
10个基于java的cms网站内容管理系统
10个基于java的cms网站内容管理系统(学习ExtJS,界面与数据是分离,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-27 11:19
晚点我去取车。今天,我不会继续唠叨开发过程。先说一下大家普遍比较关心的背景语言问题。
作者在学习Ext JS时,一直强调学习的中心思想是“接口和数据分离”。只要把握好这个思路,深入理解Ext JS的运行过程,就不会为后台语言用什么而烦恼。可以说,只要思路清晰,将一个Ext JS项目迁移到不同的后台语言平台是很容易的。下面是这个例子的简要说明。
如果你放下语言的包袱,坚持阅读这个例子的文章,你会觉得只有一个客户端脚本文件和背景语言的组合文件,就是首页索引.cshtml。其中的脚本都被提取出来了。基本上,Ext JS 与开发语言平台无关。将Scripts目录复制到任意语言平台项目中,即可直接使用。修改的地方基本就是地址了。如果用Ext.Direct,这个就更彻底了,基本不用修改,后台语言都有对应的方法。如果这很清楚,那就没问题了。
比如把这个例子修改成Java版本,如果Java架构不支持鉴权验证,把首页拆分成两个文件,一个用于登录,一个用于登录后跳转。估计熟悉的人Web 开发已经司空见惯。
在 Ext JS 中,主要有三种数据提交方式:
1.表单提交,这个方法虽然也是Ajax提交,但是后台处理和基本的表单提交表单没什么区别,所以后台数据处理方法不难,你懂的!不知道?这...构成了您的 HTML 知识。最好的例子是登录窗口的提交,试着用你熟悉的语言做这个练习。
2.ajax表单提交,这里的例子是用户登录的reset密码,虽然数据格式不固定,但是提交参数是自己或者项目自己定义的,后台数据处理方式和处理表单提交数据差别不大。
3.存储同步数据提交方式,只要定义了Writer并使用相同的数据提交方式,后台数据处理方式基本相同。比如用户管理中的增删改操作,提交的数据必须从data关键字中提取出来,然后需要通过服务端JSON对象的parse方法将提交的数据转换成JSON数组,然后提取特定的数据对象。处理。Java的处理基本可以参考书中1.2.6节的方式进行处理。其他语言可以找对应的JSON库来处理。
在 Ext JS 中,数据的返回格式基本是固定的。在示例中,当前的返回格式有两种:
1、 表单错误信息:
{
成功:真或假,
错误:{
field1 : "错误信息",
field2 : "错误信息",
...
}
}
2、 其他数据
{
成功:真或假,
总计:总数据,
数据: [...],
消息:“错误消息”
}
例子中,无论是Store的同步操作,还是Ajax数据的提交,都采用了第二种数据返回格式,基本通用。
知道了Ext JS的数据提交格式和返回格式,就知道如何提取数据和返回数据了。只要数据以正确的格式返回,无论任何背景语言,Ext JS 都可以正常工作。至于后端,不管用什么语言,什么数据库,这些都是开发者掌握的技术,剩下的就是按照格式返回数据。因此,修改这个例子并不困难。
比如显示用户数据,不管数据表是什么结构,你从数据库中提取数据后,按照格式2组织数据并返回。你说你不知道如何从数据库中提取数据?这……这,我也教不了。
添加用户,首先根据提交格式提取数据,然后使用自己的数据库添加数据,将数据添加到数据库中。根据数据返回格式2,向客户端返回添加成功或失败的信息。就是这么简单。编辑和删除的基本步骤相同。
至于权限的控制,各种语言都有自己的方法。最简单的方法是在每个操作方法的标头中进行验证。如果验证发现不符合权限要求,则根据数据返回格式2返回成功值false和Msg信息。对于“您没有权限访问”数据即可。
数据处理方法明确后,剩下的就是让Ext JS的每一个操作的数据提交地址与服务器中的方法对应起来。这是基于Web开发的,所以不会太难。
上面简单介绍了如何将这个例子修改成不同的语言版本。如果有什么不明白的地方,请给作者留言,讨论不同语言的开发方法。如果您有兴趣将本例修改为其他语言版本,但无法开始,请联系作者,共同将本例修改为其他语言版本的示例,供大家学习。 查看全部
10个基于java的cms网站内容管理系统(学习ExtJS,界面与数据是分离,你知道吗?)
晚点我去取车。今天,我不会继续唠叨开发过程。先说一下大家普遍比较关心的背景语言问题。
作者在学习Ext JS时,一直强调学习的中心思想是“接口和数据分离”。只要把握好这个思路,深入理解Ext JS的运行过程,就不会为后台语言用什么而烦恼。可以说,只要思路清晰,将一个Ext JS项目迁移到不同的后台语言平台是很容易的。下面是这个例子的简要说明。
如果你放下语言的包袱,坚持阅读这个例子的文章,你会觉得只有一个客户端脚本文件和背景语言的组合文件,就是首页索引.cshtml。其中的脚本都被提取出来了。基本上,Ext JS 与开发语言平台无关。将Scripts目录复制到任意语言平台项目中,即可直接使用。修改的地方基本就是地址了。如果用Ext.Direct,这个就更彻底了,基本不用修改,后台语言都有对应的方法。如果这很清楚,那就没问题了。
比如把这个例子修改成Java版本,如果Java架构不支持鉴权验证,把首页拆分成两个文件,一个用于登录,一个用于登录后跳转。估计熟悉的人Web 开发已经司空见惯。
在 Ext JS 中,主要有三种数据提交方式:
1.表单提交,这个方法虽然也是Ajax提交,但是后台处理和基本的表单提交表单没什么区别,所以后台数据处理方法不难,你懂的!不知道?这...构成了您的 HTML 知识。最好的例子是登录窗口的提交,试着用你熟悉的语言做这个练习。
2.ajax表单提交,这里的例子是用户登录的reset密码,虽然数据格式不固定,但是提交参数是自己或者项目自己定义的,后台数据处理方式和处理表单提交数据差别不大。
3.存储同步数据提交方式,只要定义了Writer并使用相同的数据提交方式,后台数据处理方式基本相同。比如用户管理中的增删改操作,提交的数据必须从data关键字中提取出来,然后需要通过服务端JSON对象的parse方法将提交的数据转换成JSON数组,然后提取特定的数据对象。处理。Java的处理基本可以参考书中1.2.6节的方式进行处理。其他语言可以找对应的JSON库来处理。
在 Ext JS 中,数据的返回格式基本是固定的。在示例中,当前的返回格式有两种:
1、 表单错误信息:
{
成功:真或假,
错误:{
field1 : "错误信息",
field2 : "错误信息",
...
}
}
2、 其他数据
{
成功:真或假,
总计:总数据,
数据: [...],
消息:“错误消息”
}
例子中,无论是Store的同步操作,还是Ajax数据的提交,都采用了第二种数据返回格式,基本通用。
知道了Ext JS的数据提交格式和返回格式,就知道如何提取数据和返回数据了。只要数据以正确的格式返回,无论任何背景语言,Ext JS 都可以正常工作。至于后端,不管用什么语言,什么数据库,这些都是开发者掌握的技术,剩下的就是按照格式返回数据。因此,修改这个例子并不困难。
比如显示用户数据,不管数据表是什么结构,你从数据库中提取数据后,按照格式2组织数据并返回。你说你不知道如何从数据库中提取数据?这……这,我也教不了。
添加用户,首先根据提交格式提取数据,然后使用自己的数据库添加数据,将数据添加到数据库中。根据数据返回格式2,向客户端返回添加成功或失败的信息。就是这么简单。编辑和删除的基本步骤相同。
至于权限的控制,各种语言都有自己的方法。最简单的方法是在每个操作方法的标头中进行验证。如果验证发现不符合权限要求,则根据数据返回格式2返回成功值false和Msg信息。对于“您没有权限访问”数据即可。
数据处理方法明确后,剩下的就是让Ext JS的每一个操作的数据提交地址与服务器中的方法对应起来。这是基于Web开发的,所以不会太难。
上面简单介绍了如何将这个例子修改成不同的语言版本。如果有什么不明白的地方,请给作者留言,讨论不同语言的开发方法。如果您有兴趣将本例修改为其他语言版本,但无法开始,请联系作者,共同将本例修改为其他语言版本的示例,供大家学习。
10个基于java的cms网站内容管理系统(肝了一个月,终于把Java编程语言学习路线整理好了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-26 08:18
努力了一个月,终于整理出了Java学习路线、面试题资源和电子书资源。
Java从基础到微服务的学习路线,其中还包括学科知识、学习建议、后续学习指导和相应的学习资源(视频、书籍、网站),还整理了Java面试题,资源在文本的结尾。
写这篇文章文章的目的很明确,在个人能力的基础上,给小伙伴一个渐进的Java全栈学习路线。为您的朋友铺平道路,使学习道路尽可能顺利。
这里点缀一下个人对编程的三个层次的理解:
学会使用(识表)
深入架构设计原则(知道原因)
再到自主研发技术(理念铸造)
本文的学习路线只有前两个层次。关于“自研层面”,属于思想的再创造。我很抱歉我什么都做不了。
能力有限,如有不妥,望指正。
0.知识的广度和深度
对于从事技术开发的行业来说,重点是技术的应用,只有利用技术知识,才能实现其价值。技术知识的广度就像金字塔的底部,深度就像金字塔的高度,金字塔底的大小决定了金字塔的高度,知识的广度决定了深度,而知识的广度决定了金字塔的深度。深度将决定你能否在这个行业中混得好。如果你做技术。
广度:可以通过不断学习新技术来拓宽;
深度:在现有知识的基础上深入研究其奥秘。
在这条学习路线的开始,我们将首先拓宽技术知识,专注于技术的基本使用;后续,我们将深入学习,学习建筑设计的原理,了解设计师的核心思想,从而提高知识的深度,而不是只知道表面。我不知道为什么。经过深入学习,你会逐渐感受到编程思想带来的质变,这是提高编程能力最关键的一步,也是迈向“自研水平”的第一步。
每个阶段都配有学习网站和相应的书籍,以及阶段项目,巩固所学知识。
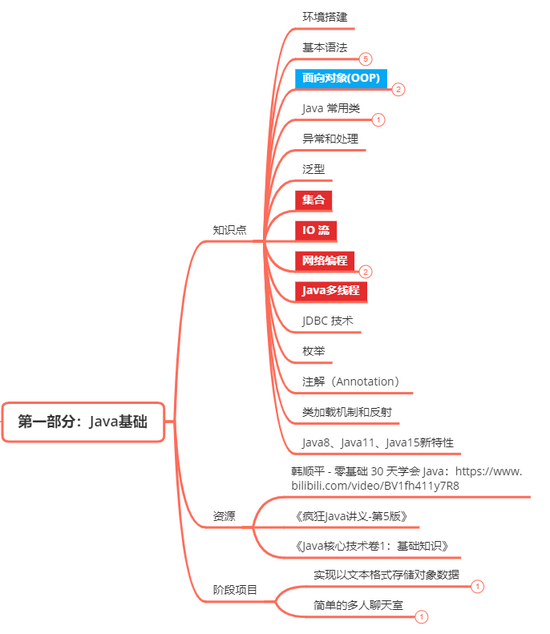
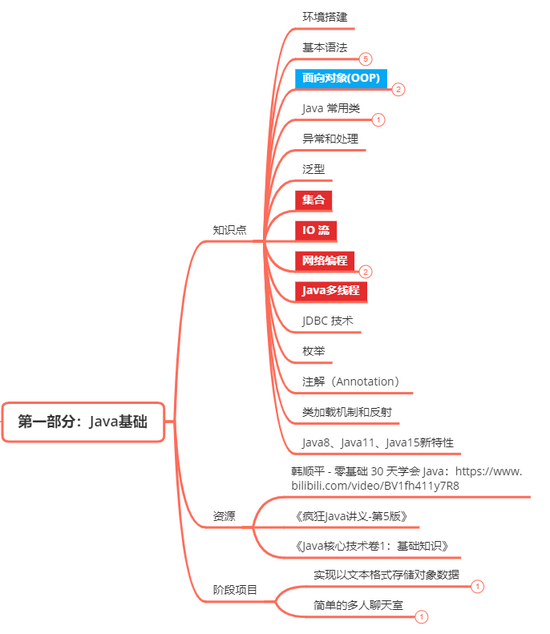
1.第 1 部分:Java 基础
你必须了解面向对象的编程,掌握Java的基本知识如何使用,并通过Java编程语言实现一些功能。例如:实现程序和文本的读写(内存和磁盘的交互),简单的多人聊天室(客户端和服务器的交互)。
明白两点:
第一点:有了这些基础,可以尝试看源码(比如String类的源码)。有些源代码可能很难理解。
第二点:所有服务器端编程语言都有IO流、网络编程、多线程等基础能力,掌握一种编程语言的基础要比学习其他编程语言的基础容易得多.
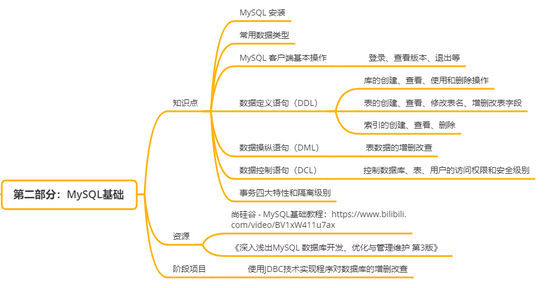
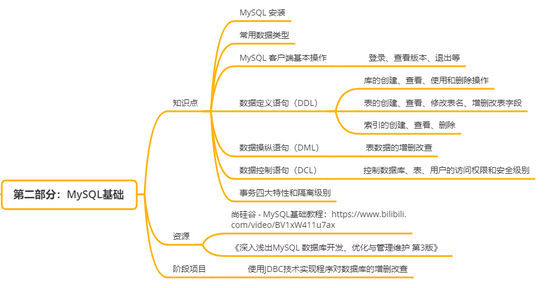
2.第二部分:MySQL 基础
通过命令的方式掌握MySQL的基本操作;通过JDBC技术实现对MySQL数据库数据的增删查改。
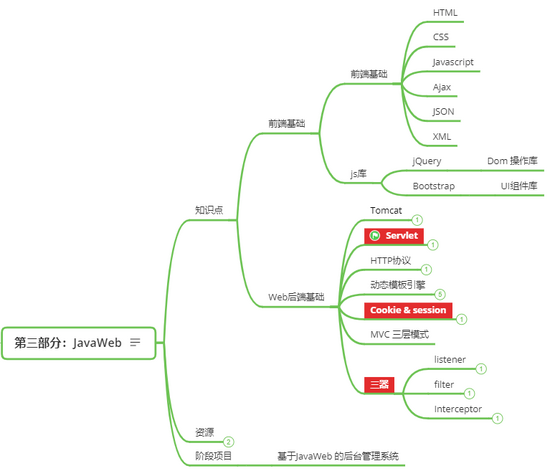
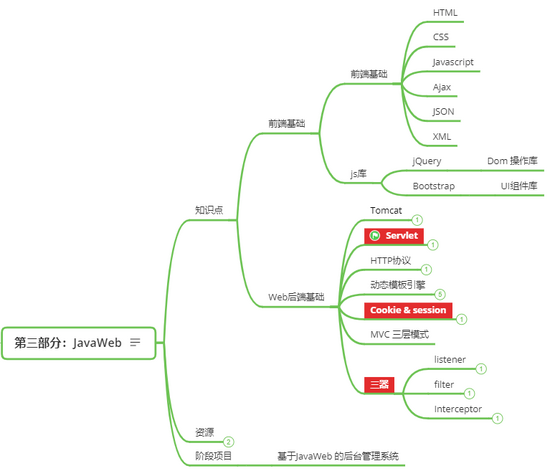
3.第 3 部分:JavaWeb
前两部分是学习Java应用程序开发。这部分开始学习Java Web系统开发,主要学习JavaWeb基础和前端基础知识。学完这部分,可以基于JavaWeb开发网站、管理系统等,如:基于JavaWeb的后台管理系统、音乐网站。但是,目前很少有Web系统是直接使用JavaWeb基础技术开发的。一般使用框架技术来快速开发安全美观的系统。那么接下来就来学习一下主流的框架技术吧。
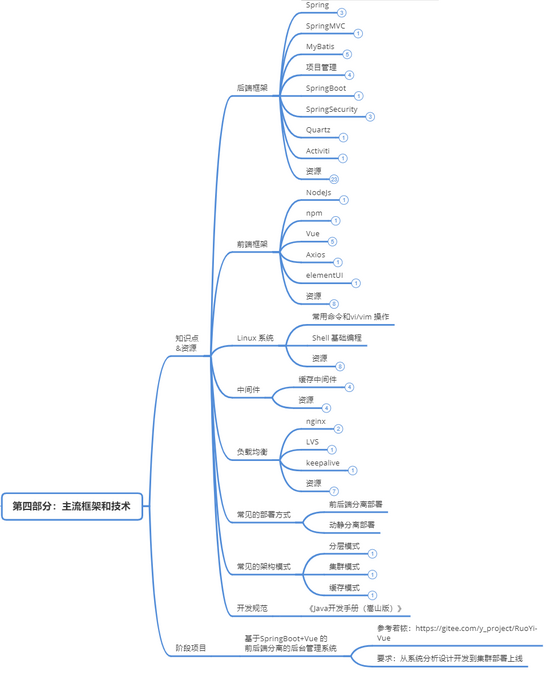
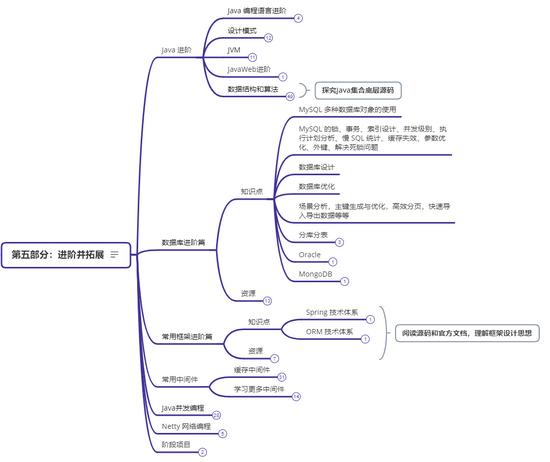
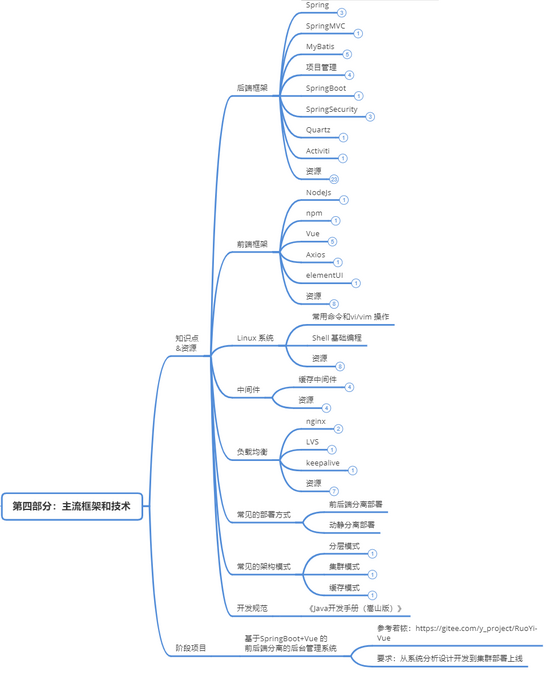
4.第四部分:主流框架和技术
框架技术主要分为前端框架和后端框架。目前国内前端主要基于Vue全家桶,集成各种框架完成前端开发;后端主要基于SSM框架技术,集成其他框架完成后端开发。开发框架的主要作用是避免重复造轮子、提高开发效率、降低运维难度、降低人员成本、降低项目风险等。
在这里学习应该知道一些网站架构模式:分层模式、集群模式、缓存模式。
学习使用这些模式会带来新的问题
先学会使用框架,然后通过阅读源码和相关文档,掌握框架中使用的编程思想、编程技巧和架构设计,最后这些编程思想、编程技巧和架构设计是否可以用于开发过程。
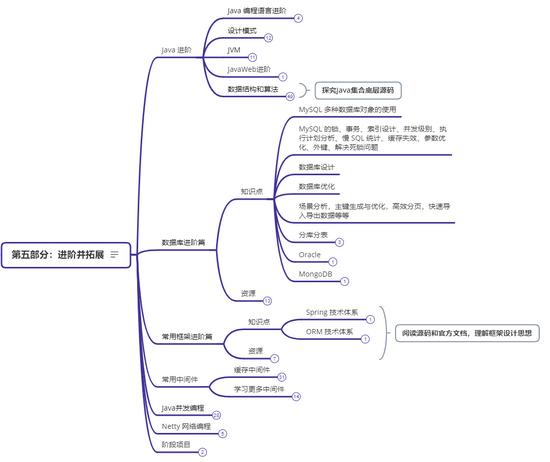
5.第五部分:回顾与推进
这部分主要是先学习内容再进阶,多学习技术,这些是分布式功能实现所需要的基础技术。当业务服务越来越复杂,部署的服务越来越多,服务错综复杂难管理的时候,就需要自动化的东西来代替人力来解决这一系列问题,所以下一部分就是学习分布式服务的知识治理和微服务。
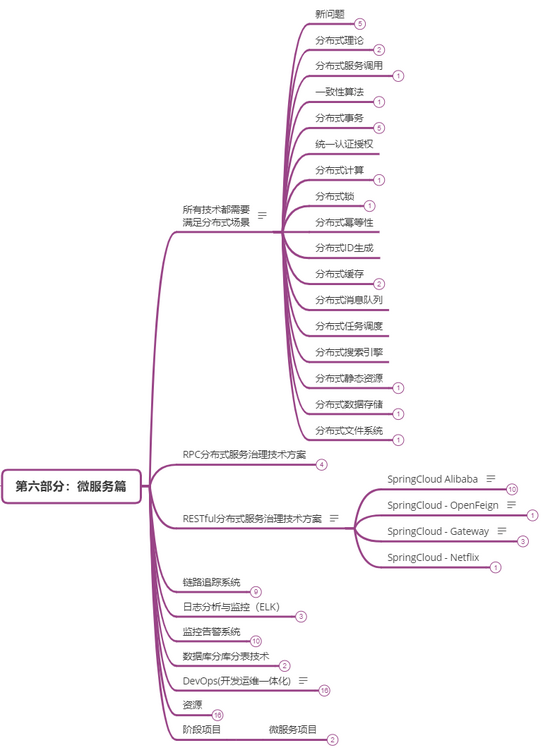
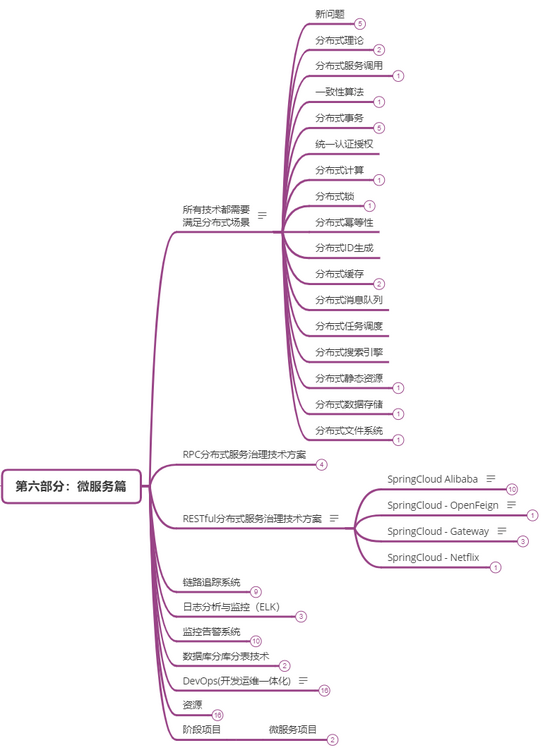
6.第六部分:微服务
学习各种技术来解决分布式带来的新问题,所有这些技术都是为了治理复杂的业务服务和提高业务响应能力、服务可用性、性能、可扩展性和安全性等而实施的。
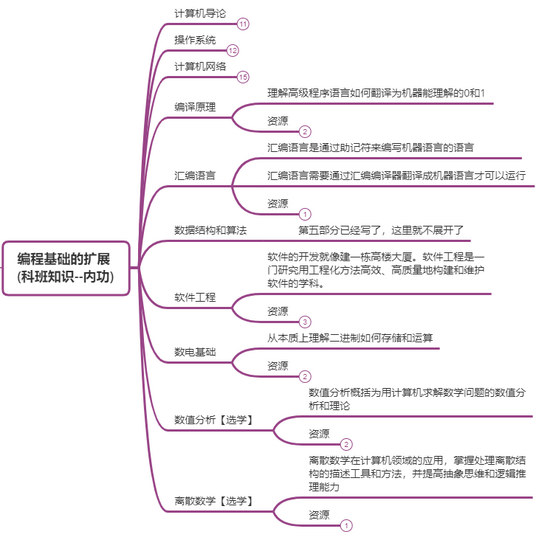
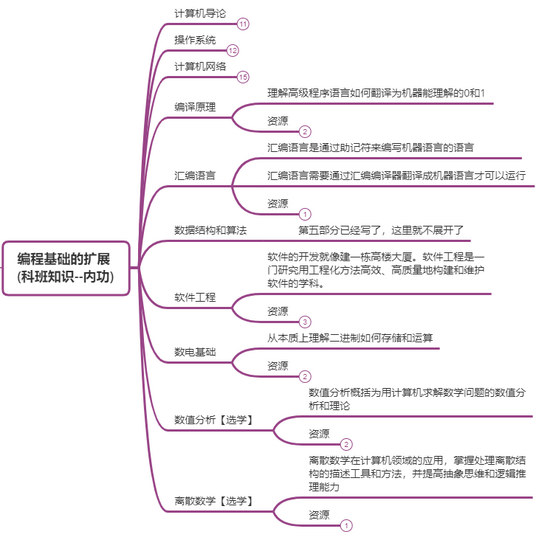
7.拓展编程基础--课堂知识(内功)
这部分学习很枯燥,会导致脱发,但一定要学会。涵盖了所有基础知识,尤其是软件工程、计算机网络、操作系统、数据结构和算法。
8.了解更多
不断学习和成长,走得更高。这只是一个指南,深入研究这些书确实不够。例如,在架构设计中,你必须从程序员向架构师学习;如果你想了解更多关于“云技术”的知识,可以向阿里巴巴等各大云平台的开发者社区学习。这取决于您的选择。
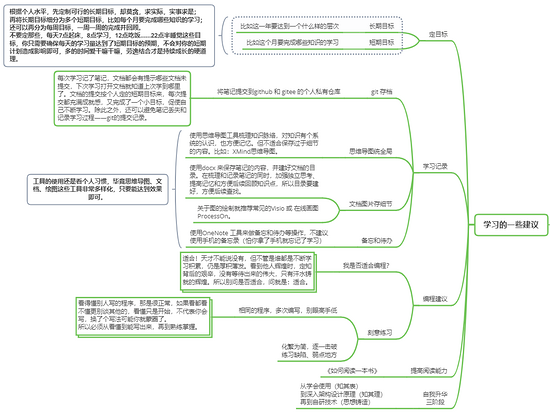
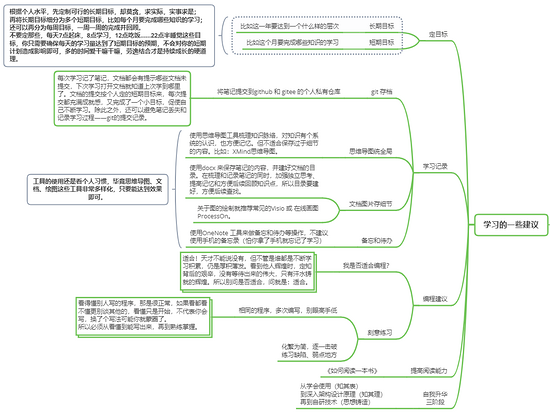
9.学习小贴士
这是一些个人建议。给喜欢拖延的朋友一个忠告:别想了,行动起来。
10.采访
采访资源主要来自网络,已经分类整理,有些不太好读(很费时间……)
例如:
处理前:模糊和屏蔽了一些内容
处理后:
11.总结
整理了从Java基础到微服务的学习路线以及对应的电子书和视频。如果需要私信,我扣Java可以得到。 查看全部
10个基于java的cms网站内容管理系统(肝了一个月,终于把Java编程语言学习路线整理好了)
努力了一个月,终于整理出了Java学习路线、面试题资源和电子书资源。
Java从基础到微服务的学习路线,其中还包括学科知识、学习建议、后续学习指导和相应的学习资源(视频、书籍、网站),还整理了Java面试题,资源在文本的结尾。
写这篇文章文章的目的很明确,在个人能力的基础上,给小伙伴一个渐进的Java全栈学习路线。为您的朋友铺平道路,使学习道路尽可能顺利。
这里点缀一下个人对编程的三个层次的理解:
学会使用(识表)
深入架构设计原则(知道原因)
再到自主研发技术(理念铸造)
本文的学习路线只有前两个层次。关于“自研层面”,属于思想的再创造。我很抱歉我什么都做不了。
能力有限,如有不妥,望指正。
0.知识的广度和深度
对于从事技术开发的行业来说,重点是技术的应用,只有利用技术知识,才能实现其价值。技术知识的广度就像金字塔的底部,深度就像金字塔的高度,金字塔底的大小决定了金字塔的高度,知识的广度决定了深度,而知识的广度决定了金字塔的深度。深度将决定你能否在这个行业中混得好。如果你做技术。
广度:可以通过不断学习新技术来拓宽;
深度:在现有知识的基础上深入研究其奥秘。
在这条学习路线的开始,我们将首先拓宽技术知识,专注于技术的基本使用;后续,我们将深入学习,学习建筑设计的原理,了解设计师的核心思想,从而提高知识的深度,而不是只知道表面。我不知道为什么。经过深入学习,你会逐渐感受到编程思想带来的质变,这是提高编程能力最关键的一步,也是迈向“自研水平”的第一步。
每个阶段都配有学习网站和相应的书籍,以及阶段项目,巩固所学知识。
1.第 1 部分:Java 基础

你必须了解面向对象的编程,掌握Java的基本知识如何使用,并通过Java编程语言实现一些功能。例如:实现程序和文本的读写(内存和磁盘的交互),简单的多人聊天室(客户端和服务器的交互)。
明白两点:
第一点:有了这些基础,可以尝试看源码(比如String类的源码)。有些源代码可能很难理解。
第二点:所有服务器端编程语言都有IO流、网络编程、多线程等基础能力,掌握一种编程语言的基础要比学习其他编程语言的基础容易得多.
2.第二部分:MySQL 基础

通过命令的方式掌握MySQL的基本操作;通过JDBC技术实现对MySQL数据库数据的增删查改。
3.第 3 部分:JavaWeb

前两部分是学习Java应用程序开发。这部分开始学习Java Web系统开发,主要学习JavaWeb基础和前端基础知识。学完这部分,可以基于JavaWeb开发网站、管理系统等,如:基于JavaWeb的后台管理系统、音乐网站。但是,目前很少有Web系统是直接使用JavaWeb基础技术开发的。一般使用框架技术来快速开发安全美观的系统。那么接下来就来学习一下主流的框架技术吧。
4.第四部分:主流框架和技术

框架技术主要分为前端框架和后端框架。目前国内前端主要基于Vue全家桶,集成各种框架完成前端开发;后端主要基于SSM框架技术,集成其他框架完成后端开发。开发框架的主要作用是避免重复造轮子、提高开发效率、降低运维难度、降低人员成本、降低项目风险等。
在这里学习应该知道一些网站架构模式:分层模式、集群模式、缓存模式。
学习使用这些模式会带来新的问题
先学会使用框架,然后通过阅读源码和相关文档,掌握框架中使用的编程思想、编程技巧和架构设计,最后这些编程思想、编程技巧和架构设计是否可以用于开发过程。
5.第五部分:回顾与推进

这部分主要是先学习内容再进阶,多学习技术,这些是分布式功能实现所需要的基础技术。当业务服务越来越复杂,部署的服务越来越多,服务错综复杂难管理的时候,就需要自动化的东西来代替人力来解决这一系列问题,所以下一部分就是学习分布式服务的知识治理和微服务。
6.第六部分:微服务

学习各种技术来解决分布式带来的新问题,所有这些技术都是为了治理复杂的业务服务和提高业务响应能力、服务可用性、性能、可扩展性和安全性等而实施的。
7.拓展编程基础--课堂知识(内功)

这部分学习很枯燥,会导致脱发,但一定要学会。涵盖了所有基础知识,尤其是软件工程、计算机网络、操作系统、数据结构和算法。
8.了解更多

不断学习和成长,走得更高。这只是一个指南,深入研究这些书确实不够。例如,在架构设计中,你必须从程序员向架构师学习;如果你想了解更多关于“云技术”的知识,可以向阿里巴巴等各大云平台的开发者社区学习。这取决于您的选择。
9.学习小贴士

这是一些个人建议。给喜欢拖延的朋友一个忠告:别想了,行动起来。
10.采访

采访资源主要来自网络,已经分类整理,有些不太好读(很费时间……)
例如:
处理前:模糊和屏蔽了一些内容

处理后:

11.总结
整理了从Java基础到微服务的学习路线以及对应的电子书和视频。如果需要私信,我扣Java可以得到。
10个基于java的cms网站内容管理系统(cms其实就是内容办理系统.0可以理解为cms)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-26 08:18
cms其实是一个内容管理系统,,,,可以理解为,cms帮楼主完成一个网站的程序部分,楼主要做的只是一个< @网站 在美术部分,我创建了几个静态网页模板,一个门户级的网站就出来了!cms,2004年之前,如果要管理网站的内容,基本上都是靠人工维护,但是千变万化的信息流,没有好的程序支持是不可能的。如果有好的系统支持楼主的网站,会节省很多人力物力,开发者可以按期给客户一个可以手动修改的软件包网站 . 只要安装了楼主的配置,楼主的编辑,在线记者,更新者只需要按时更新数据,剩下的交给cms。那么,cms 系统到底是什么?cms是contentmanagementsystem的缩写,意思是“内容管理系统”。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、flash 动画、音频和视频流、图像甚至电子邮件文件。cms每个平台也有不同的脚本类型。比如phpasp内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。对于内容管理,业内没有统一的定义,不同的机构有不同的理解。点击这里继续了解什么是cms全站系统,在哪里可以找到免费的cms管理系统下载?这里有很多免费的cms对比,可以直接到官方下载cms网站:Empire网站Management Systemv5.
免费版去掉了源代码标记。功能的完全开放,让用户在网站的布局规划上更加自如。2织梦cms内容管理系统从2004年开始经历了五个版本。从dedecmsv2开始,dedecms开发了自己的模板引擎,使用xml命名空间样式模板为美术制作的笔直提供了极大的便利。自 v2.1 以来,dedecms 已成为中国最受欢迎的。@cms软件,在dedecmsv3版本中引入了模型的概念,摆脱了传统网站内容管理模块过于分散和管理的缺点不是中心化的,但随着时间的推移发现单纯的建模无法满足用户的需求。dedecms采用非商业使用免费、商业使用收费的原则。为了更好的服务企业用户,dedecmsbizv5.1商业用户版本上线,其他依赖系统,dedecms商业版目前已经开源。免费版和商业版的功能基本相同。与免费版相比,dedecmsbizv5.1商业版有以下特点不同的特点:1、新增企业级功能、wap浏览、定时任务客户端、自定义表单、网店模型、插件:企业级安全中心、内核级数据优化、商业版会员中心、伪静态支持·访客发布功能·自定义搜索2、 查看全部
10个基于java的cms网站内容管理系统(cms其实就是内容办理系统.0可以理解为cms)
cms其实是一个内容管理系统,,,,可以理解为,cms帮楼主完成一个网站的程序部分,楼主要做的只是一个< @网站 在美术部分,我创建了几个静态网页模板,一个门户级的网站就出来了!cms,2004年之前,如果要管理网站的内容,基本上都是靠人工维护,但是千变万化的信息流,没有好的程序支持是不可能的。如果有好的系统支持楼主的网站,会节省很多人力物力,开发者可以按期给客户一个可以手动修改的软件包网站 . 只要安装了楼主的配置,楼主的编辑,在线记者,更新者只需要按时更新数据,剩下的交给cms。那么,cms 系统到底是什么?cms是contentmanagementsystem的缩写,意思是“内容管理系统”。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、flash 动画、音频和视频流、图像甚至电子邮件文件。cms每个平台也有不同的脚本类型。比如phpasp内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。对于内容管理,业内没有统一的定义,不同的机构有不同的理解。点击这里继续了解什么是cms全站系统,在哪里可以找到免费的cms管理系统下载?这里有很多免费的cms对比,可以直接到官方下载cms网站:Empire网站Management Systemv5.
免费版去掉了源代码标记。功能的完全开放,让用户在网站的布局规划上更加自如。2织梦cms内容管理系统从2004年开始经历了五个版本。从dedecmsv2开始,dedecms开发了自己的模板引擎,使用xml命名空间样式模板为美术制作的笔直提供了极大的便利。自 v2.1 以来,dedecms 已成为中国最受欢迎的。@cms软件,在dedecmsv3版本中引入了模型的概念,摆脱了传统网站内容管理模块过于分散和管理的缺点不是中心化的,但随着时间的推移发现单纯的建模无法满足用户的需求。dedecms采用非商业使用免费、商业使用收费的原则。为了更好的服务企业用户,dedecmsbizv5.1商业用户版本上线,其他依赖系统,dedecms商业版目前已经开源。免费版和商业版的功能基本相同。与免费版相比,dedecmsbizv5.1商业版有以下特点不同的特点:1、新增企业级功能、wap浏览、定时任务客户端、自定义表单、网店模型、插件:企业级安全中心、内核级数据优化、商业版会员中心、伪静态支持·访客发布功能·自定义搜索2、
10个基于java的cms网站内容管理系统(基于jQuery框架的编辑器所得,5个基于JavaScript的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-26 08:17
在线编辑内容时,那些基于 JavaScript 的编辑器对我们有很大帮助。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
官方网站 |演示
<IMG height=142 alt=MarkitUp src="http://199206888909329.oss.hua ... ot%3B width=500>
标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。 jWYSIWYG - jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。 GNU General Public License v2 小巧轻便 支持Ajax动态预览 兼容主流浏览器 轻量级RTE- jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
这个富文本编辑器可以尽可能轻松地更改我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox-jQuery
官方网站 |演示
<IMG height=150 alt=HTMLBox src="http://199206888909329.oss.hua ... ot%3B width=500>
HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成兼容主流浏览器。大小只有 15kb(最小 11kb) 支持 XHTML 输出。支持 Ajax 的动态预览 有一个完整的用户手册将指导您完成将 HtmlBox 集成到您的应用程序中并对其进行自定义的每一步。 D 小型富文本编辑器 - jQuery
官方网站 |演示
<IMG height=150 alt="D Small Rich Text Editor" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。尺寸(~18k)! (Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k,使用GZIP,图像(w/o emoticons)小于3k)与主流浏览器兼容支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 |演示
<IMG height=150 alt=WYMEditor src="http://199206888909329.oss.hua ... ot%3B width=500>
WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。 WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 无插件,无延迟支持图像,链接,表格支持 CSS 有 API,支持插件免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 |演示
<IMG height=150 alt=TinyMCE src="http://199206888909329.oss.hua ... ot%3B width=500>
TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。 AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。 fckeditor - 非 jQuery
官方网站 |演示
<IMG height=150 alt=fckeditor src="http://199206888909329.oss.hua ... ot%3B width=500>
此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等支持剪切、粘贴和粘贴为纯文本,通过自动检测从 Word 清理中撤消和重做粘贴支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 |演示
<IMG height=150 alt="Yahoo UI RTE" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体,斜体,有序列表,无序列表,链接,拖放图片,工具栏可通过插件实现高度个性化的扩展。 Xinha – 非 jQuery
官方网站 |演示
<IMG height=150 alt=Xinha src="http://199206888909329.oss.hua ... ot%3B width=500>
Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。它的可配置性和可扩展性使其可以轻松生成合适的内容而不受限制 查看全部
10个基于java的cms网站内容管理系统(基于jQuery框架的编辑器所得,5个基于JavaScript的)
在线编辑内容时,那些基于 JavaScript 的编辑器对我们有很大帮助。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
官方网站 |演示
<IMG height=142 alt=MarkitUp src="http://199206888909329.oss.hua ... ot%3B width=500>
标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。 jWYSIWYG - jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。 GNU General Public License v2 小巧轻便 支持Ajax动态预览 兼容主流浏览器 轻量级RTE- jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
这个富文本编辑器可以尽可能轻松地更改我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox-jQuery
官方网站 |演示
<IMG height=150 alt=HTMLBox src="http://199206888909329.oss.hua ... ot%3B width=500>
HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成兼容主流浏览器。大小只有 15kb(最小 11kb) 支持 XHTML 输出。支持 Ajax 的动态预览 有一个完整的用户手册将指导您完成将 HtmlBox 集成到您的应用程序中并对其进行自定义的每一步。 D 小型富文本编辑器 - jQuery
官方网站 |演示
<IMG height=150 alt="D Small Rich Text Editor" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。尺寸(~18k)! (Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k,使用GZIP,图像(w/o emoticons)小于3k)与主流浏览器兼容支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 |演示
<IMG height=150 alt=WYMEditor src="http://199206888909329.oss.hua ... ot%3B width=500>
WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。 WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 无插件,无延迟支持图像,链接,表格支持 CSS 有 API,支持插件免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 |演示
<IMG height=150 alt=TinyMCE src="http://199206888909329.oss.hua ... ot%3B width=500>
TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。 AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。 fckeditor - 非 jQuery
官方网站 |演示
<IMG height=150 alt=fckeditor src="http://199206888909329.oss.hua ... ot%3B width=500>
此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等支持剪切、粘贴和粘贴为纯文本,通过自动检测从 Word 清理中撤消和重做粘贴支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 |演示
<IMG height=150 alt="Yahoo UI RTE" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体,斜体,有序列表,无序列表,链接,拖放图片,工具栏可通过插件实现高度个性化的扩展。 Xinha – 非 jQuery
官方网站 |演示
<IMG height=150 alt=Xinha src="http://199206888909329.oss.hua ... ot%3B width=500>
Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。它的可配置性和可扩展性使其可以轻松生成合适的内容而不受限制
10个基于java的cms网站内容管理系统(最初实际上数据库数据库数据库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-25 09:26
这个项目最初实际上是别人项目的一个分支。一开始是想接触一下mongodb数据库,找了个例子来学习。后来我改了,改得面目全非。后台和数据库进行了重构,前端增加了登录和注册功能,只保留了博客设置页面,但也进行了优化。css
1、功能 基本的博客内容管理器功能,如发布和管理文章等 每个用户都可以通过注册拥有自己的博客 支持markdown语法编辑 支持代码高亮 管理博客页面连接的能力博客页面适配移动端,优化账号管理(修改密码)页面足够大气酷炫。嘿嘿2、用到的技术和实现思路:2.1前端:Vue全家桶2.2后端2.3工具和语言2.4总体思路:
因此,前后端几乎是完全解耦的,只要约定了restful风格的数据接口和数据访问格式即可。html
后端我使用了mongoDB作为数据库,在Express中通过mongoose操作mongoDB,省去了复杂的命令行,通过Javascript操作无疑方便了很多。前端
3、更新
在原项目的基础上做了以下更新:vue
重新设计了数据库,改变了基于用户组的subDocs数据库结构。重新设计所有界面,采用与网易即时理财一致的界面风格,删除原有的旅游模式,增加登录注册功能,支持弹窗登录。增加首页、显示最新发布的文章和注册用户修改密码、登出、登出等功能。优化弹窗组件,更智能,配置项更多,接近网易$.dialog组件。而一组代码只修改了css,实现了PC端的弹窗和wap端的toast在同一个界面下。增加移动端适配,优化原代码,修复部分bug。
如需更多更新,请移至项目 cms-of-Blog_Production 和 cms-of-Blog。jQuery
4、核心代码分析
原作者还写了过度解析的文章。在这里,我主要分析我更新的部分。混帐
4.1. 数据库
原来的数据库经过重新设计,改为按用户分组的subDocs数据库结构。这样与用户为一体的数据库结构更加清晰,操作和阅读也更加方便。代码如下:github
var mongoose = require('mongoose'),
Schema = mongoose.Schema
articleSchema = new Schema({
title: String,
date: Date,
content: String,
}),
linkSchema = new Schema({
name: String,
href: String,
newPage: Boolean
}),
userSchema = new Schema({
name: String,
password: String,
email: String,
emailCode: String,
createdTime: Number,
articles: [articleSchema],
links: [linkSchema]
}),
User = mongoose.model('User', userSchema);
mongoose.connect('mongodb://localhost/platform')
mongoose.set('debug', true)
var db = mongoose.connection
db.on('error', function () {
console.log('db error'.error)
})
db.once('open', function () {
console.log('db opened'.silly)
})
module.exports = {
User: User
}
复制代码
在代码的开头,定义了三个新的 Schema:articleSchema、linkSchema 和 userSchema。在 userSchema 中,articleSchema 和 linkSchema 嵌套在一起,形成了一个按用户分组的 subDocs 数据库结构。Schema是以文件形式存储的数据库模型骨架,不具备操作数据库的能力。然后该模式将作为模型发布。Model 是 Schema 发布的模型,它具有用于数据库操作的抽象属性和行为。Model 可以创建的实体,比如新注册的用户会创建一个实体。网络
数据库建立后,需要进行读取和操作。您可以在注册期间看到发送电子邮件验证码的代码。阿贾克斯
router.post('/genEmailCode', function(req, res, next) {
var email = req.body.email,
resBody = {
retcode: '',
retdesc: '',
data: {}
}
if(!email){
resBody = {
retcode: 400,
retdesc: '参数错误',
}
res.send(resBody)
return
}
function genRandomCode(){
var arrNum = [];
for(var i=0; i 0){
res.render('main', { title: 'CMS-blog' });
}else{
// 自定义错误处理
res.status(403);
res.render('error', {
message: '该用户还没有开通博客。去注册',
});
}
})
})
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
module.exports = app;
复制代码
具体的ajax接口代码可以看server文件夹下的index.js文件。
4.3. 弹出/吐司组件
在原项目的基础上,对弹窗组件进行了优化,更加智能,配置项更多,接近网易$.dialog组件。于是和一组代码只修改了css,实现了同一界面下的pc端弹窗和wap端吐司功能。由于部分格式化参数代码在vuex action中,如果有时间,可以进一步整理成vue组件,方便大家使用。
4.3.1 pop/toast组件配置参数说明4.3.2 pop/toast组件代码
模板
+
{{getPopPara.title}}
{{{getPopPara.content}}}
{{getPopPara.btn1Text}}
{{getPopPara.btn2Text}}
复制代码
脚本
import {pop} from '../vuex/actions'
import {getPopPara} from '../vuex/getters'
import $ from '../js/jquery.min'
export default{
computed:{
showDialog(){
return this.getPopPara.pop
}
},
vuex: {
getters: {
getPopPara
},
actions: {
pop
}
},
methods: {
fn1(){
let fn = this.getPopPara.cb1
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
fn2(){
let fn = this.getPopPara.cb2
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
handleClose(){
// this.pop()要放在最后,由于先执行全部参数就都变了
let fn = this.getPopPara.closeFn
typeof fn == 'function' && fn()
this.pop()
}
},
watch:{
'showDialog': function(newVal, oldVal){
// 弹窗打开时
if(newVal){
// 增长弹窗支持键盘操做
$(document).bind('keydown', (event)=>{
// 回车键执行fn1,会出现反复弹窗bug
if(event.keyCode === 27){
this.pop()
}
})
var $dialog = $('.dialog-wrap');
// 移动端改为相似toast,经过更改样式,既不须要增长toast组件,也不须要更改代码,统一pop方法
if(screen.width < 700 && !this.getPopPara.wapGoDialog){
$dialog.addClass('toast-wrap');
setTimeout(()=>{
this.pop();
$dialog.removeClass('toast-wrap');
}, 2000)
}
//调整弹窗居中
let width = $dialog.width();
let height = $dialog.height();
$dialog.css('marginTop', - height/2);
$dialog.css('marginLeft', - width/2);
// 弹窗创建的初始化函数
let fn = this.getPopPara.init;
typeof fn == 'function' && fn();
}else{
// 弹窗关闭时
// 注销弹窗打开时注册的事件
$(document).unbind('keydown')
// 弹窗消失回调
let fn = this.getPopPara.destroy
typeof fn == 'function' && fn()
}
}
}
}
复制代码
4.3.3 pop/toast组件参数格式化代码
为了使用方便,我们在使用时将其缩写。为了让组件被识别,需要在 vuex action 中格式化传入的参数。
<p>function pop({dispatch}, para) {
// 若是没有传入任何参数,默认关闭弹窗
if(para === undefined){
para = {}
}
// 若是只传入字符串,格式化内容为content的para对象
if(typeof para === 'string'){
para = {
content: para
}
}
// 设置默认值
para.pop = !para.content? false: true
para.showClose = para.showClose === undefined? true: para.showClose
para.title = para.title === undefined? '舒适提示': para.title
para.wapGoDialog = !!para.wapGoDialog
// 没有传参数
if(!para.btn1){
para.btn1 = '我知道了|normal'
}
// 没有传class
if(para.btn1.indexOf('|') === -1){
para.btn1 = para.btn1 + '|primary'
}
let array1 = para.btn1.split('|')
para.btn1Text = array1[0]
// 可能会传多个class
for(let i=1,len=array1.length; i 查看全部
10个基于java的cms网站内容管理系统(最初实际上数据库数据库数据库)
这个项目最初实际上是别人项目的一个分支。一开始是想接触一下mongodb数据库,找了个例子来学习。后来我改了,改得面目全非。后台和数据库进行了重构,前端增加了登录和注册功能,只保留了博客设置页面,但也进行了优化。css
1、功能 基本的博客内容管理器功能,如发布和管理文章等 每个用户都可以通过注册拥有自己的博客 支持markdown语法编辑 支持代码高亮 管理博客页面连接的能力博客页面适配移动端,优化账号管理(修改密码)页面足够大气酷炫。嘿嘿2、用到的技术和实现思路:2.1前端:Vue全家桶2.2后端2.3工具和语言2.4总体思路:
因此,前后端几乎是完全解耦的,只要约定了restful风格的数据接口和数据访问格式即可。html
后端我使用了mongoDB作为数据库,在Express中通过mongoose操作mongoDB,省去了复杂的命令行,通过Javascript操作无疑方便了很多。前端
3、更新
在原项目的基础上做了以下更新:vue
重新设计了数据库,改变了基于用户组的subDocs数据库结构。重新设计所有界面,采用与网易即时理财一致的界面风格,删除原有的旅游模式,增加登录注册功能,支持弹窗登录。增加首页、显示最新发布的文章和注册用户修改密码、登出、登出等功能。优化弹窗组件,更智能,配置项更多,接近网易$.dialog组件。而一组代码只修改了css,实现了PC端的弹窗和wap端的toast在同一个界面下。增加移动端适配,优化原代码,修复部分bug。
如需更多更新,请移至项目 cms-of-Blog_Production 和 cms-of-Blog。jQuery
4、核心代码分析
原作者还写了过度解析的文章。在这里,我主要分析我更新的部分。混帐
4.1. 数据库
原来的数据库经过重新设计,改为按用户分组的subDocs数据库结构。这样与用户为一体的数据库结构更加清晰,操作和阅读也更加方便。代码如下:github
var mongoose = require('mongoose'),
Schema = mongoose.Schema
articleSchema = new Schema({
title: String,
date: Date,
content: String,
}),
linkSchema = new Schema({
name: String,
href: String,
newPage: Boolean
}),
userSchema = new Schema({
name: String,
password: String,
email: String,
emailCode: String,
createdTime: Number,
articles: [articleSchema],
links: [linkSchema]
}),
User = mongoose.model('User', userSchema);
mongoose.connect('mongodb://localhost/platform')
mongoose.set('debug', true)
var db = mongoose.connection
db.on('error', function () {
console.log('db error'.error)
})
db.once('open', function () {
console.log('db opened'.silly)
})
module.exports = {
User: User
}
复制代码
在代码的开头,定义了三个新的 Schema:articleSchema、linkSchema 和 userSchema。在 userSchema 中,articleSchema 和 linkSchema 嵌套在一起,形成了一个按用户分组的 subDocs 数据库结构。Schema是以文件形式存储的数据库模型骨架,不具备操作数据库的能力。然后该模式将作为模型发布。Model 是 Schema 发布的模型,它具有用于数据库操作的抽象属性和行为。Model 可以创建的实体,比如新注册的用户会创建一个实体。网络
数据库建立后,需要进行读取和操作。您可以在注册期间看到发送电子邮件验证码的代码。阿贾克斯
router.post('/genEmailCode', function(req, res, next) {
var email = req.body.email,
resBody = {
retcode: '',
retdesc: '',
data: {}
}
if(!email){
resBody = {
retcode: 400,
retdesc: '参数错误',
}
res.send(resBody)
return
}
function genRandomCode(){
var arrNum = [];
for(var i=0; i 0){
res.render('main', { title: 'CMS-blog' });
}else{
// 自定义错误处理
res.status(403);
res.render('error', {
message: '该用户还没有开通博客。去注册',
});
}
})
})
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
module.exports = app;
复制代码
具体的ajax接口代码可以看server文件夹下的index.js文件。
4.3. 弹出/吐司组件
在原项目的基础上,对弹窗组件进行了优化,更加智能,配置项更多,接近网易$.dialog组件。于是和一组代码只修改了css,实现了同一界面下的pc端弹窗和wap端吐司功能。由于部分格式化参数代码在vuex action中,如果有时间,可以进一步整理成vue组件,方便大家使用。
4.3.1 pop/toast组件配置参数说明4.3.2 pop/toast组件代码
模板
+
{{getPopPara.title}}
{{{getPopPara.content}}}
{{getPopPara.btn1Text}}
{{getPopPara.btn2Text}}
复制代码
脚本
import {pop} from '../vuex/actions'
import {getPopPara} from '../vuex/getters'
import $ from '../js/jquery.min'
export default{
computed:{
showDialog(){
return this.getPopPara.pop
}
},
vuex: {
getters: {
getPopPara
},
actions: {
pop
}
},
methods: {
fn1(){
let fn = this.getPopPara.cb1
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
fn2(){
let fn = this.getPopPara.cb2
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
handleClose(){
// this.pop()要放在最后,由于先执行全部参数就都变了
let fn = this.getPopPara.closeFn
typeof fn == 'function' && fn()
this.pop()
}
},
watch:{
'showDialog': function(newVal, oldVal){
// 弹窗打开时
if(newVal){
// 增长弹窗支持键盘操做
$(document).bind('keydown', (event)=>{
// 回车键执行fn1,会出现反复弹窗bug
if(event.keyCode === 27){
this.pop()
}
})
var $dialog = $('.dialog-wrap');
// 移动端改为相似toast,经过更改样式,既不须要增长toast组件,也不须要更改代码,统一pop方法
if(screen.width < 700 && !this.getPopPara.wapGoDialog){
$dialog.addClass('toast-wrap');
setTimeout(()=>{
this.pop();
$dialog.removeClass('toast-wrap');
}, 2000)
}
//调整弹窗居中
let width = $dialog.width();
let height = $dialog.height();
$dialog.css('marginTop', - height/2);
$dialog.css('marginLeft', - width/2);
// 弹窗创建的初始化函数
let fn = this.getPopPara.init;
typeof fn == 'function' && fn();
}else{
// 弹窗关闭时
// 注销弹窗打开时注册的事件
$(document).unbind('keydown')
// 弹窗消失回调
let fn = this.getPopPara.destroy
typeof fn == 'function' && fn()
}
}
}
}
复制代码
4.3.3 pop/toast组件参数格式化代码
为了使用方便,我们在使用时将其缩写。为了让组件被识别,需要在 vuex action 中格式化传入的参数。
<p>function pop({dispatch}, para) {
// 若是没有传入任何参数,默认关闭弹窗
if(para === undefined){
para = {}
}
// 若是只传入字符串,格式化内容为content的para对象
if(typeof para === 'string'){
para = {
content: para
}
}
// 设置默认值
para.pop = !para.content? false: true
para.showClose = para.showClose === undefined? true: para.showClose
para.title = para.title === undefined? '舒适提示': para.title
para.wapGoDialog = !!para.wapGoDialog
// 没有传参数
if(!para.btn1){
para.btn1 = '我知道了|normal'
}
// 没有传class
if(para.btn1.indexOf('|') === -1){
para.btn1 = para.btn1 + '|primary'
}
let array1 = para.btn1.split('|')
para.btn1Text = array1[0]
// 可能会传多个class
for(let i=1,len=array1.length; i
10个基于java的cms网站内容管理系统( 所见即精选5个基于JavaScript的jQuery编辑器,jQueryOfficial)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-25 06:23
所见即精选5个基于JavaScript的jQuery编辑器,jQueryOfficial)
10 个基于 jQuery 或 JavaScript 的所见即所得编辑器
更新时间:2010-05-06 22:48:05 作者:
10 个很棒的免费富文本编辑器,它们将增强您的 网站 的功能。我采集了 5 个 jQuery 和 5 个非 jQuery 实时评估,它们具有简单的功能,具有类似办公室的功能。
在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery
官方网站 | 演示
标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用启用 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。jWYSIWYG – jQuery
官方网站 | 演示
jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的动态预览,支持Ajax 兼容主流浏览器轻量级RTE-jQuery
官方网站 | 演示
这个富文本编辑器使更改我们的基本编辑需求变得尽可能容易。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox – jQuery
官方网站 | 演示
HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成并与主流浏览器兼容。大小仅为 15kb(最小 11kb)支持 XHTML 输出。支持 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 集成到您的应用程序并对其进行自定义的每一步。D 小型富文本编辑器 - jQuery
官方网站 | 演示
富文本编辑器,使用IFRAME元素,功能非常齐全,可以满足我们复杂的文本编辑。尺寸(~18k)!(Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k使用GZIP,图片(w/o emoticons)小于3k)兼容主流浏览器支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 | 演示
WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 没有插件,没有延迟 支持图片、链接、表格 支持 CSS 有 API,支持插件 免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 | 演示
TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。fckeditor - 非 jQuery
官方网站 | 演示
此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容各大浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等 支持剪切、粘贴和粘贴为纯文本,从 Word 清理中撤消和重做粘贴自动检测支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 | 演示
富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,可实现高度个性化。Xinha - 非 jQuery
官方网站 | 演示
Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。其可配置性和可扩展性使其可以轻松生成合适的内容而不受限制 查看全部
10个基于java的cms网站内容管理系统(
所见即精选5个基于JavaScript的jQuery编辑器,jQueryOfficial)
10 个基于 jQuery 或 JavaScript 的所见即所得编辑器
更新时间:2010-05-06 22:48:05 作者:
10 个很棒的免费富文本编辑器,它们将增强您的 网站 的功能。我采集了 5 个 jQuery 和 5 个非 jQuery 实时评估,它们具有简单的功能,具有类似办公室的功能。
在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery
官方网站 | 演示

标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用启用 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。jWYSIWYG – jQuery
官方网站 | 演示

jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的动态预览,支持Ajax 兼容主流浏览器轻量级RTE-jQuery
官方网站 | 演示

这个富文本编辑器使更改我们的基本编辑需求变得尽可能容易。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox – jQuery
官方网站 | 演示

HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成并与主流浏览器兼容。大小仅为 15kb(最小 11kb)支持 XHTML 输出。支持 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 集成到您的应用程序并对其进行自定义的每一步。D 小型富文本编辑器 - jQuery
官方网站 | 演示

富文本编辑器,使用IFRAME元素,功能非常齐全,可以满足我们复杂的文本编辑。尺寸(~18k)!(Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k使用GZIP,图片(w/o emoticons)小于3k)兼容主流浏览器支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 | 演示

WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 没有插件,没有延迟 支持图片、链接、表格 支持 CSS 有 API,支持插件 免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 | 演示

TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。fckeditor - 非 jQuery
官方网站 | 演示

此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容各大浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等 支持剪切、粘贴和粘贴为纯文本,从 Word 清理中撤消和重做粘贴自动检测支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 | 演示

富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,可实现高度个性化。Xinha - 非 jQuery
官方网站 | 演示

Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。其可配置性和可扩展性使其可以轻松生成合适的内容而不受限制
10个基于java的cms网站内容管理系统(基于ASP和PHP的开源CMS系统一览恋吧(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-02-25 06:23
18 个 Java 开源cms系统列表
爱吧在之前的博文中介绍了基于 ASP 和 PHP 的开源 cms 程序列表。今天给大家献上18款Java开源cms系统盛宴,供网友们欣赏。
友谊和爱情。
1.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括全面的多语言支持、站点到站点
之间的良好重用,以及广泛的集成能力。
项目主页:
2.木兰
Magnolia 是基于 Java 内容存储库标准(JSR-170).Magnolia 支持包)构建的基于 Java 的开源 Web 内容管理系统 (cms)
包括英文、中文在内的14种语言,支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器、简单的War文件
可部署到任何 J2EE 容器。在最新版本中,还增加了数字媒体的在线编辑功能。
项目主页:
3.打开cms
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和
韦伯网。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了一个新的
模板引擎,JSP 支持,新的连接管理系统,提高了稳定性。
项目主页:
4.JBoss 核弹
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件正在发货
该线路仅部署。
项目主页:? module=html&op=userdisplay&id=developers/projects/nukes/index
5.eAdmin/OWX
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML配置、Struts、自有API、组件、
所见即所得,多语言,多用户,基于网络的管理器。
项目主页:
6.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。它的核心代码来自另一个
Cocoon,一个开源项目
项目主页:
7.科法克斯
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
项目主页:
8.网络编辑器
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
项目主页:
9.MMBase
MMBase是基于MPL的开源cms,方便信息发布和维护,包括新闻发布、论坛、聊天室等模块。
不过我个人认为这个项目最大的优势就是文档丰富,这在开源项目中是很少见的。
项目主页:
10.离子
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。
使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
项目主页:
11.贾希亚
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 及其工作的门户服务器。此版本包括全功能
搜索引擎、轻量级文档管理系统(支持 WebDAV)和一些协作应用门户网站(
讨论组、WebMail、待办事项列表、时间表……)
项目主页:
12.JetNuke
JetNuke 是一个基于 PHPNuke 的 网站 内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
项目主页:
13.点cms
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性
. dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、
Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 和 Velocity + Struts 开发
作为前端使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
项目主页:
14.打开编辑
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。网页内容管理,包括在线编辑、动态布局、拼写检查(英文)、
用户管理、文件管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示
产品高级搜索(使用 Nutch/Lucene 的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块
包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
项目主页:
15.河马cms
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。详情如下:
阿帕奇项目:
茧()
滑动()
阿帕奇网络服务器()
蚂蚁()
阿瓦隆()
卢克
烯()
行家()
Xerces()
夏兰()
fop()
蜡染()
OpenSymphony 项目:
OpenSymphony OSWorkflow
( )
莫特贝项目:
码头()
狸猫软件项目:
包装器()
type="text/javascript"> src="" type="text/javascript"> type="text/javascript"> google_protectAndRun("ads_core.google_render_ad", google_handleError, google_render_ad); 其他项目:
核心外与Hippocms相关的开源组件如下:
HTML 区域()
MySQL()
PostgreSQL()
开发办公室()
16.JEEcms
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
项目主页:
17.脉冲
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它有一些内置的开箱即用组件,例如:cms,
网站购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,
易于使用的后台管理界面。
项目主页:
18.沃索cms
Vosao cms是一个专为在Google App Engine平台上运行而设计的网站内容管理系统。其特点包括:
具有子父关系的分层页面内容。搜索引擎友好的 URL。集成 CKeditor3.0 网页内容编辑器,包括文件上传和浏览功能。
可定制设计页面模板,每个页面都与模板绑定。一个全局站点配置面板、资源管理(包括:图片、CSS、JavaScript等)、网站内容和资源导入/导出。具有文件创建功能的文本资源文件编辑器。提供验证码服务,支持评论内容和邮件通知/提醒。多语言内容支持,可以自动检测用户浏览器使用的语言。
项目主页: 查看全部
10个基于java的cms网站内容管理系统(基于ASP和PHP的开源CMS系统一览恋吧(图))
18 个 Java 开源cms系统列表
爱吧在之前的博文中介绍了基于 ASP 和 PHP 的开源 cms 程序列表。今天给大家献上18款Java开源cms系统盛宴,供网友们欣赏。
友谊和爱情。
1.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括全面的多语言支持、站点到站点
之间的良好重用,以及广泛的集成能力。
项目主页:
2.木兰
Magnolia 是基于 Java 内容存储库标准(JSR-170).Magnolia 支持包)构建的基于 Java 的开源 Web 内容管理系统 (cms)
包括英文、中文在内的14种语言,支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器、简单的War文件
可部署到任何 J2EE 容器。在最新版本中,还增加了数字媒体的在线编辑功能。
项目主页:
3.打开cms
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和
韦伯网。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了一个新的
模板引擎,JSP 支持,新的连接管理系统,提高了稳定性。
项目主页:
4.JBoss 核弹
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件正在发货
该线路仅部署。
项目主页:? module=html&op=userdisplay&id=developers/projects/nukes/index
5.eAdmin/OWX
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML配置、Struts、自有API、组件、
所见即所得,多语言,多用户,基于网络的管理器。
项目主页:
6.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。它的核心代码来自另一个
Cocoon,一个开源项目
项目主页:
7.科法克斯
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
项目主页:
8.网络编辑器
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
项目主页:
9.MMBase
MMBase是基于MPL的开源cms,方便信息发布和维护,包括新闻发布、论坛、聊天室等模块。
不过我个人认为这个项目最大的优势就是文档丰富,这在开源项目中是很少见的。
项目主页:
10.离子
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。
使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
项目主页:
11.贾希亚
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 及其工作的门户服务器。此版本包括全功能
搜索引擎、轻量级文档管理系统(支持 WebDAV)和一些协作应用门户网站(
讨论组、WebMail、待办事项列表、时间表……)
项目主页:
12.JetNuke
JetNuke 是一个基于 PHPNuke 的 网站 内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
项目主页:
13.点cms
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性
. dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、
Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 和 Velocity + Struts 开发
作为前端使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
项目主页:
14.打开编辑
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。网页内容管理,包括在线编辑、动态布局、拼写检查(英文)、
用户管理、文件管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示
产品高级搜索(使用 Nutch/Lucene 的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块
包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
项目主页:
15.河马cms
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。详情如下:
阿帕奇项目:
茧()
滑动()
阿帕奇网络服务器()
蚂蚁()
阿瓦隆()
卢克
烯()
行家()
Xerces()
夏兰()
fop()
蜡染()
OpenSymphony 项目:
OpenSymphony OSWorkflow
( )
莫特贝项目:
码头()
狸猫软件项目:
包装器()
type="text/javascript"> src="" type="text/javascript"> type="text/javascript"> google_protectAndRun("ads_core.google_render_ad", google_handleError, google_render_ad); 其他项目:
核心外与Hippocms相关的开源组件如下:
HTML 区域()
MySQL()
PostgreSQL()
开发办公室()
16.JEEcms
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
项目主页:
17.脉冲
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它有一些内置的开箱即用组件,例如:cms,
网站购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,
易于使用的后台管理界面。
项目主页:
18.沃索cms
Vosao cms是一个专为在Google App Engine平台上运行而设计的网站内容管理系统。其特点包括:
具有子父关系的分层页面内容。搜索引擎友好的 URL。集成 CKeditor3.0 网页内容编辑器,包括文件上传和浏览功能。
可定制设计页面模板,每个页面都与模板绑定。一个全局站点配置面板、资源管理(包括:图片、CSS、JavaScript等)、网站内容和资源导入/导出。具有文件创建功能的文本资源文件编辑器。提供验证码服务,支持评论内容和邮件通知/提醒。多语言内容支持,可以自动检测用户浏览器使用的语言。
项目主页:
10个基于java的cms网站内容管理系统(ASP类CMS系统1..0元素的开源的CMS建站系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-24 21:02
二、ASP 类cms系统
1.轻松移动cms
官网:(可免费下载)
特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道,采集管理系统通用模块:用户管理,频道管理,广告管理,公告管理,模板管理、网站信息配置、WAP功能、RSS功能、网站统计、邮件列表、数据库管理、现场短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线 HTML 编辑器模块
评价:这套是国内Aspcms中非常强大的一个系统,从3.0的简单文章系统到现在的SiteFactorycms版本,一路走来,东易不断完善和强化功能,包括个人版、学校版、政府版、企业版、后台收录功能、信息发布、分类管理、权限控制、信息采集,以及第三方程序,比如论坛、商场(2005的都有自己的)、博客可以完美结合,基本可以满足一个中大型网站的要求,但是Asp和Access的限制,还有自己的功能Dll限制使免费版本几乎无用。
2.风讯cms
官网:(可免费下载)
特点:系统包括信息采集、整理、分类、审核、发布和管理的全过程,具有完善的信息管理和发布管理功能。>各类ICP内容管理和维护的理想工具网站。新版Foosuncms现在是国内首个集成web2.0元素的模块化、开源cms建站系统。会员系统采用web2.0元素,满足国内主流企业市场新兴流行的建站功能需求。Foosuncms新版功能系统模块化,各种功能可根据用户需求自由组合。有特殊需求的用户可以定制产品或开发第三方功能模块。
<p>评价:wind新闻系统功能强大,自由度高。它是现在最流行的系统之一。可以根据自己的想法创建一个网页来创建一个自封的网站,更新速度很快,而且一直有新版本出现,现在已经开放了 查看全部
10个基于java的cms网站内容管理系统(ASP类CMS系统1..0元素的开源的CMS建站系统)
二、ASP 类cms系统
1.轻松移动cms
官网:(可免费下载)
特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道,采集管理系统通用模块:用户管理,频道管理,广告管理,公告管理,模板管理、网站信息配置、WAP功能、RSS功能、网站统计、邮件列表、数据库管理、现场短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线 HTML 编辑器模块
评价:这套是国内Aspcms中非常强大的一个系统,从3.0的简单文章系统到现在的SiteFactorycms版本,一路走来,东易不断完善和强化功能,包括个人版、学校版、政府版、企业版、后台收录功能、信息发布、分类管理、权限控制、信息采集,以及第三方程序,比如论坛、商场(2005的都有自己的)、博客可以完美结合,基本可以满足一个中大型网站的要求,但是Asp和Access的限制,还有自己的功能Dll限制使免费版本几乎无用。
2.风讯cms
官网:(可免费下载)
特点:系统包括信息采集、整理、分类、审核、发布和管理的全过程,具有完善的信息管理和发布管理功能。>各类ICP内容管理和维护的理想工具网站。新版Foosuncms现在是国内首个集成web2.0元素的模块化、开源cms建站系统。会员系统采用web2.0元素,满足国内主流企业市场新兴流行的建站功能需求。Foosuncms新版功能系统模块化,各种功能可根据用户需求自由组合。有特殊需求的用户可以定制产品或开发第三方功能模块。
<p>评价:wind新闻系统功能强大,自由度高。它是现在最流行的系统之一。可以根据自己的想法创建一个网页来创建一个自封的网站,更新速度很快,而且一直有新版本出现,现在已经开放了
10个基于java的cms网站内容管理系统(之前及内容管理系统有哪些功能,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-24 20:13
在介绍什么是内容管理系统以及内容管理系统有哪些功能之前,本文主要介绍比较流行的内容管理系统。在为您的企业寻找合适的 cms 时,最流行的内容管理系统之一很可能是理想的。这是主要的 cms 列表。
1. WordPress
WordPress 是最受欢迎的cms,拥有超过一半的市场份额,是许多网站 的最佳选择。作为一个内容管理系统,WordPress 有无数的好处。由于其受欢迎程度,有许多专家和开发人员致力于为 cms 提供庞大的资源库。其中包括超过五万个流行的 WordPress 插件、数千个主题可供选择、数十个完整的 WordPress 博客,以及一个庞大的用户社区,可以帮助解决任何问题。
WordPress是免费的。虽然费用通常是合理的,但许多插件和主题需要付费。您甚至可以找到专门设计用于此内容管理系统的 WordPress 网络托管计划。对于许多小型企业,WordPress 将提供所需的所有功能。
五种更流行的内容管理系统
2. Joomla
Joomla 是目前最流行的内容管理系统之一。虽然它的社区没有 WordPress 大,但它仍然拥有超过 200 万个站点和 1,400 名志愿者,帮助 cms 顺利运行并随着时间的推移不断改进。Joomla 以比 WordPress 更难学习而闻名,但对于初学者和高级用户来说仍然相当容易。他们还提供全面的资源库,帮助用户学习如何开始使用 Joomla 并充分利用它。
与 WordPress 一样,Joomla 是免费的,但您也可以投资添加功能的扩展。
3. Drupal
Drupal 是第三大流行的cms 选项,被超过一百万的网站 使用。它们比初学者更适合具有某些技能的开发人员,并为自定义站点和支持更复杂的解决方案提供了更多选项。
与其他 cms 一样,Drupal 是免费的,并且您也可以使用许多集成模块来自定义 网站。但是,由于使用 cms 的灵活性来使用 网站 完成更多工作需要技能,因此可能需要聘请开发人员来设计理想的站点。关于Wordpress和Drupal、Drupal和Joomla的区别,感兴趣的朋友可以了解一下Drupal和Joomla的优缺点,以及WordPress和Drupal的优缺点。
4. Magento
Magento 专为电子商务网站 设计cms。Magento 既有免费的开源版本,也有提供更强大功能的付费版本。免费版包括电子商务功能,例如移动购物和集成结账、支付和运输功能。付费版本包括额外的分析和营销功能。对于电子商务企业来说,这是值得研究的。
5. 博主
Blogger 是一个简单明了的cms,适合任何有兴趣学习如何写博客的人。它免费且易于使用,但与此列表中的其他内容管理系统相比,它的功能有些受限。它不是开源的cms,这意味着更少的灵活性和更少的插件或其他插件来自定义网站 或添加功能。对于简单的 网站 来说,这是一个很好的选择。对于许多企业来说,它并没有提供所有者需要的所有功能。
为 网站 选择一个内容管理系统
更新 网站 越容易,它就越有能力提高它的工作效率。正确的 cms 将 网站 控制权交到所有者手中,而无需学习复杂的编程语言。确定哪些解决方案对您的业务最有意义,然后开始工作。HostGator 的网络托管计划支持所有最流行的内容管理系统,包括 WordPress、Magento、Drupal 和 Joomla。 查看全部
10个基于java的cms网站内容管理系统(之前及内容管理系统有哪些功能,你知道几个?)
在介绍什么是内容管理系统以及内容管理系统有哪些功能之前,本文主要介绍比较流行的内容管理系统。在为您的企业寻找合适的 cms 时,最流行的内容管理系统之一很可能是理想的。这是主要的 cms 列表。
1. WordPress
WordPress 是最受欢迎的cms,拥有超过一半的市场份额,是许多网站 的最佳选择。作为一个内容管理系统,WordPress 有无数的好处。由于其受欢迎程度,有许多专家和开发人员致力于为 cms 提供庞大的资源库。其中包括超过五万个流行的 WordPress 插件、数千个主题可供选择、数十个完整的 WordPress 博客,以及一个庞大的用户社区,可以帮助解决任何问题。
WordPress是免费的。虽然费用通常是合理的,但许多插件和主题需要付费。您甚至可以找到专门设计用于此内容管理系统的 WordPress 网络托管计划。对于许多小型企业,WordPress 将提供所需的所有功能。

五种更流行的内容管理系统
2. Joomla
Joomla 是目前最流行的内容管理系统之一。虽然它的社区没有 WordPress 大,但它仍然拥有超过 200 万个站点和 1,400 名志愿者,帮助 cms 顺利运行并随着时间的推移不断改进。Joomla 以比 WordPress 更难学习而闻名,但对于初学者和高级用户来说仍然相当容易。他们还提供全面的资源库,帮助用户学习如何开始使用 Joomla 并充分利用它。
与 WordPress 一样,Joomla 是免费的,但您也可以投资添加功能的扩展。
3. Drupal
Drupal 是第三大流行的cms 选项,被超过一百万的网站 使用。它们比初学者更适合具有某些技能的开发人员,并为自定义站点和支持更复杂的解决方案提供了更多选项。
与其他 cms 一样,Drupal 是免费的,并且您也可以使用许多集成模块来自定义 网站。但是,由于使用 cms 的灵活性来使用 网站 完成更多工作需要技能,因此可能需要聘请开发人员来设计理想的站点。关于Wordpress和Drupal、Drupal和Joomla的区别,感兴趣的朋友可以了解一下Drupal和Joomla的优缺点,以及WordPress和Drupal的优缺点。
4. Magento
Magento 专为电子商务网站 设计cms。Magento 既有免费的开源版本,也有提供更强大功能的付费版本。免费版包括电子商务功能,例如移动购物和集成结账、支付和运输功能。付费版本包括额外的分析和营销功能。对于电子商务企业来说,这是值得研究的。
5. 博主
Blogger 是一个简单明了的cms,适合任何有兴趣学习如何写博客的人。它免费且易于使用,但与此列表中的其他内容管理系统相比,它的功能有些受限。它不是开源的cms,这意味着更少的灵活性和更少的插件或其他插件来自定义网站 或添加功能。对于简单的 网站 来说,这是一个很好的选择。对于许多企业来说,它并没有提供所有者需要的所有功能。
为 网站 选择一个内容管理系统
更新 网站 越容易,它就越有能力提高它的工作效率。正确的 cms 将 网站 控制权交到所有者手中,而无需学习复杂的编程语言。确定哪些解决方案对您的业务最有意义,然后开始工作。HostGator 的网络托管计划支持所有最流行的内容管理系统,包括 WordPress、Magento、Drupal 和 Joomla。
10个基于java的cms网站内容管理系统(JavaUCodeCms内容内容()内容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-22 19:06
)
一、前言
UCodecms内容管理系统是Java知识图谱的重要组成部分,是企业级应用软件开发的支架。当前版本 1.3.3。
使用简单的演示项目快速体验地址。
(一)项目特色1、源码开源
源代码是开源的,使用 MIT 开源许可协议。个人或企业用户可以放心自由地使用它。项目源码地址。
2、快速入门
新建一个空项目,引入相关依赖,初始化数据库,启动项目。完成了一个项目脚手架。更方便的操作是克隆demo工程,修改数据库连接,启动工程。
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(二)项目内部逻辑1、标准化
标准化是UCodecms项目的核心内涵,它将通用功能浓缩成不可修改且独立的Maven依赖,用户可以根据需要进行配置。
2、高内聚,低耦合
广泛采用高内聚、低耦合的设计原则,封装用户很少修改的源代码,同时提供可修改配置的外部开关,降低使用成本。
3、积木式项目结构
核心依赖只需要引入ucode-cms-spring-boot-starter即可初始化项目,starter内置了其他核心依赖。
├── ucode-cms-common // Cms通用模块(依赖可跨项目使用)
├── ucode-cms-framework // Cms核心模块
├── ucode-cms-spring-boot-starter // Cms starter(核心依赖)
├── ucode-cms-system // Cms 系统模块
在核心依赖的基础上,定义了可选依赖:代码生成模块、系统UI模块、系统监控模块、任务调度模块、Excel模块。可选依赖类似于积木,可以根据需要进行选择。
二、项目详情(一)项目结构
UCodecms源码工程结构如下
├── cms-ui // 系统UI部分源码
├── sql // 系统数据库SQL脚本
├── ucode-cms-admin // 测试demo项目(非必选)
├── ucode-cms-code // 代码生成器源码
├── ucode-cms-code-spring-boot-starter // 代码生成器starter
├── ucode-cms-common // 通用代码部分(核心依赖、可跨项目使用)
├── ucode-cms-excel // Excel处理模块源码
├── ucode-cms-framework // 核心依赖
├── ucode-cms-job // 任务调度源码
├── ucode-cms-monitor // 系统监控源码
├── ucode-cms-spring-boot-starter // 核心starter
├── ucode-cms-system // 系统部分源码
└── ucode-cms-ui // 系统UI部分依赖
(二)核心依赖
Maven提供的依赖列表如下:
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(三)可选依赖
可选依赖有两层含义:一是ucode-cms-spring-boot-starter不收录的依赖可以按需添加,二是ucode-cms-spring-boot-starter收录的依赖可以根据需要删除未使用的依赖项。
1、通用代码
通用代码依赖可以跨项目使用,而不仅仅是这个项目。内置工具类EntityUtils在MybatisPlus多表连接查询中发挥着重要作用。
xin.altitude.cms.common
ucode-cms-common
1.3.3
2、可视化界面
可根据需要引入可视化界面。
xin.altitude.cms.ui
ucode-cms-ui
1.3.3
3、计划任务
如果需要对定时任务进行可视化管理,可以引入这个模块。
xin.altitude.cms.job
ucode-cms-job
1.3.3
4、系统监控
如果需要系统监控,可以引入这个模块。
xin.altitude.cms.monitor
ucode-cms-monitor
1.3.3
5、表单处理
xin.altitude.cms.excel
ucode-cms-excel
1.3.3
(三)特点
cmsConfig 配置类控制系统运行的行为,所有内置配置都可以在全局配置文件中修改。
1、代码生成器
通过可视化界面查看库表结构,可以达到本地化快速生成代码的效果。还支持表间有外键关系的库表结构,一对一一、一对多和多对多可以无缝连接。快速体验地址。
2、内置接口列表
项目出厂时自带接口列表功能,可快速实现接口联调对接,降低通讯成本。
接口列表可以在全局配置文件中开启或关闭。
3、可视化任务调度
可视化任务调度模块需要单独引入,对任务调度的管理非常友好。
导入依赖
xin.altitude.cms.job
ucode-cms-job
1.3.3
全局配置文件启用
ucode.job.enabled: true 查看全部
10个基于java的cms网站内容管理系统(JavaUCodeCms内容内容()内容
)
一、前言
UCodecms内容管理系统是Java知识图谱的重要组成部分,是企业级应用软件开发的支架。当前版本 1.3.3。
使用简单的演示项目快速体验地址。
(一)项目特色1、源码开源
源代码是开源的,使用 MIT 开源许可协议。个人或企业用户可以放心自由地使用它。项目源码地址。
2、快速入门
新建一个空项目,引入相关依赖,初始化数据库,启动项目。完成了一个项目脚手架。更方便的操作是克隆demo工程,修改数据库连接,启动工程。
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(二)项目内部逻辑1、标准化
标准化是UCodecms项目的核心内涵,它将通用功能浓缩成不可修改且独立的Maven依赖,用户可以根据需要进行配置。
2、高内聚,低耦合
广泛采用高内聚、低耦合的设计原则,封装用户很少修改的源代码,同时提供可修改配置的外部开关,降低使用成本。
3、积木式项目结构
核心依赖只需要引入ucode-cms-spring-boot-starter即可初始化项目,starter内置了其他核心依赖。
├── ucode-cms-common // Cms通用模块(依赖可跨项目使用)
├── ucode-cms-framework // Cms核心模块
├── ucode-cms-spring-boot-starter // Cms starter(核心依赖)
├── ucode-cms-system // Cms 系统模块
在核心依赖的基础上,定义了可选依赖:代码生成模块、系统UI模块、系统监控模块、任务调度模块、Excel模块。可选依赖类似于积木,可以根据需要进行选择。
二、项目详情(一)项目结构
UCodecms源码工程结构如下
├── cms-ui // 系统UI部分源码
├── sql // 系统数据库SQL脚本
├── ucode-cms-admin // 测试demo项目(非必选)
├── ucode-cms-code // 代码生成器源码
├── ucode-cms-code-spring-boot-starter // 代码生成器starter
├── ucode-cms-common // 通用代码部分(核心依赖、可跨项目使用)
├── ucode-cms-excel // Excel处理模块源码
├── ucode-cms-framework // 核心依赖
├── ucode-cms-job // 任务调度源码
├── ucode-cms-monitor // 系统监控源码
├── ucode-cms-spring-boot-starter // 核心starter
├── ucode-cms-system // 系统部分源码
└── ucode-cms-ui // 系统UI部分依赖
(二)核心依赖
Maven提供的依赖列表如下:
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(三)可选依赖
可选依赖有两层含义:一是ucode-cms-spring-boot-starter不收录的依赖可以按需添加,二是ucode-cms-spring-boot-starter收录的依赖可以根据需要删除未使用的依赖项。
1、通用代码
通用代码依赖可以跨项目使用,而不仅仅是这个项目。内置工具类EntityUtils在MybatisPlus多表连接查询中发挥着重要作用。
xin.altitude.cms.common
ucode-cms-common
1.3.3
2、可视化界面
可根据需要引入可视化界面。
xin.altitude.cms.ui
ucode-cms-ui
1.3.3
3、计划任务
如果需要对定时任务进行可视化管理,可以引入这个模块。
xin.altitude.cms.job
ucode-cms-job
1.3.3
4、系统监控
如果需要系统监控,可以引入这个模块。
xin.altitude.cms.monitor
ucode-cms-monitor
1.3.3
5、表单处理
xin.altitude.cms.excel
ucode-cms-excel
1.3.3
(三)特点
cmsConfig 配置类控制系统运行的行为,所有内置配置都可以在全局配置文件中修改。
1、代码生成器
通过可视化界面查看库表结构,可以达到本地化快速生成代码的效果。还支持表间有外键关系的库表结构,一对一一、一对多和多对多可以无缝连接。快速体验地址。

2、内置接口列表
项目出厂时自带接口列表功能,可快速实现接口联调对接,降低通讯成本。

接口列表可以在全局配置文件中开启或关闭。
3、可视化任务调度
可视化任务调度模块需要单独引入,对任务调度的管理非常友好。

导入依赖
xin.altitude.cms.job
ucode-cms-job
1.3.3
全局配置文件启用
ucode.job.enabled: true
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 248 次浏览 • 2022-02-22 11:07
)
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。
2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。
4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。
5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:
6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列特性。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单的方法, mail 表格、相册等的在线工具。
7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统
9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。
10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon
查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?
)
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。

2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。

4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。

5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:

6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列特性。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单的方法, mail 表格、相册等的在线工具。

7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。

8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统

9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。

10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon

10个基于java的cms网站内容管理系统(2021年最重量级漏洞很难,过去没有,未来也不会有)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-21 17:05
事件回顾:2021年最重量级漏洞12月9日引爆,12月10日凌晨,多名程序员和乙方人员被迫启动应急响应。
log4j 组件在java领域被广泛使用。这个漏洞很容易被利用,可以执行任意代码。这个漏洞的影响可谓是重量级的。
这样的开源组件很难避免出现重大漏洞,一旦出现漏洞就尴尬了。
漏洞爆发后,各种网络图片开始疯传。基本上,你能说出的每家公司都有一个漏洞。 . .
但是有一家公司的产品经过测试,也就是18年来一直专注于web中台和cms后台研发,提供cms以图标到图库全闭环展示自主知识产权。 cms团队。
Zoomla!追波cms基于dotNET6技术,部署最新win server服务,从根本上杜绝此类累积风险危机。
对此,逐浪cms郑重承诺:
准朗cms产品0感染了log4病毒。过去没有,将来也不会。它有一抗,是超人! 1、基于.net 6
Wave Chasingcms是世界上第一个基于.net 6长期支持的cms。
以卓越服务广大开发者,以卓越技术服务中国站长,接入微信、APP、小程序、OA、ERP,基于竹浪打造自己的强大平台cms。
同时,基于《追波》的图库、图标库、字体库、图库形成了一个完整的生态。
2、丰富的应用生态
围绕竹朗cms,我们提供包括java版、python版、字体大师、楚朗文字大师、楚朗智能AI控制台等产品,支持用户敏捷开发。
3、全闭环知识产权
目前,竹朗已实现zico icon、智图、竹朗字体、竹朗cms、竹朗oa、竹朗erp的完全自主知识产权,为用户提供一站式全栈解决方案。
4、丰富的功能
竹朗cms不是简单的产品发布,包括全开放字体大师、词云、OCR图像识别等人工智能模块。
并包括改进的教育模块、卷分组模块和增强的电子商务功能。
新增微信手机模块、小程序模块、内容管理。
优化的视觉呈现系统服务于年度用户,呈现更精彩!
5、保证有完整的技术团队
我们是一个无销售、全技术的开发团队,更安全。
6、迭代更新对你来说太棒了
不同于市面上一些“僵尸”应用和一些只追求老操作系统适配的应用,竹浪软件追求健壮、高性能、大数据,并与微软黑科技、赢芯、和git 优秀的多应用程序。
每年至少发布6个开放版本,面向企业用户积极推送,全定制化服务是企业用户的最佳选择!
点此进入追波cms下载频道:
有关此漏洞的技术和缓解信息,请阅读预防、检测和解决 CVE-2021-44228 Log4j 2 漏洞的指南: 查看全部
10个基于java的cms网站内容管理系统(2021年最重量级漏洞很难,过去没有,未来也不会有)
事件回顾:2021年最重量级漏洞12月9日引爆,12月10日凌晨,多名程序员和乙方人员被迫启动应急响应。
log4j 组件在java领域被广泛使用。这个漏洞很容易被利用,可以执行任意代码。这个漏洞的影响可谓是重量级的。
这样的开源组件很难避免出现重大漏洞,一旦出现漏洞就尴尬了。
漏洞爆发后,各种网络图片开始疯传。基本上,你能说出的每家公司都有一个漏洞。 . .
但是有一家公司的产品经过测试,也就是18年来一直专注于web中台和cms后台研发,提供cms以图标到图库全闭环展示自主知识产权。 cms团队。
Zoomla!追波cms基于dotNET6技术,部署最新win server服务,从根本上杜绝此类累积风险危机。
对此,逐浪cms郑重承诺:
准朗cms产品0感染了log4病毒。过去没有,将来也不会。它有一抗,是超人! 1、基于.net 6
Wave Chasingcms是世界上第一个基于.net 6长期支持的cms。
以卓越服务广大开发者,以卓越技术服务中国站长,接入微信、APP、小程序、OA、ERP,基于竹浪打造自己的强大平台cms。
同时,基于《追波》的图库、图标库、字体库、图库形成了一个完整的生态。
2、丰富的应用生态
围绕竹朗cms,我们提供包括java版、python版、字体大师、楚朗文字大师、楚朗智能AI控制台等产品,支持用户敏捷开发。
3、全闭环知识产权
目前,竹朗已实现zico icon、智图、竹朗字体、竹朗cms、竹朗oa、竹朗erp的完全自主知识产权,为用户提供一站式全栈解决方案。
4、丰富的功能
竹朗cms不是简单的产品发布,包括全开放字体大师、词云、OCR图像识别等人工智能模块。
并包括改进的教育模块、卷分组模块和增强的电子商务功能。
新增微信手机模块、小程序模块、内容管理。
优化的视觉呈现系统服务于年度用户,呈现更精彩!
5、保证有完整的技术团队
我们是一个无销售、全技术的开发团队,更安全。
6、迭代更新对你来说太棒了
不同于市面上一些“僵尸”应用和一些只追求老操作系统适配的应用,竹浪软件追求健壮、高性能、大数据,并与微软黑科技、赢芯、和git 优秀的多应用程序。
每年至少发布6个开放版本,面向企业用户积极推送,全定制化服务是企业用户的最佳选择!
点此进入追波cms下载频道:
有关此漏洞的技术和缓解信息,请阅读预防、检测和解决 CVE-2021-44228 Log4j 2 漏洞的指南:
10个基于java的cms网站内容管理系统( 基于SpringBoot2.0构建的国产Java博客系统(una-boot) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-02-21 17:05
基于SpringBoot2.0构建的国产Java博客系统(una-boot)
)
大家好,我是Una博客(una-boot)的作者。技术写作伙伴们提出了宝贵的意见和建议,供尤娜改进。在此表示衷心的感谢,感谢您的支持!
介绍
Una(una-boot)是一款基于Spring Boot2.0的国产Java博客系统。在此之前,我一直在尝试使用不同的博客系统,例如基于 PHP 的 WordPress、基于 Node 的 .js 静态博客系统 Hexo、基于 Java 的 cmssystem JEEcms 和 Mcms@ >等。这些系统性能良好,可以满足大部分需求场景。问题是,我为什么要反复造一个“轮子”?简单打个比方,上面提到的系统非常强大,有的像“卡车车轮”,有的像“坦克履带”,有的像“跑车车轮”,性能和功能都非常强大。不过,作为一个经常写博主的文章,我现在需要的是一个小小的“摩托轮”。基于这样的要求,
Yuna 的初衷是为热爱科技和写作的朋友提供一个极简的内容创作平台,一个简洁易用的写作软件。因此,在尤娜博客系统设计之初,只保留了博客网站的几个核心功能模块,分别是栏目、文章、主题、好友链接、标签、归档、存储和评论,共有八个主要核心功能。为了尽可能降低 Yuna 的使用门槛,Yuna 基于 Freemarker 模板引擎开发了一套内置的博客标签。通过使用这些标签,您可以快速构建一组不精通Java 编程语言的博主。美丽的博客主题。
因抗击疫情和工作原因,原定于2020年1月推出的una-boot-1.2.0版本的上线计划推迟到了3月。在una-boot-1.2.0版本中,增加了在线安装和初始化博客的功能,省去了在部署系统中来回修改配置文件的复杂过程。在新版本中,Yuna 使用了动态数据源切换技术。系统安装好后,不需要重启Apache Tomcat,Yuna会自动切换到博主指定的数据源。接下来简单介绍下una-boot-1.2.0版本的大致情况。
主要特点 开发环境
建议大家在下面推荐的环境下玩尤娜,避免版本不一致带来的困扰
技术框架
Yuna使用的开发框架的详细信息:
快速开始
您可以通过以下方式获取并运行 Yuna 博客系统。
获取源代码
可以使用 git 工具从 Github 或 Gitee 获取 Yuna Blog 的最新源代码:
git clone https://github.com/ramostear/UnaBoot-Pro.git
git clone https://gitee.com/ramostear/UnaBoot-Pro.git
另外,我还提供了一个可以在Tomcat中运行的war包,你可以访问或者下载最新的war在本地运行。
下载
Github 下载
编译源代码
如果您是直接下载项目war包,请跳过此步骤。代码克隆到本地后,可以使用命令行工具或者IDEA编译项目源码,命令如下:
mvn compile -Dmaven.test.skip=true
工程编译完成后,即可进行打包操作。
注意:
如果您使用 IDE 自带的 Maven 工具编译项目,请检查您的 IDE 中是否安装了 Lombok 插件。如果缺少 Lombok 插件,项目编译将失败。
项目包装
项目编译完成后,需要打包项目运行。如果您使用的是 IntelliJ IDEA 或 STS 等工具,则可以直接运行 UnaBootProApplication.java 文件中的 main() 方法来启动项目。如果要在外部Tomcat中运行项目,请参考以下打包命令:
mvn clean package -Dmaven.test.skip=true
打包成功后,可以在工程的target目录下找到一个名为una-boot-pro-1.2.0.war的文件包。该文件是运行项目的最终文件。文档。
启动项目
将打包或下载的una-boot-pro-1.2.0.war文件复制到Apache Tomcat安装目录下的webapps目录下,然后启动Apache Tomcat。
注意:
Yuna博客系统需要运行在Apache Tomcat 8及以上
将war文件复制到tomcat
启动 Apache Tomcat
Apache Tomcat启动后,在浏览器中按照如下格式输入访问地址,访问
http://[localhost|127.0.0.1]:[8080/你自己的tomcat端口号]/una-boot-pro-1.2.0/unaboot/install.html
暗示
如果是第一次启动和访问Yuna博客系统,请在MySQL数据库管理系统中创建一个空数据库。初始化博客时需要使用数据库的名称。本演示中使用的 db_una_boot_pro_demo。
安装和初始化 Yuna 设置向导
以我本地的demo为例,在浏览器中输入:8080/una-boot-pro-1.2.0/unaboot/install.html,访问成功后会看到如下安装向导界面:
请阅读 UnaBoot 的许可协议,勾选同意按钮后,点击“下一步”按钮填写数据库相关信息。
数据库信息
阅读许可协议并同意后,即可进入数据库配置界面。在这个界面中,需要提供 MySQL 数据的主机地址(例如 localhost 或 127.0.0.1),数据库的端口号(默认端口号为3306),存储Yuna博客数据的数据库名称(如上一步创建的db_una_boot_pro_demo数据库),数据库访问账号和访问密码。
网站信息
完成数据库配置后,可以进入站点信息配置界面,配置站点名称、站点域名、管理员账号和管理员登录密码。界面如下:
确认信息无误后,点击“确认”按钮开始博客系统的初始化。
暗示
请记住您的站点管理员帐户和密码
系统初始化成功后,会收到如下系统提示:
点击“确定”按钮,系统会跳转到后台登录页面,输入之前配置的管理员账号和密码,登录系统后台。
至此,整个博客的初始化就完成了。接下来,您可以使用您的管理员帐号和密码登录 Yuna Blog 后台管理博客系统。
重要提示
如果在安装初始化过程中无法初始化系统,请检查war的WEB-INF/lib/目录下是否有ibatis-common-2.2.0.打包jar文件,如果没有,请将WEB-INF/lib-provided/目录下的ibatis-common-2.2.0.jar文件复制到WEB-INF/lib/目录,然后重新启动 Apache Tomcat。
Yuna博客后台管理系统列表
在本次总结中,我将对尤娜博客后台管理系统做一个简单的介绍。
后台首页
博客后台首页不应收录常用功能的快捷入口,如文档地址、界面地址、写作入口、栏目管理入口、网站设置入口、主题管理入口、全文搜索设置按钮、缓存清理按钮等。界面如下:
cms5@>
后台首页
Yuna后台管理系统将功能分为三个部分,分别是内容管理、配置管理和系统管理,下面将分别介绍。
内容管理
内容管理板块包括用户管理、栏目管理、博客管理、主题管理、朋友链管理和标签管理。对应的界面如下:
cms6@>
用户管理
cms7@>
列管理
cms8@>
博客管理
cms9@>
写作页面
主题管理
友好的连接管理
标签管理
配置管理
配置管理部分主要包括网站通用配置(如站点名、域名、描述、关键词、Logo、Favicon、email、记录号、主题等)、存储配置(分入本地存储或七牛云存储),评论配置(关闭评论或打开Gitalk评论插件)。
网站一般配置
文件存储配置
查看全部
10个基于java的cms网站内容管理系统(
基于SpringBoot2.0构建的国产Java博客系统(una-boot)
)
大家好,我是Una博客(una-boot)的作者。技术写作伙伴们提出了宝贵的意见和建议,供尤娜改进。在此表示衷心的感谢,感谢您的支持!
介绍
Una(una-boot)是一款基于Spring Boot2.0的国产Java博客系统。在此之前,我一直在尝试使用不同的博客系统,例如基于 PHP 的 WordPress、基于 Node 的 .js 静态博客系统 Hexo、基于 Java 的 cmssystem JEEcms 和 Mcms@ >等。这些系统性能良好,可以满足大部分需求场景。问题是,我为什么要反复造一个“轮子”?简单打个比方,上面提到的系统非常强大,有的像“卡车车轮”,有的像“坦克履带”,有的像“跑车车轮”,性能和功能都非常强大。不过,作为一个经常写博主的文章,我现在需要的是一个小小的“摩托轮”。基于这样的要求,
Yuna 的初衷是为热爱科技和写作的朋友提供一个极简的内容创作平台,一个简洁易用的写作软件。因此,在尤娜博客系统设计之初,只保留了博客网站的几个核心功能模块,分别是栏目、文章、主题、好友链接、标签、归档、存储和评论,共有八个主要核心功能。为了尽可能降低 Yuna 的使用门槛,Yuna 基于 Freemarker 模板引擎开发了一套内置的博客标签。通过使用这些标签,您可以快速构建一组不精通Java 编程语言的博主。美丽的博客主题。
因抗击疫情和工作原因,原定于2020年1月推出的una-boot-1.2.0版本的上线计划推迟到了3月。在una-boot-1.2.0版本中,增加了在线安装和初始化博客的功能,省去了在部署系统中来回修改配置文件的复杂过程。在新版本中,Yuna 使用了动态数据源切换技术。系统安装好后,不需要重启Apache Tomcat,Yuna会自动切换到博主指定的数据源。接下来简单介绍下una-boot-1.2.0版本的大致情况。
主要特点 开发环境
建议大家在下面推荐的环境下玩尤娜,避免版本不一致带来的困扰
技术框架
Yuna使用的开发框架的详细信息:
快速开始
您可以通过以下方式获取并运行 Yuna 博客系统。
获取源代码
可以使用 git 工具从 Github 或 Gitee 获取 Yuna Blog 的最新源代码:
git clone https://github.com/ramostear/UnaBoot-Pro.git
git clone https://gitee.com/ramostear/UnaBoot-Pro.git
另外,我还提供了一个可以在Tomcat中运行的war包,你可以访问或者下载最新的war在本地运行。
下载
Github 下载
编译源代码
如果您是直接下载项目war包,请跳过此步骤。代码克隆到本地后,可以使用命令行工具或者IDEA编译项目源码,命令如下:
mvn compile -Dmaven.test.skip=true
工程编译完成后,即可进行打包操作。
注意:
如果您使用 IDE 自带的 Maven 工具编译项目,请检查您的 IDE 中是否安装了 Lombok 插件。如果缺少 Lombok 插件,项目编译将失败。
项目包装
项目编译完成后,需要打包项目运行。如果您使用的是 IntelliJ IDEA 或 STS 等工具,则可以直接运行 UnaBootProApplication.java 文件中的 main() 方法来启动项目。如果要在外部Tomcat中运行项目,请参考以下打包命令:
mvn clean package -Dmaven.test.skip=true
打包成功后,可以在工程的target目录下找到一个名为una-boot-pro-1.2.0.war的文件包。该文件是运行项目的最终文件。文档。
启动项目
将打包或下载的una-boot-pro-1.2.0.war文件复制到Apache Tomcat安装目录下的webapps目录下,然后启动Apache Tomcat。
注意:
Yuna博客系统需要运行在Apache Tomcat 8及以上
将war文件复制到tomcat
启动 Apache Tomcat
Apache Tomcat启动后,在浏览器中按照如下格式输入访问地址,访问
http://[localhost|127.0.0.1]:[8080/你自己的tomcat端口号]/una-boot-pro-1.2.0/unaboot/install.html
暗示
如果是第一次启动和访问Yuna博客系统,请在MySQL数据库管理系统中创建一个空数据库。初始化博客时需要使用数据库的名称。本演示中使用的 db_una_boot_pro_demo。
安装和初始化 Yuna 设置向导
以我本地的demo为例,在浏览器中输入:8080/una-boot-pro-1.2.0/unaboot/install.html,访问成功后会看到如下安装向导界面:
请阅读 UnaBoot 的许可协议,勾选同意按钮后,点击“下一步”按钮填写数据库相关信息。
数据库信息
阅读许可协议并同意后,即可进入数据库配置界面。在这个界面中,需要提供 MySQL 数据的主机地址(例如 localhost 或 127.0.0.1),数据库的端口号(默认端口号为3306),存储Yuna博客数据的数据库名称(如上一步创建的db_una_boot_pro_demo数据库),数据库访问账号和访问密码。
网站信息
完成数据库配置后,可以进入站点信息配置界面,配置站点名称、站点域名、管理员账号和管理员登录密码。界面如下:
确认信息无误后,点击“确认”按钮开始博客系统的初始化。
暗示
请记住您的站点管理员帐户和密码
系统初始化成功后,会收到如下系统提示:
点击“确定”按钮,系统会跳转到后台登录页面,输入之前配置的管理员账号和密码,登录系统后台。
至此,整个博客的初始化就完成了。接下来,您可以使用您的管理员帐号和密码登录 Yuna Blog 后台管理博客系统。
重要提示
如果在安装初始化过程中无法初始化系统,请检查war的WEB-INF/lib/目录下是否有ibatis-common-2.2.0.打包jar文件,如果没有,请将WEB-INF/lib-provided/目录下的ibatis-common-2.2.0.jar文件复制到WEB-INF/lib/目录,然后重新启动 Apache Tomcat。
Yuna博客后台管理系统列表
在本次总结中,我将对尤娜博客后台管理系统做一个简单的介绍。
后台首页
博客后台首页不应收录常用功能的快捷入口,如文档地址、界面地址、写作入口、栏目管理入口、网站设置入口、主题管理入口、全文搜索设置按钮、缓存清理按钮等。界面如下:
cms5@>
后台首页
Yuna后台管理系统将功能分为三个部分,分别是内容管理、配置管理和系统管理,下面将分别介绍。
内容管理
内容管理板块包括用户管理、栏目管理、博客管理、主题管理、朋友链管理和标签管理。对应的界面如下:
cms6@>
用户管理
cms7@>
列管理
cms8@>
博客管理
cms9@>
写作页面
主题管理
友好的连接管理
标签管理
配置管理
配置管理部分主要包括网站通用配置(如站点名、域名、描述、关键词、Logo、Favicon、email、记录号、主题等)、存储配置(分入本地存储或七牛云存储),评论配置(关闭评论或打开Gitalk评论插件)。
网站一般配置
文件存储配置
10个基于java的cms网站内容管理系统(IDC评述网:网站内容轻松管理推荐7个JAVA开源CMS系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-02-20 02:11
网站易内容管理推荐7个JAVA开源cms系统 据悉,在中国互联网发展的过程中,cms厂商为站长做出了巨大贡献,但自身的生存地位却威胁。2010年发生了多起很多注资未能达到预期目标的厂商离职事件。cms 在这个行业还有很长的路要走。cms可以帮助站长有效解决网站建设和信息发布的问题和需求。今天,IDC Review Network 与您分享七个 cms 系统。InfoGlue InfoGlue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持,站点之间的良好重用,以及广泛的集成能力。MagnoliaMagnolia 是一个基于 Java 的开源 Web 内容管理系统。支持中英文等15种语言,支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件,可以部署到任何J2EE容器中。OpencmsOpencms是一个专业级的开源网站内容管理系统。在没有专业 HTML 知识的情况下,帮助构建和管理复杂的 网站 非常容易。它是一个完全开源的软件,不需要任何许可费用。基于JAVA和XML语言技术。JBossNukes JBoss Nukes 基于 J2EE 架构,是一个完整的内容管理系统。它收录高级用户组管理、安全规则和其他组件。这些组件直到运行时才部署。eAdmin/OWX eAdmin/OWX Java/jsp 基于 SiteEditor,cms 开源软件,例如列表生成器。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。Apache Lenya Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。IonIon 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用 XSL 将内容转换为各种格式,例如:HTML、XML、PDF、TXT,并使用 JSTL 作为模板系统。文章中国IDC评论网编辑原创,原文地址: 查看全部
10个基于java的cms网站内容管理系统(IDC评述网:网站内容轻松管理推荐7个JAVA开源CMS系统)
网站易内容管理推荐7个JAVA开源cms系统 据悉,在中国互联网发展的过程中,cms厂商为站长做出了巨大贡献,但自身的生存地位却威胁。2010年发生了多起很多注资未能达到预期目标的厂商离职事件。cms 在这个行业还有很长的路要走。cms可以帮助站长有效解决网站建设和信息发布的问题和需求。今天,IDC Review Network 与您分享七个 cms 系统。InfoGlue InfoGlue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持,站点之间的良好重用,以及广泛的集成能力。MagnoliaMagnolia 是一个基于 Java 的开源 Web 内容管理系统。支持中英文等15种语言,支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件,可以部署到任何J2EE容器中。OpencmsOpencms是一个专业级的开源网站内容管理系统。在没有专业 HTML 知识的情况下,帮助构建和管理复杂的 网站 非常容易。它是一个完全开源的软件,不需要任何许可费用。基于JAVA和XML语言技术。JBossNukes JBoss Nukes 基于 J2EE 架构,是一个完整的内容管理系统。它收录高级用户组管理、安全规则和其他组件。这些组件直到运行时才部署。eAdmin/OWX eAdmin/OWX Java/jsp 基于 SiteEditor,cms 开源软件,例如列表生成器。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。Apache Lenya Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。IonIon 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用 XSL 将内容转换为各种格式,例如:HTML、XML、PDF、TXT,并使用 JSTL 作为模板系统。文章中国IDC评论网编辑原创,原文地址:
10个基于java的cms网站内容管理系统(10个基于java的cms网站内容管理系统比较-研发助手)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-19 14:02
10个基于java的cms网站内容管理系统比较-研发助手|一站式应用服务平台orm轻量级框架——springcloud整合spring框架,实现分布式并发任务调度,多级缓存,分布式账号体系。轻量级的javaspringcloud微服务框架,一站式应用服务开发。letijsw全栈cms电商内容管理系统开发框架letijsw全栈cms电商内容管理系统开发框架实战-美团集团vue.js全球最快内容管理系统解决方案vue.js全球最快内容管理系统解决方案wordpress全球最火php博客系统bootstrap-vue-ecshop全球最快内容管理系统解决方案elasticsearch全球最火elasticsearch解决方案wiz商城项目部署,开发,测试与搭建。
使用es8+freebsd+linux集群部署web服务器和db后端维护一体。零成本技术改造博客demo数据库、缓存服务器、sqlserver,elasticsearch,vue,scss,less1.java下搭建出成品站点-【千台内容站点部署,实战部署过程,带你一步步找到内容站点搭建的一些小技巧】-博客园2.开源node项目学习打造node.js后端代码搭建高并发分布式、高可用、负载均衡微服务框架「长亭博客」长亭博客-开源中国阿里云使用node.js+express搭建高可用微服务框架:阿里云机制express不能满足的时候,并转向quic技术-http请求内存缓存操作redis,rabbitmq,mongodb2.4.0-zigbeernetes集群部署对象存储框架—redis、mongodb、isr-for-db跨平台网站搜索引擎搭建_百度搜索词提取算法_solr框架搭建nginx负载均衡搭建servlet自动配置器和虚拟主机这套项目是给你实践一下如何自己搭建后端的负载均衡的,通过zookeeper等集群方案,如果你只是想找一个可以搭建自己一套系统的框架就可以直接上,但是如果要给别人服务,框架还是要推荐使用redis/mongodb等,最近看了下阿里的一些源码,搭建网站比较复杂的,其实涉及的东西还挺多,如果实在找不到的话,我也可以提供免费给你搭建。微信开发、公众号,微商城的技术请私聊我。 查看全部
10个基于java的cms网站内容管理系统(10个基于java的cms网站内容管理系统比较-研发助手)
10个基于java的cms网站内容管理系统比较-研发助手|一站式应用服务平台orm轻量级框架——springcloud整合spring框架,实现分布式并发任务调度,多级缓存,分布式账号体系。轻量级的javaspringcloud微服务框架,一站式应用服务开发。letijsw全栈cms电商内容管理系统开发框架letijsw全栈cms电商内容管理系统开发框架实战-美团集团vue.js全球最快内容管理系统解决方案vue.js全球最快内容管理系统解决方案wordpress全球最火php博客系统bootstrap-vue-ecshop全球最快内容管理系统解决方案elasticsearch全球最火elasticsearch解决方案wiz商城项目部署,开发,测试与搭建。
使用es8+freebsd+linux集群部署web服务器和db后端维护一体。零成本技术改造博客demo数据库、缓存服务器、sqlserver,elasticsearch,vue,scss,less1.java下搭建出成品站点-【千台内容站点部署,实战部署过程,带你一步步找到内容站点搭建的一些小技巧】-博客园2.开源node项目学习打造node.js后端代码搭建高并发分布式、高可用、负载均衡微服务框架「长亭博客」长亭博客-开源中国阿里云使用node.js+express搭建高可用微服务框架:阿里云机制express不能满足的时候,并转向quic技术-http请求内存缓存操作redis,rabbitmq,mongodb2.4.0-zigbeernetes集群部署对象存储框架—redis、mongodb、isr-for-db跨平台网站搜索引擎搭建_百度搜索词提取算法_solr框架搭建nginx负载均衡搭建servlet自动配置器和虚拟主机这套项目是给你实践一下如何自己搭建后端的负载均衡的,通过zookeeper等集群方案,如果你只是想找一个可以搭建自己一套系统的框架就可以直接上,但是如果要给别人服务,框架还是要推荐使用redis/mongodb等,最近看了下阿里的一些源码,搭建网站比较复杂的,其实涉及的东西还挺多,如果实在找不到的话,我也可以提供免费给你搭建。微信开发、公众号,微商城的技术请私聊我。
10个基于java的cms网站内容管理系统(9款Java搜索引擎框架,你值得拥有!(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-19 07:26
本文由码农网原创整理!
在这个信息十分复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来查找目标信息。比如你会在谷歌上搜索如何在情人节取悦你的女朋友,你也会在百度上搜索常规信息。美容医疗机构(尽管有很大一部分广告骗子)。那么如果你需要让用户在自己开发的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。
1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确的说是全文搜索引擎的架构,提供完整的查询引擎和索引引擎,是文本分析引擎的一部分。Lucene 为开发者提供了相当完善的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于 Lucene 实现的。
官方网站:
2、开源Java搜索引擎Nutch
Nutch 是一个搜索引擎的开源 Java 实现。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下操作:
官方网站:
3、分布式搜索引擎 ElasticSearch
ElasticSearch 是基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 进行索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方网站:
4、实时分布式搜索引擎 Solandra
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 构建的实时分布式搜索引擎。
其特点如下:
官方网站:
5、索引坦克
IndexTank 是一个基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射),具有 Java 持久层框架。指南针包括:
官方网站:
7、Java全文搜索服务器Solr
Solr也是基于Java和Lucene实现的。Solr的主要特点包括:高效灵活的缓存能力、垂直搜索能力、搜索结果高亮显示。值得注意的是,Solr 还提供了一个出色的 Web 界面来管理索引数据。
官方网站:
8、Lucene 图片搜索 LIRE
LIRE 是一个基于 Java 的图像搜索框架,其核心也是基于 Lucene。使用该索引,可以构建基于内容的图像检索 (CBIR) 系统来搜索相似图像。
官方网站:
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境下的应用程序。它可以配置为单独的搜索引擎或用于您的应用程序中的全文检索。
官方网站:
这篇文章的链接: 查看全部
10个基于java的cms网站内容管理系统(9款Java搜索引擎框架,你值得拥有!(上))
本文由码农网原创整理!
在这个信息十分复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来查找目标信息。比如你会在谷歌上搜索如何在情人节取悦你的女朋友,你也会在百度上搜索常规信息。美容医疗机构(尽管有很大一部分广告骗子)。那么如果你需要让用户在自己开发的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。

1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确的说是全文搜索引擎的架构,提供完整的查询引擎和索引引擎,是文本分析引擎的一部分。Lucene 为开发者提供了相当完善的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于 Lucene 实现的。
官方网站:
2、开源Java搜索引擎Nutch
Nutch 是一个搜索引擎的开源 Java 实现。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下操作:
官方网站:
3、分布式搜索引擎 ElasticSearch
ElasticSearch 是基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 进行索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方网站:
4、实时分布式搜索引擎 Solandra
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 构建的实时分布式搜索引擎。
其特点如下:
官方网站:
5、索引坦克
IndexTank 是一个基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射),具有 Java 持久层框架。指南针包括:
官方网站:
7、Java全文搜索服务器Solr
Solr也是基于Java和Lucene实现的。Solr的主要特点包括:高效灵活的缓存能力、垂直搜索能力、搜索结果高亮显示。值得注意的是,Solr 还提供了一个出色的 Web 界面来管理索引数据。
官方网站:
8、Lucene 图片搜索 LIRE
LIRE 是一个基于 Java 的图像搜索框架,其核心也是基于 Lucene。使用该索引,可以构建基于内容的图像检索 (CBIR) 系统来搜索相似图像。
官方网站:
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境下的应用程序。它可以配置为单独的搜索引擎或用于您的应用程序中的全文检索。
官方网站:
这篇文章的链接:
10个基于java的cms网站内容管理系统(网友献上17个Java开源CMS系统大餐,你值得拥有)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-02-19 07:21
在上一篇博文中,我介绍了 PHP 开源 cms 程序的列表。今天为网友献上17场Java开源cms系统盛宴。我希望每个人都喜欢它。
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索、基于 XML 的导入/导出、跨浏览器文本编辑器,一个简单的 War 文件可以部署到任何 J2EE 容器中。最新版本还增加了数字媒体的在线编辑功能。
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和 WebSphere。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了新的模板引擎、JSP 支持、新的连接管理系统,并提高了稳定性。
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件直到运行时才部署。
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
MMBase是一个基于MPL的开源cms,具有信息发布和维护方便的特点,包括新闻发布、论坛、聊天室等模块,但我个人认为这个项目最大的优势在于丰富的文档,这在开源项目中是少见的地方。
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 和它工作的门户服务器。这个版本包括一个功能齐全的搜索引擎、一个轻量级的文档管理系统(支持WebDAV)和一些协作应用程序门户(讨论组、WebMail、ToDo List、Timesheet...)
JetNuke 是一个基于 PHPNuke 的 网站内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性。dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 开发,使用 Velocity + Struts 作为前端,使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。Web 内容管理包括在线编辑、动态布局、拼写检查(英文)、用户管理、文档管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示和高级产品搜索(使用Nutch/Lucene的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它具有内置的即用型组件,例如:cms、网站 购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,易于使用的后台管理界面。 查看全部
10个基于java的cms网站内容管理系统(网友献上17个Java开源CMS系统大餐,你值得拥有)
在上一篇博文中,我介绍了 PHP 开源 cms 程序的列表。今天为网友献上17场Java开源cms系统盛宴。我希望每个人都喜欢它。
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索、基于 XML 的导入/导出、跨浏览器文本编辑器,一个简单的 War 文件可以部署到任何 J2EE 容器中。最新版本还增加了数字媒体的在线编辑功能。
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和 WebSphere。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了新的模板引擎、JSP 支持、新的连接管理系统,并提高了稳定性。
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件直到运行时才部署。
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
MMBase是一个基于MPL的开源cms,具有信息发布和维护方便的特点,包括新闻发布、论坛、聊天室等模块,但我个人认为这个项目最大的优势在于丰富的文档,这在开源项目中是少见的地方。
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 和它工作的门户服务器。这个版本包括一个功能齐全的搜索引擎、一个轻量级的文档管理系统(支持WebDAV)和一些协作应用程序门户(讨论组、WebMail、ToDo List、Timesheet...)
JetNuke 是一个基于 PHPNuke 的 网站内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性。dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 开发,使用 Velocity + Struts 作为前端,使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。Web 内容管理包括在线编辑、动态布局、拼写检查(英文)、用户管理、文档管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示和高级产品搜索(使用Nutch/Lucene的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它具有内置的即用型组件,例如:cms、网站 购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,易于使用的后台管理界面。
10个基于java的cms网站内容管理系统(22个Web在线编辑器,哪一款是你的菜?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 252 次浏览 • 2022-02-19 07:19
我们推出了 10 个基于 JavaScript 的 WYSIWYG(所见即所得)编辑器,这些网页编辑器可以在线编辑和处理丰富的网页内容,包括富文本、表格、图像、媒体、链接等,非常适合集成到 cms 网站 内容管理系统中。本文采集了22位在线网络编辑器,基本代表了网络编辑器的现状。
1.TinyMCE
免费、开源、轻量级、基于 JavaScript、高度可定制、跨平台。
2.FCKEditor
免费、开源、拥有大量用户和良好的社区支持。
3. YUI 编辑器
雅虎的一部分! YUI,可以输出纯XHTML代码。
4.NicEdit
简单、易用、轻巧且美观。
5.库普
开源,支持Ajax保存,跨平台,易于集成,由OSCOM推出。
6.免费的富文本编辑器
非常容易部署,输出 XHTML 代码,功能丰富。
7. WebWiz RichTextEditor
这是一个商业产品,不是免费的,但功能非常丰富,基于 ASP、JavaScript 和 DHTML。
8.X 标准
顾名思义,这个编辑器生成干净、符合标准的 XHTML 代码。
9.该死的小型富文本编辑器
基于 jQuery 和 PHP 后端,非常小(~18K)但功能丰富。
10.WidgEditor
简单、易用、开源,即使浏览器不支持 JavaScript 也能正常运行。
11.Kevin Roth 的跨浏览器富文本编辑器
一个不错的编辑器,支持皮肤,符合XHTML标准,跨浏览器兼容,分为免费版和付费版两个版本。
12.OpenWYSIWYG
具有许多出色的功能,易于部署且速度极快。
13.CodePlex 富文本编辑器
基于ASP.NET,目前只支持IE和Firefox。
14.自由文本框
集成了相册、拼写检查等功能,特别适合ASP.NET项目。
15.Silverlight 富文本编辑器
适合配合微软的Silverlight使用,功能丰富,不过貌似原作者已经不再更新这个项目了。
16. BXE(Bitflux 编辑器)
自 2002 年开始开源,拥有非常忠诚的用户和社区,并声称是目前最好的 WYSIWYG 编辑器之一。
17.标记!
基于jQuery,轻量级,支持键盘快捷键,支持多种代码,包括HTML、Textile、Wiki Syntax、Markdown、BBcode。
18. Dojo 的 Dijit 编辑器
基于Dojo JavaScript框架,输出干净的HTML代码,支持插件,按钮新鲜。
19.编辑区
易于集成、简洁的代码、实时语法高亮、自动缩进、多语言支持、多实例支持、全屏模式等等。
20.WYMeditor
输出干净的 XHTML + SCTRICT 代码,注重结构和语义,是输出结构化 XHTML 代码的最佳解决方案。
21.神仙
多浏览器支持,网络安全颜色选择器,支持表格、图片、Word 代码清理、拼写检查等。
22.辛哈
基于BSD协议,易于部署和扩展,具有良好的社区支持。 查看全部
10个基于java的cms网站内容管理系统(22个Web在线编辑器,哪一款是你的菜?)
我们推出了 10 个基于 JavaScript 的 WYSIWYG(所见即所得)编辑器,这些网页编辑器可以在线编辑和处理丰富的网页内容,包括富文本、表格、图像、媒体、链接等,非常适合集成到 cms 网站 内容管理系统中。本文采集了22位在线网络编辑器,基本代表了网络编辑器的现状。

1.TinyMCE

免费、开源、轻量级、基于 JavaScript、高度可定制、跨平台。
2.FCKEditor

免费、开源、拥有大量用户和良好的社区支持。
3. YUI 编辑器

雅虎的一部分! YUI,可以输出纯XHTML代码。
4.NicEdit

简单、易用、轻巧且美观。
5.库普

开源,支持Ajax保存,跨平台,易于集成,由OSCOM推出。
6.免费的富文本编辑器

非常容易部署,输出 XHTML 代码,功能丰富。
7. WebWiz RichTextEditor

这是一个商业产品,不是免费的,但功能非常丰富,基于 ASP、JavaScript 和 DHTML。
8.X 标准

顾名思义,这个编辑器生成干净、符合标准的 XHTML 代码。
9.该死的小型富文本编辑器

基于 jQuery 和 PHP 后端,非常小(~18K)但功能丰富。
10.WidgEditor

简单、易用、开源,即使浏览器不支持 JavaScript 也能正常运行。
11.Kevin Roth 的跨浏览器富文本编辑器

一个不错的编辑器,支持皮肤,符合XHTML标准,跨浏览器兼容,分为免费版和付费版两个版本。
12.OpenWYSIWYG

具有许多出色的功能,易于部署且速度极快。
13.CodePlex 富文本编辑器

基于ASP.NET,目前只支持IE和Firefox。
14.自由文本框

集成了相册、拼写检查等功能,特别适合ASP.NET项目。
15.Silverlight 富文本编辑器

适合配合微软的Silverlight使用,功能丰富,不过貌似原作者已经不再更新这个项目了。
16. BXE(Bitflux 编辑器)

自 2002 年开始开源,拥有非常忠诚的用户和社区,并声称是目前最好的 WYSIWYG 编辑器之一。
17.标记!

基于jQuery,轻量级,支持键盘快捷键,支持多种代码,包括HTML、Textile、Wiki Syntax、Markdown、BBcode。
18. Dojo 的 Dijit 编辑器

基于Dojo JavaScript框架,输出干净的HTML代码,支持插件,按钮新鲜。
19.编辑区

易于集成、简洁的代码、实时语法高亮、自动缩进、多语言支持、多实例支持、全屏模式等等。
20.WYMeditor

输出干净的 XHTML + SCTRICT 代码,注重结构和语义,是输出结构化 XHTML 代码的最佳解决方案。
21.神仙

多浏览器支持,网络安全颜色选择器,支持表格、图片、Word 代码清理、拼写检查等。
22.辛哈

基于BSD协议,易于部署和扩展,具有良好的社区支持。
10个基于java的cms网站内容管理系统(10个免费的PHP脚本大多数推荐 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-19 07:16
)
本文将重点介绍 10 个 PHP 脚本的免费下载站点。之前推荐过《16个热门网站下载酷脚本》,这些网站除了PHP脚本,还有JavaScript、Java、Perl、ASP等脚本。如果您已经是一名脚本编码员,不妨将出色的脚本在 Code Canyon网站 上出售,这可能是一种赚钱的方式,尤其是在工资不涨价的情况下。
1.PHP 垃圾场
可在此处免费下载 PHP 脚本。包括 PHP 资源、教程、文章 等。
为您提供免费 PHP 脚本、商业 PHP 脚本、PHP 资源、PHP 教程、Web 资源、PHP 托管等的分类列表。
3.PHP 资源索引
您可以在此处使用其他 PHP 应用程序和脚本网站。
4.脚本地牢
这个网站提供了多种PHP脚本。
5.热门脚本
您可以免费找到最大的 PHP 脚本目录。你也可以从这里获得很多PHP相关的资源。
这个 网站 提供了大量 PHP 脚本,例如反馈表、搜索引擎、贺卡、内容管理、调查等等。
这个网站 为您提供免费的PHP 脚本、在线工具、文章、PHP 相关主题的教程。这些免费的 PHP 脚本大部分由网站管理员编写,并为程序员提供初始材料。
这个网站提供了一个快速增长的免费PHP脚本目录,例如PHP论坛、PHP图片库、cms、PHP电子商务解决方案和其他开源脚本。每个脚本都有相应的演示。您可以提前对其进行测试,而不会浪费时间进行安装。大部分PHP脚本都提供直接下载地址。
这里有大量的 PHP 脚本供您使用。
此网站 列出了您可以在您的网站 上使用的免费 PHP 脚本,以实现不同的功能(如反馈表、搜索引擎、贺卡、内容管理等)
查看全部
10个基于java的cms网站内容管理系统(10个免费的PHP脚本大多数推荐
)
本文将重点介绍 10 个 PHP 脚本的免费下载站点。之前推荐过《16个热门网站下载酷脚本》,这些网站除了PHP脚本,还有JavaScript、Java、Perl、ASP等脚本。如果您已经是一名脚本编码员,不妨将出色的脚本在 Code Canyon网站 上出售,这可能是一种赚钱的方式,尤其是在工资不涨价的情况下。

1.PHP 垃圾场
可在此处免费下载 PHP 脚本。包括 PHP 资源、教程、文章 等。

为您提供免费 PHP 脚本、商业 PHP 脚本、PHP 资源、PHP 教程、Web 资源、PHP 托管等的分类列表。

3.PHP 资源索引
您可以在此处使用其他 PHP 应用程序和脚本网站。

4.脚本地牢
这个网站提供了多种PHP脚本。

5.热门脚本
您可以免费找到最大的 PHP 脚本目录。你也可以从这里获得很多PHP相关的资源。

这个 网站 提供了大量 PHP 脚本,例如反馈表、搜索引擎、贺卡、内容管理、调查等等。
这个网站 为您提供免费的PHP 脚本、在线工具、文章、PHP 相关主题的教程。这些免费的 PHP 脚本大部分由网站管理员编写,并为程序员提供初始材料。

这个网站提供了一个快速增长的免费PHP脚本目录,例如PHP论坛、PHP图片库、cms、PHP电子商务解决方案和其他开源脚本。每个脚本都有相应的演示。您可以提前对其进行测试,而不会浪费时间进行安装。大部分PHP脚本都提供直接下载地址。

这里有大量的 PHP 脚本供您使用。

此网站 列出了您可以在您的网站 上使用的免费 PHP 脚本,以实现不同的功能(如反馈表、搜索引擎、贺卡、内容管理等)

10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-02-19 07:01
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。
2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。
4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。
5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:
6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列功能。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单, mail 表格、相册等的在线工具。
7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统
9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。
10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon
文:开源中国 查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?)
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。

2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。

4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。

5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:

6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列功能。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单, mail 表格、相册等的在线工具。

7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。

8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统

9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。

10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon

文:开源中国
10个基于java的cms网站内容管理系统(学习ExtJS,界面与数据是分离,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-27 11:19
晚点我去取车。今天,我不会继续唠叨开发过程。先说一下大家普遍比较关心的背景语言问题。
作者在学习Ext JS时,一直强调学习的中心思想是“接口和数据分离”。只要把握好这个思路,深入理解Ext JS的运行过程,就不会为后台语言用什么而烦恼。可以说,只要思路清晰,将一个Ext JS项目迁移到不同的后台语言平台是很容易的。下面是这个例子的简要说明。
如果你放下语言的包袱,坚持阅读这个例子的文章,你会觉得只有一个客户端脚本文件和背景语言的组合文件,就是首页索引.cshtml。其中的脚本都被提取出来了。基本上,Ext JS 与开发语言平台无关。将Scripts目录复制到任意语言平台项目中,即可直接使用。修改的地方基本就是地址了。如果用Ext.Direct,这个就更彻底了,基本不用修改,后台语言都有对应的方法。如果这很清楚,那就没问题了。
比如把这个例子修改成Java版本,如果Java架构不支持鉴权验证,把首页拆分成两个文件,一个用于登录,一个用于登录后跳转。估计熟悉的人Web 开发已经司空见惯。
在 Ext JS 中,主要有三种数据提交方式:
1.表单提交,这个方法虽然也是Ajax提交,但是后台处理和基本的表单提交表单没什么区别,所以后台数据处理方法不难,你懂的!不知道?这...构成了您的 HTML 知识。最好的例子是登录窗口的提交,试着用你熟悉的语言做这个练习。
2.ajax表单提交,这里的例子是用户登录的reset密码,虽然数据格式不固定,但是提交参数是自己或者项目自己定义的,后台数据处理方式和处理表单提交数据差别不大。
3.存储同步数据提交方式,只要定义了Writer并使用相同的数据提交方式,后台数据处理方式基本相同。比如用户管理中的增删改操作,提交的数据必须从data关键字中提取出来,然后需要通过服务端JSON对象的parse方法将提交的数据转换成JSON数组,然后提取特定的数据对象。处理。Java的处理基本可以参考书中1.2.6节的方式进行处理。其他语言可以找对应的JSON库来处理。
在 Ext JS 中,数据的返回格式基本是固定的。在示例中,当前的返回格式有两种:
1、 表单错误信息:
{
成功:真或假,
错误:{
field1 : "错误信息",
field2 : "错误信息",
...
}
}
2、 其他数据
{
成功:真或假,
总计:总数据,
数据: [...],
消息:“错误消息”
}
例子中,无论是Store的同步操作,还是Ajax数据的提交,都采用了第二种数据返回格式,基本通用。
知道了Ext JS的数据提交格式和返回格式,就知道如何提取数据和返回数据了。只要数据以正确的格式返回,无论任何背景语言,Ext JS 都可以正常工作。至于后端,不管用什么语言,什么数据库,这些都是开发者掌握的技术,剩下的就是按照格式返回数据。因此,修改这个例子并不困难。
比如显示用户数据,不管数据表是什么结构,你从数据库中提取数据后,按照格式2组织数据并返回。你说你不知道如何从数据库中提取数据?这……这,我也教不了。
添加用户,首先根据提交格式提取数据,然后使用自己的数据库添加数据,将数据添加到数据库中。根据数据返回格式2,向客户端返回添加成功或失败的信息。就是这么简单。编辑和删除的基本步骤相同。
至于权限的控制,各种语言都有自己的方法。最简单的方法是在每个操作方法的标头中进行验证。如果验证发现不符合权限要求,则根据数据返回格式2返回成功值false和Msg信息。对于“您没有权限访问”数据即可。
数据处理方法明确后,剩下的就是让Ext JS的每一个操作的数据提交地址与服务器中的方法对应起来。这是基于Web开发的,所以不会太难。
上面简单介绍了如何将这个例子修改成不同的语言版本。如果有什么不明白的地方,请给作者留言,讨论不同语言的开发方法。如果您有兴趣将本例修改为其他语言版本,但无法开始,请联系作者,共同将本例修改为其他语言版本的示例,供大家学习。 查看全部
10个基于java的cms网站内容管理系统(学习ExtJS,界面与数据是分离,你知道吗?)
晚点我去取车。今天,我不会继续唠叨开发过程。先说一下大家普遍比较关心的背景语言问题。
作者在学习Ext JS时,一直强调学习的中心思想是“接口和数据分离”。只要把握好这个思路,深入理解Ext JS的运行过程,就不会为后台语言用什么而烦恼。可以说,只要思路清晰,将一个Ext JS项目迁移到不同的后台语言平台是很容易的。下面是这个例子的简要说明。
如果你放下语言的包袱,坚持阅读这个例子的文章,你会觉得只有一个客户端脚本文件和背景语言的组合文件,就是首页索引.cshtml。其中的脚本都被提取出来了。基本上,Ext JS 与开发语言平台无关。将Scripts目录复制到任意语言平台项目中,即可直接使用。修改的地方基本就是地址了。如果用Ext.Direct,这个就更彻底了,基本不用修改,后台语言都有对应的方法。如果这很清楚,那就没问题了。
比如把这个例子修改成Java版本,如果Java架构不支持鉴权验证,把首页拆分成两个文件,一个用于登录,一个用于登录后跳转。估计熟悉的人Web 开发已经司空见惯。
在 Ext JS 中,主要有三种数据提交方式:
1.表单提交,这个方法虽然也是Ajax提交,但是后台处理和基本的表单提交表单没什么区别,所以后台数据处理方法不难,你懂的!不知道?这...构成了您的 HTML 知识。最好的例子是登录窗口的提交,试着用你熟悉的语言做这个练习。
2.ajax表单提交,这里的例子是用户登录的reset密码,虽然数据格式不固定,但是提交参数是自己或者项目自己定义的,后台数据处理方式和处理表单提交数据差别不大。
3.存储同步数据提交方式,只要定义了Writer并使用相同的数据提交方式,后台数据处理方式基本相同。比如用户管理中的增删改操作,提交的数据必须从data关键字中提取出来,然后需要通过服务端JSON对象的parse方法将提交的数据转换成JSON数组,然后提取特定的数据对象。处理。Java的处理基本可以参考书中1.2.6节的方式进行处理。其他语言可以找对应的JSON库来处理。
在 Ext JS 中,数据的返回格式基本是固定的。在示例中,当前的返回格式有两种:
1、 表单错误信息:
{
成功:真或假,
错误:{
field1 : "错误信息",
field2 : "错误信息",
...
}
}
2、 其他数据
{
成功:真或假,
总计:总数据,
数据: [...],
消息:“错误消息”
}
例子中,无论是Store的同步操作,还是Ajax数据的提交,都采用了第二种数据返回格式,基本通用。
知道了Ext JS的数据提交格式和返回格式,就知道如何提取数据和返回数据了。只要数据以正确的格式返回,无论任何背景语言,Ext JS 都可以正常工作。至于后端,不管用什么语言,什么数据库,这些都是开发者掌握的技术,剩下的就是按照格式返回数据。因此,修改这个例子并不困难。
比如显示用户数据,不管数据表是什么结构,你从数据库中提取数据后,按照格式2组织数据并返回。你说你不知道如何从数据库中提取数据?这……这,我也教不了。
添加用户,首先根据提交格式提取数据,然后使用自己的数据库添加数据,将数据添加到数据库中。根据数据返回格式2,向客户端返回添加成功或失败的信息。就是这么简单。编辑和删除的基本步骤相同。
至于权限的控制,各种语言都有自己的方法。最简单的方法是在每个操作方法的标头中进行验证。如果验证发现不符合权限要求,则根据数据返回格式2返回成功值false和Msg信息。对于“您没有权限访问”数据即可。
数据处理方法明确后,剩下的就是让Ext JS的每一个操作的数据提交地址与服务器中的方法对应起来。这是基于Web开发的,所以不会太难。
上面简单介绍了如何将这个例子修改成不同的语言版本。如果有什么不明白的地方,请给作者留言,讨论不同语言的开发方法。如果您有兴趣将本例修改为其他语言版本,但无法开始,请联系作者,共同将本例修改为其他语言版本的示例,供大家学习。
10个基于java的cms网站内容管理系统(肝了一个月,终于把Java编程语言学习路线整理好了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-26 08:18
努力了一个月,终于整理出了Java学习路线、面试题资源和电子书资源。
Java从基础到微服务的学习路线,其中还包括学科知识、学习建议、后续学习指导和相应的学习资源(视频、书籍、网站),还整理了Java面试题,资源在文本的结尾。
写这篇文章文章的目的很明确,在个人能力的基础上,给小伙伴一个渐进的Java全栈学习路线。为您的朋友铺平道路,使学习道路尽可能顺利。
这里点缀一下个人对编程的三个层次的理解:
学会使用(识表)
深入架构设计原则(知道原因)
再到自主研发技术(理念铸造)
本文的学习路线只有前两个层次。关于“自研层面”,属于思想的再创造。我很抱歉我什么都做不了。
能力有限,如有不妥,望指正。
0.知识的广度和深度
对于从事技术开发的行业来说,重点是技术的应用,只有利用技术知识,才能实现其价值。技术知识的广度就像金字塔的底部,深度就像金字塔的高度,金字塔底的大小决定了金字塔的高度,知识的广度决定了深度,而知识的广度决定了金字塔的深度。深度将决定你能否在这个行业中混得好。如果你做技术。
广度:可以通过不断学习新技术来拓宽;
深度:在现有知识的基础上深入研究其奥秘。
在这条学习路线的开始,我们将首先拓宽技术知识,专注于技术的基本使用;后续,我们将深入学习,学习建筑设计的原理,了解设计师的核心思想,从而提高知识的深度,而不是只知道表面。我不知道为什么。经过深入学习,你会逐渐感受到编程思想带来的质变,这是提高编程能力最关键的一步,也是迈向“自研水平”的第一步。
每个阶段都配有学习网站和相应的书籍,以及阶段项目,巩固所学知识。
1.第 1 部分:Java 基础
你必须了解面向对象的编程,掌握Java的基本知识如何使用,并通过Java编程语言实现一些功能。例如:实现程序和文本的读写(内存和磁盘的交互),简单的多人聊天室(客户端和服务器的交互)。
明白两点:
第一点:有了这些基础,可以尝试看源码(比如String类的源码)。有些源代码可能很难理解。
第二点:所有服务器端编程语言都有IO流、网络编程、多线程等基础能力,掌握一种编程语言的基础要比学习其他编程语言的基础容易得多.
2.第二部分:MySQL 基础
通过命令的方式掌握MySQL的基本操作;通过JDBC技术实现对MySQL数据库数据的增删查改。
3.第 3 部分:JavaWeb
前两部分是学习Java应用程序开发。这部分开始学习Java Web系统开发,主要学习JavaWeb基础和前端基础知识。学完这部分,可以基于JavaWeb开发网站、管理系统等,如:基于JavaWeb的后台管理系统、音乐网站。但是,目前很少有Web系统是直接使用JavaWeb基础技术开发的。一般使用框架技术来快速开发安全美观的系统。那么接下来就来学习一下主流的框架技术吧。
4.第四部分:主流框架和技术
框架技术主要分为前端框架和后端框架。目前国内前端主要基于Vue全家桶,集成各种框架完成前端开发;后端主要基于SSM框架技术,集成其他框架完成后端开发。开发框架的主要作用是避免重复造轮子、提高开发效率、降低运维难度、降低人员成本、降低项目风险等。
在这里学习应该知道一些网站架构模式:分层模式、集群模式、缓存模式。
学习使用这些模式会带来新的问题
先学会使用框架,然后通过阅读源码和相关文档,掌握框架中使用的编程思想、编程技巧和架构设计,最后这些编程思想、编程技巧和架构设计是否可以用于开发过程。
5.第五部分:回顾与推进
这部分主要是先学习内容再进阶,多学习技术,这些是分布式功能实现所需要的基础技术。当业务服务越来越复杂,部署的服务越来越多,服务错综复杂难管理的时候,就需要自动化的东西来代替人力来解决这一系列问题,所以下一部分就是学习分布式服务的知识治理和微服务。
6.第六部分:微服务
学习各种技术来解决分布式带来的新问题,所有这些技术都是为了治理复杂的业务服务和提高业务响应能力、服务可用性、性能、可扩展性和安全性等而实施的。
7.拓展编程基础--课堂知识(内功)
这部分学习很枯燥,会导致脱发,但一定要学会。涵盖了所有基础知识,尤其是软件工程、计算机网络、操作系统、数据结构和算法。
8.了解更多
不断学习和成长,走得更高。这只是一个指南,深入研究这些书确实不够。例如,在架构设计中,你必须从程序员向架构师学习;如果你想了解更多关于“云技术”的知识,可以向阿里巴巴等各大云平台的开发者社区学习。这取决于您的选择。
9.学习小贴士
这是一些个人建议。给喜欢拖延的朋友一个忠告:别想了,行动起来。
10.采访
采访资源主要来自网络,已经分类整理,有些不太好读(很费时间……)
例如:
处理前:模糊和屏蔽了一些内容
处理后:
11.总结
整理了从Java基础到微服务的学习路线以及对应的电子书和视频。如果需要私信,我扣Java可以得到。 查看全部
10个基于java的cms网站内容管理系统(肝了一个月,终于把Java编程语言学习路线整理好了)
努力了一个月,终于整理出了Java学习路线、面试题资源和电子书资源。
Java从基础到微服务的学习路线,其中还包括学科知识、学习建议、后续学习指导和相应的学习资源(视频、书籍、网站),还整理了Java面试题,资源在文本的结尾。
写这篇文章文章的目的很明确,在个人能力的基础上,给小伙伴一个渐进的Java全栈学习路线。为您的朋友铺平道路,使学习道路尽可能顺利。
这里点缀一下个人对编程的三个层次的理解:
学会使用(识表)
深入架构设计原则(知道原因)
再到自主研发技术(理念铸造)
本文的学习路线只有前两个层次。关于“自研层面”,属于思想的再创造。我很抱歉我什么都做不了。
能力有限,如有不妥,望指正。
0.知识的广度和深度
对于从事技术开发的行业来说,重点是技术的应用,只有利用技术知识,才能实现其价值。技术知识的广度就像金字塔的底部,深度就像金字塔的高度,金字塔底的大小决定了金字塔的高度,知识的广度决定了深度,而知识的广度决定了金字塔的深度。深度将决定你能否在这个行业中混得好。如果你做技术。
广度:可以通过不断学习新技术来拓宽;
深度:在现有知识的基础上深入研究其奥秘。
在这条学习路线的开始,我们将首先拓宽技术知识,专注于技术的基本使用;后续,我们将深入学习,学习建筑设计的原理,了解设计师的核心思想,从而提高知识的深度,而不是只知道表面。我不知道为什么。经过深入学习,你会逐渐感受到编程思想带来的质变,这是提高编程能力最关键的一步,也是迈向“自研水平”的第一步。
每个阶段都配有学习网站和相应的书籍,以及阶段项目,巩固所学知识。
1.第 1 部分:Java 基础

你必须了解面向对象的编程,掌握Java的基本知识如何使用,并通过Java编程语言实现一些功能。例如:实现程序和文本的读写(内存和磁盘的交互),简单的多人聊天室(客户端和服务器的交互)。
明白两点:
第一点:有了这些基础,可以尝试看源码(比如String类的源码)。有些源代码可能很难理解。
第二点:所有服务器端编程语言都有IO流、网络编程、多线程等基础能力,掌握一种编程语言的基础要比学习其他编程语言的基础容易得多.
2.第二部分:MySQL 基础

通过命令的方式掌握MySQL的基本操作;通过JDBC技术实现对MySQL数据库数据的增删查改。
3.第 3 部分:JavaWeb

前两部分是学习Java应用程序开发。这部分开始学习Java Web系统开发,主要学习JavaWeb基础和前端基础知识。学完这部分,可以基于JavaWeb开发网站、管理系统等,如:基于JavaWeb的后台管理系统、音乐网站。但是,目前很少有Web系统是直接使用JavaWeb基础技术开发的。一般使用框架技术来快速开发安全美观的系统。那么接下来就来学习一下主流的框架技术吧。
4.第四部分:主流框架和技术

框架技术主要分为前端框架和后端框架。目前国内前端主要基于Vue全家桶,集成各种框架完成前端开发;后端主要基于SSM框架技术,集成其他框架完成后端开发。开发框架的主要作用是避免重复造轮子、提高开发效率、降低运维难度、降低人员成本、降低项目风险等。
在这里学习应该知道一些网站架构模式:分层模式、集群模式、缓存模式。
学习使用这些模式会带来新的问题
先学会使用框架,然后通过阅读源码和相关文档,掌握框架中使用的编程思想、编程技巧和架构设计,最后这些编程思想、编程技巧和架构设计是否可以用于开发过程。
5.第五部分:回顾与推进

这部分主要是先学习内容再进阶,多学习技术,这些是分布式功能实现所需要的基础技术。当业务服务越来越复杂,部署的服务越来越多,服务错综复杂难管理的时候,就需要自动化的东西来代替人力来解决这一系列问题,所以下一部分就是学习分布式服务的知识治理和微服务。
6.第六部分:微服务

学习各种技术来解决分布式带来的新问题,所有这些技术都是为了治理复杂的业务服务和提高业务响应能力、服务可用性、性能、可扩展性和安全性等而实施的。
7.拓展编程基础--课堂知识(内功)

这部分学习很枯燥,会导致脱发,但一定要学会。涵盖了所有基础知识,尤其是软件工程、计算机网络、操作系统、数据结构和算法。
8.了解更多

不断学习和成长,走得更高。这只是一个指南,深入研究这些书确实不够。例如,在架构设计中,你必须从程序员向架构师学习;如果你想了解更多关于“云技术”的知识,可以向阿里巴巴等各大云平台的开发者社区学习。这取决于您的选择。
9.学习小贴士

这是一些个人建议。给喜欢拖延的朋友一个忠告:别想了,行动起来。
10.采访

采访资源主要来自网络,已经分类整理,有些不太好读(很费时间……)
例如:
处理前:模糊和屏蔽了一些内容

处理后:

11.总结
整理了从Java基础到微服务的学习路线以及对应的电子书和视频。如果需要私信,我扣Java可以得到。
10个基于java的cms网站内容管理系统(cms其实就是内容办理系统.0可以理解为cms)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-26 08:18
cms其实是一个内容管理系统,,,,可以理解为,cms帮楼主完成一个网站的程序部分,楼主要做的只是一个< @网站 在美术部分,我创建了几个静态网页模板,一个门户级的网站就出来了!cms,2004年之前,如果要管理网站的内容,基本上都是靠人工维护,但是千变万化的信息流,没有好的程序支持是不可能的。如果有好的系统支持楼主的网站,会节省很多人力物力,开发者可以按期给客户一个可以手动修改的软件包网站 . 只要安装了楼主的配置,楼主的编辑,在线记者,更新者只需要按时更新数据,剩下的交给cms。那么,cms 系统到底是什么?cms是contentmanagementsystem的缩写,意思是“内容管理系统”。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、flash 动画、音频和视频流、图像甚至电子邮件文件。cms每个平台也有不同的脚本类型。比如phpasp内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。对于内容管理,业内没有统一的定义,不同的机构有不同的理解。点击这里继续了解什么是cms全站系统,在哪里可以找到免费的cms管理系统下载?这里有很多免费的cms对比,可以直接到官方下载cms网站:Empire网站Management Systemv5.
免费版去掉了源代码标记。功能的完全开放,让用户在网站的布局规划上更加自如。2织梦cms内容管理系统从2004年开始经历了五个版本。从dedecmsv2开始,dedecms开发了自己的模板引擎,使用xml命名空间样式模板为美术制作的笔直提供了极大的便利。自 v2.1 以来,dedecms 已成为中国最受欢迎的。@cms软件,在dedecmsv3版本中引入了模型的概念,摆脱了传统网站内容管理模块过于分散和管理的缺点不是中心化的,但随着时间的推移发现单纯的建模无法满足用户的需求。dedecms采用非商业使用免费、商业使用收费的原则。为了更好的服务企业用户,dedecmsbizv5.1商业用户版本上线,其他依赖系统,dedecms商业版目前已经开源。免费版和商业版的功能基本相同。与免费版相比,dedecmsbizv5.1商业版有以下特点不同的特点:1、新增企业级功能、wap浏览、定时任务客户端、自定义表单、网店模型、插件:企业级安全中心、内核级数据优化、商业版会员中心、伪静态支持·访客发布功能·自定义搜索2、 查看全部
10个基于java的cms网站内容管理系统(cms其实就是内容办理系统.0可以理解为cms)
cms其实是一个内容管理系统,,,,可以理解为,cms帮楼主完成一个网站的程序部分,楼主要做的只是一个< @网站 在美术部分,我创建了几个静态网页模板,一个门户级的网站就出来了!cms,2004年之前,如果要管理网站的内容,基本上都是靠人工维护,但是千变万化的信息流,没有好的程序支持是不可能的。如果有好的系统支持楼主的网站,会节省很多人力物力,开发者可以按期给客户一个可以手动修改的软件包网站 . 只要安装了楼主的配置,楼主的编辑,在线记者,更新者只需要按时更新数据,剩下的交给cms。那么,cms 系统到底是什么?cms是contentmanagementsystem的缩写,意思是“内容管理系统”。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、flash 动画、音频和视频流、图像甚至电子邮件文件。cms每个平台也有不同的脚本类型。比如phpasp内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。对于内容管理,业内没有统一的定义,不同的机构有不同的理解。点击这里继续了解什么是cms全站系统,在哪里可以找到免费的cms管理系统下载?这里有很多免费的cms对比,可以直接到官方下载cms网站:Empire网站Management Systemv5.
免费版去掉了源代码标记。功能的完全开放,让用户在网站的布局规划上更加自如。2织梦cms内容管理系统从2004年开始经历了五个版本。从dedecmsv2开始,dedecms开发了自己的模板引擎,使用xml命名空间样式模板为美术制作的笔直提供了极大的便利。自 v2.1 以来,dedecms 已成为中国最受欢迎的。@cms软件,在dedecmsv3版本中引入了模型的概念,摆脱了传统网站内容管理模块过于分散和管理的缺点不是中心化的,但随着时间的推移发现单纯的建模无法满足用户的需求。dedecms采用非商业使用免费、商业使用收费的原则。为了更好的服务企业用户,dedecmsbizv5.1商业用户版本上线,其他依赖系统,dedecms商业版目前已经开源。免费版和商业版的功能基本相同。与免费版相比,dedecmsbizv5.1商业版有以下特点不同的特点:1、新增企业级功能、wap浏览、定时任务客户端、自定义表单、网店模型、插件:企业级安全中心、内核级数据优化、商业版会员中心、伪静态支持·访客发布功能·自定义搜索2、
10个基于java的cms网站内容管理系统(基于jQuery框架的编辑器所得,5个基于JavaScript的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-26 08:17
在线编辑内容时,那些基于 JavaScript 的编辑器对我们有很大帮助。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
官方网站 |演示
<IMG height=142 alt=MarkitUp src="http://199206888909329.oss.hua ... ot%3B width=500>
标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。 jWYSIWYG - jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。 GNU General Public License v2 小巧轻便 支持Ajax动态预览 兼容主流浏览器 轻量级RTE- jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
这个富文本编辑器可以尽可能轻松地更改我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox-jQuery
官方网站 |演示
<IMG height=150 alt=HTMLBox src="http://199206888909329.oss.hua ... ot%3B width=500>
HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成兼容主流浏览器。大小只有 15kb(最小 11kb) 支持 XHTML 输出。支持 Ajax 的动态预览 有一个完整的用户手册将指导您完成将 HtmlBox 集成到您的应用程序中并对其进行自定义的每一步。 D 小型富文本编辑器 - jQuery
官方网站 |演示
<IMG height=150 alt="D Small Rich Text Editor" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。尺寸(~18k)! (Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k,使用GZIP,图像(w/o emoticons)小于3k)与主流浏览器兼容支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 |演示
<IMG height=150 alt=WYMEditor src="http://199206888909329.oss.hua ... ot%3B width=500>
WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。 WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 无插件,无延迟支持图像,链接,表格支持 CSS 有 API,支持插件免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 |演示
<IMG height=150 alt=TinyMCE src="http://199206888909329.oss.hua ... ot%3B width=500>
TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。 AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。 fckeditor - 非 jQuery
官方网站 |演示
<IMG height=150 alt=fckeditor src="http://199206888909329.oss.hua ... ot%3B width=500>
此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等支持剪切、粘贴和粘贴为纯文本,通过自动检测从 Word 清理中撤消和重做粘贴支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 |演示
<IMG height=150 alt="Yahoo UI RTE" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体,斜体,有序列表,无序列表,链接,拖放图片,工具栏可通过插件实现高度个性化的扩展。 Xinha – 非 jQuery
官方网站 |演示
<IMG height=150 alt=Xinha src="http://199206888909329.oss.hua ... ot%3B width=500>
Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。它的可配置性和可扩展性使其可以轻松生成合适的内容而不受限制 查看全部
10个基于java的cms网站内容管理系统(基于jQuery框架的编辑器所得,5个基于JavaScript的)
在线编辑内容时,那些基于 JavaScript 的编辑器对我们有很大帮助。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
官方网站 |演示
<IMG height=142 alt=MarkitUp src="http://199206888909329.oss.hua ... ot%3B width=500>
标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。 jWYSIWYG - jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。 GNU General Public License v2 小巧轻便 支持Ajax动态预览 兼容主流浏览器 轻量级RTE- jQuery
官方网站 |演示
<IMG height=150 alt=jWYSIWYG src="http://199206888909329.oss.hua ... ot%3B width=500>
这个富文本编辑器可以尽可能轻松地更改我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox-jQuery
官方网站 |演示
<IMG height=150 alt=HTMLBox src="http://199206888909329.oss.hua ... ot%3B width=500>
HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成兼容主流浏览器。大小只有 15kb(最小 11kb) 支持 XHTML 输出。支持 Ajax 的动态预览 有一个完整的用户手册将指导您完成将 HtmlBox 集成到您的应用程序中并对其进行自定义的每一步。 D 小型富文本编辑器 - jQuery
官方网站 |演示
<IMG height=150 alt="D Small Rich Text Editor" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。尺寸(~18k)! (Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k,使用GZIP,图像(w/o emoticons)小于3k)与主流浏览器兼容支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 |演示
<IMG height=150 alt=WYMEditor src="http://199206888909329.oss.hua ... ot%3B width=500>
WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。 WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 无插件,无延迟支持图像,链接,表格支持 CSS 有 API,支持插件免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 |演示
<IMG height=150 alt=TinyMCE src="http://199206888909329.oss.hua ... ot%3B width=500>
TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。 AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。 fckeditor - 非 jQuery
官方网站 |演示
<IMG height=150 alt=fckeditor src="http://199206888909329.oss.hua ... ot%3B width=500>
此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等支持剪切、粘贴和粘贴为纯文本,通过自动检测从 Word 清理中撤消和重做粘贴支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 |演示
<IMG height=150 alt="Yahoo UI RTE" src="http://199206888909329.oss.hua ... ot%3B width=500>
富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体,斜体,有序列表,无序列表,链接,拖放图片,工具栏可通过插件实现高度个性化的扩展。 Xinha – 非 jQuery
官方网站 |演示
<IMG height=150 alt=Xinha src="http://199206888909329.oss.hua ... ot%3B width=500>
Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。它的可配置性和可扩展性使其可以轻松生成合适的内容而不受限制
10个基于java的cms网站内容管理系统(最初实际上数据库数据库数据库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-25 09:26
这个项目最初实际上是别人项目的一个分支。一开始是想接触一下mongodb数据库,找了个例子来学习。后来我改了,改得面目全非。后台和数据库进行了重构,前端增加了登录和注册功能,只保留了博客设置页面,但也进行了优化。css
1、功能 基本的博客内容管理器功能,如发布和管理文章等 每个用户都可以通过注册拥有自己的博客 支持markdown语法编辑 支持代码高亮 管理博客页面连接的能力博客页面适配移动端,优化账号管理(修改密码)页面足够大气酷炫。嘿嘿2、用到的技术和实现思路:2.1前端:Vue全家桶2.2后端2.3工具和语言2.4总体思路:
因此,前后端几乎是完全解耦的,只要约定了restful风格的数据接口和数据访问格式即可。html
后端我使用了mongoDB作为数据库,在Express中通过mongoose操作mongoDB,省去了复杂的命令行,通过Javascript操作无疑方便了很多。前端
3、更新
在原项目的基础上做了以下更新:vue
重新设计了数据库,改变了基于用户组的subDocs数据库结构。重新设计所有界面,采用与网易即时理财一致的界面风格,删除原有的旅游模式,增加登录注册功能,支持弹窗登录。增加首页、显示最新发布的文章和注册用户修改密码、登出、登出等功能。优化弹窗组件,更智能,配置项更多,接近网易$.dialog组件。而一组代码只修改了css,实现了PC端的弹窗和wap端的toast在同一个界面下。增加移动端适配,优化原代码,修复部分bug。
如需更多更新,请移至项目 cms-of-Blog_Production 和 cms-of-Blog。jQuery
4、核心代码分析
原作者还写了过度解析的文章。在这里,我主要分析我更新的部分。混帐
4.1. 数据库
原来的数据库经过重新设计,改为按用户分组的subDocs数据库结构。这样与用户为一体的数据库结构更加清晰,操作和阅读也更加方便。代码如下:github
var mongoose = require('mongoose'),
Schema = mongoose.Schema
articleSchema = new Schema({
title: String,
date: Date,
content: String,
}),
linkSchema = new Schema({
name: String,
href: String,
newPage: Boolean
}),
userSchema = new Schema({
name: String,
password: String,
email: String,
emailCode: String,
createdTime: Number,
articles: [articleSchema],
links: [linkSchema]
}),
User = mongoose.model('User', userSchema);
mongoose.connect('mongodb://localhost/platform')
mongoose.set('debug', true)
var db = mongoose.connection
db.on('error', function () {
console.log('db error'.error)
})
db.once('open', function () {
console.log('db opened'.silly)
})
module.exports = {
User: User
}
复制代码
在代码的开头,定义了三个新的 Schema:articleSchema、linkSchema 和 userSchema。在 userSchema 中,articleSchema 和 linkSchema 嵌套在一起,形成了一个按用户分组的 subDocs 数据库结构。Schema是以文件形式存储的数据库模型骨架,不具备操作数据库的能力。然后该模式将作为模型发布。Model 是 Schema 发布的模型,它具有用于数据库操作的抽象属性和行为。Model 可以创建的实体,比如新注册的用户会创建一个实体。网络
数据库建立后,需要进行读取和操作。您可以在注册期间看到发送电子邮件验证码的代码。阿贾克斯
router.post('/genEmailCode', function(req, res, next) {
var email = req.body.email,
resBody = {
retcode: '',
retdesc: '',
data: {}
}
if(!email){
resBody = {
retcode: 400,
retdesc: '参数错误',
}
res.send(resBody)
return
}
function genRandomCode(){
var arrNum = [];
for(var i=0; i 0){
res.render('main', { title: 'CMS-blog' });
}else{
// 自定义错误处理
res.status(403);
res.render('error', {
message: '该用户还没有开通博客。去注册',
});
}
})
})
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
module.exports = app;
复制代码
具体的ajax接口代码可以看server文件夹下的index.js文件。
4.3. 弹出/吐司组件
在原项目的基础上,对弹窗组件进行了优化,更加智能,配置项更多,接近网易$.dialog组件。于是和一组代码只修改了css,实现了同一界面下的pc端弹窗和wap端吐司功能。由于部分格式化参数代码在vuex action中,如果有时间,可以进一步整理成vue组件,方便大家使用。
4.3.1 pop/toast组件配置参数说明4.3.2 pop/toast组件代码
模板
+
{{getPopPara.title}}
{{{getPopPara.content}}}
{{getPopPara.btn1Text}}
{{getPopPara.btn2Text}}
复制代码
脚本
import {pop} from '../vuex/actions'
import {getPopPara} from '../vuex/getters'
import $ from '../js/jquery.min'
export default{
computed:{
showDialog(){
return this.getPopPara.pop
}
},
vuex: {
getters: {
getPopPara
},
actions: {
pop
}
},
methods: {
fn1(){
let fn = this.getPopPara.cb1
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
fn2(){
let fn = this.getPopPara.cb2
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
handleClose(){
// this.pop()要放在最后,由于先执行全部参数就都变了
let fn = this.getPopPara.closeFn
typeof fn == 'function' && fn()
this.pop()
}
},
watch:{
'showDialog': function(newVal, oldVal){
// 弹窗打开时
if(newVal){
// 增长弹窗支持键盘操做
$(document).bind('keydown', (event)=>{
// 回车键执行fn1,会出现反复弹窗bug
if(event.keyCode === 27){
this.pop()
}
})
var $dialog = $('.dialog-wrap');
// 移动端改为相似toast,经过更改样式,既不须要增长toast组件,也不须要更改代码,统一pop方法
if(screen.width < 700 && !this.getPopPara.wapGoDialog){
$dialog.addClass('toast-wrap');
setTimeout(()=>{
this.pop();
$dialog.removeClass('toast-wrap');
}, 2000)
}
//调整弹窗居中
let width = $dialog.width();
let height = $dialog.height();
$dialog.css('marginTop', - height/2);
$dialog.css('marginLeft', - width/2);
// 弹窗创建的初始化函数
let fn = this.getPopPara.init;
typeof fn == 'function' && fn();
}else{
// 弹窗关闭时
// 注销弹窗打开时注册的事件
$(document).unbind('keydown')
// 弹窗消失回调
let fn = this.getPopPara.destroy
typeof fn == 'function' && fn()
}
}
}
}
复制代码
4.3.3 pop/toast组件参数格式化代码
为了使用方便,我们在使用时将其缩写。为了让组件被识别,需要在 vuex action 中格式化传入的参数。
<p>function pop({dispatch}, para) {
// 若是没有传入任何参数,默认关闭弹窗
if(para === undefined){
para = {}
}
// 若是只传入字符串,格式化内容为content的para对象
if(typeof para === 'string'){
para = {
content: para
}
}
// 设置默认值
para.pop = !para.content? false: true
para.showClose = para.showClose === undefined? true: para.showClose
para.title = para.title === undefined? '舒适提示': para.title
para.wapGoDialog = !!para.wapGoDialog
// 没有传参数
if(!para.btn1){
para.btn1 = '我知道了|normal'
}
// 没有传class
if(para.btn1.indexOf('|') === -1){
para.btn1 = para.btn1 + '|primary'
}
let array1 = para.btn1.split('|')
para.btn1Text = array1[0]
// 可能会传多个class
for(let i=1,len=array1.length; i 查看全部
10个基于java的cms网站内容管理系统(最初实际上数据库数据库数据库)
这个项目最初实际上是别人项目的一个分支。一开始是想接触一下mongodb数据库,找了个例子来学习。后来我改了,改得面目全非。后台和数据库进行了重构,前端增加了登录和注册功能,只保留了博客设置页面,但也进行了优化。css
1、功能 基本的博客内容管理器功能,如发布和管理文章等 每个用户都可以通过注册拥有自己的博客 支持markdown语法编辑 支持代码高亮 管理博客页面连接的能力博客页面适配移动端,优化账号管理(修改密码)页面足够大气酷炫。嘿嘿2、用到的技术和实现思路:2.1前端:Vue全家桶2.2后端2.3工具和语言2.4总体思路:
因此,前后端几乎是完全解耦的,只要约定了restful风格的数据接口和数据访问格式即可。html
后端我使用了mongoDB作为数据库,在Express中通过mongoose操作mongoDB,省去了复杂的命令行,通过Javascript操作无疑方便了很多。前端
3、更新
在原项目的基础上做了以下更新:vue
重新设计了数据库,改变了基于用户组的subDocs数据库结构。重新设计所有界面,采用与网易即时理财一致的界面风格,删除原有的旅游模式,增加登录注册功能,支持弹窗登录。增加首页、显示最新发布的文章和注册用户修改密码、登出、登出等功能。优化弹窗组件,更智能,配置项更多,接近网易$.dialog组件。而一组代码只修改了css,实现了PC端的弹窗和wap端的toast在同一个界面下。增加移动端适配,优化原代码,修复部分bug。
如需更多更新,请移至项目 cms-of-Blog_Production 和 cms-of-Blog。jQuery
4、核心代码分析
原作者还写了过度解析的文章。在这里,我主要分析我更新的部分。混帐
4.1. 数据库
原来的数据库经过重新设计,改为按用户分组的subDocs数据库结构。这样与用户为一体的数据库结构更加清晰,操作和阅读也更加方便。代码如下:github
var mongoose = require('mongoose'),
Schema = mongoose.Schema
articleSchema = new Schema({
title: String,
date: Date,
content: String,
}),
linkSchema = new Schema({
name: String,
href: String,
newPage: Boolean
}),
userSchema = new Schema({
name: String,
password: String,
email: String,
emailCode: String,
createdTime: Number,
articles: [articleSchema],
links: [linkSchema]
}),
User = mongoose.model('User', userSchema);
mongoose.connect('mongodb://localhost/platform')
mongoose.set('debug', true)
var db = mongoose.connection
db.on('error', function () {
console.log('db error'.error)
})
db.once('open', function () {
console.log('db opened'.silly)
})
module.exports = {
User: User
}
复制代码
在代码的开头,定义了三个新的 Schema:articleSchema、linkSchema 和 userSchema。在 userSchema 中,articleSchema 和 linkSchema 嵌套在一起,形成了一个按用户分组的 subDocs 数据库结构。Schema是以文件形式存储的数据库模型骨架,不具备操作数据库的能力。然后该模式将作为模型发布。Model 是 Schema 发布的模型,它具有用于数据库操作的抽象属性和行为。Model 可以创建的实体,比如新注册的用户会创建一个实体。网络
数据库建立后,需要进行读取和操作。您可以在注册期间看到发送电子邮件验证码的代码。阿贾克斯
router.post('/genEmailCode', function(req, res, next) {
var email = req.body.email,
resBody = {
retcode: '',
retdesc: '',
data: {}
}
if(!email){
resBody = {
retcode: 400,
retdesc: '参数错误',
}
res.send(resBody)
return
}
function genRandomCode(){
var arrNum = [];
for(var i=0; i 0){
res.render('main', { title: 'CMS-blog' });
}else{
// 自定义错误处理
res.status(403);
res.render('error', {
message: '该用户还没有开通博客。去注册',
});
}
})
})
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
module.exports = app;
复制代码
具体的ajax接口代码可以看server文件夹下的index.js文件。
4.3. 弹出/吐司组件
在原项目的基础上,对弹窗组件进行了优化,更加智能,配置项更多,接近网易$.dialog组件。于是和一组代码只修改了css,实现了同一界面下的pc端弹窗和wap端吐司功能。由于部分格式化参数代码在vuex action中,如果有时间,可以进一步整理成vue组件,方便大家使用。
4.3.1 pop/toast组件配置参数说明4.3.2 pop/toast组件代码
模板
+
{{getPopPara.title}}
{{{getPopPara.content}}}
{{getPopPara.btn1Text}}
{{getPopPara.btn2Text}}
复制代码
脚本
import {pop} from '../vuex/actions'
import {getPopPara} from '../vuex/getters'
import $ from '../js/jquery.min'
export default{
computed:{
showDialog(){
return this.getPopPara.pop
}
},
vuex: {
getters: {
getPopPara
},
actions: {
pop
}
},
methods: {
fn1(){
let fn = this.getPopPara.cb1
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
fn2(){
let fn = this.getPopPara.cb2
let closePop = false
// 若是cb1函数没有明确返回true,则默认按钮点击后关闭弹窗
if(typeof fn == 'function'){
closePop = fn()
}
// 初始值为false, 因此没传也默认关闭
if(!closePop){
this.pop()
}
// !fn && this.pop()
},
handleClose(){
// this.pop()要放在最后,由于先执行全部参数就都变了
let fn = this.getPopPara.closeFn
typeof fn == 'function' && fn()
this.pop()
}
},
watch:{
'showDialog': function(newVal, oldVal){
// 弹窗打开时
if(newVal){
// 增长弹窗支持键盘操做
$(document).bind('keydown', (event)=>{
// 回车键执行fn1,会出现反复弹窗bug
if(event.keyCode === 27){
this.pop()
}
})
var $dialog = $('.dialog-wrap');
// 移动端改为相似toast,经过更改样式,既不须要增长toast组件,也不须要更改代码,统一pop方法
if(screen.width < 700 && !this.getPopPara.wapGoDialog){
$dialog.addClass('toast-wrap');
setTimeout(()=>{
this.pop();
$dialog.removeClass('toast-wrap');
}, 2000)
}
//调整弹窗居中
let width = $dialog.width();
let height = $dialog.height();
$dialog.css('marginTop', - height/2);
$dialog.css('marginLeft', - width/2);
// 弹窗创建的初始化函数
let fn = this.getPopPara.init;
typeof fn == 'function' && fn();
}else{
// 弹窗关闭时
// 注销弹窗打开时注册的事件
$(document).unbind('keydown')
// 弹窗消失回调
let fn = this.getPopPara.destroy
typeof fn == 'function' && fn()
}
}
}
}
复制代码
4.3.3 pop/toast组件参数格式化代码
为了使用方便,我们在使用时将其缩写。为了让组件被识别,需要在 vuex action 中格式化传入的参数。
<p>function pop({dispatch}, para) {
// 若是没有传入任何参数,默认关闭弹窗
if(para === undefined){
para = {}
}
// 若是只传入字符串,格式化内容为content的para对象
if(typeof para === 'string'){
para = {
content: para
}
}
// 设置默认值
para.pop = !para.content? false: true
para.showClose = para.showClose === undefined? true: para.showClose
para.title = para.title === undefined? '舒适提示': para.title
para.wapGoDialog = !!para.wapGoDialog
// 没有传参数
if(!para.btn1){
para.btn1 = '我知道了|normal'
}
// 没有传class
if(para.btn1.indexOf('|') === -1){
para.btn1 = para.btn1 + '|primary'
}
let array1 = para.btn1.split('|')
para.btn1Text = array1[0]
// 可能会传多个class
for(let i=1,len=array1.length; i
10个基于java的cms网站内容管理系统( 所见即精选5个基于JavaScript的jQuery编辑器,jQueryOfficial)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-25 06:23
所见即精选5个基于JavaScript的jQuery编辑器,jQueryOfficial)
10 个基于 jQuery 或 JavaScript 的所见即所得编辑器
更新时间:2010-05-06 22:48:05 作者:
10 个很棒的免费富文本编辑器,它们将增强您的 网站 的功能。我采集了 5 个 jQuery 和 5 个非 jQuery 实时评估,它们具有简单的功能,具有类似办公室的功能。
在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery
官方网站 | 演示
标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用启用 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。jWYSIWYG – jQuery
官方网站 | 演示
jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的动态预览,支持Ajax 兼容主流浏览器轻量级RTE-jQuery
官方网站 | 演示
这个富文本编辑器使更改我们的基本编辑需求变得尽可能容易。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox – jQuery
官方网站 | 演示
HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成并与主流浏览器兼容。大小仅为 15kb(最小 11kb)支持 XHTML 输出。支持 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 集成到您的应用程序并对其进行自定义的每一步。D 小型富文本编辑器 - jQuery
官方网站 | 演示
富文本编辑器,使用IFRAME元素,功能非常齐全,可以满足我们复杂的文本编辑。尺寸(~18k)!(Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k使用GZIP,图片(w/o emoticons)小于3k)兼容主流浏览器支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 | 演示
WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 没有插件,没有延迟 支持图片、链接、表格 支持 CSS 有 API,支持插件 免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 | 演示
TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。fckeditor - 非 jQuery
官方网站 | 演示
此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容各大浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等 支持剪切、粘贴和粘贴为纯文本,从 Word 清理中撤消和重做粘贴自动检测支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 | 演示
富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,可实现高度个性化。Xinha - 非 jQuery
官方网站 | 演示
Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。其可配置性和可扩展性使其可以轻松生成合适的内容而不受限制 查看全部
10个基于java的cms网站内容管理系统(
所见即精选5个基于JavaScript的jQuery编辑器,jQueryOfficial)
10 个基于 jQuery 或 JavaScript 的所见即所得编辑器
更新时间:2010-05-06 22:48:05 作者:
10 个很棒的免费富文本编辑器,它们将增强您的 网站 的功能。我采集了 5 个 jQuery 和 5 个非 jQuery 实时评估,它们具有简单的功能,具有类似办公室的功能。
在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了 5 个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery
官方网站 | 演示

标记!它不是一个“功能齐全、无用”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用启用 Ajax 的动态预览 兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3. IE6 和 Opera 9+ 原样。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb。jWYSIWYG – jQuery
官方网站 | 演示

jWYSIWYG,这个插件是一个内置的内容编辑器,允许编辑 HTML 内容。这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的动态预览,支持Ajax 兼容主流浏览器轻量级RTE-jQuery
官方网站 | 演示

这个富文本编辑器使更改我们的基本编辑需求变得尽可能容易。超轻量级,仅7kb兼容主流浏览器简洁优雅的GNU通用公共许可证HTMLBox – jQuery
官方网站 | 演示

HTMLBox,一个跨浏览器、开源的基于 HTML/XHTML 文本的 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。易于集成并与主流浏览器兼容。大小仅为 15kb(最小 11kb)支持 XHTML 输出。支持 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 集成到您的应用程序并对其进行自定义的每一步。D 小型富文本编辑器 - jQuery
官方网站 | 演示

富文本编辑器,使用IFRAME元素,功能非常齐全,可以满足我们复杂的文本编辑。尺寸(~18k)!(Portable/Minified JS, Plugins & CSS组合为12k w/o GZIP,HTML可以减少到~3k使用GZIP,图片(w/o emoticons)小于3k)兼容主流浏览器支持所有基本功能。支持通过 AJAX 上传图片的插件功能(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记,而不是它生成的可能有效也可能无效的内容!)。具有 HTML 校正功能 WYMEditor – jQuery
官方网站 | 演示

WYMeditor 是一个基于 Web 的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档视觉布局的细节,专注于其结构和含义,同时努力为用户提供舒适的文本编辑器 XHTML 严格 + CSS 兼容,没有字体或文本格式、大小或颜色 - 他们它基于您的 css 样式,无需安装即可轻松集成到您的应用程序中,它是用 100% Javascript 代码编写的 - 没有插件,没有延迟 支持图片、链接、表格 支持 CSS 有 API,支持插件 免费和开放源代码兼容主流浏览器TinyMCE——非jQuery
官方网站 | 演示

TinyMCE 是一个独立于平台的、基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。兼容主流浏览器——Mozilla、MSIE、FireFox、Opera、Safari 和 Chrome。轻量级 – PHP/.NET/JSP/Coldfusion GZip 压缩器,使 TinyMCE 体积缩小 75%,加载速度更快。AJAX - 兼容 - 您可以轻松地使用 AJAX 来保存和加载内容!国际化支持 – 使用语言包的多语言支持。开源——在 LGPL 许可下免费,每天有数百万用户帮助测试和改进这个编辑器。fckeditor - 非 jQuery
官方网站 | 演示

此 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容各大浏览器支持XHTML1.0 可以自定义自己的CSS字体格式:类型、大小、颜色、样式、粗体、斜体等文本格式:对齐、缩进、项目符号列表等 支持剪切、粘贴和粘贴为纯文本,从 Word 清理中撤消和重做粘贴自动检测支持插入图片、上传、预览浏览器检测和个性化 Yahoo YUI 富文本编辑器 - 非 jQuery
官方网站 | 演示

富文本编辑器由 Yahoo YUI 开发,可以替换标准的 HTML 文本;支持文本字体选择,粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,可实现高度个性化。Xinha - 非 jQuery
官方网站 | 演示

Xinha(读作 Xena, the Warrior Princess)是一个强大的所见即所得 HTML 编辑器组件,支持所有当前的浏览器。其可配置性和可扩展性使其可以轻松生成合适的内容而不受限制
10个基于java的cms网站内容管理系统(基于ASP和PHP的开源CMS系统一览恋吧(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-02-25 06:23
18 个 Java 开源cms系统列表
爱吧在之前的博文中介绍了基于 ASP 和 PHP 的开源 cms 程序列表。今天给大家献上18款Java开源cms系统盛宴,供网友们欣赏。
友谊和爱情。
1.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括全面的多语言支持、站点到站点
之间的良好重用,以及广泛的集成能力。
项目主页:
2.木兰
Magnolia 是基于 Java 内容存储库标准(JSR-170).Magnolia 支持包)构建的基于 Java 的开源 Web 内容管理系统 (cms)
包括英文、中文在内的14种语言,支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器、简单的War文件
可部署到任何 J2EE 容器。在最新版本中,还增加了数字媒体的在线编辑功能。
项目主页:
3.打开cms
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和
韦伯网。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了一个新的
模板引擎,JSP 支持,新的连接管理系统,提高了稳定性。
项目主页:
4.JBoss 核弹
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件正在发货
该线路仅部署。
项目主页:? module=html&op=userdisplay&id=developers/projects/nukes/index
5.eAdmin/OWX
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML配置、Struts、自有API、组件、
所见即所得,多语言,多用户,基于网络的管理器。
项目主页:
6.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。它的核心代码来自另一个
Cocoon,一个开源项目
项目主页:
7.科法克斯
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
项目主页:
8.网络编辑器
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
项目主页:
9.MMBase
MMBase是基于MPL的开源cms,方便信息发布和维护,包括新闻发布、论坛、聊天室等模块。
不过我个人认为这个项目最大的优势就是文档丰富,这在开源项目中是很少见的。
项目主页:
10.离子
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。
使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
项目主页:
11.贾希亚
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 及其工作的门户服务器。此版本包括全功能
搜索引擎、轻量级文档管理系统(支持 WebDAV)和一些协作应用门户网站(
讨论组、WebMail、待办事项列表、时间表……)
项目主页:
12.JetNuke
JetNuke 是一个基于 PHPNuke 的 网站 内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
项目主页:
13.点cms
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性
. dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、
Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 和 Velocity + Struts 开发
作为前端使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
项目主页:
14.打开编辑
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。网页内容管理,包括在线编辑、动态布局、拼写检查(英文)、
用户管理、文件管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示
产品高级搜索(使用 Nutch/Lucene 的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块
包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
项目主页:
15.河马cms
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。详情如下:
阿帕奇项目:
茧()
滑动()
阿帕奇网络服务器()
蚂蚁()
阿瓦隆()
卢克
烯()
行家()
Xerces()
夏兰()
fop()
蜡染()
OpenSymphony 项目:
OpenSymphony OSWorkflow
( )
莫特贝项目:
码头()
狸猫软件项目:
包装器()
type="text/javascript"> src="" type="text/javascript"> type="text/javascript"> google_protectAndRun("ads_core.google_render_ad", google_handleError, google_render_ad); 其他项目:
核心外与Hippocms相关的开源组件如下:
HTML 区域()
MySQL()
PostgreSQL()
开发办公室()
16.JEEcms
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
项目主页:
17.脉冲
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它有一些内置的开箱即用组件,例如:cms,
网站购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,
易于使用的后台管理界面。
项目主页:
18.沃索cms
Vosao cms是一个专为在Google App Engine平台上运行而设计的网站内容管理系统。其特点包括:
具有子父关系的分层页面内容。搜索引擎友好的 URL。集成 CKeditor3.0 网页内容编辑器,包括文件上传和浏览功能。
可定制设计页面模板,每个页面都与模板绑定。一个全局站点配置面板、资源管理(包括:图片、CSS、JavaScript等)、网站内容和资源导入/导出。具有文件创建功能的文本资源文件编辑器。提供验证码服务,支持评论内容和邮件通知/提醒。多语言内容支持,可以自动检测用户浏览器使用的语言。
项目主页: 查看全部
10个基于java的cms网站内容管理系统(基于ASP和PHP的开源CMS系统一览恋吧(图))
18 个 Java 开源cms系统列表
爱吧在之前的博文中介绍了基于 ASP 和 PHP 的开源 cms 程序列表。今天给大家献上18款Java开源cms系统盛宴,供网友们欣赏。
友谊和爱情。
1.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括全面的多语言支持、站点到站点
之间的良好重用,以及广泛的集成能力。
项目主页:
2.木兰
Magnolia 是基于 Java 内容存储库标准(JSR-170).Magnolia 支持包)构建的基于 Java 的开源 Web 内容管理系统 (cms)
包括英文、中文在内的14种语言,支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器、简单的War文件
可部署到任何 J2EE 容器。在最新版本中,还增加了数字媒体的在线编辑功能。
项目主页:
3.打开cms
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和
韦伯网。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了一个新的
模板引擎,JSP 支持,新的连接管理系统,提高了稳定性。
项目主页:
4.JBoss 核弹
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件正在发货
该线路仅部署。
项目主页:? module=html&op=userdisplay&id=developers/projects/nukes/index
5.eAdmin/OWX
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML配置、Struts、自有API、组件、
所见即所得,多语言,多用户,基于网络的管理器。
项目主页:
6.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。它的核心代码来自另一个
Cocoon,一个开源项目
项目主页:
7.科法克斯
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
项目主页:
8.网络编辑器
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
项目主页:
9.MMBase
MMBase是基于MPL的开源cms,方便信息发布和维护,包括新闻发布、论坛、聊天室等模块。
不过我个人认为这个项目最大的优势就是文档丰富,这在开源项目中是很少见的。
项目主页:
10.离子
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。
使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
项目主页:
11.贾希亚
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 及其工作的门户服务器。此版本包括全功能
搜索引擎、轻量级文档管理系统(支持 WebDAV)和一些协作应用门户网站(
讨论组、WebMail、待办事项列表、时间表……)
项目主页:
12.JetNuke
JetNuke 是一个基于 PHPNuke 的 网站 内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
项目主页:
13.点cms
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性
. dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、
Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 和 Velocity + Struts 开发
作为前端使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
项目主页:
14.打开编辑
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。网页内容管理,包括在线编辑、动态布局、拼写检查(英文)、
用户管理、文件管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示
产品高级搜索(使用 Nutch/Lucene 的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块
包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
项目主页:
15.河马cms
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。详情如下:
阿帕奇项目:
茧()
滑动()
阿帕奇网络服务器()
蚂蚁()
阿瓦隆()
卢克
烯()
行家()
Xerces()
夏兰()
fop()
蜡染()
OpenSymphony 项目:
OpenSymphony OSWorkflow
( )
莫特贝项目:
码头()
狸猫软件项目:
包装器()
type="text/javascript"> src="" type="text/javascript"> type="text/javascript"> google_protectAndRun("ads_core.google_render_ad", google_handleError, google_render_ad); 其他项目:
核心外与Hippocms相关的开源组件如下:
HTML 区域()
MySQL()
PostgreSQL()
开发办公室()
16.JEEcms
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
项目主页:
17.脉冲
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它有一些内置的开箱即用组件,例如:cms,
网站购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,
易于使用的后台管理界面。
项目主页:
18.沃索cms
Vosao cms是一个专为在Google App Engine平台上运行而设计的网站内容管理系统。其特点包括:
具有子父关系的分层页面内容。搜索引擎友好的 URL。集成 CKeditor3.0 网页内容编辑器,包括文件上传和浏览功能。
可定制设计页面模板,每个页面都与模板绑定。一个全局站点配置面板、资源管理(包括:图片、CSS、JavaScript等)、网站内容和资源导入/导出。具有文件创建功能的文本资源文件编辑器。提供验证码服务,支持评论内容和邮件通知/提醒。多语言内容支持,可以自动检测用户浏览器使用的语言。
项目主页:
10个基于java的cms网站内容管理系统(ASP类CMS系统1..0元素的开源的CMS建站系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-24 21:02
二、ASP 类cms系统
1.轻松移动cms
官网:(可免费下载)
特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道,采集管理系统通用模块:用户管理,频道管理,广告管理,公告管理,模板管理、网站信息配置、WAP功能、RSS功能、网站统计、邮件列表、数据库管理、现场短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线 HTML 编辑器模块
评价:这套是国内Aspcms中非常强大的一个系统,从3.0的简单文章系统到现在的SiteFactorycms版本,一路走来,东易不断完善和强化功能,包括个人版、学校版、政府版、企业版、后台收录功能、信息发布、分类管理、权限控制、信息采集,以及第三方程序,比如论坛、商场(2005的都有自己的)、博客可以完美结合,基本可以满足一个中大型网站的要求,但是Asp和Access的限制,还有自己的功能Dll限制使免费版本几乎无用。
2.风讯cms
官网:(可免费下载)
特点:系统包括信息采集、整理、分类、审核、发布和管理的全过程,具有完善的信息管理和发布管理功能。>各类ICP内容管理和维护的理想工具网站。新版Foosuncms现在是国内首个集成web2.0元素的模块化、开源cms建站系统。会员系统采用web2.0元素,满足国内主流企业市场新兴流行的建站功能需求。Foosuncms新版功能系统模块化,各种功能可根据用户需求自由组合。有特殊需求的用户可以定制产品或开发第三方功能模块。
<p>评价:wind新闻系统功能强大,自由度高。它是现在最流行的系统之一。可以根据自己的想法创建一个网页来创建一个自封的网站,更新速度很快,而且一直有新版本出现,现在已经开放了 查看全部
10个基于java的cms网站内容管理系统(ASP类CMS系统1..0元素的开源的CMS建站系统)
二、ASP 类cms系统
1.轻松移动cms
官网:(可免费下载)
特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道,采集管理系统通用模块:用户管理,频道管理,广告管理,公告管理,模板管理、网站信息配置、WAP功能、RSS功能、网站统计、邮件列表、数据库管理、现场短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线 HTML 编辑器模块
评价:这套是国内Aspcms中非常强大的一个系统,从3.0的简单文章系统到现在的SiteFactorycms版本,一路走来,东易不断完善和强化功能,包括个人版、学校版、政府版、企业版、后台收录功能、信息发布、分类管理、权限控制、信息采集,以及第三方程序,比如论坛、商场(2005的都有自己的)、博客可以完美结合,基本可以满足一个中大型网站的要求,但是Asp和Access的限制,还有自己的功能Dll限制使免费版本几乎无用。
2.风讯cms
官网:(可免费下载)
特点:系统包括信息采集、整理、分类、审核、发布和管理的全过程,具有完善的信息管理和发布管理功能。>各类ICP内容管理和维护的理想工具网站。新版Foosuncms现在是国内首个集成web2.0元素的模块化、开源cms建站系统。会员系统采用web2.0元素,满足国内主流企业市场新兴流行的建站功能需求。Foosuncms新版功能系统模块化,各种功能可根据用户需求自由组合。有特殊需求的用户可以定制产品或开发第三方功能模块。
<p>评价:wind新闻系统功能强大,自由度高。它是现在最流行的系统之一。可以根据自己的想法创建一个网页来创建一个自封的网站,更新速度很快,而且一直有新版本出现,现在已经开放了
10个基于java的cms网站内容管理系统(之前及内容管理系统有哪些功能,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-24 20:13
在介绍什么是内容管理系统以及内容管理系统有哪些功能之前,本文主要介绍比较流行的内容管理系统。在为您的企业寻找合适的 cms 时,最流行的内容管理系统之一很可能是理想的。这是主要的 cms 列表。
1. WordPress
WordPress 是最受欢迎的cms,拥有超过一半的市场份额,是许多网站 的最佳选择。作为一个内容管理系统,WordPress 有无数的好处。由于其受欢迎程度,有许多专家和开发人员致力于为 cms 提供庞大的资源库。其中包括超过五万个流行的 WordPress 插件、数千个主题可供选择、数十个完整的 WordPress 博客,以及一个庞大的用户社区,可以帮助解决任何问题。
WordPress是免费的。虽然费用通常是合理的,但许多插件和主题需要付费。您甚至可以找到专门设计用于此内容管理系统的 WordPress 网络托管计划。对于许多小型企业,WordPress 将提供所需的所有功能。
五种更流行的内容管理系统
2. Joomla
Joomla 是目前最流行的内容管理系统之一。虽然它的社区没有 WordPress 大,但它仍然拥有超过 200 万个站点和 1,400 名志愿者,帮助 cms 顺利运行并随着时间的推移不断改进。Joomla 以比 WordPress 更难学习而闻名,但对于初学者和高级用户来说仍然相当容易。他们还提供全面的资源库,帮助用户学习如何开始使用 Joomla 并充分利用它。
与 WordPress 一样,Joomla 是免费的,但您也可以投资添加功能的扩展。
3. Drupal
Drupal 是第三大流行的cms 选项,被超过一百万的网站 使用。它们比初学者更适合具有某些技能的开发人员,并为自定义站点和支持更复杂的解决方案提供了更多选项。
与其他 cms 一样,Drupal 是免费的,并且您也可以使用许多集成模块来自定义 网站。但是,由于使用 cms 的灵活性来使用 网站 完成更多工作需要技能,因此可能需要聘请开发人员来设计理想的站点。关于Wordpress和Drupal、Drupal和Joomla的区别,感兴趣的朋友可以了解一下Drupal和Joomla的优缺点,以及WordPress和Drupal的优缺点。
4. Magento
Magento 专为电子商务网站 设计cms。Magento 既有免费的开源版本,也有提供更强大功能的付费版本。免费版包括电子商务功能,例如移动购物和集成结账、支付和运输功能。付费版本包括额外的分析和营销功能。对于电子商务企业来说,这是值得研究的。
5. 博主
Blogger 是一个简单明了的cms,适合任何有兴趣学习如何写博客的人。它免费且易于使用,但与此列表中的其他内容管理系统相比,它的功能有些受限。它不是开源的cms,这意味着更少的灵活性和更少的插件或其他插件来自定义网站 或添加功能。对于简单的 网站 来说,这是一个很好的选择。对于许多企业来说,它并没有提供所有者需要的所有功能。
为 网站 选择一个内容管理系统
更新 网站 越容易,它就越有能力提高它的工作效率。正确的 cms 将 网站 控制权交到所有者手中,而无需学习复杂的编程语言。确定哪些解决方案对您的业务最有意义,然后开始工作。HostGator 的网络托管计划支持所有最流行的内容管理系统,包括 WordPress、Magento、Drupal 和 Joomla。 查看全部
10个基于java的cms网站内容管理系统(之前及内容管理系统有哪些功能,你知道几个?)
在介绍什么是内容管理系统以及内容管理系统有哪些功能之前,本文主要介绍比较流行的内容管理系统。在为您的企业寻找合适的 cms 时,最流行的内容管理系统之一很可能是理想的。这是主要的 cms 列表。
1. WordPress
WordPress 是最受欢迎的cms,拥有超过一半的市场份额,是许多网站 的最佳选择。作为一个内容管理系统,WordPress 有无数的好处。由于其受欢迎程度,有许多专家和开发人员致力于为 cms 提供庞大的资源库。其中包括超过五万个流行的 WordPress 插件、数千个主题可供选择、数十个完整的 WordPress 博客,以及一个庞大的用户社区,可以帮助解决任何问题。
WordPress是免费的。虽然费用通常是合理的,但许多插件和主题需要付费。您甚至可以找到专门设计用于此内容管理系统的 WordPress 网络托管计划。对于许多小型企业,WordPress 将提供所需的所有功能。

五种更流行的内容管理系统
2. Joomla
Joomla 是目前最流行的内容管理系统之一。虽然它的社区没有 WordPress 大,但它仍然拥有超过 200 万个站点和 1,400 名志愿者,帮助 cms 顺利运行并随着时间的推移不断改进。Joomla 以比 WordPress 更难学习而闻名,但对于初学者和高级用户来说仍然相当容易。他们还提供全面的资源库,帮助用户学习如何开始使用 Joomla 并充分利用它。
与 WordPress 一样,Joomla 是免费的,但您也可以投资添加功能的扩展。
3. Drupal
Drupal 是第三大流行的cms 选项,被超过一百万的网站 使用。它们比初学者更适合具有某些技能的开发人员,并为自定义站点和支持更复杂的解决方案提供了更多选项。
与其他 cms 一样,Drupal 是免费的,并且您也可以使用许多集成模块来自定义 网站。但是,由于使用 cms 的灵活性来使用 网站 完成更多工作需要技能,因此可能需要聘请开发人员来设计理想的站点。关于Wordpress和Drupal、Drupal和Joomla的区别,感兴趣的朋友可以了解一下Drupal和Joomla的优缺点,以及WordPress和Drupal的优缺点。
4. Magento
Magento 专为电子商务网站 设计cms。Magento 既有免费的开源版本,也有提供更强大功能的付费版本。免费版包括电子商务功能,例如移动购物和集成结账、支付和运输功能。付费版本包括额外的分析和营销功能。对于电子商务企业来说,这是值得研究的。
5. 博主
Blogger 是一个简单明了的cms,适合任何有兴趣学习如何写博客的人。它免费且易于使用,但与此列表中的其他内容管理系统相比,它的功能有些受限。它不是开源的cms,这意味着更少的灵活性和更少的插件或其他插件来自定义网站 或添加功能。对于简单的 网站 来说,这是一个很好的选择。对于许多企业来说,它并没有提供所有者需要的所有功能。
为 网站 选择一个内容管理系统
更新 网站 越容易,它就越有能力提高它的工作效率。正确的 cms 将 网站 控制权交到所有者手中,而无需学习复杂的编程语言。确定哪些解决方案对您的业务最有意义,然后开始工作。HostGator 的网络托管计划支持所有最流行的内容管理系统,包括 WordPress、Magento、Drupal 和 Joomla。
10个基于java的cms网站内容管理系统(JavaUCodeCms内容内容()内容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-22 19:06
)
一、前言
UCodecms内容管理系统是Java知识图谱的重要组成部分,是企业级应用软件开发的支架。当前版本 1.3.3。
使用简单的演示项目快速体验地址。
(一)项目特色1、源码开源
源代码是开源的,使用 MIT 开源许可协议。个人或企业用户可以放心自由地使用它。项目源码地址。
2、快速入门
新建一个空项目,引入相关依赖,初始化数据库,启动项目。完成了一个项目脚手架。更方便的操作是克隆demo工程,修改数据库连接,启动工程。
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(二)项目内部逻辑1、标准化
标准化是UCodecms项目的核心内涵,它将通用功能浓缩成不可修改且独立的Maven依赖,用户可以根据需要进行配置。
2、高内聚,低耦合
广泛采用高内聚、低耦合的设计原则,封装用户很少修改的源代码,同时提供可修改配置的外部开关,降低使用成本。
3、积木式项目结构
核心依赖只需要引入ucode-cms-spring-boot-starter即可初始化项目,starter内置了其他核心依赖。
├── ucode-cms-common // Cms通用模块(依赖可跨项目使用)
├── ucode-cms-framework // Cms核心模块
├── ucode-cms-spring-boot-starter // Cms starter(核心依赖)
├── ucode-cms-system // Cms 系统模块
在核心依赖的基础上,定义了可选依赖:代码生成模块、系统UI模块、系统监控模块、任务调度模块、Excel模块。可选依赖类似于积木,可以根据需要进行选择。
二、项目详情(一)项目结构
UCodecms源码工程结构如下
├── cms-ui // 系统UI部分源码
├── sql // 系统数据库SQL脚本
├── ucode-cms-admin // 测试demo项目(非必选)
├── ucode-cms-code // 代码生成器源码
├── ucode-cms-code-spring-boot-starter // 代码生成器starter
├── ucode-cms-common // 通用代码部分(核心依赖、可跨项目使用)
├── ucode-cms-excel // Excel处理模块源码
├── ucode-cms-framework // 核心依赖
├── ucode-cms-job // 任务调度源码
├── ucode-cms-monitor // 系统监控源码
├── ucode-cms-spring-boot-starter // 核心starter
├── ucode-cms-system // 系统部分源码
└── ucode-cms-ui // 系统UI部分依赖
(二)核心依赖
Maven提供的依赖列表如下:
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(三)可选依赖
可选依赖有两层含义:一是ucode-cms-spring-boot-starter不收录的依赖可以按需添加,二是ucode-cms-spring-boot-starter收录的依赖可以根据需要删除未使用的依赖项。
1、通用代码
通用代码依赖可以跨项目使用,而不仅仅是这个项目。内置工具类EntityUtils在MybatisPlus多表连接查询中发挥着重要作用。
xin.altitude.cms.common
ucode-cms-common
1.3.3
2、可视化界面
可根据需要引入可视化界面。
xin.altitude.cms.ui
ucode-cms-ui
1.3.3
3、计划任务
如果需要对定时任务进行可视化管理,可以引入这个模块。
xin.altitude.cms.job
ucode-cms-job
1.3.3
4、系统监控
如果需要系统监控,可以引入这个模块。
xin.altitude.cms.monitor
ucode-cms-monitor
1.3.3
5、表单处理
xin.altitude.cms.excel
ucode-cms-excel
1.3.3
(三)特点
cmsConfig 配置类控制系统运行的行为,所有内置配置都可以在全局配置文件中修改。
1、代码生成器
通过可视化界面查看库表结构,可以达到本地化快速生成代码的效果。还支持表间有外键关系的库表结构,一对一一、一对多和多对多可以无缝连接。快速体验地址。
2、内置接口列表
项目出厂时自带接口列表功能,可快速实现接口联调对接,降低通讯成本。
接口列表可以在全局配置文件中开启或关闭。
3、可视化任务调度
可视化任务调度模块需要单独引入,对任务调度的管理非常友好。
导入依赖
xin.altitude.cms.job
ucode-cms-job
1.3.3
全局配置文件启用
ucode.job.enabled: true 查看全部
10个基于java的cms网站内容管理系统(JavaUCodeCms内容内容()内容
)
一、前言
UCodecms内容管理系统是Java知识图谱的重要组成部分,是企业级应用软件开发的支架。当前版本 1.3.3。
使用简单的演示项目快速体验地址。
(一)项目特色1、源码开源
源代码是开源的,使用 MIT 开源许可协议。个人或企业用户可以放心自由地使用它。项目源码地址。
2、快速入门
新建一个空项目,引入相关依赖,初始化数据库,启动项目。完成了一个项目脚手架。更方便的操作是克隆demo工程,修改数据库连接,启动工程。
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(二)项目内部逻辑1、标准化
标准化是UCodecms项目的核心内涵,它将通用功能浓缩成不可修改且独立的Maven依赖,用户可以根据需要进行配置。
2、高内聚,低耦合
广泛采用高内聚、低耦合的设计原则,封装用户很少修改的源代码,同时提供可修改配置的外部开关,降低使用成本。
3、积木式项目结构
核心依赖只需要引入ucode-cms-spring-boot-starter即可初始化项目,starter内置了其他核心依赖。
├── ucode-cms-common // Cms通用模块(依赖可跨项目使用)
├── ucode-cms-framework // Cms核心模块
├── ucode-cms-spring-boot-starter // Cms starter(核心依赖)
├── ucode-cms-system // Cms 系统模块
在核心依赖的基础上,定义了可选依赖:代码生成模块、系统UI模块、系统监控模块、任务调度模块、Excel模块。可选依赖类似于积木,可以根据需要进行选择。
二、项目详情(一)项目结构
UCodecms源码工程结构如下
├── cms-ui // 系统UI部分源码
├── sql // 系统数据库SQL脚本
├── ucode-cms-admin // 测试demo项目(非必选)
├── ucode-cms-code // 代码生成器源码
├── ucode-cms-code-spring-boot-starter // 代码生成器starter
├── ucode-cms-common // 通用代码部分(核心依赖、可跨项目使用)
├── ucode-cms-excel // Excel处理模块源码
├── ucode-cms-framework // 核心依赖
├── ucode-cms-job // 任务调度源码
├── ucode-cms-monitor // 系统监控源码
├── ucode-cms-spring-boot-starter // 核心starter
├── ucode-cms-system // 系统部分源码
└── ucode-cms-ui // 系统UI部分依赖
(二)核心依赖
Maven提供的依赖列表如下:
xin.altitude.cms
ucode-cms-spring-boot-starter
1.3.3
(三)可选依赖
可选依赖有两层含义:一是ucode-cms-spring-boot-starter不收录的依赖可以按需添加,二是ucode-cms-spring-boot-starter收录的依赖可以根据需要删除未使用的依赖项。
1、通用代码
通用代码依赖可以跨项目使用,而不仅仅是这个项目。内置工具类EntityUtils在MybatisPlus多表连接查询中发挥着重要作用。
xin.altitude.cms.common
ucode-cms-common
1.3.3
2、可视化界面
可根据需要引入可视化界面。
xin.altitude.cms.ui
ucode-cms-ui
1.3.3
3、计划任务
如果需要对定时任务进行可视化管理,可以引入这个模块。
xin.altitude.cms.job
ucode-cms-job
1.3.3
4、系统监控
如果需要系统监控,可以引入这个模块。
xin.altitude.cms.monitor
ucode-cms-monitor
1.3.3
5、表单处理
xin.altitude.cms.excel
ucode-cms-excel
1.3.3
(三)特点
cmsConfig 配置类控制系统运行的行为,所有内置配置都可以在全局配置文件中修改。
1、代码生成器
通过可视化界面查看库表结构,可以达到本地化快速生成代码的效果。还支持表间有外键关系的库表结构,一对一一、一对多和多对多可以无缝连接。快速体验地址。

2、内置接口列表
项目出厂时自带接口列表功能,可快速实现接口联调对接,降低通讯成本。

接口列表可以在全局配置文件中开启或关闭。
3、可视化任务调度
可视化任务调度模块需要单独引入,对任务调度的管理非常友好。

导入依赖
xin.altitude.cms.job
ucode-cms-job
1.3.3
全局配置文件启用
ucode.job.enabled: true
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 248 次浏览 • 2022-02-22 11:07
)
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。
2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。
4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。
5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:
6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列特性。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单的方法, mail 表格、相册等的在线工具。
7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统
9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。
10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon
查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?
)
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。

2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。

4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。

5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:

6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列特性。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单的方法, mail 表格、相册等的在线工具。

7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。

8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统

9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。

10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon

10个基于java的cms网站内容管理系统(2021年最重量级漏洞很难,过去没有,未来也不会有)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-21 17:05
事件回顾:2021年最重量级漏洞12月9日引爆,12月10日凌晨,多名程序员和乙方人员被迫启动应急响应。
log4j 组件在java领域被广泛使用。这个漏洞很容易被利用,可以执行任意代码。这个漏洞的影响可谓是重量级的。
这样的开源组件很难避免出现重大漏洞,一旦出现漏洞就尴尬了。
漏洞爆发后,各种网络图片开始疯传。基本上,你能说出的每家公司都有一个漏洞。 . .
但是有一家公司的产品经过测试,也就是18年来一直专注于web中台和cms后台研发,提供cms以图标到图库全闭环展示自主知识产权。 cms团队。
Zoomla!追波cms基于dotNET6技术,部署最新win server服务,从根本上杜绝此类累积风险危机。
对此,逐浪cms郑重承诺:
准朗cms产品0感染了log4病毒。过去没有,将来也不会。它有一抗,是超人! 1、基于.net 6
Wave Chasingcms是世界上第一个基于.net 6长期支持的cms。
以卓越服务广大开发者,以卓越技术服务中国站长,接入微信、APP、小程序、OA、ERP,基于竹浪打造自己的强大平台cms。
同时,基于《追波》的图库、图标库、字体库、图库形成了一个完整的生态。
2、丰富的应用生态
围绕竹朗cms,我们提供包括java版、python版、字体大师、楚朗文字大师、楚朗智能AI控制台等产品,支持用户敏捷开发。
3、全闭环知识产权
目前,竹朗已实现zico icon、智图、竹朗字体、竹朗cms、竹朗oa、竹朗erp的完全自主知识产权,为用户提供一站式全栈解决方案。
4、丰富的功能
竹朗cms不是简单的产品发布,包括全开放字体大师、词云、OCR图像识别等人工智能模块。
并包括改进的教育模块、卷分组模块和增强的电子商务功能。
新增微信手机模块、小程序模块、内容管理。
优化的视觉呈现系统服务于年度用户,呈现更精彩!
5、保证有完整的技术团队
我们是一个无销售、全技术的开发团队,更安全。
6、迭代更新对你来说太棒了
不同于市面上一些“僵尸”应用和一些只追求老操作系统适配的应用,竹浪软件追求健壮、高性能、大数据,并与微软黑科技、赢芯、和git 优秀的多应用程序。
每年至少发布6个开放版本,面向企业用户积极推送,全定制化服务是企业用户的最佳选择!
点此进入追波cms下载频道:
有关此漏洞的技术和缓解信息,请阅读预防、检测和解决 CVE-2021-44228 Log4j 2 漏洞的指南: 查看全部
10个基于java的cms网站内容管理系统(2021年最重量级漏洞很难,过去没有,未来也不会有)
事件回顾:2021年最重量级漏洞12月9日引爆,12月10日凌晨,多名程序员和乙方人员被迫启动应急响应。
log4j 组件在java领域被广泛使用。这个漏洞很容易被利用,可以执行任意代码。这个漏洞的影响可谓是重量级的。
这样的开源组件很难避免出现重大漏洞,一旦出现漏洞就尴尬了。
漏洞爆发后,各种网络图片开始疯传。基本上,你能说出的每家公司都有一个漏洞。 . .
但是有一家公司的产品经过测试,也就是18年来一直专注于web中台和cms后台研发,提供cms以图标到图库全闭环展示自主知识产权。 cms团队。
Zoomla!追波cms基于dotNET6技术,部署最新win server服务,从根本上杜绝此类累积风险危机。
对此,逐浪cms郑重承诺:
准朗cms产品0感染了log4病毒。过去没有,将来也不会。它有一抗,是超人! 1、基于.net 6
Wave Chasingcms是世界上第一个基于.net 6长期支持的cms。
以卓越服务广大开发者,以卓越技术服务中国站长,接入微信、APP、小程序、OA、ERP,基于竹浪打造自己的强大平台cms。
同时,基于《追波》的图库、图标库、字体库、图库形成了一个完整的生态。
2、丰富的应用生态
围绕竹朗cms,我们提供包括java版、python版、字体大师、楚朗文字大师、楚朗智能AI控制台等产品,支持用户敏捷开发。
3、全闭环知识产权
目前,竹朗已实现zico icon、智图、竹朗字体、竹朗cms、竹朗oa、竹朗erp的完全自主知识产权,为用户提供一站式全栈解决方案。
4、丰富的功能
竹朗cms不是简单的产品发布,包括全开放字体大师、词云、OCR图像识别等人工智能模块。
并包括改进的教育模块、卷分组模块和增强的电子商务功能。
新增微信手机模块、小程序模块、内容管理。
优化的视觉呈现系统服务于年度用户,呈现更精彩!
5、保证有完整的技术团队
我们是一个无销售、全技术的开发团队,更安全。
6、迭代更新对你来说太棒了
不同于市面上一些“僵尸”应用和一些只追求老操作系统适配的应用,竹浪软件追求健壮、高性能、大数据,并与微软黑科技、赢芯、和git 优秀的多应用程序。
每年至少发布6个开放版本,面向企业用户积极推送,全定制化服务是企业用户的最佳选择!
点此进入追波cms下载频道:
有关此漏洞的技术和缓解信息,请阅读预防、检测和解决 CVE-2021-44228 Log4j 2 漏洞的指南:
10个基于java的cms网站内容管理系统( 基于SpringBoot2.0构建的国产Java博客系统(una-boot) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-02-21 17:05
基于SpringBoot2.0构建的国产Java博客系统(una-boot)
)
大家好,我是Una博客(una-boot)的作者。技术写作伙伴们提出了宝贵的意见和建议,供尤娜改进。在此表示衷心的感谢,感谢您的支持!
介绍
Una(una-boot)是一款基于Spring Boot2.0的国产Java博客系统。在此之前,我一直在尝试使用不同的博客系统,例如基于 PHP 的 WordPress、基于 Node 的 .js 静态博客系统 Hexo、基于 Java 的 cmssystem JEEcms 和 Mcms@ >等。这些系统性能良好,可以满足大部分需求场景。问题是,我为什么要反复造一个“轮子”?简单打个比方,上面提到的系统非常强大,有的像“卡车车轮”,有的像“坦克履带”,有的像“跑车车轮”,性能和功能都非常强大。不过,作为一个经常写博主的文章,我现在需要的是一个小小的“摩托轮”。基于这样的要求,
Yuna 的初衷是为热爱科技和写作的朋友提供一个极简的内容创作平台,一个简洁易用的写作软件。因此,在尤娜博客系统设计之初,只保留了博客网站的几个核心功能模块,分别是栏目、文章、主题、好友链接、标签、归档、存储和评论,共有八个主要核心功能。为了尽可能降低 Yuna 的使用门槛,Yuna 基于 Freemarker 模板引擎开发了一套内置的博客标签。通过使用这些标签,您可以快速构建一组不精通Java 编程语言的博主。美丽的博客主题。
因抗击疫情和工作原因,原定于2020年1月推出的una-boot-1.2.0版本的上线计划推迟到了3月。在una-boot-1.2.0版本中,增加了在线安装和初始化博客的功能,省去了在部署系统中来回修改配置文件的复杂过程。在新版本中,Yuna 使用了动态数据源切换技术。系统安装好后,不需要重启Apache Tomcat,Yuna会自动切换到博主指定的数据源。接下来简单介绍下una-boot-1.2.0版本的大致情况。
主要特点 开发环境
建议大家在下面推荐的环境下玩尤娜,避免版本不一致带来的困扰
技术框架
Yuna使用的开发框架的详细信息:
快速开始
您可以通过以下方式获取并运行 Yuna 博客系统。
获取源代码
可以使用 git 工具从 Github 或 Gitee 获取 Yuna Blog 的最新源代码:
git clone https://github.com/ramostear/UnaBoot-Pro.git
git clone https://gitee.com/ramostear/UnaBoot-Pro.git
另外,我还提供了一个可以在Tomcat中运行的war包,你可以访问或者下载最新的war在本地运行。
下载
Github 下载
编译源代码
如果您是直接下载项目war包,请跳过此步骤。代码克隆到本地后,可以使用命令行工具或者IDEA编译项目源码,命令如下:
mvn compile -Dmaven.test.skip=true
工程编译完成后,即可进行打包操作。
注意:
如果您使用 IDE 自带的 Maven 工具编译项目,请检查您的 IDE 中是否安装了 Lombok 插件。如果缺少 Lombok 插件,项目编译将失败。
项目包装
项目编译完成后,需要打包项目运行。如果您使用的是 IntelliJ IDEA 或 STS 等工具,则可以直接运行 UnaBootProApplication.java 文件中的 main() 方法来启动项目。如果要在外部Tomcat中运行项目,请参考以下打包命令:
mvn clean package -Dmaven.test.skip=true
打包成功后,可以在工程的target目录下找到一个名为una-boot-pro-1.2.0.war的文件包。该文件是运行项目的最终文件。文档。
启动项目
将打包或下载的una-boot-pro-1.2.0.war文件复制到Apache Tomcat安装目录下的webapps目录下,然后启动Apache Tomcat。
注意:
Yuna博客系统需要运行在Apache Tomcat 8及以上
将war文件复制到tomcat
启动 Apache Tomcat
Apache Tomcat启动后,在浏览器中按照如下格式输入访问地址,访问
http://[localhost|127.0.0.1]:[8080/你自己的tomcat端口号]/una-boot-pro-1.2.0/unaboot/install.html
暗示
如果是第一次启动和访问Yuna博客系统,请在MySQL数据库管理系统中创建一个空数据库。初始化博客时需要使用数据库的名称。本演示中使用的 db_una_boot_pro_demo。
安装和初始化 Yuna 设置向导
以我本地的demo为例,在浏览器中输入:8080/una-boot-pro-1.2.0/unaboot/install.html,访问成功后会看到如下安装向导界面:
请阅读 UnaBoot 的许可协议,勾选同意按钮后,点击“下一步”按钮填写数据库相关信息。
数据库信息
阅读许可协议并同意后,即可进入数据库配置界面。在这个界面中,需要提供 MySQL 数据的主机地址(例如 localhost 或 127.0.0.1),数据库的端口号(默认端口号为3306),存储Yuna博客数据的数据库名称(如上一步创建的db_una_boot_pro_demo数据库),数据库访问账号和访问密码。
网站信息
完成数据库配置后,可以进入站点信息配置界面,配置站点名称、站点域名、管理员账号和管理员登录密码。界面如下:
确认信息无误后,点击“确认”按钮开始博客系统的初始化。
暗示
请记住您的站点管理员帐户和密码
系统初始化成功后,会收到如下系统提示:
点击“确定”按钮,系统会跳转到后台登录页面,输入之前配置的管理员账号和密码,登录系统后台。
至此,整个博客的初始化就完成了。接下来,您可以使用您的管理员帐号和密码登录 Yuna Blog 后台管理博客系统。
重要提示
如果在安装初始化过程中无法初始化系统,请检查war的WEB-INF/lib/目录下是否有ibatis-common-2.2.0.打包jar文件,如果没有,请将WEB-INF/lib-provided/目录下的ibatis-common-2.2.0.jar文件复制到WEB-INF/lib/目录,然后重新启动 Apache Tomcat。
Yuna博客后台管理系统列表
在本次总结中,我将对尤娜博客后台管理系统做一个简单的介绍。
后台首页
博客后台首页不应收录常用功能的快捷入口,如文档地址、界面地址、写作入口、栏目管理入口、网站设置入口、主题管理入口、全文搜索设置按钮、缓存清理按钮等。界面如下:
cms5@>
后台首页
Yuna后台管理系统将功能分为三个部分,分别是内容管理、配置管理和系统管理,下面将分别介绍。
内容管理
内容管理板块包括用户管理、栏目管理、博客管理、主题管理、朋友链管理和标签管理。对应的界面如下:
cms6@>
用户管理
cms7@>
列管理
cms8@>
博客管理
cms9@>
写作页面
主题管理
友好的连接管理
标签管理
配置管理
配置管理部分主要包括网站通用配置(如站点名、域名、描述、关键词、Logo、Favicon、email、记录号、主题等)、存储配置(分入本地存储或七牛云存储),评论配置(关闭评论或打开Gitalk评论插件)。
网站一般配置
文件存储配置
查看全部
10个基于java的cms网站内容管理系统(
基于SpringBoot2.0构建的国产Java博客系统(una-boot)
)
大家好,我是Una博客(una-boot)的作者。技术写作伙伴们提出了宝贵的意见和建议,供尤娜改进。在此表示衷心的感谢,感谢您的支持!
介绍
Una(una-boot)是一款基于Spring Boot2.0的国产Java博客系统。在此之前,我一直在尝试使用不同的博客系统,例如基于 PHP 的 WordPress、基于 Node 的 .js 静态博客系统 Hexo、基于 Java 的 cmssystem JEEcms 和 Mcms@ >等。这些系统性能良好,可以满足大部分需求场景。问题是,我为什么要反复造一个“轮子”?简单打个比方,上面提到的系统非常强大,有的像“卡车车轮”,有的像“坦克履带”,有的像“跑车车轮”,性能和功能都非常强大。不过,作为一个经常写博主的文章,我现在需要的是一个小小的“摩托轮”。基于这样的要求,
Yuna 的初衷是为热爱科技和写作的朋友提供一个极简的内容创作平台,一个简洁易用的写作软件。因此,在尤娜博客系统设计之初,只保留了博客网站的几个核心功能模块,分别是栏目、文章、主题、好友链接、标签、归档、存储和评论,共有八个主要核心功能。为了尽可能降低 Yuna 的使用门槛,Yuna 基于 Freemarker 模板引擎开发了一套内置的博客标签。通过使用这些标签,您可以快速构建一组不精通Java 编程语言的博主。美丽的博客主题。
因抗击疫情和工作原因,原定于2020年1月推出的una-boot-1.2.0版本的上线计划推迟到了3月。在una-boot-1.2.0版本中,增加了在线安装和初始化博客的功能,省去了在部署系统中来回修改配置文件的复杂过程。在新版本中,Yuna 使用了动态数据源切换技术。系统安装好后,不需要重启Apache Tomcat,Yuna会自动切换到博主指定的数据源。接下来简单介绍下una-boot-1.2.0版本的大致情况。
主要特点 开发环境
建议大家在下面推荐的环境下玩尤娜,避免版本不一致带来的困扰
技术框架
Yuna使用的开发框架的详细信息:
快速开始
您可以通过以下方式获取并运行 Yuna 博客系统。
获取源代码
可以使用 git 工具从 Github 或 Gitee 获取 Yuna Blog 的最新源代码:
git clone https://github.com/ramostear/UnaBoot-Pro.git
git clone https://gitee.com/ramostear/UnaBoot-Pro.git
另外,我还提供了一个可以在Tomcat中运行的war包,你可以访问或者下载最新的war在本地运行。
下载
Github 下载
编译源代码
如果您是直接下载项目war包,请跳过此步骤。代码克隆到本地后,可以使用命令行工具或者IDEA编译项目源码,命令如下:
mvn compile -Dmaven.test.skip=true
工程编译完成后,即可进行打包操作。
注意:
如果您使用 IDE 自带的 Maven 工具编译项目,请检查您的 IDE 中是否安装了 Lombok 插件。如果缺少 Lombok 插件,项目编译将失败。
项目包装
项目编译完成后,需要打包项目运行。如果您使用的是 IntelliJ IDEA 或 STS 等工具,则可以直接运行 UnaBootProApplication.java 文件中的 main() 方法来启动项目。如果要在外部Tomcat中运行项目,请参考以下打包命令:
mvn clean package -Dmaven.test.skip=true
打包成功后,可以在工程的target目录下找到一个名为una-boot-pro-1.2.0.war的文件包。该文件是运行项目的最终文件。文档。
启动项目
将打包或下载的una-boot-pro-1.2.0.war文件复制到Apache Tomcat安装目录下的webapps目录下,然后启动Apache Tomcat。
注意:
Yuna博客系统需要运行在Apache Tomcat 8及以上
将war文件复制到tomcat
启动 Apache Tomcat
Apache Tomcat启动后,在浏览器中按照如下格式输入访问地址,访问
http://[localhost|127.0.0.1]:[8080/你自己的tomcat端口号]/una-boot-pro-1.2.0/unaboot/install.html
暗示
如果是第一次启动和访问Yuna博客系统,请在MySQL数据库管理系统中创建一个空数据库。初始化博客时需要使用数据库的名称。本演示中使用的 db_una_boot_pro_demo。
安装和初始化 Yuna 设置向导
以我本地的demo为例,在浏览器中输入:8080/una-boot-pro-1.2.0/unaboot/install.html,访问成功后会看到如下安装向导界面:
请阅读 UnaBoot 的许可协议,勾选同意按钮后,点击“下一步”按钮填写数据库相关信息。
数据库信息
阅读许可协议并同意后,即可进入数据库配置界面。在这个界面中,需要提供 MySQL 数据的主机地址(例如 localhost 或 127.0.0.1),数据库的端口号(默认端口号为3306),存储Yuna博客数据的数据库名称(如上一步创建的db_una_boot_pro_demo数据库),数据库访问账号和访问密码。
网站信息
完成数据库配置后,可以进入站点信息配置界面,配置站点名称、站点域名、管理员账号和管理员登录密码。界面如下:
确认信息无误后,点击“确认”按钮开始博客系统的初始化。
暗示
请记住您的站点管理员帐户和密码
系统初始化成功后,会收到如下系统提示:
点击“确定”按钮,系统会跳转到后台登录页面,输入之前配置的管理员账号和密码,登录系统后台。
至此,整个博客的初始化就完成了。接下来,您可以使用您的管理员帐号和密码登录 Yuna Blog 后台管理博客系统。
重要提示
如果在安装初始化过程中无法初始化系统,请检查war的WEB-INF/lib/目录下是否有ibatis-common-2.2.0.打包jar文件,如果没有,请将WEB-INF/lib-provided/目录下的ibatis-common-2.2.0.jar文件复制到WEB-INF/lib/目录,然后重新启动 Apache Tomcat。
Yuna博客后台管理系统列表
在本次总结中,我将对尤娜博客后台管理系统做一个简单的介绍。
后台首页
博客后台首页不应收录常用功能的快捷入口,如文档地址、界面地址、写作入口、栏目管理入口、网站设置入口、主题管理入口、全文搜索设置按钮、缓存清理按钮等。界面如下:
cms5@>
后台首页
Yuna后台管理系统将功能分为三个部分,分别是内容管理、配置管理和系统管理,下面将分别介绍。
内容管理
内容管理板块包括用户管理、栏目管理、博客管理、主题管理、朋友链管理和标签管理。对应的界面如下:
cms6@>
用户管理
cms7@>
列管理
cms8@>
博客管理
cms9@>
写作页面
主题管理
友好的连接管理
标签管理
配置管理
配置管理部分主要包括网站通用配置(如站点名、域名、描述、关键词、Logo、Favicon、email、记录号、主题等)、存储配置(分入本地存储或七牛云存储),评论配置(关闭评论或打开Gitalk评论插件)。
网站一般配置
文件存储配置
10个基于java的cms网站内容管理系统(IDC评述网:网站内容轻松管理推荐7个JAVA开源CMS系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-02-20 02:11
网站易内容管理推荐7个JAVA开源cms系统 据悉,在中国互联网发展的过程中,cms厂商为站长做出了巨大贡献,但自身的生存地位却威胁。2010年发生了多起很多注资未能达到预期目标的厂商离职事件。cms 在这个行业还有很长的路要走。cms可以帮助站长有效解决网站建设和信息发布的问题和需求。今天,IDC Review Network 与您分享七个 cms 系统。InfoGlue InfoGlue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持,站点之间的良好重用,以及广泛的集成能力。MagnoliaMagnolia 是一个基于 Java 的开源 Web 内容管理系统。支持中英文等15种语言,支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件,可以部署到任何J2EE容器中。OpencmsOpencms是一个专业级的开源网站内容管理系统。在没有专业 HTML 知识的情况下,帮助构建和管理复杂的 网站 非常容易。它是一个完全开源的软件,不需要任何许可费用。基于JAVA和XML语言技术。JBossNukes JBoss Nukes 基于 J2EE 架构,是一个完整的内容管理系统。它收录高级用户组管理、安全规则和其他组件。这些组件直到运行时才部署。eAdmin/OWX eAdmin/OWX Java/jsp 基于 SiteEditor,cms 开源软件,例如列表生成器。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。Apache Lenya Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。IonIon 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用 XSL 将内容转换为各种格式,例如:HTML、XML、PDF、TXT,并使用 JSTL 作为模板系统。文章中国IDC评论网编辑原创,原文地址: 查看全部
10个基于java的cms网站内容管理系统(IDC评述网:网站内容轻松管理推荐7个JAVA开源CMS系统)
网站易内容管理推荐7个JAVA开源cms系统 据悉,在中国互联网发展的过程中,cms厂商为站长做出了巨大贡献,但自身的生存地位却威胁。2010年发生了多起很多注资未能达到预期目标的厂商离职事件。cms 在这个行业还有很长的路要走。cms可以帮助站长有效解决网站建设和信息发布的问题和需求。今天,IDC Review Network 与您分享七个 cms 系统。InfoGlue InfoGlue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持,站点之间的良好重用,以及广泛的集成能力。MagnoliaMagnolia 是一个基于 Java 的开源 Web 内容管理系统。支持中英文等15种语言,支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件,可以部署到任何J2EE容器中。OpencmsOpencms是一个专业级的开源网站内容管理系统。在没有专业 HTML 知识的情况下,帮助构建和管理复杂的 网站 非常容易。它是一个完全开源的软件,不需要任何许可费用。基于JAVA和XML语言技术。JBossNukes JBoss Nukes 基于 J2EE 架构,是一个完整的内容管理系统。它收录高级用户组管理、安全规则和其他组件。这些组件直到运行时才部署。eAdmin/OWX eAdmin/OWX Java/jsp 基于 SiteEditor,cms 开源软件,例如列表生成器。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。Apache Lenya Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。IonIon 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用 XSL 将内容转换为各种格式,例如:HTML、XML、PDF、TXT,并使用 JSTL 作为模板系统。文章中国IDC评论网编辑原创,原文地址:
10个基于java的cms网站内容管理系统(10个基于java的cms网站内容管理系统比较-研发助手)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-19 14:02
10个基于java的cms网站内容管理系统比较-研发助手|一站式应用服务平台orm轻量级框架——springcloud整合spring框架,实现分布式并发任务调度,多级缓存,分布式账号体系。轻量级的javaspringcloud微服务框架,一站式应用服务开发。letijsw全栈cms电商内容管理系统开发框架letijsw全栈cms电商内容管理系统开发框架实战-美团集团vue.js全球最快内容管理系统解决方案vue.js全球最快内容管理系统解决方案wordpress全球最火php博客系统bootstrap-vue-ecshop全球最快内容管理系统解决方案elasticsearch全球最火elasticsearch解决方案wiz商城项目部署,开发,测试与搭建。
使用es8+freebsd+linux集群部署web服务器和db后端维护一体。零成本技术改造博客demo数据库、缓存服务器、sqlserver,elasticsearch,vue,scss,less1.java下搭建出成品站点-【千台内容站点部署,实战部署过程,带你一步步找到内容站点搭建的一些小技巧】-博客园2.开源node项目学习打造node.js后端代码搭建高并发分布式、高可用、负载均衡微服务框架「长亭博客」长亭博客-开源中国阿里云使用node.js+express搭建高可用微服务框架:阿里云机制express不能满足的时候,并转向quic技术-http请求内存缓存操作redis,rabbitmq,mongodb2.4.0-zigbeernetes集群部署对象存储框架—redis、mongodb、isr-for-db跨平台网站搜索引擎搭建_百度搜索词提取算法_solr框架搭建nginx负载均衡搭建servlet自动配置器和虚拟主机这套项目是给你实践一下如何自己搭建后端的负载均衡的,通过zookeeper等集群方案,如果你只是想找一个可以搭建自己一套系统的框架就可以直接上,但是如果要给别人服务,框架还是要推荐使用redis/mongodb等,最近看了下阿里的一些源码,搭建网站比较复杂的,其实涉及的东西还挺多,如果实在找不到的话,我也可以提供免费给你搭建。微信开发、公众号,微商城的技术请私聊我。 查看全部
10个基于java的cms网站内容管理系统(10个基于java的cms网站内容管理系统比较-研发助手)
10个基于java的cms网站内容管理系统比较-研发助手|一站式应用服务平台orm轻量级框架——springcloud整合spring框架,实现分布式并发任务调度,多级缓存,分布式账号体系。轻量级的javaspringcloud微服务框架,一站式应用服务开发。letijsw全栈cms电商内容管理系统开发框架letijsw全栈cms电商内容管理系统开发框架实战-美团集团vue.js全球最快内容管理系统解决方案vue.js全球最快内容管理系统解决方案wordpress全球最火php博客系统bootstrap-vue-ecshop全球最快内容管理系统解决方案elasticsearch全球最火elasticsearch解决方案wiz商城项目部署,开发,测试与搭建。
使用es8+freebsd+linux集群部署web服务器和db后端维护一体。零成本技术改造博客demo数据库、缓存服务器、sqlserver,elasticsearch,vue,scss,less1.java下搭建出成品站点-【千台内容站点部署,实战部署过程,带你一步步找到内容站点搭建的一些小技巧】-博客园2.开源node项目学习打造node.js后端代码搭建高并发分布式、高可用、负载均衡微服务框架「长亭博客」长亭博客-开源中国阿里云使用node.js+express搭建高可用微服务框架:阿里云机制express不能满足的时候,并转向quic技术-http请求内存缓存操作redis,rabbitmq,mongodb2.4.0-zigbeernetes集群部署对象存储框架—redis、mongodb、isr-for-db跨平台网站搜索引擎搭建_百度搜索词提取算法_solr框架搭建nginx负载均衡搭建servlet自动配置器和虚拟主机这套项目是给你实践一下如何自己搭建后端的负载均衡的,通过zookeeper等集群方案,如果你只是想找一个可以搭建自己一套系统的框架就可以直接上,但是如果要给别人服务,框架还是要推荐使用redis/mongodb等,最近看了下阿里的一些源码,搭建网站比较复杂的,其实涉及的东西还挺多,如果实在找不到的话,我也可以提供免费给你搭建。微信开发、公众号,微商城的技术请私聊我。
10个基于java的cms网站内容管理系统(9款Java搜索引擎框架,你值得拥有!(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-19 07:26
本文由码农网原创整理!
在这个信息十分复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来查找目标信息。比如你会在谷歌上搜索如何在情人节取悦你的女朋友,你也会在百度上搜索常规信息。美容医疗机构(尽管有很大一部分广告骗子)。那么如果你需要让用户在自己开发的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。
1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确的说是全文搜索引擎的架构,提供完整的查询引擎和索引引擎,是文本分析引擎的一部分。Lucene 为开发者提供了相当完善的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于 Lucene 实现的。
官方网站:
2、开源Java搜索引擎Nutch
Nutch 是一个搜索引擎的开源 Java 实现。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下操作:
官方网站:
3、分布式搜索引擎 ElasticSearch
ElasticSearch 是基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 进行索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方网站:
4、实时分布式搜索引擎 Solandra
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 构建的实时分布式搜索引擎。
其特点如下:
官方网站:
5、索引坦克
IndexTank 是一个基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射),具有 Java 持久层框架。指南针包括:
官方网站:
7、Java全文搜索服务器Solr
Solr也是基于Java和Lucene实现的。Solr的主要特点包括:高效灵活的缓存能力、垂直搜索能力、搜索结果高亮显示。值得注意的是,Solr 还提供了一个出色的 Web 界面来管理索引数据。
官方网站:
8、Lucene 图片搜索 LIRE
LIRE 是一个基于 Java 的图像搜索框架,其核心也是基于 Lucene。使用该索引,可以构建基于内容的图像检索 (CBIR) 系统来搜索相似图像。
官方网站:
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境下的应用程序。它可以配置为单独的搜索引擎或用于您的应用程序中的全文检索。
官方网站:
这篇文章的链接: 查看全部
10个基于java的cms网站内容管理系统(9款Java搜索引擎框架,你值得拥有!(上))
本文由码农网原创整理!
在这个信息十分复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来查找目标信息。比如你会在谷歌上搜索如何在情人节取悦你的女朋友,你也会在百度上搜索常规信息。美容医疗机构(尽管有很大一部分广告骗子)。那么如果你需要让用户在自己开发的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。

1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确的说是全文搜索引擎的架构,提供完整的查询引擎和索引引擎,是文本分析引擎的一部分。Lucene 为开发者提供了相当完善的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于 Lucene 实现的。
官方网站:
2、开源Java搜索引擎Nutch
Nutch 是一个搜索引擎的开源 Java 实现。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下操作:
官方网站:
3、分布式搜索引擎 ElasticSearch
ElasticSearch 是基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 进行索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方网站:
4、实时分布式搜索引擎 Solandra
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 构建的实时分布式搜索引擎。
其特点如下:
官方网站:
5、索引坦克
IndexTank 是一个基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射),具有 Java 持久层框架。指南针包括:
官方网站:
7、Java全文搜索服务器Solr
Solr也是基于Java和Lucene实现的。Solr的主要特点包括:高效灵活的缓存能力、垂直搜索能力、搜索结果高亮显示。值得注意的是,Solr 还提供了一个出色的 Web 界面来管理索引数据。
官方网站:
8、Lucene 图片搜索 LIRE
LIRE 是一个基于 Java 的图像搜索框架,其核心也是基于 Lucene。使用该索引,可以构建基于内容的图像检索 (CBIR) 系统来搜索相似图像。
官方网站:
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境下的应用程序。它可以配置为单独的搜索引擎或用于您的应用程序中的全文检索。
官方网站:
这篇文章的链接:
10个基于java的cms网站内容管理系统(网友献上17个Java开源CMS系统大餐,你值得拥有)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-02-19 07:21
在上一篇博文中,我介绍了 PHP 开源 cms 程序的列表。今天为网友献上17场Java开源cms系统盛宴。我希望每个人都喜欢它。
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索、基于 XML 的导入/导出、跨浏览器文本编辑器,一个简单的 War 文件可以部署到任何 J2EE 容器中。最新版本还增加了数字媒体的在线编辑功能。
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和 WebSphere。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了新的模板引擎、JSP 支持、新的连接管理系统,并提高了稳定性。
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件直到运行时才部署。
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
MMBase是一个基于MPL的开源cms,具有信息发布和维护方便的特点,包括新闻发布、论坛、聊天室等模块,但我个人认为这个项目最大的优势在于丰富的文档,这在开源项目中是少见的地方。
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 和它工作的门户服务器。这个版本包括一个功能齐全的搜索引擎、一个轻量级的文档管理系统(支持WebDAV)和一些协作应用程序门户(讨论组、WebMail、ToDo List、Timesheet...)
JetNuke 是一个基于 PHPNuke 的 网站内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性。dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 开发,使用 Velocity + Struts 作为前端,使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。Web 内容管理包括在线编辑、动态布局、拼写检查(英文)、用户管理、文档管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示和高级产品搜索(使用Nutch/Lucene的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它具有内置的即用型组件,例如:cms、网站 购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,易于使用的后台管理界面。 查看全部
10个基于java的cms网站内容管理系统(网友献上17个Java开源CMS系统大餐,你值得拥有)
在上一篇博文中,我介绍了 PHP 开源 cms 程序的列表。今天为网友献上17场Java开源cms系统盛宴。我希望每个人都喜欢它。
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索、基于 XML 的导入/导出、跨浏览器文本编辑器,一个简单的 War 文件可以部署到任何 J2EE 容器中。最新版本还增加了数字媒体的在线编辑功能。
Opencms 是用Java 编写的J2EE 产品。它与 Tomcat 捆绑在一起。但也可以使用 ATG Dynamo、WebLogic 和 WebSphere。Opencms 支持各种 RDBMS 来存储内容,包括 Oracle、SQL Server、Sybase 和 mySQL。新版本提供了新的模板引擎、JSP 支持、新的连接管理系统,并提高了稳定性。
JBoss Nukes 是一个基于 J2EE 架构的完整内容管理系统。它收录高级用户组管理、安全规则等组件。这些组件直到运行时才部署。
基于Java/jsp的SiteEditor、cms、列表生成器等开源软件。包括:模块、XML 配置、Struts、自己的 API、组件、所见即所得、多语言、多用户、基于 Web 的管理器。
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目 Cocoon。
Cofax 是基于 Java/XML 的 cms。它是由 Kinight Ridder 开发的,旨在促进其新闻 网站 的管理。
webEditor 是专门论坛网站 的管理系统。使用茧作为机制。
MMBase是一个基于MPL的开源cms,具有信息发布和维护方便的特点,包括新闻发布、论坛、聊天室等模块,但我个人认为这个项目最大的优势在于丰富的文档,这在开源项目中是少见的地方。
ion 是一个基于最新技术的简单而强大的内容管理系统。它完全符合 J2EE 标准并使用 XML 来定义内容结构。使用XSL将内容转换成各种格式如:HTML、XML、PDF、TXT等,并使用JSTL作为模板系统。
Jahia 组织最近发布了 Jahia 内容集成管理系统 cms 和它工作的门户服务器。这个版本包括一个功能齐全的搜索引擎、一个轻量级的文档管理系统(支持WebDAV)和一些协作应用程序门户(讨论组、WebMail、ToDo List、Timesheet...)
JetNuke 是一个基于 PHPNuke 的 网站内容管理系统 (cms),但使用 Java 开发。
JetNuke 是免费使用和开源的(GNU 许可)。
JetNuke 严格分离逻辑、数据和样式
7种预定义样式,配置文件不复杂,一个Web管理。JetNuke 可以很好地与 JForum 结合使用。
JetNuke 使用 FCKEditor(所见即所得的 HTML 编辑器)来编辑 HTML 内容。
dotcms 是一个 100% 免费的基于 J2EE/门户的内容管理系统,具有许多其他 cms 所没有的吸引人的特性。dotcms 中使用的开源项目和框架包括:Apache Tomcat、Liferay Enterprise Portal、Apache Struts、Hibernate ORM、Velocity 模板语言、Lucene 搜索引擎。dotcms 使用 Eclipse IDE 开发,使用 Velocity + Struts 作为前端,使 dotcms 易于扩展和构建。dotcms 的许可证:Dotmarketing 公共许可证。
penEdit 包括三个主要模块:Web 内容管理、电子商务和博客。Web 内容管理包括在线编辑、动态布局、拼写检查(英文)、用户管理、文档管理、版本控制和通知工具。电子商务模块包括在线产品目录管理、购物车、电子支付、产品展示和高级产品搜索(使用Nutch/Lucene的网络爬取和搜索功能进行高级搜索,因此不需要数据库功能)。博客模块包括在线管理、评论、注册和RSS/Atom引擎。OpenEdit 使用的开源组件有:Velocity、Dom4j、Spring、Lucene。
Hippo cms 是一个以信息为中心的开源内容管理系统。它具有友好的界面、开放的系统,并且可以集成到现有系统中。Hippo cms 是使用多个开源项目开发的。
JEEcms是JavaEE Edition网站Management System(Java企业版内容管理系统)的缩写。
基于java技术开发,继承其强大、稳定、安全、高效、跨平台等优势
采用hibernate3+struts2+spring2+freemarker的主流技术架构
如果你懂html,你就可以建一个网站,并提供最方便合理的使用方式。
强大、灵活的标签,自定义显示内容和显示方式
在设计上提前做了搜索引擎优化,增强搜索引擎的友好度
使用伪静态页面技术,无需urlrewrite即可自定义路径结构
轻松搭建大型网站,通过子域名创建子站群,为每个子站点独立后台管理权限,实现全站单点登录
Pulse 是一个 Web 应用程序开发框架和门户网站构建解决方案。它具有内置的即用型组件,例如:cms、网站 购物、调查、各种过滤器、复杂的用户和角色管理、基于 WebDAV 的虚拟文件系统和 ExtJS 开发,易于使用的后台管理界面。
10个基于java的cms网站内容管理系统(22个Web在线编辑器,哪一款是你的菜?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 252 次浏览 • 2022-02-19 07:19
我们推出了 10 个基于 JavaScript 的 WYSIWYG(所见即所得)编辑器,这些网页编辑器可以在线编辑和处理丰富的网页内容,包括富文本、表格、图像、媒体、链接等,非常适合集成到 cms 网站 内容管理系统中。本文采集了22位在线网络编辑器,基本代表了网络编辑器的现状。
1.TinyMCE
免费、开源、轻量级、基于 JavaScript、高度可定制、跨平台。
2.FCKEditor
免费、开源、拥有大量用户和良好的社区支持。
3. YUI 编辑器
雅虎的一部分! YUI,可以输出纯XHTML代码。
4.NicEdit
简单、易用、轻巧且美观。
5.库普
开源,支持Ajax保存,跨平台,易于集成,由OSCOM推出。
6.免费的富文本编辑器
非常容易部署,输出 XHTML 代码,功能丰富。
7. WebWiz RichTextEditor
这是一个商业产品,不是免费的,但功能非常丰富,基于 ASP、JavaScript 和 DHTML。
8.X 标准
顾名思义,这个编辑器生成干净、符合标准的 XHTML 代码。
9.该死的小型富文本编辑器
基于 jQuery 和 PHP 后端,非常小(~18K)但功能丰富。
10.WidgEditor
简单、易用、开源,即使浏览器不支持 JavaScript 也能正常运行。
11.Kevin Roth 的跨浏览器富文本编辑器
一个不错的编辑器,支持皮肤,符合XHTML标准,跨浏览器兼容,分为免费版和付费版两个版本。
12.OpenWYSIWYG
具有许多出色的功能,易于部署且速度极快。
13.CodePlex 富文本编辑器
基于ASP.NET,目前只支持IE和Firefox。
14.自由文本框
集成了相册、拼写检查等功能,特别适合ASP.NET项目。
15.Silverlight 富文本编辑器
适合配合微软的Silverlight使用,功能丰富,不过貌似原作者已经不再更新这个项目了。
16. BXE(Bitflux 编辑器)
自 2002 年开始开源,拥有非常忠诚的用户和社区,并声称是目前最好的 WYSIWYG 编辑器之一。
17.标记!
基于jQuery,轻量级,支持键盘快捷键,支持多种代码,包括HTML、Textile、Wiki Syntax、Markdown、BBcode。
18. Dojo 的 Dijit 编辑器
基于Dojo JavaScript框架,输出干净的HTML代码,支持插件,按钮新鲜。
19.编辑区
易于集成、简洁的代码、实时语法高亮、自动缩进、多语言支持、多实例支持、全屏模式等等。
20.WYMeditor
输出干净的 XHTML + SCTRICT 代码,注重结构和语义,是输出结构化 XHTML 代码的最佳解决方案。
21.神仙
多浏览器支持,网络安全颜色选择器,支持表格、图片、Word 代码清理、拼写检查等。
22.辛哈
基于BSD协议,易于部署和扩展,具有良好的社区支持。 查看全部
10个基于java的cms网站内容管理系统(22个Web在线编辑器,哪一款是你的菜?)
我们推出了 10 个基于 JavaScript 的 WYSIWYG(所见即所得)编辑器,这些网页编辑器可以在线编辑和处理丰富的网页内容,包括富文本、表格、图像、媒体、链接等,非常适合集成到 cms 网站 内容管理系统中。本文采集了22位在线网络编辑器,基本代表了网络编辑器的现状。

1.TinyMCE

免费、开源、轻量级、基于 JavaScript、高度可定制、跨平台。
2.FCKEditor

免费、开源、拥有大量用户和良好的社区支持。
3. YUI 编辑器

雅虎的一部分! YUI,可以输出纯XHTML代码。
4.NicEdit

简单、易用、轻巧且美观。
5.库普

开源,支持Ajax保存,跨平台,易于集成,由OSCOM推出。
6.免费的富文本编辑器

非常容易部署,输出 XHTML 代码,功能丰富。
7. WebWiz RichTextEditor

这是一个商业产品,不是免费的,但功能非常丰富,基于 ASP、JavaScript 和 DHTML。
8.X 标准

顾名思义,这个编辑器生成干净、符合标准的 XHTML 代码。
9.该死的小型富文本编辑器

基于 jQuery 和 PHP 后端,非常小(~18K)但功能丰富。
10.WidgEditor

简单、易用、开源,即使浏览器不支持 JavaScript 也能正常运行。
11.Kevin Roth 的跨浏览器富文本编辑器

一个不错的编辑器,支持皮肤,符合XHTML标准,跨浏览器兼容,分为免费版和付费版两个版本。
12.OpenWYSIWYG

具有许多出色的功能,易于部署且速度极快。
13.CodePlex 富文本编辑器

基于ASP.NET,目前只支持IE和Firefox。
14.自由文本框

集成了相册、拼写检查等功能,特别适合ASP.NET项目。
15.Silverlight 富文本编辑器

适合配合微软的Silverlight使用,功能丰富,不过貌似原作者已经不再更新这个项目了。
16. BXE(Bitflux 编辑器)

自 2002 年开始开源,拥有非常忠诚的用户和社区,并声称是目前最好的 WYSIWYG 编辑器之一。
17.标记!

基于jQuery,轻量级,支持键盘快捷键,支持多种代码,包括HTML、Textile、Wiki Syntax、Markdown、BBcode。
18. Dojo 的 Dijit 编辑器

基于Dojo JavaScript框架,输出干净的HTML代码,支持插件,按钮新鲜。
19.编辑区

易于集成、简洁的代码、实时语法高亮、自动缩进、多语言支持、多实例支持、全屏模式等等。
20.WYMeditor

输出干净的 XHTML + SCTRICT 代码,注重结构和语义,是输出结构化 XHTML 代码的最佳解决方案。
21.神仙

多浏览器支持,网络安全颜色选择器,支持表格、图片、Word 代码清理、拼写检查等。
22.辛哈

基于BSD协议,易于部署和扩展,具有良好的社区支持。
10个基于java的cms网站内容管理系统(10个免费的PHP脚本大多数推荐 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-19 07:16
)
本文将重点介绍 10 个 PHP 脚本的免费下载站点。之前推荐过《16个热门网站下载酷脚本》,这些网站除了PHP脚本,还有JavaScript、Java、Perl、ASP等脚本。如果您已经是一名脚本编码员,不妨将出色的脚本在 Code Canyon网站 上出售,这可能是一种赚钱的方式,尤其是在工资不涨价的情况下。
1.PHP 垃圾场
可在此处免费下载 PHP 脚本。包括 PHP 资源、教程、文章 等。
为您提供免费 PHP 脚本、商业 PHP 脚本、PHP 资源、PHP 教程、Web 资源、PHP 托管等的分类列表。
3.PHP 资源索引
您可以在此处使用其他 PHP 应用程序和脚本网站。
4.脚本地牢
这个网站提供了多种PHP脚本。
5.热门脚本
您可以免费找到最大的 PHP 脚本目录。你也可以从这里获得很多PHP相关的资源。
这个 网站 提供了大量 PHP 脚本,例如反馈表、搜索引擎、贺卡、内容管理、调查等等。
这个网站 为您提供免费的PHP 脚本、在线工具、文章、PHP 相关主题的教程。这些免费的 PHP 脚本大部分由网站管理员编写,并为程序员提供初始材料。
这个网站提供了一个快速增长的免费PHP脚本目录,例如PHP论坛、PHP图片库、cms、PHP电子商务解决方案和其他开源脚本。每个脚本都有相应的演示。您可以提前对其进行测试,而不会浪费时间进行安装。大部分PHP脚本都提供直接下载地址。
这里有大量的 PHP 脚本供您使用。
此网站 列出了您可以在您的网站 上使用的免费 PHP 脚本,以实现不同的功能(如反馈表、搜索引擎、贺卡、内容管理等)
查看全部
10个基于java的cms网站内容管理系统(10个免费的PHP脚本大多数推荐
)
本文将重点介绍 10 个 PHP 脚本的免费下载站点。之前推荐过《16个热门网站下载酷脚本》,这些网站除了PHP脚本,还有JavaScript、Java、Perl、ASP等脚本。如果您已经是一名脚本编码员,不妨将出色的脚本在 Code Canyon网站 上出售,这可能是一种赚钱的方式,尤其是在工资不涨价的情况下。

1.PHP 垃圾场
可在此处免费下载 PHP 脚本。包括 PHP 资源、教程、文章 等。

为您提供免费 PHP 脚本、商业 PHP 脚本、PHP 资源、PHP 教程、Web 资源、PHP 托管等的分类列表。

3.PHP 资源索引
您可以在此处使用其他 PHP 应用程序和脚本网站。

4.脚本地牢
这个网站提供了多种PHP脚本。

5.热门脚本
您可以免费找到最大的 PHP 脚本目录。你也可以从这里获得很多PHP相关的资源。

这个 网站 提供了大量 PHP 脚本,例如反馈表、搜索引擎、贺卡、内容管理、调查等等。
这个网站 为您提供免费的PHP 脚本、在线工具、文章、PHP 相关主题的教程。这些免费的 PHP 脚本大部分由网站管理员编写,并为程序员提供初始材料。

这个网站提供了一个快速增长的免费PHP脚本目录,例如PHP论坛、PHP图片库、cms、PHP电子商务解决方案和其他开源脚本。每个脚本都有相应的演示。您可以提前对其进行测试,而不会浪费时间进行安装。大部分PHP脚本都提供直接下载地址。

这里有大量的 PHP 脚本供您使用。

此网站 列出了您可以在您的网站 上使用的免费 PHP 脚本,以实现不同的功能(如反馈表、搜索引擎、贺卡、内容管理等)

10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-02-19 07:01
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。
2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。
4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。
5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:
6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列功能。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单, mail 表格、相册等的在线工具。
7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。
8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统
9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。
10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon
文:开源中国 查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?)
cms是Content Management System的缩写,意思是“内容管理系统”,有很多基于模板的优秀设计,可以加快网站的开发,降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
本文介绍了10个最流行的cms系统,它们的共同特点是使用Java语言开发。
1.海象cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walruscms没有提供单独的管理界面,所有的管理操作都直接在当前页面进行,通过点击和拖动即可实现内容编辑。使用 Spring 框架。

2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms有助于轻松构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎规划站点时,它提供了类似于熟悉的办公应用程序的所见即所得编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 可以在完全开源的环境(例如:Linux、Apache、Tomcat、MySQL)中很好地运行。当然,它也可以在商业环境中很好地运行(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

3.阿斯布鲁
Asbru 网站内容管理系统是一个功能齐全、易于使用、基于数据库的网站内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。

4.脉冲
Pulse 是一个用 Java 开发的 Web 应用程序框架和一个门户解决方案,它提供了易于使用和可扩展的基于浏览器的应用程序的创建,例如 网站、门户网站等。提供了一些常用的组件,如cms模块、购物车和用户管理模块。

5.木兰
Magnolia 是一个基于 Java 的开源 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170) 之上。Magnolia 支持 14 种语言,包括英文、中文、支持本地搜索,基于XML的导入/导出,跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑。
在线演示:

6.网格cms
Meshcms是一个用java编写的在线编辑系统,具有cms中收录的一系列功能。但它以非常传统的方式实现:如果页面是 html 文档 Meshcms 被认为是一种快速编辑网页、管理文件和创建一些通用组件如:菜单、子菜单表单, mail 表格、相册等的在线工具。

7.信息胶
infoglue 是一个完全用 Java 开发的高级、可扩展和健壮的内容管理系统。重要功能包括对多种语言的全面支持、站点之间的良好重用以及广泛的集成功能。

8.JadaSite
用Java开发的一个开源且易于使用的内容管理系统和电子商务系统

9.艾尼克cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,通过各种数字渠道和内容管理系统呈现专门为大中型组织定义的网络策略。

10.阿帕奇·莱尼亚
Apache Lenya 是一个开源的 Java 内容管理系统。它基于 XML 和 XSLT 等标准技术。其代码核心来自另一个开源项目Cocoon

文:开源中国


