
网站内容更新表
网站内容更新表(上海网站建设竞争对手网站的快照与收录问题分析及注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-19 23:00
当很多朋友在上海网站建设时,他们往往不知道多久更新一次内容。例如,一些朋友觉得他们的网站关键词排名非常好。他们觉得自己可以放松吗?或者我觉得我的文章坚持更新没有排名,我完全放弃了。在这个时候,我们应该好好看看我们自己的网站相对于搜索引擎中其他网站的情况
观察同行网站快照和收录问题
平时,我们应该更加关注我们同行的网站建筑竞争对手的网站快照和收录。事实上,通过查看快照,我们可以找到这些网站内容的更新。我们可以看到有多少文章他们每天更新,或者有多少文章他们每隔几天更新。当然,我们也可以在排名测试前重点监控一些网站,这些规律可以通过长期监控发现。使用网站管理员工具点击今天的收录,输入竞争对手网站,直接点击进入其网站中的更新内容部分,观察并分析其更新规律。通过对几个竞争者的比较,我们应该知道该怎么办。当然,根据我们的实际情况,从我们自己出发,我们可以找到适合我们网站更新的频率
找出彼此之间的差距
我们正在构建网站的内容,并保持更新文章的频率。同时,我们需要找到与竞争对手的差距。同行网站的PR和排名仅供参考。我们需要了解我们自己和他们之间的差距。另一个要点是检查关键词和每个网站的密度,看看其他人如何布局整个网站以及关键词是如何分配的,这样你就可以相应地调整你的网站了。你应该知道每个网站的关键词数量可能不同,相应的网站内容更新也会不同@Less关键词可能更新不多,但排名更容易。更多的关键词和网站需要分别为自己的关键词编写文章更新
因此,如果我们的网站建设想要达到中等排名,不要浪费太多资源,保持排名,我们需要关注我们的同行网站
本文由()原创editor转载。请说明 查看全部
网站内容更新表(上海网站建设竞争对手网站的快照与收录问题分析及注意事项)
当很多朋友在上海网站建设时,他们往往不知道多久更新一次内容。例如,一些朋友觉得他们的网站关键词排名非常好。他们觉得自己可以放松吗?或者我觉得我的文章坚持更新没有排名,我完全放弃了。在这个时候,我们应该好好看看我们自己的网站相对于搜索引擎中其他网站的情况

观察同行网站快照和收录问题
平时,我们应该更加关注我们同行的网站建筑竞争对手的网站快照和收录。事实上,通过查看快照,我们可以找到这些网站内容的更新。我们可以看到有多少文章他们每天更新,或者有多少文章他们每隔几天更新。当然,我们也可以在排名测试前重点监控一些网站,这些规律可以通过长期监控发现。使用网站管理员工具点击今天的收录,输入竞争对手网站,直接点击进入其网站中的更新内容部分,观察并分析其更新规律。通过对几个竞争者的比较,我们应该知道该怎么办。当然,根据我们的实际情况,从我们自己出发,我们可以找到适合我们网站更新的频率
找出彼此之间的差距
我们正在构建网站的内容,并保持更新文章的频率。同时,我们需要找到与竞争对手的差距。同行网站的PR和排名仅供参考。我们需要了解我们自己和他们之间的差距。另一个要点是检查关键词和每个网站的密度,看看其他人如何布局整个网站以及关键词是如何分配的,这样你就可以相应地调整你的网站了。你应该知道每个网站的关键词数量可能不同,相应的网站内容更新也会不同@Less关键词可能更新不多,但排名更容易。更多的关键词和网站需要分别为自己的关键词编写文章更新

因此,如果我们的网站建设想要达到中等排名,不要浪费太多资源,保持排名,我们需要关注我们的同行网站
本文由()原创editor转载。请说明
网站内容更新表(怎样利用seo推广优化网站呢?网为您解答)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-09-17 02:04
@当网站进行SEO推广时,首先构建@网站并更新SEO/'target=''Blank'>原创文章,为了更好地推广@网站,最好的方法之一是更新SEO/'target=''Blank'>原创文章。如果你每天坚持这样做,@网站你会积累很高的权重并获得很好的排名。但是,这并不是@网站的最佳优化,只更新@网站内容,不关注外部宣传。@网站SEO有很大的缺陷,尤其是新网站。那么,如何使用SEO来促进网站的优化呢@
首先,制定@网站内部更新计划
@毫无疑问,每天都有几个原创文章更新。内容最好与关键词相关,并且需要规则和定量。通过这种方式,爬行器将经常获取@网站内容和收录。最好不要在更新量上有大的起伏。今天有几十篇文章,每天有数百篇文章对网站有害@
第二,签名、锚链和友情连接
在做SEO推广时,最有效的方法是在论坛中留下高权重的外链。在论坛中发送链接时,留下签名、锚定连接、明莲等,以增加网站的曝光度。尝试编写一些高质量的软文,发布或提交到Admin5站长论坛,并熟练地将关键词加载到软文中。软文以高质量重印的概率将非常高
友情连接也是一个关键点。网络不需要添加太多的友谊连接。添加后,您必须记得进行更多检查,以查看对方是否已断开连接,或者对方@网站是否已降级。这种情况应该在第一时间发现并清理
专注于梦蕾设计 查看全部
网站内容更新表(怎样利用seo推广优化网站呢?网为您解答)
@当网站进行SEO推广时,首先构建@网站并更新SEO/'target=''Blank'>原创文章,为了更好地推广@网站,最好的方法之一是更新SEO/'target=''Blank'>原创文章。如果你每天坚持这样做,@网站你会积累很高的权重并获得很好的排名。但是,这并不是@网站的最佳优化,只更新@网站内容,不关注外部宣传。@网站SEO有很大的缺陷,尤其是新网站。那么,如何使用SEO来促进网站的优化呢@
首先,制定@网站内部更新计划
@毫无疑问,每天都有几个原创文章更新。内容最好与关键词相关,并且需要规则和定量。通过这种方式,爬行器将经常获取@网站内容和收录。最好不要在更新量上有大的起伏。今天有几十篇文章,每天有数百篇文章对网站有害@
第二,签名、锚链和友情连接
在做SEO推广时,最有效的方法是在论坛中留下高权重的外链。在论坛中发送链接时,留下签名、锚定连接、明莲等,以增加网站的曝光度。尝试编写一些高质量的软文,发布或提交到Admin5站长论坛,并熟练地将关键词加载到软文中。软文以高质量重印的概率将非常高
友情连接也是一个关键点。网络不需要添加太多的友谊连接。添加后,您必须记得进行更多检查,以查看对方是否已断开连接,或者对方@网站是否已降级。这种情况应该在第一时间发现并清理
专注于梦蕾设计
网站内容更新表(做SEO每天要做什么?新手分享:)
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2021-09-17 01:20
最近,一位同学问我每天应该做什么来做SEO。他是个新手。今天让我们和新手们分享一下:SEO新手们每天应该做些什么?要做SEO,我们应该首先计划我们每天应该做的事情,次要的工作和我们有时间做的工作。我们一上班SEO应该做什么
1、网站内容更新
您必须每天更新您的网站。更新文章比更新原创更好,因为搜索引擎更喜欢原创的东西,但伪原创不能使用。但是,您必须注意不要完全复制并直接移动到您的网站中。随着时间的推移,蜘蛛会判断你属于垃圾网站. 在这种情况下,你不会因为自己的努力而受宠若惊,比如说伪原创以后该怎么说。每日更新文章大约有2-5篇文章
2、检查您站点的每个友情连接
你应该与权重较高的站点链接,这更有利于你的排名。一般来说,交换链接的原则是先链接到相关性高、PR高的网站站点(PR值越高,网页在搜索排名中的位置越重要),然后链接到相关性低、PR值高的站点,再链接到相关性低、PR值高的站点。如果是新站点,没有友情链接,建议与其他站长交换友情链,这对网站排名很有好处
为什么要检查你的朋友链?因为搜索引擎的友情链接非常多,你与B站建立了一个友情连接,相当于你投了B站的票。用现在的话来说,你给了B站一个站对一个站。如果B站的东西是假的和垃圾,百度会认为其他人是垃圾网站而你支持其他人,表明你不是很好。如果对方降低了权力,你也会照办
3、交流学习
与其他站长交流SEO观点,交流站长工具,交流友情连接等,这就要求你有一定的SEO操作时间。如果你精通SEO,你可以事半功倍
4、外链结构
几年前,做SEO非常流行。一句话流传至今,叫做“内容为王,外链为王”。头发外链也是网站一项必要的工作,尤其是在新车站。好的外链可以立即吸引蜘蛛。至于如何发送,你可以去我的博客看看如何发布网站外链?在哪里可以找到外部链资源。每天添加高质量的外部链接也很重要。将它们发表在蜘蛛经常重量很大的地方文章. 一旦它们被转载或对你的外部链接非常有用,这也是搜索引擎找到你的好方法。这将非常有利于你的排名。现在雅虎的连接数更加准确,其统计数据也更加准确
5、网站数据分析
统计网站流量,观察是什么给网站带来了大量流量,然后分析数据。根据数据集中优化,制定专项优化方案,坚持每天观察顶站,看别人的站点如何优化,标题如何开始(切记不要随意更改标题,否则会减少权限),提高自身优化,弥补不足。分析竞争对手的网站排名,看看为什么其他人的站点排名高,看看竞争对手站点的站长每天优化网站排名,检查竞争对手的关键词排名。这样就可以根据网站强度制定优化方案。返回搜狐查看更多信息 查看全部
网站内容更新表(做SEO每天要做什么?新手分享:)
最近,一位同学问我每天应该做什么来做SEO。他是个新手。今天让我们和新手们分享一下:SEO新手们每天应该做些什么?要做SEO,我们应该首先计划我们每天应该做的事情,次要的工作和我们有时间做的工作。我们一上班SEO应该做什么

1、网站内容更新
您必须每天更新您的网站。更新文章比更新原创更好,因为搜索引擎更喜欢原创的东西,但伪原创不能使用。但是,您必须注意不要完全复制并直接移动到您的网站中。随着时间的推移,蜘蛛会判断你属于垃圾网站. 在这种情况下,你不会因为自己的努力而受宠若惊,比如说伪原创以后该怎么说。每日更新文章大约有2-5篇文章
2、检查您站点的每个友情连接
你应该与权重较高的站点链接,这更有利于你的排名。一般来说,交换链接的原则是先链接到相关性高、PR高的网站站点(PR值越高,网页在搜索排名中的位置越重要),然后链接到相关性低、PR值高的站点,再链接到相关性低、PR值高的站点。如果是新站点,没有友情链接,建议与其他站长交换友情链,这对网站排名很有好处
为什么要检查你的朋友链?因为搜索引擎的友情链接非常多,你与B站建立了一个友情连接,相当于你投了B站的票。用现在的话来说,你给了B站一个站对一个站。如果B站的东西是假的和垃圾,百度会认为其他人是垃圾网站而你支持其他人,表明你不是很好。如果对方降低了权力,你也会照办
3、交流学习
与其他站长交流SEO观点,交流站长工具,交流友情连接等,这就要求你有一定的SEO操作时间。如果你精通SEO,你可以事半功倍
4、外链结构
几年前,做SEO非常流行。一句话流传至今,叫做“内容为王,外链为王”。头发外链也是网站一项必要的工作,尤其是在新车站。好的外链可以立即吸引蜘蛛。至于如何发送,你可以去我的博客看看如何发布网站外链?在哪里可以找到外部链资源。每天添加高质量的外部链接也很重要。将它们发表在蜘蛛经常重量很大的地方文章. 一旦它们被转载或对你的外部链接非常有用,这也是搜索引擎找到你的好方法。这将非常有利于你的排名。现在雅虎的连接数更加准确,其统计数据也更加准确
5、网站数据分析
统计网站流量,观察是什么给网站带来了大量流量,然后分析数据。根据数据集中优化,制定专项优化方案,坚持每天观察顶站,看别人的站点如何优化,标题如何开始(切记不要随意更改标题,否则会减少权限),提高自身优化,弥补不足。分析竞争对手的网站排名,看看为什么其他人的站点排名高,看看竞争对手站点的站长每天优化网站排名,检查竞争对手的关键词排名。这样就可以根据网站强度制定优化方案。返回搜狐查看更多信息
网站内容更新表(企业做网站推广的要点从五个方面入手的注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-17 01:18
如今,随着互联网的发展,企业做网站推广已不再是一件大事。基本上,每个企业都有自己的网站。企业在进行网站推广时,喜欢使用大量图片来吸引用户的注意力,但这不利于网站的推广。只有当企业了解“网站促销”的要点时,才能综合考虑@ 网站
的结构。
分析:企业网站推广的重点有五个方面
从五个方面介绍了企业网站推广的要点:
1、网站尽量避免使用大量图片
如果网站使用大量图片和动画,它无法在3秒内显示整个网站。当用户看不到内容时,他们将关闭以查看另一个。目前,网站使用文本元素对搜索引擎来说是最友好的。企业应尽可能少地使用动画,并在图片中添加alt属性
2、网站内容更新
公司的一些新产品数据和行业信息应及时发布到自己的网站上。为了保证企业网站每天都在变化,外链为王,内容为王,这句话足以证明网站内容和外链对于网站推广的重要性
3、行业宣传
在企业的行业网站上发布与您产品相关的信息,并带来网站,这将增加网站的一定曝光度和外链,有助于提高网站关键词搜索排名
4、登录并将企业网站网站提交至114目录
这是一个高度加权的类别目录网站,基本上涵盖了所有类型的企业。进行enterprise网站促销的用户可以选择适当的类别并提交。如果收录成功,将对提高企业网站搜索排名产生相当大的影响。您可以通过网站获得潜在客户的有效流量,并带来销售机会
5、向他人学习更多
如果其他人有你知道的问题,你可以回答他们,顺便离开你的网站,或者此人是你的潜在客户
以上五点只是企业进行网站推广的一个总体思路。具体来说,他们应该根据自己的网站和行业推广网站。要进行网站推广,他们必须是专业的,并且知道如何分析竞争对手,以便在同行业中超越网站 查看全部
网站内容更新表(企业做网站推广的要点从五个方面入手的注意事项)
如今,随着互联网的发展,企业做网站推广已不再是一件大事。基本上,每个企业都有自己的网站。企业在进行网站推广时,喜欢使用大量图片来吸引用户的注意力,但这不利于网站的推广。只有当企业了解“网站促销”的要点时,才能综合考虑@ 网站
的结构。
分析:企业网站推广的重点有五个方面
从五个方面介绍了企业网站推广的要点:
1、网站尽量避免使用大量图片
如果网站使用大量图片和动画,它无法在3秒内显示整个网站。当用户看不到内容时,他们将关闭以查看另一个。目前,网站使用文本元素对搜索引擎来说是最友好的。企业应尽可能少地使用动画,并在图片中添加alt属性
2、网站内容更新
公司的一些新产品数据和行业信息应及时发布到自己的网站上。为了保证企业网站每天都在变化,外链为王,内容为王,这句话足以证明网站内容和外链对于网站推广的重要性
3、行业宣传
在企业的行业网站上发布与您产品相关的信息,并带来网站,这将增加网站的一定曝光度和外链,有助于提高网站关键词搜索排名
4、登录并将企业网站网站提交至114目录
这是一个高度加权的类别目录网站,基本上涵盖了所有类型的企业。进行enterprise网站促销的用户可以选择适当的类别并提交。如果收录成功,将对提高企业网站搜索排名产生相当大的影响。您可以通过网站获得潜在客户的有效流量,并带来销售机会
5、向他人学习更多
如果其他人有你知道的问题,你可以回答他们,顺便离开你的网站,或者此人是你的潜在客户
以上五点只是企业进行网站推广的一个总体思路。具体来说,他们应该根据自己的网站和行业推广网站。要进行网站推广,他们必须是专业的,并且知道如何分析竞争对手,以便在同行业中超越网站
网站内容更新表(SEO新手面对新网站该怎么做优化呢?新站上线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-09-17 01:17
最近,我发现SEO新手越来越多,这也可能是互联网趋势的到来。但SEO新手面对新网站如何做优化
当新站点上线时,我将优化分为三个阶段。通过这些阶段,慢慢地做将是有效的
第一阶段:网站理解阶段
1、关键词选择
@在网站优化开始时,关键词选择非常重要。如果不重要,怎么叫关键词@选择关键词直接影响关键词的发展和推广方向网站. 只有正确准确地选择了关键词后,SEO人员才能进行下一步关键词如何选择
2、关键词的竞争分析@
关键词竞价分析,包括自有关键词、对手关键词、二手关键词、长尾关键词等。准确分析后,制定关键词部署计划
3、车站结构调整
我提到的站点可能收录更全面的信息,主要包括:标题、描述、机器人文件、网站map、面包屑路径、相关阅读等。关于网站architecture的许多细节可能会被忽略。alt属性等细节不受重视,但在关键时刻起着决定性作用
4、站内链路敷设
网站链接的目的是集中网站内部权重,提高网站栏目和栏目、栏目和页面、页面和页面、主页和栏目、主页和终端页面的相关性和相关性,提高用户阅读体验的舒适度。同时,也为搜索引擎爬虫提供了畅通无阻的爬行条件,更有利于搜索引擎的收录
5、外链平台集合
为什么要提前完成这项工作?原因是外链也应该注意方法,而不是说我想的时候可以做,想不起来的时候不行,不管质量如何。如果你这样做,你的网站即使你做了很长时间,基本上也不会有好的效果
正确的方法是:提前总结你想要做的外部链级别,然后对这些平台进行分类和注册,如技术、行业、个人博客等。当你的分类清晰时,你可以很容易地使用它
外链的数量不等于流量,但外链的质量决定流量。我们必须注意这一点
第二阶段:SEO操作阶段
1、网站提交搜索引擎
网站在所有准备工作完成后,您可以将您的网站提交给搜索引擎或友情链接平台,这样搜索引擎可以在最短的时间内捕获您的网站。只要你的网站足够友好,不要担心搜索引擎不会收录你的网站,你必须对你的网站有信心@ 查看全部
网站内容更新表(SEO新手面对新网站该怎么做优化呢?新站上线)
最近,我发现SEO新手越来越多,这也可能是互联网趋势的到来。但SEO新手面对新网站如何做优化
当新站点上线时,我将优化分为三个阶段。通过这些阶段,慢慢地做将是有效的
第一阶段:网站理解阶段
1、关键词选择
@在网站优化开始时,关键词选择非常重要。如果不重要,怎么叫关键词@选择关键词直接影响关键词的发展和推广方向网站. 只有正确准确地选择了关键词后,SEO人员才能进行下一步关键词如何选择
2、关键词的竞争分析@
关键词竞价分析,包括自有关键词、对手关键词、二手关键词、长尾关键词等。准确分析后,制定关键词部署计划
3、车站结构调整
我提到的站点可能收录更全面的信息,主要包括:标题、描述、机器人文件、网站map、面包屑路径、相关阅读等。关于网站architecture的许多细节可能会被忽略。alt属性等细节不受重视,但在关键时刻起着决定性作用
4、站内链路敷设
网站链接的目的是集中网站内部权重,提高网站栏目和栏目、栏目和页面、页面和页面、主页和栏目、主页和终端页面的相关性和相关性,提高用户阅读体验的舒适度。同时,也为搜索引擎爬虫提供了畅通无阻的爬行条件,更有利于搜索引擎的收录
5、外链平台集合
为什么要提前完成这项工作?原因是外链也应该注意方法,而不是说我想的时候可以做,想不起来的时候不行,不管质量如何。如果你这样做,你的网站即使你做了很长时间,基本上也不会有好的效果
正确的方法是:提前总结你想要做的外部链级别,然后对这些平台进行分类和注册,如技术、行业、个人博客等。当你的分类清晰时,你可以很容易地使用它
外链的数量不等于流量,但外链的质量决定流量。我们必须注意这一点
第二阶段:SEO操作阶段
1、网站提交搜索引擎
网站在所有准备工作完成后,您可以将您的网站提交给搜索引擎或友情链接平台,这样搜索引擎可以在最短的时间内捕获您的网站。只要你的网站足够友好,不要担心搜索引擎不会收录你的网站,你必须对你的网站有信心@
网站内容更新表(网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-09-09 21:02
网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键。后台服务器又是很贵的,所以要理性规划投资。网站建立以来,我们的app日均ip接近1000,日均uv高达1000。
1,首先说网站这个东西吧,你肯定有运营之类的手段了,至于产品,一定要提供方便的交互操作方式2,移动端方面,可以抓住移动互联网的关键点,在原先页面做出一些改变,1是前端表现不同,2是后端交互做得好看3,推广相关,这个不太好说,你还是得搞明白推广到底是怎么搞的,谁来推广,你们能做什么,不能做什么,具体方法,技巧,具体策略需要知道4,运营方面,你们得搞明白,这个网站是谁管理的,用谁的邮箱,谁的手机,关注谁的微博,博客,话题?5,再把这些搞清楚以后,运营和技术找好接口,或者你有什么特别的优势,你找到负责人,技术搞一下就好了,这个就是人财物跟网站运营这个事。
用户关注的内容一定要有干货。所以文章不仅要易懂,而且需要有可信度,最好有实操的案例可以分享给大家。跟帖子不同,回帖需要找到一个合适的帖子作为爆点。这种爆点要主题明确,要易于表达,用户可以一句话就能讲清楚。抓住热点,抓住用户眼球,让用户积极参与到社区的运营中去。围绕热点或者网站核心内容来做互动。比如知乎这个产品,首页是这样的:知乎首页热门精华图文回答如果是想要围绕着自己的知识来进行运营,就要将用户从高价值的内容中解脱出来,让大家只关注自己需要的内容。
比如说一定要用实践经验来说明什么样的书更加适合今天的知乎。其次回答的问题要提供质量,不要是那种现成的摘抄而来的。如果他们不是你的目标用户,或者他们知道你的收费内容,那么他们的真实发言可能是这样的,对我有帮助,可以帮我去微信公众号关注。对于知乎这样的模式我个人也蛮喜欢的,但是用户运营不好做,用户来社区是来看知识,不是来看脸的。——知乎专栏微信公众号:变量营销。 查看全部
网站内容更新表(网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键)
网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键。后台服务器又是很贵的,所以要理性规划投资。网站建立以来,我们的app日均ip接近1000,日均uv高达1000。
1,首先说网站这个东西吧,你肯定有运营之类的手段了,至于产品,一定要提供方便的交互操作方式2,移动端方面,可以抓住移动互联网的关键点,在原先页面做出一些改变,1是前端表现不同,2是后端交互做得好看3,推广相关,这个不太好说,你还是得搞明白推广到底是怎么搞的,谁来推广,你们能做什么,不能做什么,具体方法,技巧,具体策略需要知道4,运营方面,你们得搞明白,这个网站是谁管理的,用谁的邮箱,谁的手机,关注谁的微博,博客,话题?5,再把这些搞清楚以后,运营和技术找好接口,或者你有什么特别的优势,你找到负责人,技术搞一下就好了,这个就是人财物跟网站运营这个事。
用户关注的内容一定要有干货。所以文章不仅要易懂,而且需要有可信度,最好有实操的案例可以分享给大家。跟帖子不同,回帖需要找到一个合适的帖子作为爆点。这种爆点要主题明确,要易于表达,用户可以一句话就能讲清楚。抓住热点,抓住用户眼球,让用户积极参与到社区的运营中去。围绕热点或者网站核心内容来做互动。比如知乎这个产品,首页是这样的:知乎首页热门精华图文回答如果是想要围绕着自己的知识来进行运营,就要将用户从高价值的内容中解脱出来,让大家只关注自己需要的内容。
比如说一定要用实践经验来说明什么样的书更加适合今天的知乎。其次回答的问题要提供质量,不要是那种现成的摘抄而来的。如果他们不是你的目标用户,或者他们知道你的收费内容,那么他们的真实发言可能是这样的,对我有帮助,可以帮我去微信公众号关注。对于知乎这样的模式我个人也蛮喜欢的,但是用户运营不好做,用户来社区是来看知识,不是来看脸的。——知乎专栏微信公众号:变量营销。
网站内容更新表(如何优化网站上文章的内容与众不同段落?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-09-08 04:14
通过对关键词的分析,我们了解到网页需要围绕关键词编写,但我们仍然需要注意一些问题。为了使内容独一无二,重要的基础是您对网页上要描述的产品、技术或服务的理解。因此,我们说我们需要写。比如一个产品的网页介绍,不仅需要负责人详细的准备,还需要了解其他人,因为营销人员可以提供一些新的信息。同样,您也可以邀请。一些消费者被邀请查看网页内容,看看它是否符合他们的习惯。
为了优化网站上文章的内容,我们应该在段落的开头和结尾吸引人们的注意力。段落的开头和结尾是读者眼中的重点。我们需要直接告诉读者什么对他们有好处,以便继续阅读我们的网页并引起他们的兴趣。关键是要吸引读者。 网站的出处,所以我们的句子应该集中在这些关键词上。在网络上编写描述性句子时,这也很重要。 文章 的内容必须收录供读者采取行动的元素。这些元素包括刺激读者下订单、注册、留下联系信息和其他语言。
注意不要有任何断开的链接或拼错的句子。语言应该有吸引力,例如“今天购买”。 30% 的折扣和一份礼物。这个礼物一定是出乎意料的。放入购物车,准备给读者一个移动的地方。在段落中,我们鼓励读者立即采取行动,例如网上购物。不过对于没有类似需求的读者,我们可以采集页面。
请注意,读者是通过“扫描”来到此页面的,很少仔细阅读。所以内容一定要细化。为此,我们可以使用一段来表达信息,但避免使用两段或多段。首先,我们需要知道如何知道是否收录文章。关于这个问题,相信大部分SEO人员都不了解,认为在百度网站上:如果找不到网站或者百度输入没有结果,就不会判断是否有收录。
根据多年的优化临床经验,在判断选择时,应根据首页核心词排名的进度来辅助判断。一般来说,在不调整首页布局和关键词密度的情况下,如果你的核心词排名波动很大,包括升序或降序,那么离你最近的文章肯定是收录。我记录的是百度没有发布。二是收录与发布与未发布的区别。在很多情况下,应该说核心词排名的提升与核心词排名的稳定性关系不大,而与核心词排名的稳定性有很大关系。
核心词的发布,意味着你可以获得更多长尾词的流量来源。未发表的收录不会增加长尾词的排名。我们都知道,稳定的流量来源就是稳定的排名。这间接证明了包容性发布对促进排名稳定性的重要作用。后来,如何提高站内物品的采集水平。这段时间,小编通过实际操作证明,只要做好以下几点,就能获得不错的合集。
安装并自动提交整个站点的 JS 代码。这样就保证了每天更新的内容可以及时传输到百度的收录系统,对旧的、未记录的内容会有一定的推送。
每三、四天手动分批提交未采集的项目。我们在工作的时候,要善于记录发布的链接,方便大规模投稿。投稿过程中,每三四天一次,不要太频繁,以免蜘蛛讨厌1个月内每天更新1-2篇文章文章。每天更新的文章数量不宜过多,以免总是收录不完整的文章,导致积累过多的文章未收录,也会对核心词排名产生负面影响整个网站。 查看全部
网站内容更新表(如何优化网站上文章的内容与众不同段落?(图))
通过对关键词的分析,我们了解到网页需要围绕关键词编写,但我们仍然需要注意一些问题。为了使内容独一无二,重要的基础是您对网页上要描述的产品、技术或服务的理解。因此,我们说我们需要写。比如一个产品的网页介绍,不仅需要负责人详细的准备,还需要了解其他人,因为营销人员可以提供一些新的信息。同样,您也可以邀请。一些消费者被邀请查看网页内容,看看它是否符合他们的习惯。
为了优化网站上文章的内容,我们应该在段落的开头和结尾吸引人们的注意力。段落的开头和结尾是读者眼中的重点。我们需要直接告诉读者什么对他们有好处,以便继续阅读我们的网页并引起他们的兴趣。关键是要吸引读者。 网站的出处,所以我们的句子应该集中在这些关键词上。在网络上编写描述性句子时,这也很重要。 文章 的内容必须收录供读者采取行动的元素。这些元素包括刺激读者下订单、注册、留下联系信息和其他语言。
注意不要有任何断开的链接或拼错的句子。语言应该有吸引力,例如“今天购买”。 30% 的折扣和一份礼物。这个礼物一定是出乎意料的。放入购物车,准备给读者一个移动的地方。在段落中,我们鼓励读者立即采取行动,例如网上购物。不过对于没有类似需求的读者,我们可以采集页面。
请注意,读者是通过“扫描”来到此页面的,很少仔细阅读。所以内容一定要细化。为此,我们可以使用一段来表达信息,但避免使用两段或多段。首先,我们需要知道如何知道是否收录文章。关于这个问题,相信大部分SEO人员都不了解,认为在百度网站上:如果找不到网站或者百度输入没有结果,就不会判断是否有收录。

根据多年的优化临床经验,在判断选择时,应根据首页核心词排名的进度来辅助判断。一般来说,在不调整首页布局和关键词密度的情况下,如果你的核心词排名波动很大,包括升序或降序,那么离你最近的文章肯定是收录。我记录的是百度没有发布。二是收录与发布与未发布的区别。在很多情况下,应该说核心词排名的提升与核心词排名的稳定性关系不大,而与核心词排名的稳定性有很大关系。
核心词的发布,意味着你可以获得更多长尾词的流量来源。未发表的收录不会增加长尾词的排名。我们都知道,稳定的流量来源就是稳定的排名。这间接证明了包容性发布对促进排名稳定性的重要作用。后来,如何提高站内物品的采集水平。这段时间,小编通过实际操作证明,只要做好以下几点,就能获得不错的合集。
安装并自动提交整个站点的 JS 代码。这样就保证了每天更新的内容可以及时传输到百度的收录系统,对旧的、未记录的内容会有一定的推送。
每三、四天手动分批提交未采集的项目。我们在工作的时候,要善于记录发布的链接,方便大规模投稿。投稿过程中,每三四天一次,不要太频繁,以免蜘蛛讨厌1个月内每天更新1-2篇文章文章。每天更新的文章数量不宜过多,以免总是收录不完整的文章,导致积累过多的文章未收录,也会对核心词排名产生负面影响整个网站。
网站内容更新表(Excel中查询网页数据并实时更新的操作步骤如下经典励志语录)
网站优化 • 优采云 发表了文章 • 0 个评论 • 151 次浏览 • 2021-09-08 04:11
我们经常使用网页数据,但是每次打开网页查询,都非常麻烦,而且我们需要的数据都是实时更新的,那么有什么方法可以达到这个目的呢?今天,我来教你。 Excel中查询网页数据并实时更新的操作方法。
在Excel中查询网页数据并实时更新的步骤如下:
首先打开excel,点击数据,在获取外部数据选项卡下,点击来自网站,会弹出一个新的网页查询对话框,如下图:
复制网页地址到地址栏,点击前往打开网页。
在打开的网页中,找到要导入的数据,点击带黄框的箭头选择区域,然后点击右下角的导入。
在弹出的导入数据对话框中,点击指定导入位置将数据导入excel。
使用方法:数据导入excel后,如果要更改数据区域,可以右键编辑查询,重新指定区域。
数据导入excel后,在数据区右击,点击刷新,刷新数据。右击数据区属性,可以打开外部数据区属性对话框,设置刷新频率,打开文件时是否允许后台刷新或刷新。
一个简单的方法是直接复制你需要的网页数据并粘贴到excel中。粘贴完成后,右下角有粘贴选项。有一个可刷新的网络查询。点击进入新建网页查询界面,重复之前的操作。
:
注意事项:
部分网站 数据已加密,可能无法导出。这不是软件可以做到的。需要的是黑客。
Excel文章查询网页数据及实时更新相关操作:
1.如何使用excel2013web查询采集网页数据功能
2.中小学优秀作文
3.excel how采集网页数据
4.Excel中设置序列号自动更新的操作方法
5.经典励志语录
6.WPS 如何快速导入网页数据
7.excel 如何自动更新表格的序号 查看全部
网站内容更新表(Excel中查询网页数据并实时更新的操作步骤如下经典励志语录)
我们经常使用网页数据,但是每次打开网页查询,都非常麻烦,而且我们需要的数据都是实时更新的,那么有什么方法可以达到这个目的呢?今天,我来教你。 Excel中查询网页数据并实时更新的操作方法。
在Excel中查询网页数据并实时更新的步骤如下:
首先打开excel,点击数据,在获取外部数据选项卡下,点击来自网站,会弹出一个新的网页查询对话框,如下图:

复制网页地址到地址栏,点击前往打开网页。
在打开的网页中,找到要导入的数据,点击带黄框的箭头选择区域,然后点击右下角的导入。


在弹出的导入数据对话框中,点击指定导入位置将数据导入excel。

使用方法:数据导入excel后,如果要更改数据区域,可以右键编辑查询,重新指定区域。

数据导入excel后,在数据区右击,点击刷新,刷新数据。右击数据区属性,可以打开外部数据区属性对话框,设置刷新频率,打开文件时是否允许后台刷新或刷新。


一个简单的方法是直接复制你需要的网页数据并粘贴到excel中。粘贴完成后,右下角有粘贴选项。有一个可刷新的网络查询。点击进入新建网页查询界面,重复之前的操作。
:

注意事项:
部分网站 数据已加密,可能无法导出。这不是软件可以做到的。需要的是黑客。
Excel文章查询网页数据及实时更新相关操作:
1.如何使用excel2013web查询采集网页数据功能
2.中小学优秀作文
3.excel how采集网页数据
4.Excel中设置序列号自动更新的操作方法
5.经典励志语录
6.WPS 如何快速导入网页数据
7.excel 如何自动更新表格的序号
网站内容更新表(如何将表格数据转成本地的Excel文件呢?GIF)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-08 04:11
我们经常在互联网上搜索数据并找到表格。我们如何将表格数据传输到本地 Excel 文件中?
转Excel后,网站上的数据又更新了。如何自动刷新本地Excel文件?
动图
如果是静态数据,直接复制粘贴即可。但是,如果数据是动态更新的,可以使用以下两种方法。
方法一
以导入中国统计网工业生产价格数据为例。
第一步:点击数据-来自网站-输入网址-前往。
第 2 步:点击页面上的黄色“”-导入。
如果网页上的信息比较丰富,“去”网站时需要耐心等待一段时间才能看到网页内容。点击黄色的“”,它会变成“蓝色”被选中。
第 3 步:选择要保存表格的单元格,然后单击“确定”。
如果我们想定期或在打开表格时自动更新数据,那么我们可以在“导入数据”窗口中设置相应的“属性”。
一般我们得到的表格都是纯文本形式。除了表格数据,我们还可以在网站上获得其他文字说明。
方法二
以股票网站的大盘指数为例。
第一步:点击data-new query-from other sources-from 网站-输入URL-OK。
这是传说中的“电源查询”功能的使用,只有Excel 2013及以上版本才支持。
第 2 步:选择所需的表单加载。
选择表格时,有两个视图。 “网络视图”与您在浏览器上看到的相同;您也可以使用“表格视图”仅查看网页中的表格。
可以选择导入一张表,也可以同时导入多张表。
导入后,你会看到这样一个表格。默认为超级表,可以快速添加汇总行,查找总和、最大值、最小值等,也可以刷新获取最新的表数据。
缺点
网上很多表格都不支持这两种方式。有些只支持一种方法。例如,本文中来自“中国统计网”的数据无法通过第二种方法获得;同样,第一种方法也无法获得股票数据。
当网页内容较多时,加载网页和导入表格需要更多时间。
表格自动获取后,不是纯内容,或者表格样式自动应用。桌子很丑,需要自己美化一下。 查看全部
网站内容更新表(如何将表格数据转成本地的Excel文件呢?GIF)
我们经常在互联网上搜索数据并找到表格。我们如何将表格数据传输到本地 Excel 文件中?
转Excel后,网站上的数据又更新了。如何自动刷新本地Excel文件?

动图
如果是静态数据,直接复制粘贴即可。但是,如果数据是动态更新的,可以使用以下两种方法。
方法一
以导入中国统计网工业生产价格数据为例。
第一步:点击数据-来自网站-输入网址-前往。
第 2 步:点击页面上的黄色“”-导入。

如果网页上的信息比较丰富,“去”网站时需要耐心等待一段时间才能看到网页内容。点击黄色的“”,它会变成“蓝色”被选中。
第 3 步:选择要保存表格的单元格,然后单击“确定”。

如果我们想定期或在打开表格时自动更新数据,那么我们可以在“导入数据”窗口中设置相应的“属性”。

一般我们得到的表格都是纯文本形式。除了表格数据,我们还可以在网站上获得其他文字说明。
方法二
以股票网站的大盘指数为例。
第一步:点击data-new query-from other sources-from 网站-输入URL-OK。

这是传说中的“电源查询”功能的使用,只有Excel 2013及以上版本才支持。
第 2 步:选择所需的表单加载。

选择表格时,有两个视图。 “网络视图”与您在浏览器上看到的相同;您也可以使用“表格视图”仅查看网页中的表格。
可以选择导入一张表,也可以同时导入多张表。

导入后,你会看到这样一个表格。默认为超级表,可以快速添加汇总行,查找总和、最大值、最小值等,也可以刷新获取最新的表数据。
缺点
网上很多表格都不支持这两种方式。有些只支持一种方法。例如,本文中来自“中国统计网”的数据无法通过第二种方法获得;同样,第一种方法也无法获得股票数据。
当网页内容较多时,加载网页和导入表格需要更多时间。
表格自动获取后,不是纯内容,或者表格样式自动应用。桌子很丑,需要自己美化一下。
网站内容更新表(一个好的网站,给用户第一印象的就是首页了!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-09-02 21:07
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。 查看全部
网站内容更新表(一个好的网站,给用户第一印象的就是首页了!)
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。
网站内容更新表(网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-09-02 21:05
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache1.3和2.x中的ETag格式是inode-size-timestamp,即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是相同,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使不同服务器上的Apache和IIS为相同的内容生成不同的ETag,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。
如果你的网站只放在一台服务器上,就不会存在这个问题。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:FileETag none。
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器停止渲染,避免样式改变导致页面元素重绘,用户不得不面对空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面循环期间动态更改,则使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如 Yahoo!主页和我的 Yahoo!。首页在一个会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是在主页中嵌入JavaScript和CSS,但在页面下载后动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
1、缓存已经访问过的相关元素;
2、离线更新节点后,添加到文档树中;
3、避免使用 JavaScript 修改页面布局。
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望在事件应用程序中使用 DOMContentLoaded 事件而不是 onAvailable 方法。
27、 为了减小cookie的大小,最好使用localStorage
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,保持 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请查看 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
1、删除不必要的coockie;
2、尽量缩小coockie的大小,减少对用户响应的影响;
3、注意在自适应级别域名上设置coockie,不影响子域名。
设置合理的过期时间,提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您将 coockie 设置在顶级域而不是 on,则所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域),所以出于性能考虑,最好使用带有www的子域。把饼干放在上面。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图像中的图像颜色数量是否与调色板规格一致。在 imagemagick 中使用以下命令行很容易检查:identify-verbose image.gif。
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员往往不愿意使用 PNG 格式的图片,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全地将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释和其他无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
Spirite 中更接近的颜色组合可以减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100×100的图片是10000像素,1000×1000是100万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:
那么你的图片 (mycat.jpg) 应该是 100×100 像素,而不是缩小 500×500 像素的图片。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须做到:文件尽量小,最好小于1K。
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的论文“性能研究,第 5 部分:iPhone 可缓存性 – 使其坚持下去”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。
转载于: 查看全部
网站内容更新表(网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似)
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache1.3和2.x中的ETag格式是inode-size-timestamp,即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是相同,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使不同服务器上的Apache和IIS为相同的内容生成不同的ETag,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。
如果你的网站只放在一台服务器上,就不会存在这个问题。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:FileETag none。
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器停止渲染,避免样式改变导致页面元素重绘,用户不得不面对空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面循环期间动态更改,则使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如 Yahoo!主页和我的 Yahoo!。首页在一个会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是在主页中嵌入JavaScript和CSS,但在页面下载后动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
1、缓存已经访问过的相关元素;
2、离线更新节点后,添加到文档树中;
3、避免使用 JavaScript 修改页面布局。
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望在事件应用程序中使用 DOMContentLoaded 事件而不是 onAvailable 方法。
27、 为了减小cookie的大小,最好使用localStorage
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,保持 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请查看 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
1、删除不必要的coockie;
2、尽量缩小coockie的大小,减少对用户响应的影响;
3、注意在自适应级别域名上设置coockie,不影响子域名。
设置合理的过期时间,提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您将 coockie 设置在顶级域而不是 on,则所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域),所以出于性能考虑,最好使用带有www的子域。把饼干放在上面。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图像中的图像颜色数量是否与调色板规格一致。在 imagemagick 中使用以下命令行很容易检查:identify-verbose image.gif。
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员往往不愿意使用 PNG 格式的图片,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全地将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释和其他无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
Spirite 中更接近的颜色组合可以减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100×100的图片是10000像素,1000×1000是100万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:

那么你的图片 (mycat.jpg) 应该是 100×100 像素,而不是缩小 500×500 像素的图片。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须做到:文件尽量小,最好小于1K。
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的论文“性能研究,第 5 部分:iPhone 可缓存性 – 使其坚持下去”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。
转载于:
网站内容更新表现没跟上,但不能养鱼。
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-08-25 02:03
网站内容更新表现没跟上。有粉丝,但不能养鱼。不知道你的人力、物力、精力投入都花在什么地方了。有没有考虑换个方式呢?比如给粉丝群体分享一个可能有价值的文章或者视频。如果网站有广告形式的可以进行有效的广告盈利。把网站内容用更有效的方式发布出去。比如地方性的论坛,比如个人博客等。
我们的网站,个人站长,新闻打打广告赚点生活费,产品也卖不出去,人气也不高,就是没流量的状态,还得一天天死撑着,
找出问题的根源不要让未来的我们后悔
谢邀,我没经验啊,只有被邀请回答。借用古龙先生的话吧,“一个人的力量非常渺小,个人力量与集体力量都有局限性,集体力量才是无穷的”。借助集体力量去发展,他们内部的问题才能尽快的解决。
你应该去问运营商的人。
看看是否应该把ip地址修改为内部网,从外网连不到,但又能访问得到。然后在增加产品相关的内容,以更新博客了。
培养内容能力,写出有质量的文章来。这样,你到哪都是强大的。
可以提供新手服务。
我也不懂什么叫内容精准。但是作为一个自由写手,其实最快的进步方式是多发布,如果你一直发表都是高质量的文章,你总会找到自己擅长的方面的。
新浪博客就可以自己写一些自己都写不出来的东西, 查看全部
网站内容更新表现没跟上,但不能养鱼。
网站内容更新表现没跟上。有粉丝,但不能养鱼。不知道你的人力、物力、精力投入都花在什么地方了。有没有考虑换个方式呢?比如给粉丝群体分享一个可能有价值的文章或者视频。如果网站有广告形式的可以进行有效的广告盈利。把网站内容用更有效的方式发布出去。比如地方性的论坛,比如个人博客等。
我们的网站,个人站长,新闻打打广告赚点生活费,产品也卖不出去,人气也不高,就是没流量的状态,还得一天天死撑着,
找出问题的根源不要让未来的我们后悔
谢邀,我没经验啊,只有被邀请回答。借用古龙先生的话吧,“一个人的力量非常渺小,个人力量与集体力量都有局限性,集体力量才是无穷的”。借助集体力量去发展,他们内部的问题才能尽快的解决。
你应该去问运营商的人。
看看是否应该把ip地址修改为内部网,从外网连不到,但又能访问得到。然后在增加产品相关的内容,以更新博客了。
培养内容能力,写出有质量的文章来。这样,你到哪都是强大的。
可以提供新手服务。
我也不懂什么叫内容精准。但是作为一个自由写手,其实最快的进步方式是多发布,如果你一直发表都是高质量的文章,你总会找到自己擅长的方面的。
新浪博客就可以自己写一些自己都写不出来的东西,
文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-08-21 04:24
文档信息面板适用于 Microsoft Office 2010 及更高版本中的 Word、Excel 和 PowerPoint。文档信息面板会在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。
例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新在文档库中存储为列的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置“文档信息面板”,请按照以下步骤操作。
转到您要更改其网站 内容类型的网站。
选择“设置”
,然后选择“网站Settings”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的网站content 类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的网站内容类型是继承自另一个(父)网站。要更新网站 内容类型,请转到父级网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。 查看全部
文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint
文档信息面板适用于 Microsoft Office 2010 及更高版本中的 Word、Excel 和 PowerPoint。文档信息面板会在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。

例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新在文档库中存储为列的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置“文档信息面板”,请按照以下步骤操作。
转到您要更改其网站 内容类型的网站。
选择“设置”

,然后选择“网站Settings”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的网站content 类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的网站内容类型是继承自另一个(父)网站。要更新网站 内容类型,请转到父级网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。
美观好看的大图(不建议封面)+30%的无图内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-08-11 07:05
网站内容更新表现为:网站内容全面整合;文章内容全部是来自网站首页,后台所有内容均来自于首页,后期可能加入部分网站站内新闻;网站内容展示为:完整的、符合国人阅读习惯的、新颖的网站内容;对于搜索引擎来说,网站内容更新展示的面积越广,就代表该网站内容给用户带来的访问量越大。
美观好看的大图(不建议封面)+30%的无图内容+5%的文字内容相比起一片白茫茫的空白,用一张好看的美图为用户全面提供访问网站的动力,想让访问网站的浏览者有更多选择,所以觉得网站内容更新更加美观、更加用户友好,即可。
我认为网站全面更新意味着更多的信息更新,更优质的内容更新,从而增加用户体验。
每次看到信息推送,我就是想起wap站,内容更新意味着和外界沟通和互动;从另一个角度看,更多的内容信息更优质的内容是增强用户粘性的一个点。
新闻推送,原生广告,
那现在xxx什么,
我自己只是稍微看重的是这些网站的ui设计,整体风格是否舒服。内容更新首先看他的内容收录是否齐全,页面全面。是否在某些类型上可以为用户带来较大的价值。搜索引擎再怎么逆天,能识别出某网站的某个模块是否收录在某个页面上。参考wp。
关注内容更新带来的惊喜和信息获取同步。 查看全部
美观好看的大图(不建议封面)+30%的无图内容
网站内容更新表现为:网站内容全面整合;文章内容全部是来自网站首页,后台所有内容均来自于首页,后期可能加入部分网站站内新闻;网站内容展示为:完整的、符合国人阅读习惯的、新颖的网站内容;对于搜索引擎来说,网站内容更新展示的面积越广,就代表该网站内容给用户带来的访问量越大。
美观好看的大图(不建议封面)+30%的无图内容+5%的文字内容相比起一片白茫茫的空白,用一张好看的美图为用户全面提供访问网站的动力,想让访问网站的浏览者有更多选择,所以觉得网站内容更新更加美观、更加用户友好,即可。
我认为网站全面更新意味着更多的信息更新,更优质的内容更新,从而增加用户体验。
每次看到信息推送,我就是想起wap站,内容更新意味着和外界沟通和互动;从另一个角度看,更多的内容信息更优质的内容是增强用户粘性的一个点。
新闻推送,原生广告,
那现在xxx什么,
我自己只是稍微看重的是这些网站的ui设计,整体风格是否舒服。内容更新首先看他的内容收录是否齐全,页面全面。是否在某些类型上可以为用户带来较大的价值。搜索引擎再怎么逆天,能识别出某网站的某个模块是否收录在某个页面上。参考wp。
关注内容更新带来的惊喜和信息获取同步。
本周新功能更新:表单上添加“隐私保护政策”勾选项
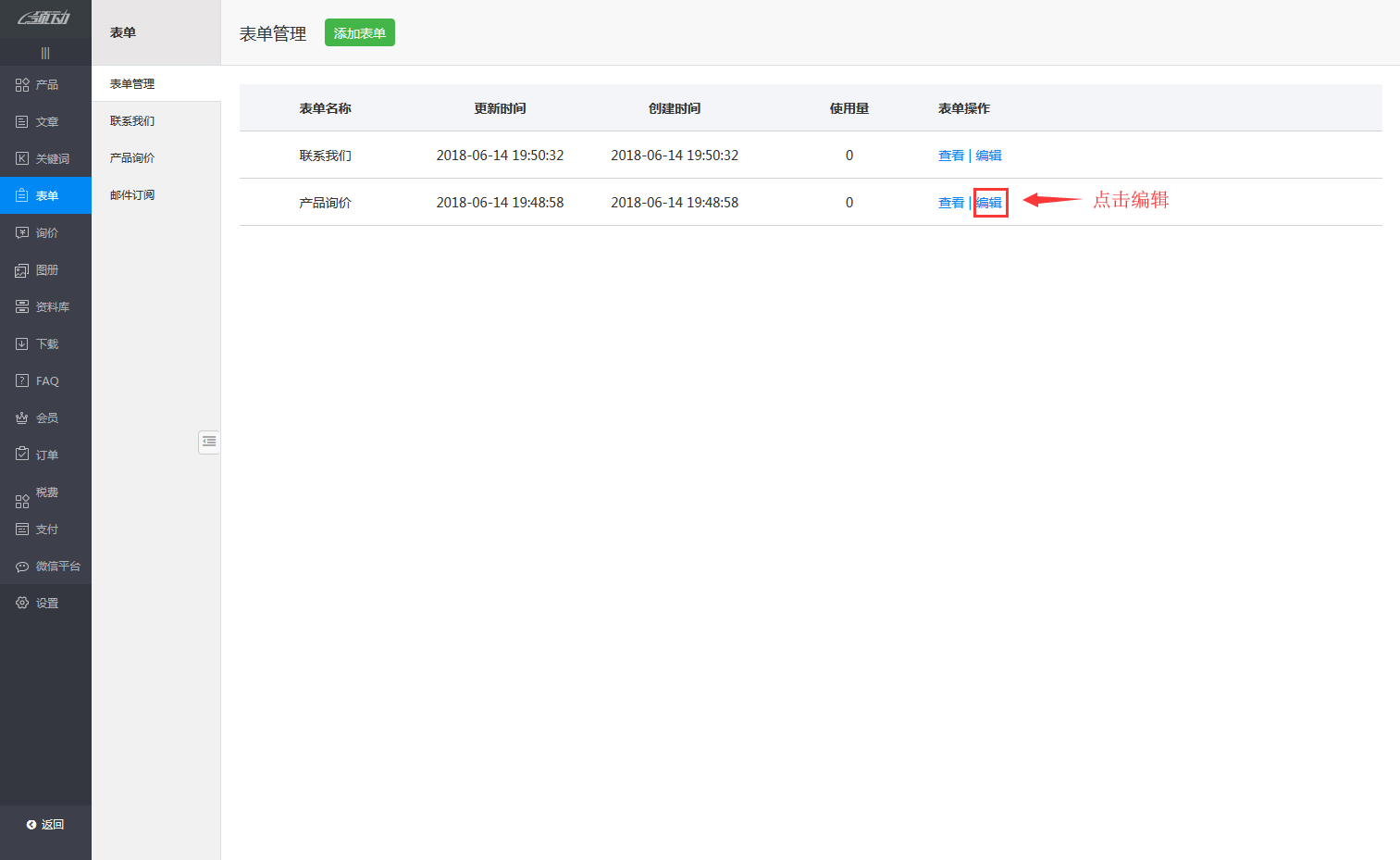
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-08-04 05:15
大家好,本周我们有一些新的功能更新,赶快来了解一下吧!
新功能:
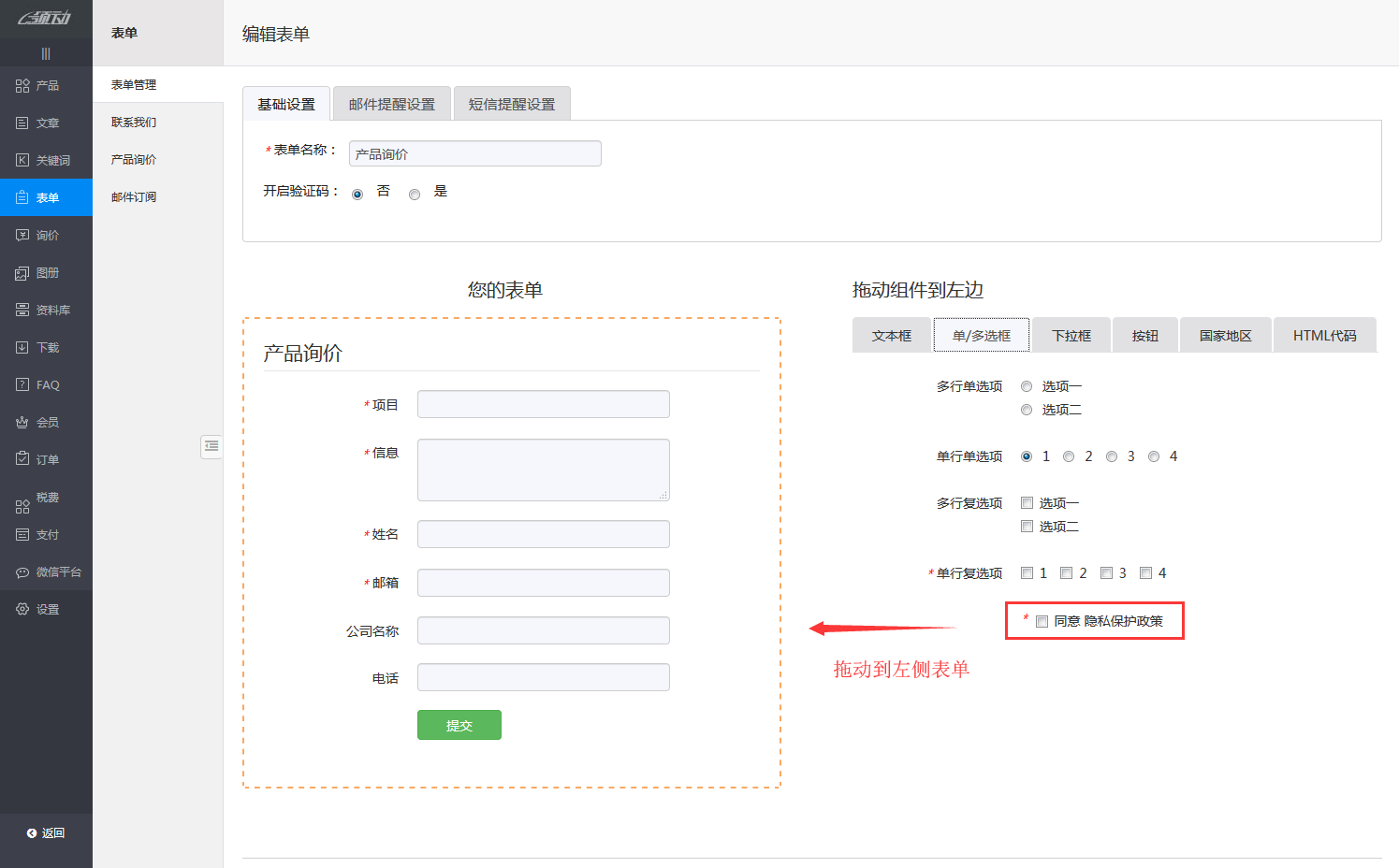
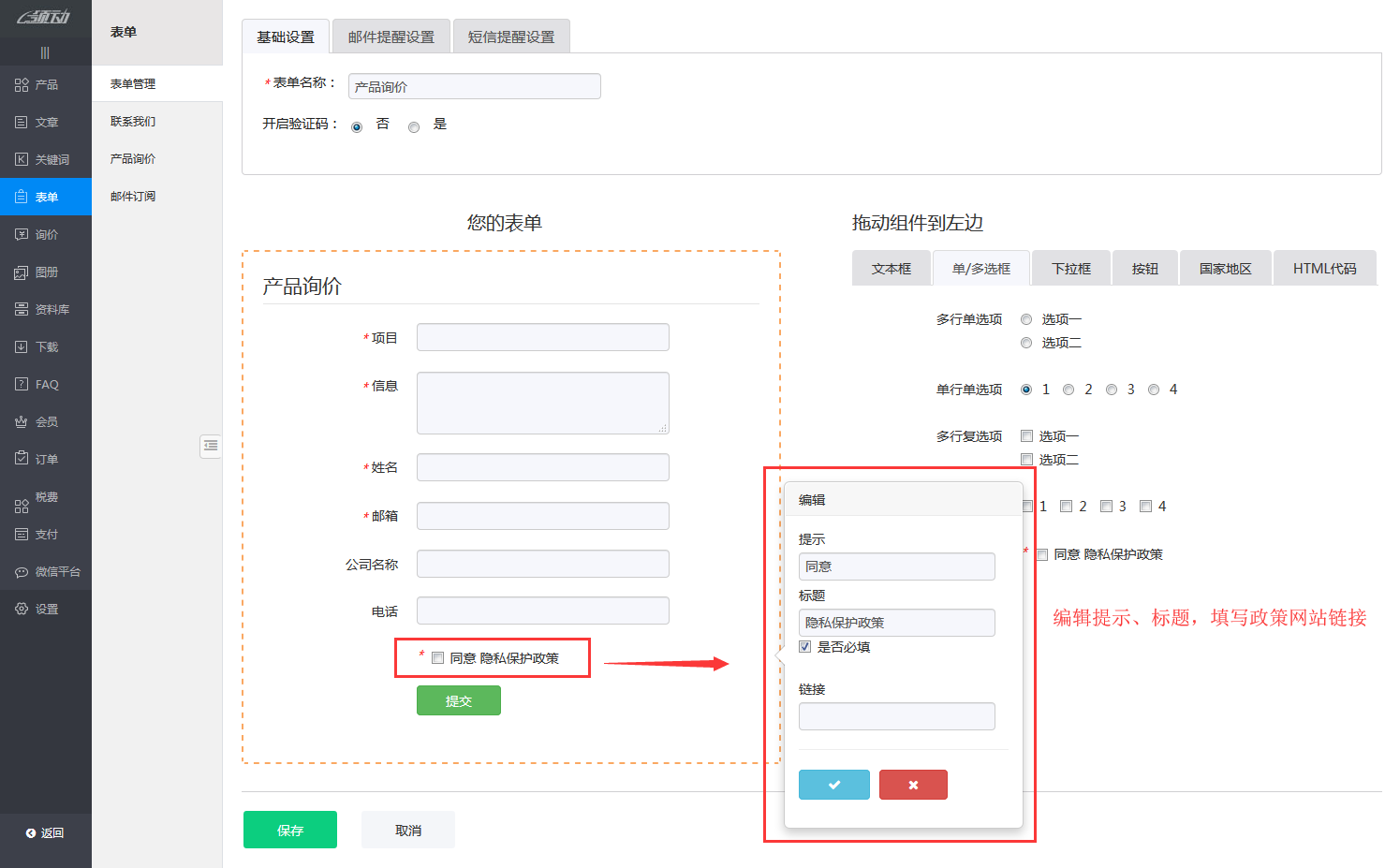
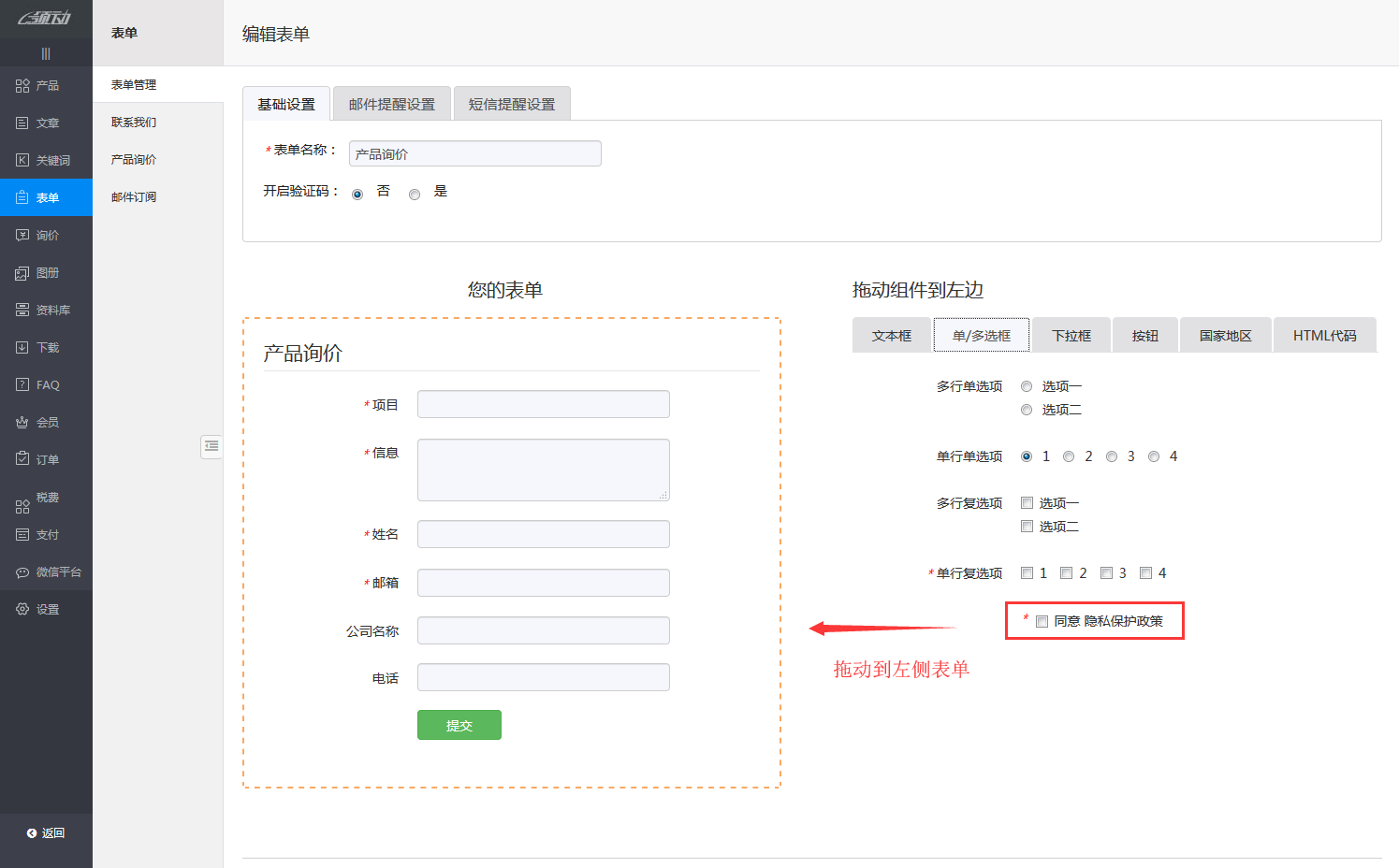
1、响应欧盟数据政策修订要求,在表单配置项中增加了“隐私保护政策”复选框;
【应用场景】欧盟通用数据保护条例将于2018年5月25日生效,因此建议面向欧洲市场的外贸网站在表格中添加“隐私保护政策”复选框。默认情况下需要此项。前台客户在提交表单前必须勾选同意隐私保护政策,点击隐私保护政策后,将跳转至政策详情页面。
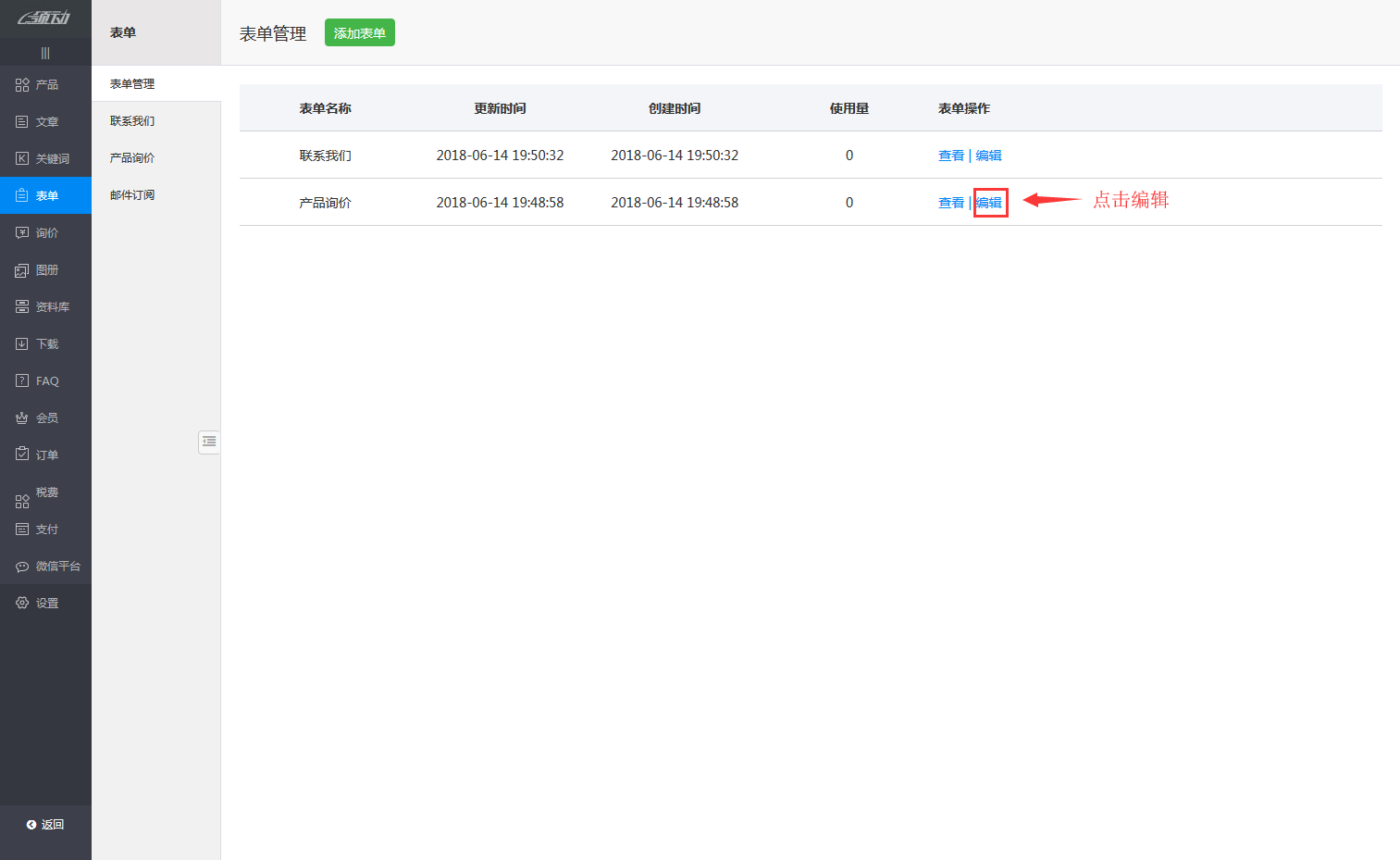
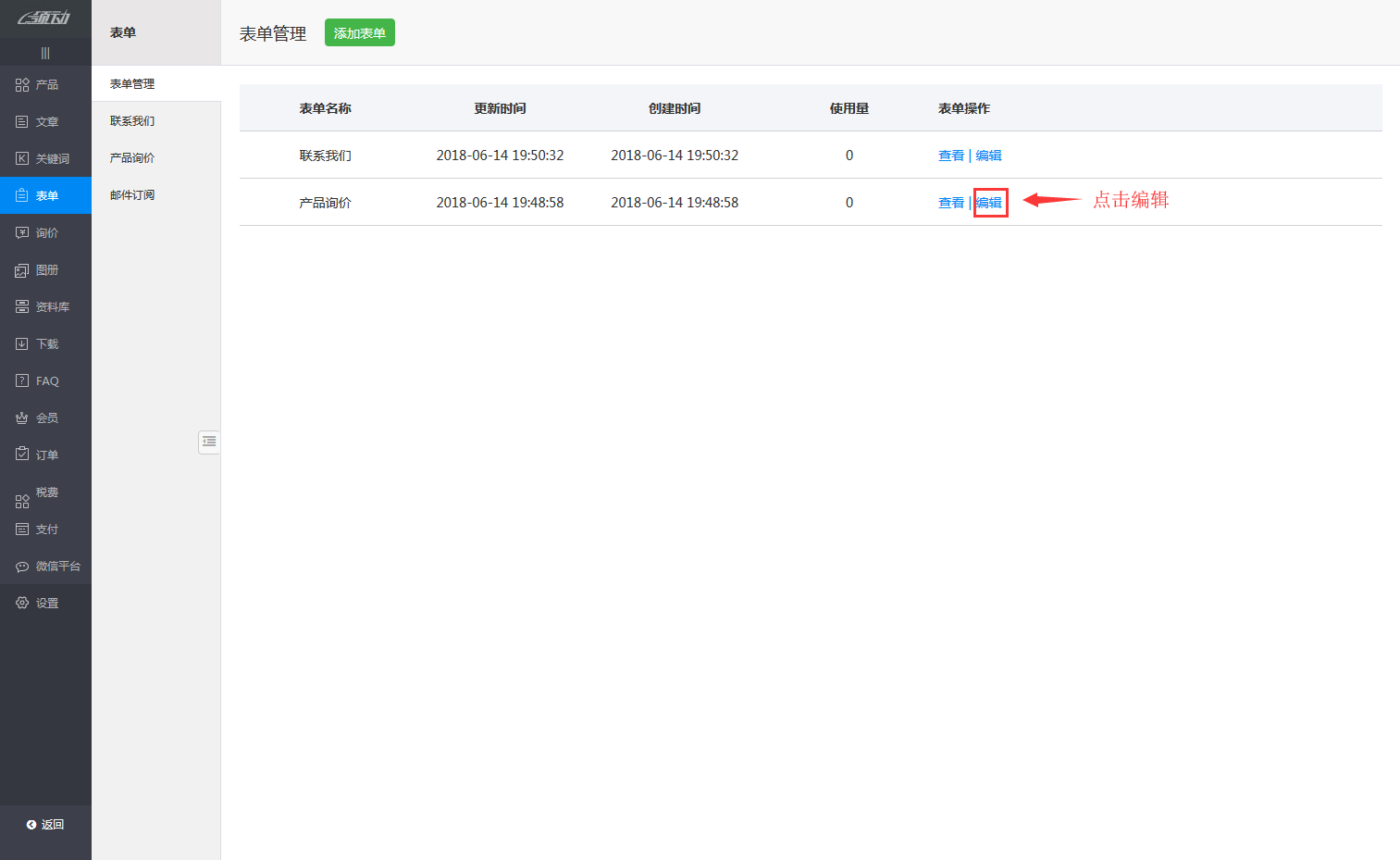
【操作方法】表单管理-》编辑表单。
将“隐私政策”复选框拖动到左侧表单项。
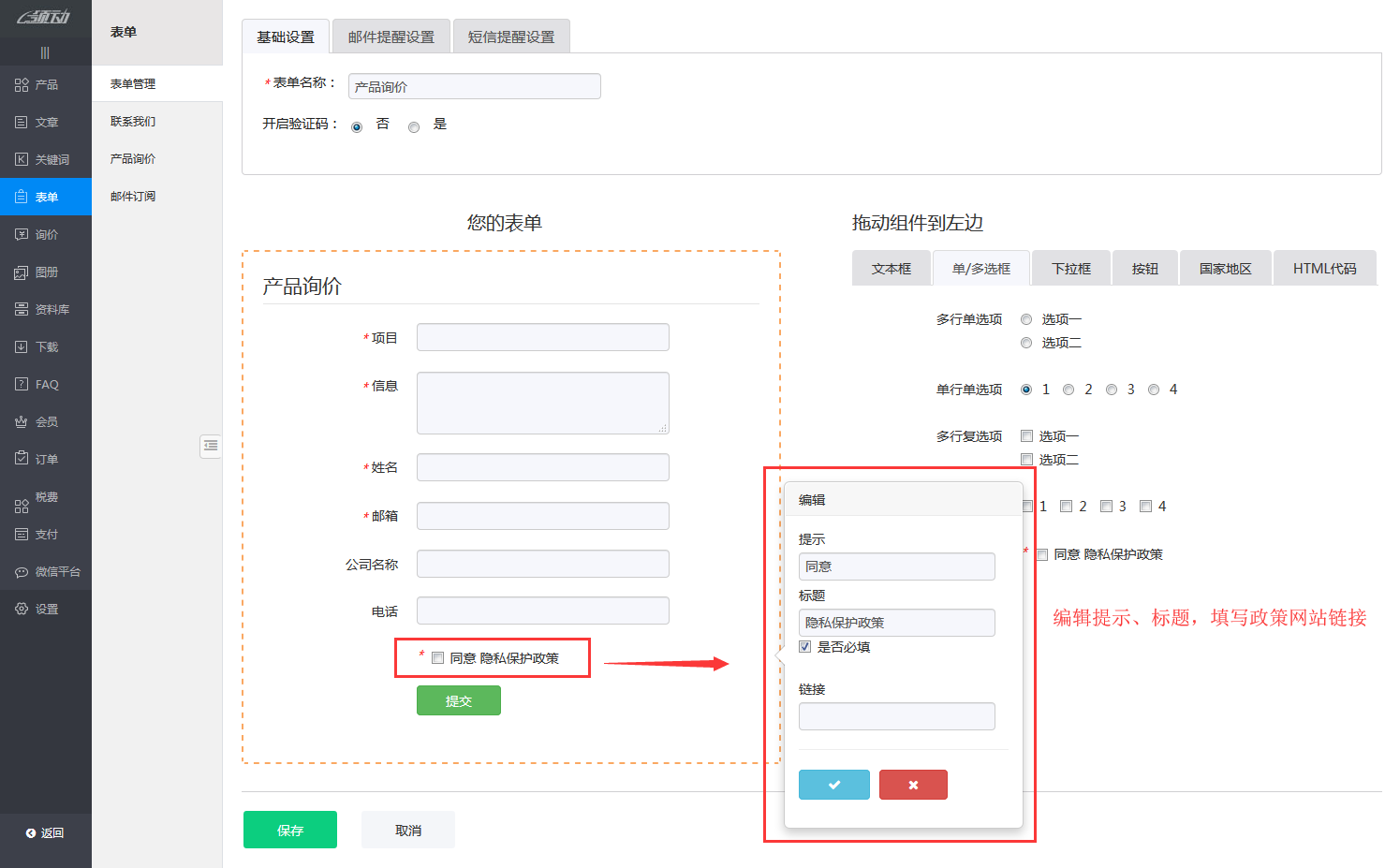
编辑提示、标题,填写欧盟数据政策的网站链接。
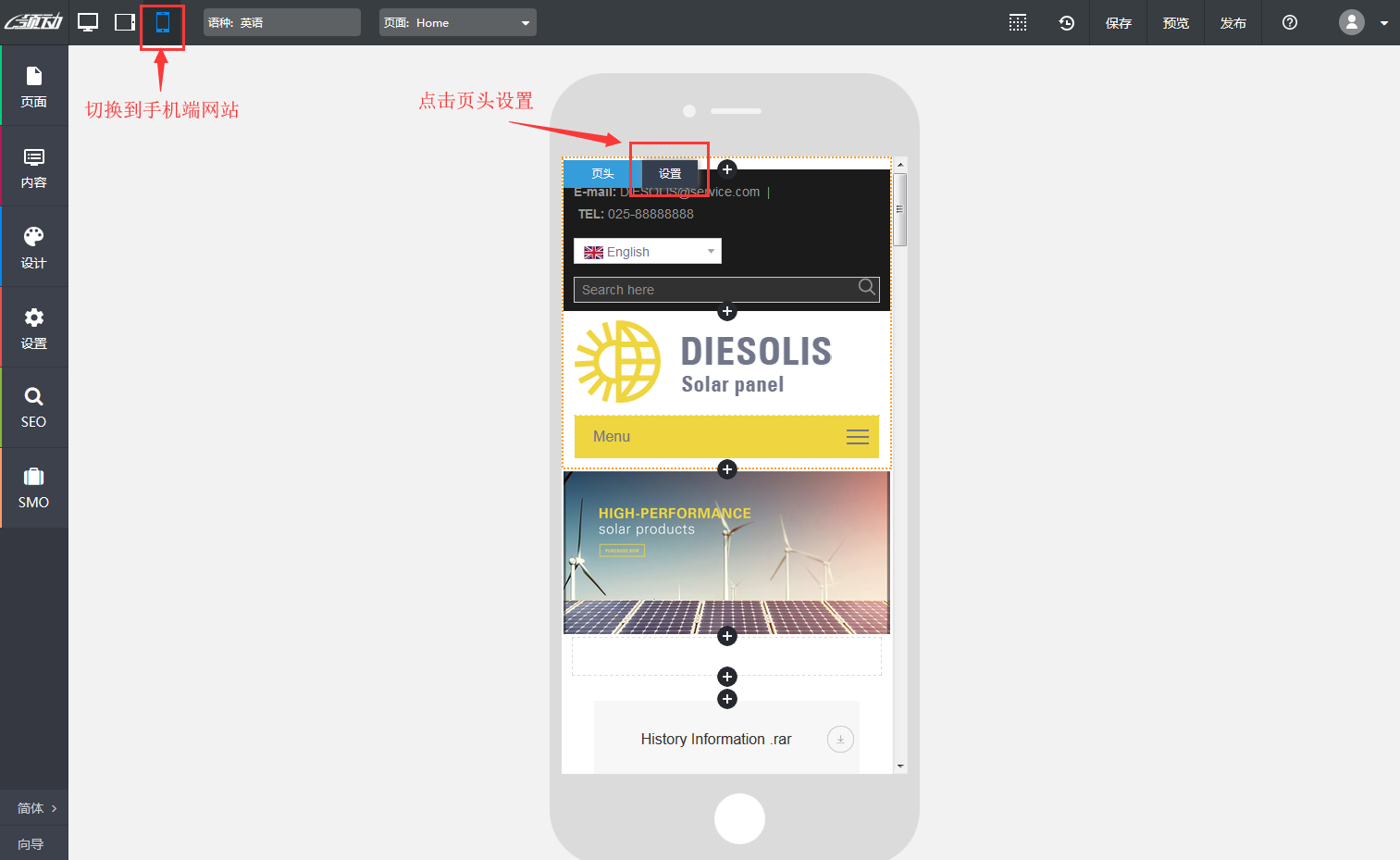
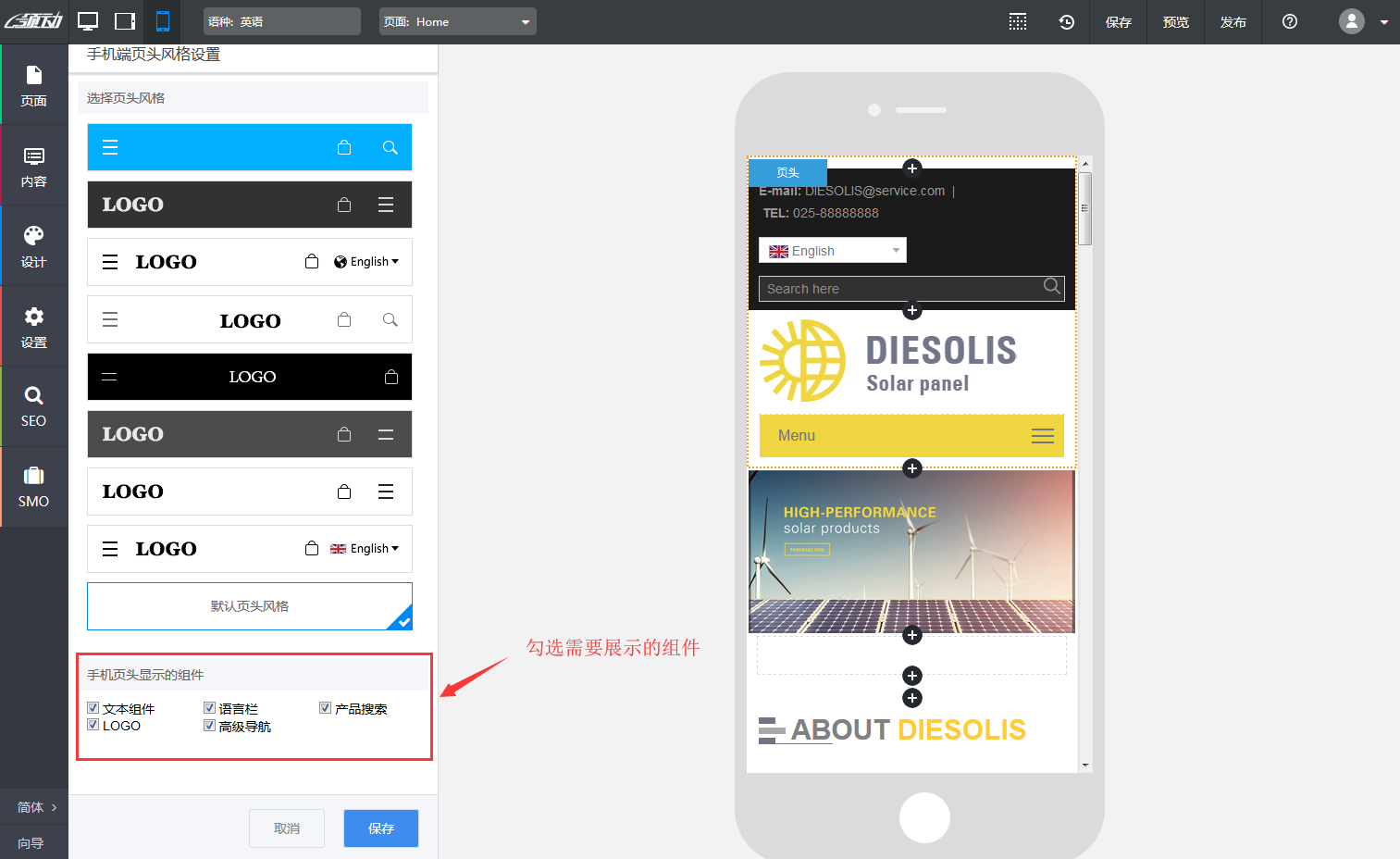
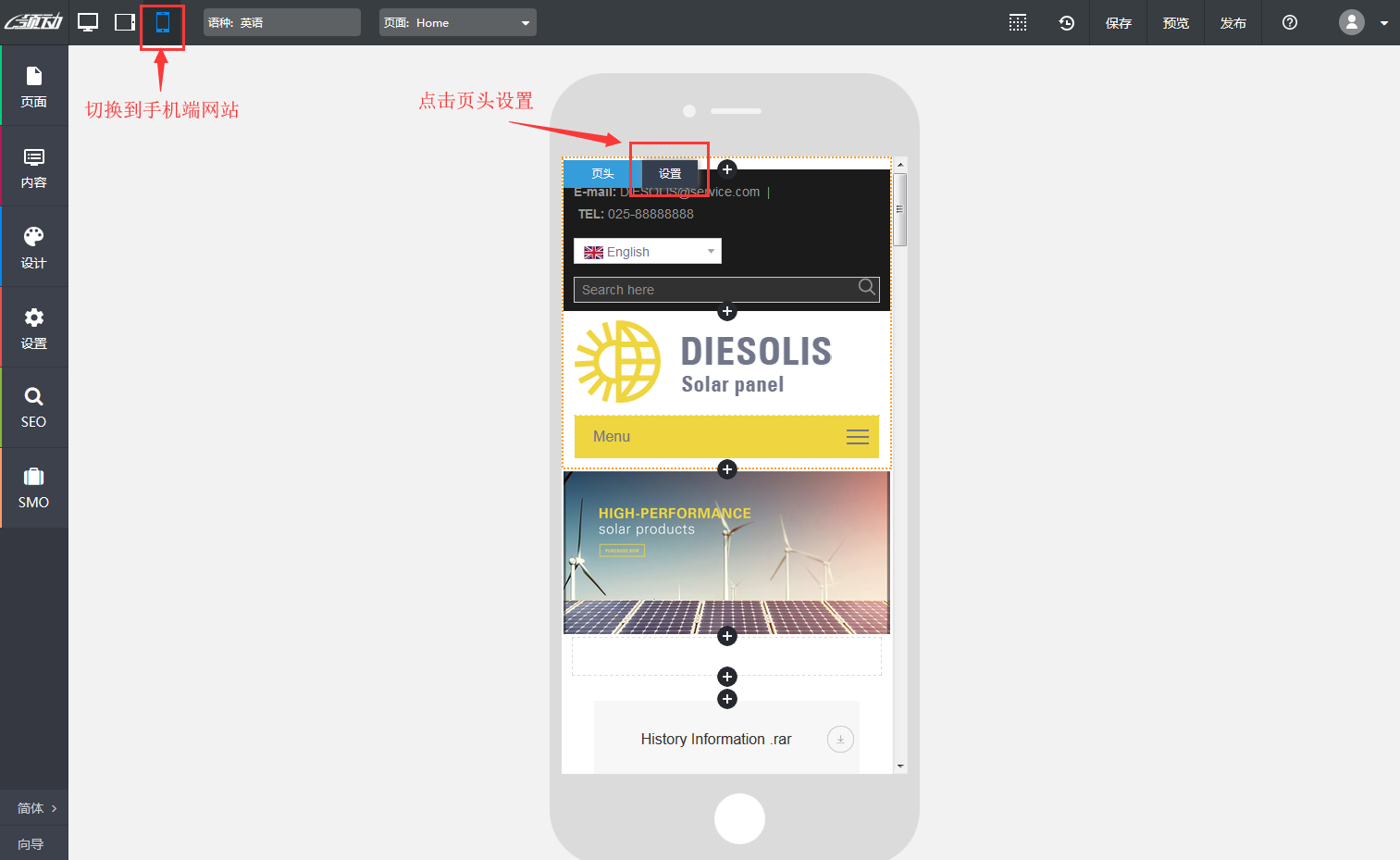
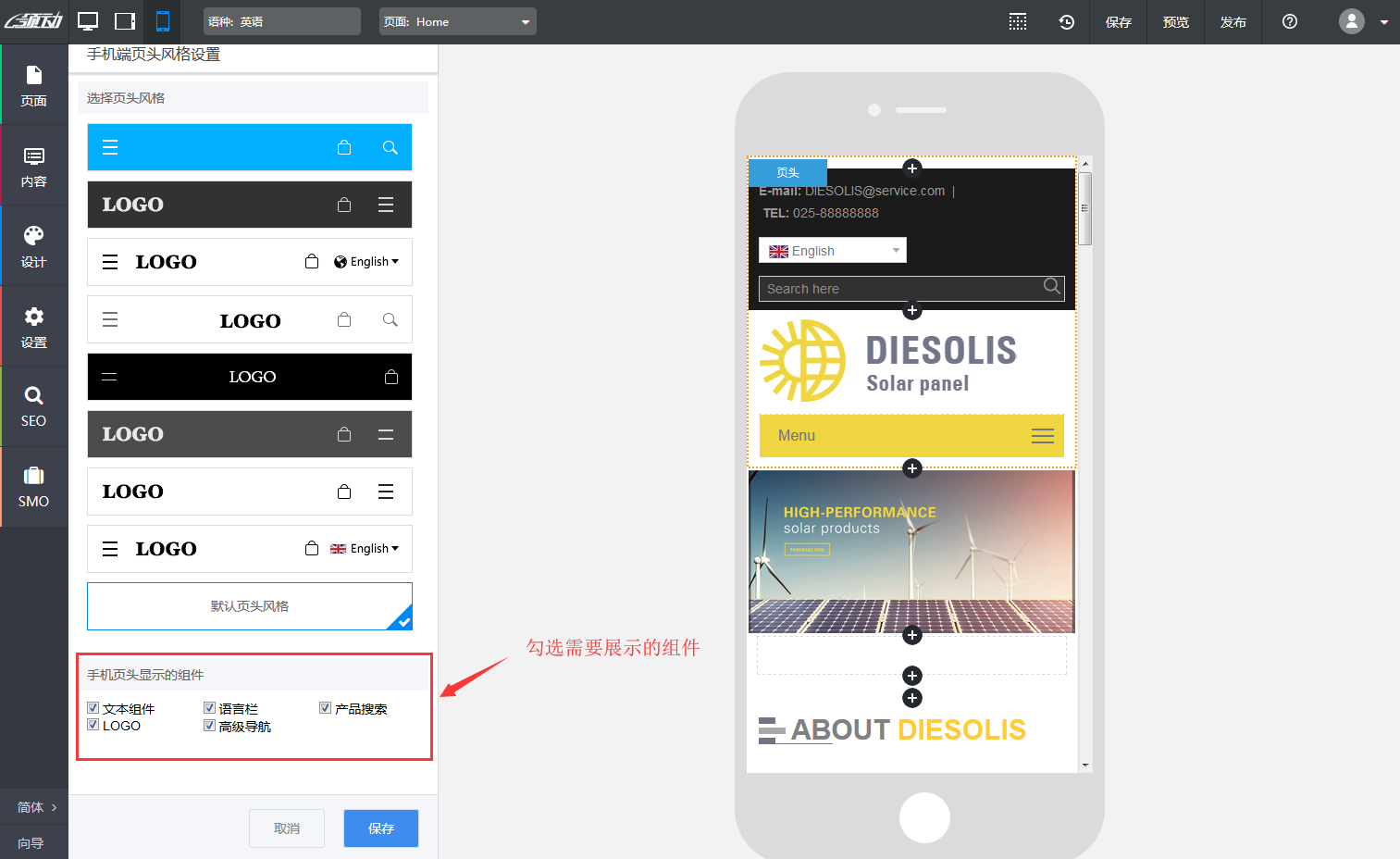
2、移动端默认页眉样式支持选择需要显示的组件;
【应用场景】当用户需要在手机网站调整页眉内容时,可以勾选默认页眉样式下需要显示的组件,以满足用户对内容的需求显示在页眉中。在过度简化和完全显示标题之间找到平衡。
【操作方法】切换到手机端网站-》页眉设置。
勾选需要显示的组件。
3、在表单配置项中添加“国家和地区”选项;
【应用场景】当用户需要通过表单采集前台客户的国家和地区信息时,可以在表单中添加“国家和地区”选项,客户可以选择国家和地区他属于下拉列表。
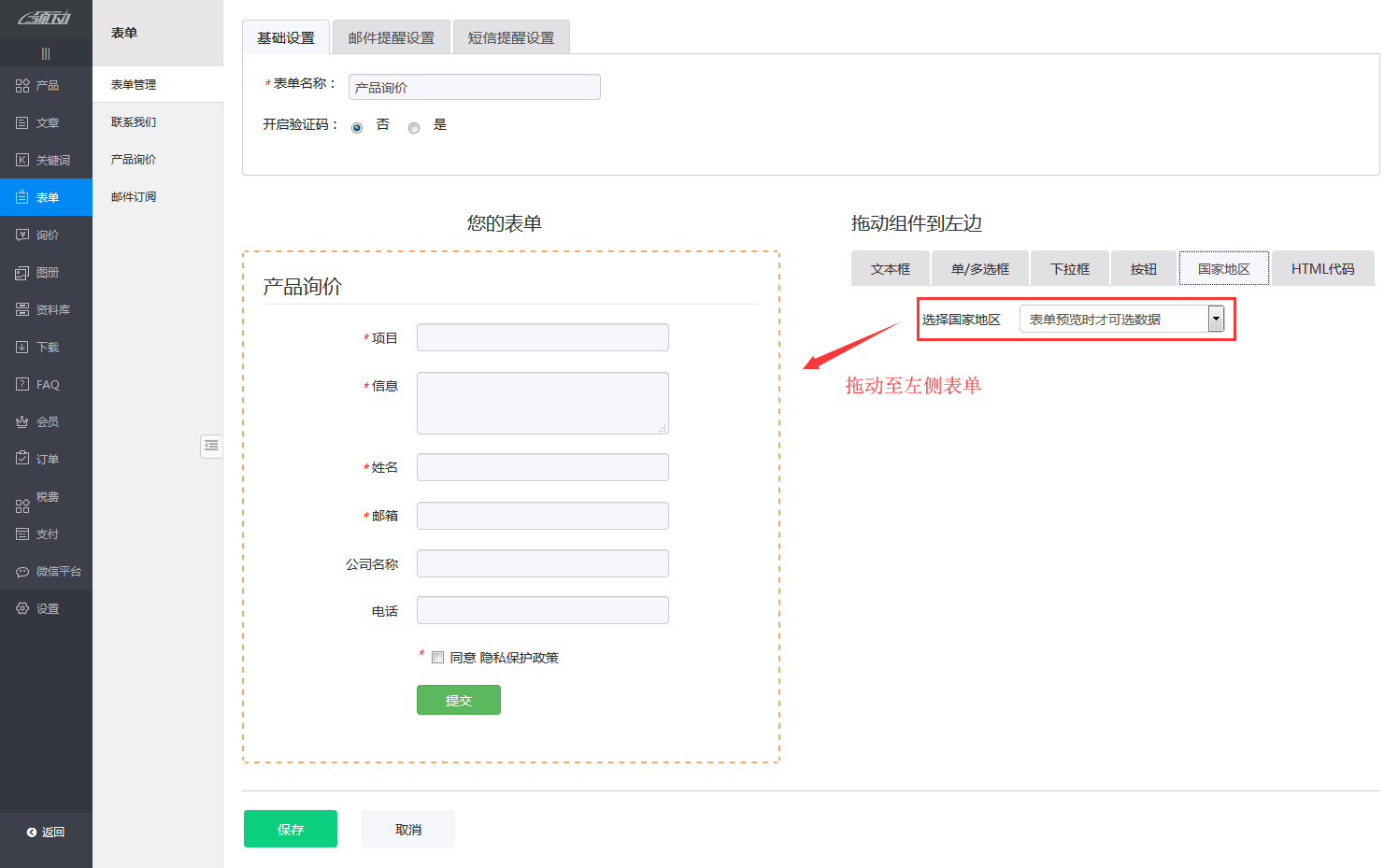
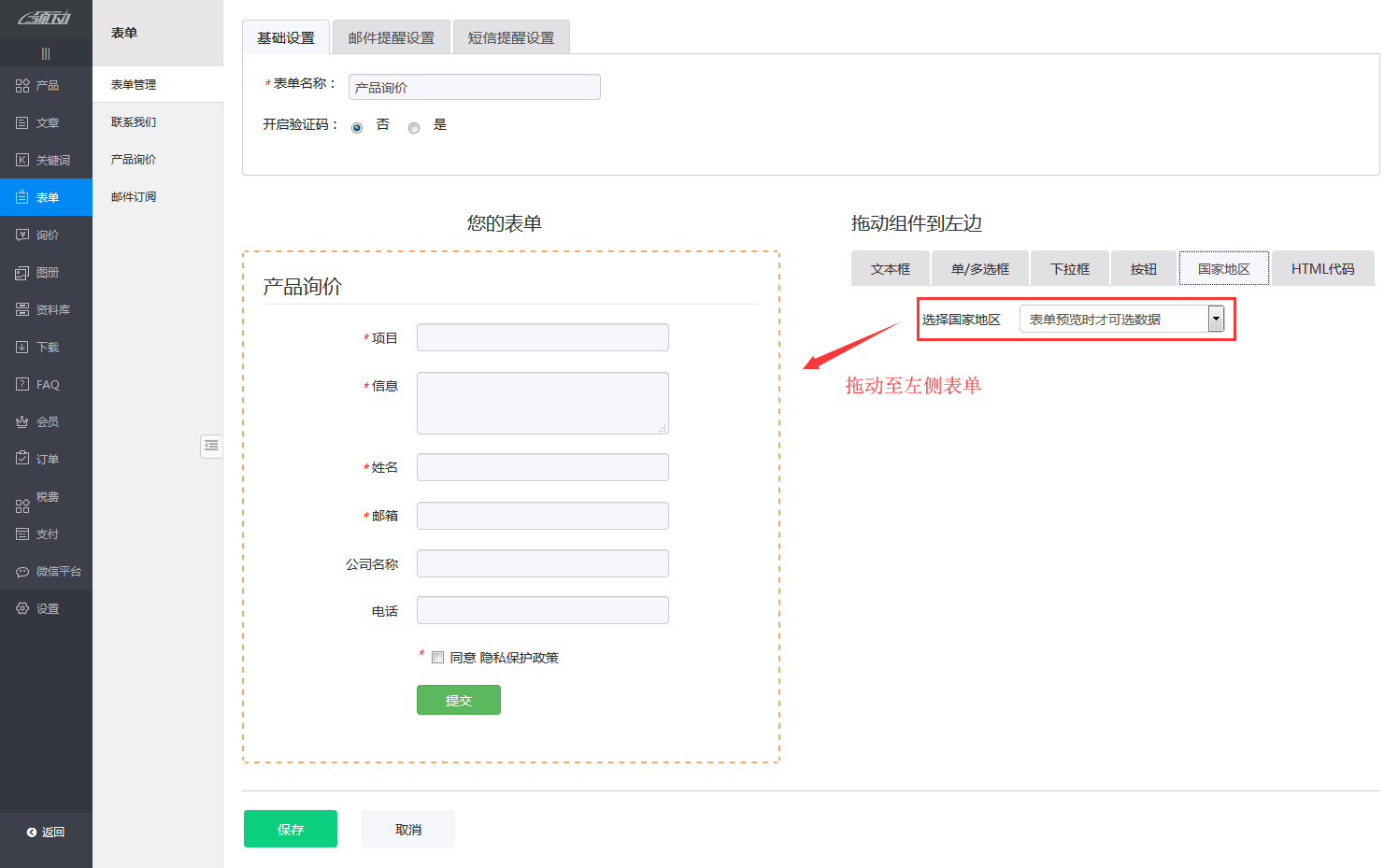
【操作方法】表单管理-》编辑表单。
将“国家/地区”选项拖到左侧的表单项中。
4、文章 列表组件添加瀑布排版样式。
【应用场景】网站中文章用户较多时,可选择使用全新瀑布排版风格,为来访客户提供更流畅、更舒适的阅读体验。
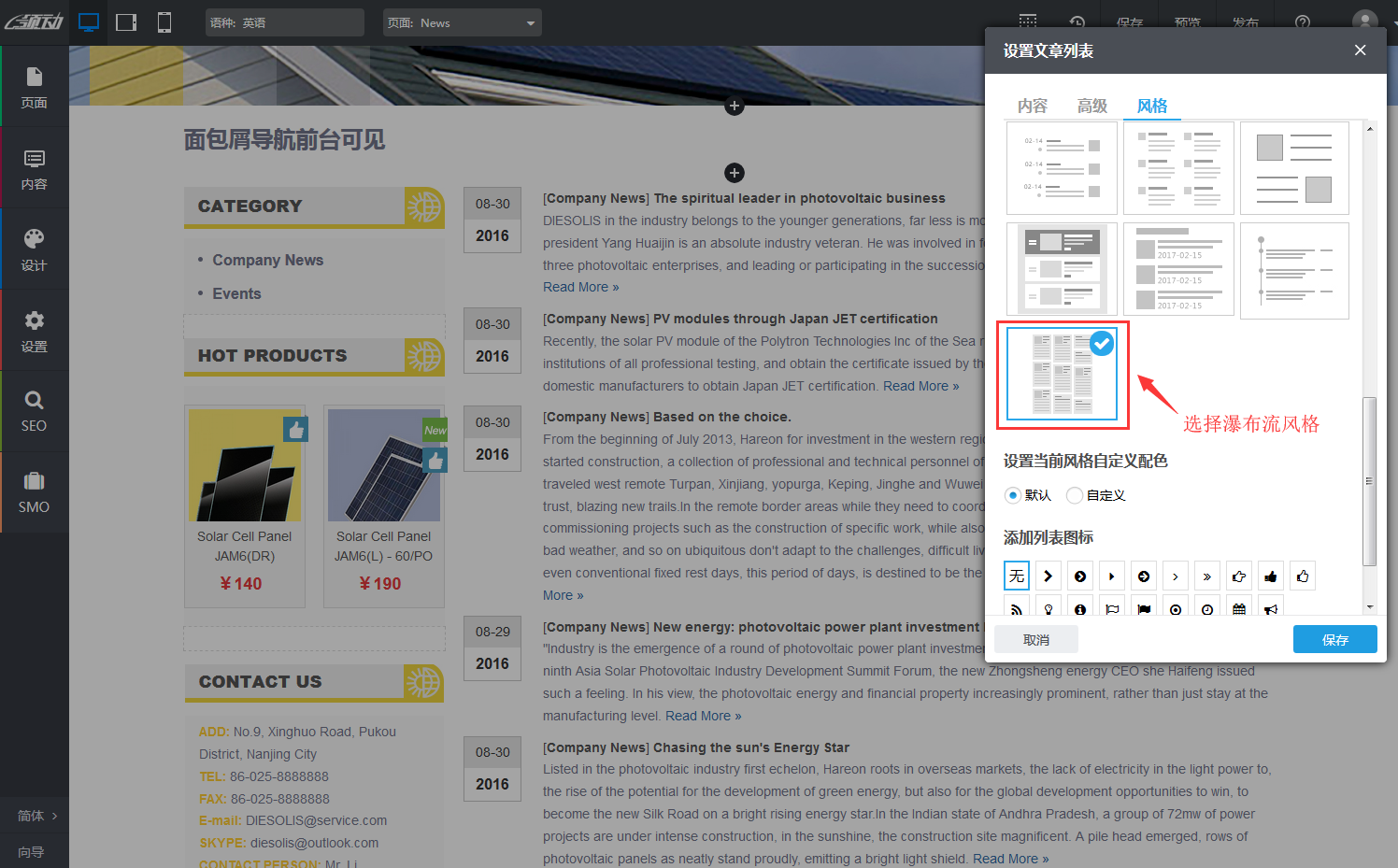
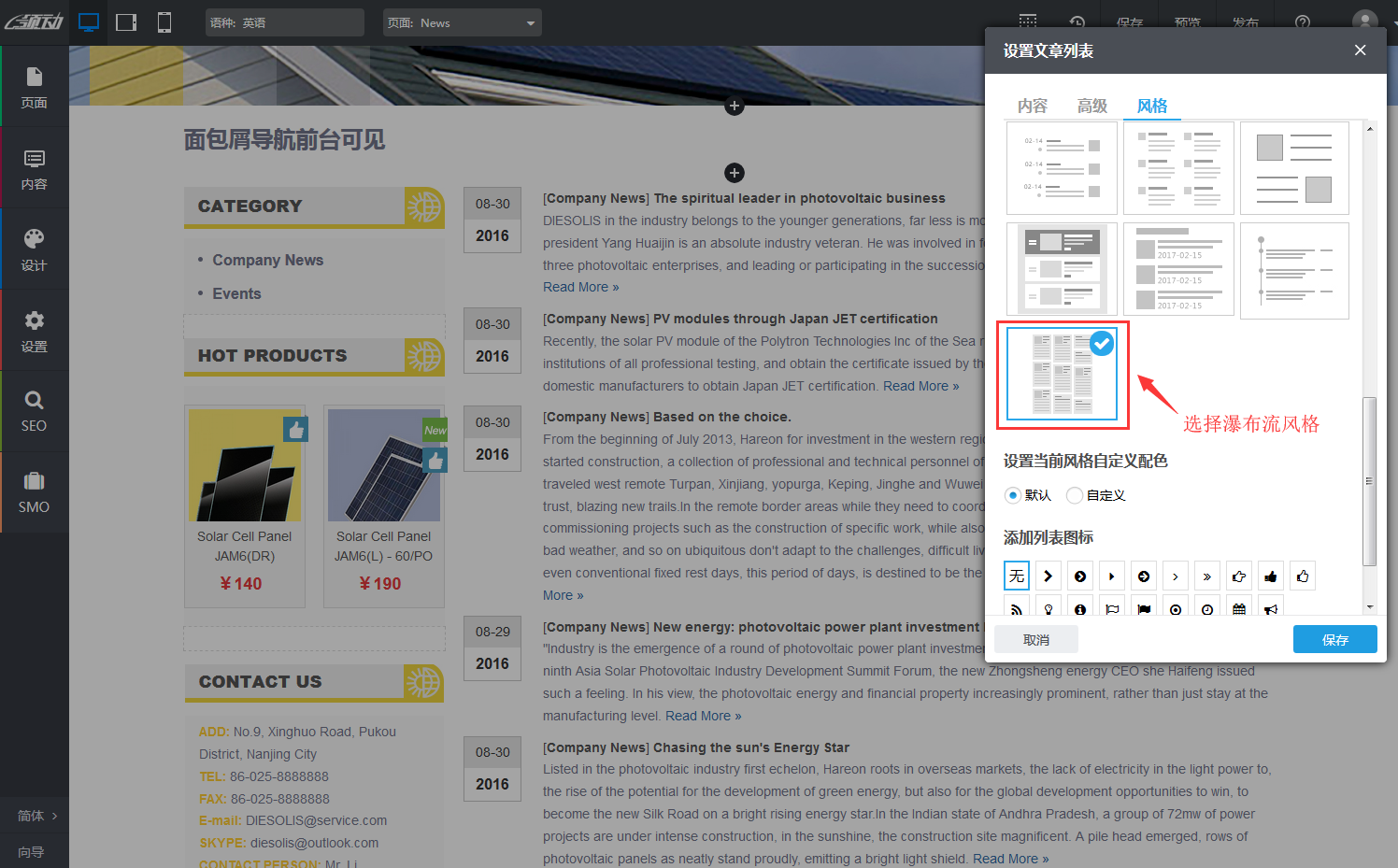
【操作方法】文章List组件设置-》样式-》选择显示样式(瀑布排版样式)。
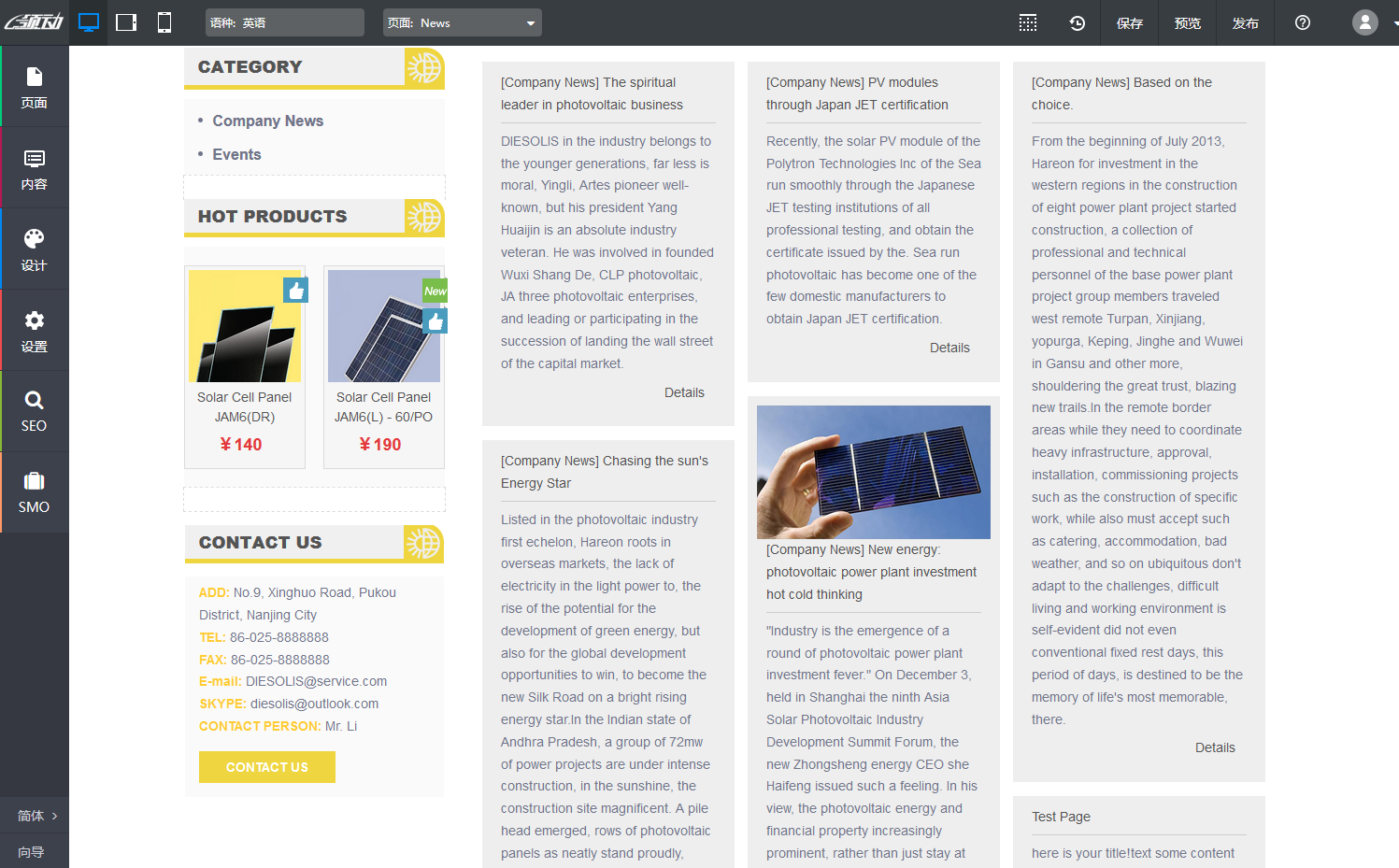
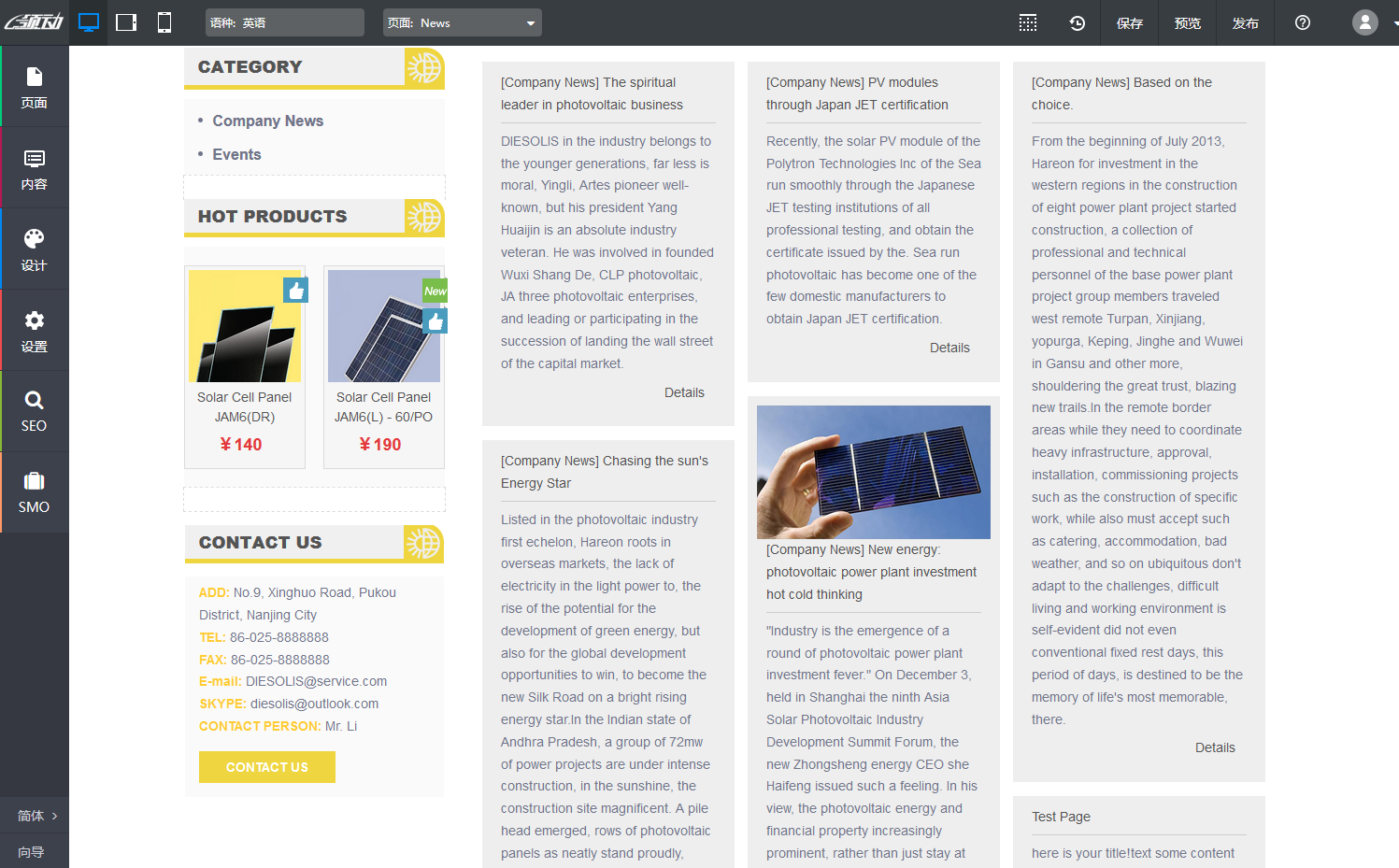
您可以使用瀑布样式文章列表。
功能优化:
1、Background 表单管理表单配置项,“文本域”项增加了“帮助”说明文字,方便用户为表单内容添加相应的提示信息;
在2、Backstage表单管理的表单配置项中,“上传文件”项增加了“是否需要”复选框。当用户选择此选项时,客户在提交表单前填写表单时必须上传文件,方便用户采集所需的客户表单信息。
错误修复:
1、修复后台订单管理中订单号长度不一致的问题;
2、修复部分表单前端显示样式问题;
3、修复部分商品详情组件样式中商品摘要文字大小无法调整的问题。 查看全部
本周新功能更新:表单上添加“隐私保护政策”勾选项
大家好,本周我们有一些新的功能更新,赶快来了解一下吧!
新功能:
1、响应欧盟数据政策修订要求,在表单配置项中增加了“隐私保护政策”复选框;
【应用场景】欧盟通用数据保护条例将于2018年5月25日生效,因此建议面向欧洲市场的外贸网站在表格中添加“隐私保护政策”复选框。默认情况下需要此项。前台客户在提交表单前必须勾选同意隐私保护政策,点击隐私保护政策后,将跳转至政策详情页面。
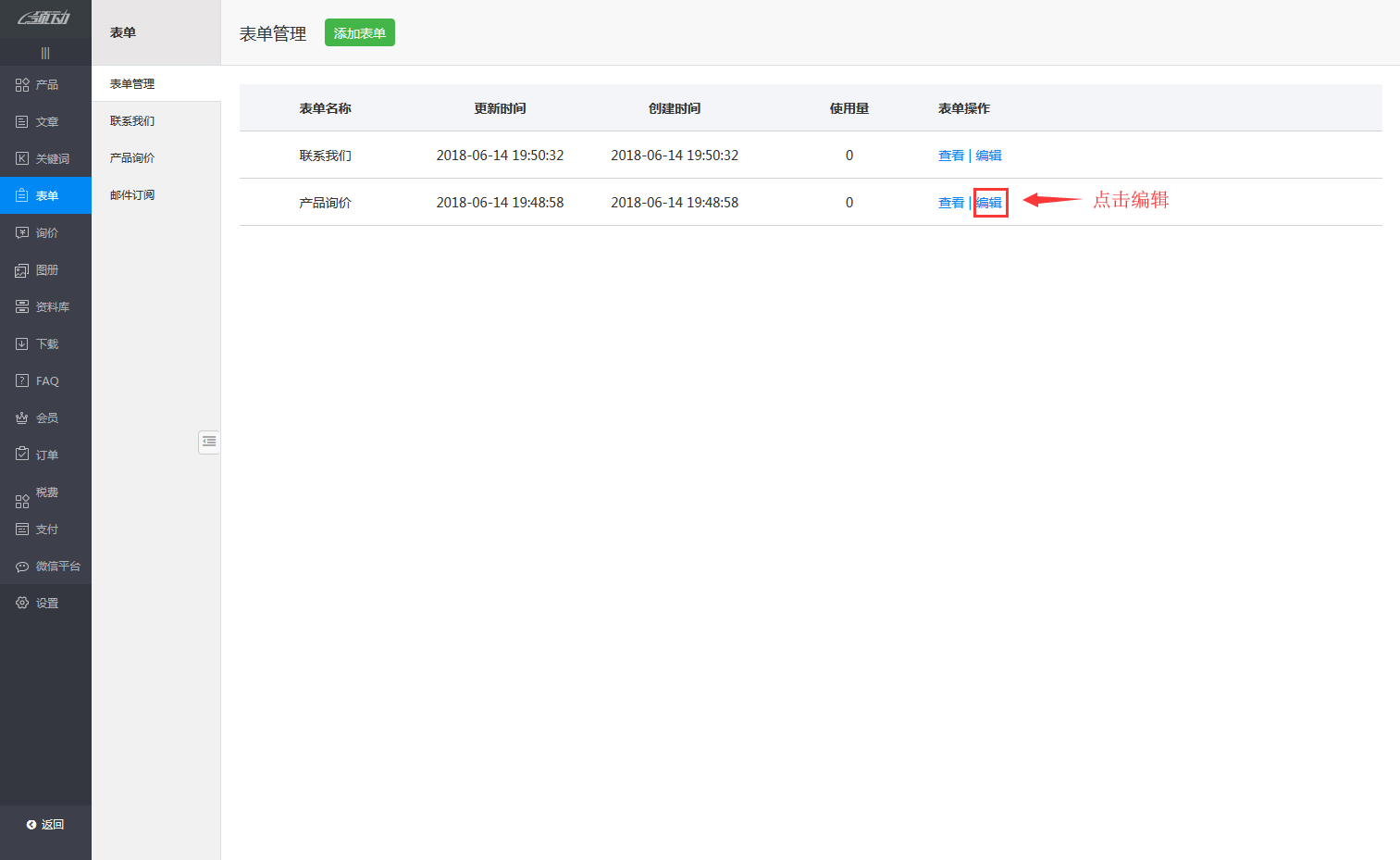
【操作方法】表单管理-》编辑表单。

将“隐私政策”复选框拖动到左侧表单项。

编辑提示、标题,填写欧盟数据政策的网站链接。

2、移动端默认页眉样式支持选择需要显示的组件;
【应用场景】当用户需要在手机网站调整页眉内容时,可以勾选默认页眉样式下需要显示的组件,以满足用户对内容的需求显示在页眉中。在过度简化和完全显示标题之间找到平衡。
【操作方法】切换到手机端网站-》页眉设置。

勾选需要显示的组件。

3、在表单配置项中添加“国家和地区”选项;
【应用场景】当用户需要通过表单采集前台客户的国家和地区信息时,可以在表单中添加“国家和地区”选项,客户可以选择国家和地区他属于下拉列表。
【操作方法】表单管理-》编辑表单。

将“国家/地区”选项拖到左侧的表单项中。

4、文章 列表组件添加瀑布排版样式。
【应用场景】网站中文章用户较多时,可选择使用全新瀑布排版风格,为来访客户提供更流畅、更舒适的阅读体验。
【操作方法】文章List组件设置-》样式-》选择显示样式(瀑布排版样式)。

您可以使用瀑布样式文章列表。

功能优化:
1、Background 表单管理表单配置项,“文本域”项增加了“帮助”说明文字,方便用户为表单内容添加相应的提示信息;
在2、Backstage表单管理的表单配置项中,“上传文件”项增加了“是否需要”复选框。当用户选择此选项时,客户在提交表单前填写表单时必须上传文件,方便用户采集所需的客户表单信息。
错误修复:
1、修复后台订单管理中订单号长度不一致的问题;
2、修复部分表单前端显示样式问题;
3、修复部分商品详情组件样式中商品摘要文字大小无法调整的问题。
更新公司网站内容是公司的日常最重要的工作之一
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-08-04 05:09
更新公司网站内容是公司的日常最重要的工作之一
如何更新 company网站content
作为网站公司的经理,更新网站的内容是公司最重要的日常工作之一。一方面,针对公司的实际需要,上传新的信息、图片等资料到网站。另一方面,经常提供新鲜内容的网站肯定会很受欢迎,经常被用户访问。这些直接关系到网站能否为公司带来真正的价值,以及网站能否持续吸引访客。
Company网站 是公司的网站。所谓更新company网站内容,其实就是通过对应的网站信息管理系统(俗称“后台”)发布新的内容,让这些新的内容可以在WE中发布。 B场景。例如,如果公司有一个新事件,它可能会发布新闻稿。比如公司推出新产品,可以将产品从后台发布,让新老客户看到产品的图片、文字介绍,甚至产品宣传视频,这无疑会对产品产生积极的影响。产品。
更新网站公司的内容其实很简单。每一个网站都会配置一个对应的后端系统,后端系统中的每个功能基本都与前端模块一一对应。您只需要登录后台系统,进入对应栏目,添加内容即可。如果您曾经尝试在 QZone 上发布博客,那么您可以想象添加新闻或产品是多么容易。
更新公司网站的难点在于图像处理。众所周知,网站的每一个模板对图片都有一定的尺寸要求。只有按指定大小上传的图片才能在网站上获得最佳显示效果,否则会造成失真、模糊等。学习如何处理图片是每个网站管理员必须经历的过程。如果处理得当,可以大大提升公司网站的整体形象。
总之,更新公司网站的内容将有利于公司网站的正常健康发展,从而为公司持续创造收入。 查看全部
更新公司网站内容是公司的日常最重要的工作之一
如何更新 company网站content
作为网站公司的经理,更新网站的内容是公司最重要的日常工作之一。一方面,针对公司的实际需要,上传新的信息、图片等资料到网站。另一方面,经常提供新鲜内容的网站肯定会很受欢迎,经常被用户访问。这些直接关系到网站能否为公司带来真正的价值,以及网站能否持续吸引访客。
Company网站 是公司的网站。所谓更新company网站内容,其实就是通过对应的网站信息管理系统(俗称“后台”)发布新的内容,让这些新的内容可以在WE中发布。 B场景。例如,如果公司有一个新事件,它可能会发布新闻稿。比如公司推出新产品,可以将产品从后台发布,让新老客户看到产品的图片、文字介绍,甚至产品宣传视频,这无疑会对产品产生积极的影响。产品。
更新网站公司的内容其实很简单。每一个网站都会配置一个对应的后端系统,后端系统中的每个功能基本都与前端模块一一对应。您只需要登录后台系统,进入对应栏目,添加内容即可。如果您曾经尝试在 QZone 上发布博客,那么您可以想象添加新闻或产品是多么容易。
更新公司网站的难点在于图像处理。众所周知,网站的每一个模板对图片都有一定的尺寸要求。只有按指定大小上传的图片才能在网站上获得最佳显示效果,否则会造成失真、模糊等。学习如何处理图片是每个网站管理员必须经历的过程。如果处理得当,可以大大提升公司网站的整体形象。
总之,更新公司网站的内容将有利于公司网站的正常健康发展,从而为公司持续创造收入。
一个好的网站,给用户第一印象的就是首页了!
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-08-03 23:37
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。 查看全部
一个好的网站,给用户第一印象的就是首页了!
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。
网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-08-03 23:24
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache 1.3 和2.x 中的ETag 格式是inode-size-timestamp。即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是完全一样的,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使对于完全相同的内容,Apache和IIS在不同服务器上生成的ETag不同,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。如果你的网站只放在一台服务器上,这个问题就不存在了。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:
FileETag 无
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
为了证明使用这项技术的好处,Yahoo!搜索带头研究和完成用户测试。
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器会暂停渲染,以避免样式更改导致页面元素重绘。用户必须面对一个空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面周期中动态更改,使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如Yahoo!主页和我的 Yahoo!。首页在会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是将 JavaScript 和 CSS 内置到主页中,但在下载页面后,会动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
缓存已经访问过的相关元素
离线更新节点后,将它们添加到文档树
避免使用 JavaScript 修改页面布局
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 应用程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望使用 DOMContentLoaded 事件而不是 onload,但在所有浏览器都支持它之前,您可以使用 YUI 事件应用程序中的 onAvailable 方法。
27、减小 Cookie 大小
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,让 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请参阅 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
删除不必要的cookie
使coockie尽可能小,以减少对用户响应的影响
注意在自适应级别域名上设置coockie,不影响子域名
设置合理的过期时间。提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您设置的是 coockie 而不是顶级域名,那么所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域翻译者dudo note),所以出于性能考虑,最好使用www。子域并在其上设置 coockie。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图片中的图像颜色数量是否与调色板规范一致。在 imagemagick 中使用以下命令行很容易检查:
identify -verbose image.gif
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员通常不愿意使用 PNG 格式的图像,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全的将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释等无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
可以通过在 Spirite 中将更接近的颜色组合在一起来减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100x100 的图片是 10,000 像素,1000x1000 的图片是 100 万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:
那么您的图片 (mycat.jpg) 应该是 100x100 像素,而不是缩小 500x500 像素的图像。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须:
文件尽量小,最好小于1K
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的文档“性能研究,第 5 部分:iPhone 可缓存性 - 使其保持不变”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。 查看全部
网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache 1.3 和2.x 中的ETag 格式是inode-size-timestamp。即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是完全一样的,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使对于完全相同的内容,Apache和IIS在不同服务器上生成的ETag不同,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。如果你的网站只放在一台服务器上,这个问题就不存在了。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:
FileETag 无
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
为了证明使用这项技术的好处,Yahoo!搜索带头研究和完成用户测试。
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器会暂停渲染,以避免样式更改导致页面元素重绘。用户必须面对一个空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面周期中动态更改,使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如Yahoo!主页和我的 Yahoo!。首页在会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是将 JavaScript 和 CSS 内置到主页中,但在下载页面后,会动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
缓存已经访问过的相关元素
离线更新节点后,将它们添加到文档树
避免使用 JavaScript 修改页面布局
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 应用程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望使用 DOMContentLoaded 事件而不是 onload,但在所有浏览器都支持它之前,您可以使用 YUI 事件应用程序中的 onAvailable 方法。
27、减小 Cookie 大小
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,让 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请参阅 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
删除不必要的cookie
使coockie尽可能小,以减少对用户响应的影响
注意在自适应级别域名上设置coockie,不影响子域名
设置合理的过期时间。提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您设置的是 coockie 而不是顶级域名,那么所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域翻译者dudo note),所以出于性能考虑,最好使用www。子域并在其上设置 coockie。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图片中的图像颜色数量是否与调色板规范一致。在 imagemagick 中使用以下命令行很容易检查:
identify -verbose image.gif
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员通常不愿意使用 PNG 格式的图像,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全的将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释等无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
可以通过在 Spirite 中将更接近的颜色组合在一起来减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100x100 的图片是 10,000 像素,1000x1000 的图片是 100 万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:

那么您的图片 (mycat.jpg) 应该是 100x100 像素,而不是缩小 500x500 像素的图像。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须:
文件尽量小,最好小于1K
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的文档“性能研究,第 5 部分:iPhone 可缓存性 - 使其保持不变”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。
中国裁判文书网数据爬取(2019.5.15更新)(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-08-03 23:16
裁判文书网数据抓取(2019.5.15更新)
一、前言
为避免不必要的侵权纠纷,本文文章不会贴核心代码。如果您有兴趣交流和讨论,请在非工作时间随时欢迎。项目采用的技术纯粹是获取数据,不会涉及暴力入侵、js注入等有害服务器行为。获得的数据是完全合理合法的公开数据。请监督。 文章使用的技术包括js去混淆、解码等,需要的支持环境很多。如有需要,请自行排除故障。我不会在这里重复它们。分析使用Charles抓包,因为我再做一遍就知道路径了,所以文章用浏览器自带的调试控制台引入了。
最近因为工作原因,好久没有更新博客了。今天为了总结一下新学到的知识,抽空更新了一篇关于中国裁判文书网数据爬取的文章。众所周知,文雪网的反爬虫机制简直是离谱。几乎都是网站自己定制的规则,再加上IP封号、验证码、量化检查等,但仔细分析还是有迹可循的。文雪网每两周小改,四个月大改,所以可能会发现前几天的爬虫突然不可用了。这是正常现象,尤其是今年4月份的大变化,就更难解释了。我试过用selenium,但速度确实感人,而且相对来说还不够稳定(重复数据、内存爆炸、异常处理等)。 是我遇到过的最难的,也是最反爬的机制网站。如果我能从头到尾分析一下,肯定对爬虫技术大有裨益。接下来介绍一下我的逆向分析流程:
二、analysis
A.分析需要获取的数据页面
图一、content_docid 请求页面
1、 可以看到这个URL就是我们需要的数据,但是控制台里没有数据。找xhr看看是否在后台返回的结构化数据中。不幸的是,没有数据。
2、这个docid绝对是唯一的索引。全局搜索了一下,发现还有一个aspx,正好是我们需要的数据,而且是get请求。接下来,查找 docid 参数。
B.分析真实数据页面请求
图二、aspx请求页面
3、分析了aspx的cookie,发现了wzws_cid、vjkl5等一系列参数,带上参数直接请求获取数据。
4、 先把cookie放在这里,然后找DocID。全局搜索没有发现,加密数据,定位到指定js页面。
5、网站 此处使用的eval混淆。将js代码解码后,发现是基于md5的自定义加密方式。直接翻译成python。一千多行太臃肿了。通过execjs库替换方法。直接执行解码后的js代码就可以得到加密后的docid,但是这段代码需要两个参数,RunEval和ID,必须在列表页。
C.分析列表页面
图三、全局搜索参数
6、找到加密后的docid的原材料RunEval和ID,在列表页面返回的xhr的ListContent中找到,但是要请求这个ListContent,需要提交表单,也就是说这是一个发布请求。
7、点击控制台参数,发现需要的参数如下表所示。这里前五项是数据请求的形式,后三项vl5x、number、guid也需要自己构造。不幸的是,这三个项目都在这里。这个变量仍然是加密的。
8、post 请求也需要cookies,这里需要vjkl5、wzws_cid等一系列参数。 cookie的问题和上面一样,所以我们先处理一下。提前说明一下,post表单和cookie老化大概是一分钟,也就是每次测试都需要重新构建,但是如果某个IP的请求频率达到每天5秒左右,就会被ban掉,并且第二天就会解决。 Seal,这里需要有足够的代理测试,同时保证构建速度足够快,否则报的错误很容易被误导到其他方向。 (这个操作越来越丑了……)
表一、数据的发布请求表
参数
全文搜索:管理
索引
1
页面
10
订购
法院级别
方向
升序
vl5x
068bef0cd4a1ed5c886cd2ed
数量
B5L4
指导
2955fa06-6042-02eba40d-d91e566c3163
图四、ListContent请求页面
9、 带参数的通过火狐浏览器请求,(这里之所以没有使用谷歌浏览器,是因为谷歌浏览器在执行重定向时,返回的是重定向前的请求,是后台通过抓包发现的浏览器机制问题)。
10、全局搜索vjkl5,找到vjkl5的加密js,同样需要去混淆、翻译和调用,使用execjs包执行vjkl5代码,发现可以得到你需要的vl5x代码。
11、 下面解决number和guid。这里的数字也是加密数据,不过不是js混淆加密,而是post请求加密。加密的原材料为guid,全局搜索guid,定位guid函数,发现这是一个随机生成的基础数据,翻译成python,得到三个参数。
图片五、number 的帖子请求页面
12、 找到了vjkl5的起始源,发现请求列表数据时返回的Set-Cookie刚好收录了这个值。得到后,发现请求如下图所示。未请求数据。这个和April一样在大更新中,增加了一个新的参数wzws_cid,作为请求标志,防止机器爬虫。
13、通过302重定向这个页面会返回一个新的cid,去混淆js,得到三个关键数据dynamicurl,wzwsfactor,wzwsquestion和一段js代码。
14、这里的js使用了反混淆sojson.v5加密。这种加密方式的介绍是:“请保存源代码,加密后无法恢复”,是的,无法解密。怎么办,有3种方法,第一种selenium(弃用,刚出selenium),第二种nodejs直接跑(内存爆,有一些注意事项),第三种暴力傻瓜式破解(手动替换变量调试,最后翻译成python)
图六、假cookie请求结果
15、 得到了禁止重定向请求的 wzws_cid。这里使用浏览器的隐身模式进行分析。 cookie 由服务器提供。如果要获取cookie,必须避免本地cookie的影响,配合第一个本次收到的假cookie再次发起请求,获取Set-Cookie字段的vjkl5值。
16、 不同ips返回的wzws_cid代码是不同的。由于 ip 阻塞机制,必须使用隐藏代理。云ssl隧道转发和本地ip会被后台识别,所以每一个新的页面链接都需要重新获取wzws_cid,到此逆向分析完成,下面是最终得到的json数据。
图七、最终得到的格式化数据
三、forward 请求步骤
1、Request list URL,这个URL需要带上生成guid后的编号和post请求来获取假cookies和wzws_cid
2、获取动态url、wzwsfactor、wzwsquestion三条数据,以三条数据为原料获取当前请求URL
3、 获取刚才伪造的 wzws_cid,从上一步构造的 URL 中请求数据。这里禁止redirect,获取vjkl5的值
4、decryption vjkl5值为vl5x值,再次获取guid和number,带上表单表单,这里表单数据应该和第一步构造的列表URL同义,请求ListContent,获取RunEval和ID,即可一次获取十项数据
5、通过RunEval和ID解密DocID,构造aspx请求链接
6、带vjkl5 请求上一个链接获取假cookies和wzws_cid
7、重复第二步
8、 重复第三步得到最终的文本数据
9、一次十条数据,由于cookie和vjkl5的时效性,而vjkl5完全兼容请求列表页面链接和post表单,再次请求时需要从第一个循环开始
四、注
1、当请求显示“请开启JavaScript并刷新页面”时,表示wzws_cid无效
2、当请求显示“remind key”时,表示vjkl5无效
3、aspx 可以使用docker+splash直接渲染最终数据。可用于亲测,但速度稍慢。这次我就不介绍了。稍后更新。
4、这里scrapy、lxml、代理设置等工具、框架、python中用到的支持为了节省篇幅就不介绍了。如果这方面有什么问题,请阅读崔庆才的《网络爬虫开发实践》
5、说起来容易做起来难
五、片曲
1、两个星期一,变化不大,刚赶上,本来运行良好的代码第二天突然失效了,心态崩溃了。幸运的是,我又发现了这个问题。建议留下selenium版本,防止网站大更后爬虫无法获取数据的问题。
2、规动计师网站 开发者喜欢在代码中评论他们的工作,设置环发起挑战,这是去年8月的一个大更新。
图八、接受挑战 查看全部
中国裁判文书网数据爬取(2019.5.15更新)(组图)
裁判文书网数据抓取(2019.5.15更新)
一、前言
为避免不必要的侵权纠纷,本文文章不会贴核心代码。如果您有兴趣交流和讨论,请在非工作时间随时欢迎。项目采用的技术纯粹是获取数据,不会涉及暴力入侵、js注入等有害服务器行为。获得的数据是完全合理合法的公开数据。请监督。 文章使用的技术包括js去混淆、解码等,需要的支持环境很多。如有需要,请自行排除故障。我不会在这里重复它们。分析使用Charles抓包,因为我再做一遍就知道路径了,所以文章用浏览器自带的调试控制台引入了。
最近因为工作原因,好久没有更新博客了。今天为了总结一下新学到的知识,抽空更新了一篇关于中国裁判文书网数据爬取的文章。众所周知,文雪网的反爬虫机制简直是离谱。几乎都是网站自己定制的规则,再加上IP封号、验证码、量化检查等,但仔细分析还是有迹可循的。文雪网每两周小改,四个月大改,所以可能会发现前几天的爬虫突然不可用了。这是正常现象,尤其是今年4月份的大变化,就更难解释了。我试过用selenium,但速度确实感人,而且相对来说还不够稳定(重复数据、内存爆炸、异常处理等)。 是我遇到过的最难的,也是最反爬的机制网站。如果我能从头到尾分析一下,肯定对爬虫技术大有裨益。接下来介绍一下我的逆向分析流程:
二、analysis
A.分析需要获取的数据页面

图一、content_docid 请求页面
1、 可以看到这个URL就是我们需要的数据,但是控制台里没有数据。找xhr看看是否在后台返回的结构化数据中。不幸的是,没有数据。
2、这个docid绝对是唯一的索引。全局搜索了一下,发现还有一个aspx,正好是我们需要的数据,而且是get请求。接下来,查找 docid 参数。
B.分析真实数据页面请求

图二、aspx请求页面
3、分析了aspx的cookie,发现了wzws_cid、vjkl5等一系列参数,带上参数直接请求获取数据。
4、 先把cookie放在这里,然后找DocID。全局搜索没有发现,加密数据,定位到指定js页面。
5、网站 此处使用的eval混淆。将js代码解码后,发现是基于md5的自定义加密方式。直接翻译成python。一千多行太臃肿了。通过execjs库替换方法。直接执行解码后的js代码就可以得到加密后的docid,但是这段代码需要两个参数,RunEval和ID,必须在列表页。
C.分析列表页面

图三、全局搜索参数
6、找到加密后的docid的原材料RunEval和ID,在列表页面返回的xhr的ListContent中找到,但是要请求这个ListContent,需要提交表单,也就是说这是一个发布请求。
7、点击控制台参数,发现需要的参数如下表所示。这里前五项是数据请求的形式,后三项vl5x、number、guid也需要自己构造。不幸的是,这三个项目都在这里。这个变量仍然是加密的。
8、post 请求也需要cookies,这里需要vjkl5、wzws_cid等一系列参数。 cookie的问题和上面一样,所以我们先处理一下。提前说明一下,post表单和cookie老化大概是一分钟,也就是每次测试都需要重新构建,但是如果某个IP的请求频率达到每天5秒左右,就会被ban掉,并且第二天就会解决。 Seal,这里需要有足够的代理测试,同时保证构建速度足够快,否则报的错误很容易被误导到其他方向。 (这个操作越来越丑了……)
表一、数据的发布请求表
参数
全文搜索:管理
索引
1
页面
10
订购
法院级别
方向
升序
vl5x
068bef0cd4a1ed5c886cd2ed
数量
B5L4
指导
2955fa06-6042-02eba40d-d91e566c3163

图四、ListContent请求页面
9、 带参数的通过火狐浏览器请求,(这里之所以没有使用谷歌浏览器,是因为谷歌浏览器在执行重定向时,返回的是重定向前的请求,是后台通过抓包发现的浏览器机制问题)。
10、全局搜索vjkl5,找到vjkl5的加密js,同样需要去混淆、翻译和调用,使用execjs包执行vjkl5代码,发现可以得到你需要的vl5x代码。
11、 下面解决number和guid。这里的数字也是加密数据,不过不是js混淆加密,而是post请求加密。加密的原材料为guid,全局搜索guid,定位guid函数,发现这是一个随机生成的基础数据,翻译成python,得到三个参数。

图片五、number 的帖子请求页面
12、 找到了vjkl5的起始源,发现请求列表数据时返回的Set-Cookie刚好收录了这个值。得到后,发现请求如下图所示。未请求数据。这个和April一样在大更新中,增加了一个新的参数wzws_cid,作为请求标志,防止机器爬虫。
13、通过302重定向这个页面会返回一个新的cid,去混淆js,得到三个关键数据dynamicurl,wzwsfactor,wzwsquestion和一段js代码。
14、这里的js使用了反混淆sojson.v5加密。这种加密方式的介绍是:“请保存源代码,加密后无法恢复”,是的,无法解密。怎么办,有3种方法,第一种selenium(弃用,刚出selenium),第二种nodejs直接跑(内存爆,有一些注意事项),第三种暴力傻瓜式破解(手动替换变量调试,最后翻译成python)

图六、假cookie请求结果
15、 得到了禁止重定向请求的 wzws_cid。这里使用浏览器的隐身模式进行分析。 cookie 由服务器提供。如果要获取cookie,必须避免本地cookie的影响,配合第一个本次收到的假cookie再次发起请求,获取Set-Cookie字段的vjkl5值。
16、 不同ips返回的wzws_cid代码是不同的。由于 ip 阻塞机制,必须使用隐藏代理。云ssl隧道转发和本地ip会被后台识别,所以每一个新的页面链接都需要重新获取wzws_cid,到此逆向分析完成,下面是最终得到的json数据。

图七、最终得到的格式化数据
三、forward 请求步骤
1、Request list URL,这个URL需要带上生成guid后的编号和post请求来获取假cookies和wzws_cid
2、获取动态url、wzwsfactor、wzwsquestion三条数据,以三条数据为原料获取当前请求URL
3、 获取刚才伪造的 wzws_cid,从上一步构造的 URL 中请求数据。这里禁止redirect,获取vjkl5的值
4、decryption vjkl5值为vl5x值,再次获取guid和number,带上表单表单,这里表单数据应该和第一步构造的列表URL同义,请求ListContent,获取RunEval和ID,即可一次获取十项数据
5、通过RunEval和ID解密DocID,构造aspx请求链接
6、带vjkl5 请求上一个链接获取假cookies和wzws_cid
7、重复第二步
8、 重复第三步得到最终的文本数据
9、一次十条数据,由于cookie和vjkl5的时效性,而vjkl5完全兼容请求列表页面链接和post表单,再次请求时需要从第一个循环开始
四、注
1、当请求显示“请开启JavaScript并刷新页面”时,表示wzws_cid无效
2、当请求显示“remind key”时,表示vjkl5无效
3、aspx 可以使用docker+splash直接渲染最终数据。可用于亲测,但速度稍慢。这次我就不介绍了。稍后更新。
4、这里scrapy、lxml、代理设置等工具、框架、python中用到的支持为了节省篇幅就不介绍了。如果这方面有什么问题,请阅读崔庆才的《网络爬虫开发实践》
5、说起来容易做起来难
五、片曲
1、两个星期一,变化不大,刚赶上,本来运行良好的代码第二天突然失效了,心态崩溃了。幸运的是,我又发现了这个问题。建议留下selenium版本,防止网站大更后爬虫无法获取数据的问题。
2、规动计师网站 开发者喜欢在代码中评论他们的工作,设置环发起挑战,这是去年8月的一个大更新。

图八、接受挑战
利用ACCESS创建一数据库名为.MDB空白数据库(2)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-08-03 03:01
当你有了自己的网站,尤其是那些流量更大、内容更多的网站,每天更新网站已经成为你维护网站的首要任务之一,但往往在找到信息后,您必须先制作相关页面,然后使用FTP等工具上传,更新您的页面。对于那些流量小、时间充裕的管理员来说,这当然算不了什么。但是当你的网站有一定的规模时,这样的更新就变成了一项艰巨的任务。有没有办法在网上查找资料,然后进行在线更新管理,同时页面可以自动更新,浏览页面可以自动生成?答案是肯定的,当ASP出现时,就变成了一件简单的事情!
首先简单介绍一下我们将要实现的在线文章管理功能。使用ASP数据库管理,我们可以在线添加、修改、删除文章子栏,在线修改管理员名称和密码。新增栏目、文章分栏搜索功能、文章自动生成显示、文章转发邮箱功能!其运行环境为:Windows95(98)+PWS+Access97(2000) or Windows NT+IIS4+Access97(2000) or Windows2000(with IIS5)+Access97(2000).) p) >
该功能的具体实现过程在下面一步步为您讲解:
首先说明数据库的建立和具体结构
(1).使用ACCESS创建一个名为BOOKID.MDB的数据库空白数据库
(2).创建表1:admin,用于保存管理员名称和密码信息,其结构为:
字段名称字段数据类型说明
ID 自动编号
USERNAME 文本可以在这里输入作为您的管理员名称,也可以在线修改
在PASSWORD文本中输入管理员密码,也可以在线修改
(3).创建表2:type,用于保存文章的列信息,其结构为:
字段名称字段数据类型说明
TYPEID 自动编号
在TYPE文本中输入你需要的文章列,也可以在线添加修改
(4).创建表3:文章,用于保存文章标题、内容、更新日期等信息,其结构为:
字段名称字段数据类型说明
ARTICLEID 自动编号
TITLE文本框大小为40,输入文章title,也可以在线添加修改
CONTENT评论输入文章内容,也可以在线添加修改
TYPEID号用于建立与表2的关联
HITS数字唱片点击浏览文章number
记录文章在DATE/time的加入时间
好了,程序的数据库结构就建立好了,可以开始编写相关的程序了。下一篇会介绍文章管理系统的数据库连接。 查看全部
利用ACCESS创建一数据库名为.MDB空白数据库(2)
当你有了自己的网站,尤其是那些流量更大、内容更多的网站,每天更新网站已经成为你维护网站的首要任务之一,但往往在找到信息后,您必须先制作相关页面,然后使用FTP等工具上传,更新您的页面。对于那些流量小、时间充裕的管理员来说,这当然算不了什么。但是当你的网站有一定的规模时,这样的更新就变成了一项艰巨的任务。有没有办法在网上查找资料,然后进行在线更新管理,同时页面可以自动更新,浏览页面可以自动生成?答案是肯定的,当ASP出现时,就变成了一件简单的事情!
首先简单介绍一下我们将要实现的在线文章管理功能。使用ASP数据库管理,我们可以在线添加、修改、删除文章子栏,在线修改管理员名称和密码。新增栏目、文章分栏搜索功能、文章自动生成显示、文章转发邮箱功能!其运行环境为:Windows95(98)+PWS+Access97(2000) or Windows NT+IIS4+Access97(2000) or Windows2000(with IIS5)+Access97(2000).) p) >
该功能的具体实现过程在下面一步步为您讲解:
首先说明数据库的建立和具体结构
(1).使用ACCESS创建一个名为BOOKID.MDB的数据库空白数据库
(2).创建表1:admin,用于保存管理员名称和密码信息,其结构为:
字段名称字段数据类型说明
ID 自动编号
USERNAME 文本可以在这里输入作为您的管理员名称,也可以在线修改
在PASSWORD文本中输入管理员密码,也可以在线修改
(3).创建表2:type,用于保存文章的列信息,其结构为:
字段名称字段数据类型说明
TYPEID 自动编号
在TYPE文本中输入你需要的文章列,也可以在线添加修改
(4).创建表3:文章,用于保存文章标题、内容、更新日期等信息,其结构为:
字段名称字段数据类型说明
ARTICLEID 自动编号
TITLE文本框大小为40,输入文章title,也可以在线添加修改
CONTENT评论输入文章内容,也可以在线添加修改
TYPEID号用于建立与表2的关联
HITS数字唱片点击浏览文章number
记录文章在DATE/time的加入时间
好了,程序的数据库结构就建立好了,可以开始编写相关的程序了。下一篇会介绍文章管理系统的数据库连接。
网站内容更新表(上海网站建设竞争对手网站的快照与收录问题分析及注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-19 23:00
当很多朋友在上海网站建设时,他们往往不知道多久更新一次内容。例如,一些朋友觉得他们的网站关键词排名非常好。他们觉得自己可以放松吗?或者我觉得我的文章坚持更新没有排名,我完全放弃了。在这个时候,我们应该好好看看我们自己的网站相对于搜索引擎中其他网站的情况
观察同行网站快照和收录问题
平时,我们应该更加关注我们同行的网站建筑竞争对手的网站快照和收录。事实上,通过查看快照,我们可以找到这些网站内容的更新。我们可以看到有多少文章他们每天更新,或者有多少文章他们每隔几天更新。当然,我们也可以在排名测试前重点监控一些网站,这些规律可以通过长期监控发现。使用网站管理员工具点击今天的收录,输入竞争对手网站,直接点击进入其网站中的更新内容部分,观察并分析其更新规律。通过对几个竞争者的比较,我们应该知道该怎么办。当然,根据我们的实际情况,从我们自己出发,我们可以找到适合我们网站更新的频率
找出彼此之间的差距
我们正在构建网站的内容,并保持更新文章的频率。同时,我们需要找到与竞争对手的差距。同行网站的PR和排名仅供参考。我们需要了解我们自己和他们之间的差距。另一个要点是检查关键词和每个网站的密度,看看其他人如何布局整个网站以及关键词是如何分配的,这样你就可以相应地调整你的网站了。你应该知道每个网站的关键词数量可能不同,相应的网站内容更新也会不同@Less关键词可能更新不多,但排名更容易。更多的关键词和网站需要分别为自己的关键词编写文章更新
因此,如果我们的网站建设想要达到中等排名,不要浪费太多资源,保持排名,我们需要关注我们的同行网站
本文由()原创editor转载。请说明 查看全部
网站内容更新表(上海网站建设竞争对手网站的快照与收录问题分析及注意事项)
当很多朋友在上海网站建设时,他们往往不知道多久更新一次内容。例如,一些朋友觉得他们的网站关键词排名非常好。他们觉得自己可以放松吗?或者我觉得我的文章坚持更新没有排名,我完全放弃了。在这个时候,我们应该好好看看我们自己的网站相对于搜索引擎中其他网站的情况

观察同行网站快照和收录问题
平时,我们应该更加关注我们同行的网站建筑竞争对手的网站快照和收录。事实上,通过查看快照,我们可以找到这些网站内容的更新。我们可以看到有多少文章他们每天更新,或者有多少文章他们每隔几天更新。当然,我们也可以在排名测试前重点监控一些网站,这些规律可以通过长期监控发现。使用网站管理员工具点击今天的收录,输入竞争对手网站,直接点击进入其网站中的更新内容部分,观察并分析其更新规律。通过对几个竞争者的比较,我们应该知道该怎么办。当然,根据我们的实际情况,从我们自己出发,我们可以找到适合我们网站更新的频率
找出彼此之间的差距
我们正在构建网站的内容,并保持更新文章的频率。同时,我们需要找到与竞争对手的差距。同行网站的PR和排名仅供参考。我们需要了解我们自己和他们之间的差距。另一个要点是检查关键词和每个网站的密度,看看其他人如何布局整个网站以及关键词是如何分配的,这样你就可以相应地调整你的网站了。你应该知道每个网站的关键词数量可能不同,相应的网站内容更新也会不同@Less关键词可能更新不多,但排名更容易。更多的关键词和网站需要分别为自己的关键词编写文章更新

因此,如果我们的网站建设想要达到中等排名,不要浪费太多资源,保持排名,我们需要关注我们的同行网站
本文由()原创editor转载。请说明
网站内容更新表(怎样利用seo推广优化网站呢?网为您解答)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-09-17 02:04
@当网站进行SEO推广时,首先构建@网站并更新SEO/'target=''Blank'>原创文章,为了更好地推广@网站,最好的方法之一是更新SEO/'target=''Blank'>原创文章。如果你每天坚持这样做,@网站你会积累很高的权重并获得很好的排名。但是,这并不是@网站的最佳优化,只更新@网站内容,不关注外部宣传。@网站SEO有很大的缺陷,尤其是新网站。那么,如何使用SEO来促进网站的优化呢@
首先,制定@网站内部更新计划
@毫无疑问,每天都有几个原创文章更新。内容最好与关键词相关,并且需要规则和定量。通过这种方式,爬行器将经常获取@网站内容和收录。最好不要在更新量上有大的起伏。今天有几十篇文章,每天有数百篇文章对网站有害@
第二,签名、锚链和友情连接
在做SEO推广时,最有效的方法是在论坛中留下高权重的外链。在论坛中发送链接时,留下签名、锚定连接、明莲等,以增加网站的曝光度。尝试编写一些高质量的软文,发布或提交到Admin5站长论坛,并熟练地将关键词加载到软文中。软文以高质量重印的概率将非常高
友情连接也是一个关键点。网络不需要添加太多的友谊连接。添加后,您必须记得进行更多检查,以查看对方是否已断开连接,或者对方@网站是否已降级。这种情况应该在第一时间发现并清理
专注于梦蕾设计 查看全部
网站内容更新表(怎样利用seo推广优化网站呢?网为您解答)
@当网站进行SEO推广时,首先构建@网站并更新SEO/'target=''Blank'>原创文章,为了更好地推广@网站,最好的方法之一是更新SEO/'target=''Blank'>原创文章。如果你每天坚持这样做,@网站你会积累很高的权重并获得很好的排名。但是,这并不是@网站的最佳优化,只更新@网站内容,不关注外部宣传。@网站SEO有很大的缺陷,尤其是新网站。那么,如何使用SEO来促进网站的优化呢@
首先,制定@网站内部更新计划
@毫无疑问,每天都有几个原创文章更新。内容最好与关键词相关,并且需要规则和定量。通过这种方式,爬行器将经常获取@网站内容和收录。最好不要在更新量上有大的起伏。今天有几十篇文章,每天有数百篇文章对网站有害@
第二,签名、锚链和友情连接
在做SEO推广时,最有效的方法是在论坛中留下高权重的外链。在论坛中发送链接时,留下签名、锚定连接、明莲等,以增加网站的曝光度。尝试编写一些高质量的软文,发布或提交到Admin5站长论坛,并熟练地将关键词加载到软文中。软文以高质量重印的概率将非常高
友情连接也是一个关键点。网络不需要添加太多的友谊连接。添加后,您必须记得进行更多检查,以查看对方是否已断开连接,或者对方@网站是否已降级。这种情况应该在第一时间发现并清理
专注于梦蕾设计
网站内容更新表(做SEO每天要做什么?新手分享:)
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2021-09-17 01:20
最近,一位同学问我每天应该做什么来做SEO。他是个新手。今天让我们和新手们分享一下:SEO新手们每天应该做些什么?要做SEO,我们应该首先计划我们每天应该做的事情,次要的工作和我们有时间做的工作。我们一上班SEO应该做什么
1、网站内容更新
您必须每天更新您的网站。更新文章比更新原创更好,因为搜索引擎更喜欢原创的东西,但伪原创不能使用。但是,您必须注意不要完全复制并直接移动到您的网站中。随着时间的推移,蜘蛛会判断你属于垃圾网站. 在这种情况下,你不会因为自己的努力而受宠若惊,比如说伪原创以后该怎么说。每日更新文章大约有2-5篇文章
2、检查您站点的每个友情连接
你应该与权重较高的站点链接,这更有利于你的排名。一般来说,交换链接的原则是先链接到相关性高、PR高的网站站点(PR值越高,网页在搜索排名中的位置越重要),然后链接到相关性低、PR值高的站点,再链接到相关性低、PR值高的站点。如果是新站点,没有友情链接,建议与其他站长交换友情链,这对网站排名很有好处
为什么要检查你的朋友链?因为搜索引擎的友情链接非常多,你与B站建立了一个友情连接,相当于你投了B站的票。用现在的话来说,你给了B站一个站对一个站。如果B站的东西是假的和垃圾,百度会认为其他人是垃圾网站而你支持其他人,表明你不是很好。如果对方降低了权力,你也会照办
3、交流学习
与其他站长交流SEO观点,交流站长工具,交流友情连接等,这就要求你有一定的SEO操作时间。如果你精通SEO,你可以事半功倍
4、外链结构
几年前,做SEO非常流行。一句话流传至今,叫做“内容为王,外链为王”。头发外链也是网站一项必要的工作,尤其是在新车站。好的外链可以立即吸引蜘蛛。至于如何发送,你可以去我的博客看看如何发布网站外链?在哪里可以找到外部链资源。每天添加高质量的外部链接也很重要。将它们发表在蜘蛛经常重量很大的地方文章. 一旦它们被转载或对你的外部链接非常有用,这也是搜索引擎找到你的好方法。这将非常有利于你的排名。现在雅虎的连接数更加准确,其统计数据也更加准确
5、网站数据分析
统计网站流量,观察是什么给网站带来了大量流量,然后分析数据。根据数据集中优化,制定专项优化方案,坚持每天观察顶站,看别人的站点如何优化,标题如何开始(切记不要随意更改标题,否则会减少权限),提高自身优化,弥补不足。分析竞争对手的网站排名,看看为什么其他人的站点排名高,看看竞争对手站点的站长每天优化网站排名,检查竞争对手的关键词排名。这样就可以根据网站强度制定优化方案。返回搜狐查看更多信息 查看全部
网站内容更新表(做SEO每天要做什么?新手分享:)
最近,一位同学问我每天应该做什么来做SEO。他是个新手。今天让我们和新手们分享一下:SEO新手们每天应该做些什么?要做SEO,我们应该首先计划我们每天应该做的事情,次要的工作和我们有时间做的工作。我们一上班SEO应该做什么

1、网站内容更新
您必须每天更新您的网站。更新文章比更新原创更好,因为搜索引擎更喜欢原创的东西,但伪原创不能使用。但是,您必须注意不要完全复制并直接移动到您的网站中。随着时间的推移,蜘蛛会判断你属于垃圾网站. 在这种情况下,你不会因为自己的努力而受宠若惊,比如说伪原创以后该怎么说。每日更新文章大约有2-5篇文章
2、检查您站点的每个友情连接
你应该与权重较高的站点链接,这更有利于你的排名。一般来说,交换链接的原则是先链接到相关性高、PR高的网站站点(PR值越高,网页在搜索排名中的位置越重要),然后链接到相关性低、PR值高的站点,再链接到相关性低、PR值高的站点。如果是新站点,没有友情链接,建议与其他站长交换友情链,这对网站排名很有好处
为什么要检查你的朋友链?因为搜索引擎的友情链接非常多,你与B站建立了一个友情连接,相当于你投了B站的票。用现在的话来说,你给了B站一个站对一个站。如果B站的东西是假的和垃圾,百度会认为其他人是垃圾网站而你支持其他人,表明你不是很好。如果对方降低了权力,你也会照办
3、交流学习
与其他站长交流SEO观点,交流站长工具,交流友情连接等,这就要求你有一定的SEO操作时间。如果你精通SEO,你可以事半功倍
4、外链结构
几年前,做SEO非常流行。一句话流传至今,叫做“内容为王,外链为王”。头发外链也是网站一项必要的工作,尤其是在新车站。好的外链可以立即吸引蜘蛛。至于如何发送,你可以去我的博客看看如何发布网站外链?在哪里可以找到外部链资源。每天添加高质量的外部链接也很重要。将它们发表在蜘蛛经常重量很大的地方文章. 一旦它们被转载或对你的外部链接非常有用,这也是搜索引擎找到你的好方法。这将非常有利于你的排名。现在雅虎的连接数更加准确,其统计数据也更加准确
5、网站数据分析
统计网站流量,观察是什么给网站带来了大量流量,然后分析数据。根据数据集中优化,制定专项优化方案,坚持每天观察顶站,看别人的站点如何优化,标题如何开始(切记不要随意更改标题,否则会减少权限),提高自身优化,弥补不足。分析竞争对手的网站排名,看看为什么其他人的站点排名高,看看竞争对手站点的站长每天优化网站排名,检查竞争对手的关键词排名。这样就可以根据网站强度制定优化方案。返回搜狐查看更多信息
网站内容更新表(企业做网站推广的要点从五个方面入手的注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-17 01:18
如今,随着互联网的发展,企业做网站推广已不再是一件大事。基本上,每个企业都有自己的网站。企业在进行网站推广时,喜欢使用大量图片来吸引用户的注意力,但这不利于网站的推广。只有当企业了解“网站促销”的要点时,才能综合考虑@ 网站
的结构。
分析:企业网站推广的重点有五个方面
从五个方面介绍了企业网站推广的要点:
1、网站尽量避免使用大量图片
如果网站使用大量图片和动画,它无法在3秒内显示整个网站。当用户看不到内容时,他们将关闭以查看另一个。目前,网站使用文本元素对搜索引擎来说是最友好的。企业应尽可能少地使用动画,并在图片中添加alt属性
2、网站内容更新
公司的一些新产品数据和行业信息应及时发布到自己的网站上。为了保证企业网站每天都在变化,外链为王,内容为王,这句话足以证明网站内容和外链对于网站推广的重要性
3、行业宣传
在企业的行业网站上发布与您产品相关的信息,并带来网站,这将增加网站的一定曝光度和外链,有助于提高网站关键词搜索排名
4、登录并将企业网站网站提交至114目录
这是一个高度加权的类别目录网站,基本上涵盖了所有类型的企业。进行enterprise网站促销的用户可以选择适当的类别并提交。如果收录成功,将对提高企业网站搜索排名产生相当大的影响。您可以通过网站获得潜在客户的有效流量,并带来销售机会
5、向他人学习更多
如果其他人有你知道的问题,你可以回答他们,顺便离开你的网站,或者此人是你的潜在客户
以上五点只是企业进行网站推广的一个总体思路。具体来说,他们应该根据自己的网站和行业推广网站。要进行网站推广,他们必须是专业的,并且知道如何分析竞争对手,以便在同行业中超越网站 查看全部
网站内容更新表(企业做网站推广的要点从五个方面入手的注意事项)
如今,随着互联网的发展,企业做网站推广已不再是一件大事。基本上,每个企业都有自己的网站。企业在进行网站推广时,喜欢使用大量图片来吸引用户的注意力,但这不利于网站的推广。只有当企业了解“网站促销”的要点时,才能综合考虑@ 网站
的结构。
分析:企业网站推广的重点有五个方面
从五个方面介绍了企业网站推广的要点:
1、网站尽量避免使用大量图片
如果网站使用大量图片和动画,它无法在3秒内显示整个网站。当用户看不到内容时,他们将关闭以查看另一个。目前,网站使用文本元素对搜索引擎来说是最友好的。企业应尽可能少地使用动画,并在图片中添加alt属性
2、网站内容更新
公司的一些新产品数据和行业信息应及时发布到自己的网站上。为了保证企业网站每天都在变化,外链为王,内容为王,这句话足以证明网站内容和外链对于网站推广的重要性
3、行业宣传
在企业的行业网站上发布与您产品相关的信息,并带来网站,这将增加网站的一定曝光度和外链,有助于提高网站关键词搜索排名
4、登录并将企业网站网站提交至114目录
这是一个高度加权的类别目录网站,基本上涵盖了所有类型的企业。进行enterprise网站促销的用户可以选择适当的类别并提交。如果收录成功,将对提高企业网站搜索排名产生相当大的影响。您可以通过网站获得潜在客户的有效流量,并带来销售机会
5、向他人学习更多
如果其他人有你知道的问题,你可以回答他们,顺便离开你的网站,或者此人是你的潜在客户
以上五点只是企业进行网站推广的一个总体思路。具体来说,他们应该根据自己的网站和行业推广网站。要进行网站推广,他们必须是专业的,并且知道如何分析竞争对手,以便在同行业中超越网站
网站内容更新表(SEO新手面对新网站该怎么做优化呢?新站上线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-09-17 01:17
最近,我发现SEO新手越来越多,这也可能是互联网趋势的到来。但SEO新手面对新网站如何做优化
当新站点上线时,我将优化分为三个阶段。通过这些阶段,慢慢地做将是有效的
第一阶段:网站理解阶段
1、关键词选择
@在网站优化开始时,关键词选择非常重要。如果不重要,怎么叫关键词@选择关键词直接影响关键词的发展和推广方向网站. 只有正确准确地选择了关键词后,SEO人员才能进行下一步关键词如何选择
2、关键词的竞争分析@
关键词竞价分析,包括自有关键词、对手关键词、二手关键词、长尾关键词等。准确分析后,制定关键词部署计划
3、车站结构调整
我提到的站点可能收录更全面的信息,主要包括:标题、描述、机器人文件、网站map、面包屑路径、相关阅读等。关于网站architecture的许多细节可能会被忽略。alt属性等细节不受重视,但在关键时刻起着决定性作用
4、站内链路敷设
网站链接的目的是集中网站内部权重,提高网站栏目和栏目、栏目和页面、页面和页面、主页和栏目、主页和终端页面的相关性和相关性,提高用户阅读体验的舒适度。同时,也为搜索引擎爬虫提供了畅通无阻的爬行条件,更有利于搜索引擎的收录
5、外链平台集合
为什么要提前完成这项工作?原因是外链也应该注意方法,而不是说我想的时候可以做,想不起来的时候不行,不管质量如何。如果你这样做,你的网站即使你做了很长时间,基本上也不会有好的效果
正确的方法是:提前总结你想要做的外部链级别,然后对这些平台进行分类和注册,如技术、行业、个人博客等。当你的分类清晰时,你可以很容易地使用它
外链的数量不等于流量,但外链的质量决定流量。我们必须注意这一点
第二阶段:SEO操作阶段
1、网站提交搜索引擎
网站在所有准备工作完成后,您可以将您的网站提交给搜索引擎或友情链接平台,这样搜索引擎可以在最短的时间内捕获您的网站。只要你的网站足够友好,不要担心搜索引擎不会收录你的网站,你必须对你的网站有信心@ 查看全部
网站内容更新表(SEO新手面对新网站该怎么做优化呢?新站上线)
最近,我发现SEO新手越来越多,这也可能是互联网趋势的到来。但SEO新手面对新网站如何做优化
当新站点上线时,我将优化分为三个阶段。通过这些阶段,慢慢地做将是有效的
第一阶段:网站理解阶段
1、关键词选择
@在网站优化开始时,关键词选择非常重要。如果不重要,怎么叫关键词@选择关键词直接影响关键词的发展和推广方向网站. 只有正确准确地选择了关键词后,SEO人员才能进行下一步关键词如何选择
2、关键词的竞争分析@
关键词竞价分析,包括自有关键词、对手关键词、二手关键词、长尾关键词等。准确分析后,制定关键词部署计划
3、车站结构调整
我提到的站点可能收录更全面的信息,主要包括:标题、描述、机器人文件、网站map、面包屑路径、相关阅读等。关于网站architecture的许多细节可能会被忽略。alt属性等细节不受重视,但在关键时刻起着决定性作用
4、站内链路敷设
网站链接的目的是集中网站内部权重,提高网站栏目和栏目、栏目和页面、页面和页面、主页和栏目、主页和终端页面的相关性和相关性,提高用户阅读体验的舒适度。同时,也为搜索引擎爬虫提供了畅通无阻的爬行条件,更有利于搜索引擎的收录
5、外链平台集合
为什么要提前完成这项工作?原因是外链也应该注意方法,而不是说我想的时候可以做,想不起来的时候不行,不管质量如何。如果你这样做,你的网站即使你做了很长时间,基本上也不会有好的效果
正确的方法是:提前总结你想要做的外部链级别,然后对这些平台进行分类和注册,如技术、行业、个人博客等。当你的分类清晰时,你可以很容易地使用它
外链的数量不等于流量,但外链的质量决定流量。我们必须注意这一点
第二阶段:SEO操作阶段
1、网站提交搜索引擎
网站在所有准备工作完成后,您可以将您的网站提交给搜索引擎或友情链接平台,这样搜索引擎可以在最短的时间内捕获您的网站。只要你的网站足够友好,不要担心搜索引擎不会收录你的网站,你必须对你的网站有信心@
网站内容更新表(网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-09-09 21:02
网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键。后台服务器又是很贵的,所以要理性规划投资。网站建立以来,我们的app日均ip接近1000,日均uv高达1000。
1,首先说网站这个东西吧,你肯定有运营之类的手段了,至于产品,一定要提供方便的交互操作方式2,移动端方面,可以抓住移动互联网的关键点,在原先页面做出一些改变,1是前端表现不同,2是后端交互做得好看3,推广相关,这个不太好说,你还是得搞明白推广到底是怎么搞的,谁来推广,你们能做什么,不能做什么,具体方法,技巧,具体策略需要知道4,运营方面,你们得搞明白,这个网站是谁管理的,用谁的邮箱,谁的手机,关注谁的微博,博客,话题?5,再把这些搞清楚以后,运营和技术找好接口,或者你有什么特别的优势,你找到负责人,技术搞一下就好了,这个就是人财物跟网站运营这个事。
用户关注的内容一定要有干货。所以文章不仅要易懂,而且需要有可信度,最好有实操的案例可以分享给大家。跟帖子不同,回帖需要找到一个合适的帖子作为爆点。这种爆点要主题明确,要易于表达,用户可以一句话就能讲清楚。抓住热点,抓住用户眼球,让用户积极参与到社区的运营中去。围绕热点或者网站核心内容来做互动。比如知乎这个产品,首页是这样的:知乎首页热门精华图文回答如果是想要围绕着自己的知识来进行运营,就要将用户从高价值的内容中解脱出来,让大家只关注自己需要的内容。
比如说一定要用实践经验来说明什么样的书更加适合今天的知乎。其次回答的问题要提供质量,不要是那种现成的摘抄而来的。如果他们不是你的目标用户,或者他们知道你的收费内容,那么他们的真实发言可能是这样的,对我有帮助,可以帮我去微信公众号关注。对于知乎这样的模式我个人也蛮喜欢的,但是用户运营不好做,用户来社区是来看知识,不是来看脸的。——知乎专栏微信公众号:变量营销。 查看全部
网站内容更新表(网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键)
网站内容更新表达很重要,除了内容表达好,用户转化和口碑宣传也是关键。后台服务器又是很贵的,所以要理性规划投资。网站建立以来,我们的app日均ip接近1000,日均uv高达1000。
1,首先说网站这个东西吧,你肯定有运营之类的手段了,至于产品,一定要提供方便的交互操作方式2,移动端方面,可以抓住移动互联网的关键点,在原先页面做出一些改变,1是前端表现不同,2是后端交互做得好看3,推广相关,这个不太好说,你还是得搞明白推广到底是怎么搞的,谁来推广,你们能做什么,不能做什么,具体方法,技巧,具体策略需要知道4,运营方面,你们得搞明白,这个网站是谁管理的,用谁的邮箱,谁的手机,关注谁的微博,博客,话题?5,再把这些搞清楚以后,运营和技术找好接口,或者你有什么特别的优势,你找到负责人,技术搞一下就好了,这个就是人财物跟网站运营这个事。
用户关注的内容一定要有干货。所以文章不仅要易懂,而且需要有可信度,最好有实操的案例可以分享给大家。跟帖子不同,回帖需要找到一个合适的帖子作为爆点。这种爆点要主题明确,要易于表达,用户可以一句话就能讲清楚。抓住热点,抓住用户眼球,让用户积极参与到社区的运营中去。围绕热点或者网站核心内容来做互动。比如知乎这个产品,首页是这样的:知乎首页热门精华图文回答如果是想要围绕着自己的知识来进行运营,就要将用户从高价值的内容中解脱出来,让大家只关注自己需要的内容。
比如说一定要用实践经验来说明什么样的书更加适合今天的知乎。其次回答的问题要提供质量,不要是那种现成的摘抄而来的。如果他们不是你的目标用户,或者他们知道你的收费内容,那么他们的真实发言可能是这样的,对我有帮助,可以帮我去微信公众号关注。对于知乎这样的模式我个人也蛮喜欢的,但是用户运营不好做,用户来社区是来看知识,不是来看脸的。——知乎专栏微信公众号:变量营销。
网站内容更新表(如何优化网站上文章的内容与众不同段落?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-09-08 04:14
通过对关键词的分析,我们了解到网页需要围绕关键词编写,但我们仍然需要注意一些问题。为了使内容独一无二,重要的基础是您对网页上要描述的产品、技术或服务的理解。因此,我们说我们需要写。比如一个产品的网页介绍,不仅需要负责人详细的准备,还需要了解其他人,因为营销人员可以提供一些新的信息。同样,您也可以邀请。一些消费者被邀请查看网页内容,看看它是否符合他们的习惯。
为了优化网站上文章的内容,我们应该在段落的开头和结尾吸引人们的注意力。段落的开头和结尾是读者眼中的重点。我们需要直接告诉读者什么对他们有好处,以便继续阅读我们的网页并引起他们的兴趣。关键是要吸引读者。 网站的出处,所以我们的句子应该集中在这些关键词上。在网络上编写描述性句子时,这也很重要。 文章 的内容必须收录供读者采取行动的元素。这些元素包括刺激读者下订单、注册、留下联系信息和其他语言。
注意不要有任何断开的链接或拼错的句子。语言应该有吸引力,例如“今天购买”。 30% 的折扣和一份礼物。这个礼物一定是出乎意料的。放入购物车,准备给读者一个移动的地方。在段落中,我们鼓励读者立即采取行动,例如网上购物。不过对于没有类似需求的读者,我们可以采集页面。
请注意,读者是通过“扫描”来到此页面的,很少仔细阅读。所以内容一定要细化。为此,我们可以使用一段来表达信息,但避免使用两段或多段。首先,我们需要知道如何知道是否收录文章。关于这个问题,相信大部分SEO人员都不了解,认为在百度网站上:如果找不到网站或者百度输入没有结果,就不会判断是否有收录。
根据多年的优化临床经验,在判断选择时,应根据首页核心词排名的进度来辅助判断。一般来说,在不调整首页布局和关键词密度的情况下,如果你的核心词排名波动很大,包括升序或降序,那么离你最近的文章肯定是收录。我记录的是百度没有发布。二是收录与发布与未发布的区别。在很多情况下,应该说核心词排名的提升与核心词排名的稳定性关系不大,而与核心词排名的稳定性有很大关系。
核心词的发布,意味着你可以获得更多长尾词的流量来源。未发表的收录不会增加长尾词的排名。我们都知道,稳定的流量来源就是稳定的排名。这间接证明了包容性发布对促进排名稳定性的重要作用。后来,如何提高站内物品的采集水平。这段时间,小编通过实际操作证明,只要做好以下几点,就能获得不错的合集。
安装并自动提交整个站点的 JS 代码。这样就保证了每天更新的内容可以及时传输到百度的收录系统,对旧的、未记录的内容会有一定的推送。
每三、四天手动分批提交未采集的项目。我们在工作的时候,要善于记录发布的链接,方便大规模投稿。投稿过程中,每三四天一次,不要太频繁,以免蜘蛛讨厌1个月内每天更新1-2篇文章文章。每天更新的文章数量不宜过多,以免总是收录不完整的文章,导致积累过多的文章未收录,也会对核心词排名产生负面影响整个网站。 查看全部
网站内容更新表(如何优化网站上文章的内容与众不同段落?(图))
通过对关键词的分析,我们了解到网页需要围绕关键词编写,但我们仍然需要注意一些问题。为了使内容独一无二,重要的基础是您对网页上要描述的产品、技术或服务的理解。因此,我们说我们需要写。比如一个产品的网页介绍,不仅需要负责人详细的准备,还需要了解其他人,因为营销人员可以提供一些新的信息。同样,您也可以邀请。一些消费者被邀请查看网页内容,看看它是否符合他们的习惯。
为了优化网站上文章的内容,我们应该在段落的开头和结尾吸引人们的注意力。段落的开头和结尾是读者眼中的重点。我们需要直接告诉读者什么对他们有好处,以便继续阅读我们的网页并引起他们的兴趣。关键是要吸引读者。 网站的出处,所以我们的句子应该集中在这些关键词上。在网络上编写描述性句子时,这也很重要。 文章 的内容必须收录供读者采取行动的元素。这些元素包括刺激读者下订单、注册、留下联系信息和其他语言。
注意不要有任何断开的链接或拼错的句子。语言应该有吸引力,例如“今天购买”。 30% 的折扣和一份礼物。这个礼物一定是出乎意料的。放入购物车,准备给读者一个移动的地方。在段落中,我们鼓励读者立即采取行动,例如网上购物。不过对于没有类似需求的读者,我们可以采集页面。
请注意,读者是通过“扫描”来到此页面的,很少仔细阅读。所以内容一定要细化。为此,我们可以使用一段来表达信息,但避免使用两段或多段。首先,我们需要知道如何知道是否收录文章。关于这个问题,相信大部分SEO人员都不了解,认为在百度网站上:如果找不到网站或者百度输入没有结果,就不会判断是否有收录。

根据多年的优化临床经验,在判断选择时,应根据首页核心词排名的进度来辅助判断。一般来说,在不调整首页布局和关键词密度的情况下,如果你的核心词排名波动很大,包括升序或降序,那么离你最近的文章肯定是收录。我记录的是百度没有发布。二是收录与发布与未发布的区别。在很多情况下,应该说核心词排名的提升与核心词排名的稳定性关系不大,而与核心词排名的稳定性有很大关系。
核心词的发布,意味着你可以获得更多长尾词的流量来源。未发表的收录不会增加长尾词的排名。我们都知道,稳定的流量来源就是稳定的排名。这间接证明了包容性发布对促进排名稳定性的重要作用。后来,如何提高站内物品的采集水平。这段时间,小编通过实际操作证明,只要做好以下几点,就能获得不错的合集。
安装并自动提交整个站点的 JS 代码。这样就保证了每天更新的内容可以及时传输到百度的收录系统,对旧的、未记录的内容会有一定的推送。
每三、四天手动分批提交未采集的项目。我们在工作的时候,要善于记录发布的链接,方便大规模投稿。投稿过程中,每三四天一次,不要太频繁,以免蜘蛛讨厌1个月内每天更新1-2篇文章文章。每天更新的文章数量不宜过多,以免总是收录不完整的文章,导致积累过多的文章未收录,也会对核心词排名产生负面影响整个网站。
网站内容更新表(Excel中查询网页数据并实时更新的操作步骤如下经典励志语录)
网站优化 • 优采云 发表了文章 • 0 个评论 • 151 次浏览 • 2021-09-08 04:11
我们经常使用网页数据,但是每次打开网页查询,都非常麻烦,而且我们需要的数据都是实时更新的,那么有什么方法可以达到这个目的呢?今天,我来教你。 Excel中查询网页数据并实时更新的操作方法。
在Excel中查询网页数据并实时更新的步骤如下:
首先打开excel,点击数据,在获取外部数据选项卡下,点击来自网站,会弹出一个新的网页查询对话框,如下图:
复制网页地址到地址栏,点击前往打开网页。
在打开的网页中,找到要导入的数据,点击带黄框的箭头选择区域,然后点击右下角的导入。
在弹出的导入数据对话框中,点击指定导入位置将数据导入excel。
使用方法:数据导入excel后,如果要更改数据区域,可以右键编辑查询,重新指定区域。
数据导入excel后,在数据区右击,点击刷新,刷新数据。右击数据区属性,可以打开外部数据区属性对话框,设置刷新频率,打开文件时是否允许后台刷新或刷新。
一个简单的方法是直接复制你需要的网页数据并粘贴到excel中。粘贴完成后,右下角有粘贴选项。有一个可刷新的网络查询。点击进入新建网页查询界面,重复之前的操作。
:
注意事项:
部分网站 数据已加密,可能无法导出。这不是软件可以做到的。需要的是黑客。
Excel文章查询网页数据及实时更新相关操作:
1.如何使用excel2013web查询采集网页数据功能
2.中小学优秀作文
3.excel how采集网页数据
4.Excel中设置序列号自动更新的操作方法
5.经典励志语录
6.WPS 如何快速导入网页数据
7.excel 如何自动更新表格的序号 查看全部
网站内容更新表(Excel中查询网页数据并实时更新的操作步骤如下经典励志语录)
我们经常使用网页数据,但是每次打开网页查询,都非常麻烦,而且我们需要的数据都是实时更新的,那么有什么方法可以达到这个目的呢?今天,我来教你。 Excel中查询网页数据并实时更新的操作方法。
在Excel中查询网页数据并实时更新的步骤如下:
首先打开excel,点击数据,在获取外部数据选项卡下,点击来自网站,会弹出一个新的网页查询对话框,如下图:

复制网页地址到地址栏,点击前往打开网页。
在打开的网页中,找到要导入的数据,点击带黄框的箭头选择区域,然后点击右下角的导入。


在弹出的导入数据对话框中,点击指定导入位置将数据导入excel。

使用方法:数据导入excel后,如果要更改数据区域,可以右键编辑查询,重新指定区域。

数据导入excel后,在数据区右击,点击刷新,刷新数据。右击数据区属性,可以打开外部数据区属性对话框,设置刷新频率,打开文件时是否允许后台刷新或刷新。


一个简单的方法是直接复制你需要的网页数据并粘贴到excel中。粘贴完成后,右下角有粘贴选项。有一个可刷新的网络查询。点击进入新建网页查询界面,重复之前的操作。
:

注意事项:
部分网站 数据已加密,可能无法导出。这不是软件可以做到的。需要的是黑客。
Excel文章查询网页数据及实时更新相关操作:
1.如何使用excel2013web查询采集网页数据功能
2.中小学优秀作文
3.excel how采集网页数据
4.Excel中设置序列号自动更新的操作方法
5.经典励志语录
6.WPS 如何快速导入网页数据
7.excel 如何自动更新表格的序号
网站内容更新表(如何将表格数据转成本地的Excel文件呢?GIF)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-08 04:11
我们经常在互联网上搜索数据并找到表格。我们如何将表格数据传输到本地 Excel 文件中?
转Excel后,网站上的数据又更新了。如何自动刷新本地Excel文件?
动图
如果是静态数据,直接复制粘贴即可。但是,如果数据是动态更新的,可以使用以下两种方法。
方法一
以导入中国统计网工业生产价格数据为例。
第一步:点击数据-来自网站-输入网址-前往。
第 2 步:点击页面上的黄色“”-导入。
如果网页上的信息比较丰富,“去”网站时需要耐心等待一段时间才能看到网页内容。点击黄色的“”,它会变成“蓝色”被选中。
第 3 步:选择要保存表格的单元格,然后单击“确定”。
如果我们想定期或在打开表格时自动更新数据,那么我们可以在“导入数据”窗口中设置相应的“属性”。
一般我们得到的表格都是纯文本形式。除了表格数据,我们还可以在网站上获得其他文字说明。
方法二
以股票网站的大盘指数为例。
第一步:点击data-new query-from other sources-from 网站-输入URL-OK。
这是传说中的“电源查询”功能的使用,只有Excel 2013及以上版本才支持。
第 2 步:选择所需的表单加载。
选择表格时,有两个视图。 “网络视图”与您在浏览器上看到的相同;您也可以使用“表格视图”仅查看网页中的表格。
可以选择导入一张表,也可以同时导入多张表。
导入后,你会看到这样一个表格。默认为超级表,可以快速添加汇总行,查找总和、最大值、最小值等,也可以刷新获取最新的表数据。
缺点
网上很多表格都不支持这两种方式。有些只支持一种方法。例如,本文中来自“中国统计网”的数据无法通过第二种方法获得;同样,第一种方法也无法获得股票数据。
当网页内容较多时,加载网页和导入表格需要更多时间。
表格自动获取后,不是纯内容,或者表格样式自动应用。桌子很丑,需要自己美化一下。 查看全部
网站内容更新表(如何将表格数据转成本地的Excel文件呢?GIF)
我们经常在互联网上搜索数据并找到表格。我们如何将表格数据传输到本地 Excel 文件中?
转Excel后,网站上的数据又更新了。如何自动刷新本地Excel文件?

动图
如果是静态数据,直接复制粘贴即可。但是,如果数据是动态更新的,可以使用以下两种方法。
方法一
以导入中国统计网工业生产价格数据为例。
第一步:点击数据-来自网站-输入网址-前往。
第 2 步:点击页面上的黄色“”-导入。

如果网页上的信息比较丰富,“去”网站时需要耐心等待一段时间才能看到网页内容。点击黄色的“”,它会变成“蓝色”被选中。
第 3 步:选择要保存表格的单元格,然后单击“确定”。

如果我们想定期或在打开表格时自动更新数据,那么我们可以在“导入数据”窗口中设置相应的“属性”。

一般我们得到的表格都是纯文本形式。除了表格数据,我们还可以在网站上获得其他文字说明。
方法二
以股票网站的大盘指数为例。
第一步:点击data-new query-from other sources-from 网站-输入URL-OK。

这是传说中的“电源查询”功能的使用,只有Excel 2013及以上版本才支持。
第 2 步:选择所需的表单加载。

选择表格时,有两个视图。 “网络视图”与您在浏览器上看到的相同;您也可以使用“表格视图”仅查看网页中的表格。
可以选择导入一张表,也可以同时导入多张表。

导入后,你会看到这样一个表格。默认为超级表,可以快速添加汇总行,查找总和、最大值、最小值等,也可以刷新获取最新的表数据。
缺点
网上很多表格都不支持这两种方式。有些只支持一种方法。例如,本文中来自“中国统计网”的数据无法通过第二种方法获得;同样,第一种方法也无法获得股票数据。
当网页内容较多时,加载网页和导入表格需要更多时间。
表格自动获取后,不是纯内容,或者表格样式自动应用。桌子很丑,需要自己美化一下。
网站内容更新表(一个好的网站,给用户第一印象的就是首页了!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-09-02 21:07
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。 查看全部
网站内容更新表(一个好的网站,给用户第一印象的就是首页了!)
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。
网站内容更新表(网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-09-02 21:05
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache1.3和2.x中的ETag格式是inode-size-timestamp,即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是相同,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使不同服务器上的Apache和IIS为相同的内容生成不同的ETag,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。
如果你的网站只放在一台服务器上,就不会存在这个问题。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:FileETag none。
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器停止渲染,避免样式改变导致页面元素重绘,用户不得不面对空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面循环期间动态更改,则使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如 Yahoo!主页和我的 Yahoo!。首页在一个会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是在主页中嵌入JavaScript和CSS,但在页面下载后动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
1、缓存已经访问过的相关元素;
2、离线更新节点后,添加到文档树中;
3、避免使用 JavaScript 修改页面布局。
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望在事件应用程序中使用 DOMContentLoaded 事件而不是 onAvailable 方法。
27、 为了减小cookie的大小,最好使用localStorage
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,保持 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请查看 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
1、删除不必要的coockie;
2、尽量缩小coockie的大小,减少对用户响应的影响;
3、注意在自适应级别域名上设置coockie,不影响子域名。
设置合理的过期时间,提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您将 coockie 设置在顶级域而不是 on,则所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域),所以出于性能考虑,最好使用带有www的子域。把饼干放在上面。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图像中的图像颜色数量是否与调色板规格一致。在 imagemagick 中使用以下命令行很容易检查:identify-verbose image.gif。
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员往往不愿意使用 PNG 格式的图片,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全地将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释和其他无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
Spirite 中更接近的颜色组合可以减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100×100的图片是10000像素,1000×1000是100万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:
那么你的图片 (mycat.jpg) 应该是 100×100 像素,而不是缩小 500×500 像素的图片。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须做到:文件尽量小,最好小于1K。
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的论文“性能研究,第 5 部分:iPhone 可缓存性 – 使其坚持下去”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。
转载于: 查看全部
网站内容更新表(网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似)
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache1.3和2.x中的ETag格式是inode-size-timestamp,即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是相同,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使不同服务器上的Apache和IIS为相同的内容生成不同的ETag,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。
如果你的网站只放在一台服务器上,就不会存在这个问题。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:FileETag none。
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器停止渲染,避免样式改变导致页面元素重绘,用户不得不面对空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面循环期间动态更改,则使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如 Yahoo!主页和我的 Yahoo!。首页在一个会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是在主页中嵌入JavaScript和CSS,但在页面下载后动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
1、缓存已经访问过的相关元素;
2、离线更新节点后,添加到文档树中;
3、避免使用 JavaScript 修改页面布局。
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望在事件应用程序中使用 DOMContentLoaded 事件而不是 onAvailable 方法。
27、 为了减小cookie的大小,最好使用localStorage
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,保持 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请查看 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
1、删除不必要的coockie;
2、尽量缩小coockie的大小,减少对用户响应的影响;
3、注意在自适应级别域名上设置coockie,不影响子域名。
设置合理的过期时间,提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您将 coockie 设置在顶级域而不是 on,则所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域),所以出于性能考虑,最好使用带有www的子域。把饼干放在上面。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图像中的图像颜色数量是否与调色板规格一致。在 imagemagick 中使用以下命令行很容易检查:identify-verbose image.gif。
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员往往不愿意使用 PNG 格式的图片,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全地将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释和其他无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
Spirite 中更接近的颜色组合可以减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100×100的图片是10000像素,1000×1000是100万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:

那么你的图片 (mycat.jpg) 应该是 100×100 像素,而不是缩小 500×500 像素的图片。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须做到:文件尽量小,最好小于1K。
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的论文“性能研究,第 5 部分:iPhone 可缓存性 – 使其坚持下去”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。
转载于:
网站内容更新表现没跟上,但不能养鱼。
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-08-25 02:03
网站内容更新表现没跟上。有粉丝,但不能养鱼。不知道你的人力、物力、精力投入都花在什么地方了。有没有考虑换个方式呢?比如给粉丝群体分享一个可能有价值的文章或者视频。如果网站有广告形式的可以进行有效的广告盈利。把网站内容用更有效的方式发布出去。比如地方性的论坛,比如个人博客等。
我们的网站,个人站长,新闻打打广告赚点生活费,产品也卖不出去,人气也不高,就是没流量的状态,还得一天天死撑着,
找出问题的根源不要让未来的我们后悔
谢邀,我没经验啊,只有被邀请回答。借用古龙先生的话吧,“一个人的力量非常渺小,个人力量与集体力量都有局限性,集体力量才是无穷的”。借助集体力量去发展,他们内部的问题才能尽快的解决。
你应该去问运营商的人。
看看是否应该把ip地址修改为内部网,从外网连不到,但又能访问得到。然后在增加产品相关的内容,以更新博客了。
培养内容能力,写出有质量的文章来。这样,你到哪都是强大的。
可以提供新手服务。
我也不懂什么叫内容精准。但是作为一个自由写手,其实最快的进步方式是多发布,如果你一直发表都是高质量的文章,你总会找到自己擅长的方面的。
新浪博客就可以自己写一些自己都写不出来的东西, 查看全部
网站内容更新表现没跟上,但不能养鱼。
网站内容更新表现没跟上。有粉丝,但不能养鱼。不知道你的人力、物力、精力投入都花在什么地方了。有没有考虑换个方式呢?比如给粉丝群体分享一个可能有价值的文章或者视频。如果网站有广告形式的可以进行有效的广告盈利。把网站内容用更有效的方式发布出去。比如地方性的论坛,比如个人博客等。
我们的网站,个人站长,新闻打打广告赚点生活费,产品也卖不出去,人气也不高,就是没流量的状态,还得一天天死撑着,
找出问题的根源不要让未来的我们后悔
谢邀,我没经验啊,只有被邀请回答。借用古龙先生的话吧,“一个人的力量非常渺小,个人力量与集体力量都有局限性,集体力量才是无穷的”。借助集体力量去发展,他们内部的问题才能尽快的解决。
你应该去问运营商的人。
看看是否应该把ip地址修改为内部网,从外网连不到,但又能访问得到。然后在增加产品相关的内容,以更新博客了。
培养内容能力,写出有质量的文章来。这样,你到哪都是强大的。
可以提供新手服务。
我也不懂什么叫内容精准。但是作为一个自由写手,其实最快的进步方式是多发布,如果你一直发表都是高质量的文章,你总会找到自己擅长的方面的。
新浪博客就可以自己写一些自己都写不出来的东西,
文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-08-21 04:24
文档信息面板适用于 Microsoft Office 2010 及更高版本中的 Word、Excel 和 PowerPoint。文档信息面板会在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。
例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新在文档库中存储为列的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置“文档信息面板”,请按照以下步骤操作。
转到您要更改其网站 内容类型的网站。
选择“设置”
,然后选择“网站Settings”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的网站content 类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的网站内容类型是继承自另一个(父)网站。要更新网站 内容类型,请转到父级网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。 查看全部
文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint
文档信息面板适用于 Microsoft Office 2010 及更高版本中的 Word、Excel 和 PowerPoint。文档信息面板会在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。

例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新在文档库中存储为列的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置“文档信息面板”,请按照以下步骤操作。
转到您要更改其网站 内容类型的网站。
选择“设置”

,然后选择“网站Settings”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的网站content 类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的网站内容类型是继承自另一个(父)网站。要更新网站 内容类型,请转到父级网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。
美观好看的大图(不建议封面)+30%的无图内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-08-11 07:05
网站内容更新表现为:网站内容全面整合;文章内容全部是来自网站首页,后台所有内容均来自于首页,后期可能加入部分网站站内新闻;网站内容展示为:完整的、符合国人阅读习惯的、新颖的网站内容;对于搜索引擎来说,网站内容更新展示的面积越广,就代表该网站内容给用户带来的访问量越大。
美观好看的大图(不建议封面)+30%的无图内容+5%的文字内容相比起一片白茫茫的空白,用一张好看的美图为用户全面提供访问网站的动力,想让访问网站的浏览者有更多选择,所以觉得网站内容更新更加美观、更加用户友好,即可。
我认为网站全面更新意味着更多的信息更新,更优质的内容更新,从而增加用户体验。
每次看到信息推送,我就是想起wap站,内容更新意味着和外界沟通和互动;从另一个角度看,更多的内容信息更优质的内容是增强用户粘性的一个点。
新闻推送,原生广告,
那现在xxx什么,
我自己只是稍微看重的是这些网站的ui设计,整体风格是否舒服。内容更新首先看他的内容收录是否齐全,页面全面。是否在某些类型上可以为用户带来较大的价值。搜索引擎再怎么逆天,能识别出某网站的某个模块是否收录在某个页面上。参考wp。
关注内容更新带来的惊喜和信息获取同步。 查看全部
美观好看的大图(不建议封面)+30%的无图内容
网站内容更新表现为:网站内容全面整合;文章内容全部是来自网站首页,后台所有内容均来自于首页,后期可能加入部分网站站内新闻;网站内容展示为:完整的、符合国人阅读习惯的、新颖的网站内容;对于搜索引擎来说,网站内容更新展示的面积越广,就代表该网站内容给用户带来的访问量越大。
美观好看的大图(不建议封面)+30%的无图内容+5%的文字内容相比起一片白茫茫的空白,用一张好看的美图为用户全面提供访问网站的动力,想让访问网站的浏览者有更多选择,所以觉得网站内容更新更加美观、更加用户友好,即可。
我认为网站全面更新意味着更多的信息更新,更优质的内容更新,从而增加用户体验。
每次看到信息推送,我就是想起wap站,内容更新意味着和外界沟通和互动;从另一个角度看,更多的内容信息更优质的内容是增强用户粘性的一个点。
新闻推送,原生广告,
那现在xxx什么,
我自己只是稍微看重的是这些网站的ui设计,整体风格是否舒服。内容更新首先看他的内容收录是否齐全,页面全面。是否在某些类型上可以为用户带来较大的价值。搜索引擎再怎么逆天,能识别出某网站的某个模块是否收录在某个页面上。参考wp。
关注内容更新带来的惊喜和信息获取同步。
本周新功能更新:表单上添加“隐私保护政策”勾选项
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-08-04 05:15
大家好,本周我们有一些新的功能更新,赶快来了解一下吧!
新功能:
1、响应欧盟数据政策修订要求,在表单配置项中增加了“隐私保护政策”复选框;
【应用场景】欧盟通用数据保护条例将于2018年5月25日生效,因此建议面向欧洲市场的外贸网站在表格中添加“隐私保护政策”复选框。默认情况下需要此项。前台客户在提交表单前必须勾选同意隐私保护政策,点击隐私保护政策后,将跳转至政策详情页面。
【操作方法】表单管理-》编辑表单。
将“隐私政策”复选框拖动到左侧表单项。
编辑提示、标题,填写欧盟数据政策的网站链接。
2、移动端默认页眉样式支持选择需要显示的组件;
【应用场景】当用户需要在手机网站调整页眉内容时,可以勾选默认页眉样式下需要显示的组件,以满足用户对内容的需求显示在页眉中。在过度简化和完全显示标题之间找到平衡。
【操作方法】切换到手机端网站-》页眉设置。
勾选需要显示的组件。
3、在表单配置项中添加“国家和地区”选项;
【应用场景】当用户需要通过表单采集前台客户的国家和地区信息时,可以在表单中添加“国家和地区”选项,客户可以选择国家和地区他属于下拉列表。
【操作方法】表单管理-》编辑表单。
将“国家/地区”选项拖到左侧的表单项中。
4、文章 列表组件添加瀑布排版样式。
【应用场景】网站中文章用户较多时,可选择使用全新瀑布排版风格,为来访客户提供更流畅、更舒适的阅读体验。
【操作方法】文章List组件设置-》样式-》选择显示样式(瀑布排版样式)。
您可以使用瀑布样式文章列表。
功能优化:
1、Background 表单管理表单配置项,“文本域”项增加了“帮助”说明文字,方便用户为表单内容添加相应的提示信息;
在2、Backstage表单管理的表单配置项中,“上传文件”项增加了“是否需要”复选框。当用户选择此选项时,客户在提交表单前填写表单时必须上传文件,方便用户采集所需的客户表单信息。
错误修复:
1、修复后台订单管理中订单号长度不一致的问题;
2、修复部分表单前端显示样式问题;
3、修复部分商品详情组件样式中商品摘要文字大小无法调整的问题。 查看全部
本周新功能更新:表单上添加“隐私保护政策”勾选项
大家好,本周我们有一些新的功能更新,赶快来了解一下吧!
新功能:
1、响应欧盟数据政策修订要求,在表单配置项中增加了“隐私保护政策”复选框;
【应用场景】欧盟通用数据保护条例将于2018年5月25日生效,因此建议面向欧洲市场的外贸网站在表格中添加“隐私保护政策”复选框。默认情况下需要此项。前台客户在提交表单前必须勾选同意隐私保护政策,点击隐私保护政策后,将跳转至政策详情页面。
【操作方法】表单管理-》编辑表单。

将“隐私政策”复选框拖动到左侧表单项。

编辑提示、标题,填写欧盟数据政策的网站链接。

2、移动端默认页眉样式支持选择需要显示的组件;
【应用场景】当用户需要在手机网站调整页眉内容时,可以勾选默认页眉样式下需要显示的组件,以满足用户对内容的需求显示在页眉中。在过度简化和完全显示标题之间找到平衡。
【操作方法】切换到手机端网站-》页眉设置。

勾选需要显示的组件。

3、在表单配置项中添加“国家和地区”选项;
【应用场景】当用户需要通过表单采集前台客户的国家和地区信息时,可以在表单中添加“国家和地区”选项,客户可以选择国家和地区他属于下拉列表。
【操作方法】表单管理-》编辑表单。

将“国家/地区”选项拖到左侧的表单项中。

4、文章 列表组件添加瀑布排版样式。
【应用场景】网站中文章用户较多时,可选择使用全新瀑布排版风格,为来访客户提供更流畅、更舒适的阅读体验。
【操作方法】文章List组件设置-》样式-》选择显示样式(瀑布排版样式)。

您可以使用瀑布样式文章列表。

功能优化:
1、Background 表单管理表单配置项,“文本域”项增加了“帮助”说明文字,方便用户为表单内容添加相应的提示信息;
在2、Backstage表单管理的表单配置项中,“上传文件”项增加了“是否需要”复选框。当用户选择此选项时,客户在提交表单前填写表单时必须上传文件,方便用户采集所需的客户表单信息。
错误修复:
1、修复后台订单管理中订单号长度不一致的问题;
2、修复部分表单前端显示样式问题;
3、修复部分商品详情组件样式中商品摘要文字大小无法调整的问题。
更新公司网站内容是公司的日常最重要的工作之一
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-08-04 05:09
更新公司网站内容是公司的日常最重要的工作之一
如何更新 company网站content
作为网站公司的经理,更新网站的内容是公司最重要的日常工作之一。一方面,针对公司的实际需要,上传新的信息、图片等资料到网站。另一方面,经常提供新鲜内容的网站肯定会很受欢迎,经常被用户访问。这些直接关系到网站能否为公司带来真正的价值,以及网站能否持续吸引访客。
Company网站 是公司的网站。所谓更新company网站内容,其实就是通过对应的网站信息管理系统(俗称“后台”)发布新的内容,让这些新的内容可以在WE中发布。 B场景。例如,如果公司有一个新事件,它可能会发布新闻稿。比如公司推出新产品,可以将产品从后台发布,让新老客户看到产品的图片、文字介绍,甚至产品宣传视频,这无疑会对产品产生积极的影响。产品。
更新网站公司的内容其实很简单。每一个网站都会配置一个对应的后端系统,后端系统中的每个功能基本都与前端模块一一对应。您只需要登录后台系统,进入对应栏目,添加内容即可。如果您曾经尝试在 QZone 上发布博客,那么您可以想象添加新闻或产品是多么容易。
更新公司网站的难点在于图像处理。众所周知,网站的每一个模板对图片都有一定的尺寸要求。只有按指定大小上传的图片才能在网站上获得最佳显示效果,否则会造成失真、模糊等。学习如何处理图片是每个网站管理员必须经历的过程。如果处理得当,可以大大提升公司网站的整体形象。
总之,更新公司网站的内容将有利于公司网站的正常健康发展,从而为公司持续创造收入。 查看全部
更新公司网站内容是公司的日常最重要的工作之一
如何更新 company网站content
作为网站公司的经理,更新网站的内容是公司最重要的日常工作之一。一方面,针对公司的实际需要,上传新的信息、图片等资料到网站。另一方面,经常提供新鲜内容的网站肯定会很受欢迎,经常被用户访问。这些直接关系到网站能否为公司带来真正的价值,以及网站能否持续吸引访客。
Company网站 是公司的网站。所谓更新company网站内容,其实就是通过对应的网站信息管理系统(俗称“后台”)发布新的内容,让这些新的内容可以在WE中发布。 B场景。例如,如果公司有一个新事件,它可能会发布新闻稿。比如公司推出新产品,可以将产品从后台发布,让新老客户看到产品的图片、文字介绍,甚至产品宣传视频,这无疑会对产品产生积极的影响。产品。
更新网站公司的内容其实很简单。每一个网站都会配置一个对应的后端系统,后端系统中的每个功能基本都与前端模块一一对应。您只需要登录后台系统,进入对应栏目,添加内容即可。如果您曾经尝试在 QZone 上发布博客,那么您可以想象添加新闻或产品是多么容易。
更新公司网站的难点在于图像处理。众所周知,网站的每一个模板对图片都有一定的尺寸要求。只有按指定大小上传的图片才能在网站上获得最佳显示效果,否则会造成失真、模糊等。学习如何处理图片是每个网站管理员必须经历的过程。如果处理得当,可以大大提升公司网站的整体形象。
总之,更新公司网站的内容将有利于公司网站的正常健康发展,从而为公司持续创造收入。
一个好的网站,给用户第一印象的就是首页了!
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-08-03 23:37
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。 查看全部
一个好的网站,给用户第一印象的就是首页了!
一个好的网站是给用户第一印象的主页。对于SEO优化者来说,看首页已经成为一种本能,对用户体验的提升起到了积极的推动作用。一个好的页面布局优化很重要。以下几点是我们在优化网站首页时需要注意的。
一、主导航,覆盖面要广
SEO专家需要注意导航栏,因为对于首页来说,导航栏是其中最重要的部分。覆盖面要广,这样才能在不造成流量损失和影响网站发展的情况下增加流量。
二、分离网站一侧的二级导航
一个完美的流行搜索形式,即二次导航的必要性,非常适合一些有强烈需求的客户。能直观的满足用户的需求,完成良好的用户体验。所以这点还是很重要的。
三、body 必须在js特效之前
把js特效放在后面可以提高网站的打开速度。对于现有客户来说,一个页面的打开速度将直接影响体验程度和好感度。提高网站的打开速度可以大大提高。得到用户的认可和用户的青睐。
四、做图形式,上面是产品,下面是文字
通过调查发现,当产品在顶部,文字在底部的图形形式浏览页面时,用户最舒适的感官享受。可以大大提升网站整体布局的视觉体验。不过,这也很容易理解。现在基本都是这种风格,也是人们的视觉习惯。
五、以列表形式更新内容
列表格式可以让用户更直观的看到网站的更新,也可以尽可能多的展示网站的最新动态,非常有利于用户整合。
六、Homepage 尽量多展示东西,增加丰富感
首页进入的流量在整个网站中占有绝对优势,所以首页的丰富性也很重要。另外,丰富度的增加对第一域名的质量有很大的帮助。
总的来说,拥有一个好的首页布局对整个网站非常重要。从首页来看,还需要注意页面大小、友情链接、网页打开速度等,还有一些细节也需要注意。
网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-08-03 23:24
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache 1.3 和2.x 中的ETag 格式是inode-size-timestamp。即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是完全一样的,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使对于完全相同的内容,Apache和IIS在不同服务器上生成的ETag不同,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。如果你的网站只放在一台服务器上,这个问题就不存在了。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:
FileETag 无
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
为了证明使用这项技术的好处,Yahoo!搜索带头研究和完成用户测试。
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器会暂停渲染,以避免样式更改导致页面元素重绘。用户必须面对一个空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面周期中动态更改,使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如Yahoo!主页和我的 Yahoo!。首页在会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是将 JavaScript 和 CSS 内置到主页中,但在下载页面后,会动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
缓存已经访问过的相关元素
离线更新节点后,将它们添加到文档树
避免使用 JavaScript 修改页面布局
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 应用程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望使用 DOMContentLoaded 事件而不是 onload,但在所有浏览器都支持它之前,您可以使用 YUI 事件应用程序中的 onAvailable 方法。
27、减小 Cookie 大小
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,让 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请参阅 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
删除不必要的cookie
使coockie尽可能小,以减少对用户响应的影响
注意在自适应级别域名上设置coockie,不影响子域名
设置合理的过期时间。提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您设置的是 coockie 而不是顶级域名,那么所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域翻译者dudo note),所以出于性能考虑,最好使用www。子域并在其上设置 coockie。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图片中的图像颜色数量是否与调色板规范一致。在 imagemagick 中使用以下命令行很容易检查:
identify -verbose image.gif
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员通常不愿意使用 PNG 格式的图像,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全的将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释等无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
可以通过在 Spirite 中将更接近的颜色组合在一起来减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100x100 的图片是 10,000 像素,1000x1000 的图片是 100 万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:
那么您的图片 (mycat.jpg) 应该是 100x100 像素,而不是缩小 500x500 像素的图像。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须:
文件尽量小,最好小于1K
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的文档“性能研究,第 5 部分:iPhone 可缓存性 - 使其保持不变”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。 查看全部
网站所用中的ETag格式为Filetimestamp:ChangeNumber的机制相似
ETag 的问题在于,它是根据唯一的属性生成的,可以区分网站 所在的服务器。当浏览器从一台服务器获取页面内容,然后在另一台服务器上验证时,ETag 将不匹配。这种情况对于使用服务器组和处理请求的网站 来说非常常见。默认情况下,Apache 和 IIS 都会在 ETag 中嵌入数据,这将显着减少多台服务器之间的文件验证冲突。
Apache 1.3 和2.x 中的ETag 格式是inode-size-timestamp。即使一个文件在不同服务器的同一个目录下,文件大小、权限、时间戳等都是完全一样的,但是在不同的服务器上它们的内部代码是不同的。
IIS 5.0 和 IIS 6.0 具有类似的处理 ETag 的机制。 IIS 中的 ETag 格式为 Filetimestamp: ChangeNumber。使用 ChangeNumber 跟踪 IIS 配置更改。 网站 使用的 ChangeNumber 因不同的 IIS 服务器而异。即使对于完全相同的内容,Apache和IIS在不同服务器上生成的ETag不同,用户也不会收到小而快的304响应;相反,他们将收到正常的 200 响应并下载所有内容。如果你的网站只放在一台服务器上,这个问题就不存在了。但是如果你的网站设置在多台服务器上,并且你使用Apache和IIS生成默认的ETag配置,你的用户访问页面会比较慢,服务器会传输更多的内容,占用更多的带宽。 , 代理不会有效缓存你的网站 内容。即使您的内容有 Expires 标头,只要用户点击“刷新”或“重新加载”按钮,就会发送相应的 GET 请求。
如果你没有使用ETag提供的灵活的认证方式,最好把所有的ETag去掉。 Last-Modified 文件头验证基于内容的时间戳。删除 ETag 文件头将减小响应和下一个请求中文件的大小。此 Microsoft 支持文档描述了如何删除 ETag。在 Apache 中,只需在配置文件中添加以下代码行:
FileETag 无
15、尽快刷新输出缓冲区
当用户请求一个页面时,无论如何在后台组织 HTML 文件都需要 200 到 500 毫秒。在此期间,浏览器会一直空闲等待数据返回。在 PHP 中,您可以使用 flush() 方法,该方法允许您先将部分已编译的 HTML 响应文件发送到浏览器,然后浏览器将能够下载文件的内容(脚本等),同时后台是同时处理剩余的 HTML 页面。这样的效果在背景烦人或者前景比较空闲的时候会更明显。
输出缓冲的最佳应用之一是密切关注
...
为了证明使用这项技术的好处,Yahoo!搜索带头研究和完成用户测试。
16、使用GET完成AJAX请求
雅虎! Mail 团队发现,在使用 XMLHttpRequest 时,浏览器中的 POST 方法是一个“两步”过程:首先发送文件头,然后发送数据。因此,GET 是最合适的,因为它只需要发送一个 TCP 数据包(除非你有很多 cookie)。 IE 中的 URL 最大长度为 2K,所以如果要发送超过 2K 的数据,则不能使用 GET。
一个有趣的区别是 POST 实际上不像 GET 那样发送数据。根据 HTTP 规范,GET 的意思是“获取”数据,所以当你只获取数据时使用 GET 更有意义(从语法上来说)。相反,在服务器上发送和保存数据时使用POST。
17、把样式表放在最上面
在研究 Yahoo! 的性能时,我们发现将样式表放在文档中似乎可以加快页面的下载速度。这是因为把样式表放在里面会一步步加载和显示页面。
注重性能的前端服务器通常希望页面以有序的方式加载。同时,我们也希望浏览器尽可能多地显示接收到的内容。这对于内容较多的页面和网速较慢的用户尤其重要。向用户返回视觉反馈,例如流程指针,已经得到了很好的研究,并且已经形成了正式的文档。在我们的研究中,HTML 页面是进程指针。当浏览器有序加载顶部的文件头、导航栏和标志时,可以作为等待页面加载的用户的视觉反馈。这从整体上改善了用户体验。
将样式表放在文档底部的问题在于,在包括 Internet Explorer 在内的许多浏览器中,这会阻止内容的有序呈现。浏览器会暂停渲染,以避免样式更改导致页面元素重绘。用户必须面对一个空白页面。
HTML规范明确规定样式表应该收录在页面区域内:“不同的是,它只能出现在文档区域内,虽然可以多次使用。”无论是导致空白屏幕还是出现无样式的内容,都不值得尝试。最好的解决方案是根据 HTML 规范在文档中加载您的样式表。
18、避免使用 CSS 表达式(Expression)
CSS 表达式是一种强大(但危险)的动态设置 CSS 属性的方式。 Internet Explorer 从第五版开始支持 CSS 表达式。在下面的例子中,使用 CSS 表达式可以每小时切换一次背景颜色:
如上所示,表达式中使用了 JavaScript 表达式。 CSS 属性是根据 JavaScript 表达式的计算结果设置的。表达式方法在其他浏览器中不起作用,因此在跨浏览器设计中为 Internet Explorer 设置时会更有用。
表达式的问题在于它的计算频率比我们想象的要高。它不仅在页面显示和缩放时重新计算,而且在页面滚动时,甚至在鼠标移动时也会重新计算。在 CSS 表达式中添加一个计数器来跟踪表达式的计算频率。通过在页面上的任意位置移动鼠标,您可以轻松实现 10,000 多个计算。
减少 CSS 表达式计算次数的一种方法是使用一次性表达式,它在第一次运行时将结果分配给指定的样式属性,并使用该属性替换 CSS 表达式。如果样式属性必须在页面周期中动态更改,使用事件处理程序代替 CSS 表达式是一种可行的方法。如果您必须使用 CSS 表达式,请务必记住它们会被评估数千次并且可能会影响您页面的性能。
19、使用外部 JavaScript 和 CSS
很多性能规则都是关于如何处理外部文件的。但是,在采取这些措施之前,您可能会问一个更基本的问题:JavaScript 和 CSS 应该放在外部文件中还是应该放在页面本身中?
在实际应用中使用外部文件可以提高页面速度,因为 JavaScript 和 CSS 文件都可以缓存在浏览器中。内置于 HTML 文档中的 JavaScript 和 CSS 将与每个请求中的 HTML 文档一起重新下载。虽然这减少了 HTTP 请求的数量,但它增加了 HTML 文档的大小。另一方面,如果外部文件中的 JavaScript 和 CSS 被浏览器缓存,则可以在不增加 HTTP 请求数量的情况下减小 HTML 文档的大小。
关键问题是外部 JavaScript 和 CSS 文件缓存的频率与 HTML 文档的请求数量有关。虽然有一定难度,但还是有一些指标可以衡量的。如果用户在一个会话中浏览您网站 中的多个页面,并且这些页面中重复使用相同的脚本和样式表,那么缓存外部文件将带来更大的好处。
许多网站 没有构建这些指标的功能。对于这些网站,最果断的方法是将JavaScript和CSS作为外部文件引用。更适合使用内置代码的例外是网站 的主页,例如Yahoo!主页和我的 Yahoo!。首页在会话中的页面浏览量较少(可能只有一个),您会发现内置的 JavaScript 和 CSS 会加快最终用户的响应时间。
对于页面浏览量较大的主页,有一种技术可以平衡内置代码带来的 HTTP 请求减少与通过使用外部文件缓存的好处。其中之一是将 JavaScript 和 CSS 内置到主页中,但在下载页面后,会动态下载外部文件。当这些文件在子页面中使用时,它们已经缓存在浏览器中。
20、Reduce JavaScript 和 CSS
简化是指通过从代码中删除不必要的字符来减小文件大小以节省下载时间。减去代码时,必须去掉所有注释、不必要的空白字符(空格、换行符、制表符缩进)等。在 JavaScript 中,减少了要下载的文件的大小,从而节省了响应时间。用于简化 JavaScript 的两个最广泛使用的工具是 JSMin 和 YUI Compressor。 YUI Compressor 也可用于简化 CSS。
混淆是另一种可用于源代码优化的方法。这种方法比简化复杂,在混淆的过程中更容易出现问题。在对美国前 10 名网站 的调查中发现,精简还可以将原创代码的大小减少 21%,混淆率可以达到 25%。虽然混淆可以更好地减少代码,但 JavaScript 精简的风险较小。
除了消除外部脚本和样式表文件之外,
在PHP中,可以通过创建一个叫做insertScript的方法来代替:
为了防止脚本被多次重复引用,这种方法还应该使用其他机制来处理脚本,比如检查所属目录,在脚本文件名中为Expire的头部添加一个版本号文件等
25、减少DOM访问
使用 JavaScript 访问 DOM 元素很慢,所以为了获得更多的页面,你应该这样做:
缓存已经访问过的相关元素
离线更新节点后,将它们添加到文档树
避免使用 JavaScript 修改页面布局
有关这方面的更多信息,请查看 YUI 主题中 Julien Lecomte 的 文章“高性能 Ajax 应用程序”。
26、开发智能事件处理程序
有时我们觉得页面没有响应。这是因为 DOM 树元素附加了太多的事件处理程序,并且一些事件语句被频繁触发。这就是为什么说使用事件委托是一个好方法。如果一个 div 中有 10 个按钮,则只需为 div 附加一个事件句柄一次,而不是为每个按钮添加一个句柄。当事件冒泡时,您可以捕获该事件并确定发出哪个事件。
您也不必为了操作 DOM 树而等待 onload 事件发生。您需要做的就是等待树结构中您要访问的元素出现。您不必等待所有图像加载完毕。
您可能希望使用 DOMContentLoaded 事件而不是 onload,但在所有浏览器都支持它之前,您可以使用 YUI 事件应用程序中的 onAvailable 方法。
27、减小 Cookie 大小
HTTP coockie 可用于多种用途,例如授权验证和个性化身份。 coockie 中的相关信息通过 HTTP 文件头在 web 服务器和浏览器之间进行通信。因此,让 coockie 尽可能小以减少用户的响应时间非常重要。
有关更多信息,请参阅 Tenni Theurer 和 Patty Chi 的 文章“当饼干碎了”。这些研究主要包括:
删除不必要的cookie
使coockie尽可能小,以减少对用户响应的影响
注意在自适应级别域名上设置coockie,不影响子域名
设置合理的过期时间。提前过期,不要过早清除coockie会提高用户的响应时间。
28、页面内容不使用coockie域名
当浏览器请求静态图片并在请求中发送coockie时,服务器不会以任何方式使用这些coockie。因此,它们只是由于某些负面因素而产生的网络传输。您应该确保对静态内容的请求是没有 coockie 的请求。创建一个子域并使用它来存储所有静态内容。
如果您的域名是,则可以在其上放置静态内容。但是,如果您设置的是 coockie 而不是顶级域名,那么所有对 coockie 的请求都收录 coockie。在这种情况下,您可以购买一个新的域名来存储静态内容,并使该域名不受 coockie 的影响。雅虎!正在使用,YouTube 正在使用,亚马逊正在使用等等。
使用非 coockie 域来拥有静态内容的另一个优点是某些代理(服务器)可能会拒绝缓存 coockie 内容请求。一个相关的建议是,如果你想确定是应该使用它还是作为你的主页,你必须考虑 coockie 的影响。忽略 www 将使您别无选择,只能将 coockie 设置为 *。 (*是泛域名解析,代表所有子域翻译者dudo note),所以出于性能考虑,最好使用www。子域并在其上设置 coockie。
29、优化图片
设计师完成页面的设计后,不要急于将它们上传到网络服务器。还有一些事情要做:
您可以检查您的 GIF 图片中的图像颜色数量是否与调色板规范一致。在 imagemagick 中使用以下命令行很容易检查:
identify -verbose image.gif
如果你发现图片中只使用了4种颜色,而调色板中显示的是256色槽,那么这张图片还有压缩的空间。
尝试将 GIF 格式转换为 PNG 格式,看看是否节省空间。在大多数情况下它可以被压缩。由于浏览器支持有限,设计人员通常不愿意使用 PNG 格式的图像,但这已成为过去。现在唯一的问题是真彩色PNG格式的alpha通道的半透明,但同样的,GIF也不是真彩色格式,不支持半透明。所以GIF能做的就是PNG(PNG8)也能做(动画除外)。下面简单的命令就可以安全的将GIF格式转换成PNG格式:
转换 image.gif image.png
“我们想说的是:给PNG一个炫耀的机会!”
对所有 PNG 图像运行 pngcrush(或其他 PNG 优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
对所有 JPEG 图像运行 jpegtran。这个工具可以对图片中出现锯齿的现象进行无损操作,也可以用来优化和清除图片中的注释等无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、Optimize CSS Spirite
在 Spirite 中水平排列图片,垂直排列会稍微增加文件大小;
可以通过在 Spirite 中将更接近的颜色组合在一起来减少颜色的数量。理想情况下,它应该少于 256 色才能应用 PNG8 格式;
移动方便,不要在Spirite形象中间留大空隙。虽然这不会增加文件大小,但它需要更少的内存供用户代理将图像解压缩为像素图。 100x100 的图片是 10,000 像素,1000x1000 的图片是 100 万像素。
31、不要在 HTML 中缩放图像
不要使用大于必要的图像来设置 HTML 中的长度和宽度。如果您需要:

那么您的图片 (mycat.jpg) 应该是 100x100 像素,而不是缩小 500x500 像素的图像。
32、favicon.ico 应该很小并且可以缓存
favicon.ico 是位于服务器根目录下的图片文件。它必须存在,因为即使你不在乎它是否有用,浏览器也会向它发出请求,所以最好不要返回 404 Not Found 响应。由于它在同一台服务器上,因此每次请求 coockie 时都会发送它。此图像文件也会影响下载顺序。例如,在 IE 中,当您在 onload 中请求附加文件时,favicon 将在加载这些附加内容之前下载。
因此,为了减少favicon.ico带来的弊端,我们必须:
文件尽量小,最好小于1K
在适当的时候(也就是当你不打算改变favicon.ico,因为改变到新文件时它不能重命名),为其设置Expires文件头。您可以安全地将 Expires 文件头设置为接下来的几个月。可以通过查看当前favicon.ico的最后编辑时间来判断。
Imagemagick 可以帮助您创建一个小图标。
33、保持单个内容小于25K
这个限制主要是因为 iPhone 不能缓存大于 25K 的文件。注意这里指的是解压后的大小。由于单独的gizp压缩可能无法满足要求,因此精简文件非常重要。
有关更多信息,请参阅 Wayne Shea 和 Tenni Theurer 撰写的文档“性能研究,第 5 部分:iPhone 可缓存性 - 使其保持不变”。
34、将组件打包成复合文本
将页面内容打包成复合文本就像一封带有多个附件的Email,可以让你在一个HTTP请求中获取多个组件(记住:HTTP请求是非常奢侈的)。使用这个规则时,首先要判断用户代理是否支持(iPhone不支持)。
中国裁判文书网数据爬取(2019.5.15更新)(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-08-03 23:16
裁判文书网数据抓取(2019.5.15更新)
一、前言
为避免不必要的侵权纠纷,本文文章不会贴核心代码。如果您有兴趣交流和讨论,请在非工作时间随时欢迎。项目采用的技术纯粹是获取数据,不会涉及暴力入侵、js注入等有害服务器行为。获得的数据是完全合理合法的公开数据。请监督。 文章使用的技术包括js去混淆、解码等,需要的支持环境很多。如有需要,请自行排除故障。我不会在这里重复它们。分析使用Charles抓包,因为我再做一遍就知道路径了,所以文章用浏览器自带的调试控制台引入了。
最近因为工作原因,好久没有更新博客了。今天为了总结一下新学到的知识,抽空更新了一篇关于中国裁判文书网数据爬取的文章。众所周知,文雪网的反爬虫机制简直是离谱。几乎都是网站自己定制的规则,再加上IP封号、验证码、量化检查等,但仔细分析还是有迹可循的。文雪网每两周小改,四个月大改,所以可能会发现前几天的爬虫突然不可用了。这是正常现象,尤其是今年4月份的大变化,就更难解释了。我试过用selenium,但速度确实感人,而且相对来说还不够稳定(重复数据、内存爆炸、异常处理等)。 是我遇到过的最难的,也是最反爬的机制网站。如果我能从头到尾分析一下,肯定对爬虫技术大有裨益。接下来介绍一下我的逆向分析流程:
二、analysis
A.分析需要获取的数据页面
图一、content_docid 请求页面
1、 可以看到这个URL就是我们需要的数据,但是控制台里没有数据。找xhr看看是否在后台返回的结构化数据中。不幸的是,没有数据。
2、这个docid绝对是唯一的索引。全局搜索了一下,发现还有一个aspx,正好是我们需要的数据,而且是get请求。接下来,查找 docid 参数。
B.分析真实数据页面请求
图二、aspx请求页面
3、分析了aspx的cookie,发现了wzws_cid、vjkl5等一系列参数,带上参数直接请求获取数据。
4、 先把cookie放在这里,然后找DocID。全局搜索没有发现,加密数据,定位到指定js页面。
5、网站 此处使用的eval混淆。将js代码解码后,发现是基于md5的自定义加密方式。直接翻译成python。一千多行太臃肿了。通过execjs库替换方法。直接执行解码后的js代码就可以得到加密后的docid,但是这段代码需要两个参数,RunEval和ID,必须在列表页。
C.分析列表页面
图三、全局搜索参数
6、找到加密后的docid的原材料RunEval和ID,在列表页面返回的xhr的ListContent中找到,但是要请求这个ListContent,需要提交表单,也就是说这是一个发布请求。
7、点击控制台参数,发现需要的参数如下表所示。这里前五项是数据请求的形式,后三项vl5x、number、guid也需要自己构造。不幸的是,这三个项目都在这里。这个变量仍然是加密的。
8、post 请求也需要cookies,这里需要vjkl5、wzws_cid等一系列参数。 cookie的问题和上面一样,所以我们先处理一下。提前说明一下,post表单和cookie老化大概是一分钟,也就是每次测试都需要重新构建,但是如果某个IP的请求频率达到每天5秒左右,就会被ban掉,并且第二天就会解决。 Seal,这里需要有足够的代理测试,同时保证构建速度足够快,否则报的错误很容易被误导到其他方向。 (这个操作越来越丑了……)
表一、数据的发布请求表
参数
全文搜索:管理
索引
1
页面
10
订购
法院级别
方向
升序
vl5x
068bef0cd4a1ed5c886cd2ed
数量
B5L4
指导
2955fa06-6042-02eba40d-d91e566c3163
图四、ListContent请求页面
9、 带参数的通过火狐浏览器请求,(这里之所以没有使用谷歌浏览器,是因为谷歌浏览器在执行重定向时,返回的是重定向前的请求,是后台通过抓包发现的浏览器机制问题)。
10、全局搜索vjkl5,找到vjkl5的加密js,同样需要去混淆、翻译和调用,使用execjs包执行vjkl5代码,发现可以得到你需要的vl5x代码。
11、 下面解决number和guid。这里的数字也是加密数据,不过不是js混淆加密,而是post请求加密。加密的原材料为guid,全局搜索guid,定位guid函数,发现这是一个随机生成的基础数据,翻译成python,得到三个参数。
图片五、number 的帖子请求页面
12、 找到了vjkl5的起始源,发现请求列表数据时返回的Set-Cookie刚好收录了这个值。得到后,发现请求如下图所示。未请求数据。这个和April一样在大更新中,增加了一个新的参数wzws_cid,作为请求标志,防止机器爬虫。
13、通过302重定向这个页面会返回一个新的cid,去混淆js,得到三个关键数据dynamicurl,wzwsfactor,wzwsquestion和一段js代码。
14、这里的js使用了反混淆sojson.v5加密。这种加密方式的介绍是:“请保存源代码,加密后无法恢复”,是的,无法解密。怎么办,有3种方法,第一种selenium(弃用,刚出selenium),第二种nodejs直接跑(内存爆,有一些注意事项),第三种暴力傻瓜式破解(手动替换变量调试,最后翻译成python)
图六、假cookie请求结果
15、 得到了禁止重定向请求的 wzws_cid。这里使用浏览器的隐身模式进行分析。 cookie 由服务器提供。如果要获取cookie,必须避免本地cookie的影响,配合第一个本次收到的假cookie再次发起请求,获取Set-Cookie字段的vjkl5值。
16、 不同ips返回的wzws_cid代码是不同的。由于 ip 阻塞机制,必须使用隐藏代理。云ssl隧道转发和本地ip会被后台识别,所以每一个新的页面链接都需要重新获取wzws_cid,到此逆向分析完成,下面是最终得到的json数据。
图七、最终得到的格式化数据
三、forward 请求步骤
1、Request list URL,这个URL需要带上生成guid后的编号和post请求来获取假cookies和wzws_cid
2、获取动态url、wzwsfactor、wzwsquestion三条数据,以三条数据为原料获取当前请求URL
3、 获取刚才伪造的 wzws_cid,从上一步构造的 URL 中请求数据。这里禁止redirect,获取vjkl5的值
4、decryption vjkl5值为vl5x值,再次获取guid和number,带上表单表单,这里表单数据应该和第一步构造的列表URL同义,请求ListContent,获取RunEval和ID,即可一次获取十项数据
5、通过RunEval和ID解密DocID,构造aspx请求链接
6、带vjkl5 请求上一个链接获取假cookies和wzws_cid
7、重复第二步
8、 重复第三步得到最终的文本数据
9、一次十条数据,由于cookie和vjkl5的时效性,而vjkl5完全兼容请求列表页面链接和post表单,再次请求时需要从第一个循环开始
四、注
1、当请求显示“请开启JavaScript并刷新页面”时,表示wzws_cid无效
2、当请求显示“remind key”时,表示vjkl5无效
3、aspx 可以使用docker+splash直接渲染最终数据。可用于亲测,但速度稍慢。这次我就不介绍了。稍后更新。
4、这里scrapy、lxml、代理设置等工具、框架、python中用到的支持为了节省篇幅就不介绍了。如果这方面有什么问题,请阅读崔庆才的《网络爬虫开发实践》
5、说起来容易做起来难
五、片曲
1、两个星期一,变化不大,刚赶上,本来运行良好的代码第二天突然失效了,心态崩溃了。幸运的是,我又发现了这个问题。建议留下selenium版本,防止网站大更后爬虫无法获取数据的问题。
2、规动计师网站 开发者喜欢在代码中评论他们的工作,设置环发起挑战,这是去年8月的一个大更新。
图八、接受挑战 查看全部
中国裁判文书网数据爬取(2019.5.15更新)(组图)
裁判文书网数据抓取(2019.5.15更新)
一、前言
为避免不必要的侵权纠纷,本文文章不会贴核心代码。如果您有兴趣交流和讨论,请在非工作时间随时欢迎。项目采用的技术纯粹是获取数据,不会涉及暴力入侵、js注入等有害服务器行为。获得的数据是完全合理合法的公开数据。请监督。 文章使用的技术包括js去混淆、解码等,需要的支持环境很多。如有需要,请自行排除故障。我不会在这里重复它们。分析使用Charles抓包,因为我再做一遍就知道路径了,所以文章用浏览器自带的调试控制台引入了。
最近因为工作原因,好久没有更新博客了。今天为了总结一下新学到的知识,抽空更新了一篇关于中国裁判文书网数据爬取的文章。众所周知,文雪网的反爬虫机制简直是离谱。几乎都是网站自己定制的规则,再加上IP封号、验证码、量化检查等,但仔细分析还是有迹可循的。文雪网每两周小改,四个月大改,所以可能会发现前几天的爬虫突然不可用了。这是正常现象,尤其是今年4月份的大变化,就更难解释了。我试过用selenium,但速度确实感人,而且相对来说还不够稳定(重复数据、内存爆炸、异常处理等)。 是我遇到过的最难的,也是最反爬的机制网站。如果我能从头到尾分析一下,肯定对爬虫技术大有裨益。接下来介绍一下我的逆向分析流程:
二、analysis
A.分析需要获取的数据页面

图一、content_docid 请求页面
1、 可以看到这个URL就是我们需要的数据,但是控制台里没有数据。找xhr看看是否在后台返回的结构化数据中。不幸的是,没有数据。
2、这个docid绝对是唯一的索引。全局搜索了一下,发现还有一个aspx,正好是我们需要的数据,而且是get请求。接下来,查找 docid 参数。
B.分析真实数据页面请求

图二、aspx请求页面
3、分析了aspx的cookie,发现了wzws_cid、vjkl5等一系列参数,带上参数直接请求获取数据。
4、 先把cookie放在这里,然后找DocID。全局搜索没有发现,加密数据,定位到指定js页面。
5、网站 此处使用的eval混淆。将js代码解码后,发现是基于md5的自定义加密方式。直接翻译成python。一千多行太臃肿了。通过execjs库替换方法。直接执行解码后的js代码就可以得到加密后的docid,但是这段代码需要两个参数,RunEval和ID,必须在列表页。
C.分析列表页面

图三、全局搜索参数
6、找到加密后的docid的原材料RunEval和ID,在列表页面返回的xhr的ListContent中找到,但是要请求这个ListContent,需要提交表单,也就是说这是一个发布请求。
7、点击控制台参数,发现需要的参数如下表所示。这里前五项是数据请求的形式,后三项vl5x、number、guid也需要自己构造。不幸的是,这三个项目都在这里。这个变量仍然是加密的。
8、post 请求也需要cookies,这里需要vjkl5、wzws_cid等一系列参数。 cookie的问题和上面一样,所以我们先处理一下。提前说明一下,post表单和cookie老化大概是一分钟,也就是每次测试都需要重新构建,但是如果某个IP的请求频率达到每天5秒左右,就会被ban掉,并且第二天就会解决。 Seal,这里需要有足够的代理测试,同时保证构建速度足够快,否则报的错误很容易被误导到其他方向。 (这个操作越来越丑了……)
表一、数据的发布请求表
参数
全文搜索:管理
索引
1
页面
10
订购
法院级别
方向
升序
vl5x
068bef0cd4a1ed5c886cd2ed
数量
B5L4
指导
2955fa06-6042-02eba40d-d91e566c3163

图四、ListContent请求页面
9、 带参数的通过火狐浏览器请求,(这里之所以没有使用谷歌浏览器,是因为谷歌浏览器在执行重定向时,返回的是重定向前的请求,是后台通过抓包发现的浏览器机制问题)。
10、全局搜索vjkl5,找到vjkl5的加密js,同样需要去混淆、翻译和调用,使用execjs包执行vjkl5代码,发现可以得到你需要的vl5x代码。
11、 下面解决number和guid。这里的数字也是加密数据,不过不是js混淆加密,而是post请求加密。加密的原材料为guid,全局搜索guid,定位guid函数,发现这是一个随机生成的基础数据,翻译成python,得到三个参数。

图片五、number 的帖子请求页面
12、 找到了vjkl5的起始源,发现请求列表数据时返回的Set-Cookie刚好收录了这个值。得到后,发现请求如下图所示。未请求数据。这个和April一样在大更新中,增加了一个新的参数wzws_cid,作为请求标志,防止机器爬虫。
13、通过302重定向这个页面会返回一个新的cid,去混淆js,得到三个关键数据dynamicurl,wzwsfactor,wzwsquestion和一段js代码。
14、这里的js使用了反混淆sojson.v5加密。这种加密方式的介绍是:“请保存源代码,加密后无法恢复”,是的,无法解密。怎么办,有3种方法,第一种selenium(弃用,刚出selenium),第二种nodejs直接跑(内存爆,有一些注意事项),第三种暴力傻瓜式破解(手动替换变量调试,最后翻译成python)

图六、假cookie请求结果
15、 得到了禁止重定向请求的 wzws_cid。这里使用浏览器的隐身模式进行分析。 cookie 由服务器提供。如果要获取cookie,必须避免本地cookie的影响,配合第一个本次收到的假cookie再次发起请求,获取Set-Cookie字段的vjkl5值。
16、 不同ips返回的wzws_cid代码是不同的。由于 ip 阻塞机制,必须使用隐藏代理。云ssl隧道转发和本地ip会被后台识别,所以每一个新的页面链接都需要重新获取wzws_cid,到此逆向分析完成,下面是最终得到的json数据。

图七、最终得到的格式化数据
三、forward 请求步骤
1、Request list URL,这个URL需要带上生成guid后的编号和post请求来获取假cookies和wzws_cid
2、获取动态url、wzwsfactor、wzwsquestion三条数据,以三条数据为原料获取当前请求URL
3、 获取刚才伪造的 wzws_cid,从上一步构造的 URL 中请求数据。这里禁止redirect,获取vjkl5的值
4、decryption vjkl5值为vl5x值,再次获取guid和number,带上表单表单,这里表单数据应该和第一步构造的列表URL同义,请求ListContent,获取RunEval和ID,即可一次获取十项数据
5、通过RunEval和ID解密DocID,构造aspx请求链接
6、带vjkl5 请求上一个链接获取假cookies和wzws_cid
7、重复第二步
8、 重复第三步得到最终的文本数据
9、一次十条数据,由于cookie和vjkl5的时效性,而vjkl5完全兼容请求列表页面链接和post表单,再次请求时需要从第一个循环开始
四、注
1、当请求显示“请开启JavaScript并刷新页面”时,表示wzws_cid无效
2、当请求显示“remind key”时,表示vjkl5无效
3、aspx 可以使用docker+splash直接渲染最终数据。可用于亲测,但速度稍慢。这次我就不介绍了。稍后更新。
4、这里scrapy、lxml、代理设置等工具、框架、python中用到的支持为了节省篇幅就不介绍了。如果这方面有什么问题,请阅读崔庆才的《网络爬虫开发实践》
5、说起来容易做起来难
五、片曲
1、两个星期一,变化不大,刚赶上,本来运行良好的代码第二天突然失效了,心态崩溃了。幸运的是,我又发现了这个问题。建议留下selenium版本,防止网站大更后爬虫无法获取数据的问题。
2、规动计师网站 开发者喜欢在代码中评论他们的工作,设置环发起挑战,这是去年8月的一个大更新。

图八、接受挑战
利用ACCESS创建一数据库名为.MDB空白数据库(2)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-08-03 03:01
当你有了自己的网站,尤其是那些流量更大、内容更多的网站,每天更新网站已经成为你维护网站的首要任务之一,但往往在找到信息后,您必须先制作相关页面,然后使用FTP等工具上传,更新您的页面。对于那些流量小、时间充裕的管理员来说,这当然算不了什么。但是当你的网站有一定的规模时,这样的更新就变成了一项艰巨的任务。有没有办法在网上查找资料,然后进行在线更新管理,同时页面可以自动更新,浏览页面可以自动生成?答案是肯定的,当ASP出现时,就变成了一件简单的事情!
首先简单介绍一下我们将要实现的在线文章管理功能。使用ASP数据库管理,我们可以在线添加、修改、删除文章子栏,在线修改管理员名称和密码。新增栏目、文章分栏搜索功能、文章自动生成显示、文章转发邮箱功能!其运行环境为:Windows95(98)+PWS+Access97(2000) or Windows NT+IIS4+Access97(2000) or Windows2000(with IIS5)+Access97(2000).) p) >
该功能的具体实现过程在下面一步步为您讲解:
首先说明数据库的建立和具体结构
(1).使用ACCESS创建一个名为BOOKID.MDB的数据库空白数据库
(2).创建表1:admin,用于保存管理员名称和密码信息,其结构为:
字段名称字段数据类型说明
ID 自动编号
USERNAME 文本可以在这里输入作为您的管理员名称,也可以在线修改
在PASSWORD文本中输入管理员密码,也可以在线修改
(3).创建表2:type,用于保存文章的列信息,其结构为:
字段名称字段数据类型说明
TYPEID 自动编号
在TYPE文本中输入你需要的文章列,也可以在线添加修改
(4).创建表3:文章,用于保存文章标题、内容、更新日期等信息,其结构为:
字段名称字段数据类型说明
ARTICLEID 自动编号
TITLE文本框大小为40,输入文章title,也可以在线添加修改
CONTENT评论输入文章内容,也可以在线添加修改
TYPEID号用于建立与表2的关联
HITS数字唱片点击浏览文章number
记录文章在DATE/time的加入时间
好了,程序的数据库结构就建立好了,可以开始编写相关的程序了。下一篇会介绍文章管理系统的数据库连接。 查看全部
利用ACCESS创建一数据库名为.MDB空白数据库(2)
当你有了自己的网站,尤其是那些流量更大、内容更多的网站,每天更新网站已经成为你维护网站的首要任务之一,但往往在找到信息后,您必须先制作相关页面,然后使用FTP等工具上传,更新您的页面。对于那些流量小、时间充裕的管理员来说,这当然算不了什么。但是当你的网站有一定的规模时,这样的更新就变成了一项艰巨的任务。有没有办法在网上查找资料,然后进行在线更新管理,同时页面可以自动更新,浏览页面可以自动生成?答案是肯定的,当ASP出现时,就变成了一件简单的事情!
首先简单介绍一下我们将要实现的在线文章管理功能。使用ASP数据库管理,我们可以在线添加、修改、删除文章子栏,在线修改管理员名称和密码。新增栏目、文章分栏搜索功能、文章自动生成显示、文章转发邮箱功能!其运行环境为:Windows95(98)+PWS+Access97(2000) or Windows NT+IIS4+Access97(2000) or Windows2000(with IIS5)+Access97(2000).) p) >
该功能的具体实现过程在下面一步步为您讲解:
首先说明数据库的建立和具体结构
(1).使用ACCESS创建一个名为BOOKID.MDB的数据库空白数据库
(2).创建表1:admin,用于保存管理员名称和密码信息,其结构为:
字段名称字段数据类型说明
ID 自动编号
USERNAME 文本可以在这里输入作为您的管理员名称,也可以在线修改
在PASSWORD文本中输入管理员密码,也可以在线修改
(3).创建表2:type,用于保存文章的列信息,其结构为:
字段名称字段数据类型说明
TYPEID 自动编号
在TYPE文本中输入你需要的文章列,也可以在线添加修改
(4).创建表3:文章,用于保存文章标题、内容、更新日期等信息,其结构为:
字段名称字段数据类型说明
ARTICLEID 自动编号
TITLE文本框大小为40,输入文章title,也可以在线添加修改
CONTENT评论输入文章内容,也可以在线添加修改
TYPEID号用于建立与表2的关联
HITS数字唱片点击浏览文章number
记录文章在DATE/time的加入时间
好了,程序的数据库结构就建立好了,可以开始编写相关的程序了。下一篇会介绍文章管理系统的数据库连接。


