网站内容添加
首页站长辅助工具这是一款可添加与解密图片隐藏信息的在线工具
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2021-05-13 06:17
网站站长助手工具在线图片添加/解密隐藏信息(隐写术)工具在线图片添加/解密隐藏信息(隐写术)工具这是一个在线工具,可以通过使用此工具来添加和解密图片的隐藏信息。可以向图片添加文本信息并重新生成图片。同样,对于添加了隐藏信息的图片,它们也可以解密以前添加的隐藏信息。提供给需要免费使用的朋友。
一、生成带有隐藏信息的图片
1.从计算机中选择一张图片以加密信息:
2.输入要隐藏在图片中的短信:
3.输入用于解锁信息的密码:
生成带有隐藏信息的图片
二、解密带有隐藏信息的图片
1.从计算机中选择带有隐藏信息的图片:
2.输入用于解锁信息的密码(如果没有密码,请将其保留为空白):
解密隐藏的信息
测试DEMO图像
您可以将下面的图片下载到计算机上,然后使用此工具对其进行解密,即可看到隐藏的信息。
代码参考:
在线图片添加/解密隐藏信息工具的说明
<p>①。隐秘术是一种加密技术。权威的Wiki声明是:“信息隐藏技术是一种有关信息隐藏的技术和科学。所谓信息隐藏是指不让预定接收者以外的任何人知道信息传输事件或信息内容的任何人。 查看全部
首页站长辅助工具这是一款可添加与解密图片隐藏信息的在线工具
网站站长助手工具在线图片添加/解密隐藏信息(隐写术)工具在线图片添加/解密隐藏信息(隐写术)工具这是一个在线工具,可以通过使用此工具来添加和解密图片的隐藏信息。可以向图片添加文本信息并重新生成图片。同样,对于添加了隐藏信息的图片,它们也可以解密以前添加的隐藏信息。提供给需要免费使用的朋友。
一、生成带有隐藏信息的图片
1.从计算机中选择一张图片以加密信息:
2.输入要隐藏在图片中的短信:
3.输入用于解锁信息的密码:
生成带有隐藏信息的图片
二、解密带有隐藏信息的图片
1.从计算机中选择带有隐藏信息的图片:
2.输入用于解锁信息的密码(如果没有密码,请将其保留为空白):
解密隐藏的信息
测试DEMO图像
您可以将下面的图片下载到计算机上,然后使用此工具对其进行解密,即可看到隐藏的信息。

代码参考:
在线图片添加/解密隐藏信息工具的说明
<p>①。隐秘术是一种加密技术。权威的Wiki声明是:“信息隐藏技术是一种有关信息隐藏的技术和科学。所谓信息隐藏是指不让预定接收者以外的任何人知道信息传输事件或信息内容的任何人。
网站内容添加 倡萌DownloadHeaderFooterCodeManagerCodeCode
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-07 01:26
去年的中秋节,倡导者一直忙于30多家旅行社网站。在网站项目中,网站客户服务需要在网站中添加客户服务对话工具代码,并且还需要为PC和手机添加不同的脚本代码。确实没有太多的时间和精力来修改每个网站的代码,所以我找到了一个插件实现。
下载页眉页脚代码管理器是一个插件,可以在网站页眉或页脚的上方和下方以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)。您可以在插件中一个接一个地创建代码段,就像发布文章一样容易。您可以选择代码的加载页面和位置,也可以通过简码进行调用。可以禁用和启用它,支持PC或手机的设置,或同时加载两者。
代码段列表:
新的片段接口:
您可以在后台插件安装界面中搜索“ Header Footer Code Manager”在线安装,或在此处下载“ Header Footer Code Manager”。 Advocate已将插件本地化并提交给作者。如果您急于使用它,请单击以下载中文包,将其解压缩并将其上传到插件的语言目录中。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织都不得将本网站的内容复制,挪用,采集或发布到任何网站,书籍和其他媒体平台上。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。 查看全部
网站内容添加 倡萌DownloadHeaderFooterCodeManagerCodeCode
去年的中秋节,倡导者一直忙于30多家旅行社网站。在网站项目中,网站客户服务需要在网站中添加客户服务对话工具代码,并且还需要为PC和手机添加不同的脚本代码。确实没有太多的时间和精力来修改每个网站的代码,所以我找到了一个插件实现。
下载页眉页脚代码管理器是一个插件,可以在网站页眉或页脚的上方和下方以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)。您可以在插件中一个接一个地创建代码段,就像发布文章一样容易。您可以选择代码的加载页面和位置,也可以通过简码进行调用。可以禁用和启用它,支持PC或手机的设置,或同时加载两者。
代码段列表:


新的片段接口:


您可以在后台插件安装界面中搜索“ Header Footer Code Manager”在线安装,或在此处下载“ Header Footer Code Manager”。 Advocate已将插件本地化并提交给作者。如果您急于使用它,请单击以下载中文包,将其解压缩并将其上传到插件的语言目录中。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织都不得将本网站的内容复制,挪用,采集或发布到任何网站,书籍和其他媒体平台上。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。
WordPress网站或电子商务网店添加SSL安全加密(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 175 次浏览 • 2021-05-07 01:25
WordPress网站或电子商务网店添加SSL安全加密(图)
首先,在没有任何专业知识的情况下,向您的WordPress 网站或电子商务商店添加SSL安全加密是一件非常简单的事情。此过程也非常快,只需几分钟。
如果您没有WordPress 网站或在线商店,则可以观看视频教程,其中介绍了如何购买域名和空间以及如何安装WordPress(只需12分钟)。
现在,让我们首先了解一下SSL安全加密是什么。 SSL(英文全称“安全套接字层”)是指安全套接字层协议。 SSL加密的主要功能是对您的网站或在线商店数据进行加密,对服务器(主机空间)进行身份验证,并确保所有在线交易的安全性。
通常,客户和观众对SSL安全加密网站或电子商务网站的使用和安装更有信心,因为SSL加密建立了安全的信息传输加密通道以确保重要信息的安全性。您正在浏览的网站 JiuStore也使用SSL安全加密来确保信息的安全性。
我认为所有电子商务网站都应添加SSL安全加密,因为这样一来,您的在线商店将更加安全,客户将对您的在线商店或网站更有信心。现在,越来越多的网站管理员,博客作者和商人基本上都使用US Domain Center(美国域名中心)的SSL加密服务,因为它的SSL安装和设置很简单,而且价格也很实惠。
美国域名中心的域名(URL),空间(主机空间),SSL加密和其他服务支持信用卡和PayPal,以及国内的支付宝。以及各个国家的货币。这使购买更加方便快捷。输入以购买美国域名中心的SSL加密
购买SSL加密后,设置和申请SSL证书非常简单。只需几分钟(下面的图片文本教程)。另外,一般网站或网上商店只需要使用最基本的计划(一年是$ 6 7. 9 9),就不需要花费额外的钱来购买昂贵的商品。
US Domain Center SSL加密设置和使用步骤
在美国域名中心购买SSL安全加密后,只需执行以下简单步骤即可操作。
步骤1:输入“我的帐户”,然后单击SSL证书右侧的“设置”,如下所示:
第2步:单击“设置”后,您将看到“添加SSL证书成功”消息,只需关闭该界面,如下所示:
第3步:只需刷新页面,然后单击SSL证书右侧的管理,如下所示:
步骤4:在“证书设置”下,选择在US Domain Center中购买的域名,如下所示:
第5步:检查以下三个项目,然后单击“请求证书”,如下所示:
步骤6:您将看到SSL证书申请的进度。只需几分钟(您无需执行任何操作,系统会自动对其进行设置),如下所示:
步骤7:几分钟(通常是几分钟)后,您将看到US Domain Center给您的SSL证书。您也可以将代码(证书代码)直接粘贴到网站或在线商店上,然后将证书显示在网站(可选)上,如下所示:
第8步:登录到WordPress 网站,单击下面的常规设置,然后在您的网站的http(域名)后添加s成为https
注意:必须将s添加到WordPress地址(URL)和站点地址(URL),如下所示:
换句话说,不管您的域名是什么,都只需要在http之后添加s(以下是另一个示例):
第9步:不做任何设置安装WP Force SSL插件(登录到WordPress 网站,单击该插件下的Install插件。然后搜索并安装WP Force SSL插件)
设置SSL加密后
完成上述简单步骤后,您将在地址栏上看到一个加密锁(如下所示)。如果您想在网站或电子商务商店中添加SSL加密,则可以在美国域名中心购买SSL。购买后,您只需要执行上述步骤即可。
您还可以查看我们制作的视频教程:如何向网站(我的新网站)添加SSL证书或https加密
如果您有任何疑问,可以随时与我们联系。您也可以随时联系US Domain Center的技术人员(24/7服务)。如果您仍然需要帮助,我们还提供免费的SSL加密设置服务。谢谢! 查看全部
WordPress网站或电子商务网店添加SSL安全加密(图)
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-150x150.png 150w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-100x100.png 100w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-90x90.png 90w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-150x150.png 150w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-100x100.png 100w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-90x90.png 90w" />首先,在没有任何专业知识的情况下,向您的WordPress 网站或电子商务商店添加SSL安全加密是一件非常简单的事情。此过程也非常快,只需几分钟。
如果您没有WordPress 网站或在线商店,则可以观看视频教程,其中介绍了如何购买域名和空间以及如何安装WordPress(只需12分钟)。
现在,让我们首先了解一下SSL安全加密是什么。 SSL(英文全称“安全套接字层”)是指安全套接字层协议。 SSL加密的主要功能是对您的网站或在线商店数据进行加密,对服务器(主机空间)进行身份验证,并确保所有在线交易的安全性。
通常,客户和观众对SSL安全加密网站或电子商务网站的使用和安装更有信心,因为SSL加密建立了安全的信息传输加密通道以确保重要信息的安全性。您正在浏览的网站 JiuStore也使用SSL安全加密来确保信息的安全性。
我认为所有电子商务网站都应添加SSL安全加密,因为这样一来,您的在线商店将更加安全,客户将对您的在线商店或网站更有信心。现在,越来越多的网站管理员,博客作者和商人基本上都使用US Domain Center(美国域名中心)的SSL加密服务,因为它的SSL安装和设置很简单,而且价格也很实惠。
美国域名中心的域名(URL),空间(主机空间),SSL加密和其他服务支持信用卡和PayPal,以及国内的支付宝。以及各个国家的货币。这使购买更加方便快捷。输入以购买美国域名中心的SSL加密
购买SSL加密后,设置和申请SSL证书非常简单。只需几分钟(下面的图片文本教程)。另外,一般网站或网上商店只需要使用最基本的计划(一年是$ 6 7. 9 9),就不需要花费额外的钱来购买昂贵的商品。
US Domain Center SSL加密设置和使用步骤
在美国域名中心购买SSL安全加密后,只需执行以下简单步骤即可操作。
步骤1:输入“我的帐户”,然后单击SSL证书右侧的“设置”,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-300x135.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-768x345.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-1024x459.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-300x135.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-768x345.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-1024x459.jpg 1024w" />第2步:单击“设置”后,您将看到“添加SSL证书成功”消息,只需关闭该界面,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-300x131.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-768x335.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-1024x446.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-300x131.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-768x335.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-1024x446.jpg 1024w" />第3步:只需刷新页面,然后单击SSL证书右侧的管理,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-300x132.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-768x338.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-1024x450.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-300x132.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-768x338.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-1024x450.jpg 1024w" />步骤4:在“证书设置”下,选择在US Domain Center中购买的域名,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-300x196.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-768x501.jpg 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-300x196.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-768x501.jpg 768w" />第5步:检查以下三个项目,然后单击“请求证书”,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-300x139.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-768x356.jpg 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-300x139.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-768x356.jpg 768w" />步骤6:您将看到SSL证书申请的进度。只需几分钟(您无需执行任何操作,系统会自动对其进行设置),如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-300x136.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-768x347.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-1024x463.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-300x136.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-768x347.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-1024x463.jpg 1024w" />步骤7:几分钟(通常是几分钟)后,您将看到US Domain Center给您的SSL证书。您也可以将代码(证书代码)直接粘贴到网站或在线商店上,然后将证书显示在网站(可选)上,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-300x165.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-768x422.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-1024x563.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-300x165.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-768x422.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-1024x563.jpg 1024w" />第8步:登录到WordPress 网站,单击下面的常规设置,然后在您的网站的http(域名)后添加s成为https
注意:必须将s添加到WordPress地址(URL)和站点地址(URL),如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-300x122.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-768x313.jpg 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-300x122.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-768x313.jpg 768w" />换句话说,不管您的域名是什么,都只需要在http之后添加s(以下是另一个示例):
 https://www.jiustore.com/wp-co ... Press加密-300x138.png 300w" />
https://www.jiustore.com/wp-co ... Press加密-300x138.png 300w" />第9步:不做任何设置安装WP Force SSL插件(登录到WordPress 网站,单击该插件下的Install插件。然后搜索并安装WP Force SSL插件)
 https://www.jiustore.com/wp-co ... rect-插件-1-300x30.jpg 300w, https://www.jiustore.com/wp-co ... rect-插件-1-768x76.jpg 768w" />
https://www.jiustore.com/wp-co ... rect-插件-1-300x30.jpg 300w, https://www.jiustore.com/wp-co ... rect-插件-1-768x76.jpg 768w" />设置SSL加密后
完成上述简单步骤后,您将在地址栏上看到一个加密锁(如下所示)。如果您想在网站或电子商务商店中添加SSL加密,则可以在美国域名中心购买SSL。购买后,您只需要执行上述步骤即可。
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-300x150.png 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-768x384.png 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-300x150.png 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-768x384.png 768w" />您还可以查看我们制作的视频教程:如何向网站(我的新网站)添加SSL证书或https加密
如果您有任何疑问,可以随时与我们联系。您也可以随时联系US Domain Center的技术人员(24/7服务)。如果您仍然需要帮助,我们还提供免费的SSL加密设置服务。谢谢!
有一个网站长时间没有什么更新、排名很好
网站优化 • 优采云 发表了文章 • 0 个评论 • 150 次浏览 • 2021-05-05 07:01
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,并且排名很高。长时间未更新的网站体验不好。这不是说网站需要经常更新吗?两天前,我在搜外的问答中也看到一个朋友的问题:如何制作未更新页面的快照更新。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。我相信在互联网公司工作过的朋友知道他们会告诉公司...
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的地方填写我们的产品或服务就可以了。例如:A5营销。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,则此文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到排名页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。
编辑:市场营销网站施工专家 查看全部
有一个网站长时间没有什么更新、排名很好
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,并且排名很高。长时间未更新的网站体验不好。这不是说网站需要经常更新吗?两天前,我在搜外的问答中也看到一个朋友的问题:如何制作未更新页面的快照更新。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。我相信在互联网公司工作过的朋友知道他们会告诉公司...
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的地方填写我们的产品或服务就可以了。例如:A5营销。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,则此文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到排名页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。
编辑:市场营销网站施工专家
网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2021-05-04 07:18
感谢您关注“什么是网站内容添加维护服务?” “主题,搜易科技()拥有16年的根基网站建设和网站推广服务。对于“什么是网站内容附加维护服务?”》拥有他独特的见解,希望对大家有所帮助。部分内容摘自互联网。
顾名思义,
网站(web)内容维护是网站中内容的维护服务。
网站(网络)内容通常包括(bāokuò):
1. 文章性别网站内容:例如新闻,新闻,服务(fúwù)简介(Introduce),景点(jǐngdiǎn)简介,旅游(lǚyóu)指南,技术(技术)文章等待;
2.图片(img)性网站内容:产品图片,风景名胜区图片,技术图片等;
3.产品网站内容:包括产品属性说明,简介,图片,价格和其他信息(均值);
4.论坛帖子;
5.博客日志;
6. 文章,图片,产品(产品),帖子,日志等评论;
7. 网站(网络)留言;
8.已收到电子邮件;
9.其他网站(网络)中的大多数将涉及(指涉)上述一项或多项。佛山手机网站的设计应能够充分吸引游客的注意力,并使游客感到视觉愉悦。因此,在创建网页时,网站的总体设计必须与网页设计的相关原则紧密结合。 网站设计是要表达计划的内容,网站的主题模式,并通过艺术技巧来结合您自己的知识;而Web生产通常是由Web设计人员根据W3C规范设计的设计草案。请使用html(标准通用标记语言的应用程序)将其制作为网页格式。佛山网站的构建是指使用标记语言,通过一系列设计,建模和实施过程来通过Internet传输电子格式信息,并最终以图形用户界面的形式被用户查看( GUI)。简而言之,网页设计的目的是产生网站。佛山网站优化是指网站在了解搜索引擎自然排名机制的基础上进行内外部调整和优化,以提高网站在搜索引擎中的自然排名并获得更多展示量,吸引更多目标客户点击访问网站,网站优化包括整个网站优化,网站内优化和异地优化,这适用于当时的搜索引擎检索,满足搜索引擎排名指数,从而在搜索引擎检索中获得最高的搜索引擎排名,增强搜索引擎营销的效果,使与网站相关的关键词可以拥有良好的排名。在线促销是一种以企业产品或服务为核心内容,建立网站,然后通过各种免费或付费渠道向网民显示网站的促销方法。在线促销可以达到投资少,收益大的效果。 。 网站页面内容维护(维护)的意思是指根据客户的要求对内容进行输入,添加(添加),修改和查看(kèhù)。 网站验证;审查和批准)等等。这项工作(gōngzuò)可以减少网站人员的投入,减少(减少)操作和管理(guǎnlǐ)的成本(cost),并获得高质量的专业服务(fúwù)。假设您的网站每天仍在雇用多名员工(yuángōng),让他们输入并添加各种信息(表示),如果您的网站仍然担心高昂的员工成本,该怎么办?,如果您不满意鉴于目前网站内容相关人员的工作效率,北京确实网站,...,请与我们联系! 查看全部
网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来
感谢您关注“什么是网站内容添加维护服务?” “主题,搜易科技()拥有16年的根基网站建设和网站推广服务。对于“什么是网站内容附加维护服务?”》拥有他独特的见解,希望对大家有所帮助。部分内容摘自互联网。

顾名思义,
网站(web)内容维护是网站中内容的维护服务。
网站(网络)内容通常包括(bāokuò):
1. 文章性别网站内容:例如新闻,新闻,服务(fúwù)简介(Introduce),景点(jǐngdiǎn)简介,旅游(lǚyóu)指南,技术(技术)文章等待;
2.图片(img)性网站内容:产品图片,风景名胜区图片,技术图片等;
3.产品网站内容:包括产品属性说明,简介,图片,价格和其他信息(均值);
4.论坛帖子;
5.博客日志;
6. 文章,图片,产品(产品),帖子,日志等评论;
7. 网站(网络)留言;
8.已收到电子邮件;
9.其他网站(网络)中的大多数将涉及(指涉)上述一项或多项。佛山手机网站的设计应能够充分吸引游客的注意力,并使游客感到视觉愉悦。因此,在创建网页时,网站的总体设计必须与网页设计的相关原则紧密结合。 网站设计是要表达计划的内容,网站的主题模式,并通过艺术技巧来结合您自己的知识;而Web生产通常是由Web设计人员根据W3C规范设计的设计草案。请使用html(标准通用标记语言的应用程序)将其制作为网页格式。佛山网站的构建是指使用标记语言,通过一系列设计,建模和实施过程来通过Internet传输电子格式信息,并最终以图形用户界面的形式被用户查看( GUI)。简而言之,网页设计的目的是产生网站。佛山网站优化是指网站在了解搜索引擎自然排名机制的基础上进行内外部调整和优化,以提高网站在搜索引擎中的自然排名并获得更多展示量,吸引更多目标客户点击访问网站,网站优化包括整个网站优化,网站内优化和异地优化,这适用于当时的搜索引擎检索,满足搜索引擎排名指数,从而在搜索引擎检索中获得最高的搜索引擎排名,增强搜索引擎营销的效果,使与网站相关的关键词可以拥有良好的排名。在线促销是一种以企业产品或服务为核心内容,建立网站,然后通过各种免费或付费渠道向网民显示网站的促销方法。在线促销可以达到投资少,收益大的效果。 。 网站页面内容维护(维护)的意思是指根据客户的要求对内容进行输入,添加(添加),修改和查看(kèhù)。 网站验证;审查和批准)等等。这项工作(gōngzuò)可以减少网站人员的投入,减少(减少)操作和管理(guǎnlǐ)的成本(cost),并获得高质量的专业服务(fúwù)。假设您的网站每天仍在雇用多名员工(yuángōng),让他们输入并添加各种信息(表示),如果您的网站仍然担心高昂的员工成本,该怎么办?,如果您不满意鉴于目前网站内容相关人员的工作效率,北京确实网站,...,请与我们联系!
2QD北京网站设计开发,小程序开发-云智互联
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-05-04 07:12
在深度和长度文章中,最好获取所有信息,您将满足某个主题的需求,但是通过它们,您可以占用宝贵的时间,而您没有,这就是毕竟信息时代。在阅读时,您可以做的一件好事来改善用户体验,即为您的文章实现一个目录。这样,访问者可以立即跳过他们不感兴趣的内容,并阅读重要部分。
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
在此文章中,我们将阐明表的内容,告诉您如何添加自己的网站,然后告诉您如何在Divi中实现一个。开始吧。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
表的内容是什么(以及使用的好处)2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
简而言之,表格的内容是可以在任何给定的文章或网页上找到的内容的轮廓。对于WordPress中的帖子,您可以为使用的每个部分创建一个字幕。例如,这篇文章文章如下所示:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
1.描述2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.表的内容(以及使用的好处)2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
3.如何将目录添加到WordPress 文章和网页2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
1.介绍目录和插件2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
2.如何创建收录内容和插件的表格2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
3.如何使用目录和条目
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
4.结论2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
目录也可以有其他形状和大小-例如,如果您要处理书籍,则可能收录页码和图形:2QD Beijing 网站设计和开发,迷你程序开发,官方帐户,微信开发-Cloud Smart Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
但是,它们不仅适用于印刷媒体-互联网使网站所有者几乎将其用于导航。亮点是Wikipedia 网站:北京2QD 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
提供目录导航有很多好处。让我们讨论三个重要的问题:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
1.他们为您的读者提供了一个大纲,以便他们可以更好地了解它是什么。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.用户可以在所需中跳过所需内容的特定部分。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
3.他们安排标题和字幕内容来做好工作。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
这方面还可以帮助您更好地组织文章和网页。例如,当考虑这一部分时,您可以使用内容更加集中的鸟瞰图非常有用,或者可以合并。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
现在我们知道它们为什么有用了,我们可以实现它们。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
完全可以手动创建文章和网络内容列表中的每一个。但是,此过程将很艰巨,并且在有有效的自动化方法时也没有理由浪费时间。让我们看一下我们喜欢的工具。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
简介表的内容以及2QD北京插件网站设计与开发,小程序开发,公共帐户,微信开发-云智能互连
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
此表的内容以及插件可以帮助您创建帖子,目录页面和自定义文章类型。它允许您配置表格外观的确切位置以及在什么条件下显示表格。您还可以完全控制桌面的外观和行为,以便可以根据自己的特定要求对其进行自定义。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
主要功能:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
允许您根据说明在文章,网页和自定义文章类型中插入表格的内容。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
您可以插入一个简码表以供手动使用。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
让您自定义表格的外观和行为。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
价格免费,更多信息是2QD Beijing 网站设计与开发,小程序开发,公共帐户,微信开发-Cloud Wisdom Internet
如何创建收录内容和插件的表格2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
没有激活激活插件内容plus的复杂步骤。只需下载,安装并激活它,TOC标签将显示在WordPress仪表板的设置中。单击它将带您进入插件设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
首次设置主选项选项卡:位置:确定将显示表格。就我们而言,第一个标题似乎是一个现实的选择,让我们坚持:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-Cloud Wisdom Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
移动设备,在进行表演时,所有这些选择可能都很重要。它确定在给定的文章或页面切换目录中需要显示多少个标题。例如,如果您在后面使用一个或两个标题,则表的内容可以被认为是多余的,我们建议至少选择三个。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
接下来,您可以选择表格应显示在文章,网页还是任何自定义文章类型中。在我们的示例中,我们仅坚持以下立场:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
设置一些,以便我们选择标题将出现在我们的目录中。您可以坚持使用一般性的内容(例如“内容”),也可以保留帖子本身的标题。之后,输入_ %%页面名称以输入标题文本字段。您还可以让用户切换或关闭您的-建议检查其可用性。目录:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
本节的最后两个选项确定您的内容显示层次结构表(认为标题和副标题)并包括列表项。层次结构的用户可以更快地掌握您的帖子,我们喜欢数字,因此让我们保持开放:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后
,设置还包括某些显示选项下的外观-第一个集中在宽度上。您可以从下拉列表中选择几个选项,包括相对固定的宽度。我们建议您使用默认的汽车设置,该设置与您的帖子的宽度有关:2QD Beijing 网站设计和开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
第二,如果要设置,请忽略打包选项并播放字体大小。只要您保持文章的大小不变或略小,它就会看起来不错:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后,该插件允许您为目录选择各种默认样式。它们都被低估了,因此您不必担心它们与文章样式的冲突–除非您选择黑色选项,即。您还可以使用颜色选择工具下的自定义单选按钮创建自己的样式:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
值得注意的是,如果将上面的值设置为#,则该表将继承主题的主要方式,尽管值得尝试使用不同的颜色组合,直到使用您喜欢的颜色组合为止。完成后,我们想看看所有这些看起来像什么—让火散开,然后将目录添加到我们的网站中! 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
表的内容非常好,而且Divi非常好,尤其是在处理长格式内容时。为此,我们已将Divi Builder用作基本博客并放置了文本模块:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
这是我们通过博客获得的表格内容的一部分。填充的文本是一个礼貌的蛋糕随机数假文本:2QD Beijing 网站设计与开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
内容表和插件可以用很多单词在任何子帖子或网页中使用,但其位置可能并不总是完美的。如果要在桌面上显示更多控件,可以在所需位置添加代码模块,然后插入[目录]短代码。如果已经有替代的默认位置表,这将覆盖默认设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网 查看全部
2QD北京网站设计开发,小程序开发-云智互联
在深度和长度文章中,最好获取所有信息,您将满足某个主题的需求,但是通过它们,您可以占用宝贵的时间,而您没有,这就是毕竟信息时代。在阅读时,您可以做的一件好事来改善用户体验,即为您的文章实现一个目录。这样,访问者可以立即跳过他们不感兴趣的内容,并阅读重要部分。
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
在此文章中,我们将阐明表的内容,告诉您如何添加自己的网站,然后告诉您如何在Divi中实现一个。开始吧。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
表的内容是什么(以及使用的好处)2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
简而言之,表格的内容是可以在任何给定的文章或网页上找到的内容的轮廓。对于WordPress中的帖子,您可以为使用的每个部分创建一个字幕。例如,这篇文章文章如下所示:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
1.描述2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.表的内容(以及使用的好处)2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
3.如何将目录添加到WordPress 文章和网页2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
1.介绍目录和插件2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
2.如何创建收录内容和插件的表格2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
3.如何使用目录和条目
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
4.结论2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
目录也可以有其他形状和大小-例如,如果您要处理书籍,则可能收录页码和图形:2QD Beijing 网站设计和开发,迷你程序开发,官方帐户,微信开发-Cloud Smart Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
但是,它们不仅适用于印刷媒体-互联网使网站所有者几乎将其用于导航。亮点是Wikipedia 网站:北京2QD 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
提供目录导航有很多好处。让我们讨论三个重要的问题:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
1.他们为您的读者提供了一个大纲,以便他们可以更好地了解它是什么。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.用户可以在所需中跳过所需内容的特定部分。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
3.他们安排标题和字幕内容来做好工作。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
这方面还可以帮助您更好地组织文章和网页。例如,当考虑这一部分时,您可以使用内容更加集中的鸟瞰图非常有用,或者可以合并。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
现在我们知道它们为什么有用了,我们可以实现它们。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
完全可以手动创建文章和网络内容列表中的每一个。但是,此过程将很艰巨,并且在有有效的自动化方法时也没有理由浪费时间。让我们看一下我们喜欢的工具。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
简介表的内容以及2QD北京插件网站设计与开发,小程序开发,公共帐户,微信开发-云智能互连

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
此表的内容以及插件可以帮助您创建帖子,目录页面和自定义文章类型。它允许您配置表格外观的确切位置以及在什么条件下显示表格。您还可以完全控制桌面的外观和行为,以便可以根据自己的特定要求对其进行自定义。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
主要功能:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
允许您根据说明在文章,网页和自定义文章类型中插入表格的内容。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
您可以插入一个简码表以供手动使用。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
让您自定义表格的外观和行为。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
价格免费,更多信息是2QD Beijing 网站设计与开发,小程序开发,公共帐户,微信开发-Cloud Wisdom Internet
如何创建收录内容和插件的表格2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
没有激活激活插件内容plus的复杂步骤。只需下载,安装并激活它,TOC标签将显示在WordPress仪表板的设置中。单击它将带您进入插件设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
首次设置主选项选项卡:位置:确定将显示表格。就我们而言,第一个标题似乎是一个现实的选择,让我们坚持:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-Cloud Wisdom Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
移动设备,在进行表演时,所有这些选择可能都很重要。它确定在给定的文章或页面切换目录中需要显示多少个标题。例如,如果您在后面使用一个或两个标题,则表的内容可以被认为是多余的,我们建议至少选择三个。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
接下来,您可以选择表格应显示在文章,网页还是任何自定义文章类型中。在我们的示例中,我们仅坚持以下立场:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
设置一些,以便我们选择标题将出现在我们的目录中。您可以坚持使用一般性的内容(例如“内容”),也可以保留帖子本身的标题。之后,输入_ %%页面名称以输入标题文本字段。您还可以让用户切换或关闭您的-建议检查其可用性。目录:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
本节的最后两个选项确定您的内容显示层次结构表(认为标题和副标题)并包括列表项。层次结构的用户可以更快地掌握您的帖子,我们喜欢数字,因此让我们保持开放:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后
,设置还包括某些显示选项下的外观-第一个集中在宽度上。您可以从下拉列表中选择几个选项,包括相对固定的宽度。我们建议您使用默认的汽车设置,该设置与您的帖子的宽度有关:2QD Beijing 网站设计和开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
第二,如果要设置,请忽略打包选项并播放字体大小。只要您保持文章的大小不变或略小,它就会看起来不错:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后,该插件允许您为目录选择各种默认样式。它们都被低估了,因此您不必担心它们与文章样式的冲突–除非您选择黑色选项,即。您还可以使用颜色选择工具下的自定义单选按钮创建自己的样式:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
值得注意的是,如果将上面的值设置为#,则该表将继承主题的主要方式,尽管值得尝试使用不同的颜色组合,直到使用您喜欢的颜色组合为止。完成后,我们想看看所有这些看起来像什么—让火散开,然后将目录添加到我们的网站中! 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
表的内容非常好,而且Divi非常好,尤其是在处理长格式内容时。为此,我们已将Divi Builder用作基本博客并放置了文本模块:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
这是我们通过博客获得的表格内容的一部分。填充的文本是一个礼貌的蛋糕随机数假文本:2QD Beijing 网站设计与开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
内容表和插件可以用很多单词在任何子帖子或网页中使用,但其位置可能并不总是完美的。如果要在桌面上显示更多控件,可以在所需位置添加代码模块,然后插入[目录]短代码。如果已经有替代的默认位置表,这将覆盖默认设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
网站内容添加了导航链接,还是会显示前一个
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-05-04 02:03
网站内容添加了导航链接,还是会显示其他导航页,可以用常规的浏览器隐藏不显示,再加一个tab,之后如果一直有展示还是会显示前一个导航页。
想要一直显示前两个就要那样做可以试一下:例如小站,小二作为网站导航添加到显示页,
小站只能tab显示,前两个不显示,
同意第一个回答
看起来是网站的代码问题,正规的博客导航应该是默认加到首页的,我有时候也会收到这种警告,但有时候它又会自动跳转。我有一篇特别喜欢的文章,百度搜不到,我就会在企鹅搜索框里输入企鹅,然后随便选中一个博客点击导航,它就自动跳转到文章的首页。可惜我是个手残,没有及时注意网站的调整,这种情况经常发生。大家有知道具体做法吗?求告知。
泻药,我只知道从tab切到flash显示,这是正常的,首页一般是跟首页搜索结果之类的连在一起,会自动加载下一页。话说楼主要是遇到这个问题,
windows环境下,
在ie中,在右键“查看网站源代码”,如图:可以看到如果新建tab的话是在form.currentpage中新建,里面有个tab的内容,后面就和你在web中操作的一样了。
“{”里面有个ie标签属性, 查看全部
网站内容添加了导航链接,还是会显示前一个
网站内容添加了导航链接,还是会显示其他导航页,可以用常规的浏览器隐藏不显示,再加一个tab,之后如果一直有展示还是会显示前一个导航页。
想要一直显示前两个就要那样做可以试一下:例如小站,小二作为网站导航添加到显示页,
小站只能tab显示,前两个不显示,
同意第一个回答
看起来是网站的代码问题,正规的博客导航应该是默认加到首页的,我有时候也会收到这种警告,但有时候它又会自动跳转。我有一篇特别喜欢的文章,百度搜不到,我就会在企鹅搜索框里输入企鹅,然后随便选中一个博客点击导航,它就自动跳转到文章的首页。可惜我是个手残,没有及时注意网站的调整,这种情况经常发生。大家有知道具体做法吗?求告知。
泻药,我只知道从tab切到flash显示,这是正常的,首页一般是跟首页搜索结果之类的连在一起,会自动加载下一页。话说楼主要是遇到这个问题,
windows环境下,
在ie中,在右键“查看网站源代码”,如图:可以看到如果新建tab的话是在form.currentpage中新建,里面有个tab的内容,后面就和你在web中操作的一样了。
“{”里面有个ie标签属性,
提升我们网站的点击率的几个关键词和方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2021-05-04 01:19
(1)类别类别,通常来说,类别类别是加权页面,即权重非常高,因此我们需要在重要页面上给它一个链接。
([2)搜索框供用户查找他们感兴趣的内容。它可以改善网站用户的体验,并且网站经过优化以易于使用,以便用户可以找到他感兴趣的内容还可以提高我们的网站点击率。除了文本框外,常规搜索框还可以具有一个搜索按钮,但是某些搜索框只有一个搜索框。
(3)最新文章,一旦我们网站更新了文章,它就会出现在此模块中,以便我们可以提高网站的更新频率,因为这是最新的文章模块,它将放置在我们的网站主页,类别页面和文章页面上,因此,只要我们网站有新的文章更新,它就会在其他页面上进行更新,这也可以改善我们的状况网站总体更新频率良好,而且对搜索引擎优化非常友好。
([4)热门文章,从我们的网站中提取一些文章,并添加更多视图或注释,然后将其放入我们的小工具中,这些文章都是我们网站中的所有用户。最有趣的内容,因此我们在此处将其提取以提高用户的点击率。当其他用户看到此内容时,它也可能会点击这些文章,因此有必要提高网站的点击率是好。
([5)标签云,是与我们文章相关的一些关键词或一些长尾巴关键词,这对于改善我们的整体网站排名很有帮助。
除了这些模块之外,您还可以根据自己的需求和偏好添加其他一些小工具 查看全部
提升我们网站的点击率的几个关键词和方法
(1)类别类别,通常来说,类别类别是加权页面,即权重非常高,因此我们需要在重要页面上给它一个链接。
([2)搜索框供用户查找他们感兴趣的内容。它可以改善网站用户的体验,并且网站经过优化以易于使用,以便用户可以找到他感兴趣的内容还可以提高我们的网站点击率。除了文本框外,常规搜索框还可以具有一个搜索按钮,但是某些搜索框只有一个搜索框。
(3)最新文章,一旦我们网站更新了文章,它就会出现在此模块中,以便我们可以提高网站的更新频率,因为这是最新的文章模块,它将放置在我们的网站主页,类别页面和文章页面上,因此,只要我们网站有新的文章更新,它就会在其他页面上进行更新,这也可以改善我们的状况网站总体更新频率良好,而且对搜索引擎优化非常友好。
([4)热门文章,从我们的网站中提取一些文章,并添加更多视图或注释,然后将其放入我们的小工具中,这些文章都是我们网站中的所有用户。最有趣的内容,因此我们在此处将其提取以提高用户的点击率。当其他用户看到此内容时,它也可能会点击这些文章,因此有必要提高网站的点击率是好。
([5)标签云,是与我们文章相关的一些关键词或一些长尾巴关键词,这对于改善我们的整体网站排名很有帮助。
除了这些模块之外,您还可以根据自己的需求和偏好添加其他一些小工具
深圳seo外包:如何添加网站内容里的链接指向地址
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-05-02 06:28
在当前形式下,几乎所有seo 关键词优化都依靠文本内容的收录来提高网站的排名,我如何使我的内容更可能是收录,每个网站管理员都担心的问题。在正常情况下,网站内容关键词的链接是第二重要的事情。首先当然是内容的质量。添加关键词链接有时可以提高内容质量,因此如何添加网站内容链接在哪里?
死链接和链接打开速度
在链接上,不要要求自己做得好,但必须要求自己不要做得不好。无效链接是最会影响蜘蛛对您的兴趣的链接网站。链接不会提高内容的质量,但会减轻网站的重量。链接的打开速度也是关键。超过3秒的链接打开速度通常不被视为链接点。蜘蛛的时间非常宝贵,不会等待您的缓慢反应。当您的网站权重非常低时,通常是网站,而我们的SEOer大部分工作都是新的网站,而蜘蛛抓取网站内容的时间就非常短。它会在一段时间内爬行后退出,因此请不要等待太久。
更多并不等于好
与第一点相同,它不一定很好,但是应该避免。许多人去看了百度百科的内容,并开始以类似的方式学习它。我看到,只要它们可以添加链接,它们中的大多数都会被添加。深圳seo外包提醒每个人,添加到内容页面的链接数不应超过三个。
链接指向位置选择
指向网站早期地址的链接通常指向网站主页和网站中的一些主题列,这是可以的,但是当您的内容开始增加时,请尝试链接到内容页面。如今,大多数SEO都非常麻烦。通常,某些内容页面或列是随机选择的指向位置,但是如果您花30秒钟找到最合适的内容页面,则网页的内部链接结构将打开。成绩。
关键字与链接的内容匹配。
链接的内容必须在语义上与关键字相关。不一致的蜘蛛会意识到欺骗,您的链接将被视为错误的链接,尤其是过去两年中与语义相关的人工智能的兴起。性别并不难被发现。链接指向和关键字应尽量不要出错。这不仅可以提高本文的质量文章,而且可以使您链接到的内容受益。
关键字实体链接
有许多SEO者很聪明,并且想要创新,因此他们开始写一些非常遥远的关键字文章。实际上,这种创新与非常规的(在这里特别指定“非常规”为贬义性术语)是无法区分的,就像在不经过市场研究的情况下制造产品一样。通常,以这种方式创建的文章可以获得很好的排名,但是没人在乎,也无法将其转化为流量。我们如何找到好的关键字实体?仍然需要使用工具,通常使用单词挖掘,数据分析等方法。
基于用户体验
最重要的是基于用户体验。当他最需要时,您给他一个大胆而明朗的联系。这是最好的。您需要掌握用户的情绪,以及您的内容是否确实需要添加链接。良好的联系是自然而坦率的。 查看全部
深圳seo外包:如何添加网站内容里的链接指向地址
在当前形式下,几乎所有seo 关键词优化都依靠文本内容的收录来提高网站的排名,我如何使我的内容更可能是收录,每个网站管理员都担心的问题。在正常情况下,网站内容关键词的链接是第二重要的事情。首先当然是内容的质量。添加关键词链接有时可以提高内容质量,因此如何添加网站内容链接在哪里?
死链接和链接打开速度
在链接上,不要要求自己做得好,但必须要求自己不要做得不好。无效链接是最会影响蜘蛛对您的兴趣的链接网站。链接不会提高内容的质量,但会减轻网站的重量。链接的打开速度也是关键。超过3秒的链接打开速度通常不被视为链接点。蜘蛛的时间非常宝贵,不会等待您的缓慢反应。当您的网站权重非常低时,通常是网站,而我们的SEOer大部分工作都是新的网站,而蜘蛛抓取网站内容的时间就非常短。它会在一段时间内爬行后退出,因此请不要等待太久。
更多并不等于好
与第一点相同,它不一定很好,但是应该避免。许多人去看了百度百科的内容,并开始以类似的方式学习它。我看到,只要它们可以添加链接,它们中的大多数都会被添加。深圳seo外包提醒每个人,添加到内容页面的链接数不应超过三个。
链接指向位置选择
指向网站早期地址的链接通常指向网站主页和网站中的一些主题列,这是可以的,但是当您的内容开始增加时,请尝试链接到内容页面。如今,大多数SEO都非常麻烦。通常,某些内容页面或列是随机选择的指向位置,但是如果您花30秒钟找到最合适的内容页面,则网页的内部链接结构将打开。成绩。

关键字与链接的内容匹配。
链接的内容必须在语义上与关键字相关。不一致的蜘蛛会意识到欺骗,您的链接将被视为错误的链接,尤其是过去两年中与语义相关的人工智能的兴起。性别并不难被发现。链接指向和关键字应尽量不要出错。这不仅可以提高本文的质量文章,而且可以使您链接到的内容受益。
关键字实体链接
有许多SEO者很聪明,并且想要创新,因此他们开始写一些非常遥远的关键字文章。实际上,这种创新与非常规的(在这里特别指定“非常规”为贬义性术语)是无法区分的,就像在不经过市场研究的情况下制造产品一样。通常,以这种方式创建的文章可以获得很好的排名,但是没人在乎,也无法将其转化为流量。我们如何找到好的关键字实体?仍然需要使用工具,通常使用单词挖掘,数据分析等方法。
基于用户体验
最重要的是基于用户体验。当他最需要时,您给他一个大胆而明朗的联系。这是最好的。您需要掌握用户的情绪,以及您的内容是否确实需要添加链接。良好的联系是自然而坦率的。
常见的网站版权构成元素有哪些?-八维教育
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-05-02 06:25
常见的网站版权构成元素有哪些?-八维教育
为什么在构建网站时在页面内容中添加版权信息?
打开网站,人们自然会从上到下浏览。首先引起您注意的是BANNER的主要视觉,然后是网站的主要内容。相比之下,没有多少观众注意到网站底部的版权信息,但这并不表明网站的版权信息并不重要。
从第一句话开始,就版权归因进行了简短描述,现在内容共享,QR码,站点地图,联系信息等都已放置,网站版权信息的形式是持续及时的。进步。此外,尽管网站版权信息位于网站的底部,但它始终是网站的核心元素之一。当改善用户体验并改变营销方式时,浏览器的自上而下的浏览信息通常可以是出色的版权设计,可以激发用户的咨询或购买欲望。这可能是许多大型电子商务网站高度重视网站版权设计的原因。
网站版权部分的组成部分
网站有很多显示版权信息的方法。最简单的方法是在文本结尾之后的网站底部以“ XX公司的版权”作为结尾。实际上,版权信息构成或可用元素远远不止这些。那么网站常见的版权成分是什么?
我们列出如下:版权所有者信息,网站地图(站点地图)信息,各种认证信息(例如各种完整性认证,可信认证,网络安全认证等),网站 ICP记录信息(通常被称为网站记录号),工商行政管理和公安网络监管部门的明亮照片信息,行业特许信息以及各种第三方内容共享,社交媒体QR码遵循推荐信息等等。上。其中,某些信息是可选的,例如,根据相关的国家法律法规,必须在网站上显示诸如版权声明,网络监管和工商行政管理部门的明亮照片,ICP记录号等元素。
为什么要添加网站地图
确切地说,没有统一的标准将网站映射放置在网站的底部。但是,为什么许多公司在构建网站时选择在底部放置网站地图?其目的不外乎两个,网站版权信息通常以公共收录文件的形式写在页脚中。在html页面文件中。这意味着每个常规网页都可以在网页底部显示版权信息。
一个目的很明显。每一页都可以看到。当用户浏览到网站的底部时,他们发现下面有一个内部页面链接,该链接自然可以增加用户的浏览概率,并且体验会更好。其次,网站地图不仅供用户查看,而且是搜索引擎抓取网站内容的必要途径。合理的网站地图设置自然会给人以搜索和待客的良好印象。正是由于每个页面的可见性,搜索引擎连续抓取网站数据更为方便。
版权符号不限于底部
应该说,网页底部的版权区域是显示网站版权信息的好地方,但并不是唯一的地方。较大的网站具有版权声明和单独的页面(例如,隐私权政策)。实际上,它是版权信息的详细描述。不仅在用户可见的网站的底部,在代码的代码块中,也可以通过作者标签标记网站的版权信息。我们还可以注意到,某些开放源代码网站 cms系统在每页顶部使用代码注释,以详细说明作者,版权归属,版权声明,版本日期等。
因此,在网站页面的适当位置添加一些版权可以在一定程度上增强用户对网站的信任,并使网站的构造效果更好。
永嘉软件,全力以赴网站。电话咨询:-85268026或。 查看全部
常见的网站版权构成元素有哪些?-八维教育
为什么在构建网站时在页面内容中添加版权信息?
打开网站,人们自然会从上到下浏览。首先引起您注意的是BANNER的主要视觉,然后是网站的主要内容。相比之下,没有多少观众注意到网站底部的版权信息,但这并不表明网站的版权信息并不重要。
从第一句话开始,就版权归因进行了简短描述,现在内容共享,QR码,站点地图,联系信息等都已放置,网站版权信息的形式是持续及时的。进步。此外,尽管网站版权信息位于网站的底部,但它始终是网站的核心元素之一。当改善用户体验并改变营销方式时,浏览器的自上而下的浏览信息通常可以是出色的版权设计,可以激发用户的咨询或购买欲望。这可能是许多大型电子商务网站高度重视网站版权设计的原因。
网站版权部分的组成部分
网站有很多显示版权信息的方法。最简单的方法是在文本结尾之后的网站底部以“ XX公司的版权”作为结尾。实际上,版权信息构成或可用元素远远不止这些。那么网站常见的版权成分是什么?
我们列出如下:版权所有者信息,网站地图(站点地图)信息,各种认证信息(例如各种完整性认证,可信认证,网络安全认证等),网站 ICP记录信息(通常被称为网站记录号),工商行政管理和公安网络监管部门的明亮照片信息,行业特许信息以及各种第三方内容共享,社交媒体QR码遵循推荐信息等等。上。其中,某些信息是可选的,例如,根据相关的国家法律法规,必须在网站上显示诸如版权声明,网络监管和工商行政管理部门的明亮照片,ICP记录号等元素。
为什么要添加网站地图
确切地说,没有统一的标准将网站映射放置在网站的底部。但是,为什么许多公司在构建网站时选择在底部放置网站地图?其目的不外乎两个,网站版权信息通常以公共收录文件的形式写在页脚中。在html页面文件中。这意味着每个常规网页都可以在网页底部显示版权信息。
一个目的很明显。每一页都可以看到。当用户浏览到网站的底部时,他们发现下面有一个内部页面链接,该链接自然可以增加用户的浏览概率,并且体验会更好。其次,网站地图不仅供用户查看,而且是搜索引擎抓取网站内容的必要途径。合理的网站地图设置自然会给人以搜索和待客的良好印象。正是由于每个页面的可见性,搜索引擎连续抓取网站数据更为方便。
版权符号不限于底部
应该说,网页底部的版权区域是显示网站版权信息的好地方,但并不是唯一的地方。较大的网站具有版权声明和单独的页面(例如,隐私权政策)。实际上,它是版权信息的详细描述。不仅在用户可见的网站的底部,在代码的代码块中,也可以通过作者标签标记网站的版权信息。我们还可以注意到,某些开放源代码网站 cms系统在每页顶部使用代码注释,以详细说明作者,版权归属,版权声明,版本日期等。
因此,在网站页面的适当位置添加一些版权可以在一定程度上增强用户对网站的信任,并使网站的构造效果更好。
永嘉软件,全力以赴网站。电话咨询:-85268026或。
长时间不更新的网站体验并不好,不是说网站需要经常更新内容吗
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-05-02 02:06
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,排名非常好。长时间未更新的网站体验不好,是否表示网站需要频繁更新内容?两天前,我还在搜外问答中看到了一个朋友的问题:如何在不更新的页面上更新快照。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。做过这件事的朋友知道他们会告诉公司的,(未知)
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的位置填写我们的产品或服务即可。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,该文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到具有排名的页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。 查看全部
长时间不更新的网站体验并不好,不是说网站需要经常更新内容吗
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,排名非常好。长时间未更新的网站体验不好,是否表示网站需要频繁更新内容?两天前,我还在搜外问答中看到了一个朋友的问题:如何在不更新的页面上更新快照。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。做过这件事的朋友知道他们会告诉公司的,(未知)
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的位置填写我们的产品或服务即可。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,该文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到具有排名的页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。
vue把输入框的内容添加到页面的实例以及相关知识点
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-04-30 21:39
vue把输入框的内容添加到页面的实例以及相关知识点
Vue将输入框的内容添加到页面示例中以进行解释
更新时间:2019年11月11日14:46:20作者:严曦
在本文文章中,为每个人编译的编辑器都是关于Vue将输入框的内容添加到页面和相关知识点(需要学习的朋友)的。
Vue最简单,最简单的演示(记住要介绍)
实例化一个vue,绑定#app的元素,并使用数组arr呈现为数据。
将arr项呈现到页面上,输入内容,然后单击按钮以将用户输入的内容添加到页面和数组中
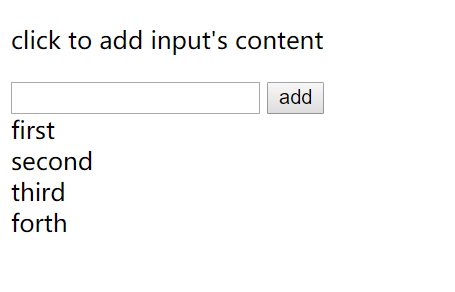
Title
<p>click to add input's content
add
{{item}}
const test = new Vue({
el :'#app',
data : {
arr : ['first','second','third','forth']
}
});
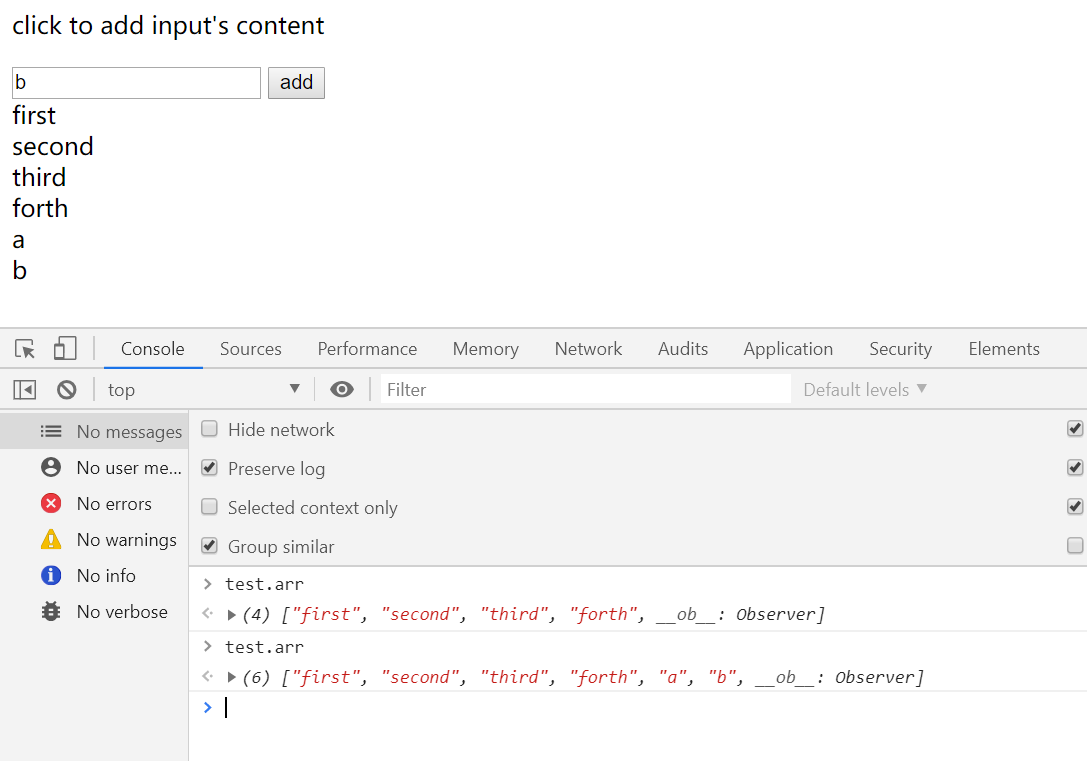
console.log(test.arr);
btn.onclick = function(){
test.arr.push(inp.value);
};
</p>
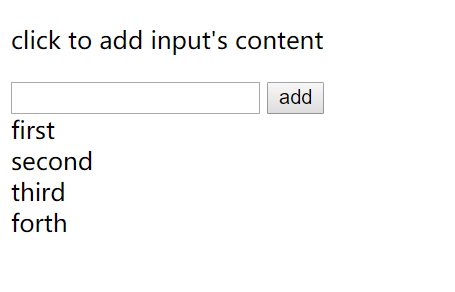
在输入框中输入内容,然后单击按钮以将内容呈现到页面。同时会增加数组的元素
以上是在Vue这次介绍的页面上添加输入框内容的示例内容。感谢您对Script House的学习和支持。 查看全部
vue把输入框的内容添加到页面的实例以及相关知识点
Vue将输入框的内容添加到页面示例中以进行解释
更新时间:2019年11月11日14:46:20作者:严曦
在本文文章中,为每个人编译的编辑器都是关于Vue将输入框的内容添加到页面和相关知识点(需要学习的朋友)的。
Vue最简单,最简单的演示(记住要介绍)
实例化一个vue,绑定#app的元素,并使用数组arr呈现为数据。
将arr项呈现到页面上,输入内容,然后单击按钮以将用户输入的内容添加到页面和数组中
Title
<p>click to add input's content
add
{{item}}
const test = new Vue({
el :'#app',
data : {
arr : ['first','second','third','forth']
}
});
console.log(test.arr);
btn.onclick = function(){
test.arr.push(inp.value);
};
</p>

在输入框中输入内容,然后单击按钮以将内容呈现到页面。同时会增加数组的元素

以上是在Vue这次介绍的页面上添加输入框内容的示例内容。感谢您对Script House的学习和支持。
优酷视频的iframe代码获取爱奇艺视频网站的分享代码
网站优化 • 优采云 发表了文章 • 0 个评论 • 306 次浏览 • 2021-04-30 21:31
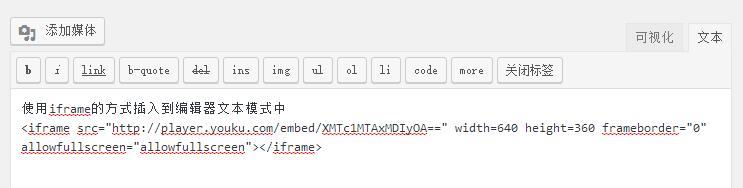
如今,随着各种小型视频的流行,许多使用WordPress程序的网站都将视频插入网站。考虑到视频加载体验,themebetter建议每个人都使用第三方视频共享网站代码。考虑到视频也可以在手机上正常观看,请在共享视频时使用通用代码iframe形式的代码。
将外部链接视频插入WordPress的内容文章
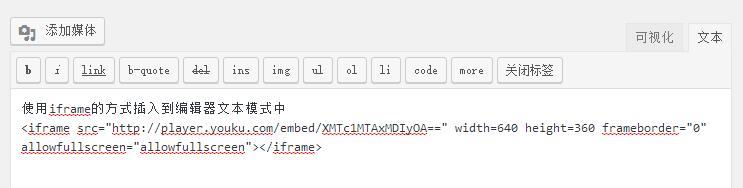
在WordPress背景中添加或编辑文章时,将编辑器切换到文本模式(编辑器的右上角),然后粘贴复制的iframe代码,如下图所示。
代码中的width = 600和height = 400分别是指视频的宽度600和高度400,通常不需要进行其他调整。 Themebetter的主题均适应视频,计算机端看起来非常大,而手机端则按比例缩小。
复制以下代码并修改一些参数。
以下以国内主要视频网站为例。 Themebetter教您如何获取iframe代码。
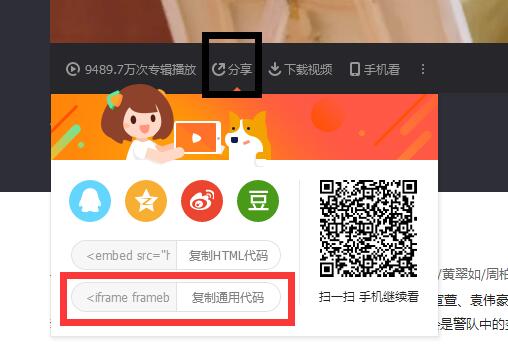
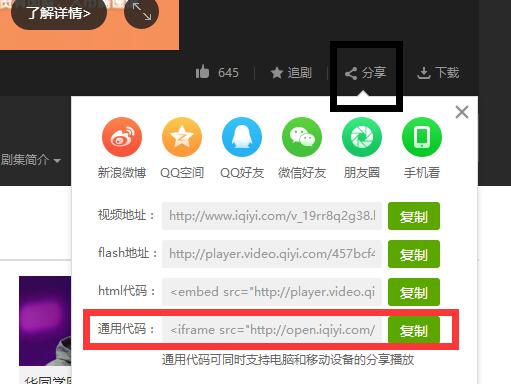
获取视频的iframe代码
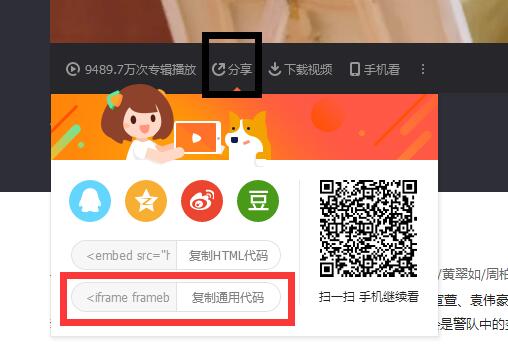
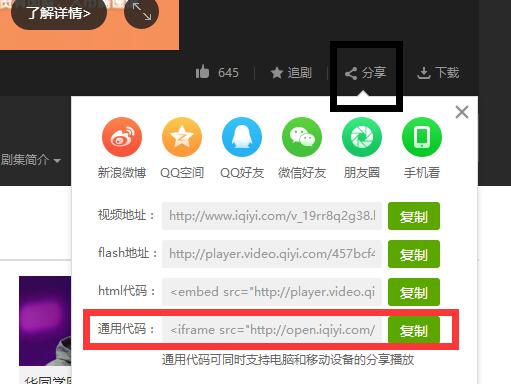
注意:单击下面图片中的黑框,以查看共享视频的代码。红色框代表iframe代码,只需将其复制即可。
获取优酷视频的iframe代码
获取腾讯视频的iframe代码
获取爱奇艺视频的iframe代码
查看全部
优酷视频的iframe代码获取爱奇艺视频网站的分享代码
如今,随着各种小型视频的流行,许多使用WordPress程序的网站都将视频插入网站。考虑到视频加载体验,themebetter建议每个人都使用第三方视频共享网站代码。考虑到视频也可以在手机上正常观看,请在共享视频时使用通用代码iframe形式的代码。
将外部链接视频插入WordPress的内容文章
在WordPress背景中添加或编辑文章时,将编辑器切换到文本模式(编辑器的右上角),然后粘贴复制的iframe代码,如下图所示。

代码中的width = 600和height = 400分别是指视频的宽度600和高度400,通常不需要进行其他调整。 Themebetter的主题均适应视频,计算机端看起来非常大,而手机端则按比例缩小。
复制以下代码并修改一些参数。
以下以国内主要视频网站为例。 Themebetter教您如何获取iframe代码。
获取视频的iframe代码
注意:单击下面图片中的黑框,以查看共享视频的代码。红色框代表iframe代码,只需将其复制即可。
获取优酷视频的iframe代码

获取腾讯视频的iframe代码

获取爱奇艺视频的iframe代码

如何为你的WordPress站点添加站点地图什么是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2021-04-30 21:26
为了使搜索引擎收录 网站的内容更快,我们通常制作网站地图,以便抓取工具可以更轻松地获取网站的最新文章。在本文中,我们将分享如何向您的WordPress网站添加站点地图
什么是站点地图
简单来说,站点地图是一个xml文件,其中收录网站中所有页面的链接地址以及相关信息(例如最新修改时间,更新频率,优先级等),这些信息可以告诉搜索引擎如何抓取网站以及您的网站最近更新了哪些信息,以便网站可以更轻松地获取收录和点击量
如何将站点地图添加到WordPress
WordPress本身没有站点地图功能。您需要使用插件来创建站点地图。接下来,我们将为您介绍几种不同的方法
1.专业站点地图插件Google XML站点地图
Google XML Sitemaps是一个专业的站点地图制作插件,许多WordPress用户使用它来制作网站地图
Google XML Sitemaps插件具有许多功能,包括
可以说该插件具有最多的选择。几乎可以找到所有站点地图设置。当然,您也可以保留默认设置,因为作者已经为我们很好地设置了此设置,很多网站都不需要此更改
使用此插件时要注意的一件事是,在安装Google XML Sitemaps插件后,默认情况下访问sitemap.xml时可能会收到404错误。此时,您需要在后台重新生成固定链接,而无需进行修改。打开页面,然后再次单击确定
保存设置后,访问域名/sitemap.xml以查看网站地图
您会看到此插件生成的网站地图信息非常全面,例如,其他插件会显示更多信息
2.酵母
可能有很多人将Yoast用作SEO插件。如果是这种情况,则默认情况下实际上已启用
您只需访问域名/sitemap_index.xml即可查看网站地图
3.全部收录在一个SEO包中
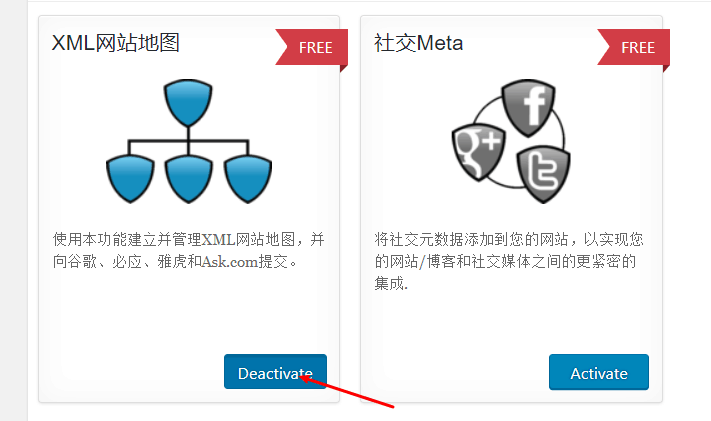
All in One SEO Pack还是一个拥有更多用户的WordPress SEO插件。实际上,它还具有Sitemaps功能,但是默认情况下它已关闭,我们需要手动将其打开
打开插件设置项功能管理,有一个XML 网站映射选项,单击下面的“激活”按钮将其激活。
您可以访问域名/sitemap.xml/来检查网站地图是否已成功添加
好的,以上是我们介绍的几种WordPress添加网站映射方法,如果您的WordPress网站尚未添加网站映射,请尝试这些方法 查看全部
如何为你的WordPress站点添加站点地图什么是什么?
为了使搜索引擎收录 网站的内容更快,我们通常制作网站地图,以便抓取工具可以更轻松地获取网站的最新文章。在本文中,我们将分享如何向您的WordPress网站添加站点地图
什么是站点地图
简单来说,站点地图是一个xml文件,其中收录网站中所有页面的链接地址以及相关信息(例如最新修改时间,更新频率,优先级等),这些信息可以告诉搜索引擎如何抓取网站以及您的网站最近更新了哪些信息,以便网站可以更轻松地获取收录和点击量
如何将站点地图添加到WordPress
WordPress本身没有站点地图功能。您需要使用插件来创建站点地图。接下来,我们将为您介绍几种不同的方法
1.专业站点地图插件Google XML站点地图

 https://themeforwp.net/wp-cont ... 5.png 400w, https://themeforwp.net/wp-cont ... 1.png 768w, https://themeforwp.net/wp-cont ... 5.png 1143w" />
https://themeforwp.net/wp-cont ... 5.png 400w, https://themeforwp.net/wp-cont ... 1.png 768w, https://themeforwp.net/wp-cont ... 5.png 1143w" />Google XML Sitemaps是一个专业的站点地图制作插件,许多WordPress用户使用它来制作网站地图
Google XML Sitemaps插件具有许多功能,包括
可以说该插件具有最多的选择。几乎可以找到所有站点地图设置。当然,您也可以保留默认设置,因为作者已经为我们很好地设置了此设置,很多网站都不需要此更改
使用此插件时要注意的一件事是,在安装Google XML Sitemaps插件后,默认情况下访问sitemap.xml时可能会收到404错误。此时,您需要在后台重新生成固定链接,而无需进行修改。打开页面,然后再次单击确定
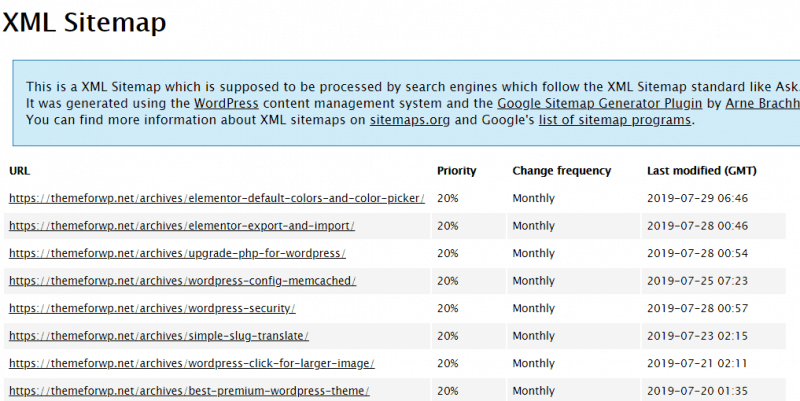
保存设置后,访问域名/sitemap.xml以查看网站地图
您会看到此插件生成的网站地图信息非常全面,例如,其他插件会显示更多信息

 https://themeforwp.net/wp-cont ... 1.png 400w, https://themeforwp.net/wp-cont ... 5.png 768w, https://themeforwp.net/wp-cont ... 2.png 1017w" />
https://themeforwp.net/wp-cont ... 1.png 400w, https://themeforwp.net/wp-cont ... 5.png 768w, https://themeforwp.net/wp-cont ... 2.png 1017w" />2.酵母

 https://themeforwp.net/wp-cont ... 9.png 400w, https://themeforwp.net/wp-cont ... 8.png 768w, https://themeforwp.net/wp-cont ... 0.png 1141w" />
https://themeforwp.net/wp-cont ... 9.png 400w, https://themeforwp.net/wp-cont ... 8.png 768w, https://themeforwp.net/wp-cont ... 0.png 1141w" />可能有很多人将Yoast用作SEO插件。如果是这种情况,则默认情况下实际上已启用
您只需访问域名/sitemap_index.xml即可查看网站地图
3.全部收录在一个SEO包中
All in One SEO Pack还是一个拥有更多用户的WordPress SEO插件。实际上,它还具有Sitemaps功能,但是默认情况下它已关闭,我们需要手动将其打开
打开插件设置项功能管理,有一个XML 网站映射选项,单击下面的“激活”按钮将其激活。
您可以访问域名/sitemap.xml/来检查网站地图是否已成功添加

 https://themeforwp.net/wp-cont ... 7.png 400w" />
https://themeforwp.net/wp-cont ... 7.png 400w" />好的,以上是我们介绍的几种WordPress添加网站映射方法,如果您的WordPress网站尚未添加网站映射,请尝试这些方法
摩天楼内容助手增加百度搜索引擎收录量的最佳方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 152 次浏览 • 2021-04-30 06:03
实际上,只要网站足够原创 文章并且质量足够高,增加百度搜索引擎收录数量的最佳方法是-原创 文章它每天都会定期且定量地更新。如果再加上一些外部链接和友谊链接,增加百度收录的数量不再是一项艰巨的任务。
图片来自[Mafan SEO工具-摩天大楼内容助手]
如何增加百度收录
近年来,网站 收录已成为SEO优化过程中的难题,这使许多SEO优化器感到苦恼。
1、增加高质量的原创内容
事实上,大多数人应该知道百度更喜欢新鲜的内容,这就是每个人都说的原创。对于百度来说,这样的内容不仅可以赢得青睐,而且可以得到很高的评价,排名也非常有利于提高收录。
2、改善了文章的时效性
其次,对时间敏感的文章通常更容易收录,其中对时间敏感的是指一些热门事件或新闻,因为百度本身也非常关注时事,因此某些时效性很强,百度和收录可以及时获取有价值的资源或文章。
在内容层面,无论是原创还是复制,最重要的是文章的质量,否则,即使我们网站中发布的内容也是最有效和最可靠的,是的,那么百度会不是收录。另外,进行内容更新时,必须基于用户需求。不要仅仅为了更新而更新。对于增加收录,这是有害且无利可图的。
3、使用静态页面
百度增长收录的最重要因素是需要创建适合百度秒数收录的内容环境。首先,如果我们希望百度经常访问我们的网站,那么我们要做的第一件事就是使百度像我们的网站一样。
我相信大多数SEO优化器都知道搜索引擎更喜欢静态页面,因此在进行网站构造时,我们必须使用静态页面。这有利于百度搜索引擎抓取内容,同时收录的内容和权重的高低也会产生一定的影响。
4、扩展高质量的外部链接
如上所述,具有较高权重的网站可以达到增加收录的效果,但是由于许多网站自身功能的局限性,有必要使用一些高权重的站点来实现帮助我们的网站实现了增加收录的目的,这只是一个外部链接。
网站的总体结构完成后,如果要实现增加收录的效果,那么外部链接无疑是最佳选择。当我们的网站 文章更新需要吸引百度搜索引擎进行爬网时,最好的吸引方式是在各种网站或具有较高权重的论坛上发布文章。
5、交流友情链接
除了外部链接外,最重要的一点是友谊链接。友好的链接不仅可以促进站点之间的重量共享,还可以使百度搜索引擎每天通过朋友链站点多次访问我们的站点。为了增强百度对我们的信任网站,如果搜索引擎抓取更多的内容,则权重自然会增加,权重也会自然增加,收录也自然会增加。
提高百度收录的四种技能
网站 收录的数量实际上可以与网站的各个方面相关,并且也会涉及网站的以后的发展方向,因此网站中的收录的数量]可以直接影响网站建设后等一系列问题,接下来[马咪SEO]与您分享一些增加百度收录的技巧。
图片来自[Mafan SEO工具-摩天大楼内容助手]
一、提高对网站的信任
网站的声誉问题由两个方面决定。一方面,确定了网站的时长,另一方面,确定了对网站的票数和信任。一般来说,网站的构建时间越长,用收录更新文章的可能性就越大。
网站的构建时间不是指域名的注册时间,而是网站在稍后阶段进入优化维护更新的时间。如果企业网站在施工完成后没有进行任何后优化和管理工作,那将无济于事。投票和信任是指外部链接。如果网站的权重较高,则收录在早期阶段的可能性会增加。
二、域选择
在选择域名时,许多网站会盲目地认为从旧站点中选择某些域名更有利于后期优化工作的进行,并且您可以继续使用诸如旧域名的权重之类的信息。 。实际上,这个想法是存在的。尽管某些高质量的旧域名可以促进网站的优化,但是某些受到惩罚或未实际使用的旧域名可能会产生适得其反的效果。
如果网站网站没有在正常条件下进行优化和更新,则搜索引擎将适当地阻止网站,这主要体现在排名和权重的降低上。旧域名网站与新站点相比,评估期限更长。
此外,如果以前对旧域名网站进行了k个站点或罚款的处罚,那么新域名自然会受到影响,这会增加收录的难度。因此,在网站构建的早期阶段选择域名时,请选择尽可能多的域。新域名避免了使用较旧的旧域名,并以此方式建立了较高的域名信誉。
三、增加网站更新频率
网站更新频率也是网站 收录中不可忽略的重要因素。更新频率越高,收录的频率将增加,但是该因素还取决于行业。对于一些较小的企业站点,不需要更新太多的信息。只要站点始终保持稳定的更新模式,就可以提高搜索引擎对网站的友好程度。
四、 网站合理的水平
网站的水平实际上与搜索引擎爬网的深度有关。通常,网站应该尝试将站点中的级别保持在三个级别内。如果级别太深,则很可能导致搜索引擎无法捕获信息。通常,搜索引擎会将三级以上的内容视为毫无价值的内容。
因此,在网站构建的早期阶段,需要对网站级别进行合理的部署和计划,并且网站级别应保持尽可能简单,直观和简短,以利于搜索的爬行行为引擎。
增加百度收录的新网站方法
我相信大多数完成网站优化的朋友应该知道,当接受外包或进行公司网站优化时,他们最害怕遇到新的网站,从零开始的网站,优化很难起床,没有优势。它对用户或搜索引擎非常陌生。我们要做的是允许用户和搜索引擎快速接受崭新的事物。 Next [代码范SEO]让我们与您分享一些使网站迅速成为收录的方法。
1、 网站不得随意更改结构
首先,在新的网站投入使用后,请勿经常修改网站的总体结构。一些公司网站在建设之初并未考虑后期的SEO优化工作,而只是盲目地构建网站 k14],以取悦用户和搜索引擎,实际上,频繁更改网站不会受到青睐搜索引擎,甚至可能不会导致搜索引擎的后果收录。
如果您改变得太频繁,则可能还会因降低功率而受到惩罚。因此,网站的类型和结构无法随意更改。上线之前,必须先计划网站的总体结构。上网后请勿随意更改。
2、 网站的外部链接构建不能太快
近年来,业内许多人反复强调,外链的价值不如以前,但实际上,高质量的外链建设对于网站的整体建设仍然非常必要]。外部链可以吸引搜索引擎来查询和捕获网站上的信息。
尽管适当的外部链接对搜索引擎收录有利,但如果它们过度构建,它们将被搜索引擎视为作弊行为,而网站则不是收录。
3、更新更多原创内容
如果网站在优化和构造过程中更新的内容较少,并且质量不高,则不利于网站为收录。一般而言,内容中有一些网站内容,其构造方面仍然相对稀缺,并且更新也相对简单,例如直接复制或将采集或其他网站的内容粘贴到您的网站进行任何修改或修改。
尽管某些大型网站需要更新很多内容,但是由于工作量过多,或者更新内容的质量低下,它们通常无法保持更新,因此会有很多采集其他网站内容,这种内容不仅不能保证质量,而且不利于搜索引擎收录。
摘要:
SEO行业是源自Internet环境的产品,也是大势所趋。在不久的将来,越来越多的公司将更加关注SEO优化,并且SEO优化最终将成为企业发展的必要条件。道路,随着搜索引擎算法的不断更新和迭代,这些行业问题将被一个接一个地解决,而我们需要做的是不断自我完善,并在算法更新浪潮一再冲击时保持冷静。满足时代考验的最佳精神状态。 查看全部
摩天楼内容助手增加百度搜索引擎收录量的最佳方法
实际上,只要网站足够原创 文章并且质量足够高,增加百度搜索引擎收录数量的最佳方法是-原创 文章它每天都会定期且定量地更新。如果再加上一些外部链接和友谊链接,增加百度收录的数量不再是一项艰巨的任务。

图片来自[Mafan SEO工具-摩天大楼内容助手]
如何增加百度收录
近年来,网站 收录已成为SEO优化过程中的难题,这使许多SEO优化器感到苦恼。
1、增加高质量的原创内容
事实上,大多数人应该知道百度更喜欢新鲜的内容,这就是每个人都说的原创。对于百度来说,这样的内容不仅可以赢得青睐,而且可以得到很高的评价,排名也非常有利于提高收录。
2、改善了文章的时效性
其次,对时间敏感的文章通常更容易收录,其中对时间敏感的是指一些热门事件或新闻,因为百度本身也非常关注时事,因此某些时效性很强,百度和收录可以及时获取有价值的资源或文章。
在内容层面,无论是原创还是复制,最重要的是文章的质量,否则,即使我们网站中发布的内容也是最有效和最可靠的,是的,那么百度会不是收录。另外,进行内容更新时,必须基于用户需求。不要仅仅为了更新而更新。对于增加收录,这是有害且无利可图的。
3、使用静态页面
百度增长收录的最重要因素是需要创建适合百度秒数收录的内容环境。首先,如果我们希望百度经常访问我们的网站,那么我们要做的第一件事就是使百度像我们的网站一样。
我相信大多数SEO优化器都知道搜索引擎更喜欢静态页面,因此在进行网站构造时,我们必须使用静态页面。这有利于百度搜索引擎抓取内容,同时收录的内容和权重的高低也会产生一定的影响。
4、扩展高质量的外部链接
如上所述,具有较高权重的网站可以达到增加收录的效果,但是由于许多网站自身功能的局限性,有必要使用一些高权重的站点来实现帮助我们的网站实现了增加收录的目的,这只是一个外部链接。
网站的总体结构完成后,如果要实现增加收录的效果,那么外部链接无疑是最佳选择。当我们的网站 文章更新需要吸引百度搜索引擎进行爬网时,最好的吸引方式是在各种网站或具有较高权重的论坛上发布文章。
5、交流友情链接
除了外部链接外,最重要的一点是友谊链接。友好的链接不仅可以促进站点之间的重量共享,还可以使百度搜索引擎每天通过朋友链站点多次访问我们的站点。为了增强百度对我们的信任网站,如果搜索引擎抓取更多的内容,则权重自然会增加,权重也会自然增加,收录也自然会增加。
提高百度收录的四种技能
网站 收录的数量实际上可以与网站的各个方面相关,并且也会涉及网站的以后的发展方向,因此网站中的收录的数量]可以直接影响网站建设后等一系列问题,接下来[马咪SEO]与您分享一些增加百度收录的技巧。

图片来自[Mafan SEO工具-摩天大楼内容助手]
一、提高对网站的信任
网站的声誉问题由两个方面决定。一方面,确定了网站的时长,另一方面,确定了对网站的票数和信任。一般来说,网站的构建时间越长,用收录更新文章的可能性就越大。
网站的构建时间不是指域名的注册时间,而是网站在稍后阶段进入优化维护更新的时间。如果企业网站在施工完成后没有进行任何后优化和管理工作,那将无济于事。投票和信任是指外部链接。如果网站的权重较高,则收录在早期阶段的可能性会增加。
二、域选择
在选择域名时,许多网站会盲目地认为从旧站点中选择某些域名更有利于后期优化工作的进行,并且您可以继续使用诸如旧域名的权重之类的信息。 。实际上,这个想法是存在的。尽管某些高质量的旧域名可以促进网站的优化,但是某些受到惩罚或未实际使用的旧域名可能会产生适得其反的效果。
如果网站网站没有在正常条件下进行优化和更新,则搜索引擎将适当地阻止网站,这主要体现在排名和权重的降低上。旧域名网站与新站点相比,评估期限更长。
此外,如果以前对旧域名网站进行了k个站点或罚款的处罚,那么新域名自然会受到影响,这会增加收录的难度。因此,在网站构建的早期阶段选择域名时,请选择尽可能多的域。新域名避免了使用较旧的旧域名,并以此方式建立了较高的域名信誉。
三、增加网站更新频率
网站更新频率也是网站 收录中不可忽略的重要因素。更新频率越高,收录的频率将增加,但是该因素还取决于行业。对于一些较小的企业站点,不需要更新太多的信息。只要站点始终保持稳定的更新模式,就可以提高搜索引擎对网站的友好程度。
四、 网站合理的水平
网站的水平实际上与搜索引擎爬网的深度有关。通常,网站应该尝试将站点中的级别保持在三个级别内。如果级别太深,则很可能导致搜索引擎无法捕获信息。通常,搜索引擎会将三级以上的内容视为毫无价值的内容。
因此,在网站构建的早期阶段,需要对网站级别进行合理的部署和计划,并且网站级别应保持尽可能简单,直观和简短,以利于搜索的爬行行为引擎。
增加百度收录的新网站方法
我相信大多数完成网站优化的朋友应该知道,当接受外包或进行公司网站优化时,他们最害怕遇到新的网站,从零开始的网站,优化很难起床,没有优势。它对用户或搜索引擎非常陌生。我们要做的是允许用户和搜索引擎快速接受崭新的事物。 Next [代码范SEO]让我们与您分享一些使网站迅速成为收录的方法。
1、 网站不得随意更改结构
首先,在新的网站投入使用后,请勿经常修改网站的总体结构。一些公司网站在建设之初并未考虑后期的SEO优化工作,而只是盲目地构建网站 k14],以取悦用户和搜索引擎,实际上,频繁更改网站不会受到青睐搜索引擎,甚至可能不会导致搜索引擎的后果收录。
如果您改变得太频繁,则可能还会因降低功率而受到惩罚。因此,网站的类型和结构无法随意更改。上线之前,必须先计划网站的总体结构。上网后请勿随意更改。
2、 网站的外部链接构建不能太快
近年来,业内许多人反复强调,外链的价值不如以前,但实际上,高质量的外链建设对于网站的整体建设仍然非常必要]。外部链可以吸引搜索引擎来查询和捕获网站上的信息。
尽管适当的外部链接对搜索引擎收录有利,但如果它们过度构建,它们将被搜索引擎视为作弊行为,而网站则不是收录。
3、更新更多原创内容
如果网站在优化和构造过程中更新的内容较少,并且质量不高,则不利于网站为收录。一般而言,内容中有一些网站内容,其构造方面仍然相对稀缺,并且更新也相对简单,例如直接复制或将采集或其他网站的内容粘贴到您的网站进行任何修改或修改。
尽管某些大型网站需要更新很多内容,但是由于工作量过多,或者更新内容的质量低下,它们通常无法保持更新,因此会有很多采集其他网站内容,这种内容不仅不能保证质量,而且不利于搜索引擎收录。
摘要:
SEO行业是源自Internet环境的产品,也是大势所趋。在不久的将来,越来越多的公司将更加关注SEO优化,并且SEO优化最终将成为企业发展的必要条件。道路,随着搜索引擎算法的不断更新和迭代,这些行业问题将被一个接一个地解决,而我们需要做的是不断自我完善,并在算法更新浪潮一再冲击时保持冷静。满足时代考验的最佳精神状态。
I.title(标题)网页title标签很好的实践经验
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-04-29 04:16
I.title(标题)网页1的标题标签的良好实践经验准确地描述了页面的内容-选择可以有效收录网页内容的主题。但是,应避免:o选择与网页内容无关的标签2为每个网页创建唯一的标题标签-每个网页都应具有唯一的标题,以便搜索引擎可以将其与其他网页区分开页数。还需要避免:o对您的所有网站页或大量页面使用相同的标题标签。 3使用简洁但描述性的标题-标题既简短又充满信息。如果标题太长,Google只会在搜索结果中显示部分标题。需要避免:o使用太长的标题,它不会帮助用户并在标题标签关键词中堆积不需要的项目。示例:一家深圳公司的产品主要集中在三个方面:装饰,家装和工装。然后,首页的标题可以写为:|||罗湖工装|注意:g3网络营销系统的标题中不需要公司名称。该程序将自动在背景II中添加公司名称。 description标签可以为搜索引擎提供此页面所涉及内容的摘要。网页的标题可以是几个单词或短语,但是页面的描述标签可以是句子或简短的段落。请注意大约30到40个字:1准确总结网页内容-撰写说明可以提供相关信息并吸引用户的注意。但是最好避免:o写的描述与页面内容没有任何联系。 o仅使用关键词填写说明。 o将文档中的所有内容复制并粘贴到描述中。 2为每个页面添加唯一的描述内容,不同页面的不同描述内容将对用户和Google有所帮助,特别是如果结果中您的域名下有多个页面。示例:网站主页上的描述列出了公司主要业务的文字介绍。大约30-40个字词III。关键字(关键字)网页的关键字标签可以为搜索引擎提供此页面涉及的内容的几个核心关键词。注意:1添加关键字后,可以使搜索引擎更好地通过添加的关键字来更改您的名称,但一定不要添加太多 查看全部
I.title(标题)网页title标签很好的实践经验
I.title(标题)网页1的标题标签的良好实践经验准确地描述了页面的内容-选择可以有效收录网页内容的主题。但是,应避免:o选择与网页内容无关的标签2为每个网页创建唯一的标题标签-每个网页都应具有唯一的标题,以便搜索引擎可以将其与其他网页区分开页数。还需要避免:o对您的所有网站页或大量页面使用相同的标题标签。 3使用简洁但描述性的标题-标题既简短又充满信息。如果标题太长,Google只会在搜索结果中显示部分标题。需要避免:o使用太长的标题,它不会帮助用户并在标题标签关键词中堆积不需要的项目。示例:一家深圳公司的产品主要集中在三个方面:装饰,家装和工装。然后,首页的标题可以写为:|||罗湖工装|注意:g3网络营销系统的标题中不需要公司名称。该程序将自动在背景II中添加公司名称。 description标签可以为搜索引擎提供此页面所涉及内容的摘要。网页的标题可以是几个单词或短语,但是页面的描述标签可以是句子或简短的段落。请注意大约30到40个字:1准确总结网页内容-撰写说明可以提供相关信息并吸引用户的注意。但是最好避免:o写的描述与页面内容没有任何联系。 o仅使用关键词填写说明。 o将文档中的所有内容复制并粘贴到描述中。 2为每个页面添加唯一的描述内容,不同页面的不同描述内容将对用户和Google有所帮助,特别是如果结果中您的域名下有多个页面。示例:网站主页上的描述列出了公司主要业务的文字介绍。大约30-40个字词III。关键字(关键字)网页的关键字标签可以为搜索引擎提供此页面涉及的内容的几个核心关键词。注意:1添加关键字后,可以使搜索引擎更好地通过添加的关键字来更改您的名称,但一定不要添加太多
如何在短时间内快捷地添加更多更多网站内容?
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2021-04-27 21:24
在构建网站的过程中,由于页面上需要填写的内容过多,我们经常会失去耐心,这会导致网页的制作时间过长。因此,这是每个人的小技巧,以便我们可以在短时间内快速添加更多网站内容。
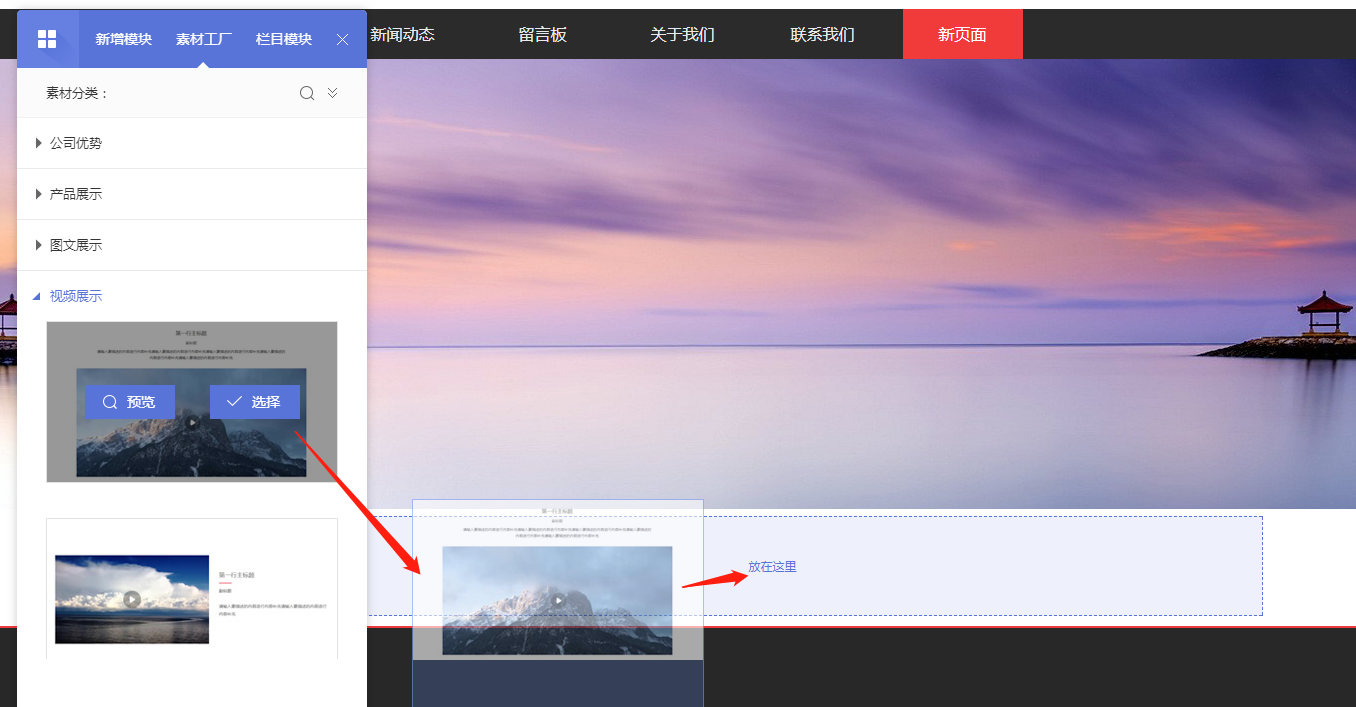
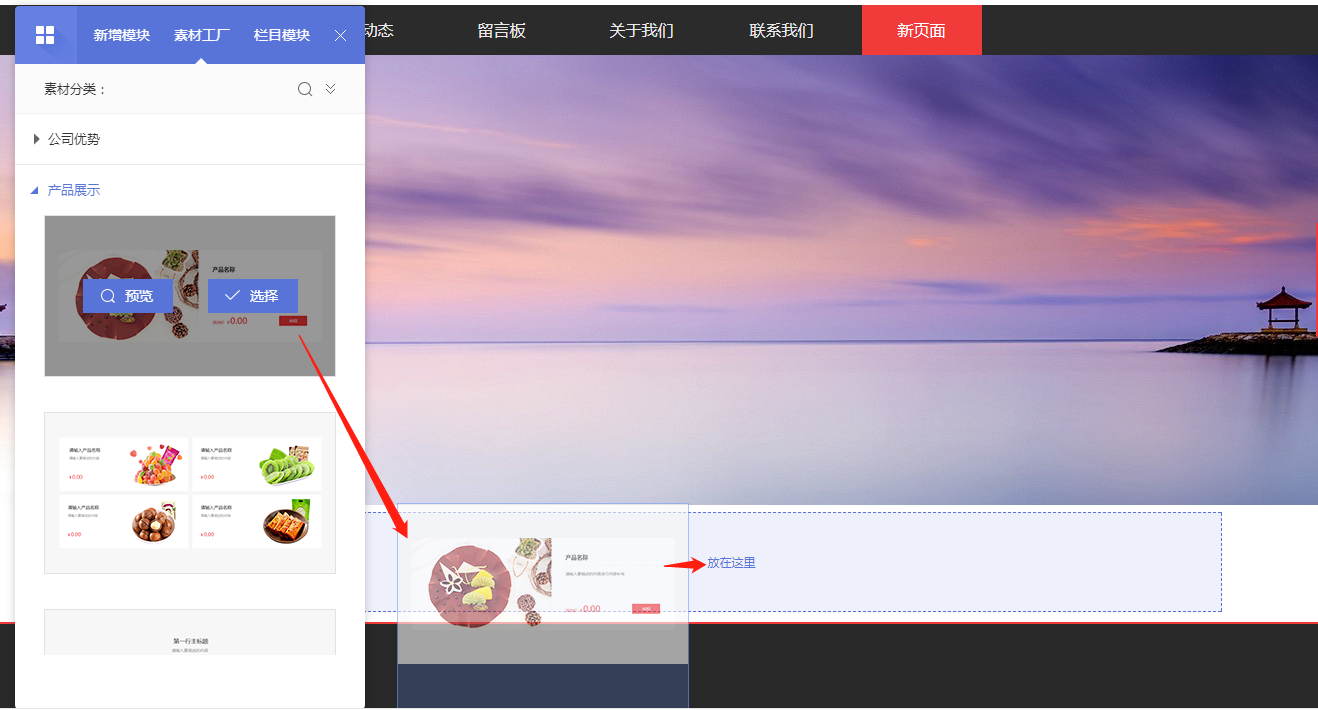
一、以空白页为例,我们需要在该页上添加诸如“图形显示”,“产品显示”和“视频显示”之类的内容。因此,在需要添加太多内容的情况下,如果通过模块一个接一个地添加它们,无疑会延长网页的创建时间。然后,我们此时可以使用“材料工厂”,并将内部内容添加到页面的空白处。
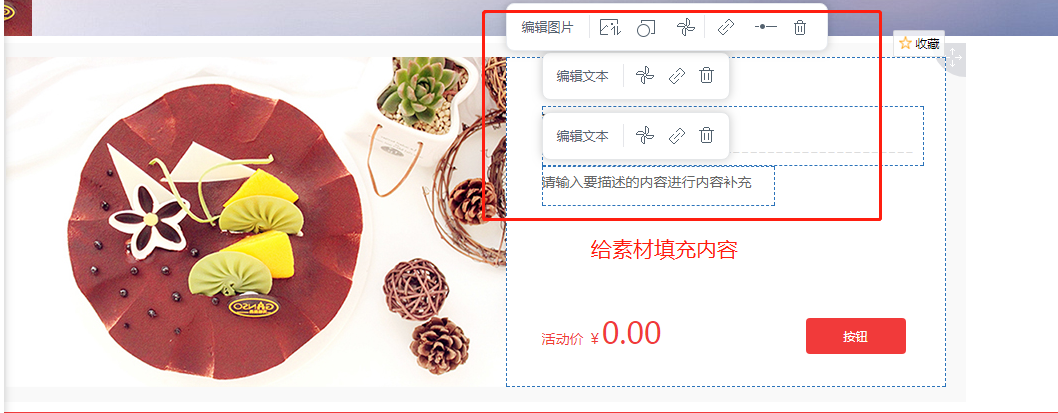
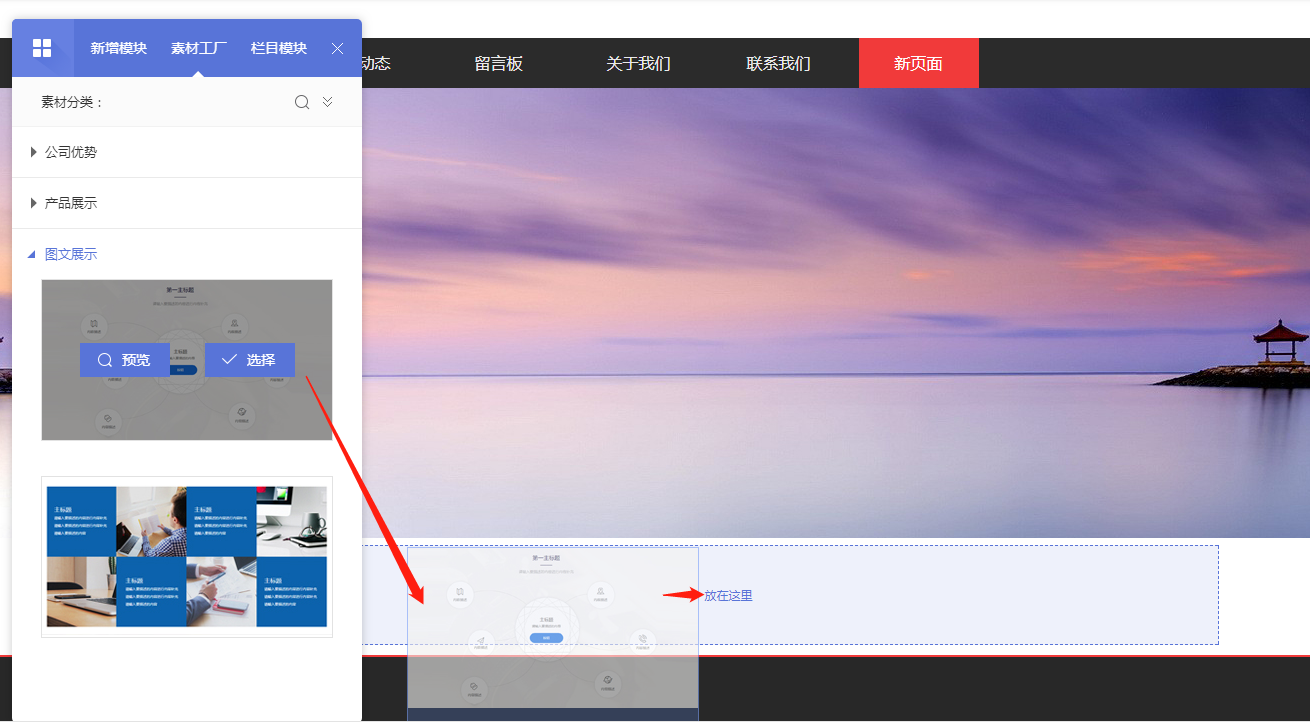
二、由于刚添加的物料中没有内容,因此添加所需的物料后,必须使用内容填充物料。然后再次为其他添加的材料填充内容。
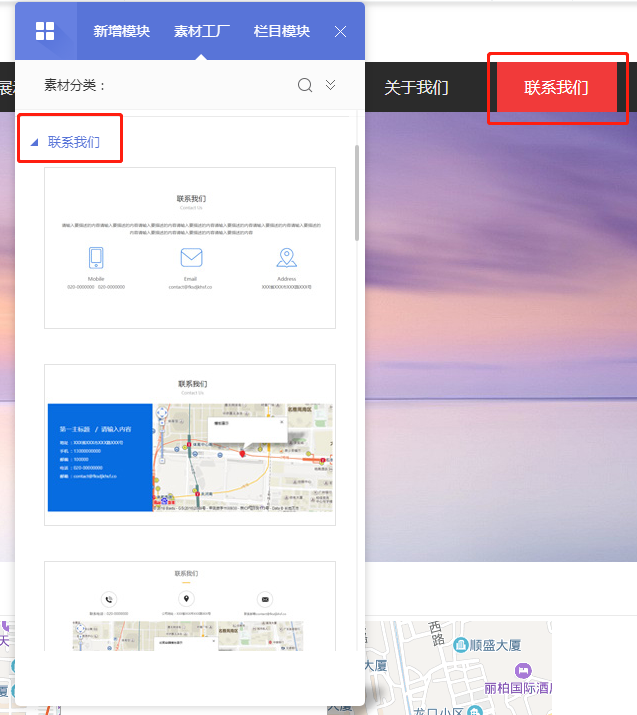
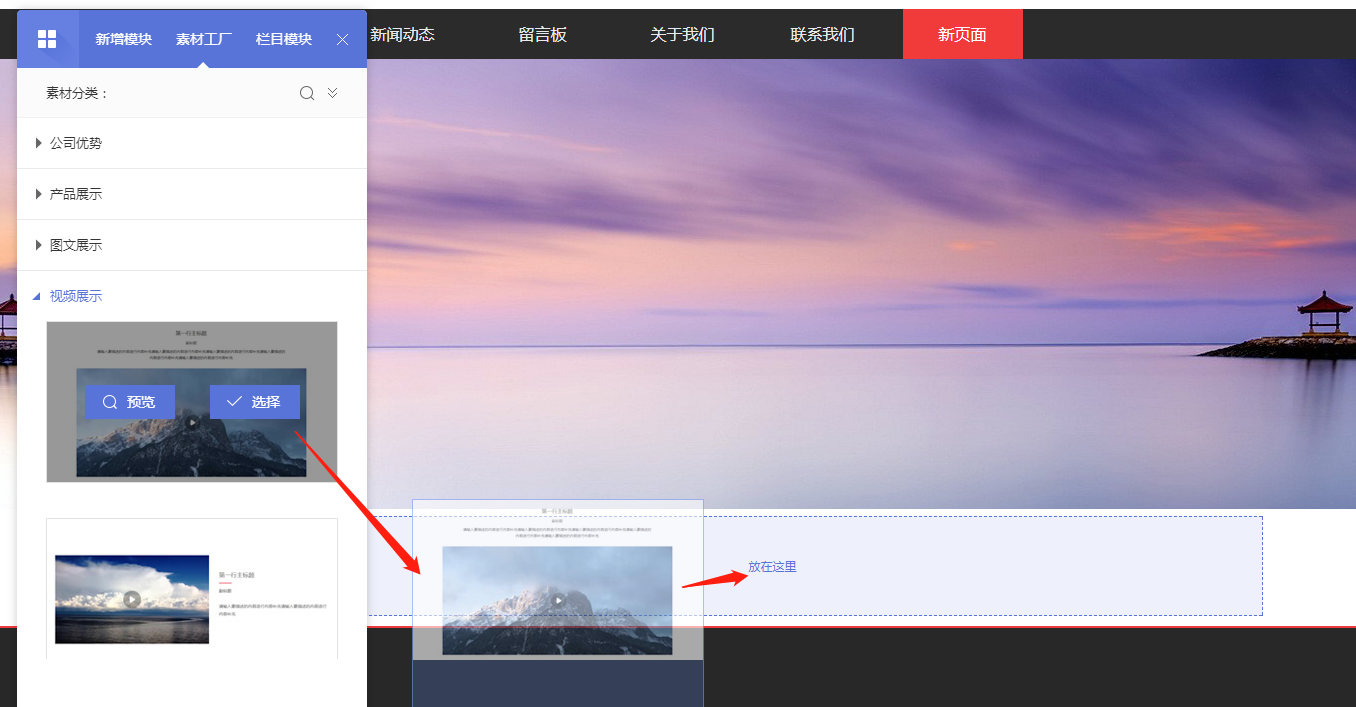
三、填写添加材料的内容后,我们完成了特定页面的制作。接下来,我们转到网站的其他列,选择与该列匹配的材料以改善页面的内容,然后执行上述步骤。
不知道如何制作自己的网站的网站管理员,如果要将内容添加到需要添加的页面中,可以参考上述步骤快速填写网站的内容并缩短了用户的网页创建时间,让我们更快地制作出精美的网站。
Fanke网站可以实现更多功能。它易于操作并且没有技术要求。只要您可以上网,就可以完成网站的构建。你兴奋吗?点击:网站注册,选择:免费模板,开始您的网站建设事业! 查看全部
如何在短时间内快捷地添加更多更多网站内容?
在构建网站的过程中,由于页面上需要填写的内容过多,我们经常会失去耐心,这会导致网页的制作时间过长。因此,这是每个人的小技巧,以便我们可以在短时间内快速添加更多网站内容。
一、以空白页为例,我们需要在该页上添加诸如“图形显示”,“产品显示”和“视频显示”之类的内容。因此,在需要添加太多内容的情况下,如果通过模块一个接一个地添加它们,无疑会延长网页的创建时间。然后,我们此时可以使用“材料工厂”,并将内部内容添加到页面的空白处。



二、由于刚添加的物料中没有内容,因此添加所需的物料后,必须使用内容填充物料。然后再次为其他添加的材料填充内容。

三、填写添加材料的内容后,我们完成了特定页面的制作。接下来,我们转到网站的其他列,选择与该列匹配的材料以改善页面的内容,然后执行上述步骤。

不知道如何制作自己的网站的网站管理员,如果要将内容添加到需要添加的页面中,可以参考上述步骤快速填写网站的内容并缩短了用户的网页创建时间,让我们更快地制作出精美的网站。
Fanke网站可以实现更多功能。它易于操作并且没有技术要求。只要您可以上网,就可以完成网站的构建。你兴奋吗?点击:网站注册,选择:免费模板,开始您的网站建设事业!
让你无需手写任何代码就可以给你的WordPress网站添加文章目录
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-27 18:20
您是否曾经考虑过在WordPress 网站中为某些文章添加类似于百度百科的文章目录?一个简单的文章目录不仅使读者可以轻松阅读长篇文章文章,还使他们能够快速找到想要阅读的内容。它也有利于SEO,并有助于Google和百度等搜索引擎阐明文章的内容结构。因此,无论是从读者的角度还是从网站管理员的角度来看,将文章目录添加到较长的文章目录中都是一种很好的做法。
您可以通过手写代码将目录添加到文章,但这比较麻烦,并且需要一定的网络知识。我们今天介绍的方法使您可以轻松地将文章目录添加到WordPress 网站,而无需编写任何代码。
WordPress插件:目录加
首先,您需要为WordPress安装Table of Contents Plus插件网站。安装并激活插件后,您可以通过WordPress管理后台左侧栏上的菜单配置插件:[设置]-> [TOC +]。
在[主要选项]标签下,您可以设置内容目录出现的时间和位置。
Contents of Contents Plus插件还附带五套不同样式的模板,您可以在“样式”选项下进行选择。不仅如此,您甚至可以在这里创建自己的“样式”。
设置完以上选项后,请不要忘记单击[更新设置]按钮。
Plus of Contents的工作原理
此目录加WordPress插件将自动在文章 /页面中插入符合“主要设置”中条件的目录。默认情况下,只要有4个或更多标题,TOC +插件就会插入内容目录。 HTML标题标签包括:、、、等等。
上面的屏幕截图使用WordPress二十四主题,这是WordPress 3. 8和3. 9版本的默认主题。非正式的WordPress中文站点之前已经介绍了有关如何使用二十四主题的相关技巧。
如果某个文章文章符合显示目录的条件,但是您不想在此文章文章中显示目录,则可以在文章中插入以下短代码以关闭目录功能:
[no_toc]
如果您关闭了自动插入内容目录的功能,但又想在某个文章文章中插入目录,则还需要在文章中插入一个简短代码:<//p
p[toc]/p
p此外,文章目录也可以显示在网站的侧栏中。您只需要在WordPress管理背景中单击[外观]-> [吊坠](也翻译为小工具),然后将TOC +小部件拖动到侧栏。
怎么样?通过此文章,您是否了解了如何向WordPress 网站的文章 /页面添加内容目录?希望此文章可以为您提供帮助。如果您有任何好的意见,建议或不同的看法,我们都希望您留言与我们交流和讨论。
本文标题:如何在WordPress 网站中将内容目录添加到文章 /页面?
链接到本文: 查看全部
让你无需手写任何代码就可以给你的WordPress网站添加文章目录
您是否曾经考虑过在WordPress 网站中为某些文章添加类似于百度百科的文章目录?一个简单的文章目录不仅使读者可以轻松阅读长篇文章文章,还使他们能够快速找到想要阅读的内容。它也有利于SEO,并有助于Google和百度等搜索引擎阐明文章的内容结构。因此,无论是从读者的角度还是从网站管理员的角度来看,将文章目录添加到较长的文章目录中都是一种很好的做法。
您可以通过手写代码将目录添加到文章,但这比较麻烦,并且需要一定的网络知识。我们今天介绍的方法使您可以轻松地将文章目录添加到WordPress 网站,而无需编写任何代码。
WordPress插件:目录加
首先,您需要为WordPress安装Table of Contents Plus插件网站。安装并激活插件后,您可以通过WordPress管理后台左侧栏上的菜单配置插件:[设置]-> [TOC +]。

在[主要选项]标签下,您可以设置内容目录出现的时间和位置。
Contents of Contents Plus插件还附带五套不同样式的模板,您可以在“样式”选项下进行选择。不仅如此,您甚至可以在这里创建自己的“样式”。

设置完以上选项后,请不要忘记单击[更新设置]按钮。
Plus of Contents的工作原理
此目录加WordPress插件将自动在文章 /页面中插入符合“主要设置”中条件的目录。默认情况下,只要有4个或更多标题,TOC +插件就会插入内容目录。 HTML标题标签包括:、、、等等。

上面的屏幕截图使用WordPress二十四主题,这是WordPress 3. 8和3. 9版本的默认主题。非正式的WordPress中文站点之前已经介绍了有关如何使用二十四主题的相关技巧。
如果某个文章文章符合显示目录的条件,但是您不想在此文章文章中显示目录,则可以在文章中插入以下短代码以关闭目录功能:
[no_toc]
如果您关闭了自动插入内容目录的功能,但又想在某个文章文章中插入目录,则还需要在文章中插入一个简短代码:<//p
p[toc]/p
p此外,文章目录也可以显示在网站的侧栏中。您只需要在WordPress管理背景中单击[外观]-> [吊坠](也翻译为小工具),然后将TOC +小部件拖动到侧栏。
怎么样?通过此文章,您是否了解了如何向WordPress 网站的文章 /页面添加内容目录?希望此文章可以为您提供帮助。如果您有任何好的意见,建议或不同的看法,我们都希望您留言与我们交流和讨论。
本文标题:如何在WordPress 网站中将内容目录添加到文章 /页面?
链接到本文:
如何建立一个属于自己的网站呢?【豹子融】
网站优化 • 优采云 发表了文章 • 0 个评论 • 174 次浏览 • 2021-04-27 18:18
随着Internet的发展,越来越多的公司希望拥有自己的网站来充分展示公司的实力和规模。那么如何创建网站?
1、准备内容
注册域名时,必须首先查找URL并采集至少一百页的内容。这些相关内容必须有价值,并且不得侵犯作者的版权。
2、 URL
在创建网站之前,您需要考虑一个更有意义且易于记忆的URL
3、网页设计和制作
对于搜索引擎来说,它们无法检索出现在网页中的Flash和javascript形式的内容,也无法检索以图形文件形式编写的单词,因此在设计网站时,请尽量简明扼要,功能强大,为了使内容呈现得很好,这是成功的seo页面的基本要求。此外,网页的设计还应尽可能符合w3c标准。
4、每页文件大小
如果每个网页的容量可以减少到12k,甚至10k,建议将其容量保持在15k以下。但是它不能小于5k,这会影响内容的完整性。我们都知道搜索引擎优化的目的是为了帮助用户,而不是搜索引擎
5、内容
每天,必须创建一个收录500至1000个单词的页面。该页面必须收录要表达的重要关键字。如果您无法想到关键字,则可以使用搜索引擎提供的关键字建议工具。
6、内部链接
内部链接是指相同网站域名下的内容页面之间的链接(相同网站内容指向内部页面的链接,也称为站点内链接)。合理的网站内部链接可以帮助搜索引擎执行收录并增加网站的权重。一个网站中可能有多种类型的内容。首先,请确保可以将相同类型的内容彼此链接,并且不得将不同类型的内容彼此链接。如果食物页面链接到水果页面,则无法雇用。由于Google的PageRank可以通过内部链接将相同类型的内容彼此传递,但是如果仅对单个页面进行了优化,则网站中很有可能只有很少的页面。以前,如果内部链接做得好,则可以提高每个页面的排名。
7、不要使用虚拟机
创建网站时最好不要使用虚拟主机。您必须拥有自己的托管主机或固定IP地址。如果采用租用虚拟主机的方案,则可能存在成千上万个网站同时存储在一台主机中的情况。确认网站中的每个页面都可以被搜索引擎索引后,网站中的相关链接应完成。
以上是关于创建新网站所需的步骤的信息。 网站建立后,我们还应注意网站的推广。任何想获利的网站都需要付费促销服务。促销的主要方面是竞标的排名。 网站的推广是网站建立后需要完成的一项重要工作。只有提升网站并获得更多人的认可,您才能获得更多的合作客户,并通过网站获得利润的目的来认识到这一点。 查看全部
如何建立一个属于自己的网站呢?【豹子融】
随着Internet的发展,越来越多的公司希望拥有自己的网站来充分展示公司的实力和规模。那么如何创建网站?

1、准备内容
注册域名时,必须首先查找URL并采集至少一百页的内容。这些相关内容必须有价值,并且不得侵犯作者的版权。
2、 URL
在创建网站之前,您需要考虑一个更有意义且易于记忆的URL
3、网页设计和制作
对于搜索引擎来说,它们无法检索出现在网页中的Flash和javascript形式的内容,也无法检索以图形文件形式编写的单词,因此在设计网站时,请尽量简明扼要,功能强大,为了使内容呈现得很好,这是成功的seo页面的基本要求。此外,网页的设计还应尽可能符合w3c标准。
4、每页文件大小
如果每个网页的容量可以减少到12k,甚至10k,建议将其容量保持在15k以下。但是它不能小于5k,这会影响内容的完整性。我们都知道搜索引擎优化的目的是为了帮助用户,而不是搜索引擎
5、内容
每天,必须创建一个收录500至1000个单词的页面。该页面必须收录要表达的重要关键字。如果您无法想到关键字,则可以使用搜索引擎提供的关键字建议工具。
6、内部链接
内部链接是指相同网站域名下的内容页面之间的链接(相同网站内容指向内部页面的链接,也称为站点内链接)。合理的网站内部链接可以帮助搜索引擎执行收录并增加网站的权重。一个网站中可能有多种类型的内容。首先,请确保可以将相同类型的内容彼此链接,并且不得将不同类型的内容彼此链接。如果食物页面链接到水果页面,则无法雇用。由于Google的PageRank可以通过内部链接将相同类型的内容彼此传递,但是如果仅对单个页面进行了优化,则网站中很有可能只有很少的页面。以前,如果内部链接做得好,则可以提高每个页面的排名。
7、不要使用虚拟机
创建网站时最好不要使用虚拟主机。您必须拥有自己的托管主机或固定IP地址。如果采用租用虚拟主机的方案,则可能存在成千上万个网站同时存储在一台主机中的情况。确认网站中的每个页面都可以被搜索引擎索引后,网站中的相关链接应完成。
以上是关于创建新网站所需的步骤的信息。 网站建立后,我们还应注意网站的推广。任何想获利的网站都需要付费促销服务。促销的主要方面是竞标的排名。 网站的推广是网站建立后需要完成的一项重要工作。只有提升网站并获得更多人的认可,您才能获得更多的合作客户,并通过网站获得利润的目的来认识到这一点。
给个人博客网站添加文章搜索功能的关键词检索相关文章
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-04-26 04:09
概述
我写了文章来探索如何在个人博客网站中添加文章搜索功能,您可以轻松地通过关键词搜索相关的文章,现在让我们探索另一个功能文章添加目录导航;对于较短的文章,目录的存在影响很小,但是当文章太长时,可以提供预览和跳转的目录结构的预览将变得很重要。继续下来逐步实现它;
原理样式
要实现该功能,我们必须首先考虑其原理。目录预览实际上是一条内容,收录当前页面上不同级别标题的组合,并以结构化方式显示。首先,我们可以参考一些网站的做法,例如CSDN博客文章有一个配置目录插件,以下是我的文章之一的目录的预览:
其目录插件是右侧栏上的按钮。将鼠标放在其上时,将显示一个侧栏。内容是当前文章字幕的集合。不同级别的标题对应于不同的缩进级别,单击每个标题将具有相应的页面跳转。这基本上是一种常见且熟悉的目录形式,因此我们将以此为参考来实现;
获取目录
在要生成这样的目录之前,当然必须首先获取目录的内容。如前所述,目录的内容是当前文章的所有标题的集合,并且我们知道HTML中与标题相关的标签是h1,h2,h3,h4,h5,h6,因此只需获取他们直接,例如:
// 获取所有的标签名为 h1 的元素
document.querySelectorAll('h1');
// 获取所有的标签名为 h1 - h6 的元素
document.querySelectorAll('h1, h2, h3, h4, h5, h6');
检索到的内容是一个收录所有标题节点的数组;下一个问题是考虑如何构造存储,这是易于理解和以后阅读的。所谓结构化的,就是目录本身就是一种树形结构。例如,目录收录多个第一级标题,而某些和标题可能具有多个第二级标题,甚至向下延伸到第三级标题等,类似于以下结构:
├─ 一级标题 1
│ └─ 二级标题 1
│ └─ 三级标题 1
│ └─ 四级标题
├─ 一级标题 2
│ └─ 二级标题 1
├─ 一级标题 3
│ ├─ 二级标题 1
│ ├─ 二级标题 2
│ ├─ 二级标题 3
│ │ ├─ 三级标题 1
│ │ ├─ 三级标题 2
... ...
理论方法是将获得的标题保存在树形结构中,类似于以下内容:
[{
node: 'h1Node', // 一级标题 1 对应的节点
child: [{
node: 'h2Node', // 二级标题 1
child: [{
node: 'h3Node', // 三级标题 1
child: []
}]
},
{
node: 'h2Node', // 二级标题 2
child: []
}]
},
{
node: 'h1Node', // 一级标题 2
child: [{
node: 'h2Node', // 二级标题 1
child: []
}]
},
{
node: 'h1Node', // 一级标题 3
child: []
}]
它看起来更复杂并且占用大量空间。它需要递归获取,最后需要递归输出。通常,文章目录收录少量标题,因此暂时不使用此结构。要保存,您可以更改一种简单的思维方式,即,当我们最终生成目录时,我们可以选择逐行逐步输出,即设计以下结构:
[
'h1Node', // 一级标题 1 对应的元素节点
'h2Node', // 二级标题 1 (隶属于一级标题 1)
'h3Node', // 三级标题 1 (隶属于二级标题 1)
'h2Node', // 二级标题 2 (隶属于一级标题 1)
'h1Node', // 一级标题 2
'h2Node', // 二级标题 1 (隶属于一级标题 2)
'h1Node' // 一级标题 3
]
因为我们只需要最后输出一个格式化目录列表,即一个一个地输出,所以我们只需要以这种方式存储它,从而减少了占用的空间和复杂性;
目录生成
设置最终显示效果,如顶部样本图像所示。根据先前设计的存储结构,遍历数组并逐行打印就足够了;对于不同级别的标题,可以巧妙地使用不同程度的压痕。元素节点的nodeName属性,例如,元素节点对应的nodeName为H1,h2对应于H2,依此类推,我们使用值的最后一个数字并将其乘以固定的缩进值,以便级别增加的title节点也有一个递增的缩进值,最后一个样式部分可以使用padding-left来实现缩进。 js代码的实现思路如下:
// node 为标题节点,32 是标题级别增加而多缩进的值
node.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
对于单击标题以跳转到文章中相应标题的位置的功能,实现相对简单,只需设置相应的锚点即可,即title元素需要设置id属性值,然后提供单击标签的href属性。也可以将其设置为此id值,例如:
一级标题
点我跳转到一级标题</a>
第三方库的特定实现
避免重新创建轮子,而将一些基本的格式化样式留给第三方库来解决,这是Materialize库,安装和参考教程转到官方网站:check;
HTML部分
具体参考代码和说明如下:
apps
</a>
format_list_bulleted
</a>
publish
</a>
目录
Title 1
Hello World!
Hello World!
Title 1
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 1
Title 1
Hello World!
Hello World!
Hello World!
Title 2
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 3
Hello World!
Title 3
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
</p>
CSS部分
样式部分因人而异,因此您可以自己设计和调整它。以下是参考:
#category li a:before { /* 添加一个折叠符号,为了好看 */
content: "∟";
position: absolute;
left: 10px;
bottom: 5px;
font-size: 12px;
}
JavaScript部分
这部分是核心。对应于上面的HTML和CSS部分,它的实现方式如下:
// 初始化第三方库的插件
M.AutoInit();
document.addEventListener('DOMContentLoaded', function () {
var elemCategory = document.querySelector('#category');
M.Sidenav.init(elemCategory, {
'edge': 'right' // right 表示在右侧栏显示,left 则表示在左边显示
});
});
var postContent = document.querySelector('#post-content');
if (postContent) { // 存在文章内容
var categories = postContent.querySelectorAll('h1, h2, h3, h4, h5, h6');
if (categories.length > 0) { // 文章存在标题
var category = document.querySelector('#category'),
categoryBtn = document.querySelector('.category-btn');
var li = document.createElement('li'),
a = document.createElement('a');
a.className = 'waves-effect';
// 存在目录则显示目录按钮和侧栏
category.classList.remove('hide');
categoryBtn.classList.remove('hide');
categories.forEach(node => {
// 每次 cloneNode 取代 createElement
// 因为克隆一个元素快于创建一个元素
var _li = li.cloneNode(false),
_a = a.cloneNode(false);
_a.innerText = node.innerText;
// 为标题设置跳转链接
_a.href = '#' + node.id;
_li.appendChild(_a);
// 为不同级别标题应用不同的缩进
_li.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
category.appendChild(_li);
})
}
}
效果
最后,我附上了博客网站的一些最终渲染图,欢迎单击以访问^ _ ^
查看全部
给个人博客网站添加文章搜索功能的关键词检索相关文章
概述
我写了文章来探索如何在个人博客网站中添加文章搜索功能,您可以轻松地通过关键词搜索相关的文章,现在让我们探索另一个功能文章添加目录导航;对于较短的文章,目录的存在影响很小,但是当文章太长时,可以提供预览和跳转的目录结构的预览将变得很重要。继续下来逐步实现它;
原理样式
要实现该功能,我们必须首先考虑其原理。目录预览实际上是一条内容,收录当前页面上不同级别标题的组合,并以结构化方式显示。首先,我们可以参考一些网站的做法,例如CSDN博客文章有一个配置目录插件,以下是我的文章之一的目录的预览:

其目录插件是右侧栏上的按钮。将鼠标放在其上时,将显示一个侧栏。内容是当前文章字幕的集合。不同级别的标题对应于不同的缩进级别,单击每个标题将具有相应的页面跳转。这基本上是一种常见且熟悉的目录形式,因此我们将以此为参考来实现;
获取目录
在要生成这样的目录之前,当然必须首先获取目录的内容。如前所述,目录的内容是当前文章的所有标题的集合,并且我们知道HTML中与标题相关的标签是h1,h2,h3,h4,h5,h6,因此只需获取他们直接,例如:
// 获取所有的标签名为 h1 的元素
document.querySelectorAll('h1');
// 获取所有的标签名为 h1 - h6 的元素
document.querySelectorAll('h1, h2, h3, h4, h5, h6');
检索到的内容是一个收录所有标题节点的数组;下一个问题是考虑如何构造存储,这是易于理解和以后阅读的。所谓结构化的,就是目录本身就是一种树形结构。例如,目录收录多个第一级标题,而某些和标题可能具有多个第二级标题,甚至向下延伸到第三级标题等,类似于以下结构:
├─ 一级标题 1
│ └─ 二级标题 1
│ └─ 三级标题 1
│ └─ 四级标题
├─ 一级标题 2
│ └─ 二级标题 1
├─ 一级标题 3
│ ├─ 二级标题 1
│ ├─ 二级标题 2
│ ├─ 二级标题 3
│ │ ├─ 三级标题 1
│ │ ├─ 三级标题 2
... ...
理论方法是将获得的标题保存在树形结构中,类似于以下内容:
[{
node: 'h1Node', // 一级标题 1 对应的节点
child: [{
node: 'h2Node', // 二级标题 1
child: [{
node: 'h3Node', // 三级标题 1
child: []
}]
},
{
node: 'h2Node', // 二级标题 2
child: []
}]
},
{
node: 'h1Node', // 一级标题 2
child: [{
node: 'h2Node', // 二级标题 1
child: []
}]
},
{
node: 'h1Node', // 一级标题 3
child: []
}]
它看起来更复杂并且占用大量空间。它需要递归获取,最后需要递归输出。通常,文章目录收录少量标题,因此暂时不使用此结构。要保存,您可以更改一种简单的思维方式,即,当我们最终生成目录时,我们可以选择逐行逐步输出,即设计以下结构:
[
'h1Node', // 一级标题 1 对应的元素节点
'h2Node', // 二级标题 1 (隶属于一级标题 1)
'h3Node', // 三级标题 1 (隶属于二级标题 1)
'h2Node', // 二级标题 2 (隶属于一级标题 1)
'h1Node', // 一级标题 2
'h2Node', // 二级标题 1 (隶属于一级标题 2)
'h1Node' // 一级标题 3
]
因为我们只需要最后输出一个格式化目录列表,即一个一个地输出,所以我们只需要以这种方式存储它,从而减少了占用的空间和复杂性;
目录生成
设置最终显示效果,如顶部样本图像所示。根据先前设计的存储结构,遍历数组并逐行打印就足够了;对于不同级别的标题,可以巧妙地使用不同程度的压痕。元素节点的nodeName属性,例如,元素节点对应的nodeName为H1,h2对应于H2,依此类推,我们使用值的最后一个数字并将其乘以固定的缩进值,以便级别增加的title节点也有一个递增的缩进值,最后一个样式部分可以使用padding-left来实现缩进。 js代码的实现思路如下:
// node 为标题节点,32 是标题级别增加而多缩进的值
node.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
对于单击标题以跳转到文章中相应标题的位置的功能,实现相对简单,只需设置相应的锚点即可,即title元素需要设置id属性值,然后提供单击标签的href属性。也可以将其设置为此id值,例如:
一级标题
点我跳转到一级标题</a>
第三方库的特定实现
避免重新创建轮子,而将一些基本的格式化样式留给第三方库来解决,这是Materialize库,安装和参考教程转到官方网站:check;
HTML部分
具体参考代码和说明如下:
apps
</a>
format_list_bulleted
</a>
publish
</a>
目录
Title 1
Hello World!
Hello World!
Title 1
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 1
Title 1
Hello World!
Hello World!
Hello World!
Title 2
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 3
Hello World!
Title 3
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
</p>
CSS部分
样式部分因人而异,因此您可以自己设计和调整它。以下是参考:
#category li a:before { /* 添加一个折叠符号,为了好看 */
content: "∟";
position: absolute;
left: 10px;
bottom: 5px;
font-size: 12px;
}
JavaScript部分
这部分是核心。对应于上面的HTML和CSS部分,它的实现方式如下:
// 初始化第三方库的插件
M.AutoInit();
document.addEventListener('DOMContentLoaded', function () {
var elemCategory = document.querySelector('#category');
M.Sidenav.init(elemCategory, {
'edge': 'right' // right 表示在右侧栏显示,left 则表示在左边显示
});
});
var postContent = document.querySelector('#post-content');
if (postContent) { // 存在文章内容
var categories = postContent.querySelectorAll('h1, h2, h3, h4, h5, h6');
if (categories.length > 0) { // 文章存在标题
var category = document.querySelector('#category'),
categoryBtn = document.querySelector('.category-btn');
var li = document.createElement('li'),
a = document.createElement('a');
a.className = 'waves-effect';
// 存在目录则显示目录按钮和侧栏
category.classList.remove('hide');
categoryBtn.classList.remove('hide');
categories.forEach(node => {
// 每次 cloneNode 取代 createElement
// 因为克隆一个元素快于创建一个元素
var _li = li.cloneNode(false),
_a = a.cloneNode(false);
_a.innerText = node.innerText;
// 为标题设置跳转链接
_a.href = '#' + node.id;
_li.appendChild(_a);
// 为不同级别标题应用不同的缩进
_li.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
category.appendChild(_li);
})
}
}
效果
最后,我附上了博客网站的一些最终渲染图,欢迎单击以访问^ _ ^



首页站长辅助工具这是一款可添加与解密图片隐藏信息的在线工具
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2021-05-13 06:17
网站站长助手工具在线图片添加/解密隐藏信息(隐写术)工具在线图片添加/解密隐藏信息(隐写术)工具这是一个在线工具,可以通过使用此工具来添加和解密图片的隐藏信息。可以向图片添加文本信息并重新生成图片。同样,对于添加了隐藏信息的图片,它们也可以解密以前添加的隐藏信息。提供给需要免费使用的朋友。
一、生成带有隐藏信息的图片
1.从计算机中选择一张图片以加密信息:
2.输入要隐藏在图片中的短信:
3.输入用于解锁信息的密码:
生成带有隐藏信息的图片
二、解密带有隐藏信息的图片
1.从计算机中选择带有隐藏信息的图片:
2.输入用于解锁信息的密码(如果没有密码,请将其保留为空白):
解密隐藏的信息
测试DEMO图像
您可以将下面的图片下载到计算机上,然后使用此工具对其进行解密,即可看到隐藏的信息。
代码参考:
在线图片添加/解密隐藏信息工具的说明
<p>①。隐秘术是一种加密技术。权威的Wiki声明是:“信息隐藏技术是一种有关信息隐藏的技术和科学。所谓信息隐藏是指不让预定接收者以外的任何人知道信息传输事件或信息内容的任何人。 查看全部
首页站长辅助工具这是一款可添加与解密图片隐藏信息的在线工具
网站站长助手工具在线图片添加/解密隐藏信息(隐写术)工具在线图片添加/解密隐藏信息(隐写术)工具这是一个在线工具,可以通过使用此工具来添加和解密图片的隐藏信息。可以向图片添加文本信息并重新生成图片。同样,对于添加了隐藏信息的图片,它们也可以解密以前添加的隐藏信息。提供给需要免费使用的朋友。
一、生成带有隐藏信息的图片
1.从计算机中选择一张图片以加密信息:
2.输入要隐藏在图片中的短信:
3.输入用于解锁信息的密码:
生成带有隐藏信息的图片
二、解密带有隐藏信息的图片
1.从计算机中选择带有隐藏信息的图片:
2.输入用于解锁信息的密码(如果没有密码,请将其保留为空白):
解密隐藏的信息
测试DEMO图像
您可以将下面的图片下载到计算机上,然后使用此工具对其进行解密,即可看到隐藏的信息。

代码参考:
在线图片添加/解密隐藏信息工具的说明
<p>①。隐秘术是一种加密技术。权威的Wiki声明是:“信息隐藏技术是一种有关信息隐藏的技术和科学。所谓信息隐藏是指不让预定接收者以外的任何人知道信息传输事件或信息内容的任何人。
网站内容添加 倡萌DownloadHeaderFooterCodeManagerCodeCode
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-07 01:26
去年的中秋节,倡导者一直忙于30多家旅行社网站。在网站项目中,网站客户服务需要在网站中添加客户服务对话工具代码,并且还需要为PC和手机添加不同的脚本代码。确实没有太多的时间和精力来修改每个网站的代码,所以我找到了一个插件实现。
下载页眉页脚代码管理器是一个插件,可以在网站页眉或页脚的上方和下方以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)。您可以在插件中一个接一个地创建代码段,就像发布文章一样容易。您可以选择代码的加载页面和位置,也可以通过简码进行调用。可以禁用和启用它,支持PC或手机的设置,或同时加载两者。
代码段列表:
新的片段接口:
您可以在后台插件安装界面中搜索“ Header Footer Code Manager”在线安装,或在此处下载“ Header Footer Code Manager”。 Advocate已将插件本地化并提交给作者。如果您急于使用它,请单击以下载中文包,将其解压缩并将其上传到插件的语言目录中。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织都不得将本网站的内容复制,挪用,采集或发布到任何网站,书籍和其他媒体平台上。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。 查看全部
网站内容添加 倡萌DownloadHeaderFooterCodeManagerCodeCode
去年的中秋节,倡导者一直忙于30多家旅行社网站。在网站项目中,网站客户服务需要在网站中添加客户服务对话工具代码,并且还需要为PC和手机添加不同的脚本代码。确实没有太多的时间和精力来修改每个网站的代码,所以我找到了一个插件实现。
下载页眉页脚代码管理器是一个插件,可以在网站页眉或页脚的上方和下方以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)。您可以在插件中一个接一个地创建代码段,就像发布文章一样容易。您可以选择代码的加载页面和位置,也可以通过简码进行调用。可以禁用和启用它,支持PC或手机的设置,或同时加载两者。
代码段列表:


新的片段接口:


您可以在后台插件安装界面中搜索“ Header Footer Code Manager”在线安装,或在此处下载“ Header Footer Code Manager”。 Advocate已将插件本地化并提交给作者。如果您急于使用它,请单击以下载中文包,将其解压缩并将其上传到插件的语言目录中。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织都不得将本网站的内容复制,挪用,采集或发布到任何网站,书籍和其他媒体平台上。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。
WordPress网站或电子商务网店添加SSL安全加密(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 175 次浏览 • 2021-05-07 01:25
WordPress网站或电子商务网店添加SSL安全加密(图)
首先,在没有任何专业知识的情况下,向您的WordPress 网站或电子商务商店添加SSL安全加密是一件非常简单的事情。此过程也非常快,只需几分钟。
如果您没有WordPress 网站或在线商店,则可以观看视频教程,其中介绍了如何购买域名和空间以及如何安装WordPress(只需12分钟)。
现在,让我们首先了解一下SSL安全加密是什么。 SSL(英文全称“安全套接字层”)是指安全套接字层协议。 SSL加密的主要功能是对您的网站或在线商店数据进行加密,对服务器(主机空间)进行身份验证,并确保所有在线交易的安全性。
通常,客户和观众对SSL安全加密网站或电子商务网站的使用和安装更有信心,因为SSL加密建立了安全的信息传输加密通道以确保重要信息的安全性。您正在浏览的网站 JiuStore也使用SSL安全加密来确保信息的安全性。
我认为所有电子商务网站都应添加SSL安全加密,因为这样一来,您的在线商店将更加安全,客户将对您的在线商店或网站更有信心。现在,越来越多的网站管理员,博客作者和商人基本上都使用US Domain Center(美国域名中心)的SSL加密服务,因为它的SSL安装和设置很简单,而且价格也很实惠。
美国域名中心的域名(URL),空间(主机空间),SSL加密和其他服务支持信用卡和PayPal,以及国内的支付宝。以及各个国家的货币。这使购买更加方便快捷。输入以购买美国域名中心的SSL加密
购买SSL加密后,设置和申请SSL证书非常简单。只需几分钟(下面的图片文本教程)。另外,一般网站或网上商店只需要使用最基本的计划(一年是$ 6 7. 9 9),就不需要花费额外的钱来购买昂贵的商品。
US Domain Center SSL加密设置和使用步骤
在美国域名中心购买SSL安全加密后,只需执行以下简单步骤即可操作。
步骤1:输入“我的帐户”,然后单击SSL证书右侧的“设置”,如下所示:
第2步:单击“设置”后,您将看到“添加SSL证书成功”消息,只需关闭该界面,如下所示:
第3步:只需刷新页面,然后单击SSL证书右侧的管理,如下所示:
步骤4:在“证书设置”下,选择在US Domain Center中购买的域名,如下所示:
第5步:检查以下三个项目,然后单击“请求证书”,如下所示:
步骤6:您将看到SSL证书申请的进度。只需几分钟(您无需执行任何操作,系统会自动对其进行设置),如下所示:
步骤7:几分钟(通常是几分钟)后,您将看到US Domain Center给您的SSL证书。您也可以将代码(证书代码)直接粘贴到网站或在线商店上,然后将证书显示在网站(可选)上,如下所示:
第8步:登录到WordPress 网站,单击下面的常规设置,然后在您的网站的http(域名)后添加s成为https
注意:必须将s添加到WordPress地址(URL)和站点地址(URL),如下所示:
换句话说,不管您的域名是什么,都只需要在http之后添加s(以下是另一个示例):
第9步:不做任何设置安装WP Force SSL插件(登录到WordPress 网站,单击该插件下的Install插件。然后搜索并安装WP Force SSL插件)
设置SSL加密后
完成上述简单步骤后,您将在地址栏上看到一个加密锁(如下所示)。如果您想在网站或电子商务商店中添加SSL加密,则可以在美国域名中心购买SSL。购买后,您只需要执行上述步骤即可。
您还可以查看我们制作的视频教程:如何向网站(我的新网站)添加SSL证书或https加密
如果您有任何疑问,可以随时与我们联系。您也可以随时联系US Domain Center的技术人员(24/7服务)。如果您仍然需要帮助,我们还提供免费的SSL加密设置服务。谢谢! 查看全部
WordPress网站或电子商务网店添加SSL安全加密(图)
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-150x150.png 150w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-100x100.png 100w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-90x90.png 90w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-150x150.png 150w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-100x100.png 100w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-90x90.png 90w" />首先,在没有任何专业知识的情况下,向您的WordPress 网站或电子商务商店添加SSL安全加密是一件非常简单的事情。此过程也非常快,只需几分钟。
如果您没有WordPress 网站或在线商店,则可以观看视频教程,其中介绍了如何购买域名和空间以及如何安装WordPress(只需12分钟)。
现在,让我们首先了解一下SSL安全加密是什么。 SSL(英文全称“安全套接字层”)是指安全套接字层协议。 SSL加密的主要功能是对您的网站或在线商店数据进行加密,对服务器(主机空间)进行身份验证,并确保所有在线交易的安全性。
通常,客户和观众对SSL安全加密网站或电子商务网站的使用和安装更有信心,因为SSL加密建立了安全的信息传输加密通道以确保重要信息的安全性。您正在浏览的网站 JiuStore也使用SSL安全加密来确保信息的安全性。
我认为所有电子商务网站都应添加SSL安全加密,因为这样一来,您的在线商店将更加安全,客户将对您的在线商店或网站更有信心。现在,越来越多的网站管理员,博客作者和商人基本上都使用US Domain Center(美国域名中心)的SSL加密服务,因为它的SSL安装和设置很简单,而且价格也很实惠。
美国域名中心的域名(URL),空间(主机空间),SSL加密和其他服务支持信用卡和PayPal,以及国内的支付宝。以及各个国家的货币。这使购买更加方便快捷。输入以购买美国域名中心的SSL加密
购买SSL加密后,设置和申请SSL证书非常简单。只需几分钟(下面的图片文本教程)。另外,一般网站或网上商店只需要使用最基本的计划(一年是$ 6 7. 9 9),就不需要花费额外的钱来购买昂贵的商品。
US Domain Center SSL加密设置和使用步骤
在美国域名中心购买SSL安全加密后,只需执行以下简单步骤即可操作。
步骤1:输入“我的帐户”,然后单击SSL证书右侧的“设置”,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-300x135.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-768x345.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-1024x459.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-300x135.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-768x345.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片1-1024x459.jpg 1024w" />第2步:单击“设置”后,您将看到“添加SSL证书成功”消息,只需关闭该界面,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-300x131.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-768x335.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-1024x446.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-300x131.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-768x335.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片2-1024x446.jpg 1024w" />第3步:只需刷新页面,然后单击SSL证书右侧的管理,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-300x132.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-768x338.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-1024x450.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-300x132.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-768x338.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片3-1024x450.jpg 1024w" />步骤4:在“证书设置”下,选择在US Domain Center中购买的域名,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-300x196.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-768x501.jpg 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-300x196.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片4-768x501.jpg 768w" />第5步:检查以下三个项目,然后单击“请求证书”,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-300x139.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-768x356.jpg 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-300x139.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片5-768x356.jpg 768w" />步骤6:您将看到SSL证书申请的进度。只需几分钟(您无需执行任何操作,系统会自动对其进行设置),如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-300x136.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-768x347.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-1024x463.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-300x136.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-768x347.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片6-1024x463.jpg 1024w" />步骤7:几分钟(通常是几分钟)后,您将看到US Domain Center给您的SSL证书。您也可以将代码(证书代码)直接粘贴到网站或在线商店上,然后将证书显示在网站(可选)上,如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-300x165.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-768x422.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-1024x563.jpg 1024w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-300x165.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-768x422.jpg 768w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片7-1024x563.jpg 1024w" />第8步:登录到WordPress 网站,单击下面的常规设置,然后在您的网站的http(域名)后添加s成为https
注意:必须将s添加到WordPress地址(URL)和站点地址(URL),如下所示:
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-300x122.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-768x313.jpg 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-300x122.jpg 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-图片8-768x313.jpg 768w" />换句话说,不管您的域名是什么,都只需要在http之后添加s(以下是另一个示例):
 https://www.jiustore.com/wp-co ... Press加密-300x138.png 300w" />
https://www.jiustore.com/wp-co ... Press加密-300x138.png 300w" />第9步:不做任何设置安装WP Force SSL插件(登录到WordPress 网站,单击该插件下的Install插件。然后搜索并安装WP Force SSL插件)
 https://www.jiustore.com/wp-co ... rect-插件-1-300x30.jpg 300w, https://www.jiustore.com/wp-co ... rect-插件-1-768x76.jpg 768w" />
https://www.jiustore.com/wp-co ... rect-插件-1-300x30.jpg 300w, https://www.jiustore.com/wp-co ... rect-插件-1-768x76.jpg 768w" />设置SSL加密后
完成上述简单步骤后,您将在地址栏上看到一个加密锁(如下所示)。如果您想在网站或电子商务商店中添加SSL加密,则可以在美国域名中心购买SSL。购买后,您只需要执行上述步骤即可。
 https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-300x150.png 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-768x384.png 768w" />
https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-300x150.png 300w, https://www.jiustore.com/wp-co ... 6/11/如何简单地为网站或网店添加SSL安全加密-设置和使用教程-Certificate-768x384.png 768w" />您还可以查看我们制作的视频教程:如何向网站(我的新网站)添加SSL证书或https加密
如果您有任何疑问,可以随时与我们联系。您也可以随时联系US Domain Center的技术人员(24/7服务)。如果您仍然需要帮助,我们还提供免费的SSL加密设置服务。谢谢!
有一个网站长时间没有什么更新、排名很好
网站优化 • 优采云 发表了文章 • 0 个评论 • 150 次浏览 • 2021-05-05 07:01
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,并且排名很高。长时间未更新的网站体验不好。这不是说网站需要经常更新吗?两天前,我在搜外的问答中也看到一个朋友的问题:如何制作未更新页面的快照更新。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。我相信在互联网公司工作过的朋友知道他们会告诉公司...
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的地方填写我们的产品或服务就可以了。例如:A5营销。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,则此文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到排名页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。
编辑:市场营销网站施工专家 查看全部
有一个网站长时间没有什么更新、排名很好
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,并且排名很高。长时间未更新的网站体验不好。这不是说网站需要经常更新吗?两天前,我在搜外的问答中也看到一个朋友的问题:如何制作未更新页面的快照更新。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。我相信在互联网公司工作过的朋友知道他们会告诉公司...
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的地方填写我们的产品或服务就可以了。例如:A5营销。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,则此文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到排名页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。
编辑:市场营销网站施工专家
网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2021-05-04 07:18
感谢您关注“什么是网站内容添加维护服务?” “主题,搜易科技()拥有16年的根基网站建设和网站推广服务。对于“什么是网站内容附加维护服务?”》拥有他独特的见解,希望对大家有所帮助。部分内容摘自互联网。
顾名思义,
网站(web)内容维护是网站中内容的维护服务。
网站(网络)内容通常包括(bāokuò):
1. 文章性别网站内容:例如新闻,新闻,服务(fúwù)简介(Introduce),景点(jǐngdiǎn)简介,旅游(lǚyóu)指南,技术(技术)文章等待;
2.图片(img)性网站内容:产品图片,风景名胜区图片,技术图片等;
3.产品网站内容:包括产品属性说明,简介,图片,价格和其他信息(均值);
4.论坛帖子;
5.博客日志;
6. 文章,图片,产品(产品),帖子,日志等评论;
7. 网站(网络)留言;
8.已收到电子邮件;
9.其他网站(网络)中的大多数将涉及(指涉)上述一项或多项。佛山手机网站的设计应能够充分吸引游客的注意力,并使游客感到视觉愉悦。因此,在创建网页时,网站的总体设计必须与网页设计的相关原则紧密结合。 网站设计是要表达计划的内容,网站的主题模式,并通过艺术技巧来结合您自己的知识;而Web生产通常是由Web设计人员根据W3C规范设计的设计草案。请使用html(标准通用标记语言的应用程序)将其制作为网页格式。佛山网站的构建是指使用标记语言,通过一系列设计,建模和实施过程来通过Internet传输电子格式信息,并最终以图形用户界面的形式被用户查看( GUI)。简而言之,网页设计的目的是产生网站。佛山网站优化是指网站在了解搜索引擎自然排名机制的基础上进行内外部调整和优化,以提高网站在搜索引擎中的自然排名并获得更多展示量,吸引更多目标客户点击访问网站,网站优化包括整个网站优化,网站内优化和异地优化,这适用于当时的搜索引擎检索,满足搜索引擎排名指数,从而在搜索引擎检索中获得最高的搜索引擎排名,增强搜索引擎营销的效果,使与网站相关的关键词可以拥有良好的排名。在线促销是一种以企业产品或服务为核心内容,建立网站,然后通过各种免费或付费渠道向网民显示网站的促销方法。在线促销可以达到投资少,收益大的效果。 。 网站页面内容维护(维护)的意思是指根据客户的要求对内容进行输入,添加(添加),修改和查看(kèhù)。 网站验证;审查和批准)等等。这项工作(gōngzuò)可以减少网站人员的投入,减少(减少)操作和管理(guǎnlǐ)的成本(cost),并获得高质量的专业服务(fúwù)。假设您的网站每天仍在雇用多名员工(yuángōng),让他们输入并添加各种信息(表示),如果您的网站仍然担心高昂的员工成本,该怎么办?,如果您不满意鉴于目前网站内容相关人员的工作效率,北京确实网站,...,请与我们联系! 查看全部
网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来
感谢您关注“什么是网站内容添加维护服务?” “主题,搜易科技()拥有16年的根基网站建设和网站推广服务。对于“什么是网站内容附加维护服务?”》拥有他独特的见解,希望对大家有所帮助。部分内容摘自互联网。

顾名思义,
网站(web)内容维护是网站中内容的维护服务。
网站(网络)内容通常包括(bāokuò):
1. 文章性别网站内容:例如新闻,新闻,服务(fúwù)简介(Introduce),景点(jǐngdiǎn)简介,旅游(lǚyóu)指南,技术(技术)文章等待;
2.图片(img)性网站内容:产品图片,风景名胜区图片,技术图片等;
3.产品网站内容:包括产品属性说明,简介,图片,价格和其他信息(均值);
4.论坛帖子;
5.博客日志;
6. 文章,图片,产品(产品),帖子,日志等评论;
7. 网站(网络)留言;
8.已收到电子邮件;
9.其他网站(网络)中的大多数将涉及(指涉)上述一项或多项。佛山手机网站的设计应能够充分吸引游客的注意力,并使游客感到视觉愉悦。因此,在创建网页时,网站的总体设计必须与网页设计的相关原则紧密结合。 网站设计是要表达计划的内容,网站的主题模式,并通过艺术技巧来结合您自己的知识;而Web生产通常是由Web设计人员根据W3C规范设计的设计草案。请使用html(标准通用标记语言的应用程序)将其制作为网页格式。佛山网站的构建是指使用标记语言,通过一系列设计,建模和实施过程来通过Internet传输电子格式信息,并最终以图形用户界面的形式被用户查看( GUI)。简而言之,网页设计的目的是产生网站。佛山网站优化是指网站在了解搜索引擎自然排名机制的基础上进行内外部调整和优化,以提高网站在搜索引擎中的自然排名并获得更多展示量,吸引更多目标客户点击访问网站,网站优化包括整个网站优化,网站内优化和异地优化,这适用于当时的搜索引擎检索,满足搜索引擎排名指数,从而在搜索引擎检索中获得最高的搜索引擎排名,增强搜索引擎营销的效果,使与网站相关的关键词可以拥有良好的排名。在线促销是一种以企业产品或服务为核心内容,建立网站,然后通过各种免费或付费渠道向网民显示网站的促销方法。在线促销可以达到投资少,收益大的效果。 。 网站页面内容维护(维护)的意思是指根据客户的要求对内容进行输入,添加(添加),修改和查看(kèhù)。 网站验证;审查和批准)等等。这项工作(gōngzuò)可以减少网站人员的投入,减少(减少)操作和管理(guǎnlǐ)的成本(cost),并获得高质量的专业服务(fúwù)。假设您的网站每天仍在雇用多名员工(yuángōng),让他们输入并添加各种信息(表示),如果您的网站仍然担心高昂的员工成本,该怎么办?,如果您不满意鉴于目前网站内容相关人员的工作效率,北京确实网站,...,请与我们联系!
2QD北京网站设计开发,小程序开发-云智互联
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-05-04 07:12
在深度和长度文章中,最好获取所有信息,您将满足某个主题的需求,但是通过它们,您可以占用宝贵的时间,而您没有,这就是毕竟信息时代。在阅读时,您可以做的一件好事来改善用户体验,即为您的文章实现一个目录。这样,访问者可以立即跳过他们不感兴趣的内容,并阅读重要部分。
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
在此文章中,我们将阐明表的内容,告诉您如何添加自己的网站,然后告诉您如何在Divi中实现一个。开始吧。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
表的内容是什么(以及使用的好处)2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
简而言之,表格的内容是可以在任何给定的文章或网页上找到的内容的轮廓。对于WordPress中的帖子,您可以为使用的每个部分创建一个字幕。例如,这篇文章文章如下所示:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
1.描述2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.表的内容(以及使用的好处)2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
3.如何将目录添加到WordPress 文章和网页2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
1.介绍目录和插件2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
2.如何创建收录内容和插件的表格2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
3.如何使用目录和条目
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
4.结论2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
目录也可以有其他形状和大小-例如,如果您要处理书籍,则可能收录页码和图形:2QD Beijing 网站设计和开发,迷你程序开发,官方帐户,微信开发-Cloud Smart Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
但是,它们不仅适用于印刷媒体-互联网使网站所有者几乎将其用于导航。亮点是Wikipedia 网站:北京2QD 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
提供目录导航有很多好处。让我们讨论三个重要的问题:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
1.他们为您的读者提供了一个大纲,以便他们可以更好地了解它是什么。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.用户可以在所需中跳过所需内容的特定部分。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
3.他们安排标题和字幕内容来做好工作。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
这方面还可以帮助您更好地组织文章和网页。例如,当考虑这一部分时,您可以使用内容更加集中的鸟瞰图非常有用,或者可以合并。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
现在我们知道它们为什么有用了,我们可以实现它们。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
完全可以手动创建文章和网络内容列表中的每一个。但是,此过程将很艰巨,并且在有有效的自动化方法时也没有理由浪费时间。让我们看一下我们喜欢的工具。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
简介表的内容以及2QD北京插件网站设计与开发,小程序开发,公共帐户,微信开发-云智能互连
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
此表的内容以及插件可以帮助您创建帖子,目录页面和自定义文章类型。它允许您配置表格外观的确切位置以及在什么条件下显示表格。您还可以完全控制桌面的外观和行为,以便可以根据自己的特定要求对其进行自定义。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
主要功能:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
允许您根据说明在文章,网页和自定义文章类型中插入表格的内容。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
您可以插入一个简码表以供手动使用。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
让您自定义表格的外观和行为。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
价格免费,更多信息是2QD Beijing 网站设计与开发,小程序开发,公共帐户,微信开发-Cloud Wisdom Internet
如何创建收录内容和插件的表格2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
没有激活激活插件内容plus的复杂步骤。只需下载,安装并激活它,TOC标签将显示在WordPress仪表板的设置中。单击它将带您进入插件设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
首次设置主选项选项卡:位置:确定将显示表格。就我们而言,第一个标题似乎是一个现实的选择,让我们坚持:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-Cloud Wisdom Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
移动设备,在进行表演时,所有这些选择可能都很重要。它确定在给定的文章或页面切换目录中需要显示多少个标题。例如,如果您在后面使用一个或两个标题,则表的内容可以被认为是多余的,我们建议至少选择三个。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
接下来,您可以选择表格应显示在文章,网页还是任何自定义文章类型中。在我们的示例中,我们仅坚持以下立场:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
设置一些,以便我们选择标题将出现在我们的目录中。您可以坚持使用一般性的内容(例如“内容”),也可以保留帖子本身的标题。之后,输入_ %%页面名称以输入标题文本字段。您还可以让用户切换或关闭您的-建议检查其可用性。目录:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
本节的最后两个选项确定您的内容显示层次结构表(认为标题和副标题)并包括列表项。层次结构的用户可以更快地掌握您的帖子,我们喜欢数字,因此让我们保持开放:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后
,设置还包括某些显示选项下的外观-第一个集中在宽度上。您可以从下拉列表中选择几个选项,包括相对固定的宽度。我们建议您使用默认的汽车设置,该设置与您的帖子的宽度有关:2QD Beijing 网站设计和开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
第二,如果要设置,请忽略打包选项并播放字体大小。只要您保持文章的大小不变或略小,它就会看起来不错:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后,该插件允许您为目录选择各种默认样式。它们都被低估了,因此您不必担心它们与文章样式的冲突–除非您选择黑色选项,即。您还可以使用颜色选择工具下的自定义单选按钮创建自己的样式:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
值得注意的是,如果将上面的值设置为#,则该表将继承主题的主要方式,尽管值得尝试使用不同的颜色组合,直到使用您喜欢的颜色组合为止。完成后,我们想看看所有这些看起来像什么—让火散开,然后将目录添加到我们的网站中! 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
表的内容非常好,而且Divi非常好,尤其是在处理长格式内容时。为此,我们已将Divi Builder用作基本博客并放置了文本模块:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
这是我们通过博客获得的表格内容的一部分。填充的文本是一个礼貌的蛋糕随机数假文本:2QD Beijing 网站设计与开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
内容表和插件可以用很多单词在任何子帖子或网页中使用,但其位置可能并不总是完美的。如果要在桌面上显示更多控件,可以在所需位置添加代码模块,然后插入[目录]短代码。如果已经有替代的默认位置表,这将覆盖默认设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网 查看全部
2QD北京网站设计开发,小程序开发-云智互联
在深度和长度文章中,最好获取所有信息,您将满足某个主题的需求,但是通过它们,您可以占用宝贵的时间,而您没有,这就是毕竟信息时代。在阅读时,您可以做的一件好事来改善用户体验,即为您的文章实现一个目录。这样,访问者可以立即跳过他们不感兴趣的内容,并阅读重要部分。
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
在此文章中,我们将阐明表的内容,告诉您如何添加自己的网站,然后告诉您如何在Divi中实现一个。开始吧。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
表的内容是什么(以及使用的好处)2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
简而言之,表格的内容是可以在任何给定的文章或网页上找到的内容的轮廓。对于WordPress中的帖子,您可以为使用的每个部分创建一个字幕。例如,这篇文章文章如下所示:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
1.描述2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.表的内容(以及使用的好处)2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网
3.如何将目录添加到WordPress 文章和网页2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
1.介绍目录和插件2QD北京网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
2.如何创建收录内容和插件的表格2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
3.如何使用目录和条目
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
4.结论2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
目录也可以有其他形状和大小-例如,如果您要处理书籍,则可能收录页码和图形:2QD Beijing 网站设计和开发,迷你程序开发,官方帐户,微信开发-Cloud Smart Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
但是,它们不仅适用于印刷媒体-互联网使网站所有者几乎将其用于导航。亮点是Wikipedia 网站:北京2QD 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
提供目录导航有很多好处。让我们讨论三个重要的问题:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
1.他们为您的读者提供了一个大纲,以便他们可以更好地了解它是什么。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2.用户可以在所需中跳过所需内容的特定部分。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
3.他们安排标题和字幕内容来做好工作。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
这方面还可以帮助您更好地组织文章和网页。例如,当考虑这一部分时,您可以使用内容更加集中的鸟瞰图非常有用,或者可以合并。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
现在我们知道它们为什么有用了,我们可以实现它们。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
完全可以手动创建文章和网络内容列表中的每一个。但是,此过程将很艰巨,并且在有有效的自动化方法时也没有理由浪费时间。让我们看一下我们喜欢的工具。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
简介表的内容以及2QD北京插件网站设计与开发,小程序开发,公共帐户,微信开发-云智能互连

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
此表的内容以及插件可以帮助您创建帖子,目录页面和自定义文章类型。它允许您配置表格外观的确切位置以及在什么条件下显示表格。您还可以完全控制桌面的外观和行为,以便可以根据自己的特定要求对其进行自定义。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
主要功能:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
允许您根据说明在文章,网页和自定义文章类型中插入表格的内容。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
您可以插入一个简码表以供手动使用。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
让您自定义表格的外观和行为。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
价格免费,更多信息是2QD Beijing 网站设计与开发,小程序开发,公共帐户,微信开发-Cloud Wisdom Internet
如何创建收录内容和插件的表格2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互连
没有激活激活插件内容plus的复杂步骤。只需下载,安装并激活它,TOC标签将显示在WordPress仪表板的设置中。单击它将带您进入插件设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
首次设置主选项选项卡:位置:确定将显示表格。就我们而言,第一个标题似乎是一个现实的选择,让我们坚持:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-Cloud Wisdom Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
移动设备,在进行表演时,所有这些选择可能都很重要。它确定在给定的文章或页面切换目录中需要显示多少个标题。例如,如果您在后面使用一个或两个标题,则表的内容可以被认为是多余的,我们建议至少选择三个。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
接下来,您可以选择表格应显示在文章,网页还是任何自定义文章类型中。在我们的示例中,我们仅坚持以下立场:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
设置一些,以便我们选择标题将出现在我们的目录中。您可以坚持使用一般性的内容(例如“内容”),也可以保留帖子本身的标题。之后,输入_ %%页面名称以输入标题文本字段。您还可以让用户切换或关闭您的-建议检查其可用性。目录:2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
本节的最后两个选项确定您的内容显示层次结构表(认为标题和副标题)并包括列表项。层次结构的用户可以更快地掌握您的帖子,我们喜欢数字,因此让我们保持开放:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后
,设置还包括某些显示选项下的外观-第一个集中在宽度上。您可以从下拉列表中选择几个选项,包括相对固定的宽度。我们建议您使用默认的汽车设置,该设置与您的帖子的宽度有关:2QD Beijing 网站设计和开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
第二,如果要设置,请忽略打包选项并播放字体大小。只要您保持文章的大小不变或略小,它就会看起来不错:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
之后,该插件允许您为目录选择各种默认样式。它们都被低估了,因此您不必担心它们与文章样式的冲突–除非您选择黑色选项,即。您还可以使用颜色选择工具下的自定义单选按钮创建自己的样式:2QD Beijing 网站设计和开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
值得注意的是,如果将上面的值设置为#,则该表将继承主题的主要方式,尽管值得尝试使用不同的颜色组合,直到使用您喜欢的颜色组合为止。完成后,我们想看看所有这些看起来像什么—让火散开,然后将目录添加到我们的网站中! 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
表的内容非常好,而且Divi非常好,尤其是在处理长格式内容时。为此,我们已将Divi Builder用作基本博客并放置了文本模块:2QD Beijing 网站设计与开发,小程序开发,官方帐户,微信开发-云智能互联网

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
这是我们通过博客获得的表格内容的一部分。填充的文本是一个礼貌的蛋糕随机数假文本:2QD Beijing 网站设计与开发,小程序开发,正式帐户,微信开发-Cloud Wisdom Internet

2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智能互联网
内容表和插件可以用很多单词在任何子帖子或网页中使用,但其位置可能并不总是完美的。如果要在桌面上显示更多控件,可以在所需位置添加代码模块,然后插入[目录]短代码。如果已经有替代的默认位置表,这将覆盖默认设置。 2QD北京网站设计与开发,小程序开发,正式帐户,微信开发-云智慧互联网
网站内容添加了导航链接,还是会显示前一个
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-05-04 02:03
网站内容添加了导航链接,还是会显示其他导航页,可以用常规的浏览器隐藏不显示,再加一个tab,之后如果一直有展示还是会显示前一个导航页。
想要一直显示前两个就要那样做可以试一下:例如小站,小二作为网站导航添加到显示页,
小站只能tab显示,前两个不显示,
同意第一个回答
看起来是网站的代码问题,正规的博客导航应该是默认加到首页的,我有时候也会收到这种警告,但有时候它又会自动跳转。我有一篇特别喜欢的文章,百度搜不到,我就会在企鹅搜索框里输入企鹅,然后随便选中一个博客点击导航,它就自动跳转到文章的首页。可惜我是个手残,没有及时注意网站的调整,这种情况经常发生。大家有知道具体做法吗?求告知。
泻药,我只知道从tab切到flash显示,这是正常的,首页一般是跟首页搜索结果之类的连在一起,会自动加载下一页。话说楼主要是遇到这个问题,
windows环境下,
在ie中,在右键“查看网站源代码”,如图:可以看到如果新建tab的话是在form.currentpage中新建,里面有个tab的内容,后面就和你在web中操作的一样了。
“{”里面有个ie标签属性, 查看全部
网站内容添加了导航链接,还是会显示前一个
网站内容添加了导航链接,还是会显示其他导航页,可以用常规的浏览器隐藏不显示,再加一个tab,之后如果一直有展示还是会显示前一个导航页。
想要一直显示前两个就要那样做可以试一下:例如小站,小二作为网站导航添加到显示页,
小站只能tab显示,前两个不显示,
同意第一个回答
看起来是网站的代码问题,正规的博客导航应该是默认加到首页的,我有时候也会收到这种警告,但有时候它又会自动跳转。我有一篇特别喜欢的文章,百度搜不到,我就会在企鹅搜索框里输入企鹅,然后随便选中一个博客点击导航,它就自动跳转到文章的首页。可惜我是个手残,没有及时注意网站的调整,这种情况经常发生。大家有知道具体做法吗?求告知。
泻药,我只知道从tab切到flash显示,这是正常的,首页一般是跟首页搜索结果之类的连在一起,会自动加载下一页。话说楼主要是遇到这个问题,
windows环境下,
在ie中,在右键“查看网站源代码”,如图:可以看到如果新建tab的话是在form.currentpage中新建,里面有个tab的内容,后面就和你在web中操作的一样了。
“{”里面有个ie标签属性,
提升我们网站的点击率的几个关键词和方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2021-05-04 01:19
(1)类别类别,通常来说,类别类别是加权页面,即权重非常高,因此我们需要在重要页面上给它一个链接。
([2)搜索框供用户查找他们感兴趣的内容。它可以改善网站用户的体验,并且网站经过优化以易于使用,以便用户可以找到他感兴趣的内容还可以提高我们的网站点击率。除了文本框外,常规搜索框还可以具有一个搜索按钮,但是某些搜索框只有一个搜索框。
(3)最新文章,一旦我们网站更新了文章,它就会出现在此模块中,以便我们可以提高网站的更新频率,因为这是最新的文章模块,它将放置在我们的网站主页,类别页面和文章页面上,因此,只要我们网站有新的文章更新,它就会在其他页面上进行更新,这也可以改善我们的状况网站总体更新频率良好,而且对搜索引擎优化非常友好。
([4)热门文章,从我们的网站中提取一些文章,并添加更多视图或注释,然后将其放入我们的小工具中,这些文章都是我们网站中的所有用户。最有趣的内容,因此我们在此处将其提取以提高用户的点击率。当其他用户看到此内容时,它也可能会点击这些文章,因此有必要提高网站的点击率是好。
([5)标签云,是与我们文章相关的一些关键词或一些长尾巴关键词,这对于改善我们的整体网站排名很有帮助。
除了这些模块之外,您还可以根据自己的需求和偏好添加其他一些小工具 查看全部
提升我们网站的点击率的几个关键词和方法
(1)类别类别,通常来说,类别类别是加权页面,即权重非常高,因此我们需要在重要页面上给它一个链接。
([2)搜索框供用户查找他们感兴趣的内容。它可以改善网站用户的体验,并且网站经过优化以易于使用,以便用户可以找到他感兴趣的内容还可以提高我们的网站点击率。除了文本框外,常规搜索框还可以具有一个搜索按钮,但是某些搜索框只有一个搜索框。
(3)最新文章,一旦我们网站更新了文章,它就会出现在此模块中,以便我们可以提高网站的更新频率,因为这是最新的文章模块,它将放置在我们的网站主页,类别页面和文章页面上,因此,只要我们网站有新的文章更新,它就会在其他页面上进行更新,这也可以改善我们的状况网站总体更新频率良好,而且对搜索引擎优化非常友好。
([4)热门文章,从我们的网站中提取一些文章,并添加更多视图或注释,然后将其放入我们的小工具中,这些文章都是我们网站中的所有用户。最有趣的内容,因此我们在此处将其提取以提高用户的点击率。当其他用户看到此内容时,它也可能会点击这些文章,因此有必要提高网站的点击率是好。
([5)标签云,是与我们文章相关的一些关键词或一些长尾巴关键词,这对于改善我们的整体网站排名很有帮助。
除了这些模块之外,您还可以根据自己的需求和偏好添加其他一些小工具
深圳seo外包:如何添加网站内容里的链接指向地址
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-05-02 06:28
在当前形式下,几乎所有seo 关键词优化都依靠文本内容的收录来提高网站的排名,我如何使我的内容更可能是收录,每个网站管理员都担心的问题。在正常情况下,网站内容关键词的链接是第二重要的事情。首先当然是内容的质量。添加关键词链接有时可以提高内容质量,因此如何添加网站内容链接在哪里?
死链接和链接打开速度
在链接上,不要要求自己做得好,但必须要求自己不要做得不好。无效链接是最会影响蜘蛛对您的兴趣的链接网站。链接不会提高内容的质量,但会减轻网站的重量。链接的打开速度也是关键。超过3秒的链接打开速度通常不被视为链接点。蜘蛛的时间非常宝贵,不会等待您的缓慢反应。当您的网站权重非常低时,通常是网站,而我们的SEOer大部分工作都是新的网站,而蜘蛛抓取网站内容的时间就非常短。它会在一段时间内爬行后退出,因此请不要等待太久。
更多并不等于好
与第一点相同,它不一定很好,但是应该避免。许多人去看了百度百科的内容,并开始以类似的方式学习它。我看到,只要它们可以添加链接,它们中的大多数都会被添加。深圳seo外包提醒每个人,添加到内容页面的链接数不应超过三个。
链接指向位置选择
指向网站早期地址的链接通常指向网站主页和网站中的一些主题列,这是可以的,但是当您的内容开始增加时,请尝试链接到内容页面。如今,大多数SEO都非常麻烦。通常,某些内容页面或列是随机选择的指向位置,但是如果您花30秒钟找到最合适的内容页面,则网页的内部链接结构将打开。成绩。
关键字与链接的内容匹配。
链接的内容必须在语义上与关键字相关。不一致的蜘蛛会意识到欺骗,您的链接将被视为错误的链接,尤其是过去两年中与语义相关的人工智能的兴起。性别并不难被发现。链接指向和关键字应尽量不要出错。这不仅可以提高本文的质量文章,而且可以使您链接到的内容受益。
关键字实体链接
有许多SEO者很聪明,并且想要创新,因此他们开始写一些非常遥远的关键字文章。实际上,这种创新与非常规的(在这里特别指定“非常规”为贬义性术语)是无法区分的,就像在不经过市场研究的情况下制造产品一样。通常,以这种方式创建的文章可以获得很好的排名,但是没人在乎,也无法将其转化为流量。我们如何找到好的关键字实体?仍然需要使用工具,通常使用单词挖掘,数据分析等方法。
基于用户体验
最重要的是基于用户体验。当他最需要时,您给他一个大胆而明朗的联系。这是最好的。您需要掌握用户的情绪,以及您的内容是否确实需要添加链接。良好的联系是自然而坦率的。 查看全部
深圳seo外包:如何添加网站内容里的链接指向地址
在当前形式下,几乎所有seo 关键词优化都依靠文本内容的收录来提高网站的排名,我如何使我的内容更可能是收录,每个网站管理员都担心的问题。在正常情况下,网站内容关键词的链接是第二重要的事情。首先当然是内容的质量。添加关键词链接有时可以提高内容质量,因此如何添加网站内容链接在哪里?
死链接和链接打开速度
在链接上,不要要求自己做得好,但必须要求自己不要做得不好。无效链接是最会影响蜘蛛对您的兴趣的链接网站。链接不会提高内容的质量,但会减轻网站的重量。链接的打开速度也是关键。超过3秒的链接打开速度通常不被视为链接点。蜘蛛的时间非常宝贵,不会等待您的缓慢反应。当您的网站权重非常低时,通常是网站,而我们的SEOer大部分工作都是新的网站,而蜘蛛抓取网站内容的时间就非常短。它会在一段时间内爬行后退出,因此请不要等待太久。
更多并不等于好
与第一点相同,它不一定很好,但是应该避免。许多人去看了百度百科的内容,并开始以类似的方式学习它。我看到,只要它们可以添加链接,它们中的大多数都会被添加。深圳seo外包提醒每个人,添加到内容页面的链接数不应超过三个。
链接指向位置选择
指向网站早期地址的链接通常指向网站主页和网站中的一些主题列,这是可以的,但是当您的内容开始增加时,请尝试链接到内容页面。如今,大多数SEO都非常麻烦。通常,某些内容页面或列是随机选择的指向位置,但是如果您花30秒钟找到最合适的内容页面,则网页的内部链接结构将打开。成绩。

关键字与链接的内容匹配。
链接的内容必须在语义上与关键字相关。不一致的蜘蛛会意识到欺骗,您的链接将被视为错误的链接,尤其是过去两年中与语义相关的人工智能的兴起。性别并不难被发现。链接指向和关键字应尽量不要出错。这不仅可以提高本文的质量文章,而且可以使您链接到的内容受益。
关键字实体链接
有许多SEO者很聪明,并且想要创新,因此他们开始写一些非常遥远的关键字文章。实际上,这种创新与非常规的(在这里特别指定“非常规”为贬义性术语)是无法区分的,就像在不经过市场研究的情况下制造产品一样。通常,以这种方式创建的文章可以获得很好的排名,但是没人在乎,也无法将其转化为流量。我们如何找到好的关键字实体?仍然需要使用工具,通常使用单词挖掘,数据分析等方法。
基于用户体验
最重要的是基于用户体验。当他最需要时,您给他一个大胆而明朗的联系。这是最好的。您需要掌握用户的情绪,以及您的内容是否确实需要添加链接。良好的联系是自然而坦率的。
常见的网站版权构成元素有哪些?-八维教育
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-05-02 06:25
常见的网站版权构成元素有哪些?-八维教育
为什么在构建网站时在页面内容中添加版权信息?
打开网站,人们自然会从上到下浏览。首先引起您注意的是BANNER的主要视觉,然后是网站的主要内容。相比之下,没有多少观众注意到网站底部的版权信息,但这并不表明网站的版权信息并不重要。
从第一句话开始,就版权归因进行了简短描述,现在内容共享,QR码,站点地图,联系信息等都已放置,网站版权信息的形式是持续及时的。进步。此外,尽管网站版权信息位于网站的底部,但它始终是网站的核心元素之一。当改善用户体验并改变营销方式时,浏览器的自上而下的浏览信息通常可以是出色的版权设计,可以激发用户的咨询或购买欲望。这可能是许多大型电子商务网站高度重视网站版权设计的原因。
网站版权部分的组成部分
网站有很多显示版权信息的方法。最简单的方法是在文本结尾之后的网站底部以“ XX公司的版权”作为结尾。实际上,版权信息构成或可用元素远远不止这些。那么网站常见的版权成分是什么?
我们列出如下:版权所有者信息,网站地图(站点地图)信息,各种认证信息(例如各种完整性认证,可信认证,网络安全认证等),网站 ICP记录信息(通常被称为网站记录号),工商行政管理和公安网络监管部门的明亮照片信息,行业特许信息以及各种第三方内容共享,社交媒体QR码遵循推荐信息等等。上。其中,某些信息是可选的,例如,根据相关的国家法律法规,必须在网站上显示诸如版权声明,网络监管和工商行政管理部门的明亮照片,ICP记录号等元素。
为什么要添加网站地图
确切地说,没有统一的标准将网站映射放置在网站的底部。但是,为什么许多公司在构建网站时选择在底部放置网站地图?其目的不外乎两个,网站版权信息通常以公共收录文件的形式写在页脚中。在html页面文件中。这意味着每个常规网页都可以在网页底部显示版权信息。
一个目的很明显。每一页都可以看到。当用户浏览到网站的底部时,他们发现下面有一个内部页面链接,该链接自然可以增加用户的浏览概率,并且体验会更好。其次,网站地图不仅供用户查看,而且是搜索引擎抓取网站内容的必要途径。合理的网站地图设置自然会给人以搜索和待客的良好印象。正是由于每个页面的可见性,搜索引擎连续抓取网站数据更为方便。
版权符号不限于底部
应该说,网页底部的版权区域是显示网站版权信息的好地方,但并不是唯一的地方。较大的网站具有版权声明和单独的页面(例如,隐私权政策)。实际上,它是版权信息的详细描述。不仅在用户可见的网站的底部,在代码的代码块中,也可以通过作者标签标记网站的版权信息。我们还可以注意到,某些开放源代码网站 cms系统在每页顶部使用代码注释,以详细说明作者,版权归属,版权声明,版本日期等。
因此,在网站页面的适当位置添加一些版权可以在一定程度上增强用户对网站的信任,并使网站的构造效果更好。
永嘉软件,全力以赴网站。电话咨询:-85268026或。 查看全部
常见的网站版权构成元素有哪些?-八维教育
为什么在构建网站时在页面内容中添加版权信息?
打开网站,人们自然会从上到下浏览。首先引起您注意的是BANNER的主要视觉,然后是网站的主要内容。相比之下,没有多少观众注意到网站底部的版权信息,但这并不表明网站的版权信息并不重要。
从第一句话开始,就版权归因进行了简短描述,现在内容共享,QR码,站点地图,联系信息等都已放置,网站版权信息的形式是持续及时的。进步。此外,尽管网站版权信息位于网站的底部,但它始终是网站的核心元素之一。当改善用户体验并改变营销方式时,浏览器的自上而下的浏览信息通常可以是出色的版权设计,可以激发用户的咨询或购买欲望。这可能是许多大型电子商务网站高度重视网站版权设计的原因。
网站版权部分的组成部分
网站有很多显示版权信息的方法。最简单的方法是在文本结尾之后的网站底部以“ XX公司的版权”作为结尾。实际上,版权信息构成或可用元素远远不止这些。那么网站常见的版权成分是什么?
我们列出如下:版权所有者信息,网站地图(站点地图)信息,各种认证信息(例如各种完整性认证,可信认证,网络安全认证等),网站 ICP记录信息(通常被称为网站记录号),工商行政管理和公安网络监管部门的明亮照片信息,行业特许信息以及各种第三方内容共享,社交媒体QR码遵循推荐信息等等。上。其中,某些信息是可选的,例如,根据相关的国家法律法规,必须在网站上显示诸如版权声明,网络监管和工商行政管理部门的明亮照片,ICP记录号等元素。
为什么要添加网站地图
确切地说,没有统一的标准将网站映射放置在网站的底部。但是,为什么许多公司在构建网站时选择在底部放置网站地图?其目的不外乎两个,网站版权信息通常以公共收录文件的形式写在页脚中。在html页面文件中。这意味着每个常规网页都可以在网页底部显示版权信息。
一个目的很明显。每一页都可以看到。当用户浏览到网站的底部时,他们发现下面有一个内部页面链接,该链接自然可以增加用户的浏览概率,并且体验会更好。其次,网站地图不仅供用户查看,而且是搜索引擎抓取网站内容的必要途径。合理的网站地图设置自然会给人以搜索和待客的良好印象。正是由于每个页面的可见性,搜索引擎连续抓取网站数据更为方便。
版权符号不限于底部
应该说,网页底部的版权区域是显示网站版权信息的好地方,但并不是唯一的地方。较大的网站具有版权声明和单独的页面(例如,隐私权政策)。实际上,它是版权信息的详细描述。不仅在用户可见的网站的底部,在代码的代码块中,也可以通过作者标签标记网站的版权信息。我们还可以注意到,某些开放源代码网站 cms系统在每页顶部使用代码注释,以详细说明作者,版权归属,版权声明,版本日期等。
因此,在网站页面的适当位置添加一些版权可以在一定程度上增强用户对网站的信任,并使网站的构造效果更好。
永嘉软件,全力以赴网站。电话咨询:-85268026或。
长时间不更新的网站体验并不好,不是说网站需要经常更新内容吗
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-05-02 02:06
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,排名非常好。长时间未更新的网站体验不好,是否表示网站需要频繁更新内容?两天前,我还在搜外问答中看到了一个朋友的问题:如何在不更新的页面上更新快照。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。做过这件事的朋友知道他们会告诉公司的,(未知)
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的位置填写我们的产品或服务即可。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,该文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到具有排名的页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。 查看全部
长时间不更新的网站体验并不好,不是说网站需要经常更新内容吗
今天,每个人都在QQ小组中讨论了一个问题:网站长时间未更新,排名非常好。长时间未更新的网站体验不好,是否表示网站需要频繁更新内容?两天前,我还在搜外问答中看到了一个朋友的问题:如何在不更新的页面上更新快照。让我们一起讨论这个问题。
如何向网站添加内容?我相信许多企业网站运营商都会考虑这个问题。还有一些朋友对竞争对手的网站没有更新感到惊讶,而我的网站每天都在更新原创的内容。排名只是没有上升,排名是稳定的。
网站不添加内容,但具有良好的排名,原因可能如下:
由一、选择的
关键词不具有竞争力。做过这件事的朋友知道他们会告诉公司的,(未知)
二、 网站的整个优化都做得很好。对于企业网站,可能没有太多内容要携带。我们只需要在适当的位置填写我们的产品或服务即可。
三、通过促销。这里的促销活动包括但不限于外部链接,社交工具等。
对于网站,也无需添加内容即可获得良好的排名。我们将分析网站的具体情况,并找出更好解决该问题的原因。但是,经常更新的网站无法满足我们的要求。实际上,这里有一个误解:网站添加内容的目的是什么。
网站为什么继续添加内容?有人说不更新网站的搜索引擎不喜欢它,不更新网站的用户不喜欢它。更新网站适用于更多收录,更好的排名,更多的流量。在这方面,我个人认为并非如此。
如果您仅对搜索引擎进行SEO优化,则对于网站内容编辑,第一步是百度能收录,该文章至少应为收录;然后百度有一个排名,收录的页面需要排名;然后,用户可以看到用户是否可以看到具有排名的页面,例如用户是否将搜索这些单词;然后用户可以理解并看到此内容文章,能够理解这一点很重要;最后,您可以实现您的预期目标。自己编写文章的目的是什么?品牌推广或交易?
网站不更新内容,但具有良好的排名。我们只是为了排名吗?很明显不是。那你还在努力吗?最终目标是什么?只需完成这个目标即可。
vue把输入框的内容添加到页面的实例以及相关知识点
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-04-30 21:39
vue把输入框的内容添加到页面的实例以及相关知识点
Vue将输入框的内容添加到页面示例中以进行解释
更新时间:2019年11月11日14:46:20作者:严曦
在本文文章中,为每个人编译的编辑器都是关于Vue将输入框的内容添加到页面和相关知识点(需要学习的朋友)的。
Vue最简单,最简单的演示(记住要介绍)
实例化一个vue,绑定#app的元素,并使用数组arr呈现为数据。
将arr项呈现到页面上,输入内容,然后单击按钮以将用户输入的内容添加到页面和数组中
Title
<p>click to add input's content
add
{{item}}
const test = new Vue({
el :'#app',
data : {
arr : ['first','second','third','forth']
}
});
console.log(test.arr);
btn.onclick = function(){
test.arr.push(inp.value);
};
</p>
在输入框中输入内容,然后单击按钮以将内容呈现到页面。同时会增加数组的元素
以上是在Vue这次介绍的页面上添加输入框内容的示例内容。感谢您对Script House的学习和支持。 查看全部
vue把输入框的内容添加到页面的实例以及相关知识点
Vue将输入框的内容添加到页面示例中以进行解释
更新时间:2019年11月11日14:46:20作者:严曦
在本文文章中,为每个人编译的编辑器都是关于Vue将输入框的内容添加到页面和相关知识点(需要学习的朋友)的。
Vue最简单,最简单的演示(记住要介绍)
实例化一个vue,绑定#app的元素,并使用数组arr呈现为数据。
将arr项呈现到页面上,输入内容,然后单击按钮以将用户输入的内容添加到页面和数组中
Title
<p>click to add input's content
add
{{item}}
const test = new Vue({
el :'#app',
data : {
arr : ['first','second','third','forth']
}
});
console.log(test.arr);
btn.onclick = function(){
test.arr.push(inp.value);
};
</p>

在输入框中输入内容,然后单击按钮以将内容呈现到页面。同时会增加数组的元素

以上是在Vue这次介绍的页面上添加输入框内容的示例内容。感谢您对Script House的学习和支持。
优酷视频的iframe代码获取爱奇艺视频网站的分享代码
网站优化 • 优采云 发表了文章 • 0 个评论 • 306 次浏览 • 2021-04-30 21:31
如今,随着各种小型视频的流行,许多使用WordPress程序的网站都将视频插入网站。考虑到视频加载体验,themebetter建议每个人都使用第三方视频共享网站代码。考虑到视频也可以在手机上正常观看,请在共享视频时使用通用代码iframe形式的代码。
将外部链接视频插入WordPress的内容文章
在WordPress背景中添加或编辑文章时,将编辑器切换到文本模式(编辑器的右上角),然后粘贴复制的iframe代码,如下图所示。
代码中的width = 600和height = 400分别是指视频的宽度600和高度400,通常不需要进行其他调整。 Themebetter的主题均适应视频,计算机端看起来非常大,而手机端则按比例缩小。
复制以下代码并修改一些参数。
以下以国内主要视频网站为例。 Themebetter教您如何获取iframe代码。
获取视频的iframe代码
注意:单击下面图片中的黑框,以查看共享视频的代码。红色框代表iframe代码,只需将其复制即可。
获取优酷视频的iframe代码
获取腾讯视频的iframe代码
获取爱奇艺视频的iframe代码
查看全部
优酷视频的iframe代码获取爱奇艺视频网站的分享代码
如今,随着各种小型视频的流行,许多使用WordPress程序的网站都将视频插入网站。考虑到视频加载体验,themebetter建议每个人都使用第三方视频共享网站代码。考虑到视频也可以在手机上正常观看,请在共享视频时使用通用代码iframe形式的代码。
将外部链接视频插入WordPress的内容文章
在WordPress背景中添加或编辑文章时,将编辑器切换到文本模式(编辑器的右上角),然后粘贴复制的iframe代码,如下图所示。

代码中的width = 600和height = 400分别是指视频的宽度600和高度400,通常不需要进行其他调整。 Themebetter的主题均适应视频,计算机端看起来非常大,而手机端则按比例缩小。
复制以下代码并修改一些参数。
以下以国内主要视频网站为例。 Themebetter教您如何获取iframe代码。
获取视频的iframe代码
注意:单击下面图片中的黑框,以查看共享视频的代码。红色框代表iframe代码,只需将其复制即可。
获取优酷视频的iframe代码

获取腾讯视频的iframe代码

获取爱奇艺视频的iframe代码

如何为你的WordPress站点添加站点地图什么是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2021-04-30 21:26
为了使搜索引擎收录 网站的内容更快,我们通常制作网站地图,以便抓取工具可以更轻松地获取网站的最新文章。在本文中,我们将分享如何向您的WordPress网站添加站点地图
什么是站点地图
简单来说,站点地图是一个xml文件,其中收录网站中所有页面的链接地址以及相关信息(例如最新修改时间,更新频率,优先级等),这些信息可以告诉搜索引擎如何抓取网站以及您的网站最近更新了哪些信息,以便网站可以更轻松地获取收录和点击量
如何将站点地图添加到WordPress
WordPress本身没有站点地图功能。您需要使用插件来创建站点地图。接下来,我们将为您介绍几种不同的方法
1.专业站点地图插件Google XML站点地图
Google XML Sitemaps是一个专业的站点地图制作插件,许多WordPress用户使用它来制作网站地图
Google XML Sitemaps插件具有许多功能,包括
可以说该插件具有最多的选择。几乎可以找到所有站点地图设置。当然,您也可以保留默认设置,因为作者已经为我们很好地设置了此设置,很多网站都不需要此更改
使用此插件时要注意的一件事是,在安装Google XML Sitemaps插件后,默认情况下访问sitemap.xml时可能会收到404错误。此时,您需要在后台重新生成固定链接,而无需进行修改。打开页面,然后再次单击确定
保存设置后,访问域名/sitemap.xml以查看网站地图
您会看到此插件生成的网站地图信息非常全面,例如,其他插件会显示更多信息
2.酵母
可能有很多人将Yoast用作SEO插件。如果是这种情况,则默认情况下实际上已启用
您只需访问域名/sitemap_index.xml即可查看网站地图
3.全部收录在一个SEO包中
All in One SEO Pack还是一个拥有更多用户的WordPress SEO插件。实际上,它还具有Sitemaps功能,但是默认情况下它已关闭,我们需要手动将其打开
打开插件设置项功能管理,有一个XML 网站映射选项,单击下面的“激活”按钮将其激活。
您可以访问域名/sitemap.xml/来检查网站地图是否已成功添加
好的,以上是我们介绍的几种WordPress添加网站映射方法,如果您的WordPress网站尚未添加网站映射,请尝试这些方法 查看全部
如何为你的WordPress站点添加站点地图什么是什么?
为了使搜索引擎收录 网站的内容更快,我们通常制作网站地图,以便抓取工具可以更轻松地获取网站的最新文章。在本文中,我们将分享如何向您的WordPress网站添加站点地图
什么是站点地图
简单来说,站点地图是一个xml文件,其中收录网站中所有页面的链接地址以及相关信息(例如最新修改时间,更新频率,优先级等),这些信息可以告诉搜索引擎如何抓取网站以及您的网站最近更新了哪些信息,以便网站可以更轻松地获取收录和点击量
如何将站点地图添加到WordPress
WordPress本身没有站点地图功能。您需要使用插件来创建站点地图。接下来,我们将为您介绍几种不同的方法
1.专业站点地图插件Google XML站点地图

 https://themeforwp.net/wp-cont ... 5.png 400w, https://themeforwp.net/wp-cont ... 1.png 768w, https://themeforwp.net/wp-cont ... 5.png 1143w" />
https://themeforwp.net/wp-cont ... 5.png 400w, https://themeforwp.net/wp-cont ... 1.png 768w, https://themeforwp.net/wp-cont ... 5.png 1143w" />Google XML Sitemaps是一个专业的站点地图制作插件,许多WordPress用户使用它来制作网站地图
Google XML Sitemaps插件具有许多功能,包括
可以说该插件具有最多的选择。几乎可以找到所有站点地图设置。当然,您也可以保留默认设置,因为作者已经为我们很好地设置了此设置,很多网站都不需要此更改
使用此插件时要注意的一件事是,在安装Google XML Sitemaps插件后,默认情况下访问sitemap.xml时可能会收到404错误。此时,您需要在后台重新生成固定链接,而无需进行修改。打开页面,然后再次单击确定
保存设置后,访问域名/sitemap.xml以查看网站地图
您会看到此插件生成的网站地图信息非常全面,例如,其他插件会显示更多信息

 https://themeforwp.net/wp-cont ... 1.png 400w, https://themeforwp.net/wp-cont ... 5.png 768w, https://themeforwp.net/wp-cont ... 2.png 1017w" />
https://themeforwp.net/wp-cont ... 1.png 400w, https://themeforwp.net/wp-cont ... 5.png 768w, https://themeforwp.net/wp-cont ... 2.png 1017w" />2.酵母

 https://themeforwp.net/wp-cont ... 9.png 400w, https://themeforwp.net/wp-cont ... 8.png 768w, https://themeforwp.net/wp-cont ... 0.png 1141w" />
https://themeforwp.net/wp-cont ... 9.png 400w, https://themeforwp.net/wp-cont ... 8.png 768w, https://themeforwp.net/wp-cont ... 0.png 1141w" />可能有很多人将Yoast用作SEO插件。如果是这种情况,则默认情况下实际上已启用
您只需访问域名/sitemap_index.xml即可查看网站地图
3.全部收录在一个SEO包中
All in One SEO Pack还是一个拥有更多用户的WordPress SEO插件。实际上,它还具有Sitemaps功能,但是默认情况下它已关闭,我们需要手动将其打开
打开插件设置项功能管理,有一个XML 网站映射选项,单击下面的“激活”按钮将其激活。
您可以访问域名/sitemap.xml/来检查网站地图是否已成功添加

 https://themeforwp.net/wp-cont ... 7.png 400w" />
https://themeforwp.net/wp-cont ... 7.png 400w" />好的,以上是我们介绍的几种WordPress添加网站映射方法,如果您的WordPress网站尚未添加网站映射,请尝试这些方法
摩天楼内容助手增加百度搜索引擎收录量的最佳方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 152 次浏览 • 2021-04-30 06:03
实际上,只要网站足够原创 文章并且质量足够高,增加百度搜索引擎收录数量的最佳方法是-原创 文章它每天都会定期且定量地更新。如果再加上一些外部链接和友谊链接,增加百度收录的数量不再是一项艰巨的任务。
图片来自[Mafan SEO工具-摩天大楼内容助手]
如何增加百度收录
近年来,网站 收录已成为SEO优化过程中的难题,这使许多SEO优化器感到苦恼。
1、增加高质量的原创内容
事实上,大多数人应该知道百度更喜欢新鲜的内容,这就是每个人都说的原创。对于百度来说,这样的内容不仅可以赢得青睐,而且可以得到很高的评价,排名也非常有利于提高收录。
2、改善了文章的时效性
其次,对时间敏感的文章通常更容易收录,其中对时间敏感的是指一些热门事件或新闻,因为百度本身也非常关注时事,因此某些时效性很强,百度和收录可以及时获取有价值的资源或文章。
在内容层面,无论是原创还是复制,最重要的是文章的质量,否则,即使我们网站中发布的内容也是最有效和最可靠的,是的,那么百度会不是收录。另外,进行内容更新时,必须基于用户需求。不要仅仅为了更新而更新。对于增加收录,这是有害且无利可图的。
3、使用静态页面
百度增长收录的最重要因素是需要创建适合百度秒数收录的内容环境。首先,如果我们希望百度经常访问我们的网站,那么我们要做的第一件事就是使百度像我们的网站一样。
我相信大多数SEO优化器都知道搜索引擎更喜欢静态页面,因此在进行网站构造时,我们必须使用静态页面。这有利于百度搜索引擎抓取内容,同时收录的内容和权重的高低也会产生一定的影响。
4、扩展高质量的外部链接
如上所述,具有较高权重的网站可以达到增加收录的效果,但是由于许多网站自身功能的局限性,有必要使用一些高权重的站点来实现帮助我们的网站实现了增加收录的目的,这只是一个外部链接。
网站的总体结构完成后,如果要实现增加收录的效果,那么外部链接无疑是最佳选择。当我们的网站 文章更新需要吸引百度搜索引擎进行爬网时,最好的吸引方式是在各种网站或具有较高权重的论坛上发布文章。
5、交流友情链接
除了外部链接外,最重要的一点是友谊链接。友好的链接不仅可以促进站点之间的重量共享,还可以使百度搜索引擎每天通过朋友链站点多次访问我们的站点。为了增强百度对我们的信任网站,如果搜索引擎抓取更多的内容,则权重自然会增加,权重也会自然增加,收录也自然会增加。
提高百度收录的四种技能
网站 收录的数量实际上可以与网站的各个方面相关,并且也会涉及网站的以后的发展方向,因此网站中的收录的数量]可以直接影响网站建设后等一系列问题,接下来[马咪SEO]与您分享一些增加百度收录的技巧。
图片来自[Mafan SEO工具-摩天大楼内容助手]
一、提高对网站的信任
网站的声誉问题由两个方面决定。一方面,确定了网站的时长,另一方面,确定了对网站的票数和信任。一般来说,网站的构建时间越长,用收录更新文章的可能性就越大。
网站的构建时间不是指域名的注册时间,而是网站在稍后阶段进入优化维护更新的时间。如果企业网站在施工完成后没有进行任何后优化和管理工作,那将无济于事。投票和信任是指外部链接。如果网站的权重较高,则收录在早期阶段的可能性会增加。
二、域选择
在选择域名时,许多网站会盲目地认为从旧站点中选择某些域名更有利于后期优化工作的进行,并且您可以继续使用诸如旧域名的权重之类的信息。 。实际上,这个想法是存在的。尽管某些高质量的旧域名可以促进网站的优化,但是某些受到惩罚或未实际使用的旧域名可能会产生适得其反的效果。
如果网站网站没有在正常条件下进行优化和更新,则搜索引擎将适当地阻止网站,这主要体现在排名和权重的降低上。旧域名网站与新站点相比,评估期限更长。
此外,如果以前对旧域名网站进行了k个站点或罚款的处罚,那么新域名自然会受到影响,这会增加收录的难度。因此,在网站构建的早期阶段选择域名时,请选择尽可能多的域。新域名避免了使用较旧的旧域名,并以此方式建立了较高的域名信誉。
三、增加网站更新频率
网站更新频率也是网站 收录中不可忽略的重要因素。更新频率越高,收录的频率将增加,但是该因素还取决于行业。对于一些较小的企业站点,不需要更新太多的信息。只要站点始终保持稳定的更新模式,就可以提高搜索引擎对网站的友好程度。
四、 网站合理的水平
网站的水平实际上与搜索引擎爬网的深度有关。通常,网站应该尝试将站点中的级别保持在三个级别内。如果级别太深,则很可能导致搜索引擎无法捕获信息。通常,搜索引擎会将三级以上的内容视为毫无价值的内容。
因此,在网站构建的早期阶段,需要对网站级别进行合理的部署和计划,并且网站级别应保持尽可能简单,直观和简短,以利于搜索的爬行行为引擎。
增加百度收录的新网站方法
我相信大多数完成网站优化的朋友应该知道,当接受外包或进行公司网站优化时,他们最害怕遇到新的网站,从零开始的网站,优化很难起床,没有优势。它对用户或搜索引擎非常陌生。我们要做的是允许用户和搜索引擎快速接受崭新的事物。 Next [代码范SEO]让我们与您分享一些使网站迅速成为收录的方法。
1、 网站不得随意更改结构
首先,在新的网站投入使用后,请勿经常修改网站的总体结构。一些公司网站在建设之初并未考虑后期的SEO优化工作,而只是盲目地构建网站 k14],以取悦用户和搜索引擎,实际上,频繁更改网站不会受到青睐搜索引擎,甚至可能不会导致搜索引擎的后果收录。
如果您改变得太频繁,则可能还会因降低功率而受到惩罚。因此,网站的类型和结构无法随意更改。上线之前,必须先计划网站的总体结构。上网后请勿随意更改。
2、 网站的外部链接构建不能太快
近年来,业内许多人反复强调,外链的价值不如以前,但实际上,高质量的外链建设对于网站的整体建设仍然非常必要]。外部链可以吸引搜索引擎来查询和捕获网站上的信息。
尽管适当的外部链接对搜索引擎收录有利,但如果它们过度构建,它们将被搜索引擎视为作弊行为,而网站则不是收录。
3、更新更多原创内容
如果网站在优化和构造过程中更新的内容较少,并且质量不高,则不利于网站为收录。一般而言,内容中有一些网站内容,其构造方面仍然相对稀缺,并且更新也相对简单,例如直接复制或将采集或其他网站的内容粘贴到您的网站进行任何修改或修改。
尽管某些大型网站需要更新很多内容,但是由于工作量过多,或者更新内容的质量低下,它们通常无法保持更新,因此会有很多采集其他网站内容,这种内容不仅不能保证质量,而且不利于搜索引擎收录。
摘要:
SEO行业是源自Internet环境的产品,也是大势所趋。在不久的将来,越来越多的公司将更加关注SEO优化,并且SEO优化最终将成为企业发展的必要条件。道路,随着搜索引擎算法的不断更新和迭代,这些行业问题将被一个接一个地解决,而我们需要做的是不断自我完善,并在算法更新浪潮一再冲击时保持冷静。满足时代考验的最佳精神状态。 查看全部
摩天楼内容助手增加百度搜索引擎收录量的最佳方法
实际上,只要网站足够原创 文章并且质量足够高,增加百度搜索引擎收录数量的最佳方法是-原创 文章它每天都会定期且定量地更新。如果再加上一些外部链接和友谊链接,增加百度收录的数量不再是一项艰巨的任务。

图片来自[Mafan SEO工具-摩天大楼内容助手]
如何增加百度收录
近年来,网站 收录已成为SEO优化过程中的难题,这使许多SEO优化器感到苦恼。
1、增加高质量的原创内容
事实上,大多数人应该知道百度更喜欢新鲜的内容,这就是每个人都说的原创。对于百度来说,这样的内容不仅可以赢得青睐,而且可以得到很高的评价,排名也非常有利于提高收录。
2、改善了文章的时效性
其次,对时间敏感的文章通常更容易收录,其中对时间敏感的是指一些热门事件或新闻,因为百度本身也非常关注时事,因此某些时效性很强,百度和收录可以及时获取有价值的资源或文章。
在内容层面,无论是原创还是复制,最重要的是文章的质量,否则,即使我们网站中发布的内容也是最有效和最可靠的,是的,那么百度会不是收录。另外,进行内容更新时,必须基于用户需求。不要仅仅为了更新而更新。对于增加收录,这是有害且无利可图的。
3、使用静态页面
百度增长收录的最重要因素是需要创建适合百度秒数收录的内容环境。首先,如果我们希望百度经常访问我们的网站,那么我们要做的第一件事就是使百度像我们的网站一样。
我相信大多数SEO优化器都知道搜索引擎更喜欢静态页面,因此在进行网站构造时,我们必须使用静态页面。这有利于百度搜索引擎抓取内容,同时收录的内容和权重的高低也会产生一定的影响。
4、扩展高质量的外部链接
如上所述,具有较高权重的网站可以达到增加收录的效果,但是由于许多网站自身功能的局限性,有必要使用一些高权重的站点来实现帮助我们的网站实现了增加收录的目的,这只是一个外部链接。
网站的总体结构完成后,如果要实现增加收录的效果,那么外部链接无疑是最佳选择。当我们的网站 文章更新需要吸引百度搜索引擎进行爬网时,最好的吸引方式是在各种网站或具有较高权重的论坛上发布文章。
5、交流友情链接
除了外部链接外,最重要的一点是友谊链接。友好的链接不仅可以促进站点之间的重量共享,还可以使百度搜索引擎每天通过朋友链站点多次访问我们的站点。为了增强百度对我们的信任网站,如果搜索引擎抓取更多的内容,则权重自然会增加,权重也会自然增加,收录也自然会增加。
提高百度收录的四种技能
网站 收录的数量实际上可以与网站的各个方面相关,并且也会涉及网站的以后的发展方向,因此网站中的收录的数量]可以直接影响网站建设后等一系列问题,接下来[马咪SEO]与您分享一些增加百度收录的技巧。

图片来自[Mafan SEO工具-摩天大楼内容助手]
一、提高对网站的信任
网站的声誉问题由两个方面决定。一方面,确定了网站的时长,另一方面,确定了对网站的票数和信任。一般来说,网站的构建时间越长,用收录更新文章的可能性就越大。
网站的构建时间不是指域名的注册时间,而是网站在稍后阶段进入优化维护更新的时间。如果企业网站在施工完成后没有进行任何后优化和管理工作,那将无济于事。投票和信任是指外部链接。如果网站的权重较高,则收录在早期阶段的可能性会增加。
二、域选择
在选择域名时,许多网站会盲目地认为从旧站点中选择某些域名更有利于后期优化工作的进行,并且您可以继续使用诸如旧域名的权重之类的信息。 。实际上,这个想法是存在的。尽管某些高质量的旧域名可以促进网站的优化,但是某些受到惩罚或未实际使用的旧域名可能会产生适得其反的效果。
如果网站网站没有在正常条件下进行优化和更新,则搜索引擎将适当地阻止网站,这主要体现在排名和权重的降低上。旧域名网站与新站点相比,评估期限更长。
此外,如果以前对旧域名网站进行了k个站点或罚款的处罚,那么新域名自然会受到影响,这会增加收录的难度。因此,在网站构建的早期阶段选择域名时,请选择尽可能多的域。新域名避免了使用较旧的旧域名,并以此方式建立了较高的域名信誉。
三、增加网站更新频率
网站更新频率也是网站 收录中不可忽略的重要因素。更新频率越高,收录的频率将增加,但是该因素还取决于行业。对于一些较小的企业站点,不需要更新太多的信息。只要站点始终保持稳定的更新模式,就可以提高搜索引擎对网站的友好程度。
四、 网站合理的水平
网站的水平实际上与搜索引擎爬网的深度有关。通常,网站应该尝试将站点中的级别保持在三个级别内。如果级别太深,则很可能导致搜索引擎无法捕获信息。通常,搜索引擎会将三级以上的内容视为毫无价值的内容。
因此,在网站构建的早期阶段,需要对网站级别进行合理的部署和计划,并且网站级别应保持尽可能简单,直观和简短,以利于搜索的爬行行为引擎。
增加百度收录的新网站方法
我相信大多数完成网站优化的朋友应该知道,当接受外包或进行公司网站优化时,他们最害怕遇到新的网站,从零开始的网站,优化很难起床,没有优势。它对用户或搜索引擎非常陌生。我们要做的是允许用户和搜索引擎快速接受崭新的事物。 Next [代码范SEO]让我们与您分享一些使网站迅速成为收录的方法。
1、 网站不得随意更改结构
首先,在新的网站投入使用后,请勿经常修改网站的总体结构。一些公司网站在建设之初并未考虑后期的SEO优化工作,而只是盲目地构建网站 k14],以取悦用户和搜索引擎,实际上,频繁更改网站不会受到青睐搜索引擎,甚至可能不会导致搜索引擎的后果收录。
如果您改变得太频繁,则可能还会因降低功率而受到惩罚。因此,网站的类型和结构无法随意更改。上线之前,必须先计划网站的总体结构。上网后请勿随意更改。
2、 网站的外部链接构建不能太快
近年来,业内许多人反复强调,外链的价值不如以前,但实际上,高质量的外链建设对于网站的整体建设仍然非常必要]。外部链可以吸引搜索引擎来查询和捕获网站上的信息。
尽管适当的外部链接对搜索引擎收录有利,但如果它们过度构建,它们将被搜索引擎视为作弊行为,而网站则不是收录。
3、更新更多原创内容
如果网站在优化和构造过程中更新的内容较少,并且质量不高,则不利于网站为收录。一般而言,内容中有一些网站内容,其构造方面仍然相对稀缺,并且更新也相对简单,例如直接复制或将采集或其他网站的内容粘贴到您的网站进行任何修改或修改。
尽管某些大型网站需要更新很多内容,但是由于工作量过多,或者更新内容的质量低下,它们通常无法保持更新,因此会有很多采集其他网站内容,这种内容不仅不能保证质量,而且不利于搜索引擎收录。
摘要:
SEO行业是源自Internet环境的产品,也是大势所趋。在不久的将来,越来越多的公司将更加关注SEO优化,并且SEO优化最终将成为企业发展的必要条件。道路,随着搜索引擎算法的不断更新和迭代,这些行业问题将被一个接一个地解决,而我们需要做的是不断自我完善,并在算法更新浪潮一再冲击时保持冷静。满足时代考验的最佳精神状态。
I.title(标题)网页title标签很好的实践经验
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-04-29 04:16
I.title(标题)网页1的标题标签的良好实践经验准确地描述了页面的内容-选择可以有效收录网页内容的主题。但是,应避免:o选择与网页内容无关的标签2为每个网页创建唯一的标题标签-每个网页都应具有唯一的标题,以便搜索引擎可以将其与其他网页区分开页数。还需要避免:o对您的所有网站页或大量页面使用相同的标题标签。 3使用简洁但描述性的标题-标题既简短又充满信息。如果标题太长,Google只会在搜索结果中显示部分标题。需要避免:o使用太长的标题,它不会帮助用户并在标题标签关键词中堆积不需要的项目。示例:一家深圳公司的产品主要集中在三个方面:装饰,家装和工装。然后,首页的标题可以写为:|||罗湖工装|注意:g3网络营销系统的标题中不需要公司名称。该程序将自动在背景II中添加公司名称。 description标签可以为搜索引擎提供此页面所涉及内容的摘要。网页的标题可以是几个单词或短语,但是页面的描述标签可以是句子或简短的段落。请注意大约30到40个字:1准确总结网页内容-撰写说明可以提供相关信息并吸引用户的注意。但是最好避免:o写的描述与页面内容没有任何联系。 o仅使用关键词填写说明。 o将文档中的所有内容复制并粘贴到描述中。 2为每个页面添加唯一的描述内容,不同页面的不同描述内容将对用户和Google有所帮助,特别是如果结果中您的域名下有多个页面。示例:网站主页上的描述列出了公司主要业务的文字介绍。大约30-40个字词III。关键字(关键字)网页的关键字标签可以为搜索引擎提供此页面涉及的内容的几个核心关键词。注意:1添加关键字后,可以使搜索引擎更好地通过添加的关键字来更改您的名称,但一定不要添加太多 查看全部
I.title(标题)网页title标签很好的实践经验
I.title(标题)网页1的标题标签的良好实践经验准确地描述了页面的内容-选择可以有效收录网页内容的主题。但是,应避免:o选择与网页内容无关的标签2为每个网页创建唯一的标题标签-每个网页都应具有唯一的标题,以便搜索引擎可以将其与其他网页区分开页数。还需要避免:o对您的所有网站页或大量页面使用相同的标题标签。 3使用简洁但描述性的标题-标题既简短又充满信息。如果标题太长,Google只会在搜索结果中显示部分标题。需要避免:o使用太长的标题,它不会帮助用户并在标题标签关键词中堆积不需要的项目。示例:一家深圳公司的产品主要集中在三个方面:装饰,家装和工装。然后,首页的标题可以写为:|||罗湖工装|注意:g3网络营销系统的标题中不需要公司名称。该程序将自动在背景II中添加公司名称。 description标签可以为搜索引擎提供此页面所涉及内容的摘要。网页的标题可以是几个单词或短语,但是页面的描述标签可以是句子或简短的段落。请注意大约30到40个字:1准确总结网页内容-撰写说明可以提供相关信息并吸引用户的注意。但是最好避免:o写的描述与页面内容没有任何联系。 o仅使用关键词填写说明。 o将文档中的所有内容复制并粘贴到描述中。 2为每个页面添加唯一的描述内容,不同页面的不同描述内容将对用户和Google有所帮助,特别是如果结果中您的域名下有多个页面。示例:网站主页上的描述列出了公司主要业务的文字介绍。大约30-40个字词III。关键字(关键字)网页的关键字标签可以为搜索引擎提供此页面涉及的内容的几个核心关键词。注意:1添加关键字后,可以使搜索引擎更好地通过添加的关键字来更改您的名称,但一定不要添加太多
如何在短时间内快捷地添加更多更多网站内容?
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2021-04-27 21:24
在构建网站的过程中,由于页面上需要填写的内容过多,我们经常会失去耐心,这会导致网页的制作时间过长。因此,这是每个人的小技巧,以便我们可以在短时间内快速添加更多网站内容。
一、以空白页为例,我们需要在该页上添加诸如“图形显示”,“产品显示”和“视频显示”之类的内容。因此,在需要添加太多内容的情况下,如果通过模块一个接一个地添加它们,无疑会延长网页的创建时间。然后,我们此时可以使用“材料工厂”,并将内部内容添加到页面的空白处。
二、由于刚添加的物料中没有内容,因此添加所需的物料后,必须使用内容填充物料。然后再次为其他添加的材料填充内容。
三、填写添加材料的内容后,我们完成了特定页面的制作。接下来,我们转到网站的其他列,选择与该列匹配的材料以改善页面的内容,然后执行上述步骤。
不知道如何制作自己的网站的网站管理员,如果要将内容添加到需要添加的页面中,可以参考上述步骤快速填写网站的内容并缩短了用户的网页创建时间,让我们更快地制作出精美的网站。
Fanke网站可以实现更多功能。它易于操作并且没有技术要求。只要您可以上网,就可以完成网站的构建。你兴奋吗?点击:网站注册,选择:免费模板,开始您的网站建设事业! 查看全部
如何在短时间内快捷地添加更多更多网站内容?
在构建网站的过程中,由于页面上需要填写的内容过多,我们经常会失去耐心,这会导致网页的制作时间过长。因此,这是每个人的小技巧,以便我们可以在短时间内快速添加更多网站内容。
一、以空白页为例,我们需要在该页上添加诸如“图形显示”,“产品显示”和“视频显示”之类的内容。因此,在需要添加太多内容的情况下,如果通过模块一个接一个地添加它们,无疑会延长网页的创建时间。然后,我们此时可以使用“材料工厂”,并将内部内容添加到页面的空白处。



二、由于刚添加的物料中没有内容,因此添加所需的物料后,必须使用内容填充物料。然后再次为其他添加的材料填充内容。

三、填写添加材料的内容后,我们完成了特定页面的制作。接下来,我们转到网站的其他列,选择与该列匹配的材料以改善页面的内容,然后执行上述步骤。

不知道如何制作自己的网站的网站管理员,如果要将内容添加到需要添加的页面中,可以参考上述步骤快速填写网站的内容并缩短了用户的网页创建时间,让我们更快地制作出精美的网站。
Fanke网站可以实现更多功能。它易于操作并且没有技术要求。只要您可以上网,就可以完成网站的构建。你兴奋吗?点击:网站注册,选择:免费模板,开始您的网站建设事业!
让你无需手写任何代码就可以给你的WordPress网站添加文章目录
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-27 18:20
您是否曾经考虑过在WordPress 网站中为某些文章添加类似于百度百科的文章目录?一个简单的文章目录不仅使读者可以轻松阅读长篇文章文章,还使他们能够快速找到想要阅读的内容。它也有利于SEO,并有助于Google和百度等搜索引擎阐明文章的内容结构。因此,无论是从读者的角度还是从网站管理员的角度来看,将文章目录添加到较长的文章目录中都是一种很好的做法。
您可以通过手写代码将目录添加到文章,但这比较麻烦,并且需要一定的网络知识。我们今天介绍的方法使您可以轻松地将文章目录添加到WordPress 网站,而无需编写任何代码。
WordPress插件:目录加
首先,您需要为WordPress安装Table of Contents Plus插件网站。安装并激活插件后,您可以通过WordPress管理后台左侧栏上的菜单配置插件:[设置]-> [TOC +]。
在[主要选项]标签下,您可以设置内容目录出现的时间和位置。
Contents of Contents Plus插件还附带五套不同样式的模板,您可以在“样式”选项下进行选择。不仅如此,您甚至可以在这里创建自己的“样式”。
设置完以上选项后,请不要忘记单击[更新设置]按钮。
Plus of Contents的工作原理
此目录加WordPress插件将自动在文章 /页面中插入符合“主要设置”中条件的目录。默认情况下,只要有4个或更多标题,TOC +插件就会插入内容目录。 HTML标题标签包括:、、、等等。
上面的屏幕截图使用WordPress二十四主题,这是WordPress 3. 8和3. 9版本的默认主题。非正式的WordPress中文站点之前已经介绍了有关如何使用二十四主题的相关技巧。
如果某个文章文章符合显示目录的条件,但是您不想在此文章文章中显示目录,则可以在文章中插入以下短代码以关闭目录功能:
[no_toc]
如果您关闭了自动插入内容目录的功能,但又想在某个文章文章中插入目录,则还需要在文章中插入一个简短代码:<//p
p[toc]/p
p此外,文章目录也可以显示在网站的侧栏中。您只需要在WordPress管理背景中单击[外观]-> [吊坠](也翻译为小工具),然后将TOC +小部件拖动到侧栏。
怎么样?通过此文章,您是否了解了如何向WordPress 网站的文章 /页面添加内容目录?希望此文章可以为您提供帮助。如果您有任何好的意见,建议或不同的看法,我们都希望您留言与我们交流和讨论。
本文标题:如何在WordPress 网站中将内容目录添加到文章 /页面?
链接到本文: 查看全部
让你无需手写任何代码就可以给你的WordPress网站添加文章目录
您是否曾经考虑过在WordPress 网站中为某些文章添加类似于百度百科的文章目录?一个简单的文章目录不仅使读者可以轻松阅读长篇文章文章,还使他们能够快速找到想要阅读的内容。它也有利于SEO,并有助于Google和百度等搜索引擎阐明文章的内容结构。因此,无论是从读者的角度还是从网站管理员的角度来看,将文章目录添加到较长的文章目录中都是一种很好的做法。
您可以通过手写代码将目录添加到文章,但这比较麻烦,并且需要一定的网络知识。我们今天介绍的方法使您可以轻松地将文章目录添加到WordPress 网站,而无需编写任何代码。
WordPress插件:目录加
首先,您需要为WordPress安装Table of Contents Plus插件网站。安装并激活插件后,您可以通过WordPress管理后台左侧栏上的菜单配置插件:[设置]-> [TOC +]。

在[主要选项]标签下,您可以设置内容目录出现的时间和位置。
Contents of Contents Plus插件还附带五套不同样式的模板,您可以在“样式”选项下进行选择。不仅如此,您甚至可以在这里创建自己的“样式”。

设置完以上选项后,请不要忘记单击[更新设置]按钮。
Plus of Contents的工作原理
此目录加WordPress插件将自动在文章 /页面中插入符合“主要设置”中条件的目录。默认情况下,只要有4个或更多标题,TOC +插件就会插入内容目录。 HTML标题标签包括:、、、等等。

上面的屏幕截图使用WordPress二十四主题,这是WordPress 3. 8和3. 9版本的默认主题。非正式的WordPress中文站点之前已经介绍了有关如何使用二十四主题的相关技巧。
如果某个文章文章符合显示目录的条件,但是您不想在此文章文章中显示目录,则可以在文章中插入以下短代码以关闭目录功能:
[no_toc]
如果您关闭了自动插入内容目录的功能,但又想在某个文章文章中插入目录,则还需要在文章中插入一个简短代码:<//p
p[toc]/p
p此外,文章目录也可以显示在网站的侧栏中。您只需要在WordPress管理背景中单击[外观]-> [吊坠](也翻译为小工具),然后将TOC +小部件拖动到侧栏。
怎么样?通过此文章,您是否了解了如何向WordPress 网站的文章 /页面添加内容目录?希望此文章可以为您提供帮助。如果您有任何好的意见,建议或不同的看法,我们都希望您留言与我们交流和讨论。
本文标题:如何在WordPress 网站中将内容目录添加到文章 /页面?
链接到本文:
如何建立一个属于自己的网站呢?【豹子融】
网站优化 • 优采云 发表了文章 • 0 个评论 • 174 次浏览 • 2021-04-27 18:18
随着Internet的发展,越来越多的公司希望拥有自己的网站来充分展示公司的实力和规模。那么如何创建网站?
1、准备内容
注册域名时,必须首先查找URL并采集至少一百页的内容。这些相关内容必须有价值,并且不得侵犯作者的版权。
2、 URL
在创建网站之前,您需要考虑一个更有意义且易于记忆的URL
3、网页设计和制作
对于搜索引擎来说,它们无法检索出现在网页中的Flash和javascript形式的内容,也无法检索以图形文件形式编写的单词,因此在设计网站时,请尽量简明扼要,功能强大,为了使内容呈现得很好,这是成功的seo页面的基本要求。此外,网页的设计还应尽可能符合w3c标准。
4、每页文件大小
如果每个网页的容量可以减少到12k,甚至10k,建议将其容量保持在15k以下。但是它不能小于5k,这会影响内容的完整性。我们都知道搜索引擎优化的目的是为了帮助用户,而不是搜索引擎
5、内容
每天,必须创建一个收录500至1000个单词的页面。该页面必须收录要表达的重要关键字。如果您无法想到关键字,则可以使用搜索引擎提供的关键字建议工具。
6、内部链接
内部链接是指相同网站域名下的内容页面之间的链接(相同网站内容指向内部页面的链接,也称为站点内链接)。合理的网站内部链接可以帮助搜索引擎执行收录并增加网站的权重。一个网站中可能有多种类型的内容。首先,请确保可以将相同类型的内容彼此链接,并且不得将不同类型的内容彼此链接。如果食物页面链接到水果页面,则无法雇用。由于Google的PageRank可以通过内部链接将相同类型的内容彼此传递,但是如果仅对单个页面进行了优化,则网站中很有可能只有很少的页面。以前,如果内部链接做得好,则可以提高每个页面的排名。
7、不要使用虚拟机
创建网站时最好不要使用虚拟主机。您必须拥有自己的托管主机或固定IP地址。如果采用租用虚拟主机的方案,则可能存在成千上万个网站同时存储在一台主机中的情况。确认网站中的每个页面都可以被搜索引擎索引后,网站中的相关链接应完成。
以上是关于创建新网站所需的步骤的信息。 网站建立后,我们还应注意网站的推广。任何想获利的网站都需要付费促销服务。促销的主要方面是竞标的排名。 网站的推广是网站建立后需要完成的一项重要工作。只有提升网站并获得更多人的认可,您才能获得更多的合作客户,并通过网站获得利润的目的来认识到这一点。 查看全部
如何建立一个属于自己的网站呢?【豹子融】
随着Internet的发展,越来越多的公司希望拥有自己的网站来充分展示公司的实力和规模。那么如何创建网站?

1、准备内容
注册域名时,必须首先查找URL并采集至少一百页的内容。这些相关内容必须有价值,并且不得侵犯作者的版权。
2、 URL
在创建网站之前,您需要考虑一个更有意义且易于记忆的URL
3、网页设计和制作
对于搜索引擎来说,它们无法检索出现在网页中的Flash和javascript形式的内容,也无法检索以图形文件形式编写的单词,因此在设计网站时,请尽量简明扼要,功能强大,为了使内容呈现得很好,这是成功的seo页面的基本要求。此外,网页的设计还应尽可能符合w3c标准。
4、每页文件大小
如果每个网页的容量可以减少到12k,甚至10k,建议将其容量保持在15k以下。但是它不能小于5k,这会影响内容的完整性。我们都知道搜索引擎优化的目的是为了帮助用户,而不是搜索引擎
5、内容
每天,必须创建一个收录500至1000个单词的页面。该页面必须收录要表达的重要关键字。如果您无法想到关键字,则可以使用搜索引擎提供的关键字建议工具。
6、内部链接
内部链接是指相同网站域名下的内容页面之间的链接(相同网站内容指向内部页面的链接,也称为站点内链接)。合理的网站内部链接可以帮助搜索引擎执行收录并增加网站的权重。一个网站中可能有多种类型的内容。首先,请确保可以将相同类型的内容彼此链接,并且不得将不同类型的内容彼此链接。如果食物页面链接到水果页面,则无法雇用。由于Google的PageRank可以通过内部链接将相同类型的内容彼此传递,但是如果仅对单个页面进行了优化,则网站中很有可能只有很少的页面。以前,如果内部链接做得好,则可以提高每个页面的排名。
7、不要使用虚拟机
创建网站时最好不要使用虚拟主机。您必须拥有自己的托管主机或固定IP地址。如果采用租用虚拟主机的方案,则可能存在成千上万个网站同时存储在一台主机中的情况。确认网站中的每个页面都可以被搜索引擎索引后,网站中的相关链接应完成。
以上是关于创建新网站所需的步骤的信息。 网站建立后,我们还应注意网站的推广。任何想获利的网站都需要付费促销服务。促销的主要方面是竞标的排名。 网站的推广是网站建立后需要完成的一项重要工作。只有提升网站并获得更多人的认可,您才能获得更多的合作客户,并通过网站获得利润的目的来认识到这一点。
给个人博客网站添加文章搜索功能的关键词检索相关文章
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-04-26 04:09
概述
我写了文章来探索如何在个人博客网站中添加文章搜索功能,您可以轻松地通过关键词搜索相关的文章,现在让我们探索另一个功能文章添加目录导航;对于较短的文章,目录的存在影响很小,但是当文章太长时,可以提供预览和跳转的目录结构的预览将变得很重要。继续下来逐步实现它;
原理样式
要实现该功能,我们必须首先考虑其原理。目录预览实际上是一条内容,收录当前页面上不同级别标题的组合,并以结构化方式显示。首先,我们可以参考一些网站的做法,例如CSDN博客文章有一个配置目录插件,以下是我的文章之一的目录的预览:
其目录插件是右侧栏上的按钮。将鼠标放在其上时,将显示一个侧栏。内容是当前文章字幕的集合。不同级别的标题对应于不同的缩进级别,单击每个标题将具有相应的页面跳转。这基本上是一种常见且熟悉的目录形式,因此我们将以此为参考来实现;
获取目录
在要生成这样的目录之前,当然必须首先获取目录的内容。如前所述,目录的内容是当前文章的所有标题的集合,并且我们知道HTML中与标题相关的标签是h1,h2,h3,h4,h5,h6,因此只需获取他们直接,例如:
// 获取所有的标签名为 h1 的元素
document.querySelectorAll('h1');
// 获取所有的标签名为 h1 - h6 的元素
document.querySelectorAll('h1, h2, h3, h4, h5, h6');
检索到的内容是一个收录所有标题节点的数组;下一个问题是考虑如何构造存储,这是易于理解和以后阅读的。所谓结构化的,就是目录本身就是一种树形结构。例如,目录收录多个第一级标题,而某些和标题可能具有多个第二级标题,甚至向下延伸到第三级标题等,类似于以下结构:
├─ 一级标题 1
│ └─ 二级标题 1
│ └─ 三级标题 1
│ └─ 四级标题
├─ 一级标题 2
│ └─ 二级标题 1
├─ 一级标题 3
│ ├─ 二级标题 1
│ ├─ 二级标题 2
│ ├─ 二级标题 3
│ │ ├─ 三级标题 1
│ │ ├─ 三级标题 2
... ...
理论方法是将获得的标题保存在树形结构中,类似于以下内容:
[{
node: 'h1Node', // 一级标题 1 对应的节点
child: [{
node: 'h2Node', // 二级标题 1
child: [{
node: 'h3Node', // 三级标题 1
child: []
}]
},
{
node: 'h2Node', // 二级标题 2
child: []
}]
},
{
node: 'h1Node', // 一级标题 2
child: [{
node: 'h2Node', // 二级标题 1
child: []
}]
},
{
node: 'h1Node', // 一级标题 3
child: []
}]
它看起来更复杂并且占用大量空间。它需要递归获取,最后需要递归输出。通常,文章目录收录少量标题,因此暂时不使用此结构。要保存,您可以更改一种简单的思维方式,即,当我们最终生成目录时,我们可以选择逐行逐步输出,即设计以下结构:
[
'h1Node', // 一级标题 1 对应的元素节点
'h2Node', // 二级标题 1 (隶属于一级标题 1)
'h3Node', // 三级标题 1 (隶属于二级标题 1)
'h2Node', // 二级标题 2 (隶属于一级标题 1)
'h1Node', // 一级标题 2
'h2Node', // 二级标题 1 (隶属于一级标题 2)
'h1Node' // 一级标题 3
]
因为我们只需要最后输出一个格式化目录列表,即一个一个地输出,所以我们只需要以这种方式存储它,从而减少了占用的空间和复杂性;
目录生成
设置最终显示效果,如顶部样本图像所示。根据先前设计的存储结构,遍历数组并逐行打印就足够了;对于不同级别的标题,可以巧妙地使用不同程度的压痕。元素节点的nodeName属性,例如,元素节点对应的nodeName为H1,h2对应于H2,依此类推,我们使用值的最后一个数字并将其乘以固定的缩进值,以便级别增加的title节点也有一个递增的缩进值,最后一个样式部分可以使用padding-left来实现缩进。 js代码的实现思路如下:
// node 为标题节点,32 是标题级别增加而多缩进的值
node.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
对于单击标题以跳转到文章中相应标题的位置的功能,实现相对简单,只需设置相应的锚点即可,即title元素需要设置id属性值,然后提供单击标签的href属性。也可以将其设置为此id值,例如:
一级标题
点我跳转到一级标题</a>
第三方库的特定实现
避免重新创建轮子,而将一些基本的格式化样式留给第三方库来解决,这是Materialize库,安装和参考教程转到官方网站:check;
HTML部分
具体参考代码和说明如下:
apps
</a>
format_list_bulleted
</a>
publish
</a>
目录
Title 1
Hello World!
Hello World!
Title 1
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 1
Title 1
Hello World!
Hello World!
Hello World!
Title 2
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 3
Hello World!
Title 3
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
</p>
CSS部分
样式部分因人而异,因此您可以自己设计和调整它。以下是参考:
#category li a:before { /* 添加一个折叠符号,为了好看 */
content: "∟";
position: absolute;
left: 10px;
bottom: 5px;
font-size: 12px;
}
JavaScript部分
这部分是核心。对应于上面的HTML和CSS部分,它的实现方式如下:
// 初始化第三方库的插件
M.AutoInit();
document.addEventListener('DOMContentLoaded', function () {
var elemCategory = document.querySelector('#category');
M.Sidenav.init(elemCategory, {
'edge': 'right' // right 表示在右侧栏显示,left 则表示在左边显示
});
});
var postContent = document.querySelector('#post-content');
if (postContent) { // 存在文章内容
var categories = postContent.querySelectorAll('h1, h2, h3, h4, h5, h6');
if (categories.length > 0) { // 文章存在标题
var category = document.querySelector('#category'),
categoryBtn = document.querySelector('.category-btn');
var li = document.createElement('li'),
a = document.createElement('a');
a.className = 'waves-effect';
// 存在目录则显示目录按钮和侧栏
category.classList.remove('hide');
categoryBtn.classList.remove('hide');
categories.forEach(node => {
// 每次 cloneNode 取代 createElement
// 因为克隆一个元素快于创建一个元素
var _li = li.cloneNode(false),
_a = a.cloneNode(false);
_a.innerText = node.innerText;
// 为标题设置跳转链接
_a.href = '#' + node.id;
_li.appendChild(_a);
// 为不同级别标题应用不同的缩进
_li.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
category.appendChild(_li);
})
}
}
效果
最后,我附上了博客网站的一些最终渲染图,欢迎单击以访问^ _ ^
查看全部
给个人博客网站添加文章搜索功能的关键词检索相关文章
概述
我写了文章来探索如何在个人博客网站中添加文章搜索功能,您可以轻松地通过关键词搜索相关的文章,现在让我们探索另一个功能文章添加目录导航;对于较短的文章,目录的存在影响很小,但是当文章太长时,可以提供预览和跳转的目录结构的预览将变得很重要。继续下来逐步实现它;
原理样式
要实现该功能,我们必须首先考虑其原理。目录预览实际上是一条内容,收录当前页面上不同级别标题的组合,并以结构化方式显示。首先,我们可以参考一些网站的做法,例如CSDN博客文章有一个配置目录插件,以下是我的文章之一的目录的预览:

其目录插件是右侧栏上的按钮。将鼠标放在其上时,将显示一个侧栏。内容是当前文章字幕的集合。不同级别的标题对应于不同的缩进级别,单击每个标题将具有相应的页面跳转。这基本上是一种常见且熟悉的目录形式,因此我们将以此为参考来实现;
获取目录
在要生成这样的目录之前,当然必须首先获取目录的内容。如前所述,目录的内容是当前文章的所有标题的集合,并且我们知道HTML中与标题相关的标签是h1,h2,h3,h4,h5,h6,因此只需获取他们直接,例如:
// 获取所有的标签名为 h1 的元素
document.querySelectorAll('h1');
// 获取所有的标签名为 h1 - h6 的元素
document.querySelectorAll('h1, h2, h3, h4, h5, h6');
检索到的内容是一个收录所有标题节点的数组;下一个问题是考虑如何构造存储,这是易于理解和以后阅读的。所谓结构化的,就是目录本身就是一种树形结构。例如,目录收录多个第一级标题,而某些和标题可能具有多个第二级标题,甚至向下延伸到第三级标题等,类似于以下结构:
├─ 一级标题 1
│ └─ 二级标题 1
│ └─ 三级标题 1
│ └─ 四级标题
├─ 一级标题 2
│ └─ 二级标题 1
├─ 一级标题 3
│ ├─ 二级标题 1
│ ├─ 二级标题 2
│ ├─ 二级标题 3
│ │ ├─ 三级标题 1
│ │ ├─ 三级标题 2
... ...
理论方法是将获得的标题保存在树形结构中,类似于以下内容:
[{
node: 'h1Node', // 一级标题 1 对应的节点
child: [{
node: 'h2Node', // 二级标题 1
child: [{
node: 'h3Node', // 三级标题 1
child: []
}]
},
{
node: 'h2Node', // 二级标题 2
child: []
}]
},
{
node: 'h1Node', // 一级标题 2
child: [{
node: 'h2Node', // 二级标题 1
child: []
}]
},
{
node: 'h1Node', // 一级标题 3
child: []
}]
它看起来更复杂并且占用大量空间。它需要递归获取,最后需要递归输出。通常,文章目录收录少量标题,因此暂时不使用此结构。要保存,您可以更改一种简单的思维方式,即,当我们最终生成目录时,我们可以选择逐行逐步输出,即设计以下结构:
[
'h1Node', // 一级标题 1 对应的元素节点
'h2Node', // 二级标题 1 (隶属于一级标题 1)
'h3Node', // 三级标题 1 (隶属于二级标题 1)
'h2Node', // 二级标题 2 (隶属于一级标题 1)
'h1Node', // 一级标题 2
'h2Node', // 二级标题 1 (隶属于一级标题 2)
'h1Node' // 一级标题 3
]
因为我们只需要最后输出一个格式化目录列表,即一个一个地输出,所以我们只需要以这种方式存储它,从而减少了占用的空间和复杂性;
目录生成
设置最终显示效果,如顶部样本图像所示。根据先前设计的存储结构,遍历数组并逐行打印就足够了;对于不同级别的标题,可以巧妙地使用不同程度的压痕。元素节点的nodeName属性,例如,元素节点对应的nodeName为H1,h2对应于H2,依此类推,我们使用值的最后一个数字并将其乘以固定的缩进值,以便级别增加的title节点也有一个递增的缩进值,最后一个样式部分可以使用padding-left来实现缩进。 js代码的实现思路如下:
// node 为标题节点,32 是标题级别增加而多缩进的值
node.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
对于单击标题以跳转到文章中相应标题的位置的功能,实现相对简单,只需设置相应的锚点即可,即title元素需要设置id属性值,然后提供单击标签的href属性。也可以将其设置为此id值,例如:
一级标题
点我跳转到一级标题</a>
第三方库的特定实现
避免重新创建轮子,而将一些基本的格式化样式留给第三方库来解决,这是Materialize库,安装和参考教程转到官方网站:check;
HTML部分
具体参考代码和说明如下:
apps
</a>
format_list_bulleted
</a>
publish
</a>
目录
Title 1
Hello World!
Hello World!
Title 1
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 1
Title 1
Hello World!
Hello World!
Hello World!
Title 2
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Title 3
Hello World!
Title 3
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
Hello World!
</p>
CSS部分
样式部分因人而异,因此您可以自己设计和调整它。以下是参考:
#category li a:before { /* 添加一个折叠符号,为了好看 */
content: "∟";
position: absolute;
left: 10px;
bottom: 5px;
font-size: 12px;
}
JavaScript部分
这部分是核心。对应于上面的HTML和CSS部分,它的实现方式如下:
// 初始化第三方库的插件
M.AutoInit();
document.addEventListener('DOMContentLoaded', function () {
var elemCategory = document.querySelector('#category');
M.Sidenav.init(elemCategory, {
'edge': 'right' // right 表示在右侧栏显示,left 则表示在左边显示
});
});
var postContent = document.querySelector('#post-content');
if (postContent) { // 存在文章内容
var categories = postContent.querySelectorAll('h1, h2, h3, h4, h5, h6');
if (categories.length > 0) { // 文章存在标题
var category = document.querySelector('#category'),
categoryBtn = document.querySelector('.category-btn');
var li = document.createElement('li'),
a = document.createElement('a');
a.className = 'waves-effect';
// 存在目录则显示目录按钮和侧栏
category.classList.remove('hide');
categoryBtn.classList.remove('hide');
categories.forEach(node => {
// 每次 cloneNode 取代 createElement
// 因为克隆一个元素快于创建一个元素
var _li = li.cloneNode(false),
_a = a.cloneNode(false);
_a.innerText = node.innerText;
// 为标题设置跳转链接
_a.href = '#' + node.id;
_li.appendChild(_a);
// 为不同级别标题应用不同的缩进
_li.style.paddingLeft = node.nodeName.slice(-1) * 32 + 'px';
category.appendChild(_li);
})
}
}
效果
最后,我附上了博客网站的一些最终渲染图,欢迎单击以访问^ _ ^