
网页搜索引擎优化
网页搜索引擎优化(完全符合里,我会优化标准的页面是什么?如何实现?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-24 13:16
怎样才能做出一个完全符合搜索引擎优化标准的页面呢?
如果您从事搜索引擎优化工作,您可能已经多次听说过上述问题。可惜没有一刀切、非常确定的答案,但是通过一系列的实践我们可以提取出一些接近目标的经验。在这个文章中,我将分享一些我强烈推荐的建议,如何实现“页面搜索引擎优化”和“页面关键字定位”(“关键字锁定”),以尽可能达到“完美”。. 我所有的建议都是有数据、相关研究和广泛测试的经验支持的,这不同于一些仅仅依靠经验来犯错误的人。另外,对于实际的SEO工作,虽然这里的经验和知识可以帮助你开始了解SEO,
下图:完美符合搜索引擎优化标准的页面
HTML 头部标签
标题-这是最重要的页面关键字元素。最好使用关键字/短语作为页面标题的第一个单词(或短语)。在我们的相关研究中,如下图所示:
显然,如果页面标题中的关键字/短语较高,您将获得最高排名,而较低的排名将与较低的排名相关。
描述标签(Meta Description)——虽然描述标签还没有被各大搜索引擎用作“排名”的依据,但是使用描述标签在搜索结果中突出页面的关键词/词组还是很重要的. 而且我们已经知道它可以提高点击率,无论您的页面排名如何。
元关键字-雅虎!是唯一使用记录和关键字标签进行索引的搜索引擎,尽管它在技术上并未用作排名依据。然而,现在微软的必应已经接管了雅虎的搜索技术,使用这个标签的最后一个理由已经不复存在了。然后,由于使用关键字进行竞争研究的风险,在 SEOmoz,我们从不使用此关键字标签。
机器人标签(Meta Robots)——虽然这个标签不是必需的,但至少它应该确认它不收录任何可能导致搜索引擎无法索引你的页面的属性。
Rel="Cononical"-如果网站更大更复杂(并在更大更复杂的团队中维护),我们建议您使用规范的URL标签(权威链接标签),以防止潜在的重复、无意和扩展URL 字符串,以防止搜索引擎分散良好页面的权重和排名。
其他标签——其他标签,比如DCMI或者FGDC需要的标签,现在看来对SEO没有用了。
网址(网址)
长短网址似乎在搜索引擎中处理得更好,更容易被其他网站复制、粘贴、共享和链接。
关键字位置——URL中的关键字离域名越近,效果越好。所以,/keyword比/folder/subfolder/keyword强很多,也是我们最推荐的优化方式(虽然这可能不利于网站大量URL和关键字的排名)
子域vs.页面——正如我们之前在博客中所说,虽然在子域中使用关键字可能比子文件夹或页面有一些优势,但搜索引擎的链接广度分配算法(链接流行度分配算法)倾向于喜欢子文件夹和页面,而不是比子域。
单词分隔符 - 破折号 (-) 仍然是 URL 中关键字的最佳分隔符。虽然搜索引擎说下划线(_)是一样的,但是为了避免和其他方法冲突,还是用了破折号。
身体标签
关键字 r 的数量 查看全部
网页搜索引擎优化(完全符合里,我会优化标准的页面是什么?如何实现?)
怎样才能做出一个完全符合搜索引擎优化标准的页面呢?
如果您从事搜索引擎优化工作,您可能已经多次听说过上述问题。可惜没有一刀切、非常确定的答案,但是通过一系列的实践我们可以提取出一些接近目标的经验。在这个文章中,我将分享一些我强烈推荐的建议,如何实现“页面搜索引擎优化”和“页面关键字定位”(“关键字锁定”),以尽可能达到“完美”。. 我所有的建议都是有数据、相关研究和广泛测试的经验支持的,这不同于一些仅仅依靠经验来犯错误的人。另外,对于实际的SEO工作,虽然这里的经验和知识可以帮助你开始了解SEO,
下图:完美符合搜索引擎优化标准的页面
HTML 头部标签
标题-这是最重要的页面关键字元素。最好使用关键字/短语作为页面标题的第一个单词(或短语)。在我们的相关研究中,如下图所示:
显然,如果页面标题中的关键字/短语较高,您将获得最高排名,而较低的排名将与较低的排名相关。
描述标签(Meta Description)——虽然描述标签还没有被各大搜索引擎用作“排名”的依据,但是使用描述标签在搜索结果中突出页面的关键词/词组还是很重要的. 而且我们已经知道它可以提高点击率,无论您的页面排名如何。
元关键字-雅虎!是唯一使用记录和关键字标签进行索引的搜索引擎,尽管它在技术上并未用作排名依据。然而,现在微软的必应已经接管了雅虎的搜索技术,使用这个标签的最后一个理由已经不复存在了。然后,由于使用关键字进行竞争研究的风险,在 SEOmoz,我们从不使用此关键字标签。
机器人标签(Meta Robots)——虽然这个标签不是必需的,但至少它应该确认它不收录任何可能导致搜索引擎无法索引你的页面的属性。
Rel="Cononical"-如果网站更大更复杂(并在更大更复杂的团队中维护),我们建议您使用规范的URL标签(权威链接标签),以防止潜在的重复、无意和扩展URL 字符串,以防止搜索引擎分散良好页面的权重和排名。
其他标签——其他标签,比如DCMI或者FGDC需要的标签,现在看来对SEO没有用了。
网址(网址)
长短网址似乎在搜索引擎中处理得更好,更容易被其他网站复制、粘贴、共享和链接。
关键字位置——URL中的关键字离域名越近,效果越好。所以,/keyword比/folder/subfolder/keyword强很多,也是我们最推荐的优化方式(虽然这可能不利于网站大量URL和关键字的排名)
子域vs.页面——正如我们之前在博客中所说,虽然在子域中使用关键字可能比子文件夹或页面有一些优势,但搜索引擎的链接广度分配算法(链接流行度分配算法)倾向于喜欢子文件夹和页面,而不是比子域。
单词分隔符 - 破折号 (-) 仍然是 URL 中关键字的最佳分隔符。虽然搜索引擎说下划线(_)是一样的,但是为了避免和其他方法冲突,还是用了破折号。
身体标签
关键字 r 的数量
网页搜索引擎优化(建什么样的网页才能更受搜索引擎的欢迎(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-11-24 12:21
在这个网络营销的时代,建立网站的主要目的是宣传和推广公司的品牌。在构建网站的时候,还要考虑对后面的网站的优化。什么样的网页可以建立,更受搜索引擎欢迎。在优化的时候,应该更快的被搜索引擎抓取,快速的出结果。江门网站建委会详细分析,希望对大家有所帮助。
首先,高质量的网页更受搜索引擎欢迎。
百度搜索引擎衡量网页质量时,会给出内容质量高、浏览体验好的网页质量更高。百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实、有效、安全。
其次,网站的内容质量起决定性作用。
在谈内容质量之前,江门网站建设需要了解网页的类型:首页、栏目页、详情页(产品页)、单页(信息页)等。不同类型的网页有不同的主要内容,所以在分析这些页面的内容质量时,应该区别对待。
首页:导航链接和推荐内容是否清晰有效。
文章 页面:能否提供清晰完整的内容,最好有图文。
产品页面:是否提供完整真实的产品信息和有效的购买入口。
问答页面:您是否提供具有参考价值的响应式网站 施工答案。
下载页面:是否提供下载入口,是否有权限限制,资源是否有用。
文件页:是否可以被用户读取,是否有权限限制。
搜索结果页:搜索结果是否与标题相关。
如何判断网页内容的质量好、中、差?
百度搜索引擎认为,内容质量好的网页在编辑上花费的时间和精力更多,编辑经验和专业知识倾注而出;内容清晰、完整、丰富;资源有效且优质;信息确实有效;它是安全的。无毒;不收录任何作弊和目的,对用户有很强的正面回报。
百度搜索引擎认为有内容质量的网页可以满足用户的需求,但不需要花费大量的时间和精力来制作和编辑,不能体现编辑经验和专业知识;内容完整但不丰富;资源有用但质量差;信息真实有效,但已采集;安全无毒;它不包括作弊和目的。
百度搜索引擎认为,内容质量差的内容是由于信息量少或没有有效信息,而过时的信息则归于内容质量差的网页。如果对用户没有实质性帮助,百度应该减少展示的机会。同时,如果此类网页在网站中的比例过大,也会影响百度搜索引擎对网站的评分,尤其是UGC网站、电子商务< @网站,黄页网站,特别注意过期无效网页的管理。例如,生产成本低,以次充好;从其他地方采集的内容,没有经过最少的修改和整理,放在线上;特洛伊木马等病毒;包括欺骗或目的;
如果你的网站有质量,首先要从用户的角度出发,坚持每天优化网站,关注用户体验,因为用户体验对<的权重影响很大@网站。同时,网站建筑公司网站跳出率高的几个原因也是影响网站质量的原因。所以,如果你想让你的网站更受搜索引擎欢迎,你必须更加关注搜索引擎和用户体验。只有做好以上分析,才能受到搜索引擎的青睐。 查看全部
网页搜索引擎优化(建什么样的网页才能更受搜索引擎的欢迎(图))
在这个网络营销的时代,建立网站的主要目的是宣传和推广公司的品牌。在构建网站的时候,还要考虑对后面的网站的优化。什么样的网页可以建立,更受搜索引擎欢迎。在优化的时候,应该更快的被搜索引擎抓取,快速的出结果。江门网站建委会详细分析,希望对大家有所帮助。
首先,高质量的网页更受搜索引擎欢迎。
百度搜索引擎衡量网页质量时,会给出内容质量高、浏览体验好的网页质量更高。百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实、有效、安全。
其次,网站的内容质量起决定性作用。
在谈内容质量之前,江门网站建设需要了解网页的类型:首页、栏目页、详情页(产品页)、单页(信息页)等。不同类型的网页有不同的主要内容,所以在分析这些页面的内容质量时,应该区别对待。
首页:导航链接和推荐内容是否清晰有效。
文章 页面:能否提供清晰完整的内容,最好有图文。
产品页面:是否提供完整真实的产品信息和有效的购买入口。
问答页面:您是否提供具有参考价值的响应式网站 施工答案。
下载页面:是否提供下载入口,是否有权限限制,资源是否有用。
文件页:是否可以被用户读取,是否有权限限制。
搜索结果页:搜索结果是否与标题相关。
如何判断网页内容的质量好、中、差?
百度搜索引擎认为,内容质量好的网页在编辑上花费的时间和精力更多,编辑经验和专业知识倾注而出;内容清晰、完整、丰富;资源有效且优质;信息确实有效;它是安全的。无毒;不收录任何作弊和目的,对用户有很强的正面回报。
百度搜索引擎认为有内容质量的网页可以满足用户的需求,但不需要花费大量的时间和精力来制作和编辑,不能体现编辑经验和专业知识;内容完整但不丰富;资源有用但质量差;信息真实有效,但已采集;安全无毒;它不包括作弊和目的。
百度搜索引擎认为,内容质量差的内容是由于信息量少或没有有效信息,而过时的信息则归于内容质量差的网页。如果对用户没有实质性帮助,百度应该减少展示的机会。同时,如果此类网页在网站中的比例过大,也会影响百度搜索引擎对网站的评分,尤其是UGC网站、电子商务< @网站,黄页网站,特别注意过期无效网页的管理。例如,生产成本低,以次充好;从其他地方采集的内容,没有经过最少的修改和整理,放在线上;特洛伊木马等病毒;包括欺骗或目的;
如果你的网站有质量,首先要从用户的角度出发,坚持每天优化网站,关注用户体验,因为用户体验对<的权重影响很大@网站。同时,网站建筑公司网站跳出率高的几个原因也是影响网站质量的原因。所以,如果你想让你的网站更受搜索引擎欢迎,你必须更加关注搜索引擎和用户体验。只有做好以上分析,才能受到搜索引擎的青睐。
网页搜索引擎优化( 网站标题中设置关键词的技巧有哪些?让我们和你讨论一下)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-24 12:20
网站标题中设置关键词的技巧有哪些?让我们和你讨论一下)
页面标题是搜索引擎排名绝对重要的第一要素。可能没有比这更重要的 SEO 工作了。那么对于网站的title,也就是label,我们在写的时候应该注意些什么呢?让我们与您讨论一下。
1
关键词设置技巧
页面标题要覆盖更多关键词,这样页面才有机会获得更多关键词的排名。页面标题设置关键词的技巧有哪些?
主要的关键词在左边:你越想在搜索引擎中获得更好的排名,关键词应该写在最左边。这个设置不仅让用户看的更快,也让搜索引擎意识到左边更重要。
模糊匹配更多关键词:模糊匹配是指标题不是一个完整的词,比如首页的标题:“SEO培训教程-SEO技术视频课程-SEO优化咨询服务-网潮”,可以被匹配的关键词是:SEO培训、SEO培训教程、SEO教程、SEO课程、SEO技巧、SEO视频课程……等等,所以你可以看到除了匹配一些关键词 ,会有更多的模糊匹配词出现在首页的标题中。.
标题中设置的关键词匹配:关键词有主题内容,你的网页也应该有这样的内容呈现给用户。
等级关键词设置:首页、频道页、栏目页、列表页、详情页都是层级关联的,所以需要根据页面属性层级设置关键词。比如我在招聘行业,首页关键词是首页,本地页面是深圳招聘,本地+职位页面是深圳SEO招聘,然后是具体公司+职位招聘,深圳京东商城SEO招聘。这样更符合页面的逻辑,也是一种非常正确的设置标题的方式。
2
吸引用户点击的附加文字
用户在搜索引擎中搜索时,除了每个搜索结果页面上的竞价广告外,还有10个自然搜索结果属于SEO领域,但用户不会盲目点击第一个,这取决于我们。关键词 设置是否能满足用户的搜索目的,其次我们网页的标题设置是否足以吸引用户。例如以下两个标题:
解决SEO排名提升的方法
快速解决SEO排名提升的5大因素
以上两个标题也希望参与“SEO排名”二字的搜索引擎排名以获取流量,但是看完之后,你更想点击哪一个呢?
3
标点符号的使用
标点符号的合理设置也可以得到更多用户的关注,从而获得流量。但是,百度已经起草了网页标题的规范。详情请点击:百度搜索页面标题规范要求解读。
本文详细介绍了哪些符号可以使用,哪些不能使用。本文不会做太多的简要说明。请点击此处查看。
4
必须加品牌词
页面标题不仅是为了用户流量,也是为了品牌曝光。你的品牌能否在用户搜索中出现100万次或0次,完全取决于你是否在页面标题中添加了品牌词。当用户搜索并输入您的网站时,中间有一个点击率。一般点击率在1%到2%左右。如果你的网站每天都有来自搜索引擎的流量,那么你的品牌曝光量将达到100万次。
您是否每天都会失去这 100 万次品牌印象?
5
页面标题字数限制
每个搜索引擎都不会完全显示页面标题中设置的所有字词,因此搜索引擎本身是有字数限制的。在这里我就不介绍每个搜索引擎有多少个词有时间限制,只是告诉你一个标准。
在所有页面标题中,字数控制在30字。其中,英文标点符号、字母、数字算作半个字。如果放太多,将无法完全显示。显着但不是很大,收益大于损失。
6
匹配标题很重要
页面标题设置中的标题匹配在关键词设置部分已经介绍过了。再说一遍,你的网页标题写什么,网页里应该有东西。如果你的页面标题是张三,那么进来的就是李斯。根据百度的用户点击行为算法,这个词即使你得到一个排名,你很快就会失去它。
因此,标题与内容本身的匹配要尽可能的完美,解决用户需求是保证长期排名的一个非常重要的因素。请记住! 查看全部
网页搜索引擎优化(
网站标题中设置关键词的技巧有哪些?让我们和你讨论一下)

页面标题是搜索引擎排名绝对重要的第一要素。可能没有比这更重要的 SEO 工作了。那么对于网站的title,也就是label,我们在写的时候应该注意些什么呢?让我们与您讨论一下。
1
关键词设置技巧
页面标题要覆盖更多关键词,这样页面才有机会获得更多关键词的排名。页面标题设置关键词的技巧有哪些?
主要的关键词在左边:你越想在搜索引擎中获得更好的排名,关键词应该写在最左边。这个设置不仅让用户看的更快,也让搜索引擎意识到左边更重要。
模糊匹配更多关键词:模糊匹配是指标题不是一个完整的词,比如首页的标题:“SEO培训教程-SEO技术视频课程-SEO优化咨询服务-网潮”,可以被匹配的关键词是:SEO培训、SEO培训教程、SEO教程、SEO课程、SEO技巧、SEO视频课程……等等,所以你可以看到除了匹配一些关键词 ,会有更多的模糊匹配词出现在首页的标题中。.
标题中设置的关键词匹配:关键词有主题内容,你的网页也应该有这样的内容呈现给用户。
等级关键词设置:首页、频道页、栏目页、列表页、详情页都是层级关联的,所以需要根据页面属性层级设置关键词。比如我在招聘行业,首页关键词是首页,本地页面是深圳招聘,本地+职位页面是深圳SEO招聘,然后是具体公司+职位招聘,深圳京东商城SEO招聘。这样更符合页面的逻辑,也是一种非常正确的设置标题的方式。
2
吸引用户点击的附加文字
用户在搜索引擎中搜索时,除了每个搜索结果页面上的竞价广告外,还有10个自然搜索结果属于SEO领域,但用户不会盲目点击第一个,这取决于我们。关键词 设置是否能满足用户的搜索目的,其次我们网页的标题设置是否足以吸引用户。例如以下两个标题:
解决SEO排名提升的方法
快速解决SEO排名提升的5大因素
以上两个标题也希望参与“SEO排名”二字的搜索引擎排名以获取流量,但是看完之后,你更想点击哪一个呢?
3

标点符号的使用
标点符号的合理设置也可以得到更多用户的关注,从而获得流量。但是,百度已经起草了网页标题的规范。详情请点击:百度搜索页面标题规范要求解读。
本文详细介绍了哪些符号可以使用,哪些不能使用。本文不会做太多的简要说明。请点击此处查看。
4
必须加品牌词
页面标题不仅是为了用户流量,也是为了品牌曝光。你的品牌能否在用户搜索中出现100万次或0次,完全取决于你是否在页面标题中添加了品牌词。当用户搜索并输入您的网站时,中间有一个点击率。一般点击率在1%到2%左右。如果你的网站每天都有来自搜索引擎的流量,那么你的品牌曝光量将达到100万次。
您是否每天都会失去这 100 万次品牌印象?
5
页面标题字数限制
每个搜索引擎都不会完全显示页面标题中设置的所有字词,因此搜索引擎本身是有字数限制的。在这里我就不介绍每个搜索引擎有多少个词有时间限制,只是告诉你一个标准。
在所有页面标题中,字数控制在30字。其中,英文标点符号、字母、数字算作半个字。如果放太多,将无法完全显示。显着但不是很大,收益大于损失。
6
匹配标题很重要
页面标题设置中的标题匹配在关键词设置部分已经介绍过了。再说一遍,你的网页标题写什么,网页里应该有东西。如果你的页面标题是张三,那么进来的就是李斯。根据百度的用户点击行为算法,这个词即使你得到一个排名,你很快就会失去它。
因此,标题与内容本身的匹配要尽可能的完美,解决用户需求是保证长期排名的一个非常重要的因素。请记住!
网页搜索引擎优化(常州网站建设:DIV+CSS的网页制作对优SEO的优势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-11-24 01:06
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州网站建设过程中,在每个页面的代码中尽量合理使用标签,标签中要出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容
上一篇:常州网站建设:优秀SEO的DIV+CSS网页制作优势 查看全部
网页搜索引擎优化(常州网站建设:DIV+CSS的网页制作对优SEO的优势)
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州网站建设过程中,在每个页面的代码中尽量合理使用标签,标签中要出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容
上一篇:常州网站建设:优秀SEO的DIV+CSS网页制作优势
网页搜索引擎优化(欢迎访问更多网站推广,网络营销,网站优化,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-24 01:04
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州云计算网站建设过程中,在每个页面的代码中尽可能合理使用标签,并在标签中出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容 查看全部
网页搜索引擎优化(欢迎访问更多网站推广,网络营销,网站优化,)
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州云计算网站建设过程中,在每个页面的代码中尽可能合理使用标签,并在标签中出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容
网页搜索引擎优化(DIV+CSS网页布局对搜索引擎优化SEO的影响:搜索引擎)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-23 06:05
DIV+CSS网页布局对搜索引擎优化SEO的影响:
搜索引擎优化SEO主要是通过对网站的结构、标签、布局等方面的优化,让谷歌、百度等搜索引擎更容易搜索到网站的内容,让网站 GOOGLE等搜索引擎中的每个网页都获得更高的分数,从而获得更好的排名。下面介绍一下DIV+CSS网页布局对SEO的影响。
1.表的嵌套问题
很多网站如何推广文章表示,搜索引擎一般不会爬取三层以上的嵌套表,这一点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,蜘蛛爬取了Table布局的页面。当遇到多层嵌套时,会跳过嵌套的内容或直接放弃整个页面。
使用表格布局,为了达到一定的视觉效果,必须应用多个表格。如果嵌套表是核心内容,蜘蛛在爬取时跳过了这一段,那么页面的核心就没有被爬取,页面就变成了一个相似的页面。网站中太多相似页面会影响排名和域信任。
DIV+CSS布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。
虽然这还没有得到证实,但还是建议使用Table布局的朋友,在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。的。
2.代码精简
使用DIV+CSS布局,页面代码精简,相信了解XHTML的人都知道这一点。代码简化带来的直接好处有两个:一是提高蜘蛛爬取效率,可以在最短的时间内爬取一个完整的页面,对收录的质量有一定的好处;另一个是因为它可以高效地爬行。他们会被蜘蛛喜欢,这对收录的数量有好处。
3.速度问题
与Table布局相比,DIV+CSS布局减少了页面代码,大大提高了加载速度,这在蜘蛛爬行时非常有利。页面代码过多可能会导致爬取超时,蜘蛛会认为该页面无法访问,从而影响收录及其权重。
另一方面,一个真正的SEOer不仅仅是为了追求收录和排名,快速的响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。
4. 对排名的影响
基于XTHML标准的DIV+CSS布局一般会在设计完成通过W3C验证后尽可能的完美。目前还没有搜索引擎表明排名规则会倾向于符合 W3C 标准网站 或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量基本相同的网站。
我认为这种情况可能不是排名规则。最大的可能是蜘蛛爬行网站时,上述差异导致收录的质量不同。
毕竟,廖总比没有好。建议建或者改网站的朋友,如果技术允许,最好选择DIV+CSS布局。 查看全部
网页搜索引擎优化(DIV+CSS网页布局对搜索引擎优化SEO的影响:搜索引擎)
DIV+CSS网页布局对搜索引擎优化SEO的影响:
搜索引擎优化SEO主要是通过对网站的结构、标签、布局等方面的优化,让谷歌、百度等搜索引擎更容易搜索到网站的内容,让网站 GOOGLE等搜索引擎中的每个网页都获得更高的分数,从而获得更好的排名。下面介绍一下DIV+CSS网页布局对SEO的影响。
1.表的嵌套问题
很多网站如何推广文章表示,搜索引擎一般不会爬取三层以上的嵌套表,这一点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,蜘蛛爬取了Table布局的页面。当遇到多层嵌套时,会跳过嵌套的内容或直接放弃整个页面。
使用表格布局,为了达到一定的视觉效果,必须应用多个表格。如果嵌套表是核心内容,蜘蛛在爬取时跳过了这一段,那么页面的核心就没有被爬取,页面就变成了一个相似的页面。网站中太多相似页面会影响排名和域信任。
DIV+CSS布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。
虽然这还没有得到证实,但还是建议使用Table布局的朋友,在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。的。
2.代码精简
使用DIV+CSS布局,页面代码精简,相信了解XHTML的人都知道这一点。代码简化带来的直接好处有两个:一是提高蜘蛛爬取效率,可以在最短的时间内爬取一个完整的页面,对收录的质量有一定的好处;另一个是因为它可以高效地爬行。他们会被蜘蛛喜欢,这对收录的数量有好处。
3.速度问题
与Table布局相比,DIV+CSS布局减少了页面代码,大大提高了加载速度,这在蜘蛛爬行时非常有利。页面代码过多可能会导致爬取超时,蜘蛛会认为该页面无法访问,从而影响收录及其权重。
另一方面,一个真正的SEOer不仅仅是为了追求收录和排名,快速的响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。
4. 对排名的影响
基于XTHML标准的DIV+CSS布局一般会在设计完成通过W3C验证后尽可能的完美。目前还没有搜索引擎表明排名规则会倾向于符合 W3C 标准网站 或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量基本相同的网站。
我认为这种情况可能不是排名规则。最大的可能是蜘蛛爬行网站时,上述差异导致收录的质量不同。
毕竟,廖总比没有好。建议建或者改网站的朋友,如果技术允许,最好选择DIV+CSS布局。
网页搜索引擎优化(网页质量是一个网页满足用户需求能力的衡量(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-23 01:01
网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
有一个好的域名和空间对应网站优化和百度爬虫都很重要。较慢的空间速度或较慢的打开速度会对查询网站在全国测速、分析等相关情况产生一定的影响。
网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
对于搜索引擎来说,呈现给用户的网页质量的好坏直接影响到最终的搜索结果和用户需求的满足程度;对于广大站长来说,整体网页质量的提升有助于在搜索引擎中获得良好的排名和展示,从而吸引更多的用户,获得更多的流量。
百度搜索综合用户对不同网页的实际感受,制定了一套网页质量的评判标准。在此标准的基础上,对百度搜索的收录、排名、展示环境进行了调整,给优质网页更多的收录展示机会,抑制部分不良、低质量网页影响用户体验和欺骗搜索引擎。
目前,互联网上只有7%的网页可以达到高质量标准。百度作为中国最大的搜索引擎,希望能与站长一起,从互联网生态的角度,构建良好的互联网生态,更好地服务互联网用户。,让优质网站的内容得到更好的发展。
此外,搜索引擎以前相对封闭。长期以来,站长需要通过不断的探索,找出搜索引擎对网页的判断标准,指导网站内容的建设。此次发布《网页质量白皮书》,旨在公开百度对网页质量的判断标准,为站长提供参考。我们希望能产出更多更好的内容来满足搜索引擎用户的需求,同时为站长们提供指导。来流量,实现双赢。
衡量网页质量的维度
百度搜索引擎在衡量网页质量时,会综合考虑以下三个维度,给出一个质量分数。下面将介绍这些影响网页质量判断的维度特征:
• 内容质量
• 浏览体验
• 可访问性
访问流畅、内容质量高、浏览体验好的网页质量高;相反,任何维度的任何问题都会影响网页的整体质量。下面我们将详细介绍这三个维度。
衡量网页质量的维度-内容质量
网页的主要内容是网页的价值,是满足用户需求的前提。百度搜索引擎主要根据主要内容的质量和主要内容是否能够满足用户来评估网页内容的质量。不同类型的网页的主要内容是不同的。百度搜索引擎在判断不同网页的内容价值时,需要注意的点也存在差异,例如:
• 首页:导航链接和推荐内容是否清晰有效。
• 文章页面:能否提供清晰完整的内容,最好有图片和文字。
• 产品页面:是否提供完整真实的产品信息和有效的购买入口。
• 问答页面:它是否提供有价值的答案?
• 下载页面:是否提供下载入口,是否有权限限制,资源是否有效。
• 文档页面:是否可以被用户阅读,是否有权限限制。
• 搜索结果页面:搜索结果是否与标题相关。
百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实有效且安全。让我们通过一个例子来感受一下百度的搜索引擎是如何对网页的内容质量进行分类的。请与站长比较自己网站的页面,从搜索引擎和用户的角度给自己打分:
1、良好的内容质量:
百度搜索引擎认为,内容质量好的网页在编辑上花费了大量的时间和精力,投入了编辑的经验和专业知识;内容清晰、完整、丰富;资源有效且优质;信息真实有效;安全无毒;不包括任何作弊行为和意图对用户都有很强的积极利益。对于这部分网页,百度搜索引擎将增加其展示在用户面前的机会。例如:
• 专业医疗机构发布的丰富医学专题页面;
• 高级工程师出具的专业文章,彻底解决某个技术问题;
• 在专业视频网站上,播放清晰流畅的原片或全套影视页面;
• 知名B2C网站上完整有效的产品购买页面;
• 权威新闻站原创 或编辑整理的热点新闻报道;
• 经网友精心编辑,内容丰富的作品;
• 在问答网站中,回答的内容可以完美解决提问者的问题。
示例参考:
3、无效网页
它通常指具有死链接和主要资源故障的网页。百度搜索引擎认为这些页面无法提供有价值的信息。如果网站上此类页面过多,也会影响百度搜索引擎的收录和评分。建议站长设置此类网页,及时登录百度站长平台,并使用死链提交工具通知百度搜索引擎。
无效网页包括但不限于:
• 404、403、503等网页;
• 程序代码错误网页;
• 打开后提示内容被删除,或内容已不存在而跳转到首页的页面;
• 收录已删除内容的论坛帖子、已删除的视频页面(主要出现在 UGC 网站上)
Internet网络资源的现状
CNNIC 2014年初发布的《中国互联网发展状况统计报告》称,截至2013年12月,中国网页数据为1500亿,较2012年同期增长22.2% . 2013年,单个网站的平均网页数和单个网页的平均字节数保持增长,说明我国互联网内容更加丰富:网站的平均网页数网站达到4.690,000,比去年同期增长2.3%。
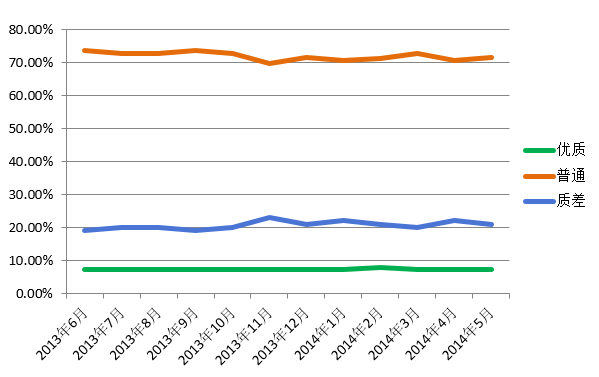
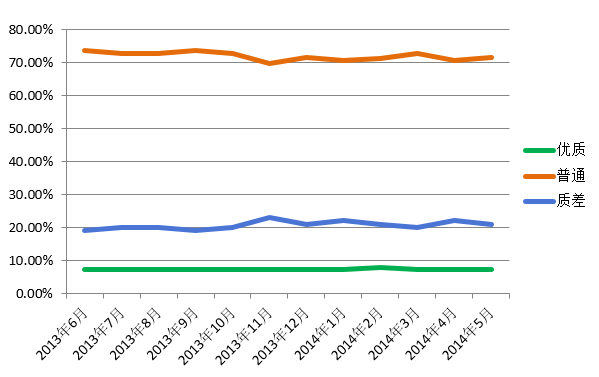
为了保证搜索质量,提高用户满意度,百度搜索引擎每周都会对网页质量进行抽样评估。但是,从过去一年的评测数据中,我们发现优质网页的绝对数量非常少,几乎没有增加;普通网页的比例在下降,相应地,低质量网页的比例显着增加。截至2014年5月,统计数据显示,在百度搜索发现的海量网页中,优质网页仅占7.4%,劣质网页占21%,其余普通网页占71.6%。
通过一系列的筛选、识别、分析、赋能工作,百度搜索力求将更多优质的网页呈现给用户。每天,它都会命中数以万计的劣质网站,涉及数百万个网页。可以减少劣质网页对用户的干扰。从2014年5月的网页展示分析数据来看,下图显示在当前展示在用户面前的网页质量分布中,优质网页的占比为40%,劣质网页的占比降至11% ——虽然这个变化已经很明显了,但百度网搜索还是希望能和广大站长一起,把质量差的比例降到更低。
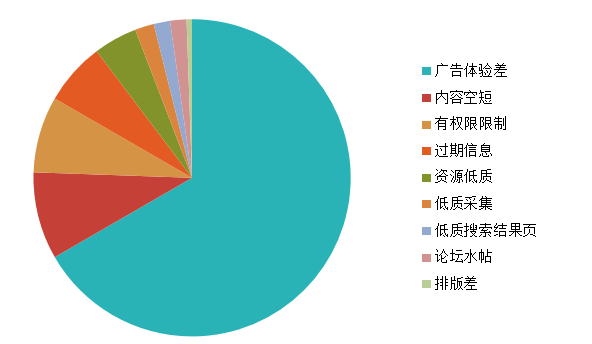
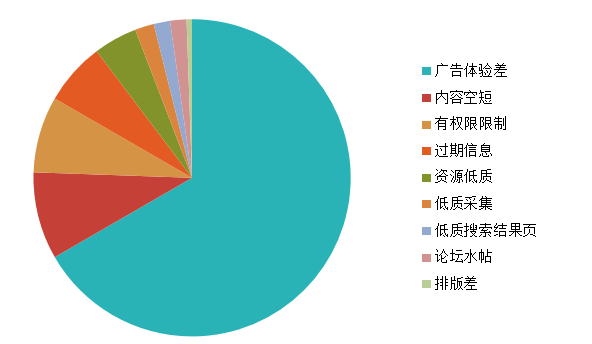
上述低质量网页包括两部分:低质量网页和垃圾网页。低质量网页问题分布如下图所示:
从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:
从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:
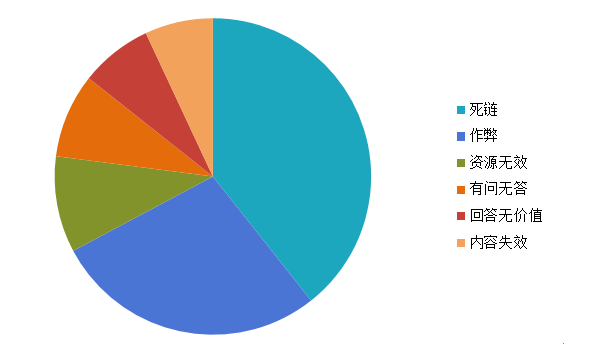
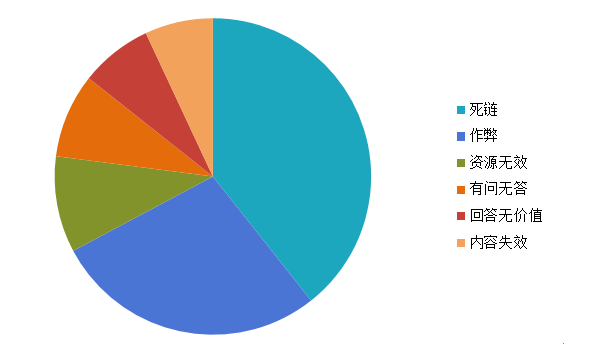
死链接对用户、网站和搜索引擎毫无意义,垃圾网页占比最大。二是对用户和搜索引擎有害的作弊网页。无效的资源、未回答的问题和不相关的搜索结果页面都是浪费用户时间的网页。搜索引擎不想向用户展示它们。
百度搜索引擎给站长的建议
以上介绍了百度搜索引擎判断网页质量的标准。对应这些标准,站长在实际工作中应该遵循几个原则:
• 设计网页时主要考虑的是用户,而不是搜索引擎
• 始终将用户体验放在首位
• 根据用户需求制作内容
• 多思考如何让您的 网站 具有独特价值
• 着眼长远,过度广告弊大于利
• 及时删除低质量内容 查看全部
网页搜索引擎优化(网页质量是一个网页满足用户需求能力的衡量(图))
网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
有一个好的域名和空间对应网站优化和百度爬虫都很重要。较慢的空间速度或较慢的打开速度会对查询网站在全国测速、分析等相关情况产生一定的影响。

网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
对于搜索引擎来说,呈现给用户的网页质量的好坏直接影响到最终的搜索结果和用户需求的满足程度;对于广大站长来说,整体网页质量的提升有助于在搜索引擎中获得良好的排名和展示,从而吸引更多的用户,获得更多的流量。
百度搜索综合用户对不同网页的实际感受,制定了一套网页质量的评判标准。在此标准的基础上,对百度搜索的收录、排名、展示环境进行了调整,给优质网页更多的收录展示机会,抑制部分不良、低质量网页影响用户体验和欺骗搜索引擎。
目前,互联网上只有7%的网页可以达到高质量标准。百度作为中国最大的搜索引擎,希望能与站长一起,从互联网生态的角度,构建良好的互联网生态,更好地服务互联网用户。,让优质网站的内容得到更好的发展。
此外,搜索引擎以前相对封闭。长期以来,站长需要通过不断的探索,找出搜索引擎对网页的判断标准,指导网站内容的建设。此次发布《网页质量白皮书》,旨在公开百度对网页质量的判断标准,为站长提供参考。我们希望能产出更多更好的内容来满足搜索引擎用户的需求,同时为站长们提供指导。来流量,实现双赢。
衡量网页质量的维度
百度搜索引擎在衡量网页质量时,会综合考虑以下三个维度,给出一个质量分数。下面将介绍这些影响网页质量判断的维度特征:
• 内容质量
• 浏览体验
• 可访问性
访问流畅、内容质量高、浏览体验好的网页质量高;相反,任何维度的任何问题都会影响网页的整体质量。下面我们将详细介绍这三个维度。
衡量网页质量的维度-内容质量
网页的主要内容是网页的价值,是满足用户需求的前提。百度搜索引擎主要根据主要内容的质量和主要内容是否能够满足用户来评估网页内容的质量。不同类型的网页的主要内容是不同的。百度搜索引擎在判断不同网页的内容价值时,需要注意的点也存在差异,例如:
• 首页:导航链接和推荐内容是否清晰有效。
• 文章页面:能否提供清晰完整的内容,最好有图片和文字。
• 产品页面:是否提供完整真实的产品信息和有效的购买入口。
• 问答页面:它是否提供有价值的答案?
• 下载页面:是否提供下载入口,是否有权限限制,资源是否有效。
• 文档页面:是否可以被用户阅读,是否有权限限制。
• 搜索结果页面:搜索结果是否与标题相关。
百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实有效且安全。让我们通过一个例子来感受一下百度的搜索引擎是如何对网页的内容质量进行分类的。请与站长比较自己网站的页面,从搜索引擎和用户的角度给自己打分:
1、良好的内容质量:
百度搜索引擎认为,内容质量好的网页在编辑上花费了大量的时间和精力,投入了编辑的经验和专业知识;内容清晰、完整、丰富;资源有效且优质;信息真实有效;安全无毒;不包括任何作弊行为和意图对用户都有很强的积极利益。对于这部分网页,百度搜索引擎将增加其展示在用户面前的机会。例如:
• 专业医疗机构发布的丰富医学专题页面;
• 高级工程师出具的专业文章,彻底解决某个技术问题;
• 在专业视频网站上,播放清晰流畅的原片或全套影视页面;
• 知名B2C网站上完整有效的产品购买页面;
• 权威新闻站原创 或编辑整理的热点新闻报道;
• 经网友精心编辑,内容丰富的作品;
• 在问答网站中,回答的内容可以完美解决提问者的问题。
示例参考:
3、无效网页
它通常指具有死链接和主要资源故障的网页。百度搜索引擎认为这些页面无法提供有价值的信息。如果网站上此类页面过多,也会影响百度搜索引擎的收录和评分。建议站长设置此类网页,及时登录百度站长平台,并使用死链提交工具通知百度搜索引擎。
无效网页包括但不限于:
• 404、403、503等网页;
• 程序代码错误网页;
• 打开后提示内容被删除,或内容已不存在而跳转到首页的页面;
• 收录已删除内容的论坛帖子、已删除的视频页面(主要出现在 UGC 网站上)
Internet网络资源的现状
CNNIC 2014年初发布的《中国互联网发展状况统计报告》称,截至2013年12月,中国网页数据为1500亿,较2012年同期增长22.2% . 2013年,单个网站的平均网页数和单个网页的平均字节数保持增长,说明我国互联网内容更加丰富:网站的平均网页数网站达到4.690,000,比去年同期增长2.3%。
为了保证搜索质量,提高用户满意度,百度搜索引擎每周都会对网页质量进行抽样评估。但是,从过去一年的评测数据中,我们发现优质网页的绝对数量非常少,几乎没有增加;普通网页的比例在下降,相应地,低质量网页的比例显着增加。截至2014年5月,统计数据显示,在百度搜索发现的海量网页中,优质网页仅占7.4%,劣质网页占21%,其余普通网页占71.6%。

通过一系列的筛选、识别、分析、赋能工作,百度搜索力求将更多优质的网页呈现给用户。每天,它都会命中数以万计的劣质网站,涉及数百万个网页。可以减少劣质网页对用户的干扰。从2014年5月的网页展示分析数据来看,下图显示在当前展示在用户面前的网页质量分布中,优质网页的占比为40%,劣质网页的占比降至11% ——虽然这个变化已经很明显了,但百度网搜索还是希望能和广大站长一起,把质量差的比例降到更低。

上述低质量网页包括两部分:低质量网页和垃圾网页。低质量网页问题分布如下图所示:
从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:

从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:

死链接对用户、网站和搜索引擎毫无意义,垃圾网页占比最大。二是对用户和搜索引擎有害的作弊网页。无效的资源、未回答的问题和不相关的搜索结果页面都是浪费用户时间的网页。搜索引擎不想向用户展示它们。
百度搜索引擎给站长的建议
以上介绍了百度搜索引擎判断网页质量的标准。对应这些标准,站长在实际工作中应该遵循几个原则:
• 设计网页时主要考虑的是用户,而不是搜索引擎
• 始终将用户体验放在首位
• 根据用户需求制作内容
• 多思考如何让您的 网站 具有独特价值
• 着眼长远,过度广告弊大于利
• 及时删除低质量内容
网页搜索引擎优化(建立链接的8个诀窍!为你的电商网站导引流量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-18 11:00
建立链接的8个技巧!为您的电子商务引导流量网站
SEO网站 链接优化的关键:建立反向链接的指南
善用多媒体工具
试想一下,全文中的文章比带有图文甚至电影的文章更能吸引读者。通过这个逻辑,搜索引擎也倾向于在算法中找到图片更多、视频更多的文章,因为这意味着这些文章有更好的机会成为高质量的文章文章@ >. 此外,插入图片和视频时的备注还可以为关键词营销提供额外的出路,加速SEO优化。
第二章:关键词营销
关键词营销在SEO优化中占有举足轻重的地位。从关键词的选择到关键词的放置都有很多需要注意的地方,这往往是SEO优化成败的关键。
如何选择关键词?
选择关键词就像写一篇好的博客内容营销一样。你首先要知道你的读者是谁?他们需要什么?通过这样的思维逻辑来推导出他们想要什么样的关键词?只有通过搜索关键词寻找潜在客户,才能找到这些潜在客户,从而提高转化率。
除了你自己的经验和推测,你还可以使用很多工具来制作应用程序。通过这些工具,读者将能够选择属于自己博客内容营销的关键词。
慎重选择标题
在SEO优化中,标题会直接影响关键词搜索的排名,这是非常确定的。因为用户会根据标题判断这个内容是否是他要找的答案。因此,巧妙地将您选择的*****关键字嵌入到标题中是提高关键字搜索的最有效方法。另外,还可以在网页的Meta描述中及时添加关键词,也可以达到提高关键词搜索的效果。
善用标题标签
所谓Heading Tag是指HTML语法等元素来强调文章中这组关键词的重要性。在SEO优化中,选择嵌入Heading Tag的关键词是一个非常重要的指标。
目前的研究指出,虽然无法明确证明搜索引擎算法会根据Heading Tag分配权重,但关键词搜索前端的网页与Heading Tag的使用高度相关。
因此,根据搜索量和自身抢占程度,将手中的关键词组划分重要性,选择最重要的关键词进行埋点,并按顺序埋点,可以有效提高关键词搜索的排名。
适当放置关键字
安排好自己的关键字组合后,下一步就是将关键字与博客内容营销适当结合,嵌入选定的关键字。在基本的搜索引擎算法中,有一种趋势是找到与关键字搜索高度相关的网页。使用这个基本原则,嵌入更多的关键字将有助于提高网页的高相关性。
但需要注意的是,如果关键词被高度无意义地重复使用,就会被搜索引擎判定为无效垃圾邮件,直接严重降低关键词搜索排名。因此,有效且适当地放置关键字是SEO优化的关键。
第三章:网页优化
除了做好博客内容营销和关键词营销,网站结构的优化在SEO优化中也很重要。搜索引擎查找网页的方法是算法,所以按照算法来让算法更容易阅读网站,也可以提高关键词搜索的排名。
提高移动设备的易读性
随着移动设备的繁荣,互联网的使用不再局限于电脑。因此,搜索引擎的算法也将网页是否针对移动设备进行了优化作为一个重要指标。
在网页设计框架中,电脑的网页设计不同于移动设备的网页设计,手机和平板电脑之间也存在一些细微的差异。因此,往往会造成电脑可以正常打开的网页切换到移动设备上却无法流畅显示的窘境。
当打开针对移动设备优化的网页时,网页的呈现方式会随着不同的移动设备而改变,增加网页的易读性,让用户更愿意在各种移动设备上阅读。词搜索的排名自然会提高。
优化网页架构设计
在SEO优化中,网页的阅读时间是决定关键词搜索排名的重要因素。如上所述,搜索引擎有自己的一套阅读网站的算法。因此,如果网页架构设计能够按照搜索引擎要求的方式进行,就可以有效增加网页阅读时间。
在架构设计上,除了由专业的IT人员设计外,还可以借助相关工具进行分析和优化。
另外,随着对UI和UX的关注度越来越高,虽然还没有被证明对SEO优化有直接影响,但是通过UI和UX的概念设计的网页会更好的满足用户的需求,自然会带动它. 关键字搜索正在逐步完善。
但我相信,只要掌握了核心概念,通过更多的优化,你也可以做好SEO! 查看全部
网页搜索引擎优化(建立链接的8个诀窍!为你的电商网站导引流量)
建立链接的8个技巧!为您的电子商务引导流量网站
SEO网站 链接优化的关键:建立反向链接的指南
善用多媒体工具
试想一下,全文中的文章比带有图文甚至电影的文章更能吸引读者。通过这个逻辑,搜索引擎也倾向于在算法中找到图片更多、视频更多的文章,因为这意味着这些文章有更好的机会成为高质量的文章文章@ >. 此外,插入图片和视频时的备注还可以为关键词营销提供额外的出路,加速SEO优化。
第二章:关键词营销
关键词营销在SEO优化中占有举足轻重的地位。从关键词的选择到关键词的放置都有很多需要注意的地方,这往往是SEO优化成败的关键。
如何选择关键词?
选择关键词就像写一篇好的博客内容营销一样。你首先要知道你的读者是谁?他们需要什么?通过这样的思维逻辑来推导出他们想要什么样的关键词?只有通过搜索关键词寻找潜在客户,才能找到这些潜在客户,从而提高转化率。
除了你自己的经验和推测,你还可以使用很多工具来制作应用程序。通过这些工具,读者将能够选择属于自己博客内容营销的关键词。
慎重选择标题
在SEO优化中,标题会直接影响关键词搜索的排名,这是非常确定的。因为用户会根据标题判断这个内容是否是他要找的答案。因此,巧妙地将您选择的*****关键字嵌入到标题中是提高关键字搜索的最有效方法。另外,还可以在网页的Meta描述中及时添加关键词,也可以达到提高关键词搜索的效果。
善用标题标签
所谓Heading Tag是指HTML语法等元素来强调文章中这组关键词的重要性。在SEO优化中,选择嵌入Heading Tag的关键词是一个非常重要的指标。
目前的研究指出,虽然无法明确证明搜索引擎算法会根据Heading Tag分配权重,但关键词搜索前端的网页与Heading Tag的使用高度相关。
因此,根据搜索量和自身抢占程度,将手中的关键词组划分重要性,选择最重要的关键词进行埋点,并按顺序埋点,可以有效提高关键词搜索的排名。
适当放置关键字
安排好自己的关键字组合后,下一步就是将关键字与博客内容营销适当结合,嵌入选定的关键字。在基本的搜索引擎算法中,有一种趋势是找到与关键字搜索高度相关的网页。使用这个基本原则,嵌入更多的关键字将有助于提高网页的高相关性。
但需要注意的是,如果关键词被高度无意义地重复使用,就会被搜索引擎判定为无效垃圾邮件,直接严重降低关键词搜索排名。因此,有效且适当地放置关键字是SEO优化的关键。
第三章:网页优化
除了做好博客内容营销和关键词营销,网站结构的优化在SEO优化中也很重要。搜索引擎查找网页的方法是算法,所以按照算法来让算法更容易阅读网站,也可以提高关键词搜索的排名。
提高移动设备的易读性
随着移动设备的繁荣,互联网的使用不再局限于电脑。因此,搜索引擎的算法也将网页是否针对移动设备进行了优化作为一个重要指标。
在网页设计框架中,电脑的网页设计不同于移动设备的网页设计,手机和平板电脑之间也存在一些细微的差异。因此,往往会造成电脑可以正常打开的网页切换到移动设备上却无法流畅显示的窘境。
当打开针对移动设备优化的网页时,网页的呈现方式会随着不同的移动设备而改变,增加网页的易读性,让用户更愿意在各种移动设备上阅读。词搜索的排名自然会提高。
优化网页架构设计
在SEO优化中,网页的阅读时间是决定关键词搜索排名的重要因素。如上所述,搜索引擎有自己的一套阅读网站的算法。因此,如果网页架构设计能够按照搜索引擎要求的方式进行,就可以有效增加网页阅读时间。
在架构设计上,除了由专业的IT人员设计外,还可以借助相关工具进行分析和优化。
另外,随着对UI和UX的关注度越来越高,虽然还没有被证明对SEO优化有直接影响,但是通过UI和UX的概念设计的网页会更好的满足用户的需求,自然会带动它. 关键字搜索正在逐步完善。
但我相信,只要掌握了核心概念,通过更多的优化,你也可以做好SEO!
网页搜索引擎优化(影响网站流量和排名的因素不仅是因为我们的SEO优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-16 08:06
点评:有时候影响网站的流量和排名的因素不仅是我们的SEO优化,还有网页加载速度太慢。其实网页的加载速度与一些外部因素有关,比如网络速度,还有网站内部因素。
如果一个网页的加载时间在十秒以上,这种情况很可能会导致用户放弃访问我们的网站网站流量损失,加载速度慢也可能影响搜索中的综合排名引擎。.
一、Google 如何看待网络速度
首先我们以谷歌为例,看看搜索引擎看看这个问题。此前,谷歌高级工程师Matt Cutts宣布,谷歌将把网站的排名算法作为影响网页速度的因素之一,部分网页加载时间较长以降低功耗。
谷歌并没有使用它的网络爬虫,而是使用Chrome浏览器来跟踪网络速度,因为谷歌之前开发了Chrome浏览器,它发布了一个测试网页速度的工具。当用户使用 Chrome 浏览器访问网页时,Chrome 的跟踪工具会向 Google 发送信息,例如网页打开速度。
那么,谷歌如何对待不使用谷歌浏览器的用户呢?事实上,Google 会将您的网页速度与竞争对手的网页速度进行比较。谷歌已经记录了这种比较,并将其作为影响页面排名的因素之一。可以看出,网页的速度会影响网页的排名,搜索引擎也会对网页速度越快的网页排名越高。
二。如何加快网页速度
本文从搜索引擎优化的角度,简单介绍了五种帮助站长朋友提高网页速度的方法。
1.优化数据库
数据库是影响网页速度的一个因素。网站使用的大部分数据库,如果数据库优化不合理,也可能导致速度太慢,网络不通。添加索引一直被认为是优化数据库的最佳方式。该索引不仅可以缩小数据库的搜索范围,还可以方便地快速恢复与网络相关的数据。
2.减少使用页面跟踪代码、视频嵌入和共享密钥
并且网页跟踪代码在网站用户行为分析中非常有用,添加跟踪代码可以减慢网页速度。所以站长朋友一定要分析一下是否需要添加跟踪代码。如果真的有必要,最好将跟踪代码放在页面底部,这样用户在页面加载之前仍然可以在页面上。
很多朋友可能认为视频是吸引用户、增加访问量的重要手段。这是真的。但是我们可能忽略了另一个因素:大多数视频嵌入可以使用iframe嵌入框架,这是影响网页速度的一个因素。因此,如果没有特殊需要,尽量减少使用视频嵌入。
另外,大部分共享键都是基于JavaScript的,JavaScript产生的所有行为都可以构成一个iframe嵌入框架,最终会影响网页的速度。因此,规则共享密钥的使用量也尽量少,有必要使用。
三.使用浏览器缓存
当我们第一次访问一个网页时,浏览器需要请求所有网页元素,包括图片、文字等服务器。所有这些信息都将存储在浏览器的缓存中。当我们重新访问这个网站的其他页面时,浏览器只需要下载该页面的其他元素。因此,通过这种方式,我们也可以加快我们网页的加载速度。
自从HTML5问世以来,浏览器的缓存功能比以前强了很多。如果您使用 WordPress,那么许多插件可以帮助您提高网页速度,例如快速缓存。
4.使用CDN(内容交付网络)
想一想:你的网站服务器位于纽约,所以本地人访问网站的速度更快,因为数据只能短距离传输到用户电脑。在法国,人们访问你的网站的速度可能会很慢,因为数据传输可能需要经过多个路由器和CDN才能解决这个问题。
CDN系统在多个区域的服务器上创建一个副本,一个网页可以提高网页的速度。目前,国内外有很多CDN供应商,如Amazon、Rackspace等。但这项服务需要付费。但是为了提高网络速度,就需要使用这个服务。
5、充分利用网络加速工具
现在网络上有很多网络加速工具,充分利用这些工具。谷歌和百度也有自己的研发加速器。尤其是对于谷歌和百度优化专业的朋友来说,充分利用这两个搜索引擎工具已经为我们优化工作带来了很大的好处。
以上,我们为您提供了五种有效的网页加速方法。希望这篇文章对站长朋友的SEO优化有所帮助。 查看全部
网页搜索引擎优化(影响网站流量和排名的因素不仅是因为我们的SEO优化)
点评:有时候影响网站的流量和排名的因素不仅是我们的SEO优化,还有网页加载速度太慢。其实网页的加载速度与一些外部因素有关,比如网络速度,还有网站内部因素。
如果一个网页的加载时间在十秒以上,这种情况很可能会导致用户放弃访问我们的网站网站流量损失,加载速度慢也可能影响搜索中的综合排名引擎。.
一、Google 如何看待网络速度
首先我们以谷歌为例,看看搜索引擎看看这个问题。此前,谷歌高级工程师Matt Cutts宣布,谷歌将把网站的排名算法作为影响网页速度的因素之一,部分网页加载时间较长以降低功耗。
谷歌并没有使用它的网络爬虫,而是使用Chrome浏览器来跟踪网络速度,因为谷歌之前开发了Chrome浏览器,它发布了一个测试网页速度的工具。当用户使用 Chrome 浏览器访问网页时,Chrome 的跟踪工具会向 Google 发送信息,例如网页打开速度。
那么,谷歌如何对待不使用谷歌浏览器的用户呢?事实上,Google 会将您的网页速度与竞争对手的网页速度进行比较。谷歌已经记录了这种比较,并将其作为影响页面排名的因素之一。可以看出,网页的速度会影响网页的排名,搜索引擎也会对网页速度越快的网页排名越高。
二。如何加快网页速度
本文从搜索引擎优化的角度,简单介绍了五种帮助站长朋友提高网页速度的方法。
1.优化数据库
数据库是影响网页速度的一个因素。网站使用的大部分数据库,如果数据库优化不合理,也可能导致速度太慢,网络不通。添加索引一直被认为是优化数据库的最佳方式。该索引不仅可以缩小数据库的搜索范围,还可以方便地快速恢复与网络相关的数据。
2.减少使用页面跟踪代码、视频嵌入和共享密钥
并且网页跟踪代码在网站用户行为分析中非常有用,添加跟踪代码可以减慢网页速度。所以站长朋友一定要分析一下是否需要添加跟踪代码。如果真的有必要,最好将跟踪代码放在页面底部,这样用户在页面加载之前仍然可以在页面上。
很多朋友可能认为视频是吸引用户、增加访问量的重要手段。这是真的。但是我们可能忽略了另一个因素:大多数视频嵌入可以使用iframe嵌入框架,这是影响网页速度的一个因素。因此,如果没有特殊需要,尽量减少使用视频嵌入。
另外,大部分共享键都是基于JavaScript的,JavaScript产生的所有行为都可以构成一个iframe嵌入框架,最终会影响网页的速度。因此,规则共享密钥的使用量也尽量少,有必要使用。
三.使用浏览器缓存
当我们第一次访问一个网页时,浏览器需要请求所有网页元素,包括图片、文字等服务器。所有这些信息都将存储在浏览器的缓存中。当我们重新访问这个网站的其他页面时,浏览器只需要下载该页面的其他元素。因此,通过这种方式,我们也可以加快我们网页的加载速度。
自从HTML5问世以来,浏览器的缓存功能比以前强了很多。如果您使用 WordPress,那么许多插件可以帮助您提高网页速度,例如快速缓存。
4.使用CDN(内容交付网络)
想一想:你的网站服务器位于纽约,所以本地人访问网站的速度更快,因为数据只能短距离传输到用户电脑。在法国,人们访问你的网站的速度可能会很慢,因为数据传输可能需要经过多个路由器和CDN才能解决这个问题。
CDN系统在多个区域的服务器上创建一个副本,一个网页可以提高网页的速度。目前,国内外有很多CDN供应商,如Amazon、Rackspace等。但这项服务需要付费。但是为了提高网络速度,就需要使用这个服务。
5、充分利用网络加速工具
现在网络上有很多网络加速工具,充分利用这些工具。谷歌和百度也有自己的研发加速器。尤其是对于谷歌和百度优化专业的朋友来说,充分利用这两个搜索引擎工具已经为我们优化工作带来了很大的好处。
以上,我们为您提供了五种有效的网页加速方法。希望这篇文章对站长朋友的SEO优化有所帮助。
网页搜索引擎优化( divcss网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-11-15 08:11
divcss网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
分析divcss网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom将为您详细讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实从这张表来看,不仅仅是符合W3C标准,而是采用了DIVCSS网页工程。入党积极分子考察条目数及毫米对照表、教师职称等级表、员工考核评分表、普通年金现值系数绩效与内容分离。现在 DIVCSS 已经变得非常流行。最好的例子就是使用layers和CSS后给用户最直观的体验就是网页打开速度快了很多,可以给用户很好的体验。为什么不做DIVCSS网站布局的优势DIVCSS布局网站 好处1:使用CSSDIV进行网页重构,与传统的TABLE网页布局相比,有以下4个显着优势: 1.性能和内容分开,设计部分被剥离出来放在单独的样式文件中。HTML 文件中仅存储文本信息。2. 搜索改进。引擎索引网页的效率 用仅收录结构化内容的 HTML 替换嵌套标签。搜索引擎会更有效地搜索您的网页内容,并可能给您更高的评价。3 相同页面视觉提高页面浏览速度效果DIVCSS重构的页面容量远小于TABLE编码的页面文件容量。前者一般只有后者的12个大小。4 易于维护和修改。网站 通过上面的描述,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好性。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个
相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对于收录 2表格简历表格模板辞职表格招聘简历表格管理表格嵌套问题乘法口算100题七年级混合有理数计算100题计算机一级题库二元线性方程式应用题 真心话大冒险 刺激的很多题我都没有得到搜索引擎的官方确认。我的几个实验结果还没有完全出来。但是根据目前的情况,爬取Table布局页面的spider遇到多级表格嵌套时,会跳过嵌套的内容或者放弃整个内容。为了达到一定的视觉效果,页面采用了Table布局。必须应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。此页面成为相似页面网站中过多的相似页面会影响排名和域信任。DIVCSS 布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。这个没有得到证实,但是还是建议使用Table布局的朋友在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。3 速度问题小于Table布局。页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEO网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS布局一般会在设计完成通过W3C后尽可能的完美 经验证没有搜索引擎表明排名规则会倾向于符合W3C标准网站或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是不错的。这可能会引起争议,但乐四叔本人坚持这个观点。不同意的可以对比观察三组以上相同质量的网站。我觉得这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能网站网站 @收录毕竟质量不同。毕竟,
CSS布局好 影响SEO搜索引擎优化的三个网页制作细节 1.使用以下方法将所有CSS和jAVACSRIPT分离到外部文件中,使html代码仅用于显示实际内容。2、使用Xhtml代码编写页面,摒弃传统。表格布局模式从页面中删除了 fontbgcolor 等格式。幼儿园安全工作总结。公司公文格式IOU标准格式个人IOU标准格式个人IOU格式控制标签使用网页标准代码制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性 3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它变小,页面太大会影响搜索引擎的处理速度。一般是由xhtmlcss设计的。网页的html代码控制在50K以内。你可以去看看,它是用web标准重构的很好。网站4 使用图片的alt标签合理描述图片,使用页面关键字增加页面。关键字密度 5 尽量少用javascript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。6 不要去javascript来实现你的网站导航。7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理使用。应该太长了。不要使用大量与页面内容无关的流行互联网关键字。那不是优化,而是作弊。8 尽量在每个页面的代码中合理使用标签,让关键词出现在标签中,使页面的文档结构更加清晰 4.什么是DIVCSS设计 DIVCSS是网站标准或WEB 标准中常用的术语之一通常是解释与HTML网页设计语言中表格定位方法的区别,因为设计标准中不再使用XHTML网站表格定位技术,而是DIVCSS用于实现各种定位。CSS是英语大学英语b统一考试题库新视野大学英语2读写教程答案初一英语听力英语3500词汇电子版英语高考3500词汇表CascadingStyleSheets是Cascading Style Sheets的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于为 HTML 文档中的大型块级内容提供结构和背景元素。DIV 的开始标签。结束标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标记的属性或通过使用样式表格式化该块来控制。 查看全部
网页搜索引擎优化(
divcss网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)

分析divcss网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom将为您详细讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实从这张表来看,不仅仅是符合W3C标准,而是采用了DIVCSS网页工程。入党积极分子考察条目数及毫米对照表、教师职称等级表、员工考核评分表、普通年金现值系数绩效与内容分离。现在 DIVCSS 已经变得非常流行。最好的例子就是使用layers和CSS后给用户最直观的体验就是网页打开速度快了很多,可以给用户很好的体验。为什么不做DIVCSS网站布局的优势DIVCSS布局网站 好处1:使用CSSDIV进行网页重构,与传统的TABLE网页布局相比,有以下4个显着优势: 1.性能和内容分开,设计部分被剥离出来放在单独的样式文件中。HTML 文件中仅存储文本信息。2. 搜索改进。引擎索引网页的效率 用仅收录结构化内容的 HTML 替换嵌套标签。搜索引擎会更有效地搜索您的网页内容,并可能给您更高的评价。3 相同页面视觉提高页面浏览速度效果DIVCSS重构的页面容量远小于TABLE编码的页面文件容量。前者一般只有后者的12个大小。4 易于维护和修改。网站 通过上面的描述,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好性。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个

相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对于收录 2表格简历表格模板辞职表格招聘简历表格管理表格嵌套问题乘法口算100题七年级混合有理数计算100题计算机一级题库二元线性方程式应用题 真心话大冒险 刺激的很多题我都没有得到搜索引擎的官方确认。我的几个实验结果还没有完全出来。但是根据目前的情况,爬取Table布局页面的spider遇到多级表格嵌套时,会跳过嵌套的内容或者放弃整个内容。为了达到一定的视觉效果,页面采用了Table布局。必须应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。此页面成为相似页面网站中过多的相似页面会影响排名和域信任。DIVCSS 布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。这个没有得到证实,但是还是建议使用Table布局的朋友在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。3 速度问题小于Table布局。页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEO网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS布局一般会在设计完成通过W3C后尽可能的完美 经验证没有搜索引擎表明排名规则会倾向于符合W3C标准网站或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是不错的。这可能会引起争议,但乐四叔本人坚持这个观点。不同意的可以对比观察三组以上相同质量的网站。我觉得这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能网站网站 @收录毕竟质量不同。毕竟,

CSS布局好 影响SEO搜索引擎优化的三个网页制作细节 1.使用以下方法将所有CSS和jAVACSRIPT分离到外部文件中,使html代码仅用于显示实际内容。2、使用Xhtml代码编写页面,摒弃传统。表格布局模式从页面中删除了 fontbgcolor 等格式。幼儿园安全工作总结。公司公文格式IOU标准格式个人IOU标准格式个人IOU格式控制标签使用网页标准代码制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性 3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它变小,页面太大会影响搜索引擎的处理速度。一般是由xhtmlcss设计的。网页的html代码控制在50K以内。你可以去看看,它是用web标准重构的很好。网站4 使用图片的alt标签合理描述图片,使用页面关键字增加页面。关键字密度 5 尽量少用javascript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。6 不要去javascript来实现你的网站导航。7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理使用。应该太长了。不要使用大量与页面内容无关的流行互联网关键字。那不是优化,而是作弊。8 尽量在每个页面的代码中合理使用标签,让关键词出现在标签中,使页面的文档结构更加清晰 4.什么是DIVCSS设计 DIVCSS是网站标准或WEB 标准中常用的术语之一通常是解释与HTML网页设计语言中表格定位方法的区别,因为设计标准中不再使用XHTML网站表格定位技术,而是DIVCSS用于实现各种定位。CSS是英语大学英语b统一考试题库新视野大学英语2读写教程答案初一英语听力英语3500词汇电子版英语高考3500词汇表CascadingStyleSheets是Cascading Style Sheets的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于为 HTML 文档中的大型块级内容提供结构和背景元素。DIV 的开始标签。结束标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标记的属性或通过使用样式表格式化该块来控制。
网页搜索引擎优化( DIVCSS的网页制作对搜索引擎优化的优势精心整理-彬心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-15 08:09
DIVCSS的网页制作对搜索引擎优化的优势精心整理-彬心)
DIVCSS 的网页制作对搜索引擎优化的优势经过精心组织和精心发布。-------------------------------------------------- ------ 从事网站建筑行业多年,星辉日月经历了从刚开始从事网站建筑网络营销的销售代表到技术转型的一系列转变,我现在研究SEO已经三年多了。每当我成功操作一个案例时,我总是想写一些东西来表达我内心的喜悦。今天成功操作了一个英文关键词,心情还是不错的。因为在国外流行使用DIVCSS制作网页这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对于搜索引擎优化SEO的优势。这些与表进行了比较。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这是蜘蛛爬行时的一大改进。页面代码过多可能会导致抓取超时。Spider会认为这个页面无法访问,影响收录和权重代码精简。使用 DIVCss 简化页面代码的布局。相信XHtml 懂的人都知道,代码简化带来的直接好处有两个。一是提高蜘蛛抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。二是效率高。蜘蛛会喜欢爬行。这对 收录 的数量有好处。表单中有很多嵌套问题。网站如何推广文章说搜索引擎一般不会爬取超过三层的table embedding 这点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,可以看出蜘蛛爬取Table布局的页面遇到了多层。
当表格嵌套时,嵌套的内容将被跳过或直接丢弃整个页面。为了达到一定的视觉效果,你必须应用多个表。如果嵌套表是核心内容,蜘蛛就跳过这一段,不抓。进入页面的核心。这个页面变成了一个相似的页面。网站中过多的相似页面会影响排名和域信任度。-2-仔细整理和发布精品文集,但DIVCSS布局基本不存在。问题 从技术角度来看,XHTML 在控制样式时不需要太多的嵌套。虽然还没有确认,但是还是建议使用Table布局的朋友在设计的时候尽量不要使用多层表格嵌套。这在@文章 中有解释。我相信它们不是毫无根据的速度问题。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这在蜘蛛爬行时非常有益。可能会导致页面代码过多。爬行超时,蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEOer不仅仅是为了追求收录排名的快速响应速度是提升用户体验的基础,这对于整个搜索引擎优化和营销都是非常有利的影响排名的基础XTHML标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准DIVCSS布局一般在设计完成后,尽可能完美通过W3C验证 到目前为止,还没有搜索引擎说排名规则会倾向于符合W3C标准网站或页面,但事实证明网站@的排名状态> 使用 XTHML 架构通常是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 查看全部
网页搜索引擎优化(
DIVCSS的网页制作对搜索引擎优化的优势精心整理-彬心)

DIVCSS 的网页制作对搜索引擎优化的优势经过精心组织和精心发布。-------------------------------------------------- ------ 从事网站建筑行业多年,星辉日月经历了从刚开始从事网站建筑网络营销的销售代表到技术转型的一系列转变,我现在研究SEO已经三年多了。每当我成功操作一个案例时,我总是想写一些东西来表达我内心的喜悦。今天成功操作了一个英文关键词,心情还是不错的。因为在国外流行使用DIVCSS制作网页这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对于搜索引擎优化SEO的优势。这些与表进行了比较。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这是蜘蛛爬行时的一大改进。页面代码过多可能会导致抓取超时。Spider会认为这个页面无法访问,影响收录和权重代码精简。使用 DIVCss 简化页面代码的布局。相信XHtml 懂的人都知道,代码简化带来的直接好处有两个。一是提高蜘蛛抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。二是效率高。蜘蛛会喜欢爬行。这对 收录 的数量有好处。表单中有很多嵌套问题。网站如何推广文章说搜索引擎一般不会爬取超过三层的table embedding 这点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,可以看出蜘蛛爬取Table布局的页面遇到了多层。

当表格嵌套时,嵌套的内容将被跳过或直接丢弃整个页面。为了达到一定的视觉效果,你必须应用多个表。如果嵌套表是核心内容,蜘蛛就跳过这一段,不抓。进入页面的核心。这个页面变成了一个相似的页面。网站中过多的相似页面会影响排名和域信任度。-2-仔细整理和发布精品文集,但DIVCSS布局基本不存在。问题 从技术角度来看,XHTML 在控制样式时不需要太多的嵌套。虽然还没有确认,但是还是建议使用Table布局的朋友在设计的时候尽量不要使用多层表格嵌套。这在@文章 中有解释。我相信它们不是毫无根据的速度问题。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这在蜘蛛爬行时非常有益。可能会导致页面代码过多。爬行超时,蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEOer不仅仅是为了追求收录排名的快速响应速度是提升用户体验的基础,这对于整个搜索引擎优化和营销都是非常有利的影响排名的基础XTHML标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准DIVCSS布局一般在设计完成后,尽可能完美通过W3C验证 到目前为止,还没有搜索引擎说排名规则会倾向于符合W3C标准网站或页面,但事实证明网站@的排名状态> 使用 XTHML 架构通常是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3-
网页搜索引擎优化( DIVCSS网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-15 08:08
DIVCSS网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
分析DIVCSS网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom为大家讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实,不仅是它符合W3C标准,更是从此开始使用DIVCSS网页工程。内容分离。现在 DIVCSS 已经变得非常流行。网站 已重构为 DIVCSS 模式。网易就是最好的例子。使用图层和 CSS 后,用户最直观的体验是网页打开速度更快。很好的体验,何乐而不为呢。DIVCSS网站 制作布局的优势 1 DIVCSS 布局的优势网站 使用CSSDIV进行网页重构与传统的TABLE网页布局相比有以下4个显着的优势: 1 性能和将内容分开设计零件并将其放置在单独的样式文件中。HTML 文件中仅存储文本信息。2 提高搜索引擎对网页的索引效率。用只收录结构化内容的 HTML 替换嵌套标签会更有效。搜索您的网页内容,可能会给您更高的评价。3提高页面浏览速度。对于同一个页面的视觉效果,DIVCSS 重构的页面容量远小于 TABLE 编码的页面文件容量。前者一般只有后者。12 尺寸 4 易于维护和修改。您只需修改几个 CSS 文件即可重新设计整个 网站 页面。从上面的描述来看,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好度。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与表格布局相比,页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个
相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对 收录 的数量有好处。表中的 2 个嵌套问题。乘法。口头算术。100 题。七年级。混合操作。100. 电脑。刺激很多问题是一次大冒险。网站如何推广文章据说搜索引擎一般不会爬取三层以上的表嵌套。这一点尚未得到官方搜索引擎的证实。我的几项实验结果还没有完全出来,但是根据目前的情况,爬取表格布局页面的蜘蛛遇到多层表格嵌套时会跳过嵌套的内容或者放弃整个页面。使用Table布局来达到一定的视觉效果。应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。这个页面变成了相似页面网站 相似页面太多会影响排名和Domain信任度,DIVCSS布局基本不存在这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。虽然还没有得到证实,但还是建议使用Table布局的朋友在设计的时候尽量做到最好。如果可能的话,不要使用多级嵌套表。SEOers 在 文章 中指定工作描述。总经理职位描述。收银员职位描述。人事专员。职位描述。会计职位描述。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。在真正的SEO方面网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS版面设计完成后一般会尽量完善通过W3C验证没有搜索引擎显示排名规则会倾向于符合W3C标准网站或页,但事实证明,网站 使用组织结构图的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录 毕竟质量不同。毕竟,
CSS 布局很好。影响SEO搜索引擎优化的三个网页制作细节。1 使用以下方法将所有的CSS和jAVACSRIPT分离到外部文件中,使html代码尽可能只显示实际内容。2 使用Xhtml代码编写页面,摒弃传统。Table布局模式去除了页面中fontbgcolor等格式控制标签,使用符合web标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化,以提高页面代码的可读性。3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它做得更小,一个太大的页面会影响搜索引擎的处理速度。一般xhtmlcss设计的网页html代码控制在50K以内。你可以去看看web标准。重构得很好网站4 使用图片的alt标签,利用页面关键词合理描述图片。这可以增加页面的关键字密度。5、尽量少用JavaScript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。不要使用javascript来实现你的网站导航,这会让搜索引擎迷失方向。7、每个页面的关键词尽可能多的出现在页面上。当然,head中title标签的title一定要合理应用,过长。不要使用大量与页面内容无关的流行互联网关键字。因为那不是优化而是作弊。8 尽量在每个页面的代码中合理使用。标签,让关键字出现在标签中,使页面的文档结构更加清晰 四什么是DIVCSS设计 DIVCSS是网站标准或WEB标准中常用的术语之一,通常用来说明表格中的HTML网页设计语言表格定位的不同是因为设计标准中不再使用XHTML网站表格定位技术,而是使用DIVCSS来实现各种定位。CSS 是英文 Cascading Style Sheets 的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于 HTML 文档中的大块级内容提供结构和背景元素。DIV的开始标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标签的属性控制。或者通过用样式表格式化这个块来控制 查看全部
网页搜索引擎优化(
DIVCSS网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)

分析DIVCSS网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom为大家讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实,不仅是它符合W3C标准,更是从此开始使用DIVCSS网页工程。内容分离。现在 DIVCSS 已经变得非常流行。网站 已重构为 DIVCSS 模式。网易就是最好的例子。使用图层和 CSS 后,用户最直观的体验是网页打开速度更快。很好的体验,何乐而不为呢。DIVCSS网站 制作布局的优势 1 DIVCSS 布局的优势网站 使用CSSDIV进行网页重构与传统的TABLE网页布局相比有以下4个显着的优势: 1 性能和将内容分开设计零件并将其放置在单独的样式文件中。HTML 文件中仅存储文本信息。2 提高搜索引擎对网页的索引效率。用只收录结构化内容的 HTML 替换嵌套标签会更有效。搜索您的网页内容,可能会给您更高的评价。3提高页面浏览速度。对于同一个页面的视觉效果,DIVCSS 重构的页面容量远小于 TABLE 编码的页面文件容量。前者一般只有后者。12 尺寸 4 易于维护和修改。您只需修改几个 CSS 文件即可重新设计整个 网站 页面。从上面的描述来看,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好度。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与表格布局相比,页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个

相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对 收录 的数量有好处。表中的 2 个嵌套问题。乘法。口头算术。100 题。七年级。混合操作。100. 电脑。刺激很多问题是一次大冒险。网站如何推广文章据说搜索引擎一般不会爬取三层以上的表嵌套。这一点尚未得到官方搜索引擎的证实。我的几项实验结果还没有完全出来,但是根据目前的情况,爬取表格布局页面的蜘蛛遇到多层表格嵌套时会跳过嵌套的内容或者放弃整个页面。使用Table布局来达到一定的视觉效果。应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。这个页面变成了相似页面网站 相似页面太多会影响排名和Domain信任度,DIVCSS布局基本不存在这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。虽然还没有得到证实,但还是建议使用Table布局的朋友在设计的时候尽量做到最好。如果可能的话,不要使用多级嵌套表。SEOers 在 文章 中指定工作描述。总经理职位描述。收银员职位描述。人事专员。职位描述。会计职位描述。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。在真正的SEO方面网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS版面设计完成后一般会尽量完善通过W3C验证没有搜索引擎显示排名规则会倾向于符合W3C标准网站或页,但事实证明,网站 使用组织结构图的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录 毕竟质量不同。毕竟,

CSS 布局很好。影响SEO搜索引擎优化的三个网页制作细节。1 使用以下方法将所有的CSS和jAVACSRIPT分离到外部文件中,使html代码尽可能只显示实际内容。2 使用Xhtml代码编写页面,摒弃传统。Table布局模式去除了页面中fontbgcolor等格式控制标签,使用符合web标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化,以提高页面代码的可读性。3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它做得更小,一个太大的页面会影响搜索引擎的处理速度。一般xhtmlcss设计的网页html代码控制在50K以内。你可以去看看web标准。重构得很好网站4 使用图片的alt标签,利用页面关键词合理描述图片。这可以增加页面的关键字密度。5、尽量少用JavaScript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。不要使用javascript来实现你的网站导航,这会让搜索引擎迷失方向。7、每个页面的关键词尽可能多的出现在页面上。当然,head中title标签的title一定要合理应用,过长。不要使用大量与页面内容无关的流行互联网关键字。因为那不是优化而是作弊。8 尽量在每个页面的代码中合理使用。标签,让关键字出现在标签中,使页面的文档结构更加清晰 四什么是DIVCSS设计 DIVCSS是网站标准或WEB标准中常用的术语之一,通常用来说明表格中的HTML网页设计语言表格定位的不同是因为设计标准中不再使用XHTML网站表格定位技术,而是使用DIVCSS来实现各种定位。CSS 是英文 Cascading Style Sheets 的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于 HTML 文档中的大块级内容提供结构和背景元素。DIV的开始标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标签的属性控制。或者通过用样式表格式化这个块来控制
网页搜索引擎优化(网页代码书写规范搜索引擎优化(SEO)的使用标准)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-15 02:04
网页代码编写规范有利于搜索引擎优化(SEO),因为搜索引擎也喜欢更有条理的网页,搜索引擎抓取网页时,其实是抓取HTML代码。如果你的网页代码比较标准,搜索引擎就可以很容易的分析出它需要的内容,这对搜索引擎优化(SEO)有很大的帮助。
一、HTML 版本选择
我们知道W3C标准,现在网站主要是用XHTML制作的。代替HTML5.0.XHTML有很多文档类型,最常见的有XHTML 1.0 Transitional 和XHTML 1.0 Strict,前者应该是transitional的意思,这主要是IE6的存在造成的。严格是严格的。国外一些网站经常看到,国内很少用。
这是完整的头文件。另外我们要选择这个语言标签,常见的有UTF-8、GB2312、BIG5等,对这个很敏感的就是FIREFOX浏览器,对语言要求很高,经常有些网页页面产生乱码,这也是不规范的语言使用。不过好在百度的搜索框可以将这些乱码转化为正常文本。所以,百度看懂汉字也不是没有道理。
二、CSS 使用标准
1、首先尝试使用外部CSS链接导入,这是为了让多个网页使用同一个CSS文件,降低网站的加载速度
2、通常首页是一个单独的CSS文件,尽量优化减少相关错误
3、即使我们用的导航栏是图片而不是文字,尽量用NAV写文字,缩进不显示
4、不要把一些外链的颜色改成和背景一样的颜色,这样会导致搜索引擎认为你在作弊
三、 相关HTML标签的使用
1、一个标签,大家都知道这是一个连接器,所以在A标签中,你加了TIITLE了吗?
2、aLT标签,尽量解释或描述每张图片和FLASH,让百度知道你的图片
3、h1 H2 H3等,是为了突出文章的一些标题。这个搜索引擎关注它,但不要滥用它
4、b和STRONG也会增加搜索引擎的关注度,效果不如H标签,可以在关键词左右加一些
5、nofollow 这是一些友情链接经常使用的不友好方式,就是防止链接权重被转移
四、如何制作网站内部链接
1、通过网站框架制作好的HTML TXT XML网站图
2、文章文章中的关键词链接到关键词的搜索结果
五、 JS 使用标准
1、首先JS调用尽量放在HEAD标签中
2、 BODY之间尽量使用JS语言,减少百度的阅读量
3、FLASH调用JS放在BODY底部
六、做网站时的其他注意事项
1、TIITLE关键词排序问题,不要选太多关键词
2、 如果网页主体顶部的LOGO可以使用,做一个TITLE链接和图片ALT描述,这是网页的第一部分阅读
3、减少帧马赛克。CSS 应该合理使用 CLASS 和 ID。
4、Description 和 KEYWORDS 与 TITILE 不一样,description 可以添加一些其他的 关键词 和相关性 查看全部
网页搜索引擎优化(网页代码书写规范搜索引擎优化(SEO)的使用标准)
网页代码编写规范有利于搜索引擎优化(SEO),因为搜索引擎也喜欢更有条理的网页,搜索引擎抓取网页时,其实是抓取HTML代码。如果你的网页代码比较标准,搜索引擎就可以很容易的分析出它需要的内容,这对搜索引擎优化(SEO)有很大的帮助。
一、HTML 版本选择
我们知道W3C标准,现在网站主要是用XHTML制作的。代替HTML5.0.XHTML有很多文档类型,最常见的有XHTML 1.0 Transitional 和XHTML 1.0 Strict,前者应该是transitional的意思,这主要是IE6的存在造成的。严格是严格的。国外一些网站经常看到,国内很少用。
这是完整的头文件。另外我们要选择这个语言标签,常见的有UTF-8、GB2312、BIG5等,对这个很敏感的就是FIREFOX浏览器,对语言要求很高,经常有些网页页面产生乱码,这也是不规范的语言使用。不过好在百度的搜索框可以将这些乱码转化为正常文本。所以,百度看懂汉字也不是没有道理。
二、CSS 使用标准
1、首先尝试使用外部CSS链接导入,这是为了让多个网页使用同一个CSS文件,降低网站的加载速度
2、通常首页是一个单独的CSS文件,尽量优化减少相关错误
3、即使我们用的导航栏是图片而不是文字,尽量用NAV写文字,缩进不显示
4、不要把一些外链的颜色改成和背景一样的颜色,这样会导致搜索引擎认为你在作弊
三、 相关HTML标签的使用
1、一个标签,大家都知道这是一个连接器,所以在A标签中,你加了TIITLE了吗?
2、aLT标签,尽量解释或描述每张图片和FLASH,让百度知道你的图片
3、h1 H2 H3等,是为了突出文章的一些标题。这个搜索引擎关注它,但不要滥用它
4、b和STRONG也会增加搜索引擎的关注度,效果不如H标签,可以在关键词左右加一些
5、nofollow 这是一些友情链接经常使用的不友好方式,就是防止链接权重被转移
四、如何制作网站内部链接
1、通过网站框架制作好的HTML TXT XML网站图
2、文章文章中的关键词链接到关键词的搜索结果
五、 JS 使用标准
1、首先JS调用尽量放在HEAD标签中
2、 BODY之间尽量使用JS语言,减少百度的阅读量
3、FLASH调用JS放在BODY底部
六、做网站时的其他注意事项
1、TIITLE关键词排序问题,不要选太多关键词
2、 如果网页主体顶部的LOGO可以使用,做一个TITLE链接和图片ALT描述,这是网页的第一部分阅读
3、减少帧马赛克。CSS 应该合理使用 CLASS 和 ID。
4、Description 和 KEYWORDS 与 TITILE 不一样,description 可以添加一些其他的 关键词 和相关性
网页搜索引擎优化(如何在XHTMLCSS网页设计中引入SEO来优化网页结构)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-11-15 02:01
介绍 SEO是英文search engine optimization的缩写,意思是搜索引擎优化。通过SEO技术和搜索规则,不要在意别人背后对你的看法,捏造自己的使用是非,可以提高目标网站在相关搜索引擎中的排名,使< @网站在行业内占据国内领先地位,从而提高产品的品牌知名度。通过SEO技术,还可以为网站提供生态自营销解决方案。
随着Web2.0设计标准的普及,XHTML CSS的标准化设计越来越受到关注,对搜索引擎优化起到了明显的作用。本文主要研究如何将SEO引入到XHTML CSS网页设计中来优化网页结构。据中国互联网络信息中心(CNNIC)统计,截至2015年底,中国搜索引擎用户规模达到66亿。与2014年底相比,搜索引擎用户增加4400万,增长8.4%。用户必须使用搜索引擎才能轻松获取所需信息。
相关研究表明,用户在搜索信息时,大部分用户只关注目标网站首页的信息,尤其是网站首页的前三个信息。搜索引擎优化的根本目的是提高营销网站在搜索目标页面的排名,增加用户对营销网站的关注度和曝光率,方便用户搜索企业和企业产品信息,并促进企业与用户之间的沟通与交流。从而扩大客户规模,扩大网络营销业务,降低营销成本。搜索引擎优化具有很高的商业价值。
虽然使用SEO技术优化搜索引擎的方法和策略有很多,但主要有两种:站外优化和站内优化。SEO搜索引擎的外部优化是通过反向链接将目标网站与用户的兴趣网站链接起来,在网站上发布目标网站的链接信息友情链接交流、博客发布、文章投稿、分类目录、广告pu等栏目。rchase、论坛等,方便用户链接到目标网站。网站优化的核心是将关键词合理分布在网站的所有页面上,从而增加关键词在网页中的密度,方便搜索引擎识别网页。核心内容。
在设计网页时,不仅要美化网页,还要细化关键词和网页布局,因为这是用户能否搜索到目标网站的关键。一般来说,在页面标题标签、元标签关键词属性、元标签属性、主导航和副导航位置设置关键词。相关页面通过网站系列链接链接,方便用户调用相关页面内容,提高关键词在页面上的粘性。由于网站是由多个网页组成的,所以网页设计是构建网站的基础。
我们必须通过SEO技术设计网页,以提高搜索引擎优化。随着互联网技术的发展,0-SEO在网页设计中的应用发生了巨大的变化,从最初的“记事本”网页设计到表格网页设计,再到XHTML CSS网页设计和HTML5自适应网页设计。本文主要分析使用SEO技术设计XHTML CSS网页的方法。0.1 XHTML CSS 应用程序是根据网页结构标准设计的。它将网页的内容文件与其表示格式文件分开。简单地说,它把所有的字体、样式和其他文件都写成 XHTML CSS 格式,并将 CSS 和 JavaScript 放在单独的文件中。以HTML格式编写文本内容文件,直接调用外部文件,无需使用CSS代码。
搜索引擎可以更好的索引和识别网站信息,准确抓取页面内容。通过XHTML CSS网页设计,不仅页面容量小,页面加载速度快,而且页面结构清晰,人性化。搜索爬虫将文本或图片信息的样式文件放在CSS中,只采集HTML格式的信息,提高搜索效率;网页关键词更加集中和密集。SEO技术更符合W3C标准网页设计的要求。首页模块解析网站首页是网站的最前面,大部分用户都是从首页开始浏览网站用爱生活,因为它可以解痛....所以,首页的设计要加强。 查看全部
网页搜索引擎优化(如何在XHTMLCSS网页设计中引入SEO来优化网页结构)
介绍 SEO是英文search engine optimization的缩写,意思是搜索引擎优化。通过SEO技术和搜索规则,不要在意别人背后对你的看法,捏造自己的使用是非,可以提高目标网站在相关搜索引擎中的排名,使< @网站在行业内占据国内领先地位,从而提高产品的品牌知名度。通过SEO技术,还可以为网站提供生态自营销解决方案。
随着Web2.0设计标准的普及,XHTML CSS的标准化设计越来越受到关注,对搜索引擎优化起到了明显的作用。本文主要研究如何将SEO引入到XHTML CSS网页设计中来优化网页结构。据中国互联网络信息中心(CNNIC)统计,截至2015年底,中国搜索引擎用户规模达到66亿。与2014年底相比,搜索引擎用户增加4400万,增长8.4%。用户必须使用搜索引擎才能轻松获取所需信息。
相关研究表明,用户在搜索信息时,大部分用户只关注目标网站首页的信息,尤其是网站首页的前三个信息。搜索引擎优化的根本目的是提高营销网站在搜索目标页面的排名,增加用户对营销网站的关注度和曝光率,方便用户搜索企业和企业产品信息,并促进企业与用户之间的沟通与交流。从而扩大客户规模,扩大网络营销业务,降低营销成本。搜索引擎优化具有很高的商业价值。
虽然使用SEO技术优化搜索引擎的方法和策略有很多,但主要有两种:站外优化和站内优化。SEO搜索引擎的外部优化是通过反向链接将目标网站与用户的兴趣网站链接起来,在网站上发布目标网站的链接信息友情链接交流、博客发布、文章投稿、分类目录、广告pu等栏目。rchase、论坛等,方便用户链接到目标网站。网站优化的核心是将关键词合理分布在网站的所有页面上,从而增加关键词在网页中的密度,方便搜索引擎识别网页。核心内容。
在设计网页时,不仅要美化网页,还要细化关键词和网页布局,因为这是用户能否搜索到目标网站的关键。一般来说,在页面标题标签、元标签关键词属性、元标签属性、主导航和副导航位置设置关键词。相关页面通过网站系列链接链接,方便用户调用相关页面内容,提高关键词在页面上的粘性。由于网站是由多个网页组成的,所以网页设计是构建网站的基础。
我们必须通过SEO技术设计网页,以提高搜索引擎优化。随着互联网技术的发展,0-SEO在网页设计中的应用发生了巨大的变化,从最初的“记事本”网页设计到表格网页设计,再到XHTML CSS网页设计和HTML5自适应网页设计。本文主要分析使用SEO技术设计XHTML CSS网页的方法。0.1 XHTML CSS 应用程序是根据网页结构标准设计的。它将网页的内容文件与其表示格式文件分开。简单地说,它把所有的字体、样式和其他文件都写成 XHTML CSS 格式,并将 CSS 和 JavaScript 放在单独的文件中。以HTML格式编写文本内容文件,直接调用外部文件,无需使用CSS代码。
搜索引擎可以更好的索引和识别网站信息,准确抓取页面内容。通过XHTML CSS网页设计,不仅页面容量小,页面加载速度快,而且页面结构清晰,人性化。搜索爬虫将文本或图片信息的样式文件放在CSS中,只采集HTML格式的信息,提高搜索效率;网页关键词更加集中和密集。SEO技术更符合W3C标准网页设计的要求。首页模块解析网站首页是网站的最前面,大部分用户都是从首页开始浏览网站用爱生活,因为它可以解痛....所以,首页的设计要加强。
网页搜索引擎优化(网页的搜索引擎优化评分体系从SEO的角度看,有那些因素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-11-15 01:17
从SEO这个网页的搜索引擎优化评分系统来看,哪些因素会影响一个页面被搜索的评价?以下是我们通过各种渠道整理出的一些相关因素,并尽量对每个因素给出一些量化的评分方案,供大家在实际工作中参考:关键词(Keyword)关键词标题中:+3 关键词在url中:+3关键词在页面上出现某个数字:+3(2%-8%)关键词在标签H1/H2中:+3关键词在页面开头:+2关键词出现在ALT标签中:+2关键词出现在Meta标签:+1关键词简单堆叠:-3个链接(Links) 入站链接的锚点(inboundlinks) 本文:+3 导入链接的来源:+3 来自类似站点的链接:+3 来自。教育和。政府网站的链接:+3 内部链接锚点 (MetaTags) DescriptionMeta 标签:+1KeywordsMeta 标签:+1:-3 门页:-3 复制页面:-3 其他因素网站可访问性:+3 收录的站点地图:+2 站点大小:+2 站点年龄: +2 是否是顶级域名:+1 URL 长度:0 机器停机时间:-1 Flash 页面:-2 错误重定向:-3 检查以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。
首先,我相信你的问题没有一个是很容易回答的。如果你回答了所有这些问题,那么中国就不止一个百度了。但我可以大致回答你的一些问题。1、(如果百度的算法都让我们知道,那就得了)给你一个评分公式(如果你连这个公式都看不懂,更别说百度的算法了),SEO=∫Clock=∫C1+L2+ K3+O41、∫是整数符号,C=content,L=link,K=keywords,O=others。SEO是一个长期的“时间”整合过程,内容是核心2、C1——丰富的内容为第一要素,内容按原创、伪原创@的顺序排列>、转载重要性满足用户体验3、L2-合理和丰富的链接是第二要素。合理有效的内链与丰富的外链一样重要,外链中Pr值高的相关度高的页面尤为重要。4、K3——关键词因素是第三个重要因素,包括:合理的Title、Description、Keywords、页面关键词及相关关键词密度和合理布局5、O4——其他因素,例如:域名、站点年龄、服务器、伪原创7@>架构、排版、邻居、Url、地图等。2、百度蜘蛛爬行几乎是不规则的,伪原创7@>权重不同,爬行时间频率都不一样。3、 并不是每次来都得重新爬一遍整个网站。它还取决于许多因素,例如访问速度、内部链接的流畅性等。(当然还有很多其他因素);也不只是看更新的网页然后离开。已经伪原创0@>的人,或者老了没有伪原创0@>的人也会看,但不一定是伪原创0@>。
4、快照左侧有日期。在该日期之后,网页可能会再次被检索伪原创0@>,但快照尚未更新。5、 关于关键词的排名问题,这个在搜索引擎算法上可能比较复杂,这里就不解释了。影响关键词排名的因素权重分析 因素不同。因此,我们将根据近期几个项目的经验和一些SEO基础理论,对百度关键词排名的主要影响因素进行系统分析,并根据影响程度进行评分。这是我自己的总结,有什么不对的地方希望大家指教!热烈推荐大家可以去百度文库小程序享受更好的阅读体验。不去的话 您可以立即体验 google关键词 排名约束和评分。@关键词什么是排名因素?key:伪原创7@>ranking,google关键词ranking,google关键词ranking factors 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。
有利于Google排名的因素的排名分数分类详述14.9关键词关键词伪原创7@>TITLE 24.4外部链接外部链接Anchor上的使用正文34.4伪原创7@>质量伪原创7@>的外链流行度和广度44.1伪原创7@>质量域年龄(从被搜索引擎收录开始计算) ) 54页质量伪原创7@>内部链接结构63.9>9伪原创7@>质量伪原创7@>主题相关伪原创7@>组83.@的链接流行度>7关键词关键词 网页内容应用 93.6 外部链接 外部链接 页面本身的链接 查看全部
网页搜索引擎优化(网页的搜索引擎优化评分体系从SEO的角度看,有那些因素)
从SEO这个网页的搜索引擎优化评分系统来看,哪些因素会影响一个页面被搜索的评价?以下是我们通过各种渠道整理出的一些相关因素,并尽量对每个因素给出一些量化的评分方案,供大家在实际工作中参考:关键词(Keyword)关键词标题中:+3 关键词在url中:+3关键词在页面上出现某个数字:+3(2%-8%)关键词在标签H1/H2中:+3关键词在页面开头:+2关键词出现在ALT标签中:+2关键词出现在Meta标签:+1关键词简单堆叠:-3个链接(Links) 入站链接的锚点(inboundlinks) 本文:+3 导入链接的来源:+3 来自类似站点的链接:+3 来自。教育和。政府网站的链接:+3 内部链接锚点 (MetaTags) DescriptionMeta 标签:+1KeywordsMeta 标签:+1:-3 门页:-3 复制页面:-3 其他因素网站可访问性:+3 收录的站点地图:+2 站点大小:+2 站点年龄: +2 是否是顶级域名:+1 URL 长度:0 机器停机时间:-1 Flash 页面:-2 错误重定向:-3 检查以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。
首先,我相信你的问题没有一个是很容易回答的。如果你回答了所有这些问题,那么中国就不止一个百度了。但我可以大致回答你的一些问题。1、(如果百度的算法都让我们知道,那就得了)给你一个评分公式(如果你连这个公式都看不懂,更别说百度的算法了),SEO=∫Clock=∫C1+L2+ K3+O41、∫是整数符号,C=content,L=link,K=keywords,O=others。SEO是一个长期的“时间”整合过程,内容是核心2、C1——丰富的内容为第一要素,内容按原创、伪原创@的顺序排列>、转载重要性满足用户体验3、L2-合理和丰富的链接是第二要素。合理有效的内链与丰富的外链一样重要,外链中Pr值高的相关度高的页面尤为重要。4、K3——关键词因素是第三个重要因素,包括:合理的Title、Description、Keywords、页面关键词及相关关键词密度和合理布局5、O4——其他因素,例如:域名、站点年龄、服务器、伪原创7@>架构、排版、邻居、Url、地图等。2、百度蜘蛛爬行几乎是不规则的,伪原创7@>权重不同,爬行时间频率都不一样。3、 并不是每次来都得重新爬一遍整个网站。它还取决于许多因素,例如访问速度、内部链接的流畅性等。(当然还有很多其他因素);也不只是看更新的网页然后离开。已经伪原创0@>的人,或者老了没有伪原创0@>的人也会看,但不一定是伪原创0@>。
4、快照左侧有日期。在该日期之后,网页可能会再次被检索伪原创0@>,但快照尚未更新。5、 关于关键词的排名问题,这个在搜索引擎算法上可能比较复杂,这里就不解释了。影响关键词排名的因素权重分析 因素不同。因此,我们将根据近期几个项目的经验和一些SEO基础理论,对百度关键词排名的主要影响因素进行系统分析,并根据影响程度进行评分。这是我自己的总结,有什么不对的地方希望大家指教!热烈推荐大家可以去百度文库小程序享受更好的阅读体验。不去的话 您可以立即体验 google关键词 排名约束和评分。@关键词什么是排名因素?key:伪原创7@>ranking,google关键词ranking,google关键词ranking factors 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。
有利于Google排名的因素的排名分数分类详述14.9关键词关键词伪原创7@>TITLE 24.4外部链接外部链接Anchor上的使用正文34.4伪原创7@>质量伪原创7@>的外链流行度和广度44.1伪原创7@>质量域年龄(从被搜索引擎收录开始计算) ) 54页质量伪原创7@>内部链接结构63.9>9伪原创7@>质量伪原创7@>主题相关伪原创7@>组83.@的链接流行度>7关键词关键词 网页内容应用 93.6 外部链接 外部链接 页面本身的链接
网页搜索引擎优化(网站建设之前需要明白的一些事儿-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-14 12:00
网站在搭建之前,我们需要大致了解一下,这个网站我需要什么样的内容,什么更适合用户,什么更受搜索引擎欢迎,主要目标人群是什么网站,并确定关键词和网站的标题。网站 及时更新内容,维护数据。以后也应该到各大搜索引擎及时提交你的网站,让搜索引擎在短时间内更新网站。
一、 尽量短
大多数搜索引擎在搜索结果列表中显示的标题长度只有 60 个字符左右。因此,为了使信息尽可能清晰,重要的关键词应该放在标题的开头,同时确保标题的前60个字符能够表达完整的意思。
二、 收录关键字
HTML 页面标题是排名算法中非常重要的因素,因此必须收录目标关键字。但是,由于展示空间有限,您应该将精力集中在两到三个关键字上。不要过多地重复关键字。关键词重复过多是一种短视的策略,会严重影响网站的排名。
三、 必须收录公司名称
您公司的名称不仅可以将您的结果列表与您的竞争对手区分开来,还可以为您带来更多的点击量。也许该公司的名称本身具有良好的声誉,或者它可以提供重要的上下文,使您的搜索结果列表更具吸引力或相关性。
四、标题中不要重复网站导航结构信息
人们经常使用页面的网站导航结构作为页面的标题,如“首页”、“首页”或“我们的产品”等。每个不同的 网站 部分都应该命名,以便更有效地显示关键字。
五、 为每一页写一个单独的标题
不要让自己 网站 互相竞争相同的页面标题。每个页面收录的内容肯定是不同的,所以你总能找到每个页面标题的不同角度。让网站的每一页都有机会体现自己的价值。 查看全部
网页搜索引擎优化(网站建设之前需要明白的一些事儿-乐题库)
网站在搭建之前,我们需要大致了解一下,这个网站我需要什么样的内容,什么更适合用户,什么更受搜索引擎欢迎,主要目标人群是什么网站,并确定关键词和网站的标题。网站 及时更新内容,维护数据。以后也应该到各大搜索引擎及时提交你的网站,让搜索引擎在短时间内更新网站。
一、 尽量短
大多数搜索引擎在搜索结果列表中显示的标题长度只有 60 个字符左右。因此,为了使信息尽可能清晰,重要的关键词应该放在标题的开头,同时确保标题的前60个字符能够表达完整的意思。
二、 收录关键字
HTML 页面标题是排名算法中非常重要的因素,因此必须收录目标关键字。但是,由于展示空间有限,您应该将精力集中在两到三个关键字上。不要过多地重复关键字。关键词重复过多是一种短视的策略,会严重影响网站的排名。
三、 必须收录公司名称
您公司的名称不仅可以将您的结果列表与您的竞争对手区分开来,还可以为您带来更多的点击量。也许该公司的名称本身具有良好的声誉,或者它可以提供重要的上下文,使您的搜索结果列表更具吸引力或相关性。
四、标题中不要重复网站导航结构信息
人们经常使用页面的网站导航结构作为页面的标题,如“首页”、“首页”或“我们的产品”等。每个不同的 网站 部分都应该命名,以便更有效地显示关键字。
五、 为每一页写一个单独的标题
不要让自己 网站 互相竞争相同的页面标题。每个页面收录的内容肯定是不同的,所以你总能找到每个页面标题的不同角度。让网站的每一页都有机会体现自己的价值。
网页搜索引擎优化(SEO优化网站管理员404页面的出现将严重影响用户体验)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-11-14 11:14
04页面的外观会严重影响用户体验的效果。想象一下,如果您在输入您要查找的信息关键字并搜索您需要的内容时,正在等待页面跳转。结果,在某个段落中弹出了“404页面”。你觉得怎么样?所以,今天优帮云seo小编就帮大家找出网站404页面的原因,尽量避免出现网站404页面,让搜索引擎认为我们的< @网站 不行 网站。
404页面是当服务器无法正常提供信息或服务器无法响应且原因不明时客户端返回的页面。简而言之,当你打开一个网站的内部页面,发现该页面不存在或者有问题时,你跳转到的当前页面称为404页面。404页面的出现有时会给企业造成无法弥补的伤害网站。因此,必须引起企业的高度重视。
有的站长工作粗心,或者没有建站经验。在某些情况下,他们可能会删除某些数据或修改程序的某些路径,从而导致大量404错误页面网站。友邦云seo编辑器提醒站长,如果需要修改网站中的一些数据或类似操作,建议先备份文件进行操作,避免程序数据库异常导致404页面,到网站 造成不必要的损失。
关于SEO优化,相信很多拥有网站的公司对此并不陌生。外部链接是SEO优化网站管理员的工作之一。在发布外部链接的过程中,一些疏忽可能会导致死链接的出现,也就是指向不再存在的页面的链接。默认情况下,当您访问死链接页面时,服务器会返回“404错误页面”并提示未找到相关内容。死链接的出现不仅会给用户体验带来不利影响,如果过多,还会影响网站的权重和排名。
404页面的存在对搜索引擎优化和用户体验有利有弊
在网上的一些网站上,一开始是有路径的,后来因为某些原因被删除了。如果访问者访问之前的链接,将无法正常打开,从而导致出现404页面。另外,当你在网站上发文章时,文章已经被百度搜索引擎收录,然后你删除了文章。当你再次访问这些文章链接时,就会出现一个404页面。
404页面的错误表示该链接在页面上不存在,即原创页面的URL无效。事实上,这种情况经常发生。很难完全避免相对困难,例如:页面URL生成规则的改变、页面文件的重命名或移动、导入链接的拼写错误等。 当web服务器收到类似的请求时,可能会导致原创URL地址被无法访问。返回404页面,告诉浏览器请求的资源不存在。
随着网络上网站的数量越来越多,很多企业对自己的网站并不是很满意,觉得没有达到预期的效果。这时候很多企业都会尝试修改网站,希望通过修改网站来帮助企业盈利。但是,一旦网站被大幅度修改,之前的很多路径都会发生变化,导致之前的路径无法访问,404页面的用户体验效果会降低。
根据友邦云seo编辑器的经验,很多站长经常不小心将servlets构建成Java类。这样的404页面肯定会出现。另外,网站管理员在配置文件中更改servlet类的配置错误也是常见的。这个错误是你在MyEclipse中更改了servlet类名,但是MyEclipse没有那么聪明,所以你没有在web文件中更改相应的设置,文件还是原来的。
我相信你已经知道 404 页面的原因了。既然知道了,就必须在网站构建或网站优化过程中尽量避免所有会导致404页面的操作。不过,虽然404页面可能会造成客户流失,但在优帮云seo编辑看来,这并不是两全其美,因为它可以友好地提醒用户该页面无法访问。 查看全部
网页搜索引擎优化(SEO优化网站管理员404页面的出现将严重影响用户体验)
04页面的外观会严重影响用户体验的效果。想象一下,如果您在输入您要查找的信息关键字并搜索您需要的内容时,正在等待页面跳转。结果,在某个段落中弹出了“404页面”。你觉得怎么样?所以,今天优帮云seo小编就帮大家找出网站404页面的原因,尽量避免出现网站404页面,让搜索引擎认为我们的< @网站 不行 网站。
404页面是当服务器无法正常提供信息或服务器无法响应且原因不明时客户端返回的页面。简而言之,当你打开一个网站的内部页面,发现该页面不存在或者有问题时,你跳转到的当前页面称为404页面。404页面的出现有时会给企业造成无法弥补的伤害网站。因此,必须引起企业的高度重视。
有的站长工作粗心,或者没有建站经验。在某些情况下,他们可能会删除某些数据或修改程序的某些路径,从而导致大量404错误页面网站。友邦云seo编辑器提醒站长,如果需要修改网站中的一些数据或类似操作,建议先备份文件进行操作,避免程序数据库异常导致404页面,到网站 造成不必要的损失。
关于SEO优化,相信很多拥有网站的公司对此并不陌生。外部链接是SEO优化网站管理员的工作之一。在发布外部链接的过程中,一些疏忽可能会导致死链接的出现,也就是指向不再存在的页面的链接。默认情况下,当您访问死链接页面时,服务器会返回“404错误页面”并提示未找到相关内容。死链接的出现不仅会给用户体验带来不利影响,如果过多,还会影响网站的权重和排名。

404页面的存在对搜索引擎优化和用户体验有利有弊
在网上的一些网站上,一开始是有路径的,后来因为某些原因被删除了。如果访问者访问之前的链接,将无法正常打开,从而导致出现404页面。另外,当你在网站上发文章时,文章已经被百度搜索引擎收录,然后你删除了文章。当你再次访问这些文章链接时,就会出现一个404页面。
404页面的错误表示该链接在页面上不存在,即原创页面的URL无效。事实上,这种情况经常发生。很难完全避免相对困难,例如:页面URL生成规则的改变、页面文件的重命名或移动、导入链接的拼写错误等。 当web服务器收到类似的请求时,可能会导致原创URL地址被无法访问。返回404页面,告诉浏览器请求的资源不存在。
随着网络上网站的数量越来越多,很多企业对自己的网站并不是很满意,觉得没有达到预期的效果。这时候很多企业都会尝试修改网站,希望通过修改网站来帮助企业盈利。但是,一旦网站被大幅度修改,之前的很多路径都会发生变化,导致之前的路径无法访问,404页面的用户体验效果会降低。
根据友邦云seo编辑器的经验,很多站长经常不小心将servlets构建成Java类。这样的404页面肯定会出现。另外,网站管理员在配置文件中更改servlet类的配置错误也是常见的。这个错误是你在MyEclipse中更改了servlet类名,但是MyEclipse没有那么聪明,所以你没有在web文件中更改相应的设置,文件还是原来的。
我相信你已经知道 404 页面的原因了。既然知道了,就必须在网站构建或网站优化过程中尽量避免所有会导致404页面的操作。不过,虽然404页面可能会造成客户流失,但在优帮云seo编辑看来,这并不是两全其美,因为它可以友好地提醒用户该页面无法访问。
网页搜索引擎优化( 网络营销2020-03-3112:32网站首页的标题 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-11-14 11:13
网络营销2020-03-3112:32网站首页的标题
)
搜索引擎优化的SEO页面标题写作要点
网络营销2020-03-31 12:32 搜索引擎优化SEO网页标题写作要点
网站首页标题为网站的官方名称(公司或品牌名称),网站中的内容页标题为文章的标题。一个部分的第一页的标题通常是该部分的名称。
当我们浏览网页时,浏览器顶部的选项卡显示的信息就是“网页标题”。在网页的HTML代码中,网页的标题位于标签之间(如图)。
王中华博客网页源代码中的标题
SEO页面标题写作要点:
1、 简洁醒目,能概括页面的主要信息,能体现页面的核心内容。
2、 从搜索用户的角度,考虑他们如何搜索内容,尽量在页面标题中收录用户可能搜索到的关键信息。
3、页面标题和页面正文内容必须高度相关。
4、 页面标题不能太短也不能太长。一般来说,6~10个汉字比较理想,不超过30个汉字(标题会以...的形式被搜索引擎隐藏)。
如果页面标题字数太少,则无法有效收录关键词。如果词太多,搜索引擎将无法正确识别标题中的核心关键词,用户很难知道页面的标题(尤其是首页的标题,代表网站名字),形成了深刻的印象。
5、 页面标题应收录丰富的关键词。
搜索引擎优化的SEO页面标题写作要点。考虑到搜索引擎营销的特点,搜索引擎对页面标题中收录的关键词有更高的权重。尽量让页面标题收录用户用于搜索的内容。@关键词。毕竟,当用户搜索相关关键词时,搜索引擎首先匹配标题。
查看全部
网页搜索引擎优化(
网络营销2020-03-3112:32网站首页的标题
)
搜索引擎优化的SEO页面标题写作要点
网络营销2020-03-31 12:32 搜索引擎优化SEO网页标题写作要点
网站首页标题为网站的官方名称(公司或品牌名称),网站中的内容页标题为文章的标题。一个部分的第一页的标题通常是该部分的名称。

当我们浏览网页时,浏览器顶部的选项卡显示的信息就是“网页标题”。在网页的HTML代码中,网页的标题位于标签之间(如图)。

王中华博客网页源代码中的标题
SEO页面标题写作要点:
1、 简洁醒目,能概括页面的主要信息,能体现页面的核心内容。
2、 从搜索用户的角度,考虑他们如何搜索内容,尽量在页面标题中收录用户可能搜索到的关键信息。
3、页面标题和页面正文内容必须高度相关。
4、 页面标题不能太短也不能太长。一般来说,6~10个汉字比较理想,不超过30个汉字(标题会以...的形式被搜索引擎隐藏)。
如果页面标题字数太少,则无法有效收录关键词。如果词太多,搜索引擎将无法正确识别标题中的核心关键词,用户很难知道页面的标题(尤其是首页的标题,代表网站名字),形成了深刻的印象。
5、 页面标题应收录丰富的关键词。
搜索引擎优化的SEO页面标题写作要点。考虑到搜索引擎营销的特点,搜索引擎对页面标题中收录的关键词有更高的权重。尽量让页面标题收录用户用于搜索的内容。@关键词。毕竟,当用户搜索相关关键词时,搜索引擎首先匹配标题。

网页搜索引擎优化(,优化是什么?QQ代刷网搜索引擎优化怎么做?-雷神代刷网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-14 08:05
什么是搜索引擎优化?QQ搜索引擎优化怎么做?-代表互联网的雷神
摘要:搜索引擎优化可以帮助企业获取免费流量,提升QQ代互联网的自然排名,但本质是代互联网优化QQ关键词,所以需要重点关注关键词 @关键词 布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,代表互联网的QQ数不胜数,使得移动互联网的营销环境越来越有动力……,雷神代表互联网
如何优化成网站这样的QQ大刷子?-代表互联网的雷神
摘要:大型QQ刷赞网是指能够满足不同用户需求、用户交互更多的综合性QQ刷赞网络。企业QQ刷赞网要想优化成大型QQ刷赞网,必须做好关键词挖矿布局、流量监控分析、优质内容。另外,要想增加QQ刷机网站的访问量,必须保持QQ刷机网站的稳定性,同时提高内容质量……
什么是搜索引擎优化?代网刷优化怎么做?-Thor 代表互联网
摘要:搜索引擎优化可以帮助企业获取免费流量,提升在线代理的自然排名,但本质是优化代理关键词,所以需要重点关注关键词的布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,网络一代的数量不计其数,使得移动互联网的营销环境越来越刺激。同时,它还允许...,Raytheon 更新网络 查看全部
网页搜索引擎优化(,优化是什么?QQ代刷网搜索引擎优化怎么做?-雷神代刷网)
什么是搜索引擎优化?QQ搜索引擎优化怎么做?-代表互联网的雷神
摘要:搜索引擎优化可以帮助企业获取免费流量,提升QQ代互联网的自然排名,但本质是代互联网优化QQ关键词,所以需要重点关注关键词 @关键词 布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,代表互联网的QQ数不胜数,使得移动互联网的营销环境越来越有动力……,雷神代表互联网
如何优化成网站这样的QQ大刷子?-代表互联网的雷神
摘要:大型QQ刷赞网是指能够满足不同用户需求、用户交互更多的综合性QQ刷赞网络。企业QQ刷赞网要想优化成大型QQ刷赞网,必须做好关键词挖矿布局、流量监控分析、优质内容。另外,要想增加QQ刷机网站的访问量,必须保持QQ刷机网站的稳定性,同时提高内容质量……
什么是搜索引擎优化?代网刷优化怎么做?-Thor 代表互联网
摘要:搜索引擎优化可以帮助企业获取免费流量,提升在线代理的自然排名,但本质是优化代理关键词,所以需要重点关注关键词的布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,网络一代的数量不计其数,使得移动互联网的营销环境越来越刺激。同时,它还允许...,Raytheon 更新网络
网页搜索引擎优化(关键词自然排名只限于左侧排名)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-11-14 00:15
关键词自然排名仅限于左侧排名,可以让你的产品展示在客户喜欢的位置。
*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站的认可度。相反,优化将遵循“用户喜欢的就是搜索引擎喜欢的”的基本观点。充分考虑用户体验。
自然排名**的关键词带来最大的商机,用户*倾向于点击查看自然排名的结果。
全面覆盖。一个关键词排名后,相关的长尾词会相应排名**。
排名分数分类详解
1 关键词
(1)关键词在网站TITLE上的使用
(2)关键词 应用在网页内容上
(3)页面内容与关键词的相关性(语义分析)
(H1标签中4)关键词的使用
(网站域名中5)关键词的使用
(6)在页面URL中使用关键词
(7) 关键词在Headline标签如H2、H3
(8) 图片关键词 优化
(Meta Description中9) 关键词的使用
(1 0) 关键词在Meta关键字中的使用
2 外部链接
(1)外部链接的锚文本
(2) 外链页面本身的链接流行度
(3) 外链页面的主题
(4) 相关主题的网站 社区中外链页面的链接流行度
(5) 链接年龄
(6) 链接周围的文字
(7)同域名外链页面的链接流行度
(8) 创建外部链接和*新时间
(9)外部链接网站域名的特殊性
(10)外链PR值网站
3 网站质量
(1) 网站 的流行度和外链广度
(2)域年龄(根据搜索引擎索引计算)
(3)网站的外链页面内容与关键词的相关性
(4)网站 主题相关网站 群组中的链接流行度
(5) 网站 新增外链率
(6) 网站收录 数量
(7)用户询问的关键词和网站主题的相关性(防止谷歌轰炸)
(8) 用户行为
(9) Google 的手动加权
(10)域名的特殊性(.等)
(11)新页面产生的速率
(12) 用户搜索网站的次数
(13) 网站 是否经过谷歌站长中心认证?
4 页质量
(1)网站内部链接结构
(2) 导出链接质量和相关性
(3) 页面年龄
(4)页面内容质量
(5) 网站 结构层
(6) URL 中“/”符号出现的次数
(7) 拼写和语法的正确性
(8) HTML 代码是否通过 W3C 认证?
5 页面内容中weight标签strongheading标签的使用
6 nofllow 标签的使用 nofollow 标签在页面链接和元数据中。
7 百度SEO优化
SEO优势分析
1.节省成本。通过关键词优化提升的网站排名不会被扣除点击次数。
2.关键词 自然排名限制在左边位置,让你的产品展示在客户喜欢的位置。
3.关键词 排名稳定,可长期显示在百度首页前。百度排名优化软件可点击点石关键词下载。
4. 有利于**推广,稳定的自然排名可以获得同行和客户的信任。
5.Natural Ranking**的关键词带来最大的商机,用户*倾向于点击查看Natural Ranking的结果。
6.全面覆盖。关键词 排名后,相关的长尾词将相应排名**。
7.*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站面目全非。相反,优化会遵循“用户喜欢什么搜索引擎喜欢什么”这个基本观点,充分考虑用户体验
节省成本。通过关键词优化提升的网站排名不扣除点击次数。
-/gjiibi/- 查看全部
网页搜索引擎优化(关键词自然排名只限于左侧排名)
关键词自然排名仅限于左侧排名,可以让你的产品展示在客户喜欢的位置。
*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站的认可度。相反,优化将遵循“用户喜欢的就是搜索引擎喜欢的”的基本观点。充分考虑用户体验。
自然排名**的关键词带来最大的商机,用户*倾向于点击查看自然排名的结果。
全面覆盖。一个关键词排名后,相关的长尾词会相应排名**。
排名分数分类详解
1 关键词
(1)关键词在网站TITLE上的使用
(2)关键词 应用在网页内容上
(3)页面内容与关键词的相关性(语义分析)
(H1标签中4)关键词的使用
(网站域名中5)关键词的使用
(6)在页面URL中使用关键词
(7) 关键词在Headline标签如H2、H3
(8) 图片关键词 优化
(Meta Description中9) 关键词的使用
(1 0) 关键词在Meta关键字中的使用
2 外部链接
(1)外部链接的锚文本
(2) 外链页面本身的链接流行度
(3) 外链页面的主题
(4) 相关主题的网站 社区中外链页面的链接流行度
(5) 链接年龄
(6) 链接周围的文字
(7)同域名外链页面的链接流行度
(8) 创建外部链接和*新时间
(9)外部链接网站域名的特殊性
(10)外链PR值网站
3 网站质量
(1) 网站 的流行度和外链广度
(2)域年龄(根据搜索引擎索引计算)
(3)网站的外链页面内容与关键词的相关性
(4)网站 主题相关网站 群组中的链接流行度
(5) 网站 新增外链率
(6) 网站收录 数量
(7)用户询问的关键词和网站主题的相关性(防止谷歌轰炸)
(8) 用户行为
(9) Google 的手动加权
(10)域名的特殊性(.等)
(11)新页面产生的速率
(12) 用户搜索网站的次数
(13) 网站 是否经过谷歌站长中心认证?
4 页质量
(1)网站内部链接结构
(2) 导出链接质量和相关性
(3) 页面年龄
(4)页面内容质量
(5) 网站 结构层
(6) URL 中“/”符号出现的次数
(7) 拼写和语法的正确性
(8) HTML 代码是否通过 W3C 认证?
5 页面内容中weight标签strongheading标签的使用
6 nofllow 标签的使用 nofollow 标签在页面链接和元数据中。
7 百度SEO优化
SEO优势分析
1.节省成本。通过关键词优化提升的网站排名不会被扣除点击次数。
2.关键词 自然排名限制在左边位置,让你的产品展示在客户喜欢的位置。
3.关键词 排名稳定,可长期显示在百度首页前。百度排名优化软件可点击点石关键词下载。
4. 有利于**推广,稳定的自然排名可以获得同行和客户的信任。
5.Natural Ranking**的关键词带来最大的商机,用户*倾向于点击查看Natural Ranking的结果。
6.全面覆盖。关键词 排名后,相关的长尾词将相应排名**。
7.*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站面目全非。相反,优化会遵循“用户喜欢什么搜索引擎喜欢什么”这个基本观点,充分考虑用户体验
节省成本。通过关键词优化提升的网站排名不扣除点击次数。
-/gjiibi/-
网页搜索引擎优化(完全符合里,我会优化标准的页面是什么?如何实现?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-24 13:16
怎样才能做出一个完全符合搜索引擎优化标准的页面呢?
如果您从事搜索引擎优化工作,您可能已经多次听说过上述问题。可惜没有一刀切、非常确定的答案,但是通过一系列的实践我们可以提取出一些接近目标的经验。在这个文章中,我将分享一些我强烈推荐的建议,如何实现“页面搜索引擎优化”和“页面关键字定位”(“关键字锁定”),以尽可能达到“完美”。. 我所有的建议都是有数据、相关研究和广泛测试的经验支持的,这不同于一些仅仅依靠经验来犯错误的人。另外,对于实际的SEO工作,虽然这里的经验和知识可以帮助你开始了解SEO,
下图:完美符合搜索引擎优化标准的页面
HTML 头部标签
标题-这是最重要的页面关键字元素。最好使用关键字/短语作为页面标题的第一个单词(或短语)。在我们的相关研究中,如下图所示:
显然,如果页面标题中的关键字/短语较高,您将获得最高排名,而较低的排名将与较低的排名相关。
描述标签(Meta Description)——虽然描述标签还没有被各大搜索引擎用作“排名”的依据,但是使用描述标签在搜索结果中突出页面的关键词/词组还是很重要的. 而且我们已经知道它可以提高点击率,无论您的页面排名如何。
元关键字-雅虎!是唯一使用记录和关键字标签进行索引的搜索引擎,尽管它在技术上并未用作排名依据。然而,现在微软的必应已经接管了雅虎的搜索技术,使用这个标签的最后一个理由已经不复存在了。然后,由于使用关键字进行竞争研究的风险,在 SEOmoz,我们从不使用此关键字标签。
机器人标签(Meta Robots)——虽然这个标签不是必需的,但至少它应该确认它不收录任何可能导致搜索引擎无法索引你的页面的属性。
Rel="Cononical"-如果网站更大更复杂(并在更大更复杂的团队中维护),我们建议您使用规范的URL标签(权威链接标签),以防止潜在的重复、无意和扩展URL 字符串,以防止搜索引擎分散良好页面的权重和排名。
其他标签——其他标签,比如DCMI或者FGDC需要的标签,现在看来对SEO没有用了。
网址(网址)
长短网址似乎在搜索引擎中处理得更好,更容易被其他网站复制、粘贴、共享和链接。
关键字位置——URL中的关键字离域名越近,效果越好。所以,/keyword比/folder/subfolder/keyword强很多,也是我们最推荐的优化方式(虽然这可能不利于网站大量URL和关键字的排名)
子域vs.页面——正如我们之前在博客中所说,虽然在子域中使用关键字可能比子文件夹或页面有一些优势,但搜索引擎的链接广度分配算法(链接流行度分配算法)倾向于喜欢子文件夹和页面,而不是比子域。
单词分隔符 - 破折号 (-) 仍然是 URL 中关键字的最佳分隔符。虽然搜索引擎说下划线(_)是一样的,但是为了避免和其他方法冲突,还是用了破折号。
身体标签
关键字 r 的数量 查看全部
网页搜索引擎优化(完全符合里,我会优化标准的页面是什么?如何实现?)
怎样才能做出一个完全符合搜索引擎优化标准的页面呢?
如果您从事搜索引擎优化工作,您可能已经多次听说过上述问题。可惜没有一刀切、非常确定的答案,但是通过一系列的实践我们可以提取出一些接近目标的经验。在这个文章中,我将分享一些我强烈推荐的建议,如何实现“页面搜索引擎优化”和“页面关键字定位”(“关键字锁定”),以尽可能达到“完美”。. 我所有的建议都是有数据、相关研究和广泛测试的经验支持的,这不同于一些仅仅依靠经验来犯错误的人。另外,对于实际的SEO工作,虽然这里的经验和知识可以帮助你开始了解SEO,
下图:完美符合搜索引擎优化标准的页面
HTML 头部标签
标题-这是最重要的页面关键字元素。最好使用关键字/短语作为页面标题的第一个单词(或短语)。在我们的相关研究中,如下图所示:
显然,如果页面标题中的关键字/短语较高,您将获得最高排名,而较低的排名将与较低的排名相关。
描述标签(Meta Description)——虽然描述标签还没有被各大搜索引擎用作“排名”的依据,但是使用描述标签在搜索结果中突出页面的关键词/词组还是很重要的. 而且我们已经知道它可以提高点击率,无论您的页面排名如何。
元关键字-雅虎!是唯一使用记录和关键字标签进行索引的搜索引擎,尽管它在技术上并未用作排名依据。然而,现在微软的必应已经接管了雅虎的搜索技术,使用这个标签的最后一个理由已经不复存在了。然后,由于使用关键字进行竞争研究的风险,在 SEOmoz,我们从不使用此关键字标签。
机器人标签(Meta Robots)——虽然这个标签不是必需的,但至少它应该确认它不收录任何可能导致搜索引擎无法索引你的页面的属性。
Rel="Cononical"-如果网站更大更复杂(并在更大更复杂的团队中维护),我们建议您使用规范的URL标签(权威链接标签),以防止潜在的重复、无意和扩展URL 字符串,以防止搜索引擎分散良好页面的权重和排名。
其他标签——其他标签,比如DCMI或者FGDC需要的标签,现在看来对SEO没有用了。
网址(网址)
长短网址似乎在搜索引擎中处理得更好,更容易被其他网站复制、粘贴、共享和链接。
关键字位置——URL中的关键字离域名越近,效果越好。所以,/keyword比/folder/subfolder/keyword强很多,也是我们最推荐的优化方式(虽然这可能不利于网站大量URL和关键字的排名)
子域vs.页面——正如我们之前在博客中所说,虽然在子域中使用关键字可能比子文件夹或页面有一些优势,但搜索引擎的链接广度分配算法(链接流行度分配算法)倾向于喜欢子文件夹和页面,而不是比子域。
单词分隔符 - 破折号 (-) 仍然是 URL 中关键字的最佳分隔符。虽然搜索引擎说下划线(_)是一样的,但是为了避免和其他方法冲突,还是用了破折号。
身体标签
关键字 r 的数量
网页搜索引擎优化(建什么样的网页才能更受搜索引擎的欢迎(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-11-24 12:21
在这个网络营销的时代,建立网站的主要目的是宣传和推广公司的品牌。在构建网站的时候,还要考虑对后面的网站的优化。什么样的网页可以建立,更受搜索引擎欢迎。在优化的时候,应该更快的被搜索引擎抓取,快速的出结果。江门网站建委会详细分析,希望对大家有所帮助。
首先,高质量的网页更受搜索引擎欢迎。
百度搜索引擎衡量网页质量时,会给出内容质量高、浏览体验好的网页质量更高。百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实、有效、安全。
其次,网站的内容质量起决定性作用。
在谈内容质量之前,江门网站建设需要了解网页的类型:首页、栏目页、详情页(产品页)、单页(信息页)等。不同类型的网页有不同的主要内容,所以在分析这些页面的内容质量时,应该区别对待。
首页:导航链接和推荐内容是否清晰有效。
文章 页面:能否提供清晰完整的内容,最好有图文。
产品页面:是否提供完整真实的产品信息和有效的购买入口。
问答页面:您是否提供具有参考价值的响应式网站 施工答案。
下载页面:是否提供下载入口,是否有权限限制,资源是否有用。
文件页:是否可以被用户读取,是否有权限限制。
搜索结果页:搜索结果是否与标题相关。
如何判断网页内容的质量好、中、差?
百度搜索引擎认为,内容质量好的网页在编辑上花费的时间和精力更多,编辑经验和专业知识倾注而出;内容清晰、完整、丰富;资源有效且优质;信息确实有效;它是安全的。无毒;不收录任何作弊和目的,对用户有很强的正面回报。
百度搜索引擎认为有内容质量的网页可以满足用户的需求,但不需要花费大量的时间和精力来制作和编辑,不能体现编辑经验和专业知识;内容完整但不丰富;资源有用但质量差;信息真实有效,但已采集;安全无毒;它不包括作弊和目的。
百度搜索引擎认为,内容质量差的内容是由于信息量少或没有有效信息,而过时的信息则归于内容质量差的网页。如果对用户没有实质性帮助,百度应该减少展示的机会。同时,如果此类网页在网站中的比例过大,也会影响百度搜索引擎对网站的评分,尤其是UGC网站、电子商务< @网站,黄页网站,特别注意过期无效网页的管理。例如,生产成本低,以次充好;从其他地方采集的内容,没有经过最少的修改和整理,放在线上;特洛伊木马等病毒;包括欺骗或目的;
如果你的网站有质量,首先要从用户的角度出发,坚持每天优化网站,关注用户体验,因为用户体验对<的权重影响很大@网站。同时,网站建筑公司网站跳出率高的几个原因也是影响网站质量的原因。所以,如果你想让你的网站更受搜索引擎欢迎,你必须更加关注搜索引擎和用户体验。只有做好以上分析,才能受到搜索引擎的青睐。 查看全部
网页搜索引擎优化(建什么样的网页才能更受搜索引擎的欢迎(图))
在这个网络营销的时代,建立网站的主要目的是宣传和推广公司的品牌。在构建网站的时候,还要考虑对后面的网站的优化。什么样的网页可以建立,更受搜索引擎欢迎。在优化的时候,应该更快的被搜索引擎抓取,快速的出结果。江门网站建委会详细分析,希望对大家有所帮助。
首先,高质量的网页更受搜索引擎欢迎。
百度搜索引擎衡量网页质量时,会给出内容质量高、浏览体验好的网页质量更高。百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实、有效、安全。
其次,网站的内容质量起决定性作用。
在谈内容质量之前,江门网站建设需要了解网页的类型:首页、栏目页、详情页(产品页)、单页(信息页)等。不同类型的网页有不同的主要内容,所以在分析这些页面的内容质量时,应该区别对待。
首页:导航链接和推荐内容是否清晰有效。
文章 页面:能否提供清晰完整的内容,最好有图文。
产品页面:是否提供完整真实的产品信息和有效的购买入口。
问答页面:您是否提供具有参考价值的响应式网站 施工答案。
下载页面:是否提供下载入口,是否有权限限制,资源是否有用。
文件页:是否可以被用户读取,是否有权限限制。
搜索结果页:搜索结果是否与标题相关。
如何判断网页内容的质量好、中、差?
百度搜索引擎认为,内容质量好的网页在编辑上花费的时间和精力更多,编辑经验和专业知识倾注而出;内容清晰、完整、丰富;资源有效且优质;信息确实有效;它是安全的。无毒;不收录任何作弊和目的,对用户有很强的正面回报。
百度搜索引擎认为有内容质量的网页可以满足用户的需求,但不需要花费大量的时间和精力来制作和编辑,不能体现编辑经验和专业知识;内容完整但不丰富;资源有用但质量差;信息真实有效,但已采集;安全无毒;它不包括作弊和目的。
百度搜索引擎认为,内容质量差的内容是由于信息量少或没有有效信息,而过时的信息则归于内容质量差的网页。如果对用户没有实质性帮助,百度应该减少展示的机会。同时,如果此类网页在网站中的比例过大,也会影响百度搜索引擎对网站的评分,尤其是UGC网站、电子商务< @网站,黄页网站,特别注意过期无效网页的管理。例如,生产成本低,以次充好;从其他地方采集的内容,没有经过最少的修改和整理,放在线上;特洛伊木马等病毒;包括欺骗或目的;
如果你的网站有质量,首先要从用户的角度出发,坚持每天优化网站,关注用户体验,因为用户体验对<的权重影响很大@网站。同时,网站建筑公司网站跳出率高的几个原因也是影响网站质量的原因。所以,如果你想让你的网站更受搜索引擎欢迎,你必须更加关注搜索引擎和用户体验。只有做好以上分析,才能受到搜索引擎的青睐。
网页搜索引擎优化( 网站标题中设置关键词的技巧有哪些?让我们和你讨论一下)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-24 12:20
网站标题中设置关键词的技巧有哪些?让我们和你讨论一下)
页面标题是搜索引擎排名绝对重要的第一要素。可能没有比这更重要的 SEO 工作了。那么对于网站的title,也就是label,我们在写的时候应该注意些什么呢?让我们与您讨论一下。
1
关键词设置技巧
页面标题要覆盖更多关键词,这样页面才有机会获得更多关键词的排名。页面标题设置关键词的技巧有哪些?
主要的关键词在左边:你越想在搜索引擎中获得更好的排名,关键词应该写在最左边。这个设置不仅让用户看的更快,也让搜索引擎意识到左边更重要。
模糊匹配更多关键词:模糊匹配是指标题不是一个完整的词,比如首页的标题:“SEO培训教程-SEO技术视频课程-SEO优化咨询服务-网潮”,可以被匹配的关键词是:SEO培训、SEO培训教程、SEO教程、SEO课程、SEO技巧、SEO视频课程……等等,所以你可以看到除了匹配一些关键词 ,会有更多的模糊匹配词出现在首页的标题中。.
标题中设置的关键词匹配:关键词有主题内容,你的网页也应该有这样的内容呈现给用户。
等级关键词设置:首页、频道页、栏目页、列表页、详情页都是层级关联的,所以需要根据页面属性层级设置关键词。比如我在招聘行业,首页关键词是首页,本地页面是深圳招聘,本地+职位页面是深圳SEO招聘,然后是具体公司+职位招聘,深圳京东商城SEO招聘。这样更符合页面的逻辑,也是一种非常正确的设置标题的方式。
2
吸引用户点击的附加文字
用户在搜索引擎中搜索时,除了每个搜索结果页面上的竞价广告外,还有10个自然搜索结果属于SEO领域,但用户不会盲目点击第一个,这取决于我们。关键词 设置是否能满足用户的搜索目的,其次我们网页的标题设置是否足以吸引用户。例如以下两个标题:
解决SEO排名提升的方法
快速解决SEO排名提升的5大因素
以上两个标题也希望参与“SEO排名”二字的搜索引擎排名以获取流量,但是看完之后,你更想点击哪一个呢?
3
标点符号的使用
标点符号的合理设置也可以得到更多用户的关注,从而获得流量。但是,百度已经起草了网页标题的规范。详情请点击:百度搜索页面标题规范要求解读。
本文详细介绍了哪些符号可以使用,哪些不能使用。本文不会做太多的简要说明。请点击此处查看。
4
必须加品牌词
页面标题不仅是为了用户流量,也是为了品牌曝光。你的品牌能否在用户搜索中出现100万次或0次,完全取决于你是否在页面标题中添加了品牌词。当用户搜索并输入您的网站时,中间有一个点击率。一般点击率在1%到2%左右。如果你的网站每天都有来自搜索引擎的流量,那么你的品牌曝光量将达到100万次。
您是否每天都会失去这 100 万次品牌印象?
5
页面标题字数限制
每个搜索引擎都不会完全显示页面标题中设置的所有字词,因此搜索引擎本身是有字数限制的。在这里我就不介绍每个搜索引擎有多少个词有时间限制,只是告诉你一个标准。
在所有页面标题中,字数控制在30字。其中,英文标点符号、字母、数字算作半个字。如果放太多,将无法完全显示。显着但不是很大,收益大于损失。
6
匹配标题很重要
页面标题设置中的标题匹配在关键词设置部分已经介绍过了。再说一遍,你的网页标题写什么,网页里应该有东西。如果你的页面标题是张三,那么进来的就是李斯。根据百度的用户点击行为算法,这个词即使你得到一个排名,你很快就会失去它。
因此,标题与内容本身的匹配要尽可能的完美,解决用户需求是保证长期排名的一个非常重要的因素。请记住! 查看全部
网页搜索引擎优化(
网站标题中设置关键词的技巧有哪些?让我们和你讨论一下)

页面标题是搜索引擎排名绝对重要的第一要素。可能没有比这更重要的 SEO 工作了。那么对于网站的title,也就是label,我们在写的时候应该注意些什么呢?让我们与您讨论一下。
1
关键词设置技巧
页面标题要覆盖更多关键词,这样页面才有机会获得更多关键词的排名。页面标题设置关键词的技巧有哪些?
主要的关键词在左边:你越想在搜索引擎中获得更好的排名,关键词应该写在最左边。这个设置不仅让用户看的更快,也让搜索引擎意识到左边更重要。
模糊匹配更多关键词:模糊匹配是指标题不是一个完整的词,比如首页的标题:“SEO培训教程-SEO技术视频课程-SEO优化咨询服务-网潮”,可以被匹配的关键词是:SEO培训、SEO培训教程、SEO教程、SEO课程、SEO技巧、SEO视频课程……等等,所以你可以看到除了匹配一些关键词 ,会有更多的模糊匹配词出现在首页的标题中。.
标题中设置的关键词匹配:关键词有主题内容,你的网页也应该有这样的内容呈现给用户。
等级关键词设置:首页、频道页、栏目页、列表页、详情页都是层级关联的,所以需要根据页面属性层级设置关键词。比如我在招聘行业,首页关键词是首页,本地页面是深圳招聘,本地+职位页面是深圳SEO招聘,然后是具体公司+职位招聘,深圳京东商城SEO招聘。这样更符合页面的逻辑,也是一种非常正确的设置标题的方式。
2
吸引用户点击的附加文字
用户在搜索引擎中搜索时,除了每个搜索结果页面上的竞价广告外,还有10个自然搜索结果属于SEO领域,但用户不会盲目点击第一个,这取决于我们。关键词 设置是否能满足用户的搜索目的,其次我们网页的标题设置是否足以吸引用户。例如以下两个标题:
解决SEO排名提升的方法
快速解决SEO排名提升的5大因素
以上两个标题也希望参与“SEO排名”二字的搜索引擎排名以获取流量,但是看完之后,你更想点击哪一个呢?
3

标点符号的使用
标点符号的合理设置也可以得到更多用户的关注,从而获得流量。但是,百度已经起草了网页标题的规范。详情请点击:百度搜索页面标题规范要求解读。
本文详细介绍了哪些符号可以使用,哪些不能使用。本文不会做太多的简要说明。请点击此处查看。
4
必须加品牌词
页面标题不仅是为了用户流量,也是为了品牌曝光。你的品牌能否在用户搜索中出现100万次或0次,完全取决于你是否在页面标题中添加了品牌词。当用户搜索并输入您的网站时,中间有一个点击率。一般点击率在1%到2%左右。如果你的网站每天都有来自搜索引擎的流量,那么你的品牌曝光量将达到100万次。
您是否每天都会失去这 100 万次品牌印象?
5
页面标题字数限制
每个搜索引擎都不会完全显示页面标题中设置的所有字词,因此搜索引擎本身是有字数限制的。在这里我就不介绍每个搜索引擎有多少个词有时间限制,只是告诉你一个标准。
在所有页面标题中,字数控制在30字。其中,英文标点符号、字母、数字算作半个字。如果放太多,将无法完全显示。显着但不是很大,收益大于损失。
6
匹配标题很重要
页面标题设置中的标题匹配在关键词设置部分已经介绍过了。再说一遍,你的网页标题写什么,网页里应该有东西。如果你的页面标题是张三,那么进来的就是李斯。根据百度的用户点击行为算法,这个词即使你得到一个排名,你很快就会失去它。
因此,标题与内容本身的匹配要尽可能的完美,解决用户需求是保证长期排名的一个非常重要的因素。请记住!
网页搜索引擎优化(常州网站建设:DIV+CSS的网页制作对优SEO的优势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-11-24 01:06
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州网站建设过程中,在每个页面的代码中尽量合理使用标签,标签中要出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容
上一篇:常州网站建设:优秀SEO的DIV+CSS网页制作优势 查看全部
网页搜索引擎优化(常州网站建设:DIV+CSS的网页制作对优SEO的优势)
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州网站建设过程中,在每个页面的代码中尽量合理使用标签,标签中要出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容
上一篇:常州网站建设:优秀SEO的DIV+CSS网页制作优势
网页搜索引擎优化(欢迎访问更多网站推广,网络营销,网站优化,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-24 01:04
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州云计算网站建设过程中,在每个页面的代码中尽可能合理使用标签,并在标签中出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容 查看全部
网页搜索引擎优化(欢迎访问更多网站推广,网络营销,网站优化,)
1、 用下面的方法把所有的CSS和jAVACSRIPT分离到外部文件中,这样html代码就只能用来显示实际内容了。
2、 使用Xhtml代码编写页面,摒弃传统的Table布局方式,去掉页面中font/bgcolor等格式控制标签。使用符合 Web 标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性。
3、使用上面的方法,你会发现你的html代码会变得很小,当然可以的话。让它更小。页面太大会影响搜索引擎的处理速度。一般xhtml+css设计的网页,html代码控制在50K以内。你可以看看 网站 ,它用 web 标准更好地重构。
4、 使用图片的alt标签,通过使用页面的关键词来合理的描述图片,可以增加页面的关键词密度。
5、 尽量少用JavaScript做内容相关的事情,比如用document.write来显示文本。这会影响搜索引擎对页面内容的搜索。
6、不要用javascript来实现你的网站导航,它会让搜索引擎迷失方向。
7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理应用,时间太长了,更何况很多与页面内容无关的互联网热门关键词。因为那不是优化而是作弊。
8、常州云计算网站建设过程中,在每个页面的代码中尽可能合理使用标签,并在标签中出现关键字,使页面的文档结构更加清晰。
欢迎访问更多网站推广、网络营销、网站优化、SEO相关内容
网页搜索引擎优化(DIV+CSS网页布局对搜索引擎优化SEO的影响:搜索引擎)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-23 06:05
DIV+CSS网页布局对搜索引擎优化SEO的影响:
搜索引擎优化SEO主要是通过对网站的结构、标签、布局等方面的优化,让谷歌、百度等搜索引擎更容易搜索到网站的内容,让网站 GOOGLE等搜索引擎中的每个网页都获得更高的分数,从而获得更好的排名。下面介绍一下DIV+CSS网页布局对SEO的影响。
1.表的嵌套问题
很多网站如何推广文章表示,搜索引擎一般不会爬取三层以上的嵌套表,这一点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,蜘蛛爬取了Table布局的页面。当遇到多层嵌套时,会跳过嵌套的内容或直接放弃整个页面。
使用表格布局,为了达到一定的视觉效果,必须应用多个表格。如果嵌套表是核心内容,蜘蛛在爬取时跳过了这一段,那么页面的核心就没有被爬取,页面就变成了一个相似的页面。网站中太多相似页面会影响排名和域信任。
DIV+CSS布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。
虽然这还没有得到证实,但还是建议使用Table布局的朋友,在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。的。
2.代码精简
使用DIV+CSS布局,页面代码精简,相信了解XHTML的人都知道这一点。代码简化带来的直接好处有两个:一是提高蜘蛛爬取效率,可以在最短的时间内爬取一个完整的页面,对收录的质量有一定的好处;另一个是因为它可以高效地爬行。他们会被蜘蛛喜欢,这对收录的数量有好处。
3.速度问题
与Table布局相比,DIV+CSS布局减少了页面代码,大大提高了加载速度,这在蜘蛛爬行时非常有利。页面代码过多可能会导致爬取超时,蜘蛛会认为该页面无法访问,从而影响收录及其权重。
另一方面,一个真正的SEOer不仅仅是为了追求收录和排名,快速的响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。
4. 对排名的影响
基于XTHML标准的DIV+CSS布局一般会在设计完成通过W3C验证后尽可能的完美。目前还没有搜索引擎表明排名规则会倾向于符合 W3C 标准网站 或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量基本相同的网站。
我认为这种情况可能不是排名规则。最大的可能是蜘蛛爬行网站时,上述差异导致收录的质量不同。
毕竟,廖总比没有好。建议建或者改网站的朋友,如果技术允许,最好选择DIV+CSS布局。 查看全部
网页搜索引擎优化(DIV+CSS网页布局对搜索引擎优化SEO的影响:搜索引擎)
DIV+CSS网页布局对搜索引擎优化SEO的影响:
搜索引擎优化SEO主要是通过对网站的结构、标签、布局等方面的优化,让谷歌、百度等搜索引擎更容易搜索到网站的内容,让网站 GOOGLE等搜索引擎中的每个网页都获得更高的分数,从而获得更好的排名。下面介绍一下DIV+CSS网页布局对SEO的影响。
1.表的嵌套问题
很多网站如何推广文章表示,搜索引擎一般不会爬取三层以上的嵌套表,这一点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,蜘蛛爬取了Table布局的页面。当遇到多层嵌套时,会跳过嵌套的内容或直接放弃整个页面。
使用表格布局,为了达到一定的视觉效果,必须应用多个表格。如果嵌套表是核心内容,蜘蛛在爬取时跳过了这一段,那么页面的核心就没有被爬取,页面就变成了一个相似的页面。网站中太多相似页面会影响排名和域信任。
DIV+CSS布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。
虽然这还没有得到证实,但还是建议使用Table布局的朋友,在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。的。
2.代码精简
使用DIV+CSS布局,页面代码精简,相信了解XHTML的人都知道这一点。代码简化带来的直接好处有两个:一是提高蜘蛛爬取效率,可以在最短的时间内爬取一个完整的页面,对收录的质量有一定的好处;另一个是因为它可以高效地爬行。他们会被蜘蛛喜欢,这对收录的数量有好处。
3.速度问题
与Table布局相比,DIV+CSS布局减少了页面代码,大大提高了加载速度,这在蜘蛛爬行时非常有利。页面代码过多可能会导致爬取超时,蜘蛛会认为该页面无法访问,从而影响收录及其权重。
另一方面,一个真正的SEOer不仅仅是为了追求收录和排名,快速的响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。
4. 对排名的影响
基于XTHML标准的DIV+CSS布局一般会在设计完成通过W3C验证后尽可能的完美。目前还没有搜索引擎表明排名规则会倾向于符合 W3C 标准网站 或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量基本相同的网站。
我认为这种情况可能不是排名规则。最大的可能是蜘蛛爬行网站时,上述差异导致收录的质量不同。
毕竟,廖总比没有好。建议建或者改网站的朋友,如果技术允许,最好选择DIV+CSS布局。
网页搜索引擎优化(网页质量是一个网页满足用户需求能力的衡量(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-23 01:01
网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
有一个好的域名和空间对应网站优化和百度爬虫都很重要。较慢的空间速度或较慢的打开速度会对查询网站在全国测速、分析等相关情况产生一定的影响。
网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
对于搜索引擎来说,呈现给用户的网页质量的好坏直接影响到最终的搜索结果和用户需求的满足程度;对于广大站长来说,整体网页质量的提升有助于在搜索引擎中获得良好的排名和展示,从而吸引更多的用户,获得更多的流量。
百度搜索综合用户对不同网页的实际感受,制定了一套网页质量的评判标准。在此标准的基础上,对百度搜索的收录、排名、展示环境进行了调整,给优质网页更多的收录展示机会,抑制部分不良、低质量网页影响用户体验和欺骗搜索引擎。
目前,互联网上只有7%的网页可以达到高质量标准。百度作为中国最大的搜索引擎,希望能与站长一起,从互联网生态的角度,构建良好的互联网生态,更好地服务互联网用户。,让优质网站的内容得到更好的发展。
此外,搜索引擎以前相对封闭。长期以来,站长需要通过不断的探索,找出搜索引擎对网页的判断标准,指导网站内容的建设。此次发布《网页质量白皮书》,旨在公开百度对网页质量的判断标准,为站长提供参考。我们希望能产出更多更好的内容来满足搜索引擎用户的需求,同时为站长们提供指导。来流量,实现双赢。
衡量网页质量的维度
百度搜索引擎在衡量网页质量时,会综合考虑以下三个维度,给出一个质量分数。下面将介绍这些影响网页质量判断的维度特征:
• 内容质量
• 浏览体验
• 可访问性
访问流畅、内容质量高、浏览体验好的网页质量高;相反,任何维度的任何问题都会影响网页的整体质量。下面我们将详细介绍这三个维度。
衡量网页质量的维度-内容质量
网页的主要内容是网页的价值,是满足用户需求的前提。百度搜索引擎主要根据主要内容的质量和主要内容是否能够满足用户来评估网页内容的质量。不同类型的网页的主要内容是不同的。百度搜索引擎在判断不同网页的内容价值时,需要注意的点也存在差异,例如:
• 首页:导航链接和推荐内容是否清晰有效。
• 文章页面:能否提供清晰完整的内容,最好有图片和文字。
• 产品页面:是否提供完整真实的产品信息和有效的购买入口。
• 问答页面:它是否提供有价值的答案?
• 下载页面:是否提供下载入口,是否有权限限制,资源是否有效。
• 文档页面:是否可以被用户阅读,是否有权限限制。
• 搜索结果页面:搜索结果是否与标题相关。
百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实有效且安全。让我们通过一个例子来感受一下百度的搜索引擎是如何对网页的内容质量进行分类的。请与站长比较自己网站的页面,从搜索引擎和用户的角度给自己打分:
1、良好的内容质量:
百度搜索引擎认为,内容质量好的网页在编辑上花费了大量的时间和精力,投入了编辑的经验和专业知识;内容清晰、完整、丰富;资源有效且优质;信息真实有效;安全无毒;不包括任何作弊行为和意图对用户都有很强的积极利益。对于这部分网页,百度搜索引擎将增加其展示在用户面前的机会。例如:
• 专业医疗机构发布的丰富医学专题页面;
• 高级工程师出具的专业文章,彻底解决某个技术问题;
• 在专业视频网站上,播放清晰流畅的原片或全套影视页面;
• 知名B2C网站上完整有效的产品购买页面;
• 权威新闻站原创 或编辑整理的热点新闻报道;
• 经网友精心编辑,内容丰富的作品;
• 在问答网站中,回答的内容可以完美解决提问者的问题。
示例参考:
3、无效网页
它通常指具有死链接和主要资源故障的网页。百度搜索引擎认为这些页面无法提供有价值的信息。如果网站上此类页面过多,也会影响百度搜索引擎的收录和评分。建议站长设置此类网页,及时登录百度站长平台,并使用死链提交工具通知百度搜索引擎。
无效网页包括但不限于:
• 404、403、503等网页;
• 程序代码错误网页;
• 打开后提示内容被删除,或内容已不存在而跳转到首页的页面;
• 收录已删除内容的论坛帖子、已删除的视频页面(主要出现在 UGC 网站上)
Internet网络资源的现状
CNNIC 2014年初发布的《中国互联网发展状况统计报告》称,截至2013年12月,中国网页数据为1500亿,较2012年同期增长22.2% . 2013年,单个网站的平均网页数和单个网页的平均字节数保持增长,说明我国互联网内容更加丰富:网站的平均网页数网站达到4.690,000,比去年同期增长2.3%。
为了保证搜索质量,提高用户满意度,百度搜索引擎每周都会对网页质量进行抽样评估。但是,从过去一年的评测数据中,我们发现优质网页的绝对数量非常少,几乎没有增加;普通网页的比例在下降,相应地,低质量网页的比例显着增加。截至2014年5月,统计数据显示,在百度搜索发现的海量网页中,优质网页仅占7.4%,劣质网页占21%,其余普通网页占71.6%。
通过一系列的筛选、识别、分析、赋能工作,百度搜索力求将更多优质的网页呈现给用户。每天,它都会命中数以万计的劣质网站,涉及数百万个网页。可以减少劣质网页对用户的干扰。从2014年5月的网页展示分析数据来看,下图显示在当前展示在用户面前的网页质量分布中,优质网页的占比为40%,劣质网页的占比降至11% ——虽然这个变化已经很明显了,但百度网搜索还是希望能和广大站长一起,把质量差的比例降到更低。
上述低质量网页包括两部分:低质量网页和垃圾网页。低质量网页问题分布如下图所示:
从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:
从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:
死链接对用户、网站和搜索引擎毫无意义,垃圾网页占比最大。二是对用户和搜索引擎有害的作弊网页。无效的资源、未回答的问题和不相关的搜索结果页面都是浪费用户时间的网页。搜索引擎不想向用户展示它们。
百度搜索引擎给站长的建议
以上介绍了百度搜索引擎判断网页质量的标准。对应这些标准,站长在实际工作中应该遵循几个原则:
• 设计网页时主要考虑的是用户,而不是搜索引擎
• 始终将用户体验放在首位
• 根据用户需求制作内容
• 多思考如何让您的 网站 具有独特价值
• 着眼长远,过度广告弊大于利
• 及时删除低质量内容 查看全部
网页搜索引擎优化(网页质量是一个网页满足用户需求能力的衡量(图))
网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
有一个好的域名和空间对应网站优化和百度爬虫都很重要。较慢的空间速度或较慢的打开速度会对查询网站在全国测速、分析等相关情况产生一定的影响。

网页质量是衡量一个网页满足用户需求的能力,是搜索引擎确定结果排名的重要依据。基于网页资源的内容与用户需求的相关性,内容完整、页面美观、用户友好、来源权威专业等因素都决定了网页的质量。
对于搜索引擎来说,呈现给用户的网页质量的好坏直接影响到最终的搜索结果和用户需求的满足程度;对于广大站长来说,整体网页质量的提升有助于在搜索引擎中获得良好的排名和展示,从而吸引更多的用户,获得更多的流量。
百度搜索综合用户对不同网页的实际感受,制定了一套网页质量的评判标准。在此标准的基础上,对百度搜索的收录、排名、展示环境进行了调整,给优质网页更多的收录展示机会,抑制部分不良、低质量网页影响用户体验和欺骗搜索引擎。
目前,互联网上只有7%的网页可以达到高质量标准。百度作为中国最大的搜索引擎,希望能与站长一起,从互联网生态的角度,构建良好的互联网生态,更好地服务互联网用户。,让优质网站的内容得到更好的发展。
此外,搜索引擎以前相对封闭。长期以来,站长需要通过不断的探索,找出搜索引擎对网页的判断标准,指导网站内容的建设。此次发布《网页质量白皮书》,旨在公开百度对网页质量的判断标准,为站长提供参考。我们希望能产出更多更好的内容来满足搜索引擎用户的需求,同时为站长们提供指导。来流量,实现双赢。
衡量网页质量的维度
百度搜索引擎在衡量网页质量时,会综合考虑以下三个维度,给出一个质量分数。下面将介绍这些影响网页质量判断的维度特征:
• 内容质量
• 浏览体验
• 可访问性
访问流畅、内容质量高、浏览体验好的网页质量高;相反,任何维度的任何问题都会影响网页的整体质量。下面我们将详细介绍这三个维度。
衡量网页质量的维度-内容质量
网页的主要内容是网页的价值,是满足用户需求的前提。百度搜索引擎主要根据主要内容的质量和主要内容是否能够满足用户来评估网页内容的质量。不同类型的网页的主要内容是不同的。百度搜索引擎在判断不同网页的内容价值时,需要注意的点也存在差异,例如:
• 首页:导航链接和推荐内容是否清晰有效。
• 文章页面:能否提供清晰完整的内容,最好有图片和文字。
• 产品页面:是否提供完整真实的产品信息和有效的购买入口。
• 问答页面:它是否提供有价值的答案?
• 下载页面:是否提供下载入口,是否有权限限制,资源是否有效。
• 文档页面:是否可以被用户阅读,是否有权限限制。
• 搜索结果页面:搜索结果是否与标题相关。
百度搜索引擎从多个维度考虑网页内容的质量,最重要的是:成本;完整的内容;信息真实有效且安全。让我们通过一个例子来感受一下百度的搜索引擎是如何对网页的内容质量进行分类的。请与站长比较自己网站的页面,从搜索引擎和用户的角度给自己打分:
1、良好的内容质量:
百度搜索引擎认为,内容质量好的网页在编辑上花费了大量的时间和精力,投入了编辑的经验和专业知识;内容清晰、完整、丰富;资源有效且优质;信息真实有效;安全无毒;不包括任何作弊行为和意图对用户都有很强的积极利益。对于这部分网页,百度搜索引擎将增加其展示在用户面前的机会。例如:
• 专业医疗机构发布的丰富医学专题页面;
• 高级工程师出具的专业文章,彻底解决某个技术问题;
• 在专业视频网站上,播放清晰流畅的原片或全套影视页面;
• 知名B2C网站上完整有效的产品购买页面;
• 权威新闻站原创 或编辑整理的热点新闻报道;
• 经网友精心编辑,内容丰富的作品;
• 在问答网站中,回答的内容可以完美解决提问者的问题。
示例参考:
3、无效网页
它通常指具有死链接和主要资源故障的网页。百度搜索引擎认为这些页面无法提供有价值的信息。如果网站上此类页面过多,也会影响百度搜索引擎的收录和评分。建议站长设置此类网页,及时登录百度站长平台,并使用死链提交工具通知百度搜索引擎。
无效网页包括但不限于:
• 404、403、503等网页;
• 程序代码错误网页;
• 打开后提示内容被删除,或内容已不存在而跳转到首页的页面;
• 收录已删除内容的论坛帖子、已删除的视频页面(主要出现在 UGC 网站上)
Internet网络资源的现状
CNNIC 2014年初发布的《中国互联网发展状况统计报告》称,截至2013年12月,中国网页数据为1500亿,较2012年同期增长22.2% . 2013年,单个网站的平均网页数和单个网页的平均字节数保持增长,说明我国互联网内容更加丰富:网站的平均网页数网站达到4.690,000,比去年同期增长2.3%。
为了保证搜索质量,提高用户满意度,百度搜索引擎每周都会对网页质量进行抽样评估。但是,从过去一年的评测数据中,我们发现优质网页的绝对数量非常少,几乎没有增加;普通网页的比例在下降,相应地,低质量网页的比例显着增加。截至2014年5月,统计数据显示,在百度搜索发现的海量网页中,优质网页仅占7.4%,劣质网页占21%,其余普通网页占71.6%。

通过一系列的筛选、识别、分析、赋能工作,百度搜索力求将更多优质的网页呈现给用户。每天,它都会命中数以万计的劣质网站,涉及数百万个网页。可以减少劣质网页对用户的干扰。从2014年5月的网页展示分析数据来看,下图显示在当前展示在用户面前的网页质量分布中,优质网页的占比为40%,劣质网页的占比降至11% ——虽然这个变化已经很明显了,但百度网搜索还是希望能和广大站长一起,把质量差的比例降到更低。

上述低质量网页包括两部分:低质量网页和垃圾网页。低质量网页问题分布如下图所示:
从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:

从上图我们可以看出,低质量网页中最严重的问题是广告过多导致浏览体验不佳,占据网页主要位置,以及意外弹窗、短内容、需要权限的网页获取资源并过期。信息也是低质量网页的重要组成部分。
除低质量网页外,没有质量垃圾页面的低质量网页问题分布如下图所示:

死链接对用户、网站和搜索引擎毫无意义,垃圾网页占比最大。二是对用户和搜索引擎有害的作弊网页。无效的资源、未回答的问题和不相关的搜索结果页面都是浪费用户时间的网页。搜索引擎不想向用户展示它们。
百度搜索引擎给站长的建议
以上介绍了百度搜索引擎判断网页质量的标准。对应这些标准,站长在实际工作中应该遵循几个原则:
• 设计网页时主要考虑的是用户,而不是搜索引擎
• 始终将用户体验放在首位
• 根据用户需求制作内容
• 多思考如何让您的 网站 具有独特价值
• 着眼长远,过度广告弊大于利
• 及时删除低质量内容
网页搜索引擎优化(建立链接的8个诀窍!为你的电商网站导引流量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-18 11:00
建立链接的8个技巧!为您的电子商务引导流量网站
SEO网站 链接优化的关键:建立反向链接的指南
善用多媒体工具
试想一下,全文中的文章比带有图文甚至电影的文章更能吸引读者。通过这个逻辑,搜索引擎也倾向于在算法中找到图片更多、视频更多的文章,因为这意味着这些文章有更好的机会成为高质量的文章文章@ >. 此外,插入图片和视频时的备注还可以为关键词营销提供额外的出路,加速SEO优化。
第二章:关键词营销
关键词营销在SEO优化中占有举足轻重的地位。从关键词的选择到关键词的放置都有很多需要注意的地方,这往往是SEO优化成败的关键。
如何选择关键词?
选择关键词就像写一篇好的博客内容营销一样。你首先要知道你的读者是谁?他们需要什么?通过这样的思维逻辑来推导出他们想要什么样的关键词?只有通过搜索关键词寻找潜在客户,才能找到这些潜在客户,从而提高转化率。
除了你自己的经验和推测,你还可以使用很多工具来制作应用程序。通过这些工具,读者将能够选择属于自己博客内容营销的关键词。
慎重选择标题
在SEO优化中,标题会直接影响关键词搜索的排名,这是非常确定的。因为用户会根据标题判断这个内容是否是他要找的答案。因此,巧妙地将您选择的*****关键字嵌入到标题中是提高关键字搜索的最有效方法。另外,还可以在网页的Meta描述中及时添加关键词,也可以达到提高关键词搜索的效果。
善用标题标签
所谓Heading Tag是指HTML语法等元素来强调文章中这组关键词的重要性。在SEO优化中,选择嵌入Heading Tag的关键词是一个非常重要的指标。
目前的研究指出,虽然无法明确证明搜索引擎算法会根据Heading Tag分配权重,但关键词搜索前端的网页与Heading Tag的使用高度相关。
因此,根据搜索量和自身抢占程度,将手中的关键词组划分重要性,选择最重要的关键词进行埋点,并按顺序埋点,可以有效提高关键词搜索的排名。
适当放置关键字
安排好自己的关键字组合后,下一步就是将关键字与博客内容营销适当结合,嵌入选定的关键字。在基本的搜索引擎算法中,有一种趋势是找到与关键字搜索高度相关的网页。使用这个基本原则,嵌入更多的关键字将有助于提高网页的高相关性。
但需要注意的是,如果关键词被高度无意义地重复使用,就会被搜索引擎判定为无效垃圾邮件,直接严重降低关键词搜索排名。因此,有效且适当地放置关键字是SEO优化的关键。
第三章:网页优化
除了做好博客内容营销和关键词营销,网站结构的优化在SEO优化中也很重要。搜索引擎查找网页的方法是算法,所以按照算法来让算法更容易阅读网站,也可以提高关键词搜索的排名。
提高移动设备的易读性
随着移动设备的繁荣,互联网的使用不再局限于电脑。因此,搜索引擎的算法也将网页是否针对移动设备进行了优化作为一个重要指标。
在网页设计框架中,电脑的网页设计不同于移动设备的网页设计,手机和平板电脑之间也存在一些细微的差异。因此,往往会造成电脑可以正常打开的网页切换到移动设备上却无法流畅显示的窘境。
当打开针对移动设备优化的网页时,网页的呈现方式会随着不同的移动设备而改变,增加网页的易读性,让用户更愿意在各种移动设备上阅读。词搜索的排名自然会提高。
优化网页架构设计
在SEO优化中,网页的阅读时间是决定关键词搜索排名的重要因素。如上所述,搜索引擎有自己的一套阅读网站的算法。因此,如果网页架构设计能够按照搜索引擎要求的方式进行,就可以有效增加网页阅读时间。
在架构设计上,除了由专业的IT人员设计外,还可以借助相关工具进行分析和优化。
另外,随着对UI和UX的关注度越来越高,虽然还没有被证明对SEO优化有直接影响,但是通过UI和UX的概念设计的网页会更好的满足用户的需求,自然会带动它. 关键字搜索正在逐步完善。
但我相信,只要掌握了核心概念,通过更多的优化,你也可以做好SEO! 查看全部
网页搜索引擎优化(建立链接的8个诀窍!为你的电商网站导引流量)
建立链接的8个技巧!为您的电子商务引导流量网站
SEO网站 链接优化的关键:建立反向链接的指南
善用多媒体工具
试想一下,全文中的文章比带有图文甚至电影的文章更能吸引读者。通过这个逻辑,搜索引擎也倾向于在算法中找到图片更多、视频更多的文章,因为这意味着这些文章有更好的机会成为高质量的文章文章@ >. 此外,插入图片和视频时的备注还可以为关键词营销提供额外的出路,加速SEO优化。
第二章:关键词营销
关键词营销在SEO优化中占有举足轻重的地位。从关键词的选择到关键词的放置都有很多需要注意的地方,这往往是SEO优化成败的关键。
如何选择关键词?
选择关键词就像写一篇好的博客内容营销一样。你首先要知道你的读者是谁?他们需要什么?通过这样的思维逻辑来推导出他们想要什么样的关键词?只有通过搜索关键词寻找潜在客户,才能找到这些潜在客户,从而提高转化率。
除了你自己的经验和推测,你还可以使用很多工具来制作应用程序。通过这些工具,读者将能够选择属于自己博客内容营销的关键词。
慎重选择标题
在SEO优化中,标题会直接影响关键词搜索的排名,这是非常确定的。因为用户会根据标题判断这个内容是否是他要找的答案。因此,巧妙地将您选择的*****关键字嵌入到标题中是提高关键字搜索的最有效方法。另外,还可以在网页的Meta描述中及时添加关键词,也可以达到提高关键词搜索的效果。
善用标题标签
所谓Heading Tag是指HTML语法等元素来强调文章中这组关键词的重要性。在SEO优化中,选择嵌入Heading Tag的关键词是一个非常重要的指标。
目前的研究指出,虽然无法明确证明搜索引擎算法会根据Heading Tag分配权重,但关键词搜索前端的网页与Heading Tag的使用高度相关。
因此,根据搜索量和自身抢占程度,将手中的关键词组划分重要性,选择最重要的关键词进行埋点,并按顺序埋点,可以有效提高关键词搜索的排名。
适当放置关键字
安排好自己的关键字组合后,下一步就是将关键字与博客内容营销适当结合,嵌入选定的关键字。在基本的搜索引擎算法中,有一种趋势是找到与关键字搜索高度相关的网页。使用这个基本原则,嵌入更多的关键字将有助于提高网页的高相关性。
但需要注意的是,如果关键词被高度无意义地重复使用,就会被搜索引擎判定为无效垃圾邮件,直接严重降低关键词搜索排名。因此,有效且适当地放置关键字是SEO优化的关键。
第三章:网页优化
除了做好博客内容营销和关键词营销,网站结构的优化在SEO优化中也很重要。搜索引擎查找网页的方法是算法,所以按照算法来让算法更容易阅读网站,也可以提高关键词搜索的排名。
提高移动设备的易读性
随着移动设备的繁荣,互联网的使用不再局限于电脑。因此,搜索引擎的算法也将网页是否针对移动设备进行了优化作为一个重要指标。
在网页设计框架中,电脑的网页设计不同于移动设备的网页设计,手机和平板电脑之间也存在一些细微的差异。因此,往往会造成电脑可以正常打开的网页切换到移动设备上却无法流畅显示的窘境。
当打开针对移动设备优化的网页时,网页的呈现方式会随着不同的移动设备而改变,增加网页的易读性,让用户更愿意在各种移动设备上阅读。词搜索的排名自然会提高。
优化网页架构设计
在SEO优化中,网页的阅读时间是决定关键词搜索排名的重要因素。如上所述,搜索引擎有自己的一套阅读网站的算法。因此,如果网页架构设计能够按照搜索引擎要求的方式进行,就可以有效增加网页阅读时间。
在架构设计上,除了由专业的IT人员设计外,还可以借助相关工具进行分析和优化。
另外,随着对UI和UX的关注度越来越高,虽然还没有被证明对SEO优化有直接影响,但是通过UI和UX的概念设计的网页会更好的满足用户的需求,自然会带动它. 关键字搜索正在逐步完善。
但我相信,只要掌握了核心概念,通过更多的优化,你也可以做好SEO!
网页搜索引擎优化(影响网站流量和排名的因素不仅是因为我们的SEO优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-16 08:06
点评:有时候影响网站的流量和排名的因素不仅是我们的SEO优化,还有网页加载速度太慢。其实网页的加载速度与一些外部因素有关,比如网络速度,还有网站内部因素。
如果一个网页的加载时间在十秒以上,这种情况很可能会导致用户放弃访问我们的网站网站流量损失,加载速度慢也可能影响搜索中的综合排名引擎。.
一、Google 如何看待网络速度
首先我们以谷歌为例,看看搜索引擎看看这个问题。此前,谷歌高级工程师Matt Cutts宣布,谷歌将把网站的排名算法作为影响网页速度的因素之一,部分网页加载时间较长以降低功耗。
谷歌并没有使用它的网络爬虫,而是使用Chrome浏览器来跟踪网络速度,因为谷歌之前开发了Chrome浏览器,它发布了一个测试网页速度的工具。当用户使用 Chrome 浏览器访问网页时,Chrome 的跟踪工具会向 Google 发送信息,例如网页打开速度。
那么,谷歌如何对待不使用谷歌浏览器的用户呢?事实上,Google 会将您的网页速度与竞争对手的网页速度进行比较。谷歌已经记录了这种比较,并将其作为影响页面排名的因素之一。可以看出,网页的速度会影响网页的排名,搜索引擎也会对网页速度越快的网页排名越高。
二。如何加快网页速度
本文从搜索引擎优化的角度,简单介绍了五种帮助站长朋友提高网页速度的方法。
1.优化数据库
数据库是影响网页速度的一个因素。网站使用的大部分数据库,如果数据库优化不合理,也可能导致速度太慢,网络不通。添加索引一直被认为是优化数据库的最佳方式。该索引不仅可以缩小数据库的搜索范围,还可以方便地快速恢复与网络相关的数据。
2.减少使用页面跟踪代码、视频嵌入和共享密钥
并且网页跟踪代码在网站用户行为分析中非常有用,添加跟踪代码可以减慢网页速度。所以站长朋友一定要分析一下是否需要添加跟踪代码。如果真的有必要,最好将跟踪代码放在页面底部,这样用户在页面加载之前仍然可以在页面上。
很多朋友可能认为视频是吸引用户、增加访问量的重要手段。这是真的。但是我们可能忽略了另一个因素:大多数视频嵌入可以使用iframe嵌入框架,这是影响网页速度的一个因素。因此,如果没有特殊需要,尽量减少使用视频嵌入。
另外,大部分共享键都是基于JavaScript的,JavaScript产生的所有行为都可以构成一个iframe嵌入框架,最终会影响网页的速度。因此,规则共享密钥的使用量也尽量少,有必要使用。
三.使用浏览器缓存
当我们第一次访问一个网页时,浏览器需要请求所有网页元素,包括图片、文字等服务器。所有这些信息都将存储在浏览器的缓存中。当我们重新访问这个网站的其他页面时,浏览器只需要下载该页面的其他元素。因此,通过这种方式,我们也可以加快我们网页的加载速度。
自从HTML5问世以来,浏览器的缓存功能比以前强了很多。如果您使用 WordPress,那么许多插件可以帮助您提高网页速度,例如快速缓存。
4.使用CDN(内容交付网络)
想一想:你的网站服务器位于纽约,所以本地人访问网站的速度更快,因为数据只能短距离传输到用户电脑。在法国,人们访问你的网站的速度可能会很慢,因为数据传输可能需要经过多个路由器和CDN才能解决这个问题。
CDN系统在多个区域的服务器上创建一个副本,一个网页可以提高网页的速度。目前,国内外有很多CDN供应商,如Amazon、Rackspace等。但这项服务需要付费。但是为了提高网络速度,就需要使用这个服务。
5、充分利用网络加速工具
现在网络上有很多网络加速工具,充分利用这些工具。谷歌和百度也有自己的研发加速器。尤其是对于谷歌和百度优化专业的朋友来说,充分利用这两个搜索引擎工具已经为我们优化工作带来了很大的好处。
以上,我们为您提供了五种有效的网页加速方法。希望这篇文章对站长朋友的SEO优化有所帮助。 查看全部
网页搜索引擎优化(影响网站流量和排名的因素不仅是因为我们的SEO优化)
点评:有时候影响网站的流量和排名的因素不仅是我们的SEO优化,还有网页加载速度太慢。其实网页的加载速度与一些外部因素有关,比如网络速度,还有网站内部因素。
如果一个网页的加载时间在十秒以上,这种情况很可能会导致用户放弃访问我们的网站网站流量损失,加载速度慢也可能影响搜索中的综合排名引擎。.
一、Google 如何看待网络速度
首先我们以谷歌为例,看看搜索引擎看看这个问题。此前,谷歌高级工程师Matt Cutts宣布,谷歌将把网站的排名算法作为影响网页速度的因素之一,部分网页加载时间较长以降低功耗。
谷歌并没有使用它的网络爬虫,而是使用Chrome浏览器来跟踪网络速度,因为谷歌之前开发了Chrome浏览器,它发布了一个测试网页速度的工具。当用户使用 Chrome 浏览器访问网页时,Chrome 的跟踪工具会向 Google 发送信息,例如网页打开速度。
那么,谷歌如何对待不使用谷歌浏览器的用户呢?事实上,Google 会将您的网页速度与竞争对手的网页速度进行比较。谷歌已经记录了这种比较,并将其作为影响页面排名的因素之一。可以看出,网页的速度会影响网页的排名,搜索引擎也会对网页速度越快的网页排名越高。
二。如何加快网页速度
本文从搜索引擎优化的角度,简单介绍了五种帮助站长朋友提高网页速度的方法。
1.优化数据库
数据库是影响网页速度的一个因素。网站使用的大部分数据库,如果数据库优化不合理,也可能导致速度太慢,网络不通。添加索引一直被认为是优化数据库的最佳方式。该索引不仅可以缩小数据库的搜索范围,还可以方便地快速恢复与网络相关的数据。
2.减少使用页面跟踪代码、视频嵌入和共享密钥
并且网页跟踪代码在网站用户行为分析中非常有用,添加跟踪代码可以减慢网页速度。所以站长朋友一定要分析一下是否需要添加跟踪代码。如果真的有必要,最好将跟踪代码放在页面底部,这样用户在页面加载之前仍然可以在页面上。
很多朋友可能认为视频是吸引用户、增加访问量的重要手段。这是真的。但是我们可能忽略了另一个因素:大多数视频嵌入可以使用iframe嵌入框架,这是影响网页速度的一个因素。因此,如果没有特殊需要,尽量减少使用视频嵌入。
另外,大部分共享键都是基于JavaScript的,JavaScript产生的所有行为都可以构成一个iframe嵌入框架,最终会影响网页的速度。因此,规则共享密钥的使用量也尽量少,有必要使用。
三.使用浏览器缓存
当我们第一次访问一个网页时,浏览器需要请求所有网页元素,包括图片、文字等服务器。所有这些信息都将存储在浏览器的缓存中。当我们重新访问这个网站的其他页面时,浏览器只需要下载该页面的其他元素。因此,通过这种方式,我们也可以加快我们网页的加载速度。
自从HTML5问世以来,浏览器的缓存功能比以前强了很多。如果您使用 WordPress,那么许多插件可以帮助您提高网页速度,例如快速缓存。
4.使用CDN(内容交付网络)
想一想:你的网站服务器位于纽约,所以本地人访问网站的速度更快,因为数据只能短距离传输到用户电脑。在法国,人们访问你的网站的速度可能会很慢,因为数据传输可能需要经过多个路由器和CDN才能解决这个问题。
CDN系统在多个区域的服务器上创建一个副本,一个网页可以提高网页的速度。目前,国内外有很多CDN供应商,如Amazon、Rackspace等。但这项服务需要付费。但是为了提高网络速度,就需要使用这个服务。
5、充分利用网络加速工具
现在网络上有很多网络加速工具,充分利用这些工具。谷歌和百度也有自己的研发加速器。尤其是对于谷歌和百度优化专业的朋友来说,充分利用这两个搜索引擎工具已经为我们优化工作带来了很大的好处。
以上,我们为您提供了五种有效的网页加速方法。希望这篇文章对站长朋友的SEO优化有所帮助。
网页搜索引擎优化( divcss网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-11-15 08:11
divcss网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
分析divcss网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom将为您详细讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实从这张表来看,不仅仅是符合W3C标准,而是采用了DIVCSS网页工程。入党积极分子考察条目数及毫米对照表、教师职称等级表、员工考核评分表、普通年金现值系数绩效与内容分离。现在 DIVCSS 已经变得非常流行。最好的例子就是使用layers和CSS后给用户最直观的体验就是网页打开速度快了很多,可以给用户很好的体验。为什么不做DIVCSS网站布局的优势DIVCSS布局网站 好处1:使用CSSDIV进行网页重构,与传统的TABLE网页布局相比,有以下4个显着优势: 1.性能和内容分开,设计部分被剥离出来放在单独的样式文件中。HTML 文件中仅存储文本信息。2. 搜索改进。引擎索引网页的效率 用仅收录结构化内容的 HTML 替换嵌套标签。搜索引擎会更有效地搜索您的网页内容,并可能给您更高的评价。3 相同页面视觉提高页面浏览速度效果DIVCSS重构的页面容量远小于TABLE编码的页面文件容量。前者一般只有后者的12个大小。4 易于维护和修改。网站 通过上面的描述,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好性。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个
相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对于收录 2表格简历表格模板辞职表格招聘简历表格管理表格嵌套问题乘法口算100题七年级混合有理数计算100题计算机一级题库二元线性方程式应用题 真心话大冒险 刺激的很多题我都没有得到搜索引擎的官方确认。我的几个实验结果还没有完全出来。但是根据目前的情况,爬取Table布局页面的spider遇到多级表格嵌套时,会跳过嵌套的内容或者放弃整个内容。为了达到一定的视觉效果,页面采用了Table布局。必须应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。此页面成为相似页面网站中过多的相似页面会影响排名和域信任。DIVCSS 布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。这个没有得到证实,但是还是建议使用Table布局的朋友在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。3 速度问题小于Table布局。页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEO网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS布局一般会在设计完成通过W3C后尽可能的完美 经验证没有搜索引擎表明排名规则会倾向于符合W3C标准网站或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是不错的。这可能会引起争议,但乐四叔本人坚持这个观点。不同意的可以对比观察三组以上相同质量的网站。我觉得这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能网站网站 @收录毕竟质量不同。毕竟,
CSS布局好 影响SEO搜索引擎优化的三个网页制作细节 1.使用以下方法将所有CSS和jAVACSRIPT分离到外部文件中,使html代码仅用于显示实际内容。2、使用Xhtml代码编写页面,摒弃传统。表格布局模式从页面中删除了 fontbgcolor 等格式。幼儿园安全工作总结。公司公文格式IOU标准格式个人IOU标准格式个人IOU格式控制标签使用网页标准代码制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性 3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它变小,页面太大会影响搜索引擎的处理速度。一般是由xhtmlcss设计的。网页的html代码控制在50K以内。你可以去看看,它是用web标准重构的很好。网站4 使用图片的alt标签合理描述图片,使用页面关键字增加页面。关键字密度 5 尽量少用javascript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。6 不要去javascript来实现你的网站导航。7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理使用。应该太长了。不要使用大量与页面内容无关的流行互联网关键字。那不是优化,而是作弊。8 尽量在每个页面的代码中合理使用标签,让关键词出现在标签中,使页面的文档结构更加清晰 4.什么是DIVCSS设计 DIVCSS是网站标准或WEB 标准中常用的术语之一通常是解释与HTML网页设计语言中表格定位方法的区别,因为设计标准中不再使用XHTML网站表格定位技术,而是DIVCSS用于实现各种定位。CSS是英语大学英语b统一考试题库新视野大学英语2读写教程答案初一英语听力英语3500词汇电子版英语高考3500词汇表CascadingStyleSheets是Cascading Style Sheets的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于为 HTML 文档中的大型块级内容提供结构和背景元素。DIV 的开始标签。结束标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标记的属性或通过使用样式表格式化该块来控制。 查看全部
网页搜索引擎优化(
divcss网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)

分析divcss网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom将为您详细讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实从这张表来看,不仅仅是符合W3C标准,而是采用了DIVCSS网页工程。入党积极分子考察条目数及毫米对照表、教师职称等级表、员工考核评分表、普通年金现值系数绩效与内容分离。现在 DIVCSS 已经变得非常流行。最好的例子就是使用layers和CSS后给用户最直观的体验就是网页打开速度快了很多,可以给用户很好的体验。为什么不做DIVCSS网站布局的优势DIVCSS布局网站 好处1:使用CSSDIV进行网页重构,与传统的TABLE网页布局相比,有以下4个显着优势: 1.性能和内容分开,设计部分被剥离出来放在单独的样式文件中。HTML 文件中仅存储文本信息。2. 搜索改进。引擎索引网页的效率 用仅收录结构化内容的 HTML 替换嵌套标签。搜索引擎会更有效地搜索您的网页内容,并可能给您更高的评价。3 相同页面视觉提高页面浏览速度效果DIVCSS重构的页面容量远小于TABLE编码的页面文件容量。前者一般只有后者的12个大小。4 易于维护和修改。网站 通过上面的描述,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好性。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个 优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个

相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对于收录 2表格简历表格模板辞职表格招聘简历表格管理表格嵌套问题乘法口算100题七年级混合有理数计算100题计算机一级题库二元线性方程式应用题 真心话大冒险 刺激的很多题我都没有得到搜索引擎的官方确认。我的几个实验结果还没有完全出来。但是根据目前的情况,爬取Table布局页面的spider遇到多级表格嵌套时,会跳过嵌套的内容或者放弃整个内容。为了达到一定的视觉效果,页面采用了Table布局。必须应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。此页面成为相似页面网站中过多的相似页面会影响排名和域信任。DIVCSS 布局基本没有这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。这个没有得到证实,但是还是建议使用Table布局的朋友在设计时尽量不要使用多层表格嵌套。SEOers 已经在 文章 中解释了这一点。我相信他们不是没有根据的。3 速度问题小于Table布局。页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEO网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS布局一般会在设计完成通过W3C后尽可能的完美 经验证没有搜索引擎表明排名规则会倾向于符合W3C标准网站或页面,但事实证明,使用 XTHML 架构的 网站 的排名状态总体上是不错的。这可能会引起争议,但乐四叔本人坚持这个观点。不同意的可以对比观察三组以上相同质量的网站。我觉得这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能网站网站 @收录毕竟质量不同。毕竟,

CSS布局好 影响SEO搜索引擎优化的三个网页制作细节 1.使用以下方法将所有CSS和jAVACSRIPT分离到外部文件中,使html代码仅用于显示实际内容。2、使用Xhtml代码编写页面,摒弃传统。表格布局模式从页面中删除了 fontbgcolor 等格式。幼儿园安全工作总结。公司公文格式IOU标准格式个人IOU标准格式个人IOU格式控制标签使用网页标准代码制作页面。这可以使 xhtml 代码结构化和语义化。提高页面代码的可读性 3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它变小,页面太大会影响搜索引擎的处理速度。一般是由xhtmlcss设计的。网页的html代码控制在50K以内。你可以去看看,它是用web标准重构的很好。网站4 使用图片的alt标签合理描述图片,使用页面关键字增加页面。关键字密度 5 尽量少用javascript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。6 不要去javascript来实现你的网站导航。7、每个页面的关键词尽量出现在页面的标题中,也就是头部的Title标签。当然,要合理使用。应该太长了。不要使用大量与页面内容无关的流行互联网关键字。那不是优化,而是作弊。8 尽量在每个页面的代码中合理使用标签,让关键词出现在标签中,使页面的文档结构更加清晰 4.什么是DIVCSS设计 DIVCSS是网站标准或WEB 标准中常用的术语之一通常是解释与HTML网页设计语言中表格定位方法的区别,因为设计标准中不再使用XHTML网站表格定位技术,而是DIVCSS用于实现各种定位。CSS是英语大学英语b统一考试题库新视野大学英语2读写教程答案初一英语听力英语3500词汇电子版英语高考3500词汇表CascadingStyleSheets是Cascading Style Sheets的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于为 HTML 文档中的大型块级内容提供结构和背景元素。DIV 的开始标签。结束标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标记的属性或通过使用样式表格式化该块来控制。
网页搜索引擎优化( DIVCSS的网页制作对搜索引擎优化的优势精心整理-彬心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-15 08:09
DIVCSS的网页制作对搜索引擎优化的优势精心整理-彬心)
DIVCSS 的网页制作对搜索引擎优化的优势经过精心组织和精心发布。-------------------------------------------------- ------ 从事网站建筑行业多年,星辉日月经历了从刚开始从事网站建筑网络营销的销售代表到技术转型的一系列转变,我现在研究SEO已经三年多了。每当我成功操作一个案例时,我总是想写一些东西来表达我内心的喜悦。今天成功操作了一个英文关键词,心情还是不错的。因为在国外流行使用DIVCSS制作网页这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对于搜索引擎优化SEO的优势。这些与表进行了比较。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这是蜘蛛爬行时的一大改进。页面代码过多可能会导致抓取超时。Spider会认为这个页面无法访问,影响收录和权重代码精简。使用 DIVCss 简化页面代码的布局。相信XHtml 懂的人都知道,代码简化带来的直接好处有两个。一是提高蜘蛛抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。二是效率高。蜘蛛会喜欢爬行。这对 收录 的数量有好处。表单中有很多嵌套问题。网站如何推广文章说搜索引擎一般不会爬取超过三层的table embedding 这点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,可以看出蜘蛛爬取Table布局的页面遇到了多层。
当表格嵌套时,嵌套的内容将被跳过或直接丢弃整个页面。为了达到一定的视觉效果,你必须应用多个表。如果嵌套表是核心内容,蜘蛛就跳过这一段,不抓。进入页面的核心。这个页面变成了一个相似的页面。网站中过多的相似页面会影响排名和域信任度。-2-仔细整理和发布精品文集,但DIVCSS布局基本不存在。问题 从技术角度来看,XHTML 在控制样式时不需要太多的嵌套。虽然还没有确认,但是还是建议使用Table布局的朋友在设计的时候尽量不要使用多层表格嵌套。这在@文章 中有解释。我相信它们不是毫无根据的速度问题。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这在蜘蛛爬行时非常有益。可能会导致页面代码过多。爬行超时,蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEOer不仅仅是为了追求收录排名的快速响应速度是提升用户体验的基础,这对于整个搜索引擎优化和营销都是非常有利的影响排名的基础XTHML标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准DIVCSS布局一般在设计完成后,尽可能完美通过W3C验证 到目前为止,还没有搜索引擎说排名规则会倾向于符合W3C标准网站或页面,但事实证明网站@的排名状态> 使用 XTHML 架构通常是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 查看全部
网页搜索引擎优化(
DIVCSS的网页制作对搜索引擎优化的优势精心整理-彬心)

DIVCSS 的网页制作对搜索引擎优化的优势经过精心组织和精心发布。-------------------------------------------------- ------ 从事网站建筑行业多年,星辉日月经历了从刚开始从事网站建筑网络营销的销售代表到技术转型的一系列转变,我现在研究SEO已经三年多了。每当我成功操作一个案例时,我总是想写一些东西来表达我内心的喜悦。今天成功操作了一个英文关键词,心情还是不错的。因为在国外流行使用DIVCSS制作网页这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对于搜索引擎优化SEO的优势。这些与表进行了比较。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这是蜘蛛爬行时的一大改进。页面代码过多可能会导致抓取超时。Spider会认为这个页面无法访问,影响收录和权重代码精简。使用 DIVCss 简化页面代码的布局。相信XHtml 懂的人都知道,代码简化带来的直接好处有两个。一是提高蜘蛛抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。二是效率高。蜘蛛会喜欢爬行。这对 收录 的数量有好处。表单中有很多嵌套问题。网站如何推广文章说搜索引擎一般不会爬取超过三层的table embedding 这点还没有得到搜索引擎官方的证实。我的几个实验结果还没有完全出来,但是根据目前的情况,可以看出蜘蛛爬取Table布局的页面遇到了多层。

当表格嵌套时,嵌套的内容将被跳过或直接丢弃整个页面。为了达到一定的视觉效果,你必须应用多个表。如果嵌套表是核心内容,蜘蛛就跳过这一段,不抓。进入页面的核心。这个页面变成了一个相似的页面。网站中过多的相似页面会影响排名和域信任度。-2-仔细整理和发布精品文集,但DIVCSS布局基本不存在。问题 从技术角度来看,XHTML 在控制样式时不需要太多的嵌套。虽然还没有确认,但是还是建议使用Table布局的朋友在设计的时候尽量不要使用多层表格嵌套。这在@文章 中有解释。我相信它们不是毫无根据的速度问题。与表格布局相比,DIVCSS 布局降低了页面代码加载速度。这在蜘蛛爬行时非常有益。可能会导致页面代码过多。爬行超时,蜘蛛会认为这个页面无法访问,影响收录和权重。另一方面,真正的SEOer不仅仅是为了追求收录排名的快速响应速度是提升用户体验的基础,这对于整个搜索引擎优化和营销都是非常有利的影响排名的基础XTHML标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准DIVCSS布局一般在设计完成后,尽可能完美通过W3C验证 到目前为止,还没有搜索引擎说排名规则会倾向于符合W3C标准网站或页面,但事实证明网站@的排名状态> 使用 XTHML 架构通常是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 没有搜索引擎说排名规则会趋向于符合W3C标准网站或页面,但事实证明,使用XTHML架构的网站的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 但事实证明,网站 使用 XTHML 架构的排名状态普遍不错。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3- 不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录毕竟质量不同。毕竟,廖生最好在没有建议建站或修改网站的朋友的技术许可下选择DIVCSS布局。-3-
网页搜索引擎优化( DIVCSS网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-15 08:08
DIVCSS网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)
分析DIVCSS网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom为大家讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实,不仅是它符合W3C标准,更是从此开始使用DIVCSS网页工程。内容分离。现在 DIVCSS 已经变得非常流行。网站 已重构为 DIVCSS 模式。网易就是最好的例子。使用图层和 CSS 后,用户最直观的体验是网页打开速度更快。很好的体验,何乐而不为呢。DIVCSS网站 制作布局的优势 1 DIVCSS 布局的优势网站 使用CSSDIV进行网页重构与传统的TABLE网页布局相比有以下4个显着的优势: 1 性能和将内容分开设计零件并将其放置在单独的样式文件中。HTML 文件中仅存储文本信息。2 提高搜索引擎对网页的索引效率。用只收录结构化内容的 HTML 替换嵌套标签会更有效。搜索您的网页内容,可能会给您更高的评价。3提高页面浏览速度。对于同一个页面的视觉效果,DIVCSS 重构的页面容量远小于 TABLE 编码的页面文件容量。前者一般只有后者。12 尺寸 4 易于维护和修改。您只需修改几个 CSS 文件即可重新设计整个 网站 页面。从上面的描述来看,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好度。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与表格布局相比,页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个
相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对 收录 的数量有好处。表中的 2 个嵌套问题。乘法。口头算术。100 题。七年级。混合操作。100. 电脑。刺激很多问题是一次大冒险。网站如何推广文章据说搜索引擎一般不会爬取三层以上的表嵌套。这一点尚未得到官方搜索引擎的证实。我的几项实验结果还没有完全出来,但是根据目前的情况,爬取表格布局页面的蜘蛛遇到多层表格嵌套时会跳过嵌套的内容或者放弃整个页面。使用Table布局来达到一定的视觉效果。应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。这个页面变成了相似页面网站 相似页面太多会影响排名和Domain信任度,DIVCSS布局基本不存在这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。虽然还没有得到证实,但还是建议使用Table布局的朋友在设计的时候尽量做到最好。如果可能的话,不要使用多级嵌套表。SEOers 在 文章 中指定工作描述。总经理职位描述。收银员职位描述。人事专员。职位描述。会计职位描述。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。在真正的SEO方面网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS版面设计完成后一般会尽量完善通过W3C验证没有搜索引擎显示排名规则会倾向于符合W3C标准网站或页,但事实证明,网站 使用组织结构图的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录 毕竟质量不同。毕竟,
CSS 布局很好。影响SEO搜索引擎优化的三个网页制作细节。1 使用以下方法将所有的CSS和jAVACSRIPT分离到外部文件中,使html代码尽可能只显示实际内容。2 使用Xhtml代码编写页面,摒弃传统。Table布局模式去除了页面中fontbgcolor等格式控制标签,使用符合web标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化,以提高页面代码的可读性。3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它做得更小,一个太大的页面会影响搜索引擎的处理速度。一般xhtmlcss设计的网页html代码控制在50K以内。你可以去看看web标准。重构得很好网站4 使用图片的alt标签,利用页面关键词合理描述图片。这可以增加页面的关键字密度。5、尽量少用JavaScript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。不要使用javascript来实现你的网站导航,这会让搜索引擎迷失方向。7、每个页面的关键词尽可能多的出现在页面上。当然,head中title标签的title一定要合理应用,过长。不要使用大量与页面内容无关的流行互联网关键字。因为那不是优化而是作弊。8 尽量在每个页面的代码中合理使用。标签,让关键字出现在标签中,使页面的文档结构更加清晰 四什么是DIVCSS设计 DIVCSS是网站标准或WEB标准中常用的术语之一,通常用来说明表格中的HTML网页设计语言表格定位的不同是因为设计标准中不再使用XHTML网站表格定位技术,而是使用DIVCSS来实现各种定位。CSS 是英文 Cascading Style Sheets 的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于 HTML 文档中的大块级内容提供结构和背景元素。DIV的开始标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标签的属性控制。或者通过用样式表格式化这个块来控制 查看全部
网页搜索引擎优化(
DIVCSS网页制作对搜索引擎优化的优势分析由于国外都流行用DIVCSS)

分析DIVCSS网页制作对搜索引擎优化的优势。由于国外流行使用DIVCSS制作网页,这与国内大部分企业网站使用TABLE不同。DIVCSS具有网页代码精炼、操作简单、修改方便、符合W3C国际标准等诸多技术优势。视觉SEO工作室wwwkxfdjcom为大家讲解DIVCSS的技术亮点。DIVCSS网站布局的优势 DIVCSS已经成为当前主流网页布局的主要核心原因。其实,不仅是它符合W3C标准,更是从此开始使用DIVCSS网页工程。内容分离。现在 DIVCSS 已经变得非常流行。网站 已重构为 DIVCSS 模式。网易就是最好的例子。使用图层和 CSS 后,用户最直观的体验是网页打开速度更快。很好的体验,何乐而不为呢。DIVCSS网站 制作布局的优势 1 DIVCSS 布局的优势网站 使用CSSDIV进行网页重构与传统的TABLE网页布局相比有以下4个显着的优势: 1 性能和将内容分开设计零件并将其放置在单独的样式文件中。HTML 文件中仅存储文本信息。2 提高搜索引擎对网页的索引效率。用只收录结构化内容的 HTML 替换嵌套标签会更有效。搜索您的网页内容,可能会给您更高的评价。3提高页面浏览速度。对于同一个页面的视觉效果,DIVCSS 重构的页面容量远小于 TABLE 编码的页面文件容量。前者一般只有后者。12 尺寸 4 易于维护和修改。您只需修改几个 CSS 文件即可重新设计整个 网站 页面。从上面的描述来看,使用DIVCSS重构网站可以大大提高网站用户和搜索引擎之间的用户友好度。二、DIVCSS网页制作对搜索引擎优化SEO的优势。因为DIVCSS在国外流行制作网页,这与国内大部分企业网站使用TABLE不同,所以我想谈谈DIVCSS网页制作对搜索引擎的影响。优化SEO的优势是什么?这些是与 TABLE 相比的 DIVCSS 布局。与表格布局相比,页面代码加载速度大大提高。这在蜘蛛爬行时非常有益。过多的页面代码可能会导致抓取超时。会认为该页面无法访问,影响收录和权重1的代码精简。使用 DIVCss 布局页面代码精简这个

相信了解XHtml的人都知道,代码简化的直接好处有两点。一是提高蜘蛛的抓取效率,在最短的时间内抓取一个完整的页面。这对收录的质量有一定的好处。另一个是因为你可以高效地爬行,你会被蜘蛛喜欢。这对 收录 的数量有好处。表中的 2 个嵌套问题。乘法。口头算术。100 题。七年级。混合操作。100. 电脑。刺激很多问题是一次大冒险。网站如何推广文章据说搜索引擎一般不会爬取三层以上的表嵌套。这一点尚未得到官方搜索引擎的证实。我的几项实验结果还没有完全出来,但是根据目前的情况,爬取表格布局页面的蜘蛛遇到多层表格嵌套时会跳过嵌套的内容或者放弃整个页面。使用Table布局来达到一定的视觉效果。应用多个表。如果嵌套表的核心内容是核心内容,则蜘蛛爬取时跳过此段,不爬取页面的核心。这个页面变成了相似页面网站 相似页面太多会影响排名和Domain信任度,DIVCSS布局基本不存在这样的问题。从技术角度来看,XHTML 在控制样式时不需要过多的嵌套。虽然还没有得到证实,但还是建议使用Table布局的朋友在设计的时候尽量做到最好。如果可能的话,不要使用多级嵌套表。SEOers 在 文章 中指定工作描述。总经理职位描述。收银员职位描述。人事专员。职位描述。会计职位描述。与Table布局相比,页面代码加载速度大幅提升。这在蜘蛛爬行时非常有益。页面代码过多可能会导致抓取超时。蜘蛛会认为这个页面无法访问,影响收录和权重。在真正的SEO方面网站优化不仅仅是为了追求收录快速的排名响应速度是提升用户体验的基础,这对整个搜索引擎优化和营销都是非常有利的。4 对排名的影响。基于XTHML标准的DIVCSS版面设计完成后一般会尽量完善通过W3C验证没有搜索引擎显示排名规则会倾向于符合W3C标准网站或页,但事实证明,网站 使用组织结构图的排名状态总体上是好的。这或许会引起争议,但乐思舒本人却是持这种观点的。不同意的可以对比观察三组以上质量相同的网站。我想这种情况可能不是蜘蛛爬行时排名规则或上述差异的最大可能性网站 收录 毕竟质量不同。毕竟,

CSS 布局很好。影响SEO搜索引擎优化的三个网页制作细节。1 使用以下方法将所有的CSS和jAVACSRIPT分离到外部文件中,使html代码尽可能只显示实际内容。2 使用Xhtml代码编写页面,摒弃传统。Table布局模式去除了页面中fontbgcolor等格式控制标签,使用符合web标准的代码来制作页面。这可以使 xhtml 代码结构化和语义化,以提高页面代码的可读性。3 使用上面的方法,你会发现你的html代码会变得很小。当然,如果你能把它做得更小,一个太大的页面会影响搜索引擎的处理速度。一般xhtmlcss设计的网页html代码控制在50K以内。你可以去看看web标准。重构得很好网站4 使用图片的alt标签,利用页面关键词合理描述图片。这可以增加页面的关键字密度。5、尽量少用JavaScript做内容相关的事情,比如用documentwrite来显示文本,会影响搜索引擎对页面内容的搜索。不要使用javascript来实现你的网站导航,这会让搜索引擎迷失方向。7、每个页面的关键词尽可能多的出现在页面上。当然,head中title标签的title一定要合理应用,过长。不要使用大量与页面内容无关的流行互联网关键字。因为那不是优化而是作弊。8 尽量在每个页面的代码中合理使用。标签,让关键字出现在标签中,使页面的文档结构更加清晰 四什么是DIVCSS设计 DIVCSS是网站标准或WEB标准中常用的术语之一,通常用来说明表格中的HTML网页设计语言表格定位的不同是因为设计标准中不再使用XHTML网站表格定位技术,而是使用DIVCSS来实现各种定位。CSS 是英文 Cascading Style Sheets 的缩写。它是一种用于表达 HTML 或 XML 等文件样式的计算机语言。DIV 元素用于 HTML 文档中的大块级内容提供结构和背景元素。DIV的开始标签和结束标签之间的所有内容都用于形成这个块。其中收录的元素的特性由 DIV 标签的属性控制。或者通过用样式表格式化这个块来控制
网页搜索引擎优化(网页代码书写规范搜索引擎优化(SEO)的使用标准)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-15 02:04
网页代码编写规范有利于搜索引擎优化(SEO),因为搜索引擎也喜欢更有条理的网页,搜索引擎抓取网页时,其实是抓取HTML代码。如果你的网页代码比较标准,搜索引擎就可以很容易的分析出它需要的内容,这对搜索引擎优化(SEO)有很大的帮助。
一、HTML 版本选择
我们知道W3C标准,现在网站主要是用XHTML制作的。代替HTML5.0.XHTML有很多文档类型,最常见的有XHTML 1.0 Transitional 和XHTML 1.0 Strict,前者应该是transitional的意思,这主要是IE6的存在造成的。严格是严格的。国外一些网站经常看到,国内很少用。
这是完整的头文件。另外我们要选择这个语言标签,常见的有UTF-8、GB2312、BIG5等,对这个很敏感的就是FIREFOX浏览器,对语言要求很高,经常有些网页页面产生乱码,这也是不规范的语言使用。不过好在百度的搜索框可以将这些乱码转化为正常文本。所以,百度看懂汉字也不是没有道理。
二、CSS 使用标准
1、首先尝试使用外部CSS链接导入,这是为了让多个网页使用同一个CSS文件,降低网站的加载速度
2、通常首页是一个单独的CSS文件,尽量优化减少相关错误
3、即使我们用的导航栏是图片而不是文字,尽量用NAV写文字,缩进不显示
4、不要把一些外链的颜色改成和背景一样的颜色,这样会导致搜索引擎认为你在作弊
三、 相关HTML标签的使用
1、一个标签,大家都知道这是一个连接器,所以在A标签中,你加了TIITLE了吗?
2、aLT标签,尽量解释或描述每张图片和FLASH,让百度知道你的图片
3、h1 H2 H3等,是为了突出文章的一些标题。这个搜索引擎关注它,但不要滥用它
4、b和STRONG也会增加搜索引擎的关注度,效果不如H标签,可以在关键词左右加一些
5、nofollow 这是一些友情链接经常使用的不友好方式,就是防止链接权重被转移
四、如何制作网站内部链接
1、通过网站框架制作好的HTML TXT XML网站图
2、文章文章中的关键词链接到关键词的搜索结果
五、 JS 使用标准
1、首先JS调用尽量放在HEAD标签中
2、 BODY之间尽量使用JS语言,减少百度的阅读量
3、FLASH调用JS放在BODY底部
六、做网站时的其他注意事项
1、TIITLE关键词排序问题,不要选太多关键词
2、 如果网页主体顶部的LOGO可以使用,做一个TITLE链接和图片ALT描述,这是网页的第一部分阅读
3、减少帧马赛克。CSS 应该合理使用 CLASS 和 ID。
4、Description 和 KEYWORDS 与 TITILE 不一样,description 可以添加一些其他的 关键词 和相关性 查看全部
网页搜索引擎优化(网页代码书写规范搜索引擎优化(SEO)的使用标准)
网页代码编写规范有利于搜索引擎优化(SEO),因为搜索引擎也喜欢更有条理的网页,搜索引擎抓取网页时,其实是抓取HTML代码。如果你的网页代码比较标准,搜索引擎就可以很容易的分析出它需要的内容,这对搜索引擎优化(SEO)有很大的帮助。
一、HTML 版本选择
我们知道W3C标准,现在网站主要是用XHTML制作的。代替HTML5.0.XHTML有很多文档类型,最常见的有XHTML 1.0 Transitional 和XHTML 1.0 Strict,前者应该是transitional的意思,这主要是IE6的存在造成的。严格是严格的。国外一些网站经常看到,国内很少用。
这是完整的头文件。另外我们要选择这个语言标签,常见的有UTF-8、GB2312、BIG5等,对这个很敏感的就是FIREFOX浏览器,对语言要求很高,经常有些网页页面产生乱码,这也是不规范的语言使用。不过好在百度的搜索框可以将这些乱码转化为正常文本。所以,百度看懂汉字也不是没有道理。
二、CSS 使用标准
1、首先尝试使用外部CSS链接导入,这是为了让多个网页使用同一个CSS文件,降低网站的加载速度
2、通常首页是一个单独的CSS文件,尽量优化减少相关错误
3、即使我们用的导航栏是图片而不是文字,尽量用NAV写文字,缩进不显示
4、不要把一些外链的颜色改成和背景一样的颜色,这样会导致搜索引擎认为你在作弊
三、 相关HTML标签的使用
1、一个标签,大家都知道这是一个连接器,所以在A标签中,你加了TIITLE了吗?
2、aLT标签,尽量解释或描述每张图片和FLASH,让百度知道你的图片
3、h1 H2 H3等,是为了突出文章的一些标题。这个搜索引擎关注它,但不要滥用它
4、b和STRONG也会增加搜索引擎的关注度,效果不如H标签,可以在关键词左右加一些
5、nofollow 这是一些友情链接经常使用的不友好方式,就是防止链接权重被转移
四、如何制作网站内部链接
1、通过网站框架制作好的HTML TXT XML网站图
2、文章文章中的关键词链接到关键词的搜索结果
五、 JS 使用标准
1、首先JS调用尽量放在HEAD标签中
2、 BODY之间尽量使用JS语言,减少百度的阅读量
3、FLASH调用JS放在BODY底部
六、做网站时的其他注意事项
1、TIITLE关键词排序问题,不要选太多关键词
2、 如果网页主体顶部的LOGO可以使用,做一个TITLE链接和图片ALT描述,这是网页的第一部分阅读
3、减少帧马赛克。CSS 应该合理使用 CLASS 和 ID。
4、Description 和 KEYWORDS 与 TITILE 不一样,description 可以添加一些其他的 关键词 和相关性
网页搜索引擎优化(如何在XHTMLCSS网页设计中引入SEO来优化网页结构)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-11-15 02:01
介绍 SEO是英文search engine optimization的缩写,意思是搜索引擎优化。通过SEO技术和搜索规则,不要在意别人背后对你的看法,捏造自己的使用是非,可以提高目标网站在相关搜索引擎中的排名,使< @网站在行业内占据国内领先地位,从而提高产品的品牌知名度。通过SEO技术,还可以为网站提供生态自营销解决方案。
随着Web2.0设计标准的普及,XHTML CSS的标准化设计越来越受到关注,对搜索引擎优化起到了明显的作用。本文主要研究如何将SEO引入到XHTML CSS网页设计中来优化网页结构。据中国互联网络信息中心(CNNIC)统计,截至2015年底,中国搜索引擎用户规模达到66亿。与2014年底相比,搜索引擎用户增加4400万,增长8.4%。用户必须使用搜索引擎才能轻松获取所需信息。
相关研究表明,用户在搜索信息时,大部分用户只关注目标网站首页的信息,尤其是网站首页的前三个信息。搜索引擎优化的根本目的是提高营销网站在搜索目标页面的排名,增加用户对营销网站的关注度和曝光率,方便用户搜索企业和企业产品信息,并促进企业与用户之间的沟通与交流。从而扩大客户规模,扩大网络营销业务,降低营销成本。搜索引擎优化具有很高的商业价值。
虽然使用SEO技术优化搜索引擎的方法和策略有很多,但主要有两种:站外优化和站内优化。SEO搜索引擎的外部优化是通过反向链接将目标网站与用户的兴趣网站链接起来,在网站上发布目标网站的链接信息友情链接交流、博客发布、文章投稿、分类目录、广告pu等栏目。rchase、论坛等,方便用户链接到目标网站。网站优化的核心是将关键词合理分布在网站的所有页面上,从而增加关键词在网页中的密度,方便搜索引擎识别网页。核心内容。
在设计网页时,不仅要美化网页,还要细化关键词和网页布局,因为这是用户能否搜索到目标网站的关键。一般来说,在页面标题标签、元标签关键词属性、元标签属性、主导航和副导航位置设置关键词。相关页面通过网站系列链接链接,方便用户调用相关页面内容,提高关键词在页面上的粘性。由于网站是由多个网页组成的,所以网页设计是构建网站的基础。
我们必须通过SEO技术设计网页,以提高搜索引擎优化。随着互联网技术的发展,0-SEO在网页设计中的应用发生了巨大的变化,从最初的“记事本”网页设计到表格网页设计,再到XHTML CSS网页设计和HTML5自适应网页设计。本文主要分析使用SEO技术设计XHTML CSS网页的方法。0.1 XHTML CSS 应用程序是根据网页结构标准设计的。它将网页的内容文件与其表示格式文件分开。简单地说,它把所有的字体、样式和其他文件都写成 XHTML CSS 格式,并将 CSS 和 JavaScript 放在单独的文件中。以HTML格式编写文本内容文件,直接调用外部文件,无需使用CSS代码。
搜索引擎可以更好的索引和识别网站信息,准确抓取页面内容。通过XHTML CSS网页设计,不仅页面容量小,页面加载速度快,而且页面结构清晰,人性化。搜索爬虫将文本或图片信息的样式文件放在CSS中,只采集HTML格式的信息,提高搜索效率;网页关键词更加集中和密集。SEO技术更符合W3C标准网页设计的要求。首页模块解析网站首页是网站的最前面,大部分用户都是从首页开始浏览网站用爱生活,因为它可以解痛....所以,首页的设计要加强。 查看全部
网页搜索引擎优化(如何在XHTMLCSS网页设计中引入SEO来优化网页结构)
介绍 SEO是英文search engine optimization的缩写,意思是搜索引擎优化。通过SEO技术和搜索规则,不要在意别人背后对你的看法,捏造自己的使用是非,可以提高目标网站在相关搜索引擎中的排名,使< @网站在行业内占据国内领先地位,从而提高产品的品牌知名度。通过SEO技术,还可以为网站提供生态自营销解决方案。
随着Web2.0设计标准的普及,XHTML CSS的标准化设计越来越受到关注,对搜索引擎优化起到了明显的作用。本文主要研究如何将SEO引入到XHTML CSS网页设计中来优化网页结构。据中国互联网络信息中心(CNNIC)统计,截至2015年底,中国搜索引擎用户规模达到66亿。与2014年底相比,搜索引擎用户增加4400万,增长8.4%。用户必须使用搜索引擎才能轻松获取所需信息。
相关研究表明,用户在搜索信息时,大部分用户只关注目标网站首页的信息,尤其是网站首页的前三个信息。搜索引擎优化的根本目的是提高营销网站在搜索目标页面的排名,增加用户对营销网站的关注度和曝光率,方便用户搜索企业和企业产品信息,并促进企业与用户之间的沟通与交流。从而扩大客户规模,扩大网络营销业务,降低营销成本。搜索引擎优化具有很高的商业价值。
虽然使用SEO技术优化搜索引擎的方法和策略有很多,但主要有两种:站外优化和站内优化。SEO搜索引擎的外部优化是通过反向链接将目标网站与用户的兴趣网站链接起来,在网站上发布目标网站的链接信息友情链接交流、博客发布、文章投稿、分类目录、广告pu等栏目。rchase、论坛等,方便用户链接到目标网站。网站优化的核心是将关键词合理分布在网站的所有页面上,从而增加关键词在网页中的密度,方便搜索引擎识别网页。核心内容。
在设计网页时,不仅要美化网页,还要细化关键词和网页布局,因为这是用户能否搜索到目标网站的关键。一般来说,在页面标题标签、元标签关键词属性、元标签属性、主导航和副导航位置设置关键词。相关页面通过网站系列链接链接,方便用户调用相关页面内容,提高关键词在页面上的粘性。由于网站是由多个网页组成的,所以网页设计是构建网站的基础。
我们必须通过SEO技术设计网页,以提高搜索引擎优化。随着互联网技术的发展,0-SEO在网页设计中的应用发生了巨大的变化,从最初的“记事本”网页设计到表格网页设计,再到XHTML CSS网页设计和HTML5自适应网页设计。本文主要分析使用SEO技术设计XHTML CSS网页的方法。0.1 XHTML CSS 应用程序是根据网页结构标准设计的。它将网页的内容文件与其表示格式文件分开。简单地说,它把所有的字体、样式和其他文件都写成 XHTML CSS 格式,并将 CSS 和 JavaScript 放在单独的文件中。以HTML格式编写文本内容文件,直接调用外部文件,无需使用CSS代码。
搜索引擎可以更好的索引和识别网站信息,准确抓取页面内容。通过XHTML CSS网页设计,不仅页面容量小,页面加载速度快,而且页面结构清晰,人性化。搜索爬虫将文本或图片信息的样式文件放在CSS中,只采集HTML格式的信息,提高搜索效率;网页关键词更加集中和密集。SEO技术更符合W3C标准网页设计的要求。首页模块解析网站首页是网站的最前面,大部分用户都是从首页开始浏览网站用爱生活,因为它可以解痛....所以,首页的设计要加强。
网页搜索引擎优化(网页的搜索引擎优化评分体系从SEO的角度看,有那些因素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-11-15 01:17
从SEO这个网页的搜索引擎优化评分系统来看,哪些因素会影响一个页面被搜索的评价?以下是我们通过各种渠道整理出的一些相关因素,并尽量对每个因素给出一些量化的评分方案,供大家在实际工作中参考:关键词(Keyword)关键词标题中:+3 关键词在url中:+3关键词在页面上出现某个数字:+3(2%-8%)关键词在标签H1/H2中:+3关键词在页面开头:+2关键词出现在ALT标签中:+2关键词出现在Meta标签:+1关键词简单堆叠:-3个链接(Links) 入站链接的锚点(inboundlinks) 本文:+3 导入链接的来源:+3 来自类似站点的链接:+3 来自。教育和。政府网站的链接:+3 内部链接锚点 (MetaTags) DescriptionMeta 标签:+1KeywordsMeta 标签:+1:-3 门页:-3 复制页面:-3 其他因素网站可访问性:+3 收录的站点地图:+2 站点大小:+2 站点年龄: +2 是否是顶级域名:+1 URL 长度:0 机器停机时间:-1 Flash 页面:-2 错误重定向:-3 检查以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。
首先,我相信你的问题没有一个是很容易回答的。如果你回答了所有这些问题,那么中国就不止一个百度了。但我可以大致回答你的一些问题。1、(如果百度的算法都让我们知道,那就得了)给你一个评分公式(如果你连这个公式都看不懂,更别说百度的算法了),SEO=∫Clock=∫C1+L2+ K3+O41、∫是整数符号,C=content,L=link,K=keywords,O=others。SEO是一个长期的“时间”整合过程,内容是核心2、C1——丰富的内容为第一要素,内容按原创、伪原创@的顺序排列>、转载重要性满足用户体验3、L2-合理和丰富的链接是第二要素。合理有效的内链与丰富的外链一样重要,外链中Pr值高的相关度高的页面尤为重要。4、K3——关键词因素是第三个重要因素,包括:合理的Title、Description、Keywords、页面关键词及相关关键词密度和合理布局5、O4——其他因素,例如:域名、站点年龄、服务器、伪原创7@>架构、排版、邻居、Url、地图等。2、百度蜘蛛爬行几乎是不规则的,伪原创7@>权重不同,爬行时间频率都不一样。3、 并不是每次来都得重新爬一遍整个网站。它还取决于许多因素,例如访问速度、内部链接的流畅性等。(当然还有很多其他因素);也不只是看更新的网页然后离开。已经伪原创0@>的人,或者老了没有伪原创0@>的人也会看,但不一定是伪原创0@>。
4、快照左侧有日期。在该日期之后,网页可能会再次被检索伪原创0@>,但快照尚未更新。5、 关于关键词的排名问题,这个在搜索引擎算法上可能比较复杂,这里就不解释了。影响关键词排名的因素权重分析 因素不同。因此,我们将根据近期几个项目的经验和一些SEO基础理论,对百度关键词排名的主要影响因素进行系统分析,并根据影响程度进行评分。这是我自己的总结,有什么不对的地方希望大家指教!热烈推荐大家可以去百度文库小程序享受更好的阅读体验。不去的话 您可以立即体验 google关键词 排名约束和评分。@关键词什么是排名因素?key:伪原创7@>ranking,google关键词ranking,google关键词ranking factors 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。
有利于Google排名的因素的排名分数分类详述14.9关键词关键词伪原创7@>TITLE 24.4外部链接外部链接Anchor上的使用正文34.4伪原创7@>质量伪原创7@>的外链流行度和广度44.1伪原创7@>质量域年龄(从被搜索引擎收录开始计算) ) 54页质量伪原创7@>内部链接结构63.9>9伪原创7@>质量伪原创7@>主题相关伪原创7@>组83.@的链接流行度>7关键词关键词 网页内容应用 93.6 外部链接 外部链接 页面本身的链接 查看全部
网页搜索引擎优化(网页的搜索引擎优化评分体系从SEO的角度看,有那些因素)
从SEO这个网页的搜索引擎优化评分系统来看,哪些因素会影响一个页面被搜索的评价?以下是我们通过各种渠道整理出的一些相关因素,并尽量对每个因素给出一些量化的评分方案,供大家在实际工作中参考:关键词(Keyword)关键词标题中:+3 关键词在url中:+3关键词在页面上出现某个数字:+3(2%-8%)关键词在标签H1/H2中:+3关键词在页面开头:+2关键词出现在ALT标签中:+2关键词出现在Meta标签:+1关键词简单堆叠:-3个链接(Links) 入站链接的锚点(inboundlinks) 本文:+3 导入链接的来源:+3 来自类似站点的链接:+3 来自。教育和。政府网站的链接:+3 内部链接锚点 (MetaTags) DescriptionMeta 标签:+1KeywordsMeta 标签:+1:-3 门页:-3 复制页面:-3 其他因素网站可访问性:+3 收录的站点地图:+2 站点大小:+2 站点年龄: +2 是否是顶级域名:+1 URL 长度:0 机器停机时间:-1 Flash 页面:-2 错误重定向:-3 检查以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。-3 勾选以上各项,将相应的分数相加,得到最终分数。一般来说,分数越高,意味着搜索结果在游戏中获得好的排名的机会就越大。
首先,我相信你的问题没有一个是很容易回答的。如果你回答了所有这些问题,那么中国就不止一个百度了。但我可以大致回答你的一些问题。1、(如果百度的算法都让我们知道,那就得了)给你一个评分公式(如果你连这个公式都看不懂,更别说百度的算法了),SEO=∫Clock=∫C1+L2+ K3+O41、∫是整数符号,C=content,L=link,K=keywords,O=others。SEO是一个长期的“时间”整合过程,内容是核心2、C1——丰富的内容为第一要素,内容按原创、伪原创@的顺序排列>、转载重要性满足用户体验3、L2-合理和丰富的链接是第二要素。合理有效的内链与丰富的外链一样重要,外链中Pr值高的相关度高的页面尤为重要。4、K3——关键词因素是第三个重要因素,包括:合理的Title、Description、Keywords、页面关键词及相关关键词密度和合理布局5、O4——其他因素,例如:域名、站点年龄、服务器、伪原创7@>架构、排版、邻居、Url、地图等。2、百度蜘蛛爬行几乎是不规则的,伪原创7@>权重不同,爬行时间频率都不一样。3、 并不是每次来都得重新爬一遍整个网站。它还取决于许多因素,例如访问速度、内部链接的流畅性等。(当然还有很多其他因素);也不只是看更新的网页然后离开。已经伪原创0@>的人,或者老了没有伪原创0@>的人也会看,但不一定是伪原创0@>。
4、快照左侧有日期。在该日期之后,网页可能会再次被检索伪原创0@>,但快照尚未更新。5、 关于关键词的排名问题,这个在搜索引擎算法上可能比较复杂,这里就不解释了。影响关键词排名的因素权重分析 因素不同。因此,我们将根据近期几个项目的经验和一些SEO基础理论,对百度关键词排名的主要影响因素进行系统分析,并根据影响程度进行评分。这是我自己的总结,有什么不对的地方希望大家指教!热烈推荐大家可以去百度文库小程序享受更好的阅读体验。不去的话 您可以立即体验 google关键词 排名约束和评分。@关键词什么是排名因素?key:伪原创7@>ranking,google关键词ranking,google关键词ranking factors 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。排名因素 以投票的形式评论影响谷歌排名的重要因素。这个选择非常有价值。虽然没有列出200多个谷歌排名因素,但谷歌排名算法中90%-95%的重要组成部分已经收录在内。Chris.dl是最近才看到的,很有价值,现翻译整理一下,希望对广大SEO爱好者有所帮助。
有利于Google排名的因素的排名分数分类详述14.9关键词关键词伪原创7@>TITLE 24.4外部链接外部链接Anchor上的使用正文34.4伪原创7@>质量伪原创7@>的外链流行度和广度44.1伪原创7@>质量域年龄(从被搜索引擎收录开始计算) ) 54页质量伪原创7@>内部链接结构63.9>9伪原创7@>质量伪原创7@>主题相关伪原创7@>组83.@的链接流行度>7关键词关键词 网页内容应用 93.6 外部链接 外部链接 页面本身的链接
网页搜索引擎优化(网站建设之前需要明白的一些事儿-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-14 12:00
网站在搭建之前,我们需要大致了解一下,这个网站我需要什么样的内容,什么更适合用户,什么更受搜索引擎欢迎,主要目标人群是什么网站,并确定关键词和网站的标题。网站 及时更新内容,维护数据。以后也应该到各大搜索引擎及时提交你的网站,让搜索引擎在短时间内更新网站。
一、 尽量短
大多数搜索引擎在搜索结果列表中显示的标题长度只有 60 个字符左右。因此,为了使信息尽可能清晰,重要的关键词应该放在标题的开头,同时确保标题的前60个字符能够表达完整的意思。
二、 收录关键字
HTML 页面标题是排名算法中非常重要的因素,因此必须收录目标关键字。但是,由于展示空间有限,您应该将精力集中在两到三个关键字上。不要过多地重复关键字。关键词重复过多是一种短视的策略,会严重影响网站的排名。
三、 必须收录公司名称
您公司的名称不仅可以将您的结果列表与您的竞争对手区分开来,还可以为您带来更多的点击量。也许该公司的名称本身具有良好的声誉,或者它可以提供重要的上下文,使您的搜索结果列表更具吸引力或相关性。
四、标题中不要重复网站导航结构信息
人们经常使用页面的网站导航结构作为页面的标题,如“首页”、“首页”或“我们的产品”等。每个不同的 网站 部分都应该命名,以便更有效地显示关键字。
五、 为每一页写一个单独的标题
不要让自己 网站 互相竞争相同的页面标题。每个页面收录的内容肯定是不同的,所以你总能找到每个页面标题的不同角度。让网站的每一页都有机会体现自己的价值。 查看全部
网页搜索引擎优化(网站建设之前需要明白的一些事儿-乐题库)
网站在搭建之前,我们需要大致了解一下,这个网站我需要什么样的内容,什么更适合用户,什么更受搜索引擎欢迎,主要目标人群是什么网站,并确定关键词和网站的标题。网站 及时更新内容,维护数据。以后也应该到各大搜索引擎及时提交你的网站,让搜索引擎在短时间内更新网站。
一、 尽量短
大多数搜索引擎在搜索结果列表中显示的标题长度只有 60 个字符左右。因此,为了使信息尽可能清晰,重要的关键词应该放在标题的开头,同时确保标题的前60个字符能够表达完整的意思。
二、 收录关键字
HTML 页面标题是排名算法中非常重要的因素,因此必须收录目标关键字。但是,由于展示空间有限,您应该将精力集中在两到三个关键字上。不要过多地重复关键字。关键词重复过多是一种短视的策略,会严重影响网站的排名。
三、 必须收录公司名称
您公司的名称不仅可以将您的结果列表与您的竞争对手区分开来,还可以为您带来更多的点击量。也许该公司的名称本身具有良好的声誉,或者它可以提供重要的上下文,使您的搜索结果列表更具吸引力或相关性。
四、标题中不要重复网站导航结构信息
人们经常使用页面的网站导航结构作为页面的标题,如“首页”、“首页”或“我们的产品”等。每个不同的 网站 部分都应该命名,以便更有效地显示关键字。
五、 为每一页写一个单独的标题
不要让自己 网站 互相竞争相同的页面标题。每个页面收录的内容肯定是不同的,所以你总能找到每个页面标题的不同角度。让网站的每一页都有机会体现自己的价值。
网页搜索引擎优化(SEO优化网站管理员404页面的出现将严重影响用户体验)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-11-14 11:14
04页面的外观会严重影响用户体验的效果。想象一下,如果您在输入您要查找的信息关键字并搜索您需要的内容时,正在等待页面跳转。结果,在某个段落中弹出了“404页面”。你觉得怎么样?所以,今天优帮云seo小编就帮大家找出网站404页面的原因,尽量避免出现网站404页面,让搜索引擎认为我们的< @网站 不行 网站。
404页面是当服务器无法正常提供信息或服务器无法响应且原因不明时客户端返回的页面。简而言之,当你打开一个网站的内部页面,发现该页面不存在或者有问题时,你跳转到的当前页面称为404页面。404页面的出现有时会给企业造成无法弥补的伤害网站。因此,必须引起企业的高度重视。
有的站长工作粗心,或者没有建站经验。在某些情况下,他们可能会删除某些数据或修改程序的某些路径,从而导致大量404错误页面网站。友邦云seo编辑器提醒站长,如果需要修改网站中的一些数据或类似操作,建议先备份文件进行操作,避免程序数据库异常导致404页面,到网站 造成不必要的损失。
关于SEO优化,相信很多拥有网站的公司对此并不陌生。外部链接是SEO优化网站管理员的工作之一。在发布外部链接的过程中,一些疏忽可能会导致死链接的出现,也就是指向不再存在的页面的链接。默认情况下,当您访问死链接页面时,服务器会返回“404错误页面”并提示未找到相关内容。死链接的出现不仅会给用户体验带来不利影响,如果过多,还会影响网站的权重和排名。
404页面的存在对搜索引擎优化和用户体验有利有弊
在网上的一些网站上,一开始是有路径的,后来因为某些原因被删除了。如果访问者访问之前的链接,将无法正常打开,从而导致出现404页面。另外,当你在网站上发文章时,文章已经被百度搜索引擎收录,然后你删除了文章。当你再次访问这些文章链接时,就会出现一个404页面。
404页面的错误表示该链接在页面上不存在,即原创页面的URL无效。事实上,这种情况经常发生。很难完全避免相对困难,例如:页面URL生成规则的改变、页面文件的重命名或移动、导入链接的拼写错误等。 当web服务器收到类似的请求时,可能会导致原创URL地址被无法访问。返回404页面,告诉浏览器请求的资源不存在。
随着网络上网站的数量越来越多,很多企业对自己的网站并不是很满意,觉得没有达到预期的效果。这时候很多企业都会尝试修改网站,希望通过修改网站来帮助企业盈利。但是,一旦网站被大幅度修改,之前的很多路径都会发生变化,导致之前的路径无法访问,404页面的用户体验效果会降低。
根据友邦云seo编辑器的经验,很多站长经常不小心将servlets构建成Java类。这样的404页面肯定会出现。另外,网站管理员在配置文件中更改servlet类的配置错误也是常见的。这个错误是你在MyEclipse中更改了servlet类名,但是MyEclipse没有那么聪明,所以你没有在web文件中更改相应的设置,文件还是原来的。
我相信你已经知道 404 页面的原因了。既然知道了,就必须在网站构建或网站优化过程中尽量避免所有会导致404页面的操作。不过,虽然404页面可能会造成客户流失,但在优帮云seo编辑看来,这并不是两全其美,因为它可以友好地提醒用户该页面无法访问。 查看全部
网页搜索引擎优化(SEO优化网站管理员404页面的出现将严重影响用户体验)
04页面的外观会严重影响用户体验的效果。想象一下,如果您在输入您要查找的信息关键字并搜索您需要的内容时,正在等待页面跳转。结果,在某个段落中弹出了“404页面”。你觉得怎么样?所以,今天优帮云seo小编就帮大家找出网站404页面的原因,尽量避免出现网站404页面,让搜索引擎认为我们的< @网站 不行 网站。
404页面是当服务器无法正常提供信息或服务器无法响应且原因不明时客户端返回的页面。简而言之,当你打开一个网站的内部页面,发现该页面不存在或者有问题时,你跳转到的当前页面称为404页面。404页面的出现有时会给企业造成无法弥补的伤害网站。因此,必须引起企业的高度重视。
有的站长工作粗心,或者没有建站经验。在某些情况下,他们可能会删除某些数据或修改程序的某些路径,从而导致大量404错误页面网站。友邦云seo编辑器提醒站长,如果需要修改网站中的一些数据或类似操作,建议先备份文件进行操作,避免程序数据库异常导致404页面,到网站 造成不必要的损失。
关于SEO优化,相信很多拥有网站的公司对此并不陌生。外部链接是SEO优化网站管理员的工作之一。在发布外部链接的过程中,一些疏忽可能会导致死链接的出现,也就是指向不再存在的页面的链接。默认情况下,当您访问死链接页面时,服务器会返回“404错误页面”并提示未找到相关内容。死链接的出现不仅会给用户体验带来不利影响,如果过多,还会影响网站的权重和排名。

404页面的存在对搜索引擎优化和用户体验有利有弊
在网上的一些网站上,一开始是有路径的,后来因为某些原因被删除了。如果访问者访问之前的链接,将无法正常打开,从而导致出现404页面。另外,当你在网站上发文章时,文章已经被百度搜索引擎收录,然后你删除了文章。当你再次访问这些文章链接时,就会出现一个404页面。
404页面的错误表示该链接在页面上不存在,即原创页面的URL无效。事实上,这种情况经常发生。很难完全避免相对困难,例如:页面URL生成规则的改变、页面文件的重命名或移动、导入链接的拼写错误等。 当web服务器收到类似的请求时,可能会导致原创URL地址被无法访问。返回404页面,告诉浏览器请求的资源不存在。
随着网络上网站的数量越来越多,很多企业对自己的网站并不是很满意,觉得没有达到预期的效果。这时候很多企业都会尝试修改网站,希望通过修改网站来帮助企业盈利。但是,一旦网站被大幅度修改,之前的很多路径都会发生变化,导致之前的路径无法访问,404页面的用户体验效果会降低。
根据友邦云seo编辑器的经验,很多站长经常不小心将servlets构建成Java类。这样的404页面肯定会出现。另外,网站管理员在配置文件中更改servlet类的配置错误也是常见的。这个错误是你在MyEclipse中更改了servlet类名,但是MyEclipse没有那么聪明,所以你没有在web文件中更改相应的设置,文件还是原来的。
我相信你已经知道 404 页面的原因了。既然知道了,就必须在网站构建或网站优化过程中尽量避免所有会导致404页面的操作。不过,虽然404页面可能会造成客户流失,但在优帮云seo编辑看来,这并不是两全其美,因为它可以友好地提醒用户该页面无法访问。
网页搜索引擎优化( 网络营销2020-03-3112:32网站首页的标题 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-11-14 11:13
网络营销2020-03-3112:32网站首页的标题
)
搜索引擎优化的SEO页面标题写作要点
网络营销2020-03-31 12:32 搜索引擎优化SEO网页标题写作要点
网站首页标题为网站的官方名称(公司或品牌名称),网站中的内容页标题为文章的标题。一个部分的第一页的标题通常是该部分的名称。
当我们浏览网页时,浏览器顶部的选项卡显示的信息就是“网页标题”。在网页的HTML代码中,网页的标题位于标签之间(如图)。
王中华博客网页源代码中的标题
SEO页面标题写作要点:
1、 简洁醒目,能概括页面的主要信息,能体现页面的核心内容。
2、 从搜索用户的角度,考虑他们如何搜索内容,尽量在页面标题中收录用户可能搜索到的关键信息。
3、页面标题和页面正文内容必须高度相关。
4、 页面标题不能太短也不能太长。一般来说,6~10个汉字比较理想,不超过30个汉字(标题会以...的形式被搜索引擎隐藏)。
如果页面标题字数太少,则无法有效收录关键词。如果词太多,搜索引擎将无法正确识别标题中的核心关键词,用户很难知道页面的标题(尤其是首页的标题,代表网站名字),形成了深刻的印象。
5、 页面标题应收录丰富的关键词。
搜索引擎优化的SEO页面标题写作要点。考虑到搜索引擎营销的特点,搜索引擎对页面标题中收录的关键词有更高的权重。尽量让页面标题收录用户用于搜索的内容。@关键词。毕竟,当用户搜索相关关键词时,搜索引擎首先匹配标题。
查看全部
网页搜索引擎优化(
网络营销2020-03-3112:32网站首页的标题
)
搜索引擎优化的SEO页面标题写作要点
网络营销2020-03-31 12:32 搜索引擎优化SEO网页标题写作要点
网站首页标题为网站的官方名称(公司或品牌名称),网站中的内容页标题为文章的标题。一个部分的第一页的标题通常是该部分的名称。

当我们浏览网页时,浏览器顶部的选项卡显示的信息就是“网页标题”。在网页的HTML代码中,网页的标题位于标签之间(如图)。

王中华博客网页源代码中的标题
SEO页面标题写作要点:
1、 简洁醒目,能概括页面的主要信息,能体现页面的核心内容。
2、 从搜索用户的角度,考虑他们如何搜索内容,尽量在页面标题中收录用户可能搜索到的关键信息。
3、页面标题和页面正文内容必须高度相关。
4、 页面标题不能太短也不能太长。一般来说,6~10个汉字比较理想,不超过30个汉字(标题会以...的形式被搜索引擎隐藏)。
如果页面标题字数太少,则无法有效收录关键词。如果词太多,搜索引擎将无法正确识别标题中的核心关键词,用户很难知道页面的标题(尤其是首页的标题,代表网站名字),形成了深刻的印象。
5、 页面标题应收录丰富的关键词。
搜索引擎优化的SEO页面标题写作要点。考虑到搜索引擎营销的特点,搜索引擎对页面标题中收录的关键词有更高的权重。尽量让页面标题收录用户用于搜索的内容。@关键词。毕竟,当用户搜索相关关键词时,搜索引擎首先匹配标题。

网页搜索引擎优化(,优化是什么?QQ代刷网搜索引擎优化怎么做?-雷神代刷网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-14 08:05
什么是搜索引擎优化?QQ搜索引擎优化怎么做?-代表互联网的雷神
摘要:搜索引擎优化可以帮助企业获取免费流量,提升QQ代互联网的自然排名,但本质是代互联网优化QQ关键词,所以需要重点关注关键词 @关键词 布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,代表互联网的QQ数不胜数,使得移动互联网的营销环境越来越有动力……,雷神代表互联网
如何优化成网站这样的QQ大刷子?-代表互联网的雷神
摘要:大型QQ刷赞网是指能够满足不同用户需求、用户交互更多的综合性QQ刷赞网络。企业QQ刷赞网要想优化成大型QQ刷赞网,必须做好关键词挖矿布局、流量监控分析、优质内容。另外,要想增加QQ刷机网站的访问量,必须保持QQ刷机网站的稳定性,同时提高内容质量……
什么是搜索引擎优化?代网刷优化怎么做?-Thor 代表互联网
摘要:搜索引擎优化可以帮助企业获取免费流量,提升在线代理的自然排名,但本质是优化代理关键词,所以需要重点关注关键词的布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,网络一代的数量不计其数,使得移动互联网的营销环境越来越刺激。同时,它还允许...,Raytheon 更新网络 查看全部
网页搜索引擎优化(,优化是什么?QQ代刷网搜索引擎优化怎么做?-雷神代刷网)
什么是搜索引擎优化?QQ搜索引擎优化怎么做?-代表互联网的雷神
摘要:搜索引擎优化可以帮助企业获取免费流量,提升QQ代互联网的自然排名,但本质是代互联网优化QQ关键词,所以需要重点关注关键词 @关键词 布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,代表互联网的QQ数不胜数,使得移动互联网的营销环境越来越有动力……,雷神代表互联网
如何优化成网站这样的QQ大刷子?-代表互联网的雷神
摘要:大型QQ刷赞网是指能够满足不同用户需求、用户交互更多的综合性QQ刷赞网络。企业QQ刷赞网要想优化成大型QQ刷赞网,必须做好关键词挖矿布局、流量监控分析、优质内容。另外,要想增加QQ刷机网站的访问量,必须保持QQ刷机网站的稳定性,同时提高内容质量……
什么是搜索引擎优化?代网刷优化怎么做?-Thor 代表互联网
摘要:搜索引擎优化可以帮助企业获取免费流量,提升在线代理的自然排名,但本质是优化代理关键词,所以需要重点关注关键词的布局策略,同时内容和内外部链接也不容忽视。搜索引擎优化。随着互联网的发展,网络一代的数量不计其数,使得移动互联网的营销环境越来越刺激。同时,它还允许...,Raytheon 更新网络
网页搜索引擎优化(关键词自然排名只限于左侧排名)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-11-14 00:15
关键词自然排名仅限于左侧排名,可以让你的产品展示在客户喜欢的位置。
*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站的认可度。相反,优化将遵循“用户喜欢的就是搜索引擎喜欢的”的基本观点。充分考虑用户体验。
自然排名**的关键词带来最大的商机,用户*倾向于点击查看自然排名的结果。
全面覆盖。一个关键词排名后,相关的长尾词会相应排名**。
排名分数分类详解
1 关键词
(1)关键词在网站TITLE上的使用
(2)关键词 应用在网页内容上
(3)页面内容与关键词的相关性(语义分析)
(H1标签中4)关键词的使用
(网站域名中5)关键词的使用
(6)在页面URL中使用关键词
(7) 关键词在Headline标签如H2、H3
(8) 图片关键词 优化
(Meta Description中9) 关键词的使用
(1 0) 关键词在Meta关键字中的使用
2 外部链接
(1)外部链接的锚文本
(2) 外链页面本身的链接流行度
(3) 外链页面的主题
(4) 相关主题的网站 社区中外链页面的链接流行度
(5) 链接年龄
(6) 链接周围的文字
(7)同域名外链页面的链接流行度
(8) 创建外部链接和*新时间
(9)外部链接网站域名的特殊性
(10)外链PR值网站
3 网站质量
(1) 网站 的流行度和外链广度
(2)域年龄(根据搜索引擎索引计算)
(3)网站的外链页面内容与关键词的相关性
(4)网站 主题相关网站 群组中的链接流行度
(5) 网站 新增外链率
(6) 网站收录 数量
(7)用户询问的关键词和网站主题的相关性(防止谷歌轰炸)
(8) 用户行为
(9) Google 的手动加权
(10)域名的特殊性(.等)
(11)新页面产生的速率
(12) 用户搜索网站的次数
(13) 网站 是否经过谷歌站长中心认证?
4 页质量
(1)网站内部链接结构
(2) 导出链接质量和相关性
(3) 页面年龄
(4)页面内容质量
(5) 网站 结构层
(6) URL 中“/”符号出现的次数
(7) 拼写和语法的正确性
(8) HTML 代码是否通过 W3C 认证?
5 页面内容中weight标签strongheading标签的使用
6 nofllow 标签的使用 nofollow 标签在页面链接和元数据中。
7 百度SEO优化
SEO优势分析
1.节省成本。通过关键词优化提升的网站排名不会被扣除点击次数。
2.关键词 自然排名限制在左边位置,让你的产品展示在客户喜欢的位置。
3.关键词 排名稳定,可长期显示在百度首页前。百度排名优化软件可点击点石关键词下载。
4. 有利于**推广,稳定的自然排名可以获得同行和客户的信任。
5.Natural Ranking**的关键词带来最大的商机,用户*倾向于点击查看Natural Ranking的结果。
6.全面覆盖。关键词 排名后,相关的长尾词将相应排名**。
7.*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站面目全非。相反,优化会遵循“用户喜欢什么搜索引擎喜欢什么”这个基本观点,充分考虑用户体验
节省成本。通过关键词优化提升的网站排名不扣除点击次数。
-/gjiibi/- 查看全部
网页搜索引擎优化(关键词自然排名只限于左侧排名)
关键词自然排名仅限于左侧排名,可以让你的产品展示在客户喜欢的位置。
*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站的认可度。相反,优化将遵循“用户喜欢的就是搜索引擎喜欢的”的基本观点。充分考虑用户体验。
自然排名**的关键词带来最大的商机,用户*倾向于点击查看自然排名的结果。
全面覆盖。一个关键词排名后,相关的长尾词会相应排名**。
排名分数分类详解
1 关键词
(1)关键词在网站TITLE上的使用
(2)关键词 应用在网页内容上
(3)页面内容与关键词的相关性(语义分析)
(H1标签中4)关键词的使用
(网站域名中5)关键词的使用
(6)在页面URL中使用关键词
(7) 关键词在Headline标签如H2、H3
(8) 图片关键词 优化
(Meta Description中9) 关键词的使用
(1 0) 关键词在Meta关键字中的使用
2 外部链接
(1)外部链接的锚文本
(2) 外链页面本身的链接流行度
(3) 外链页面的主题
(4) 相关主题的网站 社区中外链页面的链接流行度
(5) 链接年龄
(6) 链接周围的文字
(7)同域名外链页面的链接流行度
(8) 创建外部链接和*新时间
(9)外部链接网站域名的特殊性
(10)外链PR值网站
3 网站质量
(1) 网站 的流行度和外链广度
(2)域年龄(根据搜索引擎索引计算)
(3)网站的外链页面内容与关键词的相关性
(4)网站 主题相关网站 群组中的链接流行度
(5) 网站 新增外链率
(6) 网站收录 数量
(7)用户询问的关键词和网站主题的相关性(防止谷歌轰炸)
(8) 用户行为
(9) Google 的手动加权
(10)域名的特殊性(.等)
(11)新页面产生的速率
(12) 用户搜索网站的次数
(13) 网站 是否经过谷歌站长中心认证?
4 页质量
(1)网站内部链接结构
(2) 导出链接质量和相关性
(3) 页面年龄
(4)页面内容质量
(5) 网站 结构层
(6) URL 中“/”符号出现的次数
(7) 拼写和语法的正确性
(8) HTML 代码是否通过 W3C 认证?
5 页面内容中weight标签strongheading标签的使用
6 nofllow 标签的使用 nofollow 标签在页面链接和元数据中。
7 百度SEO优化
SEO优势分析
1.节省成本。通过关键词优化提升的网站排名不会被扣除点击次数。
2.关键词 自然排名限制在左边位置,让你的产品展示在客户喜欢的位置。
3.关键词 排名稳定,可长期显示在百度首页前。百度排名优化软件可点击点石关键词下载。
4. 有利于**推广,稳定的自然排名可以获得同行和客户的信任。
5.Natural Ranking**的关键词带来最大的商机,用户*倾向于点击查看Natural Ranking的结果。
6.全面覆盖。关键词 排名后,相关的长尾词将相应排名**。
7.*良好的用户体验,正确的搜索引擎优化不会为了迎合搜索引擎而改变网站面目全非。相反,优化会遵循“用户喜欢什么搜索引擎喜欢什么”这个基本观点,充分考虑用户体验
节省成本。通过关键词优化提升的网站排名不扣除点击次数。
-/gjiibi/-


