
10个基于java的cms网站内容管理系统
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-21 21:11
)
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有的管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。
Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。
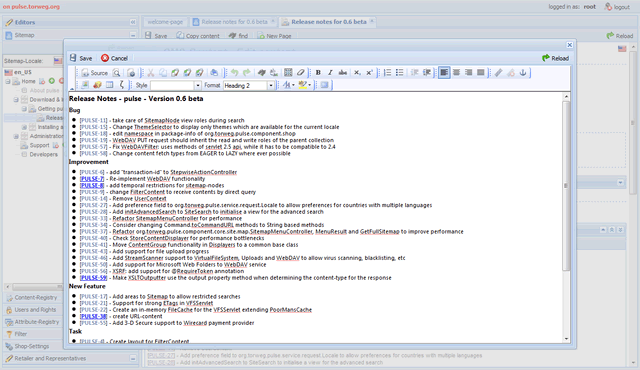
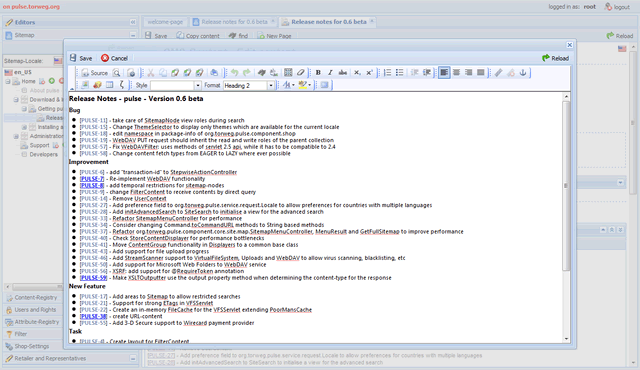
Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。
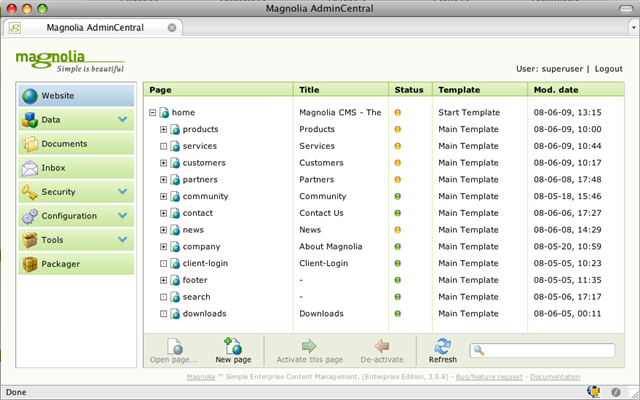
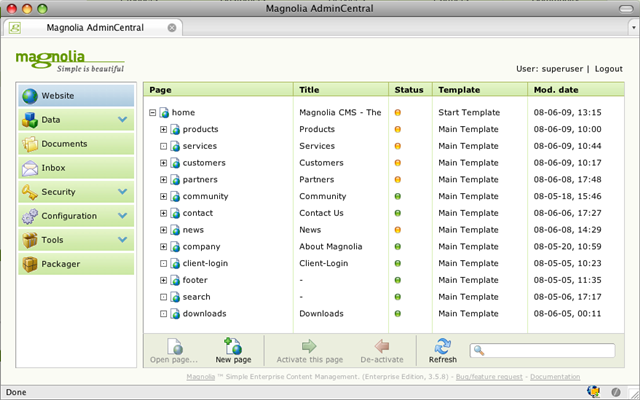
Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。
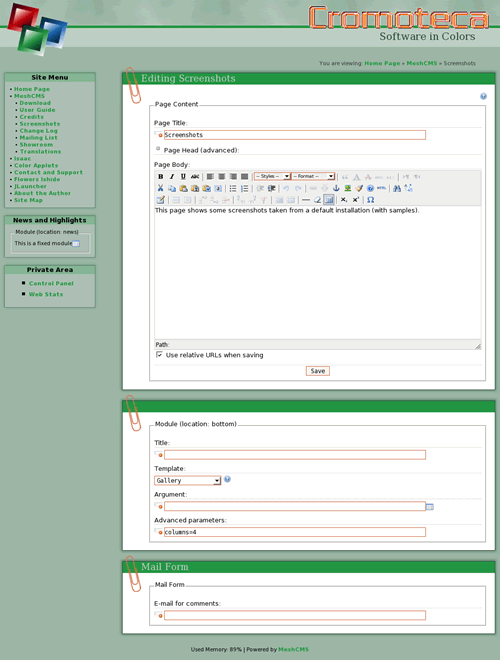
Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种很传统的方法来实现:如果页面是html文档Form存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。
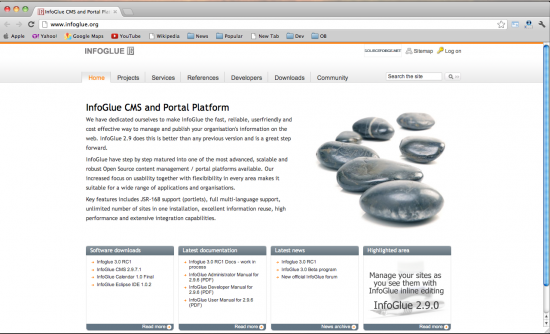
Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要的特性包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成能力。
一个用Java开发的开源且易于使用的内容管理系统和电子商务系统
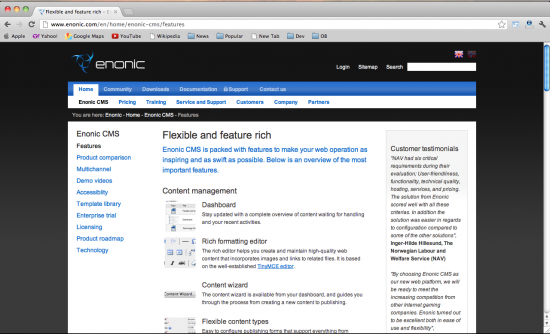
Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。
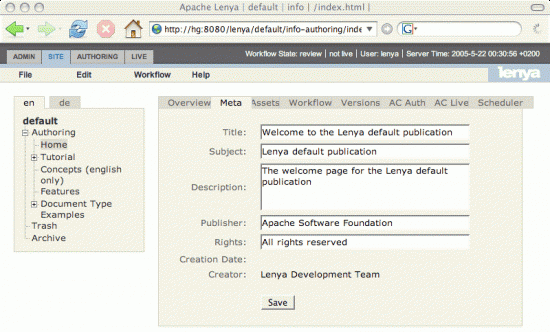
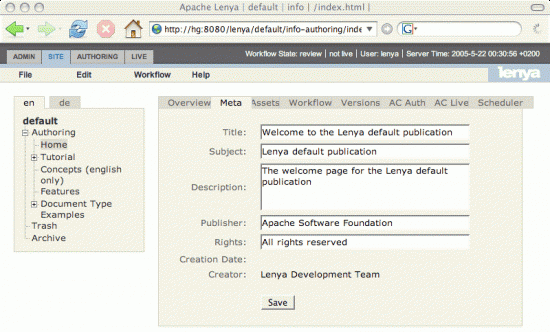
Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon
查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?
)
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有的管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。

Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。

Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。

Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。

Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种很传统的方法来实现:如果页面是html文档Form存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。

Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要的特性包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成能力。

一个用Java开发的开源且易于使用的内容管理系统和电子商务系统

Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。

Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon

10个基于java的cms网站内容管理系统(10个开源的基于WEB的文件管理器知与谁同)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-11-21 05:14
10 个基于 Web 的开源文件管理器
知道你是谁 2017-05-025510 综合浏览量
介绍:
目前,随着互联网的广泛普及,对文件管理的需求也越来越大。对于许多人来说,使用应用程序有效管理网络上的文件至关重要。因此,这里是您将使用的 10 个最佳开源基于 Web 的文件管理器。
eXtplorer:该程序为您提供移动、复制、编辑、搜索、删除、下载和上传的功能。此外,您还可以使用 eXtplorer 创建和提取档案、文件夹和新文件。它的主要功能是允许您通过 FTP 访问文件。您可以选择 Mozilla 公共许可或 GPL 协议。为了正常使用这个文件管理器,服务器的最低PHP版本必须是PHP 4.3,并且必须更新JavaScript。
AjaXplorer:大部分浏览器都支持这个文件管理器,可以轻松适应类似手机的小屏浏览。程序的iOS版已经开发完成,Android版即将完成。要运行 AjaXplorer:,您只需要一个支持 PHP5.1 或更高版本的 Web 服务器。它允许您直接从服务器流式传输视频内容。
KFM:这款免费开源的文件管理器可以作为FCKedition、CKeditor、Tiny MCE等富文本编辑器的插件使用。如果你使用的是基于Linux的操作系统,那么你需要PHP 5.2 或更高,而 Mac OS X 和 Windows 需要 MySQL 4.1 或更高版本和 MySQL 5.分别@>0 或更高版本。它有自己的搜索引擎,并带有可以突出显示语法的文本编辑器。它还带有 mp3 播放和视频播放选项。
PAFM:这个文件管理器允许用户完全控制文件,还允许使用 CodePress 来编辑源代码。文件管理器的主要功能来自 CodePress,它提供即时语法高亮显示。
QuiXplorer:此文件管理器可用于管理和共享 Internet 和局域网上的文件。它还提供了多用户模式,每个用户都可以自定义自己的设置。
BytesFallExplorer:这个用 PHP 和 JavaScript 编写的管理器是在 GPL 下发布的。它的 UI 与 Windows 资源管理器非常相似,但它用于 GeSHi、LiveTree、Shell 命令、FCKeditor 等项目。因为它有一组不同的功能。
NavPHP:这个文件管理器是用 PHP 和 AJAX 编写的,并提供 WindowsXP 风格的导航。和 QuiXplorer 一样,这个管理器也有多用户模式,并有自己的代码编辑器。此外,它还可以使用 Deflate 和 Gzip 来压缩和传输网页。您也可以使用此功能下载 zip 格式的文件或文件夹。
iDC 文件管理器:这是一个多用户系统,可以安装在基于 Linux 或 Windows 的 Web 服务器上。它提供热键功能并支持社交网络,还可以监控用户活动。它的数据库是 MySQL。
FileMan:这个文件管理器带有一个 WYSIWYG 编辑器,可以编辑和创建 HTML 文件。除了 HTML 编辑器之外,它还具有许多其他有用的功能。
Relay:这个文件管理器是在 GPL 协议下发布的,支持 AJAX。如果您使用大量目录和文件,那么此管理器非常适合您。
原文发表时间为:2014-02-21
本文来自云栖社区合作伙伴“Linux中国”
JavaScript 关系数据库 Linux PHP Windows 前端开发 MySQL iOS 开发 Android 开发 Shell
云服务器登录 云服务器设置 查看全部
10个基于java的cms网站内容管理系统(10个开源的基于WEB的文件管理器知与谁同)
10 个基于 Web 的开源文件管理器
知道你是谁 2017-05-025510 综合浏览量
介绍:
目前,随着互联网的广泛普及,对文件管理的需求也越来越大。对于许多人来说,使用应用程序有效管理网络上的文件至关重要。因此,这里是您将使用的 10 个最佳开源基于 Web 的文件管理器。

eXtplorer:该程序为您提供移动、复制、编辑、搜索、删除、下载和上传的功能。此外,您还可以使用 eXtplorer 创建和提取档案、文件夹和新文件。它的主要功能是允许您通过 FTP 访问文件。您可以选择 Mozilla 公共许可或 GPL 协议。为了正常使用这个文件管理器,服务器的最低PHP版本必须是PHP 4.3,并且必须更新JavaScript。
AjaXplorer:大部分浏览器都支持这个文件管理器,可以轻松适应类似手机的小屏浏览。程序的iOS版已经开发完成,Android版即将完成。要运行 AjaXplorer:,您只需要一个支持 PHP5.1 或更高版本的 Web 服务器。它允许您直接从服务器流式传输视频内容。
KFM:这款免费开源的文件管理器可以作为FCKedition、CKeditor、Tiny MCE等富文本编辑器的插件使用。如果你使用的是基于Linux的操作系统,那么你需要PHP 5.2 或更高,而 Mac OS X 和 Windows 需要 MySQL 4.1 或更高版本和 MySQL 5.分别@>0 或更高版本。它有自己的搜索引擎,并带有可以突出显示语法的文本编辑器。它还带有 mp3 播放和视频播放选项。
PAFM:这个文件管理器允许用户完全控制文件,还允许使用 CodePress 来编辑源代码。文件管理器的主要功能来自 CodePress,它提供即时语法高亮显示。
QuiXplorer:此文件管理器可用于管理和共享 Internet 和局域网上的文件。它还提供了多用户模式,每个用户都可以自定义自己的设置。
BytesFallExplorer:这个用 PHP 和 JavaScript 编写的管理器是在 GPL 下发布的。它的 UI 与 Windows 资源管理器非常相似,但它用于 GeSHi、LiveTree、Shell 命令、FCKeditor 等项目。因为它有一组不同的功能。
NavPHP:这个文件管理器是用 PHP 和 AJAX 编写的,并提供 WindowsXP 风格的导航。和 QuiXplorer 一样,这个管理器也有多用户模式,并有自己的代码编辑器。此外,它还可以使用 Deflate 和 Gzip 来压缩和传输网页。您也可以使用此功能下载 zip 格式的文件或文件夹。
iDC 文件管理器:这是一个多用户系统,可以安装在基于 Linux 或 Windows 的 Web 服务器上。它提供热键功能并支持社交网络,还可以监控用户活动。它的数据库是 MySQL。
FileMan:这个文件管理器带有一个 WYSIWYG 编辑器,可以编辑和创建 HTML 文件。除了 HTML 编辑器之外,它还具有许多其他有用的功能。
Relay:这个文件管理器是在 GPL 协议下发布的,支持 AJAX。如果您使用大量目录和文件,那么此管理器非常适合您。
原文发表时间为:2014-02-21
本文来自云栖社区合作伙伴“Linux中国”
JavaScript 关系数据库 Linux PHP Windows 前端开发 MySQL iOS 开发 Android 开发 Shell

云服务器登录 云服务器设置
10个基于java的cms网站内容管理系统(高并发jspxcmsjspxcms站点测试结果及演示升级方法汇总 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-19 12:23
)
4、QQ和微博第三方登录。
5、高级搜索,关键词突出显示。
6、 现场演示可查询。
7、将 p0 添加到文档和列的可查询字段中。
8、缓存刷新触发设置。
9、设置需要验证码登录的错误次数。
10、演示模板升级。
** 缺陷(BUG)
1、ueditor 上传附件 302 错误(火狐下)。
2、ueditor 双引号转义问题。
3、ueditor 粘贴表单问题(在谷歌浏览器下)。
4、ueditor 上传附件不显示类型图标。
5、 用户注册验证邮箱地址不正确。
6、不能选择主题作为模板。
7、新广告没有广告位会报错。
8、 日志查询运算符没有保留它。
9、swfupload上传中点取消无效。
** 改进
1、编辑器正文图片默认不压缩。
2、 添加文档列表,彻底删除链接。
3、 添加了 关键词 分隔符设置。
4、优化word到swf程序。
5、 文档属性图片更改为必填项。
6、 所有后台操作都记录在日志中。
7、全文搜索查询参数q增加了关键字和描述搜索。
8、 文档修改页面的取消转发链接复选框会自动清除转发链接内容。
可独立管理的站群:
支持多组织、多站点、独立管理网站组,每个站点可以有独立的管理员,独立管理站点的用户、组织、模型、栏目等信息,互不干扰。
无创二次开发:
支持非侵入式插件和二次开发,无需修改系统原有代码,即可无缝集成Entity、Service、Controller、功能菜单、权限、标签、国际化等功能。查看教程。
高并发:
jspxcms 性能近乎完美,支持高并发访问,无需特殊优化,纯动态页面。
测试结果简述:5000个请求,500个并发,全部成功,总时间31.124秒,160.65个请求每秒,每个请求耗时6.225毫秒.
测试结果简述:5000个请求,500个并发,全部成功,总时间11.969秒,每秒417.73个请求,每个请求耗时2.394毫秒.
详细的测试报告
百万级数据支持:
很多cms在少量数据的情况下也能跑的很好,但是随着时间的推移积累的数据量越来越大,会让这些cms跑的很慢,不堪重负。
jspxcms 轻松支持百万级数据,无需任何特殊处理和优化,在纯动态页面访问的情况下,速度如飞一般。
全站静态:
可以静态处理所有列页面和文档页面。在数据量较大的情况下,可以设置前n页为静态,后n页为动态页。
下载和演示:
下载链接:
演示站: 背景:
主要技术:SpringMVC3.2、Spring3.2、JPA2.0、JSP2.0、Freemarker2.3、Spring Data JPA、QueryDSL、Shiro、Lucene等
技术亮点:由JPA、Spring Data JPA、QueryDSL组成的极其简单高效的持久化技术;Shiro 安全框架;Lucene 近实时检索;Freemarker 模板技术;Gmail 验证码等
功能列表:
1、文件。(新闻、图集、下载、视频、作品、图书馆、招聘等)
2、 列。(无限系列栏目管理)
3、文件。(zip上传自解压、zip包下载、模板、图片、js、css)
4、 生成。(全文搜索、静态页面、定时任务、任务管理)
5、 模块。(文档属性管理、话题分类管理、话题管理、TAG管理、评论管理、敏感词管理、评分组管理、附件管理)
6、扩展名。(友情链接类型管理、友情链接管理、留言板类型管理、留言板管理、广告位管理、广告管理、投票管理)
7、插件。(简历管理,数据库备份)
8、 统计。(流量分析、访谈访谈、访问日志)
9、用户。(用户管理、角色管理、成员组管理、组织管理、全局用户管理、全局组织管理)
10、系统。(网站设置、系统设置、站点管理、模型管理、文档属性、工作流组、工作流、发布点、操作日志)
前端模板:
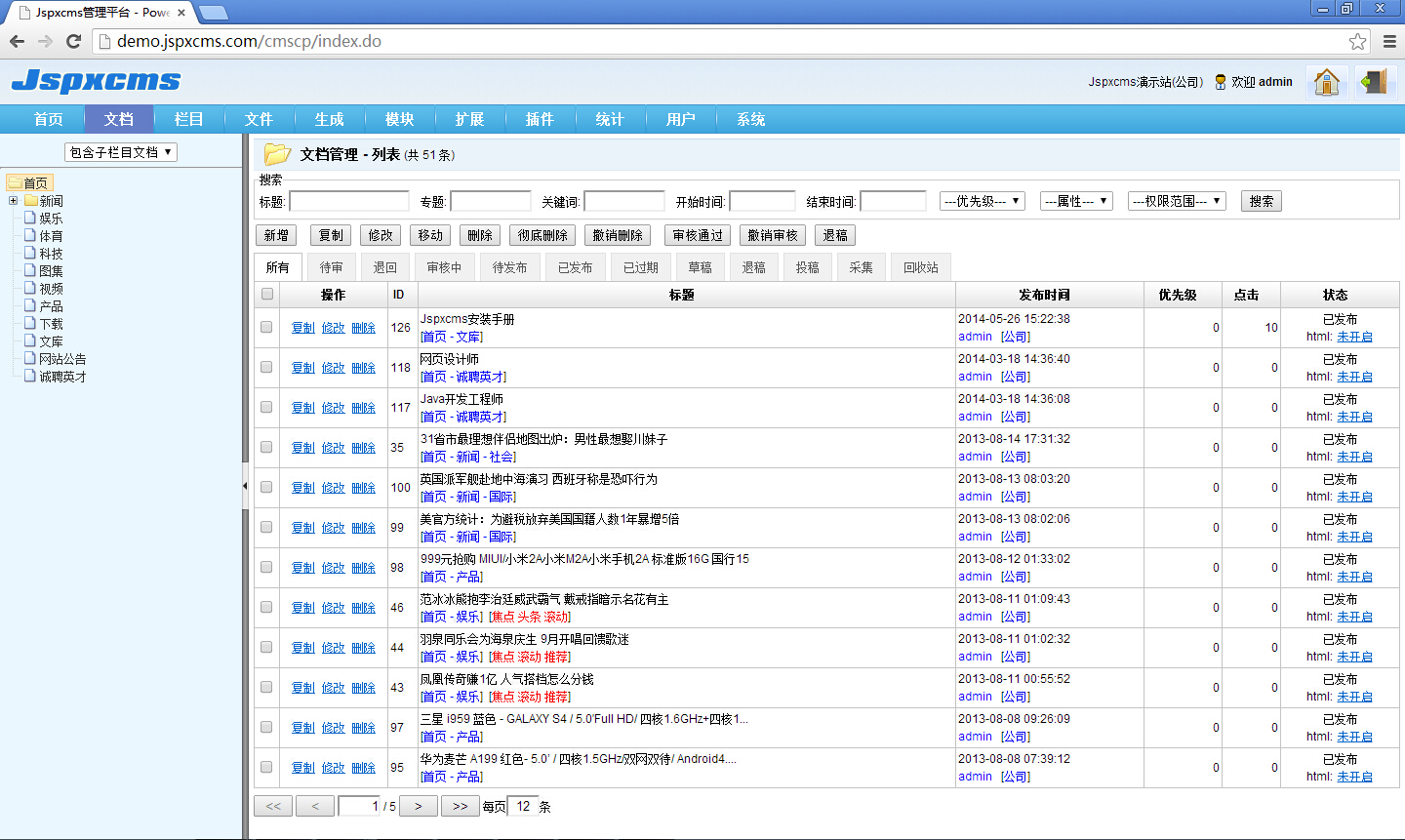
后台界面:
历史版本:
jspxcms 8.0.1 发布,国内开源Java cms
Jspxcms 8.0.0 发布,升级为Spring Boot架构
jspxcms 7.0.0 发布,国内开源Java cms
jspxcms 6.5.0 发布,国内开源java cms
jspxcms 6.0.0 发布,国内开源java cms 查看全部
10个基于java的cms网站内容管理系统(高并发jspxcmsjspxcms站点测试结果及演示升级方法汇总
)
4、QQ和微博第三方登录。
5、高级搜索,关键词突出显示。
6、 现场演示可查询。
7、将 p0 添加到文档和列的可查询字段中。
8、缓存刷新触发设置。
9、设置需要验证码登录的错误次数。
10、演示模板升级。
** 缺陷(BUG)
1、ueditor 上传附件 302 错误(火狐下)。
2、ueditor 双引号转义问题。
3、ueditor 粘贴表单问题(在谷歌浏览器下)。
4、ueditor 上传附件不显示类型图标。
5、 用户注册验证邮箱地址不正确。
6、不能选择主题作为模板。
7、新广告没有广告位会报错。
8、 日志查询运算符没有保留它。
9、swfupload上传中点取消无效。
** 改进
1、编辑器正文图片默认不压缩。
2、 添加文档列表,彻底删除链接。
3、 添加了 关键词 分隔符设置。
4、优化word到swf程序。
5、 文档属性图片更改为必填项。
6、 所有后台操作都记录在日志中。
7、全文搜索查询参数q增加了关键字和描述搜索。
8、 文档修改页面的取消转发链接复选框会自动清除转发链接内容。
可独立管理的站群:
支持多组织、多站点、独立管理网站组,每个站点可以有独立的管理员,独立管理站点的用户、组织、模型、栏目等信息,互不干扰。
无创二次开发:
支持非侵入式插件和二次开发,无需修改系统原有代码,即可无缝集成Entity、Service、Controller、功能菜单、权限、标签、国际化等功能。查看教程。
高并发:
jspxcms 性能近乎完美,支持高并发访问,无需特殊优化,纯动态页面。
测试结果简述:5000个请求,500个并发,全部成功,总时间31.124秒,160.65个请求每秒,每个请求耗时6.225毫秒.
测试结果简述:5000个请求,500个并发,全部成功,总时间11.969秒,每秒417.73个请求,每个请求耗时2.394毫秒.
详细的测试报告
百万级数据支持:
很多cms在少量数据的情况下也能跑的很好,但是随着时间的推移积累的数据量越来越大,会让这些cms跑的很慢,不堪重负。
jspxcms 轻松支持百万级数据,无需任何特殊处理和优化,在纯动态页面访问的情况下,速度如飞一般。
全站静态:
可以静态处理所有列页面和文档页面。在数据量较大的情况下,可以设置前n页为静态,后n页为动态页。
下载和演示:
下载链接:
演示站: 背景:
主要技术:SpringMVC3.2、Spring3.2、JPA2.0、JSP2.0、Freemarker2.3、Spring Data JPA、QueryDSL、Shiro、Lucene等
技术亮点:由JPA、Spring Data JPA、QueryDSL组成的极其简单高效的持久化技术;Shiro 安全框架;Lucene 近实时检索;Freemarker 模板技术;Gmail 验证码等
功能列表:
1、文件。(新闻、图集、下载、视频、作品、图书馆、招聘等)
2、 列。(无限系列栏目管理)
3、文件。(zip上传自解压、zip包下载、模板、图片、js、css)
4、 生成。(全文搜索、静态页面、定时任务、任务管理)
5、 模块。(文档属性管理、话题分类管理、话题管理、TAG管理、评论管理、敏感词管理、评分组管理、附件管理)
6、扩展名。(友情链接类型管理、友情链接管理、留言板类型管理、留言板管理、广告位管理、广告管理、投票管理)
7、插件。(简历管理,数据库备份)
8、 统计。(流量分析、访谈访谈、访问日志)
9、用户。(用户管理、角色管理、成员组管理、组织管理、全局用户管理、全局组织管理)
10、系统。(网站设置、系统设置、站点管理、模型管理、文档属性、工作流组、工作流、发布点、操作日志)
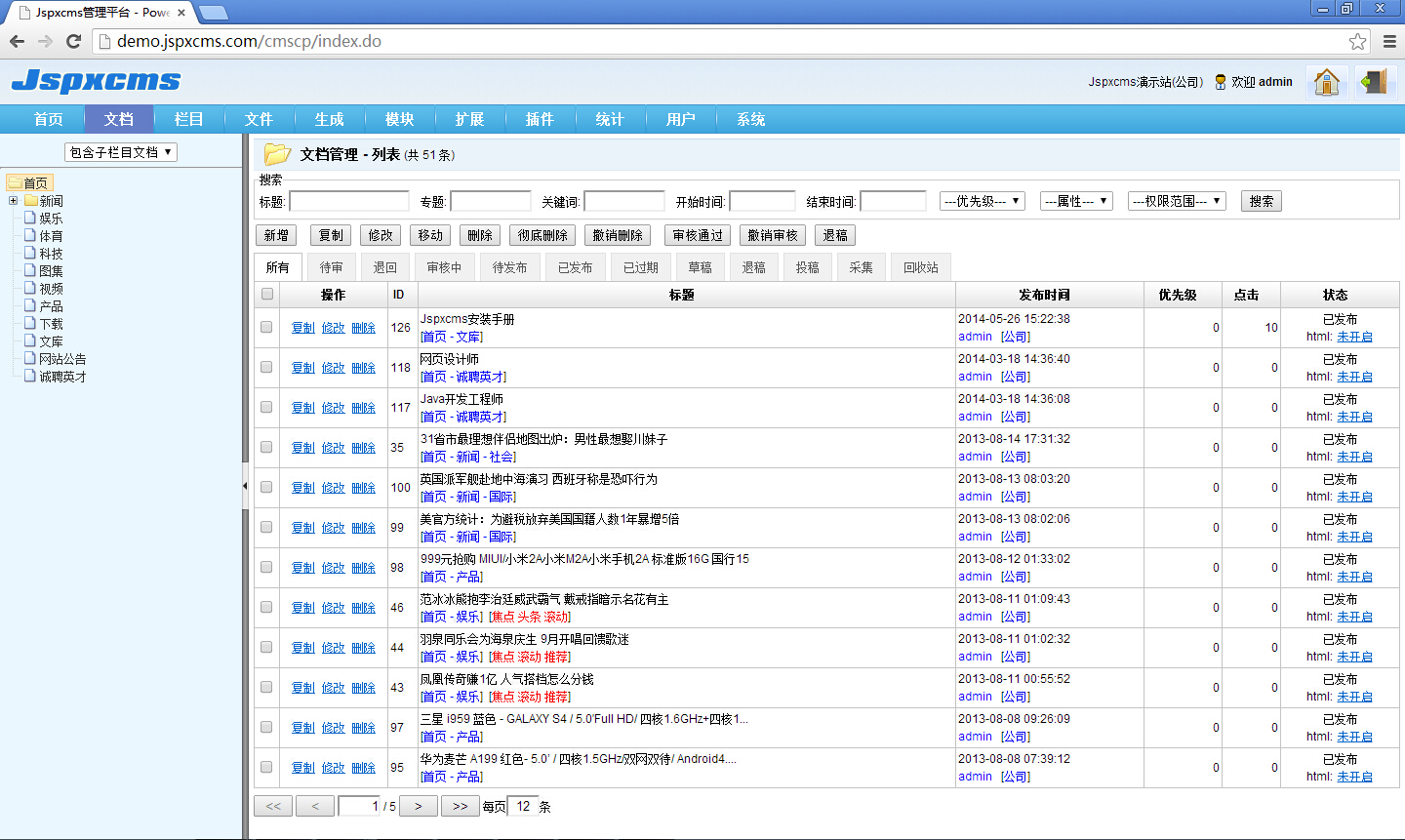
前端模板:

后台界面:

历史版本:
jspxcms 8.0.1 发布,国内开源Java cms
Jspxcms 8.0.0 发布,升级为Spring Boot架构
jspxcms 7.0.0 发布,国内开源Java cms
jspxcms 6.5.0 发布,国内开源java cms
jspxcms 6.0.0 发布,国内开源java cms
10个基于java的cms网站内容管理系统(11.Bigace是一个将CMS和Framework两个概念完美结合的内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-11-19 12:18
本文汇集了30个优秀的开源cms建站系统,使用PHP开发。以下列表不分先后。
1. 适配cms
Adaptcms Lite 是一个开源的cms系统,主要特点是使用方便,并且可以方便地与其他系统连接,提供了一种简单的扩展和定制方式,一个简单易用的强大的模板系统,更多实用功能。
2. 一个cms
Onecms 是一款适合管理游戏的内容管理系统。它可以通过自己的一些功能,如附加论坛软件、自定义区域、自定义类别等,轻松管理网站上的内容和游戏。
3. 采摘
Pluck 是一个使用 PHP 开发的小而简单的内容管理系统。使用 Pluck,您无需任何编程知识即可轻松管理自己的 网站。
Pluck 主要注重易用性,尤其是对于小型网站。
4. KaiBB
KaiBB 是一个免费开源的公告板系统,采用面向对象的 PHP 技术开发。安装简单,使用方便。可以使用函数。
5. 11in1
这是一个使用PHP和MySQL开发的cms系统,可以帮助您管理您的个人博客和文章发布在社交网站上。
6. 主动 cms
Active cms是一个非常简单的内容管理系统,主要针对个人网站。使用OOP PHP5/MySQL和jQuery/Ajax开发,管理界面非常轻巧易用。
7. 阿尔法 cms
ALPHA cms是一个cms内容管理系统,使用PHP开发,基于Smarty框架和MySQL数据库。
8. Anantasoft Gazelle
Gazelle cms 可以是一个高级的博客系统,也可以是一个简单的 cms 系统。
9. 应用
appRain 是一个将cms和Framework的概念完美结合的内容管理系统。 AppRain 最初有两个版本:QuickStart 版收录所有功能和一些内容示例,Core 版是全新的,没有任何示例。空白版本。
10. 文章设置
ArticleSetup 是一款功能强大、灵活且非常简单的网络软件,可用于管理您的文章 目录网站。该系统易于使用、可定制且功能强大。
11. Automne
Automne是一个用PHP开发的免费开源cms系统,可以用来创建友好易用的网站。
12.Bigace
BIGACE 是一个使用 PHP 和 MySQL 开发的 Web 内容管理系统 (cms)。这是一个多站点、多语言和多用户的网络内容管理系统。其主要特点是易于使用、快速、灵活且易于安装。支持工作流、权限管理、模板等,强大的后台让您可以全面掌控网站布局、服务和网页内容。
13. bitweaver
bitweaver 是一个高度模块化的内容管理系统。它具有丰富的功能(文章管理、Wiki、Blog、图片管理、日历、用户管理等),真正开源、社区驱动、面向对象。 Bitweaver 使用 Smarty 模板和 ADOdb 支持多种数据库,包括 PostgresSQL、Firebird、Oracle 和 MySQL。
14. 百夫长
Centurion 是一个新的开源 cms,一个智能的 PHP5 内容管理框架。使用Zend Framework,其组件遵循通用、简单、清晰、可重用的设计原则。
15. 寒冷cms
chilly cms 是一个由 PHP 开发的内容管理系统。基本不使用任何其他框架或扩展库或模板,比较纯粹。并且是用新版本的PHP和MYSQL实现的。
16. Cituscms
Cituscms 是 schnelles、flexibles 和 benutzerfreundliches 开源内容管理系统。
17. ClanSphere
ClanSphere 是一个先进的 Web cms 用于部落和电子竞技相关页面。它具有模块管理、模板切换、主题集、语言等功能,从一开始就收录50多个模块。它支持广泛的 PHP 版本和数据库驱动程序。
18. cms 变得简单
cms Made Simple 是一款易于使用的网站内容管理系统,内容简单稳定。使用 PHP、MySQL 和 Smarty 模板引擎开发。它具有:基于角色的权限管理系统、智能缓存机制(仅在数据库需要时)、基于向导的安装和更新机制,占用系统资源少,还包括文件管理、新闻发布和RSS模块等。
19. 概念cms
概念cms 是一个基于 PHP 和 MySQL、可扩展且非常灵活的内容管理系统:多语言、所见即所得编辑器、媒体库、完全支持 YAML CSS 框架、增强基本功能的模块、模板。
20. 混凝土5
Concrete5 是一个全新的内容管理软件(cms)。我体验了他们的demo site,最惊喜的是可以直接在页面上编辑排版!不用wordpress之类的,需要控制模板或者进入编辑器编辑文本。
21.Contao
Contao 是一个用 PHP 开发的 cms 网站建设系统。它具有非常高的安全性和良好的搜索能力;残疾人也可以非常方便地访问它。方便设置用户权限、在线更新服务和高级CSS框架以及日历、新闻、表单等基础模块。
22. coscms
Coscms 是一个模块化的、代码/界面分离的cms,可用于构建简单的网站。
Coscms特点:
内存占用小(2MB内存足够)
页面模块、Shell模块
数据管理系统非常简单
按需加载模块
可以从shell安装
简单易懂的模板引擎
仅 100KB(包括所有核心模块和外壳模块)
单例模式
23. Cotonti
Cotonti 有一个非常漂亮的设计模块,所以你很容易定制自己的模块,所以这个cms 可以作为你自己的发布系统的框架(CMF),继续开发基于这个框架。
24. deV!L`z Clanportal
DZCP 是一个 cms 在线游戏部落和社区的系统。
25. Diem
Diem 提供了一个基于 Symfony 的框架,可以让您快速构建一个用户友好的 CMF 内容管理框架。
26. DITALabs DITA
DITALabs 的 DITA CMIS Explorer™ 是一种基于 Web 的开源存储库浏览器,可无缝集成和扩展现有内容管理系统以支持 DITA。
27. 多恩cms
Dorncms 是一个不需要任何数据库的 cms 系统。 Dorncms 使用平面文件作为数据存储。
28. Drupal
Drupal 是一个用 PHP 编写的开源内容管理系统 (cms) 平台。主要用于构建动态的网站,提供多种功能和服务。这些功能包括用户管理(UserAdministration)、发布工作流(Publishing Workflow)、讨论、新闻聚合(NewsAggregation)、元数据(Metadata)操作,以及用于内容共享的XML发布。 Drupal具有优秀的模块化结构,提供了很多模块,包括短信、个性化书签、网站管理、博客、日记、电子商务、电子出版、留言簿、求职、在线影院、论坛、投票等模块。而且下载、安装、自定义Drupal模块非常方便。
以下是一个网站建设的例子
29. Dubsite
Dubsite 是一个基于 Zend 框架的简约而强大的 cms。默认安装包括用于创建文章、网络表单、菜单等的基本插件。它允许您管理个人或企业网站和门户。
30. Dynamix
Exsense Dynamix 是一款 cms 用于非常轻松地创建和管理网站。 Exsense Dynamix 分为两个部分:Dynamix cms 和 Dynamix Admin。通过Exsense Dynamix,您可以实现一个网站,并通过丰富的桌面软件从桌面环境进行管理。 查看全部
10个基于java的cms网站内容管理系统(11.Bigace是一个将CMS和Framework两个概念完美结合的内容管理系统)
本文汇集了30个优秀的开源cms建站系统,使用PHP开发。以下列表不分先后。
1. 适配cms
Adaptcms Lite 是一个开源的cms系统,主要特点是使用方便,并且可以方便地与其他系统连接,提供了一种简单的扩展和定制方式,一个简单易用的强大的模板系统,更多实用功能。
2. 一个cms
Onecms 是一款适合管理游戏的内容管理系统。它可以通过自己的一些功能,如附加论坛软件、自定义区域、自定义类别等,轻松管理网站上的内容和游戏。
3. 采摘
Pluck 是一个使用 PHP 开发的小而简单的内容管理系统。使用 Pluck,您无需任何编程知识即可轻松管理自己的 网站。
Pluck 主要注重易用性,尤其是对于小型网站。
4. KaiBB
KaiBB 是一个免费开源的公告板系统,采用面向对象的 PHP 技术开发。安装简单,使用方便。可以使用函数。
5. 11in1
这是一个使用PHP和MySQL开发的cms系统,可以帮助您管理您的个人博客和文章发布在社交网站上。
6. 主动 cms
Active cms是一个非常简单的内容管理系统,主要针对个人网站。使用OOP PHP5/MySQL和jQuery/Ajax开发,管理界面非常轻巧易用。
7. 阿尔法 cms
ALPHA cms是一个cms内容管理系统,使用PHP开发,基于Smarty框架和MySQL数据库。
8. Anantasoft Gazelle
Gazelle cms 可以是一个高级的博客系统,也可以是一个简单的 cms 系统。
9. 应用
appRain 是一个将cms和Framework的概念完美结合的内容管理系统。 AppRain 最初有两个版本:QuickStart 版收录所有功能和一些内容示例,Core 版是全新的,没有任何示例。空白版本。
10. 文章设置
ArticleSetup 是一款功能强大、灵活且非常简单的网络软件,可用于管理您的文章 目录网站。该系统易于使用、可定制且功能强大。
11. Automne
Automne是一个用PHP开发的免费开源cms系统,可以用来创建友好易用的网站。
12.Bigace
BIGACE 是一个使用 PHP 和 MySQL 开发的 Web 内容管理系统 (cms)。这是一个多站点、多语言和多用户的网络内容管理系统。其主要特点是易于使用、快速、灵活且易于安装。支持工作流、权限管理、模板等,强大的后台让您可以全面掌控网站布局、服务和网页内容。
13. bitweaver
bitweaver 是一个高度模块化的内容管理系统。它具有丰富的功能(文章管理、Wiki、Blog、图片管理、日历、用户管理等),真正开源、社区驱动、面向对象。 Bitweaver 使用 Smarty 模板和 ADOdb 支持多种数据库,包括 PostgresSQL、Firebird、Oracle 和 MySQL。
14. 百夫长
Centurion 是一个新的开源 cms,一个智能的 PHP5 内容管理框架。使用Zend Framework,其组件遵循通用、简单、清晰、可重用的设计原则。
15. 寒冷cms
chilly cms 是一个由 PHP 开发的内容管理系统。基本不使用任何其他框架或扩展库或模板,比较纯粹。并且是用新版本的PHP和MYSQL实现的。
16. Cituscms
Cituscms 是 schnelles、flexibles 和 benutzerfreundliches 开源内容管理系统。
17. ClanSphere
ClanSphere 是一个先进的 Web cms 用于部落和电子竞技相关页面。它具有模块管理、模板切换、主题集、语言等功能,从一开始就收录50多个模块。它支持广泛的 PHP 版本和数据库驱动程序。
18. cms 变得简单
cms Made Simple 是一款易于使用的网站内容管理系统,内容简单稳定。使用 PHP、MySQL 和 Smarty 模板引擎开发。它具有:基于角色的权限管理系统、智能缓存机制(仅在数据库需要时)、基于向导的安装和更新机制,占用系统资源少,还包括文件管理、新闻发布和RSS模块等。
19. 概念cms
概念cms 是一个基于 PHP 和 MySQL、可扩展且非常灵活的内容管理系统:多语言、所见即所得编辑器、媒体库、完全支持 YAML CSS 框架、增强基本功能的模块、模板。
20. 混凝土5
Concrete5 是一个全新的内容管理软件(cms)。我体验了他们的demo site,最惊喜的是可以直接在页面上编辑排版!不用wordpress之类的,需要控制模板或者进入编辑器编辑文本。
21.Contao
Contao 是一个用 PHP 开发的 cms 网站建设系统。它具有非常高的安全性和良好的搜索能力;残疾人也可以非常方便地访问它。方便设置用户权限、在线更新服务和高级CSS框架以及日历、新闻、表单等基础模块。
22. coscms
Coscms 是一个模块化的、代码/界面分离的cms,可用于构建简单的网站。
Coscms特点:
内存占用小(2MB内存足够)
页面模块、Shell模块
数据管理系统非常简单
按需加载模块
可以从shell安装
简单易懂的模板引擎
仅 100KB(包括所有核心模块和外壳模块)
单例模式
23. Cotonti
Cotonti 有一个非常漂亮的设计模块,所以你很容易定制自己的模块,所以这个cms 可以作为你自己的发布系统的框架(CMF),继续开发基于这个框架。
24. deV!L`z Clanportal
DZCP 是一个 cms 在线游戏部落和社区的系统。
25. Diem
Diem 提供了一个基于 Symfony 的框架,可以让您快速构建一个用户友好的 CMF 内容管理框架。
26. DITALabs DITA
DITALabs 的 DITA CMIS Explorer™ 是一种基于 Web 的开源存储库浏览器,可无缝集成和扩展现有内容管理系统以支持 DITA。
27. 多恩cms
Dorncms 是一个不需要任何数据库的 cms 系统。 Dorncms 使用平面文件作为数据存储。
28. Drupal
Drupal 是一个用 PHP 编写的开源内容管理系统 (cms) 平台。主要用于构建动态的网站,提供多种功能和服务。这些功能包括用户管理(UserAdministration)、发布工作流(Publishing Workflow)、讨论、新闻聚合(NewsAggregation)、元数据(Metadata)操作,以及用于内容共享的XML发布。 Drupal具有优秀的模块化结构,提供了很多模块,包括短信、个性化书签、网站管理、博客、日记、电子商务、电子出版、留言簿、求职、在线影院、论坛、投票等模块。而且下载、安装、自定义Drupal模块非常方便。
以下是一个网站建设的例子
29. Dubsite
Dubsite 是一个基于 Zend 框架的简约而强大的 cms。默认安装包括用于创建文章、网络表单、菜单等的基本插件。它允许您管理个人或企业网站和门户。
30. Dynamix
Exsense Dynamix 是一款 cms 用于非常轻松地创建和管理网站。 Exsense Dynamix 分为两个部分:Dynamix cms 和 Dynamix Admin。通过Exsense Dynamix,您可以实现一个网站,并通过丰富的桌面软件从桌面环境进行管理。
10个基于java的cms网站内容管理系统(10个基于Java的CMS网站内容-08-2709)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-16 07:07
.10 基于Java的cms网站内容管理系统Javacms2010-08-2709:27:33 阅读69条评论1字号:大中小订阅。
在开始学习javacms之前,我们首先要了解什么是cms。cms——ContentManagementSystems,内容管理系统,简单的说,就是一个帮助网站内容管理的系统。cms 通常由两部分组成:内容管理应用程序(CMA)和内容交付应用程序(Content Delivery Application,CDA)。内容管理程序可以帮助网站管理员轻松实现网站文章的创建、编辑和删除,内容发布程序可以编辑文章并发布在网站。
一个完整的cms通常收录在线发布、排版、版本控制,以及列表、搜索、恢复等功能模块。近年来,大量企业网站管理系统增加了新闻管理、手册、在线帮助、销售手册等功能。不可避免的是,功能强大的cms往往价格偏高,预算不足的用户希望能找到一个好用又免费的管理系统。现在有很多基于java的开源cms系统。本文挑选了10个最强大、最易用的cms,给大家简单介绍一下。
1.露天
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
中文教程:
2.点cms
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面,并提供强大的所见即所得编辑器。用户可以使用加载外部模块的功能快速构建Ajax应用程序、搜索、MP3播放器、幻灯片和相册。
点cms官方网站
3.木兰
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(javacontentrepositories,JCR)的API。
玉兰官方网站
4.打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
6.AtLeap
BlandwareAtLeap 是一个多语言的免费Java内容管理系统,内含全文搜索引擎,可视为一个网站框架,可以方便你编写应用程序。
Atleap 官方网站
7.Fedora
Fedora 是“FlexibleExtensibleDigitalObjectRepositoryArchitecture”的缩写。它不是 Linux 发行版 Fedora。它是一个数字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
8.ApacheLenya
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
ApacheLyenya 官方网站
9.打开编辑
OpenEdit 是一个开源的内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
10.智能
这个基于 Java 的开源解决方案有助于创建和管理个性化网站。完全符合J2EE,具有先进的模型,可以方便地添加第三方应用程序。
智能官方网站 查看全部
10个基于java的cms网站内容管理系统(10个基于Java的CMS网站内容-08-2709)
.10 基于Java的cms网站内容管理系统Javacms2010-08-2709:27:33 阅读69条评论1字号:大中小订阅。
在开始学习javacms之前,我们首先要了解什么是cms。cms——ContentManagementSystems,内容管理系统,简单的说,就是一个帮助网站内容管理的系统。cms 通常由两部分组成:内容管理应用程序(CMA)和内容交付应用程序(Content Delivery Application,CDA)。内容管理程序可以帮助网站管理员轻松实现网站文章的创建、编辑和删除,内容发布程序可以编辑文章并发布在网站。
一个完整的cms通常收录在线发布、排版、版本控制,以及列表、搜索、恢复等功能模块。近年来,大量企业网站管理系统增加了新闻管理、手册、在线帮助、销售手册等功能。不可避免的是,功能强大的cms往往价格偏高,预算不足的用户希望能找到一个好用又免费的管理系统。现在有很多基于java的开源cms系统。本文挑选了10个最强大、最易用的cms,给大家简单介绍一下。
1.露天
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
中文教程:
2.点cms
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面,并提供强大的所见即所得编辑器。用户可以使用加载外部模块的功能快速构建Ajax应用程序、搜索、MP3播放器、幻灯片和相册。
点cms官方网站
3.木兰
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(javacontentrepositories,JCR)的API。
玉兰官方网站
4.打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
6.AtLeap
BlandwareAtLeap 是一个多语言的免费Java内容管理系统,内含全文搜索引擎,可视为一个网站框架,可以方便你编写应用程序。
Atleap 官方网站
7.Fedora
Fedora 是“FlexibleExtensibleDigitalObjectRepositoryArchitecture”的缩写。它不是 Linux 发行版 Fedora。它是一个数字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
8.ApacheLenya
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
ApacheLyenya 官方网站
9.打开编辑
OpenEdit 是一个开源的内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
10.智能
这个基于 Java 的开源解决方案有助于创建和管理个性化网站。完全符合J2EE,具有先进的模型,可以方便地添加第三方应用程序。
智能官方网站
10个基于java的cms网站内容管理系统(ModStart基于Laravel模块化组织的后台系统框架,快速构建出一个功能完善端开发者非常友好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-11-14 16:05
ModStartcms
介绍
ModStart 是一个基于 Laravel 模块化组织的后端系统框架。只需少量代码即可快速构建功能齐全的后端系统。其中,模块市场收录了丰富的模块,开箱即用,让开发者从冗长的代码中提高效率,对后端开发者非常友好。
技术栈
特征
环保要求
吉蒂:
/modstart/ModStartcms
GitHub:
/modstart/ModStartcms
前台演示:
/
背景演示:
账户/密码:demo/123456
/行政/
安装步骤配置apache/nginx服务器,请将网站的根目录配置为/public访问,使用安装向导安装
Nginx 参考配置
server {
listen 80;
server_name xx.com;x
charset utf-8;
index index.php index.html;
root /var/www/html/xxx.com/public;
autoindex off;
location ^~ /.git {
deny all;
}
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param PHP_VALUE "open_basedir=/var/www/html/xxx.com/:/tmp/:/var/tmp/";
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ \.(gif|jpg|jpeg|png|bmp|ico|css|js)$ {
expires max;
}
location ~* \.(eot|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin '*';
}
}
Apache 参考配置
ServerName xxx.com
DocumentRoot d:/wwwroot/xxx.com/public
集成环境预检
为方便系统环境的快速配置,我们提供了服务器端安装环境预检程序。用法如下:
通过连接解压 env_check.php 文件来下载文件 /env_check.zip。将env_check.php文件上传到服务器空间,通过访问配置查看安装环境是否配置成功。如果环境预检成功,可以看到如下提示。
升级指南
升级前请备份系统源代码、数据等信息,并按照以下步骤操作。
获取最新的ModStart源码包,全面覆盖所有源码。使用命令行进入系统根路径,运行php artisan migrate,重建public/asset目录和所有基础服务代码;使用命令行进入系统根路径,运行 php artisan modstart:module-install-all 重建public/vendor目录和所有扩展包代码。快速开始
在日常开发中,最常见的就是增删改查代码。使用ModStart来开发这样的功能会变得非常简单。
下面将介绍如何使用ModStart以及添加、删除、修改和检查页面的基本组成。学习以下内容将帮助您快速了解本系统的基本使用。
创建数据表
在 Laravel 迁移目录中创建数据库迁移文件
class CreateNews extends Migration
{
public function up()
{
Schema::create('news', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
$table->string('title', 200)->nullable()->comment('');
$table->string('cover', 200)->nullable()->comment('');
$table->string('summary', 200)->nullable()->comment('');
$table->text('content')->nullable()->comment('');
});
}
}
public function down()
{
}
}
创建控制器
增加路由控制器代码,同时遵循
增加路由和导航
在routes.php中添加路由信息
$router->match(['get', 'post'], 'news/news', 'NewsController@index');
$router->match(['get', 'post'], 'news/news/add', 'NewsController@add');
$router->match(['get', 'post'], 'news/news/edit', 'NewsController@edit');
$router->match(['get', 'post'], 'news/news/delete', 'NewsController@delete');
$router->match(['get', 'post'], 'news/news/show', 'NewsController@show');
在 ModuleServiceProvider.php 中注册菜单信息
AdminMenu::register(function () {
return [
[
'title' => '新闻管理',
'icon' => 'list',
'sort' => 150,
'url' => '\App\Admin\Controller\NewsController@index',
]
];
});
开发完成
这样一个简单的增删改查页面开发完成
开发前必读配置
开发环境请开启调试模式(即.env文件中设置APP_DEBUG=true)
大众风
ModStart 使用一些基本的样式来布局页面,简单而强大。在开始开发之前,您需要了解这一点。
公共样式对于编写页面组件非常有帮助,可以显着提高开发效率。建议在编写组件之前查阅文档。
执照
阿帕奇 2.0
拉拉维尔 查看全部
10个基于java的cms网站内容管理系统(ModStart基于Laravel模块化组织的后台系统框架,快速构建出一个功能完善端开发者非常友好)
ModStartcms

介绍
ModStart 是一个基于 Laravel 模块化组织的后端系统框架。只需少量代码即可快速构建功能齐全的后端系统。其中,模块市场收录了丰富的模块,开箱即用,让开发者从冗长的代码中提高效率,对后端开发者非常友好。
技术栈
特征
环保要求
吉蒂:
/modstart/ModStartcms
GitHub:
/modstart/ModStartcms
前台演示:
/
背景演示:
账户/密码:demo/123456
/行政/
安装步骤配置apache/nginx服务器,请将网站的根目录配置为/public访问,使用安装向导安装

Nginx 参考配置
server {
listen 80;
server_name xx.com;x
charset utf-8;
index index.php index.html;
root /var/www/html/xxx.com/public;
autoindex off;
location ^~ /.git {
deny all;
}
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param PHP_VALUE "open_basedir=/var/www/html/xxx.com/:/tmp/:/var/tmp/";
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ \.(gif|jpg|jpeg|png|bmp|ico|css|js)$ {
expires max;
}
location ~* \.(eot|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin '*';
}
}
Apache 参考配置
ServerName xxx.com
DocumentRoot d:/wwwroot/xxx.com/public
集成环境预检
为方便系统环境的快速配置,我们提供了服务器端安装环境预检程序。用法如下:
通过连接解压 env_check.php 文件来下载文件 /env_check.zip。将env_check.php文件上传到服务器空间,通过访问配置查看安装环境是否配置成功。如果环境预检成功,可以看到如下提示。

升级指南
升级前请备份系统源代码、数据等信息,并按照以下步骤操作。
获取最新的ModStart源码包,全面覆盖所有源码。使用命令行进入系统根路径,运行php artisan migrate,重建public/asset目录和所有基础服务代码;使用命令行进入系统根路径,运行 php artisan modstart:module-install-all 重建public/vendor目录和所有扩展包代码。快速开始
在日常开发中,最常见的就是增删改查代码。使用ModStart来开发这样的功能会变得非常简单。
下面将介绍如何使用ModStart以及添加、删除、修改和检查页面的基本组成。学习以下内容将帮助您快速了解本系统的基本使用。
创建数据表
在 Laravel 迁移目录中创建数据库迁移文件
class CreateNews extends Migration
{
public function up()
{
Schema::create('news', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
$table->string('title', 200)->nullable()->comment('');
$table->string('cover', 200)->nullable()->comment('');
$table->string('summary', 200)->nullable()->comment('');
$table->text('content')->nullable()->comment('');
});
}
}
public function down()
{
}
}
创建控制器
增加路由控制器代码,同时遵循
增加路由和导航
在routes.php中添加路由信息
$router->match(['get', 'post'], 'news/news', 'NewsController@index');
$router->match(['get', 'post'], 'news/news/add', 'NewsController@add');
$router->match(['get', 'post'], 'news/news/edit', 'NewsController@edit');
$router->match(['get', 'post'], 'news/news/delete', 'NewsController@delete');
$router->match(['get', 'post'], 'news/news/show', 'NewsController@show');
在 ModuleServiceProvider.php 中注册菜单信息
AdminMenu::register(function () {
return [
[
'title' => '新闻管理',
'icon' => 'list',
'sort' => 150,
'url' => '\App\Admin\Controller\NewsController@index',
]
];
});
开发完成
这样一个简单的增删改查页面开发完成
开发前必读配置
开发环境请开启调试模式(即.env文件中设置APP_DEBUG=true)
大众风
ModStart 使用一些基本的样式来布局页面,简单而强大。在开始开发之前,您需要了解这一点。
公共样式对于编写页面组件非常有帮助,可以显着提高开发效率。建议在编写组件之前查阅文档。
执照
阿帕奇 2.0
拉拉维尔
10个基于java的cms网站内容管理系统(每天PV都达到W级记录,你们太厉害了! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-13 22:03
)
(最近有朋友参加了官方网站测试,每天PV都达到了W级记录,你太厉害了!
,重要的是官方网站没有崩溃)
功能介绍
支持URL规则重写,页面关键词和描述满足网站地址SEO需求。
使用 c3p0 作为数据库连接池,提高 Web 执行性能。
使用 freemarker 作为模板引擎,这样你就可以在模板中编写 freemarker 标签。
使用内容模型和插件支持来提高系统可扩展性。
采用主流加密技术,保证网站后台安全。
提供网站分片功能,直接在模板中获取分片内容。
支持Nginx反向代理引擎,可以获取用户的真实IP地址。
支持纯IP数据库,记录地理位置信息,防止黑客攻击。
新增栏目网址重定向功能
支持markdown语法、实现模型、插件帮助文档编写。
支持 Groovy 开发插件应用
使用百度Echarts图形化统计用户前端访问数据,抓取用户访问信息,提高流量转化率。
国际化支持,自定义各个国家的语言在模板中做数据绑定。
增加了对静态页面的支持,我们可以动态生成页面并持久化以减少计算时间,从而提高网站的性能。
文章 编辑器已更新以提供 HTML 和文本/markdown 编辑功能。
更多功能正在开发中...
扩展端口
只要扩展系统遵循MRcms模块开发规范,就可以开发一个扩展
配置引擎扩展
网址引擎扩展
过滤器扩展
标签扩展
内容模型扩展
服务端后台扩展API (Java)
管理接口扩展 API (JavaScript)
(这些扩展可以作为二次开发扩展或者Groovy脚本扩展使用,详细文档有待更新。)
在线演示
资金问题演示站下线,请自行下载安装。
后台功能界面展示:
错误消息输出可以帮助您更快地找到解决方案。
【新版本即将发布】
支持用户分组,支持用户分组权限管理。
支持后台菜单管理
主题切换:
Markdown 语法支持:
网站申请国际化支持,让你的网站走出国门。
官方网站测试国际化(浏览器设置语言时,网站自动识别语言,无需重写URL)
访问显示中文版。
显示英文版本以供访问。
访问时显示韩文版本。
显示繁体中文版本以供访问。
注意:只有部分文本已被翻译,所以看到混合语言不要感到惊讶。
查看全部
10个基于java的cms网站内容管理系统(每天PV都达到W级记录,你们太厉害了!
)
(最近有朋友参加了官方网站测试,每天PV都达到了W级记录,你太厉害了!
,重要的是官方网站没有崩溃)
功能介绍
支持URL规则重写,页面关键词和描述满足网站地址SEO需求。
使用 c3p0 作为数据库连接池,提高 Web 执行性能。
使用 freemarker 作为模板引擎,这样你就可以在模板中编写 freemarker 标签。
使用内容模型和插件支持来提高系统可扩展性。
采用主流加密技术,保证网站后台安全。
提供网站分片功能,直接在模板中获取分片内容。
支持Nginx反向代理引擎,可以获取用户的真实IP地址。
支持纯IP数据库,记录地理位置信息,防止黑客攻击。
新增栏目网址重定向功能
支持markdown语法、实现模型、插件帮助文档编写。
支持 Groovy 开发插件应用
使用百度Echarts图形化统计用户前端访问数据,抓取用户访问信息,提高流量转化率。
国际化支持,自定义各个国家的语言在模板中做数据绑定。
增加了对静态页面的支持,我们可以动态生成页面并持久化以减少计算时间,从而提高网站的性能。
文章 编辑器已更新以提供 HTML 和文本/markdown 编辑功能。
更多功能正在开发中...
扩展端口
只要扩展系统遵循MRcms模块开发规范,就可以开发一个扩展
配置引擎扩展
网址引擎扩展
过滤器扩展
标签扩展
内容模型扩展
服务端后台扩展API (Java)
管理接口扩展 API (JavaScript)
(这些扩展可以作为二次开发扩展或者Groovy脚本扩展使用,详细文档有待更新。)
在线演示
资金问题演示站下线,请自行下载安装。
后台功能界面展示:
错误消息输出可以帮助您更快地找到解决方案。
【新版本即将发布】
支持用户分组,支持用户分组权限管理。
支持后台菜单管理
主题切换:
Markdown 语法支持:
网站申请国际化支持,让你的网站走出国门。
官方网站测试国际化(浏览器设置语言时,网站自动识别语言,无需重写URL)
访问显示中文版。
显示英文版本以供访问。
访问时显示韩文版本。
显示繁体中文版本以供访问。
注意:只有部分文本已被翻译,所以看到混合语言不要感到惊讶。
10个基于java的cms网站内容管理系统(基于JAVA的J2EE应用,采用springMVC+freemarker等框架搭建)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-13 09:17
s2mBlog是一个基于JAVA的J2EE应用,使用springMVC+mybatis+freemarker等框架搭建了一个高性能的、MVC分离的、简单的博客系统。集成memcached缓存架构,从安全角度,可以避免XSS、CSRF等脚本攻击。同时,博客系统也可以作为新项目的原创框架进行二次开发。
主要功能:
1.基于Captcha的图形验证码功能,可灵活配置;
2.基于memcached缓存系统,可用于构建高并发项目;
3.严格遵循MVC体系,将数据库系统、程序编码系统、前端页面交互合理分离;
4.基于freemarker模板,使用带有合适标签的HTML页面替换繁琐的JSP页面;
5.持久层采用接近原生的Mybatis,摒弃了数据库层面消耗系统资源和性能低下的功能;
6. 整个项目使用LOG4J2作为日志框架,包括控制台输出、记录到文件、发送严重错误的电子邮件警报以及将日志记录到数据库中;
7.图片、视频、附件上传并保存到云存储,提高浏览速度、安全性能和稳定性;
8.完善的管理员权限体系,将权限分配给特定的角色,再分配一系列的角色给管理员进行系统管理;
9.博客支持封面图片功能,文字不再单调;
10.框架底层框架包定期升级,在保证性能的同时防止底层漏洞导致系统损失; 查看全部
10个基于java的cms网站内容管理系统(基于JAVA的J2EE应用,采用springMVC+freemarker等框架搭建)
s2mBlog是一个基于JAVA的J2EE应用,使用springMVC+mybatis+freemarker等框架搭建了一个高性能的、MVC分离的、简单的博客系统。集成memcached缓存架构,从安全角度,可以避免XSS、CSRF等脚本攻击。同时,博客系统也可以作为新项目的原创框架进行二次开发。
主要功能:
1.基于Captcha的图形验证码功能,可灵活配置;
2.基于memcached缓存系统,可用于构建高并发项目;
3.严格遵循MVC体系,将数据库系统、程序编码系统、前端页面交互合理分离;
4.基于freemarker模板,使用带有合适标签的HTML页面替换繁琐的JSP页面;
5.持久层采用接近原生的Mybatis,摒弃了数据库层面消耗系统资源和性能低下的功能;
6. 整个项目使用LOG4J2作为日志框架,包括控制台输出、记录到文件、发送严重错误的电子邮件警报以及将日志记录到数据库中;
7.图片、视频、附件上传并保存到云存储,提高浏览速度、安全性能和稳定性;
8.完善的管理员权限体系,将权限分配给特定的角色,再分配一系列的角色给管理员进行系统管理;
9.博客支持封面图片功能,文字不再单调;
10.框架底层框架包定期升级,在保证性能的同时防止底层漏洞导致系统损失;
10个基于java的cms网站内容管理系统(铭飞/MCMS11.6K完整开源的CMS!基于SpringBoot2架构)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-13 09:16
明飞/Mcms
11.6K
完全开源cms!基于SpringBoot 2架构,前端基于vue和element ui。每月28日定期更新版本,为开发者提供数百个免费模板,以及适用的插件(文章、商城、微信、论坛、会员、评论、支付、积分、工作流、任务调度, 等等。)。..),一个简单易用的开源系统,一套完整的优质开源生态内容系统。明飞的使命是降低开发成本,提高开发效率,提供全方位的企业级开发解决方案
小说精品屋/小说精品屋-plus
1.1K
小说精品屋-plus是一款多终端(PC、WAP)阅读、功能齐全的原创文学cms系统,由前端门户系统、作家后台管理系统、平台后台组成端管理系统、爬虫管理系统等,由多个子系统组成,支持会员充值、订阅模式、新闻发布、实时统计报表等功能。新书自动入库,旧书自动更新。
林兆关/pb-cms
854
瀑布式内容管理系统采用SpringBoot + Apache Shiro + Mybatis Plus + Thymeleaf 实现内容管理系统(带权限管理)。是博客和网站的最佳选择。致力于开发最精简实用的cms管理系统,适用于搭建博客、企业网站等,持续开发中。
林中有风/lin-cms-spring-boot
85
spring-boot实现的一个简单实用的cms
三乱/公众cms
1.9K
现代javacms,开发,可轻松支持千万级数据和千万级PV;支持静态、服务器端收录;目前在全球拥有0.0002%的用户,语言支持中文、繁体、日文、英;是成熟的cms产品,已经走出国门
鲲鹏/JavaWeb_Vue
312
基于SpringBoot2.x、MybatisPlus、Vue、ElementUI、MySQL等框架的Java语言精心打造前端分离框架,致力于实现前后端模块化、组件化、可插拔端分离架构敏捷开发框架可用于快速搭建前后端分离管理系统。本着简化开发、提高开发效率的初衷,该框架集成了完整的RBAC权限结构和常规的基础模块。前端Vue端支持多主题切换,实现个性定义需求。
王俊南/梦想家cms(梦家cms内容管理系统)
745
梦想家cms 梦想家的内容发布系统采用流行的SpringBoot构建,支持静态和基于标签的网站建设。不需要专业的后台开发能力,用HTML就可以搭建网站,上手超级简单;只需使用系统提供的标签即可轻松构建网站。全面支持各种表单字段,真正实现“0”代码创建网站。
LG/ThinkItcms
639
另一个JEEcms,一个基于Java的cms系统 java cms, ThinkItcms是一个面向模板的开发,支持静态生成cms系统,它支持前后端分离部署,是一个简单易用的cms系统
鬼图符号/wangmarket
3.8K
线上市场云建设系统延续了织梦cms和Empirecms的模板制作方式。一台2核4G服务器可打造4万独立网站!系统成熟,工艺完善,细节精致,使用简单。极低的投资成本,半分钟安装部署,选择模板一键导入。最快赚网站,最快赚钱。历经8年,不断改进和拒绝半成品!
jspxcms/jspxcms
852
jspxcms是一个灵活且易于扩展的开源网站内容管理系统(java cms,jsp cms),支持多组织、多站点、独立管理< @网站组。 查看全部
10个基于java的cms网站内容管理系统(铭飞/MCMS11.6K完整开源的CMS!基于SpringBoot2架构)
明飞/Mcms
11.6K
完全开源cms!基于SpringBoot 2架构,前端基于vue和element ui。每月28日定期更新版本,为开发者提供数百个免费模板,以及适用的插件(文章、商城、微信、论坛、会员、评论、支付、积分、工作流、任务调度, 等等。)。..),一个简单易用的开源系统,一套完整的优质开源生态内容系统。明飞的使命是降低开发成本,提高开发效率,提供全方位的企业级开发解决方案
小说精品屋/小说精品屋-plus
1.1K
小说精品屋-plus是一款多终端(PC、WAP)阅读、功能齐全的原创文学cms系统,由前端门户系统、作家后台管理系统、平台后台组成端管理系统、爬虫管理系统等,由多个子系统组成,支持会员充值、订阅模式、新闻发布、实时统计报表等功能。新书自动入库,旧书自动更新。
林兆关/pb-cms
854
瀑布式内容管理系统采用SpringBoot + Apache Shiro + Mybatis Plus + Thymeleaf 实现内容管理系统(带权限管理)。是博客和网站的最佳选择。致力于开发最精简实用的cms管理系统,适用于搭建博客、企业网站等,持续开发中。
林中有风/lin-cms-spring-boot
85
spring-boot实现的一个简单实用的cms
三乱/公众cms
1.9K
现代javacms,开发,可轻松支持千万级数据和千万级PV;支持静态、服务器端收录;目前在全球拥有0.0002%的用户,语言支持中文、繁体、日文、英;是成熟的cms产品,已经走出国门
鲲鹏/JavaWeb_Vue
312
基于SpringBoot2.x、MybatisPlus、Vue、ElementUI、MySQL等框架的Java语言精心打造前端分离框架,致力于实现前后端模块化、组件化、可插拔端分离架构敏捷开发框架可用于快速搭建前后端分离管理系统。本着简化开发、提高开发效率的初衷,该框架集成了完整的RBAC权限结构和常规的基础模块。前端Vue端支持多主题切换,实现个性定义需求。
王俊南/梦想家cms(梦家cms内容管理系统)
745
梦想家cms 梦想家的内容发布系统采用流行的SpringBoot构建,支持静态和基于标签的网站建设。不需要专业的后台开发能力,用HTML就可以搭建网站,上手超级简单;只需使用系统提供的标签即可轻松构建网站。全面支持各种表单字段,真正实现“0”代码创建网站。
LG/ThinkItcms
639
另一个JEEcms,一个基于Java的cms系统 java cms, ThinkItcms是一个面向模板的开发,支持静态生成cms系统,它支持前后端分离部署,是一个简单易用的cms系统
鬼图符号/wangmarket
3.8K
线上市场云建设系统延续了织梦cms和Empirecms的模板制作方式。一台2核4G服务器可打造4万独立网站!系统成熟,工艺完善,细节精致,使用简单。极低的投资成本,半分钟安装部署,选择模板一键导入。最快赚网站,最快赚钱。历经8年,不断改进和拒绝半成品!
jspxcms/jspxcms
852
jspxcms是一个灵活且易于扩展的开源网站内容管理系统(java cms,jsp cms),支持多组织、多站点、独立管理< @网站组。
10个基于java的cms网站内容管理系统(基于ThinkPHP6+LayUI框架开发的CMS系统原创轻内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-13 09:13
来源介绍
基于ThinkPHP6+LayUI框架开发的cms系统是一个原创轻量级内容管理系统。后端基于ThinkPHP6框架,前端基于LayUI框架。
cms系统支持PC端+WAP手机端+微信小程序+微信登录:
用户管理:丰富的用户系统,管理用户更方便,可以用微信登录,方便微信公众号推广。
权限管理:为不同的用户组分配相应的权限,权限系统更方便用户管理,用户积分用于控制用户对文章的访问和下载资源的权限。
文章管理:更加人性化的文章系统,用户可以从前端提交投稿,当有用户投稿时,会通过官方通知网站 master帐户。
前端个人中心:前端个人中心可以查看采集夹、发表的文章、投稿的文章。
主题切换:增加主题修改功能,后台可修改手机端,PC端对应主题。
特征:
1、权限管理
2、用户管理
3、文章管理
4、微信公众号登录
5、前端用户中心
6、用户投稿公众号推送通知
适用范围
ThinkPHP源码、ThinkPHP6框架、ThinkPHP开发cms系统、cms系统、微信小程序
操作环境
PHP5.5+mysql+apache/nginx+伪静态
亲测截图
源码下载
只有以下用户组才能阅读此隐藏内容
永久会员
请登录并以永久会员身份加入
立即登录以注册
您的用户群:访客
相关下载
点击下载 查看全部
10个基于java的cms网站内容管理系统(基于ThinkPHP6+LayUI框架开发的CMS系统原创轻内容管理系统)
来源介绍
基于ThinkPHP6+LayUI框架开发的cms系统是一个原创轻量级内容管理系统。后端基于ThinkPHP6框架,前端基于LayUI框架。
cms系统支持PC端+WAP手机端+微信小程序+微信登录:
用户管理:丰富的用户系统,管理用户更方便,可以用微信登录,方便微信公众号推广。
权限管理:为不同的用户组分配相应的权限,权限系统更方便用户管理,用户积分用于控制用户对文章的访问和下载资源的权限。
文章管理:更加人性化的文章系统,用户可以从前端提交投稿,当有用户投稿时,会通过官方通知网站 master帐户。
前端个人中心:前端个人中心可以查看采集夹、发表的文章、投稿的文章。
主题切换:增加主题修改功能,后台可修改手机端,PC端对应主题。
特征:
1、权限管理
2、用户管理
3、文章管理
4、微信公众号登录
5、前端用户中心
6、用户投稿公众号推送通知
适用范围
ThinkPHP源码、ThinkPHP6框架、ThinkPHP开发cms系统、cms系统、微信小程序
操作环境
PHP5.5+mysql+apache/nginx+伪静态
亲测截图










源码下载
只有以下用户组才能阅读此隐藏内容
永久会员
请登录并以永久会员身份加入
立即登录以注册
您的用户群:访客
相关下载
点击下载
10个基于java的cms网站内容管理系统(一个javaweb项目:项目设计1.模块设计系统子模块)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-12 05:01
文章内容
前言
今天前辈给大家分享了一个java web项目:
基于java web的百货中心供应链管理系统
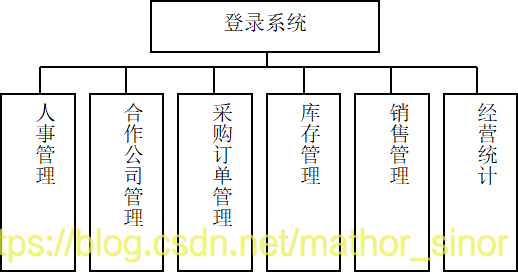
一、项目设计1.模块设计
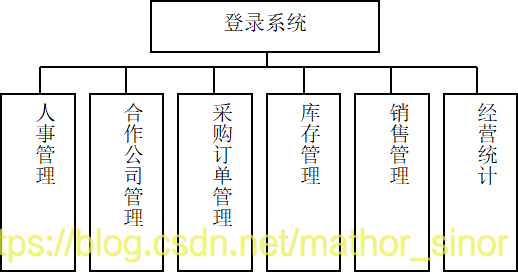
系统子模块功能介绍
1)登录模块:用户通过输入用户名和密码登录系统。如果输入错误,将返回登录界面。登录成功后,用户的登录信息会存储在浏览器中,系统会根据这些信息判断用户的操作权限。
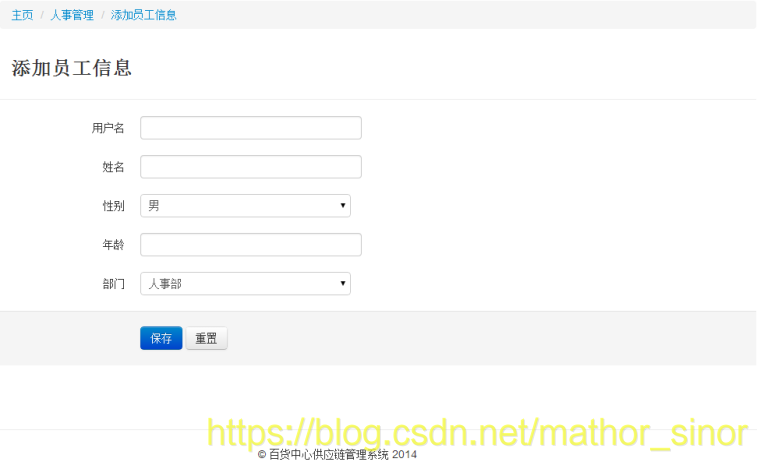
2) 人事管理模块:已登录并符合权限的用户可以在该模块中查看公司员工信息,也可以根据需要添加、修改、删除员工信息。
3)合作公司管理模块:已登录并符合权限的用户可以在该模块中查看合作公司的信息,也可以根据需要添加、修改或删除合作公司的信息。
4)采购订单管理模块:已登录并符合权限的用户可以在该模块中查看采购订单信息,也可以根据需要添加、修改或删除采购订单信息。
5)库存管理模块:已登录并符合权限的用户可以在该模块中查看产品库存信息,也可以根据需要添加、修改、产品库存信息。
6)销售管理模块:已登录的授权用户可以在该模块中查看产品销售信息,也可以根据需要添加产品销售信息。
7)商业统计模块:登录后的用户可以在该模块中查看最畅销、最畅销、最畅销产品信息。
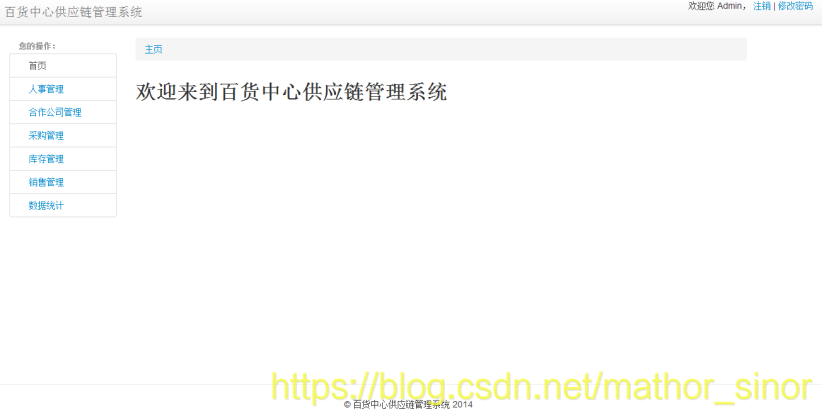
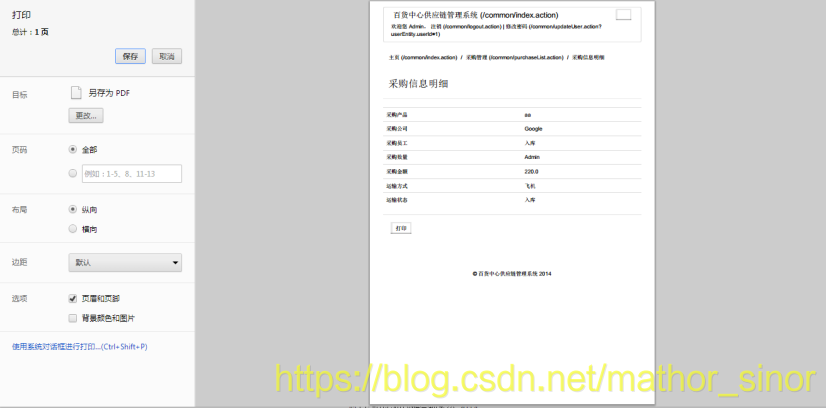
2. 实现效果
二、部分源码
一些代码示例:
在经过了需求分析、概要设计和详细设计后,便开始了百货中心供应链管理系统的实现阶段,首先我利用Tiles结合JavaScript对页面进行布局,之后再利用Maven完成整个项目框架的搭建,利用Hibernate反向工程生成Java实体类,再使用Struts和Spring完成之前设计的业务逻辑。部分关键代码及最终程序的运行效果如下:
1)登录模块关键代码
public String logon() {
UserEntity userEntity = userService.getUserEntity(username, password);
if (userEntity != null) {
ActionContext.getContext().getSession().put("user", userEntity);
return SUCCESS;
} else {
this.addActionError("用户名或者密码不正确");
return INPUT;
}
}
2)增、删、改、查功能调用关键代码
public String list() {
if (userEntityPaginationBean == null) {
userEntityPaginationBean = new PaginationBean();
}
userEntityPaginationBean = userService.pagedList(userEntityPaginationBean);
return SUCCESS;
}
public String show() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String add() {
return SUCCESS;
}
public String update() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String delete() {
try{
userService.delete(userEntity);
list();
this.addActionMessage("用户删除成功!");
}
catch(Exception e){
list();
this.addActionMessage("删除失败,不能删除已登录用户!");
}
return SUCCESS;
}
public String save() {
userService.saveOrUpdateEntity(userEntity);
list();
this.addActionMessage("用户操作成功!");
return SUCCESS;
}
3)经营统计模块关键代码
public List top10BestSale() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_sale t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestPurchases() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_purchase t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestProduct() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.`product`, sum(t2.`QUANTITY`) total_quantity from tb_chain_stock t1 " +
"left join tb_chain_sale t2 on t1.`COO_ID` = t2.stock_id " +
"group by t1.product " +
"order by total_quantity desc");
List results = query.list();
return (List)results;
}
});
}
项目源代码 查看全部
10个基于java的cms网站内容管理系统(一个javaweb项目:项目设计1.模块设计系统子模块)
文章内容
前言
今天前辈给大家分享了一个java web项目:
基于java web的百货中心供应链管理系统
一、项目设计1.模块设计

系统子模块功能介绍
1)登录模块:用户通过输入用户名和密码登录系统。如果输入错误,将返回登录界面。登录成功后,用户的登录信息会存储在浏览器中,系统会根据这些信息判断用户的操作权限。
2) 人事管理模块:已登录并符合权限的用户可以在该模块中查看公司员工信息,也可以根据需要添加、修改、删除员工信息。
3)合作公司管理模块:已登录并符合权限的用户可以在该模块中查看合作公司的信息,也可以根据需要添加、修改或删除合作公司的信息。
4)采购订单管理模块:已登录并符合权限的用户可以在该模块中查看采购订单信息,也可以根据需要添加、修改或删除采购订单信息。
5)库存管理模块:已登录并符合权限的用户可以在该模块中查看产品库存信息,也可以根据需要添加、修改、产品库存信息。
6)销售管理模块:已登录的授权用户可以在该模块中查看产品销售信息,也可以根据需要添加产品销售信息。
7)商业统计模块:登录后的用户可以在该模块中查看最畅销、最畅销、最畅销产品信息。
2. 实现效果







二、部分源码
一些代码示例:
在经过了需求分析、概要设计和详细设计后,便开始了百货中心供应链管理系统的实现阶段,首先我利用Tiles结合JavaScript对页面进行布局,之后再利用Maven完成整个项目框架的搭建,利用Hibernate反向工程生成Java实体类,再使用Struts和Spring完成之前设计的业务逻辑。部分关键代码及最终程序的运行效果如下:
1)登录模块关键代码
public String logon() {
UserEntity userEntity = userService.getUserEntity(username, password);
if (userEntity != null) {
ActionContext.getContext().getSession().put("user", userEntity);
return SUCCESS;
} else {
this.addActionError("用户名或者密码不正确");
return INPUT;
}
}
2)增、删、改、查功能调用关键代码
public String list() {
if (userEntityPaginationBean == null) {
userEntityPaginationBean = new PaginationBean();
}
userEntityPaginationBean = userService.pagedList(userEntityPaginationBean);
return SUCCESS;
}
public String show() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String add() {
return SUCCESS;
}
public String update() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String delete() {
try{
userService.delete(userEntity);
list();
this.addActionMessage("用户删除成功!");
}
catch(Exception e){
list();
this.addActionMessage("删除失败,不能删除已登录用户!");
}
return SUCCESS;
}
public String save() {
userService.saveOrUpdateEntity(userEntity);
list();
this.addActionMessage("用户操作成功!");
return SUCCESS;
}
3)经营统计模块关键代码
public List top10BestSale() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_sale t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestPurchases() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_purchase t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestProduct() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.`product`, sum(t2.`QUANTITY`) total_quantity from tb_chain_stock t1 " +
"left join tb_chain_sale t2 on t1.`COO_ID` = t2.stock_id " +
"group by t1.product " +
"order by total_quantity desc");
List results = query.list();
return (List)results;
}
});
}
项目源代码
10个基于java的cms网站内容管理系统(基于PHP框架CodeIgniter的CMS网站系统开发及应用(免费下载))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-09 14:12
摘要 随着互联网的不断发展,动态网站的开发和管理备受关注。这里介绍基于PHP框架CodeIgniter开发cms网站系统,分析MVC架构在使用过程中的优势,展示整个后端制作流程。cms 使用 PHP 作为主要语言,MySQL 作为数据库支持。为了方便开发,选择了CI框架,可以实现简单入门,快速开发等。利用上述技术实现了一个小型的cms系统。系统后台的主要功能有:文章管理、分类管理、静态页面生成、用户管理和系统管理。关键词:PHP、cms、
合理的系统结构和良好的程序设计是网站功能实现的基础,友好简洁的交互界面是发挥网站系统功能优势的条件。传统静态网站构建的主要问题是:页面制作风格不统一,难以形成独立的可复用模块,降低了应用集成的灵活性和可扩展性;内容组织繁琐,管理效率低。严重影响更新效率,信息难以统一管理;应用开发技术难度大,网站后台开发和前台页面开发需要开发者编写代码,并且代码编写量大;网站 开发周期长。为了解决传统静态网站构建过程中出现的一系列问题,形成了基于动态Web技术和数据库技术的cms(内容管理系统,内容管理系统),可以针对政府和企业网站建设要求,专门针对网站内容编辑、发布和管理应用系统。cms的优点是: ①可以更灵活的自定义栏目,对栏目的分类、增删改查、排序进行管理;②cms 性能与内容分离,用户体验与内容质量的和谐统一,可以方便的发布、输入、修改、和删除信息;③可以轻松管理网站的所有图片、文档、软件等资源,实现资源共享;④简化网站的内容供给和内容管理 责任委托可以控制信息的安全和权限,保证信息访问的安全性和灵活性;⑤可以有效的统一网站的风格;⑥可随时随地发布信息,并保持动态 内容采用静态页面发布,提高网站的访问速度;⑦cms集成度高,整体高效灵活,扩展性好,易于维护。第一章技术概述本系统采用CodeIgniter框架(以下简称CI)+MySQL数据库开发, 查看全部
10个基于java的cms网站内容管理系统(基于PHP框架CodeIgniter的CMS网站系统开发及应用(免费下载))
摘要 随着互联网的不断发展,动态网站的开发和管理备受关注。这里介绍基于PHP框架CodeIgniter开发cms网站系统,分析MVC架构在使用过程中的优势,展示整个后端制作流程。cms 使用 PHP 作为主要语言,MySQL 作为数据库支持。为了方便开发,选择了CI框架,可以实现简单入门,快速开发等。利用上述技术实现了一个小型的cms系统。系统后台的主要功能有:文章管理、分类管理、静态页面生成、用户管理和系统管理。关键词:PHP、cms、
合理的系统结构和良好的程序设计是网站功能实现的基础,友好简洁的交互界面是发挥网站系统功能优势的条件。传统静态网站构建的主要问题是:页面制作风格不统一,难以形成独立的可复用模块,降低了应用集成的灵活性和可扩展性;内容组织繁琐,管理效率低。严重影响更新效率,信息难以统一管理;应用开发技术难度大,网站后台开发和前台页面开发需要开发者编写代码,并且代码编写量大;网站 开发周期长。为了解决传统静态网站构建过程中出现的一系列问题,形成了基于动态Web技术和数据库技术的cms(内容管理系统,内容管理系统),可以针对政府和企业网站建设要求,专门针对网站内容编辑、发布和管理应用系统。cms的优点是: ①可以更灵活的自定义栏目,对栏目的分类、增删改查、排序进行管理;②cms 性能与内容分离,用户体验与内容质量的和谐统一,可以方便的发布、输入、修改、和删除信息;③可以轻松管理网站的所有图片、文档、软件等资源,实现资源共享;④简化网站的内容供给和内容管理 责任委托可以控制信息的安全和权限,保证信息访问的安全性和灵活性;⑤可以有效的统一网站的风格;⑥可随时随地发布信息,并保持动态 内容采用静态页面发布,提高网站的访问速度;⑦cms集成度高,整体高效灵活,扩展性好,易于维护。第一章技术概述本系统采用CodeIgniter框架(以下简称CI)+MySQL数据库开发,
10个基于java的cms网站内容管理系统(自研还是开源?自研的好处是更加灵活,贴近业务)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-08 21:15
主要取决于开发商。
是前端学生开发还是后端学生,你的技术背景是什么?后端或精通 Java 的人可能认为 Angular 易于使用;如果你是纯前端,就看哪个框架认识的人多,后续招聘更容易找到。如果你不熟悉,我个人觉得 Vue 会更容易使用。
另外,考虑到早期开发的速度和后期维护的成本之间的平衡,是否应该使用Typescript?目前vue2支持不是很好,react支持比较好,ng不熟悉,不评价。
另外,UI组件库的选择。自研还是开源?自研的优势在于更灵活,更贴近业务,也有利于会员的成长。后续会推广到其他团队甚至开源,提升技术影响力。缺点是需要大量的时间和成本。如果你之前没有使用 UI 库的经验,你可能会掉进坑里;企业可能不接受在短期内将时间花在对 KPI 无益的事情上;并且需要与设计和产品进行沟通。该设计给出了一套总体设计规范。产品遵循这套规范,可以兼顾各个组件(尤其是业务组件)的各种使用场景,避免过多的返工和改动。开源是经过大量实际使用和验证的现成库。可以适应大部分场景,开箱即用;它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。
最后,如果你的后台系统功能多样,页面很大(特别是公司喜欢搞统一的xx后台/中台,并且接入全服务),你会遇到很长的生命周期内,建议考虑使用微前端技术框架对各种业务功能进行裁剪,避免后续长期迭代导致系统成为巨石应用。 查看全部
10个基于java的cms网站内容管理系统(自研还是开源?自研的好处是更加灵活,贴近业务)
主要取决于开发商。
是前端学生开发还是后端学生,你的技术背景是什么?后端或精通 Java 的人可能认为 Angular 易于使用;如果你是纯前端,就看哪个框架认识的人多,后续招聘更容易找到。如果你不熟悉,我个人觉得 Vue 会更容易使用。
另外,考虑到早期开发的速度和后期维护的成本之间的平衡,是否应该使用Typescript?目前vue2支持不是很好,react支持比较好,ng不熟悉,不评价。
另外,UI组件库的选择。自研还是开源?自研的优势在于更灵活,更贴近业务,也有利于会员的成长。后续会推广到其他团队甚至开源,提升技术影响力。缺点是需要大量的时间和成本。如果你之前没有使用 UI 库的经验,你可能会掉进坑里;企业可能不接受在短期内将时间花在对 KPI 无益的事情上;并且需要与设计和产品进行沟通。该设计给出了一套总体设计规范。产品遵循这套规范,可以兼顾各个组件(尤其是业务组件)的各种使用场景,避免过多的返工和改动。开源是经过大量实际使用和验证的现成库。可以适应大部分场景,开箱即用;它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。
最后,如果你的后台系统功能多样,页面很大(特别是公司喜欢搞统一的xx后台/中台,并且接入全服务),你会遇到很长的生命周期内,建议考虑使用微前端技术框架对各种业务功能进行裁剪,避免后续长期迭代导致系统成为巨石应用。
10个基于java的cms网站内容管理系统(这9款Java搜索引擎框架,你值得拥有!(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-07 17:03
在这个信息复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来寻找目标信息。例如,你会在谷歌上搜索情人节,如何取悦你的女朋友,你也会在百度上寻找常规的。整形医疗机构(虽然有大量广告骗子)。所以如果你需要让用户在自己的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。
1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确地说,它是一个全文搜索引擎架构,提供了完整的查询引擎、索引引擎和部分文本分析引擎。Lucene 为开发者提供了一个相当完整的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于Lucene实现的。
官方 网站:
2、开源Java搜索引擎Nutch
Nutch 是一个开源的 Java 搜索引擎。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下功能:
官方 网站:
3、ElasticSearch,分布式搜索引擎
ElasticSearch 是一个基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方 网站:
4、Solandra,一个实时分布式搜索引擎
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 的实时分布式搜索引擎。
其特点如下:
官方 网站:
5、索引坦克
IndexTank 是一套基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方 网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射)和 Java 持久层框架。指南针包括:
官方 网站:
7、Java全文搜索服务器Solr
Solr也是基于Java实现的,基于Lucene的。Solr的主要特点包括:高效灵活的缓存功能、垂直搜索功能、高亮搜索结果。值得注意的是,Solr 还提供了一个很棒的 Web 界面来管理索引数据。
官方 网站:
8、Lucene图片搜索LIRE
LIRE 是一个基于 Java 的图像搜索框架。它的核心也是基于Lucene的。有了这个索引,就可以构建一个基于内容的图像检索 (CBIR) 系统来搜索相似的图像。
官方 网站:/lire/
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境中的应用程序。它可以配置为单独的搜索引擎,也可以在您的应用程序中用作全文搜索。
官方 网站:
原文链接: 查看全部
10个基于java的cms网站内容管理系统(这9款Java搜索引擎框架,你值得拥有!(上))
在这个信息复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来寻找目标信息。例如,你会在谷歌上搜索情人节,如何取悦你的女朋友,你也会在百度上寻找常规的。整形医疗机构(虽然有大量广告骗子)。所以如果你需要让用户在自己的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。

1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确地说,它是一个全文搜索引擎架构,提供了完整的查询引擎、索引引擎和部分文本分析引擎。Lucene 为开发者提供了一个相当完整的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于Lucene实现的。
官方 网站:
2、开源Java搜索引擎Nutch
Nutch 是一个开源的 Java 搜索引擎。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下功能:
官方 网站:
3、ElasticSearch,分布式搜索引擎
ElasticSearch 是一个基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方 网站:
4、Solandra,一个实时分布式搜索引擎
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 的实时分布式搜索引擎。
其特点如下:
官方 网站:
5、索引坦克
IndexTank 是一套基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方 网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射)和 Java 持久层框架。指南针包括:
官方 网站:
7、Java全文搜索服务器Solr
Solr也是基于Java实现的,基于Lucene的。Solr的主要特点包括:高效灵活的缓存功能、垂直搜索功能、高亮搜索结果。值得注意的是,Solr 还提供了一个很棒的 Web 界面来管理索引数据。
官方 网站:
8、Lucene图片搜索LIRE
LIRE 是一个基于 Java 的图像搜索框架。它的核心也是基于Lucene的。有了这个索引,就可以构建一个基于内容的图像检索 (CBIR) 系统来搜索相似的图像。
官方 网站:/lire/
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境中的应用程序。它可以配置为单独的搜索引擎,也可以在您的应用程序中用作全文搜索。
官方 网站:
原文链接:
10个基于java的cms网站内容管理系统(CMS4J:CMS4J现已推出基于java/jsp技术开发的博客系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-07 15:19
cms4J Professional java/jsp 版网站内容管理系统2008 说明:
cms4J推出了基于java/jsp技术的网站管理系统cms4J 2008免费版,并推出了一套同样基于java/jsp技术的博客系统!
cms4J 2008 创新了原有的系统架构,开发了更加专业、便捷的后台管理界面。同时也支持网站集群架构和多数据库支持。功能系统也很不错。完备,属于java/jsp领域比较优秀的cms!
一、cms4J 2008 系统介绍
cms4J是JAVA/JSP版网站管理系统(Content Manage System For Java)的缩写,读作“cms For J”;
国内JAVA版网站管理系统的领先者,依托JAVA技术,专注于网站内容管理;
cms4J绝对不是某些国外开源产品的修改版。我们坚持用户本地化的原则,体验国内cms系统的应用现状和实际需求,为中小企业量身打造,cms4J项目成立时,如下制定了四个目标:
【目标1】:不编程,做动态网站 让网站设计师和艺术家也做动态网站,动态网站不再是程序员的专长;
【目标2】:基于Plug-in结构的高扩展性、插件化架构系统,所有模块均为插件化,良好的二次开发接口;
【目标三】:投资小、运营成本低,让网站低成本运营,绝对不允许不必要的第三方软件费用;
【目标4】:大型应用,基于日访问量1-1亿网站的应用分布式部署,迈向千万级的大型综合门户应用;
二、特点
****************************************************** ************
* 基于JAVA(JSP)技术
****************************************************** ************
有人做过实验,对这三种语言进行了循环性能测试和访问Oracle数据库测试。
在循环性能测试中,JSP只用了惊人的4秒就结束了20000*20000的循环。ASP 和 PHP 测试了 2000*2000 个周期(少了一个数量级),但它们分别用了 63 秒和 84 秒。(请参阅 PHPLIB)。
在数据库测试中,三者分别在Oracle 8上进行了1000次插入、更新、选择和删除:JSP耗时13秒,PHP耗时69秒,ASP耗时73秒。
****************************************************** *********
* 无需编程
****************************************************** ************
基于现有的先进MVC思想,对网站应用进行个人分析,对MVC三层的V层(View层,即表现层)进行了增强和设计;
采用JAVA独有的Taglib技术,完美实现“无需编程”的理想。
基于Dreamweaver的cms4J网站开发插件,让cms4J可视化。
【示例对比cms4J代码与传统语言代码】
#VS
****************************************************** ************
* 快速反应
****************************************************** ************
自动生成静态页面(HTML、SHTML)
支持动态访问(.jsp)和静态访问(.shtml)两种访问方式,动静结合,收缩自如
三级缓存(Cache):静态页面缓存、内存镜像缓存、数据库连接缓存
****************************************************** ************
* 插件二次开发
****************************************************** ************
cms4j 功能模块化,支持插件管理“热插拔”
网站更容易二次开发
****************************************************** ************
* 开发效率高
****************************************************** ************
“组件”开发理念使各种需要复用的代码块成为“组件”,彻底实现代码复用
我们承诺使用cms4J可以让您的动态网站开发效率至少提高50%!
****************************************************** ************
* 高度可配置,插件二次开发
****************************************************** ************
无需重新编译cms4J整体应用添加新功能,实现个性化需求;
无需cms4J任何其他模块的源代码即可添加新功能,代码依赖小,耦合松散;
在现有组件的基础上,可以重组应用规则,以应对业务规则的频繁变化;
二次开发可以独立进行,不局限于现有的系统结构,具有很高的可扩展性。
****************************************************** ************
* 易于安装
****************************************************** ************
从系统安装到最终配置,cms4J提供全程可视化配置服务
无论您是试用用户还是正式用户,我们都提供相应的技术支持。
****************************************************** ************
* 分布式应用
****************************************************** ************
在一个信息体下可以实现“管理”和“发布”的独立。
系统服务层、控制层、数据层可以部署在不同的位置
****************************************************** ************ 查看全部
10个基于java的cms网站内容管理系统(CMS4J:CMS4J现已推出基于java/jsp技术开发的博客系统)
cms4J Professional java/jsp 版网站内容管理系统2008 说明:
cms4J推出了基于java/jsp技术的网站管理系统cms4J 2008免费版,并推出了一套同样基于java/jsp技术的博客系统!
cms4J 2008 创新了原有的系统架构,开发了更加专业、便捷的后台管理界面。同时也支持网站集群架构和多数据库支持。功能系统也很不错。完备,属于java/jsp领域比较优秀的cms!
一、cms4J 2008 系统介绍
cms4J是JAVA/JSP版网站管理系统(Content Manage System For Java)的缩写,读作“cms For J”;
国内JAVA版网站管理系统的领先者,依托JAVA技术,专注于网站内容管理;
cms4J绝对不是某些国外开源产品的修改版。我们坚持用户本地化的原则,体验国内cms系统的应用现状和实际需求,为中小企业量身打造,cms4J项目成立时,如下制定了四个目标:
【目标1】:不编程,做动态网站 让网站设计师和艺术家也做动态网站,动态网站不再是程序员的专长;
【目标2】:基于Plug-in结构的高扩展性、插件化架构系统,所有模块均为插件化,良好的二次开发接口;
【目标三】:投资小、运营成本低,让网站低成本运营,绝对不允许不必要的第三方软件费用;
【目标4】:大型应用,基于日访问量1-1亿网站的应用分布式部署,迈向千万级的大型综合门户应用;
二、特点
****************************************************** ************
* 基于JAVA(JSP)技术
****************************************************** ************
有人做过实验,对这三种语言进行了循环性能测试和访问Oracle数据库测试。
在循环性能测试中,JSP只用了惊人的4秒就结束了20000*20000的循环。ASP 和 PHP 测试了 2000*2000 个周期(少了一个数量级),但它们分别用了 63 秒和 84 秒。(请参阅 PHPLIB)。
在数据库测试中,三者分别在Oracle 8上进行了1000次插入、更新、选择和删除:JSP耗时13秒,PHP耗时69秒,ASP耗时73秒。
****************************************************** *********
* 无需编程
****************************************************** ************
基于现有的先进MVC思想,对网站应用进行个人分析,对MVC三层的V层(View层,即表现层)进行了增强和设计;
采用JAVA独有的Taglib技术,完美实现“无需编程”的理想。
基于Dreamweaver的cms4J网站开发插件,让cms4J可视化。
【示例对比cms4J代码与传统语言代码】
#VS
****************************************************** ************
* 快速反应
****************************************************** ************
自动生成静态页面(HTML、SHTML)
支持动态访问(.jsp)和静态访问(.shtml)两种访问方式,动静结合,收缩自如
三级缓存(Cache):静态页面缓存、内存镜像缓存、数据库连接缓存
****************************************************** ************
* 插件二次开发
****************************************************** ************
cms4j 功能模块化,支持插件管理“热插拔”
网站更容易二次开发
****************************************************** ************
* 开发效率高
****************************************************** ************
“组件”开发理念使各种需要复用的代码块成为“组件”,彻底实现代码复用
我们承诺使用cms4J可以让您的动态网站开发效率至少提高50%!
****************************************************** ************
* 高度可配置,插件二次开发
****************************************************** ************
无需重新编译cms4J整体应用添加新功能,实现个性化需求;
无需cms4J任何其他模块的源代码即可添加新功能,代码依赖小,耦合松散;
在现有组件的基础上,可以重组应用规则,以应对业务规则的频繁变化;
二次开发可以独立进行,不局限于现有的系统结构,具有很高的可扩展性。
****************************************************** ************
* 易于安装
****************************************************** ************
从系统安装到最终配置,cms4J提供全程可视化配置服务
无论您是试用用户还是正式用户,我们都提供相应的技术支持。
****************************************************** ************
* 分布式应用
****************************************************** ************
在一个信息体下可以实现“管理”和“发布”的独立。
系统服务层、控制层、数据层可以部署在不同的位置
****************************************************** ************
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-07 11:19
)
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
1.海象 cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。
2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
3.阿斯布鲁
Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大多数数据库系统;支持.NET、PHP、Java等开发语言。
4.脉冲
Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。
5.木兰
Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。
在线演示:
6.网格cms
Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种非常传统的方法来实现:如果页面是一个html文档表单存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。
7.信息胶
Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要功能包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成功能。
8.JadaSite
一个用Java开发的开源且易于使用的内容管理系统和电子商务系统
9.Enonic cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。
10.Apache Lenya
Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon
查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?
)
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
1.海象 cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。

2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

3.阿斯布鲁
Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大多数数据库系统;支持.NET、PHP、Java等开发语言。

4.脉冲
Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。

5.木兰
Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。
在线演示:

6.网格cms
Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种非常传统的方法来实现:如果页面是一个html文档表单存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。

7.信息胶
Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要功能包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成功能。

8.JadaSite
一个用Java开发的开源且易于使用的内容管理系统和电子商务系统

9.Enonic cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。

10.Apache Lenya
Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon

10个基于java的cms网站内容管理系统(20多个最容易使用的CMS,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-11-07 11:19
内容管理系统 (cms) 是任何成功的 网站 的重要组成部分。Internet 上有许多内容管理系统(软件)。为您的 网站 或公司选择一个真正合适的并不容易。大多数cms操作都比较复杂,难以掌握。其中一些cms还要求你有一定的技术和经验。
这篇文章文章列出了20多个顶级cms,它们都比较好用,比如WordPress和Joomla,都是众所周知的。它还包括 Drupal。之前大家都说很难掌握,但是现在的版本在用户操作方面有了很大的提升,使用起来也方便了很多,所以我也在这里罗列一下。你可能很少看到其他cms,但他们的操作也不复杂,而且拥有相当多的用户,可见他们在互联网上并不孤单。
WordPress cms
WordPress 是一个 BLOG 程序,你可以用它来建立你自己的 BLOG。而Wordpress现在的应用不仅仅在BLOG,因为其强大的扩展性,一些网站甚至已经开始使用Wordpress来搭建,或者说这些BLOG根本看不出来他们只是BLOG。WordPress 是最流行的开源个人信息发布系统(博客)之一,基于 PHP MySQL。Wordpress也有MU的多用户版本,支持多用户Blog系统。——互动百科
广场空间cms
SquareSpace 是一个完全托管和完全托管的内容管理平台,致力于创建和维护 网站、博客或企业。如果你自己维护和管理一个网站,只想全心全意地写内容,我认为SquareSpaceis绝对是一个理想的网站托管平台。它与普通的bsp(托管服务提供商)有很大不同,SquareSpace 是收费的(但提供试用期),因此您拥有相当大的管理权限。许多您需要使用的工具或程序都不需要安装,您编写的内容完全由您控制。
Joomla cms
乔姆拉!是一个使用PHP语言和MySQL数据库开发的软件系统,可以在Linux、Windows、MacOSX等各种平台上运行。Joomla 的强项在于外部网站 的构建,它应用了很多网站 先进的新技术,有数千种不同的网站 应用程序插件和艺术设计场景,在加上多种可搭配的所见即所得编辑程序,您可以在网站上轻松管理和编辑文章。因此,Joomla 得到了众多个人用户的青睐和支持,这也是它在 2006 年最佳开源 cms 投票中排名第一的主要原因。
商业催化剂cms
Business Catalyst 是面向开发人员的强大电子商务内容管理系统。Business Catalyst 让您可以轻松掌握客户的行踪,构建和管理任何规模的客户数据库,并在线销售您的产品和服务。Business Catalyst 集成了许多流行的支付系统,例如 PayPal、Google Checkout 和预集成网关。此外,它还具有一些非常有用的功能,包括电子邮件营销、深入网站分析等。
表达式引擎 cms
ExpressionEngine 是一个功能强大的cms,一般简称为EE。有人说是博客,没错,EE最初是用来写博客的。ExpressionEngine 分为EE Core 和EE Full 两个版本。Core 对个人用户免费。虽然不包括论坛、图库、维基等模块,但作为一个博客,它的功能已经足够强大了。可以顺利升级到完整版。--百度百科
Drupal 内容管理系统
Drupal是一款功能非常强大的cms内容管理软件,它可以让个人或社区用户轻松发布、管理和组织网站的庞大而多样的内容。Drupal在功能设计上模仿了phpnuke、xoops等的模块化方式,在界面上模仿了博客模式。该程序用很少的代码实现了非常强大的功能,是一个完全开源的程序。
许多个人和组织已经采用 Drupal 来构建各种 网站,包括:
1. 社区入口 网站 和讨论区
2.企业网站/企业内部入口网站
3. 个人网站
4. 爱好网站
5. 电子商务应用
6. 资源分类目录
Drupal 包括以下功能:
1. 内容管理系统
2. 博客
3. 常见的写作环境
4. 讨论区
5. 通讯
6. 专辑
7. 文件上传下载
——互动百科
点cms
dotcms是一个基于Java开发的强大的内容管理系统(cms)。dotcms有一些cms没有的功能,比如日历和事件管理、内容和设计分离、轻松编辑、电子通讯工具等。 在一个可扩展的平台上,dotcms 可以为您提供大量吸引眼球的功能,您可以自定义这些功能以满足任何 Web cms 的需求。
Microsoft Office 365 cms
Microsoft Office 365 是 Microsoft 推出的革命性的基于云的产品,包括完整版的 Office 2010。Microsoft Office 365 使您可以从任何地方访问电子邮件、文档、联系人和日历,以便您随时了解最新信息信息。Microsoft Office 365 分为专业个人和小型企业版和中型企业版。
轻松的cms
Cushycms 是一个超级简单的基于 Web 的 cms 内容管理系统,允许用户在线编辑和管理内容。
Vivvo 内容管理系统
vivo特点:
基于 Ajax 的后台管理,让内容管理变得简单而自由;
可以自定义文章的发布时间;
自定义站点的 HTML 模板非常容易;
多用户支持,用户权限分布式管理;
所见即所得编辑器;
支持基于RE_write的动态页面和SEO静态页面;
可以多种格式发布页面:全文、摘要、URL地址、文件上传(IMG、pdf、word)
可以单独控制每个文章的其他组件(评论、投票、展示等);
内容可通过JS、XML、RSS等方式进行交流共享;
自动从其他站点导入RSS和XML;
流媒体文件的识别;
采用UTF-8编码,多语言包,完美支持中文字符集。
MODX cms
MODx 是一个开源的 PHP 应用程序框架。它是开发人员和高级用户的理想内容管理系统。任何人都可以使用 MODx 发布、更新和维护 html 静态页面中的动态 网站 或 网站 内容。. MODx 也是一个基于 CSS 布局的 Ajax cms。它是一个完全符合XHTML 标准的php 内容管理系统。它集成了 MooTools、Scriptaculous 和 Prototype 库,可以帮助用户、开发人员、CSS 设计人员或 Ajax 爱好。人们很快就创建了“Web 2.0”网站。
移动式内容管理系统
Movable Type,简称MT,是美国加利福尼亚州推出的博客发布系统。它是世界上最流行的博客系统之一,包括多用户、评论、引用(TrackBack)、主题等功能,并广泛支持各种第三方插件。Movable Type 不仅可以用于个人博客系统,还可以用于商业、教育等领域。Movable Type 于 2007 年 12 月 12 日正式宣布在 GPLv2 协议下开源。
银色条纹 cms
SilverStripe 是一个开源 cms,旨在简化并面向设计师和网站管理员。
康涛cms
Contao是一个用PHP开发的cms建站系统。具有很高的安全性和良好的搜索性能;设置用户权限非常容易;它提供在线更新服务和高级CSS 框架,例如日历、新闻和表单等。基本模块。
混凝土5 cms
Concrete5是一个开源的cms,可以满足开发者和网站管理员创建和管理网站。它简单而强大。Concrete5在任何页面都提供了一个编辑栏,让您可以随时随地根据需要进行控制。
ez Publish Enterprise cms
eZ publish 是一个专业的开源内容管理系统(cms)/开发框架(CMF)。作为一个内容管理系统,eZ publish 最显着的特点是其创新、可定制和可扩展的内容模型。eZ publish 非常适合新闻发布、电子商务(B2B 和 B2C)、门户和社区网站。
cms 变得简单
cms Made Simple 是一款基于PHP、MySQL和Smarty模板开发的非常易用的内容管理系统,适用于创建简单稳定的内容网站。
cms Made Simple 具有以下特点:基于角色的权限管理、智能缓存机制(仅在需要时从数据库中获取)、基于向导的安装和更新机制,占用较少的系统资源,还包括文件管理、新闻稿和RSS模块等。
斧头cms
Axcms 是一个免费的企业内容管理系统,运行在微软.NET环境下,免费,但不开源!
青蛙内容管理系统
Frog cms 是 Radiant cms 的 PHP 版本。与 Radiant cms 一样,它的目标是为简单的内容管理需求提供解决方案。
文本模式 cms
Textpattern 是一个简洁美观的cms,高度可定制,内置Textile 写作语法,让作者在不了解HTML 标签语法的情况下也能轻松写作。Textpattern采用php+mysql构建,代码量小,效率高,网页访问速度快。Textpattern 最大的特点就是模板的使用非常灵活。不同的页面元素由内置标签组成。用户甚至可以轻松地将 textpattern 架构的 网站 更改为他们想要的,而无需通过 ftp。网站的风格适合清新简洁的风格。
光芒四射的cms
Radiant cms 是一个开源的 cms,专为简单使用而设计。与其他开源 cms 不同,它是由 Ruby on Rails 编写的。
露天
Alfresco是一个开源的企业内容管理系统(ECM),为企业提供日常文档管理、协同工作、工作记录管理、知识管理、网络内容管理、图像管理等功能。它是基于Java平台开发的。目前应用最广泛的开源企业知识管理系统。 查看全部
10个基于java的cms网站内容管理系统(20多个最容易使用的CMS,你知道几个?)
内容管理系统 (cms) 是任何成功的 网站 的重要组成部分。Internet 上有许多内容管理系统(软件)。为您的 网站 或公司选择一个真正合适的并不容易。大多数cms操作都比较复杂,难以掌握。其中一些cms还要求你有一定的技术和经验。
这篇文章文章列出了20多个顶级cms,它们都比较好用,比如WordPress和Joomla,都是众所周知的。它还包括 Drupal。之前大家都说很难掌握,但是现在的版本在用户操作方面有了很大的提升,使用起来也方便了很多,所以我也在这里罗列一下。你可能很少看到其他cms,但他们的操作也不复杂,而且拥有相当多的用户,可见他们在互联网上并不孤单。
WordPress cms

WordPress 是一个 BLOG 程序,你可以用它来建立你自己的 BLOG。而Wordpress现在的应用不仅仅在BLOG,因为其强大的扩展性,一些网站甚至已经开始使用Wordpress来搭建,或者说这些BLOG根本看不出来他们只是BLOG。WordPress 是最流行的开源个人信息发布系统(博客)之一,基于 PHP MySQL。Wordpress也有MU的多用户版本,支持多用户Blog系统。——互动百科
广场空间cms

SquareSpace 是一个完全托管和完全托管的内容管理平台,致力于创建和维护 网站、博客或企业。如果你自己维护和管理一个网站,只想全心全意地写内容,我认为SquareSpaceis绝对是一个理想的网站托管平台。它与普通的bsp(托管服务提供商)有很大不同,SquareSpace 是收费的(但提供试用期),因此您拥有相当大的管理权限。许多您需要使用的工具或程序都不需要安装,您编写的内容完全由您控制。
Joomla cms

乔姆拉!是一个使用PHP语言和MySQL数据库开发的软件系统,可以在Linux、Windows、MacOSX等各种平台上运行。Joomla 的强项在于外部网站 的构建,它应用了很多网站 先进的新技术,有数千种不同的网站 应用程序插件和艺术设计场景,在加上多种可搭配的所见即所得编辑程序,您可以在网站上轻松管理和编辑文章。因此,Joomla 得到了众多个人用户的青睐和支持,这也是它在 2006 年最佳开源 cms 投票中排名第一的主要原因。
商业催化剂cms

Business Catalyst 是面向开发人员的强大电子商务内容管理系统。Business Catalyst 让您可以轻松掌握客户的行踪,构建和管理任何规模的客户数据库,并在线销售您的产品和服务。Business Catalyst 集成了许多流行的支付系统,例如 PayPal、Google Checkout 和预集成网关。此外,它还具有一些非常有用的功能,包括电子邮件营销、深入网站分析等。
表达式引擎 cms

ExpressionEngine 是一个功能强大的cms,一般简称为EE。有人说是博客,没错,EE最初是用来写博客的。ExpressionEngine 分为EE Core 和EE Full 两个版本。Core 对个人用户免费。虽然不包括论坛、图库、维基等模块,但作为一个博客,它的功能已经足够强大了。可以顺利升级到完整版。--百度百科
Drupal 内容管理系统

Drupal是一款功能非常强大的cms内容管理软件,它可以让个人或社区用户轻松发布、管理和组织网站的庞大而多样的内容。Drupal在功能设计上模仿了phpnuke、xoops等的模块化方式,在界面上模仿了博客模式。该程序用很少的代码实现了非常强大的功能,是一个完全开源的程序。
许多个人和组织已经采用 Drupal 来构建各种 网站,包括:
1. 社区入口 网站 和讨论区
2.企业网站/企业内部入口网站
3. 个人网站
4. 爱好网站
5. 电子商务应用
6. 资源分类目录
Drupal 包括以下功能:
1. 内容管理系统
2. 博客
3. 常见的写作环境
4. 讨论区
5. 通讯
6. 专辑
7. 文件上传下载
——互动百科
点cms

dotcms是一个基于Java开发的强大的内容管理系统(cms)。dotcms有一些cms没有的功能,比如日历和事件管理、内容和设计分离、轻松编辑、电子通讯工具等。 在一个可扩展的平台上,dotcms 可以为您提供大量吸引眼球的功能,您可以自定义这些功能以满足任何 Web cms 的需求。
Microsoft Office 365 cms

Microsoft Office 365 是 Microsoft 推出的革命性的基于云的产品,包括完整版的 Office 2010。Microsoft Office 365 使您可以从任何地方访问电子邮件、文档、联系人和日历,以便您随时了解最新信息信息。Microsoft Office 365 分为专业个人和小型企业版和中型企业版。
轻松的cms

Cushycms 是一个超级简单的基于 Web 的 cms 内容管理系统,允许用户在线编辑和管理内容。
Vivvo 内容管理系统

vivo特点:
基于 Ajax 的后台管理,让内容管理变得简单而自由;
可以自定义文章的发布时间;
自定义站点的 HTML 模板非常容易;
多用户支持,用户权限分布式管理;
所见即所得编辑器;
支持基于RE_write的动态页面和SEO静态页面;
可以多种格式发布页面:全文、摘要、URL地址、文件上传(IMG、pdf、word)
可以单独控制每个文章的其他组件(评论、投票、展示等);
内容可通过JS、XML、RSS等方式进行交流共享;
自动从其他站点导入RSS和XML;
流媒体文件的识别;
采用UTF-8编码,多语言包,完美支持中文字符集。
MODX cms

MODx 是一个开源的 PHP 应用程序框架。它是开发人员和高级用户的理想内容管理系统。任何人都可以使用 MODx 发布、更新和维护 html 静态页面中的动态 网站 或 网站 内容。. MODx 也是一个基于 CSS 布局的 Ajax cms。它是一个完全符合XHTML 标准的php 内容管理系统。它集成了 MooTools、Scriptaculous 和 Prototype 库,可以帮助用户、开发人员、CSS 设计人员或 Ajax 爱好。人们很快就创建了“Web 2.0”网站。
移动式内容管理系统

Movable Type,简称MT,是美国加利福尼亚州推出的博客发布系统。它是世界上最流行的博客系统之一,包括多用户、评论、引用(TrackBack)、主题等功能,并广泛支持各种第三方插件。Movable Type 不仅可以用于个人博客系统,还可以用于商业、教育等领域。Movable Type 于 2007 年 12 月 12 日正式宣布在 GPLv2 协议下开源。
银色条纹 cms

SilverStripe 是一个开源 cms,旨在简化并面向设计师和网站管理员。
康涛cms

Contao是一个用PHP开发的cms建站系统。具有很高的安全性和良好的搜索性能;设置用户权限非常容易;它提供在线更新服务和高级CSS 框架,例如日历、新闻和表单等。基本模块。
混凝土5 cms

Concrete5是一个开源的cms,可以满足开发者和网站管理员创建和管理网站。它简单而强大。Concrete5在任何页面都提供了一个编辑栏,让您可以随时随地根据需要进行控制。
ez Publish Enterprise cms

eZ publish 是一个专业的开源内容管理系统(cms)/开发框架(CMF)。作为一个内容管理系统,eZ publish 最显着的特点是其创新、可定制和可扩展的内容模型。eZ publish 非常适合新闻发布、电子商务(B2B 和 B2C)、门户和社区网站。
cms 变得简单

cms Made Simple 是一款基于PHP、MySQL和Smarty模板开发的非常易用的内容管理系统,适用于创建简单稳定的内容网站。
cms Made Simple 具有以下特点:基于角色的权限管理、智能缓存机制(仅在需要时从数据库中获取)、基于向导的安装和更新机制,占用较少的系统资源,还包括文件管理、新闻稿和RSS模块等。
斧头cms

Axcms 是一个免费的企业内容管理系统,运行在微软.NET环境下,免费,但不开源!
青蛙内容管理系统

Frog cms 是 Radiant cms 的 PHP 版本。与 Radiant cms 一样,它的目标是为简单的内容管理需求提供解决方案。
文本模式 cms

Textpattern 是一个简洁美观的cms,高度可定制,内置Textile 写作语法,让作者在不了解HTML 标签语法的情况下也能轻松写作。Textpattern采用php+mysql构建,代码量小,效率高,网页访问速度快。Textpattern 最大的特点就是模板的使用非常灵活。不同的页面元素由内置标签组成。用户甚至可以轻松地将 textpattern 架构的 网站 更改为他们想要的,而无需通过 ftp。网站的风格适合清新简洁的风格。
光芒四射的cms

Radiant cms 是一个开源的 cms,专为简单使用而设计。与其他开源 cms 不同,它是由 Ruby on Rails 编写的。
露天

Alfresco是一个开源的企业内容管理系统(ECM),为企业提供日常文档管理、协同工作、工作记录管理、知识管理、网络内容管理、图像管理等功能。它是基于Java平台开发的。目前应用最广泛的开源企业知识管理系统。
10个基于java的cms网站内容管理系统(选了10个最强大、最易用的企业网站内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-11-07 11:18
我挑选了10个最强大、最易用的cms,给大家简单介绍一下。
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面并提供强大的 WYSIWYG 编辑器。用户可以使用加载外部模块的功能快速构建 Ajax 应用程序、搜索、MP3 播放器、幻灯片和相册等功能。
点cms官方网站
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(java content repositories,JCR)的API。
玉兰官方网站
打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
Blandware AtLeap 是一个多语言的免费 Java 内容管理系统,内含全文搜索引擎,可以看作是一个网站 框架,可以让您方便地编写应用程序。
Atleap 官方 网站
Fedora 是“Flexible Extensible Digital Object Repository Architecture”的缩写。它不是 Linux 发行版 Fedora。是一个数字e799bee5baa6e79fa5e98626261字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
Apache LenyaOpenEdit 是一个开源内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
Apache Lyenya 官方网站 查看全部
10个基于java的cms网站内容管理系统(选了10个最强大、最易用的企业网站内容管理系统)
我挑选了10个最强大、最易用的cms,给大家简单介绍一下。
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面并提供强大的 WYSIWYG 编辑器。用户可以使用加载外部模块的功能快速构建 Ajax 应用程序、搜索、MP3 播放器、幻灯片和相册等功能。
点cms官方网站
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(java content repositories,JCR)的API。
玉兰官方网站
打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
Blandware AtLeap 是一个多语言的免费 Java 内容管理系统,内含全文搜索引擎,可以看作是一个网站 框架,可以让您方便地编写应用程序。
Atleap 官方 网站
Fedora 是“Flexible Extensible Digital Object Repository Architecture”的缩写。它不是 Linux 发行版 Fedora。是一个数字e799bee5baa6e79fa5e98626261字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
Apache LenyaOpenEdit 是一个开源内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
Apache Lyenya 官方网站
10个基于java的cms网站内容管理系统(DoraCMS开发指南DoraCMS安装指南安装1.2安装)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-11-05 12:18
朵拉cms开发指南
朵拉cms开发指南
一、 朵拉cms 安装
1.1 安装 nodejs
1.2 安装 Mongodb。
1.3 运行朵拉cms
1.3.1 启动mongodb
1.3.2 插入初始数据
1.3.3 跑朵拉cms
1.3.4 访问地址
二、 多尔cms 开发
2.1 配置文件
2.2 关于路由
2.3 关于模板
2.4 实体类
2.使用了5个插件
2.6 关于编码
三、总结
四、常见问题
一、朵拉cms安装
这部分有详细的介绍,具体查看以下文档:
Doracms安装教程(windows平台)
Doracms 安装教程(Linux平台)
二、Dorcms 开发
2.1 配置文件
Doracms的主要配置在settings.js(/onlinecms/models/db/settings.js)中设置:
// 数据库配置
COOKIE_SECRET: 'doramart.com',
URL: 'mongodb://127.0.0.1:27017/doracms',
DB: 'doracms',
HOST: '127.0.0.1', // 数据库地址
PORT: 27017, // 数据库端口号
USERNAME: 'doracms', // 数据库用户名
PASSWORD: '000000', // 数据库密码
// 站点基础信息配置
SITETITLE : '前端开发俱乐部', // 站点名称
SITEDOMAIN : 'http://www.html-js.cn', // 站点域名
SITEICP : '粤ICP备15038960号-2', // 站点备案号
SYSTEMMAIL : 'doramart@qq.com', // 管理员个人邮箱
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
DATABACKFORDER : 'C:/softbak/mongodbConfig/mongodata/', // 服务端数据库操作脚本目录
CMSDISCRIPTION : '前端开发俱乐部,分享前端知识,丰富前端技能。汇集国内专业的前端开发文档,为推动业内前端开发水平共同奋斗。html,js,css,nodejs,前端开发,jquery,web前端, web前端开发, 前端开发工程师',
SITEKEYWORDS : '前端开发俱乐部,前端俱乐部,DoraCMS,内容管理系统, 前端开发, web前端, 前端开发工程师,前端资源, angularjs, 前端开发工具, nodejs ,boostrap',
SITEBASICKEYWORDS : '前端开发俱乐部,前端开发,前端俱乐部,DoraCMS', // 基础关键词
对以上静态参数进行了详细注释。如果设置了数据库账号密码,这里需要做相应的配置,需要在Dbopt.js中做相应的数据库连接设置。
Settings.js中有四个参数需要注意:
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
以上三个参数原则上不需要修改。UPDATEFOLDER 指定上传文件的目录,TEMPFOLDER 是指定的模板文件夹,DATAOPERATION 是执行数据备份的脚本目录文件夹。
DATABACKFORDER : 'C:/softbak/xxxx/', // 服务端数据库操作脚本目录
DATABACKFORDER 指定数据备份的本地路径。
以下配置为后台模块的静态参数:
SYSTEMMANAGE : new Array('sysTemManage','DoraCMS后台管理'), // 后台模块(系统管理)
ADMINUSERLIST : new Array('sysTemManage_user','系统用户管理'),
ADMINGROUPLIST : new Array('sysTemManage_uGroup','系统用户组管理'),
ADSLIST : new Array('sysTemManage_ads','广告管理'),
FILESLIST : new Array('sysTemManage_files','文件管理'),
DATAMANAGE : new Array('sysTemManage_data','数据管理'), // 数据管理
BACKUPDATA : new Array('sysTemManage_data_1','数据备份'), // 数据备份
CONTENTMANAGE : new Array('contentManage','内容管理'), // 后台模块(内容管理)
CONTENTLIST : new Array('contentManage_content','文档管理'),
CONTENTCATEGORYS : new Array('contentManage_cateGory','文档类别管理'),
CONTENTTAGS : new Array('contentManage_tag','文档标签管理'), //标签管理
CONTENTTEMPS : new Array('contentManage_temp','文档模板管理'), //模板管理
MESSAGEMANAGE : new Array('contentManage_msg','留言管理'), // 留言管理
USERMANAGE : new Array('userManage','会员管理'), // 后台模块(会员管理)
REGUSERSLIST: new Array('userManage_user','注册用户管理'),
修改后的参数对应后台模板文件adminTemp.ejs中的模块列表:
也就是说,如果添加新的模块,则需要在配置文件(settings.js)和adminTemp.ejs中配置相应的cid。
此属性是权限控制所必需的。另外,添加新模块后,需要在权限管理模块中添加新模块并配置相应的cid
2.2 关于路由
Doracms中的所有请求都是通过nodejs路由处理的,原理类似于java中的struts。
路由文件位于 routes 文件夹中:
admin.js,后台管理所有模块的路由
Content.js 前端文档相关
Index.js 主页相关(还包括文档列表和文档相亲日期)
System.js 系统操作相关路由(如文件上传、邮件发送等)
Users.js 用户中心相关请求请看这里
Validat.js 后台权限控制(如果没有授予管理权限(session),直接过滤掉请求)
2.3 关于模板
Doracms 基于ejs模板引擎来表示前端页面。我选择 ejs 是因为它比玉更容易理解。属性js的童鞋也可以接受ejs的语法来显示数据。Doracms的模板文件都在views文件夹下,前台在web目录下,后台在manage目录下:
分析:
1、views index.ejs是首页的主要内容,sitemap.ejs是站点地图的主要内容,sitemap.ejs是展示给用户的,不需要手动更新。
2、web是前台的所有模板文件,web根目录下的do404.ejs、do505.ejs、dosuccess.ejs是处理前台结果反馈的模板操作过程,这些一般都是需要用到的。
3、Users 是一个用户相关的页面模板。
5、公共模板位于公共文件夹中。
6、Manage 收录后端的所有页面模板,adminTemp.ejs 是模板shell,里面收录了各种模块的列表和一些公共引用。
7、public文件夹为public目录,主要存放静态文件,包括前台后台的静态js和css,以及Doracms使用的jquery插件。Public下的文件都是public,设置在app.js中。
2.4 实体类
在这里称它为“实体类”可能是错误的。在Java中,这部分确实叫做实体类,它代表了每个对象的属性。这些文件存储在模型文件夹中。
每个对象都有详细的注释,开发者可以自行查看。
2.使用了5个插件
在开发过程中,很多功能不是自己写的。使用了npm上一些优秀的插件。以下是其中的一些介绍。所有插件都在node_modules下
1、Express nodejs框架,Dora的基础框架cms
2、gm 图片缩略图,为上传的图片生成指定大小的缩略图
3、时刻格式化工具,非常强大
4、Nodemailer nodejs 邮件发送组件
5、强大的文件上传组件
7、Qr-image 用户自定义链接生成二维码图片组件,轻巧方便
8、Archiver 文件夹压缩工具,将指定文件夹压缩成zip
9、实体类中使用Shortid生成short id而不是mongodb long id
10、Validator 用户服务器数据验证,提供多种验证数据的方法
11、ueditor-nodejs集成了nodejs和百度的ueditor,这个组件感觉很好用
12、Mongoose 用于nodejs连接mongodb,提供丰富的数据处理接口
2.6 关于编码
对于1、Doracms的编码,前台主要使用ejs模板和ejs语法来展示数据;后台主要使用ejs和angularjs来展示数据。不熟悉angularjs的童鞋,简单理解,后台展示数据很方便,但是不适合前台,因为angularjs不适合seo。
2、Doracms是基于nodejs+express写的,所以前端基本是div+css+js,服务端主要是js。懂js的前端开发者很容易上手。
3、朵拉cms 80%的代码都做了注释,介绍了界面的用途和详细的处理,方便查看。
三、总结
Doracms的开发时间比较短,功能也不是很丰富,不过麻雀虽然小而全,但基本功能都具备。由于Doracms是我自己独立开发的,由于技术有限,难免会有一些不好的处理,或者一些明显的bug(虽然我在不断改进),如果你发现问题,请不要'请告诉我,如果有问题,我会继续更新,这就是开源的目的。如果你对朵拉cms有更好的解决方案或者更好的想法,也可以通过我的博客联系我,让我们一起讨论,共同进步。
四、常见问题
具体问题参考文档:朵拉cms安装常见问题详解 查看全部
10个基于java的cms网站内容管理系统(DoraCMS开发指南DoraCMS安装指南安装1.2安装)
朵拉cms开发指南
朵拉cms开发指南
一、 朵拉cms 安装
1.1 安装 nodejs
1.2 安装 Mongodb。
1.3 运行朵拉cms
1.3.1 启动mongodb
1.3.2 插入初始数据
1.3.3 跑朵拉cms
1.3.4 访问地址
二、 多尔cms 开发
2.1 配置文件
2.2 关于路由
2.3 关于模板
2.4 实体类
2.使用了5个插件
2.6 关于编码
三、总结
四、常见问题
一、朵拉cms安装
这部分有详细的介绍,具体查看以下文档:
Doracms安装教程(windows平台)
Doracms 安装教程(Linux平台)
二、Dorcms 开发
2.1 配置文件
Doracms的主要配置在settings.js(/onlinecms/models/db/settings.js)中设置:
// 数据库配置
COOKIE_SECRET: 'doramart.com',
URL: 'mongodb://127.0.0.1:27017/doracms',
DB: 'doracms',
HOST: '127.0.0.1', // 数据库地址
PORT: 27017, // 数据库端口号
USERNAME: 'doracms', // 数据库用户名
PASSWORD: '000000', // 数据库密码
// 站点基础信息配置
SITETITLE : '前端开发俱乐部', // 站点名称
SITEDOMAIN : 'http://www.html-js.cn', // 站点域名
SITEICP : '粤ICP备15038960号-2', // 站点备案号
SYSTEMMAIL : 'doramart@qq.com', // 管理员个人邮箱
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
DATABACKFORDER : 'C:/softbak/mongodbConfig/mongodata/', // 服务端数据库操作脚本目录
CMSDISCRIPTION : '前端开发俱乐部,分享前端知识,丰富前端技能。汇集国内专业的前端开发文档,为推动业内前端开发水平共同奋斗。html,js,css,nodejs,前端开发,jquery,web前端, web前端开发, 前端开发工程师',
SITEKEYWORDS : '前端开发俱乐部,前端俱乐部,DoraCMS,内容管理系统, 前端开发, web前端, 前端开发工程师,前端资源, angularjs, 前端开发工具, nodejs ,boostrap',
SITEBASICKEYWORDS : '前端开发俱乐部,前端开发,前端俱乐部,DoraCMS', // 基础关键词
对以上静态参数进行了详细注释。如果设置了数据库账号密码,这里需要做相应的配置,需要在Dbopt.js中做相应的数据库连接设置。
 https://cdn.html-js.cn/cms/upl ... 43.jpg" />
https://cdn.html-js.cn/cms/upl ... 43.jpg" />Settings.js中有四个参数需要注意:
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
以上三个参数原则上不需要修改。UPDATEFOLDER 指定上传文件的目录,TEMPFOLDER 是指定的模板文件夹,DATAOPERATION 是执行数据备份的脚本目录文件夹。
DATABACKFORDER : 'C:/softbak/xxxx/', // 服务端数据库操作脚本目录
DATABACKFORDER 指定数据备份的本地路径。
以下配置为后台模块的静态参数:
SYSTEMMANAGE : new Array('sysTemManage','DoraCMS后台管理'), // 后台模块(系统管理)
ADMINUSERLIST : new Array('sysTemManage_user','系统用户管理'),
ADMINGROUPLIST : new Array('sysTemManage_uGroup','系统用户组管理'),
ADSLIST : new Array('sysTemManage_ads','广告管理'),
FILESLIST : new Array('sysTemManage_files','文件管理'),
DATAMANAGE : new Array('sysTemManage_data','数据管理'), // 数据管理
BACKUPDATA : new Array('sysTemManage_data_1','数据备份'), // 数据备份
CONTENTMANAGE : new Array('contentManage','内容管理'), // 后台模块(内容管理)
CONTENTLIST : new Array('contentManage_content','文档管理'),
CONTENTCATEGORYS : new Array('contentManage_cateGory','文档类别管理'),
CONTENTTAGS : new Array('contentManage_tag','文档标签管理'), //标签管理
CONTENTTEMPS : new Array('contentManage_temp','文档模板管理'), //模板管理
MESSAGEMANAGE : new Array('contentManage_msg','留言管理'), // 留言管理
USERMANAGE : new Array('userManage','会员管理'), // 后台模块(会员管理)
REGUSERSLIST: new Array('userManage_user','注册用户管理'),
修改后的参数对应后台模板文件adminTemp.ejs中的模块列表:
 https://cdn.html-js.cn/cms/upl ... 44.jpg" />
https://cdn.html-js.cn/cms/upl ... 44.jpg" />也就是说,如果添加新的模块,则需要在配置文件(settings.js)和adminTemp.ejs中配置相应的cid。
此属性是权限控制所必需的。另外,添加新模块后,需要在权限管理模块中添加新模块并配置相应的cid
 https://cdn.html-js.cn/cms/upl ... 45.jpg" />
https://cdn.html-js.cn/cms/upl ... 45.jpg" />2.2 关于路由
Doracms中的所有请求都是通过nodejs路由处理的,原理类似于java中的struts。
路由文件位于 routes 文件夹中:
 https://cdn.html-js.cn/cms/upl ... 46.jpg" />
https://cdn.html-js.cn/cms/upl ... 46.jpg" />admin.js,后台管理所有模块的路由
Content.js 前端文档相关
Index.js 主页相关(还包括文档列表和文档相亲日期)
System.js 系统操作相关路由(如文件上传、邮件发送等)
Users.js 用户中心相关请求请看这里
Validat.js 后台权限控制(如果没有授予管理权限(session),直接过滤掉请求)
2.3 关于模板
Doracms 基于ejs模板引擎来表示前端页面。我选择 ejs 是因为它比玉更容易理解。属性js的童鞋也可以接受ejs的语法来显示数据。Doracms的模板文件都在views文件夹下,前台在web目录下,后台在manage目录下:
 https://cdn.html-js.cn/cms/upl ... 47.jpg" />
https://cdn.html-js.cn/cms/upl ... 47.jpg" />分析:
1、views index.ejs是首页的主要内容,sitemap.ejs是站点地图的主要内容,sitemap.ejs是展示给用户的,不需要手动更新。
2、web是前台的所有模板文件,web根目录下的do404.ejs、do505.ejs、dosuccess.ejs是处理前台结果反馈的模板操作过程,这些一般都是需要用到的。
3、Users 是一个用户相关的页面模板。
5、公共模板位于公共文件夹中。
 https://cdn.html-js.cn/cms/upl ... 51.jpg" />
https://cdn.html-js.cn/cms/upl ... 51.jpg" />6、Manage 收录后端的所有页面模板,adminTemp.ejs 是模板shell,里面收录了各种模块的列表和一些公共引用。
 https://cdn.html-js.cn/cms/upl ... 48.jpg" />
https://cdn.html-js.cn/cms/upl ... 48.jpg" />7、public文件夹为public目录,主要存放静态文件,包括前台后台的静态js和css,以及Doracms使用的jquery插件。Public下的文件都是public,设置在app.js中。
2.4 实体类
在这里称它为“实体类”可能是错误的。在Java中,这部分确实叫做实体类,它代表了每个对象的属性。这些文件存储在模型文件夹中。
 https://cdn.html-js.cn/cms/upl ... 49.jpg" />
https://cdn.html-js.cn/cms/upl ... 49.jpg" />每个对象都有详细的注释,开发者可以自行查看。
2.使用了5个插件
在开发过程中,很多功能不是自己写的。使用了npm上一些优秀的插件。以下是其中的一些介绍。所有插件都在node_modules下
1、Express nodejs框架,Dora的基础框架cms
2、gm 图片缩略图,为上传的图片生成指定大小的缩略图
3、时刻格式化工具,非常强大
4、Nodemailer nodejs 邮件发送组件
5、强大的文件上传组件
7、Qr-image 用户自定义链接生成二维码图片组件,轻巧方便
8、Archiver 文件夹压缩工具,将指定文件夹压缩成zip
9、实体类中使用Shortid生成short id而不是mongodb long id
10、Validator 用户服务器数据验证,提供多种验证数据的方法
11、ueditor-nodejs集成了nodejs和百度的ueditor,这个组件感觉很好用
12、Mongoose 用于nodejs连接mongodb,提供丰富的数据处理接口
2.6 关于编码
对于1、Doracms的编码,前台主要使用ejs模板和ejs语法来展示数据;后台主要使用ejs和angularjs来展示数据。不熟悉angularjs的童鞋,简单理解,后台展示数据很方便,但是不适合前台,因为angularjs不适合seo。
2、Doracms是基于nodejs+express写的,所以前端基本是div+css+js,服务端主要是js。懂js的前端开发者很容易上手。
3、朵拉cms 80%的代码都做了注释,介绍了界面的用途和详细的处理,方便查看。
三、总结
Doracms的开发时间比较短,功能也不是很丰富,不过麻雀虽然小而全,但基本功能都具备。由于Doracms是我自己独立开发的,由于技术有限,难免会有一些不好的处理,或者一些明显的bug(虽然我在不断改进),如果你发现问题,请不要'请告诉我,如果有问题,我会继续更新,这就是开源的目的。如果你对朵拉cms有更好的解决方案或者更好的想法,也可以通过我的博客联系我,让我们一起讨论,共同进步。
四、常见问题
具体问题参考文档:朵拉cms安装常见问题详解
10个基于java的cms网站内容管理系统(十个全栈工程师如何快速构建一个Web应用?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-11-05 01:10
如果你问十个全栈工程师如何快速构建一个web应用,相信你会得到10个不同的答案,因为每个全栈工程师都有不同的技术栈。一个擅长设计的全栈设计师可能会告诉你,你可以通过做好设计然后应用基于cms的博客系统或内容管理平台(如Drupal、Jommla、Wordpress)来快速搭建一个网站),前端全栈工程师可能会建议使用HTML5+JavaScript(AngularJS或React)编写网站的前端,使用Node.js编写后端服务。我最初是一名 Java 程序员,然后成为一名架构师,自学设计,并成为一名全栈工程师。所以我更愿意用Java来搭建稳定且易于扩展的后端服务,使用Html5+CSS3+JavaScript,结合一些流行的前端框架,快速编写一个web应用。当然,这绝对不是唯一或最好的技术组合。您需要根据不同的应用场景和自己的专业知识做出合理的选择。
网站 定位及功能设置
网站 不管大小,都应该有一个明确的定位,就是你想让你的网站做什么?这个很重要,我看过很多网站虽然功能很多,但是由于不够清晰,很少有人关心它的定位。而我想写的这个小网站只有一个核心功能,那就是帮助我的微信订阅者(主要是学计算机或设计的大学生以及想在工作后尽快提高技能的设计师或程序员)分享那些优秀的开发或设计(学习)资源。
围绕这个核心功能,我们得到了形成这个网站所需的三个主要功能:
资源释放与展示。(核心功能,用户可以分享自己的资源,也可以看到其他人的分享) 用户第三方登录(为了快速开发,我省略了不必要的用户注册功能,全部使用第三方社交平台登录) 用户反馈功能。(用户反馈几乎是我构建的每个 网站 中都收录的一个功能。这使我能够不断采集用户反馈以改进平台。)
至此,网站的功能设置完成。我尽量省略了所有不必要的网站函数,没有写任何文档。这使我能够尽快实施此 Web 应用程序。出来。这种方式也是目前增长黑客普遍采用的做法:快速构建具有核心功能的应用原型——MVP(Most Viable Product),验证他们的商业模式,然后根据用户的需求和反馈进行持续改进。当然,随着项目规模的不断扩大和团队成员的增加,我们可以回去补上前期遗漏的文件。记住只有在确认文件可以产生价值时才写它们。.
信息架构
在这个阶段,不同的团队或项目会有很多不同的名字,比如大纲设计,业务建模等等,我最喜欢名字信息架构,因为在这个阶段,我们要做的就是处理具有不同的纬度和粒度。对信息进行抽象、规划和设计,以支持整个网站信息系统。我经历过很多不同的信息架构方法论,从最初的基于模块的设计,到后来的领域驱动设计(DDD)、面向服务的设计(SOA)、Oracle的基于数据的建模驱动设计,再到最新的微服务架构设计等。我想说,这些方法中的大部分是针对大规模应用的。您需要了解它们,并有意识地将这些优秀的架构和设计思想融入您的系统设计中。这有利于你的可扩展性。一个好的系统可以避免由于整个系统的复杂性和规模的扩大而导致大规模重构的风险。
对于我们的小站点,我们只需要先定义合适的业务域和实体模型。在这里,我们定义了以下三个业务实体,并为这些实体添加了必填字段。
用户
资源
反馈-用户反馈。
围绕这三个领域模型,我们又定义了三个服务,并为其添加了相应的方法:
UserService-用户服务ResourceService-资源服务FeedbackService-用户反馈服务。
信息架构阶段完成后,我们对整个网站有一个全面的了解。下一步,我们就可以进入UI设计阶段了。 查看全部
10个基于java的cms网站内容管理系统(十个全栈工程师如何快速构建一个Web应用?(图))
如果你问十个全栈工程师如何快速构建一个web应用,相信你会得到10个不同的答案,因为每个全栈工程师都有不同的技术栈。一个擅长设计的全栈设计师可能会告诉你,你可以通过做好设计然后应用基于cms的博客系统或内容管理平台(如Drupal、Jommla、Wordpress)来快速搭建一个网站),前端全栈工程师可能会建议使用HTML5+JavaScript(AngularJS或React)编写网站的前端,使用Node.js编写后端服务。我最初是一名 Java 程序员,然后成为一名架构师,自学设计,并成为一名全栈工程师。所以我更愿意用Java来搭建稳定且易于扩展的后端服务,使用Html5+CSS3+JavaScript,结合一些流行的前端框架,快速编写一个web应用。当然,这绝对不是唯一或最好的技术组合。您需要根据不同的应用场景和自己的专业知识做出合理的选择。
网站 定位及功能设置
网站 不管大小,都应该有一个明确的定位,就是你想让你的网站做什么?这个很重要,我看过很多网站虽然功能很多,但是由于不够清晰,很少有人关心它的定位。而我想写的这个小网站只有一个核心功能,那就是帮助我的微信订阅者(主要是学计算机或设计的大学生以及想在工作后尽快提高技能的设计师或程序员)分享那些优秀的开发或设计(学习)资源。
围绕这个核心功能,我们得到了形成这个网站所需的三个主要功能:
资源释放与展示。(核心功能,用户可以分享自己的资源,也可以看到其他人的分享) 用户第三方登录(为了快速开发,我省略了不必要的用户注册功能,全部使用第三方社交平台登录) 用户反馈功能。(用户反馈几乎是我构建的每个 网站 中都收录的一个功能。这使我能够不断采集用户反馈以改进平台。)
至此,网站的功能设置完成。我尽量省略了所有不必要的网站函数,没有写任何文档。这使我能够尽快实施此 Web 应用程序。出来。这种方式也是目前增长黑客普遍采用的做法:快速构建具有核心功能的应用原型——MVP(Most Viable Product),验证他们的商业模式,然后根据用户的需求和反馈进行持续改进。当然,随着项目规模的不断扩大和团队成员的增加,我们可以回去补上前期遗漏的文件。记住只有在确认文件可以产生价值时才写它们。.
信息架构
在这个阶段,不同的团队或项目会有很多不同的名字,比如大纲设计,业务建模等等,我最喜欢名字信息架构,因为在这个阶段,我们要做的就是处理具有不同的纬度和粒度。对信息进行抽象、规划和设计,以支持整个网站信息系统。我经历过很多不同的信息架构方法论,从最初的基于模块的设计,到后来的领域驱动设计(DDD)、面向服务的设计(SOA)、Oracle的基于数据的建模驱动设计,再到最新的微服务架构设计等。我想说,这些方法中的大部分是针对大规模应用的。您需要了解它们,并有意识地将这些优秀的架构和设计思想融入您的系统设计中。这有利于你的可扩展性。一个好的系统可以避免由于整个系统的复杂性和规模的扩大而导致大规模重构的风险。
对于我们的小站点,我们只需要先定义合适的业务域和实体模型。在这里,我们定义了以下三个业务实体,并为这些实体添加了必填字段。
用户
资源
反馈-用户反馈。
围绕这三个领域模型,我们又定义了三个服务,并为其添加了相应的方法:
UserService-用户服务ResourceService-资源服务FeedbackService-用户反馈服务。
信息架构阶段完成后,我们对整个网站有一个全面的了解。下一步,我们就可以进入UI设计阶段了。
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-21 21:11
)
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有的管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。
Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。
Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。
Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。
Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种很传统的方法来实现:如果页面是html文档Form存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。
Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要的特性包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成能力。
一个用Java开发的开源且易于使用的内容管理系统和电子商务系统
Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。
Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon
查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?
)
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有的管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。

Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大部分数据库系统;支持.NET、PHP、Java等开发语言。

Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。

Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。

Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种很传统的方法来实现:如果页面是html文档Form存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。

Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要的特性包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成能力。

一个用Java开发的开源且易于使用的内容管理系统和电子商务系统

Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。

Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon

10个基于java的cms网站内容管理系统(10个开源的基于WEB的文件管理器知与谁同)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-11-21 05:14
10 个基于 Web 的开源文件管理器
知道你是谁 2017-05-025510 综合浏览量
介绍:
目前,随着互联网的广泛普及,对文件管理的需求也越来越大。对于许多人来说,使用应用程序有效管理网络上的文件至关重要。因此,这里是您将使用的 10 个最佳开源基于 Web 的文件管理器。
eXtplorer:该程序为您提供移动、复制、编辑、搜索、删除、下载和上传的功能。此外,您还可以使用 eXtplorer 创建和提取档案、文件夹和新文件。它的主要功能是允许您通过 FTP 访问文件。您可以选择 Mozilla 公共许可或 GPL 协议。为了正常使用这个文件管理器,服务器的最低PHP版本必须是PHP 4.3,并且必须更新JavaScript。
AjaXplorer:大部分浏览器都支持这个文件管理器,可以轻松适应类似手机的小屏浏览。程序的iOS版已经开发完成,Android版即将完成。要运行 AjaXplorer:,您只需要一个支持 PHP5.1 或更高版本的 Web 服务器。它允许您直接从服务器流式传输视频内容。
KFM:这款免费开源的文件管理器可以作为FCKedition、CKeditor、Tiny MCE等富文本编辑器的插件使用。如果你使用的是基于Linux的操作系统,那么你需要PHP 5.2 或更高,而 Mac OS X 和 Windows 需要 MySQL 4.1 或更高版本和 MySQL 5.分别@>0 或更高版本。它有自己的搜索引擎,并带有可以突出显示语法的文本编辑器。它还带有 mp3 播放和视频播放选项。
PAFM:这个文件管理器允许用户完全控制文件,还允许使用 CodePress 来编辑源代码。文件管理器的主要功能来自 CodePress,它提供即时语法高亮显示。
QuiXplorer:此文件管理器可用于管理和共享 Internet 和局域网上的文件。它还提供了多用户模式,每个用户都可以自定义自己的设置。
BytesFallExplorer:这个用 PHP 和 JavaScript 编写的管理器是在 GPL 下发布的。它的 UI 与 Windows 资源管理器非常相似,但它用于 GeSHi、LiveTree、Shell 命令、FCKeditor 等项目。因为它有一组不同的功能。
NavPHP:这个文件管理器是用 PHP 和 AJAX 编写的,并提供 WindowsXP 风格的导航。和 QuiXplorer 一样,这个管理器也有多用户模式,并有自己的代码编辑器。此外,它还可以使用 Deflate 和 Gzip 来压缩和传输网页。您也可以使用此功能下载 zip 格式的文件或文件夹。
iDC 文件管理器:这是一个多用户系统,可以安装在基于 Linux 或 Windows 的 Web 服务器上。它提供热键功能并支持社交网络,还可以监控用户活动。它的数据库是 MySQL。
FileMan:这个文件管理器带有一个 WYSIWYG 编辑器,可以编辑和创建 HTML 文件。除了 HTML 编辑器之外,它还具有许多其他有用的功能。
Relay:这个文件管理器是在 GPL 协议下发布的,支持 AJAX。如果您使用大量目录和文件,那么此管理器非常适合您。
原文发表时间为:2014-02-21
本文来自云栖社区合作伙伴“Linux中国”
JavaScript 关系数据库 Linux PHP Windows 前端开发 MySQL iOS 开发 Android 开发 Shell
云服务器登录 云服务器设置 查看全部
10个基于java的cms网站内容管理系统(10个开源的基于WEB的文件管理器知与谁同)
10 个基于 Web 的开源文件管理器
知道你是谁 2017-05-025510 综合浏览量
介绍:
目前,随着互联网的广泛普及,对文件管理的需求也越来越大。对于许多人来说,使用应用程序有效管理网络上的文件至关重要。因此,这里是您将使用的 10 个最佳开源基于 Web 的文件管理器。

eXtplorer:该程序为您提供移动、复制、编辑、搜索、删除、下载和上传的功能。此外,您还可以使用 eXtplorer 创建和提取档案、文件夹和新文件。它的主要功能是允许您通过 FTP 访问文件。您可以选择 Mozilla 公共许可或 GPL 协议。为了正常使用这个文件管理器,服务器的最低PHP版本必须是PHP 4.3,并且必须更新JavaScript。
AjaXplorer:大部分浏览器都支持这个文件管理器,可以轻松适应类似手机的小屏浏览。程序的iOS版已经开发完成,Android版即将完成。要运行 AjaXplorer:,您只需要一个支持 PHP5.1 或更高版本的 Web 服务器。它允许您直接从服务器流式传输视频内容。
KFM:这款免费开源的文件管理器可以作为FCKedition、CKeditor、Tiny MCE等富文本编辑器的插件使用。如果你使用的是基于Linux的操作系统,那么你需要PHP 5.2 或更高,而 Mac OS X 和 Windows 需要 MySQL 4.1 或更高版本和 MySQL 5.分别@>0 或更高版本。它有自己的搜索引擎,并带有可以突出显示语法的文本编辑器。它还带有 mp3 播放和视频播放选项。
PAFM:这个文件管理器允许用户完全控制文件,还允许使用 CodePress 来编辑源代码。文件管理器的主要功能来自 CodePress,它提供即时语法高亮显示。
QuiXplorer:此文件管理器可用于管理和共享 Internet 和局域网上的文件。它还提供了多用户模式,每个用户都可以自定义自己的设置。
BytesFallExplorer:这个用 PHP 和 JavaScript 编写的管理器是在 GPL 下发布的。它的 UI 与 Windows 资源管理器非常相似,但它用于 GeSHi、LiveTree、Shell 命令、FCKeditor 等项目。因为它有一组不同的功能。
NavPHP:这个文件管理器是用 PHP 和 AJAX 编写的,并提供 WindowsXP 风格的导航。和 QuiXplorer 一样,这个管理器也有多用户模式,并有自己的代码编辑器。此外,它还可以使用 Deflate 和 Gzip 来压缩和传输网页。您也可以使用此功能下载 zip 格式的文件或文件夹。
iDC 文件管理器:这是一个多用户系统,可以安装在基于 Linux 或 Windows 的 Web 服务器上。它提供热键功能并支持社交网络,还可以监控用户活动。它的数据库是 MySQL。
FileMan:这个文件管理器带有一个 WYSIWYG 编辑器,可以编辑和创建 HTML 文件。除了 HTML 编辑器之外,它还具有许多其他有用的功能。
Relay:这个文件管理器是在 GPL 协议下发布的,支持 AJAX。如果您使用大量目录和文件,那么此管理器非常适合您。
原文发表时间为:2014-02-21
本文来自云栖社区合作伙伴“Linux中国”
JavaScript 关系数据库 Linux PHP Windows 前端开发 MySQL iOS 开发 Android 开发 Shell

云服务器登录 云服务器设置
10个基于java的cms网站内容管理系统(高并发jspxcmsjspxcms站点测试结果及演示升级方法汇总 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-19 12:23
)
4、QQ和微博第三方登录。
5、高级搜索,关键词突出显示。
6、 现场演示可查询。
7、将 p0 添加到文档和列的可查询字段中。
8、缓存刷新触发设置。
9、设置需要验证码登录的错误次数。
10、演示模板升级。
** 缺陷(BUG)
1、ueditor 上传附件 302 错误(火狐下)。
2、ueditor 双引号转义问题。
3、ueditor 粘贴表单问题(在谷歌浏览器下)。
4、ueditor 上传附件不显示类型图标。
5、 用户注册验证邮箱地址不正确。
6、不能选择主题作为模板。
7、新广告没有广告位会报错。
8、 日志查询运算符没有保留它。
9、swfupload上传中点取消无效。
** 改进
1、编辑器正文图片默认不压缩。
2、 添加文档列表,彻底删除链接。
3、 添加了 关键词 分隔符设置。
4、优化word到swf程序。
5、 文档属性图片更改为必填项。
6、 所有后台操作都记录在日志中。
7、全文搜索查询参数q增加了关键字和描述搜索。
8、 文档修改页面的取消转发链接复选框会自动清除转发链接内容。
可独立管理的站群:
支持多组织、多站点、独立管理网站组,每个站点可以有独立的管理员,独立管理站点的用户、组织、模型、栏目等信息,互不干扰。
无创二次开发:
支持非侵入式插件和二次开发,无需修改系统原有代码,即可无缝集成Entity、Service、Controller、功能菜单、权限、标签、国际化等功能。查看教程。
高并发:
jspxcms 性能近乎完美,支持高并发访问,无需特殊优化,纯动态页面。
测试结果简述:5000个请求,500个并发,全部成功,总时间31.124秒,160.65个请求每秒,每个请求耗时6.225毫秒.
测试结果简述:5000个请求,500个并发,全部成功,总时间11.969秒,每秒417.73个请求,每个请求耗时2.394毫秒.
详细的测试报告
百万级数据支持:
很多cms在少量数据的情况下也能跑的很好,但是随着时间的推移积累的数据量越来越大,会让这些cms跑的很慢,不堪重负。
jspxcms 轻松支持百万级数据,无需任何特殊处理和优化,在纯动态页面访问的情况下,速度如飞一般。
全站静态:
可以静态处理所有列页面和文档页面。在数据量较大的情况下,可以设置前n页为静态,后n页为动态页。
下载和演示:
下载链接:
演示站: 背景:
主要技术:SpringMVC3.2、Spring3.2、JPA2.0、JSP2.0、Freemarker2.3、Spring Data JPA、QueryDSL、Shiro、Lucene等
技术亮点:由JPA、Spring Data JPA、QueryDSL组成的极其简单高效的持久化技术;Shiro 安全框架;Lucene 近实时检索;Freemarker 模板技术;Gmail 验证码等
功能列表:
1、文件。(新闻、图集、下载、视频、作品、图书馆、招聘等)
2、 列。(无限系列栏目管理)
3、文件。(zip上传自解压、zip包下载、模板、图片、js、css)
4、 生成。(全文搜索、静态页面、定时任务、任务管理)
5、 模块。(文档属性管理、话题分类管理、话题管理、TAG管理、评论管理、敏感词管理、评分组管理、附件管理)
6、扩展名。(友情链接类型管理、友情链接管理、留言板类型管理、留言板管理、广告位管理、广告管理、投票管理)
7、插件。(简历管理,数据库备份)
8、 统计。(流量分析、访谈访谈、访问日志)
9、用户。(用户管理、角色管理、成员组管理、组织管理、全局用户管理、全局组织管理)
10、系统。(网站设置、系统设置、站点管理、模型管理、文档属性、工作流组、工作流、发布点、操作日志)
前端模板:
后台界面:
历史版本:
jspxcms 8.0.1 发布,国内开源Java cms
Jspxcms 8.0.0 发布,升级为Spring Boot架构
jspxcms 7.0.0 发布,国内开源Java cms
jspxcms 6.5.0 发布,国内开源java cms
jspxcms 6.0.0 发布,国内开源java cms 查看全部
10个基于java的cms网站内容管理系统(高并发jspxcmsjspxcms站点测试结果及演示升级方法汇总
)
4、QQ和微博第三方登录。
5、高级搜索,关键词突出显示。
6、 现场演示可查询。
7、将 p0 添加到文档和列的可查询字段中。
8、缓存刷新触发设置。
9、设置需要验证码登录的错误次数。
10、演示模板升级。
** 缺陷(BUG)
1、ueditor 上传附件 302 错误(火狐下)。
2、ueditor 双引号转义问题。
3、ueditor 粘贴表单问题(在谷歌浏览器下)。
4、ueditor 上传附件不显示类型图标。
5、 用户注册验证邮箱地址不正确。
6、不能选择主题作为模板。
7、新广告没有广告位会报错。
8、 日志查询运算符没有保留它。
9、swfupload上传中点取消无效。
** 改进
1、编辑器正文图片默认不压缩。
2、 添加文档列表,彻底删除链接。
3、 添加了 关键词 分隔符设置。
4、优化word到swf程序。
5、 文档属性图片更改为必填项。
6、 所有后台操作都记录在日志中。
7、全文搜索查询参数q增加了关键字和描述搜索。
8、 文档修改页面的取消转发链接复选框会自动清除转发链接内容。
可独立管理的站群:
支持多组织、多站点、独立管理网站组,每个站点可以有独立的管理员,独立管理站点的用户、组织、模型、栏目等信息,互不干扰。
无创二次开发:
支持非侵入式插件和二次开发,无需修改系统原有代码,即可无缝集成Entity、Service、Controller、功能菜单、权限、标签、国际化等功能。查看教程。
高并发:
jspxcms 性能近乎完美,支持高并发访问,无需特殊优化,纯动态页面。
测试结果简述:5000个请求,500个并发,全部成功,总时间31.124秒,160.65个请求每秒,每个请求耗时6.225毫秒.
测试结果简述:5000个请求,500个并发,全部成功,总时间11.969秒,每秒417.73个请求,每个请求耗时2.394毫秒.
详细的测试报告
百万级数据支持:
很多cms在少量数据的情况下也能跑的很好,但是随着时间的推移积累的数据量越来越大,会让这些cms跑的很慢,不堪重负。
jspxcms 轻松支持百万级数据,无需任何特殊处理和优化,在纯动态页面访问的情况下,速度如飞一般。
全站静态:
可以静态处理所有列页面和文档页面。在数据量较大的情况下,可以设置前n页为静态,后n页为动态页。
下载和演示:
下载链接:
演示站: 背景:
主要技术:SpringMVC3.2、Spring3.2、JPA2.0、JSP2.0、Freemarker2.3、Spring Data JPA、QueryDSL、Shiro、Lucene等
技术亮点:由JPA、Spring Data JPA、QueryDSL组成的极其简单高效的持久化技术;Shiro 安全框架;Lucene 近实时检索;Freemarker 模板技术;Gmail 验证码等
功能列表:
1、文件。(新闻、图集、下载、视频、作品、图书馆、招聘等)
2、 列。(无限系列栏目管理)
3、文件。(zip上传自解压、zip包下载、模板、图片、js、css)
4、 生成。(全文搜索、静态页面、定时任务、任务管理)
5、 模块。(文档属性管理、话题分类管理、话题管理、TAG管理、评论管理、敏感词管理、评分组管理、附件管理)
6、扩展名。(友情链接类型管理、友情链接管理、留言板类型管理、留言板管理、广告位管理、广告管理、投票管理)
7、插件。(简历管理,数据库备份)
8、 统计。(流量分析、访谈访谈、访问日志)
9、用户。(用户管理、角色管理、成员组管理、组织管理、全局用户管理、全局组织管理)
10、系统。(网站设置、系统设置、站点管理、模型管理、文档属性、工作流组、工作流、发布点、操作日志)
前端模板:

后台界面:

历史版本:
jspxcms 8.0.1 发布,国内开源Java cms
Jspxcms 8.0.0 发布,升级为Spring Boot架构
jspxcms 7.0.0 发布,国内开源Java cms
jspxcms 6.5.0 发布,国内开源java cms
jspxcms 6.0.0 发布,国内开源java cms
10个基于java的cms网站内容管理系统(11.Bigace是一个将CMS和Framework两个概念完美结合的内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-11-19 12:18
本文汇集了30个优秀的开源cms建站系统,使用PHP开发。以下列表不分先后。
1. 适配cms
Adaptcms Lite 是一个开源的cms系统,主要特点是使用方便,并且可以方便地与其他系统连接,提供了一种简单的扩展和定制方式,一个简单易用的强大的模板系统,更多实用功能。
2. 一个cms
Onecms 是一款适合管理游戏的内容管理系统。它可以通过自己的一些功能,如附加论坛软件、自定义区域、自定义类别等,轻松管理网站上的内容和游戏。
3. 采摘
Pluck 是一个使用 PHP 开发的小而简单的内容管理系统。使用 Pluck,您无需任何编程知识即可轻松管理自己的 网站。
Pluck 主要注重易用性,尤其是对于小型网站。
4. KaiBB
KaiBB 是一个免费开源的公告板系统,采用面向对象的 PHP 技术开发。安装简单,使用方便。可以使用函数。
5. 11in1
这是一个使用PHP和MySQL开发的cms系统,可以帮助您管理您的个人博客和文章发布在社交网站上。
6. 主动 cms
Active cms是一个非常简单的内容管理系统,主要针对个人网站。使用OOP PHP5/MySQL和jQuery/Ajax开发,管理界面非常轻巧易用。
7. 阿尔法 cms
ALPHA cms是一个cms内容管理系统,使用PHP开发,基于Smarty框架和MySQL数据库。
8. Anantasoft Gazelle
Gazelle cms 可以是一个高级的博客系统,也可以是一个简单的 cms 系统。
9. 应用
appRain 是一个将cms和Framework的概念完美结合的内容管理系统。 AppRain 最初有两个版本:QuickStart 版收录所有功能和一些内容示例,Core 版是全新的,没有任何示例。空白版本。
10. 文章设置
ArticleSetup 是一款功能强大、灵活且非常简单的网络软件,可用于管理您的文章 目录网站。该系统易于使用、可定制且功能强大。
11. Automne
Automne是一个用PHP开发的免费开源cms系统,可以用来创建友好易用的网站。
12.Bigace
BIGACE 是一个使用 PHP 和 MySQL 开发的 Web 内容管理系统 (cms)。这是一个多站点、多语言和多用户的网络内容管理系统。其主要特点是易于使用、快速、灵活且易于安装。支持工作流、权限管理、模板等,强大的后台让您可以全面掌控网站布局、服务和网页内容。
13. bitweaver
bitweaver 是一个高度模块化的内容管理系统。它具有丰富的功能(文章管理、Wiki、Blog、图片管理、日历、用户管理等),真正开源、社区驱动、面向对象。 Bitweaver 使用 Smarty 模板和 ADOdb 支持多种数据库,包括 PostgresSQL、Firebird、Oracle 和 MySQL。
14. 百夫长
Centurion 是一个新的开源 cms,一个智能的 PHP5 内容管理框架。使用Zend Framework,其组件遵循通用、简单、清晰、可重用的设计原则。
15. 寒冷cms
chilly cms 是一个由 PHP 开发的内容管理系统。基本不使用任何其他框架或扩展库或模板,比较纯粹。并且是用新版本的PHP和MYSQL实现的。
16. Cituscms
Cituscms 是 schnelles、flexibles 和 benutzerfreundliches 开源内容管理系统。
17. ClanSphere
ClanSphere 是一个先进的 Web cms 用于部落和电子竞技相关页面。它具有模块管理、模板切换、主题集、语言等功能,从一开始就收录50多个模块。它支持广泛的 PHP 版本和数据库驱动程序。
18. cms 变得简单
cms Made Simple 是一款易于使用的网站内容管理系统,内容简单稳定。使用 PHP、MySQL 和 Smarty 模板引擎开发。它具有:基于角色的权限管理系统、智能缓存机制(仅在数据库需要时)、基于向导的安装和更新机制,占用系统资源少,还包括文件管理、新闻发布和RSS模块等。
19. 概念cms
概念cms 是一个基于 PHP 和 MySQL、可扩展且非常灵活的内容管理系统:多语言、所见即所得编辑器、媒体库、完全支持 YAML CSS 框架、增强基本功能的模块、模板。
20. 混凝土5
Concrete5 是一个全新的内容管理软件(cms)。我体验了他们的demo site,最惊喜的是可以直接在页面上编辑排版!不用wordpress之类的,需要控制模板或者进入编辑器编辑文本。
21.Contao
Contao 是一个用 PHP 开发的 cms 网站建设系统。它具有非常高的安全性和良好的搜索能力;残疾人也可以非常方便地访问它。方便设置用户权限、在线更新服务和高级CSS框架以及日历、新闻、表单等基础模块。
22. coscms
Coscms 是一个模块化的、代码/界面分离的cms,可用于构建简单的网站。
Coscms特点:
内存占用小(2MB内存足够)
页面模块、Shell模块
数据管理系统非常简单
按需加载模块
可以从shell安装
简单易懂的模板引擎
仅 100KB(包括所有核心模块和外壳模块)
单例模式
23. Cotonti
Cotonti 有一个非常漂亮的设计模块,所以你很容易定制自己的模块,所以这个cms 可以作为你自己的发布系统的框架(CMF),继续开发基于这个框架。
24. deV!L`z Clanportal
DZCP 是一个 cms 在线游戏部落和社区的系统。
25. Diem
Diem 提供了一个基于 Symfony 的框架,可以让您快速构建一个用户友好的 CMF 内容管理框架。
26. DITALabs DITA
DITALabs 的 DITA CMIS Explorer™ 是一种基于 Web 的开源存储库浏览器,可无缝集成和扩展现有内容管理系统以支持 DITA。
27. 多恩cms
Dorncms 是一个不需要任何数据库的 cms 系统。 Dorncms 使用平面文件作为数据存储。
28. Drupal
Drupal 是一个用 PHP 编写的开源内容管理系统 (cms) 平台。主要用于构建动态的网站,提供多种功能和服务。这些功能包括用户管理(UserAdministration)、发布工作流(Publishing Workflow)、讨论、新闻聚合(NewsAggregation)、元数据(Metadata)操作,以及用于内容共享的XML发布。 Drupal具有优秀的模块化结构,提供了很多模块,包括短信、个性化书签、网站管理、博客、日记、电子商务、电子出版、留言簿、求职、在线影院、论坛、投票等模块。而且下载、安装、自定义Drupal模块非常方便。
以下是一个网站建设的例子
29. Dubsite
Dubsite 是一个基于 Zend 框架的简约而强大的 cms。默认安装包括用于创建文章、网络表单、菜单等的基本插件。它允许您管理个人或企业网站和门户。
30. Dynamix
Exsense Dynamix 是一款 cms 用于非常轻松地创建和管理网站。 Exsense Dynamix 分为两个部分:Dynamix cms 和 Dynamix Admin。通过Exsense Dynamix,您可以实现一个网站,并通过丰富的桌面软件从桌面环境进行管理。 查看全部
10个基于java的cms网站内容管理系统(11.Bigace是一个将CMS和Framework两个概念完美结合的内容管理系统)
本文汇集了30个优秀的开源cms建站系统,使用PHP开发。以下列表不分先后。
1. 适配cms
Adaptcms Lite 是一个开源的cms系统,主要特点是使用方便,并且可以方便地与其他系统连接,提供了一种简单的扩展和定制方式,一个简单易用的强大的模板系统,更多实用功能。
2. 一个cms
Onecms 是一款适合管理游戏的内容管理系统。它可以通过自己的一些功能,如附加论坛软件、自定义区域、自定义类别等,轻松管理网站上的内容和游戏。
3. 采摘
Pluck 是一个使用 PHP 开发的小而简单的内容管理系统。使用 Pluck,您无需任何编程知识即可轻松管理自己的 网站。
Pluck 主要注重易用性,尤其是对于小型网站。
4. KaiBB
KaiBB 是一个免费开源的公告板系统,采用面向对象的 PHP 技术开发。安装简单,使用方便。可以使用函数。
5. 11in1
这是一个使用PHP和MySQL开发的cms系统,可以帮助您管理您的个人博客和文章发布在社交网站上。
6. 主动 cms
Active cms是一个非常简单的内容管理系统,主要针对个人网站。使用OOP PHP5/MySQL和jQuery/Ajax开发,管理界面非常轻巧易用。
7. 阿尔法 cms
ALPHA cms是一个cms内容管理系统,使用PHP开发,基于Smarty框架和MySQL数据库。
8. Anantasoft Gazelle
Gazelle cms 可以是一个高级的博客系统,也可以是一个简单的 cms 系统。
9. 应用
appRain 是一个将cms和Framework的概念完美结合的内容管理系统。 AppRain 最初有两个版本:QuickStart 版收录所有功能和一些内容示例,Core 版是全新的,没有任何示例。空白版本。
10. 文章设置
ArticleSetup 是一款功能强大、灵活且非常简单的网络软件,可用于管理您的文章 目录网站。该系统易于使用、可定制且功能强大。
11. Automne
Automne是一个用PHP开发的免费开源cms系统,可以用来创建友好易用的网站。
12.Bigace
BIGACE 是一个使用 PHP 和 MySQL 开发的 Web 内容管理系统 (cms)。这是一个多站点、多语言和多用户的网络内容管理系统。其主要特点是易于使用、快速、灵活且易于安装。支持工作流、权限管理、模板等,强大的后台让您可以全面掌控网站布局、服务和网页内容。
13. bitweaver
bitweaver 是一个高度模块化的内容管理系统。它具有丰富的功能(文章管理、Wiki、Blog、图片管理、日历、用户管理等),真正开源、社区驱动、面向对象。 Bitweaver 使用 Smarty 模板和 ADOdb 支持多种数据库,包括 PostgresSQL、Firebird、Oracle 和 MySQL。
14. 百夫长
Centurion 是一个新的开源 cms,一个智能的 PHP5 内容管理框架。使用Zend Framework,其组件遵循通用、简单、清晰、可重用的设计原则。
15. 寒冷cms
chilly cms 是一个由 PHP 开发的内容管理系统。基本不使用任何其他框架或扩展库或模板,比较纯粹。并且是用新版本的PHP和MYSQL实现的。
16. Cituscms
Cituscms 是 schnelles、flexibles 和 benutzerfreundliches 开源内容管理系统。
17. ClanSphere
ClanSphere 是一个先进的 Web cms 用于部落和电子竞技相关页面。它具有模块管理、模板切换、主题集、语言等功能,从一开始就收录50多个模块。它支持广泛的 PHP 版本和数据库驱动程序。
18. cms 变得简单
cms Made Simple 是一款易于使用的网站内容管理系统,内容简单稳定。使用 PHP、MySQL 和 Smarty 模板引擎开发。它具有:基于角色的权限管理系统、智能缓存机制(仅在数据库需要时)、基于向导的安装和更新机制,占用系统资源少,还包括文件管理、新闻发布和RSS模块等。
19. 概念cms
概念cms 是一个基于 PHP 和 MySQL、可扩展且非常灵活的内容管理系统:多语言、所见即所得编辑器、媒体库、完全支持 YAML CSS 框架、增强基本功能的模块、模板。
20. 混凝土5
Concrete5 是一个全新的内容管理软件(cms)。我体验了他们的demo site,最惊喜的是可以直接在页面上编辑排版!不用wordpress之类的,需要控制模板或者进入编辑器编辑文本。
21.Contao
Contao 是一个用 PHP 开发的 cms 网站建设系统。它具有非常高的安全性和良好的搜索能力;残疾人也可以非常方便地访问它。方便设置用户权限、在线更新服务和高级CSS框架以及日历、新闻、表单等基础模块。
22. coscms
Coscms 是一个模块化的、代码/界面分离的cms,可用于构建简单的网站。
Coscms特点:
内存占用小(2MB内存足够)
页面模块、Shell模块
数据管理系统非常简单
按需加载模块
可以从shell安装
简单易懂的模板引擎
仅 100KB(包括所有核心模块和外壳模块)
单例模式
23. Cotonti
Cotonti 有一个非常漂亮的设计模块,所以你很容易定制自己的模块,所以这个cms 可以作为你自己的发布系统的框架(CMF),继续开发基于这个框架。
24. deV!L`z Clanportal
DZCP 是一个 cms 在线游戏部落和社区的系统。
25. Diem
Diem 提供了一个基于 Symfony 的框架,可以让您快速构建一个用户友好的 CMF 内容管理框架。
26. DITALabs DITA
DITALabs 的 DITA CMIS Explorer™ 是一种基于 Web 的开源存储库浏览器,可无缝集成和扩展现有内容管理系统以支持 DITA。
27. 多恩cms
Dorncms 是一个不需要任何数据库的 cms 系统。 Dorncms 使用平面文件作为数据存储。
28. Drupal
Drupal 是一个用 PHP 编写的开源内容管理系统 (cms) 平台。主要用于构建动态的网站,提供多种功能和服务。这些功能包括用户管理(UserAdministration)、发布工作流(Publishing Workflow)、讨论、新闻聚合(NewsAggregation)、元数据(Metadata)操作,以及用于内容共享的XML发布。 Drupal具有优秀的模块化结构,提供了很多模块,包括短信、个性化书签、网站管理、博客、日记、电子商务、电子出版、留言簿、求职、在线影院、论坛、投票等模块。而且下载、安装、自定义Drupal模块非常方便。
以下是一个网站建设的例子
29. Dubsite
Dubsite 是一个基于 Zend 框架的简约而强大的 cms。默认安装包括用于创建文章、网络表单、菜单等的基本插件。它允许您管理个人或企业网站和门户。
30. Dynamix
Exsense Dynamix 是一款 cms 用于非常轻松地创建和管理网站。 Exsense Dynamix 分为两个部分:Dynamix cms 和 Dynamix Admin。通过Exsense Dynamix,您可以实现一个网站,并通过丰富的桌面软件从桌面环境进行管理。
10个基于java的cms网站内容管理系统(10个基于Java的CMS网站内容-08-2709)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-16 07:07
.10 基于Java的cms网站内容管理系统Javacms2010-08-2709:27:33 阅读69条评论1字号:大中小订阅。
在开始学习javacms之前,我们首先要了解什么是cms。cms——ContentManagementSystems,内容管理系统,简单的说,就是一个帮助网站内容管理的系统。cms 通常由两部分组成:内容管理应用程序(CMA)和内容交付应用程序(Content Delivery Application,CDA)。内容管理程序可以帮助网站管理员轻松实现网站文章的创建、编辑和删除,内容发布程序可以编辑文章并发布在网站。
一个完整的cms通常收录在线发布、排版、版本控制,以及列表、搜索、恢复等功能模块。近年来,大量企业网站管理系统增加了新闻管理、手册、在线帮助、销售手册等功能。不可避免的是,功能强大的cms往往价格偏高,预算不足的用户希望能找到一个好用又免费的管理系统。现在有很多基于java的开源cms系统。本文挑选了10个最强大、最易用的cms,给大家简单介绍一下。
1.露天
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
中文教程:
2.点cms
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面,并提供强大的所见即所得编辑器。用户可以使用加载外部模块的功能快速构建Ajax应用程序、搜索、MP3播放器、幻灯片和相册。
点cms官方网站
3.木兰
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(javacontentrepositories,JCR)的API。
玉兰官方网站
4.打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
6.AtLeap
BlandwareAtLeap 是一个多语言的免费Java内容管理系统,内含全文搜索引擎,可视为一个网站框架,可以方便你编写应用程序。
Atleap 官方网站
7.Fedora
Fedora 是“FlexibleExtensibleDigitalObjectRepositoryArchitecture”的缩写。它不是 Linux 发行版 Fedora。它是一个数字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
8.ApacheLenya
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
ApacheLyenya 官方网站
9.打开编辑
OpenEdit 是一个开源的内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
10.智能
这个基于 Java 的开源解决方案有助于创建和管理个性化网站。完全符合J2EE,具有先进的模型,可以方便地添加第三方应用程序。
智能官方网站 查看全部
10个基于java的cms网站内容管理系统(10个基于Java的CMS网站内容-08-2709)
.10 基于Java的cms网站内容管理系统Javacms2010-08-2709:27:33 阅读69条评论1字号:大中小订阅。
在开始学习javacms之前,我们首先要了解什么是cms。cms——ContentManagementSystems,内容管理系统,简单的说,就是一个帮助网站内容管理的系统。cms 通常由两部分组成:内容管理应用程序(CMA)和内容交付应用程序(Content Delivery Application,CDA)。内容管理程序可以帮助网站管理员轻松实现网站文章的创建、编辑和删除,内容发布程序可以编辑文章并发布在网站。
一个完整的cms通常收录在线发布、排版、版本控制,以及列表、搜索、恢复等功能模块。近年来,大量企业网站管理系统增加了新闻管理、手册、在线帮助、销售手册等功能。不可避免的是,功能强大的cms往往价格偏高,预算不足的用户希望能找到一个好用又免费的管理系统。现在有很多基于java的开源cms系统。本文挑选了10个最强大、最易用的cms,给大家简单介绍一下。
1.露天
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
中文教程:
2.点cms
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面,并提供强大的所见即所得编辑器。用户可以使用加载外部模块的功能快速构建Ajax应用程序、搜索、MP3播放器、幻灯片和相册。
点cms官方网站
3.木兰
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(javacontentrepositories,JCR)的API。
玉兰官方网站
4.打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
6.AtLeap
BlandwareAtLeap 是一个多语言的免费Java内容管理系统,内含全文搜索引擎,可视为一个网站框架,可以方便你编写应用程序。
Atleap 官方网站
7.Fedora
Fedora 是“FlexibleExtensibleDigitalObjectRepositoryArchitecture”的缩写。它不是 Linux 发行版 Fedora。它是一个数字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
8.ApacheLenya
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
ApacheLyenya 官方网站
9.打开编辑
OpenEdit 是一个开源的内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
10.智能
这个基于 Java 的开源解决方案有助于创建和管理个性化网站。完全符合J2EE,具有先进的模型,可以方便地添加第三方应用程序。
智能官方网站
10个基于java的cms网站内容管理系统(ModStart基于Laravel模块化组织的后台系统框架,快速构建出一个功能完善端开发者非常友好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-11-14 16:05
ModStartcms
介绍
ModStart 是一个基于 Laravel 模块化组织的后端系统框架。只需少量代码即可快速构建功能齐全的后端系统。其中,模块市场收录了丰富的模块,开箱即用,让开发者从冗长的代码中提高效率,对后端开发者非常友好。
技术栈
特征
环保要求
吉蒂:
/modstart/ModStartcms
GitHub:
/modstart/ModStartcms
前台演示:
/
背景演示:
账户/密码:demo/123456
/行政/
安装步骤配置apache/nginx服务器,请将网站的根目录配置为/public访问,使用安装向导安装
Nginx 参考配置
server {
listen 80;
server_name xx.com;x
charset utf-8;
index index.php index.html;
root /var/www/html/xxx.com/public;
autoindex off;
location ^~ /.git {
deny all;
}
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param PHP_VALUE "open_basedir=/var/www/html/xxx.com/:/tmp/:/var/tmp/";
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ \.(gif|jpg|jpeg|png|bmp|ico|css|js)$ {
expires max;
}
location ~* \.(eot|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin '*';
}
}
Apache 参考配置
ServerName xxx.com
DocumentRoot d:/wwwroot/xxx.com/public
集成环境预检
为方便系统环境的快速配置,我们提供了服务器端安装环境预检程序。用法如下:
通过连接解压 env_check.php 文件来下载文件 /env_check.zip。将env_check.php文件上传到服务器空间,通过访问配置查看安装环境是否配置成功。如果环境预检成功,可以看到如下提示。
升级指南
升级前请备份系统源代码、数据等信息,并按照以下步骤操作。
获取最新的ModStart源码包,全面覆盖所有源码。使用命令行进入系统根路径,运行php artisan migrate,重建public/asset目录和所有基础服务代码;使用命令行进入系统根路径,运行 php artisan modstart:module-install-all 重建public/vendor目录和所有扩展包代码。快速开始
在日常开发中,最常见的就是增删改查代码。使用ModStart来开发这样的功能会变得非常简单。
下面将介绍如何使用ModStart以及添加、删除、修改和检查页面的基本组成。学习以下内容将帮助您快速了解本系统的基本使用。
创建数据表
在 Laravel 迁移目录中创建数据库迁移文件
class CreateNews extends Migration
{
public function up()
{
Schema::create('news', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
$table->string('title', 200)->nullable()->comment('');
$table->string('cover', 200)->nullable()->comment('');
$table->string('summary', 200)->nullable()->comment('');
$table->text('content')->nullable()->comment('');
});
}
}
public function down()
{
}
}
创建控制器
增加路由控制器代码,同时遵循
增加路由和导航
在routes.php中添加路由信息
$router->match(['get', 'post'], 'news/news', 'NewsController@index');
$router->match(['get', 'post'], 'news/news/add', 'NewsController@add');
$router->match(['get', 'post'], 'news/news/edit', 'NewsController@edit');
$router->match(['get', 'post'], 'news/news/delete', 'NewsController@delete');
$router->match(['get', 'post'], 'news/news/show', 'NewsController@show');
在 ModuleServiceProvider.php 中注册菜单信息
AdminMenu::register(function () {
return [
[
'title' => '新闻管理',
'icon' => 'list',
'sort' => 150,
'url' => '\App\Admin\Controller\NewsController@index',
]
];
});
开发完成
这样一个简单的增删改查页面开发完成
开发前必读配置
开发环境请开启调试模式(即.env文件中设置APP_DEBUG=true)
大众风
ModStart 使用一些基本的样式来布局页面,简单而强大。在开始开发之前,您需要了解这一点。
公共样式对于编写页面组件非常有帮助,可以显着提高开发效率。建议在编写组件之前查阅文档。
执照
阿帕奇 2.0
拉拉维尔 查看全部
10个基于java的cms网站内容管理系统(ModStart基于Laravel模块化组织的后台系统框架,快速构建出一个功能完善端开发者非常友好)
ModStartcms

介绍
ModStart 是一个基于 Laravel 模块化组织的后端系统框架。只需少量代码即可快速构建功能齐全的后端系统。其中,模块市场收录了丰富的模块,开箱即用,让开发者从冗长的代码中提高效率,对后端开发者非常友好。
技术栈
特征
环保要求
吉蒂:
/modstart/ModStartcms
GitHub:
/modstart/ModStartcms
前台演示:
/
背景演示:
账户/密码:demo/123456
/行政/
安装步骤配置apache/nginx服务器,请将网站的根目录配置为/public访问,使用安装向导安装

Nginx 参考配置
server {
listen 80;
server_name xx.com;x
charset utf-8;
index index.php index.html;
root /var/www/html/xxx.com/public;
autoindex off;
location ^~ /.git {
deny all;
}
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param PHP_VALUE "open_basedir=/var/www/html/xxx.com/:/tmp/:/var/tmp/";
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ \.(gif|jpg|jpeg|png|bmp|ico|css|js)$ {
expires max;
}
location ~* \.(eot|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin '*';
}
}
Apache 参考配置
ServerName xxx.com
DocumentRoot d:/wwwroot/xxx.com/public
集成环境预检
为方便系统环境的快速配置,我们提供了服务器端安装环境预检程序。用法如下:
通过连接解压 env_check.php 文件来下载文件 /env_check.zip。将env_check.php文件上传到服务器空间,通过访问配置查看安装环境是否配置成功。如果环境预检成功,可以看到如下提示。

升级指南
升级前请备份系统源代码、数据等信息,并按照以下步骤操作。
获取最新的ModStart源码包,全面覆盖所有源码。使用命令行进入系统根路径,运行php artisan migrate,重建public/asset目录和所有基础服务代码;使用命令行进入系统根路径,运行 php artisan modstart:module-install-all 重建public/vendor目录和所有扩展包代码。快速开始
在日常开发中,最常见的就是增删改查代码。使用ModStart来开发这样的功能会变得非常简单。
下面将介绍如何使用ModStart以及添加、删除、修改和检查页面的基本组成。学习以下内容将帮助您快速了解本系统的基本使用。
创建数据表
在 Laravel 迁移目录中创建数据库迁移文件
class CreateNews extends Migration
{
public function up()
{
Schema::create('news', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
$table->string('title', 200)->nullable()->comment('');
$table->string('cover', 200)->nullable()->comment('');
$table->string('summary', 200)->nullable()->comment('');
$table->text('content')->nullable()->comment('');
});
}
}
public function down()
{
}
}
创建控制器
增加路由控制器代码,同时遵循
增加路由和导航
在routes.php中添加路由信息
$router->match(['get', 'post'], 'news/news', 'NewsController@index');
$router->match(['get', 'post'], 'news/news/add', 'NewsController@add');
$router->match(['get', 'post'], 'news/news/edit', 'NewsController@edit');
$router->match(['get', 'post'], 'news/news/delete', 'NewsController@delete');
$router->match(['get', 'post'], 'news/news/show', 'NewsController@show');
在 ModuleServiceProvider.php 中注册菜单信息
AdminMenu::register(function () {
return [
[
'title' => '新闻管理',
'icon' => 'list',
'sort' => 150,
'url' => '\App\Admin\Controller\NewsController@index',
]
];
});
开发完成
这样一个简单的增删改查页面开发完成
开发前必读配置
开发环境请开启调试模式(即.env文件中设置APP_DEBUG=true)
大众风
ModStart 使用一些基本的样式来布局页面,简单而强大。在开始开发之前,您需要了解这一点。
公共样式对于编写页面组件非常有帮助,可以显着提高开发效率。建议在编写组件之前查阅文档。
执照
阿帕奇 2.0
拉拉维尔
10个基于java的cms网站内容管理系统(每天PV都达到W级记录,你们太厉害了! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-13 22:03
)
(最近有朋友参加了官方网站测试,每天PV都达到了W级记录,你太厉害了!
,重要的是官方网站没有崩溃)
功能介绍
支持URL规则重写,页面关键词和描述满足网站地址SEO需求。
使用 c3p0 作为数据库连接池,提高 Web 执行性能。
使用 freemarker 作为模板引擎,这样你就可以在模板中编写 freemarker 标签。
使用内容模型和插件支持来提高系统可扩展性。
采用主流加密技术,保证网站后台安全。
提供网站分片功能,直接在模板中获取分片内容。
支持Nginx反向代理引擎,可以获取用户的真实IP地址。
支持纯IP数据库,记录地理位置信息,防止黑客攻击。
新增栏目网址重定向功能
支持markdown语法、实现模型、插件帮助文档编写。
支持 Groovy 开发插件应用
使用百度Echarts图形化统计用户前端访问数据,抓取用户访问信息,提高流量转化率。
国际化支持,自定义各个国家的语言在模板中做数据绑定。
增加了对静态页面的支持,我们可以动态生成页面并持久化以减少计算时间,从而提高网站的性能。
文章 编辑器已更新以提供 HTML 和文本/markdown 编辑功能。
更多功能正在开发中...
扩展端口
只要扩展系统遵循MRcms模块开发规范,就可以开发一个扩展
配置引擎扩展
网址引擎扩展
过滤器扩展
标签扩展
内容模型扩展
服务端后台扩展API (Java)
管理接口扩展 API (JavaScript)
(这些扩展可以作为二次开发扩展或者Groovy脚本扩展使用,详细文档有待更新。)
在线演示
资金问题演示站下线,请自行下载安装。
后台功能界面展示:
错误消息输出可以帮助您更快地找到解决方案。
【新版本即将发布】
支持用户分组,支持用户分组权限管理。
支持后台菜单管理
主题切换:
Markdown 语法支持:
网站申请国际化支持,让你的网站走出国门。
官方网站测试国际化(浏览器设置语言时,网站自动识别语言,无需重写URL)
访问显示中文版。
显示英文版本以供访问。
访问时显示韩文版本。
显示繁体中文版本以供访问。
注意:只有部分文本已被翻译,所以看到混合语言不要感到惊讶。
查看全部
10个基于java的cms网站内容管理系统(每天PV都达到W级记录,你们太厉害了!
)
(最近有朋友参加了官方网站测试,每天PV都达到了W级记录,你太厉害了!
,重要的是官方网站没有崩溃)
功能介绍
支持URL规则重写,页面关键词和描述满足网站地址SEO需求。
使用 c3p0 作为数据库连接池,提高 Web 执行性能。
使用 freemarker 作为模板引擎,这样你就可以在模板中编写 freemarker 标签。
使用内容模型和插件支持来提高系统可扩展性。
采用主流加密技术,保证网站后台安全。
提供网站分片功能,直接在模板中获取分片内容。
支持Nginx反向代理引擎,可以获取用户的真实IP地址。
支持纯IP数据库,记录地理位置信息,防止黑客攻击。
新增栏目网址重定向功能
支持markdown语法、实现模型、插件帮助文档编写。
支持 Groovy 开发插件应用
使用百度Echarts图形化统计用户前端访问数据,抓取用户访问信息,提高流量转化率。
国际化支持,自定义各个国家的语言在模板中做数据绑定。
增加了对静态页面的支持,我们可以动态生成页面并持久化以减少计算时间,从而提高网站的性能。
文章 编辑器已更新以提供 HTML 和文本/markdown 编辑功能。
更多功能正在开发中...
扩展端口
只要扩展系统遵循MRcms模块开发规范,就可以开发一个扩展
配置引擎扩展
网址引擎扩展
过滤器扩展
标签扩展
内容模型扩展
服务端后台扩展API (Java)
管理接口扩展 API (JavaScript)
(这些扩展可以作为二次开发扩展或者Groovy脚本扩展使用,详细文档有待更新。)
在线演示
资金问题演示站下线,请自行下载安装。
后台功能界面展示:
错误消息输出可以帮助您更快地找到解决方案。
【新版本即将发布】
支持用户分组,支持用户分组权限管理。
支持后台菜单管理
主题切换:
Markdown 语法支持:
网站申请国际化支持,让你的网站走出国门。
官方网站测试国际化(浏览器设置语言时,网站自动识别语言,无需重写URL)
访问显示中文版。
显示英文版本以供访问。
访问时显示韩文版本。
显示繁体中文版本以供访问。
注意:只有部分文本已被翻译,所以看到混合语言不要感到惊讶。
10个基于java的cms网站内容管理系统(基于JAVA的J2EE应用,采用springMVC+freemarker等框架搭建)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-13 09:17
s2mBlog是一个基于JAVA的J2EE应用,使用springMVC+mybatis+freemarker等框架搭建了一个高性能的、MVC分离的、简单的博客系统。集成memcached缓存架构,从安全角度,可以避免XSS、CSRF等脚本攻击。同时,博客系统也可以作为新项目的原创框架进行二次开发。
主要功能:
1.基于Captcha的图形验证码功能,可灵活配置;
2.基于memcached缓存系统,可用于构建高并发项目;
3.严格遵循MVC体系,将数据库系统、程序编码系统、前端页面交互合理分离;
4.基于freemarker模板,使用带有合适标签的HTML页面替换繁琐的JSP页面;
5.持久层采用接近原生的Mybatis,摒弃了数据库层面消耗系统资源和性能低下的功能;
6. 整个项目使用LOG4J2作为日志框架,包括控制台输出、记录到文件、发送严重错误的电子邮件警报以及将日志记录到数据库中;
7.图片、视频、附件上传并保存到云存储,提高浏览速度、安全性能和稳定性;
8.完善的管理员权限体系,将权限分配给特定的角色,再分配一系列的角色给管理员进行系统管理;
9.博客支持封面图片功能,文字不再单调;
10.框架底层框架包定期升级,在保证性能的同时防止底层漏洞导致系统损失; 查看全部
10个基于java的cms网站内容管理系统(基于JAVA的J2EE应用,采用springMVC+freemarker等框架搭建)
s2mBlog是一个基于JAVA的J2EE应用,使用springMVC+mybatis+freemarker等框架搭建了一个高性能的、MVC分离的、简单的博客系统。集成memcached缓存架构,从安全角度,可以避免XSS、CSRF等脚本攻击。同时,博客系统也可以作为新项目的原创框架进行二次开发。
主要功能:
1.基于Captcha的图形验证码功能,可灵活配置;
2.基于memcached缓存系统,可用于构建高并发项目;
3.严格遵循MVC体系,将数据库系统、程序编码系统、前端页面交互合理分离;
4.基于freemarker模板,使用带有合适标签的HTML页面替换繁琐的JSP页面;
5.持久层采用接近原生的Mybatis,摒弃了数据库层面消耗系统资源和性能低下的功能;
6. 整个项目使用LOG4J2作为日志框架,包括控制台输出、记录到文件、发送严重错误的电子邮件警报以及将日志记录到数据库中;
7.图片、视频、附件上传并保存到云存储,提高浏览速度、安全性能和稳定性;
8.完善的管理员权限体系,将权限分配给特定的角色,再分配一系列的角色给管理员进行系统管理;
9.博客支持封面图片功能,文字不再单调;
10.框架底层框架包定期升级,在保证性能的同时防止底层漏洞导致系统损失;
10个基于java的cms网站内容管理系统(铭飞/MCMS11.6K完整开源的CMS!基于SpringBoot2架构)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-13 09:16
明飞/Mcms
11.6K
完全开源cms!基于SpringBoot 2架构,前端基于vue和element ui。每月28日定期更新版本,为开发者提供数百个免费模板,以及适用的插件(文章、商城、微信、论坛、会员、评论、支付、积分、工作流、任务调度, 等等。)。..),一个简单易用的开源系统,一套完整的优质开源生态内容系统。明飞的使命是降低开发成本,提高开发效率,提供全方位的企业级开发解决方案
小说精品屋/小说精品屋-plus
1.1K
小说精品屋-plus是一款多终端(PC、WAP)阅读、功能齐全的原创文学cms系统,由前端门户系统、作家后台管理系统、平台后台组成端管理系统、爬虫管理系统等,由多个子系统组成,支持会员充值、订阅模式、新闻发布、实时统计报表等功能。新书自动入库,旧书自动更新。
林兆关/pb-cms
854
瀑布式内容管理系统采用SpringBoot + Apache Shiro + Mybatis Plus + Thymeleaf 实现内容管理系统(带权限管理)。是博客和网站的最佳选择。致力于开发最精简实用的cms管理系统,适用于搭建博客、企业网站等,持续开发中。
林中有风/lin-cms-spring-boot
85
spring-boot实现的一个简单实用的cms
三乱/公众cms
1.9K
现代javacms,开发,可轻松支持千万级数据和千万级PV;支持静态、服务器端收录;目前在全球拥有0.0002%的用户,语言支持中文、繁体、日文、英;是成熟的cms产品,已经走出国门
鲲鹏/JavaWeb_Vue
312
基于SpringBoot2.x、MybatisPlus、Vue、ElementUI、MySQL等框架的Java语言精心打造前端分离框架,致力于实现前后端模块化、组件化、可插拔端分离架构敏捷开发框架可用于快速搭建前后端分离管理系统。本着简化开发、提高开发效率的初衷,该框架集成了完整的RBAC权限结构和常规的基础模块。前端Vue端支持多主题切换,实现个性定义需求。
王俊南/梦想家cms(梦家cms内容管理系统)
745
梦想家cms 梦想家的内容发布系统采用流行的SpringBoot构建,支持静态和基于标签的网站建设。不需要专业的后台开发能力,用HTML就可以搭建网站,上手超级简单;只需使用系统提供的标签即可轻松构建网站。全面支持各种表单字段,真正实现“0”代码创建网站。
LG/ThinkItcms
639
另一个JEEcms,一个基于Java的cms系统 java cms, ThinkItcms是一个面向模板的开发,支持静态生成cms系统,它支持前后端分离部署,是一个简单易用的cms系统
鬼图符号/wangmarket
3.8K
线上市场云建设系统延续了织梦cms和Empirecms的模板制作方式。一台2核4G服务器可打造4万独立网站!系统成熟,工艺完善,细节精致,使用简单。极低的投资成本,半分钟安装部署,选择模板一键导入。最快赚网站,最快赚钱。历经8年,不断改进和拒绝半成品!
jspxcms/jspxcms
852
jspxcms是一个灵活且易于扩展的开源网站内容管理系统(java cms,jsp cms),支持多组织、多站点、独立管理< @网站组。 查看全部
10个基于java的cms网站内容管理系统(铭飞/MCMS11.6K完整开源的CMS!基于SpringBoot2架构)
明飞/Mcms
11.6K
完全开源cms!基于SpringBoot 2架构,前端基于vue和element ui。每月28日定期更新版本,为开发者提供数百个免费模板,以及适用的插件(文章、商城、微信、论坛、会员、评论、支付、积分、工作流、任务调度, 等等。)。..),一个简单易用的开源系统,一套完整的优质开源生态内容系统。明飞的使命是降低开发成本,提高开发效率,提供全方位的企业级开发解决方案
小说精品屋/小说精品屋-plus
1.1K
小说精品屋-plus是一款多终端(PC、WAP)阅读、功能齐全的原创文学cms系统,由前端门户系统、作家后台管理系统、平台后台组成端管理系统、爬虫管理系统等,由多个子系统组成,支持会员充值、订阅模式、新闻发布、实时统计报表等功能。新书自动入库,旧书自动更新。
林兆关/pb-cms
854
瀑布式内容管理系统采用SpringBoot + Apache Shiro + Mybatis Plus + Thymeleaf 实现内容管理系统(带权限管理)。是博客和网站的最佳选择。致力于开发最精简实用的cms管理系统,适用于搭建博客、企业网站等,持续开发中。
林中有风/lin-cms-spring-boot
85
spring-boot实现的一个简单实用的cms
三乱/公众cms
1.9K
现代javacms,开发,可轻松支持千万级数据和千万级PV;支持静态、服务器端收录;目前在全球拥有0.0002%的用户,语言支持中文、繁体、日文、英;是成熟的cms产品,已经走出国门
鲲鹏/JavaWeb_Vue
312
基于SpringBoot2.x、MybatisPlus、Vue、ElementUI、MySQL等框架的Java语言精心打造前端分离框架,致力于实现前后端模块化、组件化、可插拔端分离架构敏捷开发框架可用于快速搭建前后端分离管理系统。本着简化开发、提高开发效率的初衷,该框架集成了完整的RBAC权限结构和常规的基础模块。前端Vue端支持多主题切换,实现个性定义需求。
王俊南/梦想家cms(梦家cms内容管理系统)
745
梦想家cms 梦想家的内容发布系统采用流行的SpringBoot构建,支持静态和基于标签的网站建设。不需要专业的后台开发能力,用HTML就可以搭建网站,上手超级简单;只需使用系统提供的标签即可轻松构建网站。全面支持各种表单字段,真正实现“0”代码创建网站。
LG/ThinkItcms
639
另一个JEEcms,一个基于Java的cms系统 java cms, ThinkItcms是一个面向模板的开发,支持静态生成cms系统,它支持前后端分离部署,是一个简单易用的cms系统
鬼图符号/wangmarket
3.8K
线上市场云建设系统延续了织梦cms和Empirecms的模板制作方式。一台2核4G服务器可打造4万独立网站!系统成熟,工艺完善,细节精致,使用简单。极低的投资成本,半分钟安装部署,选择模板一键导入。最快赚网站,最快赚钱。历经8年,不断改进和拒绝半成品!
jspxcms/jspxcms
852
jspxcms是一个灵活且易于扩展的开源网站内容管理系统(java cms,jsp cms),支持多组织、多站点、独立管理< @网站组。
10个基于java的cms网站内容管理系统(基于ThinkPHP6+LayUI框架开发的CMS系统原创轻内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-13 09:13
来源介绍
基于ThinkPHP6+LayUI框架开发的cms系统是一个原创轻量级内容管理系统。后端基于ThinkPHP6框架,前端基于LayUI框架。
cms系统支持PC端+WAP手机端+微信小程序+微信登录:
用户管理:丰富的用户系统,管理用户更方便,可以用微信登录,方便微信公众号推广。
权限管理:为不同的用户组分配相应的权限,权限系统更方便用户管理,用户积分用于控制用户对文章的访问和下载资源的权限。
文章管理:更加人性化的文章系统,用户可以从前端提交投稿,当有用户投稿时,会通过官方通知网站 master帐户。
前端个人中心:前端个人中心可以查看采集夹、发表的文章、投稿的文章。
主题切换:增加主题修改功能,后台可修改手机端,PC端对应主题。
特征:
1、权限管理
2、用户管理
3、文章管理
4、微信公众号登录
5、前端用户中心
6、用户投稿公众号推送通知
适用范围
ThinkPHP源码、ThinkPHP6框架、ThinkPHP开发cms系统、cms系统、微信小程序
操作环境
PHP5.5+mysql+apache/nginx+伪静态
亲测截图
源码下载
只有以下用户组才能阅读此隐藏内容
永久会员
请登录并以永久会员身份加入
立即登录以注册
您的用户群:访客
相关下载
点击下载 查看全部
10个基于java的cms网站内容管理系统(基于ThinkPHP6+LayUI框架开发的CMS系统原创轻内容管理系统)
来源介绍
基于ThinkPHP6+LayUI框架开发的cms系统是一个原创轻量级内容管理系统。后端基于ThinkPHP6框架,前端基于LayUI框架。
cms系统支持PC端+WAP手机端+微信小程序+微信登录:
用户管理:丰富的用户系统,管理用户更方便,可以用微信登录,方便微信公众号推广。
权限管理:为不同的用户组分配相应的权限,权限系统更方便用户管理,用户积分用于控制用户对文章的访问和下载资源的权限。
文章管理:更加人性化的文章系统,用户可以从前端提交投稿,当有用户投稿时,会通过官方通知网站 master帐户。
前端个人中心:前端个人中心可以查看采集夹、发表的文章、投稿的文章。
主题切换:增加主题修改功能,后台可修改手机端,PC端对应主题。
特征:
1、权限管理
2、用户管理
3、文章管理
4、微信公众号登录
5、前端用户中心
6、用户投稿公众号推送通知
适用范围
ThinkPHP源码、ThinkPHP6框架、ThinkPHP开发cms系统、cms系统、微信小程序
操作环境
PHP5.5+mysql+apache/nginx+伪静态
亲测截图










源码下载
只有以下用户组才能阅读此隐藏内容
永久会员
请登录并以永久会员身份加入
立即登录以注册
您的用户群:访客
相关下载
点击下载
10个基于java的cms网站内容管理系统(一个javaweb项目:项目设计1.模块设计系统子模块)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-12 05:01
文章内容
前言
今天前辈给大家分享了一个java web项目:
基于java web的百货中心供应链管理系统
一、项目设计1.模块设计
系统子模块功能介绍
1)登录模块:用户通过输入用户名和密码登录系统。如果输入错误,将返回登录界面。登录成功后,用户的登录信息会存储在浏览器中,系统会根据这些信息判断用户的操作权限。
2) 人事管理模块:已登录并符合权限的用户可以在该模块中查看公司员工信息,也可以根据需要添加、修改、删除员工信息。
3)合作公司管理模块:已登录并符合权限的用户可以在该模块中查看合作公司的信息,也可以根据需要添加、修改或删除合作公司的信息。
4)采购订单管理模块:已登录并符合权限的用户可以在该模块中查看采购订单信息,也可以根据需要添加、修改或删除采购订单信息。
5)库存管理模块:已登录并符合权限的用户可以在该模块中查看产品库存信息,也可以根据需要添加、修改、产品库存信息。
6)销售管理模块:已登录的授权用户可以在该模块中查看产品销售信息,也可以根据需要添加产品销售信息。
7)商业统计模块:登录后的用户可以在该模块中查看最畅销、最畅销、最畅销产品信息。
2. 实现效果
二、部分源码
一些代码示例:
在经过了需求分析、概要设计和详细设计后,便开始了百货中心供应链管理系统的实现阶段,首先我利用Tiles结合JavaScript对页面进行布局,之后再利用Maven完成整个项目框架的搭建,利用Hibernate反向工程生成Java实体类,再使用Struts和Spring完成之前设计的业务逻辑。部分关键代码及最终程序的运行效果如下:
1)登录模块关键代码
public String logon() {
UserEntity userEntity = userService.getUserEntity(username, password);
if (userEntity != null) {
ActionContext.getContext().getSession().put("user", userEntity);
return SUCCESS;
} else {
this.addActionError("用户名或者密码不正确");
return INPUT;
}
}
2)增、删、改、查功能调用关键代码
public String list() {
if (userEntityPaginationBean == null) {
userEntityPaginationBean = new PaginationBean();
}
userEntityPaginationBean = userService.pagedList(userEntityPaginationBean);
return SUCCESS;
}
public String show() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String add() {
return SUCCESS;
}
public String update() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String delete() {
try{
userService.delete(userEntity);
list();
this.addActionMessage("用户删除成功!");
}
catch(Exception e){
list();
this.addActionMessage("删除失败,不能删除已登录用户!");
}
return SUCCESS;
}
public String save() {
userService.saveOrUpdateEntity(userEntity);
list();
this.addActionMessage("用户操作成功!");
return SUCCESS;
}
3)经营统计模块关键代码
public List top10BestSale() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_sale t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestPurchases() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_purchase t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestProduct() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.`product`, sum(t2.`QUANTITY`) total_quantity from tb_chain_stock t1 " +
"left join tb_chain_sale t2 on t1.`COO_ID` = t2.stock_id " +
"group by t1.product " +
"order by total_quantity desc");
List results = query.list();
return (List)results;
}
});
}
项目源代码 查看全部
10个基于java的cms网站内容管理系统(一个javaweb项目:项目设计1.模块设计系统子模块)
文章内容
前言
今天前辈给大家分享了一个java web项目:
基于java web的百货中心供应链管理系统
一、项目设计1.模块设计

系统子模块功能介绍
1)登录模块:用户通过输入用户名和密码登录系统。如果输入错误,将返回登录界面。登录成功后,用户的登录信息会存储在浏览器中,系统会根据这些信息判断用户的操作权限。
2) 人事管理模块:已登录并符合权限的用户可以在该模块中查看公司员工信息,也可以根据需要添加、修改、删除员工信息。
3)合作公司管理模块:已登录并符合权限的用户可以在该模块中查看合作公司的信息,也可以根据需要添加、修改或删除合作公司的信息。
4)采购订单管理模块:已登录并符合权限的用户可以在该模块中查看采购订单信息,也可以根据需要添加、修改或删除采购订单信息。
5)库存管理模块:已登录并符合权限的用户可以在该模块中查看产品库存信息,也可以根据需要添加、修改、产品库存信息。
6)销售管理模块:已登录的授权用户可以在该模块中查看产品销售信息,也可以根据需要添加产品销售信息。
7)商业统计模块:登录后的用户可以在该模块中查看最畅销、最畅销、最畅销产品信息。
2. 实现效果







二、部分源码
一些代码示例:
在经过了需求分析、概要设计和详细设计后,便开始了百货中心供应链管理系统的实现阶段,首先我利用Tiles结合JavaScript对页面进行布局,之后再利用Maven完成整个项目框架的搭建,利用Hibernate反向工程生成Java实体类,再使用Struts和Spring完成之前设计的业务逻辑。部分关键代码及最终程序的运行效果如下:
1)登录模块关键代码
public String logon() {
UserEntity userEntity = userService.getUserEntity(username, password);
if (userEntity != null) {
ActionContext.getContext().getSession().put("user", userEntity);
return SUCCESS;
} else {
this.addActionError("用户名或者密码不正确");
return INPUT;
}
}
2)增、删、改、查功能调用关键代码
public String list() {
if (userEntityPaginationBean == null) {
userEntityPaginationBean = new PaginationBean();
}
userEntityPaginationBean = userService.pagedList(userEntityPaginationBean);
return SUCCESS;
}
public String show() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String add() {
return SUCCESS;
}
public String update() {
userEntity = userService.getUserEntity(userEntity);
return SUCCESS;
}
public String delete() {
try{
userService.delete(userEntity);
list();
this.addActionMessage("用户删除成功!");
}
catch(Exception e){
list();
this.addActionMessage("删除失败,不能删除已登录用户!");
}
return SUCCESS;
}
public String save() {
userService.saveOrUpdateEntity(userEntity);
list();
this.addActionMessage("用户操作成功!");
return SUCCESS;
}
3)经营统计模块关键代码
public List top10BestSale() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_sale t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestPurchases() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.real_name, sum(t2.amount) total_amount from tb_chain_user t1 " +
"left join tb_chain_purchase t2 on t1.USER_ID = t2.user_id " +
"group by t1.real_name " +
"order by total_amount desc " +
"limit 0, 10");
List results = query.list();
return (List)results;
}
});
}
public List top10BestProduct() {
HibernateTemplate tmpl = getHibernateTemplate();
return tmpl.execute(new HibernateCallback() {
@SuppressWarnings("unchecked")
@Override
public List doInHibernate(Session session) throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery("select t1.`product`, sum(t2.`QUANTITY`) total_quantity from tb_chain_stock t1 " +
"left join tb_chain_sale t2 on t1.`COO_ID` = t2.stock_id " +
"group by t1.product " +
"order by total_quantity desc");
List results = query.list();
return (List)results;
}
});
}
项目源代码
10个基于java的cms网站内容管理系统(基于PHP框架CodeIgniter的CMS网站系统开发及应用(免费下载))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-09 14:12
摘要 随着互联网的不断发展,动态网站的开发和管理备受关注。这里介绍基于PHP框架CodeIgniter开发cms网站系统,分析MVC架构在使用过程中的优势,展示整个后端制作流程。cms 使用 PHP 作为主要语言,MySQL 作为数据库支持。为了方便开发,选择了CI框架,可以实现简单入门,快速开发等。利用上述技术实现了一个小型的cms系统。系统后台的主要功能有:文章管理、分类管理、静态页面生成、用户管理和系统管理。关键词:PHP、cms、
合理的系统结构和良好的程序设计是网站功能实现的基础,友好简洁的交互界面是发挥网站系统功能优势的条件。传统静态网站构建的主要问题是:页面制作风格不统一,难以形成独立的可复用模块,降低了应用集成的灵活性和可扩展性;内容组织繁琐,管理效率低。严重影响更新效率,信息难以统一管理;应用开发技术难度大,网站后台开发和前台页面开发需要开发者编写代码,并且代码编写量大;网站 开发周期长。为了解决传统静态网站构建过程中出现的一系列问题,形成了基于动态Web技术和数据库技术的cms(内容管理系统,内容管理系统),可以针对政府和企业网站建设要求,专门针对网站内容编辑、发布和管理应用系统。cms的优点是: ①可以更灵活的自定义栏目,对栏目的分类、增删改查、排序进行管理;②cms 性能与内容分离,用户体验与内容质量的和谐统一,可以方便的发布、输入、修改、和删除信息;③可以轻松管理网站的所有图片、文档、软件等资源,实现资源共享;④简化网站的内容供给和内容管理 责任委托可以控制信息的安全和权限,保证信息访问的安全性和灵活性;⑤可以有效的统一网站的风格;⑥可随时随地发布信息,并保持动态 内容采用静态页面发布,提高网站的访问速度;⑦cms集成度高,整体高效灵活,扩展性好,易于维护。第一章技术概述本系统采用CodeIgniter框架(以下简称CI)+MySQL数据库开发, 查看全部
10个基于java的cms网站内容管理系统(基于PHP框架CodeIgniter的CMS网站系统开发及应用(免费下载))
摘要 随着互联网的不断发展,动态网站的开发和管理备受关注。这里介绍基于PHP框架CodeIgniter开发cms网站系统,分析MVC架构在使用过程中的优势,展示整个后端制作流程。cms 使用 PHP 作为主要语言,MySQL 作为数据库支持。为了方便开发,选择了CI框架,可以实现简单入门,快速开发等。利用上述技术实现了一个小型的cms系统。系统后台的主要功能有:文章管理、分类管理、静态页面生成、用户管理和系统管理。关键词:PHP、cms、
合理的系统结构和良好的程序设计是网站功能实现的基础,友好简洁的交互界面是发挥网站系统功能优势的条件。传统静态网站构建的主要问题是:页面制作风格不统一,难以形成独立的可复用模块,降低了应用集成的灵活性和可扩展性;内容组织繁琐,管理效率低。严重影响更新效率,信息难以统一管理;应用开发技术难度大,网站后台开发和前台页面开发需要开发者编写代码,并且代码编写量大;网站 开发周期长。为了解决传统静态网站构建过程中出现的一系列问题,形成了基于动态Web技术和数据库技术的cms(内容管理系统,内容管理系统),可以针对政府和企业网站建设要求,专门针对网站内容编辑、发布和管理应用系统。cms的优点是: ①可以更灵活的自定义栏目,对栏目的分类、增删改查、排序进行管理;②cms 性能与内容分离,用户体验与内容质量的和谐统一,可以方便的发布、输入、修改、和删除信息;③可以轻松管理网站的所有图片、文档、软件等资源,实现资源共享;④简化网站的内容供给和内容管理 责任委托可以控制信息的安全和权限,保证信息访问的安全性和灵活性;⑤可以有效的统一网站的风格;⑥可随时随地发布信息,并保持动态 内容采用静态页面发布,提高网站的访问速度;⑦cms集成度高,整体高效灵活,扩展性好,易于维护。第一章技术概述本系统采用CodeIgniter框架(以下简称CI)+MySQL数据库开发,
10个基于java的cms网站内容管理系统(自研还是开源?自研的好处是更加灵活,贴近业务)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-08 21:15
主要取决于开发商。
是前端学生开发还是后端学生,你的技术背景是什么?后端或精通 Java 的人可能认为 Angular 易于使用;如果你是纯前端,就看哪个框架认识的人多,后续招聘更容易找到。如果你不熟悉,我个人觉得 Vue 会更容易使用。
另外,考虑到早期开发的速度和后期维护的成本之间的平衡,是否应该使用Typescript?目前vue2支持不是很好,react支持比较好,ng不熟悉,不评价。
另外,UI组件库的选择。自研还是开源?自研的优势在于更灵活,更贴近业务,也有利于会员的成长。后续会推广到其他团队甚至开源,提升技术影响力。缺点是需要大量的时间和成本。如果你之前没有使用 UI 库的经验,你可能会掉进坑里;企业可能不接受在短期内将时间花在对 KPI 无益的事情上;并且需要与设计和产品进行沟通。该设计给出了一套总体设计规范。产品遵循这套规范,可以兼顾各个组件(尤其是业务组件)的各种使用场景,避免过多的返工和改动。开源是经过大量实际使用和验证的现成库。可以适应大部分场景,开箱即用;它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。
最后,如果你的后台系统功能多样,页面很大(特别是公司喜欢搞统一的xx后台/中台,并且接入全服务),你会遇到很长的生命周期内,建议考虑使用微前端技术框架对各种业务功能进行裁剪,避免后续长期迭代导致系统成为巨石应用。 查看全部
10个基于java的cms网站内容管理系统(自研还是开源?自研的好处是更加灵活,贴近业务)
主要取决于开发商。
是前端学生开发还是后端学生,你的技术背景是什么?后端或精通 Java 的人可能认为 Angular 易于使用;如果你是纯前端,就看哪个框架认识的人多,后续招聘更容易找到。如果你不熟悉,我个人觉得 Vue 会更容易使用。
另外,考虑到早期开发的速度和后期维护的成本之间的平衡,是否应该使用Typescript?目前vue2支持不是很好,react支持比较好,ng不熟悉,不评价。
另外,UI组件库的选择。自研还是开源?自研的优势在于更灵活,更贴近业务,也有利于会员的成长。后续会推广到其他团队甚至开源,提升技术影响力。缺点是需要大量的时间和成本。如果你之前没有使用 UI 库的经验,你可能会掉进坑里;企业可能不接受在短期内将时间花在对 KPI 无益的事情上;并且需要与设计和产品进行沟通。该设计给出了一套总体设计规范。产品遵循这套规范,可以兼顾各个组件(尤其是业务组件)的各种使用场景,避免过多的返工和改动。开源是经过大量实际使用和验证的现成库。可以适应大部分场景,开箱即用;它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。它还可以在 UI 库之上提取/组合更高级别的业务组件。但是,遇到需要神奇改变或者UI交互不一致的情况就很头疼了;另外,如果由于质量检查和提交审核流程不当而出现错误,这有点错误(例如某个设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。这个有点不对(比如某设计的hohoho事件)。至于开源选项,vue的iview和element-ui;react的ant-design都不错,后面两个有其他前端框架的版本。
最后,如果你的后台系统功能多样,页面很大(特别是公司喜欢搞统一的xx后台/中台,并且接入全服务),你会遇到很长的生命周期内,建议考虑使用微前端技术框架对各种业务功能进行裁剪,避免后续长期迭代导致系统成为巨石应用。
10个基于java的cms网站内容管理系统(这9款Java搜索引擎框架,你值得拥有!(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-07 17:03
在这个信息复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来寻找目标信息。例如,你会在谷歌上搜索情人节,如何取悦你的女朋友,你也会在百度上寻找常规的。整形医疗机构(虽然有大量广告骗子)。所以如果你需要让用户在自己的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。
1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确地说,它是一个全文搜索引擎架构,提供了完整的查询引擎、索引引擎和部分文本分析引擎。Lucene 为开发者提供了一个相当完整的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于Lucene实现的。
官方 网站:
2、开源Java搜索引擎Nutch
Nutch 是一个开源的 Java 搜索引擎。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下功能:
官方 网站:
3、ElasticSearch,分布式搜索引擎
ElasticSearch 是一个基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方 网站:
4、Solandra,一个实时分布式搜索引擎
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 的实时分布式搜索引擎。
其特点如下:
官方 网站:
5、索引坦克
IndexTank 是一套基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方 网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射)和 Java 持久层框架。指南针包括:
官方 网站:
7、Java全文搜索服务器Solr
Solr也是基于Java实现的,基于Lucene的。Solr的主要特点包括:高效灵活的缓存功能、垂直搜索功能、高亮搜索结果。值得注意的是,Solr 还提供了一个很棒的 Web 界面来管理索引数据。
官方 网站:
8、Lucene图片搜索LIRE
LIRE 是一个基于 Java 的图像搜索框架。它的核心也是基于Lucene的。有了这个索引,就可以构建一个基于内容的图像检索 (CBIR) 系统来搜索相似的图像。
官方 网站:/lire/
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境中的应用程序。它可以配置为单独的搜索引擎,也可以在您的应用程序中用作全文搜索。
官方 网站:
原文链接: 查看全部
10个基于java的cms网站内容管理系统(这9款Java搜索引擎框架,你值得拥有!(上))
在这个信息复杂的互联网时代,我们学会了如何利用搜索引擎这个强大的工具来寻找目标信息。例如,你会在谷歌上搜索情人节,如何取悦你的女朋友,你也会在百度上寻找常规的。整形医疗机构(虽然有大量广告骗子)。所以如果你需要让用户在自己的网站系统中搜索一些重要的信息,并以结构化的结果展示给用户,下面分享的9个Java搜索引擎框架或许能帮到你。

1、Java全文搜索引擎框架Lucene
毫无疑问,Lucene 是目前最流行的 Java 全文搜索框架。准确地说,它是一个全文搜索引擎架构,提供了完整的查询引擎、索引引擎和部分文本分析引擎。Lucene 为开发者提供了一个相当完整的工具包,可以轻松实现强大的全文搜索功能。以下搜索引擎框架也是基于Lucene实现的。
官方 网站:
2、开源Java搜索引擎Nutch
Nutch 是一个开源的 Java 搜索引擎。它提供了我们运行自己的搜索引擎所需的所有工具。包括全文搜索和网络爬虫。
使用 Nutch,您可以执行以下功能:
官方 网站:
3、ElasticSearch,分布式搜索引擎
ElasticSearch 是一个基于 Lucene 框架的分布式搜索引擎,也是为数不多的基于 JSON 索引的搜索引擎之一。ElasticSearch 特别适合在云计算平台上使用。
官方 网站:
4、Solandra,一个实时分布式搜索引擎
Solandra 是一个基于 Apache Solr 和 Apache Cassandra 的实时分布式搜索引擎。
其特点如下:
官方 网站:
5、索引坦克
IndexTank 是一套基于 Java 的索引实时全文搜索引擎实现。IndexTank 具有以下特点:
官方 网站:
6、搜索引擎指南针
Compass 是一个强大的、事务性的、高性能的对象/搜索引擎映射(OSEM:对象/搜索引擎映射)和 Java 持久层框架。指南针包括:
官方 网站:
7、Java全文搜索服务器Solr
Solr也是基于Java实现的,基于Lucene的。Solr的主要特点包括:高效灵活的缓存功能、垂直搜索功能、高亮搜索结果。值得注意的是,Solr 还提供了一个很棒的 Web 界面来管理索引数据。
官方 网站:
8、Lucene图片搜索LIRE
LIRE 是一个基于 Java 的图像搜索框架。它的核心也是基于Lucene的。有了这个索引,就可以构建一个基于内容的图像检索 (CBIR) 系统来搜索相似的图像。
官方 网站:/lire/
9、全文搜索引擎Egothor
Egothor 是一个用 Java 编写的开源且高效的全文搜索引擎。借助 Java 的跨平台特性,Egothor 可以应用于任何环境中的应用程序。它可以配置为单独的搜索引擎,也可以在您的应用程序中用作全文搜索。
官方 网站:
原文链接:
10个基于java的cms网站内容管理系统(CMS4J:CMS4J现已推出基于java/jsp技术开发的博客系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-07 15:19
cms4J Professional java/jsp 版网站内容管理系统2008 说明:
cms4J推出了基于java/jsp技术的网站管理系统cms4J 2008免费版,并推出了一套同样基于java/jsp技术的博客系统!
cms4J 2008 创新了原有的系统架构,开发了更加专业、便捷的后台管理界面。同时也支持网站集群架构和多数据库支持。功能系统也很不错。完备,属于java/jsp领域比较优秀的cms!
一、cms4J 2008 系统介绍
cms4J是JAVA/JSP版网站管理系统(Content Manage System For Java)的缩写,读作“cms For J”;
国内JAVA版网站管理系统的领先者,依托JAVA技术,专注于网站内容管理;
cms4J绝对不是某些国外开源产品的修改版。我们坚持用户本地化的原则,体验国内cms系统的应用现状和实际需求,为中小企业量身打造,cms4J项目成立时,如下制定了四个目标:
【目标1】:不编程,做动态网站 让网站设计师和艺术家也做动态网站,动态网站不再是程序员的专长;
【目标2】:基于Plug-in结构的高扩展性、插件化架构系统,所有模块均为插件化,良好的二次开发接口;
【目标三】:投资小、运营成本低,让网站低成本运营,绝对不允许不必要的第三方软件费用;
【目标4】:大型应用,基于日访问量1-1亿网站的应用分布式部署,迈向千万级的大型综合门户应用;
二、特点
****************************************************** ************
* 基于JAVA(JSP)技术
****************************************************** ************
有人做过实验,对这三种语言进行了循环性能测试和访问Oracle数据库测试。
在循环性能测试中,JSP只用了惊人的4秒就结束了20000*20000的循环。ASP 和 PHP 测试了 2000*2000 个周期(少了一个数量级),但它们分别用了 63 秒和 84 秒。(请参阅 PHPLIB)。
在数据库测试中,三者分别在Oracle 8上进行了1000次插入、更新、选择和删除:JSP耗时13秒,PHP耗时69秒,ASP耗时73秒。
****************************************************** *********
* 无需编程
****************************************************** ************
基于现有的先进MVC思想,对网站应用进行个人分析,对MVC三层的V层(View层,即表现层)进行了增强和设计;
采用JAVA独有的Taglib技术,完美实现“无需编程”的理想。
基于Dreamweaver的cms4J网站开发插件,让cms4J可视化。
【示例对比cms4J代码与传统语言代码】
#VS
****************************************************** ************
* 快速反应
****************************************************** ************
自动生成静态页面(HTML、SHTML)
支持动态访问(.jsp)和静态访问(.shtml)两种访问方式,动静结合,收缩自如
三级缓存(Cache):静态页面缓存、内存镜像缓存、数据库连接缓存
****************************************************** ************
* 插件二次开发
****************************************************** ************
cms4j 功能模块化,支持插件管理“热插拔”
网站更容易二次开发
****************************************************** ************
* 开发效率高
****************************************************** ************
“组件”开发理念使各种需要复用的代码块成为“组件”,彻底实现代码复用
我们承诺使用cms4J可以让您的动态网站开发效率至少提高50%!
****************************************************** ************
* 高度可配置,插件二次开发
****************************************************** ************
无需重新编译cms4J整体应用添加新功能,实现个性化需求;
无需cms4J任何其他模块的源代码即可添加新功能,代码依赖小,耦合松散;
在现有组件的基础上,可以重组应用规则,以应对业务规则的频繁变化;
二次开发可以独立进行,不局限于现有的系统结构,具有很高的可扩展性。
****************************************************** ************
* 易于安装
****************************************************** ************
从系统安装到最终配置,cms4J提供全程可视化配置服务
无论您是试用用户还是正式用户,我们都提供相应的技术支持。
****************************************************** ************
* 分布式应用
****************************************************** ************
在一个信息体下可以实现“管理”和“发布”的独立。
系统服务层、控制层、数据层可以部署在不同的位置
****************************************************** ************ 查看全部
10个基于java的cms网站内容管理系统(CMS4J:CMS4J现已推出基于java/jsp技术开发的博客系统)
cms4J Professional java/jsp 版网站内容管理系统2008 说明:
cms4J推出了基于java/jsp技术的网站管理系统cms4J 2008免费版,并推出了一套同样基于java/jsp技术的博客系统!
cms4J 2008 创新了原有的系统架构,开发了更加专业、便捷的后台管理界面。同时也支持网站集群架构和多数据库支持。功能系统也很不错。完备,属于java/jsp领域比较优秀的cms!
一、cms4J 2008 系统介绍
cms4J是JAVA/JSP版网站管理系统(Content Manage System For Java)的缩写,读作“cms For J”;
国内JAVA版网站管理系统的领先者,依托JAVA技术,专注于网站内容管理;
cms4J绝对不是某些国外开源产品的修改版。我们坚持用户本地化的原则,体验国内cms系统的应用现状和实际需求,为中小企业量身打造,cms4J项目成立时,如下制定了四个目标:
【目标1】:不编程,做动态网站 让网站设计师和艺术家也做动态网站,动态网站不再是程序员的专长;
【目标2】:基于Plug-in结构的高扩展性、插件化架构系统,所有模块均为插件化,良好的二次开发接口;
【目标三】:投资小、运营成本低,让网站低成本运营,绝对不允许不必要的第三方软件费用;
【目标4】:大型应用,基于日访问量1-1亿网站的应用分布式部署,迈向千万级的大型综合门户应用;
二、特点
****************************************************** ************
* 基于JAVA(JSP)技术
****************************************************** ************
有人做过实验,对这三种语言进行了循环性能测试和访问Oracle数据库测试。
在循环性能测试中,JSP只用了惊人的4秒就结束了20000*20000的循环。ASP 和 PHP 测试了 2000*2000 个周期(少了一个数量级),但它们分别用了 63 秒和 84 秒。(请参阅 PHPLIB)。
在数据库测试中,三者分别在Oracle 8上进行了1000次插入、更新、选择和删除:JSP耗时13秒,PHP耗时69秒,ASP耗时73秒。
****************************************************** *********
* 无需编程
****************************************************** ************
基于现有的先进MVC思想,对网站应用进行个人分析,对MVC三层的V层(View层,即表现层)进行了增强和设计;
采用JAVA独有的Taglib技术,完美实现“无需编程”的理想。
基于Dreamweaver的cms4J网站开发插件,让cms4J可视化。
【示例对比cms4J代码与传统语言代码】
#VS
****************************************************** ************
* 快速反应
****************************************************** ************
自动生成静态页面(HTML、SHTML)
支持动态访问(.jsp)和静态访问(.shtml)两种访问方式,动静结合,收缩自如
三级缓存(Cache):静态页面缓存、内存镜像缓存、数据库连接缓存
****************************************************** ************
* 插件二次开发
****************************************************** ************
cms4j 功能模块化,支持插件管理“热插拔”
网站更容易二次开发
****************************************************** ************
* 开发效率高
****************************************************** ************
“组件”开发理念使各种需要复用的代码块成为“组件”,彻底实现代码复用
我们承诺使用cms4J可以让您的动态网站开发效率至少提高50%!
****************************************************** ************
* 高度可配置,插件二次开发
****************************************************** ************
无需重新编译cms4J整体应用添加新功能,实现个性化需求;
无需cms4J任何其他模块的源代码即可添加新功能,代码依赖小,耦合松散;
在现有组件的基础上,可以重组应用规则,以应对业务规则的频繁变化;
二次开发可以独立进行,不局限于现有的系统结构,具有很高的可扩展性。
****************************************************** ************
* 易于安装
****************************************************** ************
从系统安装到最终配置,cms4J提供全程可视化配置服务
无论您是试用用户还是正式用户,我们都提供相应的技术支持。
****************************************************** ************
* 分布式应用
****************************************************** ************
在一个信息体下可以实现“管理”和“发布”的独立。
系统服务层、控制层、数据层可以部署在不同的位置
****************************************************** ************
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-07 11:19
)
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
1.海象 cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。
2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。
3.阿斯布鲁
Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大多数数据库系统;支持.NET、PHP、Java等开发语言。
4.脉冲
Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。
5.木兰
Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。
在线演示:
6.网格cms
Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种非常传统的方法来实现:如果页面是一个html文档表单存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。
7.信息胶
Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要功能包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成功能。
8.JadaSite
一个用Java开发的开源且易于使用的内容管理系统和电子商务系统
9.Enonic cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。
10.Apache Lenya
Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon
查看全部
10个基于java的cms网站内容管理系统(10个最受欢迎的CMS系统,你知道几个?
)
本文介绍了 10 个最流行的 cms 系统。这10个系统的共同特点是使用Java语言开发。
1.海象 cms
Walrus cms 是一个易于使用且直观的 Java 开发的 cms 内容管理系统。Walrus cms 不提供单独的管理界面。所有管理操作都直接在当前页面上进行,点击、拖动即可实现内容编辑。使用 Spring 框架。

2.打开cms
Opencms是一个专业级的开源网站内容管理系统。Opencms 可以轻松帮助构建和管理复杂的网站,无需专业的 HTML 知识。在使用复杂的模板引擎来规划站点时,它提供了一个类似于熟悉的办公应用程序的所见即所得的编辑器来帮助用户创建内容。Opencms 是一个完全开源的软件,它不需要任何许可费用。
Opencms基于JAVA和XML语言技术,适合完全集成到现有系统中。Opencms 在完整的开源环境(例如:Linux、Apache、Tomcat、MySQL)中可以很好的运行。当然,它也可以很好地运行在商业环境中(例如:Windows NT、IIS、BEA Weblogic、Oracle DB)。

3.阿斯布鲁
Asbru 网站 内容管理系统是一个功能齐全、易于使用、基于数据库的网站 内容管理系统(cms)。内置社区、数据库、电子商务和统计模块。支持多种操作系统和大多数数据库系统;支持.NET、PHP、Java等开发语言。

4.脉冲
Pulse是一个用Java开发的web应用框架和Portal解决方案,提供了基于浏览器的应用的易用和可扩展的创建,如网站、portals等。提供了一些常用的组件,如< @cms 模块,购物车和用户管理模块。

5.木兰
Magnolia 是一个开源的基于 Java 的 Web 内容管理系统(cms),建立在 Java 内容知识库标准(JSR-170))之上。Magnolia 支持包括英文和中文在内的 14 种语言。它支持本地搜索、基于XML的导入/导出、跨浏览器文本编辑器,一个简单的War文件可以部署到任何J2EE容器中,最新版本还增加了数字媒体的在线编辑功能。
在线演示:

6.网格cms
Meshcms是java编写的在线编辑系统,具有cms中收录的一系列功能。但是它使用了一种非常传统的方法来实现:如果页面是一个html文档表单存储,一些附加功能是基于文档的,不需要数据库。Meshcms 被认为是一个快速编辑网页、管理文件、创建一些常规组件如:菜单、子菜单表单、电子邮件表格、相册等在线工具。

7.信息胶
Infoglue 是一个先进的、可扩展的、健壮的内容管理系统,完全用 Java 开发。重要功能包括对多种语言的完全支持、站点之间的良好重用以及广泛的集成功能。

8.JadaSite
一个用Java开发的开源且易于使用的内容管理系统和电子商务系统

9.Enonic cms
Enonic cms 是一个完整的软件平台,包括一个门户网站,它通过各种数字渠道和内容管理系统介绍为大中型组织定义的网络策略。

10.Apache Lenya
Apache Lenya 是一个用于 Java 的开源内容管理系统。它基于一些标准技术,例如 XML 和 XSLT。其代码核心来自另一个开源项目Cocoon

10个基于java的cms网站内容管理系统(20多个最容易使用的CMS,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-11-07 11:19
内容管理系统 (cms) 是任何成功的 网站 的重要组成部分。Internet 上有许多内容管理系统(软件)。为您的 网站 或公司选择一个真正合适的并不容易。大多数cms操作都比较复杂,难以掌握。其中一些cms还要求你有一定的技术和经验。
这篇文章文章列出了20多个顶级cms,它们都比较好用,比如WordPress和Joomla,都是众所周知的。它还包括 Drupal。之前大家都说很难掌握,但是现在的版本在用户操作方面有了很大的提升,使用起来也方便了很多,所以我也在这里罗列一下。你可能很少看到其他cms,但他们的操作也不复杂,而且拥有相当多的用户,可见他们在互联网上并不孤单。
WordPress cms
WordPress 是一个 BLOG 程序,你可以用它来建立你自己的 BLOG。而Wordpress现在的应用不仅仅在BLOG,因为其强大的扩展性,一些网站甚至已经开始使用Wordpress来搭建,或者说这些BLOG根本看不出来他们只是BLOG。WordPress 是最流行的开源个人信息发布系统(博客)之一,基于 PHP MySQL。Wordpress也有MU的多用户版本,支持多用户Blog系统。——互动百科
广场空间cms
SquareSpace 是一个完全托管和完全托管的内容管理平台,致力于创建和维护 网站、博客或企业。如果你自己维护和管理一个网站,只想全心全意地写内容,我认为SquareSpaceis绝对是一个理想的网站托管平台。它与普通的bsp(托管服务提供商)有很大不同,SquareSpace 是收费的(但提供试用期),因此您拥有相当大的管理权限。许多您需要使用的工具或程序都不需要安装,您编写的内容完全由您控制。
Joomla cms
乔姆拉!是一个使用PHP语言和MySQL数据库开发的软件系统,可以在Linux、Windows、MacOSX等各种平台上运行。Joomla 的强项在于外部网站 的构建,它应用了很多网站 先进的新技术,有数千种不同的网站 应用程序插件和艺术设计场景,在加上多种可搭配的所见即所得编辑程序,您可以在网站上轻松管理和编辑文章。因此,Joomla 得到了众多个人用户的青睐和支持,这也是它在 2006 年最佳开源 cms 投票中排名第一的主要原因。
商业催化剂cms
Business Catalyst 是面向开发人员的强大电子商务内容管理系统。Business Catalyst 让您可以轻松掌握客户的行踪,构建和管理任何规模的客户数据库,并在线销售您的产品和服务。Business Catalyst 集成了许多流行的支付系统,例如 PayPal、Google Checkout 和预集成网关。此外,它还具有一些非常有用的功能,包括电子邮件营销、深入网站分析等。
表达式引擎 cms
ExpressionEngine 是一个功能强大的cms,一般简称为EE。有人说是博客,没错,EE最初是用来写博客的。ExpressionEngine 分为EE Core 和EE Full 两个版本。Core 对个人用户免费。虽然不包括论坛、图库、维基等模块,但作为一个博客,它的功能已经足够强大了。可以顺利升级到完整版。--百度百科
Drupal 内容管理系统
Drupal是一款功能非常强大的cms内容管理软件,它可以让个人或社区用户轻松发布、管理和组织网站的庞大而多样的内容。Drupal在功能设计上模仿了phpnuke、xoops等的模块化方式,在界面上模仿了博客模式。该程序用很少的代码实现了非常强大的功能,是一个完全开源的程序。
许多个人和组织已经采用 Drupal 来构建各种 网站,包括:
1. 社区入口 网站 和讨论区
2.企业网站/企业内部入口网站
3. 个人网站
4. 爱好网站
5. 电子商务应用
6. 资源分类目录
Drupal 包括以下功能:
1. 内容管理系统
2. 博客
3. 常见的写作环境
4. 讨论区
5. 通讯
6. 专辑
7. 文件上传下载
——互动百科
点cms
dotcms是一个基于Java开发的强大的内容管理系统(cms)。dotcms有一些cms没有的功能,比如日历和事件管理、内容和设计分离、轻松编辑、电子通讯工具等。 在一个可扩展的平台上,dotcms 可以为您提供大量吸引眼球的功能,您可以自定义这些功能以满足任何 Web cms 的需求。
Microsoft Office 365 cms
Microsoft Office 365 是 Microsoft 推出的革命性的基于云的产品,包括完整版的 Office 2010。Microsoft Office 365 使您可以从任何地方访问电子邮件、文档、联系人和日历,以便您随时了解最新信息信息。Microsoft Office 365 分为专业个人和小型企业版和中型企业版。
轻松的cms
Cushycms 是一个超级简单的基于 Web 的 cms 内容管理系统,允许用户在线编辑和管理内容。
Vivvo 内容管理系统
vivo特点:
基于 Ajax 的后台管理,让内容管理变得简单而自由;
可以自定义文章的发布时间;
自定义站点的 HTML 模板非常容易;
多用户支持,用户权限分布式管理;
所见即所得编辑器;
支持基于RE_write的动态页面和SEO静态页面;
可以多种格式发布页面:全文、摘要、URL地址、文件上传(IMG、pdf、word)
可以单独控制每个文章的其他组件(评论、投票、展示等);
内容可通过JS、XML、RSS等方式进行交流共享;
自动从其他站点导入RSS和XML;
流媒体文件的识别;
采用UTF-8编码,多语言包,完美支持中文字符集。
MODX cms
MODx 是一个开源的 PHP 应用程序框架。它是开发人员和高级用户的理想内容管理系统。任何人都可以使用 MODx 发布、更新和维护 html 静态页面中的动态 网站 或 网站 内容。. MODx 也是一个基于 CSS 布局的 Ajax cms。它是一个完全符合XHTML 标准的php 内容管理系统。它集成了 MooTools、Scriptaculous 和 Prototype 库,可以帮助用户、开发人员、CSS 设计人员或 Ajax 爱好。人们很快就创建了“Web 2.0”网站。
移动式内容管理系统
Movable Type,简称MT,是美国加利福尼亚州推出的博客发布系统。它是世界上最流行的博客系统之一,包括多用户、评论、引用(TrackBack)、主题等功能,并广泛支持各种第三方插件。Movable Type 不仅可以用于个人博客系统,还可以用于商业、教育等领域。Movable Type 于 2007 年 12 月 12 日正式宣布在 GPLv2 协议下开源。
银色条纹 cms
SilverStripe 是一个开源 cms,旨在简化并面向设计师和网站管理员。
康涛cms
Contao是一个用PHP开发的cms建站系统。具有很高的安全性和良好的搜索性能;设置用户权限非常容易;它提供在线更新服务和高级CSS 框架,例如日历、新闻和表单等。基本模块。
混凝土5 cms
Concrete5是一个开源的cms,可以满足开发者和网站管理员创建和管理网站。它简单而强大。Concrete5在任何页面都提供了一个编辑栏,让您可以随时随地根据需要进行控制。
ez Publish Enterprise cms
eZ publish 是一个专业的开源内容管理系统(cms)/开发框架(CMF)。作为一个内容管理系统,eZ publish 最显着的特点是其创新、可定制和可扩展的内容模型。eZ publish 非常适合新闻发布、电子商务(B2B 和 B2C)、门户和社区网站。
cms 变得简单
cms Made Simple 是一款基于PHP、MySQL和Smarty模板开发的非常易用的内容管理系统,适用于创建简单稳定的内容网站。
cms Made Simple 具有以下特点:基于角色的权限管理、智能缓存机制(仅在需要时从数据库中获取)、基于向导的安装和更新机制,占用较少的系统资源,还包括文件管理、新闻稿和RSS模块等。
斧头cms
Axcms 是一个免费的企业内容管理系统,运行在微软.NET环境下,免费,但不开源!
青蛙内容管理系统
Frog cms 是 Radiant cms 的 PHP 版本。与 Radiant cms 一样,它的目标是为简单的内容管理需求提供解决方案。
文本模式 cms
Textpattern 是一个简洁美观的cms,高度可定制,内置Textile 写作语法,让作者在不了解HTML 标签语法的情况下也能轻松写作。Textpattern采用php+mysql构建,代码量小,效率高,网页访问速度快。Textpattern 最大的特点就是模板的使用非常灵活。不同的页面元素由内置标签组成。用户甚至可以轻松地将 textpattern 架构的 网站 更改为他们想要的,而无需通过 ftp。网站的风格适合清新简洁的风格。
光芒四射的cms
Radiant cms 是一个开源的 cms,专为简单使用而设计。与其他开源 cms 不同,它是由 Ruby on Rails 编写的。
露天
Alfresco是一个开源的企业内容管理系统(ECM),为企业提供日常文档管理、协同工作、工作记录管理、知识管理、网络内容管理、图像管理等功能。它是基于Java平台开发的。目前应用最广泛的开源企业知识管理系统。 查看全部
10个基于java的cms网站内容管理系统(20多个最容易使用的CMS,你知道几个?)
内容管理系统 (cms) 是任何成功的 网站 的重要组成部分。Internet 上有许多内容管理系统(软件)。为您的 网站 或公司选择一个真正合适的并不容易。大多数cms操作都比较复杂,难以掌握。其中一些cms还要求你有一定的技术和经验。
这篇文章文章列出了20多个顶级cms,它们都比较好用,比如WordPress和Joomla,都是众所周知的。它还包括 Drupal。之前大家都说很难掌握,但是现在的版本在用户操作方面有了很大的提升,使用起来也方便了很多,所以我也在这里罗列一下。你可能很少看到其他cms,但他们的操作也不复杂,而且拥有相当多的用户,可见他们在互联网上并不孤单。
WordPress cms

WordPress 是一个 BLOG 程序,你可以用它来建立你自己的 BLOG。而Wordpress现在的应用不仅仅在BLOG,因为其强大的扩展性,一些网站甚至已经开始使用Wordpress来搭建,或者说这些BLOG根本看不出来他们只是BLOG。WordPress 是最流行的开源个人信息发布系统(博客)之一,基于 PHP MySQL。Wordpress也有MU的多用户版本,支持多用户Blog系统。——互动百科
广场空间cms

SquareSpace 是一个完全托管和完全托管的内容管理平台,致力于创建和维护 网站、博客或企业。如果你自己维护和管理一个网站,只想全心全意地写内容,我认为SquareSpaceis绝对是一个理想的网站托管平台。它与普通的bsp(托管服务提供商)有很大不同,SquareSpace 是收费的(但提供试用期),因此您拥有相当大的管理权限。许多您需要使用的工具或程序都不需要安装,您编写的内容完全由您控制。
Joomla cms

乔姆拉!是一个使用PHP语言和MySQL数据库开发的软件系统,可以在Linux、Windows、MacOSX等各种平台上运行。Joomla 的强项在于外部网站 的构建,它应用了很多网站 先进的新技术,有数千种不同的网站 应用程序插件和艺术设计场景,在加上多种可搭配的所见即所得编辑程序,您可以在网站上轻松管理和编辑文章。因此,Joomla 得到了众多个人用户的青睐和支持,这也是它在 2006 年最佳开源 cms 投票中排名第一的主要原因。
商业催化剂cms

Business Catalyst 是面向开发人员的强大电子商务内容管理系统。Business Catalyst 让您可以轻松掌握客户的行踪,构建和管理任何规模的客户数据库,并在线销售您的产品和服务。Business Catalyst 集成了许多流行的支付系统,例如 PayPal、Google Checkout 和预集成网关。此外,它还具有一些非常有用的功能,包括电子邮件营销、深入网站分析等。
表达式引擎 cms

ExpressionEngine 是一个功能强大的cms,一般简称为EE。有人说是博客,没错,EE最初是用来写博客的。ExpressionEngine 分为EE Core 和EE Full 两个版本。Core 对个人用户免费。虽然不包括论坛、图库、维基等模块,但作为一个博客,它的功能已经足够强大了。可以顺利升级到完整版。--百度百科
Drupal 内容管理系统

Drupal是一款功能非常强大的cms内容管理软件,它可以让个人或社区用户轻松发布、管理和组织网站的庞大而多样的内容。Drupal在功能设计上模仿了phpnuke、xoops等的模块化方式,在界面上模仿了博客模式。该程序用很少的代码实现了非常强大的功能,是一个完全开源的程序。
许多个人和组织已经采用 Drupal 来构建各种 网站,包括:
1. 社区入口 网站 和讨论区
2.企业网站/企业内部入口网站
3. 个人网站
4. 爱好网站
5. 电子商务应用
6. 资源分类目录
Drupal 包括以下功能:
1. 内容管理系统
2. 博客
3. 常见的写作环境
4. 讨论区
5. 通讯
6. 专辑
7. 文件上传下载
——互动百科
点cms

dotcms是一个基于Java开发的强大的内容管理系统(cms)。dotcms有一些cms没有的功能,比如日历和事件管理、内容和设计分离、轻松编辑、电子通讯工具等。 在一个可扩展的平台上,dotcms 可以为您提供大量吸引眼球的功能,您可以自定义这些功能以满足任何 Web cms 的需求。
Microsoft Office 365 cms

Microsoft Office 365 是 Microsoft 推出的革命性的基于云的产品,包括完整版的 Office 2010。Microsoft Office 365 使您可以从任何地方访问电子邮件、文档、联系人和日历,以便您随时了解最新信息信息。Microsoft Office 365 分为专业个人和小型企业版和中型企业版。
轻松的cms

Cushycms 是一个超级简单的基于 Web 的 cms 内容管理系统,允许用户在线编辑和管理内容。
Vivvo 内容管理系统

vivo特点:
基于 Ajax 的后台管理,让内容管理变得简单而自由;
可以自定义文章的发布时间;
自定义站点的 HTML 模板非常容易;
多用户支持,用户权限分布式管理;
所见即所得编辑器;
支持基于RE_write的动态页面和SEO静态页面;
可以多种格式发布页面:全文、摘要、URL地址、文件上传(IMG、pdf、word)
可以单独控制每个文章的其他组件(评论、投票、展示等);
内容可通过JS、XML、RSS等方式进行交流共享;
自动从其他站点导入RSS和XML;
流媒体文件的识别;
采用UTF-8编码,多语言包,完美支持中文字符集。
MODX cms

MODx 是一个开源的 PHP 应用程序框架。它是开发人员和高级用户的理想内容管理系统。任何人都可以使用 MODx 发布、更新和维护 html 静态页面中的动态 网站 或 网站 内容。. MODx 也是一个基于 CSS 布局的 Ajax cms。它是一个完全符合XHTML 标准的php 内容管理系统。它集成了 MooTools、Scriptaculous 和 Prototype 库,可以帮助用户、开发人员、CSS 设计人员或 Ajax 爱好。人们很快就创建了“Web 2.0”网站。
移动式内容管理系统

Movable Type,简称MT,是美国加利福尼亚州推出的博客发布系统。它是世界上最流行的博客系统之一,包括多用户、评论、引用(TrackBack)、主题等功能,并广泛支持各种第三方插件。Movable Type 不仅可以用于个人博客系统,还可以用于商业、教育等领域。Movable Type 于 2007 年 12 月 12 日正式宣布在 GPLv2 协议下开源。
银色条纹 cms

SilverStripe 是一个开源 cms,旨在简化并面向设计师和网站管理员。
康涛cms

Contao是一个用PHP开发的cms建站系统。具有很高的安全性和良好的搜索性能;设置用户权限非常容易;它提供在线更新服务和高级CSS 框架,例如日历、新闻和表单等。基本模块。
混凝土5 cms

Concrete5是一个开源的cms,可以满足开发者和网站管理员创建和管理网站。它简单而强大。Concrete5在任何页面都提供了一个编辑栏,让您可以随时随地根据需要进行控制。
ez Publish Enterprise cms

eZ publish 是一个专业的开源内容管理系统(cms)/开发框架(CMF)。作为一个内容管理系统,eZ publish 最显着的特点是其创新、可定制和可扩展的内容模型。eZ publish 非常适合新闻发布、电子商务(B2B 和 B2C)、门户和社区网站。
cms 变得简单

cms Made Simple 是一款基于PHP、MySQL和Smarty模板开发的非常易用的内容管理系统,适用于创建简单稳定的内容网站。
cms Made Simple 具有以下特点:基于角色的权限管理、智能缓存机制(仅在需要时从数据库中获取)、基于向导的安装和更新机制,占用较少的系统资源,还包括文件管理、新闻稿和RSS模块等。
斧头cms

Axcms 是一个免费的企业内容管理系统,运行在微软.NET环境下,免费,但不开源!
青蛙内容管理系统

Frog cms 是 Radiant cms 的 PHP 版本。与 Radiant cms 一样,它的目标是为简单的内容管理需求提供解决方案。
文本模式 cms

Textpattern 是一个简洁美观的cms,高度可定制,内置Textile 写作语法,让作者在不了解HTML 标签语法的情况下也能轻松写作。Textpattern采用php+mysql构建,代码量小,效率高,网页访问速度快。Textpattern 最大的特点就是模板的使用非常灵活。不同的页面元素由内置标签组成。用户甚至可以轻松地将 textpattern 架构的 网站 更改为他们想要的,而无需通过 ftp。网站的风格适合清新简洁的风格。
光芒四射的cms

Radiant cms 是一个开源的 cms,专为简单使用而设计。与其他开源 cms 不同,它是由 Ruby on Rails 编写的。
露天

Alfresco是一个开源的企业内容管理系统(ECM),为企业提供日常文档管理、协同工作、工作记录管理、知识管理、网络内容管理、图像管理等功能。它是基于Java平台开发的。目前应用最广泛的开源企业知识管理系统。
10个基于java的cms网站内容管理系统(选了10个最强大、最易用的企业网站内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-11-07 11:18
我挑选了10个最强大、最易用的cms,给大家简单介绍一下。
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面并提供强大的 WYSIWYG 编辑器。用户可以使用加载外部模块的功能快速构建 Ajax 应用程序、搜索、MP3 播放器、幻灯片和相册等功能。
点cms官方网站
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(java content repositories,JCR)的API。
玉兰官方网站
打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
Blandware AtLeap 是一个多语言的免费 Java 内容管理系统,内含全文搜索引擎,可以看作是一个网站 框架,可以让您方便地编写应用程序。
Atleap 官方 网站
Fedora 是“Flexible Extensible Digital Object Repository Architecture”的缩写。它不是 Linux 发行版 Fedora。是一个数字e799bee5baa6e79fa5e98626261字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
Apache LenyaOpenEdit 是一个开源内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
Apache Lyenya 官方网站 查看全部
10个基于java的cms网站内容管理系统(选了10个最强大、最易用的企业网站内容管理系统)
我挑选了10个最强大、最易用的cms,给大家简单介绍一下。
Alfresco是一个开源的企业网站内容管理系统,提供文档管理、多人协作、记录管理、知识管理、网页内容和图像管理等功能。它使用Spring、Hibernate、Lucene、JSF等最新的Java技术来构建模块化的系统架构。
Alfresco 官方 网站:
Dotcms是一个开源的企业级内容管理系统,集电子商务、个性化设置、客户关系管理工具等功能于一体。它可以很容易地建立基于各种关系的数据结构和数据库。使用模板快速创建页面并提供强大的 WYSIWYG 编辑器。用户可以使用加载外部模块的功能快速构建 Ajax 应用程序、搜索、MP3 播放器、幻灯片和相册等功能。
点cms官方网站
Magnolia 是一个老牌的java 内容管理系统,已经发布了第四版。它的独特之处在于可以自定义内容模型,以返回数组的形式处理各种不确定的函数。它遵循W3C标准,在搜索引擎优化方面有很多优势。同时支持java内容存储库(java content repositories,JCR)的API。
玉兰官方网站
打开cms
它提供了一套方便的工具来建立和维护网站。在内容构建方面,它具有易于使用的界面和所见即所得的编辑器,并使用高级页面模板进行网页生成。
开放cms官方网站
中文网站
Blandware AtLeap 是一个多语言的免费 Java 内容管理系统,内含全文搜索引擎,可以看作是一个网站 框架,可以让您方便地编写应用程序。
Atleap 官方 网站
Fedora 是“Flexible Extensible Digital Object Repository Architecture”的缩写。它不是 Linux 发行版 Fedora。是一个数字e799bee5baa6e79fa5e98626261字资源管理系统,可以创建多种类型的数字图书馆、数据库、档案系统等。
Fedora 官方网站
Apache LenyaOpenEdit 是一个开源内容管理系统,旨在构建基于在线数字资产的多媒体网站。它提供在线编辑、动态布局、拼写检查、用户管理器、文件管理器、版本控制和通知工具。它还收录企业级插件,如电子商务、内容管理、博客、事件日历、社交网络工具等。
OpenEdit 官方网站
这是一个开源的 Java/XML 内容管理系统,提供版本控制、多站点管理、调度、搜索、所见即所得编辑和工作流等功能。Apache Lyenya 使用基于模块的 Cocoom 开源程序框架。
Apache Lyenya 官方网站
10个基于java的cms网站内容管理系统(DoraCMS开发指南DoraCMS安装指南安装1.2安装)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-11-05 12:18
朵拉cms开发指南
朵拉cms开发指南
一、 朵拉cms 安装
1.1 安装 nodejs
1.2 安装 Mongodb。
1.3 运行朵拉cms
1.3.1 启动mongodb
1.3.2 插入初始数据
1.3.3 跑朵拉cms
1.3.4 访问地址
二、 多尔cms 开发
2.1 配置文件
2.2 关于路由
2.3 关于模板
2.4 实体类
2.使用了5个插件
2.6 关于编码
三、总结
四、常见问题
一、朵拉cms安装
这部分有详细的介绍,具体查看以下文档:
Doracms安装教程(windows平台)
Doracms 安装教程(Linux平台)
二、Dorcms 开发
2.1 配置文件
Doracms的主要配置在settings.js(/onlinecms/models/db/settings.js)中设置:
// 数据库配置
COOKIE_SECRET: 'doramart.com',
URL: 'mongodb://127.0.0.1:27017/doracms',
DB: 'doracms',
HOST: '127.0.0.1', // 数据库地址
PORT: 27017, // 数据库端口号
USERNAME: 'doracms', // 数据库用户名
PASSWORD: '000000', // 数据库密码
// 站点基础信息配置
SITETITLE : '前端开发俱乐部', // 站点名称
SITEDOMAIN : 'http://www.html-js.cn', // 站点域名
SITEICP : '粤ICP备15038960号-2', // 站点备案号
SYSTEMMAIL : 'doramart@qq.com', // 管理员个人邮箱
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
DATABACKFORDER : 'C:/softbak/mongodbConfig/mongodata/', // 服务端数据库操作脚本目录
CMSDISCRIPTION : '前端开发俱乐部,分享前端知识,丰富前端技能。汇集国内专业的前端开发文档,为推动业内前端开发水平共同奋斗。html,js,css,nodejs,前端开发,jquery,web前端, web前端开发, 前端开发工程师',
SITEKEYWORDS : '前端开发俱乐部,前端俱乐部,DoraCMS,内容管理系统, 前端开发, web前端, 前端开发工程师,前端资源, angularjs, 前端开发工具, nodejs ,boostrap',
SITEBASICKEYWORDS : '前端开发俱乐部,前端开发,前端俱乐部,DoraCMS', // 基础关键词
对以上静态参数进行了详细注释。如果设置了数据库账号密码,这里需要做相应的配置,需要在Dbopt.js中做相应的数据库连接设置。
Settings.js中有四个参数需要注意:
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
以上三个参数原则上不需要修改。UPDATEFOLDER 指定上传文件的目录,TEMPFOLDER 是指定的模板文件夹,DATAOPERATION 是执行数据备份的脚本目录文件夹。
DATABACKFORDER : 'C:/softbak/xxxx/', // 服务端数据库操作脚本目录
DATABACKFORDER 指定数据备份的本地路径。
以下配置为后台模块的静态参数:
SYSTEMMANAGE : new Array('sysTemManage','DoraCMS后台管理'), // 后台模块(系统管理)
ADMINUSERLIST : new Array('sysTemManage_user','系统用户管理'),
ADMINGROUPLIST : new Array('sysTemManage_uGroup','系统用户组管理'),
ADSLIST : new Array('sysTemManage_ads','广告管理'),
FILESLIST : new Array('sysTemManage_files','文件管理'),
DATAMANAGE : new Array('sysTemManage_data','数据管理'), // 数据管理
BACKUPDATA : new Array('sysTemManage_data_1','数据备份'), // 数据备份
CONTENTMANAGE : new Array('contentManage','内容管理'), // 后台模块(内容管理)
CONTENTLIST : new Array('contentManage_content','文档管理'),
CONTENTCATEGORYS : new Array('contentManage_cateGory','文档类别管理'),
CONTENTTAGS : new Array('contentManage_tag','文档标签管理'), //标签管理
CONTENTTEMPS : new Array('contentManage_temp','文档模板管理'), //模板管理
MESSAGEMANAGE : new Array('contentManage_msg','留言管理'), // 留言管理
USERMANAGE : new Array('userManage','会员管理'), // 后台模块(会员管理)
REGUSERSLIST: new Array('userManage_user','注册用户管理'),
修改后的参数对应后台模板文件adminTemp.ejs中的模块列表:
也就是说,如果添加新的模块,则需要在配置文件(settings.js)和adminTemp.ejs中配置相应的cid。
此属性是权限控制所必需的。另外,添加新模块后,需要在权限管理模块中添加新模块并配置相应的cid
2.2 关于路由
Doracms中的所有请求都是通过nodejs路由处理的,原理类似于java中的struts。
路由文件位于 routes 文件夹中:
admin.js,后台管理所有模块的路由
Content.js 前端文档相关
Index.js 主页相关(还包括文档列表和文档相亲日期)
System.js 系统操作相关路由(如文件上传、邮件发送等)
Users.js 用户中心相关请求请看这里
Validat.js 后台权限控制(如果没有授予管理权限(session),直接过滤掉请求)
2.3 关于模板
Doracms 基于ejs模板引擎来表示前端页面。我选择 ejs 是因为它比玉更容易理解。属性js的童鞋也可以接受ejs的语法来显示数据。Doracms的模板文件都在views文件夹下,前台在web目录下,后台在manage目录下:
分析:
1、views index.ejs是首页的主要内容,sitemap.ejs是站点地图的主要内容,sitemap.ejs是展示给用户的,不需要手动更新。
2、web是前台的所有模板文件,web根目录下的do404.ejs、do505.ejs、dosuccess.ejs是处理前台结果反馈的模板操作过程,这些一般都是需要用到的。
3、Users 是一个用户相关的页面模板。
5、公共模板位于公共文件夹中。
6、Manage 收录后端的所有页面模板,adminTemp.ejs 是模板shell,里面收录了各种模块的列表和一些公共引用。
7、public文件夹为public目录,主要存放静态文件,包括前台后台的静态js和css,以及Doracms使用的jquery插件。Public下的文件都是public,设置在app.js中。
2.4 实体类
在这里称它为“实体类”可能是错误的。在Java中,这部分确实叫做实体类,它代表了每个对象的属性。这些文件存储在模型文件夹中。
每个对象都有详细的注释,开发者可以自行查看。
2.使用了5个插件
在开发过程中,很多功能不是自己写的。使用了npm上一些优秀的插件。以下是其中的一些介绍。所有插件都在node_modules下
1、Express nodejs框架,Dora的基础框架cms
2、gm 图片缩略图,为上传的图片生成指定大小的缩略图
3、时刻格式化工具,非常强大
4、Nodemailer nodejs 邮件发送组件
5、强大的文件上传组件
7、Qr-image 用户自定义链接生成二维码图片组件,轻巧方便
8、Archiver 文件夹压缩工具,将指定文件夹压缩成zip
9、实体类中使用Shortid生成short id而不是mongodb long id
10、Validator 用户服务器数据验证,提供多种验证数据的方法
11、ueditor-nodejs集成了nodejs和百度的ueditor,这个组件感觉很好用
12、Mongoose 用于nodejs连接mongodb,提供丰富的数据处理接口
2.6 关于编码
对于1、Doracms的编码,前台主要使用ejs模板和ejs语法来展示数据;后台主要使用ejs和angularjs来展示数据。不熟悉angularjs的童鞋,简单理解,后台展示数据很方便,但是不适合前台,因为angularjs不适合seo。
2、Doracms是基于nodejs+express写的,所以前端基本是div+css+js,服务端主要是js。懂js的前端开发者很容易上手。
3、朵拉cms 80%的代码都做了注释,介绍了界面的用途和详细的处理,方便查看。
三、总结
Doracms的开发时间比较短,功能也不是很丰富,不过麻雀虽然小而全,但基本功能都具备。由于Doracms是我自己独立开发的,由于技术有限,难免会有一些不好的处理,或者一些明显的bug(虽然我在不断改进),如果你发现问题,请不要'请告诉我,如果有问题,我会继续更新,这就是开源的目的。如果你对朵拉cms有更好的解决方案或者更好的想法,也可以通过我的博客联系我,让我们一起讨论,共同进步。
四、常见问题
具体问题参考文档:朵拉cms安装常见问题详解 查看全部
10个基于java的cms网站内容管理系统(DoraCMS开发指南DoraCMS安装指南安装1.2安装)
朵拉cms开发指南
朵拉cms开发指南
一、 朵拉cms 安装
1.1 安装 nodejs
1.2 安装 Mongodb。
1.3 运行朵拉cms
1.3.1 启动mongodb
1.3.2 插入初始数据
1.3.3 跑朵拉cms
1.3.4 访问地址
二、 多尔cms 开发
2.1 配置文件
2.2 关于路由
2.3 关于模板
2.4 实体类
2.使用了5个插件
2.6 关于编码
三、总结
四、常见问题
一、朵拉cms安装
这部分有详细的介绍,具体查看以下文档:
Doracms安装教程(windows平台)
Doracms 安装教程(Linux平台)
二、Dorcms 开发
2.1 配置文件
Doracms的主要配置在settings.js(/onlinecms/models/db/settings.js)中设置:
// 数据库配置
COOKIE_SECRET: 'doramart.com',
URL: 'mongodb://127.0.0.1:27017/doracms',
DB: 'doracms',
HOST: '127.0.0.1', // 数据库地址
PORT: 27017, // 数据库端口号
USERNAME: 'doracms', // 数据库用户名
PASSWORD: '000000', // 数据库密码
// 站点基础信息配置
SITETITLE : '前端开发俱乐部', // 站点名称
SITEDOMAIN : 'http://www.html-js.cn', // 站点域名
SITEICP : '粤ICP备15038960号-2', // 站点备案号
SYSTEMMAIL : 'doramart@qq.com', // 管理员个人邮箱
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
DATABACKFORDER : 'C:/softbak/mongodbConfig/mongodata/', // 服务端数据库操作脚本目录
CMSDISCRIPTION : '前端开发俱乐部,分享前端知识,丰富前端技能。汇集国内专业的前端开发文档,为推动业内前端开发水平共同奋斗。html,js,css,nodejs,前端开发,jquery,web前端, web前端开发, 前端开发工程师',
SITEKEYWORDS : '前端开发俱乐部,前端俱乐部,DoraCMS,内容管理系统, 前端开发, web前端, 前端开发工程师,前端资源, angularjs, 前端开发工具, nodejs ,boostrap',
SITEBASICKEYWORDS : '前端开发俱乐部,前端开发,前端俱乐部,DoraCMS', // 基础关键词
对以上静态参数进行了详细注释。如果设置了数据库账号密码,这里需要做相应的配置,需要在Dbopt.js中做相应的数据库连接设置。
 https://cdn.html-js.cn/cms/upl ... 43.jpg" />
https://cdn.html-js.cn/cms/upl ... 43.jpg" />Settings.js中有四个参数需要注意:
UPDATEFOLDER : process.cwd()+'/public/upload', // 默认上传文件夹本地路径
TEMPSFOLDER : process.cwd()+'/views/web/temp', // 默认模板文件夹本地路径
DATAOPERATION : process.cwd()+'/models/db/bat', //数据库操作脚本目录
以上三个参数原则上不需要修改。UPDATEFOLDER 指定上传文件的目录,TEMPFOLDER 是指定的模板文件夹,DATAOPERATION 是执行数据备份的脚本目录文件夹。
DATABACKFORDER : 'C:/softbak/xxxx/', // 服务端数据库操作脚本目录
DATABACKFORDER 指定数据备份的本地路径。
以下配置为后台模块的静态参数:
SYSTEMMANAGE : new Array('sysTemManage','DoraCMS后台管理'), // 后台模块(系统管理)
ADMINUSERLIST : new Array('sysTemManage_user','系统用户管理'),
ADMINGROUPLIST : new Array('sysTemManage_uGroup','系统用户组管理'),
ADSLIST : new Array('sysTemManage_ads','广告管理'),
FILESLIST : new Array('sysTemManage_files','文件管理'),
DATAMANAGE : new Array('sysTemManage_data','数据管理'), // 数据管理
BACKUPDATA : new Array('sysTemManage_data_1','数据备份'), // 数据备份
CONTENTMANAGE : new Array('contentManage','内容管理'), // 后台模块(内容管理)
CONTENTLIST : new Array('contentManage_content','文档管理'),
CONTENTCATEGORYS : new Array('contentManage_cateGory','文档类别管理'),
CONTENTTAGS : new Array('contentManage_tag','文档标签管理'), //标签管理
CONTENTTEMPS : new Array('contentManage_temp','文档模板管理'), //模板管理
MESSAGEMANAGE : new Array('contentManage_msg','留言管理'), // 留言管理
USERMANAGE : new Array('userManage','会员管理'), // 后台模块(会员管理)
REGUSERSLIST: new Array('userManage_user','注册用户管理'),
修改后的参数对应后台模板文件adminTemp.ejs中的模块列表:
 https://cdn.html-js.cn/cms/upl ... 44.jpg" />
https://cdn.html-js.cn/cms/upl ... 44.jpg" />也就是说,如果添加新的模块,则需要在配置文件(settings.js)和adminTemp.ejs中配置相应的cid。
此属性是权限控制所必需的。另外,添加新模块后,需要在权限管理模块中添加新模块并配置相应的cid
 https://cdn.html-js.cn/cms/upl ... 45.jpg" />
https://cdn.html-js.cn/cms/upl ... 45.jpg" />2.2 关于路由
Doracms中的所有请求都是通过nodejs路由处理的,原理类似于java中的struts。
路由文件位于 routes 文件夹中:
 https://cdn.html-js.cn/cms/upl ... 46.jpg" />
https://cdn.html-js.cn/cms/upl ... 46.jpg" />admin.js,后台管理所有模块的路由
Content.js 前端文档相关
Index.js 主页相关(还包括文档列表和文档相亲日期)
System.js 系统操作相关路由(如文件上传、邮件发送等)
Users.js 用户中心相关请求请看这里
Validat.js 后台权限控制(如果没有授予管理权限(session),直接过滤掉请求)
2.3 关于模板
Doracms 基于ejs模板引擎来表示前端页面。我选择 ejs 是因为它比玉更容易理解。属性js的童鞋也可以接受ejs的语法来显示数据。Doracms的模板文件都在views文件夹下,前台在web目录下,后台在manage目录下:
 https://cdn.html-js.cn/cms/upl ... 47.jpg" />
https://cdn.html-js.cn/cms/upl ... 47.jpg" />分析:
1、views index.ejs是首页的主要内容,sitemap.ejs是站点地图的主要内容,sitemap.ejs是展示给用户的,不需要手动更新。
2、web是前台的所有模板文件,web根目录下的do404.ejs、do505.ejs、dosuccess.ejs是处理前台结果反馈的模板操作过程,这些一般都是需要用到的。
3、Users 是一个用户相关的页面模板。
5、公共模板位于公共文件夹中。
 https://cdn.html-js.cn/cms/upl ... 51.jpg" />
https://cdn.html-js.cn/cms/upl ... 51.jpg" />6、Manage 收录后端的所有页面模板,adminTemp.ejs 是模板shell,里面收录了各种模块的列表和一些公共引用。
 https://cdn.html-js.cn/cms/upl ... 48.jpg" />
https://cdn.html-js.cn/cms/upl ... 48.jpg" />7、public文件夹为public目录,主要存放静态文件,包括前台后台的静态js和css,以及Doracms使用的jquery插件。Public下的文件都是public,设置在app.js中。
2.4 实体类
在这里称它为“实体类”可能是错误的。在Java中,这部分确实叫做实体类,它代表了每个对象的属性。这些文件存储在模型文件夹中。
 https://cdn.html-js.cn/cms/upl ... 49.jpg" />
https://cdn.html-js.cn/cms/upl ... 49.jpg" />每个对象都有详细的注释,开发者可以自行查看。
2.使用了5个插件
在开发过程中,很多功能不是自己写的。使用了npm上一些优秀的插件。以下是其中的一些介绍。所有插件都在node_modules下
1、Express nodejs框架,Dora的基础框架cms
2、gm 图片缩略图,为上传的图片生成指定大小的缩略图
3、时刻格式化工具,非常强大
4、Nodemailer nodejs 邮件发送组件
5、强大的文件上传组件
7、Qr-image 用户自定义链接生成二维码图片组件,轻巧方便
8、Archiver 文件夹压缩工具,将指定文件夹压缩成zip
9、实体类中使用Shortid生成short id而不是mongodb long id
10、Validator 用户服务器数据验证,提供多种验证数据的方法
11、ueditor-nodejs集成了nodejs和百度的ueditor,这个组件感觉很好用
12、Mongoose 用于nodejs连接mongodb,提供丰富的数据处理接口
2.6 关于编码
对于1、Doracms的编码,前台主要使用ejs模板和ejs语法来展示数据;后台主要使用ejs和angularjs来展示数据。不熟悉angularjs的童鞋,简单理解,后台展示数据很方便,但是不适合前台,因为angularjs不适合seo。
2、Doracms是基于nodejs+express写的,所以前端基本是div+css+js,服务端主要是js。懂js的前端开发者很容易上手。
3、朵拉cms 80%的代码都做了注释,介绍了界面的用途和详细的处理,方便查看。
三、总结
Doracms的开发时间比较短,功能也不是很丰富,不过麻雀虽然小而全,但基本功能都具备。由于Doracms是我自己独立开发的,由于技术有限,难免会有一些不好的处理,或者一些明显的bug(虽然我在不断改进),如果你发现问题,请不要'请告诉我,如果有问题,我会继续更新,这就是开源的目的。如果你对朵拉cms有更好的解决方案或者更好的想法,也可以通过我的博客联系我,让我们一起讨论,共同进步。
四、常见问题
具体问题参考文档:朵拉cms安装常见问题详解
10个基于java的cms网站内容管理系统(十个全栈工程师如何快速构建一个Web应用?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-11-05 01:10
如果你问十个全栈工程师如何快速构建一个web应用,相信你会得到10个不同的答案,因为每个全栈工程师都有不同的技术栈。一个擅长设计的全栈设计师可能会告诉你,你可以通过做好设计然后应用基于cms的博客系统或内容管理平台(如Drupal、Jommla、Wordpress)来快速搭建一个网站),前端全栈工程师可能会建议使用HTML5+JavaScript(AngularJS或React)编写网站的前端,使用Node.js编写后端服务。我最初是一名 Java 程序员,然后成为一名架构师,自学设计,并成为一名全栈工程师。所以我更愿意用Java来搭建稳定且易于扩展的后端服务,使用Html5+CSS3+JavaScript,结合一些流行的前端框架,快速编写一个web应用。当然,这绝对不是唯一或最好的技术组合。您需要根据不同的应用场景和自己的专业知识做出合理的选择。
网站 定位及功能设置
网站 不管大小,都应该有一个明确的定位,就是你想让你的网站做什么?这个很重要,我看过很多网站虽然功能很多,但是由于不够清晰,很少有人关心它的定位。而我想写的这个小网站只有一个核心功能,那就是帮助我的微信订阅者(主要是学计算机或设计的大学生以及想在工作后尽快提高技能的设计师或程序员)分享那些优秀的开发或设计(学习)资源。
围绕这个核心功能,我们得到了形成这个网站所需的三个主要功能:
资源释放与展示。(核心功能,用户可以分享自己的资源,也可以看到其他人的分享) 用户第三方登录(为了快速开发,我省略了不必要的用户注册功能,全部使用第三方社交平台登录) 用户反馈功能。(用户反馈几乎是我构建的每个 网站 中都收录的一个功能。这使我能够不断采集用户反馈以改进平台。)
至此,网站的功能设置完成。我尽量省略了所有不必要的网站函数,没有写任何文档。这使我能够尽快实施此 Web 应用程序。出来。这种方式也是目前增长黑客普遍采用的做法:快速构建具有核心功能的应用原型——MVP(Most Viable Product),验证他们的商业模式,然后根据用户的需求和反馈进行持续改进。当然,随着项目规模的不断扩大和团队成员的增加,我们可以回去补上前期遗漏的文件。记住只有在确认文件可以产生价值时才写它们。.
信息架构
在这个阶段,不同的团队或项目会有很多不同的名字,比如大纲设计,业务建模等等,我最喜欢名字信息架构,因为在这个阶段,我们要做的就是处理具有不同的纬度和粒度。对信息进行抽象、规划和设计,以支持整个网站信息系统。我经历过很多不同的信息架构方法论,从最初的基于模块的设计,到后来的领域驱动设计(DDD)、面向服务的设计(SOA)、Oracle的基于数据的建模驱动设计,再到最新的微服务架构设计等。我想说,这些方法中的大部分是针对大规模应用的。您需要了解它们,并有意识地将这些优秀的架构和设计思想融入您的系统设计中。这有利于你的可扩展性。一个好的系统可以避免由于整个系统的复杂性和规模的扩大而导致大规模重构的风险。
对于我们的小站点,我们只需要先定义合适的业务域和实体模型。在这里,我们定义了以下三个业务实体,并为这些实体添加了必填字段。
用户
资源
反馈-用户反馈。
围绕这三个领域模型,我们又定义了三个服务,并为其添加了相应的方法:
UserService-用户服务ResourceService-资源服务FeedbackService-用户反馈服务。
信息架构阶段完成后,我们对整个网站有一个全面的了解。下一步,我们就可以进入UI设计阶段了。 查看全部
10个基于java的cms网站内容管理系统(十个全栈工程师如何快速构建一个Web应用?(图))
如果你问十个全栈工程师如何快速构建一个web应用,相信你会得到10个不同的答案,因为每个全栈工程师都有不同的技术栈。一个擅长设计的全栈设计师可能会告诉你,你可以通过做好设计然后应用基于cms的博客系统或内容管理平台(如Drupal、Jommla、Wordpress)来快速搭建一个网站),前端全栈工程师可能会建议使用HTML5+JavaScript(AngularJS或React)编写网站的前端,使用Node.js编写后端服务。我最初是一名 Java 程序员,然后成为一名架构师,自学设计,并成为一名全栈工程师。所以我更愿意用Java来搭建稳定且易于扩展的后端服务,使用Html5+CSS3+JavaScript,结合一些流行的前端框架,快速编写一个web应用。当然,这绝对不是唯一或最好的技术组合。您需要根据不同的应用场景和自己的专业知识做出合理的选择。
网站 定位及功能设置
网站 不管大小,都应该有一个明确的定位,就是你想让你的网站做什么?这个很重要,我看过很多网站虽然功能很多,但是由于不够清晰,很少有人关心它的定位。而我想写的这个小网站只有一个核心功能,那就是帮助我的微信订阅者(主要是学计算机或设计的大学生以及想在工作后尽快提高技能的设计师或程序员)分享那些优秀的开发或设计(学习)资源。
围绕这个核心功能,我们得到了形成这个网站所需的三个主要功能:
资源释放与展示。(核心功能,用户可以分享自己的资源,也可以看到其他人的分享) 用户第三方登录(为了快速开发,我省略了不必要的用户注册功能,全部使用第三方社交平台登录) 用户反馈功能。(用户反馈几乎是我构建的每个 网站 中都收录的一个功能。这使我能够不断采集用户反馈以改进平台。)
至此,网站的功能设置完成。我尽量省略了所有不必要的网站函数,没有写任何文档。这使我能够尽快实施此 Web 应用程序。出来。这种方式也是目前增长黑客普遍采用的做法:快速构建具有核心功能的应用原型——MVP(Most Viable Product),验证他们的商业模式,然后根据用户的需求和反馈进行持续改进。当然,随着项目规模的不断扩大和团队成员的增加,我们可以回去补上前期遗漏的文件。记住只有在确认文件可以产生价值时才写它们。.
信息架构
在这个阶段,不同的团队或项目会有很多不同的名字,比如大纲设计,业务建模等等,我最喜欢名字信息架构,因为在这个阶段,我们要做的就是处理具有不同的纬度和粒度。对信息进行抽象、规划和设计,以支持整个网站信息系统。我经历过很多不同的信息架构方法论,从最初的基于模块的设计,到后来的领域驱动设计(DDD)、面向服务的设计(SOA)、Oracle的基于数据的建模驱动设计,再到最新的微服务架构设计等。我想说,这些方法中的大部分是针对大规模应用的。您需要了解它们,并有意识地将这些优秀的架构和设计思想融入您的系统设计中。这有利于你的可扩展性。一个好的系统可以避免由于整个系统的复杂性和规模的扩大而导致大规模重构的风险。
对于我们的小站点,我们只需要先定义合适的业务域和实体模型。在这里,我们定义了以下三个业务实体,并为这些实体添加了必填字段。
用户
资源
反馈-用户反馈。
围绕这三个领域模型,我们又定义了三个服务,并为其添加了相应的方法:
UserService-用户服务ResourceService-资源服务FeedbackService-用户反馈服务。
信息架构阶段完成后,我们对整个网站有一个全面的了解。下一步,我们就可以进入UI设计阶段了。


