
网页flash抓取器 70
网页flash抓取器 70(清晰的导航系统是网站设计时需要考虑的因素了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-04-19 03:24
清晰的导航系统是网站设计的重要目标,对网站信息架构和用户体验有重大影响。SEO越来越成为导航设计中需要考虑的因素之一。
搜索引擎优化
一、从用户的角度来看,网站导航系统需要解决两个问题。
1、我现在在哪里,下一步我要去哪里?
用户可以从任何网页输入网站。用户点击多个链接后,我们需要让用户知道自己现在在哪里,而面包屑导航的设计可以让用户快速确定自己在哪里。
有用户输入网站的需求,比如解决问题或者购物。我们可以通过合理的网站导航,一步步引导用户实现他们想要的目标。
合理的导航和分类名称、文字中的相关链接、引导用户将产品放入购物车的按钮、相关产品推荐、网站地图、站点搜索等都可以引导用户完成下一步。
二、从SEO的角度来看,网站导航系统应该注意以下几点。
1、使用文本导航
网站导航设计应避免使用JavaScript、Flash、图片等作为导航链接,尽量使用普通的HTML文本导航,让搜索引擎能够识别和抓取网页。
2、点击距离和展平
网站所有页面与首页的点击距离越近越好。从首页到内页点击次数不要超过四五次,尽量做到平整,否则不仅会影响搜索引擎对网页和收录的抓取,还会也会影响用户体验。
3、锚文本收录 关键词
网站导航系统中的链接通常是分类页面内部链接的主要来源,它们的锚文本对目标页面的相关性有相当大的影响,所以尽量使用目标关键词,一般2-4个字为宜。
4、面包屑导航设计
面包屑是用户和搜索引擎确定页面在网站整体结构中位置的最佳方式,强烈建议所有网站都使用它。
5、避免页脚堆叠
在SEO的发展过程中,有一段时间很多网站会在网站的底部加上关键词的底部导航,以获得关键词@的排名>,将被搜索。引擎判断它正在堆叠关键词,将受到惩罚。
网站建设的目的是为用户服务,所以网站的设计要兼顾网站的技术性和艺术性,两者可以并存,并且要平衡好网站 用户体验和可用性。 查看全部
网页flash抓取器 70(清晰的导航系统是网站设计时需要考虑的因素了)
清晰的导航系统是网站设计的重要目标,对网站信息架构和用户体验有重大影响。SEO越来越成为导航设计中需要考虑的因素之一。
搜索引擎优化
一、从用户的角度来看,网站导航系统需要解决两个问题。
1、我现在在哪里,下一步我要去哪里?
用户可以从任何网页输入网站。用户点击多个链接后,我们需要让用户知道自己现在在哪里,而面包屑导航的设计可以让用户快速确定自己在哪里。
有用户输入网站的需求,比如解决问题或者购物。我们可以通过合理的网站导航,一步步引导用户实现他们想要的目标。
合理的导航和分类名称、文字中的相关链接、引导用户将产品放入购物车的按钮、相关产品推荐、网站地图、站点搜索等都可以引导用户完成下一步。
二、从SEO的角度来看,网站导航系统应该注意以下几点。
1、使用文本导航
网站导航设计应避免使用JavaScript、Flash、图片等作为导航链接,尽量使用普通的HTML文本导航,让搜索引擎能够识别和抓取网页。
2、点击距离和展平
网站所有页面与首页的点击距离越近越好。从首页到内页点击次数不要超过四五次,尽量做到平整,否则不仅会影响搜索引擎对网页和收录的抓取,还会也会影响用户体验。
3、锚文本收录 关键词
网站导航系统中的链接通常是分类页面内部链接的主要来源,它们的锚文本对目标页面的相关性有相当大的影响,所以尽量使用目标关键词,一般2-4个字为宜。
4、面包屑导航设计
面包屑是用户和搜索引擎确定页面在网站整体结构中位置的最佳方式,强烈建议所有网站都使用它。
5、避免页脚堆叠
在SEO的发展过程中,有一段时间很多网站会在网站的底部加上关键词的底部导航,以获得关键词@的排名>,将被搜索。引擎判断它正在堆叠关键词,将受到惩罚。
网站建设的目的是为用户服务,所以网站的设计要兼顾网站的技术性和艺术性,两者可以并存,并且要平衡好网站 用户体验和可用性。
网页flash抓取器 70(解决Shockwaveflash在chrome浏览器上崩溃的问题多的人开始使用chrome)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-04-13 18:10
原文地址是:解决Shockwave flash在chrome浏览器上崩溃的问题
越来越多的人开始使用chrome浏览器,很多用户都遇到过闪退的问题。有时重启chrome就可以解决,有时又导致无法使用chrome在任何网站上打开任何flash。这个问题在火狐或者IE上很少出现,因为chrome以外的浏览器直接使用第三方插件,比如Adobe的,只有chrome除了使用第三方插件外,还内置了flash player。. chrome很多这样的功能设计,让它在速度、效率、外观、易用性等方面都超越了竞争对手,但也带来了一些小问题。比如一旦两个版本的flash player冲突,下图中的Warning
排查:打开一个chrome页面,地址栏输入about:plugins,会列出chrome安装的插件列表
参见Flash项中的(2个文件),即同时存在两个版本的flash。
点击右上角的Details加号,查看插件的详细说明
从两个flash播放器的Location(地址)可以看出,一个是Google Chrome.app中自带的chrome,一个是Library/Internet Plug-Ins中第三方独立的。通常,禁用其中任何一个,chrome 会在需要使用 Flash 播放器时加载剩余的一个。建议您禁用chrome自带的flash player,防止以后chrome更新引起新的冲突。
点击Disable禁用第一个后,重启chrome,问题应该就解决了。 查看全部
网页flash抓取器 70(解决Shockwaveflash在chrome浏览器上崩溃的问题多的人开始使用chrome)
原文地址是:解决Shockwave flash在chrome浏览器上崩溃的问题
越来越多的人开始使用chrome浏览器,很多用户都遇到过闪退的问题。有时重启chrome就可以解决,有时又导致无法使用chrome在任何网站上打开任何flash。这个问题在火狐或者IE上很少出现,因为chrome以外的浏览器直接使用第三方插件,比如Adobe的,只有chrome除了使用第三方插件外,还内置了flash player。. chrome很多这样的功能设计,让它在速度、效率、外观、易用性等方面都超越了竞争对手,但也带来了一些小问题。比如一旦两个版本的flash player冲突,下图中的Warning
排查:打开一个chrome页面,地址栏输入about:plugins,会列出chrome安装的插件列表
参见Flash项中的(2个文件),即同时存在两个版本的flash。
点击右上角的Details加号,查看插件的详细说明
从两个flash播放器的Location(地址)可以看出,一个是Google Chrome.app中自带的chrome,一个是Library/Internet Plug-Ins中第三方独立的。通常,禁用其中任何一个,chrome 会在需要使用 Flash 播放器时加载剩余的一个。建议您禁用chrome自带的flash player,防止以后chrome更新引起新的冲突。
点击Disable禁用第一个后,重启chrome,问题应该就解决了。
网页flash抓取器 70(SEO优化:网站设计就是对搜索引擎友好的网站的SEO)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-11 22:34
如果我们从搜索引擎蜘蛛的角度来看一个网站,在爬取、索引和排名的时候会出现一系列问题,而解决这些问题的网站设计就是搜索引擎友好的网站。
搜索引擎优化
1、搜索引擎蜘蛛可以找到网页
众所周知,一个新的网站很难在短时间内被搜索引擎识别,所以网站收录难度极大。
为了让搜索引擎发现网站主页,必须有指向主页的外部链接,然后蜘蛛通过主页找到更深层次的网页。
所以要求网站有良好的结构,所有页面都可以通过普通的HTML链接到达。
2、搜索引擎可以抓取页面内容
搜索引擎蜘蛛找到的 URL 必须是可抓取的。
动态数据库生成、参数过多的URL、Seeeion ID、整页为Flash、框架结构(frame)、可疑重定向、大量复制内容等都可能导致搜索引擎望而却步。
一些文档站长可能不希望少 收录,除了不链接到这些文档之外,使用 robots 文件或元机器人标签阻止 收录 更安全。
3、能够从网页中提取有用的信息
搜索引擎爬取页面后,关键词在页面重要位置的合理分布,重要标签的写法,HTML代码的简化,最小的兼容性,可以帮助搜索引擎理解内容页面并提取有用的信息。
网站 只有在搜索引擎能够成功找到所有页面、抓取它们并提取真正相关的内容时,才能被认为是引用友好的。
防范措施
JavaScript 链接、Flash 链接等搜索引擎一般不会抓取,会导致网站收录 的问题。因此,在设计网站时,一定要小心处理。
另外需要注意的是,网站的所有页面距离首页的点击距离不能太远,在四五次点击以内。
一个好的 网站 链接结构可以正确传递权重,允许 网站 对 收录 和 关键词 进行排名。 查看全部
网页flash抓取器 70(SEO优化:网站设计就是对搜索引擎友好的网站的SEO)
如果我们从搜索引擎蜘蛛的角度来看一个网站,在爬取、索引和排名的时候会出现一系列问题,而解决这些问题的网站设计就是搜索引擎友好的网站。
搜索引擎优化
1、搜索引擎蜘蛛可以找到网页
众所周知,一个新的网站很难在短时间内被搜索引擎识别,所以网站收录难度极大。
为了让搜索引擎发现网站主页,必须有指向主页的外部链接,然后蜘蛛通过主页找到更深层次的网页。
所以要求网站有良好的结构,所有页面都可以通过普通的HTML链接到达。
2、搜索引擎可以抓取页面内容
搜索引擎蜘蛛找到的 URL 必须是可抓取的。
动态数据库生成、参数过多的URL、Seeeion ID、整页为Flash、框架结构(frame)、可疑重定向、大量复制内容等都可能导致搜索引擎望而却步。
一些文档站长可能不希望少 收录,除了不链接到这些文档之外,使用 robots 文件或元机器人标签阻止 收录 更安全。
3、能够从网页中提取有用的信息
搜索引擎爬取页面后,关键词在页面重要位置的合理分布,重要标签的写法,HTML代码的简化,最小的兼容性,可以帮助搜索引擎理解内容页面并提取有用的信息。
网站 只有在搜索引擎能够成功找到所有页面、抓取它们并提取真正相关的内容时,才能被认为是引用友好的。
防范措施
JavaScript 链接、Flash 链接等搜索引擎一般不会抓取,会导致网站收录 的问题。因此,在设计网站时,一定要小心处理。
另外需要注意的是,网站的所有页面距离首页的点击距离不能太远,在四五次点击以内。
一个好的 网站 链接结构可以正确传递权重,允许 网站 对 收录 和 关键词 进行排名。
网页flash抓取器 70( 关于网站结构优化,内容我自己先是在飞机上看过一遍了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-04-08 01:24
关于网站结构优化,内容我自己先是在飞机上看过一遍了)
本章的主要内容是关于网站的结构优化。去河南的飞机上先看了一遍内容,今天又看了一遍。总体来说我是小白(虽然我也是小白TAT),因为涉及到的专业术语很多,而且还涉及到代码,比较复杂和枯燥。
事实上,我们大多数人使用 shopify 和 wordpress 来构建网站。书中列出了很多我们不会遇到的问题,所以我会尽量集中精力写下来,跳过一些复杂繁琐的事情。
废话不多说,开始吧~
很多人可能不明白 网站 结构是什么。我自己的理解如下:
我们的 网站 实际上是由很多页面组成的。当我们实际上在网络上时,我们正在从一个页面跳到另一个页面——就像我们正在阅读一本书一样。想象一下,我们打开一本书,首先有一个很详细的介绍,告诉我们第一章是什么,第一章的内容是一页一页的。得益于清晰的目录和页面布局,您可以随意转到您想查看的页面。所以如果我把这本书的每一页都撕下来,然后随意粘在一起,这本书看起来会很乱,因为你根本找不到你要找的东西,即使你找到了,也许你读了一页,只是为了发现第二页不是上一页的链接。
所以从上面的例子我们可以看出,我们的网站也应该像一本排版整齐、逻辑清晰的书,第一页是什么,第二页是什么,第一章应该说什么,一定要清楚结构,让进入我们网站的客户可以找到他们想要的内容或产品。
一、网站结构优化的目的
1.用户体验
优化网站结构的主要目的是让用户在访问网站的时候能够清楚的知道自己在哪个页面,页面上有什么内容,如果他们点击进入其他页面怎么办想要。同时需要提到的是,用户在网站上的行为也会被纳入排名算法。
2.收录
一个好的网站结构有利于搜索引擎的收录。我们 seo 的全部目的是尽可能将 网站 页面推广到搜索引擎收录。
3.权重分配
除了外部链接可以给页面带来权重之外,网站本身的结构和链接关系也是影响内部页面权重分配的重要因素。我们必须有趣地规划 网站 所有页面的重要性,然后使用链接结构将更多的权重引导到重要页面。
4.锚文本
锚文本是排名算法的重要组成部分。网站 中的锚文本是我们可以控制的,所以这是增加 关键词 相关性的一种方法。在这方面,我们可以从维基百科中学到很多东西。
二、搜索引擎友好网站设计
如果我们从搜索引擎的角度来看一个网站,搜索引擎在爬取、索引、排名时会遇到哪些问题?而解决这些问题意味着我们的网站对搜索引擎友好。
1.搜索引擎能找到网页吗
为了让搜索引擎蜘蛛找到一个网页,它首先需要有外部链接。而当搜索蜘蛛沿着外部链接进入我们的网站时,如果我们想让蜘蛛爬取我们更多的网页,就必须有一个好的结构。网站 内的所有页面从主页点击不超过 4-5 次。
2.找到页面后能否爬取页面内容?
URL收录的参数太多,整个页面都是Flash,框架结构,可疑的重定向,大量复制的内容可能会让蜘蛛不愿意爬。
3.抓取页面后如何提取有用信息
关键词页面重要位置的合理分布,重要标签的书写,HTML代码的简化,至少兼容性,有助于搜索引擎理解和提炼重要信息。这部分的内容稍后会在“页面优化”上展开。
三、避免蜘蛛陷阱
一些 网站 设计对搜索引擎非常不友好。这些技术被称为蜘蛛陷阱,主要包括以下几种:
1.闪光
绝大多数网页都是Flash,非常不利于搜索引擎抓取和理解页面内容。
2.会话 ID
有的网站会使用session id来跟踪用户访问,会导致URL变化,不利于爬虫爬取。应该使用 Cookie。
3.各种跳跃
搜索引擎不喜欢除 301 重定向之外的任何其他形式的重定向。
4.框架
我不明白对此的解释。但是作者说,如果我不知道什么是取景,那么恭喜,我已经避开了这个陷阱……嗯,第一次被无知祝福。
5.动态网址
网站 的 URL 是数据库驱动的,可以生成带有问号、等号、参数等的 URL。这样的动态 URL 对客户端和蜘蛛一样不友好。
6.JavaScript 链接
使用javascript可以创造出吸引人的视觉效果,但不利于搜索引擎解析。
7.需要登录
网页内容设置为需要登录才能查看。但是爬虫不会填写登录信息,所以只会导致整个页面爬不上去。
8.强制使用cookies
一些 网站 强制用户使用 cookie。如果用户不启用cookies,页面显示将无法正常工作。显然,这也是要避免的。
四、物理结构和链接结构
1.物理结构
物理结构是由网站真实目录和文件的位置决定的结构。
此时我们可以想象我们计算机上的文件夹。
我们经常会在某个硬盘下的某个文件夹中的某个文件夹中存放一些文件。当然,如果这份文件是你的小秘密,你可以把它存储得更深一些……
同理,我们的网站是由网页组成的,每个网页就像一个文件,我们存储在服务器上。所以,一般的物理结构是这样的:
catA/product-a.html
catA/product-b.html
catB/product-a.html
catB/product-b.html
...
2.链接结构
链接结构,也称为逻辑结构,是由网站内部链接形成的网络图。
简单的理解就是我们为网站的不同页面设置了跳转逻辑。比如网站的首页是H,我们指定后,H页面可以跳转到C1和C2页面,C1页面再跳转到P1页面。
其实对于大部分人(比如我的小网站...)来说,我们只需要关心链接结构即可。典型的链接结构是树形结构,如下:
这些代码中的每一个都代表一个 网站 页面。
一个网页的收录是否简单,与页面在链接结构中的位置、离首页有多少点击有关,与目录层次(物理结构)无关。
五、清除导航
清晰导航主要解决这两个问题:
1.让用户知道我现在在哪里
2.让用户知道我接下来要去哪里
从 SEO 的角度来看,网站 的导航系统应该做到以下几点:
1.文本导航
导航使用最常见的 HTML 文本,便于爬取。
2.点击距离和展平
导航是链接所有页面的手,尽可能将所有页面保持在距离主页4.5次点击的范围内。
3.锚文本收录 关键词
考虑在导航中使用关键词,但不要堆叠,2-4个字为宜。
4.面包屑
下图中红框标注的位置可以称为面包屑导航。推荐使用。
5.避免页脚堆叠
建议避免在页脚中堆叠 关键词,这可能会导致搜索引擎惩罚。
六、子域和目录
子域和主域是两个完全不同的网站。主域名获得外链权重,但子域名不会增加。所以对于大多数人(比如我的小网站...)来说,没有必要使用子域。
一个例子如下:
这是两个不同的 网站。
它纯粹是其中的一部分。
七、爬行禁止,收录机制
这一项对于大部分人来说是不需要的(比如我,一个小网站……),所以我只列出来,不详细展开。
有时,我们不希望某些页面被收录(或索引),例如付费内容、仍处于测试阶段的网站,或一些无意义的重复内容。那么我们可以通过以下方式保证页面不被爬取:
1.机器人文件
通过编写 robots 文件,您可以提醒搜索引擎禁止抓取哪些页面。不存在或为空的 robots 文件意味着所有内容都允许被搜索引擎抓取。
但是请注意,robots 文件禁止抓取内容,但该页面的 URL 仍可能被编入索引并出现在结果中。如果您希望该 URL 根本不出现在搜索结果中,则需要使用下面的标记。
2.noindex 元机器人标签
带有 noindex meta robots 标签的页面将被抓取(只要 robots 文件未被禁止),但不会被编入索引 (收录)。
注意:抓取和索引 (收录) 是两个不同的概念。robots文件的作用是禁止爬取,而不是索引,meta noindes的作用是禁止索引(收录)。
3.使用nofollow
nofollow 阻止蜘蛛爬行和传递重量。
外链就像一张信任票,一种权重转移。但是当我们只想建立一个链接,不想传递权重或投信任票时,我们使用nofollow。
一般目的是减少垃圾邮件外部链接。用于博客评论、论坛帖子、社交网站、留言板等。另一个重要用途是广告链接。
八、网址静态
有很多由数据库驱动的网站和程序生成的页面。不像我们平常的小网站,每个页面都是由站长手动创建的。然后 URL 将是动态的,如下所示:
?ct=&z=0&ipn=d&word=%
收录很多参数,不利于搜索引擎爬取。
对于大部分人(比如我,一个小交易者网站...)来说,我们网站的所有页面基本上都是手动创建的,所以基本不存在URL动态问题。所以不会膨胀。
九、网址设计
URL设计应遵循以下几点:
1.网址越短越好
2.避免参数过多
这主要用于动态 URL。尝试使用静态 URL。如果必须使用动态 URL,参数最好在 2-3 之间。
3.目录层次应该尽可能少
这是指物理目录结构。
4.文件和目录名称是描述性的
URL 应该是描述性的,而不是无意义的词。
例如:/finance 比 cd01-z/sub-a 好得多。
5.URL 收录 关键词
URL中出现英文网站关键词,可以稍微增加权重,有利于用户体验。中文网站不必勉强。URL中出现汉字,容易显示为乱码。
6.孩子都是小写
7.连字符用法
搜索引擎将 URL 中的破折号,即连字符 (-) 视为空格,因此单词一般用 (-) 分隔,并且不要使用其他奇怪的符号。
十、URL 规范化
URL规范化是指搜索引擎选择最合适的URL作为真实URL的过程。
例如:
索引.html
这三个 URL 通常引用同一个文件。尽管这些 URL 返回相同的文件(网页),但技术上可以为这些 URL 返回不同的内容。
如果 网站 上同时出现不同版本的 URL,那么搜索引擎 收录 可能会使用两个或多个版本的 URL,这会导致内容重复并导致搜索引擎认为内容质量不高。影响 收录。
解决方法如下;
1.所有内部链接保持一致。网站内部链接使用统一的版本,通常选择带www的版本作为规范URL。
2.在 Google 网站管理员工具中设置您的首选域。
3.使用 301 重定向将所有非规范化 URL 重定向到规范化 URL。
4.使用规范标签,稍后会详细介绍。
5.XML网站提交给搜索引擎的地图始终使用规范的 URL。
十个一、301转
301重定向(或301重定向,301跳转)是用户或蜘蛛向网站服务器发送访问请求时,服务器返回的HTTP数据流头部部分的一种状态码,表示这URL 被永久移动到另一个 URL。
其他常见的状态码如下;
202:一切都很好
404:网页不存在。
302:临时转向。
500:内部程序错误。
URL重定向还有很多其他的方法,但是搜索引擎对除了301重定向之外的其他重定向方法很敏感。
页面 A 使用 301 重定向重定向到页面 B,搜索引擎可以确定页面 A 的地址已经永久更改,或者实际上不存在,搜索引擎会将页面 B 作为唯一有效的目标。页面 A 的权重将转移到页面 B。
除了解决 URL 异常之外,301 重定向还有其他用途:
1.为保护版权,公司拥有多个不同TLD的域名:
为了避免大量重复内容,选择一个主域名,其他域名做301重定向到主域名。
2.比如公司注册了一个全名域名,但是太长不方便客户记忆,所以购买了主域名,另外一个是301重定向到主域名域名。
3.网站的改版,如页面删除、地址变更、URL命名系统变更、域名变更等。
4.动态 URL 也可以执行 301,将旧的动态 URL 重定向到新的静态 URL。
十个一、规范标签
Canonical 标记相当于页面上的 301 重定向。不同之处在于,用户不会被重定向,而是停留在原创 URL 上,而搜索引擎会将其视为 301 重定向,并将页面权重集中在标签中指定的规范 URL 上。. 用于解决 URL 规范化问题。
十个二、复制
重复内容也称为重复内容。指两个或多个具有相同内容或非常相似的 URL。重复可以发生在同一个 网站 或不同的 网站 上。
复制内容的原因:
1.前面讨论的 URL 规范化问题会导致内容重复。
2.代理商或零售商复制产品制造商的产品信息。
3.打印版。许多网站除了提供正常查看的页面外,还提供适合打印的页面版本。
4.网站结构的各种版本。例如,产品列表按价格、评论、上架时间等对页面进行排序。
5.利用Session ID,搜索引擎蜘蛛在不同时间访问网页时给出不同的Session ID,实际网页内容是一样的。
6.页面内容太少。每个页面都有共同的内容,例如导航栏和版权声明。与通用内容一样少的正文内容将导致页面被视为重复内容。
7.转载和抄袭。其他人抄袭或转载您的文章。
8.镜子网站。
9.产品或服务之间几乎没有区别。
10.URL 加上任何代码仍然返回 200 状态代码。
检查页面是否有重复版本的方法:
在页面正文中取出一个句子,加上双引号,在搜索引擎中搜索,从结果中可以看到是否有多个页面收录这句话。一般来说,一个随机选择的句子在另一个不相关的 文章 中完整出现的概率非常低。
复制内容的危害:
大量复制同一网站中的内容会导致权重分散,并可能导致搜索引擎怀疑网站的质量,从而导致处罚。
搜索引擎不会因为 网站 中的少量复制内容而对内容进行处罚或降级。搜索引擎所做的就是从多个页面中选择真正的原创版本,或者用户体验最好的版本。给出应有的排名,其他副本版本不在搜索结果中或排名较低。
一种消除 网站 中重复内容的方法:
1.确保一篇文章文章只有一个对应的URL。
2.不是由于URL规范化产生的同站复制内容,可以选择一个版本允许收录,其他版本使用robots文件禁止爬取,noindex meta robots标签禁止索引,等等。
3.使用规范标签复制内容。
在不同的网站之间复制内容比较麻烦解决,大致有以下三点:
在1.页面添加版权声明,要求转载的网站保留版权声明和原文链接。
2.联系对方,要求添加版权、链接或删除内容,或直接向对方主机、域名提供商或搜索引擎投诉。
3.坚持原创,随着时间的推移,网站的权重会增加,网站上的内容被判断为原创的机率会增加增加。
10二、绝对路径和相对路径
绝对路径是指收录域名的完整 URL。相对路径是指链接页面相对于当前页面的相对URL,不带域名。
只要 网站 正确解析 URL,绝对路径和相对路径本身对排名没有影响。对于大多数人(比如我的小网站...)建议使用绝对路径。
十张三、网站地图
网站地图是必需的,无论大小。主要有两种形式;
1.HTML网站地图,英文为sitemap,s为小写。
网站 地图的 HTML 版本是用户可以在 网站 上看到的页面,列出了指向 网站 上所有主要页面的链接。
2.XML网站地图,英文为Sitemap,大写S。
XML 版本 网站Map 由 XML 标记组成。制作好 XML 映射文件后,有两种方式通知搜索引擎。一种是在站长工具后台提交网站地图文件。二是在robots.txt文件中通知搜索引擎网站map文件位置。
需要注意的是,通知搜索引擎并不能保证一定是收录。XML网站 映射只是辅助方法,不能替代良好的 网站 结构。
十个 四、 内部链接和加权
前面提到的网站结构优化中要解决的最重要的问题包括收录和页面权重分布。对于大多数人(比如我的小网站...)来说,使用经典的树形结构是一种更好的链接和权重分布模型。但是不同的网站的目标是不同的,所以本节主要做一个扩展思路。
1.关键内页
一般来说,网站的首页获得的内链最多,权重最高。然后首页链接到一级分类页面,然后分类依次往下,权重依次递减。
但有时,我们可能希望某个页面有更高的权重,比如一些热销、高利润的产品,或者一些促销页面。解决方案是在主页上添加指向这些关键内页的链接。
2.非必要页面
网站上总有一些页面是用户体验所必需的,而SEO却不是必需的,例如:隐私政策、用户注册页面。如果 网站 上的每个页面都有指向这些页面的链接,那就是在浪费权限。解决方案主要有:
第一种是只在首页显示链接,不链接其他页面。
其次,使指向这些页面的链接不传递权重,使用 Nofollow 标签等。
3.大二级分类
当某些二级品类下的产品数量远大于其他二级品类时,我们通常的做法是列出三级品类。但是这样会导致这些产品页面离首页太远,权重会被稀释。解决的办法就是尽量把这三级分类的链接放在导航或者首页,或者从用户体验的角度,尽量把流行的二级分类放在最前面。
4.页面太多
对于一些大型的业务网站或者信息网站,如果页面太多,就会导致页面太多的问题。网站 会列出“上一页”和“下一页”,但是当页面太多,需要十几甚至几十次点击才能到达时,这些页面基本上不可能是 收录@ > . 解决方案是重新分类页面以减少翻页次数。或者把翻页链接改成其他格式,比如下面这样:
1、2、3、4、5、10、20、30
甚至可以做成两排:
1,2,3,4,5,6,7,8,9,10
20,30,40,50,60
5.单项或多项
多入口是指产品页面的多个链接路径。
优点是它提供了多种渠道来爬取最终页面的收录。东方不亮,西方亮。提供的入口越多,成为收录的机会就越大。
缺点是这些入口页面本身也占用爬取时间和收录页面配额。一个网站的权重大致是固定的,搜索引擎抓取的时间是有限的,收录的总页数也是有限的。要提高整个网站、收录分享的爬取和爬取,必须想办法增加网站的权重。如果 网站 的权重足够高,那么可以驱动的 收录 页数要比实际页数大很多,提供多个条目是最好的办法。
6.相关产品链接
单入口或多入口结构都有一个缺陷,就是过于规整,有时产品页面的某个部分不能是收录。单入口结构更加明显。如果一个分类页面因为导航设计不合理而离首页太远,那么这个分类下的所有产品页面可能都不是收录。或者在博客系统中,发布较早的帖子总是会导致体重随着时间的推移而下降。
解决方法是在产品页面生成相关产品链接。由系统中的某些机制自动生成的其他产品页面的链接。
这种机制的随机性越强,与正常入口的分类差异越大越好。通常的方法是:购买过该产品的用户购买了哪些其他产品;具有统一品牌、制造商、标签等的产品。
相关产品应尽可能随机,以便可以交叉链接否则断开的页面。
7.锚文本分布和变化
最灵活常用的锚文本赋值是在合理的网站结构后,在页面正文中手动或自动添加指向其他页面的链接。这方面要学习的对象就是维基百科。
除了正文,导航中的锚文本也可以更改。顶部导航栏和侧边导航栏可以使用一些语义相似的词作为锚文本,用户一般不会太在意。
8.首页链接 NoFollow
当页面上出现多个指向同一个 URL(如首页)的链接时,第一个链接出现的最重要,而第一个链接的锚文本也是最重要的。
一般页面第一个首页链接是顶部logo,所以logo图片的ALT文本相当于锚文本,需要放在首页目标关键词上。
但是也有人认为图片上的 ALT 文字效果不如真实文字链接锚文本,所以解决方法是在页面上第一次出现的通向首页的链接中添加 NoFollow 属性禁止搜索引擎跟踪。然后将 关键词 作为锚文本链接放在页面上其他合适的位置。
9.深层链接
搜索引擎蜘蛛通过外部链接进入网站后,爬行路线就像往水里扔石头形成的涟漪,从中心向外扩散。因此,为一些离首页较远、不易被蜘蛛抓取的页面适当建几个外链,可以有效解决收录块内所有页面的问题。
十个 五、404 页
当用户访问 网站 上不存在的页面时,服务器通常会返回 404 错误。像这样;
有的站长觉得既然页面不存在,那么301就会转到首页,对搜索引擎不友好,会让搜索引擎觉得上面有很多和首页一样的页面网站。
正确的做法是设计404页面,保持与网站相同的模板样式和logo名称,然后添加网站图、首页链接、推荐页面或搜索框在网站上。
实际上,对于 404 页面,有一个有效的外部链接技巧。
SEO可以在谷歌站长工具的后台看到谷歌抓取了哪些不存在的页面。一般来说,必须有指向该页面的外部链接。然后我们就可以充分利用它,比如联系对方修改地址;通过 301 将错误的地址重定向到正确的页面,或者在不存在的页面上创建一个页面来接收这些权重。
更多。
这篇文章的很多内容其实都是重复的。读完整篇文章,挑出要背的重点。比如关键点是合理的树形结构,所有页面不要离首页太远,尽量保持在4-5次点击以内,深度页面建立外链等等……
本章的所有内容都已写完。根据我自己的情况,我把一些不必要的知识点去掉了,尽量保持完整和重点突出。我已经打字五六个小时了。如果对你有帮助,记得点赞。下篇文章见~
: 傻瓜式声音和破碎的想法 查看全部
网页flash抓取器 70(
关于网站结构优化,内容我自己先是在飞机上看过一遍了)
 https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 6.jpg 768w" />
https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 6.jpg 768w" />本章的主要内容是关于网站的结构优化。去河南的飞机上先看了一遍内容,今天又看了一遍。总体来说我是小白(虽然我也是小白TAT),因为涉及到的专业术语很多,而且还涉及到代码,比较复杂和枯燥。
事实上,我们大多数人使用 shopify 和 wordpress 来构建网站。书中列出了很多我们不会遇到的问题,所以我会尽量集中精力写下来,跳过一些复杂繁琐的事情。
废话不多说,开始吧~
很多人可能不明白 网站 结构是什么。我自己的理解如下:
我们的 网站 实际上是由很多页面组成的。当我们实际上在网络上时,我们正在从一个页面跳到另一个页面——就像我们正在阅读一本书一样。想象一下,我们打开一本书,首先有一个很详细的介绍,告诉我们第一章是什么,第一章的内容是一页一页的。得益于清晰的目录和页面布局,您可以随意转到您想查看的页面。所以如果我把这本书的每一页都撕下来,然后随意粘在一起,这本书看起来会很乱,因为你根本找不到你要找的东西,即使你找到了,也许你读了一页,只是为了发现第二页不是上一页的链接。
所以从上面的例子我们可以看出,我们的网站也应该像一本排版整齐、逻辑清晰的书,第一页是什么,第二页是什么,第一章应该说什么,一定要清楚结构,让进入我们网站的客户可以找到他们想要的内容或产品。
一、网站结构优化的目的
1.用户体验
优化网站结构的主要目的是让用户在访问网站的时候能够清楚的知道自己在哪个页面,页面上有什么内容,如果他们点击进入其他页面怎么办想要。同时需要提到的是,用户在网站上的行为也会被纳入排名算法。
2.收录
一个好的网站结构有利于搜索引擎的收录。我们 seo 的全部目的是尽可能将 网站 页面推广到搜索引擎收录。
3.权重分配
除了外部链接可以给页面带来权重之外,网站本身的结构和链接关系也是影响内部页面权重分配的重要因素。我们必须有趣地规划 网站 所有页面的重要性,然后使用链接结构将更多的权重引导到重要页面。
4.锚文本
锚文本是排名算法的重要组成部分。网站 中的锚文本是我们可以控制的,所以这是增加 关键词 相关性的一种方法。在这方面,我们可以从维基百科中学到很多东西。
二、搜索引擎友好网站设计
如果我们从搜索引擎的角度来看一个网站,搜索引擎在爬取、索引、排名时会遇到哪些问题?而解决这些问题意味着我们的网站对搜索引擎友好。
1.搜索引擎能找到网页吗
为了让搜索引擎蜘蛛找到一个网页,它首先需要有外部链接。而当搜索蜘蛛沿着外部链接进入我们的网站时,如果我们想让蜘蛛爬取我们更多的网页,就必须有一个好的结构。网站 内的所有页面从主页点击不超过 4-5 次。
2.找到页面后能否爬取页面内容?
URL收录的参数太多,整个页面都是Flash,框架结构,可疑的重定向,大量复制的内容可能会让蜘蛛不愿意爬。
3.抓取页面后如何提取有用信息
关键词页面重要位置的合理分布,重要标签的书写,HTML代码的简化,至少兼容性,有助于搜索引擎理解和提炼重要信息。这部分的内容稍后会在“页面优化”上展开。
三、避免蜘蛛陷阱
一些 网站 设计对搜索引擎非常不友好。这些技术被称为蜘蛛陷阱,主要包括以下几种:
1.闪光
绝大多数网页都是Flash,非常不利于搜索引擎抓取和理解页面内容。
2.会话 ID
有的网站会使用session id来跟踪用户访问,会导致URL变化,不利于爬虫爬取。应该使用 Cookie。
3.各种跳跃
搜索引擎不喜欢除 301 重定向之外的任何其他形式的重定向。
4.框架
我不明白对此的解释。但是作者说,如果我不知道什么是取景,那么恭喜,我已经避开了这个陷阱……嗯,第一次被无知祝福。
5.动态网址
网站 的 URL 是数据库驱动的,可以生成带有问号、等号、参数等的 URL。这样的动态 URL 对客户端和蜘蛛一样不友好。
6.JavaScript 链接
使用javascript可以创造出吸引人的视觉效果,但不利于搜索引擎解析。
7.需要登录
网页内容设置为需要登录才能查看。但是爬虫不会填写登录信息,所以只会导致整个页面爬不上去。
8.强制使用cookies
一些 网站 强制用户使用 cookie。如果用户不启用cookies,页面显示将无法正常工作。显然,这也是要避免的。
四、物理结构和链接结构
1.物理结构
物理结构是由网站真实目录和文件的位置决定的结构。
此时我们可以想象我们计算机上的文件夹。
我们经常会在某个硬盘下的某个文件夹中的某个文件夹中存放一些文件。当然,如果这份文件是你的小秘密,你可以把它存储得更深一些……
同理,我们的网站是由网页组成的,每个网页就像一个文件,我们存储在服务器上。所以,一般的物理结构是这样的:
catA/product-a.html
catA/product-b.html
catB/product-a.html
catB/product-b.html
...
2.链接结构
链接结构,也称为逻辑结构,是由网站内部链接形成的网络图。
简单的理解就是我们为网站的不同页面设置了跳转逻辑。比如网站的首页是H,我们指定后,H页面可以跳转到C1和C2页面,C1页面再跳转到P1页面。
其实对于大部分人(比如我的小网站...)来说,我们只需要关心链接结构即可。典型的链接结构是树形结构,如下:
 https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 8.jpg 768w" />
https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 8.jpg 768w" />这些代码中的每一个都代表一个 网站 页面。
一个网页的收录是否简单,与页面在链接结构中的位置、离首页有多少点击有关,与目录层次(物理结构)无关。
五、清除导航
清晰导航主要解决这两个问题:
1.让用户知道我现在在哪里
2.让用户知道我接下来要去哪里
从 SEO 的角度来看,网站 的导航系统应该做到以下几点:
1.文本导航
导航使用最常见的 HTML 文本,便于爬取。
2.点击距离和展平
导航是链接所有页面的手,尽可能将所有页面保持在距离主页4.5次点击的范围内。
3.锚文本收录 关键词
考虑在导航中使用关键词,但不要堆叠,2-4个字为宜。
4.面包屑
下图中红框标注的位置可以称为面包屑导航。推荐使用。
 https://www.seomao.com/wp-cont ... 6.jpg 500w" />
https://www.seomao.com/wp-cont ... 6.jpg 500w" />5.避免页脚堆叠
建议避免在页脚中堆叠 关键词,这可能会导致搜索引擎惩罚。
六、子域和目录
子域和主域是两个完全不同的网站。主域名获得外链权重,但子域名不会增加。所以对于大多数人(比如我的小网站...)来说,没有必要使用子域。
一个例子如下:
这是两个不同的 网站。
它纯粹是其中的一部分。
七、爬行禁止,收录机制
这一项对于大部分人来说是不需要的(比如我,一个小网站……),所以我只列出来,不详细展开。
有时,我们不希望某些页面被收录(或索引),例如付费内容、仍处于测试阶段的网站,或一些无意义的重复内容。那么我们可以通过以下方式保证页面不被爬取:
1.机器人文件
通过编写 robots 文件,您可以提醒搜索引擎禁止抓取哪些页面。不存在或为空的 robots 文件意味着所有内容都允许被搜索引擎抓取。
但是请注意,robots 文件禁止抓取内容,但该页面的 URL 仍可能被编入索引并出现在结果中。如果您希望该 URL 根本不出现在搜索结果中,则需要使用下面的标记。
2.noindex 元机器人标签
带有 noindex meta robots 标签的页面将被抓取(只要 robots 文件未被禁止),但不会被编入索引 (收录)。
注意:抓取和索引 (收录) 是两个不同的概念。robots文件的作用是禁止爬取,而不是索引,meta noindes的作用是禁止索引(收录)。
3.使用nofollow
nofollow 阻止蜘蛛爬行和传递重量。
外链就像一张信任票,一种权重转移。但是当我们只想建立一个链接,不想传递权重或投信任票时,我们使用nofollow。
一般目的是减少垃圾邮件外部链接。用于博客评论、论坛帖子、社交网站、留言板等。另一个重要用途是广告链接。
八、网址静态
有很多由数据库驱动的网站和程序生成的页面。不像我们平常的小网站,每个页面都是由站长手动创建的。然后 URL 将是动态的,如下所示:
?ct=&z=0&ipn=d&word=%
收录很多参数,不利于搜索引擎爬取。
对于大部分人(比如我,一个小交易者网站...)来说,我们网站的所有页面基本上都是手动创建的,所以基本不存在URL动态问题。所以不会膨胀。
九、网址设计
URL设计应遵循以下几点:
1.网址越短越好
2.避免参数过多
这主要用于动态 URL。尝试使用静态 URL。如果必须使用动态 URL,参数最好在 2-3 之间。
3.目录层次应该尽可能少
这是指物理目录结构。
4.文件和目录名称是描述性的
URL 应该是描述性的,而不是无意义的词。
例如:/finance 比 cd01-z/sub-a 好得多。
5.URL 收录 关键词
URL中出现英文网站关键词,可以稍微增加权重,有利于用户体验。中文网站不必勉强。URL中出现汉字,容易显示为乱码。
6.孩子都是小写
7.连字符用法
搜索引擎将 URL 中的破折号,即连字符 (-) 视为空格,因此单词一般用 (-) 分隔,并且不要使用其他奇怪的符号。
十、URL 规范化
URL规范化是指搜索引擎选择最合适的URL作为真实URL的过程。
例如:
索引.html
这三个 URL 通常引用同一个文件。尽管这些 URL 返回相同的文件(网页),但技术上可以为这些 URL 返回不同的内容。
如果 网站 上同时出现不同版本的 URL,那么搜索引擎 收录 可能会使用两个或多个版本的 URL,这会导致内容重复并导致搜索引擎认为内容质量不高。影响 收录。
解决方法如下;
1.所有内部链接保持一致。网站内部链接使用统一的版本,通常选择带www的版本作为规范URL。
2.在 Google 网站管理员工具中设置您的首选域。
3.使用 301 重定向将所有非规范化 URL 重定向到规范化 URL。
4.使用规范标签,稍后会详细介绍。
5.XML网站提交给搜索引擎的地图始终使用规范的 URL。
十个一、301转
301重定向(或301重定向,301跳转)是用户或蜘蛛向网站服务器发送访问请求时,服务器返回的HTTP数据流头部部分的一种状态码,表示这URL 被永久移动到另一个 URL。
其他常见的状态码如下;
202:一切都很好
404:网页不存在。
302:临时转向。
500:内部程序错误。
URL重定向还有很多其他的方法,但是搜索引擎对除了301重定向之外的其他重定向方法很敏感。
页面 A 使用 301 重定向重定向到页面 B,搜索引擎可以确定页面 A 的地址已经永久更改,或者实际上不存在,搜索引擎会将页面 B 作为唯一有效的目标。页面 A 的权重将转移到页面 B。
除了解决 URL 异常之外,301 重定向还有其他用途:
1.为保护版权,公司拥有多个不同TLD的域名:
为了避免大量重复内容,选择一个主域名,其他域名做301重定向到主域名。
2.比如公司注册了一个全名域名,但是太长不方便客户记忆,所以购买了主域名,另外一个是301重定向到主域名域名。
3.网站的改版,如页面删除、地址变更、URL命名系统变更、域名变更等。
4.动态 URL 也可以执行 301,将旧的动态 URL 重定向到新的静态 URL。
十个一、规范标签
Canonical 标记相当于页面上的 301 重定向。不同之处在于,用户不会被重定向,而是停留在原创 URL 上,而搜索引擎会将其视为 301 重定向,并将页面权重集中在标签中指定的规范 URL 上。. 用于解决 URL 规范化问题。
十个二、复制
重复内容也称为重复内容。指两个或多个具有相同内容或非常相似的 URL。重复可以发生在同一个 网站 或不同的 网站 上。
复制内容的原因:
1.前面讨论的 URL 规范化问题会导致内容重复。
2.代理商或零售商复制产品制造商的产品信息。
3.打印版。许多网站除了提供正常查看的页面外,还提供适合打印的页面版本。
4.网站结构的各种版本。例如,产品列表按价格、评论、上架时间等对页面进行排序。
5.利用Session ID,搜索引擎蜘蛛在不同时间访问网页时给出不同的Session ID,实际网页内容是一样的。
6.页面内容太少。每个页面都有共同的内容,例如导航栏和版权声明。与通用内容一样少的正文内容将导致页面被视为重复内容。
7.转载和抄袭。其他人抄袭或转载您的文章。
8.镜子网站。
9.产品或服务之间几乎没有区别。
10.URL 加上任何代码仍然返回 200 状态代码。
检查页面是否有重复版本的方法:
在页面正文中取出一个句子,加上双引号,在搜索引擎中搜索,从结果中可以看到是否有多个页面收录这句话。一般来说,一个随机选择的句子在另一个不相关的 文章 中完整出现的概率非常低。
复制内容的危害:
大量复制同一网站中的内容会导致权重分散,并可能导致搜索引擎怀疑网站的质量,从而导致处罚。
搜索引擎不会因为 网站 中的少量复制内容而对内容进行处罚或降级。搜索引擎所做的就是从多个页面中选择真正的原创版本,或者用户体验最好的版本。给出应有的排名,其他副本版本不在搜索结果中或排名较低。
一种消除 网站 中重复内容的方法:
1.确保一篇文章文章只有一个对应的URL。
2.不是由于URL规范化产生的同站复制内容,可以选择一个版本允许收录,其他版本使用robots文件禁止爬取,noindex meta robots标签禁止索引,等等。
3.使用规范标签复制内容。
在不同的网站之间复制内容比较麻烦解决,大致有以下三点:
在1.页面添加版权声明,要求转载的网站保留版权声明和原文链接。
2.联系对方,要求添加版权、链接或删除内容,或直接向对方主机、域名提供商或搜索引擎投诉。
3.坚持原创,随着时间的推移,网站的权重会增加,网站上的内容被判断为原创的机率会增加增加。
10二、绝对路径和相对路径
绝对路径是指收录域名的完整 URL。相对路径是指链接页面相对于当前页面的相对URL,不带域名。
只要 网站 正确解析 URL,绝对路径和相对路径本身对排名没有影响。对于大多数人(比如我的小网站...)建议使用绝对路径。
十张三、网站地图
网站地图是必需的,无论大小。主要有两种形式;
1.HTML网站地图,英文为sitemap,s为小写。
网站 地图的 HTML 版本是用户可以在 网站 上看到的页面,列出了指向 网站 上所有主要页面的链接。
2.XML网站地图,英文为Sitemap,大写S。
XML 版本 网站Map 由 XML 标记组成。制作好 XML 映射文件后,有两种方式通知搜索引擎。一种是在站长工具后台提交网站地图文件。二是在robots.txt文件中通知搜索引擎网站map文件位置。
需要注意的是,通知搜索引擎并不能保证一定是收录。XML网站 映射只是辅助方法,不能替代良好的 网站 结构。
十个 四、 内部链接和加权
前面提到的网站结构优化中要解决的最重要的问题包括收录和页面权重分布。对于大多数人(比如我的小网站...)来说,使用经典的树形结构是一种更好的链接和权重分布模型。但是不同的网站的目标是不同的,所以本节主要做一个扩展思路。
1.关键内页
一般来说,网站的首页获得的内链最多,权重最高。然后首页链接到一级分类页面,然后分类依次往下,权重依次递减。
但有时,我们可能希望某个页面有更高的权重,比如一些热销、高利润的产品,或者一些促销页面。解决方案是在主页上添加指向这些关键内页的链接。
2.非必要页面
网站上总有一些页面是用户体验所必需的,而SEO却不是必需的,例如:隐私政策、用户注册页面。如果 网站 上的每个页面都有指向这些页面的链接,那就是在浪费权限。解决方案主要有:
第一种是只在首页显示链接,不链接其他页面。
其次,使指向这些页面的链接不传递权重,使用 Nofollow 标签等。
3.大二级分类
当某些二级品类下的产品数量远大于其他二级品类时,我们通常的做法是列出三级品类。但是这样会导致这些产品页面离首页太远,权重会被稀释。解决的办法就是尽量把这三级分类的链接放在导航或者首页,或者从用户体验的角度,尽量把流行的二级分类放在最前面。
4.页面太多
对于一些大型的业务网站或者信息网站,如果页面太多,就会导致页面太多的问题。网站 会列出“上一页”和“下一页”,但是当页面太多,需要十几甚至几十次点击才能到达时,这些页面基本上不可能是 收录@ > . 解决方案是重新分类页面以减少翻页次数。或者把翻页链接改成其他格式,比如下面这样:
1、2、3、4、5、10、20、30
甚至可以做成两排:
1,2,3,4,5,6,7,8,9,10
20,30,40,50,60
5.单项或多项
多入口是指产品页面的多个链接路径。
优点是它提供了多种渠道来爬取最终页面的收录。东方不亮,西方亮。提供的入口越多,成为收录的机会就越大。
缺点是这些入口页面本身也占用爬取时间和收录页面配额。一个网站的权重大致是固定的,搜索引擎抓取的时间是有限的,收录的总页数也是有限的。要提高整个网站、收录分享的爬取和爬取,必须想办法增加网站的权重。如果 网站 的权重足够高,那么可以驱动的 收录 页数要比实际页数大很多,提供多个条目是最好的办法。
6.相关产品链接
单入口或多入口结构都有一个缺陷,就是过于规整,有时产品页面的某个部分不能是收录。单入口结构更加明显。如果一个分类页面因为导航设计不合理而离首页太远,那么这个分类下的所有产品页面可能都不是收录。或者在博客系统中,发布较早的帖子总是会导致体重随着时间的推移而下降。
解决方法是在产品页面生成相关产品链接。由系统中的某些机制自动生成的其他产品页面的链接。
这种机制的随机性越强,与正常入口的分类差异越大越好。通常的方法是:购买过该产品的用户购买了哪些其他产品;具有统一品牌、制造商、标签等的产品。
相关产品应尽可能随机,以便可以交叉链接否则断开的页面。
7.锚文本分布和变化
最灵活常用的锚文本赋值是在合理的网站结构后,在页面正文中手动或自动添加指向其他页面的链接。这方面要学习的对象就是维基百科。
除了正文,导航中的锚文本也可以更改。顶部导航栏和侧边导航栏可以使用一些语义相似的词作为锚文本,用户一般不会太在意。
8.首页链接 NoFollow
当页面上出现多个指向同一个 URL(如首页)的链接时,第一个链接出现的最重要,而第一个链接的锚文本也是最重要的。
一般页面第一个首页链接是顶部logo,所以logo图片的ALT文本相当于锚文本,需要放在首页目标关键词上。
但是也有人认为图片上的 ALT 文字效果不如真实文字链接锚文本,所以解决方法是在页面上第一次出现的通向首页的链接中添加 NoFollow 属性禁止搜索引擎跟踪。然后将 关键词 作为锚文本链接放在页面上其他合适的位置。
9.深层链接
搜索引擎蜘蛛通过外部链接进入网站后,爬行路线就像往水里扔石头形成的涟漪,从中心向外扩散。因此,为一些离首页较远、不易被蜘蛛抓取的页面适当建几个外链,可以有效解决收录块内所有页面的问题。
十个 五、404 页
当用户访问 网站 上不存在的页面时,服务器通常会返回 404 错误。像这样;
 https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 4.jpg 768w" />
https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 4.jpg 768w" />有的站长觉得既然页面不存在,那么301就会转到首页,对搜索引擎不友好,会让搜索引擎觉得上面有很多和首页一样的页面网站。
正确的做法是设计404页面,保持与网站相同的模板样式和logo名称,然后添加网站图、首页链接、推荐页面或搜索框在网站上。
实际上,对于 404 页面,有一个有效的外部链接技巧。
SEO可以在谷歌站长工具的后台看到谷歌抓取了哪些不存在的页面。一般来说,必须有指向该页面的外部链接。然后我们就可以充分利用它,比如联系对方修改地址;通过 301 将错误的地址重定向到正确的页面,或者在不存在的页面上创建一个页面来接收这些权重。
更多。
这篇文章的很多内容其实都是重复的。读完整篇文章,挑出要背的重点。比如关键点是合理的树形结构,所有页面不要离首页太远,尽量保持在4-5次点击以内,深度页面建立外链等等……
本章的所有内容都已写完。根据我自己的情况,我把一些不必要的知识点去掉了,尽量保持完整和重点突出。我已经打字五六个小时了。如果对你有帮助,记得点赞。下篇文章见~
: 傻瓜式声音和破碎的想法
网页flash抓取器 70(网页超链接提取的使用方法有哪些?怎么做? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-03-22 00:14
)
网页超链接提取是一款非常强大的站长网页链接提取工具;它可以快速帮助用户手动提交你的网站百度链接,这个网页超链接提取工具对网站的朋友很有用,是一款不可多得的网页链接提取工具。最重要的是该软件是完全免费的,不会收取任何费用。使用起来也非常简单易操作,让您的提取更加轻松舒适,需要的朋友赶快下载使用吧!
软件功能
可以提取网页的所有链接(非自动)
设置要解压的目录以解压所有链接
例如,新闻是一个列表
比如你有500条新闻,在网站后台列表中,让它们都显示在一页(数量可以修改)
然后用这个工具就可以全部提取出来提交到百度站长平台收录
软件功能
另存为TXT格式
用于制作网站地图等用途输入目标网站主页地址
设置线程并保存位置
软件会自动爬取目标网站的所有网页
并以TXT中每行一行的格式保存
对于 网站 映射为 TXT 和其他
指示
1、下载文件,找到“网页超链接提取工具.exe”,双击运行,进入软件界面;
2、点击进入软件主界面,出现如下界面,如下图;
3、下面红框中可以输入内容;
4、下图中红框为提取条件,表示提取所有收录该内容的URL;
5、下图红框内,复制提取、清除等内容;
查看全部
网页flash抓取器 70(网页超链接提取的使用方法有哪些?怎么做?
)
网页超链接提取是一款非常强大的站长网页链接提取工具;它可以快速帮助用户手动提交你的网站百度链接,这个网页超链接提取工具对网站的朋友很有用,是一款不可多得的网页链接提取工具。最重要的是该软件是完全免费的,不会收取任何费用。使用起来也非常简单易操作,让您的提取更加轻松舒适,需要的朋友赶快下载使用吧!

软件功能
可以提取网页的所有链接(非自动)
设置要解压的目录以解压所有链接
例如,新闻是一个列表
比如你有500条新闻,在网站后台列表中,让它们都显示在一页(数量可以修改)
然后用这个工具就可以全部提取出来提交到百度站长平台收录
软件功能
另存为TXT格式
用于制作网站地图等用途输入目标网站主页地址
设置线程并保存位置
软件会自动爬取目标网站的所有网页
并以TXT中每行一行的格式保存
对于 网站 映射为 TXT 和其他
指示
1、下载文件,找到“网页超链接提取工具.exe”,双击运行,进入软件界面;

2、点击进入软件主界面,出现如下界面,如下图;
3、下面红框中可以输入内容;

4、下图中红框为提取条件,表示提取所有收录该内容的URL;

5、下图红框内,复制提取、清除等内容;

网页flash抓取器 70(特色该软件非常适合工作seo优化的排名优化帮助你,让优化变得快捷 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-03-06 03:09
)
网页链接提取工具是一款功能强大实用的网站内链获取软件;如果你是从事seo优化的用户,在工作过程中没有相关的排名优化来帮助你,那会浪费你很多时间。,如果您迫切需要提高排名优化的效率,请下载体验小编推荐的软件;进入软件后,输入相关信息,点击开始按钮,即可自动获取网站所有内部链接,简单、直观、整洁的用户界面,优化快速!
软件功能
可以捕获网站下本站所有连接地址的输入
动态统计包括未访问的连接和爬取的链接
线程越大,速度越快
但同时对CPU的消耗更多,对内存和网速的消耗也更多。
查看您当前访问的链接
支持输入结果的存储地址
软件功能
这个软件非常适合做seo优化的人排名
使用此软件节省大量时间
并自动完成对网站所有内链的选择
并且还可以有计划地将提取的内链提交给各种收录工具
这样就完成了收录数量的增加
指示
1、在本站河东软件园下载软件后解压成功,点击tiqu201805.exe运行软件;
2、进入网站主界面,支持网站地址输入,即战区链接地址;
3、以及动态统计、并发线程等功能的调整选项;
4、支持设置保存结果的地址和保存的TXT文件个数;
5、点击解压网站的内部链接,轻松完成相关软件的下载;
6、进入网站链接抓取器的操作界面,可以输入需要抓取的网站的地址;
7、调整需要使用的并发线程;
8、选择要保存的结果位置;
9、设置完成后点击按钮开始;
10、出现提示窗口,提示你的网站网址输入错误,点击确定关闭重新输入;
11、点击开始查看连接信息;
12、如果不需要抓取点击停止按钮;
查看全部
网页flash抓取器 70(特色该软件非常适合工作seo优化的排名优化帮助你,让优化变得快捷
)
网页链接提取工具是一款功能强大实用的网站内链获取软件;如果你是从事seo优化的用户,在工作过程中没有相关的排名优化来帮助你,那会浪费你很多时间。,如果您迫切需要提高排名优化的效率,请下载体验小编推荐的软件;进入软件后,输入相关信息,点击开始按钮,即可自动获取网站所有内部链接,简单、直观、整洁的用户界面,优化快速!

软件功能
可以捕获网站下本站所有连接地址的输入
动态统计包括未访问的连接和爬取的链接
线程越大,速度越快
但同时对CPU的消耗更多,对内存和网速的消耗也更多。
查看您当前访问的链接
支持输入结果的存储地址
软件功能
这个软件非常适合做seo优化的人排名
使用此软件节省大量时间
并自动完成对网站所有内链的选择
并且还可以有计划地将提取的内链提交给各种收录工具
这样就完成了收录数量的增加
指示
1、在本站河东软件园下载软件后解压成功,点击tiqu201805.exe运行软件;

2、进入网站主界面,支持网站地址输入,即战区链接地址;

3、以及动态统计、并发线程等功能的调整选项;

4、支持设置保存结果的地址和保存的TXT文件个数;

5、点击解压网站的内部链接,轻松完成相关软件的下载;

6、进入网站链接抓取器的操作界面,可以输入需要抓取的网站的地址;

7、调整需要使用的并发线程;

8、选择要保存的结果位置;

9、设置完成后点击按钮开始;

10、出现提示窗口,提示你的网站网址输入错误,点击确定关闭重新输入;

11、点击开始查看连接信息;

12、如果不需要抓取点击停止按钮;

网页flash抓取器 70(搜狗推送工具做搜狗收录有哪些注意事项?(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-03-04 11:25
)
2022年1月,搜狗站长资源平台进行了重大更新。搜狗收录是搜狗站长们非常关心的一个问题。搜狗更新后如何做好搜狗收录?让我告诉你搜狗收录应该怎么做。
本次搜狗更新增加了资格提交和网站管理员权限。验证推送从之前的单站提交200个没有限制提交数量。非验证每天只能从之前的单个账号提交200个提交。到目前为止的文章没有提交数量的限制。搜狗的资质提交需要提交网站对应的ICP备案信息。您也可以不提交ICP记录。如果不提交,网站绑定后会显示✔根目录✖资格提交。但这并不妨碍我们承诺。
搜狗站长资源平台为我们提供了三种提交方式。1、已验证站点提交;2、未验证提交;3、Sitemap 提交,Sitemap 搜狗是一个邀请系统,90% 的站点没有此权限。
验证提交和非验证提交的区别在于,一次可以提交20个验证提交,一次可以提交1个非验证提交。非认证不需要。两者都可以一直提交。但是一件很麻烦的事情是需要手动提交。为了提高效率,我们必须使用搜狗推送工具。
搜狗推送工具
做搜狗收录有哪些注意事项?首先,网页的标题要与内容相关,不要使用无关的、欺骗性的标题,其次,不要在标题中堆砌与内容无关的关键词。再次,在页面上少用flash、图片等,尽量用文字来表达,便于搜索引擎识别和抓取。然后用less frame或者其他frame结构来构建网页,这样如果没有被搜索引擎抓取,很可能会被搜索引擎丢弃。尽量使用静态网页,或者使用简化和缩短的URL长度,这样更有益收录。主页不要有太多的外链,不利于搜狗搜索引擎的收录。搜狗更喜欢网站 与受用户欢迎的内容。网站内容独特,更新频繁,让搜狗的搜索引擎蜘蛛会频繁访问和爬取内容。网站请勿欺骗用户,放置恶意广告、代码、插件等,内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。
以上作者搜狗网站的收录的效果。这就是今天的分享!看完这篇文章,如果你觉得不错,不妨采集起来,或者发给需要的朋友和同事!你的一举一动都会成为小编源源不断的动力!
查看全部
网页flash抓取器 70(搜狗推送工具做搜狗收录有哪些注意事项?(组图)
)
2022年1月,搜狗站长资源平台进行了重大更新。搜狗收录是搜狗站长们非常关心的一个问题。搜狗更新后如何做好搜狗收录?让我告诉你搜狗收录应该怎么做。
本次搜狗更新增加了资格提交和网站管理员权限。验证推送从之前的单站提交200个没有限制提交数量。非验证每天只能从之前的单个账号提交200个提交。到目前为止的文章没有提交数量的限制。搜狗的资质提交需要提交网站对应的ICP备案信息。您也可以不提交ICP记录。如果不提交,网站绑定后会显示✔根目录✖资格提交。但这并不妨碍我们承诺。
搜狗站长资源平台为我们提供了三种提交方式。1、已验证站点提交;2、未验证提交;3、Sitemap 提交,Sitemap 搜狗是一个邀请系统,90% 的站点没有此权限。
验证提交和非验证提交的区别在于,一次可以提交20个验证提交,一次可以提交1个非验证提交。非认证不需要。两者都可以一直提交。但是一件很麻烦的事情是需要手动提交。为了提高效率,我们必须使用搜狗推送工具。
搜狗推送工具
做搜狗收录有哪些注意事项?首先,网页的标题要与内容相关,不要使用无关的、欺骗性的标题,其次,不要在标题中堆砌与内容无关的关键词。再次,在页面上少用flash、图片等,尽量用文字来表达,便于搜索引擎识别和抓取。然后用less frame或者其他frame结构来构建网页,这样如果没有被搜索引擎抓取,很可能会被搜索引擎丢弃。尽量使用静态网页,或者使用简化和缩短的URL长度,这样更有益收录。主页不要有太多的外链,不利于搜狗搜索引擎的收录。搜狗更喜欢网站 与受用户欢迎的内容。网站内容独特,更新频繁,让搜狗的搜索引擎蜘蛛会频繁访问和爬取内容。网站请勿欺骗用户,放置恶意广告、代码、插件等,内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。
以上作者搜狗网站的收录的效果。这就是今天的分享!看完这篇文章,如果你觉得不错,不妨采集起来,或者发给需要的朋友和同事!你的一举一动都会成为小编源源不断的动力!
网页flash抓取器 70(如何采集单个网页上的自定义任务配置方法?教程 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-03-03 21:16
)
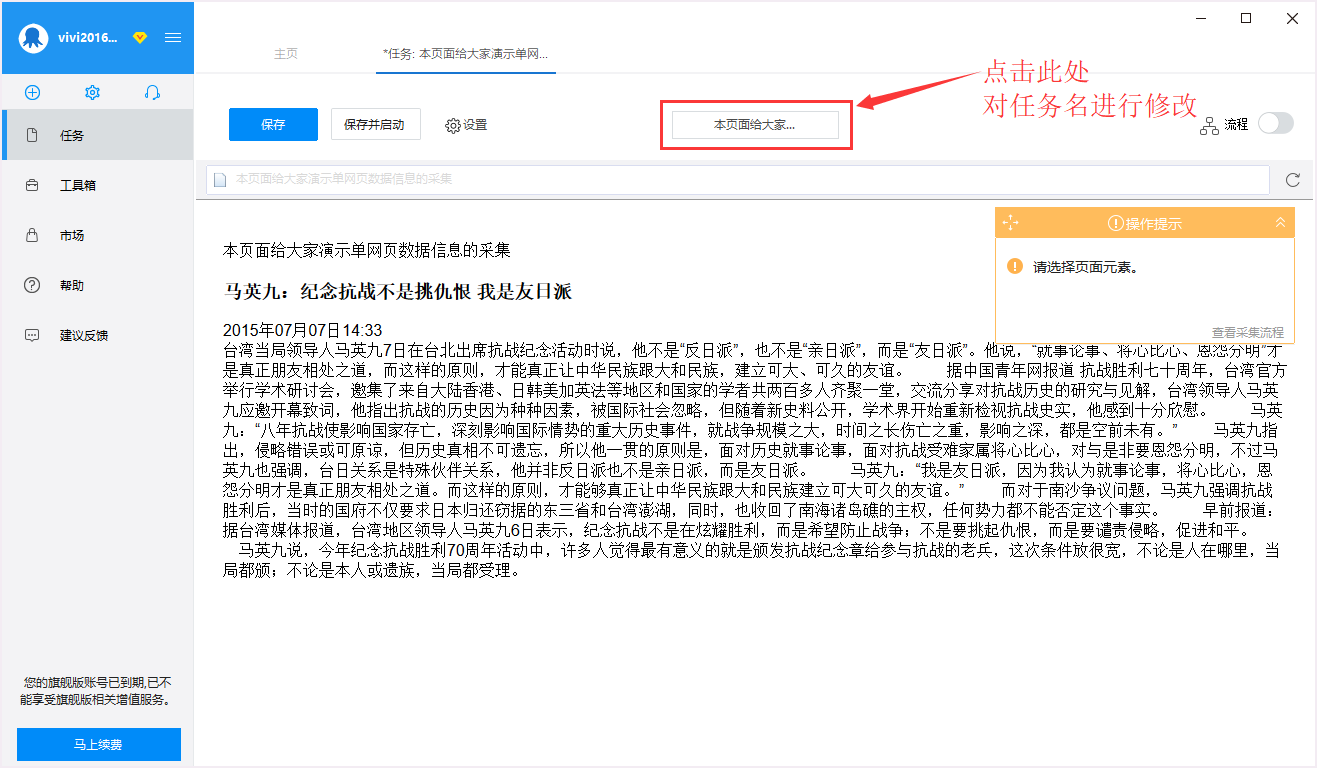
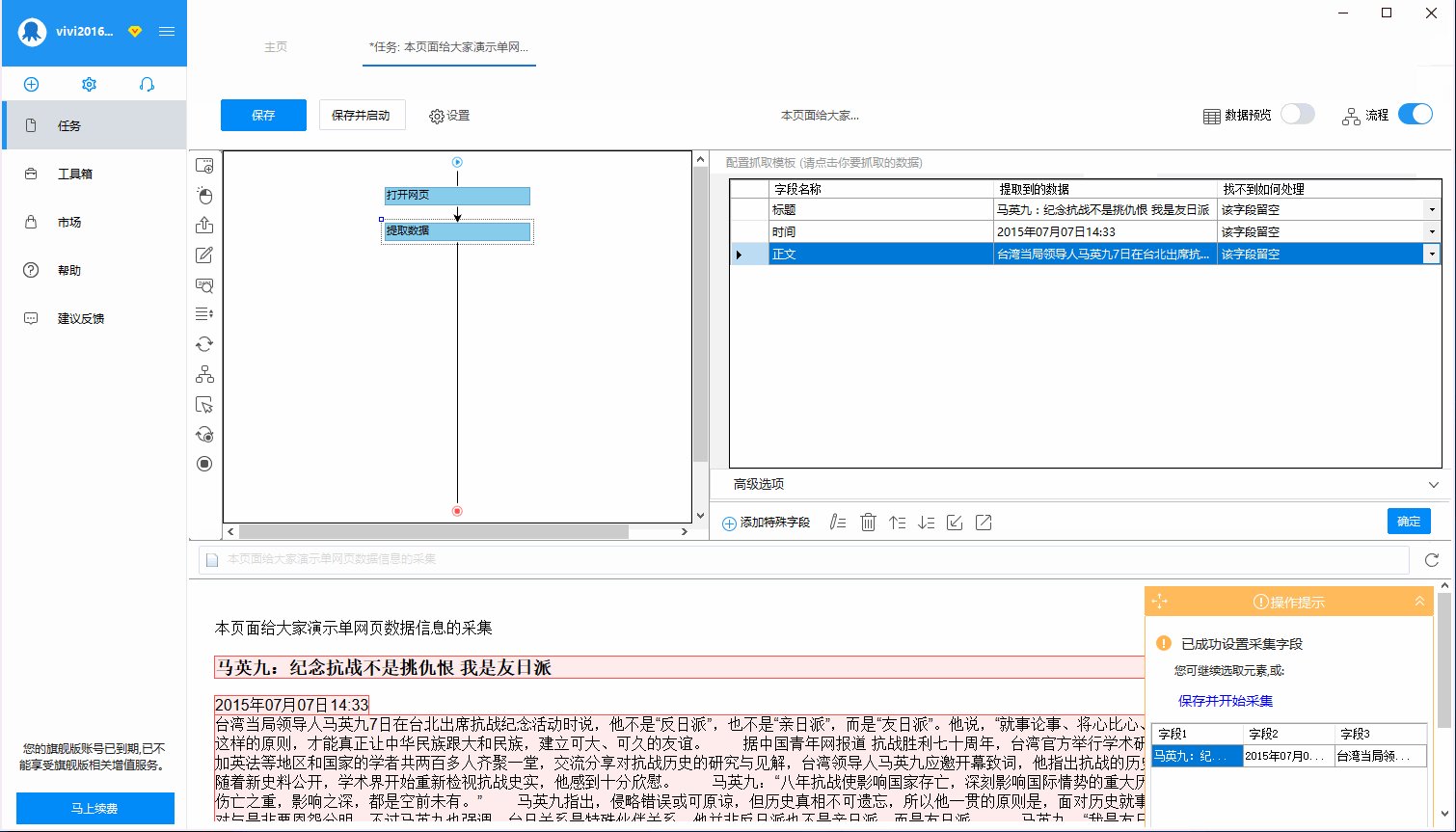
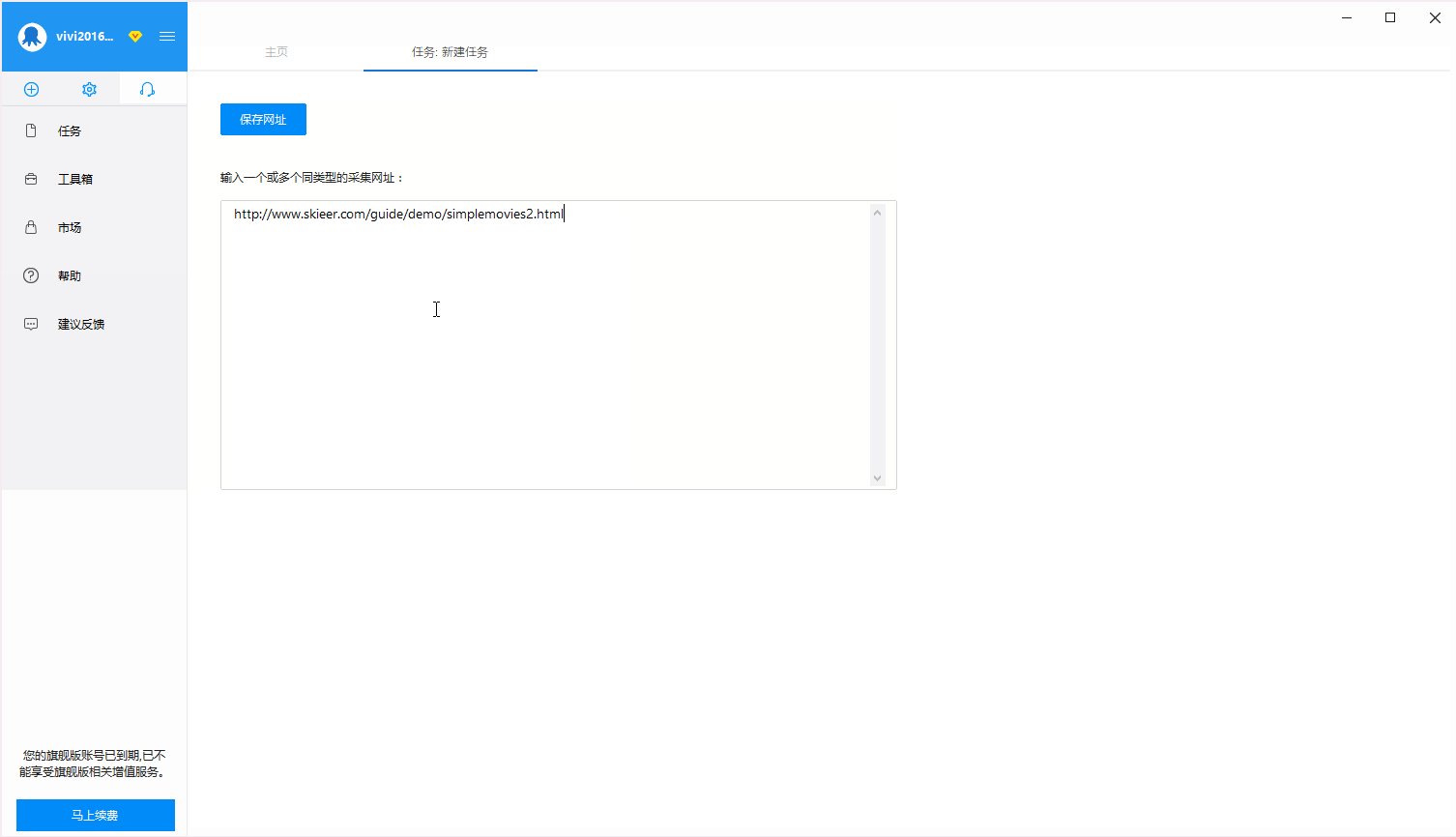
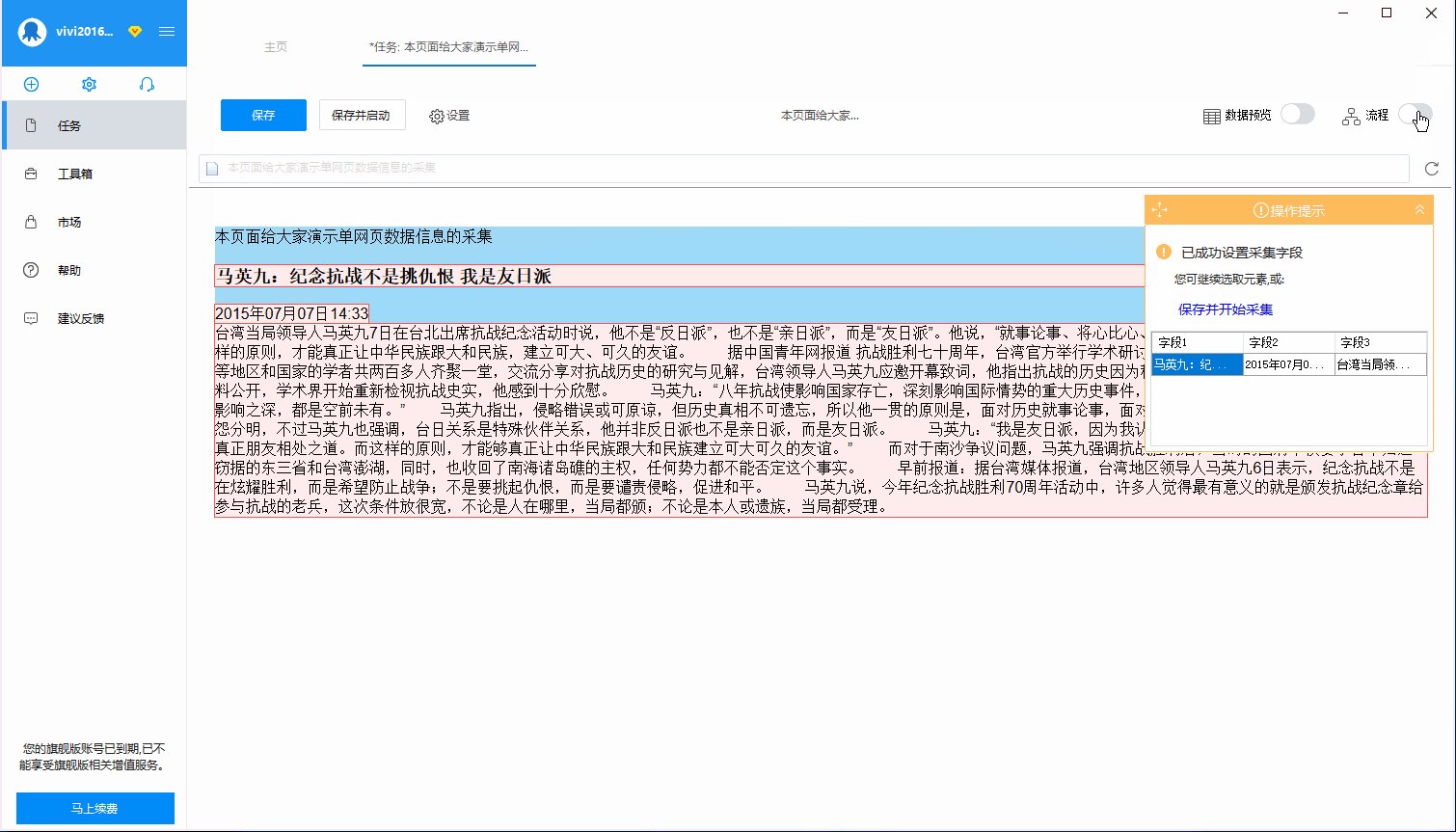
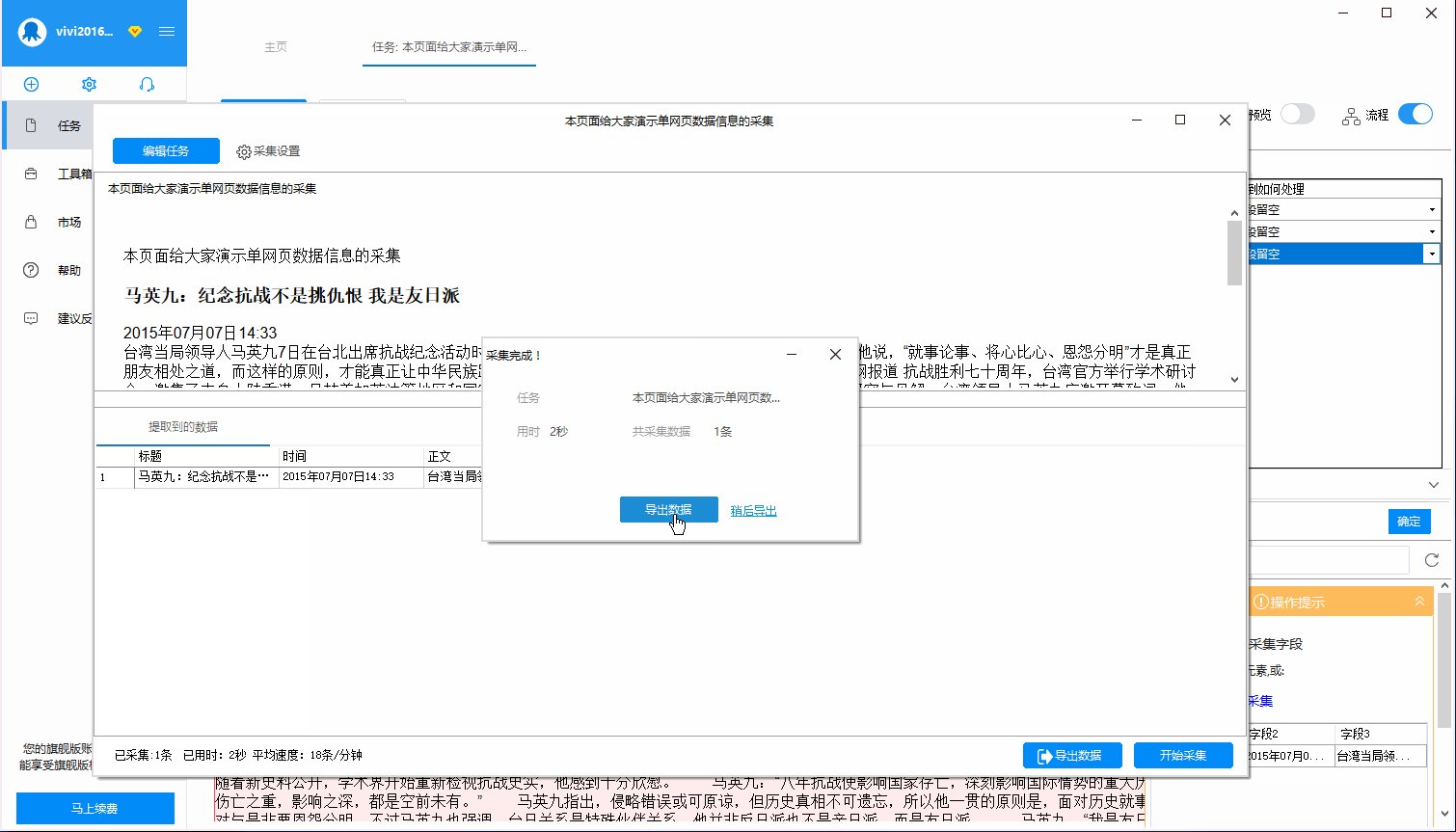
本教程向您展示如何采集单个网页上的数据,适用于采集某个页面上的数据。只有“打开网页”和“提取数据”两个步骤,这是一个非常简单的流程配置,但在所有流程中都是必不可少的。目的是让大家了解如何创建自定义采集任务,掌握最基本的自定义任务配置方法。
本教程中提到的例子网站的地址是:
例如,示例 网站 是一条新闻消息,我们需要提取这条新闻。
步骤 1 打开网页
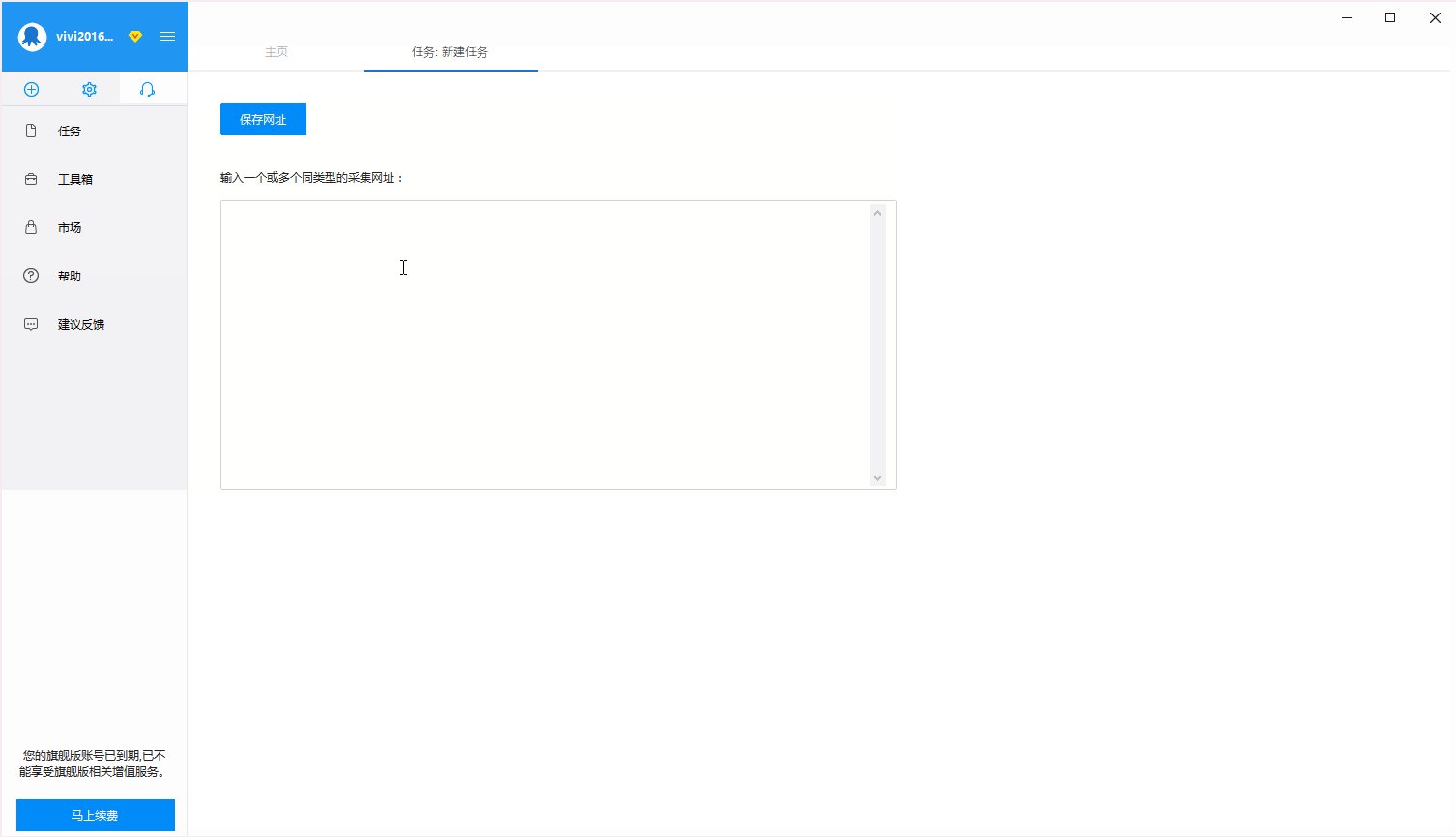
登录优采云7.0采集器→点击左上角的“+”图标→选择自定义采集(也可以点击自定义采集在首页“立即使用”)进入任务配置页面。然后输入网址→保存网址,系统会进入工艺设计页面,自动打开之前输入的网址。
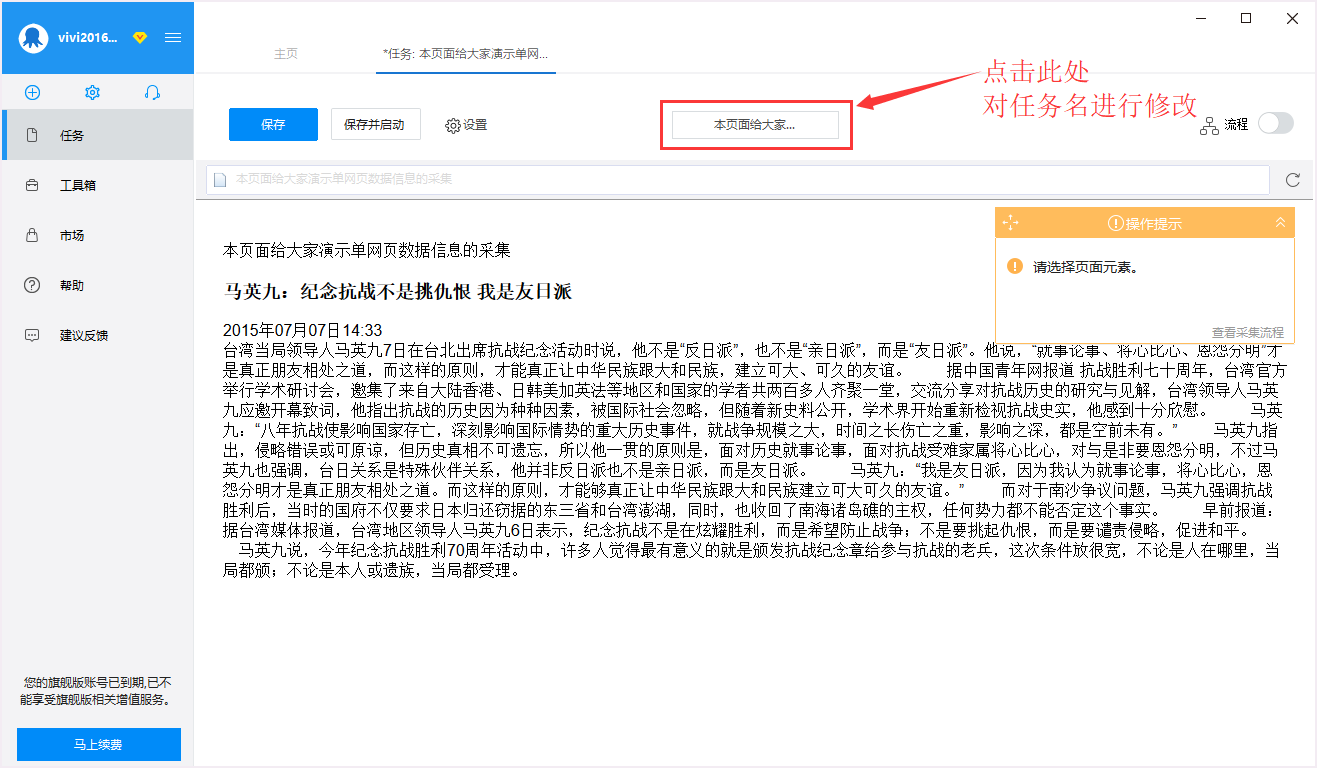
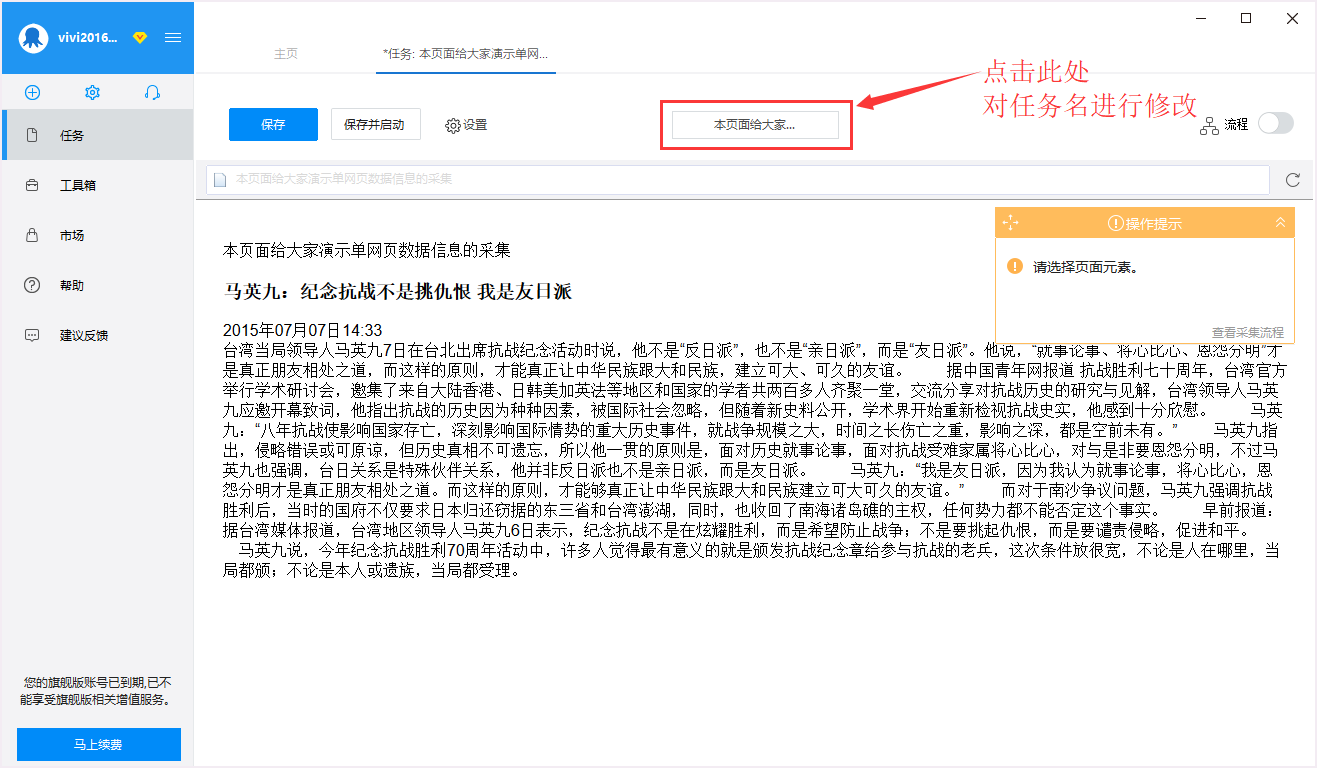
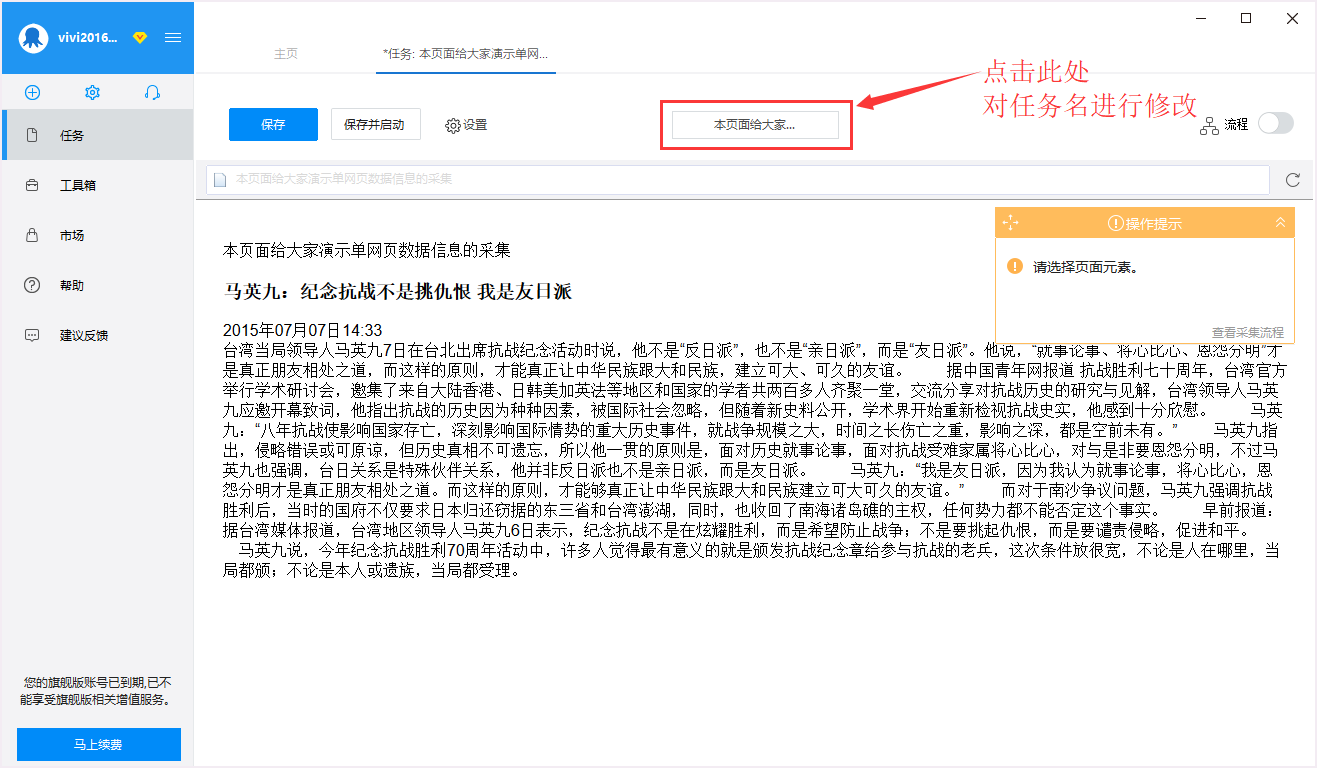
打开网页后,我们可以修改任务名称。如果没有,则默认以网页标题命名。在运行 采集 之前可以随时修改任务名称。
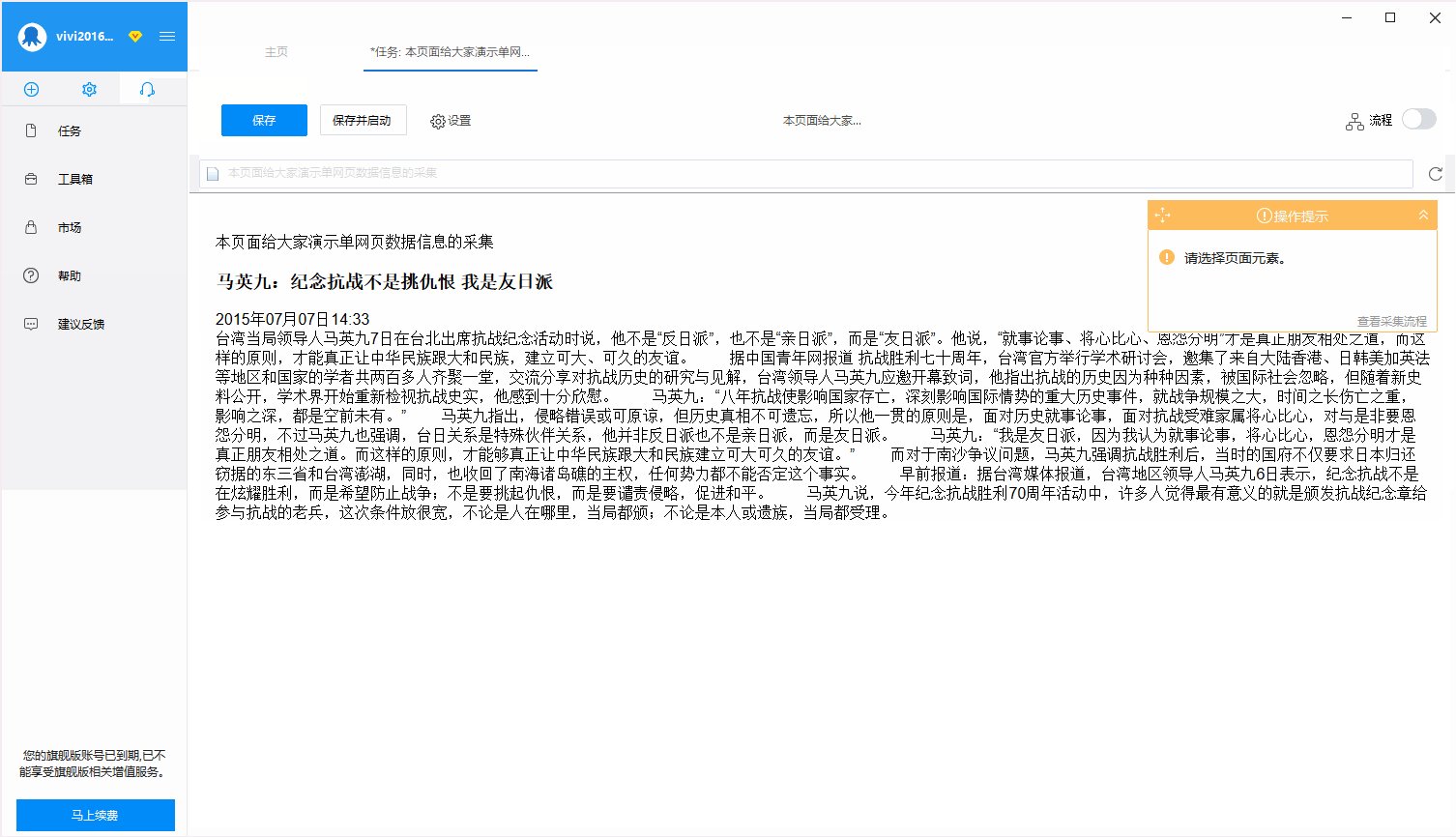
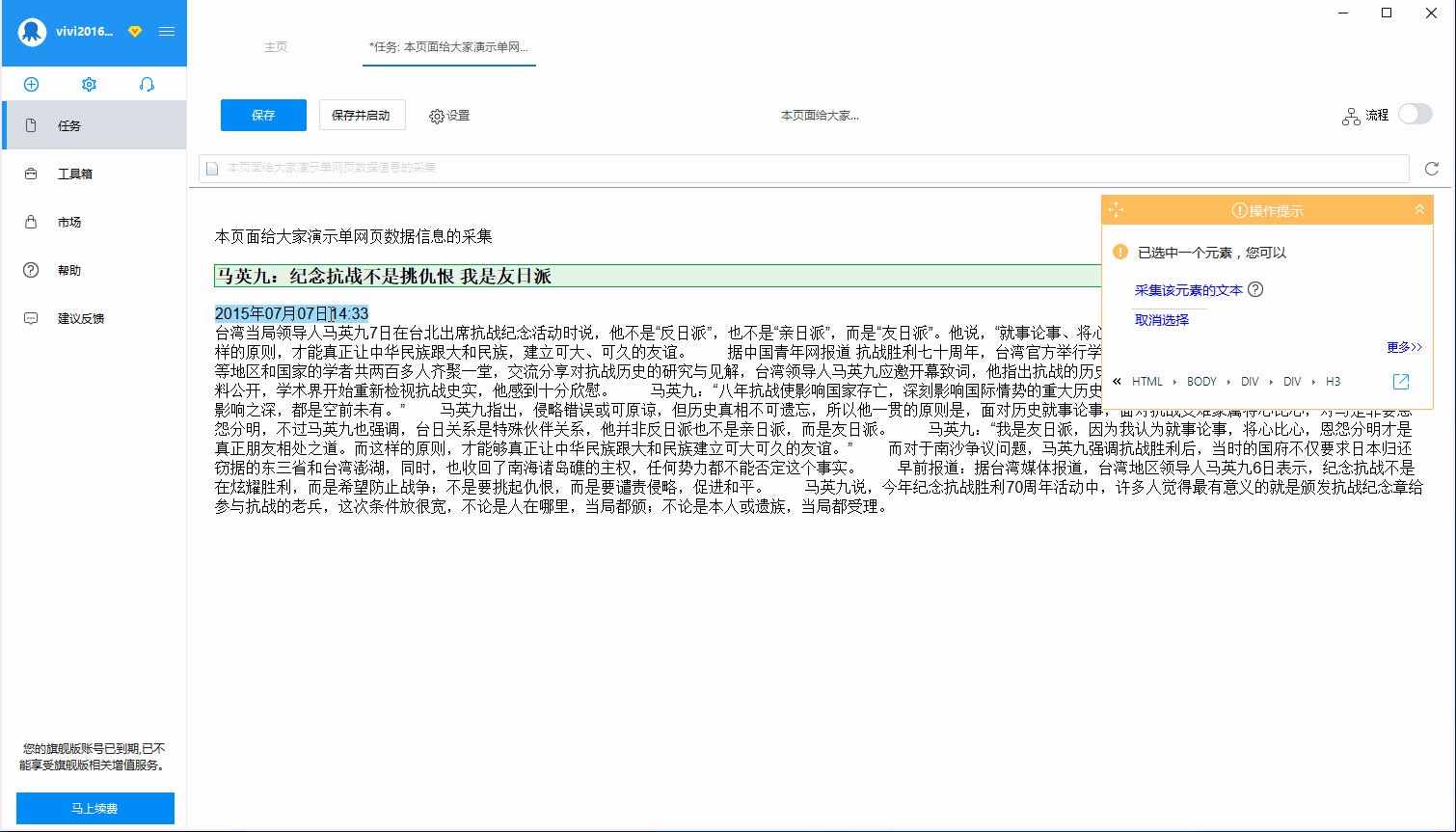
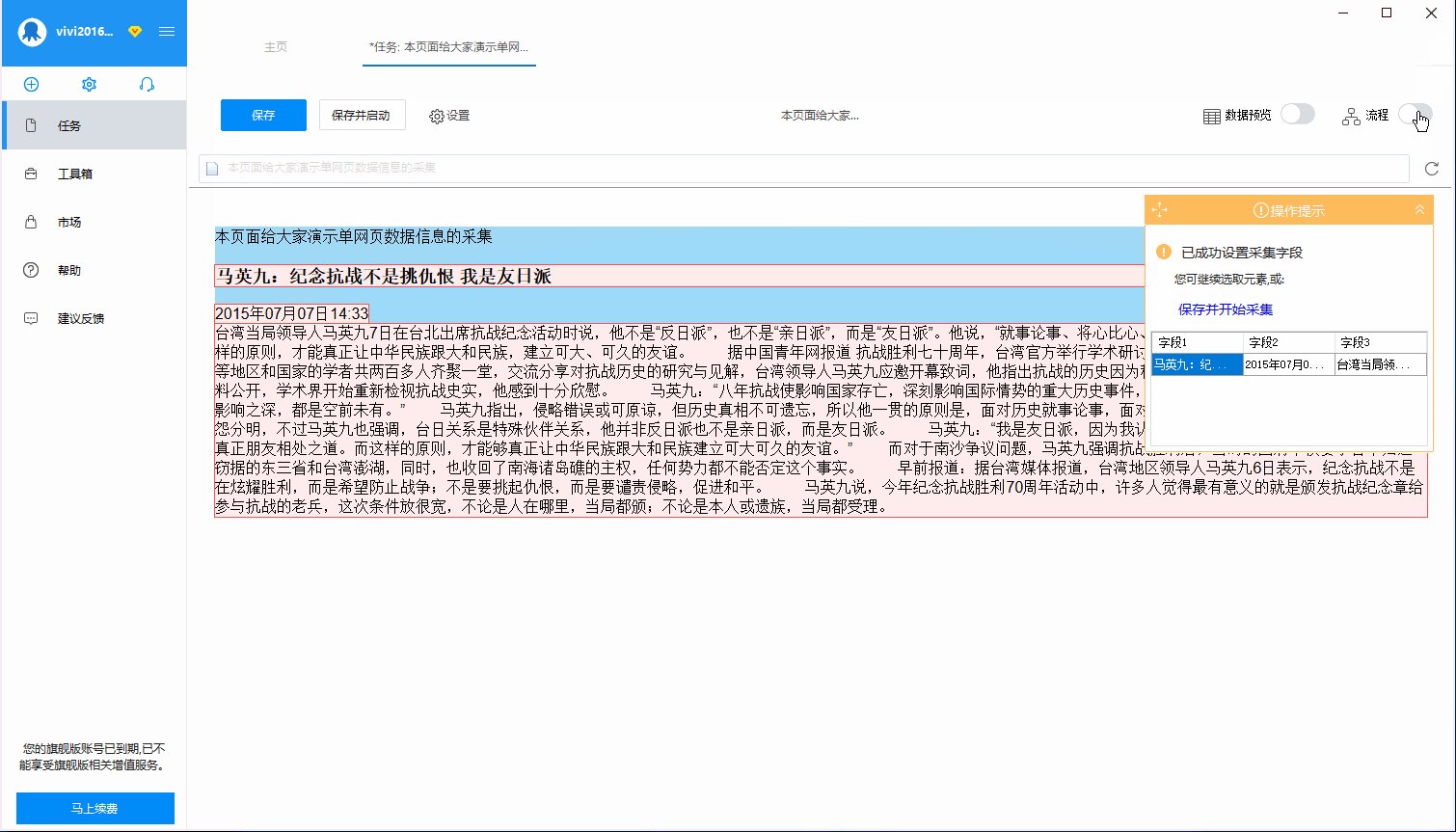
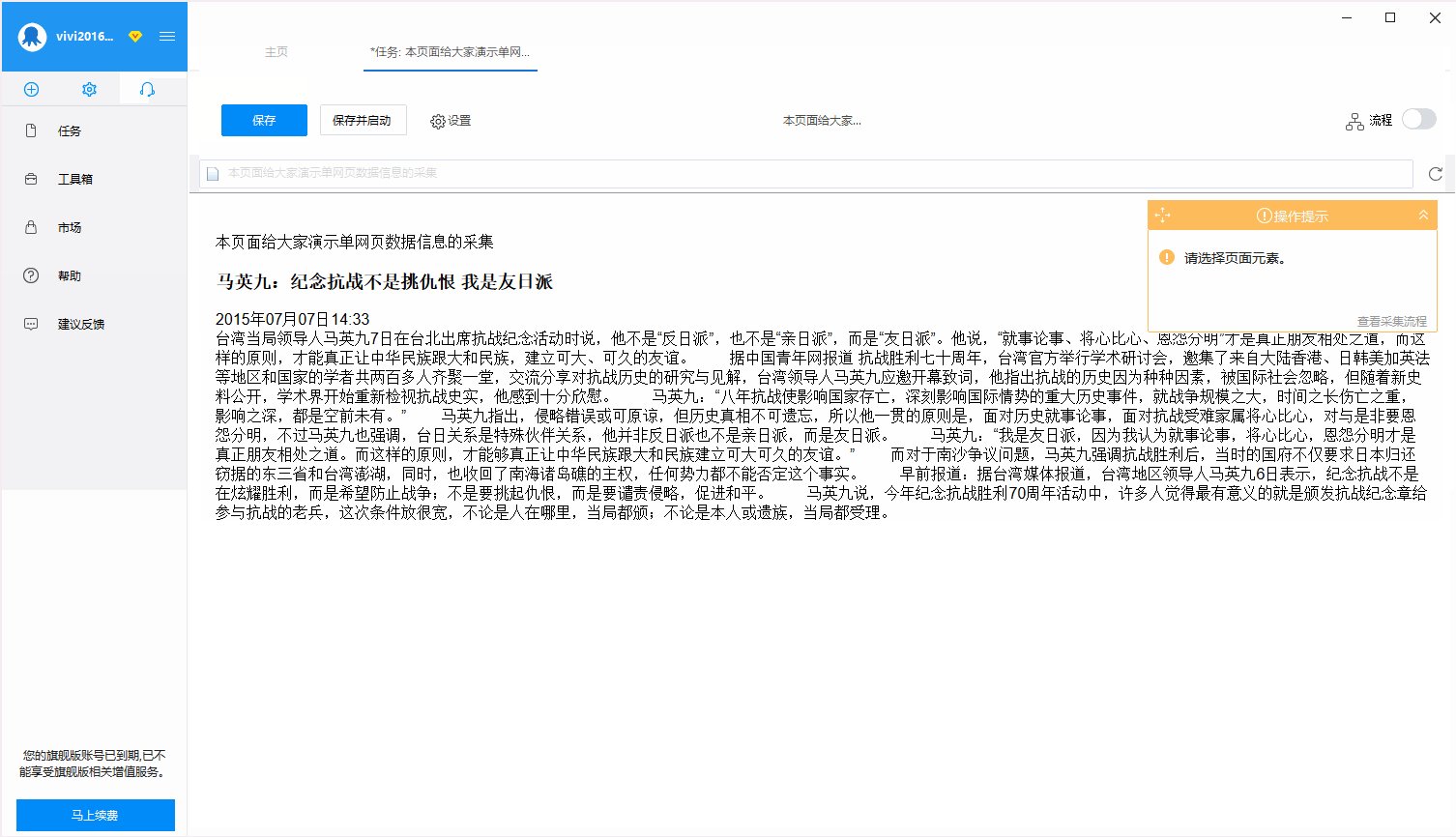
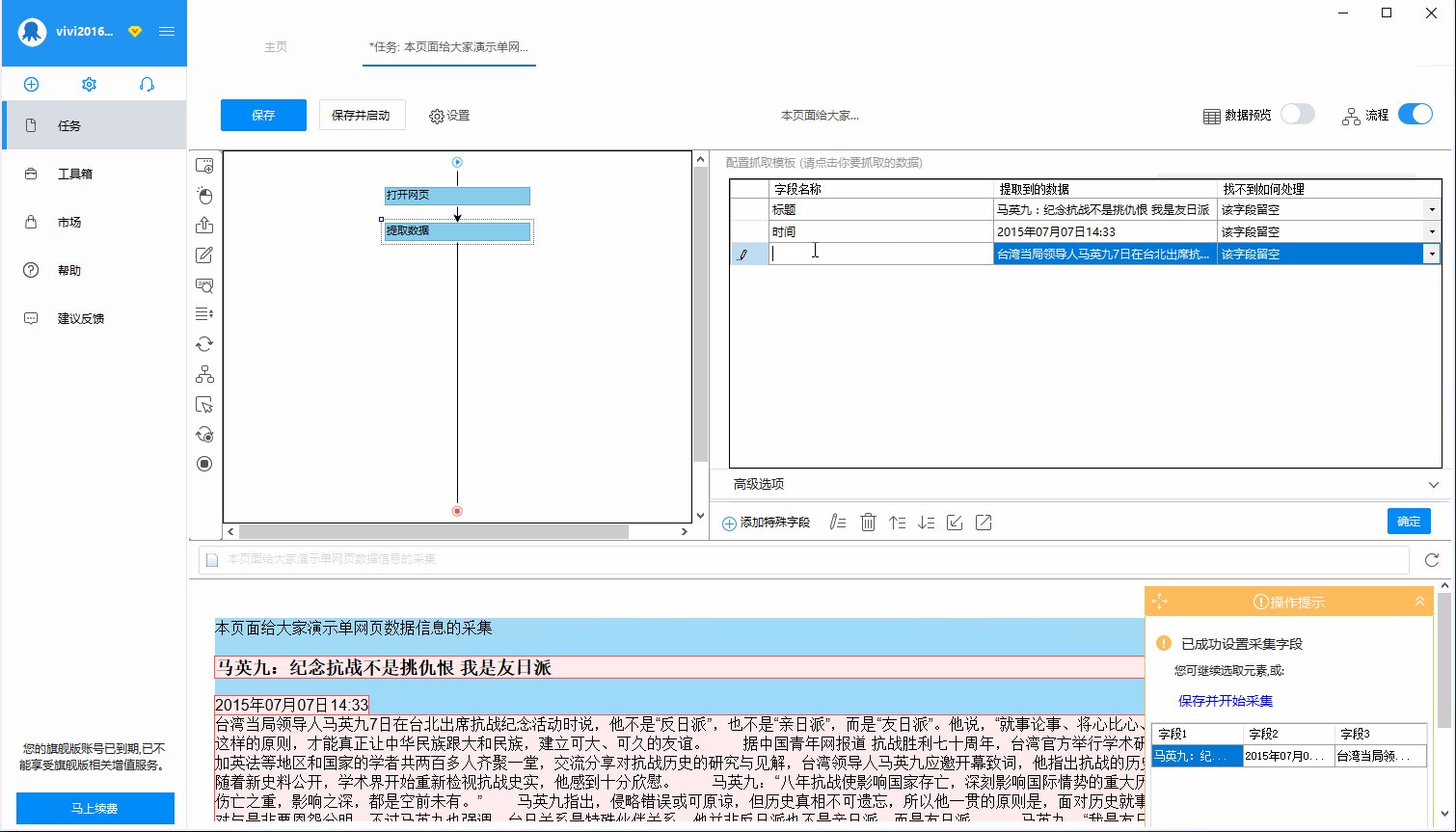
步骤 2 提取数据
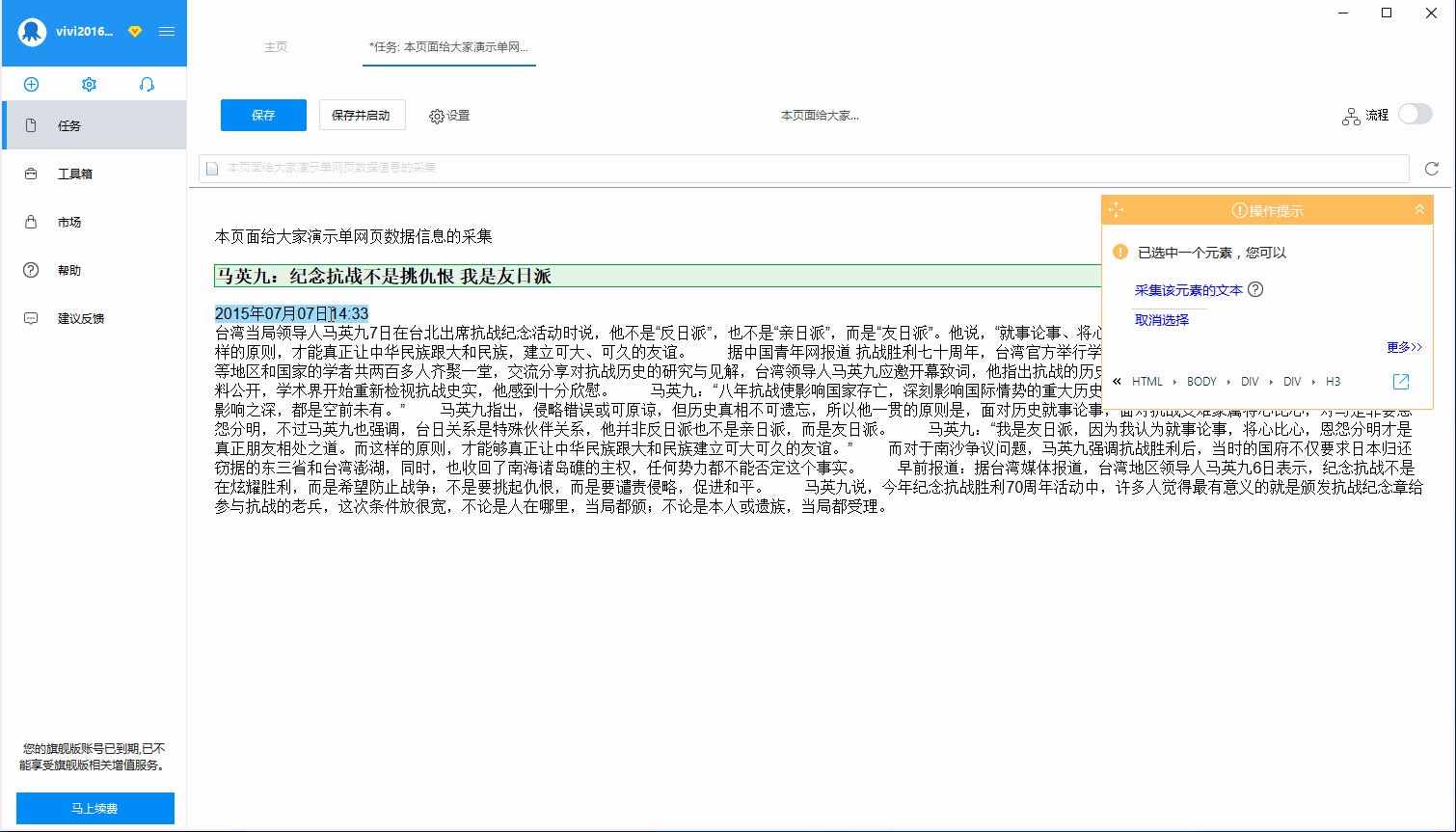
在网页中,可以直接选择要提取的数据,窗口右上角会有相应的提示。在本教程中,我们以新闻标题、日期和文本的提取为例。请灵活使用,随取随用。
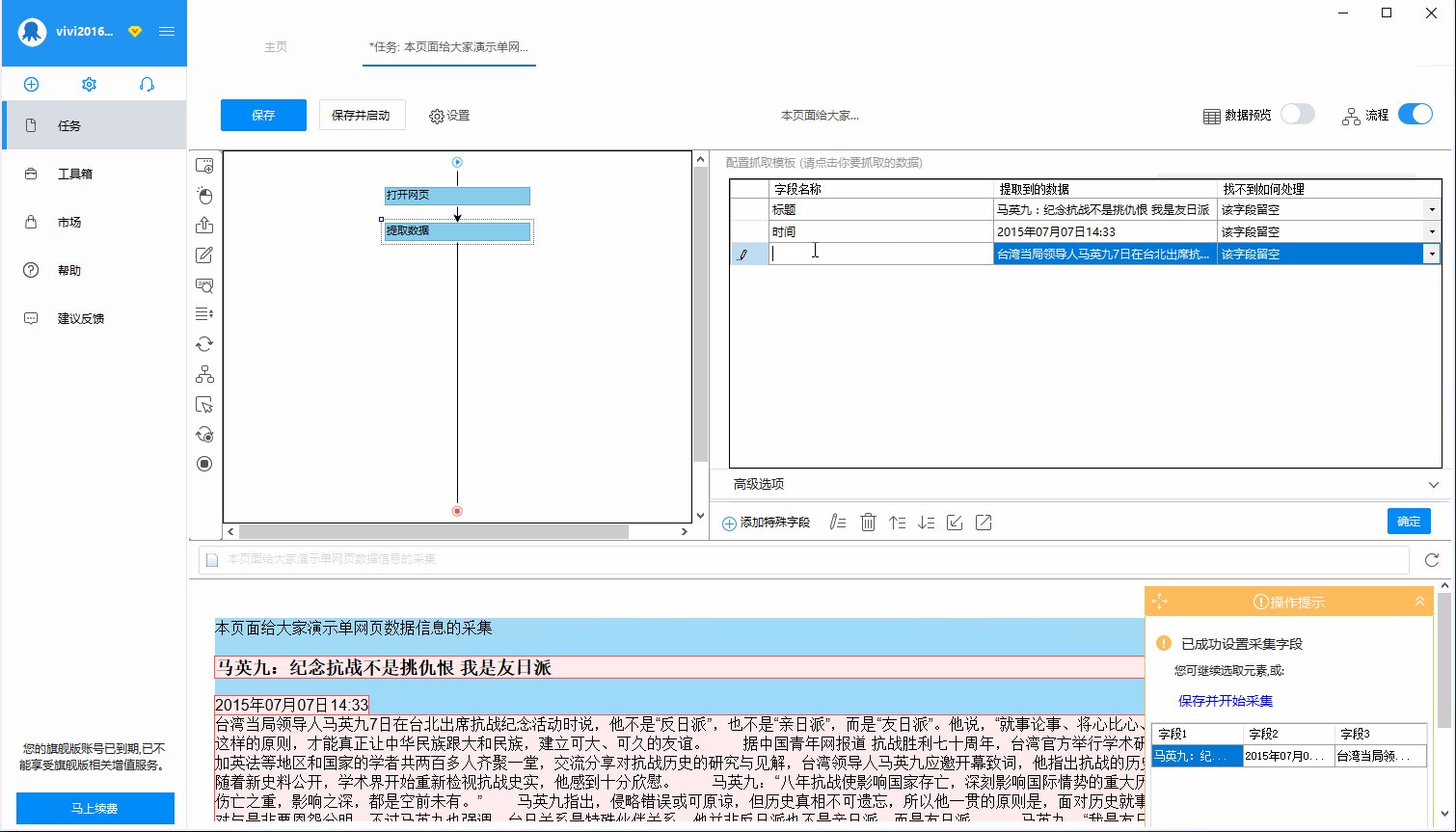
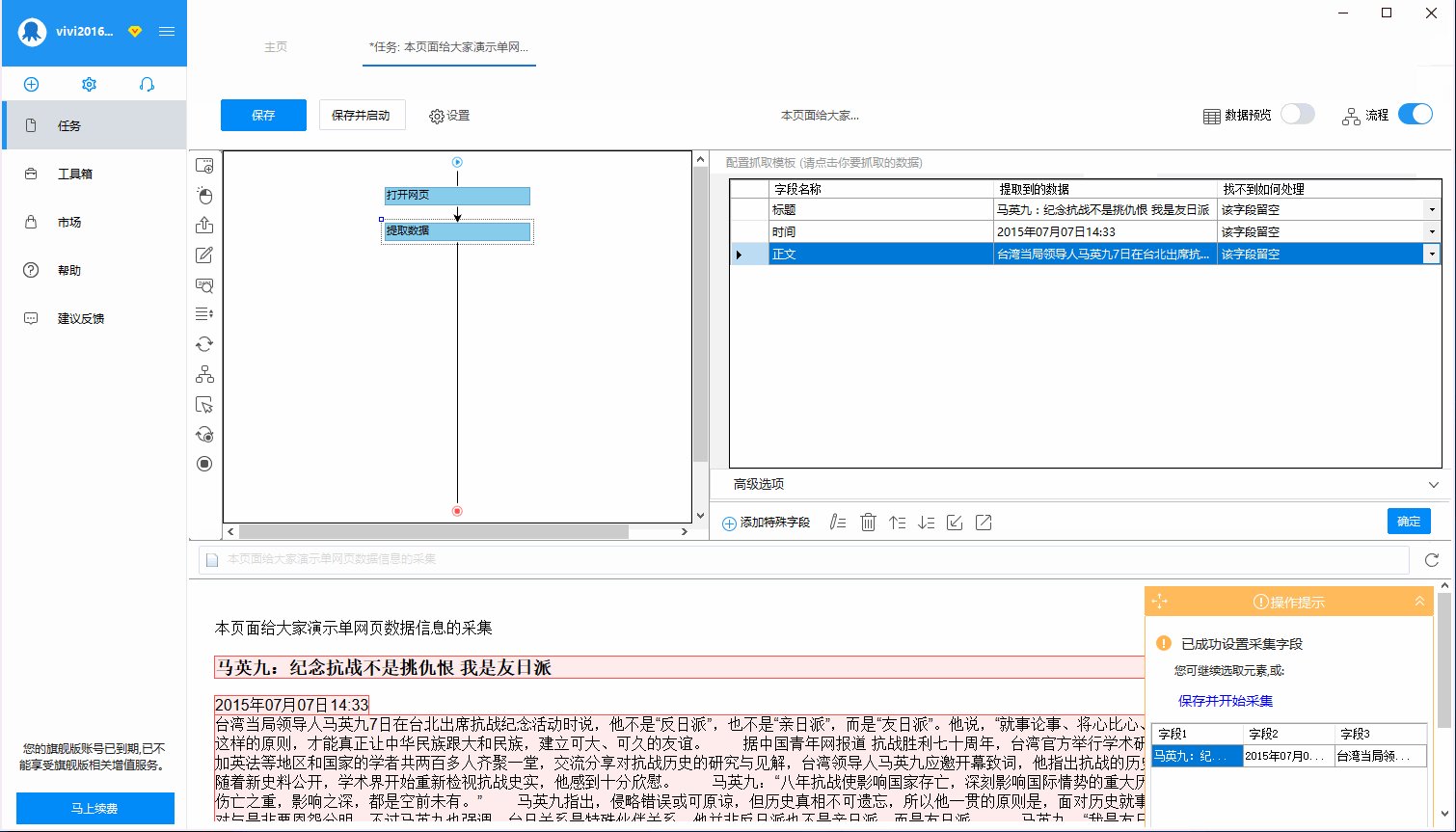
设置好数据提取后,单击保存并开始运行采集。但是此时的字段名是系统自动生成的。为了更好的满足自己的需求,您可以点击右上角的“流程”进入流程页面修改字段名称。先选择要修改的字段名,然后下拉框中会有一个备选的字段名,可以直接选择使用。如果您没有所需的内容,请输入新的字段名称。修改字段名称后,点击“确定”保存。保存并运行 采集。
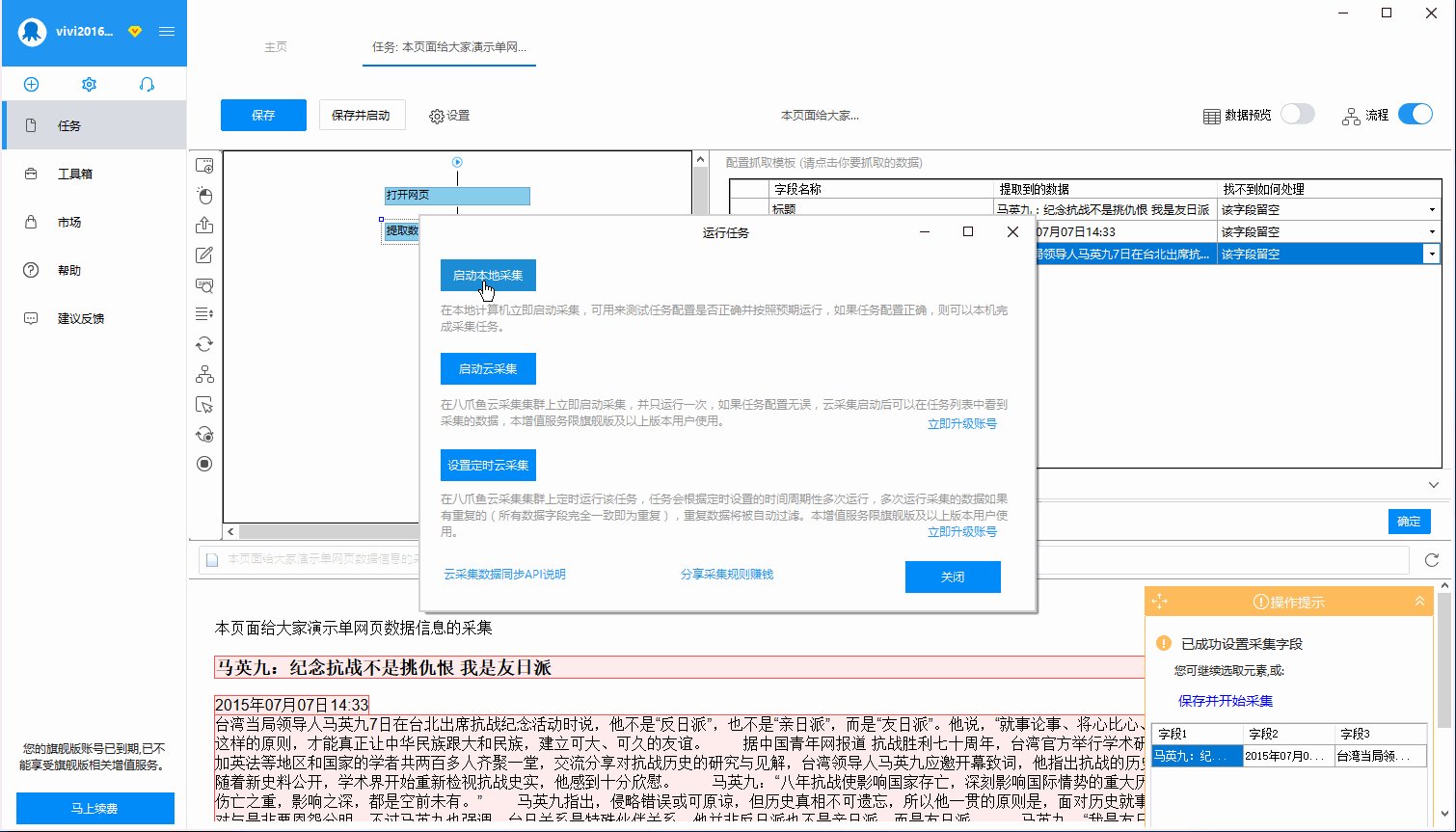
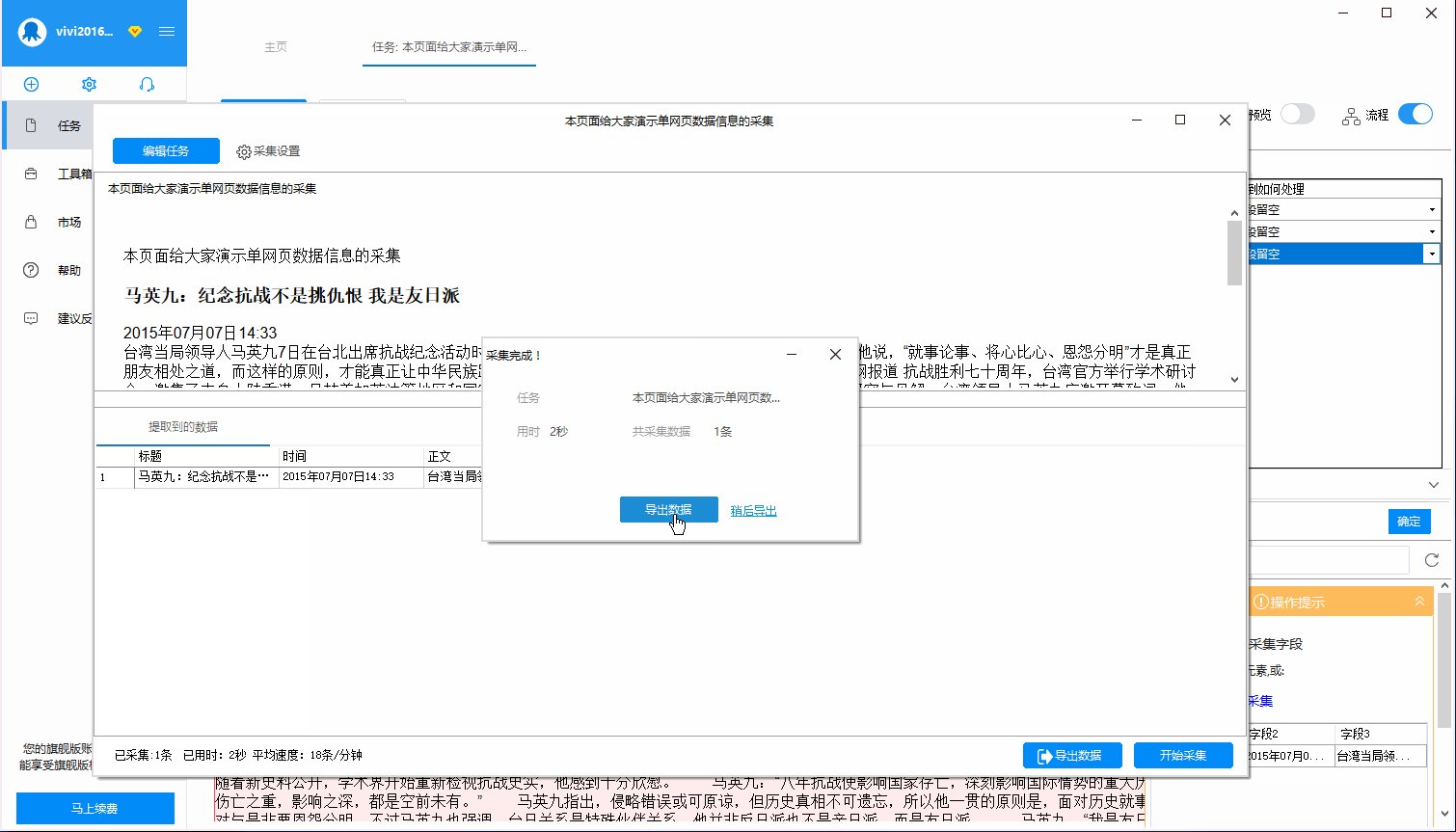
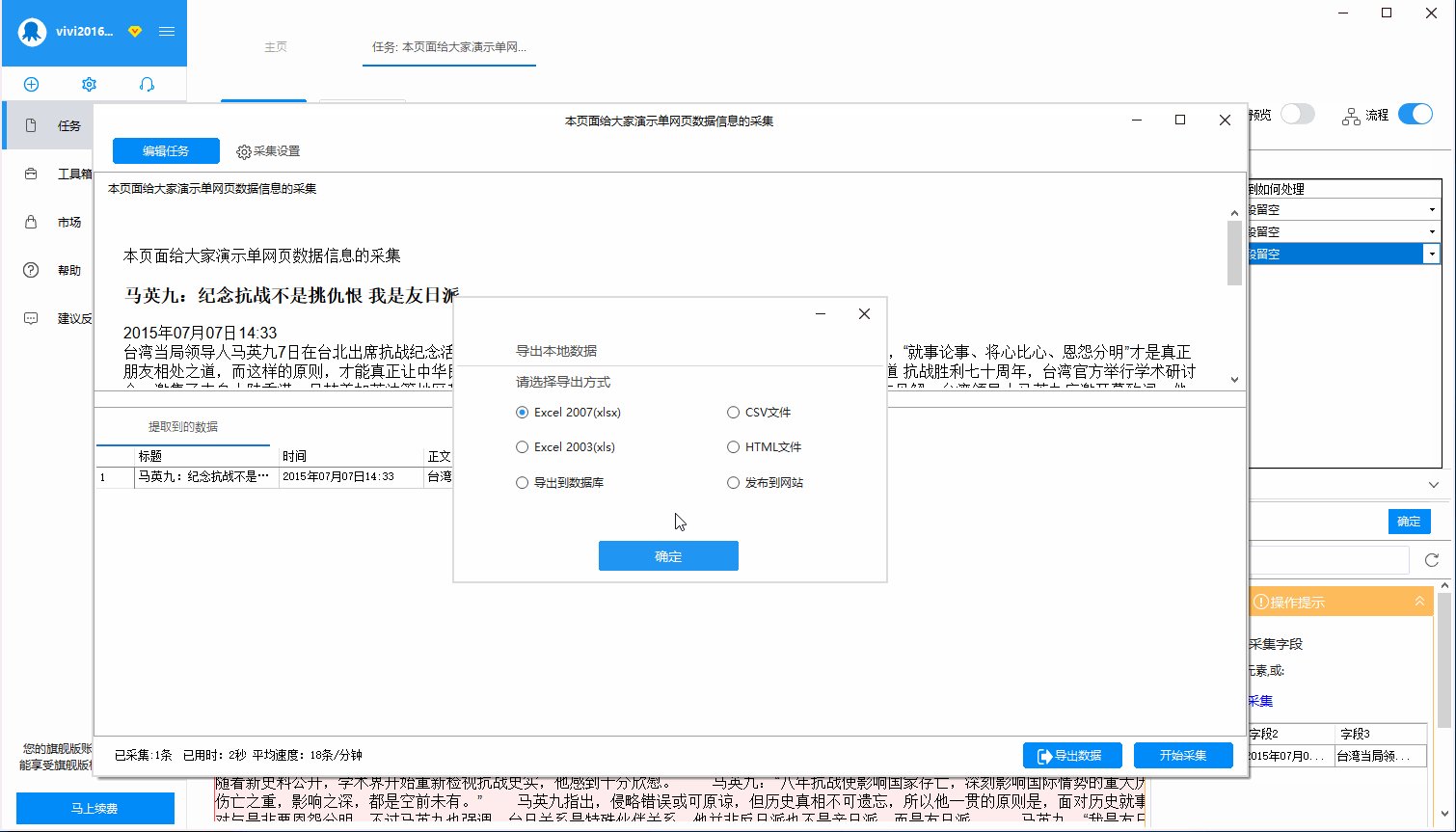
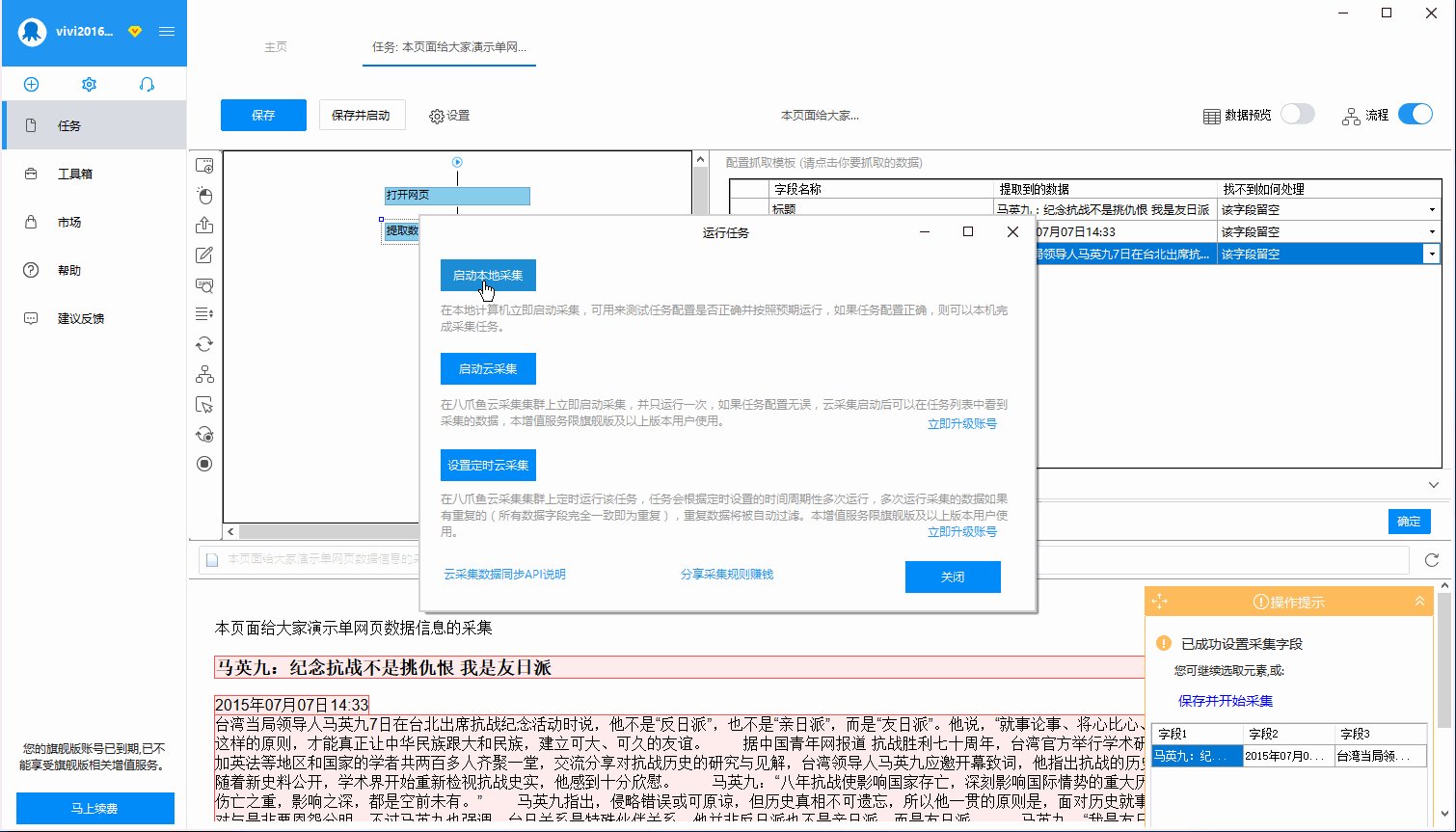
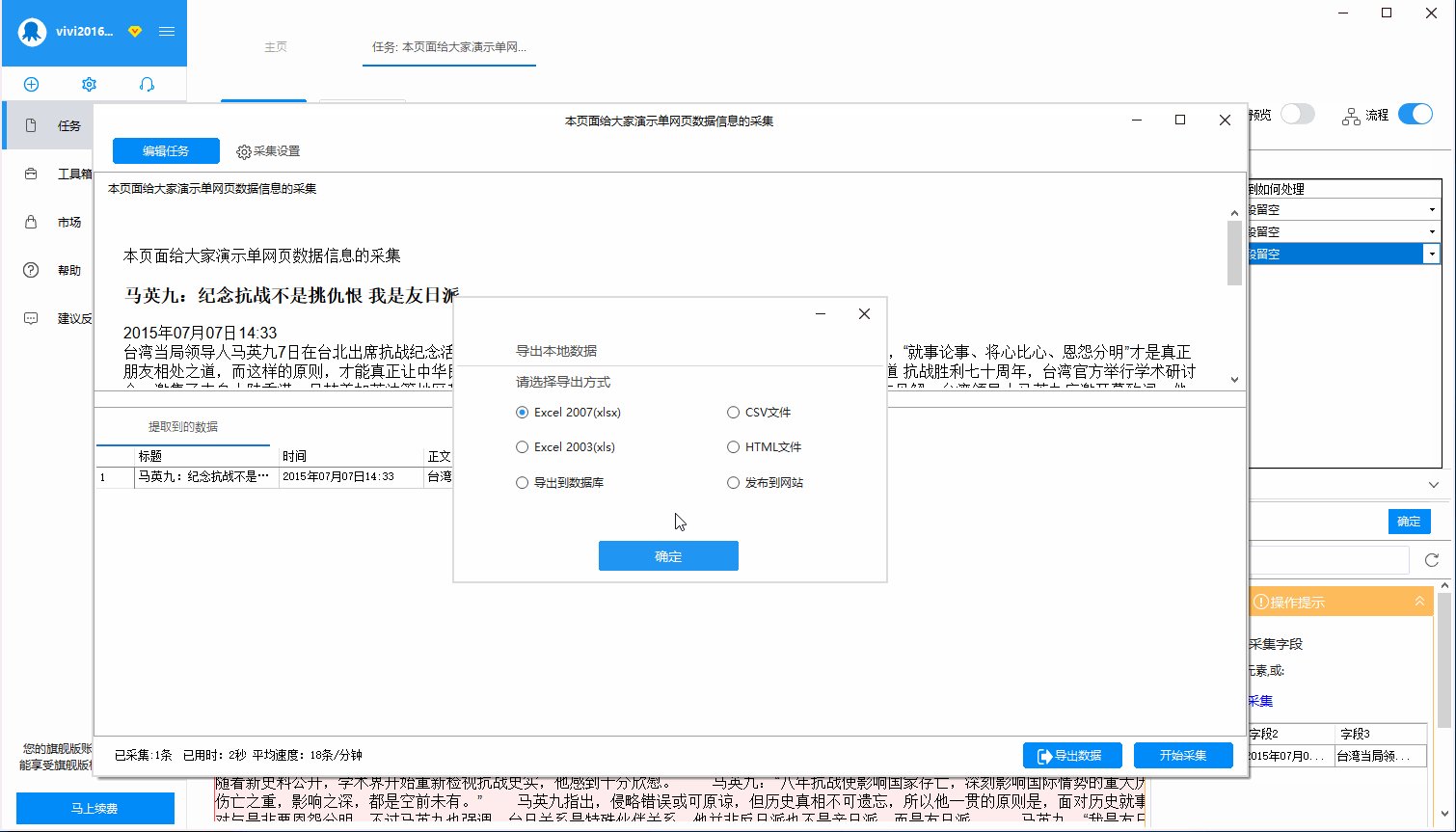
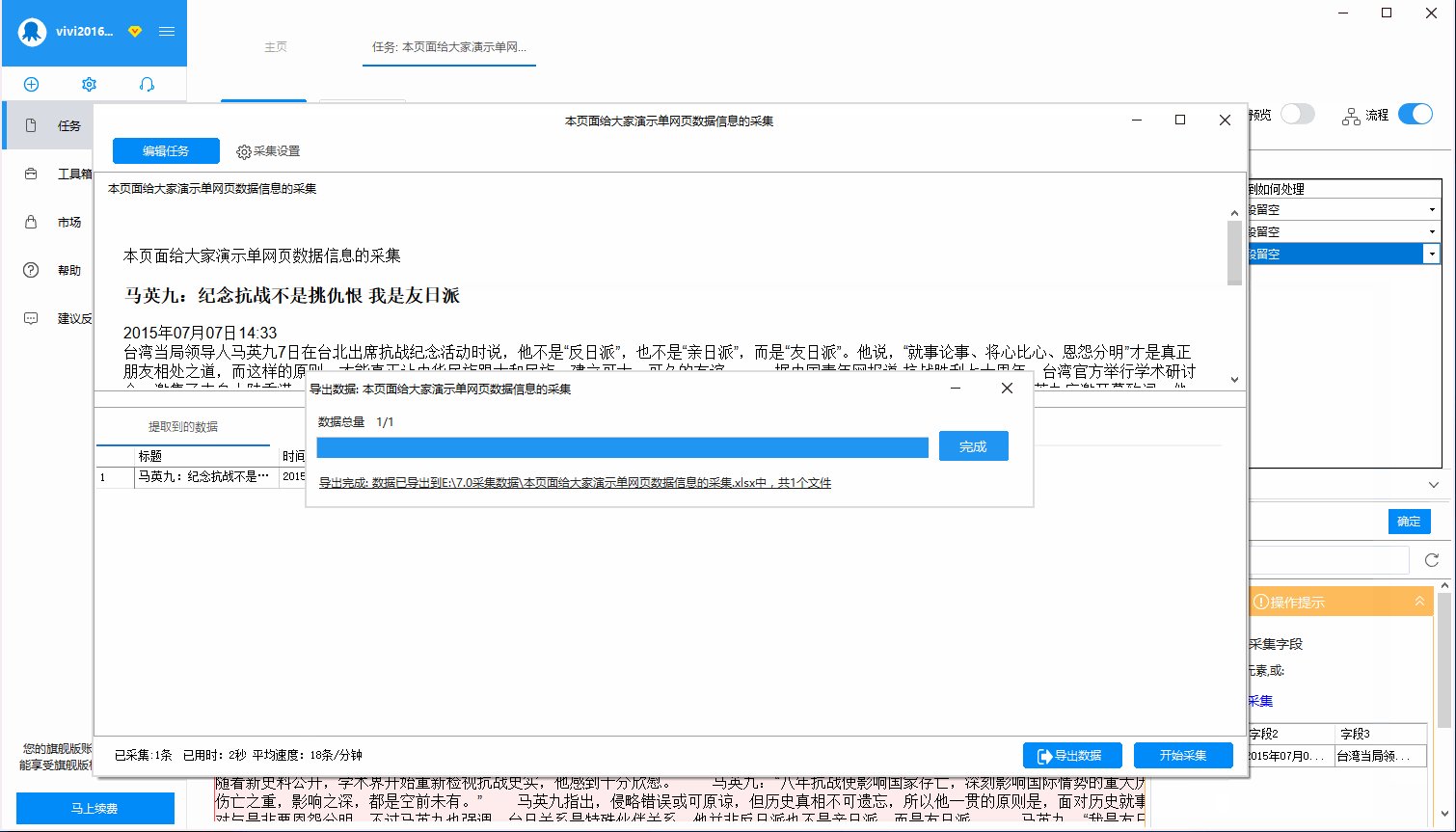
所有版本都可以运行local采集,Ultimate及以上版本可以运行cloud采集并设置定时cloud采集,但是在运行cloud采集@>之前先运行local采集测试。任务运行完采集后,可以选择Excel、CSV、HTML等格式导出或导入数据库。数据导出后,可以点击链接进入数据存储文件夹查看数据。该文件默认以任务名称命名。
查看全部
网页flash抓取器 70(如何采集单个网页上的自定义任务配置方法?教程
)
本教程向您展示如何采集单个网页上的数据,适用于采集某个页面上的数据。只有“打开网页”和“提取数据”两个步骤,这是一个非常简单的流程配置,但在所有流程中都是必不可少的。目的是让大家了解如何创建自定义采集任务,掌握最基本的自定义任务配置方法。
本教程中提到的例子网站的地址是:
例如,示例 网站 是一条新闻消息,我们需要提取这条新闻。
步骤 1 打开网页
登录优采云7.0采集器→点击左上角的“+”图标→选择自定义采集(也可以点击自定义采集在首页“立即使用”)进入任务配置页面。然后输入网址→保存网址,系统会进入工艺设计页面,自动打开之前输入的网址。

打开网页后,我们可以修改任务名称。如果没有,则默认以网页标题命名。在运行 采集 之前可以随时修改任务名称。

步骤 2 提取数据
在网页中,可以直接选择要提取的数据,窗口右上角会有相应的提示。在本教程中,我们以新闻标题、日期和文本的提取为例。请灵活使用,随取随用。

设置好数据提取后,单击保存并开始运行采集。但是此时的字段名是系统自动生成的。为了更好的满足自己的需求,您可以点击右上角的“流程”进入流程页面修改字段名称。先选择要修改的字段名,然后下拉框中会有一个备选的字段名,可以直接选择使用。如果您没有所需的内容,请输入新的字段名称。修改字段名称后,点击“确定”保存。保存并运行 采集。

所有版本都可以运行local采集,Ultimate及以上版本可以运行cloud采集并设置定时cloud采集,但是在运行cloud采集@>之前先运行local采集测试。任务运行完采集后,可以选择Excel、CSV、HTML等格式导出或导入数据库。数据导出后,可以点击链接进入数据存储文件夹查看数据。该文件默认以任务名称命名。

网页flash抓取器 70( Flash动画在网页设计中的应用,以供同行参考。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-26 04:20
Flash动画在网页设计中的应用,以供同行参考。)
在网页设计中有效使用 Flash
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。以下是小编采集的Flash动画技术应用范文。
随着网络技术和计算机技术的飞速发展和广泛普及,网页设计为人类开辟了新的生活和新的实践。在网页设计和网站建设过程中,Flash的应用尤为重要。在网页设计中适当使用Flash技术,可以使网页呈现出多媒体效果,更具吸引力,增加网页与浏览器的交互性。与此同时,Flash以其诸多优势逐渐占领网页设计领域,成为网页设计的焦点。本文重点介绍Flash动画在网页设计中的应用,供同行参考。
1、Flash动画技术概述
Flash是一种矢量图形编辑和动画应用软件。通过使用符号、按钮、场景等一系列元素,使设计师能够整合图形、动画、视频文件、音频等多媒体制作素材,用最基本的元素制作出内容丰富、形式简洁、有力交互性。,高度渲染的动画效果。
2、Flash在网页设计中的应用
近年来,Flash作为一种新的设计方式和娱乐方式,在网页设计中得到了广泛的应用,从简单的文字图片效果到复杂的Flash网站构建。角色不再只是添加一些漂亮的动画,而是已经融入到整个网站的构建中。目前,Flash技术已经与电视、广告、动漫、MTV制作等紧密结合,并作为一个产业逐渐渗透到音乐、电视、广告、游戏、远程教育等各个领域。
2.1 将 Flash 引入网页设计的必要性
由于技术限制,早期的网页大多是静态页面,即网页上的所有内容都是用文字和图片来表示的。在这个带有文字和图片的静态网页中,网页的布局单调,内容枯燥。很难吸引观众的注意力。同时,也将 网站 简化为纯信息网站 。而如果在网页设计的过程中,通过加入Flash,尤其是它在色彩、声音和动态效果方面的有效结合,可以使网页的风格色彩缤纷,在很大程度上吸引浏览器的注意力,并且网站 让浏览器印象更加深刻。
2.2 Flash 在网页设计中的一些应用
在网页设计中,适当使用Flash来展示需要突出显示的内容,往往可以起到画龙点睛、突出主题、充分激发浏览者兴趣的作用。这是图片等二维技术无法比拟的优势。比如一些网站为了提高审美,吸引观众的眼球,同时为了获取利益,往往会植入一些广告,比如网络广告、企业宣传动画、网站图片显示动画等内容。这时,如果将Flash技术广告有机结合起来,设计者就必须考虑Flash的生动性和活泼性,集中研究网页内容的特点及其与宣传内容的契合度,
2.3 Flash在整个网站设计中的应用
除了上面提到的使用Flash进行网页设计外,还有一些网站,为了体现自己的独特性,将Flash技术引入到整个网站的设计中。这种纯Flash网站的设计方式一般适用于设计公司,如广告、媒体、设计、网络游戏等行业。
一般来说,如果要使用Flash设计一个网站的整个网站,则必须提前对网站进行科学合理的设计。包括视听元素、页面布局、布局结构、网站结构关系设计。设计完成后,需要采集和准备材料,包括文字、音乐、图片、视频等,确定动画的呈现形式。在设计的时候,既要保证网站的趣味性,除了给人视觉和听觉的双重享受外,还要能够调动观者的积极性,让观者持续停留当前网页并愿意仔细浏览网站上的信息和内容。
2.网页设计中应用Flash应注意的4个问题
从目前的发展趋势来看,Flash以其诸多优势成为网页制作的主要方式之一,为设计师提供了更加便捷、完善的动画创作平台,也得到了广大用户的认可和欢迎。尽管如此,在应用Flash进行网页设计时还是需要注意一些问题。例如,在网页设计中不应该过多地使用Flash。如果使用过多,会不利于搜索引擎的识别,势必影响网站在搜索引擎中的排名,进而对网站的浏览量产生负面影响。
Flash的使用不能太花哨,否则很容易使浏览器眼花缭乱,无法找到自己想要的信息,进而感到烦躁;在应用Flash时,还要注意Flash操作的人机关系的影响。
3、结束语
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。设计师在使用Flash进行网页设计时,应在灵活合理的基础上,遵循传统的网页制作思路和制作要点,以使整个网站具有更强的互动感和亲和力。另外需要注意的是,为了让网页更具吸引力,除了对技术的硬性要求外,设计师还需要具备一定的审美知识。因此,在不断提高网页制作技术的基础上,设计师应不断提高自己的艺术水平。
如今,随着网络信息技术的不断发展和Flash本身的诸多优势,Flash在人们生活中的应用越来越普及。因此,设计师在使用Flash进行网页设计时,必须要有精益求精的信念。只有这样,我们才能为网页设计创作开辟更广阔的未来,并受到更多企业和公众的青睐。
参考
[1] 修涛.Flash在多媒体中的应用网站[J]. 前沿经济与文化,2009 (07): 70-71.
[2] 王天宇. 浅谈Flash在网页制作中的应用[J]. 中国科学技术, 2010 (02): 171.
[3] 潘丽. Flash动画浅析及Flash动画在网页中的应用[J]. 科学园月刊,2010 (17): 57-58.
【网页设计中Flash的有效使用】相关文章:
1.如何在网页设计中使用 Flash
2.网页设计中配色的原则和方法
3.如何在ppt中插入flash
4.如何在ppt中插入Flash动画
5.HTML 网页设计中的字体设计
6.有效的课堂静态网页设计课程设计论文
7.网页艺术设计方法
8.网页设计中的视觉元素
9.网页设计中的色彩搭配 查看全部
网页flash抓取器 70(
Flash动画在网页设计中的应用,以供同行参考。)
在网页设计中有效使用 Flash
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。以下是小编采集的Flash动画技术应用范文。
随着网络技术和计算机技术的飞速发展和广泛普及,网页设计为人类开辟了新的生活和新的实践。在网页设计和网站建设过程中,Flash的应用尤为重要。在网页设计中适当使用Flash技术,可以使网页呈现出多媒体效果,更具吸引力,增加网页与浏览器的交互性。与此同时,Flash以其诸多优势逐渐占领网页设计领域,成为网页设计的焦点。本文重点介绍Flash动画在网页设计中的应用,供同行参考。
1、Flash动画技术概述
Flash是一种矢量图形编辑和动画应用软件。通过使用符号、按钮、场景等一系列元素,使设计师能够整合图形、动画、视频文件、音频等多媒体制作素材,用最基本的元素制作出内容丰富、形式简洁、有力交互性。,高度渲染的动画效果。
2、Flash在网页设计中的应用
近年来,Flash作为一种新的设计方式和娱乐方式,在网页设计中得到了广泛的应用,从简单的文字图片效果到复杂的Flash网站构建。角色不再只是添加一些漂亮的动画,而是已经融入到整个网站的构建中。目前,Flash技术已经与电视、广告、动漫、MTV制作等紧密结合,并作为一个产业逐渐渗透到音乐、电视、广告、游戏、远程教育等各个领域。
2.1 将 Flash 引入网页设计的必要性
由于技术限制,早期的网页大多是静态页面,即网页上的所有内容都是用文字和图片来表示的。在这个带有文字和图片的静态网页中,网页的布局单调,内容枯燥。很难吸引观众的注意力。同时,也将 网站 简化为纯信息网站 。而如果在网页设计的过程中,通过加入Flash,尤其是它在色彩、声音和动态效果方面的有效结合,可以使网页的风格色彩缤纷,在很大程度上吸引浏览器的注意力,并且网站 让浏览器印象更加深刻。
2.2 Flash 在网页设计中的一些应用
在网页设计中,适当使用Flash来展示需要突出显示的内容,往往可以起到画龙点睛、突出主题、充分激发浏览者兴趣的作用。这是图片等二维技术无法比拟的优势。比如一些网站为了提高审美,吸引观众的眼球,同时为了获取利益,往往会植入一些广告,比如网络广告、企业宣传动画、网站图片显示动画等内容。这时,如果将Flash技术广告有机结合起来,设计者就必须考虑Flash的生动性和活泼性,集中研究网页内容的特点及其与宣传内容的契合度,
2.3 Flash在整个网站设计中的应用
除了上面提到的使用Flash进行网页设计外,还有一些网站,为了体现自己的独特性,将Flash技术引入到整个网站的设计中。这种纯Flash网站的设计方式一般适用于设计公司,如广告、媒体、设计、网络游戏等行业。
一般来说,如果要使用Flash设计一个网站的整个网站,则必须提前对网站进行科学合理的设计。包括视听元素、页面布局、布局结构、网站结构关系设计。设计完成后,需要采集和准备材料,包括文字、音乐、图片、视频等,确定动画的呈现形式。在设计的时候,既要保证网站的趣味性,除了给人视觉和听觉的双重享受外,还要能够调动观者的积极性,让观者持续停留当前网页并愿意仔细浏览网站上的信息和内容。
2.网页设计中应用Flash应注意的4个问题
从目前的发展趋势来看,Flash以其诸多优势成为网页制作的主要方式之一,为设计师提供了更加便捷、完善的动画创作平台,也得到了广大用户的认可和欢迎。尽管如此,在应用Flash进行网页设计时还是需要注意一些问题。例如,在网页设计中不应该过多地使用Flash。如果使用过多,会不利于搜索引擎的识别,势必影响网站在搜索引擎中的排名,进而对网站的浏览量产生负面影响。
Flash的使用不能太花哨,否则很容易使浏览器眼花缭乱,无法找到自己想要的信息,进而感到烦躁;在应用Flash时,还要注意Flash操作的人机关系的影响。
3、结束语
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。设计师在使用Flash进行网页设计时,应在灵活合理的基础上,遵循传统的网页制作思路和制作要点,以使整个网站具有更强的互动感和亲和力。另外需要注意的是,为了让网页更具吸引力,除了对技术的硬性要求外,设计师还需要具备一定的审美知识。因此,在不断提高网页制作技术的基础上,设计师应不断提高自己的艺术水平。
如今,随着网络信息技术的不断发展和Flash本身的诸多优势,Flash在人们生活中的应用越来越普及。因此,设计师在使用Flash进行网页设计时,必须要有精益求精的信念。只有这样,我们才能为网页设计创作开辟更广阔的未来,并受到更多企业和公众的青睐。
参考
[1] 修涛.Flash在多媒体中的应用网站[J]. 前沿经济与文化,2009 (07): 70-71.
[2] 王天宇. 浅谈Flash在网页制作中的应用[J]. 中国科学技术, 2010 (02): 171.
[3] 潘丽. Flash动画浅析及Flash动画在网页中的应用[J]. 科学园月刊,2010 (17): 57-58.
【网页设计中Flash的有效使用】相关文章:
1.如何在网页设计中使用 Flash
2.网页设计中配色的原则和方法
3.如何在ppt中插入flash
4.如何在ppt中插入Flash动画
5.HTML 网页设计中的字体设计
6.有效的课堂静态网页设计课程设计论文
7.网页艺术设计方法
8.网页设计中的视觉元素
9.网页设计中的色彩搭配
网页flash抓取器 70(网页设计前端网站源码后台如何提取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-25 13:26
网页设计是随着互联网的发展,以flash公司网站的源码背景衍生出来的一个行业。互联网发展得越快,网页设计也会飞速发展,网页设计的就业前景可想而知。网页设计分为前端和后端。网页设计师必须从前端和后端学习。学习内容主要包括:
网站网页设计的源代码背景和前端包括:网站Logo图标制作、网页顶部图片制作、网页背景图片制作、网页中SWF动画制作、WEB页面页面制作、网站导航栏设计等;HTML网页结构与窗口布局制作、常用工具栏设计、页面创建与页面制作、超链接、表格设计、框架技术;CSS级联样式表;DIV+CSS网页布局;个人和工作室网页;企业型页面;门户类型的页面。
二、网页设计前端网站源码后台,jquery使用jquery框架的扩展,结合各种事件和对象的选择。
三、建立服务器:使用apache搭建PHP web服务器,MySQL服务器flash公司网站源码后台。
只有系统地学习前端和后端,网页设计师才能更好地利用它们,做出好的作品。flash公司网站源码后端!
如何提取网页中的Flash动画?
您好,我是一名草根少年,希望我的回答可以帮助到您。
从网页中提取 Flash 的最有效方法是在缓存中找到文件并将其复制出来。具体方法是:
1、打开浏览器,工具--Internet选项--浏览历史--设置--查看文件--编辑--全选--删除。这样做的目的是清除网页中的缓存。否则,由于网页太多,无法找到所需的 Flash 文件。
2、打开 Flash 所在的网页。
3、 执行两次:工具--Internet 选项--浏览历史记录--设置--查看文件。
4、找到后缀为swf的文件,复制到其他磁盘进行播放过滤。
如何将html5编写的网站与后台php语言连接起来?
无论是静态页面还是动态页面,最终呈现给用户的都是由HTML、CSS、JS等,以及浏览器能够解析的内容组成。
将 HTML 模板与 PHP 结合的方式有以下三种:
混合编程
使用模板引擎
前后分离
混合编程
混合编程是在一个文件中同时存在 HTML 代码和 PHP 代码,是 PHP 早期的开发模式。
使用模板引擎
因为在混合编程模式下,PHP文件中既有HTML代码又有PHP代码,给前端人员和后端人员调试带来极大的不便。这时候有人提出模板引擎可以单独开发模板文件和PHP代码。当前端人员需要使用模板文件中的数据时,应该使用一些特殊的标签来代替它们。当页面被渲染时,模板引擎将为这些标签使用 PHP。代替代码。PHP中比较常用的模板引擎有Smarty、QuickSkin……一些主流框架也内置了自己的模板引擎。
前后分离
虽然模板引擎的使用在一定程度上将模板文件与PHP代码分离,但模板引擎中的一些特殊标签有时可能需要后端人员操作,这会导致前端与终端人员和后端人员。会有一些限制,会影响开发效率。
如何消除前后端开发的相互干扰?答:前后端是分开的。
前后端分离是将前端开发与后端开发分开。前端开发人员只负责HTML、JS、CSS,后端人员只负责PHP。两者之间的交互只会通过接口调用,比如使用Ajax。前后端分离真正实现了前后端人员的分离,互不干扰,但相对来说,也给前端人员带来了挑战,因为现在前端人员需要知道如何处理数据。
现在终端越来越多,前后端分离将是必然趋势。 查看全部
网页flash抓取器 70(网页设计前端网站源码后台如何提取)
网页设计是随着互联网的发展,以flash公司网站的源码背景衍生出来的一个行业。互联网发展得越快,网页设计也会飞速发展,网页设计的就业前景可想而知。网页设计分为前端和后端。网页设计师必须从前端和后端学习。学习内容主要包括:
网站网页设计的源代码背景和前端包括:网站Logo图标制作、网页顶部图片制作、网页背景图片制作、网页中SWF动画制作、WEB页面页面制作、网站导航栏设计等;HTML网页结构与窗口布局制作、常用工具栏设计、页面创建与页面制作、超链接、表格设计、框架技术;CSS级联样式表;DIV+CSS网页布局;个人和工作室网页;企业型页面;门户类型的页面。
二、网页设计前端网站源码后台,jquery使用jquery框架的扩展,结合各种事件和对象的选择。
三、建立服务器:使用apache搭建PHP web服务器,MySQL服务器flash公司网站源码后台。
只有系统地学习前端和后端,网页设计师才能更好地利用它们,做出好的作品。flash公司网站源码后端!
如何提取网页中的Flash动画?
您好,我是一名草根少年,希望我的回答可以帮助到您。
从网页中提取 Flash 的最有效方法是在缓存中找到文件并将其复制出来。具体方法是:
1、打开浏览器,工具--Internet选项--浏览历史--设置--查看文件--编辑--全选--删除。这样做的目的是清除网页中的缓存。否则,由于网页太多,无法找到所需的 Flash 文件。
2、打开 Flash 所在的网页。
3、 执行两次:工具--Internet 选项--浏览历史记录--设置--查看文件。
4、找到后缀为swf的文件,复制到其他磁盘进行播放过滤。
如何将html5编写的网站与后台php语言连接起来?
无论是静态页面还是动态页面,最终呈现给用户的都是由HTML、CSS、JS等,以及浏览器能够解析的内容组成。
将 HTML 模板与 PHP 结合的方式有以下三种:
混合编程
使用模板引擎
前后分离
混合编程
混合编程是在一个文件中同时存在 HTML 代码和 PHP 代码,是 PHP 早期的开发模式。
使用模板引擎
因为在混合编程模式下,PHP文件中既有HTML代码又有PHP代码,给前端人员和后端人员调试带来极大的不便。这时候有人提出模板引擎可以单独开发模板文件和PHP代码。当前端人员需要使用模板文件中的数据时,应该使用一些特殊的标签来代替它们。当页面被渲染时,模板引擎将为这些标签使用 PHP。代替代码。PHP中比较常用的模板引擎有Smarty、QuickSkin……一些主流框架也内置了自己的模板引擎。
前后分离
虽然模板引擎的使用在一定程度上将模板文件与PHP代码分离,但模板引擎中的一些特殊标签有时可能需要后端人员操作,这会导致前端与终端人员和后端人员。会有一些限制,会影响开发效率。
如何消除前后端开发的相互干扰?答:前后端是分开的。
前后端分离是将前端开发与后端开发分开。前端开发人员只负责HTML、JS、CSS,后端人员只负责PHP。两者之间的交互只会通过接口调用,比如使用Ajax。前后端分离真正实现了前后端人员的分离,互不干扰,但相对来说,也给前端人员带来了挑战,因为现在前端人员需要知道如何处理数据。
现在终端越来越多,前后端分离将是必然趋势。
网页flash抓取器 70( 内容就是成为百度眼中优质网站的办法?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-05 10:14
内容就是成为百度眼中优质网站的办法?(图))
优质的网站有什么特点?
要想在网站交易中卖个好价钱,就需要成为百度眼中的优质网站。如何成为一个品质网站?这里有四种方法供您参考。
一、网站打开更快
和我们一样,百度不喜欢浪费时间和精力。如果你的网站页面打开很慢,会严重浪费百度蜘蛛的时间,增加百度的收录难度。所以我们要选择一个响应快的网站空间,同时也要使用一个响应快的网站程序。
二、网站内容原创
在百度上搜索到的所有内容都被百度在互联网上捕获。衡量一个搜索引擎的好坏,就是看搜索引擎收录的内容是否不完整,信息是否快。为了提供更快更完整的收录各类内容,百度特别喜欢能源源不断提供内容的网站,同时提供的内容也是最新的。那么哪个网站可以持续更新原创的内容,百度喜欢哪个网站。
三、网站标题一致,结构合理
标题一致是指网站的所有页面标题与正文内容一致。例如,如果一个页面的标题是网络推广和网站优化,那么这个页面也必须引入网络推广和网站优化;结构合理。网站分级要清晰,各栏目下的子页面内容与本栏目一致。
四、少用FLASH、JS和大图网站
在网站的搭建中,为了美观和页面效果,我们有时会用到一些flash动画、JS特效和一些修改过的图片,百度很难捕捉到。比如一张图片,百度只是抓取了这张图片,但是无法判断这张图片代表什么。百度收录网站主要是收录文字内容,所以我们在网站的构造中需要使用文字直接显示文字,如果真的需要一些特效,这个最好使用 CSS 实现。
以上内容是成为百度眼中的优质网站的途径。如果觉得太麻烦,不妨去中介网的提成大厅找自己喜欢的网站,提成大厅为你提供海量优质网站 , 满足您对高质量 网站 的所有需求。 查看全部
网页flash抓取器 70(
内容就是成为百度眼中优质网站的办法?(图))
优质的网站有什么特点?
要想在网站交易中卖个好价钱,就需要成为百度眼中的优质网站。如何成为一个品质网站?这里有四种方法供您参考。
一、网站打开更快
和我们一样,百度不喜欢浪费时间和精力。如果你的网站页面打开很慢,会严重浪费百度蜘蛛的时间,增加百度的收录难度。所以我们要选择一个响应快的网站空间,同时也要使用一个响应快的网站程序。
二、网站内容原创
在百度上搜索到的所有内容都被百度在互联网上捕获。衡量一个搜索引擎的好坏,就是看搜索引擎收录的内容是否不完整,信息是否快。为了提供更快更完整的收录各类内容,百度特别喜欢能源源不断提供内容的网站,同时提供的内容也是最新的。那么哪个网站可以持续更新原创的内容,百度喜欢哪个网站。
三、网站标题一致,结构合理
标题一致是指网站的所有页面标题与正文内容一致。例如,如果一个页面的标题是网络推广和网站优化,那么这个页面也必须引入网络推广和网站优化;结构合理。网站分级要清晰,各栏目下的子页面内容与本栏目一致。
四、少用FLASH、JS和大图网站
在网站的搭建中,为了美观和页面效果,我们有时会用到一些flash动画、JS特效和一些修改过的图片,百度很难捕捉到。比如一张图片,百度只是抓取了这张图片,但是无法判断这张图片代表什么。百度收录网站主要是收录文字内容,所以我们在网站的构造中需要使用文字直接显示文字,如果真的需要一些特效,这个最好使用 CSS 实现。
以上内容是成为百度眼中的优质网站的途径。如果觉得太麻烦,不妨去中介网的提成大厅找自己喜欢的网站,提成大厅为你提供海量优质网站 , 满足您对高质量 网站 的所有需求。
网页flash抓取器 70(网站万能信息采集器的特色介绍及软件特色特色介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2022-01-28 07:02
网站万能资讯采集器下载v10正式版网站万能资讯采集器是一个简单易用的网站爬虫和网页抓取工具。该软件综合了所有网站爬网抓取软件的优点,可以抓取网站上的所有信息并自动发布到你的网站,任何网站的所有类型信息抓取,例如:新闻、供求信息、人才招聘、论坛发帖、音乐、下一页链接等。软件功能:1、信息采集自动添加网站@ >抓取的目的主要是添加到你的网站,网站信息优采云采集器可以实现采集添加是全自动的。另一个 网站 刚刚更新的信息将在五分钟内自动发送到您的 网站。2、网站登录对于需要登录才能查看信息内容的网站,网站信息优采云采集器可以轻松登录< @采集,即使有验证码,你也可以登录采集获取你需要的信息。3、自动下载文件如果需要采集图片等二进制文件,只需设置网站信息优采云采集器@就可以将任意类型的文件保存到本地>。4、多级页面采集无论有多少分类和子分类,您都可以采集一次设置同时访问多级页面的内容。如果一条信息分布在许多不同的页面上,< @网站通用信息采集器还可以自动识别N级页面实现信息采集抓取。该软件附带一个 8 层 网站采集 示例。5、自动识别很多特殊的URL网站网页链接是像javascript:openwin('1234')这样的特殊URL,不是一般的,网站通用信息采集器可以还可以自动识别捕获的内容。
6、自动过滤重复导出数据过滤重复数据。有时 URL 不同,但内容相同。优采云采集器 仍然可以根据内容过滤重复项。(新版本增加了新功能)。7、自动合并多页新闻,过滤广告。有些新闻有下一页。网站通用信息采集器也可以抓取所有页面。并且可以同时保存抓取到的新闻中的图文,过滤掉广告。8、自动破解cookie和防盗链链接很多下载网站都做了cookie验证或者防盗链链接。直接输入网址不能抓取内容,但是网站万能信息采集器可以自动破解cookie验证和防盗链,呵呵,确保你能抓住你想要的东西。9、另外增加了模拟手动提交的功能。租用的网站asp+access空间也可以远程发布。其实它还可以模拟所有网页提交动作,可以批量注册会员,模拟群发。软件功能:1、采集全自动释放。2、自动破解 JavaScript 特殊 URL。3、会员登录网站 也会被捕获。4、一次抓取整个网站,不管有多少类别。5、可以下载任何类型的文件。6、自动合并多页新闻,过滤广告。7、多级页面联合采集。8、模拟手动点击破解防盗链。9、 验证码识别。10、图片自动加水印。 查看全部
网页flash抓取器 70(网站万能信息采集器的特色介绍及软件特色特色介绍)
网站万能资讯采集器下载v10正式版网站万能资讯采集器是一个简单易用的网站爬虫和网页抓取工具。该软件综合了所有网站爬网抓取软件的优点,可以抓取网站上的所有信息并自动发布到你的网站,任何网站的所有类型信息抓取,例如:新闻、供求信息、人才招聘、论坛发帖、音乐、下一页链接等。软件功能:1、信息采集自动添加网站@ >抓取的目的主要是添加到你的网站,网站信息优采云采集器可以实现采集添加是全自动的。另一个 网站 刚刚更新的信息将在五分钟内自动发送到您的 网站。2、网站登录对于需要登录才能查看信息内容的网站,网站信息优采云采集器可以轻松登录< @采集,即使有验证码,你也可以登录采集获取你需要的信息。3、自动下载文件如果需要采集图片等二进制文件,只需设置网站信息优采云采集器@就可以将任意类型的文件保存到本地>。4、多级页面采集无论有多少分类和子分类,您都可以采集一次设置同时访问多级页面的内容。如果一条信息分布在许多不同的页面上,< @网站通用信息采集器还可以自动识别N级页面实现信息采集抓取。该软件附带一个 8 层 网站采集 示例。5、自动识别很多特殊的URL网站网页链接是像javascript:openwin('1234')这样的特殊URL,不是一般的,网站通用信息采集器可以还可以自动识别捕获的内容。
6、自动过滤重复导出数据过滤重复数据。有时 URL 不同,但内容相同。优采云采集器 仍然可以根据内容过滤重复项。(新版本增加了新功能)。7、自动合并多页新闻,过滤广告。有些新闻有下一页。网站通用信息采集器也可以抓取所有页面。并且可以同时保存抓取到的新闻中的图文,过滤掉广告。8、自动破解cookie和防盗链链接很多下载网站都做了cookie验证或者防盗链链接。直接输入网址不能抓取内容,但是网站万能信息采集器可以自动破解cookie验证和防盗链,呵呵,确保你能抓住你想要的东西。9、另外增加了模拟手动提交的功能。租用的网站asp+access空间也可以远程发布。其实它还可以模拟所有网页提交动作,可以批量注册会员,模拟群发。软件功能:1、采集全自动释放。2、自动破解 JavaScript 特殊 URL。3、会员登录网站 也会被捕获。4、一次抓取整个网站,不管有多少类别。5、可以下载任何类型的文件。6、自动合并多页新闻,过滤广告。7、多级页面联合采集。8、模拟手动点击破解防盗链。9、 验证码识别。10、图片自动加水印。
网页flash抓取器 70(购买流程或者导购页面尽可能精简移动网站设计的一些误区)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-25 15:10
1、位置和页面设计。
无论是PC还是手机,网站都要考虑消费群体的定位。现在智能手机的用户量非常大,但是要明白,中国的上网费还是那么贵,网速还是那么差。因此,在设计页面时,我们必须考虑到用户打开页面所花费的时间。一些眼花缭乱的flash,JS等建议还是不如。这不仅仅是用户体验的问题,也是尽量减少百度索引爬取,让百度蜘蛛爬取和收录页面的工作。
2、网站尽可能简洁。
①手机网站的下载速度比PC网站慢很多,尽量把页数和页面大小控制在最小。
②另外,作为手机用户,用户浏览网页的时间是碎片化的,不可能耐心点击很多页面。因此,让您的移动网站设计尽可能精简。
③ 购买流程或导购页面尽量精简和简化,提供消费者输入网站到购买最简单的步骤,直接丢弃那些多余的内容,呈现消费者想要的. 如果一个采购流程需要注册七八项,然后在采购时填写七八项,恐怕下次就没有回头客了。
3、域和机器人设置。
①域名尽量简短易记。手机版的域名网站大部分都是PC端网站的二级域名,当然这个也很好。不过为了达到品牌推广效果,用PC同域名很容易网站,自己设置就好,或者用自适应网站技术做网站 .
②最好不要对机器人的设置有任何限制,让所有搜索引擎抓取。此外,作者在这里纠正了许多站长认为理所当然的一个误解。百度官方声明百度蜘蛛的爬虫UA是Baiduspider(同www、wap)。个别站长经常将百度手机爬虫的UA误认为是baiduspider-mobile。事情。
4、避免使用弹窗、flash、java等。
同样的,闪退、弹窗等行为也会占据流量的很大一部分。对于手机用户来说,无疑会浪费时间和流量。对于搜索引擎来说,基本上是无法理解的。在技术层面上,Apple 产品不支持 Flash,大部分智能手机用户都无法使用 Flash,同样,许多智能手机也不支持 Java,所以这只是两面都吃力不讨好的做法。
5、页面细节优化。
①专属手机网站头标。手机首页网站或频道首页的网页代码中的关键词和描述,最好加上与PC不同的meta标签和关键词边。每一页的关键词和描述就像传统的PC端网站一样,做好信息的填写。对搜索结果的展示(摘要)和优化工作非常有帮助。
②减少死链接。如果没有内容,最好用状态码指定,如404、403等;如果内容死了,又想跳转到首页,最好是跳转302而不是javascript。
6、使用标准化协议做好浏览器兼容性调试。
一般来说,构建手机网站有三种协议:xhtml和html5、wml。最好使用标准化、标准化的协议格式,避免不必要的麻烦。当然,网站也可以制作多个版本,网站可以自动适应不同的布局。
7、url 链接规范化。
①对于多个版块的二级域名或目录,使用规范、简单的url,尽量去掉与页面内容无关的参数,如用于区分手机型号、区分访问用户、方便统计的参数. 比如手机版《百度知道》
②页面url链接跳转最好是正常格式的目标url,中间不要跳转。
8、在手机版和PC版之间进行过渡网站。
①保证手机网站或PC网站的每个页面都有相应的导航或提示链接,方便用户在手机版和PC版之间切换,也方便搜索引擎更好地收录。
②百度官方表示,对于移动端网站,当baiduspiderua或其他无法确定来源的ua时,建议默认直接返回html5或xhtml类型的移动端页面,不要重定向到PC端页面。 查看全部
网页flash抓取器 70(购买流程或者导购页面尽可能精简移动网站设计的一些误区)
1、位置和页面设计。
无论是PC还是手机,网站都要考虑消费群体的定位。现在智能手机的用户量非常大,但是要明白,中国的上网费还是那么贵,网速还是那么差。因此,在设计页面时,我们必须考虑到用户打开页面所花费的时间。一些眼花缭乱的flash,JS等建议还是不如。这不仅仅是用户体验的问题,也是尽量减少百度索引爬取,让百度蜘蛛爬取和收录页面的工作。
2、网站尽可能简洁。
①手机网站的下载速度比PC网站慢很多,尽量把页数和页面大小控制在最小。
②另外,作为手机用户,用户浏览网页的时间是碎片化的,不可能耐心点击很多页面。因此,让您的移动网站设计尽可能精简。
③ 购买流程或导购页面尽量精简和简化,提供消费者输入网站到购买最简单的步骤,直接丢弃那些多余的内容,呈现消费者想要的. 如果一个采购流程需要注册七八项,然后在采购时填写七八项,恐怕下次就没有回头客了。
3、域和机器人设置。
①域名尽量简短易记。手机版的域名网站大部分都是PC端网站的二级域名,当然这个也很好。不过为了达到品牌推广效果,用PC同域名很容易网站,自己设置就好,或者用自适应网站技术做网站 .
②最好不要对机器人的设置有任何限制,让所有搜索引擎抓取。此外,作者在这里纠正了许多站长认为理所当然的一个误解。百度官方声明百度蜘蛛的爬虫UA是Baiduspider(同www、wap)。个别站长经常将百度手机爬虫的UA误认为是baiduspider-mobile。事情。
4、避免使用弹窗、flash、java等。
同样的,闪退、弹窗等行为也会占据流量的很大一部分。对于手机用户来说,无疑会浪费时间和流量。对于搜索引擎来说,基本上是无法理解的。在技术层面上,Apple 产品不支持 Flash,大部分智能手机用户都无法使用 Flash,同样,许多智能手机也不支持 Java,所以这只是两面都吃力不讨好的做法。
5、页面细节优化。
①专属手机网站头标。手机首页网站或频道首页的网页代码中的关键词和描述,最好加上与PC不同的meta标签和关键词边。每一页的关键词和描述就像传统的PC端网站一样,做好信息的填写。对搜索结果的展示(摘要)和优化工作非常有帮助。
②减少死链接。如果没有内容,最好用状态码指定,如404、403等;如果内容死了,又想跳转到首页,最好是跳转302而不是javascript。
6、使用标准化协议做好浏览器兼容性调试。
一般来说,构建手机网站有三种协议:xhtml和html5、wml。最好使用标准化、标准化的协议格式,避免不必要的麻烦。当然,网站也可以制作多个版本,网站可以自动适应不同的布局。
7、url 链接规范化。
①对于多个版块的二级域名或目录,使用规范、简单的url,尽量去掉与页面内容无关的参数,如用于区分手机型号、区分访问用户、方便统计的参数. 比如手机版《百度知道》
②页面url链接跳转最好是正常格式的目标url,中间不要跳转。
8、在手机版和PC版之间进行过渡网站。
①保证手机网站或PC网站的每个页面都有相应的导航或提示链接,方便用户在手机版和PC版之间切换,也方便搜索引擎更好地收录。
②百度官方表示,对于移动端网站,当baiduspiderua或其他无法确定来源的ua时,建议默认直接返回html5或xhtml类型的移动端页面,不要重定向到PC端页面。
网页flash抓取器 70(各种浏览器差异悬殊,开发者应如何在网页中嵌入flash才是最佳方案?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-21 17:16
各种浏览器差别很大。开发者应该如何在网页中嵌入flash才是最好的解决方案?本文介绍的原理同样适用于swfobject2.0。
“嵌入 Flash 的最佳方式是什么?”
这应该是一个简单的问题,但它应该会产生很多不同的意见和争论,因为有很多可用的嵌入技术,并且每种都有其优点和缺点。在这个 文章 中,我将详细介绍嵌入 flash 的复杂性和技巧,并检查最流行的嵌入方法,看看它们是否有用。
一个好的 Flash 嵌入方法的关键
在进入本质之前,让我们定义理想的 Flash 嵌入方法。在我看来,以下因素是最重要的:
遵循标准
Web 标准为浏览器制造商、工具软件程序员和网页作者提供了一种易于理解的通用语言,使所有用户能够避免兼容性、垄断和专利侵权问题。它们还允许您(开发人员)为您的项目创建正确的网页。
跨浏览器支持
支持所有主要浏览器和通用操作系统是一项关键要求。为了支持我进行的研究,我创建了一个 Flash 嵌入测试套件来评估浏览器对各种嵌入方法的支持。该套件针对各种不同的 Flash 发布设置、流加载和脚本类型进行了测试。
支持替代内容
每当您想要创建对搜索引擎和浏览器友好且无需安装插件的页面时,替换内容就是您最好的朋友。
避免闪光灯和播放器不匹配
不幸的是,flash player 总是试图播放 flash 内容,不管 flash player 的版本和发布时 flash 内容的版本。如果使用旧版播放器的flash没有使用新版播放器支持的功能,那也没关系,否则您的用户会看到不完整的内容或根本没有内容。
自动激活活动内容[1]
由于 Eolas 专利侵权,微软更新了其浏览器,使浏览器不能再直接与“活动内容”交互,ActiveX 控件嵌入对象和嵌入标签。
简而言之,微软浏览器要求用户在与活动内容交互之前点击。为了避免被起诉,Opera 还引入了类似的点击激活机制。这些机制就像高速公路上的减速带,你需要刹车并缓慢行驶。它使普通用户感到困惑,并使有经验的用户感到烦恼。
容易完成
简单就是胜利。为什么要为容易做的事情烦恼?
文章共4页:[1] [2] [3] [4]
更多网页嵌入flash的最佳方案,请到论坛查看:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-2-20 查看全部
网页flash抓取器 70(各种浏览器差异悬殊,开发者应如何在网页中嵌入flash才是最佳方案?)
各种浏览器差别很大。开发者应该如何在网页中嵌入flash才是最好的解决方案?本文介绍的原理同样适用于swfobject2.0。
“嵌入 Flash 的最佳方式是什么?”
这应该是一个简单的问题,但它应该会产生很多不同的意见和争论,因为有很多可用的嵌入技术,并且每种都有其优点和缺点。在这个 文章 中,我将详细介绍嵌入 flash 的复杂性和技巧,并检查最流行的嵌入方法,看看它们是否有用。
一个好的 Flash 嵌入方法的关键
在进入本质之前,让我们定义理想的 Flash 嵌入方法。在我看来,以下因素是最重要的:
遵循标准
Web 标准为浏览器制造商、工具软件程序员和网页作者提供了一种易于理解的通用语言,使所有用户能够避免兼容性、垄断和专利侵权问题。它们还允许您(开发人员)为您的项目创建正确的网页。
跨浏览器支持
支持所有主要浏览器和通用操作系统是一项关键要求。为了支持我进行的研究,我创建了一个 Flash 嵌入测试套件来评估浏览器对各种嵌入方法的支持。该套件针对各种不同的 Flash 发布设置、流加载和脚本类型进行了测试。
支持替代内容
每当您想要创建对搜索引擎和浏览器友好且无需安装插件的页面时,替换内容就是您最好的朋友。
避免闪光灯和播放器不匹配
不幸的是,flash player 总是试图播放 flash 内容,不管 flash player 的版本和发布时 flash 内容的版本。如果使用旧版播放器的flash没有使用新版播放器支持的功能,那也没关系,否则您的用户会看到不完整的内容或根本没有内容。
自动激活活动内容[1]
由于 Eolas 专利侵权,微软更新了其浏览器,使浏览器不能再直接与“活动内容”交互,ActiveX 控件嵌入对象和嵌入标签。
简而言之,微软浏览器要求用户在与活动内容交互之前点击。为了避免被起诉,Opera 还引入了类似的点击激活机制。这些机制就像高速公路上的减速带,你需要刹车并缓慢行驶。它使普通用户感到困惑,并使有经验的用户感到烦恼。
容易完成
简单就是胜利。为什么要为容易做的事情烦恼?
文章共4页:[1] [2] [3] [4]

更多网页嵌入flash的最佳方案,请到论坛查看:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-2-20
网页flash抓取器 70(InternetDownloadManager支持多媒体下载、自动捕获链接、自动识别下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-01-15 21:08
)
热烈欢迎新粉丝第一时间浏览我的内容,感谢老粉丝一直以来的支持。您的关注、采集、转发、评论、交流和鼓励,是我每天为您服务的动力。 “信息创造价值”,小编将在未来的日子里继续为您开发“有价值的信息”。对于一些项目,我会在亲身体验后分享,以确保不会让老铁失望,也不会浪费老铁的时间。为了帮助老铁的生活和工作,记得关注本小编,谢谢!
★资源基本信息:
IDM的全称是Internet Download Manager,是国外的多线程下载神器(简称IDM)。是正版序列号制作的绿色授权版。启动时是授权的全能版本。Internet Download Manager支持多媒体下载、自动链接捕获、自动识别文件名、静默下载、批量下载、定时下载任务、站点爬取、队列等,是国外老牌下载工具。
Internet 下载管理器 (IDM) 是一种将下载速度提高 5 倍、恢复和下载计划的工具。全面的错误恢复和恢复功能将重新启动或中断因连接丢失、网络问题、计算机关闭或意外断电而导致的下载。简单的 GUI 使 IDM 用户友好且易于使用。下载管理器具有智能下载逻辑加速器,具有智能动态文件分割和安全的多部分下载技术,可加快您的下载速度。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
Internet 下载管理器支持代理服务器、ftp 和 http 协议、防火墙、重定向、cookies、授权、MP3 音频和 MPEG 视频内容处理。IDM 无缝集成到 Microsoft Internet Explorer、Netscape、MSN Explorer、AOL、Opera、Mozilla、Mozilla Firefox、Mozilla Firebird、Avant Browser、MyIE2 和所有其他流行的浏览器,以自动处理您的下载。您还可以拖放文件,或从命令行使用 Internet 下载管理器。Internet 下载管理器可以在设定的时间拨打您的调制解调器,下载所需的文件,然后挂断甚至关闭您的计算机。
其他功能包括多语言支持、zip 预览、下载类别、调度程序专业版、不同事件的声音、HTTPS 支持、队列处理程序、html 帮助和教程、下载完成时增强的病毒防护、配额渐进式下载(对于某些类型的连接,如 Direcway , Direct PC, Hughes, etc. Fair Access Policy or FAP), 内置下载加速器等
主要功能介绍
1、支持所有流行的浏览器和应用程序!
Internet 下载管理器支持所有流行的浏览器,包括 IE、Chrome、AOL、MSN、Mozilla、Netscape、Firefox、Avant 浏览器等等。Internet 下载管理器支持所有流行浏览器的所有版本,它可以集成到任何 Internet 应用程序中,使用独特的“高级浏览器集成”功能接管下载。
2、下载速度加快。
得益于其智能的动态文件分割技术,Internet Download Manager 可以将下载速度提高 5 倍。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
3、一键轻松下载。
当您在浏览器中单击下载链接时,IDM 将接管下载并加快下载速度。您不需要做任何特别的事情,只需像往常一样浏览互联网。IDM 将捕获您的下载并加快下载速度。IDM 支持 HTTP、FTP、HTTPS 和 MMS 协议。
4、下载你的简历。
Internet 下载管理器将从中断处恢复未完成的下载。全面的错误恢复和恢复功能将重新启动或中断因连接丢失或丢失、网络问题、计算机关闭或意外断电而导致的下载。
5、视频采集卡片。
Internet Download Manager可以录制和下载MySpaceTV、Google Video等流行网站的FLV视频。从 Internet 下载 Web 嵌入式视频的最佳方式是在这里。安装 IDM 后,每当您在互联网上观看视频时,都会弹出“下载此视频”按钮。只需单击按钮即可开始下载剪辑。
6、简单的安装向导。
快速简便的安装程序将为您进行必要的设置,最后检查您的连接,以确保 Internet 下载管理器的无故障安装。
7、自动防病毒检查。
防病毒检查可确保您的下载免受病毒和木马的侵害。IDM 可以在下载完成时自动运行 AdAware、Avast、Spybot、AVG Anti-Virus、McAfee、Norton Internet Security、Norton 360、SpywareBlaster、CCleaner 等扫描程序,以保护用户免受有害下载文件的侵害。
8、内置调度器。
Internet Download Manager 可以在设定的时间连接到 Internet,下载所需的文件,完成后断开连接或关闭计算机。您还可以使用文件的定期同步来同步更改。可以创建多个下载队列并安排下载或同步。
9、拖放。
您可以简单地将链接拖放到 IDM 并将下载的文件拖出 Internet 下载管理器。
10、高级浏览器集成。
启用后,该功能可用于捕获任何应用程序的任何下载。没有下载管理器具有此功能。
11、IDM 包括网站蜘蛛和抓取器。
IDM 下载所有需要的文件,使用 网站 过滤器指定,例如来自 网站 的所有图像或 网站 的子集,或完整的 网站 以供离线浏览。可以安排多个爬虫项目在指定时间运行一次,在特定时间停止它们,或定期运行以同步更改。
12、可定制的界面。
您可以选择要在 IDM 主窗口上显示的顺序、按钮和列。具有不同按钮样式的工具栏有几种不同的皮肤。所有皮肤都可以从 IDM 主页下载。用户还可以设计自己的皮肤。
6.版本 30 增加了 Windows 10 兼容性,为网络播放器添加了一个 IDM 下载面板,可用于从 MySpaceTV 等网站下载 Flash 视频。它还具有完整的 Windows8.1(Windows 8、Windows 7 和 Vista)支持、视频页面抓取器、重新开发的调度程序和 MMS 协议支持。新版本还添加了 IE 11 和 IE 集成、重新设计和增强的下载引擎、与所有最新浏览器的独特高级集成、改进的工具栏以及许多其他改进和新功能。
不足之处
IDM 是一个纯下载工具,用于 HTTP 和 FTP 等基本文件协议。它仍然不支持BT和eMule。同时IDM是单地址多线程下载,下载速度取决于源地址,在理想环境下可以发挥速度优势,但对国内无能为力(死链接较多)不规则 网站。同时,由于国内下载渠道大多采用封闭技术,不开放API,IDM没有针对国内网盘或“特殊链接”进行特殊优化,这是一个小小的遗憾。
关于安装版本
1、安装版本需要注意,IDM默认为英文界面。一般情况下,安装破解完成后,使用一段时间后会自动提示切换语言;如果IDM没有提示切换中文,此时可以手动设置。先关闭IDM,然后删除安装目录下Languages文件夹中的所有文件,然后点这里下载中文语言包,解压后复制到Languages文件夹,打开IDM,点击查看-语言– 简体中文,让您可以切换到中文界面。
2、破解补丁使用方法:安装完成后IDM会自动打开,先关闭,然后将破解补丁复制到IDM安装目录,打开破解补丁,点击破解IDM按钮即可裂缝。
关于绿色版
1、暴力破解,免注册,无需伪造序列号,启动为免授权版!
2、命令行参数绿化,卸载可选备份用户设置数据;
3、去升级,禁止后续版本在线检测更新不会弹出IDM更新提示!
4、去除每日提示弹窗,去除安装后自动弹出网页的行为,默认不启动
5、绿化后默认显示为简体中文界面,并增加了漂亮的主题,默认直接启用;
6、 转到多余的菜单项,转到关于窗口的多余按钮;删除所有多语言、所有帮助文档等文件;
7、绿色版可以直接下载解压,根据提示以“greening”的管理员身份运行;
注:城通网盘无法使用IDM下载的解决方法,在下载城通网盘文件时,按住Alt键,再点击城通网盘网页上的下载按钮,IDM将不会被下载调用!
提示:如果安装后IDM无法接管谷歌浏览器的下载,解决方法是安装IDM接管扩展插件,需要有高科技互联网接入才能访问此链接IDM集成模块,直接使用轻松破解谷歌浏览器油。猴子脚本集成版本。
下载链接
IDM v6.33.2 补丁.rar
★下载方法:
私信我会自动推送链接给你,私信密码“1314”
查看全部
网页flash抓取器 70(InternetDownloadManager支持多媒体下载、自动捕获链接、自动识别下载
)
热烈欢迎新粉丝第一时间浏览我的内容,感谢老粉丝一直以来的支持。您的关注、采集、转发、评论、交流和鼓励,是我每天为您服务的动力。 “信息创造价值”,小编将在未来的日子里继续为您开发“有价值的信息”。对于一些项目,我会在亲身体验后分享,以确保不会让老铁失望,也不会浪费老铁的时间。为了帮助老铁的生活和工作,记得关注本小编,谢谢!
★资源基本信息:
IDM的全称是Internet Download Manager,是国外的多线程下载神器(简称IDM)。是正版序列号制作的绿色授权版。启动时是授权的全能版本。Internet Download Manager支持多媒体下载、自动链接捕获、自动识别文件名、静默下载、批量下载、定时下载任务、站点爬取、队列等,是国外老牌下载工具。
Internet 下载管理器 (IDM) 是一种将下载速度提高 5 倍、恢复和下载计划的工具。全面的错误恢复和恢复功能将重新启动或中断因连接丢失、网络问题、计算机关闭或意外断电而导致的下载。简单的 GUI 使 IDM 用户友好且易于使用。下载管理器具有智能下载逻辑加速器,具有智能动态文件分割和安全的多部分下载技术,可加快您的下载速度。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
Internet 下载管理器支持代理服务器、ftp 和 http 协议、防火墙、重定向、cookies、授权、MP3 音频和 MPEG 视频内容处理。IDM 无缝集成到 Microsoft Internet Explorer、Netscape、MSN Explorer、AOL、Opera、Mozilla、Mozilla Firefox、Mozilla Firebird、Avant Browser、MyIE2 和所有其他流行的浏览器,以自动处理您的下载。您还可以拖放文件,或从命令行使用 Internet 下载管理器。Internet 下载管理器可以在设定的时间拨打您的调制解调器,下载所需的文件,然后挂断甚至关闭您的计算机。
其他功能包括多语言支持、zip 预览、下载类别、调度程序专业版、不同事件的声音、HTTPS 支持、队列处理程序、html 帮助和教程、下载完成时增强的病毒防护、配额渐进式下载(对于某些类型的连接,如 Direcway , Direct PC, Hughes, etc. Fair Access Policy or FAP), 内置下载加速器等
主要功能介绍
1、支持所有流行的浏览器和应用程序!
Internet 下载管理器支持所有流行的浏览器,包括 IE、Chrome、AOL、MSN、Mozilla、Netscape、Firefox、Avant 浏览器等等。Internet 下载管理器支持所有流行浏览器的所有版本,它可以集成到任何 Internet 应用程序中,使用独特的“高级浏览器集成”功能接管下载。
2、下载速度加快。
得益于其智能的动态文件分割技术,Internet Download Manager 可以将下载速度提高 5 倍。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
3、一键轻松下载。
当您在浏览器中单击下载链接时,IDM 将接管下载并加快下载速度。您不需要做任何特别的事情,只需像往常一样浏览互联网。IDM 将捕获您的下载并加快下载速度。IDM 支持 HTTP、FTP、HTTPS 和 MMS 协议。
4、下载你的简历。
Internet 下载管理器将从中断处恢复未完成的下载。全面的错误恢复和恢复功能将重新启动或中断因连接丢失或丢失、网络问题、计算机关闭或意外断电而导致的下载。
5、视频采集卡片。
Internet Download Manager可以录制和下载MySpaceTV、Google Video等流行网站的FLV视频。从 Internet 下载 Web 嵌入式视频的最佳方式是在这里。安装 IDM 后,每当您在互联网上观看视频时,都会弹出“下载此视频”按钮。只需单击按钮即可开始下载剪辑。
6、简单的安装向导。
快速简便的安装程序将为您进行必要的设置,最后检查您的连接,以确保 Internet 下载管理器的无故障安装。
7、自动防病毒检查。
防病毒检查可确保您的下载免受病毒和木马的侵害。IDM 可以在下载完成时自动运行 AdAware、Avast、Spybot、AVG Anti-Virus、McAfee、Norton Internet Security、Norton 360、SpywareBlaster、CCleaner 等扫描程序,以保护用户免受有害下载文件的侵害。
8、内置调度器。
Internet Download Manager 可以在设定的时间连接到 Internet,下载所需的文件,完成后断开连接或关闭计算机。您还可以使用文件的定期同步来同步更改。可以创建多个下载队列并安排下载或同步。
9、拖放。
您可以简单地将链接拖放到 IDM 并将下载的文件拖出 Internet 下载管理器。
10、高级浏览器集成。
启用后,该功能可用于捕获任何应用程序的任何下载。没有下载管理器具有此功能。
11、IDM 包括网站蜘蛛和抓取器。
IDM 下载所有需要的文件,使用 网站 过滤器指定,例如来自 网站 的所有图像或 网站 的子集,或完整的 网站 以供离线浏览。可以安排多个爬虫项目在指定时间运行一次,在特定时间停止它们,或定期运行以同步更改。
12、可定制的界面。
您可以选择要在 IDM 主窗口上显示的顺序、按钮和列。具有不同按钮样式的工具栏有几种不同的皮肤。所有皮肤都可以从 IDM 主页下载。用户还可以设计自己的皮肤。
6.版本 30 增加了 Windows 10 兼容性,为网络播放器添加了一个 IDM 下载面板,可用于从 MySpaceTV 等网站下载 Flash 视频。它还具有完整的 Windows8.1(Windows 8、Windows 7 和 Vista)支持、视频页面抓取器、重新开发的调度程序和 MMS 协议支持。新版本还添加了 IE 11 和 IE 集成、重新设计和增强的下载引擎、与所有最新浏览器的独特高级集成、改进的工具栏以及许多其他改进和新功能。
不足之处
IDM 是一个纯下载工具,用于 HTTP 和 FTP 等基本文件协议。它仍然不支持BT和eMule。同时IDM是单地址多线程下载,下载速度取决于源地址,在理想环境下可以发挥速度优势,但对国内无能为力(死链接较多)不规则 网站。同时,由于国内下载渠道大多采用封闭技术,不开放API,IDM没有针对国内网盘或“特殊链接”进行特殊优化,这是一个小小的遗憾。
关于安装版本
1、安装版本需要注意,IDM默认为英文界面。一般情况下,安装破解完成后,使用一段时间后会自动提示切换语言;如果IDM没有提示切换中文,此时可以手动设置。先关闭IDM,然后删除安装目录下Languages文件夹中的所有文件,然后点这里下载中文语言包,解压后复制到Languages文件夹,打开IDM,点击查看-语言– 简体中文,让您可以切换到中文界面。
2、破解补丁使用方法:安装完成后IDM会自动打开,先关闭,然后将破解补丁复制到IDM安装目录,打开破解补丁,点击破解IDM按钮即可裂缝。
关于绿色版
1、暴力破解,免注册,无需伪造序列号,启动为免授权版!
2、命令行参数绿化,卸载可选备份用户设置数据;
3、去升级,禁止后续版本在线检测更新不会弹出IDM更新提示!
4、去除每日提示弹窗,去除安装后自动弹出网页的行为,默认不启动
5、绿化后默认显示为简体中文界面,并增加了漂亮的主题,默认直接启用;
6、 转到多余的菜单项,转到关于窗口的多余按钮;删除所有多语言、所有帮助文档等文件;
7、绿色版可以直接下载解压,根据提示以“greening”的管理员身份运行;
注:城通网盘无法使用IDM下载的解决方法,在下载城通网盘文件时,按住Alt键,再点击城通网盘网页上的下载按钮,IDM将不会被下载调用!
提示:如果安装后IDM无法接管谷歌浏览器的下载,解决方法是安装IDM接管扩展插件,需要有高科技互联网接入才能访问此链接IDM集成模块,直接使用轻松破解谷歌浏览器油。猴子脚本集成版本。
下载链接
IDM v6.33.2 补丁.rar
★下载方法:
私信我会自动推送链接给你,私信密码“1314”
网页flash抓取器 70(站内优化之页面标签优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-15 21:05
锚文本,也称为锚文本链接,是链接的一种形式。与超链接类似,超链接的代码是锚文本。使 关键词 成为其他网页的链接。这种形式的链接称为锚文本。锚文本是 SEO 工作的重要组成部分。将适当的锚文本添加到网页将增加网页及其指向的网页的 关键词 重要性。
超链接的作用大概相当于搜索引擎的领头羊。如果链接过多,则使用“A网(某网站)”“A.COM(某域名)”等“锚文本”。”,搜索引擎基本上会忽略它;如果用LOGO作为链接,搜索引擎根本看不懂。只有使用“A网络相关商业词”或“中国某行业第一站”等锚文本,搜索引擎才能根据新的关键词进行索引,才能真正影响PageRank和Ranking。对于SEOER来说,链接中的Title属性是SEO经常使用的手段之一,效果更好。
这里需要注意的是,Nofollow 是 HTML 标签的一个属性值。它似乎告诉搜索引擎不要关注此页面上的链接,或者不要关注此特定链接。这个标签的意思是告诉搜索引擎这个链接不被作者信任,所以这个链接不是信任票。Nofollow是我们在做SEO交换外链时需要注意的一点,以免对方给你设置这个属性,影响你自己的网站权重。
页面标签优化现场优化
顾名思义,页面标签是我们在页面页面正文设计中添加内容时使用的标记标签。
根据搜索引擎的一些官方文档和一些测试,我们得出的结论是“H1>H2>Strong≥B≥Em>普通文本>Alt>Flash”,这样的权重顺序。
一般来说,我们使用H1来定义body title,或者channel name;H2一般用于定义字幕和频道关键词,正文中使用Strong和Em强调关键词。Alt 属性用于指示图像的主题和关键词。
另外,Flash中的纯文本(即不成为动画组件的文本)可以被搜索引擎抓取,但权重比普通文本要低,所以建议少用Flash。糟糕的用户体验。
在我们的h标签中,h1代表最重要,h6代表相对最不重要;h1 中使用的 关键词 经常用于网页标题。h1 尽可能靠近html中的body标签,越靠近越好,这样搜索引擎可以尽快领略主题。
一般来说,h1是用来装饰网页的主标题,h2是段落的标题,h3是段落的小节标题。
锚文本、超链接、页面标签的现场优化,网站的优化是一项长期的工作,俗话说,细节决定成败,顾印剑在我们的SEO中更是如此工作,网站优化,一点一滴,力求各方面都做到最好,还会担心我们的网站在搜索引擎上排名不高吗?
【元帅论道】互联网数据分析与运营实践者,智慧综合会展活动运营服务平台汇点网业务合伙人/运营总监。CEAC国家信息计算机教育认证:互联网营销人员、SEM搜索引擎营销人员、SEO工程师。中国电子商务协会认证:中国电子商务职业经理人,畅销书《网络销售宝典》联合出品人之一。中国贸促会:今日会展会员联盟VIP个人会员,全经联园区委员会秘书处成员,中国低碳智慧园区联盟理事,Friday Coffee创始人。 查看全部
网页flash抓取器 70(站内优化之页面标签优化)
锚文本,也称为锚文本链接,是链接的一种形式。与超链接类似,超链接的代码是锚文本。使 关键词 成为其他网页的链接。这种形式的链接称为锚文本。锚文本是 SEO 工作的重要组成部分。将适当的锚文本添加到网页将增加网页及其指向的网页的 关键词 重要性。
超链接的作用大概相当于搜索引擎的领头羊。如果链接过多,则使用“A网(某网站)”“A.COM(某域名)”等“锚文本”。”,搜索引擎基本上会忽略它;如果用LOGO作为链接,搜索引擎根本看不懂。只有使用“A网络相关商业词”或“中国某行业第一站”等锚文本,搜索引擎才能根据新的关键词进行索引,才能真正影响PageRank和Ranking。对于SEOER来说,链接中的Title属性是SEO经常使用的手段之一,效果更好。
这里需要注意的是,Nofollow 是 HTML 标签的一个属性值。它似乎告诉搜索引擎不要关注此页面上的链接,或者不要关注此特定链接。这个标签的意思是告诉搜索引擎这个链接不被作者信任,所以这个链接不是信任票。Nofollow是我们在做SEO交换外链时需要注意的一点,以免对方给你设置这个属性,影响你自己的网站权重。
页面标签优化现场优化
顾名思义,页面标签是我们在页面页面正文设计中添加内容时使用的标记标签。
根据搜索引擎的一些官方文档和一些测试,我们得出的结论是“H1>H2>Strong≥B≥Em>普通文本>Alt>Flash”,这样的权重顺序。
一般来说,我们使用H1来定义body title,或者channel name;H2一般用于定义字幕和频道关键词,正文中使用Strong和Em强调关键词。Alt 属性用于指示图像的主题和关键词。
另外,Flash中的纯文本(即不成为动画组件的文本)可以被搜索引擎抓取,但权重比普通文本要低,所以建议少用Flash。糟糕的用户体验。
在我们的h标签中,h1代表最重要,h6代表相对最不重要;h1 中使用的 关键词 经常用于网页标题。h1 尽可能靠近html中的body标签,越靠近越好,这样搜索引擎可以尽快领略主题。
一般来说,h1是用来装饰网页的主标题,h2是段落的标题,h3是段落的小节标题。
锚文本、超链接、页面标签的现场优化,网站的优化是一项长期的工作,俗话说,细节决定成败,顾印剑在我们的SEO中更是如此工作,网站优化,一点一滴,力求各方面都做到最好,还会担心我们的网站在搜索引擎上排名不高吗?
【元帅论道】互联网数据分析与运营实践者,智慧综合会展活动运营服务平台汇点网业务合伙人/运营总监。CEAC国家信息计算机教育认证:互联网营销人员、SEM搜索引擎营销人员、SEO工程师。中国电子商务协会认证:中国电子商务职业经理人,畅销书《网络销售宝典》联合出品人之一。中国贸促会:今日会展会员联盟VIP个人会员,全经联园区委员会秘书处成员,中国低碳智慧园区联盟理事,Friday Coffee创始人。
网页flash抓取器 70(不想下载小说阅读器2021最新版下载也一样能免费观看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-01-12 20:23
如果你不想在手机上下载小说阅读器,也可以使用最新版Puffin浏览器2021查找所有小说资源,免费观看。
简介:
Puffin Browser是一款专注网站导航近十年的强大、便捷、易用的手机浏览器应用,领先业界主流浏览器,海量网站一键直达,使用服务器对网页进行预处理和压缩,大大减少了加载时间。
Puffin 浏览器功能:
1、汇聚阅读7*24小时时事热点,挖掘中国主要时事热点。
2、支持大部分国际网页和多语言输入,搜索引擎,搜索更快更准确。
3、实时在线搜索你需要的内容,搜索到的内容记录在平台上。
4、利用云的力量加速和保护,并智能拦截全方位的横幅、弹出窗口、Feed 和其他广告。
5、 海量视频高清播放,看视频和国外网站的理想浏览器。
Puffin 浏览器功能:
1、视频支持好的浏览器可以访问Youtube等国外网站。
2、将你搜索到的所有网址都添加到平台,内容分类更准确
3、内核集成,非常节省流量,网页滑动更流畅。
4、为用户带来更好的云计算服务,更快更准确的搜索。
5、根据您的浏览习惯为您定制自己的浏览器,了解更多您的爱好。
Puffin 浏览器亮点:
1、无需安装任何插件即可播放互联网上大部分的Flash视频。
2、界面非常简洁,可以设置成你需要的语言,非常方便用户使用。
3、支持各大搜索引擎,网页加载速度也很快。
4、信息量大,安装包只有4MB,0.5秒启动。
5、使用最先进的网络压缩技术,节省高达 80% 的流量。
编辑评论:
您手机上的任何数据都是无用的。最好使用安卓版Puffin浏览器下载,可以帮你节省数据,同样的数据做更多的事情。 查看全部
网页flash抓取器 70(不想下载小说阅读器2021最新版下载也一样能免费观看)
如果你不想在手机上下载小说阅读器,也可以使用最新版Puffin浏览器2021查找所有小说资源,免费观看。
简介:
Puffin Browser是一款专注网站导航近十年的强大、便捷、易用的手机浏览器应用,领先业界主流浏览器,海量网站一键直达,使用服务器对网页进行预处理和压缩,大大减少了加载时间。
Puffin 浏览器功能:

1、汇聚阅读7*24小时时事热点,挖掘中国主要时事热点。
2、支持大部分国际网页和多语言输入,搜索引擎,搜索更快更准确。
3、实时在线搜索你需要的内容,搜索到的内容记录在平台上。
4、利用云的力量加速和保护,并智能拦截全方位的横幅、弹出窗口、Feed 和其他广告。
5、 海量视频高清播放,看视频和国外网站的理想浏览器。
Puffin 浏览器功能:

1、视频支持好的浏览器可以访问Youtube等国外网站。
2、将你搜索到的所有网址都添加到平台,内容分类更准确
3、内核集成,非常节省流量,网页滑动更流畅。
4、为用户带来更好的云计算服务,更快更准确的搜索。
5、根据您的浏览习惯为您定制自己的浏览器,了解更多您的爱好。
Puffin 浏览器亮点:
1、无需安装任何插件即可播放互联网上大部分的Flash视频。
2、界面非常简洁,可以设置成你需要的语言,非常方便用户使用。
3、支持各大搜索引擎,网页加载速度也很快。
4、信息量大,安装包只有4MB,0.5秒启动。
5、使用最先进的网络压缩技术,节省高达 80% 的流量。
编辑评论:
您手机上的任何数据都是无用的。最好使用安卓版Puffin浏览器下载,可以帮你节省数据,同样的数据做更多的事情。
网页flash抓取器 70( K-LitemediaplayerPackClassic)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-02 23:01
K-LitemediaplayerPackClassic)
K-Lite Codec Pack 是世界知名且广受好评的解码器。可以为其他播放器提供不同格式的音视频文件解码。是一款绝对值得使用的优秀产品。 K-Lite Codec Pack 是解码器包的鼻祖,最好的解码器包之一,它可以扩展播放器的功能,使其可以解码更多格式。它还带有媒体播放器经典,它允许解码器包与他一起工作。它是一种解码器,可为您提供大多数音频和视频格式。安装它后,您的播放器可以采用所有音频和视频格式。标准版包括播放当今大部分可免费下载的视频和音频文件所需的解码器;完整版支持更多不常见的文件格式,并带有媒体播放器。
K-Lite Codec Pack 有六个不同的版本,所有版本都是免费的:
Basic:Basic 版本是最精简的版本。可在Microsoft Windows 操作系统下播放K-Lite Codec Pack 和各种格式的AVI 文件
Matroska (MKV)、MP4、Ogg 和 Adobe Flash 视频 (FLV) 格式文件。它只收录 ffdshow(音频和视频解码)、DirectVobSub(用于字幕解码)、Codec Tweak Tool 和其他四个小部件。此版本不收录 Media Player Classic。
标准版:标准版收录基本版的所有功能,并增加了 DVD 视频解码器、Media Info Lite 和 Media Player Classic Homecinema。此版本允许 Microsoft Windows 操作系统播放 DVD。建议一般用户使用此版本。
完整版:除了标准版中收录的组件和工具外,完整版还收录 31 个附加组件和 4 个其他工具,并为 Microsoft Windows PC 添加了视频解码功能。然而,此软件包中不收录任何编码或转换工具。
企业版(从官网删除):企业版不收录完整版所收录的5个组件,还有一个与完整版不同的DVD视频解码器组件。建议企业使用此包。
Mega:K-Lite Mega Codec Pack 是 K-Lite Codec Pack Full、Real Alternative 和 14 个其他版本中不存在的附加组件的组合版本。这些组件包括原创的 Media Player Classic(Media Player Classic Homecinema 除外)、GSpot Codec Information Appliance 和 FourCC Changer。
64-bit:64-bit K-Lite Codec Pack是一个独立的64位编解码包,可以在64位版本的Windows上的64位播放器上播放,也可以和其他版本共存。
更新日志
v16.6.5 | 2021-12-14:
将 MPC-HC 更新到版本 1.9.18.0
将 LAV 过滤器更新到版本 0.75.1-19-g80347
将 MPC 视频渲染器更新到版本 0.5.5.1802
更新 GraphStudioNext 到版本 0.7.1.69
v16.6.3 | 2021-12-09
将 MPC-HC 更新到版本 1.9.17.34
将 LAV 过滤器更新到版本 0.75.1-19-g80347
v16.6.2 | 2021-12-04:
将 MPC-HC 更新到版本 1.9.17.24
将 LAV 过滤器更新到版本 0.75.1-17-g8d177
官网
下载地址
下载网址(更新)
从 SkyDrive 下载
提取码:8eyk
提取码:7r5r 查看全部
网页flash抓取器 70(
K-LitemediaplayerPackClassic)

K-Lite Codec Pack 是世界知名且广受好评的解码器。可以为其他播放器提供不同格式的音视频文件解码。是一款绝对值得使用的优秀产品。 K-Lite Codec Pack 是解码器包的鼻祖,最好的解码器包之一,它可以扩展播放器的功能,使其可以解码更多格式。它还带有媒体播放器经典,它允许解码器包与他一起工作。它是一种解码器,可为您提供大多数音频和视频格式。安装它后,您的播放器可以采用所有音频和视频格式。标准版包括播放当今大部分可免费下载的视频和音频文件所需的解码器;完整版支持更多不常见的文件格式,并带有媒体播放器。
K-Lite Codec Pack 有六个不同的版本,所有版本都是免费的:
Basic:Basic 版本是最精简的版本。可在Microsoft Windows 操作系统下播放K-Lite Codec Pack 和各种格式的AVI 文件
Matroska (MKV)、MP4、Ogg 和 Adobe Flash 视频 (FLV) 格式文件。它只收录 ffdshow(音频和视频解码)、DirectVobSub(用于字幕解码)、Codec Tweak Tool 和其他四个小部件。此版本不收录 Media Player Classic。
标准版:标准版收录基本版的所有功能,并增加了 DVD 视频解码器、Media Info Lite 和 Media Player Classic Homecinema。此版本允许 Microsoft Windows 操作系统播放 DVD。建议一般用户使用此版本。
完整版:除了标准版中收录的组件和工具外,完整版还收录 31 个附加组件和 4 个其他工具,并为 Microsoft Windows PC 添加了视频解码功能。然而,此软件包中不收录任何编码或转换工具。
企业版(从官网删除):企业版不收录完整版所收录的5个组件,还有一个与完整版不同的DVD视频解码器组件。建议企业使用此包。
Mega:K-Lite Mega Codec Pack 是 K-Lite Codec Pack Full、Real Alternative 和 14 个其他版本中不存在的附加组件的组合版本。这些组件包括原创的 Media Player Classic(Media Player Classic Homecinema 除外)、GSpot Codec Information Appliance 和 FourCC Changer。
64-bit:64-bit K-Lite Codec Pack是一个独立的64位编解码包,可以在64位版本的Windows上的64位播放器上播放,也可以和其他版本共存。
更新日志
v16.6.5 | 2021-12-14:
将 MPC-HC 更新到版本 1.9.18.0
将 LAV 过滤器更新到版本 0.75.1-19-g80347
将 MPC 视频渲染器更新到版本 0.5.5.1802
更新 GraphStudioNext 到版本 0.7.1.69
v16.6.3 | 2021-12-09
将 MPC-HC 更新到版本 1.9.17.34
将 LAV 过滤器更新到版本 0.75.1-19-g80347
v16.6.2 | 2021-12-04:
将 MPC-HC 更新到版本 1.9.17.24
将 LAV 过滤器更新到版本 0.75.1-17-g8d177
官网
下载地址
下载网址(更新)
从 SkyDrive 下载
提取码:8eyk
提取码:7r5r
网页flash抓取器 70(说Flash网站如何做好SEO优化(2.0)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-01 20:14
Flash网站更加动感、美观,但人们对Flash网站的优化技术还很缺乏,所以Flash网站的seo优化成为了人们普遍关注的问题。下面品创世界告诉你如何优化Flash网站进行SEO。
几年前,谷歌和谷歌联合宣布了一套新算法来全面抓取Flash的内容。尽管取得了一些进展,但搜索引擎在抓取 Flash 方面仍然存在困难,因此我们保证 Flash 有效的设计、标准的统一、各种浏览器的兼容性以及有效的搜索引擎优化。
我们可以使用Flash中开源Javascript函数的SWFObject()函数,可以通过搜索原因进行识别。下面我们简单介绍一下SWFObject 2.0:
SWFObject 是一个独立且灵活的 JavaScript 模块,用于在 HTML 中插入 Adobe Flash 媒体资源(*.swf 文件)。它非常符合搜索引擎优化的原则。此外,它还可以避免在您的 HTML 和 XHTML 中嵌入 object 和 embed 等非标准标签,从而符合更多标准。
如果你想加强Flash中标题和描述的优化,那么你应该学习sIFR技术。
sIFR 代表 Scalable Inman Flash Replacement,或“Scalable Inman Flash Replacement”技术。它使用Flash JS CSS,在不替换页面中的文本元素的情况下,实现对文本更加细腻准确的渲染。使用sIFR,您可以在WEB中任意定义文本字体,甚至是客户端浏览器中未安装的字体。 sIFR使用Flash渲染字体效果,可以平滑消除文字锯齿。您可以轻松获得各种文本效果,例如使用 CSS 控制文本。
但是sIFR有一个明显的缺点,就是只能处理简单的介绍性文字,对于复杂的Flash动画,比如菜单、幻灯片等交互性Flash网页,它无能为力。
所以当搜索引擎对Flash的检索技术还不够成熟的时候,我们应该努力简化Flash页面,页面不要太大,否则加载速度慢会影响搜索引擎收录 ,同时创建一个单独的Html页面引导和解释。 查看全部
网页flash抓取器 70(说Flash网站如何做好SEO优化(2.0)(图))
Flash网站更加动感、美观,但人们对Flash网站的优化技术还很缺乏,所以Flash网站的seo优化成为了人们普遍关注的问题。下面品创世界告诉你如何优化Flash网站进行SEO。

几年前,谷歌和谷歌联合宣布了一套新算法来全面抓取Flash的内容。尽管取得了一些进展,但搜索引擎在抓取 Flash 方面仍然存在困难,因此我们保证 Flash 有效的设计、标准的统一、各种浏览器的兼容性以及有效的搜索引擎优化。
我们可以使用Flash中开源Javascript函数的SWFObject()函数,可以通过搜索原因进行识别。下面我们简单介绍一下SWFObject 2.0:
SWFObject 是一个独立且灵活的 JavaScript 模块,用于在 HTML 中插入 Adobe Flash 媒体资源(*.swf 文件)。它非常符合搜索引擎优化的原则。此外,它还可以避免在您的 HTML 和 XHTML 中嵌入 object 和 embed 等非标准标签,从而符合更多标准。
如果你想加强Flash中标题和描述的优化,那么你应该学习sIFR技术。
sIFR 代表 Scalable Inman Flash Replacement,或“Scalable Inman Flash Replacement”技术。它使用Flash JS CSS,在不替换页面中的文本元素的情况下,实现对文本更加细腻准确的渲染。使用sIFR,您可以在WEB中任意定义文本字体,甚至是客户端浏览器中未安装的字体。 sIFR使用Flash渲染字体效果,可以平滑消除文字锯齿。您可以轻松获得各种文本效果,例如使用 CSS 控制文本。
但是sIFR有一个明显的缺点,就是只能处理简单的介绍性文字,对于复杂的Flash动画,比如菜单、幻灯片等交互性Flash网页,它无能为力。
所以当搜索引擎对Flash的检索技术还不够成熟的时候,我们应该努力简化Flash页面,页面不要太大,否则加载速度慢会影响搜索引擎收录 ,同时创建一个单独的Html页面引导和解释。
网页flash抓取器 70(AdobeFlashPlayer将在明年被彻底结束支持(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-01 20:12
Adobe Flash Player 将于明年完全停止支持,这意味着所有用户不应继续使用此易受攻击的媒体播放器。
目前各大浏览器都开始限制使用该播放器,浏览器加载时默认屏蔽通过Flash创建的内容。
为了尽可能加快从全网淘汰 Flash 技术,Google 目前正在调整其抓取和索引策略,向网页开发者施加升级压力。
Google 将不再将此类内容编入索引:
Google 在站长平台的官方博客上发布了新的博文。博文内容比较简单,重点是 Google 搜索不再索引 Flash 创建的内容。
某些网站 或网页使用 Flash 技术构建静态网页。例如,一些网络小游戏网站和艺术展览网站仍在使用这项技术。
本来,谷歌搜索的爬虫会在遇到此类内容时读取其关键信息并将其索引到谷歌中,以便用户在搜索时找到这些Flash页面。
在新的 Google 政策中,这些技术上建立的内容将逐渐被丢弃。毕竟浏览器不支持后,即使用户打开这些页面也无法正常显示内容。
Google 表示,未来抓取工具会直接丢弃此类内容,不会将这些内容编入索引并将其收录在 Google 搜索结果中。
网站您将无法直接搜索:
<p>如果网站是使用Flash技术构建并被谷歌丢弃,用户在通过谷歌搜索网站名称或关键词时将找不到这些网站。 查看全部
网页flash抓取器 70(AdobeFlashPlayer将在明年被彻底结束支持(图))
Adobe Flash Player 将于明年完全停止支持,这意味着所有用户不应继续使用此易受攻击的媒体播放器。
目前各大浏览器都开始限制使用该播放器,浏览器加载时默认屏蔽通过Flash创建的内容。
为了尽可能加快从全网淘汰 Flash 技术,Google 目前正在调整其抓取和索引策略,向网页开发者施加升级压力。

Google 将不再将此类内容编入索引:
Google 在站长平台的官方博客上发布了新的博文。博文内容比较简单,重点是 Google 搜索不再索引 Flash 创建的内容。
某些网站 或网页使用 Flash 技术构建静态网页。例如,一些网络小游戏网站和艺术展览网站仍在使用这项技术。
本来,谷歌搜索的爬虫会在遇到此类内容时读取其关键信息并将其索引到谷歌中,以便用户在搜索时找到这些Flash页面。
在新的 Google 政策中,这些技术上建立的内容将逐渐被丢弃。毕竟浏览器不支持后,即使用户打开这些页面也无法正常显示内容。
Google 表示,未来抓取工具会直接丢弃此类内容,不会将这些内容编入索引并将其收录在 Google 搜索结果中。
网站您将无法直接搜索:
<p>如果网站是使用Flash技术构建并被谷歌丢弃,用户在通过谷歌搜索网站名称或关键词时将找不到这些网站。
网页flash抓取器 70(清晰的导航系统是网站设计时需要考虑的因素了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-04-19 03:24
清晰的导航系统是网站设计的重要目标,对网站信息架构和用户体验有重大影响。SEO越来越成为导航设计中需要考虑的因素之一。
搜索引擎优化
一、从用户的角度来看,网站导航系统需要解决两个问题。
1、我现在在哪里,下一步我要去哪里?
用户可以从任何网页输入网站。用户点击多个链接后,我们需要让用户知道自己现在在哪里,而面包屑导航的设计可以让用户快速确定自己在哪里。
有用户输入网站的需求,比如解决问题或者购物。我们可以通过合理的网站导航,一步步引导用户实现他们想要的目标。
合理的导航和分类名称、文字中的相关链接、引导用户将产品放入购物车的按钮、相关产品推荐、网站地图、站点搜索等都可以引导用户完成下一步。
二、从SEO的角度来看,网站导航系统应该注意以下几点。
1、使用文本导航
网站导航设计应避免使用JavaScript、Flash、图片等作为导航链接,尽量使用普通的HTML文本导航,让搜索引擎能够识别和抓取网页。
2、点击距离和展平
网站所有页面与首页的点击距离越近越好。从首页到内页点击次数不要超过四五次,尽量做到平整,否则不仅会影响搜索引擎对网页和收录的抓取,还会也会影响用户体验。
3、锚文本收录 关键词
网站导航系统中的链接通常是分类页面内部链接的主要来源,它们的锚文本对目标页面的相关性有相当大的影响,所以尽量使用目标关键词,一般2-4个字为宜。
4、面包屑导航设计
面包屑是用户和搜索引擎确定页面在网站整体结构中位置的最佳方式,强烈建议所有网站都使用它。
5、避免页脚堆叠
在SEO的发展过程中,有一段时间很多网站会在网站的底部加上关键词的底部导航,以获得关键词@的排名>,将被搜索。引擎判断它正在堆叠关键词,将受到惩罚。
网站建设的目的是为用户服务,所以网站的设计要兼顾网站的技术性和艺术性,两者可以并存,并且要平衡好网站 用户体验和可用性。 查看全部
网页flash抓取器 70(清晰的导航系统是网站设计时需要考虑的因素了)
清晰的导航系统是网站设计的重要目标,对网站信息架构和用户体验有重大影响。SEO越来越成为导航设计中需要考虑的因素之一。
搜索引擎优化
一、从用户的角度来看,网站导航系统需要解决两个问题。
1、我现在在哪里,下一步我要去哪里?
用户可以从任何网页输入网站。用户点击多个链接后,我们需要让用户知道自己现在在哪里,而面包屑导航的设计可以让用户快速确定自己在哪里。
有用户输入网站的需求,比如解决问题或者购物。我们可以通过合理的网站导航,一步步引导用户实现他们想要的目标。
合理的导航和分类名称、文字中的相关链接、引导用户将产品放入购物车的按钮、相关产品推荐、网站地图、站点搜索等都可以引导用户完成下一步。
二、从SEO的角度来看,网站导航系统应该注意以下几点。
1、使用文本导航
网站导航设计应避免使用JavaScript、Flash、图片等作为导航链接,尽量使用普通的HTML文本导航,让搜索引擎能够识别和抓取网页。
2、点击距离和展平
网站所有页面与首页的点击距离越近越好。从首页到内页点击次数不要超过四五次,尽量做到平整,否则不仅会影响搜索引擎对网页和收录的抓取,还会也会影响用户体验。
3、锚文本收录 关键词
网站导航系统中的链接通常是分类页面内部链接的主要来源,它们的锚文本对目标页面的相关性有相当大的影响,所以尽量使用目标关键词,一般2-4个字为宜。
4、面包屑导航设计
面包屑是用户和搜索引擎确定页面在网站整体结构中位置的最佳方式,强烈建议所有网站都使用它。
5、避免页脚堆叠
在SEO的发展过程中,有一段时间很多网站会在网站的底部加上关键词的底部导航,以获得关键词@的排名>,将被搜索。引擎判断它正在堆叠关键词,将受到惩罚。
网站建设的目的是为用户服务,所以网站的设计要兼顾网站的技术性和艺术性,两者可以并存,并且要平衡好网站 用户体验和可用性。
网页flash抓取器 70(解决Shockwaveflash在chrome浏览器上崩溃的问题多的人开始使用chrome)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-04-13 18:10
原文地址是:解决Shockwave flash在chrome浏览器上崩溃的问题
越来越多的人开始使用chrome浏览器,很多用户都遇到过闪退的问题。有时重启chrome就可以解决,有时又导致无法使用chrome在任何网站上打开任何flash。这个问题在火狐或者IE上很少出现,因为chrome以外的浏览器直接使用第三方插件,比如Adobe的,只有chrome除了使用第三方插件外,还内置了flash player。. chrome很多这样的功能设计,让它在速度、效率、外观、易用性等方面都超越了竞争对手,但也带来了一些小问题。比如一旦两个版本的flash player冲突,下图中的Warning
排查:打开一个chrome页面,地址栏输入about:plugins,会列出chrome安装的插件列表
参见Flash项中的(2个文件),即同时存在两个版本的flash。
点击右上角的Details加号,查看插件的详细说明
从两个flash播放器的Location(地址)可以看出,一个是Google Chrome.app中自带的chrome,一个是Library/Internet Plug-Ins中第三方独立的。通常,禁用其中任何一个,chrome 会在需要使用 Flash 播放器时加载剩余的一个。建议您禁用chrome自带的flash player,防止以后chrome更新引起新的冲突。
点击Disable禁用第一个后,重启chrome,问题应该就解决了。 查看全部
网页flash抓取器 70(解决Shockwaveflash在chrome浏览器上崩溃的问题多的人开始使用chrome)
原文地址是:解决Shockwave flash在chrome浏览器上崩溃的问题
越来越多的人开始使用chrome浏览器,很多用户都遇到过闪退的问题。有时重启chrome就可以解决,有时又导致无法使用chrome在任何网站上打开任何flash。这个问题在火狐或者IE上很少出现,因为chrome以外的浏览器直接使用第三方插件,比如Adobe的,只有chrome除了使用第三方插件外,还内置了flash player。. chrome很多这样的功能设计,让它在速度、效率、外观、易用性等方面都超越了竞争对手,但也带来了一些小问题。比如一旦两个版本的flash player冲突,下图中的Warning
排查:打开一个chrome页面,地址栏输入about:plugins,会列出chrome安装的插件列表
参见Flash项中的(2个文件),即同时存在两个版本的flash。
点击右上角的Details加号,查看插件的详细说明
从两个flash播放器的Location(地址)可以看出,一个是Google Chrome.app中自带的chrome,一个是Library/Internet Plug-Ins中第三方独立的。通常,禁用其中任何一个,chrome 会在需要使用 Flash 播放器时加载剩余的一个。建议您禁用chrome自带的flash player,防止以后chrome更新引起新的冲突。
点击Disable禁用第一个后,重启chrome,问题应该就解决了。
网页flash抓取器 70(SEO优化:网站设计就是对搜索引擎友好的网站的SEO)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-11 22:34
如果我们从搜索引擎蜘蛛的角度来看一个网站,在爬取、索引和排名的时候会出现一系列问题,而解决这些问题的网站设计就是搜索引擎友好的网站。
搜索引擎优化
1、搜索引擎蜘蛛可以找到网页
众所周知,一个新的网站很难在短时间内被搜索引擎识别,所以网站收录难度极大。
为了让搜索引擎发现网站主页,必须有指向主页的外部链接,然后蜘蛛通过主页找到更深层次的网页。
所以要求网站有良好的结构,所有页面都可以通过普通的HTML链接到达。
2、搜索引擎可以抓取页面内容
搜索引擎蜘蛛找到的 URL 必须是可抓取的。
动态数据库生成、参数过多的URL、Seeeion ID、整页为Flash、框架结构(frame)、可疑重定向、大量复制内容等都可能导致搜索引擎望而却步。
一些文档站长可能不希望少 收录,除了不链接到这些文档之外,使用 robots 文件或元机器人标签阻止 收录 更安全。
3、能够从网页中提取有用的信息
搜索引擎爬取页面后,关键词在页面重要位置的合理分布,重要标签的写法,HTML代码的简化,最小的兼容性,可以帮助搜索引擎理解内容页面并提取有用的信息。
网站 只有在搜索引擎能够成功找到所有页面、抓取它们并提取真正相关的内容时,才能被认为是引用友好的。
防范措施
JavaScript 链接、Flash 链接等搜索引擎一般不会抓取,会导致网站收录 的问题。因此,在设计网站时,一定要小心处理。
另外需要注意的是,网站的所有页面距离首页的点击距离不能太远,在四五次点击以内。
一个好的 网站 链接结构可以正确传递权重,允许 网站 对 收录 和 关键词 进行排名。 查看全部
网页flash抓取器 70(SEO优化:网站设计就是对搜索引擎友好的网站的SEO)
如果我们从搜索引擎蜘蛛的角度来看一个网站,在爬取、索引和排名的时候会出现一系列问题,而解决这些问题的网站设计就是搜索引擎友好的网站。
搜索引擎优化
1、搜索引擎蜘蛛可以找到网页
众所周知,一个新的网站很难在短时间内被搜索引擎识别,所以网站收录难度极大。
为了让搜索引擎发现网站主页,必须有指向主页的外部链接,然后蜘蛛通过主页找到更深层次的网页。
所以要求网站有良好的结构,所有页面都可以通过普通的HTML链接到达。
2、搜索引擎可以抓取页面内容
搜索引擎蜘蛛找到的 URL 必须是可抓取的。
动态数据库生成、参数过多的URL、Seeeion ID、整页为Flash、框架结构(frame)、可疑重定向、大量复制内容等都可能导致搜索引擎望而却步。
一些文档站长可能不希望少 收录,除了不链接到这些文档之外,使用 robots 文件或元机器人标签阻止 收录 更安全。
3、能够从网页中提取有用的信息
搜索引擎爬取页面后,关键词在页面重要位置的合理分布,重要标签的写法,HTML代码的简化,最小的兼容性,可以帮助搜索引擎理解内容页面并提取有用的信息。
网站 只有在搜索引擎能够成功找到所有页面、抓取它们并提取真正相关的内容时,才能被认为是引用友好的。
防范措施
JavaScript 链接、Flash 链接等搜索引擎一般不会抓取,会导致网站收录 的问题。因此,在设计网站时,一定要小心处理。
另外需要注意的是,网站的所有页面距离首页的点击距离不能太远,在四五次点击以内。
一个好的 网站 链接结构可以正确传递权重,允许 网站 对 收录 和 关键词 进行排名。
网页flash抓取器 70( 关于网站结构优化,内容我自己先是在飞机上看过一遍了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-04-08 01:24
关于网站结构优化,内容我自己先是在飞机上看过一遍了)
本章的主要内容是关于网站的结构优化。去河南的飞机上先看了一遍内容,今天又看了一遍。总体来说我是小白(虽然我也是小白TAT),因为涉及到的专业术语很多,而且还涉及到代码,比较复杂和枯燥。
事实上,我们大多数人使用 shopify 和 wordpress 来构建网站。书中列出了很多我们不会遇到的问题,所以我会尽量集中精力写下来,跳过一些复杂繁琐的事情。
废话不多说,开始吧~
很多人可能不明白 网站 结构是什么。我自己的理解如下:
我们的 网站 实际上是由很多页面组成的。当我们实际上在网络上时,我们正在从一个页面跳到另一个页面——就像我们正在阅读一本书一样。想象一下,我们打开一本书,首先有一个很详细的介绍,告诉我们第一章是什么,第一章的内容是一页一页的。得益于清晰的目录和页面布局,您可以随意转到您想查看的页面。所以如果我把这本书的每一页都撕下来,然后随意粘在一起,这本书看起来会很乱,因为你根本找不到你要找的东西,即使你找到了,也许你读了一页,只是为了发现第二页不是上一页的链接。
所以从上面的例子我们可以看出,我们的网站也应该像一本排版整齐、逻辑清晰的书,第一页是什么,第二页是什么,第一章应该说什么,一定要清楚结构,让进入我们网站的客户可以找到他们想要的内容或产品。
一、网站结构优化的目的
1.用户体验
优化网站结构的主要目的是让用户在访问网站的时候能够清楚的知道自己在哪个页面,页面上有什么内容,如果他们点击进入其他页面怎么办想要。同时需要提到的是,用户在网站上的行为也会被纳入排名算法。
2.收录
一个好的网站结构有利于搜索引擎的收录。我们 seo 的全部目的是尽可能将 网站 页面推广到搜索引擎收录。
3.权重分配
除了外部链接可以给页面带来权重之外,网站本身的结构和链接关系也是影响内部页面权重分配的重要因素。我们必须有趣地规划 网站 所有页面的重要性,然后使用链接结构将更多的权重引导到重要页面。
4.锚文本
锚文本是排名算法的重要组成部分。网站 中的锚文本是我们可以控制的,所以这是增加 关键词 相关性的一种方法。在这方面,我们可以从维基百科中学到很多东西。
二、搜索引擎友好网站设计
如果我们从搜索引擎的角度来看一个网站,搜索引擎在爬取、索引、排名时会遇到哪些问题?而解决这些问题意味着我们的网站对搜索引擎友好。
1.搜索引擎能找到网页吗
为了让搜索引擎蜘蛛找到一个网页,它首先需要有外部链接。而当搜索蜘蛛沿着外部链接进入我们的网站时,如果我们想让蜘蛛爬取我们更多的网页,就必须有一个好的结构。网站 内的所有页面从主页点击不超过 4-5 次。
2.找到页面后能否爬取页面内容?
URL收录的参数太多,整个页面都是Flash,框架结构,可疑的重定向,大量复制的内容可能会让蜘蛛不愿意爬。
3.抓取页面后如何提取有用信息
关键词页面重要位置的合理分布,重要标签的书写,HTML代码的简化,至少兼容性,有助于搜索引擎理解和提炼重要信息。这部分的内容稍后会在“页面优化”上展开。
三、避免蜘蛛陷阱
一些 网站 设计对搜索引擎非常不友好。这些技术被称为蜘蛛陷阱,主要包括以下几种:
1.闪光
绝大多数网页都是Flash,非常不利于搜索引擎抓取和理解页面内容。
2.会话 ID
有的网站会使用session id来跟踪用户访问,会导致URL变化,不利于爬虫爬取。应该使用 Cookie。
3.各种跳跃
搜索引擎不喜欢除 301 重定向之外的任何其他形式的重定向。
4.框架
我不明白对此的解释。但是作者说,如果我不知道什么是取景,那么恭喜,我已经避开了这个陷阱……嗯,第一次被无知祝福。
5.动态网址
网站 的 URL 是数据库驱动的,可以生成带有问号、等号、参数等的 URL。这样的动态 URL 对客户端和蜘蛛一样不友好。
6.JavaScript 链接
使用javascript可以创造出吸引人的视觉效果,但不利于搜索引擎解析。
7.需要登录
网页内容设置为需要登录才能查看。但是爬虫不会填写登录信息,所以只会导致整个页面爬不上去。
8.强制使用cookies
一些 网站 强制用户使用 cookie。如果用户不启用cookies,页面显示将无法正常工作。显然,这也是要避免的。
四、物理结构和链接结构
1.物理结构
物理结构是由网站真实目录和文件的位置决定的结构。
此时我们可以想象我们计算机上的文件夹。
我们经常会在某个硬盘下的某个文件夹中的某个文件夹中存放一些文件。当然,如果这份文件是你的小秘密,你可以把它存储得更深一些……
同理,我们的网站是由网页组成的,每个网页就像一个文件,我们存储在服务器上。所以,一般的物理结构是这样的:
catA/product-a.html
catA/product-b.html
catB/product-a.html
catB/product-b.html
...
2.链接结构
链接结构,也称为逻辑结构,是由网站内部链接形成的网络图。
简单的理解就是我们为网站的不同页面设置了跳转逻辑。比如网站的首页是H,我们指定后,H页面可以跳转到C1和C2页面,C1页面再跳转到P1页面。
其实对于大部分人(比如我的小网站...)来说,我们只需要关心链接结构即可。典型的链接结构是树形结构,如下:
这些代码中的每一个都代表一个 网站 页面。
一个网页的收录是否简单,与页面在链接结构中的位置、离首页有多少点击有关,与目录层次(物理结构)无关。
五、清除导航
清晰导航主要解决这两个问题:
1.让用户知道我现在在哪里
2.让用户知道我接下来要去哪里
从 SEO 的角度来看,网站 的导航系统应该做到以下几点:
1.文本导航
导航使用最常见的 HTML 文本,便于爬取。
2.点击距离和展平
导航是链接所有页面的手,尽可能将所有页面保持在距离主页4.5次点击的范围内。
3.锚文本收录 关键词
考虑在导航中使用关键词,但不要堆叠,2-4个字为宜。
4.面包屑
下图中红框标注的位置可以称为面包屑导航。推荐使用。
5.避免页脚堆叠
建议避免在页脚中堆叠 关键词,这可能会导致搜索引擎惩罚。
六、子域和目录
子域和主域是两个完全不同的网站。主域名获得外链权重,但子域名不会增加。所以对于大多数人(比如我的小网站...)来说,没有必要使用子域。
一个例子如下:
这是两个不同的 网站。
它纯粹是其中的一部分。
七、爬行禁止,收录机制
这一项对于大部分人来说是不需要的(比如我,一个小网站……),所以我只列出来,不详细展开。
有时,我们不希望某些页面被收录(或索引),例如付费内容、仍处于测试阶段的网站,或一些无意义的重复内容。那么我们可以通过以下方式保证页面不被爬取:
1.机器人文件
通过编写 robots 文件,您可以提醒搜索引擎禁止抓取哪些页面。不存在或为空的 robots 文件意味着所有内容都允许被搜索引擎抓取。
但是请注意,robots 文件禁止抓取内容,但该页面的 URL 仍可能被编入索引并出现在结果中。如果您希望该 URL 根本不出现在搜索结果中,则需要使用下面的标记。
2.noindex 元机器人标签
带有 noindex meta robots 标签的页面将被抓取(只要 robots 文件未被禁止),但不会被编入索引 (收录)。
注意:抓取和索引 (收录) 是两个不同的概念。robots文件的作用是禁止爬取,而不是索引,meta noindes的作用是禁止索引(收录)。
3.使用nofollow
nofollow 阻止蜘蛛爬行和传递重量。
外链就像一张信任票,一种权重转移。但是当我们只想建立一个链接,不想传递权重或投信任票时,我们使用nofollow。
一般目的是减少垃圾邮件外部链接。用于博客评论、论坛帖子、社交网站、留言板等。另一个重要用途是广告链接。
八、网址静态
有很多由数据库驱动的网站和程序生成的页面。不像我们平常的小网站,每个页面都是由站长手动创建的。然后 URL 将是动态的,如下所示:
?ct=&z=0&ipn=d&word=%
收录很多参数,不利于搜索引擎爬取。
对于大部分人(比如我,一个小交易者网站...)来说,我们网站的所有页面基本上都是手动创建的,所以基本不存在URL动态问题。所以不会膨胀。
九、网址设计
URL设计应遵循以下几点:
1.网址越短越好
2.避免参数过多
这主要用于动态 URL。尝试使用静态 URL。如果必须使用动态 URL,参数最好在 2-3 之间。
3.目录层次应该尽可能少
这是指物理目录结构。
4.文件和目录名称是描述性的
URL 应该是描述性的,而不是无意义的词。
例如:/finance 比 cd01-z/sub-a 好得多。
5.URL 收录 关键词
URL中出现英文网站关键词,可以稍微增加权重,有利于用户体验。中文网站不必勉强。URL中出现汉字,容易显示为乱码。
6.孩子都是小写
7.连字符用法
搜索引擎将 URL 中的破折号,即连字符 (-) 视为空格,因此单词一般用 (-) 分隔,并且不要使用其他奇怪的符号。
十、URL 规范化
URL规范化是指搜索引擎选择最合适的URL作为真实URL的过程。
例如:
索引.html
这三个 URL 通常引用同一个文件。尽管这些 URL 返回相同的文件(网页),但技术上可以为这些 URL 返回不同的内容。
如果 网站 上同时出现不同版本的 URL,那么搜索引擎 收录 可能会使用两个或多个版本的 URL,这会导致内容重复并导致搜索引擎认为内容质量不高。影响 收录。
解决方法如下;
1.所有内部链接保持一致。网站内部链接使用统一的版本,通常选择带www的版本作为规范URL。
2.在 Google 网站管理员工具中设置您的首选域。
3.使用 301 重定向将所有非规范化 URL 重定向到规范化 URL。
4.使用规范标签,稍后会详细介绍。
5.XML网站提交给搜索引擎的地图始终使用规范的 URL。
十个一、301转
301重定向(或301重定向,301跳转)是用户或蜘蛛向网站服务器发送访问请求时,服务器返回的HTTP数据流头部部分的一种状态码,表示这URL 被永久移动到另一个 URL。
其他常见的状态码如下;
202:一切都很好
404:网页不存在。
302:临时转向。
500:内部程序错误。
URL重定向还有很多其他的方法,但是搜索引擎对除了301重定向之外的其他重定向方法很敏感。
页面 A 使用 301 重定向重定向到页面 B,搜索引擎可以确定页面 A 的地址已经永久更改,或者实际上不存在,搜索引擎会将页面 B 作为唯一有效的目标。页面 A 的权重将转移到页面 B。
除了解决 URL 异常之外,301 重定向还有其他用途:
1.为保护版权,公司拥有多个不同TLD的域名:
为了避免大量重复内容,选择一个主域名,其他域名做301重定向到主域名。
2.比如公司注册了一个全名域名,但是太长不方便客户记忆,所以购买了主域名,另外一个是301重定向到主域名域名。
3.网站的改版,如页面删除、地址变更、URL命名系统变更、域名变更等。
4.动态 URL 也可以执行 301,将旧的动态 URL 重定向到新的静态 URL。
十个一、规范标签
Canonical 标记相当于页面上的 301 重定向。不同之处在于,用户不会被重定向,而是停留在原创 URL 上,而搜索引擎会将其视为 301 重定向,并将页面权重集中在标签中指定的规范 URL 上。. 用于解决 URL 规范化问题。
十个二、复制
重复内容也称为重复内容。指两个或多个具有相同内容或非常相似的 URL。重复可以发生在同一个 网站 或不同的 网站 上。
复制内容的原因:
1.前面讨论的 URL 规范化问题会导致内容重复。
2.代理商或零售商复制产品制造商的产品信息。
3.打印版。许多网站除了提供正常查看的页面外,还提供适合打印的页面版本。
4.网站结构的各种版本。例如,产品列表按价格、评论、上架时间等对页面进行排序。
5.利用Session ID,搜索引擎蜘蛛在不同时间访问网页时给出不同的Session ID,实际网页内容是一样的。
6.页面内容太少。每个页面都有共同的内容,例如导航栏和版权声明。与通用内容一样少的正文内容将导致页面被视为重复内容。
7.转载和抄袭。其他人抄袭或转载您的文章。
8.镜子网站。
9.产品或服务之间几乎没有区别。
10.URL 加上任何代码仍然返回 200 状态代码。
检查页面是否有重复版本的方法:
在页面正文中取出一个句子,加上双引号,在搜索引擎中搜索,从结果中可以看到是否有多个页面收录这句话。一般来说,一个随机选择的句子在另一个不相关的 文章 中完整出现的概率非常低。
复制内容的危害:
大量复制同一网站中的内容会导致权重分散,并可能导致搜索引擎怀疑网站的质量,从而导致处罚。
搜索引擎不会因为 网站 中的少量复制内容而对内容进行处罚或降级。搜索引擎所做的就是从多个页面中选择真正的原创版本,或者用户体验最好的版本。给出应有的排名,其他副本版本不在搜索结果中或排名较低。
一种消除 网站 中重复内容的方法:
1.确保一篇文章文章只有一个对应的URL。
2.不是由于URL规范化产生的同站复制内容,可以选择一个版本允许收录,其他版本使用robots文件禁止爬取,noindex meta robots标签禁止索引,等等。
3.使用规范标签复制内容。
在不同的网站之间复制内容比较麻烦解决,大致有以下三点:
在1.页面添加版权声明,要求转载的网站保留版权声明和原文链接。
2.联系对方,要求添加版权、链接或删除内容,或直接向对方主机、域名提供商或搜索引擎投诉。
3.坚持原创,随着时间的推移,网站的权重会增加,网站上的内容被判断为原创的机率会增加增加。
10二、绝对路径和相对路径
绝对路径是指收录域名的完整 URL。相对路径是指链接页面相对于当前页面的相对URL,不带域名。
只要 网站 正确解析 URL,绝对路径和相对路径本身对排名没有影响。对于大多数人(比如我的小网站...)建议使用绝对路径。
十张三、网站地图
网站地图是必需的,无论大小。主要有两种形式;
1.HTML网站地图,英文为sitemap,s为小写。
网站 地图的 HTML 版本是用户可以在 网站 上看到的页面,列出了指向 网站 上所有主要页面的链接。
2.XML网站地图,英文为Sitemap,大写S。
XML 版本 网站Map 由 XML 标记组成。制作好 XML 映射文件后,有两种方式通知搜索引擎。一种是在站长工具后台提交网站地图文件。二是在robots.txt文件中通知搜索引擎网站map文件位置。
需要注意的是,通知搜索引擎并不能保证一定是收录。XML网站 映射只是辅助方法,不能替代良好的 网站 结构。
十个 四、 内部链接和加权
前面提到的网站结构优化中要解决的最重要的问题包括收录和页面权重分布。对于大多数人(比如我的小网站...)来说,使用经典的树形结构是一种更好的链接和权重分布模型。但是不同的网站的目标是不同的,所以本节主要做一个扩展思路。
1.关键内页
一般来说,网站的首页获得的内链最多,权重最高。然后首页链接到一级分类页面,然后分类依次往下,权重依次递减。
但有时,我们可能希望某个页面有更高的权重,比如一些热销、高利润的产品,或者一些促销页面。解决方案是在主页上添加指向这些关键内页的链接。
2.非必要页面
网站上总有一些页面是用户体验所必需的,而SEO却不是必需的,例如:隐私政策、用户注册页面。如果 网站 上的每个页面都有指向这些页面的链接,那就是在浪费权限。解决方案主要有:
第一种是只在首页显示链接,不链接其他页面。
其次,使指向这些页面的链接不传递权重,使用 Nofollow 标签等。
3.大二级分类
当某些二级品类下的产品数量远大于其他二级品类时,我们通常的做法是列出三级品类。但是这样会导致这些产品页面离首页太远,权重会被稀释。解决的办法就是尽量把这三级分类的链接放在导航或者首页,或者从用户体验的角度,尽量把流行的二级分类放在最前面。
4.页面太多
对于一些大型的业务网站或者信息网站,如果页面太多,就会导致页面太多的问题。网站 会列出“上一页”和“下一页”,但是当页面太多,需要十几甚至几十次点击才能到达时,这些页面基本上不可能是 收录@ > . 解决方案是重新分类页面以减少翻页次数。或者把翻页链接改成其他格式,比如下面这样:
1、2、3、4、5、10、20、30
甚至可以做成两排:
1,2,3,4,5,6,7,8,9,10
20,30,40,50,60
5.单项或多项
多入口是指产品页面的多个链接路径。
优点是它提供了多种渠道来爬取最终页面的收录。东方不亮,西方亮。提供的入口越多,成为收录的机会就越大。
缺点是这些入口页面本身也占用爬取时间和收录页面配额。一个网站的权重大致是固定的,搜索引擎抓取的时间是有限的,收录的总页数也是有限的。要提高整个网站、收录分享的爬取和爬取,必须想办法增加网站的权重。如果 网站 的权重足够高,那么可以驱动的 收录 页数要比实际页数大很多,提供多个条目是最好的办法。
6.相关产品链接
单入口或多入口结构都有一个缺陷,就是过于规整,有时产品页面的某个部分不能是收录。单入口结构更加明显。如果一个分类页面因为导航设计不合理而离首页太远,那么这个分类下的所有产品页面可能都不是收录。或者在博客系统中,发布较早的帖子总是会导致体重随着时间的推移而下降。
解决方法是在产品页面生成相关产品链接。由系统中的某些机制自动生成的其他产品页面的链接。
这种机制的随机性越强,与正常入口的分类差异越大越好。通常的方法是:购买过该产品的用户购买了哪些其他产品;具有统一品牌、制造商、标签等的产品。
相关产品应尽可能随机,以便可以交叉链接否则断开的页面。
7.锚文本分布和变化
最灵活常用的锚文本赋值是在合理的网站结构后,在页面正文中手动或自动添加指向其他页面的链接。这方面要学习的对象就是维基百科。
除了正文,导航中的锚文本也可以更改。顶部导航栏和侧边导航栏可以使用一些语义相似的词作为锚文本,用户一般不会太在意。
8.首页链接 NoFollow
当页面上出现多个指向同一个 URL(如首页)的链接时,第一个链接出现的最重要,而第一个链接的锚文本也是最重要的。
一般页面第一个首页链接是顶部logo,所以logo图片的ALT文本相当于锚文本,需要放在首页目标关键词上。
但是也有人认为图片上的 ALT 文字效果不如真实文字链接锚文本,所以解决方法是在页面上第一次出现的通向首页的链接中添加 NoFollow 属性禁止搜索引擎跟踪。然后将 关键词 作为锚文本链接放在页面上其他合适的位置。
9.深层链接
搜索引擎蜘蛛通过外部链接进入网站后,爬行路线就像往水里扔石头形成的涟漪,从中心向外扩散。因此,为一些离首页较远、不易被蜘蛛抓取的页面适当建几个外链,可以有效解决收录块内所有页面的问题。
十个 五、404 页
当用户访问 网站 上不存在的页面时,服务器通常会返回 404 错误。像这样;
有的站长觉得既然页面不存在,那么301就会转到首页,对搜索引擎不友好,会让搜索引擎觉得上面有很多和首页一样的页面网站。
正确的做法是设计404页面,保持与网站相同的模板样式和logo名称,然后添加网站图、首页链接、推荐页面或搜索框在网站上。
实际上,对于 404 页面,有一个有效的外部链接技巧。
SEO可以在谷歌站长工具的后台看到谷歌抓取了哪些不存在的页面。一般来说,必须有指向该页面的外部链接。然后我们就可以充分利用它,比如联系对方修改地址;通过 301 将错误的地址重定向到正确的页面,或者在不存在的页面上创建一个页面来接收这些权重。
更多。
这篇文章的很多内容其实都是重复的。读完整篇文章,挑出要背的重点。比如关键点是合理的树形结构,所有页面不要离首页太远,尽量保持在4-5次点击以内,深度页面建立外链等等……
本章的所有内容都已写完。根据我自己的情况,我把一些不必要的知识点去掉了,尽量保持完整和重点突出。我已经打字五六个小时了。如果对你有帮助,记得点赞。下篇文章见~
: 傻瓜式声音和破碎的想法 查看全部
网页flash抓取器 70(
关于网站结构优化,内容我自己先是在飞机上看过一遍了)
 https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 6.jpg 768w" />
https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 6.jpg 768w" />本章的主要内容是关于网站的结构优化。去河南的飞机上先看了一遍内容,今天又看了一遍。总体来说我是小白(虽然我也是小白TAT),因为涉及到的专业术语很多,而且还涉及到代码,比较复杂和枯燥。
事实上,我们大多数人使用 shopify 和 wordpress 来构建网站。书中列出了很多我们不会遇到的问题,所以我会尽量集中精力写下来,跳过一些复杂繁琐的事情。
废话不多说,开始吧~
很多人可能不明白 网站 结构是什么。我自己的理解如下:
我们的 网站 实际上是由很多页面组成的。当我们实际上在网络上时,我们正在从一个页面跳到另一个页面——就像我们正在阅读一本书一样。想象一下,我们打开一本书,首先有一个很详细的介绍,告诉我们第一章是什么,第一章的内容是一页一页的。得益于清晰的目录和页面布局,您可以随意转到您想查看的页面。所以如果我把这本书的每一页都撕下来,然后随意粘在一起,这本书看起来会很乱,因为你根本找不到你要找的东西,即使你找到了,也许你读了一页,只是为了发现第二页不是上一页的链接。
所以从上面的例子我们可以看出,我们的网站也应该像一本排版整齐、逻辑清晰的书,第一页是什么,第二页是什么,第一章应该说什么,一定要清楚结构,让进入我们网站的客户可以找到他们想要的内容或产品。
一、网站结构优化的目的
1.用户体验
优化网站结构的主要目的是让用户在访问网站的时候能够清楚的知道自己在哪个页面,页面上有什么内容,如果他们点击进入其他页面怎么办想要。同时需要提到的是,用户在网站上的行为也会被纳入排名算法。
2.收录
一个好的网站结构有利于搜索引擎的收录。我们 seo 的全部目的是尽可能将 网站 页面推广到搜索引擎收录。
3.权重分配
除了外部链接可以给页面带来权重之外,网站本身的结构和链接关系也是影响内部页面权重分配的重要因素。我们必须有趣地规划 网站 所有页面的重要性,然后使用链接结构将更多的权重引导到重要页面。
4.锚文本
锚文本是排名算法的重要组成部分。网站 中的锚文本是我们可以控制的,所以这是增加 关键词 相关性的一种方法。在这方面,我们可以从维基百科中学到很多东西。
二、搜索引擎友好网站设计
如果我们从搜索引擎的角度来看一个网站,搜索引擎在爬取、索引、排名时会遇到哪些问题?而解决这些问题意味着我们的网站对搜索引擎友好。
1.搜索引擎能找到网页吗
为了让搜索引擎蜘蛛找到一个网页,它首先需要有外部链接。而当搜索蜘蛛沿着外部链接进入我们的网站时,如果我们想让蜘蛛爬取我们更多的网页,就必须有一个好的结构。网站 内的所有页面从主页点击不超过 4-5 次。
2.找到页面后能否爬取页面内容?
URL收录的参数太多,整个页面都是Flash,框架结构,可疑的重定向,大量复制的内容可能会让蜘蛛不愿意爬。
3.抓取页面后如何提取有用信息
关键词页面重要位置的合理分布,重要标签的书写,HTML代码的简化,至少兼容性,有助于搜索引擎理解和提炼重要信息。这部分的内容稍后会在“页面优化”上展开。
三、避免蜘蛛陷阱
一些 网站 设计对搜索引擎非常不友好。这些技术被称为蜘蛛陷阱,主要包括以下几种:
1.闪光
绝大多数网页都是Flash,非常不利于搜索引擎抓取和理解页面内容。
2.会话 ID
有的网站会使用session id来跟踪用户访问,会导致URL变化,不利于爬虫爬取。应该使用 Cookie。
3.各种跳跃
搜索引擎不喜欢除 301 重定向之外的任何其他形式的重定向。
4.框架
我不明白对此的解释。但是作者说,如果我不知道什么是取景,那么恭喜,我已经避开了这个陷阱……嗯,第一次被无知祝福。
5.动态网址
网站 的 URL 是数据库驱动的,可以生成带有问号、等号、参数等的 URL。这样的动态 URL 对客户端和蜘蛛一样不友好。
6.JavaScript 链接
使用javascript可以创造出吸引人的视觉效果,但不利于搜索引擎解析。
7.需要登录
网页内容设置为需要登录才能查看。但是爬虫不会填写登录信息,所以只会导致整个页面爬不上去。
8.强制使用cookies
一些 网站 强制用户使用 cookie。如果用户不启用cookies,页面显示将无法正常工作。显然,这也是要避免的。
四、物理结构和链接结构
1.物理结构
物理结构是由网站真实目录和文件的位置决定的结构。
此时我们可以想象我们计算机上的文件夹。
我们经常会在某个硬盘下的某个文件夹中的某个文件夹中存放一些文件。当然,如果这份文件是你的小秘密,你可以把它存储得更深一些……
同理,我们的网站是由网页组成的,每个网页就像一个文件,我们存储在服务器上。所以,一般的物理结构是这样的:
catA/product-a.html
catA/product-b.html
catB/product-a.html
catB/product-b.html
...
2.链接结构
链接结构,也称为逻辑结构,是由网站内部链接形成的网络图。
简单的理解就是我们为网站的不同页面设置了跳转逻辑。比如网站的首页是H,我们指定后,H页面可以跳转到C1和C2页面,C1页面再跳转到P1页面。
其实对于大部分人(比如我的小网站...)来说,我们只需要关心链接结构即可。典型的链接结构是树形结构,如下:
 https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 8.jpg 768w" />
https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 8.jpg 768w" />这些代码中的每一个都代表一个 网站 页面。
一个网页的收录是否简单,与页面在链接结构中的位置、离首页有多少点击有关,与目录层次(物理结构)无关。
五、清除导航
清晰导航主要解决这两个问题:
1.让用户知道我现在在哪里
2.让用户知道我接下来要去哪里
从 SEO 的角度来看,网站 的导航系统应该做到以下几点:
1.文本导航
导航使用最常见的 HTML 文本,便于爬取。
2.点击距离和展平
导航是链接所有页面的手,尽可能将所有页面保持在距离主页4.5次点击的范围内。
3.锚文本收录 关键词
考虑在导航中使用关键词,但不要堆叠,2-4个字为宜。
4.面包屑
下图中红框标注的位置可以称为面包屑导航。推荐使用。
 https://www.seomao.com/wp-cont ... 6.jpg 500w" />
https://www.seomao.com/wp-cont ... 6.jpg 500w" />5.避免页脚堆叠
建议避免在页脚中堆叠 关键词,这可能会导致搜索引擎惩罚。
六、子域和目录
子域和主域是两个完全不同的网站。主域名获得外链权重,但子域名不会增加。所以对于大多数人(比如我的小网站...)来说,没有必要使用子域。
一个例子如下:
这是两个不同的 网站。
它纯粹是其中的一部分。
七、爬行禁止,收录机制
这一项对于大部分人来说是不需要的(比如我,一个小网站……),所以我只列出来,不详细展开。
有时,我们不希望某些页面被收录(或索引),例如付费内容、仍处于测试阶段的网站,或一些无意义的重复内容。那么我们可以通过以下方式保证页面不被爬取:
1.机器人文件
通过编写 robots 文件,您可以提醒搜索引擎禁止抓取哪些页面。不存在或为空的 robots 文件意味着所有内容都允许被搜索引擎抓取。
但是请注意,robots 文件禁止抓取内容,但该页面的 URL 仍可能被编入索引并出现在结果中。如果您希望该 URL 根本不出现在搜索结果中,则需要使用下面的标记。
2.noindex 元机器人标签
带有 noindex meta robots 标签的页面将被抓取(只要 robots 文件未被禁止),但不会被编入索引 (收录)。
注意:抓取和索引 (收录) 是两个不同的概念。robots文件的作用是禁止爬取,而不是索引,meta noindes的作用是禁止索引(收录)。
3.使用nofollow
nofollow 阻止蜘蛛爬行和传递重量。
外链就像一张信任票,一种权重转移。但是当我们只想建立一个链接,不想传递权重或投信任票时,我们使用nofollow。
一般目的是减少垃圾邮件外部链接。用于博客评论、论坛帖子、社交网站、留言板等。另一个重要用途是广告链接。
八、网址静态
有很多由数据库驱动的网站和程序生成的页面。不像我们平常的小网站,每个页面都是由站长手动创建的。然后 URL 将是动态的,如下所示:
?ct=&z=0&ipn=d&word=%
收录很多参数,不利于搜索引擎爬取。
对于大部分人(比如我,一个小交易者网站...)来说,我们网站的所有页面基本上都是手动创建的,所以基本不存在URL动态问题。所以不会膨胀。
九、网址设计
URL设计应遵循以下几点:
1.网址越短越好
2.避免参数过多
这主要用于动态 URL。尝试使用静态 URL。如果必须使用动态 URL,参数最好在 2-3 之间。
3.目录层次应该尽可能少
这是指物理目录结构。
4.文件和目录名称是描述性的
URL 应该是描述性的,而不是无意义的词。
例如:/finance 比 cd01-z/sub-a 好得多。
5.URL 收录 关键词
URL中出现英文网站关键词,可以稍微增加权重,有利于用户体验。中文网站不必勉强。URL中出现汉字,容易显示为乱码。
6.孩子都是小写
7.连字符用法
搜索引擎将 URL 中的破折号,即连字符 (-) 视为空格,因此单词一般用 (-) 分隔,并且不要使用其他奇怪的符号。
十、URL 规范化
URL规范化是指搜索引擎选择最合适的URL作为真实URL的过程。
例如:
索引.html
这三个 URL 通常引用同一个文件。尽管这些 URL 返回相同的文件(网页),但技术上可以为这些 URL 返回不同的内容。
如果 网站 上同时出现不同版本的 URL,那么搜索引擎 收录 可能会使用两个或多个版本的 URL,这会导致内容重复并导致搜索引擎认为内容质量不高。影响 收录。
解决方法如下;
1.所有内部链接保持一致。网站内部链接使用统一的版本,通常选择带www的版本作为规范URL。
2.在 Google 网站管理员工具中设置您的首选域。
3.使用 301 重定向将所有非规范化 URL 重定向到规范化 URL。
4.使用规范标签,稍后会详细介绍。
5.XML网站提交给搜索引擎的地图始终使用规范的 URL。
十个一、301转
301重定向(或301重定向,301跳转)是用户或蜘蛛向网站服务器发送访问请求时,服务器返回的HTTP数据流头部部分的一种状态码,表示这URL 被永久移动到另一个 URL。
其他常见的状态码如下;
202:一切都很好
404:网页不存在。
302:临时转向。
500:内部程序错误。
URL重定向还有很多其他的方法,但是搜索引擎对除了301重定向之外的其他重定向方法很敏感。
页面 A 使用 301 重定向重定向到页面 B,搜索引擎可以确定页面 A 的地址已经永久更改,或者实际上不存在,搜索引擎会将页面 B 作为唯一有效的目标。页面 A 的权重将转移到页面 B。
除了解决 URL 异常之外,301 重定向还有其他用途:
1.为保护版权,公司拥有多个不同TLD的域名:
为了避免大量重复内容,选择一个主域名,其他域名做301重定向到主域名。
2.比如公司注册了一个全名域名,但是太长不方便客户记忆,所以购买了主域名,另外一个是301重定向到主域名域名。
3.网站的改版,如页面删除、地址变更、URL命名系统变更、域名变更等。
4.动态 URL 也可以执行 301,将旧的动态 URL 重定向到新的静态 URL。
十个一、规范标签
Canonical 标记相当于页面上的 301 重定向。不同之处在于,用户不会被重定向,而是停留在原创 URL 上,而搜索引擎会将其视为 301 重定向,并将页面权重集中在标签中指定的规范 URL 上。. 用于解决 URL 规范化问题。
十个二、复制
重复内容也称为重复内容。指两个或多个具有相同内容或非常相似的 URL。重复可以发生在同一个 网站 或不同的 网站 上。
复制内容的原因:
1.前面讨论的 URL 规范化问题会导致内容重复。
2.代理商或零售商复制产品制造商的产品信息。
3.打印版。许多网站除了提供正常查看的页面外,还提供适合打印的页面版本。
4.网站结构的各种版本。例如,产品列表按价格、评论、上架时间等对页面进行排序。
5.利用Session ID,搜索引擎蜘蛛在不同时间访问网页时给出不同的Session ID,实际网页内容是一样的。
6.页面内容太少。每个页面都有共同的内容,例如导航栏和版权声明。与通用内容一样少的正文内容将导致页面被视为重复内容。
7.转载和抄袭。其他人抄袭或转载您的文章。
8.镜子网站。
9.产品或服务之间几乎没有区别。
10.URL 加上任何代码仍然返回 200 状态代码。
检查页面是否有重复版本的方法:
在页面正文中取出一个句子,加上双引号,在搜索引擎中搜索,从结果中可以看到是否有多个页面收录这句话。一般来说,一个随机选择的句子在另一个不相关的 文章 中完整出现的概率非常低。
复制内容的危害:
大量复制同一网站中的内容会导致权重分散,并可能导致搜索引擎怀疑网站的质量,从而导致处罚。
搜索引擎不会因为 网站 中的少量复制内容而对内容进行处罚或降级。搜索引擎所做的就是从多个页面中选择真正的原创版本,或者用户体验最好的版本。给出应有的排名,其他副本版本不在搜索结果中或排名较低。
一种消除 网站 中重复内容的方法:
1.确保一篇文章文章只有一个对应的URL。
2.不是由于URL规范化产生的同站复制内容,可以选择一个版本允许收录,其他版本使用robots文件禁止爬取,noindex meta robots标签禁止索引,等等。
3.使用规范标签复制内容。
在不同的网站之间复制内容比较麻烦解决,大致有以下三点:
在1.页面添加版权声明,要求转载的网站保留版权声明和原文链接。
2.联系对方,要求添加版权、链接或删除内容,或直接向对方主机、域名提供商或搜索引擎投诉。
3.坚持原创,随着时间的推移,网站的权重会增加,网站上的内容被判断为原创的机率会增加增加。
10二、绝对路径和相对路径
绝对路径是指收录域名的完整 URL。相对路径是指链接页面相对于当前页面的相对URL,不带域名。
只要 网站 正确解析 URL,绝对路径和相对路径本身对排名没有影响。对于大多数人(比如我的小网站...)建议使用绝对路径。
十张三、网站地图
网站地图是必需的,无论大小。主要有两种形式;
1.HTML网站地图,英文为sitemap,s为小写。
网站 地图的 HTML 版本是用户可以在 网站 上看到的页面,列出了指向 网站 上所有主要页面的链接。
2.XML网站地图,英文为Sitemap,大写S。
XML 版本 网站Map 由 XML 标记组成。制作好 XML 映射文件后,有两种方式通知搜索引擎。一种是在站长工具后台提交网站地图文件。二是在robots.txt文件中通知搜索引擎网站map文件位置。
需要注意的是,通知搜索引擎并不能保证一定是收录。XML网站 映射只是辅助方法,不能替代良好的 网站 结构。
十个 四、 内部链接和加权
前面提到的网站结构优化中要解决的最重要的问题包括收录和页面权重分布。对于大多数人(比如我的小网站...)来说,使用经典的树形结构是一种更好的链接和权重分布模型。但是不同的网站的目标是不同的,所以本节主要做一个扩展思路。
1.关键内页
一般来说,网站的首页获得的内链最多,权重最高。然后首页链接到一级分类页面,然后分类依次往下,权重依次递减。
但有时,我们可能希望某个页面有更高的权重,比如一些热销、高利润的产品,或者一些促销页面。解决方案是在主页上添加指向这些关键内页的链接。
2.非必要页面
网站上总有一些页面是用户体验所必需的,而SEO却不是必需的,例如:隐私政策、用户注册页面。如果 网站 上的每个页面都有指向这些页面的链接,那就是在浪费权限。解决方案主要有:
第一种是只在首页显示链接,不链接其他页面。
其次,使指向这些页面的链接不传递权重,使用 Nofollow 标签等。
3.大二级分类
当某些二级品类下的产品数量远大于其他二级品类时,我们通常的做法是列出三级品类。但是这样会导致这些产品页面离首页太远,权重会被稀释。解决的办法就是尽量把这三级分类的链接放在导航或者首页,或者从用户体验的角度,尽量把流行的二级分类放在最前面。
4.页面太多
对于一些大型的业务网站或者信息网站,如果页面太多,就会导致页面太多的问题。网站 会列出“上一页”和“下一页”,但是当页面太多,需要十几甚至几十次点击才能到达时,这些页面基本上不可能是 收录@ > . 解决方案是重新分类页面以减少翻页次数。或者把翻页链接改成其他格式,比如下面这样:
1、2、3、4、5、10、20、30
甚至可以做成两排:
1,2,3,4,5,6,7,8,9,10
20,30,40,50,60
5.单项或多项
多入口是指产品页面的多个链接路径。
优点是它提供了多种渠道来爬取最终页面的收录。东方不亮,西方亮。提供的入口越多,成为收录的机会就越大。
缺点是这些入口页面本身也占用爬取时间和收录页面配额。一个网站的权重大致是固定的,搜索引擎抓取的时间是有限的,收录的总页数也是有限的。要提高整个网站、收录分享的爬取和爬取,必须想办法增加网站的权重。如果 网站 的权重足够高,那么可以驱动的 收录 页数要比实际页数大很多,提供多个条目是最好的办法。
6.相关产品链接
单入口或多入口结构都有一个缺陷,就是过于规整,有时产品页面的某个部分不能是收录。单入口结构更加明显。如果一个分类页面因为导航设计不合理而离首页太远,那么这个分类下的所有产品页面可能都不是收录。或者在博客系统中,发布较早的帖子总是会导致体重随着时间的推移而下降。
解决方法是在产品页面生成相关产品链接。由系统中的某些机制自动生成的其他产品页面的链接。
这种机制的随机性越强,与正常入口的分类差异越大越好。通常的方法是:购买过该产品的用户购买了哪些其他产品;具有统一品牌、制造商、标签等的产品。
相关产品应尽可能随机,以便可以交叉链接否则断开的页面。
7.锚文本分布和变化
最灵活常用的锚文本赋值是在合理的网站结构后,在页面正文中手动或自动添加指向其他页面的链接。这方面要学习的对象就是维基百科。
除了正文,导航中的锚文本也可以更改。顶部导航栏和侧边导航栏可以使用一些语义相似的词作为锚文本,用户一般不会太在意。
8.首页链接 NoFollow
当页面上出现多个指向同一个 URL(如首页)的链接时,第一个链接出现的最重要,而第一个链接的锚文本也是最重要的。
一般页面第一个首页链接是顶部logo,所以logo图片的ALT文本相当于锚文本,需要放在首页目标关键词上。
但是也有人认为图片上的 ALT 文字效果不如真实文字链接锚文本,所以解决方法是在页面上第一次出现的通向首页的链接中添加 NoFollow 属性禁止搜索引擎跟踪。然后将 关键词 作为锚文本链接放在页面上其他合适的位置。
9.深层链接
搜索引擎蜘蛛通过外部链接进入网站后,爬行路线就像往水里扔石头形成的涟漪,从中心向外扩散。因此,为一些离首页较远、不易被蜘蛛抓取的页面适当建几个外链,可以有效解决收录块内所有页面的问题。
十个 五、404 页
当用户访问 网站 上不存在的页面时,服务器通常会返回 404 错误。像这样;
 https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 4.jpg 768w" />
https://www.seomao.com/wp-cont ... 9.jpg 500w, https://www.seomao.com/wp-cont ... 3.jpg 800w, https://www.seomao.com/wp-cont ... 4.jpg 768w" />有的站长觉得既然页面不存在,那么301就会转到首页,对搜索引擎不友好,会让搜索引擎觉得上面有很多和首页一样的页面网站。
正确的做法是设计404页面,保持与网站相同的模板样式和logo名称,然后添加网站图、首页链接、推荐页面或搜索框在网站上。
实际上,对于 404 页面,有一个有效的外部链接技巧。
SEO可以在谷歌站长工具的后台看到谷歌抓取了哪些不存在的页面。一般来说,必须有指向该页面的外部链接。然后我们就可以充分利用它,比如联系对方修改地址;通过 301 将错误的地址重定向到正确的页面,或者在不存在的页面上创建一个页面来接收这些权重。
更多。
这篇文章的很多内容其实都是重复的。读完整篇文章,挑出要背的重点。比如关键点是合理的树形结构,所有页面不要离首页太远,尽量保持在4-5次点击以内,深度页面建立外链等等……
本章的所有内容都已写完。根据我自己的情况,我把一些不必要的知识点去掉了,尽量保持完整和重点突出。我已经打字五六个小时了。如果对你有帮助,记得点赞。下篇文章见~
: 傻瓜式声音和破碎的想法
网页flash抓取器 70(网页超链接提取的使用方法有哪些?怎么做? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-03-22 00:14
)
网页超链接提取是一款非常强大的站长网页链接提取工具;它可以快速帮助用户手动提交你的网站百度链接,这个网页超链接提取工具对网站的朋友很有用,是一款不可多得的网页链接提取工具。最重要的是该软件是完全免费的,不会收取任何费用。使用起来也非常简单易操作,让您的提取更加轻松舒适,需要的朋友赶快下载使用吧!
软件功能
可以提取网页的所有链接(非自动)
设置要解压的目录以解压所有链接
例如,新闻是一个列表
比如你有500条新闻,在网站后台列表中,让它们都显示在一页(数量可以修改)
然后用这个工具就可以全部提取出来提交到百度站长平台收录
软件功能
另存为TXT格式
用于制作网站地图等用途输入目标网站主页地址
设置线程并保存位置
软件会自动爬取目标网站的所有网页
并以TXT中每行一行的格式保存
对于 网站 映射为 TXT 和其他
指示
1、下载文件,找到“网页超链接提取工具.exe”,双击运行,进入软件界面;
2、点击进入软件主界面,出现如下界面,如下图;
3、下面红框中可以输入内容;
4、下图中红框为提取条件,表示提取所有收录该内容的URL;
5、下图红框内,复制提取、清除等内容;
查看全部
网页flash抓取器 70(网页超链接提取的使用方法有哪些?怎么做?
)
网页超链接提取是一款非常强大的站长网页链接提取工具;它可以快速帮助用户手动提交你的网站百度链接,这个网页超链接提取工具对网站的朋友很有用,是一款不可多得的网页链接提取工具。最重要的是该软件是完全免费的,不会收取任何费用。使用起来也非常简单易操作,让您的提取更加轻松舒适,需要的朋友赶快下载使用吧!

软件功能
可以提取网页的所有链接(非自动)
设置要解压的目录以解压所有链接
例如,新闻是一个列表
比如你有500条新闻,在网站后台列表中,让它们都显示在一页(数量可以修改)
然后用这个工具就可以全部提取出来提交到百度站长平台收录
软件功能
另存为TXT格式
用于制作网站地图等用途输入目标网站主页地址
设置线程并保存位置
软件会自动爬取目标网站的所有网页
并以TXT中每行一行的格式保存
对于 网站 映射为 TXT 和其他
指示
1、下载文件,找到“网页超链接提取工具.exe”,双击运行,进入软件界面;

2、点击进入软件主界面,出现如下界面,如下图;
3、下面红框中可以输入内容;

4、下图中红框为提取条件,表示提取所有收录该内容的URL;

5、下图红框内,复制提取、清除等内容;

网页flash抓取器 70(特色该软件非常适合工作seo优化的排名优化帮助你,让优化变得快捷 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-03-06 03:09
)
网页链接提取工具是一款功能强大实用的网站内链获取软件;如果你是从事seo优化的用户,在工作过程中没有相关的排名优化来帮助你,那会浪费你很多时间。,如果您迫切需要提高排名优化的效率,请下载体验小编推荐的软件;进入软件后,输入相关信息,点击开始按钮,即可自动获取网站所有内部链接,简单、直观、整洁的用户界面,优化快速!
软件功能
可以捕获网站下本站所有连接地址的输入
动态统计包括未访问的连接和爬取的链接
线程越大,速度越快
但同时对CPU的消耗更多,对内存和网速的消耗也更多。
查看您当前访问的链接
支持输入结果的存储地址
软件功能
这个软件非常适合做seo优化的人排名
使用此软件节省大量时间
并自动完成对网站所有内链的选择
并且还可以有计划地将提取的内链提交给各种收录工具
这样就完成了收录数量的增加
指示
1、在本站河东软件园下载软件后解压成功,点击tiqu201805.exe运行软件;
2、进入网站主界面,支持网站地址输入,即战区链接地址;
3、以及动态统计、并发线程等功能的调整选项;
4、支持设置保存结果的地址和保存的TXT文件个数;
5、点击解压网站的内部链接,轻松完成相关软件的下载;
6、进入网站链接抓取器的操作界面,可以输入需要抓取的网站的地址;
7、调整需要使用的并发线程;
8、选择要保存的结果位置;
9、设置完成后点击按钮开始;
10、出现提示窗口,提示你的网站网址输入错误,点击确定关闭重新输入;
11、点击开始查看连接信息;
12、如果不需要抓取点击停止按钮;
查看全部
网页flash抓取器 70(特色该软件非常适合工作seo优化的排名优化帮助你,让优化变得快捷
)
网页链接提取工具是一款功能强大实用的网站内链获取软件;如果你是从事seo优化的用户,在工作过程中没有相关的排名优化来帮助你,那会浪费你很多时间。,如果您迫切需要提高排名优化的效率,请下载体验小编推荐的软件;进入软件后,输入相关信息,点击开始按钮,即可自动获取网站所有内部链接,简单、直观、整洁的用户界面,优化快速!

软件功能
可以捕获网站下本站所有连接地址的输入
动态统计包括未访问的连接和爬取的链接
线程越大,速度越快
但同时对CPU的消耗更多,对内存和网速的消耗也更多。
查看您当前访问的链接
支持输入结果的存储地址
软件功能
这个软件非常适合做seo优化的人排名
使用此软件节省大量时间
并自动完成对网站所有内链的选择
并且还可以有计划地将提取的内链提交给各种收录工具
这样就完成了收录数量的增加
指示
1、在本站河东软件园下载软件后解压成功,点击tiqu201805.exe运行软件;

2、进入网站主界面,支持网站地址输入,即战区链接地址;

3、以及动态统计、并发线程等功能的调整选项;

4、支持设置保存结果的地址和保存的TXT文件个数;

5、点击解压网站的内部链接,轻松完成相关软件的下载;

6、进入网站链接抓取器的操作界面,可以输入需要抓取的网站的地址;

7、调整需要使用的并发线程;

8、选择要保存的结果位置;

9、设置完成后点击按钮开始;

10、出现提示窗口,提示你的网站网址输入错误,点击确定关闭重新输入;

11、点击开始查看连接信息;

12、如果不需要抓取点击停止按钮;

网页flash抓取器 70(搜狗推送工具做搜狗收录有哪些注意事项?(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-03-04 11:25
)
2022年1月,搜狗站长资源平台进行了重大更新。搜狗收录是搜狗站长们非常关心的一个问题。搜狗更新后如何做好搜狗收录?让我告诉你搜狗收录应该怎么做。
本次搜狗更新增加了资格提交和网站管理员权限。验证推送从之前的单站提交200个没有限制提交数量。非验证每天只能从之前的单个账号提交200个提交。到目前为止的文章没有提交数量的限制。搜狗的资质提交需要提交网站对应的ICP备案信息。您也可以不提交ICP记录。如果不提交,网站绑定后会显示✔根目录✖资格提交。但这并不妨碍我们承诺。
搜狗站长资源平台为我们提供了三种提交方式。1、已验证站点提交;2、未验证提交;3、Sitemap 提交,Sitemap 搜狗是一个邀请系统,90% 的站点没有此权限。
验证提交和非验证提交的区别在于,一次可以提交20个验证提交,一次可以提交1个非验证提交。非认证不需要。两者都可以一直提交。但是一件很麻烦的事情是需要手动提交。为了提高效率,我们必须使用搜狗推送工具。
搜狗推送工具
做搜狗收录有哪些注意事项?首先,网页的标题要与内容相关,不要使用无关的、欺骗性的标题,其次,不要在标题中堆砌与内容无关的关键词。再次,在页面上少用flash、图片等,尽量用文字来表达,便于搜索引擎识别和抓取。然后用less frame或者其他frame结构来构建网页,这样如果没有被搜索引擎抓取,很可能会被搜索引擎丢弃。尽量使用静态网页,或者使用简化和缩短的URL长度,这样更有益收录。主页不要有太多的外链,不利于搜狗搜索引擎的收录。搜狗更喜欢网站 与受用户欢迎的内容。网站内容独特,更新频繁,让搜狗的搜索引擎蜘蛛会频繁访问和爬取内容。网站请勿欺骗用户,放置恶意广告、代码、插件等,内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。
以上作者搜狗网站的收录的效果。这就是今天的分享!看完这篇文章,如果你觉得不错,不妨采集起来,或者发给需要的朋友和同事!你的一举一动都会成为小编源源不断的动力!
查看全部
网页flash抓取器 70(搜狗推送工具做搜狗收录有哪些注意事项?(组图)
)
2022年1月,搜狗站长资源平台进行了重大更新。搜狗收录是搜狗站长们非常关心的一个问题。搜狗更新后如何做好搜狗收录?让我告诉你搜狗收录应该怎么做。
本次搜狗更新增加了资格提交和网站管理员权限。验证推送从之前的单站提交200个没有限制提交数量。非验证每天只能从之前的单个账号提交200个提交。到目前为止的文章没有提交数量的限制。搜狗的资质提交需要提交网站对应的ICP备案信息。您也可以不提交ICP记录。如果不提交,网站绑定后会显示✔根目录✖资格提交。但这并不妨碍我们承诺。
搜狗站长资源平台为我们提供了三种提交方式。1、已验证站点提交;2、未验证提交;3、Sitemap 提交,Sitemap 搜狗是一个邀请系统,90% 的站点没有此权限。
验证提交和非验证提交的区别在于,一次可以提交20个验证提交,一次可以提交1个非验证提交。非认证不需要。两者都可以一直提交。但是一件很麻烦的事情是需要手动提交。为了提高效率,我们必须使用搜狗推送工具。
搜狗推送工具
做搜狗收录有哪些注意事项?首先,网页的标题要与内容相关,不要使用无关的、欺骗性的标题,其次,不要在标题中堆砌与内容无关的关键词。再次,在页面上少用flash、图片等,尽量用文字来表达,便于搜索引擎识别和抓取。然后用less frame或者其他frame结构来构建网页,这样如果没有被搜索引擎抓取,很可能会被搜索引擎丢弃。尽量使用静态网页,或者使用简化和缩短的URL长度,这样更有益收录。主页不要有太多的外链,不利于搜狗搜索引擎的收录。搜狗更喜欢网站 与受用户欢迎的内容。网站内容独特,更新频繁,让搜狗的搜索引擎蜘蛛会频繁访问和爬取内容。网站请勿欺骗用户,放置恶意广告、代码、插件等,内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。内容合法网站。那么网站不要使用重定向,不同域名不同服务器,而是同一个内容镜像网站。最后,一定要主动通过链接通过推送工具将链接暴露给搜狗,让搜狗及时发现你的网站页面。
以上作者搜狗网站的收录的效果。这就是今天的分享!看完这篇文章,如果你觉得不错,不妨采集起来,或者发给需要的朋友和同事!你的一举一动都会成为小编源源不断的动力!
网页flash抓取器 70(如何采集单个网页上的自定义任务配置方法?教程 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-03-03 21:16
)
本教程向您展示如何采集单个网页上的数据,适用于采集某个页面上的数据。只有“打开网页”和“提取数据”两个步骤,这是一个非常简单的流程配置,但在所有流程中都是必不可少的。目的是让大家了解如何创建自定义采集任务,掌握最基本的自定义任务配置方法。
本教程中提到的例子网站的地址是:
例如,示例 网站 是一条新闻消息,我们需要提取这条新闻。
步骤 1 打开网页
登录优采云7.0采集器→点击左上角的“+”图标→选择自定义采集(也可以点击自定义采集在首页“立即使用”)进入任务配置页面。然后输入网址→保存网址,系统会进入工艺设计页面,自动打开之前输入的网址。
打开网页后,我们可以修改任务名称。如果没有,则默认以网页标题命名。在运行 采集 之前可以随时修改任务名称。
步骤 2 提取数据
在网页中,可以直接选择要提取的数据,窗口右上角会有相应的提示。在本教程中,我们以新闻标题、日期和文本的提取为例。请灵活使用,随取随用。
设置好数据提取后,单击保存并开始运行采集。但是此时的字段名是系统自动生成的。为了更好的满足自己的需求,您可以点击右上角的“流程”进入流程页面修改字段名称。先选择要修改的字段名,然后下拉框中会有一个备选的字段名,可以直接选择使用。如果您没有所需的内容,请输入新的字段名称。修改字段名称后,点击“确定”保存。保存并运行 采集。
所有版本都可以运行local采集,Ultimate及以上版本可以运行cloud采集并设置定时cloud采集,但是在运行cloud采集@>之前先运行local采集测试。任务运行完采集后,可以选择Excel、CSV、HTML等格式导出或导入数据库。数据导出后,可以点击链接进入数据存储文件夹查看数据。该文件默认以任务名称命名。
查看全部
网页flash抓取器 70(如何采集单个网页上的自定义任务配置方法?教程
)
本教程向您展示如何采集单个网页上的数据,适用于采集某个页面上的数据。只有“打开网页”和“提取数据”两个步骤,这是一个非常简单的流程配置,但在所有流程中都是必不可少的。目的是让大家了解如何创建自定义采集任务,掌握最基本的自定义任务配置方法。
本教程中提到的例子网站的地址是:
例如,示例 网站 是一条新闻消息,我们需要提取这条新闻。
步骤 1 打开网页
登录优采云7.0采集器→点击左上角的“+”图标→选择自定义采集(也可以点击自定义采集在首页“立即使用”)进入任务配置页面。然后输入网址→保存网址,系统会进入工艺设计页面,自动打开之前输入的网址。

打开网页后,我们可以修改任务名称。如果没有,则默认以网页标题命名。在运行 采集 之前可以随时修改任务名称。

步骤 2 提取数据
在网页中,可以直接选择要提取的数据,窗口右上角会有相应的提示。在本教程中,我们以新闻标题、日期和文本的提取为例。请灵活使用,随取随用。

设置好数据提取后,单击保存并开始运行采集。但是此时的字段名是系统自动生成的。为了更好的满足自己的需求,您可以点击右上角的“流程”进入流程页面修改字段名称。先选择要修改的字段名,然后下拉框中会有一个备选的字段名,可以直接选择使用。如果您没有所需的内容,请输入新的字段名称。修改字段名称后,点击“确定”保存。保存并运行 采集。

所有版本都可以运行local采集,Ultimate及以上版本可以运行cloud采集并设置定时cloud采集,但是在运行cloud采集@>之前先运行local采集测试。任务运行完采集后,可以选择Excel、CSV、HTML等格式导出或导入数据库。数据导出后,可以点击链接进入数据存储文件夹查看数据。该文件默认以任务名称命名。

网页flash抓取器 70( Flash动画在网页设计中的应用,以供同行参考。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-26 04:20
Flash动画在网页设计中的应用,以供同行参考。)
在网页设计中有效使用 Flash
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。以下是小编采集的Flash动画技术应用范文。
随着网络技术和计算机技术的飞速发展和广泛普及,网页设计为人类开辟了新的生活和新的实践。在网页设计和网站建设过程中,Flash的应用尤为重要。在网页设计中适当使用Flash技术,可以使网页呈现出多媒体效果,更具吸引力,增加网页与浏览器的交互性。与此同时,Flash以其诸多优势逐渐占领网页设计领域,成为网页设计的焦点。本文重点介绍Flash动画在网页设计中的应用,供同行参考。
1、Flash动画技术概述
Flash是一种矢量图形编辑和动画应用软件。通过使用符号、按钮、场景等一系列元素,使设计师能够整合图形、动画、视频文件、音频等多媒体制作素材,用最基本的元素制作出内容丰富、形式简洁、有力交互性。,高度渲染的动画效果。
2、Flash在网页设计中的应用
近年来,Flash作为一种新的设计方式和娱乐方式,在网页设计中得到了广泛的应用,从简单的文字图片效果到复杂的Flash网站构建。角色不再只是添加一些漂亮的动画,而是已经融入到整个网站的构建中。目前,Flash技术已经与电视、广告、动漫、MTV制作等紧密结合,并作为一个产业逐渐渗透到音乐、电视、广告、游戏、远程教育等各个领域。
2.1 将 Flash 引入网页设计的必要性
由于技术限制,早期的网页大多是静态页面,即网页上的所有内容都是用文字和图片来表示的。在这个带有文字和图片的静态网页中,网页的布局单调,内容枯燥。很难吸引观众的注意力。同时,也将 网站 简化为纯信息网站 。而如果在网页设计的过程中,通过加入Flash,尤其是它在色彩、声音和动态效果方面的有效结合,可以使网页的风格色彩缤纷,在很大程度上吸引浏览器的注意力,并且网站 让浏览器印象更加深刻。
2.2 Flash 在网页设计中的一些应用
在网页设计中,适当使用Flash来展示需要突出显示的内容,往往可以起到画龙点睛、突出主题、充分激发浏览者兴趣的作用。这是图片等二维技术无法比拟的优势。比如一些网站为了提高审美,吸引观众的眼球,同时为了获取利益,往往会植入一些广告,比如网络广告、企业宣传动画、网站图片显示动画等内容。这时,如果将Flash技术广告有机结合起来,设计者就必须考虑Flash的生动性和活泼性,集中研究网页内容的特点及其与宣传内容的契合度,
2.3 Flash在整个网站设计中的应用
除了上面提到的使用Flash进行网页设计外,还有一些网站,为了体现自己的独特性,将Flash技术引入到整个网站的设计中。这种纯Flash网站的设计方式一般适用于设计公司,如广告、媒体、设计、网络游戏等行业。
一般来说,如果要使用Flash设计一个网站的整个网站,则必须提前对网站进行科学合理的设计。包括视听元素、页面布局、布局结构、网站结构关系设计。设计完成后,需要采集和准备材料,包括文字、音乐、图片、视频等,确定动画的呈现形式。在设计的时候,既要保证网站的趣味性,除了给人视觉和听觉的双重享受外,还要能够调动观者的积极性,让观者持续停留当前网页并愿意仔细浏览网站上的信息和内容。
2.网页设计中应用Flash应注意的4个问题
从目前的发展趋势来看,Flash以其诸多优势成为网页制作的主要方式之一,为设计师提供了更加便捷、完善的动画创作平台,也得到了广大用户的认可和欢迎。尽管如此,在应用Flash进行网页设计时还是需要注意一些问题。例如,在网页设计中不应该过多地使用Flash。如果使用过多,会不利于搜索引擎的识别,势必影响网站在搜索引擎中的排名,进而对网站的浏览量产生负面影响。
Flash的使用不能太花哨,否则很容易使浏览器眼花缭乱,无法找到自己想要的信息,进而感到烦躁;在应用Flash时,还要注意Flash操作的人机关系的影响。
3、结束语
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。设计师在使用Flash进行网页设计时,应在灵活合理的基础上,遵循传统的网页制作思路和制作要点,以使整个网站具有更强的互动感和亲和力。另外需要注意的是,为了让网页更具吸引力,除了对技术的硬性要求外,设计师还需要具备一定的审美知识。因此,在不断提高网页制作技术的基础上,设计师应不断提高自己的艺术水平。
如今,随着网络信息技术的不断发展和Flash本身的诸多优势,Flash在人们生活中的应用越来越普及。因此,设计师在使用Flash进行网页设计时,必须要有精益求精的信念。只有这样,我们才能为网页设计创作开辟更广阔的未来,并受到更多企业和公众的青睐。
参考
[1] 修涛.Flash在多媒体中的应用网站[J]. 前沿经济与文化,2009 (07): 70-71.
[2] 王天宇. 浅谈Flash在网页制作中的应用[J]. 中国科学技术, 2010 (02): 171.
[3] 潘丽. Flash动画浅析及Flash动画在网页中的应用[J]. 科学园月刊,2010 (17): 57-58.
【网页设计中Flash的有效使用】相关文章:
1.如何在网页设计中使用 Flash
2.网页设计中配色的原则和方法
3.如何在ppt中插入flash
4.如何在ppt中插入Flash动画
5.HTML 网页设计中的字体设计
6.有效的课堂静态网页设计课程设计论文
7.网页艺术设计方法
8.网页设计中的视觉元素
9.网页设计中的色彩搭配 查看全部
网页flash抓取器 70(
Flash动画在网页设计中的应用,以供同行参考。)
在网页设计中有效使用 Flash
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。以下是小编采集的Flash动画技术应用范文。
随着网络技术和计算机技术的飞速发展和广泛普及,网页设计为人类开辟了新的生活和新的实践。在网页设计和网站建设过程中,Flash的应用尤为重要。在网页设计中适当使用Flash技术,可以使网页呈现出多媒体效果,更具吸引力,增加网页与浏览器的交互性。与此同时,Flash以其诸多优势逐渐占领网页设计领域,成为网页设计的焦点。本文重点介绍Flash动画在网页设计中的应用,供同行参考。
1、Flash动画技术概述
Flash是一种矢量图形编辑和动画应用软件。通过使用符号、按钮、场景等一系列元素,使设计师能够整合图形、动画、视频文件、音频等多媒体制作素材,用最基本的元素制作出内容丰富、形式简洁、有力交互性。,高度渲染的动画效果。
2、Flash在网页设计中的应用
近年来,Flash作为一种新的设计方式和娱乐方式,在网页设计中得到了广泛的应用,从简单的文字图片效果到复杂的Flash网站构建。角色不再只是添加一些漂亮的动画,而是已经融入到整个网站的构建中。目前,Flash技术已经与电视、广告、动漫、MTV制作等紧密结合,并作为一个产业逐渐渗透到音乐、电视、广告、游戏、远程教育等各个领域。
2.1 将 Flash 引入网页设计的必要性
由于技术限制,早期的网页大多是静态页面,即网页上的所有内容都是用文字和图片来表示的。在这个带有文字和图片的静态网页中,网页的布局单调,内容枯燥。很难吸引观众的注意力。同时,也将 网站 简化为纯信息网站 。而如果在网页设计的过程中,通过加入Flash,尤其是它在色彩、声音和动态效果方面的有效结合,可以使网页的风格色彩缤纷,在很大程度上吸引浏览器的注意力,并且网站 让浏览器印象更加深刻。
2.2 Flash 在网页设计中的一些应用
在网页设计中,适当使用Flash来展示需要突出显示的内容,往往可以起到画龙点睛、突出主题、充分激发浏览者兴趣的作用。这是图片等二维技术无法比拟的优势。比如一些网站为了提高审美,吸引观众的眼球,同时为了获取利益,往往会植入一些广告,比如网络广告、企业宣传动画、网站图片显示动画等内容。这时,如果将Flash技术广告有机结合起来,设计者就必须考虑Flash的生动性和活泼性,集中研究网页内容的特点及其与宣传内容的契合度,
2.3 Flash在整个网站设计中的应用
除了上面提到的使用Flash进行网页设计外,还有一些网站,为了体现自己的独特性,将Flash技术引入到整个网站的设计中。这种纯Flash网站的设计方式一般适用于设计公司,如广告、媒体、设计、网络游戏等行业。
一般来说,如果要使用Flash设计一个网站的整个网站,则必须提前对网站进行科学合理的设计。包括视听元素、页面布局、布局结构、网站结构关系设计。设计完成后,需要采集和准备材料,包括文字、音乐、图片、视频等,确定动画的呈现形式。在设计的时候,既要保证网站的趣味性,除了给人视觉和听觉的双重享受外,还要能够调动观者的积极性,让观者持续停留当前网页并愿意仔细浏览网站上的信息和内容。
2.网页设计中应用Flash应注意的4个问题
从目前的发展趋势来看,Flash以其诸多优势成为网页制作的主要方式之一,为设计师提供了更加便捷、完善的动画创作平台,也得到了广大用户的认可和欢迎。尽管如此,在应用Flash进行网页设计时还是需要注意一些问题。例如,在网页设计中不应该过多地使用Flash。如果使用过多,会不利于搜索引擎的识别,势必影响网站在搜索引擎中的排名,进而对网站的浏览量产生负面影响。
Flash的使用不能太花哨,否则很容易使浏览器眼花缭乱,无法找到自己想要的信息,进而感到烦躁;在应用Flash时,还要注意Flash操作的人机关系的影响。
3、结束语
Flash作为网页设计的重要视觉元素,具有体积小、成本低、效果好等优点。设计师在使用Flash进行网页设计时,应在灵活合理的基础上,遵循传统的网页制作思路和制作要点,以使整个网站具有更强的互动感和亲和力。另外需要注意的是,为了让网页更具吸引力,除了对技术的硬性要求外,设计师还需要具备一定的审美知识。因此,在不断提高网页制作技术的基础上,设计师应不断提高自己的艺术水平。
如今,随着网络信息技术的不断发展和Flash本身的诸多优势,Flash在人们生活中的应用越来越普及。因此,设计师在使用Flash进行网页设计时,必须要有精益求精的信念。只有这样,我们才能为网页设计创作开辟更广阔的未来,并受到更多企业和公众的青睐。
参考
[1] 修涛.Flash在多媒体中的应用网站[J]. 前沿经济与文化,2009 (07): 70-71.
[2] 王天宇. 浅谈Flash在网页制作中的应用[J]. 中国科学技术, 2010 (02): 171.
[3] 潘丽. Flash动画浅析及Flash动画在网页中的应用[J]. 科学园月刊,2010 (17): 57-58.
【网页设计中Flash的有效使用】相关文章:
1.如何在网页设计中使用 Flash
2.网页设计中配色的原则和方法
3.如何在ppt中插入flash
4.如何在ppt中插入Flash动画
5.HTML 网页设计中的字体设计
6.有效的课堂静态网页设计课程设计论文
7.网页艺术设计方法
8.网页设计中的视觉元素
9.网页设计中的色彩搭配
网页flash抓取器 70(网页设计前端网站源码后台如何提取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-25 13:26
网页设计是随着互联网的发展,以flash公司网站的源码背景衍生出来的一个行业。互联网发展得越快,网页设计也会飞速发展,网页设计的就业前景可想而知。网页设计分为前端和后端。网页设计师必须从前端和后端学习。学习内容主要包括:
网站网页设计的源代码背景和前端包括:网站Logo图标制作、网页顶部图片制作、网页背景图片制作、网页中SWF动画制作、WEB页面页面制作、网站导航栏设计等;HTML网页结构与窗口布局制作、常用工具栏设计、页面创建与页面制作、超链接、表格设计、框架技术;CSS级联样式表;DIV+CSS网页布局;个人和工作室网页;企业型页面;门户类型的页面。
二、网页设计前端网站源码后台,jquery使用jquery框架的扩展,结合各种事件和对象的选择。
三、建立服务器:使用apache搭建PHP web服务器,MySQL服务器flash公司网站源码后台。
只有系统地学习前端和后端,网页设计师才能更好地利用它们,做出好的作品。flash公司网站源码后端!
如何提取网页中的Flash动画?
您好,我是一名草根少年,希望我的回答可以帮助到您。
从网页中提取 Flash 的最有效方法是在缓存中找到文件并将其复制出来。具体方法是:
1、打开浏览器,工具--Internet选项--浏览历史--设置--查看文件--编辑--全选--删除。这样做的目的是清除网页中的缓存。否则,由于网页太多,无法找到所需的 Flash 文件。
2、打开 Flash 所在的网页。
3、 执行两次:工具--Internet 选项--浏览历史记录--设置--查看文件。
4、找到后缀为swf的文件,复制到其他磁盘进行播放过滤。
如何将html5编写的网站与后台php语言连接起来?
无论是静态页面还是动态页面,最终呈现给用户的都是由HTML、CSS、JS等,以及浏览器能够解析的内容组成。
将 HTML 模板与 PHP 结合的方式有以下三种:
混合编程
使用模板引擎
前后分离
混合编程
混合编程是在一个文件中同时存在 HTML 代码和 PHP 代码,是 PHP 早期的开发模式。
使用模板引擎
因为在混合编程模式下,PHP文件中既有HTML代码又有PHP代码,给前端人员和后端人员调试带来极大的不便。这时候有人提出模板引擎可以单独开发模板文件和PHP代码。当前端人员需要使用模板文件中的数据时,应该使用一些特殊的标签来代替它们。当页面被渲染时,模板引擎将为这些标签使用 PHP。代替代码。PHP中比较常用的模板引擎有Smarty、QuickSkin……一些主流框架也内置了自己的模板引擎。
前后分离
虽然模板引擎的使用在一定程度上将模板文件与PHP代码分离,但模板引擎中的一些特殊标签有时可能需要后端人员操作,这会导致前端与终端人员和后端人员。会有一些限制,会影响开发效率。
如何消除前后端开发的相互干扰?答:前后端是分开的。
前后端分离是将前端开发与后端开发分开。前端开发人员只负责HTML、JS、CSS,后端人员只负责PHP。两者之间的交互只会通过接口调用,比如使用Ajax。前后端分离真正实现了前后端人员的分离,互不干扰,但相对来说,也给前端人员带来了挑战,因为现在前端人员需要知道如何处理数据。
现在终端越来越多,前后端分离将是必然趋势。 查看全部
网页flash抓取器 70(网页设计前端网站源码后台如何提取)
网页设计是随着互联网的发展,以flash公司网站的源码背景衍生出来的一个行业。互联网发展得越快,网页设计也会飞速发展,网页设计的就业前景可想而知。网页设计分为前端和后端。网页设计师必须从前端和后端学习。学习内容主要包括:
网站网页设计的源代码背景和前端包括:网站Logo图标制作、网页顶部图片制作、网页背景图片制作、网页中SWF动画制作、WEB页面页面制作、网站导航栏设计等;HTML网页结构与窗口布局制作、常用工具栏设计、页面创建与页面制作、超链接、表格设计、框架技术;CSS级联样式表;DIV+CSS网页布局;个人和工作室网页;企业型页面;门户类型的页面。
二、网页设计前端网站源码后台,jquery使用jquery框架的扩展,结合各种事件和对象的选择。
三、建立服务器:使用apache搭建PHP web服务器,MySQL服务器flash公司网站源码后台。
只有系统地学习前端和后端,网页设计师才能更好地利用它们,做出好的作品。flash公司网站源码后端!
如何提取网页中的Flash动画?
您好,我是一名草根少年,希望我的回答可以帮助到您。
从网页中提取 Flash 的最有效方法是在缓存中找到文件并将其复制出来。具体方法是:
1、打开浏览器,工具--Internet选项--浏览历史--设置--查看文件--编辑--全选--删除。这样做的目的是清除网页中的缓存。否则,由于网页太多,无法找到所需的 Flash 文件。
2、打开 Flash 所在的网页。
3、 执行两次:工具--Internet 选项--浏览历史记录--设置--查看文件。
4、找到后缀为swf的文件,复制到其他磁盘进行播放过滤。
如何将html5编写的网站与后台php语言连接起来?
无论是静态页面还是动态页面,最终呈现给用户的都是由HTML、CSS、JS等,以及浏览器能够解析的内容组成。
将 HTML 模板与 PHP 结合的方式有以下三种:
混合编程
使用模板引擎
前后分离
混合编程
混合编程是在一个文件中同时存在 HTML 代码和 PHP 代码,是 PHP 早期的开发模式。
使用模板引擎
因为在混合编程模式下,PHP文件中既有HTML代码又有PHP代码,给前端人员和后端人员调试带来极大的不便。这时候有人提出模板引擎可以单独开发模板文件和PHP代码。当前端人员需要使用模板文件中的数据时,应该使用一些特殊的标签来代替它们。当页面被渲染时,模板引擎将为这些标签使用 PHP。代替代码。PHP中比较常用的模板引擎有Smarty、QuickSkin……一些主流框架也内置了自己的模板引擎。
前后分离
虽然模板引擎的使用在一定程度上将模板文件与PHP代码分离,但模板引擎中的一些特殊标签有时可能需要后端人员操作,这会导致前端与终端人员和后端人员。会有一些限制,会影响开发效率。
如何消除前后端开发的相互干扰?答:前后端是分开的。
前后端分离是将前端开发与后端开发分开。前端开发人员只负责HTML、JS、CSS,后端人员只负责PHP。两者之间的交互只会通过接口调用,比如使用Ajax。前后端分离真正实现了前后端人员的分离,互不干扰,但相对来说,也给前端人员带来了挑战,因为现在前端人员需要知道如何处理数据。
现在终端越来越多,前后端分离将是必然趋势。
网页flash抓取器 70( 内容就是成为百度眼中优质网站的办法?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-05 10:14
内容就是成为百度眼中优质网站的办法?(图))
优质的网站有什么特点?
要想在网站交易中卖个好价钱,就需要成为百度眼中的优质网站。如何成为一个品质网站?这里有四种方法供您参考。
一、网站打开更快
和我们一样,百度不喜欢浪费时间和精力。如果你的网站页面打开很慢,会严重浪费百度蜘蛛的时间,增加百度的收录难度。所以我们要选择一个响应快的网站空间,同时也要使用一个响应快的网站程序。
二、网站内容原创
在百度上搜索到的所有内容都被百度在互联网上捕获。衡量一个搜索引擎的好坏,就是看搜索引擎收录的内容是否不完整,信息是否快。为了提供更快更完整的收录各类内容,百度特别喜欢能源源不断提供内容的网站,同时提供的内容也是最新的。那么哪个网站可以持续更新原创的内容,百度喜欢哪个网站。
三、网站标题一致,结构合理
标题一致是指网站的所有页面标题与正文内容一致。例如,如果一个页面的标题是网络推广和网站优化,那么这个页面也必须引入网络推广和网站优化;结构合理。网站分级要清晰,各栏目下的子页面内容与本栏目一致。
四、少用FLASH、JS和大图网站
在网站的搭建中,为了美观和页面效果,我们有时会用到一些flash动画、JS特效和一些修改过的图片,百度很难捕捉到。比如一张图片,百度只是抓取了这张图片,但是无法判断这张图片代表什么。百度收录网站主要是收录文字内容,所以我们在网站的构造中需要使用文字直接显示文字,如果真的需要一些特效,这个最好使用 CSS 实现。
以上内容是成为百度眼中的优质网站的途径。如果觉得太麻烦,不妨去中介网的提成大厅找自己喜欢的网站,提成大厅为你提供海量优质网站 , 满足您对高质量 网站 的所有需求。 查看全部
网页flash抓取器 70(
内容就是成为百度眼中优质网站的办法?(图))
优质的网站有什么特点?
要想在网站交易中卖个好价钱,就需要成为百度眼中的优质网站。如何成为一个品质网站?这里有四种方法供您参考。
一、网站打开更快
和我们一样,百度不喜欢浪费时间和精力。如果你的网站页面打开很慢,会严重浪费百度蜘蛛的时间,增加百度的收录难度。所以我们要选择一个响应快的网站空间,同时也要使用一个响应快的网站程序。
二、网站内容原创
在百度上搜索到的所有内容都被百度在互联网上捕获。衡量一个搜索引擎的好坏,就是看搜索引擎收录的内容是否不完整,信息是否快。为了提供更快更完整的收录各类内容,百度特别喜欢能源源不断提供内容的网站,同时提供的内容也是最新的。那么哪个网站可以持续更新原创的内容,百度喜欢哪个网站。
三、网站标题一致,结构合理
标题一致是指网站的所有页面标题与正文内容一致。例如,如果一个页面的标题是网络推广和网站优化,那么这个页面也必须引入网络推广和网站优化;结构合理。网站分级要清晰,各栏目下的子页面内容与本栏目一致。
四、少用FLASH、JS和大图网站
在网站的搭建中,为了美观和页面效果,我们有时会用到一些flash动画、JS特效和一些修改过的图片,百度很难捕捉到。比如一张图片,百度只是抓取了这张图片,但是无法判断这张图片代表什么。百度收录网站主要是收录文字内容,所以我们在网站的构造中需要使用文字直接显示文字,如果真的需要一些特效,这个最好使用 CSS 实现。
以上内容是成为百度眼中的优质网站的途径。如果觉得太麻烦,不妨去中介网的提成大厅找自己喜欢的网站,提成大厅为你提供海量优质网站 , 满足您对高质量 网站 的所有需求。
网页flash抓取器 70(网站万能信息采集器的特色介绍及软件特色特色介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2022-01-28 07:02
网站万能资讯采集器下载v10正式版网站万能资讯采集器是一个简单易用的网站爬虫和网页抓取工具。该软件综合了所有网站爬网抓取软件的优点,可以抓取网站上的所有信息并自动发布到你的网站,任何网站的所有类型信息抓取,例如:新闻、供求信息、人才招聘、论坛发帖、音乐、下一页链接等。软件功能:1、信息采集自动添加网站@ >抓取的目的主要是添加到你的网站,网站信息优采云采集器可以实现采集添加是全自动的。另一个 网站 刚刚更新的信息将在五分钟内自动发送到您的 网站。2、网站登录对于需要登录才能查看信息内容的网站,网站信息优采云采集器可以轻松登录< @采集,即使有验证码,你也可以登录采集获取你需要的信息。3、自动下载文件如果需要采集图片等二进制文件,只需设置网站信息优采云采集器@就可以将任意类型的文件保存到本地>。4、多级页面采集无论有多少分类和子分类,您都可以采集一次设置同时访问多级页面的内容。如果一条信息分布在许多不同的页面上,< @网站通用信息采集器还可以自动识别N级页面实现信息采集抓取。该软件附带一个 8 层 网站采集 示例。5、自动识别很多特殊的URL网站网页链接是像javascript:openwin('1234')这样的特殊URL,不是一般的,网站通用信息采集器可以还可以自动识别捕获的内容。
6、自动过滤重复导出数据过滤重复数据。有时 URL 不同,但内容相同。优采云采集器 仍然可以根据内容过滤重复项。(新版本增加了新功能)。7、自动合并多页新闻,过滤广告。有些新闻有下一页。网站通用信息采集器也可以抓取所有页面。并且可以同时保存抓取到的新闻中的图文,过滤掉广告。8、自动破解cookie和防盗链链接很多下载网站都做了cookie验证或者防盗链链接。直接输入网址不能抓取内容,但是网站万能信息采集器可以自动破解cookie验证和防盗链,呵呵,确保你能抓住你想要的东西。9、另外增加了模拟手动提交的功能。租用的网站asp+access空间也可以远程发布。其实它还可以模拟所有网页提交动作,可以批量注册会员,模拟群发。软件功能:1、采集全自动释放。2、自动破解 JavaScript 特殊 URL。3、会员登录网站 也会被捕获。4、一次抓取整个网站,不管有多少类别。5、可以下载任何类型的文件。6、自动合并多页新闻,过滤广告。7、多级页面联合采集。8、模拟手动点击破解防盗链。9、 验证码识别。10、图片自动加水印。 查看全部
网页flash抓取器 70(网站万能信息采集器的特色介绍及软件特色特色介绍)
网站万能资讯采集器下载v10正式版网站万能资讯采集器是一个简单易用的网站爬虫和网页抓取工具。该软件综合了所有网站爬网抓取软件的优点,可以抓取网站上的所有信息并自动发布到你的网站,任何网站的所有类型信息抓取,例如:新闻、供求信息、人才招聘、论坛发帖、音乐、下一页链接等。软件功能:1、信息采集自动添加网站@ >抓取的目的主要是添加到你的网站,网站信息优采云采集器可以实现采集添加是全自动的。另一个 网站 刚刚更新的信息将在五分钟内自动发送到您的 网站。2、网站登录对于需要登录才能查看信息内容的网站,网站信息优采云采集器可以轻松登录< @采集,即使有验证码,你也可以登录采集获取你需要的信息。3、自动下载文件如果需要采集图片等二进制文件,只需设置网站信息优采云采集器@就可以将任意类型的文件保存到本地>。4、多级页面采集无论有多少分类和子分类,您都可以采集一次设置同时访问多级页面的内容。如果一条信息分布在许多不同的页面上,< @网站通用信息采集器还可以自动识别N级页面实现信息采集抓取。该软件附带一个 8 层 网站采集 示例。5、自动识别很多特殊的URL网站网页链接是像javascript:openwin('1234')这样的特殊URL,不是一般的,网站通用信息采集器可以还可以自动识别捕获的内容。
6、自动过滤重复导出数据过滤重复数据。有时 URL 不同,但内容相同。优采云采集器 仍然可以根据内容过滤重复项。(新版本增加了新功能)。7、自动合并多页新闻,过滤广告。有些新闻有下一页。网站通用信息采集器也可以抓取所有页面。并且可以同时保存抓取到的新闻中的图文,过滤掉广告。8、自动破解cookie和防盗链链接很多下载网站都做了cookie验证或者防盗链链接。直接输入网址不能抓取内容,但是网站万能信息采集器可以自动破解cookie验证和防盗链,呵呵,确保你能抓住你想要的东西。9、另外增加了模拟手动提交的功能。租用的网站asp+access空间也可以远程发布。其实它还可以模拟所有网页提交动作,可以批量注册会员,模拟群发。软件功能:1、采集全自动释放。2、自动破解 JavaScript 特殊 URL。3、会员登录网站 也会被捕获。4、一次抓取整个网站,不管有多少类别。5、可以下载任何类型的文件。6、自动合并多页新闻,过滤广告。7、多级页面联合采集。8、模拟手动点击破解防盗链。9、 验证码识别。10、图片自动加水印。
网页flash抓取器 70(购买流程或者导购页面尽可能精简移动网站设计的一些误区)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-25 15:10
1、位置和页面设计。
无论是PC还是手机,网站都要考虑消费群体的定位。现在智能手机的用户量非常大,但是要明白,中国的上网费还是那么贵,网速还是那么差。因此,在设计页面时,我们必须考虑到用户打开页面所花费的时间。一些眼花缭乱的flash,JS等建议还是不如。这不仅仅是用户体验的问题,也是尽量减少百度索引爬取,让百度蜘蛛爬取和收录页面的工作。
2、网站尽可能简洁。
①手机网站的下载速度比PC网站慢很多,尽量把页数和页面大小控制在最小。
②另外,作为手机用户,用户浏览网页的时间是碎片化的,不可能耐心点击很多页面。因此,让您的移动网站设计尽可能精简。
③ 购买流程或导购页面尽量精简和简化,提供消费者输入网站到购买最简单的步骤,直接丢弃那些多余的内容,呈现消费者想要的. 如果一个采购流程需要注册七八项,然后在采购时填写七八项,恐怕下次就没有回头客了。
3、域和机器人设置。
①域名尽量简短易记。手机版的域名网站大部分都是PC端网站的二级域名,当然这个也很好。不过为了达到品牌推广效果,用PC同域名很容易网站,自己设置就好,或者用自适应网站技术做网站 .
②最好不要对机器人的设置有任何限制,让所有搜索引擎抓取。此外,作者在这里纠正了许多站长认为理所当然的一个误解。百度官方声明百度蜘蛛的爬虫UA是Baiduspider(同www、wap)。个别站长经常将百度手机爬虫的UA误认为是baiduspider-mobile。事情。
4、避免使用弹窗、flash、java等。
同样的,闪退、弹窗等行为也会占据流量的很大一部分。对于手机用户来说,无疑会浪费时间和流量。对于搜索引擎来说,基本上是无法理解的。在技术层面上,Apple 产品不支持 Flash,大部分智能手机用户都无法使用 Flash,同样,许多智能手机也不支持 Java,所以这只是两面都吃力不讨好的做法。
5、页面细节优化。
①专属手机网站头标。手机首页网站或频道首页的网页代码中的关键词和描述,最好加上与PC不同的meta标签和关键词边。每一页的关键词和描述就像传统的PC端网站一样,做好信息的填写。对搜索结果的展示(摘要)和优化工作非常有帮助。
②减少死链接。如果没有内容,最好用状态码指定,如404、403等;如果内容死了,又想跳转到首页,最好是跳转302而不是javascript。
6、使用标准化协议做好浏览器兼容性调试。
一般来说,构建手机网站有三种协议:xhtml和html5、wml。最好使用标准化、标准化的协议格式,避免不必要的麻烦。当然,网站也可以制作多个版本,网站可以自动适应不同的布局。
7、url 链接规范化。
①对于多个版块的二级域名或目录,使用规范、简单的url,尽量去掉与页面内容无关的参数,如用于区分手机型号、区分访问用户、方便统计的参数. 比如手机版《百度知道》
②页面url链接跳转最好是正常格式的目标url,中间不要跳转。
8、在手机版和PC版之间进行过渡网站。
①保证手机网站或PC网站的每个页面都有相应的导航或提示链接,方便用户在手机版和PC版之间切换,也方便搜索引擎更好地收录。
②百度官方表示,对于移动端网站,当baiduspiderua或其他无法确定来源的ua时,建议默认直接返回html5或xhtml类型的移动端页面,不要重定向到PC端页面。 查看全部
网页flash抓取器 70(购买流程或者导购页面尽可能精简移动网站设计的一些误区)
1、位置和页面设计。
无论是PC还是手机,网站都要考虑消费群体的定位。现在智能手机的用户量非常大,但是要明白,中国的上网费还是那么贵,网速还是那么差。因此,在设计页面时,我们必须考虑到用户打开页面所花费的时间。一些眼花缭乱的flash,JS等建议还是不如。这不仅仅是用户体验的问题,也是尽量减少百度索引爬取,让百度蜘蛛爬取和收录页面的工作。
2、网站尽可能简洁。
①手机网站的下载速度比PC网站慢很多,尽量把页数和页面大小控制在最小。
②另外,作为手机用户,用户浏览网页的时间是碎片化的,不可能耐心点击很多页面。因此,让您的移动网站设计尽可能精简。
③ 购买流程或导购页面尽量精简和简化,提供消费者输入网站到购买最简单的步骤,直接丢弃那些多余的内容,呈现消费者想要的. 如果一个采购流程需要注册七八项,然后在采购时填写七八项,恐怕下次就没有回头客了。
3、域和机器人设置。
①域名尽量简短易记。手机版的域名网站大部分都是PC端网站的二级域名,当然这个也很好。不过为了达到品牌推广效果,用PC同域名很容易网站,自己设置就好,或者用自适应网站技术做网站 .
②最好不要对机器人的设置有任何限制,让所有搜索引擎抓取。此外,作者在这里纠正了许多站长认为理所当然的一个误解。百度官方声明百度蜘蛛的爬虫UA是Baiduspider(同www、wap)。个别站长经常将百度手机爬虫的UA误认为是baiduspider-mobile。事情。
4、避免使用弹窗、flash、java等。
同样的,闪退、弹窗等行为也会占据流量的很大一部分。对于手机用户来说,无疑会浪费时间和流量。对于搜索引擎来说,基本上是无法理解的。在技术层面上,Apple 产品不支持 Flash,大部分智能手机用户都无法使用 Flash,同样,许多智能手机也不支持 Java,所以这只是两面都吃力不讨好的做法。
5、页面细节优化。
①专属手机网站头标。手机首页网站或频道首页的网页代码中的关键词和描述,最好加上与PC不同的meta标签和关键词边。每一页的关键词和描述就像传统的PC端网站一样,做好信息的填写。对搜索结果的展示(摘要)和优化工作非常有帮助。
②减少死链接。如果没有内容,最好用状态码指定,如404、403等;如果内容死了,又想跳转到首页,最好是跳转302而不是javascript。
6、使用标准化协议做好浏览器兼容性调试。
一般来说,构建手机网站有三种协议:xhtml和html5、wml。最好使用标准化、标准化的协议格式,避免不必要的麻烦。当然,网站也可以制作多个版本,网站可以自动适应不同的布局。
7、url 链接规范化。
①对于多个版块的二级域名或目录,使用规范、简单的url,尽量去掉与页面内容无关的参数,如用于区分手机型号、区分访问用户、方便统计的参数. 比如手机版《百度知道》
②页面url链接跳转最好是正常格式的目标url,中间不要跳转。
8、在手机版和PC版之间进行过渡网站。
①保证手机网站或PC网站的每个页面都有相应的导航或提示链接,方便用户在手机版和PC版之间切换,也方便搜索引擎更好地收录。
②百度官方表示,对于移动端网站,当baiduspiderua或其他无法确定来源的ua时,建议默认直接返回html5或xhtml类型的移动端页面,不要重定向到PC端页面。
网页flash抓取器 70(各种浏览器差异悬殊,开发者应如何在网页中嵌入flash才是最佳方案?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-21 17:16
各种浏览器差别很大。开发者应该如何在网页中嵌入flash才是最好的解决方案?本文介绍的原理同样适用于swfobject2.0。
“嵌入 Flash 的最佳方式是什么?”
这应该是一个简单的问题,但它应该会产生很多不同的意见和争论,因为有很多可用的嵌入技术,并且每种都有其优点和缺点。在这个 文章 中,我将详细介绍嵌入 flash 的复杂性和技巧,并检查最流行的嵌入方法,看看它们是否有用。
一个好的 Flash 嵌入方法的关键
在进入本质之前,让我们定义理想的 Flash 嵌入方法。在我看来,以下因素是最重要的:
遵循标准
Web 标准为浏览器制造商、工具软件程序员和网页作者提供了一种易于理解的通用语言,使所有用户能够避免兼容性、垄断和专利侵权问题。它们还允许您(开发人员)为您的项目创建正确的网页。
跨浏览器支持
支持所有主要浏览器和通用操作系统是一项关键要求。为了支持我进行的研究,我创建了一个 Flash 嵌入测试套件来评估浏览器对各种嵌入方法的支持。该套件针对各种不同的 Flash 发布设置、流加载和脚本类型进行了测试。
支持替代内容
每当您想要创建对搜索引擎和浏览器友好且无需安装插件的页面时,替换内容就是您最好的朋友。
避免闪光灯和播放器不匹配
不幸的是,flash player 总是试图播放 flash 内容,不管 flash player 的版本和发布时 flash 内容的版本。如果使用旧版播放器的flash没有使用新版播放器支持的功能,那也没关系,否则您的用户会看到不完整的内容或根本没有内容。
自动激活活动内容[1]
由于 Eolas 专利侵权,微软更新了其浏览器,使浏览器不能再直接与“活动内容”交互,ActiveX 控件嵌入对象和嵌入标签。
简而言之,微软浏览器要求用户在与活动内容交互之前点击。为了避免被起诉,Opera 还引入了类似的点击激活机制。这些机制就像高速公路上的减速带,你需要刹车并缓慢行驶。它使普通用户感到困惑,并使有经验的用户感到烦恼。
容易完成
简单就是胜利。为什么要为容易做的事情烦恼?
文章共4页:[1] [2] [3] [4]
更多网页嵌入flash的最佳方案,请到论坛查看:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-2-20 查看全部
网页flash抓取器 70(各种浏览器差异悬殊,开发者应如何在网页中嵌入flash才是最佳方案?)
各种浏览器差别很大。开发者应该如何在网页中嵌入flash才是最好的解决方案?本文介绍的原理同样适用于swfobject2.0。
“嵌入 Flash 的最佳方式是什么?”
这应该是一个简单的问题,但它应该会产生很多不同的意见和争论,因为有很多可用的嵌入技术,并且每种都有其优点和缺点。在这个 文章 中,我将详细介绍嵌入 flash 的复杂性和技巧,并检查最流行的嵌入方法,看看它们是否有用。
一个好的 Flash 嵌入方法的关键
在进入本质之前,让我们定义理想的 Flash 嵌入方法。在我看来,以下因素是最重要的:
遵循标准
Web 标准为浏览器制造商、工具软件程序员和网页作者提供了一种易于理解的通用语言,使所有用户能够避免兼容性、垄断和专利侵权问题。它们还允许您(开发人员)为您的项目创建正确的网页。
跨浏览器支持
支持所有主要浏览器和通用操作系统是一项关键要求。为了支持我进行的研究,我创建了一个 Flash 嵌入测试套件来评估浏览器对各种嵌入方法的支持。该套件针对各种不同的 Flash 发布设置、流加载和脚本类型进行了测试。
支持替代内容
每当您想要创建对搜索引擎和浏览器友好且无需安装插件的页面时,替换内容就是您最好的朋友。
避免闪光灯和播放器不匹配
不幸的是,flash player 总是试图播放 flash 内容,不管 flash player 的版本和发布时 flash 内容的版本。如果使用旧版播放器的flash没有使用新版播放器支持的功能,那也没关系,否则您的用户会看到不完整的内容或根本没有内容。
自动激活活动内容[1]
由于 Eolas 专利侵权,微软更新了其浏览器,使浏览器不能再直接与“活动内容”交互,ActiveX 控件嵌入对象和嵌入标签。
简而言之,微软浏览器要求用户在与活动内容交互之前点击。为了避免被起诉,Opera 还引入了类似的点击激活机制。这些机制就像高速公路上的减速带,你需要刹车并缓慢行驶。它使普通用户感到困惑,并使有经验的用户感到烦恼。
容易完成
简单就是胜利。为什么要为容易做的事情烦恼?
文章共4页:[1] [2] [3] [4]

更多网页嵌入flash的最佳方案,请到论坛查看:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-2-20
网页flash抓取器 70(InternetDownloadManager支持多媒体下载、自动捕获链接、自动识别下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-01-15 21:08
)
热烈欢迎新粉丝第一时间浏览我的内容,感谢老粉丝一直以来的支持。您的关注、采集、转发、评论、交流和鼓励,是我每天为您服务的动力。 “信息创造价值”,小编将在未来的日子里继续为您开发“有价值的信息”。对于一些项目,我会在亲身体验后分享,以确保不会让老铁失望,也不会浪费老铁的时间。为了帮助老铁的生活和工作,记得关注本小编,谢谢!
★资源基本信息:
IDM的全称是Internet Download Manager,是国外的多线程下载神器(简称IDM)。是正版序列号制作的绿色授权版。启动时是授权的全能版本。Internet Download Manager支持多媒体下载、自动链接捕获、自动识别文件名、静默下载、批量下载、定时下载任务、站点爬取、队列等,是国外老牌下载工具。
Internet 下载管理器 (IDM) 是一种将下载速度提高 5 倍、恢复和下载计划的工具。全面的错误恢复和恢复功能将重新启动或中断因连接丢失、网络问题、计算机关闭或意外断电而导致的下载。简单的 GUI 使 IDM 用户友好且易于使用。下载管理器具有智能下载逻辑加速器,具有智能动态文件分割和安全的多部分下载技术,可加快您的下载速度。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
Internet 下载管理器支持代理服务器、ftp 和 http 协议、防火墙、重定向、cookies、授权、MP3 音频和 MPEG 视频内容处理。IDM 无缝集成到 Microsoft Internet Explorer、Netscape、MSN Explorer、AOL、Opera、Mozilla、Mozilla Firefox、Mozilla Firebird、Avant Browser、MyIE2 和所有其他流行的浏览器,以自动处理您的下载。您还可以拖放文件,或从命令行使用 Internet 下载管理器。Internet 下载管理器可以在设定的时间拨打您的调制解调器,下载所需的文件,然后挂断甚至关闭您的计算机。
其他功能包括多语言支持、zip 预览、下载类别、调度程序专业版、不同事件的声音、HTTPS 支持、队列处理程序、html 帮助和教程、下载完成时增强的病毒防护、配额渐进式下载(对于某些类型的连接,如 Direcway , Direct PC, Hughes, etc. Fair Access Policy or FAP), 内置下载加速器等
主要功能介绍
1、支持所有流行的浏览器和应用程序!
Internet 下载管理器支持所有流行的浏览器,包括 IE、Chrome、AOL、MSN、Mozilla、Netscape、Firefox、Avant 浏览器等等。Internet 下载管理器支持所有流行浏览器的所有版本,它可以集成到任何 Internet 应用程序中,使用独特的“高级浏览器集成”功能接管下载。
2、下载速度加快。
得益于其智能的动态文件分割技术,Internet Download Manager 可以将下载速度提高 5 倍。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
3、一键轻松下载。
当您在浏览器中单击下载链接时,IDM 将接管下载并加快下载速度。您不需要做任何特别的事情,只需像往常一样浏览互联网。IDM 将捕获您的下载并加快下载速度。IDM 支持 HTTP、FTP、HTTPS 和 MMS 协议。
4、下载你的简历。
Internet 下载管理器将从中断处恢复未完成的下载。全面的错误恢复和恢复功能将重新启动或中断因连接丢失或丢失、网络问题、计算机关闭或意外断电而导致的下载。
5、视频采集卡片。
Internet Download Manager可以录制和下载MySpaceTV、Google Video等流行网站的FLV视频。从 Internet 下载 Web 嵌入式视频的最佳方式是在这里。安装 IDM 后,每当您在互联网上观看视频时,都会弹出“下载此视频”按钮。只需单击按钮即可开始下载剪辑。
6、简单的安装向导。
快速简便的安装程序将为您进行必要的设置,最后检查您的连接,以确保 Internet 下载管理器的无故障安装。
7、自动防病毒检查。
防病毒检查可确保您的下载免受病毒和木马的侵害。IDM 可以在下载完成时自动运行 AdAware、Avast、Spybot、AVG Anti-Virus、McAfee、Norton Internet Security、Norton 360、SpywareBlaster、CCleaner 等扫描程序,以保护用户免受有害下载文件的侵害。
8、内置调度器。
Internet Download Manager 可以在设定的时间连接到 Internet,下载所需的文件,完成后断开连接或关闭计算机。您还可以使用文件的定期同步来同步更改。可以创建多个下载队列并安排下载或同步。
9、拖放。
您可以简单地将链接拖放到 IDM 并将下载的文件拖出 Internet 下载管理器。
10、高级浏览器集成。
启用后,该功能可用于捕获任何应用程序的任何下载。没有下载管理器具有此功能。
11、IDM 包括网站蜘蛛和抓取器。
IDM 下载所有需要的文件,使用 网站 过滤器指定,例如来自 网站 的所有图像或 网站 的子集,或完整的 网站 以供离线浏览。可以安排多个爬虫项目在指定时间运行一次,在特定时间停止它们,或定期运行以同步更改。
12、可定制的界面。
您可以选择要在 IDM 主窗口上显示的顺序、按钮和列。具有不同按钮样式的工具栏有几种不同的皮肤。所有皮肤都可以从 IDM 主页下载。用户还可以设计自己的皮肤。
6.版本 30 增加了 Windows 10 兼容性,为网络播放器添加了一个 IDM 下载面板,可用于从 MySpaceTV 等网站下载 Flash 视频。它还具有完整的 Windows8.1(Windows 8、Windows 7 和 Vista)支持、视频页面抓取器、重新开发的调度程序和 MMS 协议支持。新版本还添加了 IE 11 和 IE 集成、重新设计和增强的下载引擎、与所有最新浏览器的独特高级集成、改进的工具栏以及许多其他改进和新功能。
不足之处
IDM 是一个纯下载工具,用于 HTTP 和 FTP 等基本文件协议。它仍然不支持BT和eMule。同时IDM是单地址多线程下载,下载速度取决于源地址,在理想环境下可以发挥速度优势,但对国内无能为力(死链接较多)不规则 网站。同时,由于国内下载渠道大多采用封闭技术,不开放API,IDM没有针对国内网盘或“特殊链接”进行特殊优化,这是一个小小的遗憾。
关于安装版本
1、安装版本需要注意,IDM默认为英文界面。一般情况下,安装破解完成后,使用一段时间后会自动提示切换语言;如果IDM没有提示切换中文,此时可以手动设置。先关闭IDM,然后删除安装目录下Languages文件夹中的所有文件,然后点这里下载中文语言包,解压后复制到Languages文件夹,打开IDM,点击查看-语言– 简体中文,让您可以切换到中文界面。
2、破解补丁使用方法:安装完成后IDM会自动打开,先关闭,然后将破解补丁复制到IDM安装目录,打开破解补丁,点击破解IDM按钮即可裂缝。
关于绿色版
1、暴力破解,免注册,无需伪造序列号,启动为免授权版!
2、命令行参数绿化,卸载可选备份用户设置数据;
3、去升级,禁止后续版本在线检测更新不会弹出IDM更新提示!
4、去除每日提示弹窗,去除安装后自动弹出网页的行为,默认不启动
5、绿化后默认显示为简体中文界面,并增加了漂亮的主题,默认直接启用;
6、 转到多余的菜单项,转到关于窗口的多余按钮;删除所有多语言、所有帮助文档等文件;
7、绿色版可以直接下载解压,根据提示以“greening”的管理员身份运行;
注:城通网盘无法使用IDM下载的解决方法,在下载城通网盘文件时,按住Alt键,再点击城通网盘网页上的下载按钮,IDM将不会被下载调用!
提示:如果安装后IDM无法接管谷歌浏览器的下载,解决方法是安装IDM接管扩展插件,需要有高科技互联网接入才能访问此链接IDM集成模块,直接使用轻松破解谷歌浏览器油。猴子脚本集成版本。
下载链接
IDM v6.33.2 补丁.rar
★下载方法:
私信我会自动推送链接给你,私信密码“1314”
查看全部
网页flash抓取器 70(InternetDownloadManager支持多媒体下载、自动捕获链接、自动识别下载
)
热烈欢迎新粉丝第一时间浏览我的内容,感谢老粉丝一直以来的支持。您的关注、采集、转发、评论、交流和鼓励,是我每天为您服务的动力。 “信息创造价值”,小编将在未来的日子里继续为您开发“有价值的信息”。对于一些项目,我会在亲身体验后分享,以确保不会让老铁失望,也不会浪费老铁的时间。为了帮助老铁的生活和工作,记得关注本小编,谢谢!
★资源基本信息:
IDM的全称是Internet Download Manager,是国外的多线程下载神器(简称IDM)。是正版序列号制作的绿色授权版。启动时是授权的全能版本。Internet Download Manager支持多媒体下载、自动链接捕获、自动识别文件名、静默下载、批量下载、定时下载任务、站点爬取、队列等,是国外老牌下载工具。
Internet 下载管理器 (IDM) 是一种将下载速度提高 5 倍、恢复和下载计划的工具。全面的错误恢复和恢复功能将重新启动或中断因连接丢失、网络问题、计算机关闭或意外断电而导致的下载。简单的 GUI 使 IDM 用户友好且易于使用。下载管理器具有智能下载逻辑加速器,具有智能动态文件分割和安全的多部分下载技术,可加快您的下载速度。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
Internet 下载管理器支持代理服务器、ftp 和 http 协议、防火墙、重定向、cookies、授权、MP3 音频和 MPEG 视频内容处理。IDM 无缝集成到 Microsoft Internet Explorer、Netscape、MSN Explorer、AOL、Opera、Mozilla、Mozilla Firefox、Mozilla Firebird、Avant Browser、MyIE2 和所有其他流行的浏览器,以自动处理您的下载。您还可以拖放文件,或从命令行使用 Internet 下载管理器。Internet 下载管理器可以在设定的时间拨打您的调制解调器,下载所需的文件,然后挂断甚至关闭您的计算机。
其他功能包括多语言支持、zip 预览、下载类别、调度程序专业版、不同事件的声音、HTTPS 支持、队列处理程序、html 帮助和教程、下载完成时增强的病毒防护、配额渐进式下载(对于某些类型的连接,如 Direcway , Direct PC, Hughes, etc. Fair Access Policy or FAP), 内置下载加速器等
主要功能介绍
1、支持所有流行的浏览器和应用程序!
Internet 下载管理器支持所有流行的浏览器,包括 IE、Chrome、AOL、MSN、Mozilla、Netscape、Firefox、Avant 浏览器等等。Internet 下载管理器支持所有流行浏览器的所有版本,它可以集成到任何 Internet 应用程序中,使用独特的“高级浏览器集成”功能接管下载。
2、下载速度加快。
得益于其智能的动态文件分割技术,Internet Download Manager 可以将下载速度提高 5 倍。与其他下载管理器和加速器不同,Internet 下载管理器在下载过程中分段动态下载文件,并重复使用可用连接以获得最佳加速性能,而无需额外的连接和登录阶段。
3、一键轻松下载。
当您在浏览器中单击下载链接时,IDM 将接管下载并加快下载速度。您不需要做任何特别的事情,只需像往常一样浏览互联网。IDM 将捕获您的下载并加快下载速度。IDM 支持 HTTP、FTP、HTTPS 和 MMS 协议。
4、下载你的简历。
Internet 下载管理器将从中断处恢复未完成的下载。全面的错误恢复和恢复功能将重新启动或中断因连接丢失或丢失、网络问题、计算机关闭或意外断电而导致的下载。
5、视频采集卡片。
Internet Download Manager可以录制和下载MySpaceTV、Google Video等流行网站的FLV视频。从 Internet 下载 Web 嵌入式视频的最佳方式是在这里。安装 IDM 后,每当您在互联网上观看视频时,都会弹出“下载此视频”按钮。只需单击按钮即可开始下载剪辑。
6、简单的安装向导。
快速简便的安装程序将为您进行必要的设置,最后检查您的连接,以确保 Internet 下载管理器的无故障安装。
7、自动防病毒检查。
防病毒检查可确保您的下载免受病毒和木马的侵害。IDM 可以在下载完成时自动运行 AdAware、Avast、Spybot、AVG Anti-Virus、McAfee、Norton Internet Security、Norton 360、SpywareBlaster、CCleaner 等扫描程序,以保护用户免受有害下载文件的侵害。
8、内置调度器。
Internet Download Manager 可以在设定的时间连接到 Internet,下载所需的文件,完成后断开连接或关闭计算机。您还可以使用文件的定期同步来同步更改。可以创建多个下载队列并安排下载或同步。
9、拖放。
您可以简单地将链接拖放到 IDM 并将下载的文件拖出 Internet 下载管理器。
10、高级浏览器集成。
启用后,该功能可用于捕获任何应用程序的任何下载。没有下载管理器具有此功能。
11、IDM 包括网站蜘蛛和抓取器。
IDM 下载所有需要的文件,使用 网站 过滤器指定,例如来自 网站 的所有图像或 网站 的子集,或完整的 网站 以供离线浏览。可以安排多个爬虫项目在指定时间运行一次,在特定时间停止它们,或定期运行以同步更改。
12、可定制的界面。
您可以选择要在 IDM 主窗口上显示的顺序、按钮和列。具有不同按钮样式的工具栏有几种不同的皮肤。所有皮肤都可以从 IDM 主页下载。用户还可以设计自己的皮肤。
6.版本 30 增加了 Windows 10 兼容性,为网络播放器添加了一个 IDM 下载面板,可用于从 MySpaceTV 等网站下载 Flash 视频。它还具有完整的 Windows8.1(Windows 8、Windows 7 和 Vista)支持、视频页面抓取器、重新开发的调度程序和 MMS 协议支持。新版本还添加了 IE 11 和 IE 集成、重新设计和增强的下载引擎、与所有最新浏览器的独特高级集成、改进的工具栏以及许多其他改进和新功能。
不足之处
IDM 是一个纯下载工具,用于 HTTP 和 FTP 等基本文件协议。它仍然不支持BT和eMule。同时IDM是单地址多线程下载,下载速度取决于源地址,在理想环境下可以发挥速度优势,但对国内无能为力(死链接较多)不规则 网站。同时,由于国内下载渠道大多采用封闭技术,不开放API,IDM没有针对国内网盘或“特殊链接”进行特殊优化,这是一个小小的遗憾。
关于安装版本
1、安装版本需要注意,IDM默认为英文界面。一般情况下,安装破解完成后,使用一段时间后会自动提示切换语言;如果IDM没有提示切换中文,此时可以手动设置。先关闭IDM,然后删除安装目录下Languages文件夹中的所有文件,然后点这里下载中文语言包,解压后复制到Languages文件夹,打开IDM,点击查看-语言– 简体中文,让您可以切换到中文界面。
2、破解补丁使用方法:安装完成后IDM会自动打开,先关闭,然后将破解补丁复制到IDM安装目录,打开破解补丁,点击破解IDM按钮即可裂缝。
关于绿色版
1、暴力破解,免注册,无需伪造序列号,启动为免授权版!
2、命令行参数绿化,卸载可选备份用户设置数据;
3、去升级,禁止后续版本在线检测更新不会弹出IDM更新提示!
4、去除每日提示弹窗,去除安装后自动弹出网页的行为,默认不启动
5、绿化后默认显示为简体中文界面,并增加了漂亮的主题,默认直接启用;
6、 转到多余的菜单项,转到关于窗口的多余按钮;删除所有多语言、所有帮助文档等文件;
7、绿色版可以直接下载解压,根据提示以“greening”的管理员身份运行;
注:城通网盘无法使用IDM下载的解决方法,在下载城通网盘文件时,按住Alt键,再点击城通网盘网页上的下载按钮,IDM将不会被下载调用!
提示:如果安装后IDM无法接管谷歌浏览器的下载,解决方法是安装IDM接管扩展插件,需要有高科技互联网接入才能访问此链接IDM集成模块,直接使用轻松破解谷歌浏览器油。猴子脚本集成版本。
下载链接
IDM v6.33.2 补丁.rar
★下载方法:
私信我会自动推送链接给你,私信密码“1314”
网页flash抓取器 70(站内优化之页面标签优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-15 21:05
锚文本,也称为锚文本链接,是链接的一种形式。与超链接类似,超链接的代码是锚文本。使 关键词 成为其他网页的链接。这种形式的链接称为锚文本。锚文本是 SEO 工作的重要组成部分。将适当的锚文本添加到网页将增加网页及其指向的网页的 关键词 重要性。
超链接的作用大概相当于搜索引擎的领头羊。如果链接过多,则使用“A网(某网站)”“A.COM(某域名)”等“锚文本”。”,搜索引擎基本上会忽略它;如果用LOGO作为链接,搜索引擎根本看不懂。只有使用“A网络相关商业词”或“中国某行业第一站”等锚文本,搜索引擎才能根据新的关键词进行索引,才能真正影响PageRank和Ranking。对于SEOER来说,链接中的Title属性是SEO经常使用的手段之一,效果更好。
这里需要注意的是,Nofollow 是 HTML 标签的一个属性值。它似乎告诉搜索引擎不要关注此页面上的链接,或者不要关注此特定链接。这个标签的意思是告诉搜索引擎这个链接不被作者信任,所以这个链接不是信任票。Nofollow是我们在做SEO交换外链时需要注意的一点,以免对方给你设置这个属性,影响你自己的网站权重。
页面标签优化现场优化
顾名思义,页面标签是我们在页面页面正文设计中添加内容时使用的标记标签。
根据搜索引擎的一些官方文档和一些测试,我们得出的结论是“H1>H2>Strong≥B≥Em>普通文本>Alt>Flash”,这样的权重顺序。
一般来说,我们使用H1来定义body title,或者channel name;H2一般用于定义字幕和频道关键词,正文中使用Strong和Em强调关键词。Alt 属性用于指示图像的主题和关键词。
另外,Flash中的纯文本(即不成为动画组件的文本)可以被搜索引擎抓取,但权重比普通文本要低,所以建议少用Flash。糟糕的用户体验。
在我们的h标签中,h1代表最重要,h6代表相对最不重要;h1 中使用的 关键词 经常用于网页标题。h1 尽可能靠近html中的body标签,越靠近越好,这样搜索引擎可以尽快领略主题。
一般来说,h1是用来装饰网页的主标题,h2是段落的标题,h3是段落的小节标题。
锚文本、超链接、页面标签的现场优化,网站的优化是一项长期的工作,俗话说,细节决定成败,顾印剑在我们的SEO中更是如此工作,网站优化,一点一滴,力求各方面都做到最好,还会担心我们的网站在搜索引擎上排名不高吗?
【元帅论道】互联网数据分析与运营实践者,智慧综合会展活动运营服务平台汇点网业务合伙人/运营总监。CEAC国家信息计算机教育认证:互联网营销人员、SEM搜索引擎营销人员、SEO工程师。中国电子商务协会认证:中国电子商务职业经理人,畅销书《网络销售宝典》联合出品人之一。中国贸促会:今日会展会员联盟VIP个人会员,全经联园区委员会秘书处成员,中国低碳智慧园区联盟理事,Friday Coffee创始人。 查看全部
网页flash抓取器 70(站内优化之页面标签优化)
锚文本,也称为锚文本链接,是链接的一种形式。与超链接类似,超链接的代码是锚文本。使 关键词 成为其他网页的链接。这种形式的链接称为锚文本。锚文本是 SEO 工作的重要组成部分。将适当的锚文本添加到网页将增加网页及其指向的网页的 关键词 重要性。
超链接的作用大概相当于搜索引擎的领头羊。如果链接过多,则使用“A网(某网站)”“A.COM(某域名)”等“锚文本”。”,搜索引擎基本上会忽略它;如果用LOGO作为链接,搜索引擎根本看不懂。只有使用“A网络相关商业词”或“中国某行业第一站”等锚文本,搜索引擎才能根据新的关键词进行索引,才能真正影响PageRank和Ranking。对于SEOER来说,链接中的Title属性是SEO经常使用的手段之一,效果更好。
这里需要注意的是,Nofollow 是 HTML 标签的一个属性值。它似乎告诉搜索引擎不要关注此页面上的链接,或者不要关注此特定链接。这个标签的意思是告诉搜索引擎这个链接不被作者信任,所以这个链接不是信任票。Nofollow是我们在做SEO交换外链时需要注意的一点,以免对方给你设置这个属性,影响你自己的网站权重。
页面标签优化现场优化
顾名思义,页面标签是我们在页面页面正文设计中添加内容时使用的标记标签。
根据搜索引擎的一些官方文档和一些测试,我们得出的结论是“H1>H2>Strong≥B≥Em>普通文本>Alt>Flash”,这样的权重顺序。
一般来说,我们使用H1来定义body title,或者channel name;H2一般用于定义字幕和频道关键词,正文中使用Strong和Em强调关键词。Alt 属性用于指示图像的主题和关键词。
另外,Flash中的纯文本(即不成为动画组件的文本)可以被搜索引擎抓取,但权重比普通文本要低,所以建议少用Flash。糟糕的用户体验。
在我们的h标签中,h1代表最重要,h6代表相对最不重要;h1 中使用的 关键词 经常用于网页标题。h1 尽可能靠近html中的body标签,越靠近越好,这样搜索引擎可以尽快领略主题。
一般来说,h1是用来装饰网页的主标题,h2是段落的标题,h3是段落的小节标题。
锚文本、超链接、页面标签的现场优化,网站的优化是一项长期的工作,俗话说,细节决定成败,顾印剑在我们的SEO中更是如此工作,网站优化,一点一滴,力求各方面都做到最好,还会担心我们的网站在搜索引擎上排名不高吗?
【元帅论道】互联网数据分析与运营实践者,智慧综合会展活动运营服务平台汇点网业务合伙人/运营总监。CEAC国家信息计算机教育认证:互联网营销人员、SEM搜索引擎营销人员、SEO工程师。中国电子商务协会认证:中国电子商务职业经理人,畅销书《网络销售宝典》联合出品人之一。中国贸促会:今日会展会员联盟VIP个人会员,全经联园区委员会秘书处成员,中国低碳智慧园区联盟理事,Friday Coffee创始人。
网页flash抓取器 70(不想下载小说阅读器2021最新版下载也一样能免费观看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-01-12 20:23
如果你不想在手机上下载小说阅读器,也可以使用最新版Puffin浏览器2021查找所有小说资源,免费观看。
简介:
Puffin Browser是一款专注网站导航近十年的强大、便捷、易用的手机浏览器应用,领先业界主流浏览器,海量网站一键直达,使用服务器对网页进行预处理和压缩,大大减少了加载时间。
Puffin 浏览器功能:
1、汇聚阅读7*24小时时事热点,挖掘中国主要时事热点。
2、支持大部分国际网页和多语言输入,搜索引擎,搜索更快更准确。
3、实时在线搜索你需要的内容,搜索到的内容记录在平台上。
4、利用云的力量加速和保护,并智能拦截全方位的横幅、弹出窗口、Feed 和其他广告。
5、 海量视频高清播放,看视频和国外网站的理想浏览器。
Puffin 浏览器功能:
1、视频支持好的浏览器可以访问Youtube等国外网站。
2、将你搜索到的所有网址都添加到平台,内容分类更准确
3、内核集成,非常节省流量,网页滑动更流畅。
4、为用户带来更好的云计算服务,更快更准确的搜索。
5、根据您的浏览习惯为您定制自己的浏览器,了解更多您的爱好。
Puffin 浏览器亮点:
1、无需安装任何插件即可播放互联网上大部分的Flash视频。
2、界面非常简洁,可以设置成你需要的语言,非常方便用户使用。
3、支持各大搜索引擎,网页加载速度也很快。
4、信息量大,安装包只有4MB,0.5秒启动。
5、使用最先进的网络压缩技术,节省高达 80% 的流量。
编辑评论:
您手机上的任何数据都是无用的。最好使用安卓版Puffin浏览器下载,可以帮你节省数据,同样的数据做更多的事情。 查看全部
网页flash抓取器 70(不想下载小说阅读器2021最新版下载也一样能免费观看)
如果你不想在手机上下载小说阅读器,也可以使用最新版Puffin浏览器2021查找所有小说资源,免费观看。
简介:
Puffin Browser是一款专注网站导航近十年的强大、便捷、易用的手机浏览器应用,领先业界主流浏览器,海量网站一键直达,使用服务器对网页进行预处理和压缩,大大减少了加载时间。
Puffin 浏览器功能:

1、汇聚阅读7*24小时时事热点,挖掘中国主要时事热点。
2、支持大部分国际网页和多语言输入,搜索引擎,搜索更快更准确。
3、实时在线搜索你需要的内容,搜索到的内容记录在平台上。
4、利用云的力量加速和保护,并智能拦截全方位的横幅、弹出窗口、Feed 和其他广告。
5、 海量视频高清播放,看视频和国外网站的理想浏览器。
Puffin 浏览器功能:

1、视频支持好的浏览器可以访问Youtube等国外网站。
2、将你搜索到的所有网址都添加到平台,内容分类更准确
3、内核集成,非常节省流量,网页滑动更流畅。
4、为用户带来更好的云计算服务,更快更准确的搜索。
5、根据您的浏览习惯为您定制自己的浏览器,了解更多您的爱好。
Puffin 浏览器亮点:
1、无需安装任何插件即可播放互联网上大部分的Flash视频。
2、界面非常简洁,可以设置成你需要的语言,非常方便用户使用。
3、支持各大搜索引擎,网页加载速度也很快。
4、信息量大,安装包只有4MB,0.5秒启动。
5、使用最先进的网络压缩技术,节省高达 80% 的流量。
编辑评论:
您手机上的任何数据都是无用的。最好使用安卓版Puffin浏览器下载,可以帮你节省数据,同样的数据做更多的事情。
网页flash抓取器 70( K-LitemediaplayerPackClassic)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-02 23:01
K-LitemediaplayerPackClassic)
K-Lite Codec Pack 是世界知名且广受好评的解码器。可以为其他播放器提供不同格式的音视频文件解码。是一款绝对值得使用的优秀产品。 K-Lite Codec Pack 是解码器包的鼻祖,最好的解码器包之一,它可以扩展播放器的功能,使其可以解码更多格式。它还带有媒体播放器经典,它允许解码器包与他一起工作。它是一种解码器,可为您提供大多数音频和视频格式。安装它后,您的播放器可以采用所有音频和视频格式。标准版包括播放当今大部分可免费下载的视频和音频文件所需的解码器;完整版支持更多不常见的文件格式,并带有媒体播放器。
K-Lite Codec Pack 有六个不同的版本,所有版本都是免费的:
Basic:Basic 版本是最精简的版本。可在Microsoft Windows 操作系统下播放K-Lite Codec Pack 和各种格式的AVI 文件
Matroska (MKV)、MP4、Ogg 和 Adobe Flash 视频 (FLV) 格式文件。它只收录 ffdshow(音频和视频解码)、DirectVobSub(用于字幕解码)、Codec Tweak Tool 和其他四个小部件。此版本不收录 Media Player Classic。
标准版:标准版收录基本版的所有功能,并增加了 DVD 视频解码器、Media Info Lite 和 Media Player Classic Homecinema。此版本允许 Microsoft Windows 操作系统播放 DVD。建议一般用户使用此版本。
完整版:除了标准版中收录的组件和工具外,完整版还收录 31 个附加组件和 4 个其他工具,并为 Microsoft Windows PC 添加了视频解码功能。然而,此软件包中不收录任何编码或转换工具。
企业版(从官网删除):企业版不收录完整版所收录的5个组件,还有一个与完整版不同的DVD视频解码器组件。建议企业使用此包。
Mega:K-Lite Mega Codec Pack 是 K-Lite Codec Pack Full、Real Alternative 和 14 个其他版本中不存在的附加组件的组合版本。这些组件包括原创的 Media Player Classic(Media Player Classic Homecinema 除外)、GSpot Codec Information Appliance 和 FourCC Changer。
64-bit:64-bit K-Lite Codec Pack是一个独立的64位编解码包,可以在64位版本的Windows上的64位播放器上播放,也可以和其他版本共存。
更新日志
v16.6.5 | 2021-12-14:
将 MPC-HC 更新到版本 1.9.18.0
将 LAV 过滤器更新到版本 0.75.1-19-g80347
将 MPC 视频渲染器更新到版本 0.5.5.1802
更新 GraphStudioNext 到版本 0.7.1.69
v16.6.3 | 2021-12-09
将 MPC-HC 更新到版本 1.9.17.34
将 LAV 过滤器更新到版本 0.75.1-19-g80347
v16.6.2 | 2021-12-04:
将 MPC-HC 更新到版本 1.9.17.24
将 LAV 过滤器更新到版本 0.75.1-17-g8d177
官网
下载地址
下载网址(更新)
从 SkyDrive 下载
提取码:8eyk
提取码:7r5r 查看全部
网页flash抓取器 70(
K-LitemediaplayerPackClassic)

K-Lite Codec Pack 是世界知名且广受好评的解码器。可以为其他播放器提供不同格式的音视频文件解码。是一款绝对值得使用的优秀产品。 K-Lite Codec Pack 是解码器包的鼻祖,最好的解码器包之一,它可以扩展播放器的功能,使其可以解码更多格式。它还带有媒体播放器经典,它允许解码器包与他一起工作。它是一种解码器,可为您提供大多数音频和视频格式。安装它后,您的播放器可以采用所有音频和视频格式。标准版包括播放当今大部分可免费下载的视频和音频文件所需的解码器;完整版支持更多不常见的文件格式,并带有媒体播放器。
K-Lite Codec Pack 有六个不同的版本,所有版本都是免费的:
Basic:Basic 版本是最精简的版本。可在Microsoft Windows 操作系统下播放K-Lite Codec Pack 和各种格式的AVI 文件
Matroska (MKV)、MP4、Ogg 和 Adobe Flash 视频 (FLV) 格式文件。它只收录 ffdshow(音频和视频解码)、DirectVobSub(用于字幕解码)、Codec Tweak Tool 和其他四个小部件。此版本不收录 Media Player Classic。
标准版:标准版收录基本版的所有功能,并增加了 DVD 视频解码器、Media Info Lite 和 Media Player Classic Homecinema。此版本允许 Microsoft Windows 操作系统播放 DVD。建议一般用户使用此版本。
完整版:除了标准版中收录的组件和工具外,完整版还收录 31 个附加组件和 4 个其他工具,并为 Microsoft Windows PC 添加了视频解码功能。然而,此软件包中不收录任何编码或转换工具。
企业版(从官网删除):企业版不收录完整版所收录的5个组件,还有一个与完整版不同的DVD视频解码器组件。建议企业使用此包。
Mega:K-Lite Mega Codec Pack 是 K-Lite Codec Pack Full、Real Alternative 和 14 个其他版本中不存在的附加组件的组合版本。这些组件包括原创的 Media Player Classic(Media Player Classic Homecinema 除外)、GSpot Codec Information Appliance 和 FourCC Changer。
64-bit:64-bit K-Lite Codec Pack是一个独立的64位编解码包,可以在64位版本的Windows上的64位播放器上播放,也可以和其他版本共存。
更新日志
v16.6.5 | 2021-12-14:
将 MPC-HC 更新到版本 1.9.18.0
将 LAV 过滤器更新到版本 0.75.1-19-g80347
将 MPC 视频渲染器更新到版本 0.5.5.1802
更新 GraphStudioNext 到版本 0.7.1.69
v16.6.3 | 2021-12-09
将 MPC-HC 更新到版本 1.9.17.34
将 LAV 过滤器更新到版本 0.75.1-19-g80347
v16.6.2 | 2021-12-04:
将 MPC-HC 更新到版本 1.9.17.24
将 LAV 过滤器更新到版本 0.75.1-17-g8d177
官网
下载地址
下载网址(更新)
从 SkyDrive 下载
提取码:8eyk
提取码:7r5r
网页flash抓取器 70(说Flash网站如何做好SEO优化(2.0)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-01 20:14
Flash网站更加动感、美观,但人们对Flash网站的优化技术还很缺乏,所以Flash网站的seo优化成为了人们普遍关注的问题。下面品创世界告诉你如何优化Flash网站进行SEO。
几年前,谷歌和谷歌联合宣布了一套新算法来全面抓取Flash的内容。尽管取得了一些进展,但搜索引擎在抓取 Flash 方面仍然存在困难,因此我们保证 Flash 有效的设计、标准的统一、各种浏览器的兼容性以及有效的搜索引擎优化。
我们可以使用Flash中开源Javascript函数的SWFObject()函数,可以通过搜索原因进行识别。下面我们简单介绍一下SWFObject 2.0:
SWFObject 是一个独立且灵活的 JavaScript 模块,用于在 HTML 中插入 Adobe Flash 媒体资源(*.swf 文件)。它非常符合搜索引擎优化的原则。此外,它还可以避免在您的 HTML 和 XHTML 中嵌入 object 和 embed 等非标准标签,从而符合更多标准。
如果你想加强Flash中标题和描述的优化,那么你应该学习sIFR技术。
sIFR 代表 Scalable Inman Flash Replacement,或“Scalable Inman Flash Replacement”技术。它使用Flash JS CSS,在不替换页面中的文本元素的情况下,实现对文本更加细腻准确的渲染。使用sIFR,您可以在WEB中任意定义文本字体,甚至是客户端浏览器中未安装的字体。 sIFR使用Flash渲染字体效果,可以平滑消除文字锯齿。您可以轻松获得各种文本效果,例如使用 CSS 控制文本。
但是sIFR有一个明显的缺点,就是只能处理简单的介绍性文字,对于复杂的Flash动画,比如菜单、幻灯片等交互性Flash网页,它无能为力。
所以当搜索引擎对Flash的检索技术还不够成熟的时候,我们应该努力简化Flash页面,页面不要太大,否则加载速度慢会影响搜索引擎收录 ,同时创建一个单独的Html页面引导和解释。 查看全部
网页flash抓取器 70(说Flash网站如何做好SEO优化(2.0)(图))
Flash网站更加动感、美观,但人们对Flash网站的优化技术还很缺乏,所以Flash网站的seo优化成为了人们普遍关注的问题。下面品创世界告诉你如何优化Flash网站进行SEO。

几年前,谷歌和谷歌联合宣布了一套新算法来全面抓取Flash的内容。尽管取得了一些进展,但搜索引擎在抓取 Flash 方面仍然存在困难,因此我们保证 Flash 有效的设计、标准的统一、各种浏览器的兼容性以及有效的搜索引擎优化。
我们可以使用Flash中开源Javascript函数的SWFObject()函数,可以通过搜索原因进行识别。下面我们简单介绍一下SWFObject 2.0:
SWFObject 是一个独立且灵活的 JavaScript 模块,用于在 HTML 中插入 Adobe Flash 媒体资源(*.swf 文件)。它非常符合搜索引擎优化的原则。此外,它还可以避免在您的 HTML 和 XHTML 中嵌入 object 和 embed 等非标准标签,从而符合更多标准。
如果你想加强Flash中标题和描述的优化,那么你应该学习sIFR技术。
sIFR 代表 Scalable Inman Flash Replacement,或“Scalable Inman Flash Replacement”技术。它使用Flash JS CSS,在不替换页面中的文本元素的情况下,实现对文本更加细腻准确的渲染。使用sIFR,您可以在WEB中任意定义文本字体,甚至是客户端浏览器中未安装的字体。 sIFR使用Flash渲染字体效果,可以平滑消除文字锯齿。您可以轻松获得各种文本效果,例如使用 CSS 控制文本。
但是sIFR有一个明显的缺点,就是只能处理简单的介绍性文字,对于复杂的Flash动画,比如菜单、幻灯片等交互性Flash网页,它无能为力。
所以当搜索引擎对Flash的检索技术还不够成熟的时候,我们应该努力简化Flash页面,页面不要太大,否则加载速度慢会影响搜索引擎收录 ,同时创建一个单独的Html页面引导和解释。
网页flash抓取器 70(AdobeFlashPlayer将在明年被彻底结束支持(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-01 20:12
Adobe Flash Player 将于明年完全停止支持,这意味着所有用户不应继续使用此易受攻击的媒体播放器。
目前各大浏览器都开始限制使用该播放器,浏览器加载时默认屏蔽通过Flash创建的内容。
为了尽可能加快从全网淘汰 Flash 技术,Google 目前正在调整其抓取和索引策略,向网页开发者施加升级压力。
Google 将不再将此类内容编入索引:
Google 在站长平台的官方博客上发布了新的博文。博文内容比较简单,重点是 Google 搜索不再索引 Flash 创建的内容。
某些网站 或网页使用 Flash 技术构建静态网页。例如,一些网络小游戏网站和艺术展览网站仍在使用这项技术。
本来,谷歌搜索的爬虫会在遇到此类内容时读取其关键信息并将其索引到谷歌中,以便用户在搜索时找到这些Flash页面。
在新的 Google 政策中,这些技术上建立的内容将逐渐被丢弃。毕竟浏览器不支持后,即使用户打开这些页面也无法正常显示内容。
Google 表示,未来抓取工具会直接丢弃此类内容,不会将这些内容编入索引并将其收录在 Google 搜索结果中。
网站您将无法直接搜索:
<p>如果网站是使用Flash技术构建并被谷歌丢弃,用户在通过谷歌搜索网站名称或关键词时将找不到这些网站。 查看全部
网页flash抓取器 70(AdobeFlashPlayer将在明年被彻底结束支持(图))
Adobe Flash Player 将于明年完全停止支持,这意味着所有用户不应继续使用此易受攻击的媒体播放器。
目前各大浏览器都开始限制使用该播放器,浏览器加载时默认屏蔽通过Flash创建的内容。
为了尽可能加快从全网淘汰 Flash 技术,Google 目前正在调整其抓取和索引策略,向网页开发者施加升级压力。

Google 将不再将此类内容编入索引:
Google 在站长平台的官方博客上发布了新的博文。博文内容比较简单,重点是 Google 搜索不再索引 Flash 创建的内容。
某些网站 或网页使用 Flash 技术构建静态网页。例如,一些网络小游戏网站和艺术展览网站仍在使用这项技术。
本来,谷歌搜索的爬虫会在遇到此类内容时读取其关键信息并将其索引到谷歌中,以便用户在搜索时找到这些Flash页面。
在新的 Google 政策中,这些技术上建立的内容将逐渐被丢弃。毕竟浏览器不支持后,即使用户打开这些页面也无法正常显示内容。
Google 表示,未来抓取工具会直接丢弃此类内容,不会将这些内容编入索引并将其收录在 Google 搜索结果中。
网站您将无法直接搜索:
<p>如果网站是使用Flash技术构建并被谷歌丢弃,用户在通过谷歌搜索网站名称或关键词时将找不到这些网站。


