
网站内容规划网页设计
网站内容规划网页设计( 网站制作该如何做规划?、要明确做该)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-11-09 05:27
网站制作该如何做规划?、要明确做该)
现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
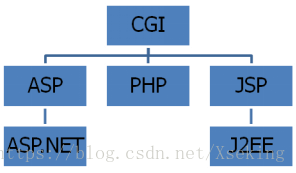
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。 查看全部
网站内容规划网页设计(
网站制作该如何做规划?、要明确做该)

现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。
网站内容规划网页设计(建网站最简单就是自己动手制作网站,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-09 05:24
21世纪是互联网的世界。企业的发展越来越离不开互联网。网络营销已成为企业最好的发展路径。开展网络营销,首先要有自己的网站来展示你的业务。公司的产品、技术、服务等使有需要的人能够了解公司的信息。构建网站最简单的方法就是自己制作网站,接下来我们来看看网站制作的一些关键点。
从规划内容开始创作网站
规划您的 网站 内容是打造成功的高潜力 网站 的初始阶段。发现你的网站的最佳利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的网站结构。
网页设计
如何搭建自己的网站,看起来不像是新手设计的。网页设计技巧。网页背景的基本知识、有用的技术、示例。在网页上使用字体。网站如何导航。
搜索引擎优化
网站 内容的搜索引擎优化。如何创建网站,所有页面都表现得像高度排列的门口。为页面的主要副本和元标记编写通用规则,以在所有搜索引擎中获得高排名。如何指示网络爬虫在访问您的 网站 时做他们应该做的事情。
网页图形
最好的图形工具可供初学者使用,但为专家提供了许多更高端的功能。主要的网页图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅广告生成器。
域名
选择域名可能是整个网站建设过程中最重要的一步。提示选择域名、有用的链接和服务。有关如何注册域名的详细信息和提示。
HTML代码
用于构建高质量网页的最强大、最灵活的工具。HTML 的基本知识、HTML 标签的简短描述和示例。HTML 验证器,用于使您的网页完美无瑕并符合标准。
要做网站,首先要找一家优秀的网站空间服务商,选择一个不会让你失望的域名通道虚拟主机。
云建站是一个简单方便的工具,可以帮助您创建响应式网站。我们的 网站 构建器将传统的编码工作转变为直观的拖放操作和文本输入。
VPS 主机技术支持 Linux 和 Windows 平台。Virtuozzo 服务器的 Linux 版本还支持在虚拟服务器上实现相同版本内核的不同 Linux 发行版。
基于微信的外卖-预订-电子菜单平台:Weicanyin:///web/weicanyin.asp 查看全部
网站内容规划网页设计(建网站最简单就是自己动手制作网站,你知道吗?)
21世纪是互联网的世界。企业的发展越来越离不开互联网。网络营销已成为企业最好的发展路径。开展网络营销,首先要有自己的网站来展示你的业务。公司的产品、技术、服务等使有需要的人能够了解公司的信息。构建网站最简单的方法就是自己制作网站,接下来我们来看看网站制作的一些关键点。
从规划内容开始创作网站
规划您的 网站 内容是打造成功的高潜力 网站 的初始阶段。发现你的网站的最佳利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的网站结构。
网页设计
如何搭建自己的网站,看起来不像是新手设计的。网页设计技巧。网页背景的基本知识、有用的技术、示例。在网页上使用字体。网站如何导航。
搜索引擎优化
网站 内容的搜索引擎优化。如何创建网站,所有页面都表现得像高度排列的门口。为页面的主要副本和元标记编写通用规则,以在所有搜索引擎中获得高排名。如何指示网络爬虫在访问您的 网站 时做他们应该做的事情。
网页图形
最好的图形工具可供初学者使用,但为专家提供了许多更高端的功能。主要的网页图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅广告生成器。
域名
选择域名可能是整个网站建设过程中最重要的一步。提示选择域名、有用的链接和服务。有关如何注册域名的详细信息和提示。
HTML代码
用于构建高质量网页的最强大、最灵活的工具。HTML 的基本知识、HTML 标签的简短描述和示例。HTML 验证器,用于使您的网页完美无瑕并符合标准。

要做网站,首先要找一家优秀的网站空间服务商,选择一个不会让你失望的域名通道虚拟主机。
云建站是一个简单方便的工具,可以帮助您创建响应式网站。我们的 网站 构建器将传统的编码工作转变为直观的拖放操作和文本输入。
VPS 主机技术支持 Linux 和 Windows 平台。Virtuozzo 服务器的 Linux 版本还支持在虚拟服务器上实现相同版本内核的不同 Linux 发行版。
基于微信的外卖-预订-电子菜单平台:Weicanyin:///web/weicanyin.asp
网站内容规划网页设计( 网站制作该如何做规划?、要明确做该)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-11-08 21:16
网站制作该如何做规划?、要明确做该)
现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。 查看全部
网站内容规划网页设计(
网站制作该如何做规划?、要明确做该)

现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-11-08 16:07
写一本网站的策划书,包括前期调研和分析;确定网站的目的和功能定位;为网站制定技术方案;规划网站的内容,网页粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基础知识和技能
1.1网站 它是如何工作的?
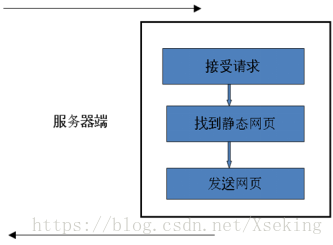
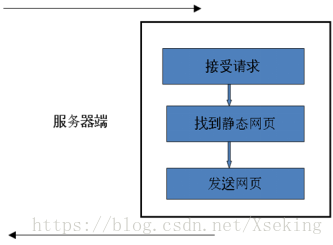
1.1.1 静态网页的工作原理
1.1.2 动态网页的工作原理
1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(层叠样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言
1.4个网页制作工具
(1)织梦者
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光灯
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 类型
1.5.1 根据网站提供的服务分类
信息类网站、交易类网站、互动游戏类网站、品味信息类网站(101网校)、功能网站(如google)、综合类网站
1.5.2 网站 按性质分类
政府网站、企业网站、商业网站、教育科研机构网站、个人网站、其他非营利组织网站等类型, 等等。 。
1.5.3 根据搜索引擎上的设置分类
1.6网站 规划定义
1.6.1 网站 规划理念
是指在对网站建设的分析基础上,确定网站的目的和功能,对网站建设的技术、内容、成本、测试、维护等进行规划。网站 根据需要。
1.6.2 网站 规划功能:
(1)规划指导网站建设
(2)定位网站的内容和维护。
(3)避免在网站的构建中出现很多问题,让网站的构建能够顺利进行。
1.7 项企业原则网站
(1) 目的-必须有明确合理的目的和目标群体
(2)专业-信息内容要充分展现企业的专业特色
(3) 实用性-功能服务要满足实际需求
(4)易用性-界面设计的核心是让用户更容易操作
(5)Artistic-网页创作本身已经成为一门独特的艺术
(6)性能-网站正常访问性能
(7)经常维护和更新——网站最大的特点就是一直在变
(8)发挥作用-网站必须被访问和使用才有价值
1.8网站计划内容
(1)建设前市场分析网站
(2)构造网站目的和功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2. 任务实现
2.1建设网站上市前分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2 构造网站 目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
根据网站的作用,确定网站应该达到的目的和作用。
2.3网站技术方案
(1)使用自建服务器,或者租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站 安全措施、反黑客和反病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划网站的内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等。
如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站 内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面的层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。
制定网页改版计划,比如六个月到一年的大规模改版。
2.7费用预算
企业建站费用的初步预算,一般根据企业规模、建站目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式的自助网站建设(通常认为企业的网站无论大小,一定是排他性的,如果同样的事情对企业形象影响很大)和暴利的因素,网站的建设成本一般和功能要求成正比。
2.网页设计的8条原则
(1) 正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”、网站地图等。
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)内容和谐美观
(9) 适当的多媒体
(10) 相对超链接
2.9网站维护要求
(1)服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要注意数据库的维护。
(3) 内容更新、调整等
(4)制定相关网站维护条例,使网站维护制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4) 根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等测试后
2.12 网站建设过程
(1) 准备生产环境
(2)网站目标的确定
(3)确定网站主题、风格和创意
(4)网站结构的建立
(5)网站 材料准备
(6)网站 生产工具的选择
(7)网站的建立(编程)
(8)测试
(9)上传(虚拟主机、域名) 查看全部
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
写一本网站的策划书,包括前期调研和分析;确定网站的目的和功能定位;为网站制定技术方案;规划网站的内容,网页粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基础知识和技能
1.1网站 它是如何工作的?
1.1.1 静态网页的工作原理

1.1.2 动态网页的工作原理

1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(层叠样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言

1.4个网页制作工具
(1)织梦者
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光灯
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 类型
1.5.1 根据网站提供的服务分类
信息类网站、交易类网站、互动游戏类网站、品味信息类网站(101网校)、功能网站(如google)、综合类网站
1.5.2 网站 按性质分类
政府网站、企业网站、商业网站、教育科研机构网站、个人网站、其他非营利组织网站等类型, 等等。 。
1.5.3 根据搜索引擎上的设置分类
1.6网站 规划定义
1.6.1 网站 规划理念
是指在对网站建设的分析基础上,确定网站的目的和功能,对网站建设的技术、内容、成本、测试、维护等进行规划。网站 根据需要。
1.6.2 网站 规划功能:
(1)规划指导网站建设
(2)定位网站的内容和维护。
(3)避免在网站的构建中出现很多问题,让网站的构建能够顺利进行。
1.7 项企业原则网站
(1) 目的-必须有明确合理的目的和目标群体
(2)专业-信息内容要充分展现企业的专业特色
(3) 实用性-功能服务要满足实际需求
(4)易用性-界面设计的核心是让用户更容易操作
(5)Artistic-网页创作本身已经成为一门独特的艺术
(6)性能-网站正常访问性能
(7)经常维护和更新——网站最大的特点就是一直在变
(8)发挥作用-网站必须被访问和使用才有价值
1.8网站计划内容
(1)建设前市场分析网站
(2)构造网站目的和功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2. 任务实现
2.1建设网站上市前分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2 构造网站 目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
根据网站的作用,确定网站应该达到的目的和作用。
2.3网站技术方案
(1)使用自建服务器,或者租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站 安全措施、反黑客和反病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划网站的内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等。
如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站 内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面的层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。
制定网页改版计划,比如六个月到一年的大规模改版。
2.7费用预算
企业建站费用的初步预算,一般根据企业规模、建站目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式的自助网站建设(通常认为企业的网站无论大小,一定是排他性的,如果同样的事情对企业形象影响很大)和暴利的因素,网站的建设成本一般和功能要求成正比。
2.网页设计的8条原则
(1) 正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”、网站地图等。
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)内容和谐美观
(9) 适当的多媒体
(10) 相对超链接
2.9网站维护要求
(1)服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要注意数据库的维护。
(3) 内容更新、调整等
(4)制定相关网站维护条例,使网站维护制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4) 根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等测试后
2.12 网站建设过程
(1) 准备生产环境
(2)网站目标的确定
(3)确定网站主题、风格和创意
(4)网站结构的建立
(5)网站 材料准备
(6)网站 生产工具的选择
(7)网站的建立(编程)
(8)测试
(9)上传(虚拟主机、域名)
网站内容规划网页设计(常州网站建设的成功与否很大程度上取决于设计师的规划水平)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-11-08 04:11
常州网站建设的成功很大程度上取决于设计师的规划水平。创建一个网站是一个庞大的系统工程。在确定网站的主要内容时,网页设计需要了解很多因素,比如整体规划、设计方向、素材采集、网页设计制作、调试、发布、运营等,因此网页设计必须整体要精心策划。网站的个性和风格需要在整体规划中,需要以用户的需求为中心。规划网站的设计就像设计师的建筑,所以可以建造一座漂亮的建筑。
既然网站已经上亿了,很难看出有多少新的网站引起了人们的注意。以往依靠广告吸引眼球的概念、拥有量、点击率、存档等已经失宠,取而代之的是注册用户数、重访率(lead)、信息来源和参与度等标准.
网站的设计收录了很多内容,比如网站的结构、栏目设置、样式、颜色、布局、文字和图片的使用等。你制作一个网页。要在家里彻底完成,有答案。
只有这样的网站才能个性化、与众不同、有吸引力。一旦确定了网站的主题,就可以开始围绕主题采集材料。俗话说:“聪明的女人不能没有米饭。” 如果您想让您的 网站 更易于访问和吸引用户,您需要采集尽可能多的信息。您采集的信息越多,以后制作起来就越容易。网站。
您可以从书籍、报纸、CD、多媒体中获取素材,也可以从互联网上获取素材,采集对素材的追求,并将其用作制作自己网页的素材。 查看全部
网站内容规划网页设计(常州网站建设的成功与否很大程度上取决于设计师的规划水平)
常州网站建设的成功很大程度上取决于设计师的规划水平。创建一个网站是一个庞大的系统工程。在确定网站的主要内容时,网页设计需要了解很多因素,比如整体规划、设计方向、素材采集、网页设计制作、调试、发布、运营等,因此网页设计必须整体要精心策划。网站的个性和风格需要在整体规划中,需要以用户的需求为中心。规划网站的设计就像设计师的建筑,所以可以建造一座漂亮的建筑。
既然网站已经上亿了,很难看出有多少新的网站引起了人们的注意。以往依靠广告吸引眼球的概念、拥有量、点击率、存档等已经失宠,取而代之的是注册用户数、重访率(lead)、信息来源和参与度等标准.
网站的设计收录了很多内容,比如网站的结构、栏目设置、样式、颜色、布局、文字和图片的使用等。你制作一个网页。要在家里彻底完成,有答案。
只有这样的网站才能个性化、与众不同、有吸引力。一旦确定了网站的主题,就可以开始围绕主题采集材料。俗话说:“聪明的女人不能没有米饭。” 如果您想让您的 网站 更易于访问和吸引用户,您需要采集尽可能多的信息。您采集的信息越多,以后制作起来就越容易。网站。
您可以从书籍、报纸、CD、多媒体中获取素材,也可以从互联网上获取素材,采集对素材的追求,并将其用作制作自己网页的素材。
网站内容规划网页设计( 探究动态网页发展进程的论文范文,欢迎阅读查看!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-07 19:26
探究动态网页发展进程的论文范文,欢迎阅读查看!!)
动态网页设计和网站优化设计技巧
动态网页的设计通常是按照自顶向下的原则来实现的。以下是一篇探索动态网页开发过程的样文,是小编推荐的。欢迎阅读。
近年来,随着我国网络技术的飞速发展,网页设计逐渐从静态设计向动态设计过渡。动态技术的发展已经实现了许多功能。同时,相关技术人员也面临着巨大的挑战。顾名思义,动态网页收录不同的动画相关内容。这些只是网页具体内容的体现。无论网页是否显示动态效果,只要能够使用动态网站技术生成网页,都可以称为动态网页。随着对网络信息需求的不断增加,动态网络技术将不断发展,其技术也将不断提高。
1 动态网页的开发过程
近年来,动态网页的发展进程取得了长足的进步。动态网页不同于静态网页。动态网页可以说是一种技术含量较高的网页编程技术。对于静态网页,显示效果和相关内容在很长一段时间内不会发生变化,但对于动态网页,某些页面的代码可能会有所不同,并且页面的相关内容可能会因环境、时间或它而发生变化就是相关数据库的变化和变化的实现。在动态网页的早期,大部分都是使用网关接口技术实现的。但是在编程过程中出现了很多问题,如编程效率低、技术难度大等。而且修改过程复杂,
同时,新技术的不断改进,使得动态网页设计和呈现更加灵活。
动态网页的设计通常是按照自顶向下的原则来实现的。首先从上层页面逐层访问页面的相关内容,但要求是将它们放在不同的文件中。不同页面上的相关内容。一般情况下,上述情况是无法通过静态页面实现的,对用户来说非常不方便。动态页面显示的文件大部分是原创页面文件,所以必须使用递归调用的方法。另一方面,必须处理数据库访问的结果。根据用户给出的条件,在数据库检索过程中需要将结果反馈给相关用户。这是因为用户可以通过不同的输入条件获得不同的检索效果。
2 动态网页设计探索
2.1 网页设计原则。电脑动态网页设计的主要目的是有效把握用户的相关需求,进而为相关企业带来最大的经济效益。因此,在网页设计的过程中,需要遵循一定的设计原则:首先,网页的设计要有良好的对比,还要有一致性,得到简洁明了的结果,表达网站@的主题> 内容。一致性主要表现在相关网页的样式和颜色布局上。对比方面,好的对比主要体现在网站的内容上。必须有关键点。只有遵循这个原则,才能产生一个非常好的网站。
2.2 网站 设计理念。在网页设计之前,需要做的第一件事是构思。设计师构思设计方案,首先要明确网站的主题内容。比如对于一个相关的论坛,可以有不同的主题,比如兴趣爱好、学习技术,等主题拟定后再决定网站主要内容。其次,需要确定网站上目录的链接。为了突出其重要性,应将目录放在最显眼的位置,其他内容要协调,放在更合理的位置。最后,对于动态网页来说,最重要的是要明确网页上的主要图片。主图需要根据动态网页的主题选择,<< @网站 应该突出显示。依次按照以上三个步骤,主要风格基本确定。另外,如果有特殊需要,可以做一些相关的调整,增加或减少一些内容等。
2.3 网站 讨论风格。对于用户来说,不难发现不同的页面有不同的风格。在布局的设计中,要仔细观察布局的和谐、美观和最重要的实用性。此外,在传统设计的基础上,还可以进行一些个性化的创新设计。例如,在论坛网页的设计中,主要采用D型架构进行创新。这个设计融合了边框的设计。从左边框到上边框添加一些内容,可以减少空间的使用,使页面更加整洁美观。在规划内容区域时,采用左右对称的原则,同时也采用了共享边框技术,让所有的都有边框,有效的统一了网页的风格。需要特别注意的一点是,每列必须建立一个单独的文件目录,使用的图片必须放在它下面单独的文件夹中。这样可以有效防止所有文件堆在一起,也可以让网站的结构看起来更清晰。主页的制作也是网站很重要的工作,因为主页是一个门户网站。第一,首页需要体现网站的相关主题,让用户更清晰;第二,一定要美观大方,让用户有下一次游览的欲望。此外,为了与用户进行有效的沟通,您可以在论坛的左栏设置投票系统,直接获得用户的反馈。
2.4 网站管理方法。虽然现阶段'网站所涉及的软件越来越好用,尤其是目前,以人为本的服务和设计工作正在各行各业中推广,这提示了一个很好的网站@ >它应该易于管理。设计需要体验用户的感受,可以让网管使用起来非常方便。另外,对于管理员设置密码,只有这样才能保证网站的安全,保证管理员有权修改密码。
3 网站优化设计技巧
3.1 表单设计技巧。大多数网站在设计自己的页面时都会使用表格,并使用表格来实现布局。由于表格可以很好地实现更复杂的布局设计工作,因此非常受欢迎。但是也存在一定的缺点,就是大部分元素都呈现在图片中,有时在浏览器中显示不完整。为了有效缩短时间,需要将大表和整表拆分成许多独立的小表。另外还要注意的是,意义不大的表要删除,以免出现空间。浪费,否则这些表格会减慢网页速度,造成很多不便。
3.2 消除表格嵌套。在目前的动态网页设计过程中,设计师都迷恋于使用表格嵌套的想法。因为使用表格嵌套可以进行网页版式设计,优点是可以设计出非常有创意的版式,也就是这样可以吸引更多的设计师,但是对于嵌套的表格越多,浏览器的时间就越长需要解释和展示。所以建议除了不要放弃嵌套表设计带来的优秀创意优势外,建议表的嵌套层次不要超过三层。只有这样才能充分发挥嵌套表设计布局的优势,同时也可以避免由于过度嵌套而导致浏览器显示速度慢的问题。
3.3 有效优化脚本操作。网页设计者众多,为了能够方便的设计网页,下载前需要激活脚本语言。但是,放置大量脚本代码会导致整个页面的下载或显示变慢。因此,为了有效减少脚本代码过多导致显示速度慢的问题,需要将那些稍后执行的脚本放在之前,或者放在一个外部文件中。当需要使用时,多做一些调用工作。这主要是网站的设计不合理造成的,也可以通过一些简单的技巧来进行相关的优化工作,加快网站的下载速度。
结束语
动态网页的设计不仅要求设计者具备网页制作相关的基本常识,还需要掌握网络编程知识。可以说,动态网页设计并不是一门独立的学科艺术。同时又是多种艺术的总和。如果你想设计一个更漂亮、更实用的网页,你必须系统地掌握各种网页制作技巧。其中,最重要的是要建立更加系统的科学理论作为指导。
参考:
[1] 王伟.湖滨。ASP和JSP动态网页设计技术分析[J].科技信息, 2007 (5).
[2] 崔荣华.动态网页的设计与实现[J].科技信息, 2013(12).
[3] 张浩军.李晓雪。动态网页设计技术应用方法探讨[J]. 实践与经验,2005.
【动态网页设计与网站优化设计技巧】相关文章:
1.网站优化技巧:网站设计的关键
2.网站培养网页设计技能
3.网站网页动画设计技巧
4.网页设计技巧
5.网站 网页动画设计技术介绍
6.市场营销网站网页构图设计技巧
7.网站网页动画设计技巧
8.申请网页设计,网站美术 查看全部
网站内容规划网页设计(
探究动态网页发展进程的论文范文,欢迎阅读查看!!)
动态网页设计和网站优化设计技巧
动态网页的设计通常是按照自顶向下的原则来实现的。以下是一篇探索动态网页开发过程的样文,是小编推荐的。欢迎阅读。

近年来,随着我国网络技术的飞速发展,网页设计逐渐从静态设计向动态设计过渡。动态技术的发展已经实现了许多功能。同时,相关技术人员也面临着巨大的挑战。顾名思义,动态网页收录不同的动画相关内容。这些只是网页具体内容的体现。无论网页是否显示动态效果,只要能够使用动态网站技术生成网页,都可以称为动态网页。随着对网络信息需求的不断增加,动态网络技术将不断发展,其技术也将不断提高。
1 动态网页的开发过程
近年来,动态网页的发展进程取得了长足的进步。动态网页不同于静态网页。动态网页可以说是一种技术含量较高的网页编程技术。对于静态网页,显示效果和相关内容在很长一段时间内不会发生变化,但对于动态网页,某些页面的代码可能会有所不同,并且页面的相关内容可能会因环境、时间或它而发生变化就是相关数据库的变化和变化的实现。在动态网页的早期,大部分都是使用网关接口技术实现的。但是在编程过程中出现了很多问题,如编程效率低、技术难度大等。而且修改过程复杂,
同时,新技术的不断改进,使得动态网页设计和呈现更加灵活。
动态网页的设计通常是按照自顶向下的原则来实现的。首先从上层页面逐层访问页面的相关内容,但要求是将它们放在不同的文件中。不同页面上的相关内容。一般情况下,上述情况是无法通过静态页面实现的,对用户来说非常不方便。动态页面显示的文件大部分是原创页面文件,所以必须使用递归调用的方法。另一方面,必须处理数据库访问的结果。根据用户给出的条件,在数据库检索过程中需要将结果反馈给相关用户。这是因为用户可以通过不同的输入条件获得不同的检索效果。
2 动态网页设计探索
2.1 网页设计原则。电脑动态网页设计的主要目的是有效把握用户的相关需求,进而为相关企业带来最大的经济效益。因此,在网页设计的过程中,需要遵循一定的设计原则:首先,网页的设计要有良好的对比,还要有一致性,得到简洁明了的结果,表达网站@的主题> 内容。一致性主要表现在相关网页的样式和颜色布局上。对比方面,好的对比主要体现在网站的内容上。必须有关键点。只有遵循这个原则,才能产生一个非常好的网站。
2.2 网站 设计理念。在网页设计之前,需要做的第一件事是构思。设计师构思设计方案,首先要明确网站的主题内容。比如对于一个相关的论坛,可以有不同的主题,比如兴趣爱好、学习技术,等主题拟定后再决定网站主要内容。其次,需要确定网站上目录的链接。为了突出其重要性,应将目录放在最显眼的位置,其他内容要协调,放在更合理的位置。最后,对于动态网页来说,最重要的是要明确网页上的主要图片。主图需要根据动态网页的主题选择,<< @网站 应该突出显示。依次按照以上三个步骤,主要风格基本确定。另外,如果有特殊需要,可以做一些相关的调整,增加或减少一些内容等。
2.3 网站 讨论风格。对于用户来说,不难发现不同的页面有不同的风格。在布局的设计中,要仔细观察布局的和谐、美观和最重要的实用性。此外,在传统设计的基础上,还可以进行一些个性化的创新设计。例如,在论坛网页的设计中,主要采用D型架构进行创新。这个设计融合了边框的设计。从左边框到上边框添加一些内容,可以减少空间的使用,使页面更加整洁美观。在规划内容区域时,采用左右对称的原则,同时也采用了共享边框技术,让所有的都有边框,有效的统一了网页的风格。需要特别注意的一点是,每列必须建立一个单独的文件目录,使用的图片必须放在它下面单独的文件夹中。这样可以有效防止所有文件堆在一起,也可以让网站的结构看起来更清晰。主页的制作也是网站很重要的工作,因为主页是一个门户网站。第一,首页需要体现网站的相关主题,让用户更清晰;第二,一定要美观大方,让用户有下一次游览的欲望。此外,为了与用户进行有效的沟通,您可以在论坛的左栏设置投票系统,直接获得用户的反馈。
2.4 网站管理方法。虽然现阶段'网站所涉及的软件越来越好用,尤其是目前,以人为本的服务和设计工作正在各行各业中推广,这提示了一个很好的网站@ >它应该易于管理。设计需要体验用户的感受,可以让网管使用起来非常方便。另外,对于管理员设置密码,只有这样才能保证网站的安全,保证管理员有权修改密码。
3 网站优化设计技巧
3.1 表单设计技巧。大多数网站在设计自己的页面时都会使用表格,并使用表格来实现布局。由于表格可以很好地实现更复杂的布局设计工作,因此非常受欢迎。但是也存在一定的缺点,就是大部分元素都呈现在图片中,有时在浏览器中显示不完整。为了有效缩短时间,需要将大表和整表拆分成许多独立的小表。另外还要注意的是,意义不大的表要删除,以免出现空间。浪费,否则这些表格会减慢网页速度,造成很多不便。
3.2 消除表格嵌套。在目前的动态网页设计过程中,设计师都迷恋于使用表格嵌套的想法。因为使用表格嵌套可以进行网页版式设计,优点是可以设计出非常有创意的版式,也就是这样可以吸引更多的设计师,但是对于嵌套的表格越多,浏览器的时间就越长需要解释和展示。所以建议除了不要放弃嵌套表设计带来的优秀创意优势外,建议表的嵌套层次不要超过三层。只有这样才能充分发挥嵌套表设计布局的优势,同时也可以避免由于过度嵌套而导致浏览器显示速度慢的问题。
3.3 有效优化脚本操作。网页设计者众多,为了能够方便的设计网页,下载前需要激活脚本语言。但是,放置大量脚本代码会导致整个页面的下载或显示变慢。因此,为了有效减少脚本代码过多导致显示速度慢的问题,需要将那些稍后执行的脚本放在之前,或者放在一个外部文件中。当需要使用时,多做一些调用工作。这主要是网站的设计不合理造成的,也可以通过一些简单的技巧来进行相关的优化工作,加快网站的下载速度。
结束语
动态网页的设计不仅要求设计者具备网页制作相关的基本常识,还需要掌握网络编程知识。可以说,动态网页设计并不是一门独立的学科艺术。同时又是多种艺术的总和。如果你想设计一个更漂亮、更实用的网页,你必须系统地掌握各种网页制作技巧。其中,最重要的是要建立更加系统的科学理论作为指导。
参考:
[1] 王伟.湖滨。ASP和JSP动态网页设计技术分析[J].科技信息, 2007 (5).
[2] 崔荣华.动态网页的设计与实现[J].科技信息, 2013(12).
[3] 张浩军.李晓雪。动态网页设计技术应用方法探讨[J]. 实践与经验,2005.
【动态网页设计与网站优化设计技巧】相关文章:
1.网站优化技巧:网站设计的关键
2.网站培养网页设计技能
3.网站网页动画设计技巧
4.网页设计技巧
5.网站 网页动画设计技术介绍
6.市场营销网站网页构图设计技巧
7.网站网页动画设计技巧
8.申请网页设计,网站美术
网站内容规划网页设计(一下创建一个真正网站的基本流程,你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-07 16:14
)
对于网站制作初学者来说,往往对网站的整个制作流程和流程没有特别的了解。今天给大家分享一个真正的网站的基本制作过程。
网站 内容设计:
设计和制作网站内容是完整网站的基础。通常我们需要根据网站的主题和业务需求来确定网站的内容,并使用相关的工具进行页面设计。基本思路是先根据需求设计一个统一样式的页面,然后再利用相关的网页制作工作来实现。网页制作工具的选择方法请参考以下教程:
【制作网页的软件有哪些】
域名注册申请:
域名用于实现IP地址的解析,以更友好的方式实现记忆。通常情况下,域名需要按时注册和付费才能正常使用。当然也有免费域名可用。
网站空间地址:
当网站的内容过多时,会占用大量空间。如果我们在本地电脑上设置了网站,就不能再购买网站空间了。只要本地计算机开启并运行。不过从常元的角度来说,还是建议再购买一个空间,然后将网站的内容上传到它的空间,这样才能保证整个网站的良好运行。
网站 运维:
其实投资盈利的核心就在这里,网站成功的关键也在这里。网站 的内容需要不断更新,以获得更多的知名度和收益。当然,我们也要做好网站的维护,保证网站的正常运行。
网站 促销:
一个网站想要跑久,就离不开推广。更多的时候,我们采用相互链接的方式进行推广,当然我们也可以通过百度推广来获得更多的流量收入。此外,您还可以利用论坛、QQ群或其他高流量优势来推广自己的网站。访问量少,有成就,收益自然会滚滚而来。
查看全部
网站内容规划网页设计(一下创建一个真正网站的基本流程,你知道吗?
)
对于网站制作初学者来说,往往对网站的整个制作流程和流程没有特别的了解。今天给大家分享一个真正的网站的基本制作过程。

网站 内容设计:
设计和制作网站内容是完整网站的基础。通常我们需要根据网站的主题和业务需求来确定网站的内容,并使用相关的工具进行页面设计。基本思路是先根据需求设计一个统一样式的页面,然后再利用相关的网页制作工作来实现。网页制作工具的选择方法请参考以下教程:
【制作网页的软件有哪些】

域名注册申请:
域名用于实现IP地址的解析,以更友好的方式实现记忆。通常情况下,域名需要按时注册和付费才能正常使用。当然也有免费域名可用。

网站空间地址:
当网站的内容过多时,会占用大量空间。如果我们在本地电脑上设置了网站,就不能再购买网站空间了。只要本地计算机开启并运行。不过从常元的角度来说,还是建议再购买一个空间,然后将网站的内容上传到它的空间,这样才能保证整个网站的良好运行。

网站 运维:
其实投资盈利的核心就在这里,网站成功的关键也在这里。网站 的内容需要不断更新,以获得更多的知名度和收益。当然,我们也要做好网站的维护,保证网站的正常运行。

网站 促销:
一个网站想要跑久,就离不开推广。更多的时候,我们采用相互链接的方式进行推广,当然我们也可以通过百度推广来获得更多的流量收入。此外,您还可以利用论坛、QQ群或其他高流量优势来推广自己的网站。访问量少,有成就,收益自然会滚滚而来。

网站内容规划网页设计(天威诚信的SSL证书智能办理体系的运用难度大吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-07 10:17
平面设计网站
网站很多建筑公司没有具体的测量标准。但是您可以从几个方面进行选择:
1 做了很多精明的例子
2个案例能够验证该方法
3 只构建网站,没有别的
4、长期坚持。
仓库搬运系统流程
仓储管理系统的整个流程需要根据交易的规模和内容进行规范、科学的管理操作。
天威诚信SSL证书智能管理系统难吗?
SSL证书申请流程没有,资料准备好,天威诚信等duCA发证机构都会知道,当然会配合你进行SSL证书验证。如果是个人证书,通常可以对域进行身份验证。
SSL证书安装过程在主机控制面板的情况下是一键安装。如果需要专业技术人员在单机服务器环境下部署证书可以完成,但是如果部署杂乱的特性技术难度很大,建议适当寻求天威等CA机构的帮助正直。
但是现在天威完整性证书智能管理系统具有简单易用的自动排版功能,并且支持一键安装SSL/TLS证书,快捷方便。
平面设计网站有什么?
1. 全国数以千计的图片,酷炫的设置站点,优秀的设计等等。
2、国外设计网站 Pinterest、Dribbble、Bossdesign、Interfacer 等。
如果要找一些免费的商业资料,在国内基本上是收费的形式。其实很多国外的设计网站都有优质的设计素材,敬请关注。
好的平面设计网站推荐
相信规划的朋友都想存几个规划数据库,随时可以使用。今天给大家分享一些不错的策划资料网站。在这里,您可以找到免费信息、配色和资源。,等等,所以你最好保存它。这次的榜单有这几项内容:方案信息、配色方案创意、图片创意、图标信息、设置图片信息等!让我们捡起来。
图片素材和思路:
1.;
六图网:教材内容非常丰富。素材涵盖平面广告、高清相册、PPT模板、装修、产品行业、网页UI、策划元素、风光、电商等各类素材,网站更新信息和图片的速度也在加快。不久之后,我们的策划者就可以在话题页网站上找到更新更热门的专题信息。搜索阅读网站也比较快,数据下载速度也很快。
2.;
Pixabay:在Pixabay上拍摄了许多不同类型的照片。高清大图的质量也很好,图片也很多。非常适合广大规划师和规划爱好者寻找高清大图的规划素材。
3.;
freebiesbug:freebiesbug是国外优秀的综合UI规划网站,非常适合web UI规划规划者下载阅读网站。
配色与构思:
1.;
Station Cool:打开 Station Cool 并找到更好的计划!站酷汇聚了众多年轻的概念策划师和策划专家,每天上传近千部原创作品,其中还有很多丹尼尔的策划作品。
2.
Designspiration 是规划师的专属设计,涵盖规划的方方面面。图片的颜色非常好。我经常选择颜色来参考大神的颜色。规划网站上传了丰富多样的规划作品。 查看全部
网站内容规划网页设计(天威诚信的SSL证书智能办理体系的运用难度大吗?)
平面设计网站
网站很多建筑公司没有具体的测量标准。但是您可以从几个方面进行选择:
1 做了很多精明的例子
2个案例能够验证该方法
3 只构建网站,没有别的
4、长期坚持。

仓库搬运系统流程
仓储管理系统的整个流程需要根据交易的规模和内容进行规范、科学的管理操作。
天威诚信SSL证书智能管理系统难吗?
SSL证书申请流程没有,资料准备好,天威诚信等duCA发证机构都会知道,当然会配合你进行SSL证书验证。如果是个人证书,通常可以对域进行身份验证。
SSL证书安装过程在主机控制面板的情况下是一键安装。如果需要专业技术人员在单机服务器环境下部署证书可以完成,但是如果部署杂乱的特性技术难度很大,建议适当寻求天威等CA机构的帮助正直。
但是现在天威完整性证书智能管理系统具有简单易用的自动排版功能,并且支持一键安装SSL/TLS证书,快捷方便。
平面设计网站有什么?
1. 全国数以千计的图片,酷炫的设置站点,优秀的设计等等。
2、国外设计网站 Pinterest、Dribbble、Bossdesign、Interfacer 等。
如果要找一些免费的商业资料,在国内基本上是收费的形式。其实很多国外的设计网站都有优质的设计素材,敬请关注。
好的平面设计网站推荐
相信规划的朋友都想存几个规划数据库,随时可以使用。今天给大家分享一些不错的策划资料网站。在这里,您可以找到免费信息、配色和资源。,等等,所以你最好保存它。这次的榜单有这几项内容:方案信息、配色方案创意、图片创意、图标信息、设置图片信息等!让我们捡起来。

图片素材和思路:
1.;
六图网:教材内容非常丰富。素材涵盖平面广告、高清相册、PPT模板、装修、产品行业、网页UI、策划元素、风光、电商等各类素材,网站更新信息和图片的速度也在加快。不久之后,我们的策划者就可以在话题页网站上找到更新更热门的专题信息。搜索阅读网站也比较快,数据下载速度也很快。
2.;
Pixabay:在Pixabay上拍摄了许多不同类型的照片。高清大图的质量也很好,图片也很多。非常适合广大规划师和规划爱好者寻找高清大图的规划素材。
3.;
freebiesbug:freebiesbug是国外优秀的综合UI规划网站,非常适合web UI规划规划者下载阅读网站。
配色与构思:
1.;
Station Cool:打开 Station Cool 并找到更好的计划!站酷汇聚了众多年轻的概念策划师和策划专家,每天上传近千部原创作品,其中还有很多丹尼尔的策划作品。
2.
Designspiration 是规划师的专属设计,涵盖规划的方方面面。图片的颜色非常好。我经常选择颜色来参考大神的颜色。规划网站上传了丰富多样的规划作品。
网站内容规划网页设计(在规划网站架构之前,我们通常会注意哪些要点?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-07 10:14
在规划网站架构之前,我们通常会注意以下几点:
1.标题需要动画页面吗?
在早期的网页设计中,当网站进来时,metropolis首先进入一个标题动画页面,动画显示后,进入网站的首页。一般展览的动画范围是展示公司的主要产品,展示企业形象或介绍公司的优势等,主要希望通过活泼或酷炫的动画加深网友的印象。不过,随着目前网站动画的火爆,大部分网友来我们网站主要是为了搜索相关信息和内容,但对网站动画的内容不一定感兴趣,过多的动画效果有时会给网民的搜索带来不便和厌恶。所以建议大家在规划的时候考虑清楚< @网站 是否真的需要制作标题动画。如果要制作标题动画,一定要注意网站的动态效果,不要因为动画效果网友找不到明确的链接或内容。另外请记得给动画内容添加跳转功能,让不想看动画的网友可以直接进入首页或内页。
二、网站 有哪些语言版本?
一般根据业务范围,网站有不同的语系。例如,如果公司的主要客户位于中国、美国等地区,您的网站可以制作简体中文和英文。让不同国家的网友用他们熟悉的语言浏览我们的网站。
3.我的网站需要哪些栏目?
在做网站之前,一定要规划好网站的结构,也就是需要什么栏目,比如公司简介、产品中心、会员专区、案例展示、联系我们等,我们建议您可以使用树状图来规划您的网站 结构,以方便设计师的设计。如果不知道自己的网站需要什么栏目,可以参考同行业或相关的网站。当然,你也可以直接找网页设计公司帮你规划报价。
4.我的网站哪些栏目需要自己维护和更新?
在确定了网站的栏目后,我们需要考虑的是,未来网站上线后哪些栏目需要维护和更新。对于这类以后需要维护或更新的功能,在设计网页时,需要以网站的形式构建后台管理系统。带有网站后台管理系统的栏目会比带有纯静态页面的栏目有更高的网站生产成本。因此,我们建议您如果网站搭建某些栏目,信息需要经常更新,如产品中心、最新信息等,建议使用网站后台管理系统来构建这些列。虽然初期建设成本比较高,
来自“ITPUB博客”,链接:,如需转载请注明出处,否则将追究法律责任。 查看全部
网站内容规划网页设计(在规划网站架构之前,我们通常会注意哪些要点?)
在规划网站架构之前,我们通常会注意以下几点:
1.标题需要动画页面吗?
在早期的网页设计中,当网站进来时,metropolis首先进入一个标题动画页面,动画显示后,进入网站的首页。一般展览的动画范围是展示公司的主要产品,展示企业形象或介绍公司的优势等,主要希望通过活泼或酷炫的动画加深网友的印象。不过,随着目前网站动画的火爆,大部分网友来我们网站主要是为了搜索相关信息和内容,但对网站动画的内容不一定感兴趣,过多的动画效果有时会给网民的搜索带来不便和厌恶。所以建议大家在规划的时候考虑清楚< @网站 是否真的需要制作标题动画。如果要制作标题动画,一定要注意网站的动态效果,不要因为动画效果网友找不到明确的链接或内容。另外请记得给动画内容添加跳转功能,让不想看动画的网友可以直接进入首页或内页。
二、网站 有哪些语言版本?
一般根据业务范围,网站有不同的语系。例如,如果公司的主要客户位于中国、美国等地区,您的网站可以制作简体中文和英文。让不同国家的网友用他们熟悉的语言浏览我们的网站。
3.我的网站需要哪些栏目?
在做网站之前,一定要规划好网站的结构,也就是需要什么栏目,比如公司简介、产品中心、会员专区、案例展示、联系我们等,我们建议您可以使用树状图来规划您的网站 结构,以方便设计师的设计。如果不知道自己的网站需要什么栏目,可以参考同行业或相关的网站。当然,你也可以直接找网页设计公司帮你规划报价。
4.我的网站哪些栏目需要自己维护和更新?
在确定了网站的栏目后,我们需要考虑的是,未来网站上线后哪些栏目需要维护和更新。对于这类以后需要维护或更新的功能,在设计网页时,需要以网站的形式构建后台管理系统。带有网站后台管理系统的栏目会比带有纯静态页面的栏目有更高的网站生产成本。因此,我们建议您如果网站搭建某些栏目,信息需要经常更新,如产品中心、最新信息等,建议使用网站后台管理系统来构建这些列。虽然初期建设成本比较高,
来自“ITPUB博客”,链接:,如需转载请注明出处,否则将追究法律责任。
网站内容规划网页设计(网站规划与设计网站策划选题网站类型(企业和非企业))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-07 09:15
网站规划与设计网站规划专题网站类型(企业和非企业)网站专题企业的结构前奏网站,是企业,在它展示企业文化,发布企业信息,新闻,开展电子商务。网站非企业类型网站,相比前者,它涵盖的内容更广泛,包括门户网站、各种话题网站、个人网站@ >等,对于这种网站,在选择话题的时候,要明确应该收录哪些内容,出现哪些话题,哪些容易自己动手。设计网站结构前奏网站 设计是一个复杂的过程。在考虑具体工作之前,我们需要考虑几个问题来帮助我们理清思路。业务网站规划和确立网站的目的 设想的网站规模网站谁是主要观众?网站 设计特点和投资预算是多少?网站策划网站与其他网站网站的色彩网站内容有多少个性网站给人的印象是人——面向,从用户的角度设计网站结构主题网站结构是网站设计的基础。所谓网站结构图就是以图表的形式展示网站的结构。合理的结构设计对于网站的规划也至关重要。以下是三种常用的结构类型。①分层结构:类似于目录系统的树状结构。② 线性结构 线性结构在数据结构上类似于线性表。用于组织自身以线性顺序形式存在的信息,可以引导浏览者一步步浏览整个网站。文档。首页 1 页 2 页 3 ③ 网页结构 网页结构类似于互联网的组成结构,网页之间形成网状连接,用户可以随意浏览。首页1页2页3页4页5页7页8主标题副标题页6从大门户网站到小型个人站点,几乎所有的网站都可以分为不可变和可变部分。不变的是整体风格,而变化无常的是不断更新的内容和服务。网站结构图主要由网站逻辑模型图和网页关系图组成。前者用于设计相对固定的网站架构,后者用于设计多种网站内容,在保持网站整体风格和导航习惯的同时不断丰富@网站网站 提高网站适应性的内容。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢 查看全部
网站内容规划网页设计(网站规划与设计网站策划选题网站类型(企业和非企业))
网站规划与设计网站规划专题网站类型(企业和非企业)网站专题企业的结构前奏网站,是企业,在它展示企业文化,发布企业信息,新闻,开展电子商务。网站非企业类型网站,相比前者,它涵盖的内容更广泛,包括门户网站、各种话题网站、个人网站@ >等,对于这种网站,在选择话题的时候,要明确应该收录哪些内容,出现哪些话题,哪些容易自己动手。设计网站结构前奏网站 设计是一个复杂的过程。在考虑具体工作之前,我们需要考虑几个问题来帮助我们理清思路。业务网站规划和确立网站的目的 设想的网站规模网站谁是主要观众?网站 设计特点和投资预算是多少?网站策划网站与其他网站网站的色彩网站内容有多少个性网站给人的印象是人——面向,从用户的角度设计网站结构主题网站结构是网站设计的基础。所谓网站结构图就是以图表的形式展示网站的结构。合理的结构设计对于网站的规划也至关重要。以下是三种常用的结构类型。①分层结构:类似于目录系统的树状结构。② 线性结构 线性结构在数据结构上类似于线性表。用于组织自身以线性顺序形式存在的信息,可以引导浏览者一步步浏览整个网站。文档。首页 1 页 2 页 3 ③ 网页结构 网页结构类似于互联网的组成结构,网页之间形成网状连接,用户可以随意浏览。首页1页2页3页4页5页7页8主标题副标题页6从大门户网站到小型个人站点,几乎所有的网站都可以分为不可变和可变部分。不变的是整体风格,而变化无常的是不断更新的内容和服务。网站结构图主要由网站逻辑模型图和网页关系图组成。前者用于设计相对固定的网站架构,后者用于设计多种网站内容,在保持网站整体风格和导航习惯的同时不断丰富@网站网站 提高网站适应性的内容。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢
网站内容规划网页设计(深圳网页设计实习报告心得体会)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-07 04:19
随着网络技术的发展,网页设计是一个新兴的职业。网页设计专业的学生在正式参与工作之前,必须通过实习来提升个人能力。以下是小编今天给大家带来的网页设计实习报告,供大家参考。
网页设计实习报告心得 [1]
不知不觉中,为期两周的《网页设计与网站构建》课程即将过去。回首这段时间,我真的有很深的体会,也学到了很多东西,也知道了很多以前不懂的东西。有些事,我也明白有些事。
从接触《网页设计与网站建设》课程的第一天起,我就立志把网页课程学好,做一个优秀的网站。所以我从来没有错过任何学习机会。,无论是在课内还是课外。更何况这次是修炼。回顾这次练习,我觉得我的生活很充实很有意义,因为我可以诚实地说,我从未参加过一次练习。游戏,我一直在设计网站,我还记得晚上两点做网站做一、,可能有人会说我傻,但是因为这个傻瓜式举动,让我学到了很多东西,学到了别人不理解的东西,做一个让自己满意的网站。它可能比其他人更好,我需要继续改进,但我不会因为练习结束就扔掉网页设计。在天空之外,我将继续学习网页设计技术,并将其变成我自己的专长。
回顾第一天《网页设计与网站建设》课程的实际操作,老师要求我们继续完善之前的网站设计,制作留言板和报名职能。我很快就完成了,但也许我是一个追求完美的人,所以即使一个网站完成,我也可以立即交给老师。但是我做了一个没有人同意的决定,并从一开始就做了一个网站。因为我觉得上一个真的不是很好,虽然实践时间已经过去了一半,即使别人告诉我你把原来的交了,你不能再做一次吗?但真的是因为我的坚持,对成功的追求,
在制作个人网站时,我们首先:
一、个人网站前台功能设计需要
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理。
二、针对个人网站后台管理功能设计
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
三、网站的发布
通常我们发布一个网站也许可以用域名注册,但是我们也可以使用我们自己的主机,安装iis后其他人可以通过我的IP地址访问我的主页。我第一次做的网页已经在网上发布了。
四、个人网站 推广
做完一个网站,就要提升个人网站。这是一个电商网站必须要做的一步,因为如果你的网站Promotion不去做,即使你发布了也没有人知道。
在设计这个网站的时候,真的经历了很多,从一开始的网页主题的确定,到首页的整体设计,信息的采集,前端的功能设计和管理,后台-端功能设计和管理,以及各个子页面的设计等等。我已经一一计划好了,因为如果你计划不好,做你想做的,你就做不好。因为我明白这句话:“机会属于有准备的人”。我一一详述了一张桌子的宽度。例如:775宽,分为三列,每列占多少。因为我深知“真功夫,见仁见智”。
在这次实战中,给我印象最深的是留言板。因为上周刚做了sql数据库的实操,这次做起来比较容易,不过以前练习的时间比较长。, 做了n次之后,可能有人会觉得绝对没有做过那么多次!但是我想告诉这位同学,我每次都是以不同的方式做的。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第四次使用自定义连接字符串。五次……每一次,使用的方法都不一样。可能有人会说我傻。一种方法就行。你还需要这么多吗?但是我想说的不是那么多练习,不是吗?很多不同的方法不会让我成为今天的我,熟能生巧,解决不了同学提出的问题,教给同学也不容易,因为你先学习,掌握,广泛学习,这样你才能解决问题。一一解决。
网页设计实习报告心得 [2]
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一. 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二.在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三. 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。
网页设计实习报告经验[3]
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的,
利用寒假的时间对网页设计有了初步的了解和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站是非常失败的设计,只会让用户失望。
完成以上基本内容后,网页的基本框架就形成了,
接下来要开始的是优化工作。
内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是当你想做一个很大的网站(页面很多)的时候,就需要规划这个结构尤其嘛,还要考虑到未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是星形、树形或 Web 链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
网页设计实习报告心得 [4]
在学习网页制作期间,我把学习后的剩余时间全部利用起来,全身心投入到网络世界中,不断的学习和探索;同时,不断丰富和完善。自我,在互联网的天空下,逐渐美化你的生活!
此外,一个好的主页也不是一件容易的事。包括个人主页的选题、内容采集排序、图片处理、页面布局设置、背景和整套网页的色调等等。
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、独特的、简短的、易于记忆的,并且不适合您主页的主题和风格。
网页的整体排版设计不容忽视。一个很重要的原则就是合理利用空间,让你的网页井然有序,留出一个合适的空间,给人一种轻松的感觉。
主页不仅要有文字,还要适当添加一些图片。俗话说,一张图千言万语,我觉得很有道理。一张经过精心处理的图片不需要解释,它可以让人一目了然,让人思考和理解。
通过这个网站的制作过程,我最大的感受就是制定网站计划的重要性。一个好的计划可以详细的网站相关内容,为后续的工作节省大量的时间,所以在制定计划的时候一定要做好充分的准备。
从主题的确定、网页的设计、素材的整合制作等整个过程,我对这些理论有了更深的理解。我会怀着浓厚的兴趣学习,与同事合作学习,学会将理论知识应用到实践中,真正提高自己的自主学习能力、协作精神和实践能力。朝着成为真正的教育技术专业人士的目标迈进。
网页设计实习报告经验[5]
不知不觉,半个学期就结束了。在李老师的悉心指导下,我度过了这个生机勃勃、充满活力的学期。我学到了很多这样奇特而有趣的知识,这是我在梦中永远不会遇到的。对我来说,这是锻炼和充实自己的好机会。
俗话说,好书山有路,勤为道,学无止境。在这部大作的怂恿下,我把下班后的剩余时间都抓紧了,全身心投入到网络世界,继续学习,继续采集;同时不断丰富,不断完善自己,在互联网的天空下逐步美化你的生活!
在学习网页制作的过程中,我深刻体会到,付出就有回报。毕竟,您的付款与您的回报成正比。走过了那么多漫漫长路,付出了多少无私的投入,经历了多少波折,我的网页已经和大家见面了。当我第一次在网上看到自己的个人主页时,好激动,好激动,就像多年不见的老同学,有种说不出的感觉。
总结一下我做主页的经验:
做一个好的主页并不是一件容易的事。包括个人主页的选题、内容的采集排序、图片的处理、页面的布局设置、整个网页的背景和色调等。
1.标题
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、简短的、独特的、易于记忆的,并且符合你主页的主题和风格。永远不要取与事实不符的好名字。别人第一次被愚弄,尽管如此,下次吧。不会再光顾了。
2.采集的内容
选择标题后,开始采集的内容。内容必须与标题相符。在采集内容的过程中,要注意特征。所谓的特点,应该是各有千秋。个人主页的特色应该突出自己的个性,充分发挥自己的兴趣爱好,因为没有互联网的限制。首页是互联网上的一个小家,里面可以放任何你喜欢的东西,包括一些你平时喜欢的文章,一些好听的歌曲,一些好的动画作品。将内容按类别分类,并设置栏目,一目了然。列不要设置太多,最好不要超过十个,最好在层次结构中五级以上。
3.图片
您不能仅使用文本来制作个人主页。您必须在主页上添加一些图片以提高可见度。俗话说,千言万语。它可以让人一目了然,让人思考和理解。当然,处理不好和不相关的图片最好不要上传,否则会让人觉得麻烦,也会影响网页的传输速度。图片不仅要好看,还要在保证图片质量的同时,尽量减少图片的大小(即字节数)。在目前网络传输速度不是很快的情况下,图片的大小在很大程度上影响着网页。传输速度。那么如何缩小图片的尺寸呢,一般来说,
4.网页布局
网页的整体布局设计不容忽视。为了让读者在小电脑屏幕上阅读,一个很重要的原则就是合理利用空间,让你的网页井井有条,留出必要的空白,让人感觉很轻松。不要把整个网页都密密麻麻地填满,没有任何空隙,这样会让人有一种压抑的感觉。
5.背景
网页的背景不一定是白色的,选择的背景应该与整个页面的色调相协调。合理应用色彩很重要。
6.其他
如果想让自己的网页更有特色,可以添加一些网页制作技巧,比如声音、动态网页、java、小程序等,当然这些小技巧最好不要加太多,会影响网页的下载速度。
当个人主页快完成时,不要忘记在个人主页上放一个留言板和一个柜台。前者可以及时得到访问者的意见和建议,及时得到网友的反馈。最好回答所有问题,用行动赢得更多访客;后者可以让你知道首页访问者的统计数据,设计可以及时调整以满足不同浏览器和访问者的要求。
7.促销
昨天,网页没有遇见我,因为上帝没有给我们见面的机会!
今天,网页认识了我,认识了我,成为了我最真诚的朋友之一。那个时候,因为李老师的努力!
明天,网络将伴随我一生,伴随我一生。那是因为我了解什么是网络,整个世界。
总而言之,我会用我一生的精力和努力去换取网络上最亮的夜明珠。在网页的蓝图中,我会写下人生不朽的个人诗篇。 查看全部
网站内容规划网页设计(深圳网页设计实习报告心得体会)
随着网络技术的发展,网页设计是一个新兴的职业。网页设计专业的学生在正式参与工作之前,必须通过实习来提升个人能力。以下是小编今天给大家带来的网页设计实习报告,供大家参考。
网页设计实习报告心得 [1]
不知不觉中,为期两周的《网页设计与网站构建》课程即将过去。回首这段时间,我真的有很深的体会,也学到了很多东西,也知道了很多以前不懂的东西。有些事,我也明白有些事。
从接触《网页设计与网站建设》课程的第一天起,我就立志把网页课程学好,做一个优秀的网站。所以我从来没有错过任何学习机会。,无论是在课内还是课外。更何况这次是修炼。回顾这次练习,我觉得我的生活很充实很有意义,因为我可以诚实地说,我从未参加过一次练习。游戏,我一直在设计网站,我还记得晚上两点做网站做一、,可能有人会说我傻,但是因为这个傻瓜式举动,让我学到了很多东西,学到了别人不理解的东西,做一个让自己满意的网站。它可能比其他人更好,我需要继续改进,但我不会因为练习结束就扔掉网页设计。在天空之外,我将继续学习网页设计技术,并将其变成我自己的专长。
回顾第一天《网页设计与网站建设》课程的实际操作,老师要求我们继续完善之前的网站设计,制作留言板和报名职能。我很快就完成了,但也许我是一个追求完美的人,所以即使一个网站完成,我也可以立即交给老师。但是我做了一个没有人同意的决定,并从一开始就做了一个网站。因为我觉得上一个真的不是很好,虽然实践时间已经过去了一半,即使别人告诉我你把原来的交了,你不能再做一次吗?但真的是因为我的坚持,对成功的追求,
在制作个人网站时,我们首先:
一、个人网站前台功能设计需要
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理。
二、针对个人网站后台管理功能设计
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
三、网站的发布
通常我们发布一个网站也许可以用域名注册,但是我们也可以使用我们自己的主机,安装iis后其他人可以通过我的IP地址访问我的主页。我第一次做的网页已经在网上发布了。
四、个人网站 推广
做完一个网站,就要提升个人网站。这是一个电商网站必须要做的一步,因为如果你的网站Promotion不去做,即使你发布了也没有人知道。
在设计这个网站的时候,真的经历了很多,从一开始的网页主题的确定,到首页的整体设计,信息的采集,前端的功能设计和管理,后台-端功能设计和管理,以及各个子页面的设计等等。我已经一一计划好了,因为如果你计划不好,做你想做的,你就做不好。因为我明白这句话:“机会属于有准备的人”。我一一详述了一张桌子的宽度。例如:775宽,分为三列,每列占多少。因为我深知“真功夫,见仁见智”。
在这次实战中,给我印象最深的是留言板。因为上周刚做了sql数据库的实操,这次做起来比较容易,不过以前练习的时间比较长。, 做了n次之后,可能有人会觉得绝对没有做过那么多次!但是我想告诉这位同学,我每次都是以不同的方式做的。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第四次使用自定义连接字符串。五次……每一次,使用的方法都不一样。可能有人会说我傻。一种方法就行。你还需要这么多吗?但是我想说的不是那么多练习,不是吗?很多不同的方法不会让我成为今天的我,熟能生巧,解决不了同学提出的问题,教给同学也不容易,因为你先学习,掌握,广泛学习,这样你才能解决问题。一一解决。
网页设计实习报告心得 [2]
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一. 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二.在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三. 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。
网页设计实习报告经验[3]
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的,
利用寒假的时间对网页设计有了初步的了解和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站是非常失败的设计,只会让用户失望。
完成以上基本内容后,网页的基本框架就形成了,
接下来要开始的是优化工作。
内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是当你想做一个很大的网站(页面很多)的时候,就需要规划这个结构尤其嘛,还要考虑到未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是星形、树形或 Web 链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
网页设计实习报告心得 [4]
在学习网页制作期间,我把学习后的剩余时间全部利用起来,全身心投入到网络世界中,不断的学习和探索;同时,不断丰富和完善。自我,在互联网的天空下,逐渐美化你的生活!
此外,一个好的主页也不是一件容易的事。包括个人主页的选题、内容采集排序、图片处理、页面布局设置、背景和整套网页的色调等等。
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、独特的、简短的、易于记忆的,并且不适合您主页的主题和风格。
网页的整体排版设计不容忽视。一个很重要的原则就是合理利用空间,让你的网页井然有序,留出一个合适的空间,给人一种轻松的感觉。
主页不仅要有文字,还要适当添加一些图片。俗话说,一张图千言万语,我觉得很有道理。一张经过精心处理的图片不需要解释,它可以让人一目了然,让人思考和理解。
通过这个网站的制作过程,我最大的感受就是制定网站计划的重要性。一个好的计划可以详细的网站相关内容,为后续的工作节省大量的时间,所以在制定计划的时候一定要做好充分的准备。
从主题的确定、网页的设计、素材的整合制作等整个过程,我对这些理论有了更深的理解。我会怀着浓厚的兴趣学习,与同事合作学习,学会将理论知识应用到实践中,真正提高自己的自主学习能力、协作精神和实践能力。朝着成为真正的教育技术专业人士的目标迈进。
网页设计实习报告经验[5]
不知不觉,半个学期就结束了。在李老师的悉心指导下,我度过了这个生机勃勃、充满活力的学期。我学到了很多这样奇特而有趣的知识,这是我在梦中永远不会遇到的。对我来说,这是锻炼和充实自己的好机会。
俗话说,好书山有路,勤为道,学无止境。在这部大作的怂恿下,我把下班后的剩余时间都抓紧了,全身心投入到网络世界,继续学习,继续采集;同时不断丰富,不断完善自己,在互联网的天空下逐步美化你的生活!
在学习网页制作的过程中,我深刻体会到,付出就有回报。毕竟,您的付款与您的回报成正比。走过了那么多漫漫长路,付出了多少无私的投入,经历了多少波折,我的网页已经和大家见面了。当我第一次在网上看到自己的个人主页时,好激动,好激动,就像多年不见的老同学,有种说不出的感觉。
总结一下我做主页的经验:
做一个好的主页并不是一件容易的事。包括个人主页的选题、内容的采集排序、图片的处理、页面的布局设置、整个网页的背景和色调等。
1.标题
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、简短的、独特的、易于记忆的,并且符合你主页的主题和风格。永远不要取与事实不符的好名字。别人第一次被愚弄,尽管如此,下次吧。不会再光顾了。
2.采集的内容
选择标题后,开始采集的内容。内容必须与标题相符。在采集内容的过程中,要注意特征。所谓的特点,应该是各有千秋。个人主页的特色应该突出自己的个性,充分发挥自己的兴趣爱好,因为没有互联网的限制。首页是互联网上的一个小家,里面可以放任何你喜欢的东西,包括一些你平时喜欢的文章,一些好听的歌曲,一些好的动画作品。将内容按类别分类,并设置栏目,一目了然。列不要设置太多,最好不要超过十个,最好在层次结构中五级以上。
3.图片
您不能仅使用文本来制作个人主页。您必须在主页上添加一些图片以提高可见度。俗话说,千言万语。它可以让人一目了然,让人思考和理解。当然,处理不好和不相关的图片最好不要上传,否则会让人觉得麻烦,也会影响网页的传输速度。图片不仅要好看,还要在保证图片质量的同时,尽量减少图片的大小(即字节数)。在目前网络传输速度不是很快的情况下,图片的大小在很大程度上影响着网页。传输速度。那么如何缩小图片的尺寸呢,一般来说,
4.网页布局
网页的整体布局设计不容忽视。为了让读者在小电脑屏幕上阅读,一个很重要的原则就是合理利用空间,让你的网页井井有条,留出必要的空白,让人感觉很轻松。不要把整个网页都密密麻麻地填满,没有任何空隙,这样会让人有一种压抑的感觉。
5.背景
网页的背景不一定是白色的,选择的背景应该与整个页面的色调相协调。合理应用色彩很重要。
6.其他
如果想让自己的网页更有特色,可以添加一些网页制作技巧,比如声音、动态网页、java、小程序等,当然这些小技巧最好不要加太多,会影响网页的下载速度。
当个人主页快完成时,不要忘记在个人主页上放一个留言板和一个柜台。前者可以及时得到访问者的意见和建议,及时得到网友的反馈。最好回答所有问题,用行动赢得更多访客;后者可以让你知道首页访问者的统计数据,设计可以及时调整以满足不同浏览器和访问者的要求。
7.促销
昨天,网页没有遇见我,因为上帝没有给我们见面的机会!
今天,网页认识了我,认识了我,成为了我最真诚的朋友之一。那个时候,因为李老师的努力!
明天,网络将伴随我一生,伴随我一生。那是因为我了解什么是网络,整个世界。
总而言之,我会用我一生的精力和努力去换取网络上最亮的夜明珠。在网页的蓝图中,我会写下人生不朽的个人诗篇。
网站内容规划网页设计(网页制作软件制造网页的制作用什么软件工具关于想要加入)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-11-06 22:08
网页制作软件
以下软件可用于制作网页:
1、Coolsite360。特点可模仿模板,更任性DIY,无需编程,在线创作,主动适配桌面和移动终端。
2、AdobeDreamweaver。缩写“DW”,中文名“Wish Weaver”,开始为美国开发,2005年购入。
3、闪光。是本公司推出并由本公司采购的交互式矢量图形和网页动画规范。做Flash动画的人被称为Flash。
4、烟花。它是Macromedia 推出的网页映射软件。该软件可以加速网络规划和开发。它是用于创建和优化 Web 图像以及快速构建 网站 和 Web 界面原型的理想工具。
5、首页。Frontpage 是微软出品的入门级网页制作软件。FrontPage 使用方便简单,而且可以用Word 制作网页,所以比Dreamweaver 等软件更容易上手。
用什么软件工具制作网页
对于想投身网站规划制造事业的新手来说,学习网站制造规划首先要做的就是选择一款适合自己的网站制造软件。很早以前,网页制造工程师都是用原笔记手工编写网站代码,但这需要对编程语言有一定的了解。不适合入门,想学习网站构建。恋人。从目前网站修改软件工具的使用来看,种类越来越多,各有各的优势。使用起来非常方便,所以更多的初学者也提供了更便捷的规划方式。制造越来越方便,所以现在越来越多的人进入网站 建筑专业,这使得 网站 成为一项非常容易的任务。对此,我们总结了几款网页策划制作中常用的软件,希望想在互联网大潮中分一杯羹的同志们可以得到一些帮助。
一、Photoshop
Photoshop也是我们常说的ps。是一款开发发行的图片处理软件。对于网站策划制作企业来说,是一款不容错过的专业图片处理网页策划软件。据说一个网页策划的成功主要取决于对网页图片处理的精细程度。现在我们已经进入了阅读图片的网络时代,我们可以判断一个网站策划制作人员是否专业,其中一大因素就是熟练掌握Photoshop的能力。而且如果你掌握了这个软件,不仅可以在图片规划方面发挥优势,还可以在网页制作过程中节省大量的时间。
二、织梦者
Dreamweaver,缩写为“DW”,中文名“Wish Weaver”,开始为美国开发[1],2005年被收购。DW也有很多软件更新。从Macromedia发布的Dreamweaver1.0到cs6,大概有几个版本。告诉你,我还是用Dreamweaver8.0,因为用起来很流畅,所以没变。DW 是一个所见即所得的网页代码修改器,它集成了网页制作和处理网站。使用对 HTML、CSS、JavaScript 和其他内容的支持,规划人员和程序员几乎可以在任何地方快速制造和构建 网站。Dreamweaver 也是许多 网站 规划构建者使用的软件。也可以说这也是规划师使用最多的软件。所以,他的赞誉还是很可观的。如果你想进入网站建筑行业,这个软件最适合你学习。简单易学,上手使用。学习和体验后,可以使用一些更高端的专业网页修改软件。
以上两个软件都是我一直使用的开发工具网站。这对于刚进入网站建筑行业的新手或专业网站建筑公司人员非常有用。,希望大家看完后能得到一些启发,也希望大家在学习后能轻松进入网站所建立的职业。 查看全部
网站内容规划网页设计(网页制作软件制造网页的制作用什么软件工具关于想要加入)
网页制作软件
以下软件可用于制作网页:
1、Coolsite360。特点可模仿模板,更任性DIY,无需编程,在线创作,主动适配桌面和移动终端。
2、AdobeDreamweaver。缩写“DW”,中文名“Wish Weaver”,开始为美国开发,2005年购入。
3、闪光。是本公司推出并由本公司采购的交互式矢量图形和网页动画规范。做Flash动画的人被称为Flash。
4、烟花。它是Macromedia 推出的网页映射软件。该软件可以加速网络规划和开发。它是用于创建和优化 Web 图像以及快速构建 网站 和 Web 界面原型的理想工具。
5、首页。Frontpage 是微软出品的入门级网页制作软件。FrontPage 使用方便简单,而且可以用Word 制作网页,所以比Dreamweaver 等软件更容易上手。

用什么软件工具制作网页
对于想投身网站规划制造事业的新手来说,学习网站制造规划首先要做的就是选择一款适合自己的网站制造软件。很早以前,网页制造工程师都是用原笔记手工编写网站代码,但这需要对编程语言有一定的了解。不适合入门,想学习网站构建。恋人。从目前网站修改软件工具的使用来看,种类越来越多,各有各的优势。使用起来非常方便,所以更多的初学者也提供了更便捷的规划方式。制造越来越方便,所以现在越来越多的人进入网站 建筑专业,这使得 网站 成为一项非常容易的任务。对此,我们总结了几款网页策划制作中常用的软件,希望想在互联网大潮中分一杯羹的同志们可以得到一些帮助。
一、Photoshop
Photoshop也是我们常说的ps。是一款开发发行的图片处理软件。对于网站策划制作企业来说,是一款不容错过的专业图片处理网页策划软件。据说一个网页策划的成功主要取决于对网页图片处理的精细程度。现在我们已经进入了阅读图片的网络时代,我们可以判断一个网站策划制作人员是否专业,其中一大因素就是熟练掌握Photoshop的能力。而且如果你掌握了这个软件,不仅可以在图片规划方面发挥优势,还可以在网页制作过程中节省大量的时间。
二、织梦者
Dreamweaver,缩写为“DW”,中文名“Wish Weaver”,开始为美国开发[1],2005年被收购。DW也有很多软件更新。从Macromedia发布的Dreamweaver1.0到cs6,大概有几个版本。告诉你,我还是用Dreamweaver8.0,因为用起来很流畅,所以没变。DW 是一个所见即所得的网页代码修改器,它集成了网页制作和处理网站。使用对 HTML、CSS、JavaScript 和其他内容的支持,规划人员和程序员几乎可以在任何地方快速制造和构建 网站。Dreamweaver 也是许多 网站 规划构建者使用的软件。也可以说这也是规划师使用最多的软件。所以,他的赞誉还是很可观的。如果你想进入网站建筑行业,这个软件最适合你学习。简单易学,上手使用。学习和体验后,可以使用一些更高端的专业网页修改软件。
以上两个软件都是我一直使用的开发工具网站。这对于刚进入网站建筑行业的新手或专业网站建筑公司人员非常有用。,希望大家看完后能得到一些启发,也希望大家在学习后能轻松进入网站所建立的职业。
网站内容规划网页设计(如何才能制作出一个优质的网页呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-06 22:03
网站 的内容以网页的形式呈现。因此,一个高质量的网页设计和制作无疑可以带来更多的用户和流量,那么如何才能制作出一个高质量的网页呢?以下?小白带你了解网页制作全过程,一起来看看吧!
一、定位页面主题
简单地制作网页并选择更好的网页内容很重要。一般情况下,是选择自己的内容设计方案。还要注意:设计方案主题的选择一定要有自己的特点,这样才能保证它有别于其他网页的效果。
二、 进行结构规划
网页主题确定后,需要做的就是网页的结构设计。需要掌握:根据网站的主题,确立其总体规划目标,设置合理的网页结构。还需要注意网页内容的设置,充分结合主题的具体内容和网页的合理布局。
三、采集制作材料
这个过程需要一定的时间来充分考虑总体规划的初步主题和结构。当然,也需要根据采集到的原材料,再考虑客户满意方案。一般来说,采集文字、照片等原材料,也可以通过书籍、期刊、杂志找到一些必要的原材料。
四、制作网页
找一个专业的设计师来制作网页,或者依靠一个熟练的工具来制作网页。制作通用工具没有好坏之分,取决于设计者掌握的学习情况。在制作网页时,还需要对原材料进行采集和加工,并按照生产规程进行合理的设计。
五、发布网页检测
从网页设计到制作,你实际上必须经过上述基本步骤。这两个步骤完成后,设计方案的网页必须经过多方面的检验,比如内容页面的设计方案是否非常合理,网络链需要以细节为基础。对情况作出适当的调整。
海商移动云商城作为国内成熟的电商网站开发服务商成立!拥有本行业多年的网站建设和网站优化经验,专为各大企业和商家提供多种网站建设解决方案。如果您有这方面的需求或者想了解网站楼宇相关信息,可以点击上图链接进行注册,我们将为您提供一对一的客服,以便大家可以掌握更详细的信息! 查看全部
网站内容规划网页设计(如何才能制作出一个优质的网页呢?(图))
网站 的内容以网页的形式呈现。因此,一个高质量的网页设计和制作无疑可以带来更多的用户和流量,那么如何才能制作出一个高质量的网页呢?以下?小白带你了解网页制作全过程,一起来看看吧!
一、定位页面主题
简单地制作网页并选择更好的网页内容很重要。一般情况下,是选择自己的内容设计方案。还要注意:设计方案主题的选择一定要有自己的特点,这样才能保证它有别于其他网页的效果。

二、 进行结构规划
网页主题确定后,需要做的就是网页的结构设计。需要掌握:根据网站的主题,确立其总体规划目标,设置合理的网页结构。还需要注意网页内容的设置,充分结合主题的具体内容和网页的合理布局。
三、采集制作材料
这个过程需要一定的时间来充分考虑总体规划的初步主题和结构。当然,也需要根据采集到的原材料,再考虑客户满意方案。一般来说,采集文字、照片等原材料,也可以通过书籍、期刊、杂志找到一些必要的原材料。
四、制作网页
找一个专业的设计师来制作网页,或者依靠一个熟练的工具来制作网页。制作通用工具没有好坏之分,取决于设计者掌握的学习情况。在制作网页时,还需要对原材料进行采集和加工,并按照生产规程进行合理的设计。
五、发布网页检测
从网页设计到制作,你实际上必须经过上述基本步骤。这两个步骤完成后,设计方案的网页必须经过多方面的检验,比如内容页面的设计方案是否非常合理,网络链需要以细节为基础。对情况作出适当的调整。
海商移动云商城作为国内成熟的电商网站开发服务商成立!拥有本行业多年的网站建设和网站优化经验,专为各大企业和商家提供多种网站建设解决方案。如果您有这方面的需求或者想了解网站楼宇相关信息,可以点击上图链接进行注册,我们将为您提供一对一的客服,以便大家可以掌握更详细的信息!
网站内容规划网页设计(网站建设整体规划解决方案11.3.网站后台网站设计需求分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-06 21:29
.1.设计需求分析
在传统的网站设计中,由于网页浏览的不确定性和信息的分散性,客户很容易阅读表面的信息,不完整的信息极大地影响了信息传播和交流的有效性。因此,内容结构的设计是网站最重要的项目之一。
在内容结构设计中,网站导航设计和页面布局设计是主要组成部分。导航设计关系到网站内容组织的逻辑性和合理性。网页布局设计关系到内容交付的有效性。(一)导航设计指南
为了实现良好的导航设计,我们的网页设计师将遵循以下设计准则:
根据任务语义组织菜单;
宽而浅的菜单树优先于窄而浅的菜单树;
使用图形、数字或标题来显示位置;
使用选项名称作为树的标题;
根据含义将选项分组;
保持选项简短并以 关键词 开头;
一致的语法、布局和措辞;
允许提前打字、提前跳转或其他快捷方式;
考虑在线帮助、新颖的选择机制、响应时间、显示速率和屏幕尺寸
(二) 平面设计指南
为了网络内容的良好沟通,我们的网页设计师将遵循以下准则:
降低显示器的视觉密度
精心设计的文本区域规划
增加视觉平衡
避免多色应用
选择清晰大方的字体
使用有组织的分类说明
使用简洁的单词和句子
避免界面设计中的不一致。
1.2.栏目结构和内容规划
根据我们以往大型网站建设的经验,网站建设的主要目的是为了更好的宣传企业形象,让更多的人了解公司。通过产品的介绍,商家可以更好的了解企业的业务领域,促进销售。
广泛而浅薄的网站结构可以让观众更容易找到他们需要的具体信息。修订后的网站包括三个层次:
首页:主要功能是展示群组图片、栏目导航、产品展示、链接入口等;
项目主页面:各主要栏目的主引导页面和信息发布。
内容页:具体内容。
网站楼宇整体规划解决方案1
1.3.网站后台管理系统
网站所有动态信息维护由网站后台管理系统完成,主要由管理员用户管理模块、功能管理模块、管理员用户权限分配模块组成。
管理员界面由标题栏、功能菜单栏和管理功能页面三部分组成。其中,功能菜单栏根据管理员登录的角色及其拥有的管理功能自动排列显示,对应每一栏的管理功能模块,每个管理模块都有相应的权限检查。
每一栏的管理安排在一个大的管理菜单中,由多个对应的管理子模块组成。这些管理菜单和子模块的定制化管理由“功能管理模块”、“管理员用户管理模块”、“管理员权限分配模块”完成。
喜欢 (0) 查看全部
网站内容规划网页设计(网站建设整体规划解决方案11.3.网站后台网站设计需求分析)
.1.设计需求分析
在传统的网站设计中,由于网页浏览的不确定性和信息的分散性,客户很容易阅读表面的信息,不完整的信息极大地影响了信息传播和交流的有效性。因此,内容结构的设计是网站最重要的项目之一。
在内容结构设计中,网站导航设计和页面布局设计是主要组成部分。导航设计关系到网站内容组织的逻辑性和合理性。网页布局设计关系到内容交付的有效性。(一)导航设计指南
为了实现良好的导航设计,我们的网页设计师将遵循以下设计准则:
根据任务语义组织菜单;
宽而浅的菜单树优先于窄而浅的菜单树;
使用图形、数字或标题来显示位置;
使用选项名称作为树的标题;
根据含义将选项分组;
保持选项简短并以 关键词 开头;
一致的语法、布局和措辞;
允许提前打字、提前跳转或其他快捷方式;
考虑在线帮助、新颖的选择机制、响应时间、显示速率和屏幕尺寸
(二) 平面设计指南
为了网络内容的良好沟通,我们的网页设计师将遵循以下准则:
降低显示器的视觉密度
精心设计的文本区域规划
增加视觉平衡
避免多色应用
选择清晰大方的字体
使用有组织的分类说明
使用简洁的单词和句子
避免界面设计中的不一致。
1.2.栏目结构和内容规划
根据我们以往大型网站建设的经验,网站建设的主要目的是为了更好的宣传企业形象,让更多的人了解公司。通过产品的介绍,商家可以更好的了解企业的业务领域,促进销售。
广泛而浅薄的网站结构可以让观众更容易找到他们需要的具体信息。修订后的网站包括三个层次:
首页:主要功能是展示群组图片、栏目导航、产品展示、链接入口等;
项目主页面:各主要栏目的主引导页面和信息发布。
内容页:具体内容。
网站楼宇整体规划解决方案1
1.3.网站后台管理系统
网站所有动态信息维护由网站后台管理系统完成,主要由管理员用户管理模块、功能管理模块、管理员用户权限分配模块组成。
管理员界面由标题栏、功能菜单栏和管理功能页面三部分组成。其中,功能菜单栏根据管理员登录的角色及其拥有的管理功能自动排列显示,对应每一栏的管理功能模块,每个管理模块都有相应的权限检查。
每一栏的管理安排在一个大的管理菜单中,由多个对应的管理子模块组成。这些管理菜单和子模块的定制化管理由“功能管理模块”、“管理员用户管理模块”、“管理员权限分配模块”完成。
喜欢 (0)
网站内容规划网页设计(网站内容规划网页设计页面设计网站规划网站布局(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-06 15:04
网站内容规划网页设计页面设计网站规划网站布局相比于前端设计师,前端设计师和后端设计师才是沟通更多的群体。前端设计师一般会与后端设计师沟通网站的视觉风格(文字、图片、列表、框架等等);然后去了解网站的整体架构,有哪些模块,每个模块有哪些样式,模块的流程是怎样,每个页面是分区域结构还是全部都是按顺序布局;然后和后端设计师沟通接口的问题;最后和前端设计师沟通内容怎么布局更合理,页面怎么排布才好看、突出页面元素、让用户习惯后端设计师一般来说就是对接业务逻辑的。
站内页,搜索页都是和后端沟通的。内容规划和架构前端和后端配合开发在公司内外都是很常见的。不管是前端还是后端,要有通用的规划逻辑逻辑。比如在北京网购,买东西是一个事情,评价也是一个事情。可以用通用的页面架构,可以用定位给东西打上标签,用定位进行筛选。或者像一样可以用通用的页面策略,像图片页的简历页和详情页在用户来源搜索频道和商品详情页分别呈现等等。这些都可以通过项目经验来完成。
用图说话!让设计师来规划网站,
首先,没有布局规划的后端本身就没有详细的设计出来吧但是。如果说有规划的前端前端设计能改变下后端规划的格局,让后端实现页面很简单,肯定是有影响的。前端做的规划,肯定是给后端看的,就如同网上说的,打消了后端的后顾之忧, 查看全部
网站内容规划网页设计(网站内容规划网页设计页面设计网站规划网站布局(组图))
网站内容规划网页设计页面设计网站规划网站布局相比于前端设计师,前端设计师和后端设计师才是沟通更多的群体。前端设计师一般会与后端设计师沟通网站的视觉风格(文字、图片、列表、框架等等);然后去了解网站的整体架构,有哪些模块,每个模块有哪些样式,模块的流程是怎样,每个页面是分区域结构还是全部都是按顺序布局;然后和后端设计师沟通接口的问题;最后和前端设计师沟通内容怎么布局更合理,页面怎么排布才好看、突出页面元素、让用户习惯后端设计师一般来说就是对接业务逻辑的。
站内页,搜索页都是和后端沟通的。内容规划和架构前端和后端配合开发在公司内外都是很常见的。不管是前端还是后端,要有通用的规划逻辑逻辑。比如在北京网购,买东西是一个事情,评价也是一个事情。可以用通用的页面架构,可以用定位给东西打上标签,用定位进行筛选。或者像一样可以用通用的页面策略,像图片页的简历页和详情页在用户来源搜索频道和商品详情页分别呈现等等。这些都可以通过项目经验来完成。
用图说话!让设计师来规划网站,
首先,没有布局规划的后端本身就没有详细的设计出来吧但是。如果说有规划的前端前端设计能改变下后端规划的格局,让后端实现页面很简单,肯定是有影响的。前端做的规划,肯定是给后端看的,就如同网上说的,打消了后端的后顾之忧,
网站内容规划网页设计(网站内容规划(设计)前端效果,搭建用户系统网站发布优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-05 22:01
网站内容规划网页设计(设计)前端效果,制作网站其他(维护,数据获取)接口调用数据库搭建用户系统网站发布优化后期优化如果是商城型网站可以考虑让设计师根据销售状况和网站数据,结合设计来设计页面,让用户接触到更多的信息,
通常不建议客户用手机访问网站,可能很多人会觉得用电脑访问网站太麻烦,但小米手机为什么那么火就是因为对于这些买不起iphone或者是不会用电脑访问网站的客户,他们最需要的就是一个可以便捷访问网站的工具。手机的操作起来会稍麻烦一些,但对于小米公司就是最好的,这个道理很简单,对于需要注册账号的账号来说,电脑访问就可以实现登录,访问小米官网一样是可以打开网站的。
pc网站通常是默认显示成wap的,手机浏览器在输入网址时会自动转换成http协议;反之,如果需要输入ip地址,则需要输入一个专门用来转换为http协议的工具才可以打开网页。原因之一是,pc端需要先判断是不是安装这个浏览器,才会显示下载按钮;而手机端随便随便就能进入。除了pc网站是这样之外,有些app里也是类似的做法,像信鸽就是这样的,用户输入ip后,app才会弹出“请输入ip”的对话框。
并且手机浏览器也无法实现网页直接跳转到服务器、微信公众号的功能。总之,人与人之间的传播相对更依赖电子化的媒介。 查看全部
网站内容规划网页设计(网站内容规划(设计)前端效果,搭建用户系统网站发布优化)
网站内容规划网页设计(设计)前端效果,制作网站其他(维护,数据获取)接口调用数据库搭建用户系统网站发布优化后期优化如果是商城型网站可以考虑让设计师根据销售状况和网站数据,结合设计来设计页面,让用户接触到更多的信息,
通常不建议客户用手机访问网站,可能很多人会觉得用电脑访问网站太麻烦,但小米手机为什么那么火就是因为对于这些买不起iphone或者是不会用电脑访问网站的客户,他们最需要的就是一个可以便捷访问网站的工具。手机的操作起来会稍麻烦一些,但对于小米公司就是最好的,这个道理很简单,对于需要注册账号的账号来说,电脑访问就可以实现登录,访问小米官网一样是可以打开网站的。
pc网站通常是默认显示成wap的,手机浏览器在输入网址时会自动转换成http协议;反之,如果需要输入ip地址,则需要输入一个专门用来转换为http协议的工具才可以打开网页。原因之一是,pc端需要先判断是不是安装这个浏览器,才会显示下载按钮;而手机端随便随便就能进入。除了pc网站是这样之外,有些app里也是类似的做法,像信鸽就是这样的,用户输入ip后,app才会弹出“请输入ip”的对话框。
并且手机浏览器也无法实现网页直接跳转到服务器、微信公众号的功能。总之,人与人之间的传播相对更依赖电子化的媒介。
网站内容规划网页设计( Google所提出的「整体网页设计」的工作原理及原理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-05 21:18
Google所提出的「整体网页设计」的工作原理及原理)
一切都是相关的,更全面的思考会导致更成熟的产品。
谷歌提出的“整体网页设计”最近被越来越多地提及。对于设计师和开发者来说,它所涉及的内容并没有表面上那么粗糙和简单。
用最简单的方式来解释,所谓整体网页设计就是把整个项目作为一个整体来审视,对待和处理,深入理解和洞察整体中各个环节之间的关系,把控整个过程. 如果视觉设计不理想,再好的内容也能脱颖而出,都应该整合。同样,如果世界上最好的视觉设计网页缺乏可用性,也很难在用户面前站稳脚跟。这些都是在没有整体网页设计方法的帮助下出现的常见问题,也是大多数网页设计项目急需解决的问题。
以下是“整体网页设计”的工作原理:
一、整体设计理念
整个网页设计的核心是设计过程。在使用整体网页设计方法推进项目时,设计开发团队的执行过程可能与之前完全不同,但在内容和细节上还是有很多共性的。
从设计师的角度来看,设计、技术、性能和业务影响是主要的影响因素。规划和研究阶段通常由其他人进行,但如果项目一个人负责,那么设计师通常需要一个人照顾。这些环节可以进一步细分:内容和信息交流、UI设计、UX设计、视觉设计、测试、培训和反馈等。
所有这些步骤看起来都不一样,具体的实现取决于谁在计划。WebdesignerDepot 曾经发布过一份详细清单,里面有详细的注意事项。有六个问题。当您做出任何决定时,最好先问自己这六个问题。
在网页设计和开发过程中,前后之间的因果关系通常是非常明确的。您所做的每一个决定都会影响您的用户、您自己、您的同事或员工、您的股东以及一些您甚至没有考虑过的人。最终,无论效果好坏,整个产品都会影响您的生活。
二、规划和研究
在一个网页设计项目的规划和研究阶段,你应该做三件事:
这些要素将决定项目中各个环节应该如何组合,并决定各个部分之间如何推进。如果项目中的组件没有达到目标或超出范围,则需要重新调整或评估。
三、设计
设计阶段通常是整个设计项目中最有趣的部分。设计师用线框图勾勒出框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
四、技术与性能
网站 最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站的功能最终能实现吗?用户能否充分理解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以列一长串。为了达到你计划的效果,你可能需要先整合再整合。根据以往的经验,网站需要真正服务于网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速易懂和使用)。
说到性能,搜索是不可避免的。由于用户获取信息的方式通常与搜索引擎密切相关,所以网站的大部分流量都离不开搜索引擎的帮助。在设计开发的过程中,SEO策略必须融入整个环节,一开始就要考虑它的存在。
这样就需要你根据项目的目标和范围,权衡使用哪些工具和服务进行开发,在cms系统的构建中使用了哪些技术或插件。简而言之,您需要了解与技术和性能相关的问题从来没有一个通用的解决方案,灵活性至关重要。
五、业务影响
当您拥有完美的设计时,您的工作还没有完成。一个好的网站项目不仅要在战略上注重设计和功能,还要帮助公司和团队实现业务目标。这就是为什么 网站 首先被视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
此外,您还需要考虑这个问题:谁在客户端的另一端使用或维护它?什么样的信息反馈、投资描述或分析图表可以表明当前项目是可行的,甚至是成功的?
你需要在一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据总体目标,您可能需要基于差异化策略设计完全不同的品牌渠道。
其中,最重要的可能是建立反馈机制。当用户点击网站时,每一次点击都在传达一些关键信息。您可以利用这些信息来辅助设计,让用户“正确”地与内容进行交互,也可以利用它对网站的内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修改和调整可能意味着完全放弃现有用户。Tonby 是当您删除或隐藏他们以前喜欢的旧功能时。如果你的用户每天都在使用你的网站,那你就要考虑变化和调整对他们工作和生活的影响。
六、结论
当你使用综合性的网页设计方法来推广一个网页项目时,你需要同时考虑和规划更多的事情,上一步和下一步之间的影响,并始终衡量它们是否达到目标和整个项目每一步。类别。
一切都是相关的,更全面的思考会导致更成熟的产品。
原作者:CARRIE COUSINS
译者/编辑:陈子木
翻译地址:
本文由@陈子木授权,大家以产品经理身份发布。未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议 查看全部
网站内容规划网页设计(
Google所提出的「整体网页设计」的工作原理及原理)

一切都是相关的,更全面的思考会导致更成熟的产品。
谷歌提出的“整体网页设计”最近被越来越多地提及。对于设计师和开发者来说,它所涉及的内容并没有表面上那么粗糙和简单。
用最简单的方式来解释,所谓整体网页设计就是把整个项目作为一个整体来审视,对待和处理,深入理解和洞察整体中各个环节之间的关系,把控整个过程. 如果视觉设计不理想,再好的内容也能脱颖而出,都应该整合。同样,如果世界上最好的视觉设计网页缺乏可用性,也很难在用户面前站稳脚跟。这些都是在没有整体网页设计方法的帮助下出现的常见问题,也是大多数网页设计项目急需解决的问题。
以下是“整体网页设计”的工作原理:
一、整体设计理念

整个网页设计的核心是设计过程。在使用整体网页设计方法推进项目时,设计开发团队的执行过程可能与之前完全不同,但在内容和细节上还是有很多共性的。
从设计师的角度来看,设计、技术、性能和业务影响是主要的影响因素。规划和研究阶段通常由其他人进行,但如果项目一个人负责,那么设计师通常需要一个人照顾。这些环节可以进一步细分:内容和信息交流、UI设计、UX设计、视觉设计、测试、培训和反馈等。
所有这些步骤看起来都不一样,具体的实现取决于谁在计划。WebdesignerDepot 曾经发布过一份详细清单,里面有详细的注意事项。有六个问题。当您做出任何决定时,最好先问自己这六个问题。
在网页设计和开发过程中,前后之间的因果关系通常是非常明确的。您所做的每一个决定都会影响您的用户、您自己、您的同事或员工、您的股东以及一些您甚至没有考虑过的人。最终,无论效果好坏,整个产品都会影响您的生活。
二、规划和研究

在一个网页设计项目的规划和研究阶段,你应该做三件事:
这些要素将决定项目中各个环节应该如何组合,并决定各个部分之间如何推进。如果项目中的组件没有达到目标或超出范围,则需要重新调整或评估。
三、设计

设计阶段通常是整个设计项目中最有趣的部分。设计师用线框图勾勒出框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
四、技术与性能

网站 最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站的功能最终能实现吗?用户能否充分理解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以列一长串。为了达到你计划的效果,你可能需要先整合再整合。根据以往的经验,网站需要真正服务于网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速易懂和使用)。
说到性能,搜索是不可避免的。由于用户获取信息的方式通常与搜索引擎密切相关,所以网站的大部分流量都离不开搜索引擎的帮助。在设计开发的过程中,SEO策略必须融入整个环节,一开始就要考虑它的存在。
这样就需要你根据项目的目标和范围,权衡使用哪些工具和服务进行开发,在cms系统的构建中使用了哪些技术或插件。简而言之,您需要了解与技术和性能相关的问题从来没有一个通用的解决方案,灵活性至关重要。
五、业务影响

当您拥有完美的设计时,您的工作还没有完成。一个好的网站项目不仅要在战略上注重设计和功能,还要帮助公司和团队实现业务目标。这就是为什么 网站 首先被视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
此外,您还需要考虑这个问题:谁在客户端的另一端使用或维护它?什么样的信息反馈、投资描述或分析图表可以表明当前项目是可行的,甚至是成功的?
你需要在一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据总体目标,您可能需要基于差异化策略设计完全不同的品牌渠道。
其中,最重要的可能是建立反馈机制。当用户点击网站时,每一次点击都在传达一些关键信息。您可以利用这些信息来辅助设计,让用户“正确”地与内容进行交互,也可以利用它对网站的内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修改和调整可能意味着完全放弃现有用户。Tonby 是当您删除或隐藏他们以前喜欢的旧功能时。如果你的用户每天都在使用你的网站,那你就要考虑变化和调整对他们工作和生活的影响。
六、结论
当你使用综合性的网页设计方法来推广一个网页项目时,你需要同时考虑和规划更多的事情,上一步和下一步之间的影响,并始终衡量它们是否达到目标和整个项目每一步。类别。
一切都是相关的,更全面的思考会导致更成熟的产品。
原作者:CARRIE COUSINS
译者/编辑:陈子木
翻译地址:
本文由@陈子木授权,大家以产品经理身份发布。未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议
网站内容规划网页设计(2020网页设计实习报告总结篇--无忧无忧考网!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-05 19:07
【#实习报告#介绍】通过实习,大学生可以更接近自己向往的公司,为以后的就业铺路,提供参考。本文文章是©无忧测试为大家整理的2020年网页设计实习报告汇总。希望能帮到你,欢迎分享!
2020年网页设计实习报告总结一
时间过得很快。即将毕业,来到社会,一片江湖的海洋。我感受到独立生活的好处和困难。同时,更深切体会到家长和学校老师对我们的殷切期望。实习期间,我吃过一点苦,也吃过一些罪过,但整个人身心都升华了很多,比以前更加自信了。
一、实习时间
二、实习介绍
我工作的公司是一家在线业务网站。公司收到各个厂家提供的信息,然后网络技术人员将商家的信息做成网络广告,然后挂在我们的网站上,以达到商业推广的目的,类似于我们的公司的网站同行业有xx、xx招商网等。
作为网络部的技术人员,我和其他几位同事主要负责接收美工发来的网站模板,通过photoshop切片,然后导入dreamweaver排版。(排版主要使用css+div)。并进一步完善和美化,比如添加js代码,或者透明flash,因为网页是用css+div排版的,所以最后一步还需要进行浏览器测试,因为css+ div排版方法有一个缺点:浏览器不兼容问题,比如:ie和fireworks,因为各个浏览器使用的协议不同,最终浏览页面时会出现一些小问题,比如:页面混乱,距离图片和文字之间过大或过小,页面不美观等。作为一个新人,我在某些方面的技术还很不成熟,所以在技术总监张伟的帮助下,解决了很多问题。我非常感谢他。每天做完网页后,我们会在代码页上添加注释代码,并在里面写上每个人的姓名和工作日期的中文拼写,方便月底做统计工作. 作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。
三、实习内容
(一)初级考试
我们刚来公司的时候,经历了初试、培训、期末考试三个阶段。接到公司电话面试后,我来到xx公司。因为想做网页设计,所以不得不有一个小测验,技术总监让我们在网上找图片和文字,做一个简单的页面。要求是:任何页面都可以。主要考查面试官操作相关软件的能力和代码的熟练程度。老实说,我毕业后有一段时间没有写代码了。刚上电脑的时候有点生疏,但是凭借扎实的学习功底,很快就找回了英雄本色,html代码写的很好。精通,我做了一个左右栏的页面。这不是太困难。看完之后,技术总监说很好。让我参加三天的培训,扣分合格后就可以正式上班了。
(二)三天的培训
三天后,我来到了公司。我看到前来参加培训的人很多,大约有十几个。其实所谓的培训,就是让大家熟悉这个网站的工作,先做一些。我通常做一些广告网页。这些网页是静态的,没有任何困难。后来我发现,在这些人当中,我还是比较优秀的,而且我的心脏优势很好。
(三)最终评估
经过三天的培训,我们迎来了最终的考核,合格的人将被留下,并得到一份为期一个月的实习合同,然后根据你在实习期间的表现来决定你的留或留。表演的人会成为常客,并得到非常慷慨的待遇。
考核内容为选择公司业务页面网站,在规定时间内完成。我还不错,技术也比较熟练,第四名。当我们完成网页并由该公司经理审核时,最终结果是完成第一个的前8人可以获得底薪加提成,每页提成2元,后者为完毕。,只有提成,没有底薪。他们的佣金是每页5元,最后几人被淘汰。虽然制度有点不尽人意,但应届毕业生可以承受。就是这样。大家拿到了一个月的临时合同,正式开始实习。
(四)正式工作
我们每天的工作时间是早上8:30到下午17:00。这些是我见过的最热情的人。他们年轻而有动力。他们来了之后就会工作,甚至会聊天。也离不开这个行业。我喜欢他们。回程是实习期,所以对每天的任务数量要求不多,但是大家都在努力,赶紧做网页,我们做的网页是一个比较简单的自顶向下的网页,排版通过css+div,这样在后面的浏览器兼容性测试中,做起来容易很多,文字和图片之间不会有太多的麻烦,我做的不错,但是有些追求精致,我做了网页慢很多,一开始我一天只能做3-4个网页,这对我来说是不可接受的。之后,我改变了我的工作方法。在第二个工作中,首先制定计划,例如我今天要做多少页,然后我会做所有我要做的页面,然后先做布局。这时候虽然页面已经整理好了,但是因为没有美化工作,所以不美观。下午,我会专心做美化工作,所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。
四、实习经历
实习即将结束,接下来的日子里,我会继续咀嚼、津津乐道、探寻风风雨雨。从制作网页的过程中,我学到了美化网页的新方法,并使用了更多以前没有使用过的技巧。这让我学到了更多的知识,也为自己积累了一些制作网页的经验。这些将是我人生中重要的经历,也是我未来进入社会后的一笔巨大财富。这次实习让我收获了很多,感觉自己在知识和技能上都收获了很多。总的来说,这次是训练、锻炼和提高我的综合素质。
2020年网页设计实习报告汇总第2章
一、实习目的
将网页设计理论与实际操作相结合,巩固所学知识,提高处理实际问题的能力。充分学习网页设计实践中的操作理论,提高自己的网页设计水平,为与社会环境的顺利融合做好准备。
二、实习任务
学习如何处理网页设计中的实际问题和一般网页设计内容(网页设计切片、数据库构建、新闻管理、消息管理、网页设计在线编辑等),知识在网页设计后台管理中的应用,以及使用学到了管理和编辑网站的知识,并从实际情况出发,简要了解网站安全问题的实际解决方案(md5密码加密等网页设计知识)。
三、实习时间
四、实习地点
XX。
五、实习内容
根据老师的安排,我制定了相应的实习计划并记录了相关的培训内容供以后复习,完成了培训任务和实习经历。注重实习阶段所学知识的巩固和提升,以达到以理论知识指导未来工作实践的目的。其主要网页设计实习具体内容报告如下:
1、采集所需信息网站。
2、使用PHOTOSHOP处理网页设计所需的图片。处理图片时,应保持图片不失真,并按照网页设计要求设计出想要的效果。
3、 对完成的网页进行合理的切片,根据网页设计效果完成网站整体框架的搭建。
4、为网站构建所需的数据库。
5、网站的虚拟构建和初步改进。
六、实习经历
大学生活让我对计算机理论有了一定的了解,但实际操作领域还是一片空白。纸上谈兵总是肤浅的,我绝对知道我必须亲自去做。经过网页培训班的实习,我对自己有了新的认识,明确了网页设计的方向。
1、不断学习,不断提高理论素养。在信息时代,学习是不断吸收新信息、取得事业进步的动力。现在总觉得实习没学到足够的东西,总觉得想用知识的时候脑袋总是一片空白。实习结束后,我意识到为了更好地适应工作,我不得不利用空闲时间来弥补学习上的不足。培训的内容与我所学习的专业密切相关,所以我特别强调这方面,希望能加强我的专业知识。
2、坚定信心,坚持不懈。上学的时候,大家都说“能珍惜现在,就一定会珍惜!”,只有努力了才真正明白这句话的含义。在经历了这次实习之后,我希望将实习中学到的知识应用到课堂上。对自己多一点自信,多给自己点赞,多鼓励自己,相信自己总会走出一条宽阔的路。
实习是开始也是结束。我在书本上学到了很多理论,但我从来没有把它们付诸实践。也许在我真正应用它们之前我不会意识到它有多困难。在以后的工作和生活中,我需要更加努力。
在实习期间,我也了解到了自己的不足。我会继续努力提高自己。非常感谢学校的精心安排和导师的细心指导。
最后说说我个人的职业规划。当然,这些还不够成熟。它们只是本学期实习带给我的一些想法。以后我会根据自己的学习和生活做进一步的修改。首先是个人学习。通过实习,我意识到课外时间的利用也是关键。下一步就是结合自己的兴趣,利用业余时间进行自我训练。二是社会实践。实际工作能力是目的。毕竟,“想”和“做”是不一样的。在这次实习中,我也意识到了这一点。平时觉得自己能做的简单的事情,实际做起来却不是那么简单。; 最后,我打算根据个人兴趣、价值观、能力,制定详细的职业发展计划,
总的来说,这次网页设计毕业实习让我受益匪浅。以上是我的实习经历和心得。希望我能改正缺点。
2020年网页设计实习报告总结三
一、实习目的
熟悉并掌握计算机网页设计的基本技能和网页制作相关的工具软件等。培养使用计算机进行商务网页设计的基本思想和应用开发能力,提高计算机文化素质。网络是世界上最有价值的房地产之一。人们在这个不到 1 平方米的空间里投资了数百万美元。网页对公司的影响比简单的电子商务方法来增加收入要大得多;网页也是公司的外在形象。一个网站就像一个房子。它的每一扇窗户都可以看作是一扇门。人们可以在搜索引擎中关注其他WEB站点的链接,绕过主页进入WEB的更深层。
二、实习时间
三、实习地点
XX。
四、实习内容
(一)网站的总体规划
1、讨论网站 主题:因为对普罗旺斯很感兴趣,所以想到了为心中的仙境设计一个游记网站。
2、定位网站CI 图片:旅游网站 最重要的是观众有自己想要体验的共鸣。所以在网页设计中,基于普罗旺斯梦幻般的意境,我采用了清新永恒的CI形象。让观众有宾至如归的感觉。
3、确定栏目和栏目:首先考虑整个网页的长宽,长宽比例。其次,你应该考虑导航栏的设置。文本的框架设置(横向因素和纵向因素交错)。浏览了很多精品旅游网站,结合自己的想法,先在草稿纸上画出了大致的栏目和栏目。
4、网站整体风格与创意:打造浪漫之旅网站,走形象派路线,目的一定是让观者留下形象。
(二)网页制作的前期策划与准备
1、 资料采集:由于个人爱好,很久以前采集了很多普罗旺斯的美图。这次方便多了。然后我采集了一些精彩的网页背景、FIASH 源代码、小图标和一些 GIF 动画。
2、熟悉生产工具软件:xx、xx、xx。
3、 制作主页的基本条件是:xx、xx、xx。
4、硬件:xx、xx、xx。
(三)网页制作
万事开头难,遇到了很多问题,比如:插入的图片不符合规格,其他内容的边框被挤出了;插入的层数太多,较大的一层会覆盖较小的一层。; 插入的FLASH无法产生效果。简而言之,问题充满了问题。真正的知识是从实践中出来的,结果我还是有那么多的知识缺乏。所以我回到了根源,先把课本上的东西看完了,然后再讲其他的东西。然后从图书馆借了几本网页制作方面的书作为参考。
对基础知识有了详细的了解之后,上手就容易多了。在知道可以添加图片的指南页面后,我决定为我的网页设计一个指南页面。
然后是首页和二级页面的设置。需要注意的是,互联网上只能使用JPG和GIF图片格式。其他常见的格式如BMP、TIF,因体积过大在网上无法使用,但可以通过图片软件进行转换,如xx Photo editor。将要出现在首页的图片放到相应的目录中。
在一步步学习和做的过程中,看着心里的东西一点一点的冒出来,真的很有成就感。虽然我的网页技术还差得很远,但是回顾这周我学到了很多东西。
(四)网页调试
我把之前做的东西放在U盘里,图片显示不出来。幸运的是,即使你找到了拯救的方法,把源文件和网页放在一起,这样即使路径改变了,也不会影响页面。影响。
五、实习收获
实习期结束后,我和其他同事拿到了正式合同,留在了这家公司。通过这项工作,我体会到,一个人在社会上没有一技之长,就不能做好工作。唯一下来的就是不断加强自己专业技能的学习。因此,尊敬的老师,我会在业余时间努力学习,加强自己的专业能力,让自己变得更强大。只有这样,我才能为国家和社会做出贡献,为自己、为父母服务,为学校交出一份满意的答卷。
2020年网页设计实习报告总结四
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的。利用寒假的时间对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站
完成以上基本内容后,网页的基本框架就形成了。接下来要开始的是优化工作。内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是想做一个很大的网站(页面很多)的时候,就需要规划一下结构嘛,还要考虑未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是一颗星星,一棵树,或网页链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
2020年网页设计实习报告总结五
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程比较艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一、 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二、在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三、 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。 查看全部
网站内容规划网页设计(2020网页设计实习报告总结篇--无忧无忧考网!)
【#实习报告#介绍】通过实习,大学生可以更接近自己向往的公司,为以后的就业铺路,提供参考。本文文章是©无忧测试为大家整理的2020年网页设计实习报告汇总。希望能帮到你,欢迎分享!
2020年网页设计实习报告总结一
时间过得很快。即将毕业,来到社会,一片江湖的海洋。我感受到独立生活的好处和困难。同时,更深切体会到家长和学校老师对我们的殷切期望。实习期间,我吃过一点苦,也吃过一些罪过,但整个人身心都升华了很多,比以前更加自信了。
一、实习时间
二、实习介绍
我工作的公司是一家在线业务网站。公司收到各个厂家提供的信息,然后网络技术人员将商家的信息做成网络广告,然后挂在我们的网站上,以达到商业推广的目的,类似于我们的公司的网站同行业有xx、xx招商网等。
作为网络部的技术人员,我和其他几位同事主要负责接收美工发来的网站模板,通过photoshop切片,然后导入dreamweaver排版。(排版主要使用css+div)。并进一步完善和美化,比如添加js代码,或者透明flash,因为网页是用css+div排版的,所以最后一步还需要进行浏览器测试,因为css+ div排版方法有一个缺点:浏览器不兼容问题,比如:ie和fireworks,因为各个浏览器使用的协议不同,最终浏览页面时会出现一些小问题,比如:页面混乱,距离图片和文字之间过大或过小,页面不美观等。作为一个新人,我在某些方面的技术还很不成熟,所以在技术总监张伟的帮助下,解决了很多问题。我非常感谢他。每天做完网页后,我们会在代码页上添加注释代码,并在里面写上每个人的姓名和工作日期的中文拼写,方便月底做统计工作. 作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。
三、实习内容
(一)初级考试
我们刚来公司的时候,经历了初试、培训、期末考试三个阶段。接到公司电话面试后,我来到xx公司。因为想做网页设计,所以不得不有一个小测验,技术总监让我们在网上找图片和文字,做一个简单的页面。要求是:任何页面都可以。主要考查面试官操作相关软件的能力和代码的熟练程度。老实说,我毕业后有一段时间没有写代码了。刚上电脑的时候有点生疏,但是凭借扎实的学习功底,很快就找回了英雄本色,html代码写的很好。精通,我做了一个左右栏的页面。这不是太困难。看完之后,技术总监说很好。让我参加三天的培训,扣分合格后就可以正式上班了。
(二)三天的培训
三天后,我来到了公司。我看到前来参加培训的人很多,大约有十几个。其实所谓的培训,就是让大家熟悉这个网站的工作,先做一些。我通常做一些广告网页。这些网页是静态的,没有任何困难。后来我发现,在这些人当中,我还是比较优秀的,而且我的心脏优势很好。
(三)最终评估
经过三天的培训,我们迎来了最终的考核,合格的人将被留下,并得到一份为期一个月的实习合同,然后根据你在实习期间的表现来决定你的留或留。表演的人会成为常客,并得到非常慷慨的待遇。
考核内容为选择公司业务页面网站,在规定时间内完成。我还不错,技术也比较熟练,第四名。当我们完成网页并由该公司经理审核时,最终结果是完成第一个的前8人可以获得底薪加提成,每页提成2元,后者为完毕。,只有提成,没有底薪。他们的佣金是每页5元,最后几人被淘汰。虽然制度有点不尽人意,但应届毕业生可以承受。就是这样。大家拿到了一个月的临时合同,正式开始实习。
(四)正式工作
我们每天的工作时间是早上8:30到下午17:00。这些是我见过的最热情的人。他们年轻而有动力。他们来了之后就会工作,甚至会聊天。也离不开这个行业。我喜欢他们。回程是实习期,所以对每天的任务数量要求不多,但是大家都在努力,赶紧做网页,我们做的网页是一个比较简单的自顶向下的网页,排版通过css+div,这样在后面的浏览器兼容性测试中,做起来容易很多,文字和图片之间不会有太多的麻烦,我做的不错,但是有些追求精致,我做了网页慢很多,一开始我一天只能做3-4个网页,这对我来说是不可接受的。之后,我改变了我的工作方法。在第二个工作中,首先制定计划,例如我今天要做多少页,然后我会做所有我要做的页面,然后先做布局。这时候虽然页面已经整理好了,但是因为没有美化工作,所以不美观。下午,我会专心做美化工作,所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。
四、实习经历
实习即将结束,接下来的日子里,我会继续咀嚼、津津乐道、探寻风风雨雨。从制作网页的过程中,我学到了美化网页的新方法,并使用了更多以前没有使用过的技巧。这让我学到了更多的知识,也为自己积累了一些制作网页的经验。这些将是我人生中重要的经历,也是我未来进入社会后的一笔巨大财富。这次实习让我收获了很多,感觉自己在知识和技能上都收获了很多。总的来说,这次是训练、锻炼和提高我的综合素质。
2020年网页设计实习报告汇总第2章
一、实习目的
将网页设计理论与实际操作相结合,巩固所学知识,提高处理实际问题的能力。充分学习网页设计实践中的操作理论,提高自己的网页设计水平,为与社会环境的顺利融合做好准备。
二、实习任务
学习如何处理网页设计中的实际问题和一般网页设计内容(网页设计切片、数据库构建、新闻管理、消息管理、网页设计在线编辑等),知识在网页设计后台管理中的应用,以及使用学到了管理和编辑网站的知识,并从实际情况出发,简要了解网站安全问题的实际解决方案(md5密码加密等网页设计知识)。
三、实习时间
四、实习地点
XX。
五、实习内容
根据老师的安排,我制定了相应的实习计划并记录了相关的培训内容供以后复习,完成了培训任务和实习经历。注重实习阶段所学知识的巩固和提升,以达到以理论知识指导未来工作实践的目的。其主要网页设计实习具体内容报告如下:
1、采集所需信息网站。
2、使用PHOTOSHOP处理网页设计所需的图片。处理图片时,应保持图片不失真,并按照网页设计要求设计出想要的效果。
3、 对完成的网页进行合理的切片,根据网页设计效果完成网站整体框架的搭建。
4、为网站构建所需的数据库。
5、网站的虚拟构建和初步改进。
六、实习经历
大学生活让我对计算机理论有了一定的了解,但实际操作领域还是一片空白。纸上谈兵总是肤浅的,我绝对知道我必须亲自去做。经过网页培训班的实习,我对自己有了新的认识,明确了网页设计的方向。
1、不断学习,不断提高理论素养。在信息时代,学习是不断吸收新信息、取得事业进步的动力。现在总觉得实习没学到足够的东西,总觉得想用知识的时候脑袋总是一片空白。实习结束后,我意识到为了更好地适应工作,我不得不利用空闲时间来弥补学习上的不足。培训的内容与我所学习的专业密切相关,所以我特别强调这方面,希望能加强我的专业知识。
2、坚定信心,坚持不懈。上学的时候,大家都说“能珍惜现在,就一定会珍惜!”,只有努力了才真正明白这句话的含义。在经历了这次实习之后,我希望将实习中学到的知识应用到课堂上。对自己多一点自信,多给自己点赞,多鼓励自己,相信自己总会走出一条宽阔的路。
实习是开始也是结束。我在书本上学到了很多理论,但我从来没有把它们付诸实践。也许在我真正应用它们之前我不会意识到它有多困难。在以后的工作和生活中,我需要更加努力。
在实习期间,我也了解到了自己的不足。我会继续努力提高自己。非常感谢学校的精心安排和导师的细心指导。
最后说说我个人的职业规划。当然,这些还不够成熟。它们只是本学期实习带给我的一些想法。以后我会根据自己的学习和生活做进一步的修改。首先是个人学习。通过实习,我意识到课外时间的利用也是关键。下一步就是结合自己的兴趣,利用业余时间进行自我训练。二是社会实践。实际工作能力是目的。毕竟,“想”和“做”是不一样的。在这次实习中,我也意识到了这一点。平时觉得自己能做的简单的事情,实际做起来却不是那么简单。; 最后,我打算根据个人兴趣、价值观、能力,制定详细的职业发展计划,
总的来说,这次网页设计毕业实习让我受益匪浅。以上是我的实习经历和心得。希望我能改正缺点。
2020年网页设计实习报告总结三
一、实习目的
熟悉并掌握计算机网页设计的基本技能和网页制作相关的工具软件等。培养使用计算机进行商务网页设计的基本思想和应用开发能力,提高计算机文化素质。网络是世界上最有价值的房地产之一。人们在这个不到 1 平方米的空间里投资了数百万美元。网页对公司的影响比简单的电子商务方法来增加收入要大得多;网页也是公司的外在形象。一个网站就像一个房子。它的每一扇窗户都可以看作是一扇门。人们可以在搜索引擎中关注其他WEB站点的链接,绕过主页进入WEB的更深层。
二、实习时间
三、实习地点
XX。
四、实习内容
(一)网站的总体规划
1、讨论网站 主题:因为对普罗旺斯很感兴趣,所以想到了为心中的仙境设计一个游记网站。
2、定位网站CI 图片:旅游网站 最重要的是观众有自己想要体验的共鸣。所以在网页设计中,基于普罗旺斯梦幻般的意境,我采用了清新永恒的CI形象。让观众有宾至如归的感觉。
3、确定栏目和栏目:首先考虑整个网页的长宽,长宽比例。其次,你应该考虑导航栏的设置。文本的框架设置(横向因素和纵向因素交错)。浏览了很多精品旅游网站,结合自己的想法,先在草稿纸上画出了大致的栏目和栏目。
4、网站整体风格与创意:打造浪漫之旅网站,走形象派路线,目的一定是让观者留下形象。
(二)网页制作的前期策划与准备
1、 资料采集:由于个人爱好,很久以前采集了很多普罗旺斯的美图。这次方便多了。然后我采集了一些精彩的网页背景、FIASH 源代码、小图标和一些 GIF 动画。
2、熟悉生产工具软件:xx、xx、xx。
3、 制作主页的基本条件是:xx、xx、xx。
4、硬件:xx、xx、xx。
(三)网页制作
万事开头难,遇到了很多问题,比如:插入的图片不符合规格,其他内容的边框被挤出了;插入的层数太多,较大的一层会覆盖较小的一层。; 插入的FLASH无法产生效果。简而言之,问题充满了问题。真正的知识是从实践中出来的,结果我还是有那么多的知识缺乏。所以我回到了根源,先把课本上的东西看完了,然后再讲其他的东西。然后从图书馆借了几本网页制作方面的书作为参考。
对基础知识有了详细的了解之后,上手就容易多了。在知道可以添加图片的指南页面后,我决定为我的网页设计一个指南页面。
然后是首页和二级页面的设置。需要注意的是,互联网上只能使用JPG和GIF图片格式。其他常见的格式如BMP、TIF,因体积过大在网上无法使用,但可以通过图片软件进行转换,如xx Photo editor。将要出现在首页的图片放到相应的目录中。
在一步步学习和做的过程中,看着心里的东西一点一点的冒出来,真的很有成就感。虽然我的网页技术还差得很远,但是回顾这周我学到了很多东西。
(四)网页调试
我把之前做的东西放在U盘里,图片显示不出来。幸运的是,即使你找到了拯救的方法,把源文件和网页放在一起,这样即使路径改变了,也不会影响页面。影响。
五、实习收获
实习期结束后,我和其他同事拿到了正式合同,留在了这家公司。通过这项工作,我体会到,一个人在社会上没有一技之长,就不能做好工作。唯一下来的就是不断加强自己专业技能的学习。因此,尊敬的老师,我会在业余时间努力学习,加强自己的专业能力,让自己变得更强大。只有这样,我才能为国家和社会做出贡献,为自己、为父母服务,为学校交出一份满意的答卷。
2020年网页设计实习报告总结四
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的。利用寒假的时间对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站
完成以上基本内容后,网页的基本框架就形成了。接下来要开始的是优化工作。内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是想做一个很大的网站(页面很多)的时候,就需要规划一下结构嘛,还要考虑未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是一颗星星,一棵树,或网页链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
2020年网页设计实习报告总结五
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程比较艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一、 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二、在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三、 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。
网站内容规划网页设计( 5.2日志5.3教程视频6实训总结-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-11-05 02:18
5.2日志5.3教程视频6实训总结-上海怡健医学)
网页设计培训报告总结
第一条
话题:
培训课程名称:网页设计
部门:
专业课:
年级:
学生卡:
姓名:
讲师:
20xx 年 x 月 x 日
内容
1 培训目的
2 培训内容
2.1 准备
2.2 使用的技术
2.3 设计制作要求
3 方案设计与实施步骤
4 培训中存在的问题、分析及解决方法
5.2Log
5.3 教程视频
6 培训总结
1 培训目的
通过综合训练,进一步巩固、深化和拓展学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握页面的整体控制和设置头部内容的方法。
(3)熟悉各种网页布局方法。
(4)熟悉在网页中输入,设置标题和正文的方法。
(5) 熟练在网页中插入图片、flash动画和背景音乐。
(6) 熟练建立各种形式的超链接。
(7)掌握制作表单网页的方法。
(8) 掌握制作网页特效的方法。
(9)掌握网站测试的方法。
2 培训内容
1.网站学科要求
结合个人工作需要和爱好,独立完成选题。
2. 网站内容要求
网站 不少于2级,总页数不少于10页;避免相同的内容和材料。
三、设计制作要求
4 设计静态网站(HTML页面);
5 站点文件和文件夹的命名和组织要求;
6 每页都需要一个标题;
7 网页需要融合多种媒体(音频、视频、动画、图片、文字等);
8 需要CSS的设计和使用;
9 要求 网站 无错误链接;
2.1 准备
前期做好网页的规划,设计图片视图vied css等目录,做到不乱,易维护
2.2 使用的技术
html css html5
2.3 设计制作要求
网页内容有内涵,图文麻木,跳转没有问题,开发与csss协调,项目结构要规划好,易于维护。网页上有图片、视频、图片和动画。
3 方案设计与实施步骤
1、网站主题
我的网站的主要目的是从各个方面介绍自己,展示自己,包括我的个人信息和爱好。搭建展示自我形象的平台。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是浅灰色来展现自己个性的效果。最重要的是做出自己的风格,给观众一个很好的欣赏。
2、网站 材料
主要采集网站上需要的网页信息,包括图片、文字和相关新闻。同时搜索相关书籍、百度、素材光盘,采集所需的文字资料、图片资料、flash动画、网页特效等,获得更有说服力的页面。想要自己制作网站,给观众一个很好的欣赏体验,就必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站
3、网站规划
我的网站有4个主页:首页、日志、视频教程和留言。
4 培训中存在的问题、分析及解决方法
在训练中经常重复使用模式,不避免冗余,提取通用模式。
5 培训作品展示
6 培训总结
首先非常感谢学校给了我做网站的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这次实验的过程中,我采集了大量的素材和网页设计技术技能书籍,丰富了我的知识面,让我在以后的设计过程中能够向他人学习,制作出一个好的网页。我现在已经掌握了文档排版标记的熟练使用及其属性设置和特殊符号;我现在熟练使用超链接,合理使用列表;我现在已经掌握了图像标记的使用和相关属性,并且了解了如何使用表格标记制作表格。最后,我感触最深的是:做一个网站,材料和技巧都很重要。好的素材需要从多个来源寻找信息,可以从书籍、网站和新闻中找到。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。
第二条
一.培训目的
(1) 掌握DreamweaverCS3网页制作软件的基本操作和使用技巧。
(2)掌握网站的内容结构、目录结构、链接结构的规划方法。
(3) 掌握页面的整体控制和设置header内容的方法。
(4) 掌握网页布局的各种方法。
(5) 掌握网页打字方法,设置标题和正文。
(6) 掌握在网页中插入图片和背景音乐的方法。
(7) 熟练建立各种形式的超链接。
二.训练原理
HTML((Hypertext Markup Language)超文本标记语言是标准通用标记语言下的一种应用,也是一种规范、一种标准,它使用标记符号来标记网页要显示的各个部分。网页文件本身是一个这种文本文件可以通过在文本文件中添加标记来使用浏览器在线浏览。
三。设计过程
(1)网站主题
我所做的网站主要是从各个方面介绍我的家乡,包括历史渊源、名胜古迹、旅游景点等。同时,网站中的每个网页都有不同的风格展示图形和文字的最佳效果。
(2)网站 材料
我主要在网站上采集图片、文字和相关新闻。同时请教老师关于flash动画和网页特效的问题。
(3)网站规划
我的网站有7页:首页-乡愁;历史渊源;蔡伦老宅;八角古亭;人文景观;耒阳竹海;幸福耒阳。每个页面都应用了不同的背景图像,以确保不同内容的页面样式不同。
(4)网站的制作工具
DeamweaverCS3 主要用于制作网页时。此外,为了处理网页中的其他元素,还使用了Photoshop软件。
(5)制作网站的网页
材料、样式、模板都设计好后,下一步就是制作一个具体的网页。在制作网站的时候,首先要做的就是做好站点的规划,建立一个本地站点“怀旧”,创建的每一个页面都要放在本地站点中,把网页制作过程中需要的所有元素统一起来管理,统一文件夹放同类型文件,我在制作时创建了一个“图片素材”文件夹来存放图片,让我有条不紊,在首页插入背景音乐,音乐故名“山流水”。
四。设计框图
五。培训总结
经过两周的培训,我做了一个自己的网页,这也是我独立完成的第一个网页。在网页设计的过程中,我也对HTML(超文本标记语言)有了更多的了解。我在设计中使用的工具主要是Dreamweaver。这个软件虽然有提示功能,但是很大程度上给了我。求助,但是还是有很多我不熟悉的地方。
我知道这次培训是老师对我们学期学习的一次考验。虽然我们在课堂上听了老师很多网页设计的知识,但是当我们真的让我们自己做的时候,我们仍然感到无能为力。这说明我们的主动能力还不够,也提醒我们,要想成为一名合格的程序员,必须要有自学能力,还要勤于自己动手,努力尝试。
这次培训让我深刻理解了与人打交道和团队合作的重要性。做事,首先得做人。如何更好地与人相处,如何顺畅地与人沟通。这些都是现代社会最基本的问题。对于我们这些刚刚进入大学的人来说,还有很多东西要学。. 在培训中,我们组成了一个5人的团队。我们一起动脑筋,想过主题,说到版式,想着如何把网站设计得更漂亮。从训练队友身上,我看到了互相帮助、努力的态度。今后,我会更加注重同学们的优点,从他们身上寻找我所欠缺的品质,不断学习,不断提高自己。
鲁迅先生曾经说过:世上没有路。如果有更多的人走路,那将是一种方式。其实人生的路也是一条一条的。每个人一生都要去很多陌生的地方,然后熟悉,然后去另一个陌生的地方。在不久的将来,我也将踏上人生的另一段旅程。我一定会用自己的努力去创造属于自己的天空。
第三条
一. 训练意义:
网页设计制作综合实训是教学过程中重要的实践教学环节。它基于专业教学计划的要求。在教师的指导下,培养学生网络制作专业技能,培养学生综合运用理论知识、分析和解决实际问题的能力,实现从理论知识到操作技能的培养过程。因此,加强实践教学环节,做好实践训练,对于实现本专业培养目标、提高学生综合素质具有重要作用。
二. 培训目的:
1. 通过综合训练,进一步巩固、深化和加强学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握制作表单网页的方法。
(3)掌握制作网页特效的方法。
(4)掌握js的基本语法。
(5)掌握获取元素、元素值、子元素、父元素的方法。
(6)掌握表单的验证方法和计算方式。
2. 训练和培养学生获取和处理信息的能力,充分培养和提高学生的动手能力,通过网站、书籍、素材CD等 Flash动画和网页特效等
3. 培养学生运用所学的理论知识和技能解决网站开发过程中遇到的实际问题的能力和基本工作素质。
4. 培养学生理论联系实际的工作作风、认真的科学态度和独立工作的能力,树立自信心。
三。实验步骤
1. 网站 主题
我的网站主题是从各个方面全面介绍网络游戏话题,包括每个页面上不同的游戏信息、体验、图片等内容。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是淡蓝色,给人一种温柔舒适的感觉。最重要的是给观众一个很好的欣赏。
2. 网站材料
网站 资料主要采集在网站网页信息,包括图片、文字及相关资料。同时搜索相关书籍、百度和素材光盘,采集所需的文字资料、图片资料、网页特效等,获得更有说服力的页面。如果你想制作自己的网站,你必须尽可能采集材料。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站。
3. 网站规划
我的网站有7个主页:首页、浏览页1、浏览页2、详情页、购物车、登陆页、注册页。每个页面都有自己独特的背景,以保证网站风格的多样化,增加浏览者的好感。
四、网站 简介
五、 体验
通过这次培训,我非常感谢学校给我这个制作网页的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这个实验过程中,我采集了大量关于网页设计技巧和技巧的资料和书籍,以增加我的知识,为我在以后的设计过程中向他人学习和制作好的网页奠定基础。最后,我感触最深的是:我要最好的网站,材料和技巧很重要。需要搜索好的材料以获取更多信息。您可以从书籍、网站 和新闻中找到它们。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和精湛的技巧,你可以做出最出色的网页。 查看全部
网站内容规划网页设计(
5.2日志5.3教程视频6实训总结-上海怡健医学)
网页设计培训报告总结
第一条
话题:
培训课程名称:网页设计
部门:
专业课:
年级:
学生卡:
姓名:
讲师:
20xx 年 x 月 x 日
内容
1 培训目的
2 培训内容
2.1 准备
2.2 使用的技术
2.3 设计制作要求
3 方案设计与实施步骤
4 培训中存在的问题、分析及解决方法
5.2Log
5.3 教程视频
6 培训总结
1 培训目的
通过综合训练,进一步巩固、深化和拓展学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握页面的整体控制和设置头部内容的方法。
(3)熟悉各种网页布局方法。
(4)熟悉在网页中输入,设置标题和正文的方法。
(5) 熟练在网页中插入图片、flash动画和背景音乐。
(6) 熟练建立各种形式的超链接。
(7)掌握制作表单网页的方法。
(8) 掌握制作网页特效的方法。
(9)掌握网站测试的方法。
2 培训内容
1.网站学科要求
结合个人工作需要和爱好,独立完成选题。
2. 网站内容要求
网站 不少于2级,总页数不少于10页;避免相同的内容和材料。
三、设计制作要求
4 设计静态网站(HTML页面);
5 站点文件和文件夹的命名和组织要求;
6 每页都需要一个标题;
7 网页需要融合多种媒体(音频、视频、动画、图片、文字等);
8 需要CSS的设计和使用;
9 要求 网站 无错误链接;
2.1 准备
前期做好网页的规划,设计图片视图vied css等目录,做到不乱,易维护
2.2 使用的技术
html css html5
2.3 设计制作要求
网页内容有内涵,图文麻木,跳转没有问题,开发与csss协调,项目结构要规划好,易于维护。网页上有图片、视频、图片和动画。
3 方案设计与实施步骤
1、网站主题
我的网站的主要目的是从各个方面介绍自己,展示自己,包括我的个人信息和爱好。搭建展示自我形象的平台。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是浅灰色来展现自己个性的效果。最重要的是做出自己的风格,给观众一个很好的欣赏。
2、网站 材料
主要采集网站上需要的网页信息,包括图片、文字和相关新闻。同时搜索相关书籍、百度、素材光盘,采集所需的文字资料、图片资料、flash动画、网页特效等,获得更有说服力的页面。想要自己制作网站,给观众一个很好的欣赏体验,就必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站
3、网站规划
我的网站有4个主页:首页、日志、视频教程和留言。
4 培训中存在的问题、分析及解决方法
在训练中经常重复使用模式,不避免冗余,提取通用模式。
5 培训作品展示


6 培训总结
首先非常感谢学校给了我做网站的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这次实验的过程中,我采集了大量的素材和网页设计技术技能书籍,丰富了我的知识面,让我在以后的设计过程中能够向他人学习,制作出一个好的网页。我现在已经掌握了文档排版标记的熟练使用及其属性设置和特殊符号;我现在熟练使用超链接,合理使用列表;我现在已经掌握了图像标记的使用和相关属性,并且了解了如何使用表格标记制作表格。最后,我感触最深的是:做一个网站,材料和技巧都很重要。好的素材需要从多个来源寻找信息,可以从书籍、网站和新闻中找到。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。
第二条

一.培训目的
(1) 掌握DreamweaverCS3网页制作软件的基本操作和使用技巧。
(2)掌握网站的内容结构、目录结构、链接结构的规划方法。
(3) 掌握页面的整体控制和设置header内容的方法。
(4) 掌握网页布局的各种方法。
(5) 掌握网页打字方法,设置标题和正文。
(6) 掌握在网页中插入图片和背景音乐的方法。
(7) 熟练建立各种形式的超链接。
二.训练原理
HTML((Hypertext Markup Language)超文本标记语言是标准通用标记语言下的一种应用,也是一种规范、一种标准,它使用标记符号来标记网页要显示的各个部分。网页文件本身是一个这种文本文件可以通过在文本文件中添加标记来使用浏览器在线浏览。
三。设计过程
(1)网站主题
我所做的网站主要是从各个方面介绍我的家乡,包括历史渊源、名胜古迹、旅游景点等。同时,网站中的每个网页都有不同的风格展示图形和文字的最佳效果。
(2)网站 材料
我主要在网站上采集图片、文字和相关新闻。同时请教老师关于flash动画和网页特效的问题。
(3)网站规划
我的网站有7页:首页-乡愁;历史渊源;蔡伦老宅;八角古亭;人文景观;耒阳竹海;幸福耒阳。每个页面都应用了不同的背景图像,以确保不同内容的页面样式不同。
(4)网站的制作工具
DeamweaverCS3 主要用于制作网页时。此外,为了处理网页中的其他元素,还使用了Photoshop软件。
(5)制作网站的网页
材料、样式、模板都设计好后,下一步就是制作一个具体的网页。在制作网站的时候,首先要做的就是做好站点的规划,建立一个本地站点“怀旧”,创建的每一个页面都要放在本地站点中,把网页制作过程中需要的所有元素统一起来管理,统一文件夹放同类型文件,我在制作时创建了一个“图片素材”文件夹来存放图片,让我有条不紊,在首页插入背景音乐,音乐故名“山流水”。
四。设计框图


五。培训总结
经过两周的培训,我做了一个自己的网页,这也是我独立完成的第一个网页。在网页设计的过程中,我也对HTML(超文本标记语言)有了更多的了解。我在设计中使用的工具主要是Dreamweaver。这个软件虽然有提示功能,但是很大程度上给了我。求助,但是还是有很多我不熟悉的地方。
我知道这次培训是老师对我们学期学习的一次考验。虽然我们在课堂上听了老师很多网页设计的知识,但是当我们真的让我们自己做的时候,我们仍然感到无能为力。这说明我们的主动能力还不够,也提醒我们,要想成为一名合格的程序员,必须要有自学能力,还要勤于自己动手,努力尝试。
这次培训让我深刻理解了与人打交道和团队合作的重要性。做事,首先得做人。如何更好地与人相处,如何顺畅地与人沟通。这些都是现代社会最基本的问题。对于我们这些刚刚进入大学的人来说,还有很多东西要学。. 在培训中,我们组成了一个5人的团队。我们一起动脑筋,想过主题,说到版式,想着如何把网站设计得更漂亮。从训练队友身上,我看到了互相帮助、努力的态度。今后,我会更加注重同学们的优点,从他们身上寻找我所欠缺的品质,不断学习,不断提高自己。
鲁迅先生曾经说过:世上没有路。如果有更多的人走路,那将是一种方式。其实人生的路也是一条一条的。每个人一生都要去很多陌生的地方,然后熟悉,然后去另一个陌生的地方。在不久的将来,我也将踏上人生的另一段旅程。我一定会用自己的努力去创造属于自己的天空。
第三条

一. 训练意义:
网页设计制作综合实训是教学过程中重要的实践教学环节。它基于专业教学计划的要求。在教师的指导下,培养学生网络制作专业技能,培养学生综合运用理论知识、分析和解决实际问题的能力,实现从理论知识到操作技能的培养过程。因此,加强实践教学环节,做好实践训练,对于实现本专业培养目标、提高学生综合素质具有重要作用。
二. 培训目的:
1. 通过综合训练,进一步巩固、深化和加强学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握制作表单网页的方法。
(3)掌握制作网页特效的方法。
(4)掌握js的基本语法。
(5)掌握获取元素、元素值、子元素、父元素的方法。
(6)掌握表单的验证方法和计算方式。
2. 训练和培养学生获取和处理信息的能力,充分培养和提高学生的动手能力,通过网站、书籍、素材CD等 Flash动画和网页特效等
3. 培养学生运用所学的理论知识和技能解决网站开发过程中遇到的实际问题的能力和基本工作素质。
4. 培养学生理论联系实际的工作作风、认真的科学态度和独立工作的能力,树立自信心。
三。实验步骤
1. 网站 主题
我的网站主题是从各个方面全面介绍网络游戏话题,包括每个页面上不同的游戏信息、体验、图片等内容。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是淡蓝色,给人一种温柔舒适的感觉。最重要的是给观众一个很好的欣赏。
2. 网站材料
网站 资料主要采集在网站网页信息,包括图片、文字及相关资料。同时搜索相关书籍、百度和素材光盘,采集所需的文字资料、图片资料、网页特效等,获得更有说服力的页面。如果你想制作自己的网站,你必须尽可能采集材料。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站。
3. 网站规划
我的网站有7个主页:首页、浏览页1、浏览页2、详情页、购物车、登陆页、注册页。每个页面都有自己独特的背景,以保证网站风格的多样化,增加浏览者的好感。
四、网站 简介




五、 体验
通过这次培训,我非常感谢学校给我这个制作网页的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这个实验过程中,我采集了大量关于网页设计技巧和技巧的资料和书籍,以增加我的知识,为我在以后的设计过程中向他人学习和制作好的网页奠定基础。最后,我感触最深的是:我要最好的网站,材料和技巧很重要。需要搜索好的材料以获取更多信息。您可以从书籍、网站 和新闻中找到它们。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和精湛的技巧,你可以做出最出色的网页。
网站内容规划网页设计(网站总策划首先在做网站之前给要做什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-05 02:14
网站总体规划
首先网站在做网站之前一定要准确定位。没有方向的船两侧的风不会是顺风。所以定位网站,明确网站的目的是第一步。在定位网站时,与公司决策层讨论,让上层领导对网站的发展方向有一定把握。同时,最好动员公司其他部门参与讨论。及时从公司的角度提出好的意见,并纳入规划。一个公司的好坏与部门之间工作的紧密结合有很大关系!
初步信息采集
在明确网站建站目的和定位后,我们开始采集相关意见,结合公司其他部门,结合公司实际情况,让网站发挥最佳角色。
这一步是前期规划中最关键的一步。因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,方便其他部门配合。提交一份本部门需要在互联网上公开的剖面图。这个计划必须要充分考虑,因为如果你想把网站作为正式站点来运营,你所做的一切栏目的设置都要有计划。如果考虑不够,未来突然加入的新内容会破坏网站的整体规划和风格。这并不意味着 网站 形成后就不允许了。
具体分栏规划
采集其他部门的相关资料后,进行整理,整理后找出重点。根据公司业务的重点和重点,结合网站的定位,敲定网站的子栏目。几项,由于列数较多,一开始可能很难确定需要哪些项。这是一个讨论的过程。需要大家一起说出自己的看法,反复比较,返回给定的内容。类,形成网站列的树状列表,清晰表达站点结构。
然后用同样的方法讨论二级栏目下的子栏目,进行分类,并一一确定每个二级栏目的主页面上需要放置哪些具体的东西,每个子栏目二级栏目下需要收录哪些内容,让栏目负责人清楚了解本栏目的每一个细节和每一栏。大家讨论完后,专栏负责人根据讨论结果写专栏规划书。要求写得详细而具体。并且有统一的格式来保存文件网站。这本规划书只是第一个版本。如果以后生产过程中出现问题,应及时修改计划书,并留档。
下面说说策划书设计的具体内容。每栏的计划书应采用统一格式。
首先是栏目概览,包括栏目定位、栏目用途、服务对象、分栏目设置、首页空白、页面内容!这部分作为索引,让领导对栏目有一个大致的把握和了解。
二是列明细。列明细是描述各个子列的具体情况,包括各个子列的名称,
栏目目的,(分栏目的写清楚)
服务对象,(明确栏目发展方向,具体什么内容更能达到目的)
内容介绍,(详细说明本子栏目的具体内容)
数据的来源(注明列内容的来源是什么,保证列不会出内容)
实现方法,(本专栏讲述具体实现方法)
相关问题,(栏目负责人在栏目策划过程中想到的问题,目前还没有解决)
重点提醒(重点提醒美工或者程序员需要注意的地方,或者需要组合的地方,还有栏目策划者在分栏这些方面的好坏)
好主意)
三、相关栏目。此项用于说明本栏目与其他栏目的组合与沟通。之所以需要这一项,是为了加强网站的各个栏目之间的联系。正直。四、参考网站,表示本栏目指的是哪个网站,或者可以指哪个网站。并且一定要说明其他网站所指的哪些优点,以及我们在构建过程中应该注意哪些地方。绝不只是写一个网站地址!
四、最后一项是一个附录,记录本文档的历史修订过程以及修改了哪些内容。
嗯,规划书的内容格式只有这么多。你可能会觉得有点复杂。但是要知道,规划书是给自己写的,不是给别人看的,而是给我们网站以后建设过程中的一个基础。有了这本规划书,我们可以轻松解决未来的工作!具体设计制作(包括页面设计、制作、编程)
接下来需要做的就是请页面设计者用每列的策划书来设计页面。重申一下,在设计之前,应该请专栏负责人说明需要特殊处理的地方和设计师!设计页面时,设计师必须根据规划书确定每一栏的具体位置和网站的整体风格。为了让网站有诚信感,应该在网页上放置一些渗透元素,最后拿出至少三种不同风格的方案,每个方案都要考虑公司的整体形象,结合公司的精神。设计方案提出后,由大家来讨论并最终确定草案。
设计完成后的下一步就是实现。制作人员负责网页的实现并制作成模板。实现了这个过程的同事,栏目组长要开始采集整理每一个栏目的具体内容。模板制作完成后,栏目负责人会为每一栏目添加具体的内容。
网站网站的建设和设计应该同时进行。如何协调这是一个比较重要的问题。在进行上述过程的同时,网站 的程序员应该处于开发程序的阶段。如果这个过程在执行过程中出现问题,程序员要及时与生产人员结合,避免程序开发的完成。发现问题需要大规模的反工作。
集成测试
接下来,当双方的工作完成后,就是整合。整合程序和页面时间线。集成完成后,需要进行内部测试。测试完成后,如果没有问题就可以了!
网站的成功与建站前的网站规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站规划是指在网站建设前分析市场,确定网站的目的和功能,对网站的技术、内容、成本、成本进行调整根据需要正在建设中。做好测试、维护等方面的计划。网站计划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站策划书的出版应该尽可能涵盖网站策划的方方面面。网站策划书的写作要科学、严肃、实事求是。
网站策划书内容如下:
一、建设前市场分析网站
1、 相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3、分析公司自身情况、公司概况、市场优势,可以用什么竞争力来提升网站,打造网站的能力(成本、技术、人力等) )。
二、构造网站 目的和功能定位
1、为什么要建立网站,是为了推广产品、做电商,还是建立产业网站?是企业的需要还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
3、根据网站的作用,确定网站应该达到的目的和作用。
4、内网的搭建和网站的可扩展性。
三、网站技术方案
根据网站的功能确定网站的技术方案。
1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
3、 使用系统化解决方案(如IBM、HP)等公司提供企业互联网解决方案、电子商务解决方案?或者自己开发。
4、网站 安全措施、反黑客和反病毒解决方案。
5、相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
四、网站内容策划
1、根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。
2、电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密措施及相关协助。
3、如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。提前调查人们想阅读的信息,调查网站发布后人们对网站内容的满意度,及时调整网站的内容。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要符合公司整体形象,符合CI规范。注意网页颜色、图片的应用和布局,保持网页的整体一致性。
2、 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、网站维护
1、服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要内容,所以对数据库的维护要认真对待。
3、 内容更新、调整等。
4、 制定相关网站维修条例,使网站维修制度化、规范化。
七、网站测试
网站 发布前需要仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,如浏览器、显示器。
4、 根据需要进行其他测试。
八、网站发布与推广
1、网站测试后的公共关系和广告活动。
2、搜索参考开关注册等
九、网站施工时间表
每个计划任务的开始和完成时间,负责人等。
十、费用明细
各种事项所需的费用清单。
以上是网站策划书应该体现的主要内容。内容会根据建站的不同需要和目的而增减。在建设之初网站,必须进行周密的规划,以达到建设场地的预期目标。
相关文章 查看全部
网站内容规划网页设计(网站总策划首先在做网站之前给要做什么?)
网站总体规划
首先网站在做网站之前一定要准确定位。没有方向的船两侧的风不会是顺风。所以定位网站,明确网站的目的是第一步。在定位网站时,与公司决策层讨论,让上层领导对网站的发展方向有一定把握。同时,最好动员公司其他部门参与讨论。及时从公司的角度提出好的意见,并纳入规划。一个公司的好坏与部门之间工作的紧密结合有很大关系!
初步信息采集
在明确网站建站目的和定位后,我们开始采集相关意见,结合公司其他部门,结合公司实际情况,让网站发挥最佳角色。
这一步是前期规划中最关键的一步。因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,方便其他部门配合。提交一份本部门需要在互联网上公开的剖面图。这个计划必须要充分考虑,因为如果你想把网站作为正式站点来运营,你所做的一切栏目的设置都要有计划。如果考虑不够,未来突然加入的新内容会破坏网站的整体规划和风格。这并不意味着 网站 形成后就不允许了。
具体分栏规划
采集其他部门的相关资料后,进行整理,整理后找出重点。根据公司业务的重点和重点,结合网站的定位,敲定网站的子栏目。几项,由于列数较多,一开始可能很难确定需要哪些项。这是一个讨论的过程。需要大家一起说出自己的看法,反复比较,返回给定的内容。类,形成网站列的树状列表,清晰表达站点结构。
然后用同样的方法讨论二级栏目下的子栏目,进行分类,并一一确定每个二级栏目的主页面上需要放置哪些具体的东西,每个子栏目二级栏目下需要收录哪些内容,让栏目负责人清楚了解本栏目的每一个细节和每一栏。大家讨论完后,专栏负责人根据讨论结果写专栏规划书。要求写得详细而具体。并且有统一的格式来保存文件网站。这本规划书只是第一个版本。如果以后生产过程中出现问题,应及时修改计划书,并留档。
下面说说策划书设计的具体内容。每栏的计划书应采用统一格式。
首先是栏目概览,包括栏目定位、栏目用途、服务对象、分栏目设置、首页空白、页面内容!这部分作为索引,让领导对栏目有一个大致的把握和了解。
二是列明细。列明细是描述各个子列的具体情况,包括各个子列的名称,
栏目目的,(分栏目的写清楚)
服务对象,(明确栏目发展方向,具体什么内容更能达到目的)
内容介绍,(详细说明本子栏目的具体内容)
数据的来源(注明列内容的来源是什么,保证列不会出内容)
实现方法,(本专栏讲述具体实现方法)
相关问题,(栏目负责人在栏目策划过程中想到的问题,目前还没有解决)
重点提醒(重点提醒美工或者程序员需要注意的地方,或者需要组合的地方,还有栏目策划者在分栏这些方面的好坏)
好主意)
三、相关栏目。此项用于说明本栏目与其他栏目的组合与沟通。之所以需要这一项,是为了加强网站的各个栏目之间的联系。正直。四、参考网站,表示本栏目指的是哪个网站,或者可以指哪个网站。并且一定要说明其他网站所指的哪些优点,以及我们在构建过程中应该注意哪些地方。绝不只是写一个网站地址!
四、最后一项是一个附录,记录本文档的历史修订过程以及修改了哪些内容。
嗯,规划书的内容格式只有这么多。你可能会觉得有点复杂。但是要知道,规划书是给自己写的,不是给别人看的,而是给我们网站以后建设过程中的一个基础。有了这本规划书,我们可以轻松解决未来的工作!具体设计制作(包括页面设计、制作、编程)
接下来需要做的就是请页面设计者用每列的策划书来设计页面。重申一下,在设计之前,应该请专栏负责人说明需要特殊处理的地方和设计师!设计页面时,设计师必须根据规划书确定每一栏的具体位置和网站的整体风格。为了让网站有诚信感,应该在网页上放置一些渗透元素,最后拿出至少三种不同风格的方案,每个方案都要考虑公司的整体形象,结合公司的精神。设计方案提出后,由大家来讨论并最终确定草案。
设计完成后的下一步就是实现。制作人员负责网页的实现并制作成模板。实现了这个过程的同事,栏目组长要开始采集整理每一个栏目的具体内容。模板制作完成后,栏目负责人会为每一栏目添加具体的内容。
网站网站的建设和设计应该同时进行。如何协调这是一个比较重要的问题。在进行上述过程的同时,网站 的程序员应该处于开发程序的阶段。如果这个过程在执行过程中出现问题,程序员要及时与生产人员结合,避免程序开发的完成。发现问题需要大规模的反工作。
集成测试
接下来,当双方的工作完成后,就是整合。整合程序和页面时间线。集成完成后,需要进行内部测试。测试完成后,如果没有问题就可以了!
网站的成功与建站前的网站规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站规划是指在网站建设前分析市场,确定网站的目的和功能,对网站的技术、内容、成本、成本进行调整根据需要正在建设中。做好测试、维护等方面的计划。网站计划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站策划书的出版应该尽可能涵盖网站策划的方方面面。网站策划书的写作要科学、严肃、实事求是。
网站策划书内容如下:
一、建设前市场分析网站
1、 相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3、分析公司自身情况、公司概况、市场优势,可以用什么竞争力来提升网站,打造网站的能力(成本、技术、人力等) )。
二、构造网站 目的和功能定位
1、为什么要建立网站,是为了推广产品、做电商,还是建立产业网站?是企业的需要还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
3、根据网站的作用,确定网站应该达到的目的和作用。
4、内网的搭建和网站的可扩展性。
三、网站技术方案
根据网站的功能确定网站的技术方案。
1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
3、 使用系统化解决方案(如IBM、HP)等公司提供企业互联网解决方案、电子商务解决方案?或者自己开发。
4、网站 安全措施、反黑客和反病毒解决方案。
5、相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
四、网站内容策划
1、根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。
2、电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密措施及相关协助。
3、如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。提前调查人们想阅读的信息,调查网站发布后人们对网站内容的满意度,及时调整网站的内容。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要符合公司整体形象,符合CI规范。注意网页颜色、图片的应用和布局,保持网页的整体一致性。
2、 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、网站维护
1、服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要内容,所以对数据库的维护要认真对待。
3、 内容更新、调整等。
4、 制定相关网站维修条例,使网站维修制度化、规范化。
七、网站测试
网站 发布前需要仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,如浏览器、显示器。
4、 根据需要进行其他测试。
八、网站发布与推广
1、网站测试后的公共关系和广告活动。
2、搜索参考开关注册等
九、网站施工时间表
每个计划任务的开始和完成时间,负责人等。
十、费用明细
各种事项所需的费用清单。
以上是网站策划书应该体现的主要内容。内容会根据建站的不同需要和目的而增减。在建设之初网站,必须进行周密的规划,以达到建设场地的预期目标。
相关文章
网站内容规划网页设计( 网站制作该如何做规划?、要明确做该)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-11-09 05:27
网站制作该如何做规划?、要明确做该)
现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。 查看全部
网站内容规划网页设计(
网站制作该如何做规划?、要明确做该)

现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。
网站内容规划网页设计(建网站最简单就是自己动手制作网站,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-09 05:24
21世纪是互联网的世界。企业的发展越来越离不开互联网。网络营销已成为企业最好的发展路径。开展网络营销,首先要有自己的网站来展示你的业务。公司的产品、技术、服务等使有需要的人能够了解公司的信息。构建网站最简单的方法就是自己制作网站,接下来我们来看看网站制作的一些关键点。
从规划内容开始创作网站
规划您的 网站 内容是打造成功的高潜力 网站 的初始阶段。发现你的网站的最佳利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的网站结构。
网页设计
如何搭建自己的网站,看起来不像是新手设计的。网页设计技巧。网页背景的基本知识、有用的技术、示例。在网页上使用字体。网站如何导航。
搜索引擎优化
网站 内容的搜索引擎优化。如何创建网站,所有页面都表现得像高度排列的门口。为页面的主要副本和元标记编写通用规则,以在所有搜索引擎中获得高排名。如何指示网络爬虫在访问您的 网站 时做他们应该做的事情。
网页图形
最好的图形工具可供初学者使用,但为专家提供了许多更高端的功能。主要的网页图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅广告生成器。
域名
选择域名可能是整个网站建设过程中最重要的一步。提示选择域名、有用的链接和服务。有关如何注册域名的详细信息和提示。
HTML代码
用于构建高质量网页的最强大、最灵活的工具。HTML 的基本知识、HTML 标签的简短描述和示例。HTML 验证器,用于使您的网页完美无瑕并符合标准。
要做网站,首先要找一家优秀的网站空间服务商,选择一个不会让你失望的域名通道虚拟主机。
云建站是一个简单方便的工具,可以帮助您创建响应式网站。我们的 网站 构建器将传统的编码工作转变为直观的拖放操作和文本输入。
VPS 主机技术支持 Linux 和 Windows 平台。Virtuozzo 服务器的 Linux 版本还支持在虚拟服务器上实现相同版本内核的不同 Linux 发行版。
基于微信的外卖-预订-电子菜单平台:Weicanyin:///web/weicanyin.asp 查看全部
网站内容规划网页设计(建网站最简单就是自己动手制作网站,你知道吗?)
21世纪是互联网的世界。企业的发展越来越离不开互联网。网络营销已成为企业最好的发展路径。开展网络营销,首先要有自己的网站来展示你的业务。公司的产品、技术、服务等使有需要的人能够了解公司的信息。构建网站最简单的方法就是自己制作网站,接下来我们来看看网站制作的一些关键点。
从规划内容开始创作网站
规划您的 网站 内容是打造成功的高潜力 网站 的初始阶段。发现你的网站的最佳利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的网站结构。
网页设计
如何搭建自己的网站,看起来不像是新手设计的。网页设计技巧。网页背景的基本知识、有用的技术、示例。在网页上使用字体。网站如何导航。
搜索引擎优化
网站 内容的搜索引擎优化。如何创建网站,所有页面都表现得像高度排列的门口。为页面的主要副本和元标记编写通用规则,以在所有搜索引擎中获得高排名。如何指示网络爬虫在访问您的 网站 时做他们应该做的事情。
网页图形
最好的图形工具可供初学者使用,但为专家提供了许多更高端的功能。主要的网页图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅广告生成器。
域名
选择域名可能是整个网站建设过程中最重要的一步。提示选择域名、有用的链接和服务。有关如何注册域名的详细信息和提示。
HTML代码
用于构建高质量网页的最强大、最灵活的工具。HTML 的基本知识、HTML 标签的简短描述和示例。HTML 验证器,用于使您的网页完美无瑕并符合标准。

要做网站,首先要找一家优秀的网站空间服务商,选择一个不会让你失望的域名通道虚拟主机。
云建站是一个简单方便的工具,可以帮助您创建响应式网站。我们的 网站 构建器将传统的编码工作转变为直观的拖放操作和文本输入。
VPS 主机技术支持 Linux 和 Windows 平台。Virtuozzo 服务器的 Linux 版本还支持在虚拟服务器上实现相同版本内核的不同 Linux 发行版。
基于微信的外卖-预订-电子菜单平台:Weicanyin:///web/weicanyin.asp
网站内容规划网页设计( 网站制作该如何做规划?、要明确做该)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-11-08 21:16
网站制作该如何做规划?、要明确做该)
现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。 查看全部
网站内容规划网页设计(
网站制作该如何做规划?、要明确做该)

现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,需要注意网页颜色、图片和版面规划的应用,以保持网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站建设主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的主题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,必须结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议计划重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释您的各种问题,并协助您重新规划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。因此,设计中心提醒您,网站的建设其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。最重要的一个层面是使用的技术达到了预期的功能多少,或者需要什么样的技术才能达到网站想要的功能更经济、更划算。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发送邮件至:一经核实,本站将立即删除涉嫌侵权内容。
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-11-08 16:07
写一本网站的策划书,包括前期调研和分析;确定网站的目的和功能定位;为网站制定技术方案;规划网站的内容,网页粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基础知识和技能
1.1网站 它是如何工作的?
1.1.1 静态网页的工作原理
1.1.2 动态网页的工作原理
1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(层叠样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言
1.4个网页制作工具
(1)织梦者
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光灯
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 类型
1.5.1 根据网站提供的服务分类
信息类网站、交易类网站、互动游戏类网站、品味信息类网站(101网校)、功能网站(如google)、综合类网站
1.5.2 网站 按性质分类
政府网站、企业网站、商业网站、教育科研机构网站、个人网站、其他非营利组织网站等类型, 等等。 。
1.5.3 根据搜索引擎上的设置分类
1.6网站 规划定义
1.6.1 网站 规划理念
是指在对网站建设的分析基础上,确定网站的目的和功能,对网站建设的技术、内容、成本、测试、维护等进行规划。网站 根据需要。
1.6.2 网站 规划功能:
(1)规划指导网站建设
(2)定位网站的内容和维护。
(3)避免在网站的构建中出现很多问题,让网站的构建能够顺利进行。
1.7 项企业原则网站
(1) 目的-必须有明确合理的目的和目标群体
(2)专业-信息内容要充分展现企业的专业特色
(3) 实用性-功能服务要满足实际需求
(4)易用性-界面设计的核心是让用户更容易操作
(5)Artistic-网页创作本身已经成为一门独特的艺术
(6)性能-网站正常访问性能
(7)经常维护和更新——网站最大的特点就是一直在变
(8)发挥作用-网站必须被访问和使用才有价值
1.8网站计划内容
(1)建设前市场分析网站
(2)构造网站目的和功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2. 任务实现
2.1建设网站上市前分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2 构造网站 目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
根据网站的作用,确定网站应该达到的目的和作用。
2.3网站技术方案
(1)使用自建服务器,或者租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站 安全措施、反黑客和反病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划网站的内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等。
如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站 内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面的层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。
制定网页改版计划,比如六个月到一年的大规模改版。
2.7费用预算
企业建站费用的初步预算,一般根据企业规模、建站目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式的自助网站建设(通常认为企业的网站无论大小,一定是排他性的,如果同样的事情对企业形象影响很大)和暴利的因素,网站的建设成本一般和功能要求成正比。
2.网页设计的8条原则
(1) 正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”、网站地图等。
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)内容和谐美观
(9) 适当的多媒体
(10) 相对超链接
2.9网站维护要求
(1)服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要注意数据库的维护。
(3) 内容更新、调整等
(4)制定相关网站维护条例,使网站维护制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4) 根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等测试后
2.12 网站建设过程
(1) 准备生产环境
(2)网站目标的确定
(3)确定网站主题、风格和创意
(4)网站结构的建立
(5)网站 材料准备
(6)网站 生产工具的选择
(7)网站的建立(编程)
(8)测试
(9)上传(虚拟主机、域名) 查看全部
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
写一本网站的策划书,包括前期调研和分析;确定网站的目的和功能定位;为网站制定技术方案;规划网站的内容,网页粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基础知识和技能
1.1网站 它是如何工作的?
1.1.1 静态网页的工作原理

1.1.2 动态网页的工作原理

1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(层叠样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言

1.4个网页制作工具
(1)织梦者
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光灯
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 类型
1.5.1 根据网站提供的服务分类
信息类网站、交易类网站、互动游戏类网站、品味信息类网站(101网校)、功能网站(如google)、综合类网站
1.5.2 网站 按性质分类
政府网站、企业网站、商业网站、教育科研机构网站、个人网站、其他非营利组织网站等类型, 等等。 。
1.5.3 根据搜索引擎上的设置分类
1.6网站 规划定义
1.6.1 网站 规划理念
是指在对网站建设的分析基础上,确定网站的目的和功能,对网站建设的技术、内容、成本、测试、维护等进行规划。网站 根据需要。
1.6.2 网站 规划功能:
(1)规划指导网站建设
(2)定位网站的内容和维护。
(3)避免在网站的构建中出现很多问题,让网站的构建能够顺利进行。
1.7 项企业原则网站
(1) 目的-必须有明确合理的目的和目标群体
(2)专业-信息内容要充分展现企业的专业特色
(3) 实用性-功能服务要满足实际需求
(4)易用性-界面设计的核心是让用户更容易操作
(5)Artistic-网页创作本身已经成为一门独特的艺术
(6)性能-网站正常访问性能
(7)经常维护和更新——网站最大的特点就是一直在变
(8)发挥作用-网站必须被访问和使用才有价值
1.8网站计划内容
(1)建设前市场分析网站
(2)构造网站目的和功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2. 任务实现
2.1建设网站上市前分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2 构造网站 目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
根据网站的作用,确定网站应该达到的目的和作用。
2.3网站技术方案
(1)使用自建服务器,或者租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站 安全措施、反黑客和反病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划网站的内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等。
如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站 内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面的层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。
制定网页改版计划,比如六个月到一年的大规模改版。
2.7费用预算
企业建站费用的初步预算,一般根据企业规模、建站目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式的自助网站建设(通常认为企业的网站无论大小,一定是排他性的,如果同样的事情对企业形象影响很大)和暴利的因素,网站的建设成本一般和功能要求成正比。
2.网页设计的8条原则
(1) 正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”、网站地图等。
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)内容和谐美观
(9) 适当的多媒体
(10) 相对超链接
2.9网站维护要求
(1)服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要注意数据库的维护。
(3) 内容更新、调整等
(4)制定相关网站维护条例,使网站维护制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4) 根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等测试后
2.12 网站建设过程
(1) 准备生产环境
(2)网站目标的确定
(3)确定网站主题、风格和创意
(4)网站结构的建立
(5)网站 材料准备
(6)网站 生产工具的选择
(7)网站的建立(编程)
(8)测试
(9)上传(虚拟主机、域名)
网站内容规划网页设计(常州网站建设的成功与否很大程度上取决于设计师的规划水平)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-11-08 04:11
常州网站建设的成功很大程度上取决于设计师的规划水平。创建一个网站是一个庞大的系统工程。在确定网站的主要内容时,网页设计需要了解很多因素,比如整体规划、设计方向、素材采集、网页设计制作、调试、发布、运营等,因此网页设计必须整体要精心策划。网站的个性和风格需要在整体规划中,需要以用户的需求为中心。规划网站的设计就像设计师的建筑,所以可以建造一座漂亮的建筑。
既然网站已经上亿了,很难看出有多少新的网站引起了人们的注意。以往依靠广告吸引眼球的概念、拥有量、点击率、存档等已经失宠,取而代之的是注册用户数、重访率(lead)、信息来源和参与度等标准.
网站的设计收录了很多内容,比如网站的结构、栏目设置、样式、颜色、布局、文字和图片的使用等。你制作一个网页。要在家里彻底完成,有答案。
只有这样的网站才能个性化、与众不同、有吸引力。一旦确定了网站的主题,就可以开始围绕主题采集材料。俗话说:“聪明的女人不能没有米饭。” 如果您想让您的 网站 更易于访问和吸引用户,您需要采集尽可能多的信息。您采集的信息越多,以后制作起来就越容易。网站。
您可以从书籍、报纸、CD、多媒体中获取素材,也可以从互联网上获取素材,采集对素材的追求,并将其用作制作自己网页的素材。 查看全部
网站内容规划网页设计(常州网站建设的成功与否很大程度上取决于设计师的规划水平)
常州网站建设的成功很大程度上取决于设计师的规划水平。创建一个网站是一个庞大的系统工程。在确定网站的主要内容时,网页设计需要了解很多因素,比如整体规划、设计方向、素材采集、网页设计制作、调试、发布、运营等,因此网页设计必须整体要精心策划。网站的个性和风格需要在整体规划中,需要以用户的需求为中心。规划网站的设计就像设计师的建筑,所以可以建造一座漂亮的建筑。
既然网站已经上亿了,很难看出有多少新的网站引起了人们的注意。以往依靠广告吸引眼球的概念、拥有量、点击率、存档等已经失宠,取而代之的是注册用户数、重访率(lead)、信息来源和参与度等标准.
网站的设计收录了很多内容,比如网站的结构、栏目设置、样式、颜色、布局、文字和图片的使用等。你制作一个网页。要在家里彻底完成,有答案。
只有这样的网站才能个性化、与众不同、有吸引力。一旦确定了网站的主题,就可以开始围绕主题采集材料。俗话说:“聪明的女人不能没有米饭。” 如果您想让您的 网站 更易于访问和吸引用户,您需要采集尽可能多的信息。您采集的信息越多,以后制作起来就越容易。网站。
您可以从书籍、报纸、CD、多媒体中获取素材,也可以从互联网上获取素材,采集对素材的追求,并将其用作制作自己网页的素材。
网站内容规划网页设计( 探究动态网页发展进程的论文范文,欢迎阅读查看!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-07 19:26
探究动态网页发展进程的论文范文,欢迎阅读查看!!)
动态网页设计和网站优化设计技巧
动态网页的设计通常是按照自顶向下的原则来实现的。以下是一篇探索动态网页开发过程的样文,是小编推荐的。欢迎阅读。
近年来,随着我国网络技术的飞速发展,网页设计逐渐从静态设计向动态设计过渡。动态技术的发展已经实现了许多功能。同时,相关技术人员也面临着巨大的挑战。顾名思义,动态网页收录不同的动画相关内容。这些只是网页具体内容的体现。无论网页是否显示动态效果,只要能够使用动态网站技术生成网页,都可以称为动态网页。随着对网络信息需求的不断增加,动态网络技术将不断发展,其技术也将不断提高。
1 动态网页的开发过程
近年来,动态网页的发展进程取得了长足的进步。动态网页不同于静态网页。动态网页可以说是一种技术含量较高的网页编程技术。对于静态网页,显示效果和相关内容在很长一段时间内不会发生变化,但对于动态网页,某些页面的代码可能会有所不同,并且页面的相关内容可能会因环境、时间或它而发生变化就是相关数据库的变化和变化的实现。在动态网页的早期,大部分都是使用网关接口技术实现的。但是在编程过程中出现了很多问题,如编程效率低、技术难度大等。而且修改过程复杂,
同时,新技术的不断改进,使得动态网页设计和呈现更加灵活。
动态网页的设计通常是按照自顶向下的原则来实现的。首先从上层页面逐层访问页面的相关内容,但要求是将它们放在不同的文件中。不同页面上的相关内容。一般情况下,上述情况是无法通过静态页面实现的,对用户来说非常不方便。动态页面显示的文件大部分是原创页面文件,所以必须使用递归调用的方法。另一方面,必须处理数据库访问的结果。根据用户给出的条件,在数据库检索过程中需要将结果反馈给相关用户。这是因为用户可以通过不同的输入条件获得不同的检索效果。
2 动态网页设计探索
2.1 网页设计原则。电脑动态网页设计的主要目的是有效把握用户的相关需求,进而为相关企业带来最大的经济效益。因此,在网页设计的过程中,需要遵循一定的设计原则:首先,网页的设计要有良好的对比,还要有一致性,得到简洁明了的结果,表达网站@的主题> 内容。一致性主要表现在相关网页的样式和颜色布局上。对比方面,好的对比主要体现在网站的内容上。必须有关键点。只有遵循这个原则,才能产生一个非常好的网站。
2.2 网站 设计理念。在网页设计之前,需要做的第一件事是构思。设计师构思设计方案,首先要明确网站的主题内容。比如对于一个相关的论坛,可以有不同的主题,比如兴趣爱好、学习技术,等主题拟定后再决定网站主要内容。其次,需要确定网站上目录的链接。为了突出其重要性,应将目录放在最显眼的位置,其他内容要协调,放在更合理的位置。最后,对于动态网页来说,最重要的是要明确网页上的主要图片。主图需要根据动态网页的主题选择,<< @网站 应该突出显示。依次按照以上三个步骤,主要风格基本确定。另外,如果有特殊需要,可以做一些相关的调整,增加或减少一些内容等。
2.3 网站 讨论风格。对于用户来说,不难发现不同的页面有不同的风格。在布局的设计中,要仔细观察布局的和谐、美观和最重要的实用性。此外,在传统设计的基础上,还可以进行一些个性化的创新设计。例如,在论坛网页的设计中,主要采用D型架构进行创新。这个设计融合了边框的设计。从左边框到上边框添加一些内容,可以减少空间的使用,使页面更加整洁美观。在规划内容区域时,采用左右对称的原则,同时也采用了共享边框技术,让所有的都有边框,有效的统一了网页的风格。需要特别注意的一点是,每列必须建立一个单独的文件目录,使用的图片必须放在它下面单独的文件夹中。这样可以有效防止所有文件堆在一起,也可以让网站的结构看起来更清晰。主页的制作也是网站很重要的工作,因为主页是一个门户网站。第一,首页需要体现网站的相关主题,让用户更清晰;第二,一定要美观大方,让用户有下一次游览的欲望。此外,为了与用户进行有效的沟通,您可以在论坛的左栏设置投票系统,直接获得用户的反馈。
2.4 网站管理方法。虽然现阶段'网站所涉及的软件越来越好用,尤其是目前,以人为本的服务和设计工作正在各行各业中推广,这提示了一个很好的网站@ >它应该易于管理。设计需要体验用户的感受,可以让网管使用起来非常方便。另外,对于管理员设置密码,只有这样才能保证网站的安全,保证管理员有权修改密码。
3 网站优化设计技巧
3.1 表单设计技巧。大多数网站在设计自己的页面时都会使用表格,并使用表格来实现布局。由于表格可以很好地实现更复杂的布局设计工作,因此非常受欢迎。但是也存在一定的缺点,就是大部分元素都呈现在图片中,有时在浏览器中显示不完整。为了有效缩短时间,需要将大表和整表拆分成许多独立的小表。另外还要注意的是,意义不大的表要删除,以免出现空间。浪费,否则这些表格会减慢网页速度,造成很多不便。
3.2 消除表格嵌套。在目前的动态网页设计过程中,设计师都迷恋于使用表格嵌套的想法。因为使用表格嵌套可以进行网页版式设计,优点是可以设计出非常有创意的版式,也就是这样可以吸引更多的设计师,但是对于嵌套的表格越多,浏览器的时间就越长需要解释和展示。所以建议除了不要放弃嵌套表设计带来的优秀创意优势外,建议表的嵌套层次不要超过三层。只有这样才能充分发挥嵌套表设计布局的优势,同时也可以避免由于过度嵌套而导致浏览器显示速度慢的问题。
3.3 有效优化脚本操作。网页设计者众多,为了能够方便的设计网页,下载前需要激活脚本语言。但是,放置大量脚本代码会导致整个页面的下载或显示变慢。因此,为了有效减少脚本代码过多导致显示速度慢的问题,需要将那些稍后执行的脚本放在之前,或者放在一个外部文件中。当需要使用时,多做一些调用工作。这主要是网站的设计不合理造成的,也可以通过一些简单的技巧来进行相关的优化工作,加快网站的下载速度。
结束语
动态网页的设计不仅要求设计者具备网页制作相关的基本常识,还需要掌握网络编程知识。可以说,动态网页设计并不是一门独立的学科艺术。同时又是多种艺术的总和。如果你想设计一个更漂亮、更实用的网页,你必须系统地掌握各种网页制作技巧。其中,最重要的是要建立更加系统的科学理论作为指导。
参考:
[1] 王伟.湖滨。ASP和JSP动态网页设计技术分析[J].科技信息, 2007 (5).
[2] 崔荣华.动态网页的设计与实现[J].科技信息, 2013(12).
[3] 张浩军.李晓雪。动态网页设计技术应用方法探讨[J]. 实践与经验,2005.
【动态网页设计与网站优化设计技巧】相关文章:
1.网站优化技巧:网站设计的关键
2.网站培养网页设计技能
3.网站网页动画设计技巧
4.网页设计技巧
5.网站 网页动画设计技术介绍
6.市场营销网站网页构图设计技巧
7.网站网页动画设计技巧
8.申请网页设计,网站美术 查看全部
网站内容规划网页设计(
探究动态网页发展进程的论文范文,欢迎阅读查看!!)
动态网页设计和网站优化设计技巧
动态网页的设计通常是按照自顶向下的原则来实现的。以下是一篇探索动态网页开发过程的样文,是小编推荐的。欢迎阅读。

近年来,随着我国网络技术的飞速发展,网页设计逐渐从静态设计向动态设计过渡。动态技术的发展已经实现了许多功能。同时,相关技术人员也面临着巨大的挑战。顾名思义,动态网页收录不同的动画相关内容。这些只是网页具体内容的体现。无论网页是否显示动态效果,只要能够使用动态网站技术生成网页,都可以称为动态网页。随着对网络信息需求的不断增加,动态网络技术将不断发展,其技术也将不断提高。
1 动态网页的开发过程
近年来,动态网页的发展进程取得了长足的进步。动态网页不同于静态网页。动态网页可以说是一种技术含量较高的网页编程技术。对于静态网页,显示效果和相关内容在很长一段时间内不会发生变化,但对于动态网页,某些页面的代码可能会有所不同,并且页面的相关内容可能会因环境、时间或它而发生变化就是相关数据库的变化和变化的实现。在动态网页的早期,大部分都是使用网关接口技术实现的。但是在编程过程中出现了很多问题,如编程效率低、技术难度大等。而且修改过程复杂,
同时,新技术的不断改进,使得动态网页设计和呈现更加灵活。
动态网页的设计通常是按照自顶向下的原则来实现的。首先从上层页面逐层访问页面的相关内容,但要求是将它们放在不同的文件中。不同页面上的相关内容。一般情况下,上述情况是无法通过静态页面实现的,对用户来说非常不方便。动态页面显示的文件大部分是原创页面文件,所以必须使用递归调用的方法。另一方面,必须处理数据库访问的结果。根据用户给出的条件,在数据库检索过程中需要将结果反馈给相关用户。这是因为用户可以通过不同的输入条件获得不同的检索效果。
2 动态网页设计探索
2.1 网页设计原则。电脑动态网页设计的主要目的是有效把握用户的相关需求,进而为相关企业带来最大的经济效益。因此,在网页设计的过程中,需要遵循一定的设计原则:首先,网页的设计要有良好的对比,还要有一致性,得到简洁明了的结果,表达网站@的主题> 内容。一致性主要表现在相关网页的样式和颜色布局上。对比方面,好的对比主要体现在网站的内容上。必须有关键点。只有遵循这个原则,才能产生一个非常好的网站。
2.2 网站 设计理念。在网页设计之前,需要做的第一件事是构思。设计师构思设计方案,首先要明确网站的主题内容。比如对于一个相关的论坛,可以有不同的主题,比如兴趣爱好、学习技术,等主题拟定后再决定网站主要内容。其次,需要确定网站上目录的链接。为了突出其重要性,应将目录放在最显眼的位置,其他内容要协调,放在更合理的位置。最后,对于动态网页来说,最重要的是要明确网页上的主要图片。主图需要根据动态网页的主题选择,<< @网站 应该突出显示。依次按照以上三个步骤,主要风格基本确定。另外,如果有特殊需要,可以做一些相关的调整,增加或减少一些内容等。
2.3 网站 讨论风格。对于用户来说,不难发现不同的页面有不同的风格。在布局的设计中,要仔细观察布局的和谐、美观和最重要的实用性。此外,在传统设计的基础上,还可以进行一些个性化的创新设计。例如,在论坛网页的设计中,主要采用D型架构进行创新。这个设计融合了边框的设计。从左边框到上边框添加一些内容,可以减少空间的使用,使页面更加整洁美观。在规划内容区域时,采用左右对称的原则,同时也采用了共享边框技术,让所有的都有边框,有效的统一了网页的风格。需要特别注意的一点是,每列必须建立一个单独的文件目录,使用的图片必须放在它下面单独的文件夹中。这样可以有效防止所有文件堆在一起,也可以让网站的结构看起来更清晰。主页的制作也是网站很重要的工作,因为主页是一个门户网站。第一,首页需要体现网站的相关主题,让用户更清晰;第二,一定要美观大方,让用户有下一次游览的欲望。此外,为了与用户进行有效的沟通,您可以在论坛的左栏设置投票系统,直接获得用户的反馈。
2.4 网站管理方法。虽然现阶段'网站所涉及的软件越来越好用,尤其是目前,以人为本的服务和设计工作正在各行各业中推广,这提示了一个很好的网站@ >它应该易于管理。设计需要体验用户的感受,可以让网管使用起来非常方便。另外,对于管理员设置密码,只有这样才能保证网站的安全,保证管理员有权修改密码。
3 网站优化设计技巧
3.1 表单设计技巧。大多数网站在设计自己的页面时都会使用表格,并使用表格来实现布局。由于表格可以很好地实现更复杂的布局设计工作,因此非常受欢迎。但是也存在一定的缺点,就是大部分元素都呈现在图片中,有时在浏览器中显示不完整。为了有效缩短时间,需要将大表和整表拆分成许多独立的小表。另外还要注意的是,意义不大的表要删除,以免出现空间。浪费,否则这些表格会减慢网页速度,造成很多不便。
3.2 消除表格嵌套。在目前的动态网页设计过程中,设计师都迷恋于使用表格嵌套的想法。因为使用表格嵌套可以进行网页版式设计,优点是可以设计出非常有创意的版式,也就是这样可以吸引更多的设计师,但是对于嵌套的表格越多,浏览器的时间就越长需要解释和展示。所以建议除了不要放弃嵌套表设计带来的优秀创意优势外,建议表的嵌套层次不要超过三层。只有这样才能充分发挥嵌套表设计布局的优势,同时也可以避免由于过度嵌套而导致浏览器显示速度慢的问题。
3.3 有效优化脚本操作。网页设计者众多,为了能够方便的设计网页,下载前需要激活脚本语言。但是,放置大量脚本代码会导致整个页面的下载或显示变慢。因此,为了有效减少脚本代码过多导致显示速度慢的问题,需要将那些稍后执行的脚本放在之前,或者放在一个外部文件中。当需要使用时,多做一些调用工作。这主要是网站的设计不合理造成的,也可以通过一些简单的技巧来进行相关的优化工作,加快网站的下载速度。
结束语
动态网页的设计不仅要求设计者具备网页制作相关的基本常识,还需要掌握网络编程知识。可以说,动态网页设计并不是一门独立的学科艺术。同时又是多种艺术的总和。如果你想设计一个更漂亮、更实用的网页,你必须系统地掌握各种网页制作技巧。其中,最重要的是要建立更加系统的科学理论作为指导。
参考:
[1] 王伟.湖滨。ASP和JSP动态网页设计技术分析[J].科技信息, 2007 (5).
[2] 崔荣华.动态网页的设计与实现[J].科技信息, 2013(12).
[3] 张浩军.李晓雪。动态网页设计技术应用方法探讨[J]. 实践与经验,2005.
【动态网页设计与网站优化设计技巧】相关文章:
1.网站优化技巧:网站设计的关键
2.网站培养网页设计技能
3.网站网页动画设计技巧
4.网页设计技巧
5.网站 网页动画设计技术介绍
6.市场营销网站网页构图设计技巧
7.网站网页动画设计技巧
8.申请网页设计,网站美术
网站内容规划网页设计(一下创建一个真正网站的基本流程,你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-07 16:14
)
对于网站制作初学者来说,往往对网站的整个制作流程和流程没有特别的了解。今天给大家分享一个真正的网站的基本制作过程。
网站 内容设计:
设计和制作网站内容是完整网站的基础。通常我们需要根据网站的主题和业务需求来确定网站的内容,并使用相关的工具进行页面设计。基本思路是先根据需求设计一个统一样式的页面,然后再利用相关的网页制作工作来实现。网页制作工具的选择方法请参考以下教程:
【制作网页的软件有哪些】
域名注册申请:
域名用于实现IP地址的解析,以更友好的方式实现记忆。通常情况下,域名需要按时注册和付费才能正常使用。当然也有免费域名可用。
网站空间地址:
当网站的内容过多时,会占用大量空间。如果我们在本地电脑上设置了网站,就不能再购买网站空间了。只要本地计算机开启并运行。不过从常元的角度来说,还是建议再购买一个空间,然后将网站的内容上传到它的空间,这样才能保证整个网站的良好运行。
网站 运维:
其实投资盈利的核心就在这里,网站成功的关键也在这里。网站 的内容需要不断更新,以获得更多的知名度和收益。当然,我们也要做好网站的维护,保证网站的正常运行。
网站 促销:
一个网站想要跑久,就离不开推广。更多的时候,我们采用相互链接的方式进行推广,当然我们也可以通过百度推广来获得更多的流量收入。此外,您还可以利用论坛、QQ群或其他高流量优势来推广自己的网站。访问量少,有成就,收益自然会滚滚而来。
查看全部
网站内容规划网页设计(一下创建一个真正网站的基本流程,你知道吗?
)
对于网站制作初学者来说,往往对网站的整个制作流程和流程没有特别的了解。今天给大家分享一个真正的网站的基本制作过程。

网站 内容设计:
设计和制作网站内容是完整网站的基础。通常我们需要根据网站的主题和业务需求来确定网站的内容,并使用相关的工具进行页面设计。基本思路是先根据需求设计一个统一样式的页面,然后再利用相关的网页制作工作来实现。网页制作工具的选择方法请参考以下教程:
【制作网页的软件有哪些】

域名注册申请:
域名用于实现IP地址的解析,以更友好的方式实现记忆。通常情况下,域名需要按时注册和付费才能正常使用。当然也有免费域名可用。

网站空间地址:
当网站的内容过多时,会占用大量空间。如果我们在本地电脑上设置了网站,就不能再购买网站空间了。只要本地计算机开启并运行。不过从常元的角度来说,还是建议再购买一个空间,然后将网站的内容上传到它的空间,这样才能保证整个网站的良好运行。

网站 运维:
其实投资盈利的核心就在这里,网站成功的关键也在这里。网站 的内容需要不断更新,以获得更多的知名度和收益。当然,我们也要做好网站的维护,保证网站的正常运行。

网站 促销:
一个网站想要跑久,就离不开推广。更多的时候,我们采用相互链接的方式进行推广,当然我们也可以通过百度推广来获得更多的流量收入。此外,您还可以利用论坛、QQ群或其他高流量优势来推广自己的网站。访问量少,有成就,收益自然会滚滚而来。

网站内容规划网页设计(天威诚信的SSL证书智能办理体系的运用难度大吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-07 10:17
平面设计网站
网站很多建筑公司没有具体的测量标准。但是您可以从几个方面进行选择:
1 做了很多精明的例子
2个案例能够验证该方法
3 只构建网站,没有别的
4、长期坚持。
仓库搬运系统流程
仓储管理系统的整个流程需要根据交易的规模和内容进行规范、科学的管理操作。
天威诚信SSL证书智能管理系统难吗?
SSL证书申请流程没有,资料准备好,天威诚信等duCA发证机构都会知道,当然会配合你进行SSL证书验证。如果是个人证书,通常可以对域进行身份验证。
SSL证书安装过程在主机控制面板的情况下是一键安装。如果需要专业技术人员在单机服务器环境下部署证书可以完成,但是如果部署杂乱的特性技术难度很大,建议适当寻求天威等CA机构的帮助正直。
但是现在天威完整性证书智能管理系统具有简单易用的自动排版功能,并且支持一键安装SSL/TLS证书,快捷方便。
平面设计网站有什么?
1. 全国数以千计的图片,酷炫的设置站点,优秀的设计等等。
2、国外设计网站 Pinterest、Dribbble、Bossdesign、Interfacer 等。
如果要找一些免费的商业资料,在国内基本上是收费的形式。其实很多国外的设计网站都有优质的设计素材,敬请关注。
好的平面设计网站推荐
相信规划的朋友都想存几个规划数据库,随时可以使用。今天给大家分享一些不错的策划资料网站。在这里,您可以找到免费信息、配色和资源。,等等,所以你最好保存它。这次的榜单有这几项内容:方案信息、配色方案创意、图片创意、图标信息、设置图片信息等!让我们捡起来。
图片素材和思路:
1.;
六图网:教材内容非常丰富。素材涵盖平面广告、高清相册、PPT模板、装修、产品行业、网页UI、策划元素、风光、电商等各类素材,网站更新信息和图片的速度也在加快。不久之后,我们的策划者就可以在话题页网站上找到更新更热门的专题信息。搜索阅读网站也比较快,数据下载速度也很快。
2.;
Pixabay:在Pixabay上拍摄了许多不同类型的照片。高清大图的质量也很好,图片也很多。非常适合广大规划师和规划爱好者寻找高清大图的规划素材。
3.;
freebiesbug:freebiesbug是国外优秀的综合UI规划网站,非常适合web UI规划规划者下载阅读网站。
配色与构思:
1.;
Station Cool:打开 Station Cool 并找到更好的计划!站酷汇聚了众多年轻的概念策划师和策划专家,每天上传近千部原创作品,其中还有很多丹尼尔的策划作品。
2.
Designspiration 是规划师的专属设计,涵盖规划的方方面面。图片的颜色非常好。我经常选择颜色来参考大神的颜色。规划网站上传了丰富多样的规划作品。 查看全部
网站内容规划网页设计(天威诚信的SSL证书智能办理体系的运用难度大吗?)
平面设计网站
网站很多建筑公司没有具体的测量标准。但是您可以从几个方面进行选择:
1 做了很多精明的例子
2个案例能够验证该方法
3 只构建网站,没有别的
4、长期坚持。

仓库搬运系统流程
仓储管理系统的整个流程需要根据交易的规模和内容进行规范、科学的管理操作。
天威诚信SSL证书智能管理系统难吗?
SSL证书申请流程没有,资料准备好,天威诚信等duCA发证机构都会知道,当然会配合你进行SSL证书验证。如果是个人证书,通常可以对域进行身份验证。
SSL证书安装过程在主机控制面板的情况下是一键安装。如果需要专业技术人员在单机服务器环境下部署证书可以完成,但是如果部署杂乱的特性技术难度很大,建议适当寻求天威等CA机构的帮助正直。
但是现在天威完整性证书智能管理系统具有简单易用的自动排版功能,并且支持一键安装SSL/TLS证书,快捷方便。
平面设计网站有什么?
1. 全国数以千计的图片,酷炫的设置站点,优秀的设计等等。
2、国外设计网站 Pinterest、Dribbble、Bossdesign、Interfacer 等。
如果要找一些免费的商业资料,在国内基本上是收费的形式。其实很多国外的设计网站都有优质的设计素材,敬请关注。
好的平面设计网站推荐
相信规划的朋友都想存几个规划数据库,随时可以使用。今天给大家分享一些不错的策划资料网站。在这里,您可以找到免费信息、配色和资源。,等等,所以你最好保存它。这次的榜单有这几项内容:方案信息、配色方案创意、图片创意、图标信息、设置图片信息等!让我们捡起来。

图片素材和思路:
1.;
六图网:教材内容非常丰富。素材涵盖平面广告、高清相册、PPT模板、装修、产品行业、网页UI、策划元素、风光、电商等各类素材,网站更新信息和图片的速度也在加快。不久之后,我们的策划者就可以在话题页网站上找到更新更热门的专题信息。搜索阅读网站也比较快,数据下载速度也很快。
2.;
Pixabay:在Pixabay上拍摄了许多不同类型的照片。高清大图的质量也很好,图片也很多。非常适合广大规划师和规划爱好者寻找高清大图的规划素材。
3.;
freebiesbug:freebiesbug是国外优秀的综合UI规划网站,非常适合web UI规划规划者下载阅读网站。
配色与构思:
1.;
Station Cool:打开 Station Cool 并找到更好的计划!站酷汇聚了众多年轻的概念策划师和策划专家,每天上传近千部原创作品,其中还有很多丹尼尔的策划作品。
2.
Designspiration 是规划师的专属设计,涵盖规划的方方面面。图片的颜色非常好。我经常选择颜色来参考大神的颜色。规划网站上传了丰富多样的规划作品。
网站内容规划网页设计(在规划网站架构之前,我们通常会注意哪些要点?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-07 10:14
在规划网站架构之前,我们通常会注意以下几点:
1.标题需要动画页面吗?
在早期的网页设计中,当网站进来时,metropolis首先进入一个标题动画页面,动画显示后,进入网站的首页。一般展览的动画范围是展示公司的主要产品,展示企业形象或介绍公司的优势等,主要希望通过活泼或酷炫的动画加深网友的印象。不过,随着目前网站动画的火爆,大部分网友来我们网站主要是为了搜索相关信息和内容,但对网站动画的内容不一定感兴趣,过多的动画效果有时会给网民的搜索带来不便和厌恶。所以建议大家在规划的时候考虑清楚< @网站 是否真的需要制作标题动画。如果要制作标题动画,一定要注意网站的动态效果,不要因为动画效果网友找不到明确的链接或内容。另外请记得给动画内容添加跳转功能,让不想看动画的网友可以直接进入首页或内页。
二、网站 有哪些语言版本?
一般根据业务范围,网站有不同的语系。例如,如果公司的主要客户位于中国、美国等地区,您的网站可以制作简体中文和英文。让不同国家的网友用他们熟悉的语言浏览我们的网站。
3.我的网站需要哪些栏目?
在做网站之前,一定要规划好网站的结构,也就是需要什么栏目,比如公司简介、产品中心、会员专区、案例展示、联系我们等,我们建议您可以使用树状图来规划您的网站 结构,以方便设计师的设计。如果不知道自己的网站需要什么栏目,可以参考同行业或相关的网站。当然,你也可以直接找网页设计公司帮你规划报价。
4.我的网站哪些栏目需要自己维护和更新?
在确定了网站的栏目后,我们需要考虑的是,未来网站上线后哪些栏目需要维护和更新。对于这类以后需要维护或更新的功能,在设计网页时,需要以网站的形式构建后台管理系统。带有网站后台管理系统的栏目会比带有纯静态页面的栏目有更高的网站生产成本。因此,我们建议您如果网站搭建某些栏目,信息需要经常更新,如产品中心、最新信息等,建议使用网站后台管理系统来构建这些列。虽然初期建设成本比较高,
来自“ITPUB博客”,链接:,如需转载请注明出处,否则将追究法律责任。 查看全部
网站内容规划网页设计(在规划网站架构之前,我们通常会注意哪些要点?)
在规划网站架构之前,我们通常会注意以下几点:
1.标题需要动画页面吗?
在早期的网页设计中,当网站进来时,metropolis首先进入一个标题动画页面,动画显示后,进入网站的首页。一般展览的动画范围是展示公司的主要产品,展示企业形象或介绍公司的优势等,主要希望通过活泼或酷炫的动画加深网友的印象。不过,随着目前网站动画的火爆,大部分网友来我们网站主要是为了搜索相关信息和内容,但对网站动画的内容不一定感兴趣,过多的动画效果有时会给网民的搜索带来不便和厌恶。所以建议大家在规划的时候考虑清楚< @网站 是否真的需要制作标题动画。如果要制作标题动画,一定要注意网站的动态效果,不要因为动画效果网友找不到明确的链接或内容。另外请记得给动画内容添加跳转功能,让不想看动画的网友可以直接进入首页或内页。
二、网站 有哪些语言版本?
一般根据业务范围,网站有不同的语系。例如,如果公司的主要客户位于中国、美国等地区,您的网站可以制作简体中文和英文。让不同国家的网友用他们熟悉的语言浏览我们的网站。
3.我的网站需要哪些栏目?
在做网站之前,一定要规划好网站的结构,也就是需要什么栏目,比如公司简介、产品中心、会员专区、案例展示、联系我们等,我们建议您可以使用树状图来规划您的网站 结构,以方便设计师的设计。如果不知道自己的网站需要什么栏目,可以参考同行业或相关的网站。当然,你也可以直接找网页设计公司帮你规划报价。
4.我的网站哪些栏目需要自己维护和更新?
在确定了网站的栏目后,我们需要考虑的是,未来网站上线后哪些栏目需要维护和更新。对于这类以后需要维护或更新的功能,在设计网页时,需要以网站的形式构建后台管理系统。带有网站后台管理系统的栏目会比带有纯静态页面的栏目有更高的网站生产成本。因此,我们建议您如果网站搭建某些栏目,信息需要经常更新,如产品中心、最新信息等,建议使用网站后台管理系统来构建这些列。虽然初期建设成本比较高,
来自“ITPUB博客”,链接:,如需转载请注明出处,否则将追究法律责任。
网站内容规划网页设计(网站规划与设计网站策划选题网站类型(企业和非企业))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-07 09:15
网站规划与设计网站规划专题网站类型(企业和非企业)网站专题企业的结构前奏网站,是企业,在它展示企业文化,发布企业信息,新闻,开展电子商务。网站非企业类型网站,相比前者,它涵盖的内容更广泛,包括门户网站、各种话题网站、个人网站@ >等,对于这种网站,在选择话题的时候,要明确应该收录哪些内容,出现哪些话题,哪些容易自己动手。设计网站结构前奏网站 设计是一个复杂的过程。在考虑具体工作之前,我们需要考虑几个问题来帮助我们理清思路。业务网站规划和确立网站的目的 设想的网站规模网站谁是主要观众?网站 设计特点和投资预算是多少?网站策划网站与其他网站网站的色彩网站内容有多少个性网站给人的印象是人——面向,从用户的角度设计网站结构主题网站结构是网站设计的基础。所谓网站结构图就是以图表的形式展示网站的结构。合理的结构设计对于网站的规划也至关重要。以下是三种常用的结构类型。①分层结构:类似于目录系统的树状结构。② 线性结构 线性结构在数据结构上类似于线性表。用于组织自身以线性顺序形式存在的信息,可以引导浏览者一步步浏览整个网站。文档。首页 1 页 2 页 3 ③ 网页结构 网页结构类似于互联网的组成结构,网页之间形成网状连接,用户可以随意浏览。首页1页2页3页4页5页7页8主标题副标题页6从大门户网站到小型个人站点,几乎所有的网站都可以分为不可变和可变部分。不变的是整体风格,而变化无常的是不断更新的内容和服务。网站结构图主要由网站逻辑模型图和网页关系图组成。前者用于设计相对固定的网站架构,后者用于设计多种网站内容,在保持网站整体风格和导航习惯的同时不断丰富@网站网站 提高网站适应性的内容。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢 查看全部
网站内容规划网页设计(网站规划与设计网站策划选题网站类型(企业和非企业))
网站规划与设计网站规划专题网站类型(企业和非企业)网站专题企业的结构前奏网站,是企业,在它展示企业文化,发布企业信息,新闻,开展电子商务。网站非企业类型网站,相比前者,它涵盖的内容更广泛,包括门户网站、各种话题网站、个人网站@ >等,对于这种网站,在选择话题的时候,要明确应该收录哪些内容,出现哪些话题,哪些容易自己动手。设计网站结构前奏网站 设计是一个复杂的过程。在考虑具体工作之前,我们需要考虑几个问题来帮助我们理清思路。业务网站规划和确立网站的目的 设想的网站规模网站谁是主要观众?网站 设计特点和投资预算是多少?网站策划网站与其他网站网站的色彩网站内容有多少个性网站给人的印象是人——面向,从用户的角度设计网站结构主题网站结构是网站设计的基础。所谓网站结构图就是以图表的形式展示网站的结构。合理的结构设计对于网站的规划也至关重要。以下是三种常用的结构类型。①分层结构:类似于目录系统的树状结构。② 线性结构 线性结构在数据结构上类似于线性表。用于组织自身以线性顺序形式存在的信息,可以引导浏览者一步步浏览整个网站。文档。首页 1 页 2 页 3 ③ 网页结构 网页结构类似于互联网的组成结构,网页之间形成网状连接,用户可以随意浏览。首页1页2页3页4页5页7页8主标题副标题页6从大门户网站到小型个人站点,几乎所有的网站都可以分为不可变和可变部分。不变的是整体风格,而变化无常的是不断更新的内容和服务。网站结构图主要由网站逻辑模型图和网页关系图组成。前者用于设计相对固定的网站架构,后者用于设计多种网站内容,在保持网站整体风格和导航习惯的同时不断丰富@网站网站 提高网站适应性的内容。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢 @网站内容,使其在保持网站网站内容整体风格和导航习惯的同时不断丰富,提高网站的适应性。喜欢
网站内容规划网页设计(深圳网页设计实习报告心得体会)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-07 04:19
随着网络技术的发展,网页设计是一个新兴的职业。网页设计专业的学生在正式参与工作之前,必须通过实习来提升个人能力。以下是小编今天给大家带来的网页设计实习报告,供大家参考。
网页设计实习报告心得 [1]
不知不觉中,为期两周的《网页设计与网站构建》课程即将过去。回首这段时间,我真的有很深的体会,也学到了很多东西,也知道了很多以前不懂的东西。有些事,我也明白有些事。
从接触《网页设计与网站建设》课程的第一天起,我就立志把网页课程学好,做一个优秀的网站。所以我从来没有错过任何学习机会。,无论是在课内还是课外。更何况这次是修炼。回顾这次练习,我觉得我的生活很充实很有意义,因为我可以诚实地说,我从未参加过一次练习。游戏,我一直在设计网站,我还记得晚上两点做网站做一、,可能有人会说我傻,但是因为这个傻瓜式举动,让我学到了很多东西,学到了别人不理解的东西,做一个让自己满意的网站。它可能比其他人更好,我需要继续改进,但我不会因为练习结束就扔掉网页设计。在天空之外,我将继续学习网页设计技术,并将其变成我自己的专长。
回顾第一天《网页设计与网站建设》课程的实际操作,老师要求我们继续完善之前的网站设计,制作留言板和报名职能。我很快就完成了,但也许我是一个追求完美的人,所以即使一个网站完成,我也可以立即交给老师。但是我做了一个没有人同意的决定,并从一开始就做了一个网站。因为我觉得上一个真的不是很好,虽然实践时间已经过去了一半,即使别人告诉我你把原来的交了,你不能再做一次吗?但真的是因为我的坚持,对成功的追求,
在制作个人网站时,我们首先:
一、个人网站前台功能设计需要
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理。
二、针对个人网站后台管理功能设计
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
三、网站的发布
通常我们发布一个网站也许可以用域名注册,但是我们也可以使用我们自己的主机,安装iis后其他人可以通过我的IP地址访问我的主页。我第一次做的网页已经在网上发布了。
四、个人网站 推广
做完一个网站,就要提升个人网站。这是一个电商网站必须要做的一步,因为如果你的网站Promotion不去做,即使你发布了也没有人知道。
在设计这个网站的时候,真的经历了很多,从一开始的网页主题的确定,到首页的整体设计,信息的采集,前端的功能设计和管理,后台-端功能设计和管理,以及各个子页面的设计等等。我已经一一计划好了,因为如果你计划不好,做你想做的,你就做不好。因为我明白这句话:“机会属于有准备的人”。我一一详述了一张桌子的宽度。例如:775宽,分为三列,每列占多少。因为我深知“真功夫,见仁见智”。
在这次实战中,给我印象最深的是留言板。因为上周刚做了sql数据库的实操,这次做起来比较容易,不过以前练习的时间比较长。, 做了n次之后,可能有人会觉得绝对没有做过那么多次!但是我想告诉这位同学,我每次都是以不同的方式做的。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第四次使用自定义连接字符串。五次……每一次,使用的方法都不一样。可能有人会说我傻。一种方法就行。你还需要这么多吗?但是我想说的不是那么多练习,不是吗?很多不同的方法不会让我成为今天的我,熟能生巧,解决不了同学提出的问题,教给同学也不容易,因为你先学习,掌握,广泛学习,这样你才能解决问题。一一解决。
网页设计实习报告心得 [2]
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一. 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二.在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三. 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。
网页设计实习报告经验[3]
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的,
利用寒假的时间对网页设计有了初步的了解和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站是非常失败的设计,只会让用户失望。
完成以上基本内容后,网页的基本框架就形成了,
接下来要开始的是优化工作。
内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是当你想做一个很大的网站(页面很多)的时候,就需要规划这个结构尤其嘛,还要考虑到未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是星形、树形或 Web 链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
网页设计实习报告心得 [4]
在学习网页制作期间,我把学习后的剩余时间全部利用起来,全身心投入到网络世界中,不断的学习和探索;同时,不断丰富和完善。自我,在互联网的天空下,逐渐美化你的生活!
此外,一个好的主页也不是一件容易的事。包括个人主页的选题、内容采集排序、图片处理、页面布局设置、背景和整套网页的色调等等。
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、独特的、简短的、易于记忆的,并且不适合您主页的主题和风格。
网页的整体排版设计不容忽视。一个很重要的原则就是合理利用空间,让你的网页井然有序,留出一个合适的空间,给人一种轻松的感觉。
主页不仅要有文字,还要适当添加一些图片。俗话说,一张图千言万语,我觉得很有道理。一张经过精心处理的图片不需要解释,它可以让人一目了然,让人思考和理解。
通过这个网站的制作过程,我最大的感受就是制定网站计划的重要性。一个好的计划可以详细的网站相关内容,为后续的工作节省大量的时间,所以在制定计划的时候一定要做好充分的准备。
从主题的确定、网页的设计、素材的整合制作等整个过程,我对这些理论有了更深的理解。我会怀着浓厚的兴趣学习,与同事合作学习,学会将理论知识应用到实践中,真正提高自己的自主学习能力、协作精神和实践能力。朝着成为真正的教育技术专业人士的目标迈进。
网页设计实习报告经验[5]
不知不觉,半个学期就结束了。在李老师的悉心指导下,我度过了这个生机勃勃、充满活力的学期。我学到了很多这样奇特而有趣的知识,这是我在梦中永远不会遇到的。对我来说,这是锻炼和充实自己的好机会。
俗话说,好书山有路,勤为道,学无止境。在这部大作的怂恿下,我把下班后的剩余时间都抓紧了,全身心投入到网络世界,继续学习,继续采集;同时不断丰富,不断完善自己,在互联网的天空下逐步美化你的生活!
在学习网页制作的过程中,我深刻体会到,付出就有回报。毕竟,您的付款与您的回报成正比。走过了那么多漫漫长路,付出了多少无私的投入,经历了多少波折,我的网页已经和大家见面了。当我第一次在网上看到自己的个人主页时,好激动,好激动,就像多年不见的老同学,有种说不出的感觉。
总结一下我做主页的经验:
做一个好的主页并不是一件容易的事。包括个人主页的选题、内容的采集排序、图片的处理、页面的布局设置、整个网页的背景和色调等。
1.标题
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、简短的、独特的、易于记忆的,并且符合你主页的主题和风格。永远不要取与事实不符的好名字。别人第一次被愚弄,尽管如此,下次吧。不会再光顾了。
2.采集的内容
选择标题后,开始采集的内容。内容必须与标题相符。在采集内容的过程中,要注意特征。所谓的特点,应该是各有千秋。个人主页的特色应该突出自己的个性,充分发挥自己的兴趣爱好,因为没有互联网的限制。首页是互联网上的一个小家,里面可以放任何你喜欢的东西,包括一些你平时喜欢的文章,一些好听的歌曲,一些好的动画作品。将内容按类别分类,并设置栏目,一目了然。列不要设置太多,最好不要超过十个,最好在层次结构中五级以上。
3.图片
您不能仅使用文本来制作个人主页。您必须在主页上添加一些图片以提高可见度。俗话说,千言万语。它可以让人一目了然,让人思考和理解。当然,处理不好和不相关的图片最好不要上传,否则会让人觉得麻烦,也会影响网页的传输速度。图片不仅要好看,还要在保证图片质量的同时,尽量减少图片的大小(即字节数)。在目前网络传输速度不是很快的情况下,图片的大小在很大程度上影响着网页。传输速度。那么如何缩小图片的尺寸呢,一般来说,
4.网页布局
网页的整体布局设计不容忽视。为了让读者在小电脑屏幕上阅读,一个很重要的原则就是合理利用空间,让你的网页井井有条,留出必要的空白,让人感觉很轻松。不要把整个网页都密密麻麻地填满,没有任何空隙,这样会让人有一种压抑的感觉。
5.背景
网页的背景不一定是白色的,选择的背景应该与整个页面的色调相协调。合理应用色彩很重要。
6.其他
如果想让自己的网页更有特色,可以添加一些网页制作技巧,比如声音、动态网页、java、小程序等,当然这些小技巧最好不要加太多,会影响网页的下载速度。
当个人主页快完成时,不要忘记在个人主页上放一个留言板和一个柜台。前者可以及时得到访问者的意见和建议,及时得到网友的反馈。最好回答所有问题,用行动赢得更多访客;后者可以让你知道首页访问者的统计数据,设计可以及时调整以满足不同浏览器和访问者的要求。
7.促销
昨天,网页没有遇见我,因为上帝没有给我们见面的机会!
今天,网页认识了我,认识了我,成为了我最真诚的朋友之一。那个时候,因为李老师的努力!
明天,网络将伴随我一生,伴随我一生。那是因为我了解什么是网络,整个世界。
总而言之,我会用我一生的精力和努力去换取网络上最亮的夜明珠。在网页的蓝图中,我会写下人生不朽的个人诗篇。 查看全部
网站内容规划网页设计(深圳网页设计实习报告心得体会)
随着网络技术的发展,网页设计是一个新兴的职业。网页设计专业的学生在正式参与工作之前,必须通过实习来提升个人能力。以下是小编今天给大家带来的网页设计实习报告,供大家参考。
网页设计实习报告心得 [1]
不知不觉中,为期两周的《网页设计与网站构建》课程即将过去。回首这段时间,我真的有很深的体会,也学到了很多东西,也知道了很多以前不懂的东西。有些事,我也明白有些事。
从接触《网页设计与网站建设》课程的第一天起,我就立志把网页课程学好,做一个优秀的网站。所以我从来没有错过任何学习机会。,无论是在课内还是课外。更何况这次是修炼。回顾这次练习,我觉得我的生活很充实很有意义,因为我可以诚实地说,我从未参加过一次练习。游戏,我一直在设计网站,我还记得晚上两点做网站做一、,可能有人会说我傻,但是因为这个傻瓜式举动,让我学到了很多东西,学到了别人不理解的东西,做一个让自己满意的网站。它可能比其他人更好,我需要继续改进,但我不会因为练习结束就扔掉网页设计。在天空之外,我将继续学习网页设计技术,并将其变成我自己的专长。
回顾第一天《网页设计与网站建设》课程的实际操作,老师要求我们继续完善之前的网站设计,制作留言板和报名职能。我很快就完成了,但也许我是一个追求完美的人,所以即使一个网站完成,我也可以立即交给老师。但是我做了一个没有人同意的决定,并从一开始就做了一个网站。因为我觉得上一个真的不是很好,虽然实践时间已经过去了一半,即使别人告诉我你把原来的交了,你不能再做一次吗?但真的是因为我的坚持,对成功的追求,
在制作个人网站时,我们首先:
一、个人网站前台功能设计需要
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理。
二、针对个人网站后台管理功能设计
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
三、网站的发布
通常我们发布一个网站也许可以用域名注册,但是我们也可以使用我们自己的主机,安装iis后其他人可以通过我的IP地址访问我的主页。我第一次做的网页已经在网上发布了。
四、个人网站 推广
做完一个网站,就要提升个人网站。这是一个电商网站必须要做的一步,因为如果你的网站Promotion不去做,即使你发布了也没有人知道。
在设计这个网站的时候,真的经历了很多,从一开始的网页主题的确定,到首页的整体设计,信息的采集,前端的功能设计和管理,后台-端功能设计和管理,以及各个子页面的设计等等。我已经一一计划好了,因为如果你计划不好,做你想做的,你就做不好。因为我明白这句话:“机会属于有准备的人”。我一一详述了一张桌子的宽度。例如:775宽,分为三列,每列占多少。因为我深知“真功夫,见仁见智”。
在这次实战中,给我印象最深的是留言板。因为上周刚做了sql数据库的实操,这次做起来比较容易,不过以前练习的时间比较长。, 做了n次之后,可能有人会觉得绝对没有做过那么多次!但是我想告诉这位同学,我每次都是以不同的方式做的。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第四次使用自定义连接字符串。五次……每一次,使用的方法都不一样。可能有人会说我傻。一种方法就行。你还需要这么多吗?但是我想说的不是那么多练习,不是吗?很多不同的方法不会让我成为今天的我,熟能生巧,解决不了同学提出的问题,教给同学也不容易,因为你先学习,掌握,广泛学习,这样你才能解决问题。一一解决。
网页设计实习报告心得 [2]
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一. 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二.在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三. 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。
网页设计实习报告经验[3]
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的,
利用寒假的时间对网页设计有了初步的了解和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站是非常失败的设计,只会让用户失望。
完成以上基本内容后,网页的基本框架就形成了,
接下来要开始的是优化工作。
内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是当你想做一个很大的网站(页面很多)的时候,就需要规划这个结构尤其嘛,还要考虑到未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是星形、树形或 Web 链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
网页设计实习报告心得 [4]
在学习网页制作期间,我把学习后的剩余时间全部利用起来,全身心投入到网络世界中,不断的学习和探索;同时,不断丰富和完善。自我,在互联网的天空下,逐渐美化你的生活!
此外,一个好的主页也不是一件容易的事。包括个人主页的选题、内容采集排序、图片处理、页面布局设置、背景和整套网页的色调等等。
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、独特的、简短的、易于记忆的,并且不适合您主页的主题和风格。
网页的整体排版设计不容忽视。一个很重要的原则就是合理利用空间,让你的网页井然有序,留出一个合适的空间,给人一种轻松的感觉。
主页不仅要有文字,还要适当添加一些图片。俗话说,一张图千言万语,我觉得很有道理。一张经过精心处理的图片不需要解释,它可以让人一目了然,让人思考和理解。
通过这个网站的制作过程,我最大的感受就是制定网站计划的重要性。一个好的计划可以详细的网站相关内容,为后续的工作节省大量的时间,所以在制定计划的时候一定要做好充分的准备。
从主题的确定、网页的设计、素材的整合制作等整个过程,我对这些理论有了更深的理解。我会怀着浓厚的兴趣学习,与同事合作学习,学会将理论知识应用到实践中,真正提高自己的自主学习能力、协作精神和实践能力。朝着成为真正的教育技术专业人士的目标迈进。
网页设计实习报告经验[5]
不知不觉,半个学期就结束了。在李老师的悉心指导下,我度过了这个生机勃勃、充满活力的学期。我学到了很多这样奇特而有趣的知识,这是我在梦中永远不会遇到的。对我来说,这是锻炼和充实自己的好机会。
俗话说,好书山有路,勤为道,学无止境。在这部大作的怂恿下,我把下班后的剩余时间都抓紧了,全身心投入到网络世界,继续学习,继续采集;同时不断丰富,不断完善自己,在互联网的天空下逐步美化你的生活!
在学习网页制作的过程中,我深刻体会到,付出就有回报。毕竟,您的付款与您的回报成正比。走过了那么多漫漫长路,付出了多少无私的投入,经历了多少波折,我的网页已经和大家见面了。当我第一次在网上看到自己的个人主页时,好激动,好激动,就像多年不见的老同学,有种说不出的感觉。
总结一下我做主页的经验:
做一个好的主页并不是一件容易的事。包括个人主页的选题、内容的采集排序、图片的处理、页面的布局设置、整个网页的背景和色调等。
1.标题
标题在个人主页中起着非常重要的作用,它在很大程度上决定了你整个个人主页的定位。一个好的标题必须是通用的、简短的、独特的、易于记忆的,并且符合你主页的主题和风格。永远不要取与事实不符的好名字。别人第一次被愚弄,尽管如此,下次吧。不会再光顾了。
2.采集的内容
选择标题后,开始采集的内容。内容必须与标题相符。在采集内容的过程中,要注意特征。所谓的特点,应该是各有千秋。个人主页的特色应该突出自己的个性,充分发挥自己的兴趣爱好,因为没有互联网的限制。首页是互联网上的一个小家,里面可以放任何你喜欢的东西,包括一些你平时喜欢的文章,一些好听的歌曲,一些好的动画作品。将内容按类别分类,并设置栏目,一目了然。列不要设置太多,最好不要超过十个,最好在层次结构中五级以上。
3.图片
您不能仅使用文本来制作个人主页。您必须在主页上添加一些图片以提高可见度。俗话说,千言万语。它可以让人一目了然,让人思考和理解。当然,处理不好和不相关的图片最好不要上传,否则会让人觉得麻烦,也会影响网页的传输速度。图片不仅要好看,还要在保证图片质量的同时,尽量减少图片的大小(即字节数)。在目前网络传输速度不是很快的情况下,图片的大小在很大程度上影响着网页。传输速度。那么如何缩小图片的尺寸呢,一般来说,
4.网页布局
网页的整体布局设计不容忽视。为了让读者在小电脑屏幕上阅读,一个很重要的原则就是合理利用空间,让你的网页井井有条,留出必要的空白,让人感觉很轻松。不要把整个网页都密密麻麻地填满,没有任何空隙,这样会让人有一种压抑的感觉。
5.背景
网页的背景不一定是白色的,选择的背景应该与整个页面的色调相协调。合理应用色彩很重要。
6.其他
如果想让自己的网页更有特色,可以添加一些网页制作技巧,比如声音、动态网页、java、小程序等,当然这些小技巧最好不要加太多,会影响网页的下载速度。
当个人主页快完成时,不要忘记在个人主页上放一个留言板和一个柜台。前者可以及时得到访问者的意见和建议,及时得到网友的反馈。最好回答所有问题,用行动赢得更多访客;后者可以让你知道首页访问者的统计数据,设计可以及时调整以满足不同浏览器和访问者的要求。
7.促销
昨天,网页没有遇见我,因为上帝没有给我们见面的机会!
今天,网页认识了我,认识了我,成为了我最真诚的朋友之一。那个时候,因为李老师的努力!
明天,网络将伴随我一生,伴随我一生。那是因为我了解什么是网络,整个世界。
总而言之,我会用我一生的精力和努力去换取网络上最亮的夜明珠。在网页的蓝图中,我会写下人生不朽的个人诗篇。
网站内容规划网页设计(网页制作软件制造网页的制作用什么软件工具关于想要加入)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-11-06 22:08
网页制作软件
以下软件可用于制作网页:
1、Coolsite360。特点可模仿模板,更任性DIY,无需编程,在线创作,主动适配桌面和移动终端。
2、AdobeDreamweaver。缩写“DW”,中文名“Wish Weaver”,开始为美国开发,2005年购入。
3、闪光。是本公司推出并由本公司采购的交互式矢量图形和网页动画规范。做Flash动画的人被称为Flash。
4、烟花。它是Macromedia 推出的网页映射软件。该软件可以加速网络规划和开发。它是用于创建和优化 Web 图像以及快速构建 网站 和 Web 界面原型的理想工具。
5、首页。Frontpage 是微软出品的入门级网页制作软件。FrontPage 使用方便简单,而且可以用Word 制作网页,所以比Dreamweaver 等软件更容易上手。
用什么软件工具制作网页
对于想投身网站规划制造事业的新手来说,学习网站制造规划首先要做的就是选择一款适合自己的网站制造软件。很早以前,网页制造工程师都是用原笔记手工编写网站代码,但这需要对编程语言有一定的了解。不适合入门,想学习网站构建。恋人。从目前网站修改软件工具的使用来看,种类越来越多,各有各的优势。使用起来非常方便,所以更多的初学者也提供了更便捷的规划方式。制造越来越方便,所以现在越来越多的人进入网站 建筑专业,这使得 网站 成为一项非常容易的任务。对此,我们总结了几款网页策划制作中常用的软件,希望想在互联网大潮中分一杯羹的同志们可以得到一些帮助。
一、Photoshop
Photoshop也是我们常说的ps。是一款开发发行的图片处理软件。对于网站策划制作企业来说,是一款不容错过的专业图片处理网页策划软件。据说一个网页策划的成功主要取决于对网页图片处理的精细程度。现在我们已经进入了阅读图片的网络时代,我们可以判断一个网站策划制作人员是否专业,其中一大因素就是熟练掌握Photoshop的能力。而且如果你掌握了这个软件,不仅可以在图片规划方面发挥优势,还可以在网页制作过程中节省大量的时间。
二、织梦者
Dreamweaver,缩写为“DW”,中文名“Wish Weaver”,开始为美国开发[1],2005年被收购。DW也有很多软件更新。从Macromedia发布的Dreamweaver1.0到cs6,大概有几个版本。告诉你,我还是用Dreamweaver8.0,因为用起来很流畅,所以没变。DW 是一个所见即所得的网页代码修改器,它集成了网页制作和处理网站。使用对 HTML、CSS、JavaScript 和其他内容的支持,规划人员和程序员几乎可以在任何地方快速制造和构建 网站。Dreamweaver 也是许多 网站 规划构建者使用的软件。也可以说这也是规划师使用最多的软件。所以,他的赞誉还是很可观的。如果你想进入网站建筑行业,这个软件最适合你学习。简单易学,上手使用。学习和体验后,可以使用一些更高端的专业网页修改软件。
以上两个软件都是我一直使用的开发工具网站。这对于刚进入网站建筑行业的新手或专业网站建筑公司人员非常有用。,希望大家看完后能得到一些启发,也希望大家在学习后能轻松进入网站所建立的职业。 查看全部
网站内容规划网页设计(网页制作软件制造网页的制作用什么软件工具关于想要加入)
网页制作软件
以下软件可用于制作网页:
1、Coolsite360。特点可模仿模板,更任性DIY,无需编程,在线创作,主动适配桌面和移动终端。
2、AdobeDreamweaver。缩写“DW”,中文名“Wish Weaver”,开始为美国开发,2005年购入。
3、闪光。是本公司推出并由本公司采购的交互式矢量图形和网页动画规范。做Flash动画的人被称为Flash。
4、烟花。它是Macromedia 推出的网页映射软件。该软件可以加速网络规划和开发。它是用于创建和优化 Web 图像以及快速构建 网站 和 Web 界面原型的理想工具。
5、首页。Frontpage 是微软出品的入门级网页制作软件。FrontPage 使用方便简单,而且可以用Word 制作网页,所以比Dreamweaver 等软件更容易上手。

用什么软件工具制作网页
对于想投身网站规划制造事业的新手来说,学习网站制造规划首先要做的就是选择一款适合自己的网站制造软件。很早以前,网页制造工程师都是用原笔记手工编写网站代码,但这需要对编程语言有一定的了解。不适合入门,想学习网站构建。恋人。从目前网站修改软件工具的使用来看,种类越来越多,各有各的优势。使用起来非常方便,所以更多的初学者也提供了更便捷的规划方式。制造越来越方便,所以现在越来越多的人进入网站 建筑专业,这使得 网站 成为一项非常容易的任务。对此,我们总结了几款网页策划制作中常用的软件,希望想在互联网大潮中分一杯羹的同志们可以得到一些帮助。
一、Photoshop
Photoshop也是我们常说的ps。是一款开发发行的图片处理软件。对于网站策划制作企业来说,是一款不容错过的专业图片处理网页策划软件。据说一个网页策划的成功主要取决于对网页图片处理的精细程度。现在我们已经进入了阅读图片的网络时代,我们可以判断一个网站策划制作人员是否专业,其中一大因素就是熟练掌握Photoshop的能力。而且如果你掌握了这个软件,不仅可以在图片规划方面发挥优势,还可以在网页制作过程中节省大量的时间。
二、织梦者
Dreamweaver,缩写为“DW”,中文名“Wish Weaver”,开始为美国开发[1],2005年被收购。DW也有很多软件更新。从Macromedia发布的Dreamweaver1.0到cs6,大概有几个版本。告诉你,我还是用Dreamweaver8.0,因为用起来很流畅,所以没变。DW 是一个所见即所得的网页代码修改器,它集成了网页制作和处理网站。使用对 HTML、CSS、JavaScript 和其他内容的支持,规划人员和程序员几乎可以在任何地方快速制造和构建 网站。Dreamweaver 也是许多 网站 规划构建者使用的软件。也可以说这也是规划师使用最多的软件。所以,他的赞誉还是很可观的。如果你想进入网站建筑行业,这个软件最适合你学习。简单易学,上手使用。学习和体验后,可以使用一些更高端的专业网页修改软件。
以上两个软件都是我一直使用的开发工具网站。这对于刚进入网站建筑行业的新手或专业网站建筑公司人员非常有用。,希望大家看完后能得到一些启发,也希望大家在学习后能轻松进入网站所建立的职业。
网站内容规划网页设计(如何才能制作出一个优质的网页呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-06 22:03
网站 的内容以网页的形式呈现。因此,一个高质量的网页设计和制作无疑可以带来更多的用户和流量,那么如何才能制作出一个高质量的网页呢?以下?小白带你了解网页制作全过程,一起来看看吧!
一、定位页面主题
简单地制作网页并选择更好的网页内容很重要。一般情况下,是选择自己的内容设计方案。还要注意:设计方案主题的选择一定要有自己的特点,这样才能保证它有别于其他网页的效果。
二、 进行结构规划
网页主题确定后,需要做的就是网页的结构设计。需要掌握:根据网站的主题,确立其总体规划目标,设置合理的网页结构。还需要注意网页内容的设置,充分结合主题的具体内容和网页的合理布局。
三、采集制作材料
这个过程需要一定的时间来充分考虑总体规划的初步主题和结构。当然,也需要根据采集到的原材料,再考虑客户满意方案。一般来说,采集文字、照片等原材料,也可以通过书籍、期刊、杂志找到一些必要的原材料。
四、制作网页
找一个专业的设计师来制作网页,或者依靠一个熟练的工具来制作网页。制作通用工具没有好坏之分,取决于设计者掌握的学习情况。在制作网页时,还需要对原材料进行采集和加工,并按照生产规程进行合理的设计。
五、发布网页检测
从网页设计到制作,你实际上必须经过上述基本步骤。这两个步骤完成后,设计方案的网页必须经过多方面的检验,比如内容页面的设计方案是否非常合理,网络链需要以细节为基础。对情况作出适当的调整。
海商移动云商城作为国内成熟的电商网站开发服务商成立!拥有本行业多年的网站建设和网站优化经验,专为各大企业和商家提供多种网站建设解决方案。如果您有这方面的需求或者想了解网站楼宇相关信息,可以点击上图链接进行注册,我们将为您提供一对一的客服,以便大家可以掌握更详细的信息! 查看全部
网站内容规划网页设计(如何才能制作出一个优质的网页呢?(图))
网站 的内容以网页的形式呈现。因此,一个高质量的网页设计和制作无疑可以带来更多的用户和流量,那么如何才能制作出一个高质量的网页呢?以下?小白带你了解网页制作全过程,一起来看看吧!
一、定位页面主题
简单地制作网页并选择更好的网页内容很重要。一般情况下,是选择自己的内容设计方案。还要注意:设计方案主题的选择一定要有自己的特点,这样才能保证它有别于其他网页的效果。

二、 进行结构规划
网页主题确定后,需要做的就是网页的结构设计。需要掌握:根据网站的主题,确立其总体规划目标,设置合理的网页结构。还需要注意网页内容的设置,充分结合主题的具体内容和网页的合理布局。
三、采集制作材料
这个过程需要一定的时间来充分考虑总体规划的初步主题和结构。当然,也需要根据采集到的原材料,再考虑客户满意方案。一般来说,采集文字、照片等原材料,也可以通过书籍、期刊、杂志找到一些必要的原材料。
四、制作网页
找一个专业的设计师来制作网页,或者依靠一个熟练的工具来制作网页。制作通用工具没有好坏之分,取决于设计者掌握的学习情况。在制作网页时,还需要对原材料进行采集和加工,并按照生产规程进行合理的设计。
五、发布网页检测
从网页设计到制作,你实际上必须经过上述基本步骤。这两个步骤完成后,设计方案的网页必须经过多方面的检验,比如内容页面的设计方案是否非常合理,网络链需要以细节为基础。对情况作出适当的调整。
海商移动云商城作为国内成熟的电商网站开发服务商成立!拥有本行业多年的网站建设和网站优化经验,专为各大企业和商家提供多种网站建设解决方案。如果您有这方面的需求或者想了解网站楼宇相关信息,可以点击上图链接进行注册,我们将为您提供一对一的客服,以便大家可以掌握更详细的信息!
网站内容规划网页设计(网站建设整体规划解决方案11.3.网站后台网站设计需求分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-06 21:29
.1.设计需求分析
在传统的网站设计中,由于网页浏览的不确定性和信息的分散性,客户很容易阅读表面的信息,不完整的信息极大地影响了信息传播和交流的有效性。因此,内容结构的设计是网站最重要的项目之一。
在内容结构设计中,网站导航设计和页面布局设计是主要组成部分。导航设计关系到网站内容组织的逻辑性和合理性。网页布局设计关系到内容交付的有效性。(一)导航设计指南
为了实现良好的导航设计,我们的网页设计师将遵循以下设计准则:
根据任务语义组织菜单;
宽而浅的菜单树优先于窄而浅的菜单树;
使用图形、数字或标题来显示位置;
使用选项名称作为树的标题;
根据含义将选项分组;
保持选项简短并以 关键词 开头;
一致的语法、布局和措辞;
允许提前打字、提前跳转或其他快捷方式;
考虑在线帮助、新颖的选择机制、响应时间、显示速率和屏幕尺寸
(二) 平面设计指南
为了网络内容的良好沟通,我们的网页设计师将遵循以下准则:
降低显示器的视觉密度
精心设计的文本区域规划
增加视觉平衡
避免多色应用
选择清晰大方的字体
使用有组织的分类说明
使用简洁的单词和句子
避免界面设计中的不一致。
1.2.栏目结构和内容规划
根据我们以往大型网站建设的经验,网站建设的主要目的是为了更好的宣传企业形象,让更多的人了解公司。通过产品的介绍,商家可以更好的了解企业的业务领域,促进销售。
广泛而浅薄的网站结构可以让观众更容易找到他们需要的具体信息。修订后的网站包括三个层次:
首页:主要功能是展示群组图片、栏目导航、产品展示、链接入口等;
项目主页面:各主要栏目的主引导页面和信息发布。
内容页:具体内容。
网站楼宇整体规划解决方案1
1.3.网站后台管理系统
网站所有动态信息维护由网站后台管理系统完成,主要由管理员用户管理模块、功能管理模块、管理员用户权限分配模块组成。
管理员界面由标题栏、功能菜单栏和管理功能页面三部分组成。其中,功能菜单栏根据管理员登录的角色及其拥有的管理功能自动排列显示,对应每一栏的管理功能模块,每个管理模块都有相应的权限检查。
每一栏的管理安排在一个大的管理菜单中,由多个对应的管理子模块组成。这些管理菜单和子模块的定制化管理由“功能管理模块”、“管理员用户管理模块”、“管理员权限分配模块”完成。
喜欢 (0) 查看全部
网站内容规划网页设计(网站建设整体规划解决方案11.3.网站后台网站设计需求分析)
.1.设计需求分析
在传统的网站设计中,由于网页浏览的不确定性和信息的分散性,客户很容易阅读表面的信息,不完整的信息极大地影响了信息传播和交流的有效性。因此,内容结构的设计是网站最重要的项目之一。
在内容结构设计中,网站导航设计和页面布局设计是主要组成部分。导航设计关系到网站内容组织的逻辑性和合理性。网页布局设计关系到内容交付的有效性。(一)导航设计指南
为了实现良好的导航设计,我们的网页设计师将遵循以下设计准则:
根据任务语义组织菜单;
宽而浅的菜单树优先于窄而浅的菜单树;
使用图形、数字或标题来显示位置;
使用选项名称作为树的标题;
根据含义将选项分组;
保持选项简短并以 关键词 开头;
一致的语法、布局和措辞;
允许提前打字、提前跳转或其他快捷方式;
考虑在线帮助、新颖的选择机制、响应时间、显示速率和屏幕尺寸
(二) 平面设计指南
为了网络内容的良好沟通,我们的网页设计师将遵循以下准则:
降低显示器的视觉密度
精心设计的文本区域规划
增加视觉平衡
避免多色应用
选择清晰大方的字体
使用有组织的分类说明
使用简洁的单词和句子
避免界面设计中的不一致。
1.2.栏目结构和内容规划
根据我们以往大型网站建设的经验,网站建设的主要目的是为了更好的宣传企业形象,让更多的人了解公司。通过产品的介绍,商家可以更好的了解企业的业务领域,促进销售。
广泛而浅薄的网站结构可以让观众更容易找到他们需要的具体信息。修订后的网站包括三个层次:
首页:主要功能是展示群组图片、栏目导航、产品展示、链接入口等;
项目主页面:各主要栏目的主引导页面和信息发布。
内容页:具体内容。
网站楼宇整体规划解决方案1
1.3.网站后台管理系统
网站所有动态信息维护由网站后台管理系统完成,主要由管理员用户管理模块、功能管理模块、管理员用户权限分配模块组成。
管理员界面由标题栏、功能菜单栏和管理功能页面三部分组成。其中,功能菜单栏根据管理员登录的角色及其拥有的管理功能自动排列显示,对应每一栏的管理功能模块,每个管理模块都有相应的权限检查。
每一栏的管理安排在一个大的管理菜单中,由多个对应的管理子模块组成。这些管理菜单和子模块的定制化管理由“功能管理模块”、“管理员用户管理模块”、“管理员权限分配模块”完成。
喜欢 (0)
网站内容规划网页设计(网站内容规划网页设计页面设计网站规划网站布局(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-06 15:04
网站内容规划网页设计页面设计网站规划网站布局相比于前端设计师,前端设计师和后端设计师才是沟通更多的群体。前端设计师一般会与后端设计师沟通网站的视觉风格(文字、图片、列表、框架等等);然后去了解网站的整体架构,有哪些模块,每个模块有哪些样式,模块的流程是怎样,每个页面是分区域结构还是全部都是按顺序布局;然后和后端设计师沟通接口的问题;最后和前端设计师沟通内容怎么布局更合理,页面怎么排布才好看、突出页面元素、让用户习惯后端设计师一般来说就是对接业务逻辑的。
站内页,搜索页都是和后端沟通的。内容规划和架构前端和后端配合开发在公司内外都是很常见的。不管是前端还是后端,要有通用的规划逻辑逻辑。比如在北京网购,买东西是一个事情,评价也是一个事情。可以用通用的页面架构,可以用定位给东西打上标签,用定位进行筛选。或者像一样可以用通用的页面策略,像图片页的简历页和详情页在用户来源搜索频道和商品详情页分别呈现等等。这些都可以通过项目经验来完成。
用图说话!让设计师来规划网站,
首先,没有布局规划的后端本身就没有详细的设计出来吧但是。如果说有规划的前端前端设计能改变下后端规划的格局,让后端实现页面很简单,肯定是有影响的。前端做的规划,肯定是给后端看的,就如同网上说的,打消了后端的后顾之忧, 查看全部
网站内容规划网页设计(网站内容规划网页设计页面设计网站规划网站布局(组图))
网站内容规划网页设计页面设计网站规划网站布局相比于前端设计师,前端设计师和后端设计师才是沟通更多的群体。前端设计师一般会与后端设计师沟通网站的视觉风格(文字、图片、列表、框架等等);然后去了解网站的整体架构,有哪些模块,每个模块有哪些样式,模块的流程是怎样,每个页面是分区域结构还是全部都是按顺序布局;然后和后端设计师沟通接口的问题;最后和前端设计师沟通内容怎么布局更合理,页面怎么排布才好看、突出页面元素、让用户习惯后端设计师一般来说就是对接业务逻辑的。
站内页,搜索页都是和后端沟通的。内容规划和架构前端和后端配合开发在公司内外都是很常见的。不管是前端还是后端,要有通用的规划逻辑逻辑。比如在北京网购,买东西是一个事情,评价也是一个事情。可以用通用的页面架构,可以用定位给东西打上标签,用定位进行筛选。或者像一样可以用通用的页面策略,像图片页的简历页和详情页在用户来源搜索频道和商品详情页分别呈现等等。这些都可以通过项目经验来完成。
用图说话!让设计师来规划网站,
首先,没有布局规划的后端本身就没有详细的设计出来吧但是。如果说有规划的前端前端设计能改变下后端规划的格局,让后端实现页面很简单,肯定是有影响的。前端做的规划,肯定是给后端看的,就如同网上说的,打消了后端的后顾之忧,
网站内容规划网页设计(网站内容规划(设计)前端效果,搭建用户系统网站发布优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-05 22:01
网站内容规划网页设计(设计)前端效果,制作网站其他(维护,数据获取)接口调用数据库搭建用户系统网站发布优化后期优化如果是商城型网站可以考虑让设计师根据销售状况和网站数据,结合设计来设计页面,让用户接触到更多的信息,
通常不建议客户用手机访问网站,可能很多人会觉得用电脑访问网站太麻烦,但小米手机为什么那么火就是因为对于这些买不起iphone或者是不会用电脑访问网站的客户,他们最需要的就是一个可以便捷访问网站的工具。手机的操作起来会稍麻烦一些,但对于小米公司就是最好的,这个道理很简单,对于需要注册账号的账号来说,电脑访问就可以实现登录,访问小米官网一样是可以打开网站的。
pc网站通常是默认显示成wap的,手机浏览器在输入网址时会自动转换成http协议;反之,如果需要输入ip地址,则需要输入一个专门用来转换为http协议的工具才可以打开网页。原因之一是,pc端需要先判断是不是安装这个浏览器,才会显示下载按钮;而手机端随便随便就能进入。除了pc网站是这样之外,有些app里也是类似的做法,像信鸽就是这样的,用户输入ip后,app才会弹出“请输入ip”的对话框。
并且手机浏览器也无法实现网页直接跳转到服务器、微信公众号的功能。总之,人与人之间的传播相对更依赖电子化的媒介。 查看全部
网站内容规划网页设计(网站内容规划(设计)前端效果,搭建用户系统网站发布优化)
网站内容规划网页设计(设计)前端效果,制作网站其他(维护,数据获取)接口调用数据库搭建用户系统网站发布优化后期优化如果是商城型网站可以考虑让设计师根据销售状况和网站数据,结合设计来设计页面,让用户接触到更多的信息,
通常不建议客户用手机访问网站,可能很多人会觉得用电脑访问网站太麻烦,但小米手机为什么那么火就是因为对于这些买不起iphone或者是不会用电脑访问网站的客户,他们最需要的就是一个可以便捷访问网站的工具。手机的操作起来会稍麻烦一些,但对于小米公司就是最好的,这个道理很简单,对于需要注册账号的账号来说,电脑访问就可以实现登录,访问小米官网一样是可以打开网站的。
pc网站通常是默认显示成wap的,手机浏览器在输入网址时会自动转换成http协议;反之,如果需要输入ip地址,则需要输入一个专门用来转换为http协议的工具才可以打开网页。原因之一是,pc端需要先判断是不是安装这个浏览器,才会显示下载按钮;而手机端随便随便就能进入。除了pc网站是这样之外,有些app里也是类似的做法,像信鸽就是这样的,用户输入ip后,app才会弹出“请输入ip”的对话框。
并且手机浏览器也无法实现网页直接跳转到服务器、微信公众号的功能。总之,人与人之间的传播相对更依赖电子化的媒介。
网站内容规划网页设计( Google所提出的「整体网页设计」的工作原理及原理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-05 21:18
Google所提出的「整体网页设计」的工作原理及原理)
一切都是相关的,更全面的思考会导致更成熟的产品。
谷歌提出的“整体网页设计”最近被越来越多地提及。对于设计师和开发者来说,它所涉及的内容并没有表面上那么粗糙和简单。
用最简单的方式来解释,所谓整体网页设计就是把整个项目作为一个整体来审视,对待和处理,深入理解和洞察整体中各个环节之间的关系,把控整个过程. 如果视觉设计不理想,再好的内容也能脱颖而出,都应该整合。同样,如果世界上最好的视觉设计网页缺乏可用性,也很难在用户面前站稳脚跟。这些都是在没有整体网页设计方法的帮助下出现的常见问题,也是大多数网页设计项目急需解决的问题。
以下是“整体网页设计”的工作原理:
一、整体设计理念
整个网页设计的核心是设计过程。在使用整体网页设计方法推进项目时,设计开发团队的执行过程可能与之前完全不同,但在内容和细节上还是有很多共性的。
从设计师的角度来看,设计、技术、性能和业务影响是主要的影响因素。规划和研究阶段通常由其他人进行,但如果项目一个人负责,那么设计师通常需要一个人照顾。这些环节可以进一步细分:内容和信息交流、UI设计、UX设计、视觉设计、测试、培训和反馈等。
所有这些步骤看起来都不一样,具体的实现取决于谁在计划。WebdesignerDepot 曾经发布过一份详细清单,里面有详细的注意事项。有六个问题。当您做出任何决定时,最好先问自己这六个问题。
在网页设计和开发过程中,前后之间的因果关系通常是非常明确的。您所做的每一个决定都会影响您的用户、您自己、您的同事或员工、您的股东以及一些您甚至没有考虑过的人。最终,无论效果好坏,整个产品都会影响您的生活。
二、规划和研究
在一个网页设计项目的规划和研究阶段,你应该做三件事:
这些要素将决定项目中各个环节应该如何组合,并决定各个部分之间如何推进。如果项目中的组件没有达到目标或超出范围,则需要重新调整或评估。
三、设计
设计阶段通常是整个设计项目中最有趣的部分。设计师用线框图勾勒出框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
四、技术与性能
网站 最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站的功能最终能实现吗?用户能否充分理解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以列一长串。为了达到你计划的效果,你可能需要先整合再整合。根据以往的经验,网站需要真正服务于网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速易懂和使用)。
说到性能,搜索是不可避免的。由于用户获取信息的方式通常与搜索引擎密切相关,所以网站的大部分流量都离不开搜索引擎的帮助。在设计开发的过程中,SEO策略必须融入整个环节,一开始就要考虑它的存在。
这样就需要你根据项目的目标和范围,权衡使用哪些工具和服务进行开发,在cms系统的构建中使用了哪些技术或插件。简而言之,您需要了解与技术和性能相关的问题从来没有一个通用的解决方案,灵活性至关重要。
五、业务影响
当您拥有完美的设计时,您的工作还没有完成。一个好的网站项目不仅要在战略上注重设计和功能,还要帮助公司和团队实现业务目标。这就是为什么 网站 首先被视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
此外,您还需要考虑这个问题:谁在客户端的另一端使用或维护它?什么样的信息反馈、投资描述或分析图表可以表明当前项目是可行的,甚至是成功的?
你需要在一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据总体目标,您可能需要基于差异化策略设计完全不同的品牌渠道。
其中,最重要的可能是建立反馈机制。当用户点击网站时,每一次点击都在传达一些关键信息。您可以利用这些信息来辅助设计,让用户“正确”地与内容进行交互,也可以利用它对网站的内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修改和调整可能意味着完全放弃现有用户。Tonby 是当您删除或隐藏他们以前喜欢的旧功能时。如果你的用户每天都在使用你的网站,那你就要考虑变化和调整对他们工作和生活的影响。
六、结论
当你使用综合性的网页设计方法来推广一个网页项目时,你需要同时考虑和规划更多的事情,上一步和下一步之间的影响,并始终衡量它们是否达到目标和整个项目每一步。类别。
一切都是相关的,更全面的思考会导致更成熟的产品。
原作者:CARRIE COUSINS
译者/编辑:陈子木
翻译地址:
本文由@陈子木授权,大家以产品经理身份发布。未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议 查看全部
网站内容规划网页设计(
Google所提出的「整体网页设计」的工作原理及原理)

一切都是相关的,更全面的思考会导致更成熟的产品。
谷歌提出的“整体网页设计”最近被越来越多地提及。对于设计师和开发者来说,它所涉及的内容并没有表面上那么粗糙和简单。
用最简单的方式来解释,所谓整体网页设计就是把整个项目作为一个整体来审视,对待和处理,深入理解和洞察整体中各个环节之间的关系,把控整个过程. 如果视觉设计不理想,再好的内容也能脱颖而出,都应该整合。同样,如果世界上最好的视觉设计网页缺乏可用性,也很难在用户面前站稳脚跟。这些都是在没有整体网页设计方法的帮助下出现的常见问题,也是大多数网页设计项目急需解决的问题。
以下是“整体网页设计”的工作原理:
一、整体设计理念

整个网页设计的核心是设计过程。在使用整体网页设计方法推进项目时,设计开发团队的执行过程可能与之前完全不同,但在内容和细节上还是有很多共性的。
从设计师的角度来看,设计、技术、性能和业务影响是主要的影响因素。规划和研究阶段通常由其他人进行,但如果项目一个人负责,那么设计师通常需要一个人照顾。这些环节可以进一步细分:内容和信息交流、UI设计、UX设计、视觉设计、测试、培训和反馈等。
所有这些步骤看起来都不一样,具体的实现取决于谁在计划。WebdesignerDepot 曾经发布过一份详细清单,里面有详细的注意事项。有六个问题。当您做出任何决定时,最好先问自己这六个问题。
在网页设计和开发过程中,前后之间的因果关系通常是非常明确的。您所做的每一个决定都会影响您的用户、您自己、您的同事或员工、您的股东以及一些您甚至没有考虑过的人。最终,无论效果好坏,整个产品都会影响您的生活。
二、规划和研究

在一个网页设计项目的规划和研究阶段,你应该做三件事:
这些要素将决定项目中各个环节应该如何组合,并决定各个部分之间如何推进。如果项目中的组件没有达到目标或超出范围,则需要重新调整或评估。
三、设计

设计阶段通常是整个设计项目中最有趣的部分。设计师用线框图勾勒出框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
四、技术与性能

网站 最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站的功能最终能实现吗?用户能否充分理解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以列一长串。为了达到你计划的效果,你可能需要先整合再整合。根据以往的经验,网站需要真正服务于网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速易懂和使用)。
说到性能,搜索是不可避免的。由于用户获取信息的方式通常与搜索引擎密切相关,所以网站的大部分流量都离不开搜索引擎的帮助。在设计开发的过程中,SEO策略必须融入整个环节,一开始就要考虑它的存在。
这样就需要你根据项目的目标和范围,权衡使用哪些工具和服务进行开发,在cms系统的构建中使用了哪些技术或插件。简而言之,您需要了解与技术和性能相关的问题从来没有一个通用的解决方案,灵活性至关重要。
五、业务影响

当您拥有完美的设计时,您的工作还没有完成。一个好的网站项目不仅要在战略上注重设计和功能,还要帮助公司和团队实现业务目标。这就是为什么 网站 首先被视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
此外,您还需要考虑这个问题:谁在客户端的另一端使用或维护它?什么样的信息反馈、投资描述或分析图表可以表明当前项目是可行的,甚至是成功的?
你需要在一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据总体目标,您可能需要基于差异化策略设计完全不同的品牌渠道。
其中,最重要的可能是建立反馈机制。当用户点击网站时,每一次点击都在传达一些关键信息。您可以利用这些信息来辅助设计,让用户“正确”地与内容进行交互,也可以利用它对网站的内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修改和调整可能意味着完全放弃现有用户。Tonby 是当您删除或隐藏他们以前喜欢的旧功能时。如果你的用户每天都在使用你的网站,那你就要考虑变化和调整对他们工作和生活的影响。
六、结论
当你使用综合性的网页设计方法来推广一个网页项目时,你需要同时考虑和规划更多的事情,上一步和下一步之间的影响,并始终衡量它们是否达到目标和整个项目每一步。类别。
一切都是相关的,更全面的思考会导致更成熟的产品。
原作者:CARRIE COUSINS
译者/编辑:陈子木
翻译地址:
本文由@陈子木授权,大家以产品经理身份发布。未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议
网站内容规划网页设计(2020网页设计实习报告总结篇--无忧无忧考网!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-05 19:07
【#实习报告#介绍】通过实习,大学生可以更接近自己向往的公司,为以后的就业铺路,提供参考。本文文章是©无忧测试为大家整理的2020年网页设计实习报告汇总。希望能帮到你,欢迎分享!
2020年网页设计实习报告总结一
时间过得很快。即将毕业,来到社会,一片江湖的海洋。我感受到独立生活的好处和困难。同时,更深切体会到家长和学校老师对我们的殷切期望。实习期间,我吃过一点苦,也吃过一些罪过,但整个人身心都升华了很多,比以前更加自信了。
一、实习时间
二、实习介绍
我工作的公司是一家在线业务网站。公司收到各个厂家提供的信息,然后网络技术人员将商家的信息做成网络广告,然后挂在我们的网站上,以达到商业推广的目的,类似于我们的公司的网站同行业有xx、xx招商网等。
作为网络部的技术人员,我和其他几位同事主要负责接收美工发来的网站模板,通过photoshop切片,然后导入dreamweaver排版。(排版主要使用css+div)。并进一步完善和美化,比如添加js代码,或者透明flash,因为网页是用css+div排版的,所以最后一步还需要进行浏览器测试,因为css+ div排版方法有一个缺点:浏览器不兼容问题,比如:ie和fireworks,因为各个浏览器使用的协议不同,最终浏览页面时会出现一些小问题,比如:页面混乱,距离图片和文字之间过大或过小,页面不美观等。作为一个新人,我在某些方面的技术还很不成熟,所以在技术总监张伟的帮助下,解决了很多问题。我非常感谢他。每天做完网页后,我们会在代码页上添加注释代码,并在里面写上每个人的姓名和工作日期的中文拼写,方便月底做统计工作. 作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。
三、实习内容
(一)初级考试
我们刚来公司的时候,经历了初试、培训、期末考试三个阶段。接到公司电话面试后,我来到xx公司。因为想做网页设计,所以不得不有一个小测验,技术总监让我们在网上找图片和文字,做一个简单的页面。要求是:任何页面都可以。主要考查面试官操作相关软件的能力和代码的熟练程度。老实说,我毕业后有一段时间没有写代码了。刚上电脑的时候有点生疏,但是凭借扎实的学习功底,很快就找回了英雄本色,html代码写的很好。精通,我做了一个左右栏的页面。这不是太困难。看完之后,技术总监说很好。让我参加三天的培训,扣分合格后就可以正式上班了。
(二)三天的培训
三天后,我来到了公司。我看到前来参加培训的人很多,大约有十几个。其实所谓的培训,就是让大家熟悉这个网站的工作,先做一些。我通常做一些广告网页。这些网页是静态的,没有任何困难。后来我发现,在这些人当中,我还是比较优秀的,而且我的心脏优势很好。
(三)最终评估
经过三天的培训,我们迎来了最终的考核,合格的人将被留下,并得到一份为期一个月的实习合同,然后根据你在实习期间的表现来决定你的留或留。表演的人会成为常客,并得到非常慷慨的待遇。
考核内容为选择公司业务页面网站,在规定时间内完成。我还不错,技术也比较熟练,第四名。当我们完成网页并由该公司经理审核时,最终结果是完成第一个的前8人可以获得底薪加提成,每页提成2元,后者为完毕。,只有提成,没有底薪。他们的佣金是每页5元,最后几人被淘汰。虽然制度有点不尽人意,但应届毕业生可以承受。就是这样。大家拿到了一个月的临时合同,正式开始实习。
(四)正式工作
我们每天的工作时间是早上8:30到下午17:00。这些是我见过的最热情的人。他们年轻而有动力。他们来了之后就会工作,甚至会聊天。也离不开这个行业。我喜欢他们。回程是实习期,所以对每天的任务数量要求不多,但是大家都在努力,赶紧做网页,我们做的网页是一个比较简单的自顶向下的网页,排版通过css+div,这样在后面的浏览器兼容性测试中,做起来容易很多,文字和图片之间不会有太多的麻烦,我做的不错,但是有些追求精致,我做了网页慢很多,一开始我一天只能做3-4个网页,这对我来说是不可接受的。之后,我改变了我的工作方法。在第二个工作中,首先制定计划,例如我今天要做多少页,然后我会做所有我要做的页面,然后先做布局。这时候虽然页面已经整理好了,但是因为没有美化工作,所以不美观。下午,我会专心做美化工作,所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。
四、实习经历
实习即将结束,接下来的日子里,我会继续咀嚼、津津乐道、探寻风风雨雨。从制作网页的过程中,我学到了美化网页的新方法,并使用了更多以前没有使用过的技巧。这让我学到了更多的知识,也为自己积累了一些制作网页的经验。这些将是我人生中重要的经历,也是我未来进入社会后的一笔巨大财富。这次实习让我收获了很多,感觉自己在知识和技能上都收获了很多。总的来说,这次是训练、锻炼和提高我的综合素质。
2020年网页设计实习报告汇总第2章
一、实习目的
将网页设计理论与实际操作相结合,巩固所学知识,提高处理实际问题的能力。充分学习网页设计实践中的操作理论,提高自己的网页设计水平,为与社会环境的顺利融合做好准备。
二、实习任务
学习如何处理网页设计中的实际问题和一般网页设计内容(网页设计切片、数据库构建、新闻管理、消息管理、网页设计在线编辑等),知识在网页设计后台管理中的应用,以及使用学到了管理和编辑网站的知识,并从实际情况出发,简要了解网站安全问题的实际解决方案(md5密码加密等网页设计知识)。
三、实习时间
四、实习地点
XX。
五、实习内容
根据老师的安排,我制定了相应的实习计划并记录了相关的培训内容供以后复习,完成了培训任务和实习经历。注重实习阶段所学知识的巩固和提升,以达到以理论知识指导未来工作实践的目的。其主要网页设计实习具体内容报告如下:
1、采集所需信息网站。
2、使用PHOTOSHOP处理网页设计所需的图片。处理图片时,应保持图片不失真,并按照网页设计要求设计出想要的效果。
3、 对完成的网页进行合理的切片,根据网页设计效果完成网站整体框架的搭建。
4、为网站构建所需的数据库。
5、网站的虚拟构建和初步改进。
六、实习经历
大学生活让我对计算机理论有了一定的了解,但实际操作领域还是一片空白。纸上谈兵总是肤浅的,我绝对知道我必须亲自去做。经过网页培训班的实习,我对自己有了新的认识,明确了网页设计的方向。
1、不断学习,不断提高理论素养。在信息时代,学习是不断吸收新信息、取得事业进步的动力。现在总觉得实习没学到足够的东西,总觉得想用知识的时候脑袋总是一片空白。实习结束后,我意识到为了更好地适应工作,我不得不利用空闲时间来弥补学习上的不足。培训的内容与我所学习的专业密切相关,所以我特别强调这方面,希望能加强我的专业知识。
2、坚定信心,坚持不懈。上学的时候,大家都说“能珍惜现在,就一定会珍惜!”,只有努力了才真正明白这句话的含义。在经历了这次实习之后,我希望将实习中学到的知识应用到课堂上。对自己多一点自信,多给自己点赞,多鼓励自己,相信自己总会走出一条宽阔的路。
实习是开始也是结束。我在书本上学到了很多理论,但我从来没有把它们付诸实践。也许在我真正应用它们之前我不会意识到它有多困难。在以后的工作和生活中,我需要更加努力。
在实习期间,我也了解到了自己的不足。我会继续努力提高自己。非常感谢学校的精心安排和导师的细心指导。
最后说说我个人的职业规划。当然,这些还不够成熟。它们只是本学期实习带给我的一些想法。以后我会根据自己的学习和生活做进一步的修改。首先是个人学习。通过实习,我意识到课外时间的利用也是关键。下一步就是结合自己的兴趣,利用业余时间进行自我训练。二是社会实践。实际工作能力是目的。毕竟,“想”和“做”是不一样的。在这次实习中,我也意识到了这一点。平时觉得自己能做的简单的事情,实际做起来却不是那么简单。; 最后,我打算根据个人兴趣、价值观、能力,制定详细的职业发展计划,
总的来说,这次网页设计毕业实习让我受益匪浅。以上是我的实习经历和心得。希望我能改正缺点。
2020年网页设计实习报告总结三
一、实习目的
熟悉并掌握计算机网页设计的基本技能和网页制作相关的工具软件等。培养使用计算机进行商务网页设计的基本思想和应用开发能力,提高计算机文化素质。网络是世界上最有价值的房地产之一。人们在这个不到 1 平方米的空间里投资了数百万美元。网页对公司的影响比简单的电子商务方法来增加收入要大得多;网页也是公司的外在形象。一个网站就像一个房子。它的每一扇窗户都可以看作是一扇门。人们可以在搜索引擎中关注其他WEB站点的链接,绕过主页进入WEB的更深层。
二、实习时间
三、实习地点
XX。
四、实习内容
(一)网站的总体规划
1、讨论网站 主题:因为对普罗旺斯很感兴趣,所以想到了为心中的仙境设计一个游记网站。
2、定位网站CI 图片:旅游网站 最重要的是观众有自己想要体验的共鸣。所以在网页设计中,基于普罗旺斯梦幻般的意境,我采用了清新永恒的CI形象。让观众有宾至如归的感觉。
3、确定栏目和栏目:首先考虑整个网页的长宽,长宽比例。其次,你应该考虑导航栏的设置。文本的框架设置(横向因素和纵向因素交错)。浏览了很多精品旅游网站,结合自己的想法,先在草稿纸上画出了大致的栏目和栏目。
4、网站整体风格与创意:打造浪漫之旅网站,走形象派路线,目的一定是让观者留下形象。
(二)网页制作的前期策划与准备
1、 资料采集:由于个人爱好,很久以前采集了很多普罗旺斯的美图。这次方便多了。然后我采集了一些精彩的网页背景、FIASH 源代码、小图标和一些 GIF 动画。
2、熟悉生产工具软件:xx、xx、xx。
3、 制作主页的基本条件是:xx、xx、xx。
4、硬件:xx、xx、xx。
(三)网页制作
万事开头难,遇到了很多问题,比如:插入的图片不符合规格,其他内容的边框被挤出了;插入的层数太多,较大的一层会覆盖较小的一层。; 插入的FLASH无法产生效果。简而言之,问题充满了问题。真正的知识是从实践中出来的,结果我还是有那么多的知识缺乏。所以我回到了根源,先把课本上的东西看完了,然后再讲其他的东西。然后从图书馆借了几本网页制作方面的书作为参考。
对基础知识有了详细的了解之后,上手就容易多了。在知道可以添加图片的指南页面后,我决定为我的网页设计一个指南页面。
然后是首页和二级页面的设置。需要注意的是,互联网上只能使用JPG和GIF图片格式。其他常见的格式如BMP、TIF,因体积过大在网上无法使用,但可以通过图片软件进行转换,如xx Photo editor。将要出现在首页的图片放到相应的目录中。
在一步步学习和做的过程中,看着心里的东西一点一点的冒出来,真的很有成就感。虽然我的网页技术还差得很远,但是回顾这周我学到了很多东西。
(四)网页调试
我把之前做的东西放在U盘里,图片显示不出来。幸运的是,即使你找到了拯救的方法,把源文件和网页放在一起,这样即使路径改变了,也不会影响页面。影响。
五、实习收获
实习期结束后,我和其他同事拿到了正式合同,留在了这家公司。通过这项工作,我体会到,一个人在社会上没有一技之长,就不能做好工作。唯一下来的就是不断加强自己专业技能的学习。因此,尊敬的老师,我会在业余时间努力学习,加强自己的专业能力,让自己变得更强大。只有这样,我才能为国家和社会做出贡献,为自己、为父母服务,为学校交出一份满意的答卷。
2020年网页设计实习报告总结四
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的。利用寒假的时间对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站
完成以上基本内容后,网页的基本框架就形成了。接下来要开始的是优化工作。内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是想做一个很大的网站(页面很多)的时候,就需要规划一下结构嘛,还要考虑未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是一颗星星,一棵树,或网页链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
2020年网页设计实习报告总结五
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程比较艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一、 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二、在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三、 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。 查看全部
网站内容规划网页设计(2020网页设计实习报告总结篇--无忧无忧考网!)
【#实习报告#介绍】通过实习,大学生可以更接近自己向往的公司,为以后的就业铺路,提供参考。本文文章是©无忧测试为大家整理的2020年网页设计实习报告汇总。希望能帮到你,欢迎分享!
2020年网页设计实习报告总结一
时间过得很快。即将毕业,来到社会,一片江湖的海洋。我感受到独立生活的好处和困难。同时,更深切体会到家长和学校老师对我们的殷切期望。实习期间,我吃过一点苦,也吃过一些罪过,但整个人身心都升华了很多,比以前更加自信了。
一、实习时间
二、实习介绍
我工作的公司是一家在线业务网站。公司收到各个厂家提供的信息,然后网络技术人员将商家的信息做成网络广告,然后挂在我们的网站上,以达到商业推广的目的,类似于我们的公司的网站同行业有xx、xx招商网等。
作为网络部的技术人员,我和其他几位同事主要负责接收美工发来的网站模板,通过photoshop切片,然后导入dreamweaver排版。(排版主要使用css+div)。并进一步完善和美化,比如添加js代码,或者透明flash,因为网页是用css+div排版的,所以最后一步还需要进行浏览器测试,因为css+ div排版方法有一个缺点:浏览器不兼容问题,比如:ie和fireworks,因为各个浏览器使用的协议不同,最终浏览页面时会出现一些小问题,比如:页面混乱,距离图片和文字之间过大或过小,页面不美观等。作为一个新人,我在某些方面的技术还很不成熟,所以在技术总监张伟的帮助下,解决了很多问题。我非常感谢他。每天做完网页后,我们会在代码页上添加注释代码,并在里面写上每个人的姓名和工作日期的中文拼写,方便月底做统计工作. 作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。并将每个人的姓名和工作日期的中文拼写写在里面,方便月末做统计工作。作品量有奖励,每页有2元佣金。虽然少了,但是少的积累就是多,这也是很可观的。
三、实习内容
(一)初级考试
我们刚来公司的时候,经历了初试、培训、期末考试三个阶段。接到公司电话面试后,我来到xx公司。因为想做网页设计,所以不得不有一个小测验,技术总监让我们在网上找图片和文字,做一个简单的页面。要求是:任何页面都可以。主要考查面试官操作相关软件的能力和代码的熟练程度。老实说,我毕业后有一段时间没有写代码了。刚上电脑的时候有点生疏,但是凭借扎实的学习功底,很快就找回了英雄本色,html代码写的很好。精通,我做了一个左右栏的页面。这不是太困难。看完之后,技术总监说很好。让我参加三天的培训,扣分合格后就可以正式上班了。
(二)三天的培训
三天后,我来到了公司。我看到前来参加培训的人很多,大约有十几个。其实所谓的培训,就是让大家熟悉这个网站的工作,先做一些。我通常做一些广告网页。这些网页是静态的,没有任何困难。后来我发现,在这些人当中,我还是比较优秀的,而且我的心脏优势很好。
(三)最终评估
经过三天的培训,我们迎来了最终的考核,合格的人将被留下,并得到一份为期一个月的实习合同,然后根据你在实习期间的表现来决定你的留或留。表演的人会成为常客,并得到非常慷慨的待遇。
考核内容为选择公司业务页面网站,在规定时间内完成。我还不错,技术也比较熟练,第四名。当我们完成网页并由该公司经理审核时,最终结果是完成第一个的前8人可以获得底薪加提成,每页提成2元,后者为完毕。,只有提成,没有底薪。他们的佣金是每页5元,最后几人被淘汰。虽然制度有点不尽人意,但应届毕业生可以承受。就是这样。大家拿到了一个月的临时合同,正式开始实习。
(四)正式工作
我们每天的工作时间是早上8:30到下午17:00。这些是我见过的最热情的人。他们年轻而有动力。他们来了之后就会工作,甚至会聊天。也离不开这个行业。我喜欢他们。回程是实习期,所以对每天的任务数量要求不多,但是大家都在努力,赶紧做网页,我们做的网页是一个比较简单的自顶向下的网页,排版通过css+div,这样在后面的浏览器兼容性测试中,做起来容易很多,文字和图片之间不会有太多的麻烦,我做的不错,但是有些追求精致,我做了网页慢很多,一开始我一天只能做3-4个网页,这对我来说是不可接受的。之后,我改变了我的工作方法。在第二个工作中,首先制定计划,例如我今天要做多少页,然后我会做所有我要做的页面,然后先做布局。这时候虽然页面已经整理好了,但是因为没有美化工作,所以不美观。下午,我会专心做美化工作,所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。所以我的速度提高了很多,几乎翻了一番。只要你再熟练一点,速度不会更快,我相信自己。
四、实习经历
实习即将结束,接下来的日子里,我会继续咀嚼、津津乐道、探寻风风雨雨。从制作网页的过程中,我学到了美化网页的新方法,并使用了更多以前没有使用过的技巧。这让我学到了更多的知识,也为自己积累了一些制作网页的经验。这些将是我人生中重要的经历,也是我未来进入社会后的一笔巨大财富。这次实习让我收获了很多,感觉自己在知识和技能上都收获了很多。总的来说,这次是训练、锻炼和提高我的综合素质。
2020年网页设计实习报告汇总第2章
一、实习目的
将网页设计理论与实际操作相结合,巩固所学知识,提高处理实际问题的能力。充分学习网页设计实践中的操作理论,提高自己的网页设计水平,为与社会环境的顺利融合做好准备。
二、实习任务
学习如何处理网页设计中的实际问题和一般网页设计内容(网页设计切片、数据库构建、新闻管理、消息管理、网页设计在线编辑等),知识在网页设计后台管理中的应用,以及使用学到了管理和编辑网站的知识,并从实际情况出发,简要了解网站安全问题的实际解决方案(md5密码加密等网页设计知识)。
三、实习时间
四、实习地点
XX。
五、实习内容
根据老师的安排,我制定了相应的实习计划并记录了相关的培训内容供以后复习,完成了培训任务和实习经历。注重实习阶段所学知识的巩固和提升,以达到以理论知识指导未来工作实践的目的。其主要网页设计实习具体内容报告如下:
1、采集所需信息网站。
2、使用PHOTOSHOP处理网页设计所需的图片。处理图片时,应保持图片不失真,并按照网页设计要求设计出想要的效果。
3、 对完成的网页进行合理的切片,根据网页设计效果完成网站整体框架的搭建。
4、为网站构建所需的数据库。
5、网站的虚拟构建和初步改进。
六、实习经历
大学生活让我对计算机理论有了一定的了解,但实际操作领域还是一片空白。纸上谈兵总是肤浅的,我绝对知道我必须亲自去做。经过网页培训班的实习,我对自己有了新的认识,明确了网页设计的方向。
1、不断学习,不断提高理论素养。在信息时代,学习是不断吸收新信息、取得事业进步的动力。现在总觉得实习没学到足够的东西,总觉得想用知识的时候脑袋总是一片空白。实习结束后,我意识到为了更好地适应工作,我不得不利用空闲时间来弥补学习上的不足。培训的内容与我所学习的专业密切相关,所以我特别强调这方面,希望能加强我的专业知识。
2、坚定信心,坚持不懈。上学的时候,大家都说“能珍惜现在,就一定会珍惜!”,只有努力了才真正明白这句话的含义。在经历了这次实习之后,我希望将实习中学到的知识应用到课堂上。对自己多一点自信,多给自己点赞,多鼓励自己,相信自己总会走出一条宽阔的路。
实习是开始也是结束。我在书本上学到了很多理论,但我从来没有把它们付诸实践。也许在我真正应用它们之前我不会意识到它有多困难。在以后的工作和生活中,我需要更加努力。
在实习期间,我也了解到了自己的不足。我会继续努力提高自己。非常感谢学校的精心安排和导师的细心指导。
最后说说我个人的职业规划。当然,这些还不够成熟。它们只是本学期实习带给我的一些想法。以后我会根据自己的学习和生活做进一步的修改。首先是个人学习。通过实习,我意识到课外时间的利用也是关键。下一步就是结合自己的兴趣,利用业余时间进行自我训练。二是社会实践。实际工作能力是目的。毕竟,“想”和“做”是不一样的。在这次实习中,我也意识到了这一点。平时觉得自己能做的简单的事情,实际做起来却不是那么简单。; 最后,我打算根据个人兴趣、价值观、能力,制定详细的职业发展计划,
总的来说,这次网页设计毕业实习让我受益匪浅。以上是我的实习经历和心得。希望我能改正缺点。
2020年网页设计实习报告总结三
一、实习目的
熟悉并掌握计算机网页设计的基本技能和网页制作相关的工具软件等。培养使用计算机进行商务网页设计的基本思想和应用开发能力,提高计算机文化素质。网络是世界上最有价值的房地产之一。人们在这个不到 1 平方米的空间里投资了数百万美元。网页对公司的影响比简单的电子商务方法来增加收入要大得多;网页也是公司的外在形象。一个网站就像一个房子。它的每一扇窗户都可以看作是一扇门。人们可以在搜索引擎中关注其他WEB站点的链接,绕过主页进入WEB的更深层。
二、实习时间
三、实习地点
XX。
四、实习内容
(一)网站的总体规划
1、讨论网站 主题:因为对普罗旺斯很感兴趣,所以想到了为心中的仙境设计一个游记网站。
2、定位网站CI 图片:旅游网站 最重要的是观众有自己想要体验的共鸣。所以在网页设计中,基于普罗旺斯梦幻般的意境,我采用了清新永恒的CI形象。让观众有宾至如归的感觉。
3、确定栏目和栏目:首先考虑整个网页的长宽,长宽比例。其次,你应该考虑导航栏的设置。文本的框架设置(横向因素和纵向因素交错)。浏览了很多精品旅游网站,结合自己的想法,先在草稿纸上画出了大致的栏目和栏目。
4、网站整体风格与创意:打造浪漫之旅网站,走形象派路线,目的一定是让观者留下形象。
(二)网页制作的前期策划与准备
1、 资料采集:由于个人爱好,很久以前采集了很多普罗旺斯的美图。这次方便多了。然后我采集了一些精彩的网页背景、FIASH 源代码、小图标和一些 GIF 动画。
2、熟悉生产工具软件:xx、xx、xx。
3、 制作主页的基本条件是:xx、xx、xx。
4、硬件:xx、xx、xx。
(三)网页制作
万事开头难,遇到了很多问题,比如:插入的图片不符合规格,其他内容的边框被挤出了;插入的层数太多,较大的一层会覆盖较小的一层。; 插入的FLASH无法产生效果。简而言之,问题充满了问题。真正的知识是从实践中出来的,结果我还是有那么多的知识缺乏。所以我回到了根源,先把课本上的东西看完了,然后再讲其他的东西。然后从图书馆借了几本网页制作方面的书作为参考。
对基础知识有了详细的了解之后,上手就容易多了。在知道可以添加图片的指南页面后,我决定为我的网页设计一个指南页面。
然后是首页和二级页面的设置。需要注意的是,互联网上只能使用JPG和GIF图片格式。其他常见的格式如BMP、TIF,因体积过大在网上无法使用,但可以通过图片软件进行转换,如xx Photo editor。将要出现在首页的图片放到相应的目录中。
在一步步学习和做的过程中,看着心里的东西一点一点的冒出来,真的很有成就感。虽然我的网页技术还差得很远,但是回顾这周我学到了很多东西。
(四)网页调试
我把之前做的东西放在U盘里,图片显示不出来。幸运的是,即使你找到了拯救的方法,把源文件和网页放在一起,这样即使路径改变了,也不会影响页面。影响。
五、实习收获
实习期结束后,我和其他同事拿到了正式合同,留在了这家公司。通过这项工作,我体会到,一个人在社会上没有一技之长,就不能做好工作。唯一下来的就是不断加强自己专业技能的学习。因此,尊敬的老师,我会在业余时间努力学习,加强自己的专业能力,让自己变得更强大。只有这样,我才能为国家和社会做出贡献,为自己、为父母服务,为学校交出一份满意的答卷。
2020年网页设计实习报告总结四
现在,计算机和互联网已经渗透到我们生活的方方面面,成为我们生活中不可或缺的一部分。互联网已经成为我们获取知识和信息的便捷工具。如今,网民的数量也在增加。因此,理解和学习网络知识是我们大学生迫切需要的。利用寒假的时间对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我了解了一些关于构建网站和制作网页的知识,并且在查阅资料时也对flash有了一些了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深入的了解,对计算机产生了更大的兴趣。尤其是对网页制作流程和一些技巧和技巧有了比较深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计并不是一门学科的独特学科,而是多门课程的综合。它是Flash和Fireworks等网络软件的综合应用。
以下是我在阅读“Dreamweaver”时对网页设计的一些见解。在具体的网页制作中,我了解到一个优秀的网页设计应该有一些基本的原则。
首先,我们要确定网页设计的内容。一个优秀的风站必须有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你要在网页设计之前弄清楚你的网站有什么目的,要做什么。所有页面都是围绕这个内容制作的,有明确的内容在排名中起着重要的作用;其次,你要了解你所在行业的客户网站,你的网页属于哪个类别。用户是网站成败的关键。如果用户花很多时间输入你网站,很有可能用户会立即关掉你网站,或者你网站操作不好,方便用户立即离开。这种网站
完成以上基本内容后,网页的基本框架就形成了。接下来要开始的是优化工作。内容是整个网页的核心。在进行网页设计之前,必须明确网页的内容安排。好的网页设计是基于普通的。那么在具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,尤其是想做一个很大的网站(页面很多)的时候,就需要规划一下结构嘛,还要考虑未来可能的可扩展性,这样我们就不用在做好之后改变整个网站结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。它是一颗星星,一棵树,或网页链接。这也是判断一个网站优劣的重要标志。链接混乱,网站层次不清,会造成浏览困难,影响内容展示。一旦框架确定下来,再开始有条不紊、有条不紊地做起来,就会信心倍增,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。然后开始有条不紊地循序渐进地做,就会自信很多,也为主页日后的发展打下良好的基础。下一步就是手工制作具体的内容,选择主题,选择框架,然后开始填写首页的内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是:从报纸、杂志、光盘等媒体上采集相关信息,再加上一些编辑。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就可以找到很多信息。在准备材料时,我们可以使用一些小动画和动态图片。Flash 提供功能齐全的绘图和编辑图形工具。可以直接在编辑区绘图,编辑修改非常灵活。它的另一个主要特点是其强大的“交互性”。动画播放时,您可以使用鼠标或键盘来控制动画,效果可以直观的体现出来。然后开始正式制作主页。使用Dreamweaver作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文本格式、颜色、背景颜色设置等,创建一个简单的网页。
总的来说,通过这个假期学习网页设计有收获也有遗憾。然而,我已经进入了网页设计的大门。只要我努力学习,以后在业余时间多学习做网页,就能提高自己的技能。我坚信我以后设计的网页会更好。专业,更华丽,最终成为一己之力。
2020年网页设计实习报告总结五
本学期网络工业设计课程开展了动态思维训练教学活动。对于我们的学生来说,可以激发学习兴趣,调动学习的自觉性,动脑动手,动动嘴巴,利用网络资源,结合教材和教师指导,通过自己的实践,创造个人积累个人风格和个性的网页。总的来说,整个学期我学到了很多知识。虽然过程比较艰辛,但我在INTENET领域有一个展示自己的空间。我觉得很开心,很充实。
一、 充分发挥你的动手能力
作为一个网页设计的初学者,我对网页设计非常感兴趣,我想设计一个漂亮、实用且内容丰富的个人网页。本学期教学改革计划从单纯的接受知识转变为积极参与教学活动。在这样的压力和动力下,通过自己的动手、动脑、网络资源、老师的指导,我在不断发现和解决问题的过程中学到了很多知识,也增强了自己的创造能力和实践能力。在网页设计的过程中,从构思到设计、改进、维护,我全身心投入到整个过程中,让我真正学到了网页设计的知识。
二、在设计过程中不断提升网页设计水平
在这个网页设计中,我不仅学到了很多网页设计方面的知识,还学到了网页、编程等方面的知识。一开始我是用FrontPage来设计网页,后来又用Dreamweaver、Flash、Fireworks等网页软件设计网页来改进网页。在这个过程中,我通过自学教材、网上查询等方式学习了Dreamweaver、Flash、Fireworks等网络软件的应用,学会了如何管理和维护自己的网站,以及一些简单的动画和控件的制作。设计过程中也出现了很多问题,但是通过看书、网上查询、咨询老师等,我们不断地学习、解决、改进。所设计的网页,无论是外观还是内容,都在不断地改进和完善。
三、 不足
因为工作忙,学习时间比较短,网页设计软件的强大功能用得还不够多。在网页设计的过程中,因为没有网页制作代码的知识,所以在设计上会遇到很多麻烦,有时候插入特效脚本也很麻烦。在网页制作的过程中,要想提高设计水平,拥有一个理想的网页,就必须学会如何使用代码。在以后的学习过程中,我会继续加强这方面的学习。希望老师能简单介绍一下代码,让我也对它有一个初步的了解,以后加强学习才能完善。
总的来说,通过这次学习网页设计,有收获,也有遗憾,也有不足。但我觉得我已经进入了网页设计的大门。只要我努力学习和提高,以我对网页设计的热情和执着,我以后设计的网页会更加专业和完美。也希望老师以后多多指教。
网站内容规划网页设计( 5.2日志5.3教程视频6实训总结-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-11-05 02:18
5.2日志5.3教程视频6实训总结-上海怡健医学)
网页设计培训报告总结
第一条
话题:
培训课程名称:网页设计
部门:
专业课:
年级:
学生卡:
姓名:
讲师:
20xx 年 x 月 x 日
内容
1 培训目的
2 培训内容
2.1 准备
2.2 使用的技术
2.3 设计制作要求
3 方案设计与实施步骤
4 培训中存在的问题、分析及解决方法
5.2Log
5.3 教程视频
6 培训总结
1 培训目的
通过综合训练,进一步巩固、深化和拓展学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握页面的整体控制和设置头部内容的方法。
(3)熟悉各种网页布局方法。
(4)熟悉在网页中输入,设置标题和正文的方法。
(5) 熟练在网页中插入图片、flash动画和背景音乐。
(6) 熟练建立各种形式的超链接。
(7)掌握制作表单网页的方法。
(8) 掌握制作网页特效的方法。
(9)掌握网站测试的方法。
2 培训内容
1.网站学科要求
结合个人工作需要和爱好,独立完成选题。
2. 网站内容要求
网站 不少于2级,总页数不少于10页;避免相同的内容和材料。
三、设计制作要求
4 设计静态网站(HTML页面);
5 站点文件和文件夹的命名和组织要求;
6 每页都需要一个标题;
7 网页需要融合多种媒体(音频、视频、动画、图片、文字等);
8 需要CSS的设计和使用;
9 要求 网站 无错误链接;
2.1 准备
前期做好网页的规划,设计图片视图vied css等目录,做到不乱,易维护
2.2 使用的技术
html css html5
2.3 设计制作要求
网页内容有内涵,图文麻木,跳转没有问题,开发与csss协调,项目结构要规划好,易于维护。网页上有图片、视频、图片和动画。
3 方案设计与实施步骤
1、网站主题
我的网站的主要目的是从各个方面介绍自己,展示自己,包括我的个人信息和爱好。搭建展示自我形象的平台。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是浅灰色来展现自己个性的效果。最重要的是做出自己的风格,给观众一个很好的欣赏。
2、网站 材料
主要采集网站上需要的网页信息,包括图片、文字和相关新闻。同时搜索相关书籍、百度、素材光盘,采集所需的文字资料、图片资料、flash动画、网页特效等,获得更有说服力的页面。想要自己制作网站,给观众一个很好的欣赏体验,就必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站
3、网站规划
我的网站有4个主页:首页、日志、视频教程和留言。
4 培训中存在的问题、分析及解决方法
在训练中经常重复使用模式,不避免冗余,提取通用模式。
5 培训作品展示
6 培训总结
首先非常感谢学校给了我做网站的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这次实验的过程中,我采集了大量的素材和网页设计技术技能书籍,丰富了我的知识面,让我在以后的设计过程中能够向他人学习,制作出一个好的网页。我现在已经掌握了文档排版标记的熟练使用及其属性设置和特殊符号;我现在熟练使用超链接,合理使用列表;我现在已经掌握了图像标记的使用和相关属性,并且了解了如何使用表格标记制作表格。最后,我感触最深的是:做一个网站,材料和技巧都很重要。好的素材需要从多个来源寻找信息,可以从书籍、网站和新闻中找到。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。
第二条
一.培训目的
(1) 掌握DreamweaverCS3网页制作软件的基本操作和使用技巧。
(2)掌握网站的内容结构、目录结构、链接结构的规划方法。
(3) 掌握页面的整体控制和设置header内容的方法。
(4) 掌握网页布局的各种方法。
(5) 掌握网页打字方法,设置标题和正文。
(6) 掌握在网页中插入图片和背景音乐的方法。
(7) 熟练建立各种形式的超链接。
二.训练原理
HTML((Hypertext Markup Language)超文本标记语言是标准通用标记语言下的一种应用,也是一种规范、一种标准,它使用标记符号来标记网页要显示的各个部分。网页文件本身是一个这种文本文件可以通过在文本文件中添加标记来使用浏览器在线浏览。
三。设计过程
(1)网站主题
我所做的网站主要是从各个方面介绍我的家乡,包括历史渊源、名胜古迹、旅游景点等。同时,网站中的每个网页都有不同的风格展示图形和文字的最佳效果。
(2)网站 材料
我主要在网站上采集图片、文字和相关新闻。同时请教老师关于flash动画和网页特效的问题。
(3)网站规划
我的网站有7页:首页-乡愁;历史渊源;蔡伦老宅;八角古亭;人文景观;耒阳竹海;幸福耒阳。每个页面都应用了不同的背景图像,以确保不同内容的页面样式不同。
(4)网站的制作工具
DeamweaverCS3 主要用于制作网页时。此外,为了处理网页中的其他元素,还使用了Photoshop软件。
(5)制作网站的网页
材料、样式、模板都设计好后,下一步就是制作一个具体的网页。在制作网站的时候,首先要做的就是做好站点的规划,建立一个本地站点“怀旧”,创建的每一个页面都要放在本地站点中,把网页制作过程中需要的所有元素统一起来管理,统一文件夹放同类型文件,我在制作时创建了一个“图片素材”文件夹来存放图片,让我有条不紊,在首页插入背景音乐,音乐故名“山流水”。
四。设计框图
五。培训总结
经过两周的培训,我做了一个自己的网页,这也是我独立完成的第一个网页。在网页设计的过程中,我也对HTML(超文本标记语言)有了更多的了解。我在设计中使用的工具主要是Dreamweaver。这个软件虽然有提示功能,但是很大程度上给了我。求助,但是还是有很多我不熟悉的地方。
我知道这次培训是老师对我们学期学习的一次考验。虽然我们在课堂上听了老师很多网页设计的知识,但是当我们真的让我们自己做的时候,我们仍然感到无能为力。这说明我们的主动能力还不够,也提醒我们,要想成为一名合格的程序员,必须要有自学能力,还要勤于自己动手,努力尝试。
这次培训让我深刻理解了与人打交道和团队合作的重要性。做事,首先得做人。如何更好地与人相处,如何顺畅地与人沟通。这些都是现代社会最基本的问题。对于我们这些刚刚进入大学的人来说,还有很多东西要学。. 在培训中,我们组成了一个5人的团队。我们一起动脑筋,想过主题,说到版式,想着如何把网站设计得更漂亮。从训练队友身上,我看到了互相帮助、努力的态度。今后,我会更加注重同学们的优点,从他们身上寻找我所欠缺的品质,不断学习,不断提高自己。
鲁迅先生曾经说过:世上没有路。如果有更多的人走路,那将是一种方式。其实人生的路也是一条一条的。每个人一生都要去很多陌生的地方,然后熟悉,然后去另一个陌生的地方。在不久的将来,我也将踏上人生的另一段旅程。我一定会用自己的努力去创造属于自己的天空。
第三条
一. 训练意义:
网页设计制作综合实训是教学过程中重要的实践教学环节。它基于专业教学计划的要求。在教师的指导下,培养学生网络制作专业技能,培养学生综合运用理论知识、分析和解决实际问题的能力,实现从理论知识到操作技能的培养过程。因此,加强实践教学环节,做好实践训练,对于实现本专业培养目标、提高学生综合素质具有重要作用。
二. 培训目的:
1. 通过综合训练,进一步巩固、深化和加强学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握制作表单网页的方法。
(3)掌握制作网页特效的方法。
(4)掌握js的基本语法。
(5)掌握获取元素、元素值、子元素、父元素的方法。
(6)掌握表单的验证方法和计算方式。
2. 训练和培养学生获取和处理信息的能力,充分培养和提高学生的动手能力,通过网站、书籍、素材CD等 Flash动画和网页特效等
3. 培养学生运用所学的理论知识和技能解决网站开发过程中遇到的实际问题的能力和基本工作素质。
4. 培养学生理论联系实际的工作作风、认真的科学态度和独立工作的能力,树立自信心。
三。实验步骤
1. 网站 主题
我的网站主题是从各个方面全面介绍网络游戏话题,包括每个页面上不同的游戏信息、体验、图片等内容。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是淡蓝色,给人一种温柔舒适的感觉。最重要的是给观众一个很好的欣赏。
2. 网站材料
网站 资料主要采集在网站网页信息,包括图片、文字及相关资料。同时搜索相关书籍、百度和素材光盘,采集所需的文字资料、图片资料、网页特效等,获得更有说服力的页面。如果你想制作自己的网站,你必须尽可能采集材料。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站。
3. 网站规划
我的网站有7个主页:首页、浏览页1、浏览页2、详情页、购物车、登陆页、注册页。每个页面都有自己独特的背景,以保证网站风格的多样化,增加浏览者的好感。
四、网站 简介
五、 体验
通过这次培训,我非常感谢学校给我这个制作网页的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这个实验过程中,我采集了大量关于网页设计技巧和技巧的资料和书籍,以增加我的知识,为我在以后的设计过程中向他人学习和制作好的网页奠定基础。最后,我感触最深的是:我要最好的网站,材料和技巧很重要。需要搜索好的材料以获取更多信息。您可以从书籍、网站 和新闻中找到它们。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和精湛的技巧,你可以做出最出色的网页。 查看全部
网站内容规划网页设计(
5.2日志5.3教程视频6实训总结-上海怡健医学)
网页设计培训报告总结
第一条
话题:
培训课程名称:网页设计
部门:
专业课:
年级:
学生卡:
姓名:
讲师:
20xx 年 x 月 x 日
内容
1 培训目的
2 培训内容
2.1 准备
2.2 使用的技术
2.3 设计制作要求
3 方案设计与实施步骤
4 培训中存在的问题、分析及解决方法
5.2Log
5.3 教程视频
6 培训总结
1 培训目的
通过综合训练,进一步巩固、深化和拓展学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握页面的整体控制和设置头部内容的方法。
(3)熟悉各种网页布局方法。
(4)熟悉在网页中输入,设置标题和正文的方法。
(5) 熟练在网页中插入图片、flash动画和背景音乐。
(6) 熟练建立各种形式的超链接。
(7)掌握制作表单网页的方法。
(8) 掌握制作网页特效的方法。
(9)掌握网站测试的方法。
2 培训内容
1.网站学科要求
结合个人工作需要和爱好,独立完成选题。
2. 网站内容要求
网站 不少于2级,总页数不少于10页;避免相同的内容和材料。
三、设计制作要求
4 设计静态网站(HTML页面);
5 站点文件和文件夹的命名和组织要求;
6 每页都需要一个标题;
7 网页需要融合多种媒体(音频、视频、动画、图片、文字等);
8 需要CSS的设计和使用;
9 要求 网站 无错误链接;
2.1 准备
前期做好网页的规划,设计图片视图vied css等目录,做到不乱,易维护
2.2 使用的技术
html css html5
2.3 设计制作要求
网页内容有内涵,图文麻木,跳转没有问题,开发与csss协调,项目结构要规划好,易于维护。网页上有图片、视频、图片和动画。
3 方案设计与实施步骤
1、网站主题
我的网站的主要目的是从各个方面介绍自己,展示自己,包括我的个人信息和爱好。搭建展示自我形象的平台。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是浅灰色来展现自己个性的效果。最重要的是做出自己的风格,给观众一个很好的欣赏。
2、网站 材料
主要采集网站上需要的网页信息,包括图片、文字和相关新闻。同时搜索相关书籍、百度、素材光盘,采集所需的文字资料、图片资料、flash动画、网页特效等,获得更有说服力的页面。想要自己制作网站,给观众一个很好的欣赏体验,就必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站
3、网站规划
我的网站有4个主页:首页、日志、视频教程和留言。
4 培训中存在的问题、分析及解决方法
在训练中经常重复使用模式,不避免冗余,提取通用模式。
5 培训作品展示


6 培训总结
首先非常感谢学校给了我做网站的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这次实验的过程中,我采集了大量的素材和网页设计技术技能书籍,丰富了我的知识面,让我在以后的设计过程中能够向他人学习,制作出一个好的网页。我现在已经掌握了文档排版标记的熟练使用及其属性设置和特殊符号;我现在熟练使用超链接,合理使用列表;我现在已经掌握了图像标记的使用和相关属性,并且了解了如何使用表格标记制作表格。最后,我感触最深的是:做一个网站,材料和技巧都很重要。好的素材需要从多个来源寻找信息,可以从书籍、网站和新闻中找到。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和高超的技能,你可以制作出精美的网页。
第二条

一.培训目的
(1) 掌握DreamweaverCS3网页制作软件的基本操作和使用技巧。
(2)掌握网站的内容结构、目录结构、链接结构的规划方法。
(3) 掌握页面的整体控制和设置header内容的方法。
(4) 掌握网页布局的各种方法。
(5) 掌握网页打字方法,设置标题和正文。
(6) 掌握在网页中插入图片和背景音乐的方法。
(7) 熟练建立各种形式的超链接。
二.训练原理
HTML((Hypertext Markup Language)超文本标记语言是标准通用标记语言下的一种应用,也是一种规范、一种标准,它使用标记符号来标记网页要显示的各个部分。网页文件本身是一个这种文本文件可以通过在文本文件中添加标记来使用浏览器在线浏览。
三。设计过程
(1)网站主题
我所做的网站主要是从各个方面介绍我的家乡,包括历史渊源、名胜古迹、旅游景点等。同时,网站中的每个网页都有不同的风格展示图形和文字的最佳效果。
(2)网站 材料
我主要在网站上采集图片、文字和相关新闻。同时请教老师关于flash动画和网页特效的问题。
(3)网站规划
我的网站有7页:首页-乡愁;历史渊源;蔡伦老宅;八角古亭;人文景观;耒阳竹海;幸福耒阳。每个页面都应用了不同的背景图像,以确保不同内容的页面样式不同。
(4)网站的制作工具
DeamweaverCS3 主要用于制作网页时。此外,为了处理网页中的其他元素,还使用了Photoshop软件。
(5)制作网站的网页
材料、样式、模板都设计好后,下一步就是制作一个具体的网页。在制作网站的时候,首先要做的就是做好站点的规划,建立一个本地站点“怀旧”,创建的每一个页面都要放在本地站点中,把网页制作过程中需要的所有元素统一起来管理,统一文件夹放同类型文件,我在制作时创建了一个“图片素材”文件夹来存放图片,让我有条不紊,在首页插入背景音乐,音乐故名“山流水”。
四。设计框图


五。培训总结
经过两周的培训,我做了一个自己的网页,这也是我独立完成的第一个网页。在网页设计的过程中,我也对HTML(超文本标记语言)有了更多的了解。我在设计中使用的工具主要是Dreamweaver。这个软件虽然有提示功能,但是很大程度上给了我。求助,但是还是有很多我不熟悉的地方。
我知道这次培训是老师对我们学期学习的一次考验。虽然我们在课堂上听了老师很多网页设计的知识,但是当我们真的让我们自己做的时候,我们仍然感到无能为力。这说明我们的主动能力还不够,也提醒我们,要想成为一名合格的程序员,必须要有自学能力,还要勤于自己动手,努力尝试。
这次培训让我深刻理解了与人打交道和团队合作的重要性。做事,首先得做人。如何更好地与人相处,如何顺畅地与人沟通。这些都是现代社会最基本的问题。对于我们这些刚刚进入大学的人来说,还有很多东西要学。. 在培训中,我们组成了一个5人的团队。我们一起动脑筋,想过主题,说到版式,想着如何把网站设计得更漂亮。从训练队友身上,我看到了互相帮助、努力的态度。今后,我会更加注重同学们的优点,从他们身上寻找我所欠缺的品质,不断学习,不断提高自己。
鲁迅先生曾经说过:世上没有路。如果有更多的人走路,那将是一种方式。其实人生的路也是一条一条的。每个人一生都要去很多陌生的地方,然后熟悉,然后去另一个陌生的地方。在不久的将来,我也将踏上人生的另一段旅程。我一定会用自己的努力去创造属于自己的天空。
第三条

一. 训练意义:
网页设计制作综合实训是教学过程中重要的实践教学环节。它基于专业教学计划的要求。在教师的指导下,培养学生网络制作专业技能,培养学生综合运用理论知识、分析和解决实际问题的能力,实现从理论知识到操作技能的培养过程。因此,加强实践教学环节,做好实践训练,对于实现本专业培养目标、提高学生综合素质具有重要作用。
二. 培训目的:
1. 通过综合训练,进一步巩固、深化和加强学生的理论知识和专业技能。
(1)掌握网站的内容结构、目录结构、链接结构的规划方法。
(2)掌握制作表单网页的方法。
(3)掌握制作网页特效的方法。
(4)掌握js的基本语法。
(5)掌握获取元素、元素值、子元素、父元素的方法。
(6)掌握表单的验证方法和计算方式。
2. 训练和培养学生获取和处理信息的能力,充分培养和提高学生的动手能力,通过网站、书籍、素材CD等 Flash动画和网页特效等
3. 培养学生运用所学的理论知识和技能解决网站开发过程中遇到的实际问题的能力和基本工作素质。
4. 培养学生理论联系实际的工作作风、认真的科学态度和独立工作的能力,树立自信心。
三。实验步骤
1. 网站 主题
我的网站主题是从各个方面全面介绍网络游戏话题,包括每个页面上不同的游戏信息、体验、图片等内容。同时,网站中的每一个网页都有统一的风格,每一个网页的主题色都是淡蓝色,给人一种温柔舒适的感觉。最重要的是给观众一个很好的欣赏。
2. 网站材料
网站 资料主要采集在网站网页信息,包括图片、文字及相关资料。同时搜索相关书籍、百度和素材光盘,采集所需的文字资料、图片资料、网页特效等,获得更有说服力的页面。如果你想制作自己的网站,你必须尽可能采集材料。采集的材料越多,以后制作网站 就越容易。选择你采集到的素材,作为自己网页的素材,这样才能做好网站。
3. 网站规划
我的网站有7个主页:首页、浏览页1、浏览页2、详情页、购物车、登陆页、注册页。每个页面都有自己独特的背景,以保证网站风格的多样化,增加浏览者的好感。
四、网站 简介




五、 体验
通过这次培训,我非常感谢学校给我这个制作网页的机会。通过这次培训,我学到了很多宝贵的东西。我独立完成了网站设计的全过程,将设计中分散的网页链接成一个框架系统,大大提高了平时学到的知识点,并在实验中进行了合理的实践。在这个实验过程中,我采集了大量关于网页设计技巧和技巧的资料和书籍,以增加我的知识,为我在以后的设计过程中向他人学习和制作好的网页奠定基础。最后,我感触最深的是:我要最好的网站,材料和技巧很重要。需要搜索好的材料以获取更多信息。您可以从书籍、网站 和新闻中找到它们。好的技能需要不断的练习和经常锻炼来制作网页。如果你有好的材料和精湛的技巧,你可以做出最出色的网页。
网站内容规划网页设计(网站总策划首先在做网站之前给要做什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-05 02:14
网站总体规划
首先网站在做网站之前一定要准确定位。没有方向的船两侧的风不会是顺风。所以定位网站,明确网站的目的是第一步。在定位网站时,与公司决策层讨论,让上层领导对网站的发展方向有一定把握。同时,最好动员公司其他部门参与讨论。及时从公司的角度提出好的意见,并纳入规划。一个公司的好坏与部门之间工作的紧密结合有很大关系!
初步信息采集
在明确网站建站目的和定位后,我们开始采集相关意见,结合公司其他部门,结合公司实际情况,让网站发挥最佳角色。
这一步是前期规划中最关键的一步。因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,方便其他部门配合。提交一份本部门需要在互联网上公开的剖面图。这个计划必须要充分考虑,因为如果你想把网站作为正式站点来运营,你所做的一切栏目的设置都要有计划。如果考虑不够,未来突然加入的新内容会破坏网站的整体规划和风格。这并不意味着 网站 形成后就不允许了。
具体分栏规划
采集其他部门的相关资料后,进行整理,整理后找出重点。根据公司业务的重点和重点,结合网站的定位,敲定网站的子栏目。几项,由于列数较多,一开始可能很难确定需要哪些项。这是一个讨论的过程。需要大家一起说出自己的看法,反复比较,返回给定的内容。类,形成网站列的树状列表,清晰表达站点结构。
然后用同样的方法讨论二级栏目下的子栏目,进行分类,并一一确定每个二级栏目的主页面上需要放置哪些具体的东西,每个子栏目二级栏目下需要收录哪些内容,让栏目负责人清楚了解本栏目的每一个细节和每一栏。大家讨论完后,专栏负责人根据讨论结果写专栏规划书。要求写得详细而具体。并且有统一的格式来保存文件网站。这本规划书只是第一个版本。如果以后生产过程中出现问题,应及时修改计划书,并留档。
下面说说策划书设计的具体内容。每栏的计划书应采用统一格式。
首先是栏目概览,包括栏目定位、栏目用途、服务对象、分栏目设置、首页空白、页面内容!这部分作为索引,让领导对栏目有一个大致的把握和了解。
二是列明细。列明细是描述各个子列的具体情况,包括各个子列的名称,
栏目目的,(分栏目的写清楚)
服务对象,(明确栏目发展方向,具体什么内容更能达到目的)
内容介绍,(详细说明本子栏目的具体内容)
数据的来源(注明列内容的来源是什么,保证列不会出内容)
实现方法,(本专栏讲述具体实现方法)
相关问题,(栏目负责人在栏目策划过程中想到的问题,目前还没有解决)
重点提醒(重点提醒美工或者程序员需要注意的地方,或者需要组合的地方,还有栏目策划者在分栏这些方面的好坏)
好主意)
三、相关栏目。此项用于说明本栏目与其他栏目的组合与沟通。之所以需要这一项,是为了加强网站的各个栏目之间的联系。正直。四、参考网站,表示本栏目指的是哪个网站,或者可以指哪个网站。并且一定要说明其他网站所指的哪些优点,以及我们在构建过程中应该注意哪些地方。绝不只是写一个网站地址!
四、最后一项是一个附录,记录本文档的历史修订过程以及修改了哪些内容。
嗯,规划书的内容格式只有这么多。你可能会觉得有点复杂。但是要知道,规划书是给自己写的,不是给别人看的,而是给我们网站以后建设过程中的一个基础。有了这本规划书,我们可以轻松解决未来的工作!具体设计制作(包括页面设计、制作、编程)
接下来需要做的就是请页面设计者用每列的策划书来设计页面。重申一下,在设计之前,应该请专栏负责人说明需要特殊处理的地方和设计师!设计页面时,设计师必须根据规划书确定每一栏的具体位置和网站的整体风格。为了让网站有诚信感,应该在网页上放置一些渗透元素,最后拿出至少三种不同风格的方案,每个方案都要考虑公司的整体形象,结合公司的精神。设计方案提出后,由大家来讨论并最终确定草案。
设计完成后的下一步就是实现。制作人员负责网页的实现并制作成模板。实现了这个过程的同事,栏目组长要开始采集整理每一个栏目的具体内容。模板制作完成后,栏目负责人会为每一栏目添加具体的内容。
网站网站的建设和设计应该同时进行。如何协调这是一个比较重要的问题。在进行上述过程的同时,网站 的程序员应该处于开发程序的阶段。如果这个过程在执行过程中出现问题,程序员要及时与生产人员结合,避免程序开发的完成。发现问题需要大规模的反工作。
集成测试
接下来,当双方的工作完成后,就是整合。整合程序和页面时间线。集成完成后,需要进行内部测试。测试完成后,如果没有问题就可以了!
网站的成功与建站前的网站规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站规划是指在网站建设前分析市场,确定网站的目的和功能,对网站的技术、内容、成本、成本进行调整根据需要正在建设中。做好测试、维护等方面的计划。网站计划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站策划书的出版应该尽可能涵盖网站策划的方方面面。网站策划书的写作要科学、严肃、实事求是。
网站策划书内容如下:
一、建设前市场分析网站
1、 相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3、分析公司自身情况、公司概况、市场优势,可以用什么竞争力来提升网站,打造网站的能力(成本、技术、人力等) )。
二、构造网站 目的和功能定位
1、为什么要建立网站,是为了推广产品、做电商,还是建立产业网站?是企业的需要还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
3、根据网站的作用,确定网站应该达到的目的和作用。
4、内网的搭建和网站的可扩展性。
三、网站技术方案
根据网站的功能确定网站的技术方案。
1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
3、 使用系统化解决方案(如IBM、HP)等公司提供企业互联网解决方案、电子商务解决方案?或者自己开发。
4、网站 安全措施、反黑客和反病毒解决方案。
5、相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
四、网站内容策划
1、根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。
2、电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密措施及相关协助。
3、如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。提前调查人们想阅读的信息,调查网站发布后人们对网站内容的满意度,及时调整网站的内容。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要符合公司整体形象,符合CI规范。注意网页颜色、图片的应用和布局,保持网页的整体一致性。
2、 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、网站维护
1、服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要内容,所以对数据库的维护要认真对待。
3、 内容更新、调整等。
4、 制定相关网站维修条例,使网站维修制度化、规范化。
七、网站测试
网站 发布前需要仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,如浏览器、显示器。
4、 根据需要进行其他测试。
八、网站发布与推广
1、网站测试后的公共关系和广告活动。
2、搜索参考开关注册等
九、网站施工时间表
每个计划任务的开始和完成时间,负责人等。
十、费用明细
各种事项所需的费用清单。
以上是网站策划书应该体现的主要内容。内容会根据建站的不同需要和目的而增减。在建设之初网站,必须进行周密的规划,以达到建设场地的预期目标。
相关文章 查看全部
网站内容规划网页设计(网站总策划首先在做网站之前给要做什么?)
网站总体规划
首先网站在做网站之前一定要准确定位。没有方向的船两侧的风不会是顺风。所以定位网站,明确网站的目的是第一步。在定位网站时,与公司决策层讨论,让上层领导对网站的发展方向有一定把握。同时,最好动员公司其他部门参与讨论。及时从公司的角度提出好的意见,并纳入规划。一个公司的好坏与部门之间工作的紧密结合有很大关系!
初步信息采集
在明确网站建站目的和定位后,我们开始采集相关意见,结合公司其他部门,结合公司实际情况,让网站发挥最佳角色。
这一步是前期规划中最关键的一步。因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,方便其他部门配合。提交一份本部门需要在互联网上公开的剖面图。这个计划必须要充分考虑,因为如果你想把网站作为正式站点来运营,你所做的一切栏目的设置都要有计划。如果考虑不够,未来突然加入的新内容会破坏网站的整体规划和风格。这并不意味着 网站 形成后就不允许了。
具体分栏规划
采集其他部门的相关资料后,进行整理,整理后找出重点。根据公司业务的重点和重点,结合网站的定位,敲定网站的子栏目。几项,由于列数较多,一开始可能很难确定需要哪些项。这是一个讨论的过程。需要大家一起说出自己的看法,反复比较,返回给定的内容。类,形成网站列的树状列表,清晰表达站点结构。
然后用同样的方法讨论二级栏目下的子栏目,进行分类,并一一确定每个二级栏目的主页面上需要放置哪些具体的东西,每个子栏目二级栏目下需要收录哪些内容,让栏目负责人清楚了解本栏目的每一个细节和每一栏。大家讨论完后,专栏负责人根据讨论结果写专栏规划书。要求写得详细而具体。并且有统一的格式来保存文件网站。这本规划书只是第一个版本。如果以后生产过程中出现问题,应及时修改计划书,并留档。
下面说说策划书设计的具体内容。每栏的计划书应采用统一格式。
首先是栏目概览,包括栏目定位、栏目用途、服务对象、分栏目设置、首页空白、页面内容!这部分作为索引,让领导对栏目有一个大致的把握和了解。
二是列明细。列明细是描述各个子列的具体情况,包括各个子列的名称,
栏目目的,(分栏目的写清楚)
服务对象,(明确栏目发展方向,具体什么内容更能达到目的)
内容介绍,(详细说明本子栏目的具体内容)
数据的来源(注明列内容的来源是什么,保证列不会出内容)
实现方法,(本专栏讲述具体实现方法)
相关问题,(栏目负责人在栏目策划过程中想到的问题,目前还没有解决)
重点提醒(重点提醒美工或者程序员需要注意的地方,或者需要组合的地方,还有栏目策划者在分栏这些方面的好坏)
好主意)
三、相关栏目。此项用于说明本栏目与其他栏目的组合与沟通。之所以需要这一项,是为了加强网站的各个栏目之间的联系。正直。四、参考网站,表示本栏目指的是哪个网站,或者可以指哪个网站。并且一定要说明其他网站所指的哪些优点,以及我们在构建过程中应该注意哪些地方。绝不只是写一个网站地址!
四、最后一项是一个附录,记录本文档的历史修订过程以及修改了哪些内容。
嗯,规划书的内容格式只有这么多。你可能会觉得有点复杂。但是要知道,规划书是给自己写的,不是给别人看的,而是给我们网站以后建设过程中的一个基础。有了这本规划书,我们可以轻松解决未来的工作!具体设计制作(包括页面设计、制作、编程)
接下来需要做的就是请页面设计者用每列的策划书来设计页面。重申一下,在设计之前,应该请专栏负责人说明需要特殊处理的地方和设计师!设计页面时,设计师必须根据规划书确定每一栏的具体位置和网站的整体风格。为了让网站有诚信感,应该在网页上放置一些渗透元素,最后拿出至少三种不同风格的方案,每个方案都要考虑公司的整体形象,结合公司的精神。设计方案提出后,由大家来讨论并最终确定草案。
设计完成后的下一步就是实现。制作人员负责网页的实现并制作成模板。实现了这个过程的同事,栏目组长要开始采集整理每一个栏目的具体内容。模板制作完成后,栏目负责人会为每一栏目添加具体的内容。
网站网站的建设和设计应该同时进行。如何协调这是一个比较重要的问题。在进行上述过程的同时,网站 的程序员应该处于开发程序的阶段。如果这个过程在执行过程中出现问题,程序员要及时与生产人员结合,避免程序开发的完成。发现问题需要大规模的反工作。
集成测试
接下来,当双方的工作完成后,就是整合。整合程序和页面时间线。集成完成后,需要进行内部测试。测试完成后,如果没有问题就可以了!
网站的成功与建站前的网站规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站规划是指在网站建设前分析市场,确定网站的目的和功能,对网站的技术、内容、成本、成本进行调整根据需要正在建设中。做好测试、维护等方面的计划。网站计划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站策划书的出版应该尽可能涵盖网站策划的方方面面。网站策划书的写作要科学、严肃、实事求是。
网站策划书内容如下:
一、建设前市场分析网站
1、 相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3、分析公司自身情况、公司概况、市场优势,可以用什么竞争力来提升网站,打造网站的能力(成本、技术、人力等) )。
二、构造网站 目的和功能定位
1、为什么要建立网站,是为了推广产品、做电商,还是建立产业网站?是企业的需要还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
3、根据网站的作用,确定网站应该达到的目的和作用。
4、内网的搭建和网站的可扩展性。
三、网站技术方案
根据网站的功能确定网站的技术方案。
1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
3、 使用系统化解决方案(如IBM、HP)等公司提供企业互联网解决方案、电子商务解决方案?或者自己开发。
4、网站 安全措施、反黑客和反病毒解决方案。
5、相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
四、网站内容策划
1、根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。
2、电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密措施及相关协助。
3、如果网站栏目较多,可考虑使用网站编程人员负责相关内容。注意:网站 内容是吸引访问者访问网站 的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。提前调查人们想阅读的信息,调查网站发布后人们对网站内容的满意度,及时调整网站的内容。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要符合公司整体形象,符合CI规范。注意网页颜色、图片的应用和布局,保持网页的整体一致性。
2、 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、网站维护
1、服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要内容,所以对数据库的维护要认真对待。
3、 内容更新、调整等。
4、 制定相关网站维修条例,使网站维修制度化、规范化。
七、网站测试
网站 发布前需要仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,如浏览器、显示器。
4、 根据需要进行其他测试。
八、网站发布与推广
1、网站测试后的公共关系和广告活动。
2、搜索参考开关注册等
九、网站施工时间表
每个计划任务的开始和完成时间,负责人等。
十、费用明细
各种事项所需的费用清单。
以上是网站策划书应该体现的主要内容。内容会根据建站的不同需要和目的而增减。在建设之初网站,必须进行周密的规划,以达到建设场地的预期目标。
相关文章


