换为网站页面keywords的内容。
chrome抓取网页插件( 插件Chrome中的一种爬虫网页解析工具:XPathHelper和开发者插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-02-12 18:23
插件Chrome中的一种爬虫网页解析工具:XPathHelper和开发者插件)
我之前已经提到过 Python 爬虫中 XPath 的使用。相信每个写爬虫或者做网页分析的人都会花很多时间在定位和获取XPath路径上。在没有这些辅助工具的日子里,我们只需要搜索 HTML 源码,定位一些 id 和 class 属性才能找到对应的位置,非常麻烦。今天给大家推荐一款Chrome中的爬虫网页解析工具:XPath Helper。感觉用起来很方便,希望可以帮助到更多的Python爬虫爱好者和开发者
插件介绍
XPath Helper插件是一款免费的Chrome爬虫网页解析工具,可以帮助用户解决无法正常定位XPath路径等问题。
安装 XPath Helper 后,您可以轻松获取 HTML 元素的 XPath。这个插件主要帮助我们提取和查询在各种网站上查看的页面元素的代码,我们也可以编辑查询代码。,并且编辑后的结果会立即显示在旁边的结果框中,这也很方便帮助我们判断我们的XPath语句是否写正确
安装插件
1、如果可以打开 Chrome 的网上商店,搜索 XPath Helper 找到这个插件,然后点击“添加到 chrome”
2、如果你没有打开Chrome网店的工具,我把这个插件上传到百度云网盘,你可以直接下载,直接拖到浏览器的“扩展”页面(设置-扩展名)即 chrome://extensions 页面
3、也可以直接在Github上下载,开发者模式打包,然后安装
使用插件
1、打开某一个网站,我以这个站点的首页为例,获取腾讯云这个文章的标题,打开review元素,找到XPath复制目标元素
获取目标元素的 XPath
2、直接使用快捷键Ctrl+Shift+X调出XPath辅助控制台,将这个XPath粘贴到左边的Query文本框中,在右边的Result文本框中输入得到的值,然后括号内为对应的匹配次数达到的次数,对应的数值会以米色显示
3、此时可以在Query框中输入对应的XPath进行调试,提取出来的结果会显示在其旁边的Result文本框中
预防措施
虽然 XPath Helper 插件使用起来非常方便,但它并不是万能的。有两个问题:
1、XPath Helper自动提取的XPath都是从根路径开始的,这几乎不可避免地会导致XPath过长,不利于维护。我们可以使用 // 来处理它
2、在提取多条列表数据时,XPath Helper使用下标分别提取列表中的每条数据,不适合程序的批处理。我们仍然需要修改一些类似于 * 的标签以匹配任何元素节点等。
合理使用 XPath 仍然可以为我们节省大量时间。更多XPath语法见我之前的文章Python爬虫XPath语法和lxml库使用或者参考W3C
沉彦之,一个PHPer的成长之路!
任何个人或团体未经许可禁止转载本文:《Python爬虫Chrome网页解析工具-XPath Helper》,谢谢合作! 查看全部
chrome抓取网页插件(
插件Chrome中的一种爬虫网页解析工具:XPathHelper和开发者插件)

我之前已经提到过 Python 爬虫中 XPath 的使用。相信每个写爬虫或者做网页分析的人都会花很多时间在定位和获取XPath路径上。在没有这些辅助工具的日子里,我们只需要搜索 HTML 源码,定位一些 id 和 class 属性才能找到对应的位置,非常麻烦。今天给大家推荐一款Chrome中的爬虫网页解析工具:XPath Helper。感觉用起来很方便,希望可以帮助到更多的Python爬虫爱好者和开发者
插件介绍
XPath Helper插件是一款免费的Chrome爬虫网页解析工具,可以帮助用户解决无法正常定位XPath路径等问题。
安装 XPath Helper 后,您可以轻松获取 HTML 元素的 XPath。这个插件主要帮助我们提取和查询在各种网站上查看的页面元素的代码,我们也可以编辑查询代码。,并且编辑后的结果会立即显示在旁边的结果框中,这也很方便帮助我们判断我们的XPath语句是否写正确
安装插件
1、如果可以打开 Chrome 的网上商店,搜索 XPath Helper 找到这个插件,然后点击“添加到 chrome”
2、如果你没有打开Chrome网店的工具,我把这个插件上传到百度云网盘,你可以直接下载,直接拖到浏览器的“扩展”页面(设置-扩展名)即 chrome://extensions 页面
3、也可以直接在Github上下载,开发者模式打包,然后安装
使用插件
1、打开某一个网站,我以这个站点的首页为例,获取腾讯云这个文章的标题,打开review元素,找到XPath复制目标元素

获取目标元素的 XPath
2、直接使用快捷键Ctrl+Shift+X调出XPath辅助控制台,将这个XPath粘贴到左边的Query文本框中,在右边的Result文本框中输入得到的值,然后括号内为对应的匹配次数达到的次数,对应的数值会以米色显示

3、此时可以在Query框中输入对应的XPath进行调试,提取出来的结果会显示在其旁边的Result文本框中
预防措施
虽然 XPath Helper 插件使用起来非常方便,但它并不是万能的。有两个问题:
1、XPath Helper自动提取的XPath都是从根路径开始的,这几乎不可避免地会导致XPath过长,不利于维护。我们可以使用 // 来处理它
2、在提取多条列表数据时,XPath Helper使用下标分别提取列表中的每条数据,不适合程序的批处理。我们仍然需要修改一些类似于 * 的标签以匹配任何元素节点等。
合理使用 XPath 仍然可以为我们节省大量时间。更多XPath语法见我之前的文章Python爬虫XPath语法和lxml库使用或者参考W3C
沉彦之,一个PHPer的成长之路!
任何个人或团体未经许可禁止转载本文:《Python爬虫Chrome网页解析工具-XPath Helper》,谢谢合作!
chrome抓取网页插件(国内外免费商用服务器搭建教程之chrome抓取网页插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2022-02-09 08:01
chrome抓取网页插件,可以抓取网页、javascript文件、图片、webapiserver..可以抓网页非常方便,开启chrome后右键选择“检查”,如下图所示:然后再右键选择“显示简介”,如下图所示:从图中可以看到选择“自动检查”是右键显示检查的点,选择“自动检查”中的“停止试图”选项,然后右键选择“停止”,在这里可以看到elements标签下的文件已经基本抓取完毕,请注意如果遇到网页中“webapiserver”标签页显示unknownfile路径,这就是chrome没有启用iisnetworkloader,需要手动开启,具体开启方法如下:1.右键选择“显示简介”。
2.选择elements“save”,然后选择new,如下图所示:3.勾选“enableiisservermanagementtouseie12.0”,如下图所示:4.勾选“enableiismanifeststripped”,如下图所示:5.此时确保右键检查的文件全部已经抓取完毕,保存一下savein。
6.到浏览器查看,此时我们可以看到检查出的elements全部已经抓取,说明chrome已经启用iisnetworkloader。
能想到的就是chrome所提供的extension功能。如你所提供的几个,googleaccounts。多些了还可以自己插件来使用chrome,hao123,360还可以命令行安装到浏览器。多个都不多,一个知乎上的链接即可,参见如何搭建一个专业的网站服务器?另有多个国内外免费商用服务器搭建教程,可以参考下-1992665-1-1.html另,开通国内外ip,从其他地方接入服务器。 查看全部
chrome抓取网页插件(国内外免费商用服务器搭建教程之chrome抓取网页插件)
chrome抓取网页插件,可以抓取网页、javascript文件、图片、webapiserver..可以抓网页非常方便,开启chrome后右键选择“检查”,如下图所示:然后再右键选择“显示简介”,如下图所示:从图中可以看到选择“自动检查”是右键显示检查的点,选择“自动检查”中的“停止试图”选项,然后右键选择“停止”,在这里可以看到elements标签下的文件已经基本抓取完毕,请注意如果遇到网页中“webapiserver”标签页显示unknownfile路径,这就是chrome没有启用iisnetworkloader,需要手动开启,具体开启方法如下:1.右键选择“显示简介”。
2.选择elements“save”,然后选择new,如下图所示:3.勾选“enableiisservermanagementtouseie12.0”,如下图所示:4.勾选“enableiismanifeststripped”,如下图所示:5.此时确保右键检查的文件全部已经抓取完毕,保存一下savein。
6.到浏览器查看,此时我们可以看到检查出的elements全部已经抓取,说明chrome已经启用iisnetworkloader。
能想到的就是chrome所提供的extension功能。如你所提供的几个,googleaccounts。多些了还可以自己插件来使用chrome,hao123,360还可以命令行安装到浏览器。多个都不多,一个知乎上的链接即可,参见如何搭建一个专业的网站服务器?另有多个国内外免费商用服务器搭建教程,可以参考下-1992665-1-1.html另,开通国内外ip,从其他地方接入服务器。
chrome抓取网页插件(Web开发工具最终列表的主要原因是什么?插件介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-06 17:07
浏览器插件主要用于在 Web 开发领域执行较小的任务。但是,无论是检查元素的颜色代码还是验证代码的标记,插件的重要性都不容忽视,这也是我们将浏览器插件添加到最终 Web 开发工具列表中的主要原因。
接下来让我们谈谈您可以在项目中使用的一些插件。
1.Githunt
开发人员一直在寻找灵感来编写更好的代码。Githunt 是一个基于 React 的 Chrome 插件,可以轻松找到托管在 GitHub 上的评分最高的项目。
默认情况下,您将获得每周最受欢迎的商品列表。您还可以按每日、每月或每年的受欢迎程度对项目进行排序。如果您没有找到您的母语的热门项目,您还可以自定义视图(即列表或网格)并跨多种语言应用过滤器。
2. 什么字体
如果您要从旧代码库移植新站点,WhatFont Chrome 扩展程序可以成为您的首选扩展程序。该插件还支持 Google Font API 和 Typekit。
只需单击扩展名并将鼠标悬停在您要了解的字体系列中的文本上。这个插件会告诉你字体大小、字体粗细和字体系列。它拥有超过一百万的用户,是 Web 开发人员最常用的工具之一。
3.Lorem Ipsum 生成器
仅仅创建一个带有按钮和图像的模板还不足以设计一个成功的 网站。在将模板交付给客户端之前,我们还需要一个默认文本来模拟实际站点。
您一定已经在 UI 模板中看到了“Lorem ipsum”默认文本。Lorem Ipsum Generator 是一个有用的插件,它提供了一种快速简便的方法来自定义和生成默认文本,不仅如此,您还可以选择自定义每个段落中的行数以及换行符。
4.ColorPick 吸管
ColorPick Eyedropper 是用于检查网页的选择器。您可以使用它轻松识别任何网页(或页面上的特定元素)的十六进制颜色代码。此外,缩放功能可让您检查线条颜色或边框颜色(即使它小至 1 个像素)。
单击扩展并激活它后,鼠标光标将转换为十字准线。之后,只需将鼠标悬停在您要识别的部分上,在屏幕右侧,您将获得 RGB 格式和十六进制颜色格式的颜色代码。
5.HTML 验证器
想知道在 Web 浏览器中验证标记的快速简便方法是什么?在这种情况下,HTML Validator 可以派上用场。虽然有很多验证器,但 HTML 验证器是最受欢迎的!要使用 HTML Validator,您只需要: 查看全部
chrome抓取网页插件(Web开发工具最终列表的主要原因是什么?插件介绍)
浏览器插件主要用于在 Web 开发领域执行较小的任务。但是,无论是检查元素的颜色代码还是验证代码的标记,插件的重要性都不容忽视,这也是我们将浏览器插件添加到最终 Web 开发工具列表中的主要原因。
接下来让我们谈谈您可以在项目中使用的一些插件。
1.Githunt
开发人员一直在寻找灵感来编写更好的代码。Githunt 是一个基于 React 的 Chrome 插件,可以轻松找到托管在 GitHub 上的评分最高的项目。
默认情况下,您将获得每周最受欢迎的商品列表。您还可以按每日、每月或每年的受欢迎程度对项目进行排序。如果您没有找到您的母语的热门项目,您还可以自定义视图(即列表或网格)并跨多种语言应用过滤器。
2. 什么字体
如果您要从旧代码库移植新站点,WhatFont Chrome 扩展程序可以成为您的首选扩展程序。该插件还支持 Google Font API 和 Typekit。
只需单击扩展名并将鼠标悬停在您要了解的字体系列中的文本上。这个插件会告诉你字体大小、字体粗细和字体系列。它拥有超过一百万的用户,是 Web 开发人员最常用的工具之一。
3.Lorem Ipsum 生成器
仅仅创建一个带有按钮和图像的模板还不足以设计一个成功的 网站。在将模板交付给客户端之前,我们还需要一个默认文本来模拟实际站点。
您一定已经在 UI 模板中看到了“Lorem ipsum”默认文本。Lorem Ipsum Generator 是一个有用的插件,它提供了一种快速简便的方法来自定义和生成默认文本,不仅如此,您还可以选择自定义每个段落中的行数以及换行符。
4.ColorPick 吸管
ColorPick Eyedropper 是用于检查网页的选择器。您可以使用它轻松识别任何网页(或页面上的特定元素)的十六进制颜色代码。此外,缩放功能可让您检查线条颜色或边框颜色(即使它小至 1 个像素)。
单击扩展并激活它后,鼠标光标将转换为十字准线。之后,只需将鼠标悬停在您要识别的部分上,在屏幕右侧,您将获得 RGB 格式和十六进制颜色格式的颜色代码。
5.HTML 验证器
想知道在 Web 浏览器中验证标记的快速简便方法是什么?在这种情况下,HTML Validator 可以派上用场。虽然有很多验证器,但 HTML 验证器是最受欢迎的!要使用 HTML Validator,您只需要:
chrome抓取网页插件( Chrome有插件才能用这个议题已经被讲的差不多了 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-03 21:05
Chrome有插件才能用这个议题已经被讲的差不多了
)
Chrome有插件使用这个话题已经讨论的差不多了,我就不凑热闹了(不过文末还是会推荐几个没被推荐的网站);
说说“插件中的插件”……俗称“脚本”
不像大多数插件可以完成更全面的整体任务,“脚本”的作用不大,但能解决的痛点也不小,通常是给具体的网页添加一些辅助功能,美化简化页面等,尤其是前者,效果往往很省心。
“脚本”是 JavaScript 或 js 格式,需要特殊的脚本管理器来安装、加载和运行。
脚本管理器 Tampermonkey
首先你需要一个脚本管理器,就像Chrome本身可以帮你管理所有的插件一样,你也需要一个脚本管理器来帮你管理这些脚本,尤其是当你发现这么多有用的脚本你哭的时候,此外,它还可以没有管理器脚本本身就不能运行,对吗?
目前,Tampermonkey 功能强大,支持多种浏览器:Chrome、Microsoft Edge、Safari、Opera Next,以及 Firefox 甚至 UC。
使用脚本管理器,您还需要从脚本“存储”中获取可以发挥特定作用的脚本。丰富流行的有Greasy Fork,此外还有OpenUserJs等。
searchEngineJump 简化修复
什么是多重搜索?比如iPhone X发布了,你想看国内新闻评论,价格,国外电商价格,知乎的评论,视频评论有哪些新功能,那么你需要在各种 网站 搜索框中跳来跳去,最终消失。
而“多搜索”的意思是你不需要一一打开这些网站,可以在一页内搜索到所有你想看的内容,并且可以随时切换跳转……虽然这条路随时可能以信用卡账单短信收场……
框中的内容是 searchEngineJump 多重搜索的显示方式。你会在所有支持的网站中看到这样一个入口,这意味着你可以随时跳转到任何其他的网站,无需手动写地址重新搜索。
从命名上看,它是一个类别而不是一个具体的网站名称,你大概可以猜到每个类别下有不止一个网站,是的,而且是可定制的。
如果插件自带的搜索引擎本身不能满足你,你也可以在设置中添加你喜欢的网站。
又一个微博过滤器
无论是网页版还是手机版,新浪微博一天比一天臃肿不堪,各种榜单、热点、话题、会员内容、跟风、广告……几乎有各种真正有用的内容。广告站突然播出一部电视剧
另一个微博过滤器将帮助您阻止您不想看到的所有内容。
嗯,不用说,你可能已经习惯了这些“热情”的推荐内容。另一个微博过滤器有很多功能。单说版面清理功能,就可以帮你过滤掉大部分的人和你真正关心的人。带有不相关内容的推荐,甚至是各种标志……
结合本站其他值友编写的时尚插件中的weibo_v6,最终会得到一个清爽的页面。
另外,又一个微博过滤器对微博内容也有强大的过滤效果,可以用来细分和管理你想查看和屏蔽的关键词、账号、话题等,但是自定义规则是还是很麻烦,我们需要的东西还是有的。
bilibili() 播放器调整
对于经常和B站混的同学来说,这个脚本可以为你节省大量点击播放器和调整位置的时间,并自动找到合适的姿势跟随。
楼主主要使用“自动播放+自动宽屏+自动定位到播放器顶部”,总之这个脚本就是自动帮你设置播放器窗口为“宽屏模式”,将播放器窗口的位置调整到顶部对齐页面顶部 -
也就是说,“隐藏”的banner+导航+弹幕列表+其他无关信息是不允许看到的(其实往下拖,当然还有一些),只剩下清爽干净的播放界面
像往常一样,还有很多选择等着你去发现。
按图片搜索 | 按图片搜索
“按图找图”不再是问题。有时候可以找到理想的图片,但是因为水印或者尺寸太小,可以用谷歌或者其他按图片搜索图片网站找到相同的图片其他尺寸或者干净的版本。
但是,操作太复杂了。你需要先下载保存到电脑,打开谷歌的图片搜索,然后上传显示结果。
这个脚本的目的是为了保存下载和上传的工作,只要你在看到的图片上按住Ctrl键并按鼠标右键,就可以使用“按图搜索”网站菜单会弹出。
谷歌、百度、必应等常见的,以及 Tineye 等不太常见的,在大多数情况下都能产生令人满意的结果。
京东发货
京东是个不错的网站,买东西更快,更省钱。不过为了照顾第三方商家,浏览宝贝时,京东默认不会勾选【京东发货】,所以每次都要点击3次,等待页面刷新3次。
并且这个脚本实现了在京东浏览时,默认勾选【京东发货】和【只显示有货】,并自动按销量排序。
未启用/启用插件的“手机”搜索结果:
查看全部
chrome抓取网页插件(
Chrome有插件才能用这个议题已经被讲的差不多了
)
Chrome有插件使用这个话题已经讨论的差不多了,我就不凑热闹了(不过文末还是会推荐几个没被推荐的网站);
说说“插件中的插件”……俗称“脚本”
不像大多数插件可以完成更全面的整体任务,“脚本”的作用不大,但能解决的痛点也不小,通常是给具体的网页添加一些辅助功能,美化简化页面等,尤其是前者,效果往往很省心。
“脚本”是 JavaScript 或 js 格式,需要特殊的脚本管理器来安装、加载和运行。
脚本管理器 Tampermonkey
首先你需要一个脚本管理器,就像Chrome本身可以帮你管理所有的插件一样,你也需要一个脚本管理器来帮你管理这些脚本,尤其是当你发现这么多有用的脚本你哭的时候,此外,它还可以没有管理器脚本本身就不能运行,对吗?
目前,Tampermonkey 功能强大,支持多种浏览器:Chrome、Microsoft Edge、Safari、Opera Next,以及 Firefox 甚至 UC。
使用脚本管理器,您还需要从脚本“存储”中获取可以发挥特定作用的脚本。丰富流行的有Greasy Fork,此外还有OpenUserJs等。
searchEngineJump 简化修复
什么是多重搜索?比如iPhone X发布了,你想看国内新闻评论,价格,国外电商价格,知乎的评论,视频评论有哪些新功能,那么你需要在各种 网站 搜索框中跳来跳去,最终消失。
而“多搜索”的意思是你不需要一一打开这些网站,可以在一页内搜索到所有你想看的内容,并且可以随时切换跳转……虽然这条路随时可能以信用卡账单短信收场……
框中的内容是 searchEngineJump 多重搜索的显示方式。你会在所有支持的网站中看到这样一个入口,这意味着你可以随时跳转到任何其他的网站,无需手动写地址重新搜索。
从命名上看,它是一个类别而不是一个具体的网站名称,你大概可以猜到每个类别下有不止一个网站,是的,而且是可定制的。
如果插件自带的搜索引擎本身不能满足你,你也可以在设置中添加你喜欢的网站。
又一个微博过滤器
无论是网页版还是手机版,新浪微博一天比一天臃肿不堪,各种榜单、热点、话题、会员内容、跟风、广告……几乎有各种真正有用的内容。广告站突然播出一部电视剧
另一个微博过滤器将帮助您阻止您不想看到的所有内容。
嗯,不用说,你可能已经习惯了这些“热情”的推荐内容。另一个微博过滤器有很多功能。单说版面清理功能,就可以帮你过滤掉大部分的人和你真正关心的人。带有不相关内容的推荐,甚至是各种标志……
结合本站其他值友编写的时尚插件中的weibo_v6,最终会得到一个清爽的页面。
另外,又一个微博过滤器对微博内容也有强大的过滤效果,可以用来细分和管理你想查看和屏蔽的关键词、账号、话题等,但是自定义规则是还是很麻烦,我们需要的东西还是有的。
bilibili() 播放器调整
对于经常和B站混的同学来说,这个脚本可以为你节省大量点击播放器和调整位置的时间,并自动找到合适的姿势跟随。
楼主主要使用“自动播放+自动宽屏+自动定位到播放器顶部”,总之这个脚本就是自动帮你设置播放器窗口为“宽屏模式”,将播放器窗口的位置调整到顶部对齐页面顶部 -
也就是说,“隐藏”的banner+导航+弹幕列表+其他无关信息是不允许看到的(其实往下拖,当然还有一些),只剩下清爽干净的播放界面
像往常一样,还有很多选择等着你去发现。
按图片搜索 | 按图片搜索
“按图找图”不再是问题。有时候可以找到理想的图片,但是因为水印或者尺寸太小,可以用谷歌或者其他按图片搜索图片网站找到相同的图片其他尺寸或者干净的版本。
但是,操作太复杂了。你需要先下载保存到电脑,打开谷歌的图片搜索,然后上传显示结果。
这个脚本的目的是为了保存下载和上传的工作,只要你在看到的图片上按住Ctrl键并按鼠标右键,就可以使用“按图搜索”网站菜单会弹出。
谷歌、百度、必应等常见的,以及 Tineye 等不太常见的,在大多数情况下都能产生令人满意的结果。
京东发货
京东是个不错的网站,买东西更快,更省钱。不过为了照顾第三方商家,浏览宝贝时,京东默认不会勾选【京东发货】,所以每次都要点击3次,等待页面刷新3次。
并且这个脚本实现了在京东浏览时,默认勾选【京东发货】和【只显示有货】,并自动按销量排序。
未启用/启用插件的“手机”搜索结果:
chrome抓取网页插件(如何在手机上使用Adblock浏览器PlusPlus插件?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2022-02-03 21:04
对于经常上网的朋友来说,这个图标一定不会陌生。
在我们每天浏览的网页中,除了收录有用的信息外,一些网站还充斥着各种挥之不去的广告,烦人的小伙伴们会用一个叫Adblock Plus的插件来屏蔽这些广告.
当然,以上都是计算机平台。如今,手机是人们获取信息的主要工具。当我的朋友想在他们的移动浏览器上安装 Adblock Plus 时,他们发现移动浏览器不支持插件。
虽然很多浏览器也内置了广告拦截功能,但使用时,效果还是比 Adblock Plus 好。那么如何在手机上使用 Adblock Plus 呢?
使用 Adblock 浏览器
是的,Adblock Plus 不仅有插件,还正式推出了安卓平台的 Adblock 浏览器。
整个界面也相当简洁,首页不会推送各种新闻。
内置Adblock Plus插件,体验与PC端相同。
使用支持 Kivi 等插件的浏览器
在Android平台上,支持扩展插件的浏览器相当多,比如Kivi、Firefox、Yandex等,具体可以参考这篇文章:Android Chrome不支持插件吗?这些浏览器在几分钟内教谷歌成为浏览器
以 Kivi 浏览器为例。如果可以直接访问Chrome插件商店,可以直接在商店安装;否则,您可以离线安装扩展插件。
1.首先下载Adblock Plus离线安装包,这里推荐极简插件
不用搜索,推荐栏有Adblock Plus插件,点击进入下载
2.下载的文件是zip压缩文件,需要先解压里面的crx(扩展插件架后缀),这里使用ZArchiver解压
进入下载文件夹,长按解压
3.最后在浏览器中安装
点击首页菜单栏,打开扩展管理界面
开启开发者模式
点击左上角的load/load,找到刚才的crx并加载
热点知识:虽然Adblock Plus在很大程度上屏蔽了广告,方便了用户,但实际上伤害了谷歌、亚马逊、微软等广告公司的收入。鉴于 Adblock Plus 用户众多,谷歌、亚马逊和微软仍将支付 Adblock Plus 费用以换取将其列入白名单。
(图片侵删) 查看全部
chrome抓取网页插件(如何在手机上使用Adblock浏览器PlusPlus插件?)
对于经常上网的朋友来说,这个图标一定不会陌生。
在我们每天浏览的网页中,除了收录有用的信息外,一些网站还充斥着各种挥之不去的广告,烦人的小伙伴们会用一个叫Adblock Plus的插件来屏蔽这些广告.
当然,以上都是计算机平台。如今,手机是人们获取信息的主要工具。当我的朋友想在他们的移动浏览器上安装 Adblock Plus 时,他们发现移动浏览器不支持插件。
虽然很多浏览器也内置了广告拦截功能,但使用时,效果还是比 Adblock Plus 好。那么如何在手机上使用 Adblock Plus 呢?
使用 Adblock 浏览器
是的,Adblock Plus 不仅有插件,还正式推出了安卓平台的 Adblock 浏览器。
整个界面也相当简洁,首页不会推送各种新闻。
内置Adblock Plus插件,体验与PC端相同。
使用支持 Kivi 等插件的浏览器
在Android平台上,支持扩展插件的浏览器相当多,比如Kivi、Firefox、Yandex等,具体可以参考这篇文章:Android Chrome不支持插件吗?这些浏览器在几分钟内教谷歌成为浏览器
以 Kivi 浏览器为例。如果可以直接访问Chrome插件商店,可以直接在商店安装;否则,您可以离线安装扩展插件。
1.首先下载Adblock Plus离线安装包,这里推荐极简插件
不用搜索,推荐栏有Adblock Plus插件,点击进入下载
2.下载的文件是zip压缩文件,需要先解压里面的crx(扩展插件架后缀),这里使用ZArchiver解压
进入下载文件夹,长按解压
3.最后在浏览器中安装
点击首页菜单栏,打开扩展管理界面
开启开发者模式
点击左上角的load/load,找到刚才的crx并加载
热点知识:虽然Adblock Plus在很大程度上屏蔽了广告,方便了用户,但实际上伤害了谷歌、亚马逊、微软等广告公司的收入。鉴于 Adblock Plus 用户众多,谷歌、亚马逊和微软仍将支付 Adblock Plus 费用以换取将其列入白名单。
(图片侵删)
chrome抓取网页插件( 设计师的10个扩展程序和插件,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-03 20:22
设计师的10个扩展程序和插件,你知道吗?)
作为设计师,我们一直在寻找新颖的技巧和工具来帮助我们提高工作效率并改进我们的工作流程。使用流行的 Chrome 扩展几个月后,我推荐前 10 名的扩展和插件。
Window Resizer 窗口适配器
如果您是设计师,在阅读有关制作网页或程序 UI 的信息时,您可能会使用 27 英寸 iMac,但我们的大多数用户没有这么大的显示器。
为了在不同的显示器上预览输出效果,安装 Window Resizer 扩展,然后选择一个预设大小或输入自定义值,页面将自动显示在相应大小的像素中。
织机
一个惊人的免费插件,用于录制动画、视频、用户流或错误并与团队分享。
我已经使用了几个月了。当网页上有无法用屏幕截图记录的内容时,Loom 扩展会派上用场。本质是一个屏幕内容录制软件。
玩具盒
你是否也花了很多时间审查 网站 元素代码、截屏和记录错误?如果是的话,除了Toybox,别无选择。使用 Toybox 是检查 CSS 错误的最快方法。
将其视为 InVision 注释和 Zeplin 检查,但无需修改实际代码。不仅如此,它还会在操作时自动截屏,记录浏览器数据、操作系统信息、窗口大小等,让存在的问题一目了然。对于许多产品团队来说,这是一个非常有效的插件。
穆兹利
当您开始坐在电脑前时需要一点灵感吗?Muzli 的 Chrome 扩展程序可以提供您需要的灵感。每次打开新标签时,您都会看到最新的提要。从海量设计资源中汲取灵感,为您提供最新最时尚的设计灵感。
SVG 抓取器 SVG 抓取器
有时,我们只需要网页上的图标或徽标,而且很多都是 svg 格式。SVG Grabber 会自动读取页面上的 SVG,点击扩展,页面上的所有 SVG 文件会自动出现并可以下载。
虽然使用频率不会很高,但是有了这个扩展插件,当我们遇到比较困难的问题时,也不会被拉扯和浪费。
页尺
实际上有很多方法可以测量页面上对象的大小。可以截图放到图片工具中测量,也可以使用QQ或者微信截图工具测量。这里推荐使用愤怒的统治者。无需打开QQ、微信或Photoshop等,直接在浏览器中拖动选框工具即可测量大小。
暗模式开发工具
暗模式,相信很多设计师都有暗模式开发的需求。这个工具实际上是内置在 Chrome Dev Tools 中的,不是扩展,但值得推荐。
打开Chrome的开发者工具(快捷键Ctrl+Shift+I),>点击右上角菜单项>点击设置>外观下,可以切换到深色模式。
ColorZilla 颜色值识别器
使用此插件时,只需将鼠标悬停在要查看的元素上即可查看该元素的 hex 或 rgb 颜色值。单击以快速将数据复制到剪贴板。快速、简单、高效。
Fontface Ninja 字体识别
将鼠标悬停在字体元素上以查看字体的类型名称。
自定义光标自定义光标
虽然这个插件工具不是设计师专用的,但是前段时间偶然遇到它还是很有趣的。您可以将默认光标更改为您喜欢的任何内容,并上传自定义光标。
有趣,时髦,新鲜,这就是我的感受。
本文虽然介绍的是 Chrome 插件,但其他基于 Chrome 内核的浏览器也适用,如新边缘、360 浏览器、百度浏览器等。 查看全部
chrome抓取网页插件(
设计师的10个扩展程序和插件,你知道吗?)
作为设计师,我们一直在寻找新颖的技巧和工具来帮助我们提高工作效率并改进我们的工作流程。使用流行的 Chrome 扩展几个月后,我推荐前 10 名的扩展和插件。
Window Resizer 窗口适配器
如果您是设计师,在阅读有关制作网页或程序 UI 的信息时,您可能会使用 27 英寸 iMac,但我们的大多数用户没有这么大的显示器。
为了在不同的显示器上预览输出效果,安装 Window Resizer 扩展,然后选择一个预设大小或输入自定义值,页面将自动显示在相应大小的像素中。
织机
一个惊人的免费插件,用于录制动画、视频、用户流或错误并与团队分享。
我已经使用了几个月了。当网页上有无法用屏幕截图记录的内容时,Loom 扩展会派上用场。本质是一个屏幕内容录制软件。
玩具盒
你是否也花了很多时间审查 网站 元素代码、截屏和记录错误?如果是的话,除了Toybox,别无选择。使用 Toybox 是检查 CSS 错误的最快方法。
将其视为 InVision 注释和 Zeplin 检查,但无需修改实际代码。不仅如此,它还会在操作时自动截屏,记录浏览器数据、操作系统信息、窗口大小等,让存在的问题一目了然。对于许多产品团队来说,这是一个非常有效的插件。
穆兹利
当您开始坐在电脑前时需要一点灵感吗?Muzli 的 Chrome 扩展程序可以提供您需要的灵感。每次打开新标签时,您都会看到最新的提要。从海量设计资源中汲取灵感,为您提供最新最时尚的设计灵感。
SVG 抓取器 SVG 抓取器
有时,我们只需要网页上的图标或徽标,而且很多都是 svg 格式。SVG Grabber 会自动读取页面上的 SVG,点击扩展,页面上的所有 SVG 文件会自动出现并可以下载。
虽然使用频率不会很高,但是有了这个扩展插件,当我们遇到比较困难的问题时,也不会被拉扯和浪费。
页尺
实际上有很多方法可以测量页面上对象的大小。可以截图放到图片工具中测量,也可以使用QQ或者微信截图工具测量。这里推荐使用愤怒的统治者。无需打开QQ、微信或Photoshop等,直接在浏览器中拖动选框工具即可测量大小。
暗模式开发工具
暗模式,相信很多设计师都有暗模式开发的需求。这个工具实际上是内置在 Chrome Dev Tools 中的,不是扩展,但值得推荐。
打开Chrome的开发者工具(快捷键Ctrl+Shift+I),>点击右上角菜单项>点击设置>外观下,可以切换到深色模式。
ColorZilla 颜色值识别器
使用此插件时,只需将鼠标悬停在要查看的元素上即可查看该元素的 hex 或 rgb 颜色值。单击以快速将数据复制到剪贴板。快速、简单、高效。
Fontface Ninja 字体识别
将鼠标悬停在字体元素上以查看字体的类型名称。
自定义光标自定义光标
虽然这个插件工具不是设计师专用的,但是前段时间偶然遇到它还是很有趣的。您可以将默认光标更改为您喜欢的任何内容,并上传自定义光标。
有趣,时髦,新鲜,这就是我的感受。
本文虽然介绍的是 Chrome 插件,但其他基于 Chrome 内核的浏览器也适用,如新边缘、360 浏览器、百度浏览器等。
chrome抓取网页插件(精心挑选的20款实用插件,感兴趣的不妨慢慢往下看吧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-02 08:11
现在很多人都在使用 Google Chrome,这是目前世界上最快的浏览器。它简单高效,非常适合上网。但是,一匹好马也必须配备一个好鞍。和很多非IE核心浏览器一样,Chrome也需要借助插件来扩展其功能。以下是作者精心挑选的20个好用的插件。有兴趣的小伙伴不妨慢慢来看看吧!
注:本文所有插件均已在谷歌浏览器4.0.249.78 + Windows 7 (RTM) 中文版测试。
软件名称:
谷歌谷歌浏览器(谷歌浏览器)
软件版本:
4.0.249.78 稳定
软件大小:
12025k
软件许可:
自由
适用平台:
WinXP Vista Win7
下载链接:
谷歌谷歌浏览器(谷歌浏览器)
1. 完成网上银行业务 - IE 标签
* 推荐指数:★★★★★
* 功能概述:用IE引擎(Chrome)打开网页
虽然网页标准化已经实施多年,但实际上很多特殊网站(如网上银行)出于安全或其他考虑,只能用IE打开。这个插件最大的好处就是可以直接在Chrome中生成一个IE内核标签。插件安装后会在地址栏右侧自动生成一个按钮。每次点击都会生成一个空白的 IE 标签。在这个标签中,有一套独立的地址栏和工具栏。打开的网页将享受与 IE 相同的体验。服务。另外,它还有一个非常人性化的考虑,就是可以将当前页面设置为“自动启动”(工具栏左起第二个按钮),也就是说,当我们再次打开同一个页面时,Chrome将在 IE 模式开启时自动启动。
图1 IE Tab插件
2. 鼠标手势 - Chrome 手势
* 推荐指数:★★★★★
* 功能概述:鼠标手势、超级拖动、鼠标平滑滚动、鼠标加速滚动
我不需要解释鼠标手势。安装此插件后,Chrome 可以在鼠标的“命令”下执行许多特定的操作。除了能够显示鼠标的轨迹之外,一个非常人性化的设计就是提供手势功能提示,让我们在操作过程中随时掌握即将到来的任务。而且这个插件还有一个特别之处,就是实现了超级拖拽(即在新标签页中使用拖拽打开链接或者文字搜索),进入“扩展”→“Chrome手势”→“选项”后"来找到这个功能。此外,我们可以修改默认手势,甚至可以为“链接”或“文本”拖动(超级拖动)指定不同的动作。
图 2 鼠标手势
3. 超级阻力 - 超级阻力
* 推荐指数:★★★★★
* 功能概览:拖动链接以在新标签页中打开
相信很多网友对国产浏览器的拖拽开启印象深刻,而这款插件也能实现同样的功能。使用方法:拖放要在新选项卡中打开的链接或选定文本,或开始搜索。
图 3 超级阻力
4. 撤消关闭选项卡 - 性感的撤消关闭选项卡
* 推荐指数:★★★★★
* 功能概述:恢复以前关闭的网页
误上网关闭网页是常有的事,所以这个可以撤销关闭网页的小插件应运而生。安装后,地址栏右侧会生成一个小按钮。点击后会列出最近关闭的网页。同时,这里还会提示每个页面的关闭时间,可以帮助用户更好的识别。但是,它也有一个很大的问题,就是关闭 Chrome 后列表会自动清空。
图4 关闭网页列表
5. 冒泡翻译
* 推荐指数:★★★★
* 功能概览:拖放翻译、整页翻译
很多网友都经历过Chrome无法使用翻译软件的尴尬。反正我测试过的金山词霸和Lingos肯定没办法。于是一些专家想出了用谷歌翻译来翻译Chrome上的文字的想法。估计这大概是“用对方的长矛攻击对方的盾”吧。插件的使用非常简单。安装后会自动打开设置窗口。最重要的是翻译热键的选择(默认是“Ctrl+Select”)。我们可以根据自己的习惯指定相关的快捷键。同时使用起来也很方便,只要按下快捷键,用鼠标勾选,就会弹出勾选区域的翻译。此外,
图 5 气泡平移 查看全部
chrome抓取网页插件(精心挑选的20款实用插件,感兴趣的不妨慢慢往下看吧)
现在很多人都在使用 Google Chrome,这是目前世界上最快的浏览器。它简单高效,非常适合上网。但是,一匹好马也必须配备一个好鞍。和很多非IE核心浏览器一样,Chrome也需要借助插件来扩展其功能。以下是作者精心挑选的20个好用的插件。有兴趣的小伙伴不妨慢慢来看看吧!
注:本文所有插件均已在谷歌浏览器4.0.249.78 + Windows 7 (RTM) 中文版测试。
软件名称:
谷歌谷歌浏览器(谷歌浏览器)
软件版本:
4.0.249.78 稳定
软件大小:
12025k
软件许可:
自由
适用平台:
WinXP Vista Win7
下载链接:
谷歌谷歌浏览器(谷歌浏览器)
1. 完成网上银行业务 - IE 标签
* 推荐指数:★★★★★
* 功能概述:用IE引擎(Chrome)打开网页
虽然网页标准化已经实施多年,但实际上很多特殊网站(如网上银行)出于安全或其他考虑,只能用IE打开。这个插件最大的好处就是可以直接在Chrome中生成一个IE内核标签。插件安装后会在地址栏右侧自动生成一个按钮。每次点击都会生成一个空白的 IE 标签。在这个标签中,有一套独立的地址栏和工具栏。打开的网页将享受与 IE 相同的体验。服务。另外,它还有一个非常人性化的考虑,就是可以将当前页面设置为“自动启动”(工具栏左起第二个按钮),也就是说,当我们再次打开同一个页面时,Chrome将在 IE 模式开启时自动启动。

图1 IE Tab插件
2. 鼠标手势 - Chrome 手势
* 推荐指数:★★★★★
* 功能概述:鼠标手势、超级拖动、鼠标平滑滚动、鼠标加速滚动
我不需要解释鼠标手势。安装此插件后,Chrome 可以在鼠标的“命令”下执行许多特定的操作。除了能够显示鼠标的轨迹之外,一个非常人性化的设计就是提供手势功能提示,让我们在操作过程中随时掌握即将到来的任务。而且这个插件还有一个特别之处,就是实现了超级拖拽(即在新标签页中使用拖拽打开链接或者文字搜索),进入“扩展”→“Chrome手势”→“选项”后"来找到这个功能。此外,我们可以修改默认手势,甚至可以为“链接”或“文本”拖动(超级拖动)指定不同的动作。

图 2 鼠标手势
3. 超级阻力 - 超级阻力
* 推荐指数:★★★★★
* 功能概览:拖动链接以在新标签页中打开
相信很多网友对国产浏览器的拖拽开启印象深刻,而这款插件也能实现同样的功能。使用方法:拖放要在新选项卡中打开的链接或选定文本,或开始搜索。

图 3 超级阻力
4. 撤消关闭选项卡 - 性感的撤消关闭选项卡
* 推荐指数:★★★★★
* 功能概述:恢复以前关闭的网页
误上网关闭网页是常有的事,所以这个可以撤销关闭网页的小插件应运而生。安装后,地址栏右侧会生成一个小按钮。点击后会列出最近关闭的网页。同时,这里还会提示每个页面的关闭时间,可以帮助用户更好的识别。但是,它也有一个很大的问题,就是关闭 Chrome 后列表会自动清空。

图4 关闭网页列表
5. 冒泡翻译
* 推荐指数:★★★★
* 功能概览:拖放翻译、整页翻译
很多网友都经历过Chrome无法使用翻译软件的尴尬。反正我测试过的金山词霸和Lingos肯定没办法。于是一些专家想出了用谷歌翻译来翻译Chrome上的文字的想法。估计这大概是“用对方的长矛攻击对方的盾”吧。插件的使用非常简单。安装后会自动打开设置窗口。最重要的是翻译热键的选择(默认是“Ctrl+Select”)。我们可以根据自己的习惯指定相关的快捷键。同时使用起来也很方便,只要按下快捷键,用鼠标勾选,就会弹出勾选区域的翻译。此外,

图 5 气泡平移
chrome抓取网页插件(5款可以切实提升工作效率的小插件,你值得拥有 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-01-28 12:10
)
作为全球使用量最大的浏览器,Chrome不仅拥有领先的技术和流畅的体验,还拥有海量的浏览器插件,让Chrome更加强大。
今天给大家推荐5个可以有效提高工作效率的小插件。后台回复【效率】即可获得以下插件。
(国内部分使用Chrome内核的浏览器也可以使用以下插件。)
❶
无限临
像手机一样使用浏览器应用程序
Chrome 本身并没有官方的“主页导航”功能,但是你可以使用 Infinity Pro 插件来设置自己的导航网站。
在 Infinity Pro 中,您可以将任何 网站 添加到主页。同时,这个插件本身已经自带了大部分常用的网站,并且重绘了网站图标;从微博知乎到豆瓣果壳,网址不用自己填写,一键添加到首页即可。
同时可以自由设置首页图标的透明度、圆角、大小、排列方式。这个主页最终的样子很大程度上不是取决于插件本身,而是取决于你的个人审美。
与原生的采集栏图标更小更不显眼相比,更大的图标和模拟手机图标的设置让您的浏览器更加高效简洁。
Infinity需要登录您的账号才能同步您的设置数据,但支持微信、微博等第三方应用登录。
如果你是真爱粉,关注微博和微信是不够的。在这里,你甚至可以搜索并添加四个爱夫官方网站。
❷
单词翻译
让你拥有36门外语水平
只需选择并单击即可翻译您在网页上看到的任何英文句子。如果您愿意,它也可以为您读出。
单词翻译调用谷歌翻译的接口,所以大部分外语都可以一键翻译。相比Chrome内置的繁琐易出错的翻译,在Chrome上阅读外文可能是你更好的选择网站。
❸
一个标签
打开100个网页不卡顿
使用浏览器时,不可避免地要打开几十个网页。网页太多难免会导致卡顿,但这些网页可能会再次使用,暂时无法关闭。
这时候就需要使用OneTap了,它可以快速将所有网页折叠成一个新的页面,减少浏览器的内存占用,让浏览器更加流畅,并且不会丢失之前的网页记录,当你想随时查看通话。
并且下次采集网页时,不会覆盖之前的采集记录,会生成一个新的集合。经测试,至少支持20组标签采集。
❹
网络定时器
记录浏览
在手机上统计APP使用时间并不少见,这个插件可以帮你自动记录在主要网站上花费的时间。您可以以饼图的形式查看结果,饼图下方列出了这些浏览记录的详细信息。从数据上给你一个工作规划的参考。
这些统计结果不仅可以使用 WebTimer 插件直观地查看,还可以通过其他社交网络快速查看。
❺
森林
仍然依靠植树来保持专注
Forest 是一个插件,可以让你专注于你的工作。Forest的手机APP想必大家都不陌生。它在 Chrome 上的插件还通过限制浏览来提高您的注意力。
在 Chrome 上,您还可以在 Forest 中播种。以后,如果你忍不住去浏览黑名单页面(如:微博、知乎、豆瓣),你的小树就会枯萎。当然,这些黑名单的网站可以根据自己的需要进行设置。
黑名单模式下,无法打开黑名单中的网站;在白名单模式下,您只能打开白名单中设置的网站。
当你违反规则时,插件会提醒你养成良好的冲浪习惯,种树有责任感和成就感。如果你违反规则,他会提醒你:“你亲手杀死了你的小树”,让你体验到无法集中注意力的挫败感。
您的每棵树都可以使用标签进行自定义,您可以在之后查看标签以总结您一天中花费的时间。
但同步和详细的数据统计功能也需要用手机APP付费。付费版可与好友分享成果,也可与全球用户一较高下;您甚至可以使用在森林中获得的金币为世界种植真正的树苗。
●
“你为什么不能
加个空格怎么办?"
如果上述插件专注于提高工作效率,那么这个插件对于强迫症和文本编辑器来说是一个福音。
正如插件名称所说 - 为什么不能只添加一个空格?
一些汉字、英文和数字一起写,不美观,容易让人看腻。这个插件可以在所有网页中添加中英文之间的空格。
查看全部
chrome抓取网页插件(5款可以切实提升工作效率的小插件,你值得拥有
)
作为全球使用量最大的浏览器,Chrome不仅拥有领先的技术和流畅的体验,还拥有海量的浏览器插件,让Chrome更加强大。
今天给大家推荐5个可以有效提高工作效率的小插件。后台回复【效率】即可获得以下插件。
(国内部分使用Chrome内核的浏览器也可以使用以下插件。)
❶
无限临
像手机一样使用浏览器应用程序
Chrome 本身并没有官方的“主页导航”功能,但是你可以使用 Infinity Pro 插件来设置自己的导航网站。
在 Infinity Pro 中,您可以将任何 网站 添加到主页。同时,这个插件本身已经自带了大部分常用的网站,并且重绘了网站图标;从微博知乎到豆瓣果壳,网址不用自己填写,一键添加到首页即可。
同时可以自由设置首页图标的透明度、圆角、大小、排列方式。这个主页最终的样子很大程度上不是取决于插件本身,而是取决于你的个人审美。
与原生的采集栏图标更小更不显眼相比,更大的图标和模拟手机图标的设置让您的浏览器更加高效简洁。
Infinity需要登录您的账号才能同步您的设置数据,但支持微信、微博等第三方应用登录。
如果你是真爱粉,关注微博和微信是不够的。在这里,你甚至可以搜索并添加四个爱夫官方网站。
❷
单词翻译
让你拥有36门外语水平
只需选择并单击即可翻译您在网页上看到的任何英文句子。如果您愿意,它也可以为您读出。
单词翻译调用谷歌翻译的接口,所以大部分外语都可以一键翻译。相比Chrome内置的繁琐易出错的翻译,在Chrome上阅读外文可能是你更好的选择网站。
❸
一个标签
打开100个网页不卡顿
使用浏览器时,不可避免地要打开几十个网页。网页太多难免会导致卡顿,但这些网页可能会再次使用,暂时无法关闭。
这时候就需要使用OneTap了,它可以快速将所有网页折叠成一个新的页面,减少浏览器的内存占用,让浏览器更加流畅,并且不会丢失之前的网页记录,当你想随时查看通话。
并且下次采集网页时,不会覆盖之前的采集记录,会生成一个新的集合。经测试,至少支持20组标签采集。
❹
网络定时器
记录浏览
在手机上统计APP使用时间并不少见,这个插件可以帮你自动记录在主要网站上花费的时间。您可以以饼图的形式查看结果,饼图下方列出了这些浏览记录的详细信息。从数据上给你一个工作规划的参考。
这些统计结果不仅可以使用 WebTimer 插件直观地查看,还可以通过其他社交网络快速查看。
❺
森林
仍然依靠植树来保持专注
Forest 是一个插件,可以让你专注于你的工作。Forest的手机APP想必大家都不陌生。它在 Chrome 上的插件还通过限制浏览来提高您的注意力。
在 Chrome 上,您还可以在 Forest 中播种。以后,如果你忍不住去浏览黑名单页面(如:微博、知乎、豆瓣),你的小树就会枯萎。当然,这些黑名单的网站可以根据自己的需要进行设置。
黑名单模式下,无法打开黑名单中的网站;在白名单模式下,您只能打开白名单中设置的网站。
当你违反规则时,插件会提醒你养成良好的冲浪习惯,种树有责任感和成就感。如果你违反规则,他会提醒你:“你亲手杀死了你的小树”,让你体验到无法集中注意力的挫败感。
您的每棵树都可以使用标签进行自定义,您可以在之后查看标签以总结您一天中花费的时间。
但同步和详细的数据统计功能也需要用手机APP付费。付费版可与好友分享成果,也可与全球用户一较高下;您甚至可以使用在森林中获得的金币为世界种植真正的树苗。
●
“你为什么不能
加个空格怎么办?"
如果上述插件专注于提高工作效率,那么这个插件对于强迫症和文本编辑器来说是一个福音。
正如插件名称所说 - 为什么不能只添加一个空格?
一些汉字、英文和数字一起写,不美观,容易让人看腻。这个插件可以在所有网页中添加中英文之间的空格。
chrome抓取网页插件(Chrome插件推荐:Chrome凭什么吊打其他浏览器?(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-28 11:23
)
之前有推荐过Chrome的插件,但是很多朋友说每天都在用Edge浏览器,不想学习Chrome的使用方法。edge有什么实用的插件吗?
Chrome插件推荐:为什么Chrome会挂掉其他浏览器?这些实用的扩展才是它的精髓
这是智科技应用程序。如果你觉得这篇文章有用,请[关注]我。声明:【关注】+【点赞】=有惊喜
Microsoft Edge(新版)浏览器是微软开发的官方浏览器。
与早已被淘汰的IE浏览器相比,它的功能更加强大。使用与 chrome 相同的 Chromium 内核。尤其是强大的同步和扩展功能。
Edge支持Windows、macOS、iOS、Android多终端同步,支持通过账号同步浏览记录、采集夹、密码等,甚至还有手机发送网页到电脑的强大功能。不方便在手机上查看的网页或尚未阅读的页面,可直接发送至电脑查看。当然,这一切的前提是你需要登录同一个微软账号。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次打开浏览器时,看到的页面都非常重要。我们可以把最常用的网页放在这个主页上。如果布局设置得当,可以大大提高效率。
Infinity New Tab 旨在创建美观高效的浏览器起始页。
它可以实现:
快速链接到网页、不同的搜索引擎、背景图片、帐户备份和恢复功能。
无论如何,此插件可让您根据需要设置起始页。
二、截图神器:整个网页的截图
作为上班族,我经常使用截图。有很多截图软件。我之前推荐过软件Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
作为上班族,一定要经常使用截图功能,可以截图的软件也很多。
全网页截图是最专业的网页截图插件。
它可以实现:
一键网页截图、滚动长截图、自定义截图!
三、iTab 新标签页
ITab 是一款免费、无广告、功能强大的新 TAB 插件,具有高级级别,但大小仅为 5 MB。
它有多好?让我给你看一张图:
这看起来有点像平板电脑的桌面吗?不,它只是一个带有小部件的浏览器插件。
您认为它显示的 4x4 小部件(如备忘录小部件)只是一个 Web 图标吗?不,它是一个可点击的备忘录小部件,而不是一个图标……太神奇了:
支持登录,支持备份和同步,支持创建多个群组,每个群组可以存储多个网站:
支持一键添加图标(网站),也支持手动添加图标。支持自定义图标大小、行距、文字大小和颜色、壁纸模糊等,自定义程度非常高:
此外,它还支持搜索引擎的快速切换,支持添加搜索引擎。当我们用它来搜索东西时,快速搜索框下方会出现一张带有高斯模糊的卡片。此卡片将显示一些与我们的搜索相关的关键字,既美观又高级:
四、Convertio格式转换器(千格式转换,神器)
插件介绍:
在线将文件从一种格式转换为另一种格式。
支持超过 2500 种不同类型的转换:
✓ 存档转换器(rar 到 zip,7z 到 zip,...)
✓ 音频转换器(wav 到 mp3,m4a 到 mp3,...)
✓ 文档转换器(pdf 到 jpg,doc 到 jpg,...)
✓ 电子书转换器(epub 到 pdf,epub 到 mobi,...)
✓ 图像转换器(png 到 ico,png 到 jpg,...)
✓ 演示文稿转换器(ppt 到 pdf,ppt 到 jpg,...)
✓ 视频转换器(mkv 到 mp4,mov 到 mp4,...)
✓ PDF 工具(压缩 pdf、合并 pdf、解锁 pdf、web 到 pdf)
✓ OCR(文本识别,光学字符识别)工具
您可以使用 Google Drive 或 Dropbox:开始转换,退出应用程序,然后等待文件出现在云存储中。
五、深色阅读器(窗口深色模式更好)
使用前
使用后
插件介绍:
这是一个眼部护理扩展,通过实时生成深色主题,为每个 网站 启用夜间模式。Dark Reader 会反转明亮的颜色,使网页内容具有高对比度,并且在夜间易于阅读。
您可以调整亮度、对比度、应用棕褐色滤镜、暗模式、设置字体和忽略的网站 列表。
Dark Reader 没有广告,不会将用户数据发送到任何地方。它是完全开源的
六、字标翻译(比自带的好用,翻译速度超快,可以全局翻译)
插件介绍:
一款简单好用的标注文字/截图/全文翻译扩展,支持谷歌、DeepL、百度、搜狗等国内外9个主流翻译源,可用于全文翻译. 可以比较、朗读和复制翻译结果。可用于PDF。
英语单词将提供音标、详细定义、美式/英语发音和词干。词干可以点击,点击后可以查看词干的翻译结果。如果需要,带下划线的翻译也可以在下划线后自动朗读所选单词。
默认情况下,使用弹窗在文本附近显示翻译结果,也可以固定在一个位置。内置的 PDF 阅读器允许您对 PDF 文件(包括计算机上的 PDF)使用填字游戏翻译。
支持辅助键、快捷键、鼠标悬停取词。在任何程序中复制文本后,按 Ctrl + Shfit + 1(在 macOS 上将 Ctrl 更改为 Command)即可查看翻译结果,无需切换回浏览器。这个快捷键是可以修改的。
支持历史和采集,这两个功能也可以关闭。设置简单,一共只有16个设置项,有详细介绍。
七、大图预览:Imagus
这是一个非常神奇的功能。任何网页都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus 插件的功能是,当您将鼠标悬停在图像上时,您将看到更大版本的图像,而不是重新打开单独的网页。
八、Tampermonkey 油猴
有人说用Chrome代替OilMonkey就等于不用Chrome,可见OilMonkey插件的强大。
一个油猴插件抵得上几十个插件,尤其是各种脚本,令人惊叹,可以实现各种不同的功能。
九、节省内存:OneTab
最后,浏览器中安装的插件太多,最麻烦的就是内存占用增加,配置低的电脑甚至会因此卡死。我该怎么办?
OneTab 是一个可以将所有插件转换为列表模式的插件,本质上是在不占用内存的情况下将它们转换为休眠模式。当您想再次使用这些插件时,您可以单独或全部恢复它们。
这里是@zhitech APP,一个只写实用知识的作者。如果我能帮到你,老铁们点击【关注】我!
查看全部
chrome抓取网页插件(Chrome插件推荐:Chrome凭什么吊打其他浏览器?(组图)
)
之前有推荐过Chrome的插件,但是很多朋友说每天都在用Edge浏览器,不想学习Chrome的使用方法。edge有什么实用的插件吗?
Chrome插件推荐:为什么Chrome会挂掉其他浏览器?这些实用的扩展才是它的精髓
这是智科技应用程序。如果你觉得这篇文章有用,请[关注]我。声明:【关注】+【点赞】=有惊喜
Microsoft Edge(新版)浏览器是微软开发的官方浏览器。
与早已被淘汰的IE浏览器相比,它的功能更加强大。使用与 chrome 相同的 Chromium 内核。尤其是强大的同步和扩展功能。
Edge支持Windows、macOS、iOS、Android多终端同步,支持通过账号同步浏览记录、采集夹、密码等,甚至还有手机发送网页到电脑的强大功能。不方便在手机上查看的网页或尚未阅读的页面,可直接发送至电脑查看。当然,这一切的前提是你需要登录同一个微软账号。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次打开浏览器时,看到的页面都非常重要。我们可以把最常用的网页放在这个主页上。如果布局设置得当,可以大大提高效率。
Infinity New Tab 旨在创建美观高效的浏览器起始页。
它可以实现:
快速链接到网页、不同的搜索引擎、背景图片、帐户备份和恢复功能。
无论如何,此插件可让您根据需要设置起始页。
二、截图神器:整个网页的截图
作为上班族,我经常使用截图。有很多截图软件。我之前推荐过软件Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
作为上班族,一定要经常使用截图功能,可以截图的软件也很多。
全网页截图是最专业的网页截图插件。
它可以实现:
一键网页截图、滚动长截图、自定义截图!
三、iTab 新标签页
ITab 是一款免费、无广告、功能强大的新 TAB 插件,具有高级级别,但大小仅为 5 MB。
它有多好?让我给你看一张图:
这看起来有点像平板电脑的桌面吗?不,它只是一个带有小部件的浏览器插件。
您认为它显示的 4x4 小部件(如备忘录小部件)只是一个 Web 图标吗?不,它是一个可点击的备忘录小部件,而不是一个图标……太神奇了:
支持登录,支持备份和同步,支持创建多个群组,每个群组可以存储多个网站:
支持一键添加图标(网站),也支持手动添加图标。支持自定义图标大小、行距、文字大小和颜色、壁纸模糊等,自定义程度非常高:
此外,它还支持搜索引擎的快速切换,支持添加搜索引擎。当我们用它来搜索东西时,快速搜索框下方会出现一张带有高斯模糊的卡片。此卡片将显示一些与我们的搜索相关的关键字,既美观又高级:
四、Convertio格式转换器(千格式转换,神器)
插件介绍:
在线将文件从一种格式转换为另一种格式。
支持超过 2500 种不同类型的转换:
✓ 存档转换器(rar 到 zip,7z 到 zip,...)
✓ 音频转换器(wav 到 mp3,m4a 到 mp3,...)
✓ 文档转换器(pdf 到 jpg,doc 到 jpg,...)
✓ 电子书转换器(epub 到 pdf,epub 到 mobi,...)
✓ 图像转换器(png 到 ico,png 到 jpg,...)
✓ 演示文稿转换器(ppt 到 pdf,ppt 到 jpg,...)
✓ 视频转换器(mkv 到 mp4,mov 到 mp4,...)
✓ PDF 工具(压缩 pdf、合并 pdf、解锁 pdf、web 到 pdf)
✓ OCR(文本识别,光学字符识别)工具
您可以使用 Google Drive 或 Dropbox:开始转换,退出应用程序,然后等待文件出现在云存储中。
五、深色阅读器(窗口深色模式更好)
使用前
使用后
插件介绍:
这是一个眼部护理扩展,通过实时生成深色主题,为每个 网站 启用夜间模式。Dark Reader 会反转明亮的颜色,使网页内容具有高对比度,并且在夜间易于阅读。
您可以调整亮度、对比度、应用棕褐色滤镜、暗模式、设置字体和忽略的网站 列表。
Dark Reader 没有广告,不会将用户数据发送到任何地方。它是完全开源的
六、字标翻译(比自带的好用,翻译速度超快,可以全局翻译)
插件介绍:
一款简单好用的标注文字/截图/全文翻译扩展,支持谷歌、DeepL、百度、搜狗等国内外9个主流翻译源,可用于全文翻译. 可以比较、朗读和复制翻译结果。可用于PDF。
英语单词将提供音标、详细定义、美式/英语发音和词干。词干可以点击,点击后可以查看词干的翻译结果。如果需要,带下划线的翻译也可以在下划线后自动朗读所选单词。
默认情况下,使用弹窗在文本附近显示翻译结果,也可以固定在一个位置。内置的 PDF 阅读器允许您对 PDF 文件(包括计算机上的 PDF)使用填字游戏翻译。
支持辅助键、快捷键、鼠标悬停取词。在任何程序中复制文本后,按 Ctrl + Shfit + 1(在 macOS 上将 Ctrl 更改为 Command)即可查看翻译结果,无需切换回浏览器。这个快捷键是可以修改的。
支持历史和采集,这两个功能也可以关闭。设置简单,一共只有16个设置项,有详细介绍。
七、大图预览:Imagus
这是一个非常神奇的功能。任何网页都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus 插件的功能是,当您将鼠标悬停在图像上时,您将看到更大版本的图像,而不是重新打开单独的网页。
八、Tampermonkey 油猴
有人说用Chrome代替OilMonkey就等于不用Chrome,可见OilMonkey插件的强大。
一个油猴插件抵得上几十个插件,尤其是各种脚本,令人惊叹,可以实现各种不同的功能。
九、节省内存:OneTab
最后,浏览器中安装的插件太多,最麻烦的就是内存占用增加,配置低的电脑甚至会因此卡死。我该怎么办?
OneTab 是一个可以将所有插件转换为列表模式的插件,本质上是在不占用内存的情况下将它们转换为休眠模式。当您想再次使用这些插件时,您可以单独或全部恢复它们。
这里是@zhitech APP,一个只写实用知识的作者。如果我能帮到你,老铁们点击【关注】我!
chrome抓取网页插件(Interceptor网页调试与发送网页http请求的chrome插件设置和使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-28 05:11
Postman是一个用于网页调试和发送网页http请求的chrome插件。可以很方便的模拟各种http请求来调试接口。
如何使用Postman拦截网页请求,获取网页请求进行后续测试?这需要使用 Postman 拦截器插件。
Interceptor 可以直接从浏览器获取请求并将其保存到 Postman's History。它可以大大缩短 API 配置时间,并允许 Postman 和 Chrome 浏览器共享 Chrome 的 cookie。
下面详细介绍Interceptor的安装和使用
1、安装拦截器插件
)
Interceptor 是 Chrome 的一个插件,可以从 Chrome Web Store 安装。
2、启用拦截器
1)打开Interceptor插件,设置网站需要捕获的请求
图像.png
2)同样方法安装Postman插件
3)打开Postman,点击右上角图标打开Interceptor
图像.png
4)打开Chrome浏览器访问Interceptor中设置的域名链接,请求会被Postman自动抓取并显示在Postman的History中
图像.png
5)如果不想在Chrome中使用Postman插件,可以直接安装Postman客户端。捕获浏览器请求的方法如下。
一个。设置IE或Chrome的代理,这里是SwitchyOmega插件设置代理
图像.png
湾。打开Postman客户端,打开Proxy设置,设置代理端口(需要和浏览器代理端口相同)和抓取的保存位置
图像.png
图像.png
C。打开浏览器并发出正常请求。请求会被 Postman 自动抓取并显示在 Postman 的历史记录中
结尾
喜欢我的分享就点右下角的like
您的鼓励是我最大的动力源泉,我深表感谢
在软件测试的路上,大家可以互相关注,互相学习,共同进步,微信ID:929194573 查看全部
chrome抓取网页插件(Interceptor网页调试与发送网页http请求的chrome插件设置和使用)
Postman是一个用于网页调试和发送网页http请求的chrome插件。可以很方便的模拟各种http请求来调试接口。
如何使用Postman拦截网页请求,获取网页请求进行后续测试?这需要使用 Postman 拦截器插件。
Interceptor 可以直接从浏览器获取请求并将其保存到 Postman's History。它可以大大缩短 API 配置时间,并允许 Postman 和 Chrome 浏览器共享 Chrome 的 cookie。
下面详细介绍Interceptor的安装和使用
1、安装拦截器插件
)
Interceptor 是 Chrome 的一个插件,可以从 Chrome Web Store 安装。
2、启用拦截器
1)打开Interceptor插件,设置网站需要捕获的请求

图像.png
2)同样方法安装Postman插件
3)打开Postman,点击右上角图标打开Interceptor

图像.png
4)打开Chrome浏览器访问Interceptor中设置的域名链接,请求会被Postman自动抓取并显示在Postman的History中

图像.png
5)如果不想在Chrome中使用Postman插件,可以直接安装Postman客户端。捕获浏览器请求的方法如下。
一个。设置IE或Chrome的代理,这里是SwitchyOmega插件设置代理

图像.png
湾。打开Postman客户端,打开Proxy设置,设置代理端口(需要和浏览器代理端口相同)和抓取的保存位置

图像.png

图像.png
C。打开浏览器并发出正常请求。请求会被 Postman 自动抓取并显示在 Postman 的历史记录中
结尾
喜欢我的分享就点右下角的like
您的鼓励是我最大的动力源泉,我深表感谢
在软件测试的路上,大家可以互相关注,互相学习,共同进步,微信ID:929194573
chrome抓取网页插件(抓取网页插件:chromescraper)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-24 16:00
chrome抓取网页插件:chromescraper
通过调用googleearthapi,我们能获取到有关这些卫星的所有信息和地图数据。我们可以很容易的使用这些卫星来对有关某一区域内的不同位置的卫星地图进行匹配。
主要可以用javascript,因为可以随时将卫星影像下载下来。最简单的是javascript抓包。具体书可以推荐计算机网络(豆瓣)ps:d2018我看过,书名跟书内容不符,
可以通过计算机之眼和javascript提取的方法来获取
感觉还是从空间数据库获取比较容易
api,现在其实无论国内还是国外的都已经全部接通了各种卫星数据,当然如果你有技术能力或者接口真的很难找可以从别的渠道处弄一点数据过来,但是国内的科技文章比较多的是些国外大牛写的关于卫星的有关东西,对于现在各种新技术,科技,需要接触到这些新东西再想搞这方面的数据你会觉得踏实一些,毕竟现在来看民用级别的卫星热点基本上都被这些人研究完了的。
抓包?地址应该挺明确,或者有些解析不出来的就txt/excel,推荐一个我用的就是的.里面数据丰富:常用的tvf,tvf2,0.8米和jpg的提取()ps:如果觉得转换jpg还是太麻烦, 查看全部
chrome抓取网页插件(抓取网页插件:chromescraper)
chrome抓取网页插件:chromescraper
通过调用googleearthapi,我们能获取到有关这些卫星的所有信息和地图数据。我们可以很容易的使用这些卫星来对有关某一区域内的不同位置的卫星地图进行匹配。
主要可以用javascript,因为可以随时将卫星影像下载下来。最简单的是javascript抓包。具体书可以推荐计算机网络(豆瓣)ps:d2018我看过,书名跟书内容不符,
可以通过计算机之眼和javascript提取的方法来获取
感觉还是从空间数据库获取比较容易
api,现在其实无论国内还是国外的都已经全部接通了各种卫星数据,当然如果你有技术能力或者接口真的很难找可以从别的渠道处弄一点数据过来,但是国内的科技文章比较多的是些国外大牛写的关于卫星的有关东西,对于现在各种新技术,科技,需要接触到这些新东西再想搞这方面的数据你会觉得踏实一些,毕竟现在来看民用级别的卫星热点基本上都被这些人研究完了的。
抓包?地址应该挺明确,或者有些解析不出来的就txt/excel,推荐一个我用的就是的.里面数据丰富:常用的tvf,tvf2,0.8米和jpg的提取()ps:如果觉得转换jpg还是太麻烦,
chrome抓取网页插件(6款Chrome插件助你快速高效地进行数据爬虫(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2022-01-23 10:13
在PC端Python爬虫的日常工作中,Chrome浏览器是常用的工具。
鉴于 Chrome 浏览器的强大功能,Chrome Web Store 中的许多强大插件可以帮助我们快速高效地执行数据爬取。
今天推荐的6款Chrome插件可以大大提高我们爬虫的效率。
EditThisCookie
EditThisCookie 是一个 cookie 管理器,可以轻松添加、删除、编辑、搜索、锁定和阻止 cookie。
您可以将登录的cookies保存在本地,使用cookielib库直接抓取登录的数据。
它避免了抓包和模拟登录,帮助我们快速爬取。
网络刮刀
Web Scraper 是一款免费的爬虫工具,适用于任何人,包括没有编程基础的人。
操作简单,只需要鼠标点击和简单的配置即可快速爬取Web端数据。支持复杂的网站结构,数据支持文本、连接、数据块、drop-loaded数据块等多种数据类型。
此外,爬取的数据可以导出为 CSV 文件。
Xpath 助手
Xpath Helper 是一个结构化的网页元素选择器,支持列表和单节点数据获取,
它可以快速定位网页元素。
与Beautiful Soup相比,Xpath在寻找网页元素性能方面更有优势;Xpath 比正则表达式写起来更方便。
编写完Xpath后,会实时显示匹配的数量和对应的位置,方便我们判断语句是否写正确。
切换 JavaScript
Toggle JavaScript 插件可用于检测当前网页的哪些元素是通过 AJAX 动态加载的。
使用它可以快速切换允许加载JS和禁止加载JS两种模式。
Chrome 的用户代理切换器
Chrome插件的User-Agent Switcher可以很方便的修改浏览器的User-Agent。
可以模拟不同的浏览器、客户端,包括Android、IOS来模拟请求。
对于一些特殊的网站,切换User-Agent可以让数据爬取更加方便。
JSON句柄
JSON-handle 是一个强大的 JSON 数据解析 Chrome 插件。
它以简单明了的树形图样式呈现 JSON 文档,并且可以实时编辑。
对于数据量大的场景,可以进行局部选择分析。
Chrome插件的分享就先到这里啦!朋友有额外的欢迎信息!更多Python相关知识将继续与大家分享! 查看全部
chrome抓取网页插件(6款Chrome插件助你快速高效地进行数据爬虫(组图))
在PC端Python爬虫的日常工作中,Chrome浏览器是常用的工具。
鉴于 Chrome 浏览器的强大功能,Chrome Web Store 中的许多强大插件可以帮助我们快速高效地执行数据爬取。
今天推荐的6款Chrome插件可以大大提高我们爬虫的效率。
EditThisCookie

EditThisCookie 是一个 cookie 管理器,可以轻松添加、删除、编辑、搜索、锁定和阻止 cookie。
您可以将登录的cookies保存在本地,使用cookielib库直接抓取登录的数据。
它避免了抓包和模拟登录,帮助我们快速爬取。
网络刮刀

Web Scraper 是一款免费的爬虫工具,适用于任何人,包括没有编程基础的人。
操作简单,只需要鼠标点击和简单的配置即可快速爬取Web端数据。支持复杂的网站结构,数据支持文本、连接、数据块、drop-loaded数据块等多种数据类型。
此外,爬取的数据可以导出为 CSV 文件。
Xpath 助手

Xpath Helper 是一个结构化的网页元素选择器,支持列表和单节点数据获取,
它可以快速定位网页元素。
与Beautiful Soup相比,Xpath在寻找网页元素性能方面更有优势;Xpath 比正则表达式写起来更方便。
编写完Xpath后,会实时显示匹配的数量和对应的位置,方便我们判断语句是否写正确。
切换 JavaScript

Toggle JavaScript 插件可用于检测当前网页的哪些元素是通过 AJAX 动态加载的。
使用它可以快速切换允许加载JS和禁止加载JS两种模式。
Chrome 的用户代理切换器

Chrome插件的User-Agent Switcher可以很方便的修改浏览器的User-Agent。
可以模拟不同的浏览器、客户端,包括Android、IOS来模拟请求。
对于一些特殊的网站,切换User-Agent可以让数据爬取更加方便。
JSON句柄

JSON-handle 是一个强大的 JSON 数据解析 Chrome 插件。
它以简单明了的树形图样式呈现 JSON 文档,并且可以实时编辑。
对于数据量大的场景,可以进行局部选择分析。
Chrome插件的分享就先到这里啦!朋友有额外的欢迎信息!更多Python相关知识将继续与大家分享!
chrome抓取网页插件(Infinity新标签页(Pro):浏览器最重要的啥插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-01-18 23:09
纯属个人经验分享,不代表大家感觉一样!使用Edge浏览器半年多,随着近两三个月Edge浏览器的大规模升级,性能变得更加完美,个人感觉几乎比铬浏览器。登录,在选项卡内保存,挂了就够了。
曾经和Chrome浏览器、火狐浏览器、100%浏览器等配合使用,现在是Edge的旗舰。嗯,看来Edge真的好用。如果真的好用,就必须用实力说话。
事实上,平心而论,就两者而言,没有一个比另一个更好。两人是同一个妈妈。新版Edge集成Chrome内核后,之前的所有缺点都被砍掉了。反而保留了优势。同时,也拓展了更多优势。
1、微软账号一号同步;
2、 资源占用小(这是相对的);
3、响应速度快,运行稳定;
4、丰富的插件(其实是Chrome通用的);
今天我不说别的了。小米虫推荐几个我觉得最实用的插件,推荐给大家。所谓效率就是生产力。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次我们打开浏览器,吸引我们眼球的页面是非常重要的。我们可以把我们最常用的网页放在这个主页上。如果布局设置得当,效率可以大大提高,而且这个效率是每次打开首页,积累起来很吓人。
Infinity New Tab 是一个专门用于创建浏览器起始页的插件。可实现:网页快捷链接、不同搜索引擎、背景图片、账号备份与恢复等。
简而言之,一个让你随心所欲设置起始页,尽情发挥想象力的插件。
二、广告结尾:Adblock Plus
是不是很烦人?打开网页总是伴随着各种弹窗广告、浮动广告、不文明广告,尤其是家里的电脑,孩子玩的时候完全失控。
因此,打造无广告浏览器也很重要。 Adblock Plus 插件就是用来处理这些乱七八糟的广告的。安装后,浏览器变干净了。
广告插件和 AdGuard 广告拦截器功能相同,但误杀率有点高。
三、截图神器:整个网页的截图
作为上班族,经常会用到截图。有很多截图软件。我之前推荐过 Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
四、大图预览:Imagus
这是一个非常神奇的功能。任何网页上都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus插件的作用是当鼠标悬停在图片上时,会出现图片的大图,而且是高清图片。这样做的好处是您不需要打开单独的网页。
五、PDF查看、编辑和转换工具:SmallPDF
PDF 是上班族无法逃避的格式。问题是始终需要将 PDF 转换为其他格式。对于一个技术新手来说,太烦人了,所以不能让人安静下来。
好了,让你安静的插件来了:SmallPDF,它可以实现:支持PDF转Word、PDF转图片、PDF转Excel、PDF转PPT、PDF拆分、PDF合并和PDF合并等。
六、搜索神器:easySearch
想找学习资料,但是找不到,尤其是很多专业搜索的网站。由于某些原因不能继续使用,让人很无奈。
easySearch插件整合了大量资源,汇集了相当全面的搜索工具,支持BT种子和磁力查询。
七、Tampermonkey 油猴
曾经有人说过,用谷歌浏览器代替油猴就等于不用谷歌浏览器,这也从侧面说明了油猴插件的强大。
一个油猴插件可以抵得上几十个插件,尤其是那些各种脚本,很神奇,可以实现各种功能。
八、便捷管理:容器
插件太多,浏览器顶部的行放不下。容器插件可以集成常用插件,非常方便管理。
此外,还有更实用的功能,如网盘助手、折扣购买、提取码管理器等,都是提高效率的功能。
九、改善用户体验:Dark Reader
浏览器配备了这么多软件,只是为了让它更容易使用,但它也需要舒适。一定是一个叫Dark Reader的插件,可以改变网页的外观和颜色,生成黑色主题,相当于开启了网页的夜间模式。眼睛保护是非常有益的,即使你连续看几个小时的网页,你也不会感到眼睛酸痛。
十、节省内存:OneTab
最后就是浏览器安装的插件太多了,最麻烦的是内存占用也增加了,配置低的电脑甚至会卡死。我该怎么办?
OneTab 是一个插件,可以将所有标签页变成列表模式,相当于将它们置于休眠模式,不再占用内存,当你想再次使用这些标签页时,可以单独或全部恢复。
好了,既然知道了这些插件,那就去试试吧,说不定有一个插件可以解决你的燃眉之急!
关注我,每天学一点小技巧,生活工作更轻松,各位,我是电脑迷! 查看全部
chrome抓取网页插件(Infinity新标签页(Pro):浏览器最重要的啥插件)
纯属个人经验分享,不代表大家感觉一样!使用Edge浏览器半年多,随着近两三个月Edge浏览器的大规模升级,性能变得更加完美,个人感觉几乎比铬浏览器。登录,在选项卡内保存,挂了就够了。
曾经和Chrome浏览器、火狐浏览器、100%浏览器等配合使用,现在是Edge的旗舰。嗯,看来Edge真的好用。如果真的好用,就必须用实力说话。
事实上,平心而论,就两者而言,没有一个比另一个更好。两人是同一个妈妈。新版Edge集成Chrome内核后,之前的所有缺点都被砍掉了。反而保留了优势。同时,也拓展了更多优势。
1、微软账号一号同步;
2、 资源占用小(这是相对的);
3、响应速度快,运行稳定;
4、丰富的插件(其实是Chrome通用的);
今天我不说别的了。小米虫推荐几个我觉得最实用的插件,推荐给大家。所谓效率就是生产力。
一、开始页面构建:Infinity 新标签页(专业版)
首先,浏览器最重要的是什么?方便!每次我们打开浏览器,吸引我们眼球的页面是非常重要的。我们可以把我们最常用的网页放在这个主页上。如果布局设置得当,效率可以大大提高,而且这个效率是每次打开首页,积累起来很吓人。
Infinity New Tab 是一个专门用于创建浏览器起始页的插件。可实现:网页快捷链接、不同搜索引擎、背景图片、账号备份与恢复等。
简而言之,一个让你随心所欲设置起始页,尽情发挥想象力的插件。
二、广告结尾:Adblock Plus
是不是很烦人?打开网页总是伴随着各种弹窗广告、浮动广告、不文明广告,尤其是家里的电脑,孩子玩的时候完全失控。
因此,打造无广告浏览器也很重要。 Adblock Plus 插件就是用来处理这些乱七八糟的广告的。安装后,浏览器变干净了。
广告插件和 AdGuard 广告拦截器功能相同,但误杀率有点高。
三、截图神器:整个网页的截图
作为上班族,经常会用到截图。有很多截图软件。我之前推荐过 Snipaste。是个很不错的软件,可惜没有滚动截图的功能。
全网页截图插件是最专业的网页截图插件。可以实现:网页一键截图、滚动长截图、自定义截图!
四、大图预览:Imagus
这是一个非常神奇的功能。任何网页上都有很多图片。这些图片有大图和小图。大图可以看清楚,小图看不清楚。
Imagus插件的作用是当鼠标悬停在图片上时,会出现图片的大图,而且是高清图片。这样做的好处是您不需要打开单独的网页。
五、PDF查看、编辑和转换工具:SmallPDF
PDF 是上班族无法逃避的格式。问题是始终需要将 PDF 转换为其他格式。对于一个技术新手来说,太烦人了,所以不能让人安静下来。
好了,让你安静的插件来了:SmallPDF,它可以实现:支持PDF转Word、PDF转图片、PDF转Excel、PDF转PPT、PDF拆分、PDF合并和PDF合并等。
六、搜索神器:easySearch
想找学习资料,但是找不到,尤其是很多专业搜索的网站。由于某些原因不能继续使用,让人很无奈。
easySearch插件整合了大量资源,汇集了相当全面的搜索工具,支持BT种子和磁力查询。
七、Tampermonkey 油猴
曾经有人说过,用谷歌浏览器代替油猴就等于不用谷歌浏览器,这也从侧面说明了油猴插件的强大。
一个油猴插件可以抵得上几十个插件,尤其是那些各种脚本,很神奇,可以实现各种功能。
八、便捷管理:容器
插件太多,浏览器顶部的行放不下。容器插件可以集成常用插件,非常方便管理。
此外,还有更实用的功能,如网盘助手、折扣购买、提取码管理器等,都是提高效率的功能。
九、改善用户体验:Dark Reader
浏览器配备了这么多软件,只是为了让它更容易使用,但它也需要舒适。一定是一个叫Dark Reader的插件,可以改变网页的外观和颜色,生成黑色主题,相当于开启了网页的夜间模式。眼睛保护是非常有益的,即使你连续看几个小时的网页,你也不会感到眼睛酸痛。
十、节省内存:OneTab
最后就是浏览器安装的插件太多了,最麻烦的是内存占用也增加了,配置低的电脑甚至会卡死。我该怎么办?
OneTab 是一个插件,可以将所有标签页变成列表模式,相当于将它们置于休眠模式,不再占用内存,当你想再次使用这些标签页时,可以单独或全部恢复。
好了,既然知道了这些插件,那就去试试吧,说不定有一个插件可以解决你的燃眉之急!
关注我,每天学一点小技巧,生活工作更轻松,各位,我是电脑迷!
chrome抓取网页插件( 工具Chrome浏览器中的JS,元素标签寻找法元素事件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-18 19:05
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具Chrome
Chrome浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。为前端工程师在开发过程中提供了devtools、插件等工具,使用起来非常方便。在爬取数据的过程中,应该使用开发工具中最常用的Element、Source和Network函数来分别查看DOM结构、源码和网络请求。同时,还有很多基于 Chrome 浏览器的插件,为我们提供了浏览器级别的数据处理能力。
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单来说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存到localStorage或者indexeddb中。
再资源
ReRes是一个chrome插件,支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换成另一个JS。在这个新的 JS 中,我们可以修改一部分逻辑来满足我们的需求。
爬取过程
如上图所示,抓取分为三个步骤,分别是观察、解构和抓取。
观察
首先是观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡阅读要抓取的页面。数据可能在 DOM 元素中,也可能直接通过 Ajax 接口返回。简而言之,找到最合适的地方来获取数据。.
当然,如果是ajax接口返回的数据,就很容易抓取了,但是有时候我们可能会遇到比较复杂的网站,它对数据进行加密,返回一个乱码,这个时候就需要剖析一下了代码。
解剖学
也就是对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常,网站 的 JS 代码是经过混淆和压缩的。我们可以使用 Chrome 开发工具中的 Source 工具对代码进行格式化,使其更易于阅读。然后简单介绍一下我的找关键码的方法:
元素标签搜索方法 元素事件搜索方法 Ajax 接口名称搜索方法
当然,在这里查找关键字的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的 DOM 元素时,你认为页面 JS 会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的 id 或 class 进行搜索。通常,这些 id 和 class 名称不会混淆,可以直接找到。
元素事件搜索
当我们认为某个元素绑定了点击或其他事件,并且意义重大时,我们可以在Elements面板的Event Listeners中找到最有可能发生的事件,然后查看对应的JS代码。
当然,如果直接在 Elements 面板中的 DOM 结构上标注方法名,如下图,可以直接全局搜索【CheckInput】。
Ajax接口名称搜索方法
当我们找到想要的接口时,可以在Network中找到该接口的名称,直接全局Seach,或者通过Initiator中JS调用的栈信息找到具体的调用代码。
通过这三个步骤,我们已经基本可以找到我们需要的业务代码了,剩下的就是在此基础上继续寻找加解密的逻辑,也是通过断点,然后在在 Source 面板堆栈中回调,然后查找其他逻辑。
抓
抓取数据无非就是以自动化的方式提取数据并将其保存到指定位置。
在这里,我们将依赖我们的两个插件 TamperMonkey 和 ReRes。我一般是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装好的解密函数解密数据,然后把数据保存到索引数据库。
TamperMonkey 主要用于定义一些全局变量并启动爬取过程,如遍历 DOM 节点、模拟点击事件、记录爬取数据的位置等。
总结
依靠Chrome浏览器抓取数据只是一种方便快捷的抓取数据的方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中,导出需要一些时间。本文只讲了部分抓取数据的思路。具体可以使用Puppeteer、Phantomjs等工具来抓取。 查看全部
chrome抓取网页插件(
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具Chrome
Chrome浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。为前端工程师在开发过程中提供了devtools、插件等工具,使用起来非常方便。在爬取数据的过程中,应该使用开发工具中最常用的Element、Source和Network函数来分别查看DOM结构、源码和网络请求。同时,还有很多基于 Chrome 浏览器的插件,为我们提供了浏览器级别的数据处理能力。
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单来说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存到localStorage或者indexeddb中。
再资源
ReRes是一个chrome插件,支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换成另一个JS。在这个新的 JS 中,我们可以修改一部分逻辑来满足我们的需求。
爬取过程

如上图所示,抓取分为三个步骤,分别是观察、解构和抓取。
观察
首先是观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡阅读要抓取的页面。数据可能在 DOM 元素中,也可能直接通过 Ajax 接口返回。简而言之,找到最合适的地方来获取数据。.
当然,如果是ajax接口返回的数据,就很容易抓取了,但是有时候我们可能会遇到比较复杂的网站,它对数据进行加密,返回一个乱码,这个时候就需要剖析一下了代码。
解剖学
也就是对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常,网站 的 JS 代码是经过混淆和压缩的。我们可以使用 Chrome 开发工具中的 Source 工具对代码进行格式化,使其更易于阅读。然后简单介绍一下我的找关键码的方法:
元素标签搜索方法 元素事件搜索方法 Ajax 接口名称搜索方法
当然,在这里查找关键字的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的 DOM 元素时,你认为页面 JS 会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的 id 或 class 进行搜索。通常,这些 id 和 class 名称不会混淆,可以直接找到。
元素事件搜索
当我们认为某个元素绑定了点击或其他事件,并且意义重大时,我们可以在Elements面板的Event Listeners中找到最有可能发生的事件,然后查看对应的JS代码。

当然,如果直接在 Elements 面板中的 DOM 结构上标注方法名,如下图,可以直接全局搜索【CheckInput】。
Ajax接口名称搜索方法
当我们找到想要的接口时,可以在Network中找到该接口的名称,直接全局Seach,或者通过Initiator中JS调用的栈信息找到具体的调用代码。

通过这三个步骤,我们已经基本可以找到我们需要的业务代码了,剩下的就是在此基础上继续寻找加解密的逻辑,也是通过断点,然后在在 Source 面板堆栈中回调,然后查找其他逻辑。

抓
抓取数据无非就是以自动化的方式提取数据并将其保存到指定位置。
在这里,我们将依赖我们的两个插件 TamperMonkey 和 ReRes。我一般是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装好的解密函数解密数据,然后把数据保存到索引数据库。

TamperMonkey 主要用于定义一些全局变量并启动爬取过程,如遍历 DOM 节点、模拟点击事件、记录爬取数据的位置等。

总结
依靠Chrome浏览器抓取数据只是一种方便快捷的抓取数据的方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中,导出需要一些时间。本文只讲了部分抓取数据的思路。具体可以使用Puppeteer、Phantomjs等工具来抓取。


