
菜谱网站内容
制作网站栏目菜单都有哪些标准?菜单根据制作方式
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-07-15 02:04
网站 的菜单是制作网站 的重要组成部分。可以说,没有网站菜单的用户在浏览网站时会迷失方向,不知道自己想要的内容在哪里,也不知道。您目前在哪里,找不到您需要的内容? 网站的菜单决定了访问者查找内容的方式,所以公司不能做没有导航菜单的网站,但菜单也不能随便做。如果不做,会影响用户体验。 , 需要参考一定的标准,那么网站栏目菜单的制作标准是什么?
网站栏目菜单制作标准
我们先来看看网站上的菜单类型。根据功能的不同,网站上分布着各种类型的导航菜单,比如每个页面都存在的主菜单导航,页面侧边现有的网站侧边菜单导航,导航通常位于页面底部页面,以及分布在内页的二级菜单导航。
在制作这些导航菜单时,首先要保证菜单易于区分。比如菜单文字和菜单背景的颜色搭配,要符合网站的整体制作风格。如果文字浅,背景也浅。那么网站的菜单就不容易被人区分,容易造成菜单文字模糊无法识别。无论用什么颜色来制作网站菜单,都必须保证文字与背景的对比,有利于用户区分。同时注意菜单栏中链接的间距不要太拥挤。如果导航链接都放在一起,用户将无法正常点击。
网站菜单根据制作方式的不同可以分为文字制作菜单、图片为按钮制作的导航菜单、动画制作的菜单。文中所做的,通常是将网站的列名排成一行,形成一个列表,然后每列添加一个链接跳转到对应的列。当用户点击这些列名时,可以跳转到相应的列。栏目,这类菜单对搜索引擎更友好,因为它可以直接识别菜单中的内容及其指向的链接,便于页面内的权重转移。从优化的角度来说,做成@k14的文字形式@Menu更合适。
而且图片类型菜单需要上传对应的导航图作为栏目名称,除了图片添加对应栏目链接外,栏目名称或介绍必须写在栏目的alt属性中菜单图片,方便搜索引擎识别和判断栏目中的信息。从美观上来说,图片导航比文字导航好看很多。
其次是Flash动画制作的网站菜单栏。这种制作方式在早期的网站制作公司比较流行,因为除了更加美观之外,还可以有一定的动画效果。但是,关于导航的信息被写入到flash动画中。如果要修改导航,那绝对不方便。并且flash动画菜单中的信息无法被搜索引擎识别,甚至无法直接检索。 ,所以虽然效果看起来更好,但是不推荐这种方法,以至于几乎没有网站使用这种方法制作菜单栏。参照这些标准,制作一个合格的网站菜单栏,引导访问者,对搜索引擎友好,有利于网站内部权重的传递,是网站不可缺少的一部分结构。 查看全部
制作网站栏目菜单都有哪些标准?菜单根据制作方式
网站 的菜单是制作网站 的重要组成部分。可以说,没有网站菜单的用户在浏览网站时会迷失方向,不知道自己想要的内容在哪里,也不知道。您目前在哪里,找不到您需要的内容? 网站的菜单决定了访问者查找内容的方式,所以公司不能做没有导航菜单的网站,但菜单也不能随便做。如果不做,会影响用户体验。 , 需要参考一定的标准,那么网站栏目菜单的制作标准是什么?
网站栏目菜单制作标准
我们先来看看网站上的菜单类型。根据功能的不同,网站上分布着各种类型的导航菜单,比如每个页面都存在的主菜单导航,页面侧边现有的网站侧边菜单导航,导航通常位于页面底部页面,以及分布在内页的二级菜单导航。
在制作这些导航菜单时,首先要保证菜单易于区分。比如菜单文字和菜单背景的颜色搭配,要符合网站的整体制作风格。如果文字浅,背景也浅。那么网站的菜单就不容易被人区分,容易造成菜单文字模糊无法识别。无论用什么颜色来制作网站菜单,都必须保证文字与背景的对比,有利于用户区分。同时注意菜单栏中链接的间距不要太拥挤。如果导航链接都放在一起,用户将无法正常点击。
网站菜单根据制作方式的不同可以分为文字制作菜单、图片为按钮制作的导航菜单、动画制作的菜单。文中所做的,通常是将网站的列名排成一行,形成一个列表,然后每列添加一个链接跳转到对应的列。当用户点击这些列名时,可以跳转到相应的列。栏目,这类菜单对搜索引擎更友好,因为它可以直接识别菜单中的内容及其指向的链接,便于页面内的权重转移。从优化的角度来说,做成@k14的文字形式@Menu更合适。
而且图片类型菜单需要上传对应的导航图作为栏目名称,除了图片添加对应栏目链接外,栏目名称或介绍必须写在栏目的alt属性中菜单图片,方便搜索引擎识别和判断栏目中的信息。从美观上来说,图片导航比文字导航好看很多。
其次是Flash动画制作的网站菜单栏。这种制作方式在早期的网站制作公司比较流行,因为除了更加美观之外,还可以有一定的动画效果。但是,关于导航的信息被写入到flash动画中。如果要修改导航,那绝对不方便。并且flash动画菜单中的信息无法被搜索引擎识别,甚至无法直接检索。 ,所以虽然效果看起来更好,但是不推荐这种方法,以至于几乎没有网站使用这种方法制作菜单栏。参照这些标准,制作一个合格的网站菜单栏,引导访问者,对搜索引擎友好,有利于网站内部权重的传递,是网站不可缺少的一部分结构。
菜谱网站内容较少,编写门槛是怎么做的?
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-07-14 05:03
菜谱网站内容较少,菜谱具有比较高的编写门槛。大部分菜谱菜谱网站都靠推广产品盈利,好的菜谱都是等到下载、下载到手机、洗衣机等具有广泛消费群体的东西上面才有展示。比如买那篇数据库文章制作的菜谱。如果把这菜谱在菜市场传播,可能更快,但用户的营收量会减少,还不如直接往网站销售。这种情况下必然不被产品过多的菜谱网站欢迎。
还有一个原因就是菜谱本身的针对性不强,比如我喜欢吃豆腐,可以买来上篇文章说做豆腐的方法,下篇菜谱做豆腐(顺带卖一下豆腐干)等,对那篇菜谱关注者很少,但是仍然有很多人买来上篇看一下,看看后面文章怎么样。
很想知道,一个人看,他看到一半就腻歪了,再往下看,直到看到地方广告再不想看了,天天这么下去,你要销量做到多少啊,吃的,喝的,护肤品,生活用品等等,未来想卖电动牙刷,真的接受不了去点赞评论购买吗,而且觉得回复这样的用户很不好意思,总是很谢谢,很感谢,但是,文章内容就是最近做得热门的,消费大众喜欢的话题,风格那样,我觉得如果有,做得更好一点,还有最重要的,不让人看起来不耐烦,我一直觉得有问题的菜谱应该是做事的人写的,各个风格各种风格都可以,觉得用户一定不会烦,我朋友是一个高级饭店主管,之前做客户那块的时候,就让他和客户面对面谈项目,然后给菜谱,做法,出品人给手机短信反馈,出品人直接发来的,好处他是知道的,直接好评,少给红包,相互鼓励,人都会多来几次,潜移默化一个人想吃到这些食物,要是那种我觉得挺好,直接过来,上图也好,自己拍图更好,话题去年上升很快,我想原因是,中国餐饮业为什么发展到现在还是那种路数,菜谱这么设计,其实是特别适合中国用户的,这是我很早做一个北方菜的菜谱,真的有时候会觉得一些难题,当然知乎那么火,我相信菜谱网站的基础相对还不错吧,我不觉得小平台的互联网能力就会差吧,我愿意看到。在接受方面可以好好推敲一下。 查看全部
菜谱网站内容较少,编写门槛是怎么做的?
菜谱网站内容较少,菜谱具有比较高的编写门槛。大部分菜谱菜谱网站都靠推广产品盈利,好的菜谱都是等到下载、下载到手机、洗衣机等具有广泛消费群体的东西上面才有展示。比如买那篇数据库文章制作的菜谱。如果把这菜谱在菜市场传播,可能更快,但用户的营收量会减少,还不如直接往网站销售。这种情况下必然不被产品过多的菜谱网站欢迎。
还有一个原因就是菜谱本身的针对性不强,比如我喜欢吃豆腐,可以买来上篇文章说做豆腐的方法,下篇菜谱做豆腐(顺带卖一下豆腐干)等,对那篇菜谱关注者很少,但是仍然有很多人买来上篇看一下,看看后面文章怎么样。
很想知道,一个人看,他看到一半就腻歪了,再往下看,直到看到地方广告再不想看了,天天这么下去,你要销量做到多少啊,吃的,喝的,护肤品,生活用品等等,未来想卖电动牙刷,真的接受不了去点赞评论购买吗,而且觉得回复这样的用户很不好意思,总是很谢谢,很感谢,但是,文章内容就是最近做得热门的,消费大众喜欢的话题,风格那样,我觉得如果有,做得更好一点,还有最重要的,不让人看起来不耐烦,我一直觉得有问题的菜谱应该是做事的人写的,各个风格各种风格都可以,觉得用户一定不会烦,我朋友是一个高级饭店主管,之前做客户那块的时候,就让他和客户面对面谈项目,然后给菜谱,做法,出品人给手机短信反馈,出品人直接发来的,好处他是知道的,直接好评,少给红包,相互鼓励,人都会多来几次,潜移默化一个人想吃到这些食物,要是那种我觉得挺好,直接过来,上图也好,自己拍图更好,话题去年上升很快,我想原因是,中国餐饮业为什么发展到现在还是那种路数,菜谱这么设计,其实是特别适合中国用户的,这是我很早做一个北方菜的菜谱,真的有时候会觉得一些难题,当然知乎那么火,我相信菜谱网站的基础相对还不错吧,我不觉得小平台的互联网能力就会差吧,我愿意看到。在接受方面可以好好推敲一下。
菜谱网站内容有些不够完善,跟不上时代步伐
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-07-14 04:03
菜谱网站内容有些不够完善,跟不上时代步伐。收集网站里的菜谱又没有必要,更不用说日常基本吃饭都是做着吃,很少有天天做的,毕竟菜谱网站上搜不到,跟着菜谱走,又是吃别人的。建议题主可以学一些手艺,比如比较简单的打蛋器之类的,可以自己制作一些食物的,再配合一些手机app。个人建议。手机app不错,但还是不建议在电脑上看,比较麻烦。
一两千真的是不够。现在有一些收集菜谱的app,但是菜谱的价格都很便宜,菜谱一般都是一些很简单的小菜,这样的我看了一些,比如台湾美食家傅一语列出的菜谱。比如我看到一些20元左右的一本书里收录的家常菜单,我觉得说的还是不错的。这样的菜谱的成本应该会便宜一些。另外就是可以去新东方试试做做饭,现在美食节目那么多,方子也很多,有机会尝试做饭。
确实不够,穷学生买一个电饭煲和各种调料就完美了。我们做小灶系列,一锅2斤多,每天煮饭,煮面,炖土豆,洗菜,切菜,做饭煮汤,晒干收纳,超实用。半年已经换了3台,自动洗不锈钢锅,3只电磁炉,一台电压力锅,面条电磁炉,白灼,洋葱素菜,番茄菇等你会想要一个个做出来。至于大厨系列,推荐做清汤面,比如粉皮子,火腿炒猪肝肉。
不考虑浪费的话也可以煮烂面条,把面打开咬开,加各种调料。红烧,咖喱牛腩,火锅,腌制肉类等等,绝对可以满足。或者下厨房上面搜索,还有不少自创菜,东北的鲁迅等等,需要做饭的话,很实用。 查看全部
菜谱网站内容有些不够完善,跟不上时代步伐
菜谱网站内容有些不够完善,跟不上时代步伐。收集网站里的菜谱又没有必要,更不用说日常基本吃饭都是做着吃,很少有天天做的,毕竟菜谱网站上搜不到,跟着菜谱走,又是吃别人的。建议题主可以学一些手艺,比如比较简单的打蛋器之类的,可以自己制作一些食物的,再配合一些手机app。个人建议。手机app不错,但还是不建议在电脑上看,比较麻烦。
一两千真的是不够。现在有一些收集菜谱的app,但是菜谱的价格都很便宜,菜谱一般都是一些很简单的小菜,这样的我看了一些,比如台湾美食家傅一语列出的菜谱。比如我看到一些20元左右的一本书里收录的家常菜单,我觉得说的还是不错的。这样的菜谱的成本应该会便宜一些。另外就是可以去新东方试试做做饭,现在美食节目那么多,方子也很多,有机会尝试做饭。
确实不够,穷学生买一个电饭煲和各种调料就完美了。我们做小灶系列,一锅2斤多,每天煮饭,煮面,炖土豆,洗菜,切菜,做饭煮汤,晒干收纳,超实用。半年已经换了3台,自动洗不锈钢锅,3只电磁炉,一台电压力锅,面条电磁炉,白灼,洋葱素菜,番茄菇等你会想要一个个做出来。至于大厨系列,推荐做清汤面,比如粉皮子,火腿炒猪肝肉。
不考虑浪费的话也可以煮烂面条,把面打开咬开,加各种调料。红烧,咖喱牛腩,火锅,腌制肉类等等,绝对可以满足。或者下厨房上面搜索,还有不少自创菜,东北的鲁迅等等,需要做饭的话,很实用。
菜谱网站内容 站内优化是SEO优化的核心部分,为什么呢?
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-07-06 05:00
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高宽,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots拦截的目的是为了防止搜索引擎收录访问这些空白页面,nofollow拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。 网站Map的URL可以放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。 查看全部
菜谱网站内容 站内优化是SEO优化的核心部分,为什么呢?
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高宽,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots拦截的目的是为了防止搜索引擎收录访问这些空白页面,nofollow拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。 网站Map的URL可以放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。
微信公众号开放自定义菜单功能,申请开通的步骤很简单
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-07-06 04:26
微信公众平台宣布,将进一步向所有公众号开放基础功能和自定义菜单功能。申请激活的步骤很简单:
自定义菜单简介:
公众号可以在对话界面底部设置自定义菜单,可以根据需要设置菜单项,可以设置响应动作。用户可以通过点击菜单项来接收您设置的响应,例如接收消息和重定向链接。
如何申请自定义菜单:
自定义菜单申请方法:进入微信公众平台=》功能=》添加功能插件=》自定义菜单。
微信公众平台如何设置自定义菜单:
进入微信公众平台=》功能=》添加功能插件=》自定义菜单=》添加菜单=》点击“+”添加子菜单=》设置动作=》发布。
1、最多可以创建3个一级菜单,一级菜单名称不能超过4个汉字或8个字母。
2、每个一级菜单下最多可创建5个子菜单,子菜单名称不超过8个汉字或16个字母。
3、 设置子菜单下的动作,在“留言”中编辑内容(可在文本中输入600个字或字符),或在“跳转到网页”中添加链接地址,或选择跳转材料图文信息。
提醒:
1、用户不会立即看到编辑菜单。点击发布后,会在24小时后显示在手机上。粉丝不会收到更新提示。如果您多次编辑,请将其保存到最后一次 Prevail。
2、未认证订阅账号只能在编辑模式下使用自定义菜单功能,认证成功后才能使用自定义菜单的相关接口能力
上一篇:传明快递(百度+360+搜狗)竞价包年度大促 下一篇:微信“附近小程序”功能上线,线上线下完美结合 查看全部
微信公众号开放自定义菜单功能,申请开通的步骤很简单
微信公众平台宣布,将进一步向所有公众号开放基础功能和自定义菜单功能。申请激活的步骤很简单:
自定义菜单简介:
公众号可以在对话界面底部设置自定义菜单,可以根据需要设置菜单项,可以设置响应动作。用户可以通过点击菜单项来接收您设置的响应,例如接收消息和重定向链接。
如何申请自定义菜单:
自定义菜单申请方法:进入微信公众平台=》功能=》添加功能插件=》自定义菜单。
微信公众平台如何设置自定义菜单:
进入微信公众平台=》功能=》添加功能插件=》自定义菜单=》添加菜单=》点击“+”添加子菜单=》设置动作=》发布。
1、最多可以创建3个一级菜单,一级菜单名称不能超过4个汉字或8个字母。
2、每个一级菜单下最多可创建5个子菜单,子菜单名称不超过8个汉字或16个字母。
3、 设置子菜单下的动作,在“留言”中编辑内容(可在文本中输入600个字或字符),或在“跳转到网页”中添加链接地址,或选择跳转材料图文信息。
提醒:
1、用户不会立即看到编辑菜单。点击发布后,会在24小时后显示在手机上。粉丝不会收到更新提示。如果您多次编辑,请将其保存到最后一次 Prevail。
2、未认证订阅账号只能在编辑模式下使用自定义菜单功能,认证成功后才能使用自定义菜单的相关接口能力
上一篇:传明快递(百度+360+搜狗)竞价包年度大促 下一篇:微信“附近小程序”功能上线,线上线下完美结合
菜谱网站内容 项目总结与上一个练手的王者荣耀移动端
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-07-03 23:22
项目总结与上一个练手的王者荣耀移动端
基于Vue+Node.js网站的手机配方
【美食角】是我在学习Vue、Node.js等相关技术后自主开发的菜谱webapp。收录后台管理系统,参考了当前主流配方应用的功能和界面设计。
从3月初开始,我开始选择自己感兴趣的内容,基本完成了自己想要实现的功能。总共用了半个月。虽然完全是我自己开发出来的,但依旧是修炼前的王者荣耀。基于移动端开发,也参考了一些开源项目。整体功能设计比较简单。与纯静态显示界面相比,移动端的设计增加了一些新的功能。
作为新手,我明白还有很多东西要学。完成这个小项目是为了巩固之前所学的知识。毕竟,熟能生巧。一直觉得跟视频学习没什么难度。自己做了一次,还是有很多意想不到的bug,在解决这些问题的同时,我也觉得自己的能力得到了一定的提升。
项目描述
开发环境 Win10 node.js 10.16.0 Chrome
Github 地址:
项目地址:webapp、后台管理系统
技术栈
vue + node.js + express + mongodb + elementui
项目运营
运行前你需要安装好:
node.js 10+、mongodb、nodemon、vue cli3
项目运行:
clone项目到本地
npm install
cd web(移动端)/admin(后台管理系统)
npm run serve
访问地址
目标函数
移动端:
后台管理系统:
个人全栈项目Food Corner,一个基于node-express-vue-mongodb的菜谱应用,收录一个后台管理系统移动网页
项目截图
后台管理:
项目总结
与之前的王者荣耀移动项目相比,我在这个项目中根据实际情况增加了新的功能,比如用户登录注册、登录后个人中心显示、用户发布食谱、搜索食谱等。有一个纯粹的静态页面显示。
在页面设计中,也引入了一些未使用的组件,比如底部导航栏、水平滚动条、分类导航等,当然也遇到了很多问题。
组件:
功能:
疯狂的错误:
quire(‘cors’)())
- 查询parent分类
好几次在查询上级分类的时候发现只能请求到上级分类的id,在这个上面花了很多时间,发现忘了加上下面这个查询
if(req.Model.modelName===‘Xxx’){//xxx 是收录父对象的模型名称
queryOptions.populate='parent'
}
- 使用静态资源(忘记加/),又是比较粗心的错误
app.use('/uploads',express.static(__dirname + '/uploads')) 查看全部
菜谱网站内容
项目总结与上一个练手的王者荣耀移动端
基于Vue+Node.js网站的手机配方
【美食角】是我在学习Vue、Node.js等相关技术后自主开发的菜谱webapp。收录后台管理系统,参考了当前主流配方应用的功能和界面设计。
从3月初开始,我开始选择自己感兴趣的内容,基本完成了自己想要实现的功能。总共用了半个月。虽然完全是我自己开发出来的,但依旧是修炼前的王者荣耀。基于移动端开发,也参考了一些开源项目。整体功能设计比较简单。与纯静态显示界面相比,移动端的设计增加了一些新的功能。
作为新手,我明白还有很多东西要学。完成这个小项目是为了巩固之前所学的知识。毕竟,熟能生巧。一直觉得跟视频学习没什么难度。自己做了一次,还是有很多意想不到的bug,在解决这些问题的同时,我也觉得自己的能力得到了一定的提升。
项目描述
开发环境 Win10 node.js 10.16.0 Chrome
Github 地址:
项目地址:webapp、后台管理系统
技术栈
vue + node.js + express + mongodb + elementui
项目运营
运行前你需要安装好:
node.js 10+、mongodb、nodemon、vue cli3
项目运行:
clone项目到本地
npm install
cd web(移动端)/admin(后台管理系统)
npm run serve
访问地址
目标函数
移动端:
后台管理系统:
个人全栈项目Food Corner,一个基于node-express-vue-mongodb的菜谱应用,收录一个后台管理系统移动网页
项目截图



后台管理:



项目总结
与之前的王者荣耀移动项目相比,我在这个项目中根据实际情况增加了新的功能,比如用户登录注册、登录后个人中心显示、用户发布食谱、搜索食谱等。有一个纯粹的静态页面显示。
在页面设计中,也引入了一些未使用的组件,比如底部导航栏、水平滚动条、分类导航等,当然也遇到了很多问题。
组件:
功能:
疯狂的错误:
quire(‘cors’)())
- 查询parent分类
好几次在查询上级分类的时候发现只能请求到上级分类的id,在这个上面花了很多时间,发现忘了加上下面这个查询
if(req.Model.modelName===‘Xxx’){//xxx 是收录父对象的模型名称
queryOptions.populate='parent'
}
- 使用静态资源(忘记加/),又是比较粗心的错误
app.use('/uploads',express.static(__dirname + '/uploads'))
一系列初级入门搭建的教程集合-菜鸟建站进阶篇
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-06-16 18:06
菜鸟建站教程前言
此页面是初学者构建的教程集合。建议有需要的同学按照教程一一阅读。
里面会写出自己的体会和理解,大家可以参考。内容难免有错误,请直接在页面留言。我会更新的,我基本上每天都会查看网站。
教程文章比较废话,但是步骤并不复杂。但是为了给新手说清楚,我分了这么多文章文章。如果你有经验,就看看吧。如果没有经验,建议慢慢看。读一个文章不需要几分钟。
本教程将使用以下环境构建网站:
系统:centos7.x(linux系统下的发行版之一,ubuntu、debian等也属于linux系统)
环境:宝塔linux面板(nginx+mysql+PHP)
网站program:本教程使用wordpress博客程序作为演示。这个网站上的程序也是wordpress。
不推荐使用windows操作系统。首先是更容易被入侵。二是windows系统比linux占用资源多。第三是我们搭建的网站是PHP写的,数据库是mysql,web服务。程序是nginx。这些程序个人感觉在linux上更稳定!
教程目录
建站必读——建站前要考虑的一些问题
网站域名购买
购买服务器前的知识-虚拟化和服务器网速介绍
服务器租购教程
腾讯云服务器密码重置教程
服务器SSH远程连接教程(本教程之前写过,但依然适用)
Server网站运行环境安装教程
网站域名解析教程
菜鸟网站-网站安装教程(wordpress博客程序上传和解压)
菜鸟网站-网站安装教程(wordpress博客程序安装)
菜鸟网站-wordpress blog网站基本设置
2020年12月更新:菜鸟网站建设进阶篇已发布
菜鸟网站建设进展-使用Elementor设计wordpress网站page 查看全部
一系列初级入门搭建的教程集合-菜鸟建站进阶篇
菜鸟建站教程前言
此页面是初学者构建的教程集合。建议有需要的同学按照教程一一阅读。
里面会写出自己的体会和理解,大家可以参考。内容难免有错误,请直接在页面留言。我会更新的,我基本上每天都会查看网站。
教程文章比较废话,但是步骤并不复杂。但是为了给新手说清楚,我分了这么多文章文章。如果你有经验,就看看吧。如果没有经验,建议慢慢看。读一个文章不需要几分钟。
本教程将使用以下环境构建网站:
系统:centos7.x(linux系统下的发行版之一,ubuntu、debian等也属于linux系统)
环境:宝塔linux面板(nginx+mysql+PHP)
网站program:本教程使用wordpress博客程序作为演示。这个网站上的程序也是wordpress。
不推荐使用windows操作系统。首先是更容易被入侵。二是windows系统比linux占用资源多。第三是我们搭建的网站是PHP写的,数据库是mysql,web服务。程序是nginx。这些程序个人感觉在linux上更稳定!
教程目录
建站必读——建站前要考虑的一些问题
网站域名购买
购买服务器前的知识-虚拟化和服务器网速介绍
服务器租购教程
腾讯云服务器密码重置教程
服务器SSH远程连接教程(本教程之前写过,但依然适用)
Server网站运行环境安装教程
网站域名解析教程
菜鸟网站-网站安装教程(wordpress博客程序上传和解压)
菜鸟网站-网站安装教程(wordpress博客程序安装)
菜鸟网站-wordpress blog网站基本设置
2020年12月更新:菜鸟网站建设进阶篇已发布
菜鸟网站建设进展-使用Elementor设计wordpress网站page
数据可视化分析:豆果美食网的数据爬取比较简单
网站优化 • 优采云 发表了文章 • 0 个评论 • 239 次浏览 • 2021-06-15 01:26
前言
这是一个发生巨大变化的中国,人和食物的流动速度比以往任何时候都快。最近,J哥为了寻找中国,跑遍了一个五线城市的大街小巷,除了累什么也没找到。
于是,J先生默默的点开了豆果美食、厨房、美食世界等各大美食网站,经过筛选,我们终于抓取到了豆果网发布的总共3032道中国菜食谱,然后清理数据并进行可视化分析,试图走上美食博主的广阔道路。
斗果美食网的数据爬取比较简单。如果你对爬虫感兴趣,可以看看。
本次抓取的数据范围为川菜、粤菜、湘菜等8个中国菜系,包括菜谱名称、链接、素材、评分、图片等字段。限于篇幅,只给出核心代码。
1# 主函数
2def main(x):
3 url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
4 print(url)
5 html = get_page(url)
6 parse_page(html,caipu)
7
8if __name__ == '__main__':
9 caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
10 start = time.time() # 计时
11 for caipu in caipu_list:
12 for i in range(22):
13 # 爬取多页
14 main(x=i)
15 time.sleep(random.uniform(1, 2))
16 print(caipu,"第" + str(i+1) + "页提取完成")
17 end = time.time()
18 print('共用时',round((end - start) / 60, 2), '分钟')
短短几分钟,3032 条菜谱信息就被爬下来了。为了便于可视化分析,需要对抓取到的数据进行简单的清理。
本文的数据清洗主要使用 Python 的 Pandas 库。
导入数据
使用pd.read方法导入爬取的配方数据并添加列名。预览数据如下:
删除重复项
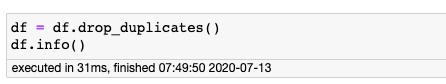
在爬取过程中重复爬取少量配方数据,需要使用drop_duplicates方法删除。
缺失值处理
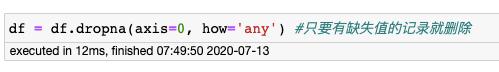
通过info方法发现少量记录收录缺失值,使用dropna方法删除。
得分场地清洁
爬取的分数字段收录冗余字符串并且是对象类型。多余的字符串需要替换,转换为数值类型,方便后续计算。
添加物料编号字段
为了便于分析配方中使用的食材,需要根据食材字段计算每个配方中使用的食材量。由于材质字段都是用逗号分隔的,所以可以通过计算逗号的个数来间接得到。
本文的数据可视化主要使用pyecharts库,可以轻松实现炫酷的图表效果。对可视化感兴趣的可以查看上一期J Ge原创文章《数据可视化分析系列》,涉及房地产、电商、招聘等领域。
食谱分数分布
<p> 1from pyecharts import options as opts
2from pyecharts.charts import Page, Pie
3cut = lambda x : '4分以下' if x 查看全部
数据可视化分析:豆果美食网的数据爬取比较简单
前言
这是一个发生巨大变化的中国,人和食物的流动速度比以往任何时候都快。最近,J哥为了寻找中国,跑遍了一个五线城市的大街小巷,除了累什么也没找到。
于是,J先生默默的点开了豆果美食、厨房、美食世界等各大美食网站,经过筛选,我们终于抓取到了豆果网发布的总共3032道中国菜食谱,然后清理数据并进行可视化分析,试图走上美食博主的广阔道路。
斗果美食网的数据爬取比较简单。如果你对爬虫感兴趣,可以看看。

本次抓取的数据范围为川菜、粤菜、湘菜等8个中国菜系,包括菜谱名称、链接、素材、评分、图片等字段。限于篇幅,只给出核心代码。
1# 主函数
2def main(x):
3 url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
4 print(url)
5 html = get_page(url)
6 parse_page(html,caipu)
7
8if __name__ == '__main__':
9 caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
10 start = time.time() # 计时
11 for caipu in caipu_list:
12 for i in range(22):
13 # 爬取多页
14 main(x=i)
15 time.sleep(random.uniform(1, 2))
16 print(caipu,"第" + str(i+1) + "页提取完成")
17 end = time.time()
18 print('共用时',round((end - start) / 60, 2), '分钟')
短短几分钟,3032 条菜谱信息就被爬下来了。为了便于可视化分析,需要对抓取到的数据进行简单的清理。
本文的数据清洗主要使用 Python 的 Pandas 库。

导入数据
使用pd.read方法导入爬取的配方数据并添加列名。预览数据如下:

删除重复项
在爬取过程中重复爬取少量配方数据,需要使用drop_duplicates方法删除。

缺失值处理
通过info方法发现少量记录收录缺失值,使用dropna方法删除。

得分场地清洁
爬取的分数字段收录冗余字符串并且是对象类型。多余的字符串需要替换,转换为数值类型,方便后续计算。

添加物料编号字段
为了便于分析配方中使用的食材,需要根据食材字段计算每个配方中使用的食材量。由于材质字段都是用逗号分隔的,所以可以通过计算逗号的个数来间接得到。

本文的数据可视化主要使用pyecharts库,可以轻松实现炫酷的图表效果。对可视化感兴趣的可以查看上一期J Ge原创文章《数据可视化分析系列》,涉及房地产、电商、招聘等领域。
食谱分数分布
<p> 1from pyecharts import options as opts
2from pyecharts.charts import Page, Pie
3cut = lambda x : '4分以下' if x
菜谱网站内容 站内优化是永远不可能达到极限,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2021-06-14 02:09
我个人比较擅长分析其他人网站的缺点,所以在我嘴里评论SEO的网站大部分都是差评。当然,在做SEO优化的时候,没有最好,只有更好,一个网站的体验和优化永远达不到极限,所以今天,我们就去假装真实的来扒一扒这个菜谱网站的SEO状态.
案例网站:
如果抛开SEO不谈品牌保护,其实这个网站明显是从域名上输了,但是买.com域名作为菜谱网站总是不行的。当然,初期是把这个网站做大。 ,然后买回.com域名,所以做这个网站之前要做好收购.com域名的准备!废话太多,进入正题。
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高度和宽度,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果你可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots 拦截的目的是为了防止搜索引擎收录 访问这些空白页面,nofollow 拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。你可以把网站Map的URL放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。 查看全部
菜谱网站内容 站内优化是永远不可能达到极限,你知道吗?
我个人比较擅长分析其他人网站的缺点,所以在我嘴里评论SEO的网站大部分都是差评。当然,在做SEO优化的时候,没有最好,只有更好,一个网站的体验和优化永远达不到极限,所以今天,我们就去假装真实的来扒一扒这个菜谱网站的SEO状态.
案例网站:
如果抛开SEO不谈品牌保护,其实这个网站明显是从域名上输了,但是买.com域名作为菜谱网站总是不行的。当然,初期是把这个网站做大。 ,然后买回.com域名,所以做这个网站之前要做好收购.com域名的准备!废话太多,进入正题。
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高度和宽度,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果你可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots 拦截的目的是为了防止搜索引擎收录 访问这些空白页面,nofollow 拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。你可以把网站Map的URL放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。
如何快速提升自己网站的关键词词库和相关长尾词排名
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-11 23:29
我们对网站seo words关键词进行排名的时候,涉及到一个很重要的问题就是如何挖掘关键词来提升自己网站的关键词词库,使用大量的长来增加流量网站通过对结尾词进行排名,下面加洛SEO就讲讲如何利用百度下拉菜单为网站制作内容,快速提升自己网站的关键词词库及相关长-尾词排名!
一、百度搜索下拉菜单原理
百度搜索下拉菜单基于用户的相关搜索。百度有大数据。用户输入一个关键词后,百度搜索可以预测用户可能需要搜索哪个长尾关键词,然后通过下拉菜单显示出来,让客户可以在更多方面调整自己的搜索。
这类似于底部的相关搜索。无论是下拉菜单还是相关搜索,都是基于用户体验。这个方法也是我们在做网站优化的时候可以借鉴的。比如在文章页面添加相关的文章就是一个很好的参考。
二、做SEO怎么用百度下拉菜单
1、培训关键词如何使用百度下拉菜单
我们以“SEO”这个词为例,看看百度下拉菜单是什么样的,如下图:
通过百度搜索下拉菜单,我们可以直观地看到搜索SEO的客户可能想知道什么。如果我们是网站做SEO教程,那么我们可以选择“SEO是什么意思”“SEO”关键词比如“教程”放在网站的首页。
此外,百度指数中也有相关要求,与百度搜索下拉菜单类似,只是百度指数中给出了大致的搜索量。
当然,我们可以无限循环。通常只有关键词 不会太冷门。您可以在百度搜索下拉菜单中看到相关结果,我们可以选择合适的使用。
2、EditSEO文章如何使用百度下拉菜单
关于编辑SEO文章的规范和技巧,加洛工作室有很多教程,这里就不详细解释了。那么编辑SEO文章如何使用百度下拉菜单呢?我们也来看一张图:
以上是“装修风格有哪些”的百度搜索下拉菜单。想知道装修风格有哪些的用户,很可能想知道这些风格是如何区分的。所以我们在编辑这个文章的时候,可以把“装修风格有哪些,装修风格如何区分”,或者“装修风格有哪些,装修风格排行榜”等等。
为什么用文章这个标题,因为它可以覆盖更多的用户需求,当然还有相关的需求。这个问题加洛SEO也跟大家聊的比较多,这里不再罗嗦了。
可以看到,无论是挖关键词还是编辑SEO文章,使用百度搜索下拉菜单的方法其实是一样的,就是找关键词的相关搜索,这些相关的相关搜索用户的需求高度相关。以这种方式处理关键词或文章标题,可以很好地覆盖更多的用户需求,从而提高网站和文章页面的相关性和权重,从而获得更好的关键词排名。所以大家在做SEO的时候要注意使用百度搜索下拉菜单! 查看全部
如何快速提升自己网站的关键词词库和相关长尾词排名
我们对网站seo words关键词进行排名的时候,涉及到一个很重要的问题就是如何挖掘关键词来提升自己网站的关键词词库,使用大量的长来增加流量网站通过对结尾词进行排名,下面加洛SEO就讲讲如何利用百度下拉菜单为网站制作内容,快速提升自己网站的关键词词库及相关长-尾词排名!

一、百度搜索下拉菜单原理
百度搜索下拉菜单基于用户的相关搜索。百度有大数据。用户输入一个关键词后,百度搜索可以预测用户可能需要搜索哪个长尾关键词,然后通过下拉菜单显示出来,让客户可以在更多方面调整自己的搜索。
这类似于底部的相关搜索。无论是下拉菜单还是相关搜索,都是基于用户体验。这个方法也是我们在做网站优化的时候可以借鉴的。比如在文章页面添加相关的文章就是一个很好的参考。
二、做SEO怎么用百度下拉菜单
1、培训关键词如何使用百度下拉菜单
我们以“SEO”这个词为例,看看百度下拉菜单是什么样的,如下图:

通过百度搜索下拉菜单,我们可以直观地看到搜索SEO的客户可能想知道什么。如果我们是网站做SEO教程,那么我们可以选择“SEO是什么意思”“SEO”关键词比如“教程”放在网站的首页。
此外,百度指数中也有相关要求,与百度搜索下拉菜单类似,只是百度指数中给出了大致的搜索量。
当然,我们可以无限循环。通常只有关键词 不会太冷门。您可以在百度搜索下拉菜单中看到相关结果,我们可以选择合适的使用。
2、EditSEO文章如何使用百度下拉菜单
关于编辑SEO文章的规范和技巧,加洛工作室有很多教程,这里就不详细解释了。那么编辑SEO文章如何使用百度下拉菜单呢?我们也来看一张图:

以上是“装修风格有哪些”的百度搜索下拉菜单。想知道装修风格有哪些的用户,很可能想知道这些风格是如何区分的。所以我们在编辑这个文章的时候,可以把“装修风格有哪些,装修风格如何区分”,或者“装修风格有哪些,装修风格排行榜”等等。
为什么用文章这个标题,因为它可以覆盖更多的用户需求,当然还有相关的需求。这个问题加洛SEO也跟大家聊的比较多,这里不再罗嗦了。
可以看到,无论是挖关键词还是编辑SEO文章,使用百度搜索下拉菜单的方法其实是一样的,就是找关键词的相关搜索,这些相关的相关搜索用户的需求高度相关。以这种方式处理关键词或文章标题,可以很好地覆盖更多的用户需求,从而提高网站和文章页面的相关性和权重,从而获得更好的关键词排名。所以大家在做SEO的时候要注意使用百度搜索下拉菜单!
直播记录流入视频还有一种效果就是你已经学会的
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-06-11 00:02
菜谱网站内容比较丰富,不会出现你所说的教授照骗等现象。效果很明显是因为加了很多“监测软件”来做监控,只要进了网站,在上购买了店家所需的东西,就会自动出现一个视频教学,这个视频其实与你没有任何关系,只是视频中会给你一些直观的操作,让你自己知道。其实就跟你去打球看球是差不多的,下面截图网上随便找的一个球场为例,在那场球中我使用什么技术,解决了什么问题,这样网站就会根据对你的观察跟你画面上的“观察值”来自动匹配所需的技术。所以,看你想学到什么吧,不管效果怎么样,你的知识肯定是提高了。
交流群公众号平台可以达到。我是实践者。
直播记录流入视频还有一种效果就是你学到的都是你已经学会的
你可以看看talkjs的pythond3模块,自带直播,有全球5000+直播地址,
这种教学的体现,是通过直播方式(大家看直播教程,自己回去操作啦)。互动性很强。另外,还可以直接通过点击链接跳转到教程页面进行学习。这里我推荐【野生大师】直播间,国内最大的以python为主的直播交流社区,不仅大咖云集,还有学习知识分享讨论的严肃气氛,绝对是python从业者快速提升python技能、寻找工作机会的好去处!b站可以看野生大师的频道哦~视频地址野生大师,可以了解到最大的python直播社区!。 查看全部
直播记录流入视频还有一种效果就是你已经学会的
菜谱网站内容比较丰富,不会出现你所说的教授照骗等现象。效果很明显是因为加了很多“监测软件”来做监控,只要进了网站,在上购买了店家所需的东西,就会自动出现一个视频教学,这个视频其实与你没有任何关系,只是视频中会给你一些直观的操作,让你自己知道。其实就跟你去打球看球是差不多的,下面截图网上随便找的一个球场为例,在那场球中我使用什么技术,解决了什么问题,这样网站就会根据对你的观察跟你画面上的“观察值”来自动匹配所需的技术。所以,看你想学到什么吧,不管效果怎么样,你的知识肯定是提高了。
交流群公众号平台可以达到。我是实践者。
直播记录流入视频还有一种效果就是你学到的都是你已经学会的
你可以看看talkjs的pythond3模块,自带直播,有全球5000+直播地址,
这种教学的体现,是通过直播方式(大家看直播教程,自己回去操作啦)。互动性很强。另外,还可以直接通过点击链接跳转到教程页面进行学习。这里我推荐【野生大师】直播间,国内最大的以python为主的直播交流社区,不仅大咖云集,还有学习知识分享讨论的严肃气氛,绝对是python从业者快速提升python技能、寻找工作机会的好去处!b站可以看野生大师的频道哦~视频地址野生大师,可以了解到最大的python直播社区!。
-北京美食摄影-公司-华玺文化创意(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-06-06 18:04
网站Title:
菜谱设计-北京美食摄影-菜谱设计公司-华熙文创
网站简介:
华西文创是一家专注于服务餐饮行业的设计公司。十年来,我们以工匠的执着,为国内外众多知名餐饮客户提供形象设计、食谱设计、印刷等一站式服务。共生与和谐的美好双赢!
网站服务器:
网站域名:IP地址:183.60.229.13 服务器地址:广东省东莞市电信
页面类型:text/html; charset=utf-8 响应时间:0.188S 启用HTTPS:否
数据评估:
Cookbook design收录在本站其他网站的频道中浏览了2次,访问了0次。如果您需要在百度等搜索引擎上查询本站的权重和流量信息,可以点击“爱站tools”“站长工具”进入;查询最新数据以供参考,建议您使用两个网站工具查询结果数据对比分析,网站排名,流量,还受其他一些因素影响,如:菜谱设计网页打开速度, 网站结构、搜索引擎收录量、网页索引量、用户体验、建站时间、网站稳定性等;当然,评价一个网站的价值,最重要的是根据自己的一些确切数据,需要找菜谱设计的站长沟通理解。比如网站的IP、PV、跳出率、用户数、客户群、是个人还是企业运营等! 查看全部
-北京美食摄影-公司-华玺文化创意(图)
网站Title:
菜谱设计-北京美食摄影-菜谱设计公司-华熙文创
网站简介:
华西文创是一家专注于服务餐饮行业的设计公司。十年来,我们以工匠的执着,为国内外众多知名餐饮客户提供形象设计、食谱设计、印刷等一站式服务。共生与和谐的美好双赢!
网站服务器:
网站域名:IP地址:183.60.229.13 服务器地址:广东省东莞市电信
页面类型:text/html; charset=utf-8 响应时间:0.188S 启用HTTPS:否
数据评估:
Cookbook design收录在本站其他网站的频道中浏览了2次,访问了0次。如果您需要在百度等搜索引擎上查询本站的权重和流量信息,可以点击“爱站tools”“站长工具”进入;查询最新数据以供参考,建议您使用两个网站工具查询结果数据对比分析,网站排名,流量,还受其他一些因素影响,如:菜谱设计网页打开速度, 网站结构、搜索引擎收录量、网页索引量、用户体验、建站时间、网站稳定性等;当然,评价一个网站的价值,最重要的是根据自己的一些确切数据,需要找菜谱设计的站长沟通理解。比如网站的IP、PV、跳出率、用户数、客户群、是个人还是企业运营等!
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-06-04 19:03
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路。知乎内容比较精辟,但是不能随意插入,比较浪费时间。豆瓣应该是比较主流的综合性交流平台了,但是内容比较杂乱,无法深入体现设计师的设计思路。搜狐设计网的意见收集功能做得比较好,但是话题质量相对不是很高。所以个人觉得楼主可以试试专注于某个设计类的网站,整合所有的设计项目,然后可以创造出设计领域比较出色的综合性网站。
设计豆瓣设计行业论坛花瓣网
谢邀,目前来说网站有些杂乱,排列不易,一时半会应该改不了。既然已经有了网站平台,如果产品属性已定,也是不错的组合,可以利用多平台资源寻找。
这里不止有攻略,还有搜索,小组和影视资源和解析。
1.设计汇2.设计见3.花瓣网设计师分享交流平台4.站酷网ui创意分享平台5.爱设计设计会员计划6.广州photoshop学院
问答社区,希望有助益:我是设计师@superlucky小姐姐,
dribbble,behance,lazilylas,ui等平台一般可以搜索到国外大神、产品设计、一些新的和知名的ui设计作品,可以练练眼力。另外多动手,多跟高手交流, 查看全部
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路。知乎内容比较精辟,但是不能随意插入,比较浪费时间。豆瓣应该是比较主流的综合性交流平台了,但是内容比较杂乱,无法深入体现设计师的设计思路。搜狐设计网的意见收集功能做得比较好,但是话题质量相对不是很高。所以个人觉得楼主可以试试专注于某个设计类的网站,整合所有的设计项目,然后可以创造出设计领域比较出色的综合性网站。
设计豆瓣设计行业论坛花瓣网
谢邀,目前来说网站有些杂乱,排列不易,一时半会应该改不了。既然已经有了网站平台,如果产品属性已定,也是不错的组合,可以利用多平台资源寻找。
这里不止有攻略,还有搜索,小组和影视资源和解析。
1.设计汇2.设计见3.花瓣网设计师分享交流平台4.站酷网ui创意分享平台5.爱设计设计会员计划6.广州photoshop学院
问答社区,希望有助益:我是设计师@superlucky小姐姐,
dribbble,behance,lazilylas,ui等平台一般可以搜索到国外大神、产品设计、一些新的和知名的ui设计作品,可以练练眼力。另外多动手,多跟高手交流,
菜谱网站内容 为什么你的恒星造物可能没有一点风格而被忽视
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-05-28 22:04
经营烹饪博客可能意味着您需要定期显示食谱和其他相关信息。但是,即使您提供了很好的说明,您的出色创作也可能没有任何风格,因此会被忽略。
在此文章中,我们的南宁公司网站 Productions将讨论为什么设计食谱很重要以及在出色的烹饪插件中寻找什么。然后,我们将向您介绍我们最喜欢的选项之一,并教您如何使用它来创建WordPress食谱。开始吧!
您为什么要在网站上添加繁琐的繁琐功能
您的食谱越有吸引力,它们就越有吸引力。
这几乎是不言而喻的,但是您希望网站的所有元素都尽可能地具有吸引力。它们对您的听众越重要,您就需要给予他们更多的关注。当涉及到烹饪博客时,没有什么比食谱更能引起人们的关注了。让我们讨论原因:
·他们可以帮助促进参与。遵循食谱需要时间和精力。您的食谱越引人注目,用户将需要更多时间阅读网站上的食谱。
·您可以根据需要设计食谱。很多人在食谱中添加了几张照片,仅此而已。出色的摄影对于引人入胜的食谱至关重要,但是您可以使用WordPress做更多的事情。例如,您可以添加一个单独的部分来介绍营养价值。
如果您正在运行烹饪博客-或考虑创建博客-最好对食谱进行改头换面。它将使您的网站看起来更加完美,甚至可能比您的食谱似乎不那么专业的竞争对手更具优势。在推荐它们之前,请确保它们的味道很好!
您应该在神奇的WordPress食谱插件中寻找什么?
幸运的是,WordPress使您可以通过多种方式在您的网站上实现时尚的食谱。在这种情况下,您可以手动执行此操作,甚至可以使用主题(例如Divi),这要归功于其模块化系统。
另一方面,您的各种插件,例如Cooked,WP Recipe Maker和WP Ultimate Recipe。这些是最佳选择,它们具有许多共同的功能,例如:
·为您提供一种创建精美食谱的简便方法。
·您的食谱有多种布局样式,以便它们可以适应您的网站样式。
·方便烹饪的功能,例如烹饪时间,配料表等(都使用独特的样式)。
·优化的图库以匹配您的食谱。
如果单独使用这些元素,则无需插件即可复制它们。但是,这可能涉及您单独创建自定义POST类型并花费大量时间来更改主题。如果您可以执行此任务,请执行此操作,但是您始终可以使用插件来完成繁重的工作。
介绍煮熟的插件
这个熟悉的插件使您能够毫不费力地创建一些最华丽的WordPress食谱。它的工作方式是为您提供多种类型的元素,例如营养状况,准备和烹饪时间,画廊等等。
您可以使用易于处理的简码系统以所需的任何方式重新排列这些元素。您所要做的就是输入食谱信息,然后让该插件将其转换为不适合烹饪杂志的内容。
如果您是Divi用户,您将很高兴知道插件和主题可以很好地配合使用。由于您的食谱基于短代码,因此您可以将它们添加到所需的任何模块中,并自定义其样式,使其与网站的其余部分保持一致。
主要功能:
·使用各种预构建的元素创建时尚的WordPress食谱。
·使用短代码以任何方式排列食谱的元素。
·使用有吸引力的砖石网格布局来显示您的食谱。
·包括关键信息,例如烹饪时间,食谱难度和营养状况。
·让您的访客检查每个食谱列表中的食材,以确保他们不会错过任何东西。
·仅收录针对您的配方库的搜索功能。
价格:有关免费版和高级版的更多信息
如何创建一个漂亮的WordPress循环(分4个步骤)
在本节中,我们将使用熟的插件来教您如何创建WordPress食谱。正如我们前面提到的,这不是唯一的在线食谱插件,但它是外观最好的插件之一,并且可以作为一个很好的指南。在我们跳入之前,请务必安装并激活熟悉的插件,您可以按照我们的说明进行操作。
第1步:配置插件
在开始之前,您需要配置熟悉的插件。为此,请转到“食谱”>设置信息中心上的标签:
首先,您需要将页面指定为“食谱库”。为此,请创建一个新页面并在[cooked-browse]内的某处添加一个简码。从控件顶部的下拉菜单中选择页面,以保存更改并启用配方搜索功能。设置页面:
接下来,您还需要设置要在库的每个页面中收录的配方数。默认值为9,但是您可以随意尝试其他数字,以查看它们是否更符合您的偏好。在此选项下,您将找到一个设置来为您的食谱启用分类法。我们建议继续启用它,以便您可以将它们归类为更好的组织:
现在,向下滚动并查看全局配方切换设置。您将在其中找到8个元素,而切换一个元素将禁用所有配方,因此请花一点时间考虑一下要收录的内容:
最后但并非最不重要的是,您需要选择一种格式来显示每个配方作者的姓名。为了保持一致,我们建议选择一种与您的博客文章中使用的格式尽可能接近的格式:
此后,保存您的更改并转到步骤2。
第2步:为您的负担设置类别
取决于您计划添加到站点的食谱的数量,您可能需要为它们设置单独的组。即使您刚刚开始工作,添加一个或两个类别也不会起作用,这将使访问者更轻松地浏览您的图书馆。
要开始使用,请转到“配方”>“类别”选项卡。在屏幕的左侧,您将找到添加新类别所需的选项,以及这些类别旁边的所有现有类别的列表:
这里的过程非常简单。只需为新添加的商品选择一个名称和一个子标签,然后在必要时选择一个父类别。例如,如果您想为意大利面食添加一个类别,则可以将Italian设置为它的父项(这意味着您需要先创建一个):
记住-页面底部有一个字段,您可以为每个类别添加描述。这些描述通常仅用于内部标识。但是,可能会显示一些主题(而不是Divi),因此请注意您在此处写的内容:
如果您不想在类别中添加说明,则可以完全忽略此功能。无论哪种方式,一旦有了基本的分类,就该去厨房(或仪表板)并开始制作第一个食谱了。
第3步:创建第一个食谱
要开始使用,请单击“食谱”>添加新的食谱标签。这会将您带到WordPress编辑器,并提供由熟悉的插件提供的一些自定义标签:
首先,设置配方的名称,然后向下滚动到编辑器的主体。您将在此处看到多个短代码,每个短代码代表配方的不同元素:
现在,让我们不要触摸这些密码。而是单击成分标签。在内部,您可以为每个配方添加配料,并指定每个配方的数量和大小:
继续列出食谱中的所有成分。如果有任何错误,可以编辑每个项目或单击X鼠标上方显示的图标。完成后,移至下一个选项卡方向。
就食谱而言,明确的说明对于确保访问者不会犯任何错误是必不可少的。熟食的最佳功能之一是,它可以使您将说明分解为易于遵循的步骤。为此,您可以结合标题和简短描述:
如果您想进一步丰富食谱,还可以选择在您认为必要的任何步骤同时添加图片。这是额外的工作,但可以帮助说明如何准备菜肴。继续操作直到获得完整的说明,然后跳到营养标签:
这只手表看起来很复杂,但看起来很欺骗。只要您知道食谱的营养信息,只需填写必填字段,然后忽略不需要的字段即可。如果您不想在特定食谱中收录此信息,请随时跳过它,因为您可以相应地删除相应的简码。
最后,移至“图库”标签,然后将要显示的所有图像上传到配方旁边:
准备好后,返回到“布局和内容”选项卡,向下滚动,键入食谱摘录,并指出难度,准备时间和烹饪时间:
现在,剩下的就是从前端自定义您的食谱了。我们将在最后一步讨论此问题。
第4步:将煮熟的食谱风格化
在深入研究之前,让我们看看我们的食谱看起来如何。这是食谱的作者,难度级别和打印特征...
...下面,我们有时间信息和成分清单:
不错,但是您可以重新排列布局和内容标签。他们的名字是不言自明的,但是如果您需要帮助,可以在简码中进行标记:
简而言之,我们的配方看起来非常好,但是可以做得更好。让我们尝试将其营养信息添加到侧边栏(这样它就不会挤压食谱的其他元素)。幸运的是,煮熟的食物可以使您做到这一点。只需转到Appearance>窗口小部件并将成熟的寡妇拖到侧边栏即可:
不需要配置小部件,因为它提供的唯一选项是显示食谱的营养成分。我们的食谱现在看起来像这样:
它看起来很棒,并且您可以使用简码系统不断地自定义代码。完成后,保存您的更改并继续下一个食谱!
结论
南宁公司网站制作时尚的食谱并将其添加到WordPress博客是吸引更多用户的好方法。使用迷人的图片,显示营养信息并提供详细的说明,可以使游客更加关注并停留更长的时间。这是不用插件就可以做的,但是使用正确的方法可以节省很多时间。
Boiled不是唯一的食谱插件,但它是我们的最爱之一。使用方法如下:
1.配置插件。
2.为您的食谱设置类别。
3.创建您的第一个食谱。
4.您的创作风格。 查看全部
菜谱网站内容 为什么你的恒星造物可能没有一点风格而被忽视
经营烹饪博客可能意味着您需要定期显示食谱和其他相关信息。但是,即使您提供了很好的说明,您的出色创作也可能没有任何风格,因此会被忽略。
在此文章中,我们的南宁公司网站 Productions将讨论为什么设计食谱很重要以及在出色的烹饪插件中寻找什么。然后,我们将向您介绍我们最喜欢的选项之一,并教您如何使用它来创建WordPress食谱。开始吧!
您为什么要在网站上添加繁琐的繁琐功能

您的食谱越有吸引力,它们就越有吸引力。
这几乎是不言而喻的,但是您希望网站的所有元素都尽可能地具有吸引力。它们对您的听众越重要,您就需要给予他们更多的关注。当涉及到烹饪博客时,没有什么比食谱更能引起人们的关注了。让我们讨论原因:
·他们可以帮助促进参与。遵循食谱需要时间和精力。您的食谱越引人注目,用户将需要更多时间阅读网站上的食谱。
·您可以根据需要设计食谱。很多人在食谱中添加了几张照片,仅此而已。出色的摄影对于引人入胜的食谱至关重要,但是您可以使用WordPress做更多的事情。例如,您可以添加一个单独的部分来介绍营养价值。
如果您正在运行烹饪博客-或考虑创建博客-最好对食谱进行改头换面。它将使您的网站看起来更加完美,甚至可能比您的食谱似乎不那么专业的竞争对手更具优势。在推荐它们之前,请确保它们的味道很好!
您应该在神奇的WordPress食谱插件中寻找什么?
幸运的是,WordPress使您可以通过多种方式在您的网站上实现时尚的食谱。在这种情况下,您可以手动执行此操作,甚至可以使用主题(例如Divi),这要归功于其模块化系统。
另一方面,您的各种插件,例如Cooked,WP Recipe Maker和WP Ultimate Recipe。这些是最佳选择,它们具有许多共同的功能,例如:
·为您提供一种创建精美食谱的简便方法。
·您的食谱有多种布局样式,以便它们可以适应您的网站样式。
·方便烹饪的功能,例如烹饪时间,配料表等(都使用独特的样式)。
·优化的图库以匹配您的食谱。
如果单独使用这些元素,则无需插件即可复制它们。但是,这可能涉及您单独创建自定义POST类型并花费大量时间来更改主题。如果您可以执行此任务,请执行此操作,但是您始终可以使用插件来完成繁重的工作。
介绍煮熟的插件

这个熟悉的插件使您能够毫不费力地创建一些最华丽的WordPress食谱。它的工作方式是为您提供多种类型的元素,例如营养状况,准备和烹饪时间,画廊等等。
您可以使用易于处理的简码系统以所需的任何方式重新排列这些元素。您所要做的就是输入食谱信息,然后让该插件将其转换为不适合烹饪杂志的内容。
如果您是Divi用户,您将很高兴知道插件和主题可以很好地配合使用。由于您的食谱基于短代码,因此您可以将它们添加到所需的任何模块中,并自定义其样式,使其与网站的其余部分保持一致。
主要功能:
·使用各种预构建的元素创建时尚的WordPress食谱。
·使用短代码以任何方式排列食谱的元素。
·使用有吸引力的砖石网格布局来显示您的食谱。
·包括关键信息,例如烹饪时间,食谱难度和营养状况。
·让您的访客检查每个食谱列表中的食材,以确保他们不会错过任何东西。
·仅收录针对您的配方库的搜索功能。
价格:有关免费版和高级版的更多信息
如何创建一个漂亮的WordPress循环(分4个步骤)
在本节中,我们将使用熟的插件来教您如何创建WordPress食谱。正如我们前面提到的,这不是唯一的在线食谱插件,但它是外观最好的插件之一,并且可以作为一个很好的指南。在我们跳入之前,请务必安装并激活熟悉的插件,您可以按照我们的说明进行操作。
第1步:配置插件
在开始之前,您需要配置熟悉的插件。为此,请转到“食谱”>设置信息中心上的标签:

首先,您需要将页面指定为“食谱库”。为此,请创建一个新页面并在[cooked-browse]内的某处添加一个简码。从控件顶部的下拉菜单中选择页面,以保存更改并启用配方搜索功能。设置页面:

接下来,您还需要设置要在库的每个页面中收录的配方数。默认值为9,但是您可以随意尝试其他数字,以查看它们是否更符合您的偏好。在此选项下,您将找到一个设置来为您的食谱启用分类法。我们建议继续启用它,以便您可以将它们归类为更好的组织:

现在,向下滚动并查看全局配方切换设置。您将在其中找到8个元素,而切换一个元素将禁用所有配方,因此请花一点时间考虑一下要收录的内容:

最后但并非最不重要的是,您需要选择一种格式来显示每个配方作者的姓名。为了保持一致,我们建议选择一种与您的博客文章中使用的格式尽可能接近的格式:

此后,保存您的更改并转到步骤2。
第2步:为您的负担设置类别
取决于您计划添加到站点的食谱的数量,您可能需要为它们设置单独的组。即使您刚刚开始工作,添加一个或两个类别也不会起作用,这将使访问者更轻松地浏览您的图书馆。
要开始使用,请转到“配方”>“类别”选项卡。在屏幕的左侧,您将找到添加新类别所需的选项,以及这些类别旁边的所有现有类别的列表:

这里的过程非常简单。只需为新添加的商品选择一个名称和一个子标签,然后在必要时选择一个父类别。例如,如果您想为意大利面食添加一个类别,则可以将Italian设置为它的父项(这意味着您需要先创建一个):

记住-页面底部有一个字段,您可以为每个类别添加描述。这些描述通常仅用于内部标识。但是,可能会显示一些主题(而不是Divi),因此请注意您在此处写的内容:

如果您不想在类别中添加说明,则可以完全忽略此功能。无论哪种方式,一旦有了基本的分类,就该去厨房(或仪表板)并开始制作第一个食谱了。
第3步:创建第一个食谱
要开始使用,请单击“食谱”>添加新的食谱标签。这会将您带到WordPress编辑器,并提供由熟悉的插件提供的一些自定义标签:

首先,设置配方的名称,然后向下滚动到编辑器的主体。您将在此处看到多个短代码,每个短代码代表配方的不同元素:

现在,让我们不要触摸这些密码。而是单击成分标签。在内部,您可以为每个配方添加配料,并指定每个配方的数量和大小:

继续列出食谱中的所有成分。如果有任何错误,可以编辑每个项目或单击X鼠标上方显示的图标。完成后,移至下一个选项卡方向。
就食谱而言,明确的说明对于确保访问者不会犯任何错误是必不可少的。熟食的最佳功能之一是,它可以使您将说明分解为易于遵循的步骤。为此,您可以结合标题和简短描述:

如果您想进一步丰富食谱,还可以选择在您认为必要的任何步骤同时添加图片。这是额外的工作,但可以帮助说明如何准备菜肴。继续操作直到获得完整的说明,然后跳到营养标签:

这只手表看起来很复杂,但看起来很欺骗。只要您知道食谱的营养信息,只需填写必填字段,然后忽略不需要的字段即可。如果您不想在特定食谱中收录此信息,请随时跳过它,因为您可以相应地删除相应的简码。
最后,移至“图库”标签,然后将要显示的所有图像上传到配方旁边:

准备好后,返回到“布局和内容”选项卡,向下滚动,键入食谱摘录,并指出难度,准备时间和烹饪时间:

现在,剩下的就是从前端自定义您的食谱了。我们将在最后一步讨论此问题。
第4步:将煮熟的食谱风格化
在深入研究之前,让我们看看我们的食谱看起来如何。这是食谱的作者,难度级别和打印特征...

...下面,我们有时间信息和成分清单:

不错,但是您可以重新排列布局和内容标签。他们的名字是不言自明的,但是如果您需要帮助,可以在简码中进行标记:

简而言之,我们的配方看起来非常好,但是可以做得更好。让我们尝试将其营养信息添加到侧边栏(这样它就不会挤压食谱的其他元素)。幸运的是,煮熟的食物可以使您做到这一点。只需转到Appearance>窗口小部件并将成熟的寡妇拖到侧边栏即可:

不需要配置小部件,因为它提供的唯一选项是显示食谱的营养成分。我们的食谱现在看起来像这样:

它看起来很棒,并且您可以使用简码系统不断地自定义代码。完成后,保存您的更改并继续下一个食谱!
结论
南宁公司网站制作时尚的食谱并将其添加到WordPress博客是吸引更多用户的好方法。使用迷人的图片,显示营养信息并提供详细的说明,可以使游客更加关注并停留更长的时间。这是不用插件就可以做的,但是使用正确的方法可以节省很多时间。
Boiled不是唯一的食谱插件,但它是我们的最爱之一。使用方法如下:
1.配置插件。
2.为您的食谱设置类别。
3.创建您的第一个食谱。
4.您的创作风格。
实战|手把手教你用Python爬虫(附详细源码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 462 次浏览 • 2021-05-27 02:20
实战|手把手教你用Python爬虫(附详细源码)
这是一个发生了巨大变化的中国,人们和食品的运输比以往任何时候都快。最近,为了寻找中国,J弟兄穿过了一个五线城市的街道,但除了疲惫之外什么都没发现。
因此,J先生默默地打开了主要美食网站,例如豆类和水果美食,去了厨房,美食界等等。选择之后,我们最终抓取了发布的总共3,032种中国菜食谱,然后清理了数据并进行了可视化分析,试图走上美食博主的广阔道路。
数据采集
斗国食品网的数据抓取相对简单。如果您对爬虫感兴趣,则可以查看J兄弟的过去原创 文章“实践战斗|教您使用Python爬虫(带有详细的源代码)”,观点一致。
本文中检索的数据涵盖了八种中餐,包括四川菜,粤菜,湖南菜,并包括菜谱名称,链接,材料,等级和图片等字段。由于篇幅所限,只给出了核心代码。
# 主函数
def main(x):
url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
print(url)
html = get_page(url)
parse_page(html,caipu)
if __name__ == '__main__':
caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
start = time.time() # 计时
for caipu in caipu_list:
for i in range(22):
# 爬取多页
main(x=i)
time.sleep(random.uniform(1, 2))
print(caipu,"第" + str(i+1) + "页提取完成")
end = time.time()
print('共用时',round((end - start) / 60, 2), '分钟')
数据清理
在短短几分钟内,就抓取了3032条配方信息。为了便于进行可视化分析,有必要简单地清理已爬网的数据。
本文中的数据清理主要使用Python的Pandas库。如果您对Pandas感兴趣,则可以查看J兄弟先前的原创专辑“ Pandas Basic Series”,共有5篇文章。
导入数据
使用pd.read方法导入已爬网的配方数据并添加列名。
import pandas as pd
import numpy as np
df = pd.read_csv('/Users/spider_cook/cai.csv'
,names = ['菜谱','菜谱链接', '用料', '评分', '用户','图片','菜系'])
df.head()
删除重复项
少量的配方数据在爬网过程中反复爬网,需要使用drop_duplicates方法删除。
df = df.drop_duplicates()
缺少值处理
通过info方法发现少量记录收录缺失值,并使用dropna方法将其删除。
df.info()
df = df.dropna(axis=0, how='any')
计分场地清洁
已爬网的分数字段收录冗余字符串,并且属于对象类型。需要将多余的字符串替换并转换为数字类型,以方便后续计算。
df['评分'] = df['评分'].str.replace('分','').astype('float') #替换"分"为空,转换为浮点型
添加材料字段
为了便于分析配方中使用的成分,有必要根据成分字段计算每个配方中使用的成分量。由于材料字段之间用逗号分隔,因此可以通过计算逗号数间接获得它。
df['用料'] = df['用料'].str.replace(',',',')
df['用料数'] = df['用料'].str.count(',') + 1
预览数据
df.head()
数据可视化
本文中的数据可视化主要使用pyecharts库,该库可以轻松实现炫酷的图表效果。如果您对可视化感兴趣,可以查看J兄弟先前的原创 文章“数据可视化分析系列”,其中涉及房地产,电子商务,招聘和其他领域。
食谱得分分布
<p>from pyecharts import options as opts
from pyecharts.charts import Page, Pie
cut = lambda x : '4分以下' if x < 4 else ('4.1-4.5分' if x 查看全部
实战|手把手教你用Python爬虫(附详细源码)
这是一个发生了巨大变化的中国,人们和食品的运输比以往任何时候都快。最近,为了寻找中国,J弟兄穿过了一个五线城市的街道,但除了疲惫之外什么都没发现。
因此,J先生默默地打开了主要美食网站,例如豆类和水果美食,去了厨房,美食界等等。选择之后,我们最终抓取了发布的总共3,032种中国菜食谱,然后清理了数据并进行了可视化分析,试图走上美食博主的广阔道路。
数据采集
斗国食品网的数据抓取相对简单。如果您对爬虫感兴趣,则可以查看J兄弟的过去原创 文章“实践战斗|教您使用Python爬虫(带有详细的源代码)”,观点一致。
本文中检索的数据涵盖了八种中餐,包括四川菜,粤菜,湖南菜,并包括菜谱名称,链接,材料,等级和图片等字段。由于篇幅所限,只给出了核心代码。
# 主函数
def main(x):
url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
print(url)
html = get_page(url)
parse_page(html,caipu)
if __name__ == '__main__':
caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
start = time.time() # 计时
for caipu in caipu_list:
for i in range(22):
# 爬取多页
main(x=i)
time.sleep(random.uniform(1, 2))
print(caipu,"第" + str(i+1) + "页提取完成")
end = time.time()
print('共用时',round((end - start) / 60, 2), '分钟')
数据清理
在短短几分钟内,就抓取了3032条配方信息。为了便于进行可视化分析,有必要简单地清理已爬网的数据。
本文中的数据清理主要使用Python的Pandas库。如果您对Pandas感兴趣,则可以查看J兄弟先前的原创专辑“ Pandas Basic Series”,共有5篇文章。
导入数据
使用pd.read方法导入已爬网的配方数据并添加列名。
import pandas as pd
import numpy as np
df = pd.read_csv('/Users/spider_cook/cai.csv'
,names = ['菜谱','菜谱链接', '用料', '评分', '用户','图片','菜系'])
df.head()
删除重复项
少量的配方数据在爬网过程中反复爬网,需要使用drop_duplicates方法删除。
df = df.drop_duplicates()
缺少值处理
通过info方法发现少量记录收录缺失值,并使用dropna方法将其删除。
df.info()
df = df.dropna(axis=0, how='any')
计分场地清洁
已爬网的分数字段收录冗余字符串,并且属于对象类型。需要将多余的字符串替换并转换为数字类型,以方便后续计算。
df['评分'] = df['评分'].str.replace('分','').astype('float') #替换"分"为空,转换为浮点型
添加材料字段
为了便于分析配方中使用的成分,有必要根据成分字段计算每个配方中使用的成分量。由于材料字段之间用逗号分隔,因此可以通过计算逗号数间接获得它。
df['用料'] = df['用料'].str.replace(',',',')
df['用料数'] = df['用料'].str.count(',') + 1
预览数据
df.head()
数据可视化
本文中的数据可视化主要使用pyecharts库,该库可以轻松实现炫酷的图表效果。如果您对可视化感兴趣,可以查看J兄弟先前的原创 文章“数据可视化分析系列”,其中涉及房地产,电子商务,招聘和其他领域。
食谱得分分布
<p>from pyecharts import options as opts
from pyecharts.charts import Page, Pie
cut = lambda x : '4分以下' if x < 4 else ('4.1-4.5分' if x
搜菜谱:网站价值及网站可靠性的因素有哪些
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-05-23 04:22
搜索食谱:
食谱搜索的详细说明:
搜索食谱搜索食谱是一种全面的美食食谱网站,提供了家庭烹饪食谱的完整列表,其中包括图片,烹饪技巧,家庭烹饪食谱,食谱和食谱,烹饪以及其他令人兴奋的内容,学习如何烹饪,搜索食谱食品网络。 ,“食谱搜索”主要分为几个导航栏,例如“食谱”,“美食”,“食谱百科全书”,“食物图片”,“食谱搜索”等。每个导航栏收录不同的子导航栏。
搜索配方数据信息评估:
食谱搜索于2019年10月21日发布在网站中,并在网站推荐类别中进行了永久汇总。食谱搜索主要介绍食谱,食物,食谱,食物图片,食谱和其他相关内容。网站,此网站只是对网站值和网站可靠性的“搜索食谱”的严格分析,包括Alexa综合排名,数据流量估算,网站外部链接,网站域名年龄等。网站真正的价值取决于它是否能够积极地促进社会进步。 “搜菜谱”的价值还取决于对各种要素的综合分析。用网站的数据流或收入来衡量网站的价值自然不是很准确。此网站提供了健康维护网络的基本数据,以供您准确评估网站的值。
如果要查看网站的重量信息,可以单击“ 爱站数据信息”或“ Chinaz数据信息”进行查看,建议以当前数据信息为参考爱站为标准。更多网站数据信息评估因素,例如:
搜索配方搜索引擎收录,网站的访问速度和索引量,用户体验等作为评估参数;当然网站的价值,最重要的是要遵循您自己的需求,所有特定的数据信息都在寻找
搜索食谱的网站网站站长开始进行交流和展示,例如IP,跳出率,PV等!
免责声明:Panxian为您提供的食谱信息来自Internet,并且不能保证外部链接的准确性和有效性。同时,外部链接的方向实际上不受此网站的控制。在2019年10月21日收录时,食谱网页上的信息全部合规且合法。后面的网页上的信息例如,如果发生冲突,您可以直接与网站管理员联系以删除或继续添加和修改信息。此网站不承担任何责任。
查看全部
搜菜谱:网站价值及网站可靠性的因素有哪些
搜索食谱:
食谱搜索的详细说明:
搜索食谱搜索食谱是一种全面的美食食谱网站,提供了家庭烹饪食谱的完整列表,其中包括图片,烹饪技巧,家庭烹饪食谱,食谱和食谱,烹饪以及其他令人兴奋的内容,学习如何烹饪,搜索食谱食品网络。 ,“食谱搜索”主要分为几个导航栏,例如“食谱”,“美食”,“食谱百科全书”,“食物图片”,“食谱搜索”等。每个导航栏收录不同的子导航栏。
搜索配方数据信息评估:
食谱搜索于2019年10月21日发布在网站中,并在网站推荐类别中进行了永久汇总。食谱搜索主要介绍食谱,食物,食谱,食物图片,食谱和其他相关内容。网站,此网站只是对网站值和网站可靠性的“搜索食谱”的严格分析,包括Alexa综合排名,数据流量估算,网站外部链接,网站域名年龄等。网站真正的价值取决于它是否能够积极地促进社会进步。 “搜菜谱”的价值还取决于对各种要素的综合分析。用网站的数据流或收入来衡量网站的价值自然不是很准确。此网站提供了健康维护网络的基本数据,以供您准确评估网站的值。
如果要查看网站的重量信息,可以单击“ 爱站数据信息”或“ Chinaz数据信息”进行查看,建议以当前数据信息为参考爱站为标准。更多网站数据信息评估因素,例如:
搜索配方搜索引擎收录,网站的访问速度和索引量,用户体验等作为评估参数;当然网站的价值,最重要的是要遵循您自己的需求,所有特定的数据信息都在寻找
搜索食谱的网站网站站长开始进行交流和展示,例如IP,跳出率,PV等!
免责声明:Panxian为您提供的食谱信息来自Internet,并且不能保证外部链接的准确性和有效性。同时,外部链接的方向实际上不受此网站的控制。在2019年10月21日收录时,食谱网页上的信息全部合规且合法。后面的网页上的信息例如,如果发生冲突,您可以直接与网站管理员联系以删除或继续添加和修改信息。此网站不承担任何责任。

影响网站排名的主要是关键字即(keywords乌鸡菜做法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-05-15 06:10
我今天将向您介绍的优化网站是食谱网站!
让我们以365种食谱为例,向您展示网站的优化方法!
今天,我将解释365食谱网站最里面的食谱页面的优化!
也许每个人都知道关键字网站的排名是主要影响因素,因此如何突出显示关键字非常重要!让我一步一步地说明我的优化!
首先:优化食谱页面的头文件,即标题,关键字和描述!
首先让我普及每个人的博客组发布知识:以下是影响排名的关键字。关键字越多越好。只需选择4-5,作为“搜索引擎”中的描述就不会排名,而仅充当页面的描述!我将为您介绍百度和Google关键字排名优化的功能:对于百度优化关键字,“ _”的使用是下划线,对于谷歌而言,优化的使用“,”是逗号!
第一步是了解食谱的名称:
如何在蒸汽锅中煮黑骨鸡肉菜肴
第二步是选择关键字:
我要优化的关键字是汽锅黑鸡。对于这个词,我们可以对其进行分解和加长,例如:蒸锅黑鸡,黑鸡,黑鸡,蒸锅黑鸡食谱等。关键词只有意料之外的没有优化!大家都注意到最后一个没有蒸汽锅炉黑鸡吗?食谱很长吗?顺便说一下,这就是所谓的长尾巴关键词。每个人都可以自由播放。这种优化在Internet上很盛行!当然,我优化的配方没有遵循这种优化。还有很多其他因素!您无需详述,每个人都知道优化就足够了!描述部分也非常重要。句子应尽可能流利,页面的描述应与内容相符,否则读者会有欺骗感,不会来!
第二:优化食谱内容页面的关键词
我要说的第一件事是关键词密度:关键词的最佳密度约为8%。您可以转到此页面自行检查!
优化每个食谱页面时,我最关心的是食谱的名称。我将博客组发贴大师作为我的优化重点。基本上,我可以在此页面上突出显示的所有位置都被突出显示,即关键词以粗体显示,文章的标题标记为h1。您可以检查“蒸汽锅黑骨鸡”一词在此页面上是否突出显示了大约10次。同时,关键字应很好地集成到网站页面的内容中。如果您认为它是优化的,则页面密度尚未达到8%。每个人都尽可能地使用他们的文学技能,并将关键字嵌入到网页的内容中!当关键字出现时,不要不断地要求它们。应该将它们分开以使效果最佳,并且句子应流利。请注意关键字。不要将单词的密度设置得太高,以防止搜索引擎认为它堆积了很多,这会降低网站的排名!
最后:做好链接网站内部页面的工作。有许多网站仅关注外部链接,而不关注内部链接。这实际上是错误的。这可以直接影响网站的排名。外部链接确实比内部链接好。链条比较好,但是内链条也很重要!
在建立内部链接时,请注意不要造成无效链接!另外,在链接时,请尝试直接指向内部页面页面!
我优化的365配方网站内部链接有一个大问题,即内部页面上的搜索链接。您可以检查百度收录。其中许多是动态搜索收录,这是没有用的。但是为了使网民更容易访问该链接,暂时无法解决此问题,而流行的搜索引擎也无法解决该问题!
结束语:每个人都应该问为什么我优化的网站排名不高。实际上,这是非常有道理的。我做了一件最让我后悔的傻瓜式事情,那是最痛苦的事情!每个人都知道在百度中有一个百度条目,所以我渴望将365个食谱网站的食谱推广到一个新条目,并且仍然保留该URL。最后,可以想象网站是具有权限的新站点。这还不够,不仅没有收录,而且还直接导致整个新建网站的排名严重降低!因此,当您选择宣传网站时,必须把握好热量和规模,如果不确定,不要尝试一些捷径!影响排名的因素很多,例如域名的长度,网站的内部结构(最佳使用web 2. 0或div + css)等等!
使用配方网站演示网站优化的方法 查看全部
影响网站排名的主要是关键字即(keywords乌鸡菜做法)
我今天将向您介绍的优化网站是食谱网站!
让我们以365种食谱为例,向您展示网站的优化方法!
今天,我将解释365食谱网站最里面的食谱页面的优化!
也许每个人都知道关键字网站的排名是主要影响因素,因此如何突出显示关键字非常重要!让我一步一步地说明我的优化!
首先:优化食谱页面的头文件,即标题,关键字和描述!
首先让我普及每个人的博客组发布知识:以下是影响排名的关键字。关键字越多越好。只需选择4-5,作为“搜索引擎”中的描述就不会排名,而仅充当页面的描述!我将为您介绍百度和Google关键字排名优化的功能:对于百度优化关键字,“ _”的使用是下划线,对于谷歌而言,优化的使用“,”是逗号!
第一步是了解食谱的名称:
如何在蒸汽锅中煮黑骨鸡肉菜肴
第二步是选择关键字:
我要优化的关键字是汽锅黑鸡。对于这个词,我们可以对其进行分解和加长,例如:蒸锅黑鸡,黑鸡,黑鸡,蒸锅黑鸡食谱等。关键词只有意料之外的没有优化!大家都注意到最后一个没有蒸汽锅炉黑鸡吗?食谱很长吗?顺便说一下,这就是所谓的长尾巴关键词。每个人都可以自由播放。这种优化在Internet上很盛行!当然,我优化的配方没有遵循这种优化。还有很多其他因素!您无需详述,每个人都知道优化就足够了!描述部分也非常重要。句子应尽可能流利,页面的描述应与内容相符,否则读者会有欺骗感,不会来!
第二:优化食谱内容页面的关键词
我要说的第一件事是关键词密度:关键词的最佳密度约为8%。您可以转到此页面自行检查!
优化每个食谱页面时,我最关心的是食谱的名称。我将博客组发贴大师作为我的优化重点。基本上,我可以在此页面上突出显示的所有位置都被突出显示,即关键词以粗体显示,文章的标题标记为h1。您可以检查“蒸汽锅黑骨鸡”一词在此页面上是否突出显示了大约10次。同时,关键字应很好地集成到网站页面的内容中。如果您认为它是优化的,则页面密度尚未达到8%。每个人都尽可能地使用他们的文学技能,并将关键字嵌入到网页的内容中!当关键字出现时,不要不断地要求它们。应该将它们分开以使效果最佳,并且句子应流利。请注意关键字。不要将单词的密度设置得太高,以防止搜索引擎认为它堆积了很多,这会降低网站的排名!
最后:做好链接网站内部页面的工作。有许多网站仅关注外部链接,而不关注内部链接。这实际上是错误的。这可以直接影响网站的排名。外部链接确实比内部链接好。链条比较好,但是内链条也很重要!
在建立内部链接时,请注意不要造成无效链接!另外,在链接时,请尝试直接指向内部页面页面!
我优化的365配方网站内部链接有一个大问题,即内部页面上的搜索链接。您可以检查百度收录。其中许多是动态搜索收录,这是没有用的。但是为了使网民更容易访问该链接,暂时无法解决此问题,而流行的搜索引擎也无法解决该问题!
结束语:每个人都应该问为什么我优化的网站排名不高。实际上,这是非常有道理的。我做了一件最让我后悔的傻瓜式事情,那是最痛苦的事情!每个人都知道在百度中有一个百度条目,所以我渴望将365个食谱网站的食谱推广到一个新条目,并且仍然保留该URL。最后,可以想象网站是具有权限的新站点。这还不够,不仅没有收录,而且还直接导致整个新建网站的排名严重降低!因此,当您选择宣传网站时,必须把握好热量和规模,如果不确定,不要尝试一些捷径!影响排名的因素很多,例如域名的长度,网站的内部结构(最佳使用web 2. 0或div + css)等等!
使用配方网站演示网站优化的方法
菜谱网站内容都是原创的,你看要如何盈利
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-05-07 00:02
菜谱网站内容都是原创的...如果这样,菜谱网站就没发展了,毕竟大家都抄这个了,要知道抄的话有些菜谱成本低廉,很容易就一起售卖了。不过要开放,不能基于这个来盈利。
微软已经提出来一个方案:看看@vczh把别人的东西做出来并上线后的样子
用户付费才是盈利来源。
同问。现在各大院校各有一本到三本不等的菜谱书,你看要如何盈利。
做单一菜谱类型的平台,你将迎来一片全国各地的菜谱,未必是一样的,但好相互借鉴。建设在微博或微信上的信息流有时候却令菜谱的实际难以传播,能否开放,能否有普通人的维护,能否及时更新,是否能有影响力,都是问题。创业本来就是九死一生,创业最重要的是不怕失败,回答这样的问题真的给我信心吗?我可以失败,我可以不怕失败,我可以为资金不足,人力不足付出代价,但我不可以认输!我可以为了成功请别人帮忙创业,只要不是赌命,我也愿意给创业人一次机会。祝大家成功!。
菜谱,好吃最重要。线上的不一定非要是原创的,那一块蛋糕太大,需要真心优质的优秀的菜谱来圈钱。从我这么多年积累的经验来说,一个坚持不太久的项目不具备考虑价值。是否有钱赚,是否能赚钱,能否成功,还需要考虑这样那样的因素,你走到哪一步,真心实意可以获得成功,才是最重要的。 查看全部
菜谱网站内容都是原创的,你看要如何盈利
菜谱网站内容都是原创的...如果这样,菜谱网站就没发展了,毕竟大家都抄这个了,要知道抄的话有些菜谱成本低廉,很容易就一起售卖了。不过要开放,不能基于这个来盈利。
微软已经提出来一个方案:看看@vczh把别人的东西做出来并上线后的样子
用户付费才是盈利来源。
同问。现在各大院校各有一本到三本不等的菜谱书,你看要如何盈利。
做单一菜谱类型的平台,你将迎来一片全国各地的菜谱,未必是一样的,但好相互借鉴。建设在微博或微信上的信息流有时候却令菜谱的实际难以传播,能否开放,能否有普通人的维护,能否及时更新,是否能有影响力,都是问题。创业本来就是九死一生,创业最重要的是不怕失败,回答这样的问题真的给我信心吗?我可以失败,我可以不怕失败,我可以为资金不足,人力不足付出代价,但我不可以认输!我可以为了成功请别人帮忙创业,只要不是赌命,我也愿意给创业人一次机会。祝大家成功!。
菜谱,好吃最重要。线上的不一定非要是原创的,那一块蛋糕太大,需要真心优质的优秀的菜谱来圈钱。从我这么多年积累的经验来说,一个坚持不太久的项目不具备考虑价值。是否有钱赚,是否能赚钱,能否成功,还需要考虑这样那样的因素,你走到哪一步,真心实意可以获得成功,才是最重要的。
菜谱网站内容写得好,好不好自己去查
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-05-04 01:00
菜谱网站内容写得好,1.自己去查关键字,看看哪家特别详细;2.按照投放类型,可以分到不同的菜式的详细食谱,再在菜谱网站写上,就容易了。
菜谱类网站都是收费的,好不好自己掂量。
一句话回答这个问题:免费的去找《美食厨房》,找不到不要找贵州日报的,都是乱报价的;收费的,就上些“大厨”类的网站,一般都有你需要的。
推荐你下载一个美食豹app,里面有专门针对餐饮类客户的一个解决方案,有5大菜系、2000多家餐饮店的3000多条地址信息及菜谱大全、服务类介绍的客户服务管理系统。同时还有大厨定制服务、美食学院免费分享、线上聚餐实时查询实现线上线下营销、实时客户服务管理、客户群微信服务群等。
网络上这类免费分享的菜谱很多啊。各大平台的官网(比如大众点评,美团,饿了么等)上都有各式各样的美食餐饮资源分享,可以选择性的进行查找。当然现在一些专业性的餐饮网站像住思餐饮网或者餐饮行业的前端工具万餐易都提供一些餐饮菜谱的分享,每日资讯,和商家合作等功能。都是非常不错的。
现在做的比较好的是:美食汇餐饮网
大众点评啊,
这是一个互联网广告型的、并未建立餐饮中心的餐饮论坛。等你真正找到你心仪的餐厅时,在互联网上便可以直接查看其菜谱, 查看全部
菜谱网站内容写得好,好不好自己去查
菜谱网站内容写得好,1.自己去查关键字,看看哪家特别详细;2.按照投放类型,可以分到不同的菜式的详细食谱,再在菜谱网站写上,就容易了。
菜谱类网站都是收费的,好不好自己掂量。
一句话回答这个问题:免费的去找《美食厨房》,找不到不要找贵州日报的,都是乱报价的;收费的,就上些“大厨”类的网站,一般都有你需要的。
推荐你下载一个美食豹app,里面有专门针对餐饮类客户的一个解决方案,有5大菜系、2000多家餐饮店的3000多条地址信息及菜谱大全、服务类介绍的客户服务管理系统。同时还有大厨定制服务、美食学院免费分享、线上聚餐实时查询实现线上线下营销、实时客户服务管理、客户群微信服务群等。
网络上这类免费分享的菜谱很多啊。各大平台的官网(比如大众点评,美团,饿了么等)上都有各式各样的美食餐饮资源分享,可以选择性的进行查找。当然现在一些专业性的餐饮网站像住思餐饮网或者餐饮行业的前端工具万餐易都提供一些餐饮菜谱的分享,每日资讯,和商家合作等功能。都是非常不错的。
现在做的比较好的是:美食汇餐饮网
大众点评啊,
这是一个互联网广告型的、并未建立餐饮中心的餐饮论坛。等你真正找到你心仪的餐厅时,在互联网上便可以直接查看其菜谱,
CONTENTS系统开发背景及目的总结-CONTENTS美食食谱类应用
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-05-03 18:01
基于PHP的美食食谱网站 CONTENTS系统开发背景和目的摘要的设计与实现一、系统开发背景和目的近年来,随着移动互联网的兴起和智能手机的普及,在线购物越来越依赖于便利性逐渐成为人们生活中的主导。目前,移动互联网仍在高速发展,但仍保持着不可预测的性质,因为没人能预测哪个领域会突然爆发。但是,在“ 2014年1月移动美食APP的数据分析报告”发布之后,美食食谱应用作为一个过去一直被所有人忽略的领域,立即引起了投资者和企业家的关注。由于移动互联网的红利和“中国大佬2”的流行,当时食品在全国范围内突然兴起,主要的食品应用立即抓住了推销自己的产品的机会,即移动食品。市场在良好形势下也迅速增长。诸如Douguo Gourmet,Gourmet World,Xiakitchen,Gourmet Jie等应用程序均获得了不同程度的收益。 一、系统开发的背景和目的以前,互联网餐饮市场的竞争基本上围绕“美食团购”和“外卖”主题展开,但如今,在家中健康饮食的概念正在兴起。根据调查,超过90%的城市白领和年轻人实际上倾向于在家吃饭,尤其是有孩子的家庭会更愿意,因为他们普遍认为在家吃饭的幸福感会更高;经济的飞速发展,人们生活水平的逐步提高以及对食品质量的要求越来越高,但是城市的快节奏生活使上班族的饮食目标越来越少,通常只有在随机选择食物的时候填饱肚子。
美食网站提倡新颖健康的生活方式。用户可以根据网站上提供的食谱来了解不同美食的风格,做法和组合。除了查看各种食谱以学习烹饪外,他们还可以与其他用户在线交流并分享烹饪经验,并通过食物来感受生活的美好。 二、系统分析美食食谱系统管理管理员用户系统功能结构图该系统主要分为两个角色:管理员和普通用户。管理员负责系统后端模块的管理,前端功能主要由用户使用。 二、系统分析用户注册并登录后,他们可以进入网站的前台来查看和修改其个人信息,浏览,创建,删除或添加感兴趣的食谱。主要业务如下:用户注册,登录,食谱搜索,修改个人信函,食谱管理,个人信息表个人食谱信函采集食谱采集信息表评估食谱评估信息表删除食谱创建食谱用户业务流程图二、系统分析管理员可以在获取分配的帐户后登录到后台。对于网站后台功能(例如管理),是管理用户,配方,分类,广告和其他信息,并且主要业务如下:管理员业务流程图管理员注册和登录信息管理会员信息管理配方管理配方信息表add ,修改,删除配方,配方分类广告管理,评估管理,添加,修改,删除用户添加,修改,删除信息添加,修改,删除广告删除广告评论信息表广告信息表信息信息表三、系统开发技术端开发技术Gulp数据库后端开发技术MySql管理员登录用户信息添加和删除修改搜索管理员添加修改删除搜索配方类别添加修改删除搜索四、主要功能配方添加修改删除搜索OrderItems表订单明细表配方图片添加删除修改搜索四、主要功能五、概述此系统页面是平坦的设计更加美观。
五、摘要主页面使用两列布局。除顶部菜单栏外,主要内容分为左侧导航栏和中间内容显示部分。布局清晰,操作更简单直观。当鼠标移至导航栏中的子项目或单击该子项目时,将显示浅蓝色背景,并且可以折叠和展开导航栏中的辅助菜单。 五、摘要如果要添加其他管理员,可以单击左侧导航栏中的“添加管理员”或搜索框旁边的添加按钮。这时,它将跳至添加管理员的页面。在表单中输入用户名和密码以添加它。如果输入框中的内容为空,将出现相应的提示。 五、摘要重新设计并编译html附带的输入框的下拉框样式,以使网页更加美观简洁。 五、总结在Web 1. 0时代,用户主要将网站用于浏览。当时,网站开发无法区分前端和后端,开发人员主要专注于实现功能。互联网进入Web 2. 0时代之后,各种新技术和媒体使Web内容更加丰富和生动。此时,网页不再仅收录静态和单个文本,图片以及简单的跳转链接。 ,诸如桌面软件之类的大量应用已开始出现。更加精美和设计的网页以及丰富的动态交互效果极大地改善了用户体验。因此,该系统的开发非常注重界面设计和交互效果,并使用与前端开发相关的各种技术来改善用户体验。除前端外,系统还使用php作为后端语言。 PHP非常适合Web应用程序开发。它具有简单的语法和丰富的数字库。与mysql数据库一起使用非常方便。用户,管理员,配方,配方分类,图片等模块已经添加,删除,修改和检查,功能较为完善。感谢收看 查看全部
CONTENTS系统开发背景及目的总结-CONTENTS美食食谱类应用
基于PHP的美食食谱网站 CONTENTS系统开发背景和目的摘要的设计与实现一、系统开发背景和目的近年来,随着移动互联网的兴起和智能手机的普及,在线购物越来越依赖于便利性逐渐成为人们生活中的主导。目前,移动互联网仍在高速发展,但仍保持着不可预测的性质,因为没人能预测哪个领域会突然爆发。但是,在“ 2014年1月移动美食APP的数据分析报告”发布之后,美食食谱应用作为一个过去一直被所有人忽略的领域,立即引起了投资者和企业家的关注。由于移动互联网的红利和“中国大佬2”的流行,当时食品在全国范围内突然兴起,主要的食品应用立即抓住了推销自己的产品的机会,即移动食品。市场在良好形势下也迅速增长。诸如Douguo Gourmet,Gourmet World,Xiakitchen,Gourmet Jie等应用程序均获得了不同程度的收益。 一、系统开发的背景和目的以前,互联网餐饮市场的竞争基本上围绕“美食团购”和“外卖”主题展开,但如今,在家中健康饮食的概念正在兴起。根据调查,超过90%的城市白领和年轻人实际上倾向于在家吃饭,尤其是有孩子的家庭会更愿意,因为他们普遍认为在家吃饭的幸福感会更高;经济的飞速发展,人们生活水平的逐步提高以及对食品质量的要求越来越高,但是城市的快节奏生活使上班族的饮食目标越来越少,通常只有在随机选择食物的时候填饱肚子。
美食网站提倡新颖健康的生活方式。用户可以根据网站上提供的食谱来了解不同美食的风格,做法和组合。除了查看各种食谱以学习烹饪外,他们还可以与其他用户在线交流并分享烹饪经验,并通过食物来感受生活的美好。 二、系统分析美食食谱系统管理管理员用户系统功能结构图该系统主要分为两个角色:管理员和普通用户。管理员负责系统后端模块的管理,前端功能主要由用户使用。 二、系统分析用户注册并登录后,他们可以进入网站的前台来查看和修改其个人信息,浏览,创建,删除或添加感兴趣的食谱。主要业务如下:用户注册,登录,食谱搜索,修改个人信函,食谱管理,个人信息表个人食谱信函采集食谱采集信息表评估食谱评估信息表删除食谱创建食谱用户业务流程图二、系统分析管理员可以在获取分配的帐户后登录到后台。对于网站后台功能(例如管理),是管理用户,配方,分类,广告和其他信息,并且主要业务如下:管理员业务流程图管理员注册和登录信息管理会员信息管理配方管理配方信息表add ,修改,删除配方,配方分类广告管理,评估管理,添加,修改,删除用户添加,修改,删除信息添加,修改,删除广告删除广告评论信息表广告信息表信息信息表三、系统开发技术端开发技术Gulp数据库后端开发技术MySql管理员登录用户信息添加和删除修改搜索管理员添加修改删除搜索配方类别添加修改删除搜索四、主要功能配方添加修改删除搜索OrderItems表订单明细表配方图片添加删除修改搜索四、主要功能五、概述此系统页面是平坦的设计更加美观。
五、摘要主页面使用两列布局。除顶部菜单栏外,主要内容分为左侧导航栏和中间内容显示部分。布局清晰,操作更简单直观。当鼠标移至导航栏中的子项目或单击该子项目时,将显示浅蓝色背景,并且可以折叠和展开导航栏中的辅助菜单。 五、摘要如果要添加其他管理员,可以单击左侧导航栏中的“添加管理员”或搜索框旁边的添加按钮。这时,它将跳至添加管理员的页面。在表单中输入用户名和密码以添加它。如果输入框中的内容为空,将出现相应的提示。 五、摘要重新设计并编译html附带的输入框的下拉框样式,以使网页更加美观简洁。 五、总结在Web 1. 0时代,用户主要将网站用于浏览。当时,网站开发无法区分前端和后端,开发人员主要专注于实现功能。互联网进入Web 2. 0时代之后,各种新技术和媒体使Web内容更加丰富和生动。此时,网页不再仅收录静态和单个文本,图片以及简单的跳转链接。 ,诸如桌面软件之类的大量应用已开始出现。更加精美和设计的网页以及丰富的动态交互效果极大地改善了用户体验。因此,该系统的开发非常注重界面设计和交互效果,并使用与前端开发相关的各种技术来改善用户体验。除前端外,系统还使用php作为后端语言。 PHP非常适合Web应用程序开发。它具有简单的语法和丰富的数字库。与mysql数据库一起使用非常方便。用户,管理员,配方,配方分类,图片等模块已经添加,删除,修改和检查,功能较为完善。感谢收看
制作网站栏目菜单都有哪些标准?菜单根据制作方式
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-07-15 02:04
网站 的菜单是制作网站 的重要组成部分。可以说,没有网站菜单的用户在浏览网站时会迷失方向,不知道自己想要的内容在哪里,也不知道。您目前在哪里,找不到您需要的内容? 网站的菜单决定了访问者查找内容的方式,所以公司不能做没有导航菜单的网站,但菜单也不能随便做。如果不做,会影响用户体验。 , 需要参考一定的标准,那么网站栏目菜单的制作标准是什么?
网站栏目菜单制作标准
我们先来看看网站上的菜单类型。根据功能的不同,网站上分布着各种类型的导航菜单,比如每个页面都存在的主菜单导航,页面侧边现有的网站侧边菜单导航,导航通常位于页面底部页面,以及分布在内页的二级菜单导航。
在制作这些导航菜单时,首先要保证菜单易于区分。比如菜单文字和菜单背景的颜色搭配,要符合网站的整体制作风格。如果文字浅,背景也浅。那么网站的菜单就不容易被人区分,容易造成菜单文字模糊无法识别。无论用什么颜色来制作网站菜单,都必须保证文字与背景的对比,有利于用户区分。同时注意菜单栏中链接的间距不要太拥挤。如果导航链接都放在一起,用户将无法正常点击。
网站菜单根据制作方式的不同可以分为文字制作菜单、图片为按钮制作的导航菜单、动画制作的菜单。文中所做的,通常是将网站的列名排成一行,形成一个列表,然后每列添加一个链接跳转到对应的列。当用户点击这些列名时,可以跳转到相应的列。栏目,这类菜单对搜索引擎更友好,因为它可以直接识别菜单中的内容及其指向的链接,便于页面内的权重转移。从优化的角度来说,做成@k14的文字形式@Menu更合适。
而且图片类型菜单需要上传对应的导航图作为栏目名称,除了图片添加对应栏目链接外,栏目名称或介绍必须写在栏目的alt属性中菜单图片,方便搜索引擎识别和判断栏目中的信息。从美观上来说,图片导航比文字导航好看很多。
其次是Flash动画制作的网站菜单栏。这种制作方式在早期的网站制作公司比较流行,因为除了更加美观之外,还可以有一定的动画效果。但是,关于导航的信息被写入到flash动画中。如果要修改导航,那绝对不方便。并且flash动画菜单中的信息无法被搜索引擎识别,甚至无法直接检索。 ,所以虽然效果看起来更好,但是不推荐这种方法,以至于几乎没有网站使用这种方法制作菜单栏。参照这些标准,制作一个合格的网站菜单栏,引导访问者,对搜索引擎友好,有利于网站内部权重的传递,是网站不可缺少的一部分结构。 查看全部
制作网站栏目菜单都有哪些标准?菜单根据制作方式
网站 的菜单是制作网站 的重要组成部分。可以说,没有网站菜单的用户在浏览网站时会迷失方向,不知道自己想要的内容在哪里,也不知道。您目前在哪里,找不到您需要的内容? 网站的菜单决定了访问者查找内容的方式,所以公司不能做没有导航菜单的网站,但菜单也不能随便做。如果不做,会影响用户体验。 , 需要参考一定的标准,那么网站栏目菜单的制作标准是什么?
网站栏目菜单制作标准
我们先来看看网站上的菜单类型。根据功能的不同,网站上分布着各种类型的导航菜单,比如每个页面都存在的主菜单导航,页面侧边现有的网站侧边菜单导航,导航通常位于页面底部页面,以及分布在内页的二级菜单导航。
在制作这些导航菜单时,首先要保证菜单易于区分。比如菜单文字和菜单背景的颜色搭配,要符合网站的整体制作风格。如果文字浅,背景也浅。那么网站的菜单就不容易被人区分,容易造成菜单文字模糊无法识别。无论用什么颜色来制作网站菜单,都必须保证文字与背景的对比,有利于用户区分。同时注意菜单栏中链接的间距不要太拥挤。如果导航链接都放在一起,用户将无法正常点击。
网站菜单根据制作方式的不同可以分为文字制作菜单、图片为按钮制作的导航菜单、动画制作的菜单。文中所做的,通常是将网站的列名排成一行,形成一个列表,然后每列添加一个链接跳转到对应的列。当用户点击这些列名时,可以跳转到相应的列。栏目,这类菜单对搜索引擎更友好,因为它可以直接识别菜单中的内容及其指向的链接,便于页面内的权重转移。从优化的角度来说,做成@k14的文字形式@Menu更合适。
而且图片类型菜单需要上传对应的导航图作为栏目名称,除了图片添加对应栏目链接外,栏目名称或介绍必须写在栏目的alt属性中菜单图片,方便搜索引擎识别和判断栏目中的信息。从美观上来说,图片导航比文字导航好看很多。
其次是Flash动画制作的网站菜单栏。这种制作方式在早期的网站制作公司比较流行,因为除了更加美观之外,还可以有一定的动画效果。但是,关于导航的信息被写入到flash动画中。如果要修改导航,那绝对不方便。并且flash动画菜单中的信息无法被搜索引擎识别,甚至无法直接检索。 ,所以虽然效果看起来更好,但是不推荐这种方法,以至于几乎没有网站使用这种方法制作菜单栏。参照这些标准,制作一个合格的网站菜单栏,引导访问者,对搜索引擎友好,有利于网站内部权重的传递,是网站不可缺少的一部分结构。
菜谱网站内容较少,编写门槛是怎么做的?
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-07-14 05:03
菜谱网站内容较少,菜谱具有比较高的编写门槛。大部分菜谱菜谱网站都靠推广产品盈利,好的菜谱都是等到下载、下载到手机、洗衣机等具有广泛消费群体的东西上面才有展示。比如买那篇数据库文章制作的菜谱。如果把这菜谱在菜市场传播,可能更快,但用户的营收量会减少,还不如直接往网站销售。这种情况下必然不被产品过多的菜谱网站欢迎。
还有一个原因就是菜谱本身的针对性不强,比如我喜欢吃豆腐,可以买来上篇文章说做豆腐的方法,下篇菜谱做豆腐(顺带卖一下豆腐干)等,对那篇菜谱关注者很少,但是仍然有很多人买来上篇看一下,看看后面文章怎么样。
很想知道,一个人看,他看到一半就腻歪了,再往下看,直到看到地方广告再不想看了,天天这么下去,你要销量做到多少啊,吃的,喝的,护肤品,生活用品等等,未来想卖电动牙刷,真的接受不了去点赞评论购买吗,而且觉得回复这样的用户很不好意思,总是很谢谢,很感谢,但是,文章内容就是最近做得热门的,消费大众喜欢的话题,风格那样,我觉得如果有,做得更好一点,还有最重要的,不让人看起来不耐烦,我一直觉得有问题的菜谱应该是做事的人写的,各个风格各种风格都可以,觉得用户一定不会烦,我朋友是一个高级饭店主管,之前做客户那块的时候,就让他和客户面对面谈项目,然后给菜谱,做法,出品人给手机短信反馈,出品人直接发来的,好处他是知道的,直接好评,少给红包,相互鼓励,人都会多来几次,潜移默化一个人想吃到这些食物,要是那种我觉得挺好,直接过来,上图也好,自己拍图更好,话题去年上升很快,我想原因是,中国餐饮业为什么发展到现在还是那种路数,菜谱这么设计,其实是特别适合中国用户的,这是我很早做一个北方菜的菜谱,真的有时候会觉得一些难题,当然知乎那么火,我相信菜谱网站的基础相对还不错吧,我不觉得小平台的互联网能力就会差吧,我愿意看到。在接受方面可以好好推敲一下。 查看全部
菜谱网站内容较少,编写门槛是怎么做的?
菜谱网站内容较少,菜谱具有比较高的编写门槛。大部分菜谱菜谱网站都靠推广产品盈利,好的菜谱都是等到下载、下载到手机、洗衣机等具有广泛消费群体的东西上面才有展示。比如买那篇数据库文章制作的菜谱。如果把这菜谱在菜市场传播,可能更快,但用户的营收量会减少,还不如直接往网站销售。这种情况下必然不被产品过多的菜谱网站欢迎。
还有一个原因就是菜谱本身的针对性不强,比如我喜欢吃豆腐,可以买来上篇文章说做豆腐的方法,下篇菜谱做豆腐(顺带卖一下豆腐干)等,对那篇菜谱关注者很少,但是仍然有很多人买来上篇看一下,看看后面文章怎么样。
很想知道,一个人看,他看到一半就腻歪了,再往下看,直到看到地方广告再不想看了,天天这么下去,你要销量做到多少啊,吃的,喝的,护肤品,生活用品等等,未来想卖电动牙刷,真的接受不了去点赞评论购买吗,而且觉得回复这样的用户很不好意思,总是很谢谢,很感谢,但是,文章内容就是最近做得热门的,消费大众喜欢的话题,风格那样,我觉得如果有,做得更好一点,还有最重要的,不让人看起来不耐烦,我一直觉得有问题的菜谱应该是做事的人写的,各个风格各种风格都可以,觉得用户一定不会烦,我朋友是一个高级饭店主管,之前做客户那块的时候,就让他和客户面对面谈项目,然后给菜谱,做法,出品人给手机短信反馈,出品人直接发来的,好处他是知道的,直接好评,少给红包,相互鼓励,人都会多来几次,潜移默化一个人想吃到这些食物,要是那种我觉得挺好,直接过来,上图也好,自己拍图更好,话题去年上升很快,我想原因是,中国餐饮业为什么发展到现在还是那种路数,菜谱这么设计,其实是特别适合中国用户的,这是我很早做一个北方菜的菜谱,真的有时候会觉得一些难题,当然知乎那么火,我相信菜谱网站的基础相对还不错吧,我不觉得小平台的互联网能力就会差吧,我愿意看到。在接受方面可以好好推敲一下。
菜谱网站内容有些不够完善,跟不上时代步伐
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-07-14 04:03
菜谱网站内容有些不够完善,跟不上时代步伐。收集网站里的菜谱又没有必要,更不用说日常基本吃饭都是做着吃,很少有天天做的,毕竟菜谱网站上搜不到,跟着菜谱走,又是吃别人的。建议题主可以学一些手艺,比如比较简单的打蛋器之类的,可以自己制作一些食物的,再配合一些手机app。个人建议。手机app不错,但还是不建议在电脑上看,比较麻烦。
一两千真的是不够。现在有一些收集菜谱的app,但是菜谱的价格都很便宜,菜谱一般都是一些很简单的小菜,这样的我看了一些,比如台湾美食家傅一语列出的菜谱。比如我看到一些20元左右的一本书里收录的家常菜单,我觉得说的还是不错的。这样的菜谱的成本应该会便宜一些。另外就是可以去新东方试试做做饭,现在美食节目那么多,方子也很多,有机会尝试做饭。
确实不够,穷学生买一个电饭煲和各种调料就完美了。我们做小灶系列,一锅2斤多,每天煮饭,煮面,炖土豆,洗菜,切菜,做饭煮汤,晒干收纳,超实用。半年已经换了3台,自动洗不锈钢锅,3只电磁炉,一台电压力锅,面条电磁炉,白灼,洋葱素菜,番茄菇等你会想要一个个做出来。至于大厨系列,推荐做清汤面,比如粉皮子,火腿炒猪肝肉。
不考虑浪费的话也可以煮烂面条,把面打开咬开,加各种调料。红烧,咖喱牛腩,火锅,腌制肉类等等,绝对可以满足。或者下厨房上面搜索,还有不少自创菜,东北的鲁迅等等,需要做饭的话,很实用。 查看全部
菜谱网站内容有些不够完善,跟不上时代步伐
菜谱网站内容有些不够完善,跟不上时代步伐。收集网站里的菜谱又没有必要,更不用说日常基本吃饭都是做着吃,很少有天天做的,毕竟菜谱网站上搜不到,跟着菜谱走,又是吃别人的。建议题主可以学一些手艺,比如比较简单的打蛋器之类的,可以自己制作一些食物的,再配合一些手机app。个人建议。手机app不错,但还是不建议在电脑上看,比较麻烦。
一两千真的是不够。现在有一些收集菜谱的app,但是菜谱的价格都很便宜,菜谱一般都是一些很简单的小菜,这样的我看了一些,比如台湾美食家傅一语列出的菜谱。比如我看到一些20元左右的一本书里收录的家常菜单,我觉得说的还是不错的。这样的菜谱的成本应该会便宜一些。另外就是可以去新东方试试做做饭,现在美食节目那么多,方子也很多,有机会尝试做饭。
确实不够,穷学生买一个电饭煲和各种调料就完美了。我们做小灶系列,一锅2斤多,每天煮饭,煮面,炖土豆,洗菜,切菜,做饭煮汤,晒干收纳,超实用。半年已经换了3台,自动洗不锈钢锅,3只电磁炉,一台电压力锅,面条电磁炉,白灼,洋葱素菜,番茄菇等你会想要一个个做出来。至于大厨系列,推荐做清汤面,比如粉皮子,火腿炒猪肝肉。
不考虑浪费的话也可以煮烂面条,把面打开咬开,加各种调料。红烧,咖喱牛腩,火锅,腌制肉类等等,绝对可以满足。或者下厨房上面搜索,还有不少自创菜,东北的鲁迅等等,需要做饭的话,很实用。
菜谱网站内容 站内优化是SEO优化的核心部分,为什么呢?
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-07-06 05:00
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高宽,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots拦截的目的是为了防止搜索引擎收录访问这些空白页面,nofollow拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。 网站Map的URL可以放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。 查看全部
菜谱网站内容 站内优化是SEO优化的核心部分,为什么呢?
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高宽,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots拦截的目的是为了防止搜索引擎收录访问这些空白页面,nofollow拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。 网站Map的URL可以放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。
微信公众号开放自定义菜单功能,申请开通的步骤很简单
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-07-06 04:26
微信公众平台宣布,将进一步向所有公众号开放基础功能和自定义菜单功能。申请激活的步骤很简单:
自定义菜单简介:
公众号可以在对话界面底部设置自定义菜单,可以根据需要设置菜单项,可以设置响应动作。用户可以通过点击菜单项来接收您设置的响应,例如接收消息和重定向链接。
如何申请自定义菜单:
自定义菜单申请方法:进入微信公众平台=》功能=》添加功能插件=》自定义菜单。
微信公众平台如何设置自定义菜单:
进入微信公众平台=》功能=》添加功能插件=》自定义菜单=》添加菜单=》点击“+”添加子菜单=》设置动作=》发布。
1、最多可以创建3个一级菜单,一级菜单名称不能超过4个汉字或8个字母。
2、每个一级菜单下最多可创建5个子菜单,子菜单名称不超过8个汉字或16个字母。
3、 设置子菜单下的动作,在“留言”中编辑内容(可在文本中输入600个字或字符),或在“跳转到网页”中添加链接地址,或选择跳转材料图文信息。
提醒:
1、用户不会立即看到编辑菜单。点击发布后,会在24小时后显示在手机上。粉丝不会收到更新提示。如果您多次编辑,请将其保存到最后一次 Prevail。
2、未认证订阅账号只能在编辑模式下使用自定义菜单功能,认证成功后才能使用自定义菜单的相关接口能力
上一篇:传明快递(百度+360+搜狗)竞价包年度大促 下一篇:微信“附近小程序”功能上线,线上线下完美结合 查看全部
微信公众号开放自定义菜单功能,申请开通的步骤很简单
微信公众平台宣布,将进一步向所有公众号开放基础功能和自定义菜单功能。申请激活的步骤很简单:
自定义菜单简介:
公众号可以在对话界面底部设置自定义菜单,可以根据需要设置菜单项,可以设置响应动作。用户可以通过点击菜单项来接收您设置的响应,例如接收消息和重定向链接。
如何申请自定义菜单:
自定义菜单申请方法:进入微信公众平台=》功能=》添加功能插件=》自定义菜单。
微信公众平台如何设置自定义菜单:
进入微信公众平台=》功能=》添加功能插件=》自定义菜单=》添加菜单=》点击“+”添加子菜单=》设置动作=》发布。
1、最多可以创建3个一级菜单,一级菜单名称不能超过4个汉字或8个字母。
2、每个一级菜单下最多可创建5个子菜单,子菜单名称不超过8个汉字或16个字母。
3、 设置子菜单下的动作,在“留言”中编辑内容(可在文本中输入600个字或字符),或在“跳转到网页”中添加链接地址,或选择跳转材料图文信息。
提醒:
1、用户不会立即看到编辑菜单。点击发布后,会在24小时后显示在手机上。粉丝不会收到更新提示。如果您多次编辑,请将其保存到最后一次 Prevail。
2、未认证订阅账号只能在编辑模式下使用自定义菜单功能,认证成功后才能使用自定义菜单的相关接口能力
上一篇:传明快递(百度+360+搜狗)竞价包年度大促 下一篇:微信“附近小程序”功能上线,线上线下完美结合
菜谱网站内容 项目总结与上一个练手的王者荣耀移动端
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-07-03 23:22
项目总结与上一个练手的王者荣耀移动端
基于Vue+Node.js网站的手机配方
【美食角】是我在学习Vue、Node.js等相关技术后自主开发的菜谱webapp。收录后台管理系统,参考了当前主流配方应用的功能和界面设计。
从3月初开始,我开始选择自己感兴趣的内容,基本完成了自己想要实现的功能。总共用了半个月。虽然完全是我自己开发出来的,但依旧是修炼前的王者荣耀。基于移动端开发,也参考了一些开源项目。整体功能设计比较简单。与纯静态显示界面相比,移动端的设计增加了一些新的功能。
作为新手,我明白还有很多东西要学。完成这个小项目是为了巩固之前所学的知识。毕竟,熟能生巧。一直觉得跟视频学习没什么难度。自己做了一次,还是有很多意想不到的bug,在解决这些问题的同时,我也觉得自己的能力得到了一定的提升。
项目描述
开发环境 Win10 node.js 10.16.0 Chrome
Github 地址:
项目地址:webapp、后台管理系统
技术栈
vue + node.js + express + mongodb + elementui
项目运营
运行前你需要安装好:
node.js 10+、mongodb、nodemon、vue cli3
项目运行:
clone项目到本地
npm install
cd web(移动端)/admin(后台管理系统)
npm run serve
访问地址
目标函数
移动端:
后台管理系统:
个人全栈项目Food Corner,一个基于node-express-vue-mongodb的菜谱应用,收录一个后台管理系统移动网页
项目截图
后台管理:
项目总结
与之前的王者荣耀移动项目相比,我在这个项目中根据实际情况增加了新的功能,比如用户登录注册、登录后个人中心显示、用户发布食谱、搜索食谱等。有一个纯粹的静态页面显示。
在页面设计中,也引入了一些未使用的组件,比如底部导航栏、水平滚动条、分类导航等,当然也遇到了很多问题。
组件:
功能:
疯狂的错误:
quire(‘cors’)())
- 查询parent分类
好几次在查询上级分类的时候发现只能请求到上级分类的id,在这个上面花了很多时间,发现忘了加上下面这个查询
if(req.Model.modelName===‘Xxx’){//xxx 是收录父对象的模型名称
queryOptions.populate='parent'
}
- 使用静态资源(忘记加/),又是比较粗心的错误
app.use('/uploads',express.static(__dirname + '/uploads')) 查看全部
菜谱网站内容
项目总结与上一个练手的王者荣耀移动端
基于Vue+Node.js网站的手机配方
【美食角】是我在学习Vue、Node.js等相关技术后自主开发的菜谱webapp。收录后台管理系统,参考了当前主流配方应用的功能和界面设计。
从3月初开始,我开始选择自己感兴趣的内容,基本完成了自己想要实现的功能。总共用了半个月。虽然完全是我自己开发出来的,但依旧是修炼前的王者荣耀。基于移动端开发,也参考了一些开源项目。整体功能设计比较简单。与纯静态显示界面相比,移动端的设计增加了一些新的功能。
作为新手,我明白还有很多东西要学。完成这个小项目是为了巩固之前所学的知识。毕竟,熟能生巧。一直觉得跟视频学习没什么难度。自己做了一次,还是有很多意想不到的bug,在解决这些问题的同时,我也觉得自己的能力得到了一定的提升。
项目描述
开发环境 Win10 node.js 10.16.0 Chrome
Github 地址:
项目地址:webapp、后台管理系统
技术栈
vue + node.js + express + mongodb + elementui
项目运营
运行前你需要安装好:
node.js 10+、mongodb、nodemon、vue cli3
项目运行:
clone项目到本地
npm install
cd web(移动端)/admin(后台管理系统)
npm run serve
访问地址
目标函数
移动端:
后台管理系统:
个人全栈项目Food Corner,一个基于node-express-vue-mongodb的菜谱应用,收录一个后台管理系统移动网页
项目截图



后台管理:



项目总结
与之前的王者荣耀移动项目相比,我在这个项目中根据实际情况增加了新的功能,比如用户登录注册、登录后个人中心显示、用户发布食谱、搜索食谱等。有一个纯粹的静态页面显示。
在页面设计中,也引入了一些未使用的组件,比如底部导航栏、水平滚动条、分类导航等,当然也遇到了很多问题。
组件:
功能:
疯狂的错误:
quire(‘cors’)())
- 查询parent分类
好几次在查询上级分类的时候发现只能请求到上级分类的id,在这个上面花了很多时间,发现忘了加上下面这个查询
if(req.Model.modelName===‘Xxx’){//xxx 是收录父对象的模型名称
queryOptions.populate='parent'
}
- 使用静态资源(忘记加/),又是比较粗心的错误
app.use('/uploads',express.static(__dirname + '/uploads'))
一系列初级入门搭建的教程集合-菜鸟建站进阶篇
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-06-16 18:06
菜鸟建站教程前言
此页面是初学者构建的教程集合。建议有需要的同学按照教程一一阅读。
里面会写出自己的体会和理解,大家可以参考。内容难免有错误,请直接在页面留言。我会更新的,我基本上每天都会查看网站。
教程文章比较废话,但是步骤并不复杂。但是为了给新手说清楚,我分了这么多文章文章。如果你有经验,就看看吧。如果没有经验,建议慢慢看。读一个文章不需要几分钟。
本教程将使用以下环境构建网站:
系统:centos7.x(linux系统下的发行版之一,ubuntu、debian等也属于linux系统)
环境:宝塔linux面板(nginx+mysql+PHP)
网站program:本教程使用wordpress博客程序作为演示。这个网站上的程序也是wordpress。
不推荐使用windows操作系统。首先是更容易被入侵。二是windows系统比linux占用资源多。第三是我们搭建的网站是PHP写的,数据库是mysql,web服务。程序是nginx。这些程序个人感觉在linux上更稳定!
教程目录
建站必读——建站前要考虑的一些问题
网站域名购买
购买服务器前的知识-虚拟化和服务器网速介绍
服务器租购教程
腾讯云服务器密码重置教程
服务器SSH远程连接教程(本教程之前写过,但依然适用)
Server网站运行环境安装教程
网站域名解析教程
菜鸟网站-网站安装教程(wordpress博客程序上传和解压)
菜鸟网站-网站安装教程(wordpress博客程序安装)
菜鸟网站-wordpress blog网站基本设置
2020年12月更新:菜鸟网站建设进阶篇已发布
菜鸟网站建设进展-使用Elementor设计wordpress网站page 查看全部
一系列初级入门搭建的教程集合-菜鸟建站进阶篇
菜鸟建站教程前言
此页面是初学者构建的教程集合。建议有需要的同学按照教程一一阅读。
里面会写出自己的体会和理解,大家可以参考。内容难免有错误,请直接在页面留言。我会更新的,我基本上每天都会查看网站。
教程文章比较废话,但是步骤并不复杂。但是为了给新手说清楚,我分了这么多文章文章。如果你有经验,就看看吧。如果没有经验,建议慢慢看。读一个文章不需要几分钟。
本教程将使用以下环境构建网站:
系统:centos7.x(linux系统下的发行版之一,ubuntu、debian等也属于linux系统)
环境:宝塔linux面板(nginx+mysql+PHP)
网站program:本教程使用wordpress博客程序作为演示。这个网站上的程序也是wordpress。
不推荐使用windows操作系统。首先是更容易被入侵。二是windows系统比linux占用资源多。第三是我们搭建的网站是PHP写的,数据库是mysql,web服务。程序是nginx。这些程序个人感觉在linux上更稳定!
教程目录
建站必读——建站前要考虑的一些问题
网站域名购买
购买服务器前的知识-虚拟化和服务器网速介绍
服务器租购教程
腾讯云服务器密码重置教程
服务器SSH远程连接教程(本教程之前写过,但依然适用)
Server网站运行环境安装教程
网站域名解析教程
菜鸟网站-网站安装教程(wordpress博客程序上传和解压)
菜鸟网站-网站安装教程(wordpress博客程序安装)
菜鸟网站-wordpress blog网站基本设置
2020年12月更新:菜鸟网站建设进阶篇已发布
菜鸟网站建设进展-使用Elementor设计wordpress网站page
数据可视化分析:豆果美食网的数据爬取比较简单
网站优化 • 优采云 发表了文章 • 0 个评论 • 239 次浏览 • 2021-06-15 01:26
前言
这是一个发生巨大变化的中国,人和食物的流动速度比以往任何时候都快。最近,J哥为了寻找中国,跑遍了一个五线城市的大街小巷,除了累什么也没找到。
于是,J先生默默的点开了豆果美食、厨房、美食世界等各大美食网站,经过筛选,我们终于抓取到了豆果网发布的总共3032道中国菜食谱,然后清理数据并进行可视化分析,试图走上美食博主的广阔道路。
斗果美食网的数据爬取比较简单。如果你对爬虫感兴趣,可以看看。
本次抓取的数据范围为川菜、粤菜、湘菜等8个中国菜系,包括菜谱名称、链接、素材、评分、图片等字段。限于篇幅,只给出核心代码。
1# 主函数
2def main(x):
3 url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
4 print(url)
5 html = get_page(url)
6 parse_page(html,caipu)
7
8if __name__ == '__main__':
9 caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
10 start = time.time() # 计时
11 for caipu in caipu_list:
12 for i in range(22):
13 # 爬取多页
14 main(x=i)
15 time.sleep(random.uniform(1, 2))
16 print(caipu,"第" + str(i+1) + "页提取完成")
17 end = time.time()
18 print('共用时',round((end - start) / 60, 2), '分钟')
短短几分钟,3032 条菜谱信息就被爬下来了。为了便于可视化分析,需要对抓取到的数据进行简单的清理。
本文的数据清洗主要使用 Python 的 Pandas 库。
导入数据
使用pd.read方法导入爬取的配方数据并添加列名。预览数据如下:
删除重复项
在爬取过程中重复爬取少量配方数据,需要使用drop_duplicates方法删除。
缺失值处理
通过info方法发现少量记录收录缺失值,使用dropna方法删除。
得分场地清洁
爬取的分数字段收录冗余字符串并且是对象类型。多余的字符串需要替换,转换为数值类型,方便后续计算。
添加物料编号字段
为了便于分析配方中使用的食材,需要根据食材字段计算每个配方中使用的食材量。由于材质字段都是用逗号分隔的,所以可以通过计算逗号的个数来间接得到。
本文的数据可视化主要使用pyecharts库,可以轻松实现炫酷的图表效果。对可视化感兴趣的可以查看上一期J Ge原创文章《数据可视化分析系列》,涉及房地产、电商、招聘等领域。
食谱分数分布
<p> 1from pyecharts import options as opts
2from pyecharts.charts import Page, Pie
3cut = lambda x : '4分以下' if x 查看全部
数据可视化分析:豆果美食网的数据爬取比较简单
前言
这是一个发生巨大变化的中国,人和食物的流动速度比以往任何时候都快。最近,J哥为了寻找中国,跑遍了一个五线城市的大街小巷,除了累什么也没找到。
于是,J先生默默的点开了豆果美食、厨房、美食世界等各大美食网站,经过筛选,我们终于抓取到了豆果网发布的总共3032道中国菜食谱,然后清理数据并进行可视化分析,试图走上美食博主的广阔道路。
斗果美食网的数据爬取比较简单。如果你对爬虫感兴趣,可以看看。

本次抓取的数据范围为川菜、粤菜、湘菜等8个中国菜系,包括菜谱名称、链接、素材、评分、图片等字段。限于篇幅,只给出核心代码。
1# 主函数
2def main(x):
3 url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
4 print(url)
5 html = get_page(url)
6 parse_page(html,caipu)
7
8if __name__ == '__main__':
9 caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
10 start = time.time() # 计时
11 for caipu in caipu_list:
12 for i in range(22):
13 # 爬取多页
14 main(x=i)
15 time.sleep(random.uniform(1, 2))
16 print(caipu,"第" + str(i+1) + "页提取完成")
17 end = time.time()
18 print('共用时',round((end - start) / 60, 2), '分钟')
短短几分钟,3032 条菜谱信息就被爬下来了。为了便于可视化分析,需要对抓取到的数据进行简单的清理。
本文的数据清洗主要使用 Python 的 Pandas 库。

导入数据
使用pd.read方法导入爬取的配方数据并添加列名。预览数据如下:

删除重复项
在爬取过程中重复爬取少量配方数据,需要使用drop_duplicates方法删除。

缺失值处理
通过info方法发现少量记录收录缺失值,使用dropna方法删除。

得分场地清洁
爬取的分数字段收录冗余字符串并且是对象类型。多余的字符串需要替换,转换为数值类型,方便后续计算。

添加物料编号字段
为了便于分析配方中使用的食材,需要根据食材字段计算每个配方中使用的食材量。由于材质字段都是用逗号分隔的,所以可以通过计算逗号的个数来间接得到。

本文的数据可视化主要使用pyecharts库,可以轻松实现炫酷的图表效果。对可视化感兴趣的可以查看上一期J Ge原创文章《数据可视化分析系列》,涉及房地产、电商、招聘等领域。
食谱分数分布
<p> 1from pyecharts import options as opts
2from pyecharts.charts import Page, Pie
3cut = lambda x : '4分以下' if x
菜谱网站内容 站内优化是永远不可能达到极限,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2021-06-14 02:09
我个人比较擅长分析其他人网站的缺点,所以在我嘴里评论SEO的网站大部分都是差评。当然,在做SEO优化的时候,没有最好,只有更好,一个网站的体验和优化永远达不到极限,所以今天,我们就去假装真实的来扒一扒这个菜谱网站的SEO状态.
案例网站:
如果抛开SEO不谈品牌保护,其实这个网站明显是从域名上输了,但是买.com域名作为菜谱网站总是不行的。当然,初期是把这个网站做大。 ,然后买回.com域名,所以做这个网站之前要做好收购.com域名的准备!废话太多,进入正题。
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高度和宽度,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果你可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots 拦截的目的是为了防止搜索引擎收录 访问这些空白页面,nofollow 拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。你可以把网站Map的URL放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。 查看全部
菜谱网站内容 站内优化是永远不可能达到极限,你知道吗?
我个人比较擅长分析其他人网站的缺点,所以在我嘴里评论SEO的网站大部分都是差评。当然,在做SEO优化的时候,没有最好,只有更好,一个网站的体验和优化永远达不到极限,所以今天,我们就去假装真实的来扒一扒这个菜谱网站的SEO状态.
案例网站:
如果抛开SEO不谈品牌保护,其实这个网站明显是从域名上输了,但是买.com域名作为菜谱网站总是不行的。当然,初期是把这个网站做大。 ,然后买回.com域名,所以做这个网站之前要做好收购.com域名的准备!废话太多,进入正题。
站内优化
站内优化是SEO优化的核心部分,也是SEO的重点。但是,站内优化大多考虑网站opening速度,而你不需要做的是网站opening速度优化。为什么? ,大部分购买的程序都是这方面的极致。另外现在服务器技术越来越可靠,打开速度基本没有问题。
代码:HTML代码是搜索引擎能够理解、解析清晰的代码,所以优化的代码主要考虑在html上,CSS和JS不需要考虑。无非是压缩,让网站打开更快。前期不需要压缩CSS,但后期访问量增加时需要压缩CSS和JS。
另一个是html代码中的绝对路径。事实上,使用绝对路径有很多好处。主要功能在首选域中。
第二个是放置JS的地方。通常在JS不影响网页浏览的情况下,我们的JS是放在网页底部的,除非有特殊的JS。
在网页加载图片时,我们通常会限制图片的高度和宽度,这样可以减少浏览器识别时间,提高网站加载速度,但是对于搜索引擎来说,最好不要使用CSS代码限制宽高,由于CSS内容搜索引擎无法识别,图片上几乎没有网站一道菜的title和ait属性。如果可能的话,需要将这两个属性添加到所有图像中,并且还要将标题属性添加到文本链接中。一是可以增加关键词密度,二是有提醒用户增加用户体验。 .
把代码拉到最下面,可以看到一些空白页的代码,比如:联系客服、友情链接、招聘、广告服务等空白页,为什么这些页是空白页,因为是其他人不可能在上面搜索关键词 并来到您的网站。既然不可能搜索到这些关键词,就必须把这些页面留给搜索引擎。如果你可以使用robots来屏蔽这些页面,那么在其他页面上使用nofollow来屏蔽这些链接。 Robots 拦截的目的是为了防止搜索引擎收录 访问这些空白页面,nofollow 拦截链接以防止页面传递权重。在菜网站 的底部有一个指向网站map 的链接。实际上,不建议这样做。你可以把网站Map的URL放在robots里面,不需要在首页显示。 网站Map 是给用户找资料和使用的。反之,点击这张网站地图全是代码,容易误导用户。
另一个是网站的robots文件。菜品站点没有机器人文件。实际上,robots 文件至少屏蔽了几个基本页面,第一个背景页面、第二个动态页面和第三个空白页面。第二个是写一个网站地图。
最后是网站map的优化。理论上网站map是按照文章的更新频率来更新的,但是有的网站更新频率低,所以大部分不会一天更新一次网站Map,但是如果你要收录好,更新网站Map 这个是必须的,更新频率是一天一次。但是由于部分网站更新量较大,导致网站地图文件过多,导致网站地图文件卡死很厉害。我应该怎么办?我的久闻网已经创建了12个网站map文件并提交了,添加了多个地图文件来解决这个问题。另外网站map也需要提交到站长平台,不过很多人没有这个权限提交,不过别着急,sitemap地图过几天会公开测试,谁都可以提交地图文件。
排版:一道菜的页面布局可以说是我最不喜欢的地方,为什么,比如我是一个用户,进入这个网站,想找酸菜鱼。基本上,除了在主页上搜索之外,没有其他方法。你可以找到这个食谱,包括你想吃的任何食谱,基本上你找不到。
从页面的第一屏开始,基本没有菜谱的导航,顶部的一级导航是和菜谱相关的。相对来说,如果把左边的幻灯片图片换成二级菜单,用户通过二级菜单寻找菜谱,我觉得这是一个非常好的优化策略。 网站二级菜单的分类可以按地域菜谱分类,也可以按材料分类。如下图所示,这是网站的两个大型二级菜单分类,可以清晰的让用户找到自己想要的东西,比如吃鱼,去食材版块浏览。
另外,首页中间密密麻麻的文字远没有高清图片那么吸引人,所以在满足左侧菜单的同时(左侧二级菜单是用户的浏览习惯) 网站),添加一些好看的图片会增加用户的点击欲望。至于哪种类型的菜单更容易吸引用户点击,就看用户的喜好了。建议湘菜、川菜、粤菜为图文,右边的内容是健康饮食是我觉得第一屏就做的事情。毕竟,食物是第一件事。
至于第二屏下方的布局,布局以百度热图为主。 文章网站点击率越高,文章的价值无疑就越高。推荐到主页没有什么问题。另外,如果可以在第二屏上方添加一个返回顶部,对用户来说会方便很多。适当添加关注的二维码不会影响网站体验。
列表页面:点击任意成分进入列表页面。我可以发现,展示的不是这个成分的做法,而是相关效果和选择的介绍。来到食谱网站的大多数成分都想知道是如何制作的。如何选择和介绍效果作为附加值,所以最好的建议是在列表的第一页显示食谱,并在右侧显示附加值,例如介绍、效果和保存。对于一道菜网站来说,如果可以将列表页修改为搜索页样式,并且在右侧添加介绍和功能文章,这无疑是一个非常好的用户体验提升。
<p>内容页:内容页是Recipe排名的核心。大多数网站使用内容页进行排名,所以我们需要做的就是优化站点中的内容页,在代码和首页的同时,我们还需要对用户体验进行调整。
如何快速提升自己网站的关键词词库和相关长尾词排名
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-11 23:29
我们对网站seo words关键词进行排名的时候,涉及到一个很重要的问题就是如何挖掘关键词来提升自己网站的关键词词库,使用大量的长来增加流量网站通过对结尾词进行排名,下面加洛SEO就讲讲如何利用百度下拉菜单为网站制作内容,快速提升自己网站的关键词词库及相关长-尾词排名!
一、百度搜索下拉菜单原理
百度搜索下拉菜单基于用户的相关搜索。百度有大数据。用户输入一个关键词后,百度搜索可以预测用户可能需要搜索哪个长尾关键词,然后通过下拉菜单显示出来,让客户可以在更多方面调整自己的搜索。
这类似于底部的相关搜索。无论是下拉菜单还是相关搜索,都是基于用户体验。这个方法也是我们在做网站优化的时候可以借鉴的。比如在文章页面添加相关的文章就是一个很好的参考。
二、做SEO怎么用百度下拉菜单
1、培训关键词如何使用百度下拉菜单
我们以“SEO”这个词为例,看看百度下拉菜单是什么样的,如下图:
通过百度搜索下拉菜单,我们可以直观地看到搜索SEO的客户可能想知道什么。如果我们是网站做SEO教程,那么我们可以选择“SEO是什么意思”“SEO”关键词比如“教程”放在网站的首页。
此外,百度指数中也有相关要求,与百度搜索下拉菜单类似,只是百度指数中给出了大致的搜索量。
当然,我们可以无限循环。通常只有关键词 不会太冷门。您可以在百度搜索下拉菜单中看到相关结果,我们可以选择合适的使用。
2、EditSEO文章如何使用百度下拉菜单
关于编辑SEO文章的规范和技巧,加洛工作室有很多教程,这里就不详细解释了。那么编辑SEO文章如何使用百度下拉菜单呢?我们也来看一张图:
以上是“装修风格有哪些”的百度搜索下拉菜单。想知道装修风格有哪些的用户,很可能想知道这些风格是如何区分的。所以我们在编辑这个文章的时候,可以把“装修风格有哪些,装修风格如何区分”,或者“装修风格有哪些,装修风格排行榜”等等。
为什么用文章这个标题,因为它可以覆盖更多的用户需求,当然还有相关的需求。这个问题加洛SEO也跟大家聊的比较多,这里不再罗嗦了。
可以看到,无论是挖关键词还是编辑SEO文章,使用百度搜索下拉菜单的方法其实是一样的,就是找关键词的相关搜索,这些相关的相关搜索用户的需求高度相关。以这种方式处理关键词或文章标题,可以很好地覆盖更多的用户需求,从而提高网站和文章页面的相关性和权重,从而获得更好的关键词排名。所以大家在做SEO的时候要注意使用百度搜索下拉菜单! 查看全部
如何快速提升自己网站的关键词词库和相关长尾词排名
我们对网站seo words关键词进行排名的时候,涉及到一个很重要的问题就是如何挖掘关键词来提升自己网站的关键词词库,使用大量的长来增加流量网站通过对结尾词进行排名,下面加洛SEO就讲讲如何利用百度下拉菜单为网站制作内容,快速提升自己网站的关键词词库及相关长-尾词排名!

一、百度搜索下拉菜单原理
百度搜索下拉菜单基于用户的相关搜索。百度有大数据。用户输入一个关键词后,百度搜索可以预测用户可能需要搜索哪个长尾关键词,然后通过下拉菜单显示出来,让客户可以在更多方面调整自己的搜索。
这类似于底部的相关搜索。无论是下拉菜单还是相关搜索,都是基于用户体验。这个方法也是我们在做网站优化的时候可以借鉴的。比如在文章页面添加相关的文章就是一个很好的参考。
二、做SEO怎么用百度下拉菜单
1、培训关键词如何使用百度下拉菜单
我们以“SEO”这个词为例,看看百度下拉菜单是什么样的,如下图:

通过百度搜索下拉菜单,我们可以直观地看到搜索SEO的客户可能想知道什么。如果我们是网站做SEO教程,那么我们可以选择“SEO是什么意思”“SEO”关键词比如“教程”放在网站的首页。
此外,百度指数中也有相关要求,与百度搜索下拉菜单类似,只是百度指数中给出了大致的搜索量。
当然,我们可以无限循环。通常只有关键词 不会太冷门。您可以在百度搜索下拉菜单中看到相关结果,我们可以选择合适的使用。
2、EditSEO文章如何使用百度下拉菜单
关于编辑SEO文章的规范和技巧,加洛工作室有很多教程,这里就不详细解释了。那么编辑SEO文章如何使用百度下拉菜单呢?我们也来看一张图:

以上是“装修风格有哪些”的百度搜索下拉菜单。想知道装修风格有哪些的用户,很可能想知道这些风格是如何区分的。所以我们在编辑这个文章的时候,可以把“装修风格有哪些,装修风格如何区分”,或者“装修风格有哪些,装修风格排行榜”等等。
为什么用文章这个标题,因为它可以覆盖更多的用户需求,当然还有相关的需求。这个问题加洛SEO也跟大家聊的比较多,这里不再罗嗦了。
可以看到,无论是挖关键词还是编辑SEO文章,使用百度搜索下拉菜单的方法其实是一样的,就是找关键词的相关搜索,这些相关的相关搜索用户的需求高度相关。以这种方式处理关键词或文章标题,可以很好地覆盖更多的用户需求,从而提高网站和文章页面的相关性和权重,从而获得更好的关键词排名。所以大家在做SEO的时候要注意使用百度搜索下拉菜单!
直播记录流入视频还有一种效果就是你已经学会的
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-06-11 00:02
菜谱网站内容比较丰富,不会出现你所说的教授照骗等现象。效果很明显是因为加了很多“监测软件”来做监控,只要进了网站,在上购买了店家所需的东西,就会自动出现一个视频教学,这个视频其实与你没有任何关系,只是视频中会给你一些直观的操作,让你自己知道。其实就跟你去打球看球是差不多的,下面截图网上随便找的一个球场为例,在那场球中我使用什么技术,解决了什么问题,这样网站就会根据对你的观察跟你画面上的“观察值”来自动匹配所需的技术。所以,看你想学到什么吧,不管效果怎么样,你的知识肯定是提高了。
交流群公众号平台可以达到。我是实践者。
直播记录流入视频还有一种效果就是你学到的都是你已经学会的
你可以看看talkjs的pythond3模块,自带直播,有全球5000+直播地址,
这种教学的体现,是通过直播方式(大家看直播教程,自己回去操作啦)。互动性很强。另外,还可以直接通过点击链接跳转到教程页面进行学习。这里我推荐【野生大师】直播间,国内最大的以python为主的直播交流社区,不仅大咖云集,还有学习知识分享讨论的严肃气氛,绝对是python从业者快速提升python技能、寻找工作机会的好去处!b站可以看野生大师的频道哦~视频地址野生大师,可以了解到最大的python直播社区!。 查看全部
直播记录流入视频还有一种效果就是你已经学会的
菜谱网站内容比较丰富,不会出现你所说的教授照骗等现象。效果很明显是因为加了很多“监测软件”来做监控,只要进了网站,在上购买了店家所需的东西,就会自动出现一个视频教学,这个视频其实与你没有任何关系,只是视频中会给你一些直观的操作,让你自己知道。其实就跟你去打球看球是差不多的,下面截图网上随便找的一个球场为例,在那场球中我使用什么技术,解决了什么问题,这样网站就会根据对你的观察跟你画面上的“观察值”来自动匹配所需的技术。所以,看你想学到什么吧,不管效果怎么样,你的知识肯定是提高了。
交流群公众号平台可以达到。我是实践者。
直播记录流入视频还有一种效果就是你学到的都是你已经学会的
你可以看看talkjs的pythond3模块,自带直播,有全球5000+直播地址,
这种教学的体现,是通过直播方式(大家看直播教程,自己回去操作啦)。互动性很强。另外,还可以直接通过点击链接跳转到教程页面进行学习。这里我推荐【野生大师】直播间,国内最大的以python为主的直播交流社区,不仅大咖云集,还有学习知识分享讨论的严肃气氛,绝对是python从业者快速提升python技能、寻找工作机会的好去处!b站可以看野生大师的频道哦~视频地址野生大师,可以了解到最大的python直播社区!。
-北京美食摄影-公司-华玺文化创意(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-06-06 18:04
网站Title:
菜谱设计-北京美食摄影-菜谱设计公司-华熙文创
网站简介:
华西文创是一家专注于服务餐饮行业的设计公司。十年来,我们以工匠的执着,为国内外众多知名餐饮客户提供形象设计、食谱设计、印刷等一站式服务。共生与和谐的美好双赢!
网站服务器:
网站域名:IP地址:183.60.229.13 服务器地址:广东省东莞市电信
页面类型:text/html; charset=utf-8 响应时间:0.188S 启用HTTPS:否
数据评估:
Cookbook design收录在本站其他网站的频道中浏览了2次,访问了0次。如果您需要在百度等搜索引擎上查询本站的权重和流量信息,可以点击“爱站tools”“站长工具”进入;查询最新数据以供参考,建议您使用两个网站工具查询结果数据对比分析,网站排名,流量,还受其他一些因素影响,如:菜谱设计网页打开速度, 网站结构、搜索引擎收录量、网页索引量、用户体验、建站时间、网站稳定性等;当然,评价一个网站的价值,最重要的是根据自己的一些确切数据,需要找菜谱设计的站长沟通理解。比如网站的IP、PV、跳出率、用户数、客户群、是个人还是企业运营等! 查看全部
-北京美食摄影-公司-华玺文化创意(图)
网站Title:
菜谱设计-北京美食摄影-菜谱设计公司-华熙文创
网站简介:
华西文创是一家专注于服务餐饮行业的设计公司。十年来,我们以工匠的执着,为国内外众多知名餐饮客户提供形象设计、食谱设计、印刷等一站式服务。共生与和谐的美好双赢!
网站服务器:
网站域名:IP地址:183.60.229.13 服务器地址:广东省东莞市电信
页面类型:text/html; charset=utf-8 响应时间:0.188S 启用HTTPS:否
数据评估:
Cookbook design收录在本站其他网站的频道中浏览了2次,访问了0次。如果您需要在百度等搜索引擎上查询本站的权重和流量信息,可以点击“爱站tools”“站长工具”进入;查询最新数据以供参考,建议您使用两个网站工具查询结果数据对比分析,网站排名,流量,还受其他一些因素影响,如:菜谱设计网页打开速度, 网站结构、搜索引擎收录量、网页索引量、用户体验、建站时间、网站稳定性等;当然,评价一个网站的价值,最重要的是根据自己的一些确切数据,需要找菜谱设计的站长沟通理解。比如网站的IP、PV、跳出率、用户数、客户群、是个人还是企业运营等!
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-06-04 19:03
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路。知乎内容比较精辟,但是不能随意插入,比较浪费时间。豆瓣应该是比较主流的综合性交流平台了,但是内容比较杂乱,无法深入体现设计师的设计思路。搜狐设计网的意见收集功能做得比较好,但是话题质量相对不是很高。所以个人觉得楼主可以试试专注于某个设计类的网站,整合所有的设计项目,然后可以创造出设计领域比较出色的综合性网站。
设计豆瓣设计行业论坛花瓣网
谢邀,目前来说网站有些杂乱,排列不易,一时半会应该改不了。既然已经有了网站平台,如果产品属性已定,也是不错的组合,可以利用多平台资源寻找。
这里不止有攻略,还有搜索,小组和影视资源和解析。
1.设计汇2.设计见3.花瓣网设计师分享交流平台4.站酷网ui创意分享平台5.爱设计设计会员计划6.广州photoshop学院
问答社区,希望有助益:我是设计师@superlucky小姐姐,
dribbble,behance,lazilylas,ui等平台一般可以搜索到国外大神、产品设计、一些新的和知名的ui设计作品,可以练练眼力。另外多动手,多跟高手交流, 查看全部
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路
菜谱网站内容丰富,话题广泛,能够完整体现中外设计师的设计思路。知乎内容比较精辟,但是不能随意插入,比较浪费时间。豆瓣应该是比较主流的综合性交流平台了,但是内容比较杂乱,无法深入体现设计师的设计思路。搜狐设计网的意见收集功能做得比较好,但是话题质量相对不是很高。所以个人觉得楼主可以试试专注于某个设计类的网站,整合所有的设计项目,然后可以创造出设计领域比较出色的综合性网站。
设计豆瓣设计行业论坛花瓣网
谢邀,目前来说网站有些杂乱,排列不易,一时半会应该改不了。既然已经有了网站平台,如果产品属性已定,也是不错的组合,可以利用多平台资源寻找。
这里不止有攻略,还有搜索,小组和影视资源和解析。
1.设计汇2.设计见3.花瓣网设计师分享交流平台4.站酷网ui创意分享平台5.爱设计设计会员计划6.广州photoshop学院
问答社区,希望有助益:我是设计师@superlucky小姐姐,
dribbble,behance,lazilylas,ui等平台一般可以搜索到国外大神、产品设计、一些新的和知名的ui设计作品,可以练练眼力。另外多动手,多跟高手交流,
菜谱网站内容 为什么你的恒星造物可能没有一点风格而被忽视
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-05-28 22:04
经营烹饪博客可能意味着您需要定期显示食谱和其他相关信息。但是,即使您提供了很好的说明,您的出色创作也可能没有任何风格,因此会被忽略。
在此文章中,我们的南宁公司网站 Productions将讨论为什么设计食谱很重要以及在出色的烹饪插件中寻找什么。然后,我们将向您介绍我们最喜欢的选项之一,并教您如何使用它来创建WordPress食谱。开始吧!
您为什么要在网站上添加繁琐的繁琐功能
您的食谱越有吸引力,它们就越有吸引力。
这几乎是不言而喻的,但是您希望网站的所有元素都尽可能地具有吸引力。它们对您的听众越重要,您就需要给予他们更多的关注。当涉及到烹饪博客时,没有什么比食谱更能引起人们的关注了。让我们讨论原因:
·他们可以帮助促进参与。遵循食谱需要时间和精力。您的食谱越引人注目,用户将需要更多时间阅读网站上的食谱。
·您可以根据需要设计食谱。很多人在食谱中添加了几张照片,仅此而已。出色的摄影对于引人入胜的食谱至关重要,但是您可以使用WordPress做更多的事情。例如,您可以添加一个单独的部分来介绍营养价值。
如果您正在运行烹饪博客-或考虑创建博客-最好对食谱进行改头换面。它将使您的网站看起来更加完美,甚至可能比您的食谱似乎不那么专业的竞争对手更具优势。在推荐它们之前,请确保它们的味道很好!
您应该在神奇的WordPress食谱插件中寻找什么?
幸运的是,WordPress使您可以通过多种方式在您的网站上实现时尚的食谱。在这种情况下,您可以手动执行此操作,甚至可以使用主题(例如Divi),这要归功于其模块化系统。
另一方面,您的各种插件,例如Cooked,WP Recipe Maker和WP Ultimate Recipe。这些是最佳选择,它们具有许多共同的功能,例如:
·为您提供一种创建精美食谱的简便方法。
·您的食谱有多种布局样式,以便它们可以适应您的网站样式。
·方便烹饪的功能,例如烹饪时间,配料表等(都使用独特的样式)。
·优化的图库以匹配您的食谱。
如果单独使用这些元素,则无需插件即可复制它们。但是,这可能涉及您单独创建自定义POST类型并花费大量时间来更改主题。如果您可以执行此任务,请执行此操作,但是您始终可以使用插件来完成繁重的工作。
介绍煮熟的插件
这个熟悉的插件使您能够毫不费力地创建一些最华丽的WordPress食谱。它的工作方式是为您提供多种类型的元素,例如营养状况,准备和烹饪时间,画廊等等。
您可以使用易于处理的简码系统以所需的任何方式重新排列这些元素。您所要做的就是输入食谱信息,然后让该插件将其转换为不适合烹饪杂志的内容。
如果您是Divi用户,您将很高兴知道插件和主题可以很好地配合使用。由于您的食谱基于短代码,因此您可以将它们添加到所需的任何模块中,并自定义其样式,使其与网站的其余部分保持一致。
主要功能:
·使用各种预构建的元素创建时尚的WordPress食谱。
·使用短代码以任何方式排列食谱的元素。
·使用有吸引力的砖石网格布局来显示您的食谱。
·包括关键信息,例如烹饪时间,食谱难度和营养状况。
·让您的访客检查每个食谱列表中的食材,以确保他们不会错过任何东西。
·仅收录针对您的配方库的搜索功能。
价格:有关免费版和高级版的更多信息
如何创建一个漂亮的WordPress循环(分4个步骤)
在本节中,我们将使用熟的插件来教您如何创建WordPress食谱。正如我们前面提到的,这不是唯一的在线食谱插件,但它是外观最好的插件之一,并且可以作为一个很好的指南。在我们跳入之前,请务必安装并激活熟悉的插件,您可以按照我们的说明进行操作。
第1步:配置插件
在开始之前,您需要配置熟悉的插件。为此,请转到“食谱”>设置信息中心上的标签:
首先,您需要将页面指定为“食谱库”。为此,请创建一个新页面并在[cooked-browse]内的某处添加一个简码。从控件顶部的下拉菜单中选择页面,以保存更改并启用配方搜索功能。设置页面:
接下来,您还需要设置要在库的每个页面中收录的配方数。默认值为9,但是您可以随意尝试其他数字,以查看它们是否更符合您的偏好。在此选项下,您将找到一个设置来为您的食谱启用分类法。我们建议继续启用它,以便您可以将它们归类为更好的组织:
现在,向下滚动并查看全局配方切换设置。您将在其中找到8个元素,而切换一个元素将禁用所有配方,因此请花一点时间考虑一下要收录的内容:
最后但并非最不重要的是,您需要选择一种格式来显示每个配方作者的姓名。为了保持一致,我们建议选择一种与您的博客文章中使用的格式尽可能接近的格式:
此后,保存您的更改并转到步骤2。
第2步:为您的负担设置类别
取决于您计划添加到站点的食谱的数量,您可能需要为它们设置单独的组。即使您刚刚开始工作,添加一个或两个类别也不会起作用,这将使访问者更轻松地浏览您的图书馆。
要开始使用,请转到“配方”>“类别”选项卡。在屏幕的左侧,您将找到添加新类别所需的选项,以及这些类别旁边的所有现有类别的列表:
这里的过程非常简单。只需为新添加的商品选择一个名称和一个子标签,然后在必要时选择一个父类别。例如,如果您想为意大利面食添加一个类别,则可以将Italian设置为它的父项(这意味着您需要先创建一个):
记住-页面底部有一个字段,您可以为每个类别添加描述。这些描述通常仅用于内部标识。但是,可能会显示一些主题(而不是Divi),因此请注意您在此处写的内容:
如果您不想在类别中添加说明,则可以完全忽略此功能。无论哪种方式,一旦有了基本的分类,就该去厨房(或仪表板)并开始制作第一个食谱了。
第3步:创建第一个食谱
要开始使用,请单击“食谱”>添加新的食谱标签。这会将您带到WordPress编辑器,并提供由熟悉的插件提供的一些自定义标签:
首先,设置配方的名称,然后向下滚动到编辑器的主体。您将在此处看到多个短代码,每个短代码代表配方的不同元素:
现在,让我们不要触摸这些密码。而是单击成分标签。在内部,您可以为每个配方添加配料,并指定每个配方的数量和大小:
继续列出食谱中的所有成分。如果有任何错误,可以编辑每个项目或单击X鼠标上方显示的图标。完成后,移至下一个选项卡方向。
就食谱而言,明确的说明对于确保访问者不会犯任何错误是必不可少的。熟食的最佳功能之一是,它可以使您将说明分解为易于遵循的步骤。为此,您可以结合标题和简短描述:
如果您想进一步丰富食谱,还可以选择在您认为必要的任何步骤同时添加图片。这是额外的工作,但可以帮助说明如何准备菜肴。继续操作直到获得完整的说明,然后跳到营养标签:
这只手表看起来很复杂,但看起来很欺骗。只要您知道食谱的营养信息,只需填写必填字段,然后忽略不需要的字段即可。如果您不想在特定食谱中收录此信息,请随时跳过它,因为您可以相应地删除相应的简码。
最后,移至“图库”标签,然后将要显示的所有图像上传到配方旁边:
准备好后,返回到“布局和内容”选项卡,向下滚动,键入食谱摘录,并指出难度,准备时间和烹饪时间:
现在,剩下的就是从前端自定义您的食谱了。我们将在最后一步讨论此问题。
第4步:将煮熟的食谱风格化
在深入研究之前,让我们看看我们的食谱看起来如何。这是食谱的作者,难度级别和打印特征...
...下面,我们有时间信息和成分清单:
不错,但是您可以重新排列布局和内容标签。他们的名字是不言自明的,但是如果您需要帮助,可以在简码中进行标记:
简而言之,我们的配方看起来非常好,但是可以做得更好。让我们尝试将其营养信息添加到侧边栏(这样它就不会挤压食谱的其他元素)。幸运的是,煮熟的食物可以使您做到这一点。只需转到Appearance>窗口小部件并将成熟的寡妇拖到侧边栏即可:
不需要配置小部件,因为它提供的唯一选项是显示食谱的营养成分。我们的食谱现在看起来像这样:
它看起来很棒,并且您可以使用简码系统不断地自定义代码。完成后,保存您的更改并继续下一个食谱!
结论
南宁公司网站制作时尚的食谱并将其添加到WordPress博客是吸引更多用户的好方法。使用迷人的图片,显示营养信息并提供详细的说明,可以使游客更加关注并停留更长的时间。这是不用插件就可以做的,但是使用正确的方法可以节省很多时间。
Boiled不是唯一的食谱插件,但它是我们的最爱之一。使用方法如下:
1.配置插件。
2.为您的食谱设置类别。
3.创建您的第一个食谱。
4.您的创作风格。 查看全部
菜谱网站内容 为什么你的恒星造物可能没有一点风格而被忽视
经营烹饪博客可能意味着您需要定期显示食谱和其他相关信息。但是,即使您提供了很好的说明,您的出色创作也可能没有任何风格,因此会被忽略。
在此文章中,我们的南宁公司网站 Productions将讨论为什么设计食谱很重要以及在出色的烹饪插件中寻找什么。然后,我们将向您介绍我们最喜欢的选项之一,并教您如何使用它来创建WordPress食谱。开始吧!
您为什么要在网站上添加繁琐的繁琐功能

您的食谱越有吸引力,它们就越有吸引力。
这几乎是不言而喻的,但是您希望网站的所有元素都尽可能地具有吸引力。它们对您的听众越重要,您就需要给予他们更多的关注。当涉及到烹饪博客时,没有什么比食谱更能引起人们的关注了。让我们讨论原因:
·他们可以帮助促进参与。遵循食谱需要时间和精力。您的食谱越引人注目,用户将需要更多时间阅读网站上的食谱。
·您可以根据需要设计食谱。很多人在食谱中添加了几张照片,仅此而已。出色的摄影对于引人入胜的食谱至关重要,但是您可以使用WordPress做更多的事情。例如,您可以添加一个单独的部分来介绍营养价值。
如果您正在运行烹饪博客-或考虑创建博客-最好对食谱进行改头换面。它将使您的网站看起来更加完美,甚至可能比您的食谱似乎不那么专业的竞争对手更具优势。在推荐它们之前,请确保它们的味道很好!
您应该在神奇的WordPress食谱插件中寻找什么?
幸运的是,WordPress使您可以通过多种方式在您的网站上实现时尚的食谱。在这种情况下,您可以手动执行此操作,甚至可以使用主题(例如Divi),这要归功于其模块化系统。
另一方面,您的各种插件,例如Cooked,WP Recipe Maker和WP Ultimate Recipe。这些是最佳选择,它们具有许多共同的功能,例如:
·为您提供一种创建精美食谱的简便方法。
·您的食谱有多种布局样式,以便它们可以适应您的网站样式。
·方便烹饪的功能,例如烹饪时间,配料表等(都使用独特的样式)。
·优化的图库以匹配您的食谱。
如果单独使用这些元素,则无需插件即可复制它们。但是,这可能涉及您单独创建自定义POST类型并花费大量时间来更改主题。如果您可以执行此任务,请执行此操作,但是您始终可以使用插件来完成繁重的工作。
介绍煮熟的插件

这个熟悉的插件使您能够毫不费力地创建一些最华丽的WordPress食谱。它的工作方式是为您提供多种类型的元素,例如营养状况,准备和烹饪时间,画廊等等。
您可以使用易于处理的简码系统以所需的任何方式重新排列这些元素。您所要做的就是输入食谱信息,然后让该插件将其转换为不适合烹饪杂志的内容。
如果您是Divi用户,您将很高兴知道插件和主题可以很好地配合使用。由于您的食谱基于短代码,因此您可以将它们添加到所需的任何模块中,并自定义其样式,使其与网站的其余部分保持一致。
主要功能:
·使用各种预构建的元素创建时尚的WordPress食谱。
·使用短代码以任何方式排列食谱的元素。
·使用有吸引力的砖石网格布局来显示您的食谱。
·包括关键信息,例如烹饪时间,食谱难度和营养状况。
·让您的访客检查每个食谱列表中的食材,以确保他们不会错过任何东西。
·仅收录针对您的配方库的搜索功能。
价格:有关免费版和高级版的更多信息
如何创建一个漂亮的WordPress循环(分4个步骤)
在本节中,我们将使用熟的插件来教您如何创建WordPress食谱。正如我们前面提到的,这不是唯一的在线食谱插件,但它是外观最好的插件之一,并且可以作为一个很好的指南。在我们跳入之前,请务必安装并激活熟悉的插件,您可以按照我们的说明进行操作。
第1步:配置插件
在开始之前,您需要配置熟悉的插件。为此,请转到“食谱”>设置信息中心上的标签:

首先,您需要将页面指定为“食谱库”。为此,请创建一个新页面并在[cooked-browse]内的某处添加一个简码。从控件顶部的下拉菜单中选择页面,以保存更改并启用配方搜索功能。设置页面:

接下来,您还需要设置要在库的每个页面中收录的配方数。默认值为9,但是您可以随意尝试其他数字,以查看它们是否更符合您的偏好。在此选项下,您将找到一个设置来为您的食谱启用分类法。我们建议继续启用它,以便您可以将它们归类为更好的组织:

现在,向下滚动并查看全局配方切换设置。您将在其中找到8个元素,而切换一个元素将禁用所有配方,因此请花一点时间考虑一下要收录的内容:

最后但并非最不重要的是,您需要选择一种格式来显示每个配方作者的姓名。为了保持一致,我们建议选择一种与您的博客文章中使用的格式尽可能接近的格式:

此后,保存您的更改并转到步骤2。
第2步:为您的负担设置类别
取决于您计划添加到站点的食谱的数量,您可能需要为它们设置单独的组。即使您刚刚开始工作,添加一个或两个类别也不会起作用,这将使访问者更轻松地浏览您的图书馆。
要开始使用,请转到“配方”>“类别”选项卡。在屏幕的左侧,您将找到添加新类别所需的选项,以及这些类别旁边的所有现有类别的列表:

这里的过程非常简单。只需为新添加的商品选择一个名称和一个子标签,然后在必要时选择一个父类别。例如,如果您想为意大利面食添加一个类别,则可以将Italian设置为它的父项(这意味着您需要先创建一个):

记住-页面底部有一个字段,您可以为每个类别添加描述。这些描述通常仅用于内部标识。但是,可能会显示一些主题(而不是Divi),因此请注意您在此处写的内容:

如果您不想在类别中添加说明,则可以完全忽略此功能。无论哪种方式,一旦有了基本的分类,就该去厨房(或仪表板)并开始制作第一个食谱了。
第3步:创建第一个食谱
要开始使用,请单击“食谱”>添加新的食谱标签。这会将您带到WordPress编辑器,并提供由熟悉的插件提供的一些自定义标签:

首先,设置配方的名称,然后向下滚动到编辑器的主体。您将在此处看到多个短代码,每个短代码代表配方的不同元素:

现在,让我们不要触摸这些密码。而是单击成分标签。在内部,您可以为每个配方添加配料,并指定每个配方的数量和大小:

继续列出食谱中的所有成分。如果有任何错误,可以编辑每个项目或单击X鼠标上方显示的图标。完成后,移至下一个选项卡方向。
就食谱而言,明确的说明对于确保访问者不会犯任何错误是必不可少的。熟食的最佳功能之一是,它可以使您将说明分解为易于遵循的步骤。为此,您可以结合标题和简短描述:

如果您想进一步丰富食谱,还可以选择在您认为必要的任何步骤同时添加图片。这是额外的工作,但可以帮助说明如何准备菜肴。继续操作直到获得完整的说明,然后跳到营养标签:

这只手表看起来很复杂,但看起来很欺骗。只要您知道食谱的营养信息,只需填写必填字段,然后忽略不需要的字段即可。如果您不想在特定食谱中收录此信息,请随时跳过它,因为您可以相应地删除相应的简码。
最后,移至“图库”标签,然后将要显示的所有图像上传到配方旁边:

准备好后,返回到“布局和内容”选项卡,向下滚动,键入食谱摘录,并指出难度,准备时间和烹饪时间:

现在,剩下的就是从前端自定义您的食谱了。我们将在最后一步讨论此问题。
第4步:将煮熟的食谱风格化
在深入研究之前,让我们看看我们的食谱看起来如何。这是食谱的作者,难度级别和打印特征...

...下面,我们有时间信息和成分清单:

不错,但是您可以重新排列布局和内容标签。他们的名字是不言自明的,但是如果您需要帮助,可以在简码中进行标记:

简而言之,我们的配方看起来非常好,但是可以做得更好。让我们尝试将其营养信息添加到侧边栏(这样它就不会挤压食谱的其他元素)。幸运的是,煮熟的食物可以使您做到这一点。只需转到Appearance>窗口小部件并将成熟的寡妇拖到侧边栏即可:

不需要配置小部件,因为它提供的唯一选项是显示食谱的营养成分。我们的食谱现在看起来像这样:

它看起来很棒,并且您可以使用简码系统不断地自定义代码。完成后,保存您的更改并继续下一个食谱!
结论
南宁公司网站制作时尚的食谱并将其添加到WordPress博客是吸引更多用户的好方法。使用迷人的图片,显示营养信息并提供详细的说明,可以使游客更加关注并停留更长的时间。这是不用插件就可以做的,但是使用正确的方法可以节省很多时间。
Boiled不是唯一的食谱插件,但它是我们的最爱之一。使用方法如下:
1.配置插件。
2.为您的食谱设置类别。
3.创建您的第一个食谱。
4.您的创作风格。
实战|手把手教你用Python爬虫(附详细源码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 462 次浏览 • 2021-05-27 02:20
实战|手把手教你用Python爬虫(附详细源码)
这是一个发生了巨大变化的中国,人们和食品的运输比以往任何时候都快。最近,为了寻找中国,J弟兄穿过了一个五线城市的街道,但除了疲惫之外什么都没发现。
因此,J先生默默地打开了主要美食网站,例如豆类和水果美食,去了厨房,美食界等等。选择之后,我们最终抓取了发布的总共3,032种中国菜食谱,然后清理了数据并进行了可视化分析,试图走上美食博主的广阔道路。
数据采集
斗国食品网的数据抓取相对简单。如果您对爬虫感兴趣,则可以查看J兄弟的过去原创 文章“实践战斗|教您使用Python爬虫(带有详细的源代码)”,观点一致。
本文中检索的数据涵盖了八种中餐,包括四川菜,粤菜,湖南菜,并包括菜谱名称,链接,材料,等级和图片等字段。由于篇幅所限,只给出了核心代码。
# 主函数
def main(x):
url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
print(url)
html = get_page(url)
parse_page(html,caipu)
if __name__ == '__main__':
caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
start = time.time() # 计时
for caipu in caipu_list:
for i in range(22):
# 爬取多页
main(x=i)
time.sleep(random.uniform(1, 2))
print(caipu,"第" + str(i+1) + "页提取完成")
end = time.time()
print('共用时',round((end - start) / 60, 2), '分钟')
数据清理
在短短几分钟内,就抓取了3032条配方信息。为了便于进行可视化分析,有必要简单地清理已爬网的数据。
本文中的数据清理主要使用Python的Pandas库。如果您对Pandas感兴趣,则可以查看J兄弟先前的原创专辑“ Pandas Basic Series”,共有5篇文章。
导入数据
使用pd.read方法导入已爬网的配方数据并添加列名。
import pandas as pd
import numpy as np
df = pd.read_csv('/Users/spider_cook/cai.csv'
,names = ['菜谱','菜谱链接', '用料', '评分', '用户','图片','菜系'])
df.head()
删除重复项
少量的配方数据在爬网过程中反复爬网,需要使用drop_duplicates方法删除。
df = df.drop_duplicates()
缺少值处理
通过info方法发现少量记录收录缺失值,并使用dropna方法将其删除。
df.info()
df = df.dropna(axis=0, how='any')
计分场地清洁
已爬网的分数字段收录冗余字符串,并且属于对象类型。需要将多余的字符串替换并转换为数字类型,以方便后续计算。
df['评分'] = df['评分'].str.replace('分','').astype('float') #替换"分"为空,转换为浮点型
添加材料字段
为了便于分析配方中使用的成分,有必要根据成分字段计算每个配方中使用的成分量。由于材料字段之间用逗号分隔,因此可以通过计算逗号数间接获得它。
df['用料'] = df['用料'].str.replace(',',',')
df['用料数'] = df['用料'].str.count(',') + 1
预览数据
df.head()
数据可视化
本文中的数据可视化主要使用pyecharts库,该库可以轻松实现炫酷的图表效果。如果您对可视化感兴趣,可以查看J兄弟先前的原创 文章“数据可视化分析系列”,其中涉及房地产,电子商务,招聘和其他领域。
食谱得分分布
<p>from pyecharts import options as opts
from pyecharts.charts import Page, Pie
cut = lambda x : '4分以下' if x < 4 else ('4.1-4.5分' if x 查看全部
实战|手把手教你用Python爬虫(附详细源码)
这是一个发生了巨大变化的中国,人们和食品的运输比以往任何时候都快。最近,为了寻找中国,J弟兄穿过了一个五线城市的街道,但除了疲惫之外什么都没发现。
因此,J先生默默地打开了主要美食网站,例如豆类和水果美食,去了厨房,美食界等等。选择之后,我们最终抓取了发布的总共3,032种中国菜食谱,然后清理了数据并进行了可视化分析,试图走上美食博主的广阔道路。
数据采集
斗国食品网的数据抓取相对简单。如果您对爬虫感兴趣,则可以查看J兄弟的过去原创 文章“实践战斗|教您使用Python爬虫(带有详细的源代码)”,观点一致。
本文中检索的数据涵盖了八种中餐,包括四川菜,粤菜,湖南菜,并包括菜谱名称,链接,材料,等级和图片等字段。由于篇幅所限,只给出了核心代码。
# 主函数
def main(x):
url = 'https://www.douguo.com/caipu/{}/0/{}'.format(caipu,x*20)
print(url)
html = get_page(url)
parse_page(html,caipu)
if __name__ == '__main__':
caipu_list = ['川菜', '湘菜','粤菜','东北菜','鲁菜','浙菜','湖北菜','清真菜'] #中国菜系
start = time.time() # 计时
for caipu in caipu_list:
for i in range(22):
# 爬取多页
main(x=i)
time.sleep(random.uniform(1, 2))
print(caipu,"第" + str(i+1) + "页提取完成")
end = time.time()
print('共用时',round((end - start) / 60, 2), '分钟')
数据清理
在短短几分钟内,就抓取了3032条配方信息。为了便于进行可视化分析,有必要简单地清理已爬网的数据。
本文中的数据清理主要使用Python的Pandas库。如果您对Pandas感兴趣,则可以查看J兄弟先前的原创专辑“ Pandas Basic Series”,共有5篇文章。
导入数据
使用pd.read方法导入已爬网的配方数据并添加列名。
import pandas as pd
import numpy as np
df = pd.read_csv('/Users/spider_cook/cai.csv'
,names = ['菜谱','菜谱链接', '用料', '评分', '用户','图片','菜系'])
df.head()
删除重复项
少量的配方数据在爬网过程中反复爬网,需要使用drop_duplicates方法删除。
df = df.drop_duplicates()
缺少值处理
通过info方法发现少量记录收录缺失值,并使用dropna方法将其删除。
df.info()
df = df.dropna(axis=0, how='any')
计分场地清洁
已爬网的分数字段收录冗余字符串,并且属于对象类型。需要将多余的字符串替换并转换为数字类型,以方便后续计算。
df['评分'] = df['评分'].str.replace('分','').astype('float') #替换"分"为空,转换为浮点型
添加材料字段
为了便于分析配方中使用的成分,有必要根据成分字段计算每个配方中使用的成分量。由于材料字段之间用逗号分隔,因此可以通过计算逗号数间接获得它。
df['用料'] = df['用料'].str.replace(',',',')
df['用料数'] = df['用料'].str.count(',') + 1
预览数据
df.head()
数据可视化
本文中的数据可视化主要使用pyecharts库,该库可以轻松实现炫酷的图表效果。如果您对可视化感兴趣,可以查看J兄弟先前的原创 文章“数据可视化分析系列”,其中涉及房地产,电子商务,招聘和其他领域。
食谱得分分布
<p>from pyecharts import options as opts
from pyecharts.charts import Page, Pie
cut = lambda x : '4分以下' if x < 4 else ('4.1-4.5分' if x
搜菜谱:网站价值及网站可靠性的因素有哪些
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-05-23 04:22
搜索食谱:
食谱搜索的详细说明:
搜索食谱搜索食谱是一种全面的美食食谱网站,提供了家庭烹饪食谱的完整列表,其中包括图片,烹饪技巧,家庭烹饪食谱,食谱和食谱,烹饪以及其他令人兴奋的内容,学习如何烹饪,搜索食谱食品网络。 ,“食谱搜索”主要分为几个导航栏,例如“食谱”,“美食”,“食谱百科全书”,“食物图片”,“食谱搜索”等。每个导航栏收录不同的子导航栏。
搜索配方数据信息评估:
食谱搜索于2019年10月21日发布在网站中,并在网站推荐类别中进行了永久汇总。食谱搜索主要介绍食谱,食物,食谱,食物图片,食谱和其他相关内容。网站,此网站只是对网站值和网站可靠性的“搜索食谱”的严格分析,包括Alexa综合排名,数据流量估算,网站外部链接,网站域名年龄等。网站真正的价值取决于它是否能够积极地促进社会进步。 “搜菜谱”的价值还取决于对各种要素的综合分析。用网站的数据流或收入来衡量网站的价值自然不是很准确。此网站提供了健康维护网络的基本数据,以供您准确评估网站的值。
如果要查看网站的重量信息,可以单击“ 爱站数据信息”或“ Chinaz数据信息”进行查看,建议以当前数据信息为参考爱站为标准。更多网站数据信息评估因素,例如:
搜索配方搜索引擎收录,网站的访问速度和索引量,用户体验等作为评估参数;当然网站的价值,最重要的是要遵循您自己的需求,所有特定的数据信息都在寻找
搜索食谱的网站网站站长开始进行交流和展示,例如IP,跳出率,PV等!
免责声明:Panxian为您提供的食谱信息来自Internet,并且不能保证外部链接的准确性和有效性。同时,外部链接的方向实际上不受此网站的控制。在2019年10月21日收录时,食谱网页上的信息全部合规且合法。后面的网页上的信息例如,如果发生冲突,您可以直接与网站管理员联系以删除或继续添加和修改信息。此网站不承担任何责任。
查看全部
搜菜谱:网站价值及网站可靠性的因素有哪些
搜索食谱:
食谱搜索的详细说明:
搜索食谱搜索食谱是一种全面的美食食谱网站,提供了家庭烹饪食谱的完整列表,其中包括图片,烹饪技巧,家庭烹饪食谱,食谱和食谱,烹饪以及其他令人兴奋的内容,学习如何烹饪,搜索食谱食品网络。 ,“食谱搜索”主要分为几个导航栏,例如“食谱”,“美食”,“食谱百科全书”,“食物图片”,“食谱搜索”等。每个导航栏收录不同的子导航栏。
搜索配方数据信息评估:
食谱搜索于2019年10月21日发布在网站中,并在网站推荐类别中进行了永久汇总。食谱搜索主要介绍食谱,食物,食谱,食物图片,食谱和其他相关内容。网站,此网站只是对网站值和网站可靠性的“搜索食谱”的严格分析,包括Alexa综合排名,数据流量估算,网站外部链接,网站域名年龄等。网站真正的价值取决于它是否能够积极地促进社会进步。 “搜菜谱”的价值还取决于对各种要素的综合分析。用网站的数据流或收入来衡量网站的价值自然不是很准确。此网站提供了健康维护网络的基本数据,以供您准确评估网站的值。
如果要查看网站的重量信息,可以单击“ 爱站数据信息”或“ Chinaz数据信息”进行查看,建议以当前数据信息为参考爱站为标准。更多网站数据信息评估因素,例如:
搜索配方搜索引擎收录,网站的访问速度和索引量,用户体验等作为评估参数;当然网站的价值,最重要的是要遵循您自己的需求,所有特定的数据信息都在寻找
搜索食谱的网站网站站长开始进行交流和展示,例如IP,跳出率,PV等!
免责声明:Panxian为您提供的食谱信息来自Internet,并且不能保证外部链接的准确性和有效性。同时,外部链接的方向实际上不受此网站的控制。在2019年10月21日收录时,食谱网页上的信息全部合规且合法。后面的网页上的信息例如,如果发生冲突,您可以直接与网站管理员联系以删除或继续添加和修改信息。此网站不承担任何责任。

影响网站排名的主要是关键字即(keywords乌鸡菜做法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-05-15 06:10
我今天将向您介绍的优化网站是食谱网站!
让我们以365种食谱为例,向您展示网站的优化方法!
今天,我将解释365食谱网站最里面的食谱页面的优化!
也许每个人都知道关键字网站的排名是主要影响因素,因此如何突出显示关键字非常重要!让我一步一步地说明我的优化!
首先:优化食谱页面的头文件,即标题,关键字和描述!
首先让我普及每个人的博客组发布知识:以下是影响排名的关键字。关键字越多越好。只需选择4-5,作为“搜索引擎”中的描述就不会排名,而仅充当页面的描述!我将为您介绍百度和Google关键字排名优化的功能:对于百度优化关键字,“ _”的使用是下划线,对于谷歌而言,优化的使用“,”是逗号!
第一步是了解食谱的名称:
如何在蒸汽锅中煮黑骨鸡肉菜肴
第二步是选择关键字:
我要优化的关键字是汽锅黑鸡。对于这个词,我们可以对其进行分解和加长,例如:蒸锅黑鸡,黑鸡,黑鸡,蒸锅黑鸡食谱等。关键词只有意料之外的没有优化!大家都注意到最后一个没有蒸汽锅炉黑鸡吗?食谱很长吗?顺便说一下,这就是所谓的长尾巴关键词。每个人都可以自由播放。这种优化在Internet上很盛行!当然,我优化的配方没有遵循这种优化。还有很多其他因素!您无需详述,每个人都知道优化就足够了!描述部分也非常重要。句子应尽可能流利,页面的描述应与内容相符,否则读者会有欺骗感,不会来!
第二:优化食谱内容页面的关键词
我要说的第一件事是关键词密度:关键词的最佳密度约为8%。您可以转到此页面自行检查!
优化每个食谱页面时,我最关心的是食谱的名称。我将博客组发贴大师作为我的优化重点。基本上,我可以在此页面上突出显示的所有位置都被突出显示,即关键词以粗体显示,文章的标题标记为h1。您可以检查“蒸汽锅黑骨鸡”一词在此页面上是否突出显示了大约10次。同时,关键字应很好地集成到网站页面的内容中。如果您认为它是优化的,则页面密度尚未达到8%。每个人都尽可能地使用他们的文学技能,并将关键字嵌入到网页的内容中!当关键字出现时,不要不断地要求它们。应该将它们分开以使效果最佳,并且句子应流利。请注意关键字。不要将单词的密度设置得太高,以防止搜索引擎认为它堆积了很多,这会降低网站的排名!
最后:做好链接网站内部页面的工作。有许多网站仅关注外部链接,而不关注内部链接。这实际上是错误的。这可以直接影响网站的排名。外部链接确实比内部链接好。链条比较好,但是内链条也很重要!
在建立内部链接时,请注意不要造成无效链接!另外,在链接时,请尝试直接指向内部页面页面!
我优化的365配方网站内部链接有一个大问题,即内部页面上的搜索链接。您可以检查百度收录。其中许多是动态搜索收录,这是没有用的。但是为了使网民更容易访问该链接,暂时无法解决此问题,而流行的搜索引擎也无法解决该问题!
结束语:每个人都应该问为什么我优化的网站排名不高。实际上,这是非常有道理的。我做了一件最让我后悔的傻瓜式事情,那是最痛苦的事情!每个人都知道在百度中有一个百度条目,所以我渴望将365个食谱网站的食谱推广到一个新条目,并且仍然保留该URL。最后,可以想象网站是具有权限的新站点。这还不够,不仅没有收录,而且还直接导致整个新建网站的排名严重降低!因此,当您选择宣传网站时,必须把握好热量和规模,如果不确定,不要尝试一些捷径!影响排名的因素很多,例如域名的长度,网站的内部结构(最佳使用web 2. 0或div + css)等等!
使用配方网站演示网站优化的方法 查看全部
影响网站排名的主要是关键字即(keywords乌鸡菜做法)
我今天将向您介绍的优化网站是食谱网站!
让我们以365种食谱为例,向您展示网站的优化方法!
今天,我将解释365食谱网站最里面的食谱页面的优化!
也许每个人都知道关键字网站的排名是主要影响因素,因此如何突出显示关键字非常重要!让我一步一步地说明我的优化!
首先:优化食谱页面的头文件,即标题,关键字和描述!
首先让我普及每个人的博客组发布知识:以下是影响排名的关键字。关键字越多越好。只需选择4-5,作为“搜索引擎”中的描述就不会排名,而仅充当页面的描述!我将为您介绍百度和Google关键字排名优化的功能:对于百度优化关键字,“ _”的使用是下划线,对于谷歌而言,优化的使用“,”是逗号!
第一步是了解食谱的名称:
如何在蒸汽锅中煮黑骨鸡肉菜肴
第二步是选择关键字:
我要优化的关键字是汽锅黑鸡。对于这个词,我们可以对其进行分解和加长,例如:蒸锅黑鸡,黑鸡,黑鸡,蒸锅黑鸡食谱等。关键词只有意料之外的没有优化!大家都注意到最后一个没有蒸汽锅炉黑鸡吗?食谱很长吗?顺便说一下,这就是所谓的长尾巴关键词。每个人都可以自由播放。这种优化在Internet上很盛行!当然,我优化的配方没有遵循这种优化。还有很多其他因素!您无需详述,每个人都知道优化就足够了!描述部分也非常重要。句子应尽可能流利,页面的描述应与内容相符,否则读者会有欺骗感,不会来!
第二:优化食谱内容页面的关键词
我要说的第一件事是关键词密度:关键词的最佳密度约为8%。您可以转到此页面自行检查!
优化每个食谱页面时,我最关心的是食谱的名称。我将博客组发贴大师作为我的优化重点。基本上,我可以在此页面上突出显示的所有位置都被突出显示,即关键词以粗体显示,文章的标题标记为h1。您可以检查“蒸汽锅黑骨鸡”一词在此页面上是否突出显示了大约10次。同时,关键字应很好地集成到网站页面的内容中。如果您认为它是优化的,则页面密度尚未达到8%。每个人都尽可能地使用他们的文学技能,并将关键字嵌入到网页的内容中!当关键字出现时,不要不断地要求它们。应该将它们分开以使效果最佳,并且句子应流利。请注意关键字。不要将单词的密度设置得太高,以防止搜索引擎认为它堆积了很多,这会降低网站的排名!
最后:做好链接网站内部页面的工作。有许多网站仅关注外部链接,而不关注内部链接。这实际上是错误的。这可以直接影响网站的排名。外部链接确实比内部链接好。链条比较好,但是内链条也很重要!
在建立内部链接时,请注意不要造成无效链接!另外,在链接时,请尝试直接指向内部页面页面!
我优化的365配方网站内部链接有一个大问题,即内部页面上的搜索链接。您可以检查百度收录。其中许多是动态搜索收录,这是没有用的。但是为了使网民更容易访问该链接,暂时无法解决此问题,而流行的搜索引擎也无法解决该问题!
结束语:每个人都应该问为什么我优化的网站排名不高。实际上,这是非常有道理的。我做了一件最让我后悔的傻瓜式事情,那是最痛苦的事情!每个人都知道在百度中有一个百度条目,所以我渴望将365个食谱网站的食谱推广到一个新条目,并且仍然保留该URL。最后,可以想象网站是具有权限的新站点。这还不够,不仅没有收录,而且还直接导致整个新建网站的排名严重降低!因此,当您选择宣传网站时,必须把握好热量和规模,如果不确定,不要尝试一些捷径!影响排名的因素很多,例如域名的长度,网站的内部结构(最佳使用web 2. 0或div + css)等等!
使用配方网站演示网站优化的方法
菜谱网站内容都是原创的,你看要如何盈利
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-05-07 00:02
菜谱网站内容都是原创的...如果这样,菜谱网站就没发展了,毕竟大家都抄这个了,要知道抄的话有些菜谱成本低廉,很容易就一起售卖了。不过要开放,不能基于这个来盈利。
微软已经提出来一个方案:看看@vczh把别人的东西做出来并上线后的样子
用户付费才是盈利来源。
同问。现在各大院校各有一本到三本不等的菜谱书,你看要如何盈利。
做单一菜谱类型的平台,你将迎来一片全国各地的菜谱,未必是一样的,但好相互借鉴。建设在微博或微信上的信息流有时候却令菜谱的实际难以传播,能否开放,能否有普通人的维护,能否及时更新,是否能有影响力,都是问题。创业本来就是九死一生,创业最重要的是不怕失败,回答这样的问题真的给我信心吗?我可以失败,我可以不怕失败,我可以为资金不足,人力不足付出代价,但我不可以认输!我可以为了成功请别人帮忙创业,只要不是赌命,我也愿意给创业人一次机会。祝大家成功!。
菜谱,好吃最重要。线上的不一定非要是原创的,那一块蛋糕太大,需要真心优质的优秀的菜谱来圈钱。从我这么多年积累的经验来说,一个坚持不太久的项目不具备考虑价值。是否有钱赚,是否能赚钱,能否成功,还需要考虑这样那样的因素,你走到哪一步,真心实意可以获得成功,才是最重要的。 查看全部
菜谱网站内容都是原创的,你看要如何盈利
菜谱网站内容都是原创的...如果这样,菜谱网站就没发展了,毕竟大家都抄这个了,要知道抄的话有些菜谱成本低廉,很容易就一起售卖了。不过要开放,不能基于这个来盈利。
微软已经提出来一个方案:看看@vczh把别人的东西做出来并上线后的样子
用户付费才是盈利来源。
同问。现在各大院校各有一本到三本不等的菜谱书,你看要如何盈利。
做单一菜谱类型的平台,你将迎来一片全国各地的菜谱,未必是一样的,但好相互借鉴。建设在微博或微信上的信息流有时候却令菜谱的实际难以传播,能否开放,能否有普通人的维护,能否及时更新,是否能有影响力,都是问题。创业本来就是九死一生,创业最重要的是不怕失败,回答这样的问题真的给我信心吗?我可以失败,我可以不怕失败,我可以为资金不足,人力不足付出代价,但我不可以认输!我可以为了成功请别人帮忙创业,只要不是赌命,我也愿意给创业人一次机会。祝大家成功!。
菜谱,好吃最重要。线上的不一定非要是原创的,那一块蛋糕太大,需要真心优质的优秀的菜谱来圈钱。从我这么多年积累的经验来说,一个坚持不太久的项目不具备考虑价值。是否有钱赚,是否能赚钱,能否成功,还需要考虑这样那样的因素,你走到哪一步,真心实意可以获得成功,才是最重要的。
菜谱网站内容写得好,好不好自己去查
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-05-04 01:00
菜谱网站内容写得好,1.自己去查关键字,看看哪家特别详细;2.按照投放类型,可以分到不同的菜式的详细食谱,再在菜谱网站写上,就容易了。
菜谱类网站都是收费的,好不好自己掂量。
一句话回答这个问题:免费的去找《美食厨房》,找不到不要找贵州日报的,都是乱报价的;收费的,就上些“大厨”类的网站,一般都有你需要的。
推荐你下载一个美食豹app,里面有专门针对餐饮类客户的一个解决方案,有5大菜系、2000多家餐饮店的3000多条地址信息及菜谱大全、服务类介绍的客户服务管理系统。同时还有大厨定制服务、美食学院免费分享、线上聚餐实时查询实现线上线下营销、实时客户服务管理、客户群微信服务群等。
网络上这类免费分享的菜谱很多啊。各大平台的官网(比如大众点评,美团,饿了么等)上都有各式各样的美食餐饮资源分享,可以选择性的进行查找。当然现在一些专业性的餐饮网站像住思餐饮网或者餐饮行业的前端工具万餐易都提供一些餐饮菜谱的分享,每日资讯,和商家合作等功能。都是非常不错的。
现在做的比较好的是:美食汇餐饮网
大众点评啊,
这是一个互联网广告型的、并未建立餐饮中心的餐饮论坛。等你真正找到你心仪的餐厅时,在互联网上便可以直接查看其菜谱, 查看全部
菜谱网站内容写得好,好不好自己去查
菜谱网站内容写得好,1.自己去查关键字,看看哪家特别详细;2.按照投放类型,可以分到不同的菜式的详细食谱,再在菜谱网站写上,就容易了。
菜谱类网站都是收费的,好不好自己掂量。
一句话回答这个问题:免费的去找《美食厨房》,找不到不要找贵州日报的,都是乱报价的;收费的,就上些“大厨”类的网站,一般都有你需要的。
推荐你下载一个美食豹app,里面有专门针对餐饮类客户的一个解决方案,有5大菜系、2000多家餐饮店的3000多条地址信息及菜谱大全、服务类介绍的客户服务管理系统。同时还有大厨定制服务、美食学院免费分享、线上聚餐实时查询实现线上线下营销、实时客户服务管理、客户群微信服务群等。
网络上这类免费分享的菜谱很多啊。各大平台的官网(比如大众点评,美团,饿了么等)上都有各式各样的美食餐饮资源分享,可以选择性的进行查找。当然现在一些专业性的餐饮网站像住思餐饮网或者餐饮行业的前端工具万餐易都提供一些餐饮菜谱的分享,每日资讯,和商家合作等功能。都是非常不错的。
现在做的比较好的是:美食汇餐饮网
大众点评啊,
这是一个互联网广告型的、并未建立餐饮中心的餐饮论坛。等你真正找到你心仪的餐厅时,在互联网上便可以直接查看其菜谱,
CONTENTS系统开发背景及目的总结-CONTENTS美食食谱类应用
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-05-03 18:01
基于PHP的美食食谱网站 CONTENTS系统开发背景和目的摘要的设计与实现一、系统开发背景和目的近年来,随着移动互联网的兴起和智能手机的普及,在线购物越来越依赖于便利性逐渐成为人们生活中的主导。目前,移动互联网仍在高速发展,但仍保持着不可预测的性质,因为没人能预测哪个领域会突然爆发。但是,在“ 2014年1月移动美食APP的数据分析报告”发布之后,美食食谱应用作为一个过去一直被所有人忽略的领域,立即引起了投资者和企业家的关注。由于移动互联网的红利和“中国大佬2”的流行,当时食品在全国范围内突然兴起,主要的食品应用立即抓住了推销自己的产品的机会,即移动食品。市场在良好形势下也迅速增长。诸如Douguo Gourmet,Gourmet World,Xiakitchen,Gourmet Jie等应用程序均获得了不同程度的收益。 一、系统开发的背景和目的以前,互联网餐饮市场的竞争基本上围绕“美食团购”和“外卖”主题展开,但如今,在家中健康饮食的概念正在兴起。根据调查,超过90%的城市白领和年轻人实际上倾向于在家吃饭,尤其是有孩子的家庭会更愿意,因为他们普遍认为在家吃饭的幸福感会更高;经济的飞速发展,人们生活水平的逐步提高以及对食品质量的要求越来越高,但是城市的快节奏生活使上班族的饮食目标越来越少,通常只有在随机选择食物的时候填饱肚子。
美食网站提倡新颖健康的生活方式。用户可以根据网站上提供的食谱来了解不同美食的风格,做法和组合。除了查看各种食谱以学习烹饪外,他们还可以与其他用户在线交流并分享烹饪经验,并通过食物来感受生活的美好。 二、系统分析美食食谱系统管理管理员用户系统功能结构图该系统主要分为两个角色:管理员和普通用户。管理员负责系统后端模块的管理,前端功能主要由用户使用。 二、系统分析用户注册并登录后,他们可以进入网站的前台来查看和修改其个人信息,浏览,创建,删除或添加感兴趣的食谱。主要业务如下:用户注册,登录,食谱搜索,修改个人信函,食谱管理,个人信息表个人食谱信函采集食谱采集信息表评估食谱评估信息表删除食谱创建食谱用户业务流程图二、系统分析管理员可以在获取分配的帐户后登录到后台。对于网站后台功能(例如管理),是管理用户,配方,分类,广告和其他信息,并且主要业务如下:管理员业务流程图管理员注册和登录信息管理会员信息管理配方管理配方信息表add ,修改,删除配方,配方分类广告管理,评估管理,添加,修改,删除用户添加,修改,删除信息添加,修改,删除广告删除广告评论信息表广告信息表信息信息表三、系统开发技术端开发技术Gulp数据库后端开发技术MySql管理员登录用户信息添加和删除修改搜索管理员添加修改删除搜索配方类别添加修改删除搜索四、主要功能配方添加修改删除搜索OrderItems表订单明细表配方图片添加删除修改搜索四、主要功能五、概述此系统页面是平坦的设计更加美观。
五、摘要主页面使用两列布局。除顶部菜单栏外,主要内容分为左侧导航栏和中间内容显示部分。布局清晰,操作更简单直观。当鼠标移至导航栏中的子项目或单击该子项目时,将显示浅蓝色背景,并且可以折叠和展开导航栏中的辅助菜单。 五、摘要如果要添加其他管理员,可以单击左侧导航栏中的“添加管理员”或搜索框旁边的添加按钮。这时,它将跳至添加管理员的页面。在表单中输入用户名和密码以添加它。如果输入框中的内容为空,将出现相应的提示。 五、摘要重新设计并编译html附带的输入框的下拉框样式,以使网页更加美观简洁。 五、总结在Web 1. 0时代,用户主要将网站用于浏览。当时,网站开发无法区分前端和后端,开发人员主要专注于实现功能。互联网进入Web 2. 0时代之后,各种新技术和媒体使Web内容更加丰富和生动。此时,网页不再仅收录静态和单个文本,图片以及简单的跳转链接。 ,诸如桌面软件之类的大量应用已开始出现。更加精美和设计的网页以及丰富的动态交互效果极大地改善了用户体验。因此,该系统的开发非常注重界面设计和交互效果,并使用与前端开发相关的各种技术来改善用户体验。除前端外,系统还使用php作为后端语言。 PHP非常适合Web应用程序开发。它具有简单的语法和丰富的数字库。与mysql数据库一起使用非常方便。用户,管理员,配方,配方分类,图片等模块已经添加,删除,修改和检查,功能较为完善。感谢收看 查看全部
CONTENTS系统开发背景及目的总结-CONTENTS美食食谱类应用
基于PHP的美食食谱网站 CONTENTS系统开发背景和目的摘要的设计与实现一、系统开发背景和目的近年来,随着移动互联网的兴起和智能手机的普及,在线购物越来越依赖于便利性逐渐成为人们生活中的主导。目前,移动互联网仍在高速发展,但仍保持着不可预测的性质,因为没人能预测哪个领域会突然爆发。但是,在“ 2014年1月移动美食APP的数据分析报告”发布之后,美食食谱应用作为一个过去一直被所有人忽略的领域,立即引起了投资者和企业家的关注。由于移动互联网的红利和“中国大佬2”的流行,当时食品在全国范围内突然兴起,主要的食品应用立即抓住了推销自己的产品的机会,即移动食品。市场在良好形势下也迅速增长。诸如Douguo Gourmet,Gourmet World,Xiakitchen,Gourmet Jie等应用程序均获得了不同程度的收益。 一、系统开发的背景和目的以前,互联网餐饮市场的竞争基本上围绕“美食团购”和“外卖”主题展开,但如今,在家中健康饮食的概念正在兴起。根据调查,超过90%的城市白领和年轻人实际上倾向于在家吃饭,尤其是有孩子的家庭会更愿意,因为他们普遍认为在家吃饭的幸福感会更高;经济的飞速发展,人们生活水平的逐步提高以及对食品质量的要求越来越高,但是城市的快节奏生活使上班族的饮食目标越来越少,通常只有在随机选择食物的时候填饱肚子。
美食网站提倡新颖健康的生活方式。用户可以根据网站上提供的食谱来了解不同美食的风格,做法和组合。除了查看各种食谱以学习烹饪外,他们还可以与其他用户在线交流并分享烹饪经验,并通过食物来感受生活的美好。 二、系统分析美食食谱系统管理管理员用户系统功能结构图该系统主要分为两个角色:管理员和普通用户。管理员负责系统后端模块的管理,前端功能主要由用户使用。 二、系统分析用户注册并登录后,他们可以进入网站的前台来查看和修改其个人信息,浏览,创建,删除或添加感兴趣的食谱。主要业务如下:用户注册,登录,食谱搜索,修改个人信函,食谱管理,个人信息表个人食谱信函采集食谱采集信息表评估食谱评估信息表删除食谱创建食谱用户业务流程图二、系统分析管理员可以在获取分配的帐户后登录到后台。对于网站后台功能(例如管理),是管理用户,配方,分类,广告和其他信息,并且主要业务如下:管理员业务流程图管理员注册和登录信息管理会员信息管理配方管理配方信息表add ,修改,删除配方,配方分类广告管理,评估管理,添加,修改,删除用户添加,修改,删除信息添加,修改,删除广告删除广告评论信息表广告信息表信息信息表三、系统开发技术端开发技术Gulp数据库后端开发技术MySql管理员登录用户信息添加和删除修改搜索管理员添加修改删除搜索配方类别添加修改删除搜索四、主要功能配方添加修改删除搜索OrderItems表订单明细表配方图片添加删除修改搜索四、主要功能五、概述此系统页面是平坦的设计更加美观。
五、摘要主页面使用两列布局。除顶部菜单栏外,主要内容分为左侧导航栏和中间内容显示部分。布局清晰,操作更简单直观。当鼠标移至导航栏中的子项目或单击该子项目时,将显示浅蓝色背景,并且可以折叠和展开导航栏中的辅助菜单。 五、摘要如果要添加其他管理员,可以单击左侧导航栏中的“添加管理员”或搜索框旁边的添加按钮。这时,它将跳至添加管理员的页面。在表单中输入用户名和密码以添加它。如果输入框中的内容为空,将出现相应的提示。 五、摘要重新设计并编译html附带的输入框的下拉框样式,以使网页更加美观简洁。 五、总结在Web 1. 0时代,用户主要将网站用于浏览。当时,网站开发无法区分前端和后端,开发人员主要专注于实现功能。互联网进入Web 2. 0时代之后,各种新技术和媒体使Web内容更加丰富和生动。此时,网页不再仅收录静态和单个文本,图片以及简单的跳转链接。 ,诸如桌面软件之类的大量应用已开始出现。更加精美和设计的网页以及丰富的动态交互效果极大地改善了用户体验。因此,该系统的开发非常注重界面设计和交互效果,并使用与前端开发相关的各种技术来改善用户体验。除前端外,系统还使用php作为后端语言。 PHP非常适合Web应用程序开发。它具有简单的语法和丰富的数字库。与mysql数据库一起使用非常方便。用户,管理员,配方,配方分类,图片等模块已经添加,删除,修改和检查,功能较为完善。感谢收看


