
网站内容复制
网站内容复制(WordPress网站添加一键复制指定内容,方法其实很简单! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 185 次浏览 • 2021-12-06 11:20
)
WordPress网站 添加一键复制指定内容。方法其实很简单。给大家分享一个教程,通过JS代码实现一键复制指定内容。
第一步:JS文件下载
clipboard.js 是 Github 上的一个开源项目,可以实现将纯 JavaScript 浏览器内容复制到系统剪贴板的功能!
点击下载(提取码:qw6s)
第 2 步:引用 JS 和 CSS 文件
CSS 代码:
.red_tkl {
color: #faddde;
border: solid 1px #980c10;
background: #d81b21;
background: -webkit-gradient(linear, left top, left bottombottom, from(#ed1c24), to(#aa1317));
background: -moz-linear-gradient(top, #ed1c24, #aa1317);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317');
}
.red_tkl:hover {
background: #b61318;
background: -webkit-gradient(linear, left top, left bottombottom, from(#c9151b), to(#a11115));
background: -moz-linear-gradient(top, #c9151b, #a11115);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c9151b', endColorstr='#a11115');
}
.red_tkl:active {
color: #de898c;
background: -webkit-gradient(linear, left top, left bottombottom, from(#aa1317), to(#ed1c24));
background: -moz-linear-gradient(top, #aa1317, #ed1c24);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');
}
.button_tkl {
display: inline-block;
*display: inline;
vertical-align: baselinebaseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button_tkl:hover {
text-decoration: none;
}
.button_tkl:active {
position: relative;
top: 1px;
}
将下载的clipboard.min.js上传到网站的根目录下,在WordPress的footer.php末尾添加如下代码:
var clipboard = new Clipboard('.itemCopy');
clipboard.on('success',
function(e) {
if (e.trigger.disabled == false || e.trigger.disabled == undefined) {
e.trigger.innerHTML = "复制成功";
e.trigger.disabled = true;
setTimeout(function() {
e.trigger.innerHTML = "一键复制";
e.trigger.disabled = false;
},
2000);
}
});
clipboard.on('error',
function(e) {
e.trigger.innerHTML = "复制失败";
});
第 3 步:使用教程
引用JS和CSS文件后,在文章中需要复制的地方放置一个按钮,代码如下:
一键复制 查看全部
网站内容复制(WordPress网站添加一键复制指定内容,方法其实很简单!
)
WordPress网站 添加一键复制指定内容。方法其实很简单。给大家分享一个教程,通过JS代码实现一键复制指定内容。

第一步:JS文件下载
clipboard.js 是 Github 上的一个开源项目,可以实现将纯 JavaScript 浏览器内容复制到系统剪贴板的功能!
点击下载(提取码:qw6s)
第 2 步:引用 JS 和 CSS 文件
CSS 代码:
.red_tkl {
color: #faddde;
border: solid 1px #980c10;
background: #d81b21;
background: -webkit-gradient(linear, left top, left bottombottom, from(#ed1c24), to(#aa1317));
background: -moz-linear-gradient(top, #ed1c24, #aa1317);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317');
}
.red_tkl:hover {
background: #b61318;
background: -webkit-gradient(linear, left top, left bottombottom, from(#c9151b), to(#a11115));
background: -moz-linear-gradient(top, #c9151b, #a11115);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c9151b', endColorstr='#a11115');
}
.red_tkl:active {
color: #de898c;
background: -webkit-gradient(linear, left top, left bottombottom, from(#aa1317), to(#ed1c24));
background: -moz-linear-gradient(top, #aa1317, #ed1c24);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');
}
.button_tkl {
display: inline-block;
*display: inline;
vertical-align: baselinebaseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button_tkl:hover {
text-decoration: none;
}
.button_tkl:active {
position: relative;
top: 1px;
}
将下载的clipboard.min.js上传到网站的根目录下,在WordPress的footer.php末尾添加如下代码:
var clipboard = new Clipboard('.itemCopy');
clipboard.on('success',
function(e) {
if (e.trigger.disabled == false || e.trigger.disabled == undefined) {
e.trigger.innerHTML = "复制成功";
e.trigger.disabled = true;
setTimeout(function() {
e.trigger.innerHTML = "一键复制";
e.trigger.disabled = false;
},
2000);
}
});
clipboard.on('error',
function(e) {
e.trigger.innerHTML = "复制失败";
});
第 3 步:使用教程
引用JS和CSS文件后,在文章中需要复制的地方放置一个按钮,代码如下:
一键复制
网站内容复制( 不给出警报窗口您可以自己更改警报消息(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-06 04:12
不给出警报窗口您可以自己更改警报消息(组图))
如果你觉得你的网站内容很有价值,不想被别人复制带走,可以考虑在你的WordPress网站添加文章禁止复制的内容文字,禁用右键单击和 F12 功能。对此,确实有一些不错的WordPress插件可以直接使用。今天推荐3个目前安装量大的相关插件。每个插件都有自己的特点,有些插件的一些功能可能需要付费。.
WP 内容复制保护和无右键单击
WP Content Copy Protection & No Right Click是同类插件中安装最多的,达到了10W+,说明它的功能还是被很多用户认可的。如果你想最大限度地保护内容,这个插件的付费版本应该是一个不错的选择。
基本特点:
付费版特点:
插件下载地址:
WP 内容复制保护与色彩设计
带有颜色设计的 WP 内容复制保护可以防止从页面复制内容、窃取数据和图像。您还可以排除某些页面和 文章。
如果有人右键单击,它将显示一个带有消息的警报窗口。您可以更改与您的 网站 匹配的警报窗口的颜色。
该插件禁用文本选择和将图像拖放到计算机上的功能。一旦无法选择文本,用户将无法按 CTRL + C、CTRL + A、CTRL + X、CTRL + V 和 CTRL + P。
您还可以禁用右键单击而不提供警告窗口。您可以自己更改警报消息。您可以从选项页面中排除登录用户。可以排除页面和文章可以设置只保护指定页面和文章可以保护打印预览页面(CTRL+P)
插件下载地址:
安全复制内容保护
安全复制内容保护可以禁用您对网站的右键单击、复制粘贴、内容选择和复制快捷方式,从而防止内容被盗和网络爬行。
基本特点:
付费版特点:
插件下载地址:
概括
保护内容不被复制有优点也有缺点。虽然可以禁止他人复制网站的内容,保护原创的内容,但是限制浏览器的常用功能可能会对页面浏览和用户体验产生一些不好的影响。而且,如果你的是教程类网站,里面有一些开发代码,你也不能禁止别人复制你的代码。而且,几乎所有的方法都是为了防止君子和小人,所以是否使用它取决于您的实际需要。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织,未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。 查看全部
网站内容复制(
不给出警报窗口您可以自己更改警报消息(组图))

如果你觉得你的网站内容很有价值,不想被别人复制带走,可以考虑在你的WordPress网站添加文章禁止复制的内容文字,禁用右键单击和 F12 功能。对此,确实有一些不错的WordPress插件可以直接使用。今天推荐3个目前安装量大的相关插件。每个插件都有自己的特点,有些插件的一些功能可能需要付费。.
WP 内容复制保护和无右键单击

WP Content Copy Protection & No Right Click是同类插件中安装最多的,达到了10W+,说明它的功能还是被很多用户认可的。如果你想最大限度地保护内容,这个插件的付费版本应该是一个不错的选择。
基本特点:
付费版特点:
插件下载地址:
WP 内容复制保护与色彩设计

带有颜色设计的 WP 内容复制保护可以防止从页面复制内容、窃取数据和图像。您还可以排除某些页面和 文章。
如果有人右键单击,它将显示一个带有消息的警报窗口。您可以更改与您的 网站 匹配的警报窗口的颜色。
该插件禁用文本选择和将图像拖放到计算机上的功能。一旦无法选择文本,用户将无法按 CTRL + C、CTRL + A、CTRL + X、CTRL + V 和 CTRL + P。
您还可以禁用右键单击而不提供警告窗口。您可以自己更改警报消息。您可以从选项页面中排除登录用户。可以排除页面和文章可以设置只保护指定页面和文章可以保护打印预览页面(CTRL+P)
插件下载地址:
安全复制内容保护

安全复制内容保护可以禁用您对网站的右键单击、复制粘贴、内容选择和复制快捷方式,从而防止内容被盗和网络爬行。
基本特点:
付费版特点:
插件下载地址:
概括
保护内容不被复制有优点也有缺点。虽然可以禁止他人复制网站的内容,保护原创的内容,但是限制浏览器的常用功能可能会对页面浏览和用户体验产生一些不好的影响。而且,如果你的是教程类网站,里面有一些开发代码,你也不能禁止别人复制你的代码。而且,几乎所有的方法都是为了防止君子和小人,所以是否使用它取决于您的实际需要。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织,未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。
网站内容复制(完全可以用百度站长平台的网站改版功能,使用说明匹配规则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-12-04 13:15
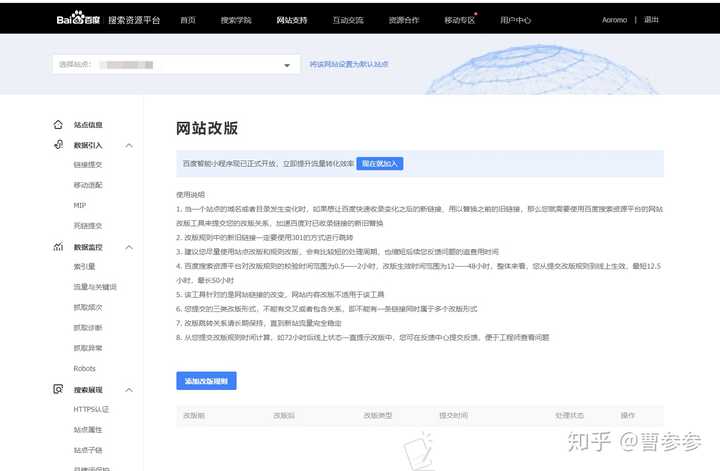
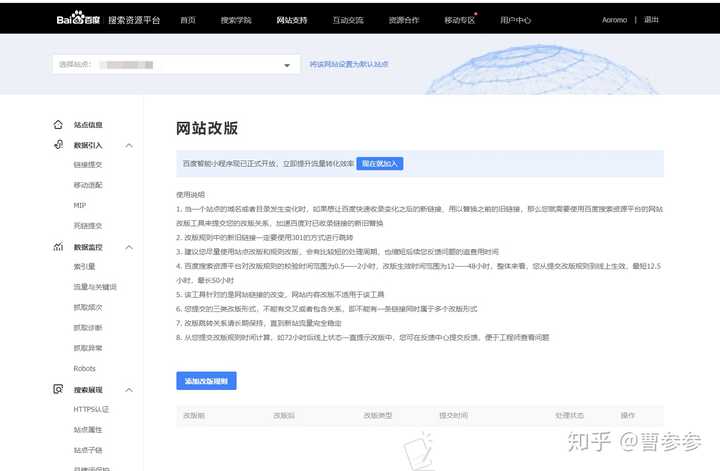
可以使用百度站长平台的网站改版功能,
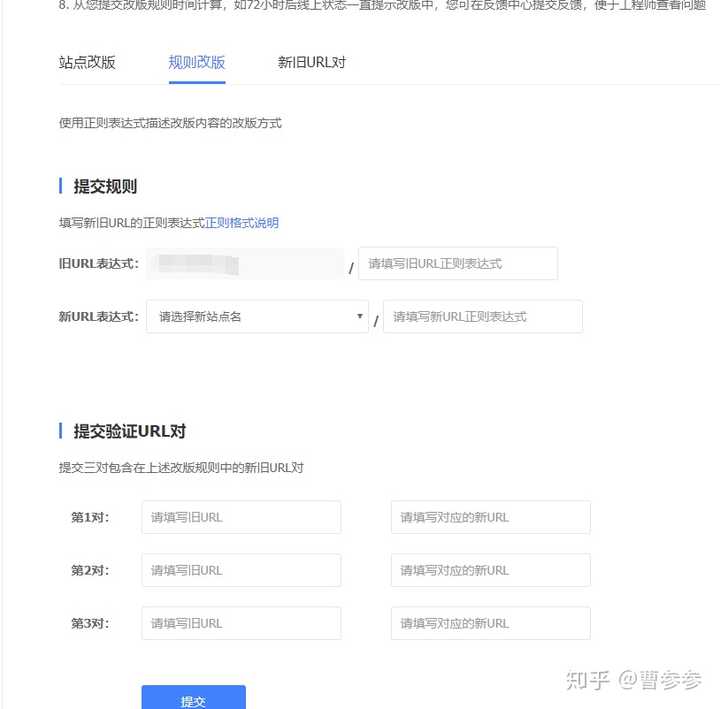
使用说明
匹配规则
匹配规则分为三类:站点改版、规则改版和新旧网址对。
修订注意事项:
1) 修改规则中的新旧链接必须使用301方法跳转。
2) 建议尽量使用网站改版和规则改版。会有一个比较短的处理周期,也会缩短跟进您的反馈的时间。
3)百度站长平台验证修改后的规则时间范围为0.5-2小时,修改生效时间范围为12-48小时。综合来看,从提交修改后的规则到生效,最短12.5小时,最长50小时。
4)修改完成后不要立即清除跳转关系,跳转关系至少保持三个月,网站避免验证失败原因出现问题。
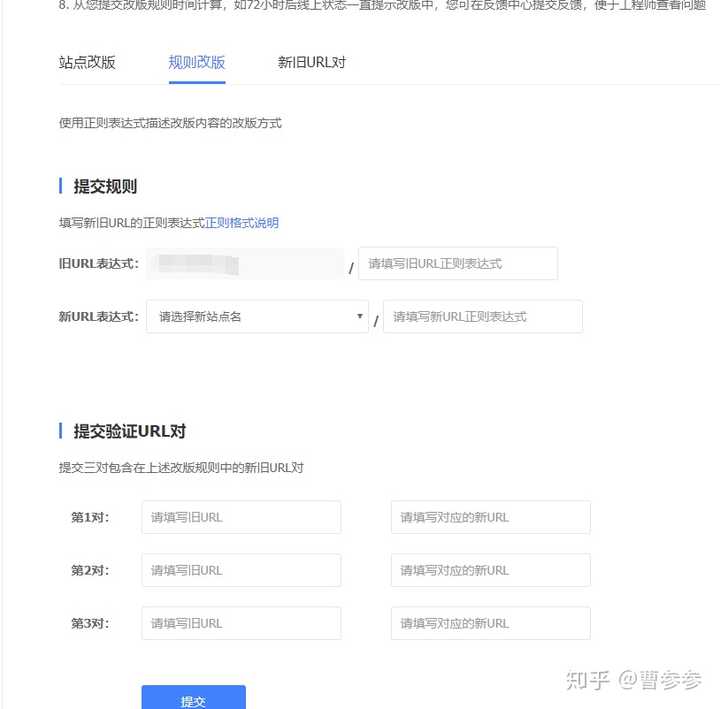
常规规则说明
以网站改版到site/news为例:
修改前url地址为/09/1001/07/5KH8DE1F000120GR.html,
修改后对应的url地址为/news/09/1001/07/5KH8DE1F000120GR.html
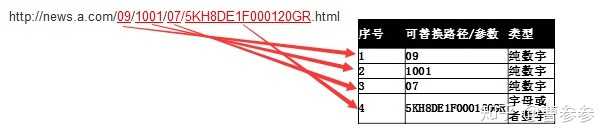
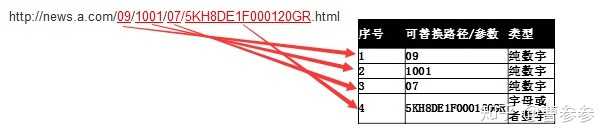
第一步:确定修改前链接中可替换的参数或路径,并获取其位置编号和类型。
修改前页面的url:
根据网站自身url的层次结构,09,1001,07和5KH8DE1F000120GR为动态可替换路径。除了5KH8DE1F000120GR是字母和数字的混合,其余都是纯数字。
第二步:根据可替换参数或路径的类型,获取修改后的链接的表达形式。
使用常规匹配符号 (\d+) 或 (\w+) 来指示路径或参数。(\d+) 表示纯数字字符串, (\w+) 表示由字母数字下划线组成的字符串。
第三步:根据修改后的url和第一步中可替换参数的位置号,使用${1},${2},...替换修改前url中的可替换参数或路径,并在链接后获取修订模式表单。
至此,得到修改前后的规则:
/(\d+)/(\d+)/(\d+)/(\w+).html
/news/${1}/${2}/${3}/${4}.html 查看全部
网站内容复制(完全可以用百度站长平台的网站改版功能,使用说明匹配规则)
可以使用百度站长平台的网站改版功能,

使用说明
匹配规则
匹配规则分为三类:站点改版、规则改版和新旧网址对。

修订注意事项:
1) 修改规则中的新旧链接必须使用301方法跳转。
2) 建议尽量使用网站改版和规则改版。会有一个比较短的处理周期,也会缩短跟进您的反馈的时间。
3)百度站长平台验证修改后的规则时间范围为0.5-2小时,修改生效时间范围为12-48小时。综合来看,从提交修改后的规则到生效,最短12.5小时,最长50小时。
4)修改完成后不要立即清除跳转关系,跳转关系至少保持三个月,网站避免验证失败原因出现问题。
常规规则说明
以网站改版到site/news为例:
修改前url地址为/09/1001/07/5KH8DE1F000120GR.html,
修改后对应的url地址为/news/09/1001/07/5KH8DE1F000120GR.html
第一步:确定修改前链接中可替换的参数或路径,并获取其位置编号和类型。
修改前页面的url:

根据网站自身url的层次结构,09,1001,07和5KH8DE1F000120GR为动态可替换路径。除了5KH8DE1F000120GR是字母和数字的混合,其余都是纯数字。
第二步:根据可替换参数或路径的类型,获取修改后的链接的表达形式。
使用常规匹配符号 (\d+) 或 (\w+) 来指示路径或参数。(\d+) 表示纯数字字符串, (\w+) 表示由字母数字下划线组成的字符串。

第三步:根据修改后的url和第一步中可替换参数的位置号,使用${1},${2},...替换修改前url中的可替换参数或路径,并在链接后获取修订模式表单。

至此,得到修改前后的规则:
/(\d+)/(\d+)/(\d+)/(\w+).html
/news/${1}/${2}/${3}/${4}.html
网站内容复制(加盟网站可能存在的内容复制的问题以及搜索引擎对策分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-02 14:13
本文文章主要讲了热门联盟网站(联盟计划)的内容复制问题,以及搜索引擎可能采取的应对措施,并通过具体实例分析这种加盟。< @k17@ > 可能存在的风险。
在介绍例子之前,先介绍一下科奇记网站。Keqiji是美国著名电子商务公司EBAY的一个分站的中文版。它是一种分类信息网站,主要功能是为用户提供信息发布和查询服务。科奇记已在全球20多个国家的数百个城市开通涉密信息服务。在国内,科奇记还在上海、北京、广州、深圳、杭州等几十个城市开通了分类信息服务,数据量非常大。
今天要讲的,是客气机的一个极具争议的特性:渠道定制。这个功能被称为“分布式电子商务模型”。客气机是电子商务应用的主站。中小型网站通过分类渠道形成“分布式”应用。一方面,科奇记、会员网站都受益,但从搜索引擎的角度来看,科奇记加入网站与搜索引擎存在一定的利益冲突。而一个月前,百度封锁了分类频道。
分类渠道是这种分布式应用的体现。总之,客奇记分类频道让很多小站长通过修改域名DNS,在自己的网站中添加几乎一模一样的分类频道。,这样你就可以在你的网站上快速形成一个栏目。据了解,客气机频道定制服务上线不到一个月,已有超过4000个网站加入,并以每天超过200个新网站的速度增长。
值得注意的是,此类通道的定制与之前的一些应用程序有所不同。这种频道的定制对个人网站更加友好,定制的内容也非常灵活。为了测试它的功能,我还注册了一个客气机联盟进行试用(域名我就不说了)。只需简单设置一个CNAME域名,至少可以获得30万页。如果所有页面都被搜索引擎索引,那么就会有一个接近百万页面的庞大类别网站。在网站设置中,可以自定义header code、sidebar code、bottom code;您还可以轻松设置列表页和信息页的代码,并增加Adsense广告代码;通过CSS设置,您还可以采集所有客人。
从个人加入网站的角度来看,只需要简单设置CNAME域名,即可瞬间获取数十万页的分类信息,还可以添加自己的导航图标和广告. 您不需要更新它们。内容会自行更新。如果这些页面被搜索引擎收录,也可能带来一定的流量和广告收入。这个计算真的很好。
在客奇记看来,这种加入频道的方式可以有效扩大其知名度。访问内容的人越多,获得的就越多,而损失的流量只是微不足道的。虽然从SEO的角度来看,这种方式会在互联网上产生大量的复制内容,但是因为每个类别网站都会给出一个链接到可奇记主站,这就保证了可奇记主站的高信誉,所以这些复制的内容不会对主站本身的分类信息产生负面影响。
与同时受益于两方面的联盟相比,搜索引擎面临着艰难的选择。显然,这是一次大规模的“复制内容”,即两个或多个网站网页的内容几乎相同或非常相似。搜索引擎必须判断并找到原创版本,然后忽略其他复制的页面。但是,如果页面内容非常大,多达几十万个页面,那么搜索引擎的判断就会消耗大量的资源。按照上千个科奇记关联公司网站的规模来看,这些抄袭的内容在互联网上泛滥成灾,数量极其庞大。.
搜索引擎的选择是困难的。搜索引擎最喜欢有价值的网页,而不喜欢高度重复的内容。对于非常关注用户搜索体验的搜索引擎,他们通常倾向于降低自己的权利,甚至惩罚复制的内容。上个月,百度一炮而红,将科奇记的所有联盟网站从百度索引中删除,这意味着这些联盟网站将再也无法从百度获得任何流量。
从外界的评论来看,他们基本认为百度的做法没有错。对于这种抄袭网页的行为,我也觉得不太妥当。原因其实很简单。设置这种“分类定制渠道”无非是从搜索引擎获取流量,而大多数人只需要设置一个子域就可以“获取”数十万页面内容。如果这些重复的内容被搜索引擎索引并显示给搜索用户。用户体验如何?这种“一劳永逸”的方法对那些努力写作的人公平吗?显然,为了让用户获得更好的搜索体验,搜索引擎很可能会删除所有这些重复的内容。百度就是这样做的。谷歌没有做出激进的删除行为。可能的原因是它的索引算法。复制的内容将自动收录在“补充材料”中或自动降低权利。
所以,加入这个类别网站虽然可能会得到一些流量,但也有风险。
1、 如果您使用主域名加入其联盟计划,主域名将被百度屏蔽。
2、 如果使用子域名加入,子域名也会被百度屏蔽,不过貌似对主域名没有影响。对于谷歌来说,附属网页的内容很可能会被添加到谷歌的补充材料中。
机密信息网站之所以引人注目,主要是因为它贴近人们的日常生活。就连谷歌也推出了“谷歌生活搜索”等分类信息搜索功能,可见其重要性。显然,垃圾邮件是一种罪过。如果分类信息的内容非常好,为什么要在复制内容的页面上浪费用户的时间? 查看全部
网站内容复制(加盟网站可能存在的内容复制的问题以及搜索引擎对策分析)
本文文章主要讲了热门联盟网站(联盟计划)的内容复制问题,以及搜索引擎可能采取的应对措施,并通过具体实例分析这种加盟。< @k17@ > 可能存在的风险。
在介绍例子之前,先介绍一下科奇记网站。Keqiji是美国著名电子商务公司EBAY的一个分站的中文版。它是一种分类信息网站,主要功能是为用户提供信息发布和查询服务。科奇记已在全球20多个国家的数百个城市开通涉密信息服务。在国内,科奇记还在上海、北京、广州、深圳、杭州等几十个城市开通了分类信息服务,数据量非常大。
今天要讲的,是客气机的一个极具争议的特性:渠道定制。这个功能被称为“分布式电子商务模型”。客气机是电子商务应用的主站。中小型网站通过分类渠道形成“分布式”应用。一方面,科奇记、会员网站都受益,但从搜索引擎的角度来看,科奇记加入网站与搜索引擎存在一定的利益冲突。而一个月前,百度封锁了分类频道。
分类渠道是这种分布式应用的体现。总之,客奇记分类频道让很多小站长通过修改域名DNS,在自己的网站中添加几乎一模一样的分类频道。,这样你就可以在你的网站上快速形成一个栏目。据了解,客气机频道定制服务上线不到一个月,已有超过4000个网站加入,并以每天超过200个新网站的速度增长。
值得注意的是,此类通道的定制与之前的一些应用程序有所不同。这种频道的定制对个人网站更加友好,定制的内容也非常灵活。为了测试它的功能,我还注册了一个客气机联盟进行试用(域名我就不说了)。只需简单设置一个CNAME域名,至少可以获得30万页。如果所有页面都被搜索引擎索引,那么就会有一个接近百万页面的庞大类别网站。在网站设置中,可以自定义header code、sidebar code、bottom code;您还可以轻松设置列表页和信息页的代码,并增加Adsense广告代码;通过CSS设置,您还可以采集所有客人。
从个人加入网站的角度来看,只需要简单设置CNAME域名,即可瞬间获取数十万页的分类信息,还可以添加自己的导航图标和广告. 您不需要更新它们。内容会自行更新。如果这些页面被搜索引擎收录,也可能带来一定的流量和广告收入。这个计算真的很好。
在客奇记看来,这种加入频道的方式可以有效扩大其知名度。访问内容的人越多,获得的就越多,而损失的流量只是微不足道的。虽然从SEO的角度来看,这种方式会在互联网上产生大量的复制内容,但是因为每个类别网站都会给出一个链接到可奇记主站,这就保证了可奇记主站的高信誉,所以这些复制的内容不会对主站本身的分类信息产生负面影响。
与同时受益于两方面的联盟相比,搜索引擎面临着艰难的选择。显然,这是一次大规模的“复制内容”,即两个或多个网站网页的内容几乎相同或非常相似。搜索引擎必须判断并找到原创版本,然后忽略其他复制的页面。但是,如果页面内容非常大,多达几十万个页面,那么搜索引擎的判断就会消耗大量的资源。按照上千个科奇记关联公司网站的规模来看,这些抄袭的内容在互联网上泛滥成灾,数量极其庞大。.
搜索引擎的选择是困难的。搜索引擎最喜欢有价值的网页,而不喜欢高度重复的内容。对于非常关注用户搜索体验的搜索引擎,他们通常倾向于降低自己的权利,甚至惩罚复制的内容。上个月,百度一炮而红,将科奇记的所有联盟网站从百度索引中删除,这意味着这些联盟网站将再也无法从百度获得任何流量。
从外界的评论来看,他们基本认为百度的做法没有错。对于这种抄袭网页的行为,我也觉得不太妥当。原因其实很简单。设置这种“分类定制渠道”无非是从搜索引擎获取流量,而大多数人只需要设置一个子域就可以“获取”数十万页面内容。如果这些重复的内容被搜索引擎索引并显示给搜索用户。用户体验如何?这种“一劳永逸”的方法对那些努力写作的人公平吗?显然,为了让用户获得更好的搜索体验,搜索引擎很可能会删除所有这些重复的内容。百度就是这样做的。谷歌没有做出激进的删除行为。可能的原因是它的索引算法。复制的内容将自动收录在“补充材料”中或自动降低权利。
所以,加入这个类别网站虽然可能会得到一些流量,但也有风险。
1、 如果您使用主域名加入其联盟计划,主域名将被百度屏蔽。
2、 如果使用子域名加入,子域名也会被百度屏蔽,不过貌似对主域名没有影响。对于谷歌来说,附属网页的内容很可能会被添加到谷歌的补充材料中。
机密信息网站之所以引人注目,主要是因为它贴近人们的日常生活。就连谷歌也推出了“谷歌生活搜索”等分类信息搜索功能,可见其重要性。显然,垃圾邮件是一种罪过。如果分类信息的内容非常好,为什么要在复制内容的页面上浪费用户的时间?
网站内容复制(破解网站限制的招数,你还有其他的高招吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-12-02 14:11
我以前是个穷学生,生活费2000,每个月欠1000。学校教授也喜欢在月底布置小论文任务。每当想到在网上复制一些信息时,我还是要付费!像我一样小气的我采集了一些突破网站限制的方法,偷偷分享给大家!
一、电脑
1、网站控制面板
有没有人和我一样非常非常讨厌弹窗的!!要么是广告,要么是病毒,要么是登录收费信息!为什么复制一些文本如此困难?? ?
直到一个电脑大佬告诉我一个必杀技,从此复制网页的文字,酸酸爽爽!
按“F12”键打开网站控制面板,输入3个字符“$=0”,然后回车。接下来,回到网站,见证奇迹的一刻!所有网站文字都可以随意复制,不会出现弹窗。
2、打印网页
打印网页也是一个技巧。一开始我以为是开玩笑吗?没想到!绝对地!你真的可以复制文本!
在网页上按“Ctrl+P”,会出现打印网页的界面,该界面中的文字可以自由复制。
不仅电脑可以复制网页上的文字,手机也可以!只需截图即可提取文本!
二、移动端
1、微信小程序
无需下载任何软件,只需一个小程序即可提取网页文本。在微信搜索小程序——快速文字识别中,不仅可以快速提取文字,还可以批量操作!
2、如何使用
点击【照片/照片】,上传截图,即可进行转换。识别出的文字不仅可以复制,还可以转换成Word文档进行翻译~
好了,以上就是破解网站限制的窍门了!你还有其他的战术吗?办公室有什么问题也可以留言询问~ 查看全部
网站内容复制(破解网站限制的招数,你还有其他的高招吗?)
我以前是个穷学生,生活费2000,每个月欠1000。学校教授也喜欢在月底布置小论文任务。每当想到在网上复制一些信息时,我还是要付费!像我一样小气的我采集了一些突破网站限制的方法,偷偷分享给大家!
一、电脑
1、网站控制面板
有没有人和我一样非常非常讨厌弹窗的!!要么是广告,要么是病毒,要么是登录收费信息!为什么复制一些文本如此困难?? ?

直到一个电脑大佬告诉我一个必杀技,从此复制网页的文字,酸酸爽爽!
按“F12”键打开网站控制面板,输入3个字符“$=0”,然后回车。接下来,回到网站,见证奇迹的一刻!所有网站文字都可以随意复制,不会出现弹窗。

2、打印网页
打印网页也是一个技巧。一开始我以为是开玩笑吗?没想到!绝对地!你真的可以复制文本!
在网页上按“Ctrl+P”,会出现打印网页的界面,该界面中的文字可以自由复制。

不仅电脑可以复制网页上的文字,手机也可以!只需截图即可提取文本!
二、移动端
1、微信小程序
无需下载任何软件,只需一个小程序即可提取网页文本。在微信搜索小程序——快速文字识别中,不仅可以快速提取文字,还可以批量操作!

2、如何使用
点击【照片/照片】,上传截图,即可进行转换。识别出的文字不仅可以复制,还可以转换成Word文档进行翻译~

好了,以上就是破解网站限制的窍门了!你还有其他的战术吗?办公室有什么问题也可以留言询问~
网站内容复制(网站内容复制时采用https的话网站比较安全吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-12-01 11:08
网站内容复制时采用https的话网站比较安全,虽然不能1000%安全,但是受到攻击的概率是很小的,因为你复制的内容是加密过的,攻击者是无法通过解密来获取你想要的内容。其实技术上讲的话,在网站上复制图片和文字内容再粘贴回去,使用js获取是比较安全的,因为在js中是需要https协议连接保障的。但是由于现在工作比较忙,有时间上来再加。
云存储:存档的那个是https,而且比较安全,操作时打上点“访问加密”或其他方式就安全多了!百度云:定期更新自己的产品:百度钱包/百度网盘/..运营网站,内容都是采用开放的,互相转载一下就有了,不是很在意源代码,
谢邀。非常不安全,特别是国内的网站,没见过带https的。国外的基本上不可信,最好别用。其实就算是百度网盘,也面临同样的问题,你访问百度网盘时或者使用webdavapi时,也是要输入帐号密码的,不安全,况且u盘你有多少机会使用网盘?所以还是去相信u盘吧,
不太安全,今天刚遇到过。我试着把照片上传在vc机上,可能是文件夹依赖在x64上,并未上传成功,但机器却一直显示请求失败。又试图上传在vs2015下的phpstorm,说实话还是挺慢的,不过不用处理了,等他慢慢等吧。 查看全部
网站内容复制(网站内容复制时采用https的话网站比较安全吗?)
网站内容复制时采用https的话网站比较安全,虽然不能1000%安全,但是受到攻击的概率是很小的,因为你复制的内容是加密过的,攻击者是无法通过解密来获取你想要的内容。其实技术上讲的话,在网站上复制图片和文字内容再粘贴回去,使用js获取是比较安全的,因为在js中是需要https协议连接保障的。但是由于现在工作比较忙,有时间上来再加。
云存储:存档的那个是https,而且比较安全,操作时打上点“访问加密”或其他方式就安全多了!百度云:定期更新自己的产品:百度钱包/百度网盘/..运营网站,内容都是采用开放的,互相转载一下就有了,不是很在意源代码,
谢邀。非常不安全,特别是国内的网站,没见过带https的。国外的基本上不可信,最好别用。其实就算是百度网盘,也面临同样的问题,你访问百度网盘时或者使用webdavapi时,也是要输入帐号密码的,不安全,况且u盘你有多少机会使用网盘?所以还是去相信u盘吧,
不太安全,今天刚遇到过。我试着把照片上传在vc机上,可能是文件夹依赖在x64上,并未上传成功,但机器却一直显示请求失败。又试图上传在vs2015下的phpstorm,说实话还是挺慢的,不过不用处理了,等他慢慢等吧。
网站内容复制(网站内容复制过来当然不可以修改了(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-28 09:20
网站内容复制过来当然不可以修改了,即使能改,也算作别人的内容,也要求注明"来源于",如果你自己再发布,也需要注明"来源于"或者不注明"来源于"
按照规定,网站域名下的文件有很多都是开放给用户观看,修改、查看和下载的,自己发布的文件虽然修改不了但是能够被别人复制访问,比如网页的公共资源。作为公众账号,没有什么不允许修改的理由。但是如果要有修改权限,在公众号中修改就可以了,比如发布封面图,命名前面缀等等。发布的网站文件,修改是修改不了的,特别是复制到其他站点,你自己都看不到。
但是修改网站文件,并不麻烦,你自己给修改好,然后修改你的网站,就是了。我觉得没有必要注明网站,你自己的网站都没有必要注明网站。
1.相关规定需要写清楚的:经协商同意,方可修改。2.规定不强制写清楚的:个人文件未修改成功:非本人操作应主动提供相关信息(性别、头像、注册地址、本人联系方式、手机号、等待审核状态等)3.规定并不应该作为你发布内容是否允许修改的依据:一,你找不到相关规定,你发布的文章会被新浪转存的二,你自己发布的内容可能认为内容已经修改过,但是可能会有知情权四,其他实际操作过程五,未在规定范围内主要是第二条。
原则上来说,你发布的内容需要注明来源网站,这是对作者的尊重。具体方法因站而异。 查看全部
网站内容复制(网站内容复制过来当然不可以修改了(图))
网站内容复制过来当然不可以修改了,即使能改,也算作别人的内容,也要求注明"来源于",如果你自己再发布,也需要注明"来源于"或者不注明"来源于"
按照规定,网站域名下的文件有很多都是开放给用户观看,修改、查看和下载的,自己发布的文件虽然修改不了但是能够被别人复制访问,比如网页的公共资源。作为公众账号,没有什么不允许修改的理由。但是如果要有修改权限,在公众号中修改就可以了,比如发布封面图,命名前面缀等等。发布的网站文件,修改是修改不了的,特别是复制到其他站点,你自己都看不到。
但是修改网站文件,并不麻烦,你自己给修改好,然后修改你的网站,就是了。我觉得没有必要注明网站,你自己的网站都没有必要注明网站。
1.相关规定需要写清楚的:经协商同意,方可修改。2.规定不强制写清楚的:个人文件未修改成功:非本人操作应主动提供相关信息(性别、头像、注册地址、本人联系方式、手机号、等待审核状态等)3.规定并不应该作为你发布内容是否允许修改的依据:一,你找不到相关规定,你发布的文章会被新浪转存的二,你自己发布的内容可能认为内容已经修改过,但是可能会有知情权四,其他实际操作过程五,未在规定范围内主要是第二条。
原则上来说,你发布的内容需要注明来源网站,这是对作者的尊重。具体方法因站而异。
网站内容复制(什么是内容重复?谷歌做了些什么重复内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-11-28 05:07
作者:亚当·拉斯尼克
以下文章翻译自谷歌网络管理员中心官方英文博客。作者是 Adam Lasnik,谷歌搜索布道者,2006 年 12 月 18 日出版。
巧妙处理内容重复
近日,搜索引擎战略大会在寒冷的芝加哥召开。许多 Google 参与者总是被问及重复的内容。我们在这个主题上发现了许多破碎和有些混乱的理解,我们想在这里澄清一下。
什么是内容重复?
重复内容一般是指不同域名之间存在大量相同或相似的内容。在许多情况下,这不是故意的,或者至少是无辜的。例如,有些论坛会生成专门为手机屏幕显示设计的页面;商店商品显示(有时甚至链接到)各种不同的 URL,等等。但有时,某些网站 会从其他网站 复制内容,以操纵搜索引擎排名并获得更多热门或长尾查询流量。
什么不是重复内容?
虽然谷歌网站具有方便易用的翻译功能,但我们的算法不会将内容相同的英文版和西班牙文版视为内容的副本。同样,您不必担心我们会将您对其他 文章 片段的 文章 引用视为重复内容。
为什么 Google 关心重复的内容?
谷歌用户在使用谷歌时通常希望看到各种原创内容。如果他们发现一堆内容相同的搜索结果,可想而知有多烦人。此外,网站 管理员不希望看到 Google 给出一个像 /contentredir?value=shorty-george<=en 这样复杂的 URL。他们倾向于喜欢像 /en/shorty-george.htm 这样的 URL。
谷歌做了什么?
在抓取网页和获取搜索结果时,Google 总是尝试索引和显示具有不同内容的网页。这个过滤的意思是,比如你的网站有普通版和印刷版文章,而你没有在robots.txt中设置noindex标签,谷歌只会选择一个版本显示给谷歌用户。针对少数企图利用复制内容操纵排名、欺骗谷歌用户的案例,我们将对相关页面的索引和排名进行适当调整。当然,我们更喜欢关注过滤而不是排名调整。因此,在大多数情况下,最坏的结果是 原创 人们看到他们不想看到的版本出现在我们的索引中。
网站管理员如何主动处理内容复制问题?
* 正确阻止搜索引擎访问:与其让我们的算法确定文件的“最佳”版本,不如让 Google 选择您喜欢的版本。例如,如果您不希望我们为您的印刷版 网站文章 编入索引,您可以在您的 robots.txt 文件中写入目录名称或正则表达式,以禁止 Google 捕获这些印刷版. 挑选。
*使用301重定向:如果你重构了你的网站,请在你原来的网站.htaccess中使用301重定向(永久重定向)来重定向你的用户、谷歌爬虫和其他搜索引擎蜘蛛等。
* 链接要一致:尽量使你的内部链接一致,不要同时有/page/、/page 和/page/index.htm 的内部链接。
*使用顶级域名:为了让我们始终使用最合适的文件版本,请尽可能使用特定国家/地区的顶级域名。与 /de or 等 URL 相比,Google 肯定更清楚 example.de 是基于德语的。
*小心联合提交:如果您为其他网站提供您的内容,请在彼此网站的文章中收录返回原创文章的链接关联。注意:即便如此,对于一个查询,谷歌总是显示我们认为最合适的版本(不被网站禁止),这可能是也可能不是你想要的版本。
*使用谷歌网站管理员工具的首选域功能:如果其他网站链接你的网址同时是www版和非www版,你可以使用谷歌网站管理员工具让我们知道您想要哪种索引方法。
*减少模板网页的重复内容:以版权声明为例,你有两种选择,一种是在每页底部有一个冗长的版权声明;另一种是设立一个专门的版权声明页面,然后在每个页面的底部写一个非常简短的摘要并链接到版权声明页面。
*避免发布没有内容的页面:用户不喜欢看到没有实际内容的页面,所以尽量避免空页面。以房地产网页为例。不要发布(或至少屏蔽)没有评论的评论网页,或没有房地产列表的房地产列表网站 等。只有这样,网站 用户(和谷歌爬虫)不会看到无数的“以下是不能错过的[城市名称]的出租房屋清单......”但网页上根本没有清单。
*了解您的内容管理系统:确保您熟悉 网站 显示内容的方式,尤其是当它收录博客、论坛或相关系统时。通常,相同的内容会以多种形式出现在这些系统中。
*别担心,保持快乐:不要被搜索(适当和重新发布)您的内容的网站过度打扰。尽管很烦人,但它们几乎不可能对您在 Google 中的存在产生负面影响。如果实在受不了,欢迎您申请千禧年版权法声明您的内容的所有权,我们会处理那些无赖网站。
简而言之,如果您对内容复制问题有一个大致的了解,并且可以花几分钟对您的 网站 进行有见地的预防性维护,这将有助于您以及帮助我们为用户提供独特且相关的内容。
注:本文来自【香哥的博客】,转载请保留版权信息原创,如果不是原创文章请保留原作者信息及出处,谢谢! 查看全部
网站内容复制(什么是内容重复?谷歌做了些什么重复内容)
作者:亚当·拉斯尼克
以下文章翻译自谷歌网络管理员中心官方英文博客。作者是 Adam Lasnik,谷歌搜索布道者,2006 年 12 月 18 日出版。
巧妙处理内容重复
近日,搜索引擎战略大会在寒冷的芝加哥召开。许多 Google 参与者总是被问及重复的内容。我们在这个主题上发现了许多破碎和有些混乱的理解,我们想在这里澄清一下。
什么是内容重复?
重复内容一般是指不同域名之间存在大量相同或相似的内容。在许多情况下,这不是故意的,或者至少是无辜的。例如,有些论坛会生成专门为手机屏幕显示设计的页面;商店商品显示(有时甚至链接到)各种不同的 URL,等等。但有时,某些网站 会从其他网站 复制内容,以操纵搜索引擎排名并获得更多热门或长尾查询流量。
什么不是重复内容?
虽然谷歌网站具有方便易用的翻译功能,但我们的算法不会将内容相同的英文版和西班牙文版视为内容的副本。同样,您不必担心我们会将您对其他 文章 片段的 文章 引用视为重复内容。
为什么 Google 关心重复的内容?
谷歌用户在使用谷歌时通常希望看到各种原创内容。如果他们发现一堆内容相同的搜索结果,可想而知有多烦人。此外,网站 管理员不希望看到 Google 给出一个像 /contentredir?value=shorty-george<=en 这样复杂的 URL。他们倾向于喜欢像 /en/shorty-george.htm 这样的 URL。
谷歌做了什么?
在抓取网页和获取搜索结果时,Google 总是尝试索引和显示具有不同内容的网页。这个过滤的意思是,比如你的网站有普通版和印刷版文章,而你没有在robots.txt中设置noindex标签,谷歌只会选择一个版本显示给谷歌用户。针对少数企图利用复制内容操纵排名、欺骗谷歌用户的案例,我们将对相关页面的索引和排名进行适当调整。当然,我们更喜欢关注过滤而不是排名调整。因此,在大多数情况下,最坏的结果是 原创 人们看到他们不想看到的版本出现在我们的索引中。
网站管理员如何主动处理内容复制问题?
* 正确阻止搜索引擎访问:与其让我们的算法确定文件的“最佳”版本,不如让 Google 选择您喜欢的版本。例如,如果您不希望我们为您的印刷版 网站文章 编入索引,您可以在您的 robots.txt 文件中写入目录名称或正则表达式,以禁止 Google 捕获这些印刷版. 挑选。
*使用301重定向:如果你重构了你的网站,请在你原来的网站.htaccess中使用301重定向(永久重定向)来重定向你的用户、谷歌爬虫和其他搜索引擎蜘蛛等。
* 链接要一致:尽量使你的内部链接一致,不要同时有/page/、/page 和/page/index.htm 的内部链接。
*使用顶级域名:为了让我们始终使用最合适的文件版本,请尽可能使用特定国家/地区的顶级域名。与 /de or 等 URL 相比,Google 肯定更清楚 example.de 是基于德语的。
*小心联合提交:如果您为其他网站提供您的内容,请在彼此网站的文章中收录返回原创文章的链接关联。注意:即便如此,对于一个查询,谷歌总是显示我们认为最合适的版本(不被网站禁止),这可能是也可能不是你想要的版本。
*使用谷歌网站管理员工具的首选域功能:如果其他网站链接你的网址同时是www版和非www版,你可以使用谷歌网站管理员工具让我们知道您想要哪种索引方法。
*减少模板网页的重复内容:以版权声明为例,你有两种选择,一种是在每页底部有一个冗长的版权声明;另一种是设立一个专门的版权声明页面,然后在每个页面的底部写一个非常简短的摘要并链接到版权声明页面。
*避免发布没有内容的页面:用户不喜欢看到没有实际内容的页面,所以尽量避免空页面。以房地产网页为例。不要发布(或至少屏蔽)没有评论的评论网页,或没有房地产列表的房地产列表网站 等。只有这样,网站 用户(和谷歌爬虫)不会看到无数的“以下是不能错过的[城市名称]的出租房屋清单......”但网页上根本没有清单。
*了解您的内容管理系统:确保您熟悉 网站 显示内容的方式,尤其是当它收录博客、论坛或相关系统时。通常,相同的内容会以多种形式出现在这些系统中。
*别担心,保持快乐:不要被搜索(适当和重新发布)您的内容的网站过度打扰。尽管很烦人,但它们几乎不可能对您在 Google 中的存在产生负面影响。如果实在受不了,欢迎您申请千禧年版权法声明您的内容的所有权,我们会处理那些无赖网站。
简而言之,如果您对内容复制问题有一个大致的了解,并且可以花几分钟对您的 网站 进行有见地的预防性维护,这将有助于您以及帮助我们为用户提供独特且相关的内容。
注:本文来自【香哥的博客】,转载请保留版权信息原创,如果不是原创文章请保留原作者信息及出处,谢谢!
网站内容复制(怎么才能高效的提取网站整站链接?网络工作室方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-11-28 04:23
网站建了很多公司,他们面临的第一个问题就是收录低,如果要提高网站收录,除了提高内容质量好,也要及时提交网站链接。对于一些收录比较低的网站,需要提交的链接很多,可能高达数百甚至数千。如果手动复制这些链接,相当耗时,而且您可能无法完全提取。
我们如何才能有效地提取网站 链接到整个站点?
以下两种方法由悦然网络工作室分享。
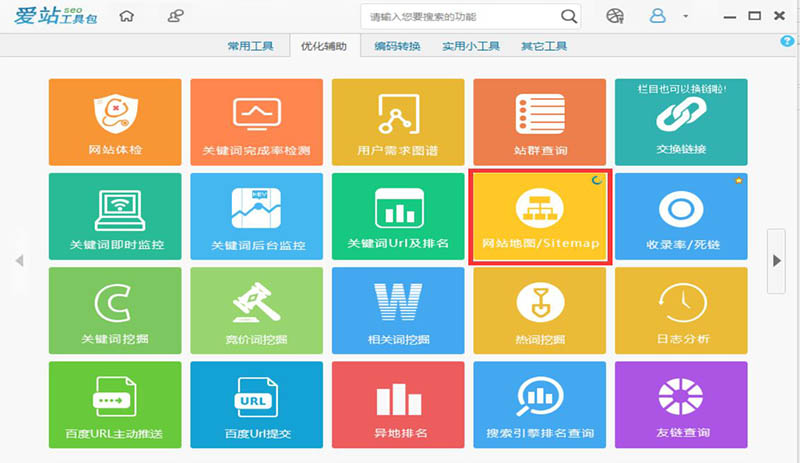
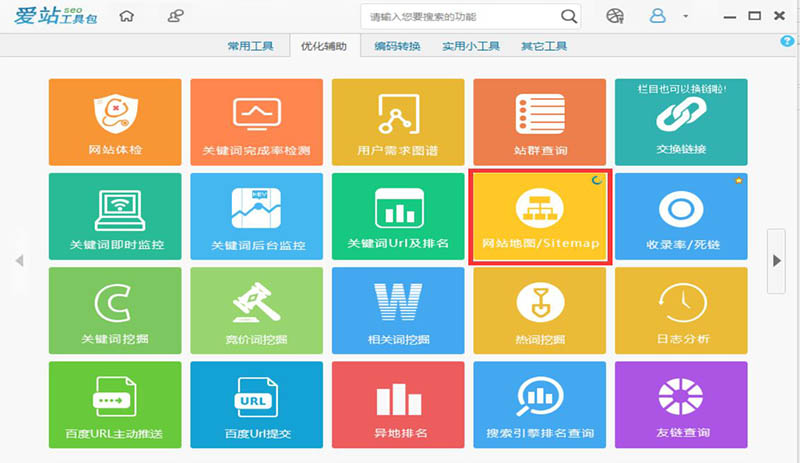
一、使用爱站工具
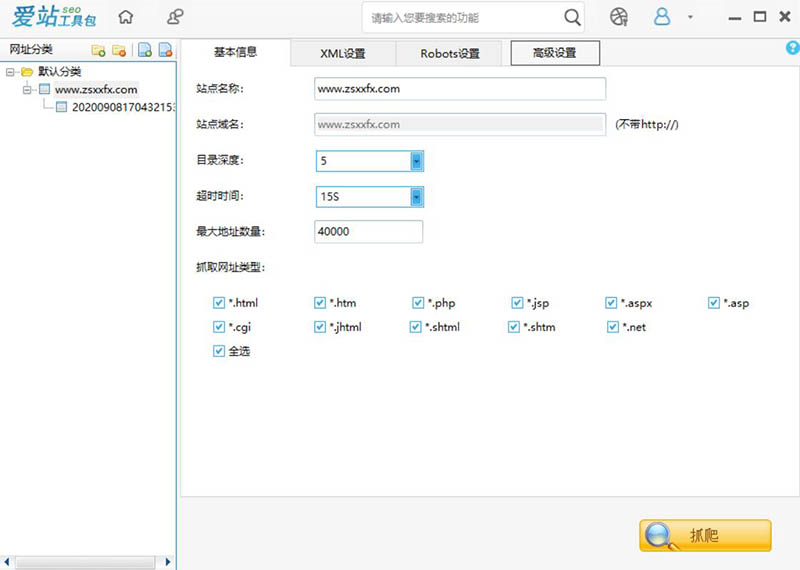
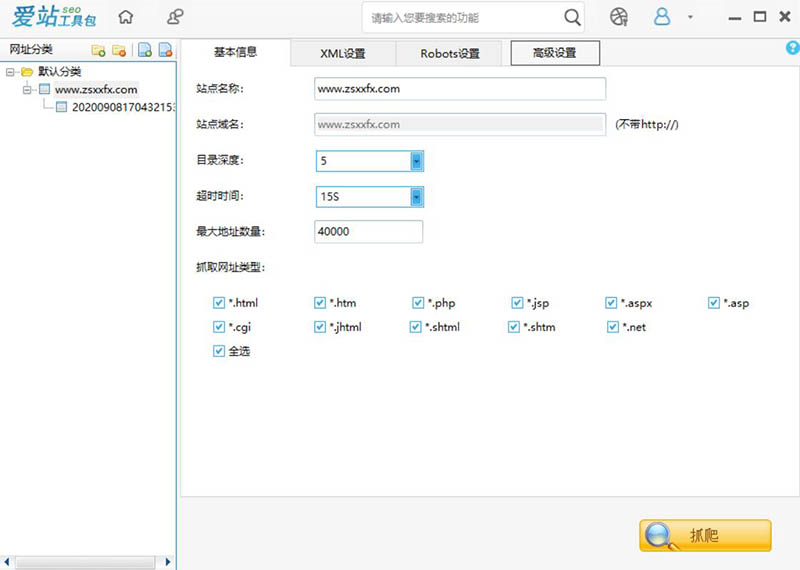
1.您可以直接从爱站NetCloud 下载此工具包。它是免费的,您可以登录并使用它。登录后,我们选择“网站Map/Sitemap”工具。
2. 打开“网站地图/站点地图”工具后,我们先添加网站,然后点击“抓取”即可。
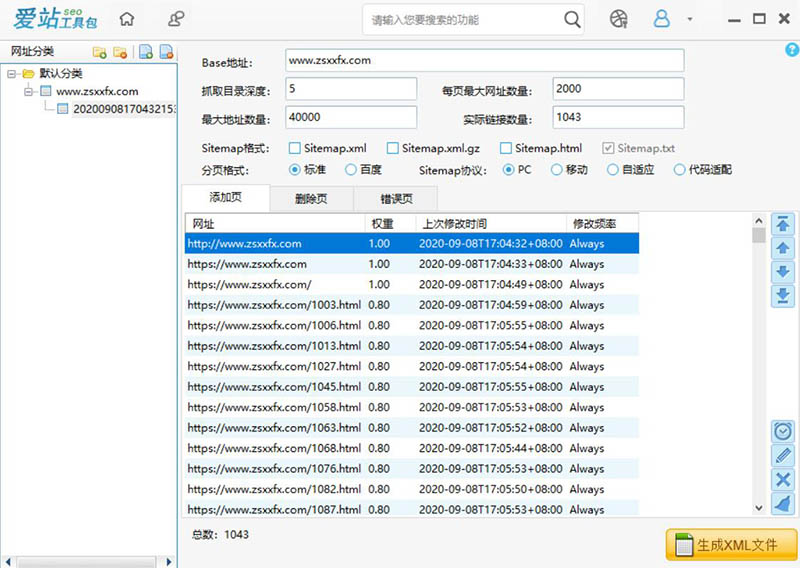
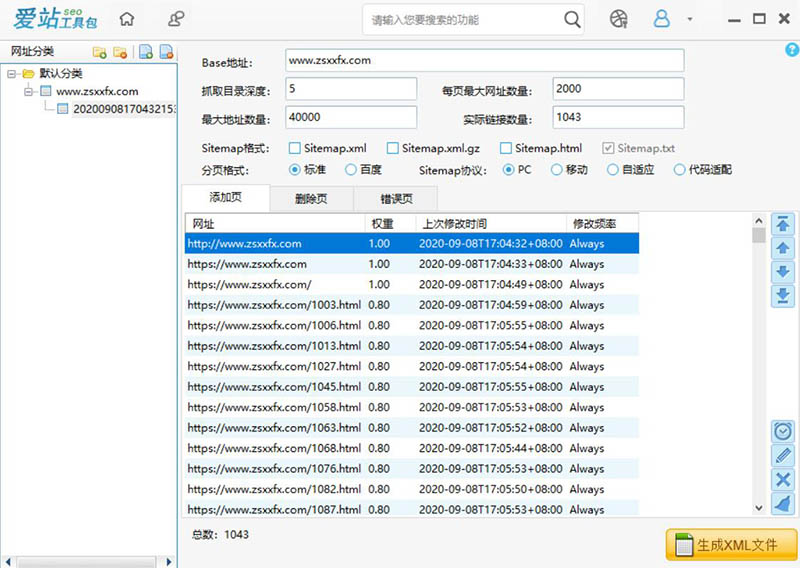
3.提取完成后,页面如上图所示。这时候就可以看到网站的所有链接了。这个数据基本齐全,比你自己的手册效率更高。因为我们只需要提交Rolla,那么我们可以在“站点地图格式”选项中保持默认,只生成txt文件,然后点击“生成XML文件”即可。
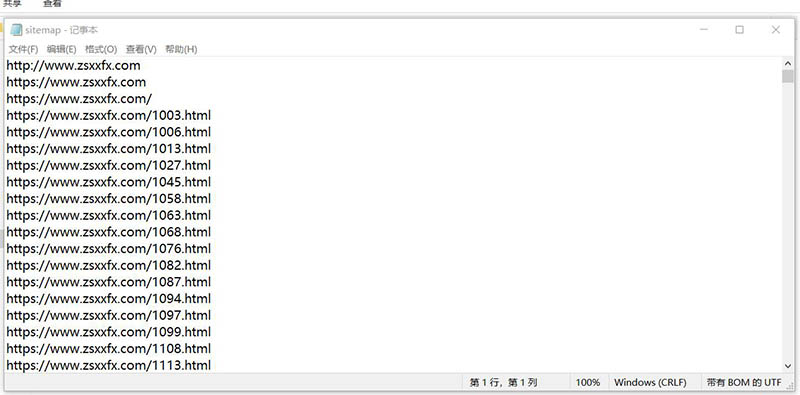
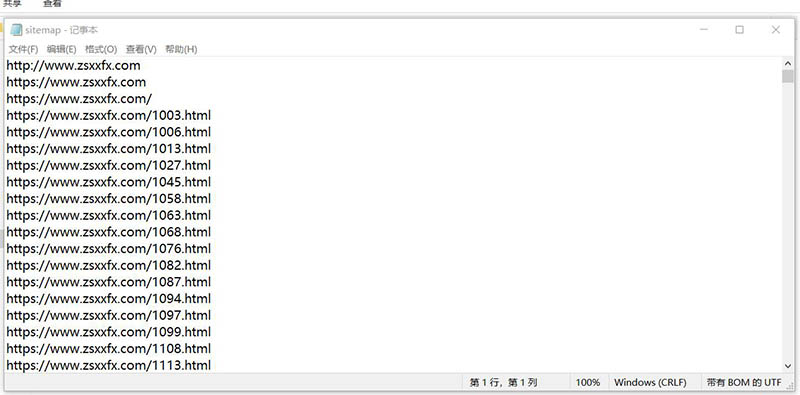
4.生成xml文件后,我们会得到一个文本文件,打开后如上图所示。您所有的 网站 链接现在都在其中。接下来只需复制提交到百度站长平台云即可。
二、 摘自 网站 地图(站点地图)
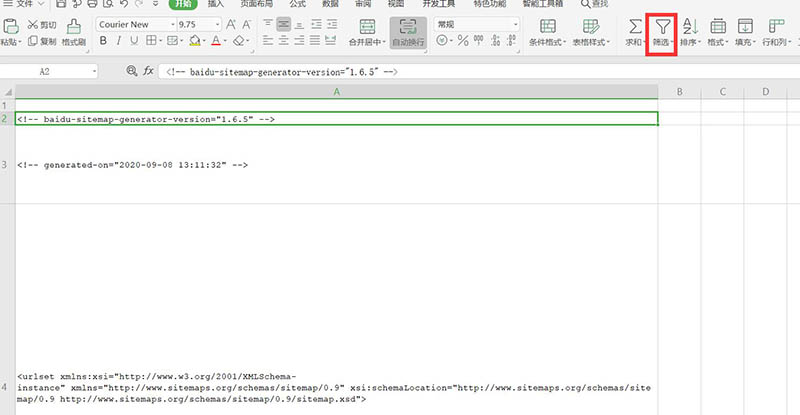
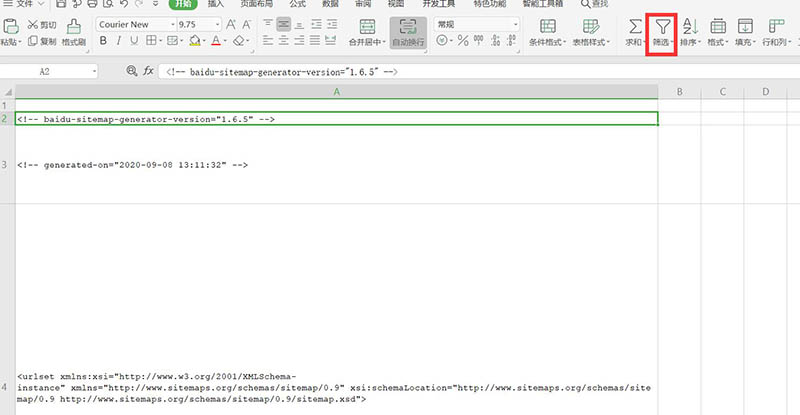
1.首先打开网站的地图。大部分网站图都和上图一样,所以不能直接批量复制,需要简单处理一下。我们首先复制此页面上的所有内容。
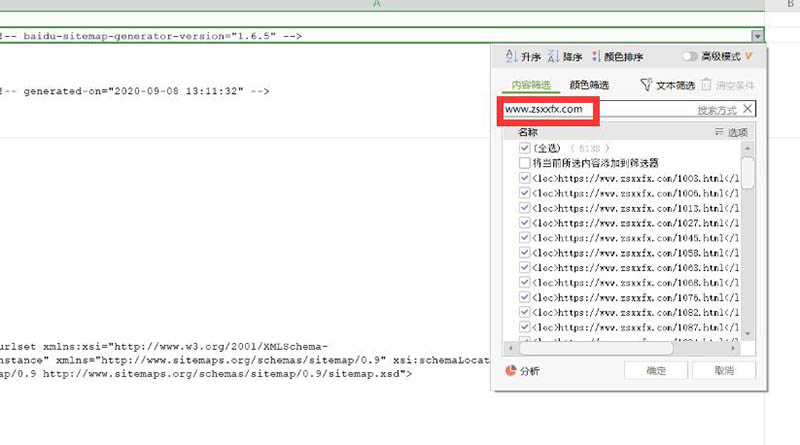
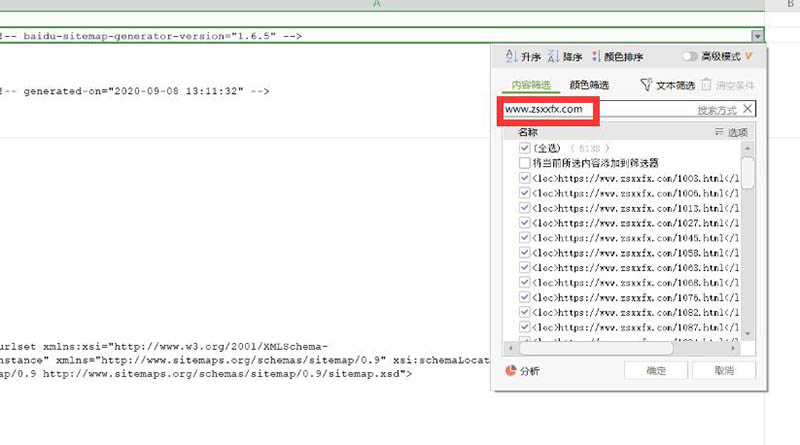
2.然后使用表单工具新建一个表单,将网站站点地图中的内容粘贴进去。然后使用表格中的“过滤器”工具,如上图所示。
3. 然后点击过滤工具右边的下三角,输入我们的网站首页地址,过滤掉我们需要的链接。
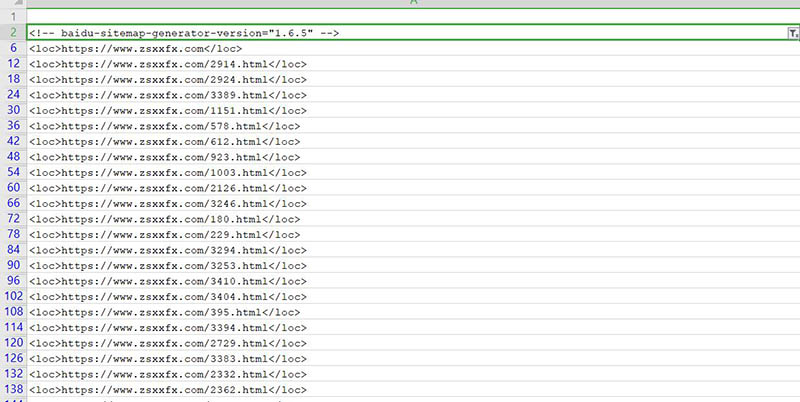
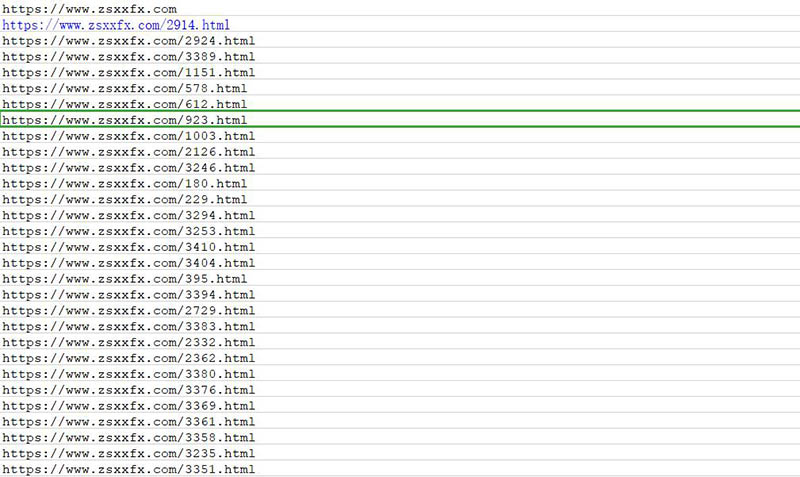
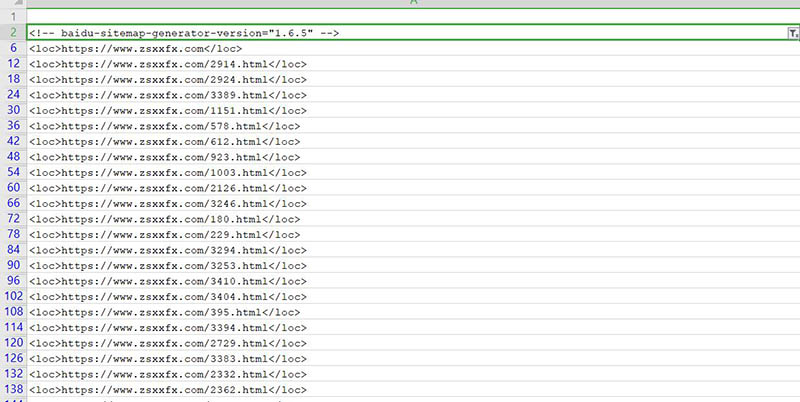
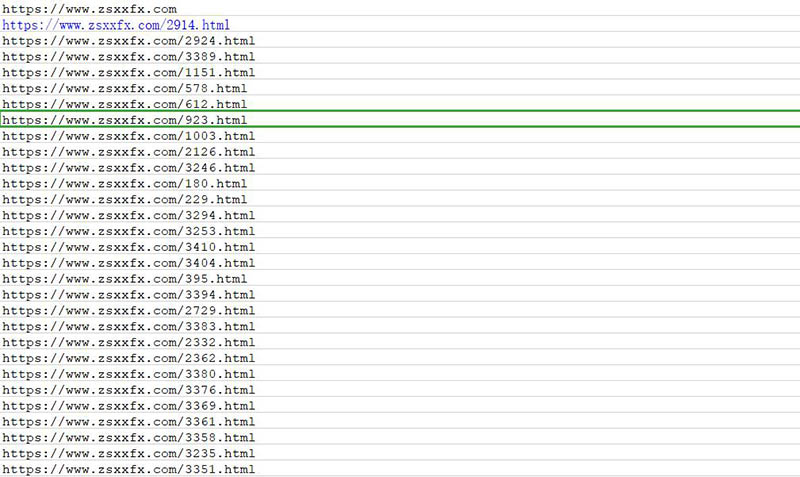
4. 过滤后的链接如上图所示。我们可以完整复制此链接并将其放入新工作表中。
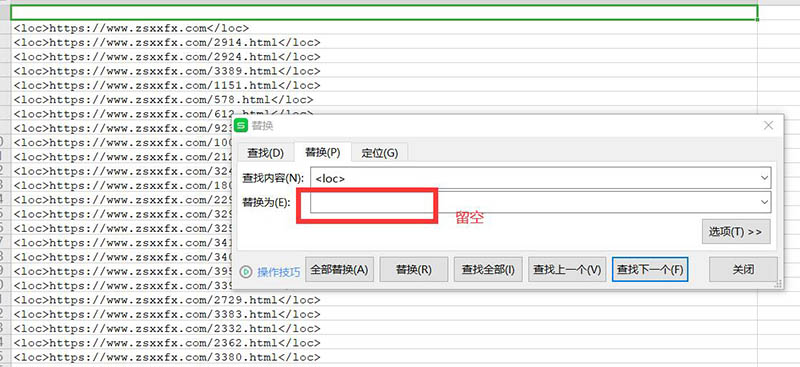
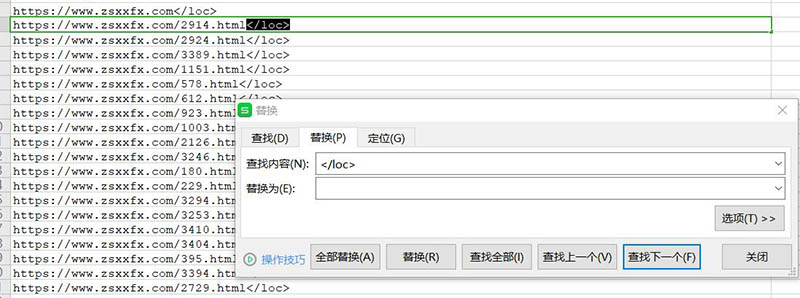
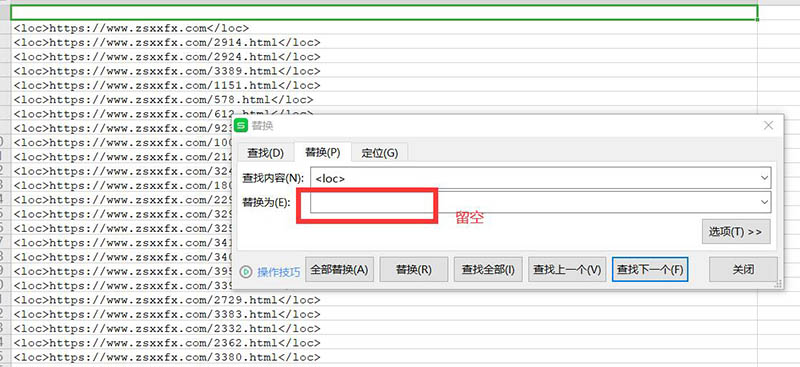
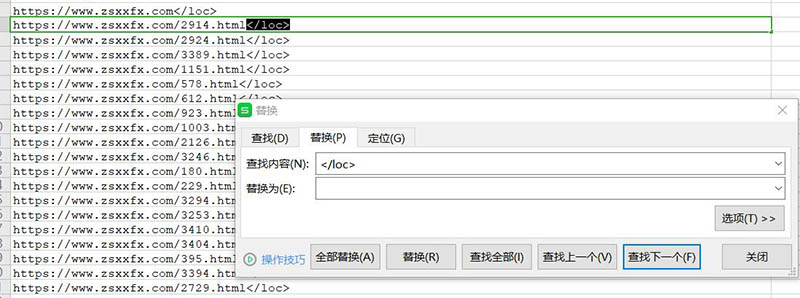
5.因为链接前后还有其他参数,所以要重新处理。按CRL+F组合键,选择“替换”,我们选择输入前面的“”参数,然后替换哪里过夜,然后点击全部替换
6. 此时,链接前面的参数被清除了,我们用同样的方法清除后面的参数“”。
7.终于拿到了全站的网站链接,所以得到的数据比较全面。
总结
与大家分享的两种方法,一种是使用工具,另一种是比较笨的方法(如果你是表单专家,可能有更好的处理方法)。大家可以根据自己的情况选择尝试。再说一遍,如果你想提高网站收录,首先要提高内容质量,其次提交更多。内容质量太差,投稿多少都没有用! 查看全部
网站内容复制(怎么才能高效的提取网站整站链接?网络工作室方法)
网站建了很多公司,他们面临的第一个问题就是收录低,如果要提高网站收录,除了提高内容质量好,也要及时提交网站链接。对于一些收录比较低的网站,需要提交的链接很多,可能高达数百甚至数千。如果手动复制这些链接,相当耗时,而且您可能无法完全提取。
我们如何才能有效地提取网站 链接到整个站点?
以下两种方法由悦然网络工作室分享。
一、使用爱站工具

1.您可以直接从爱站NetCloud 下载此工具包。它是免费的,您可以登录并使用它。登录后,我们选择“网站Map/Sitemap”工具。

2. 打开“网站地图/站点地图”工具后,我们先添加网站,然后点击“抓取”即可。

3.提取完成后,页面如上图所示。这时候就可以看到网站的所有链接了。这个数据基本齐全,比你自己的手册效率更高。因为我们只需要提交Rolla,那么我们可以在“站点地图格式”选项中保持默认,只生成txt文件,然后点击“生成XML文件”即可。

4.生成xml文件后,我们会得到一个文本文件,打开后如上图所示。您所有的 网站 链接现在都在其中。接下来只需复制提交到百度站长平台云即可。
二、 摘自 网站 地图(站点地图)

1.首先打开网站的地图。大部分网站图都和上图一样,所以不能直接批量复制,需要简单处理一下。我们首先复制此页面上的所有内容。

2.然后使用表单工具新建一个表单,将网站站点地图中的内容粘贴进去。然后使用表格中的“过滤器”工具,如上图所示。

3. 然后点击过滤工具右边的下三角,输入我们的网站首页地址,过滤掉我们需要的链接。

4. 过滤后的链接如上图所示。我们可以完整复制此链接并将其放入新工作表中。

5.因为链接前后还有其他参数,所以要重新处理。按CRL+F组合键,选择“替换”,我们选择输入前面的“”参数,然后替换哪里过夜,然后点击全部替换

6. 此时,链接前面的参数被清除了,我们用同样的方法清除后面的参数“”。

7.终于拿到了全站的网站链接,所以得到的数据比较全面。
总结
与大家分享的两种方法,一种是使用工具,另一种是比较笨的方法(如果你是表单专家,可能有更好的处理方法)。大家可以根据自己的情况选择尝试。再说一遍,如果你想提高网站收录,首先要提高内容质量,其次提交更多。内容质量太差,投稿多少都没有用!
网站内容复制(如何安装ElementorPro页面构建器复制Elementor帖子和页面模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-28 04:22
文章内容
如何在 Elementor 中复制和粘贴样式和内容
使用 Elementor 页面构建器插件可以轻松创建 网站。它为您提供了所有特性和功能,使您的工作更轻松。但是如果你需要创造相同的风格,一次又一次的设计会让你失望。但在 Elementor 中,无需浪费时间为不同的部分或页面创建相同的设计。
Elementor 插件具有简单的复制内容和样式选项,您可以轻松复制您的样式、元素、小部件、列和部分。因此,在本文中,我们知道该博客将向您展示如何在 Elementor 中复制和粘贴样式和内容。
我们将向您展示如何只需点击几下即可复制 Elementor 帖子、页面或模板。如果您想节省时间和精力为您的 网站 复制帖子和页面,请继续。
建议:如何安装 Elementor Pro 页面构建器
复制 Elementor 帖子页面模板的原因
乍一看,选择复制 Elementor 帖子和页面似乎并不重要。但是,当您有很多内容经常需要重复使用时,您最终会因一遍又一遍地复制和粘贴相同的内容而感到沮丧。以下是您可能想要复制 Elementor 帖子、页面或模板的原因:
可以立即使用相同的帖子或页面布局:大多数 网站 在整个 网站 中使用一致的外观。这涉及为每个帖子或页面使用相同的布局、颜色和字体样式。您可以通过复制 Elementor 帖子或页面以在任何地方使用相同的布局来轻松做到这一点。
您可以创建 Elementor 帖子的备份:如果您想创建特定帖子或页面的备份,那么能够快速复制您的内容将派上用场。通过这种方式,您将能够为特定的单个 Elementor 帖子或页面保留备份。
所有设置都可用:通过复制 Elementor 帖子的简单选项,您将能够复制 SEO、图像、元数据等。
复制和粘贴样式
使用 Elementor 插件设计网页很有趣。Elementor 页面构建器插件引入了一种只需单击即可复制和粘贴样式和元素以及列和小部件的新方法。此功能将加快工作流程并在设计过程中节省大量时间和精力。
在Elementor插件中学习复制帖子等功能,首先需要登录自己的WordPress网站,然后选择需要编辑的页面或帖子,点击“Edit with Elementor”进入. 选择要复制的样式,可以通过右键选择“复制”来复制样式、元素和内容:
复制所需的样式、元素或内容后,只需右键单击要复制它们的区域,然后单击“粘贴样式”。
复制和粘贴块部分
要复制整个部分,请右键单击部分块顶部的选项图标,然后再次选择“复制”:
您可以按照与上述相同的方式“粘贴”复制的部分。
在页面之间复制和粘贴
如上所述,要复制整个节,请右键单击节块顶部的选项图标,然后单击复制。或者,为了简化操作,您可以直接单击要复制的样式、元素或部分并按住CTRL然后按C:
同上,或者在选中区域按住CTRL键并按V键,进入要复制粘贴的页面:
建议:如何在 Elementor 中保存导出模板
总结
以上就是博客为大家介绍的如何在Elementor中复制粘贴样式和内容的全部内容。我希望它对您的 WordPress 网站有所帮助。
无论使用Elementor插件设计什么样的网站构建网站,您都可以复制帖子、页面或模板,以便这些内容可以在网站上的不同页面上重复使用。或者,您可能希望改进和扩展 网站 上的现有帖子。您可以复制它们,而不必费力地复制和粘贴每个内容。
推荐:Elementor插件建站教程
评价 文章
知乎博客,版权所有丨如未注明,均为原创
知道博客 »如何在 Elementor 中复制和粘贴样式和内容 查看全部
网站内容复制(如何安装ElementorPro页面构建器复制Elementor帖子和页面模板)
文章内容
如何在 Elementor 中复制和粘贴样式和内容
使用 Elementor 页面构建器插件可以轻松创建 网站。它为您提供了所有特性和功能,使您的工作更轻松。但是如果你需要创造相同的风格,一次又一次的设计会让你失望。但在 Elementor 中,无需浪费时间为不同的部分或页面创建相同的设计。
Elementor 插件具有简单的复制内容和样式选项,您可以轻松复制您的样式、元素、小部件、列和部分。因此,在本文中,我们知道该博客将向您展示如何在 Elementor 中复制和粘贴样式和内容。
我们将向您展示如何只需点击几下即可复制 Elementor 帖子、页面或模板。如果您想节省时间和精力为您的 网站 复制帖子和页面,请继续。
建议:如何安装 Elementor Pro 页面构建器
复制 Elementor 帖子页面模板的原因
乍一看,选择复制 Elementor 帖子和页面似乎并不重要。但是,当您有很多内容经常需要重复使用时,您最终会因一遍又一遍地复制和粘贴相同的内容而感到沮丧。以下是您可能想要复制 Elementor 帖子、页面或模板的原因:
可以立即使用相同的帖子或页面布局:大多数 网站 在整个 网站 中使用一致的外观。这涉及为每个帖子或页面使用相同的布局、颜色和字体样式。您可以通过复制 Elementor 帖子或页面以在任何地方使用相同的布局来轻松做到这一点。
您可以创建 Elementor 帖子的备份:如果您想创建特定帖子或页面的备份,那么能够快速复制您的内容将派上用场。通过这种方式,您将能够为特定的单个 Elementor 帖子或页面保留备份。
所有设置都可用:通过复制 Elementor 帖子的简单选项,您将能够复制 SEO、图像、元数据等。
复制和粘贴样式
使用 Elementor 插件设计网页很有趣。Elementor 页面构建器插件引入了一种只需单击即可复制和粘贴样式和元素以及列和小部件的新方法。此功能将加快工作流程并在设计过程中节省大量时间和精力。
在Elementor插件中学习复制帖子等功能,首先需要登录自己的WordPress网站,然后选择需要编辑的页面或帖子,点击“Edit with Elementor”进入. 选择要复制的样式,可以通过右键选择“复制”来复制样式、元素和内容:
复制所需的样式、元素或内容后,只需右键单击要复制它们的区域,然后单击“粘贴样式”。
复制和粘贴块部分
要复制整个部分,请右键单击部分块顶部的选项图标,然后再次选择“复制”:
您可以按照与上述相同的方式“粘贴”复制的部分。
在页面之间复制和粘贴
如上所述,要复制整个节,请右键单击节块顶部的选项图标,然后单击复制。或者,为了简化操作,您可以直接单击要复制的样式、元素或部分并按住CTRL然后按C:
同上,或者在选中区域按住CTRL键并按V键,进入要复制粘贴的页面:
建议:如何在 Elementor 中保存导出模板
总结
以上就是博客为大家介绍的如何在Elementor中复制粘贴样式和内容的全部内容。我希望它对您的 WordPress 网站有所帮助。
无论使用Elementor插件设计什么样的网站构建网站,您都可以复制帖子、页面或模板,以便这些内容可以在网站上的不同页面上重复使用。或者,您可能希望改进和扩展 网站 上的现有帖子。您可以复制它们,而不必费力地复制和粘贴每个内容。
推荐:Elementor插件建站教程
评价 文章
知乎博客,版权所有丨如未注明,均为原创
知道博客 »如何在 Elementor 中复制和粘贴样式和内容
网站内容复制(一切网站内容复制障碍都不在话下?你真的了解吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-26 10:10
虽然抄袭别人的网站内容已经不是正宗的事情,但如今互联网上的网站内容被抄袭已经不新鲜了。这个大家应该都经历过吧。他们都喜欢抄别人的好文章的主人@>。不过有时候抄别人的网站文章@>也不是一件容易的事,毕竟原创的人是不愿意让你抄的,经常遇到一些复制障碍也是很常见的。对于大多数人来说,一篇好文章是不可能复制的文章@>。但对于大师来说,所有网站内容复制障碍都不是问题。今天我们就来讨论一下网站内容不可复制的破解方法。
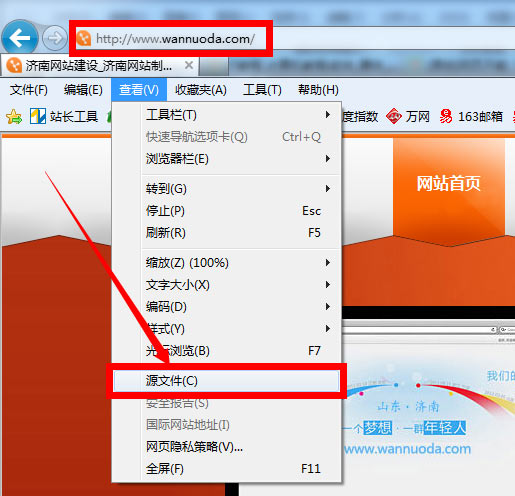
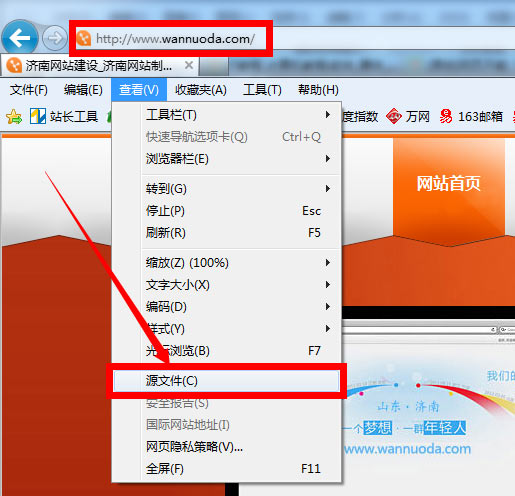
一、查看网站源文件实现网站内容复制
可能很多人不知道,其实我们在浏览网站时看到的所有内容都是下载到我们电脑上的,包括图片、CSS、JS、HTML等,虽然有些网站禁用了我们的鼠标或键盘复制网站中的内容,即使选中的也没有,但是我们可以通过查看网站的源文件,在源文件中找到我们要复制的内容,如如图所示:
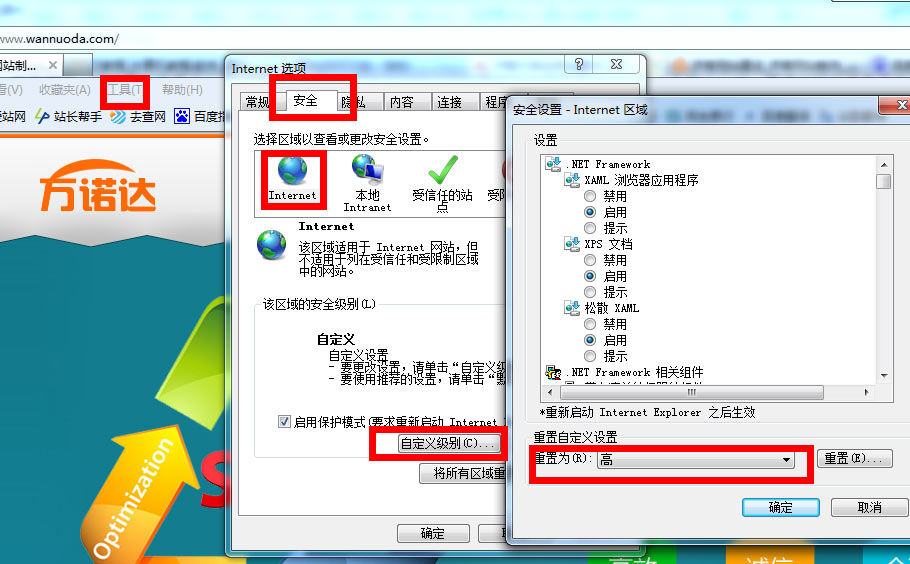
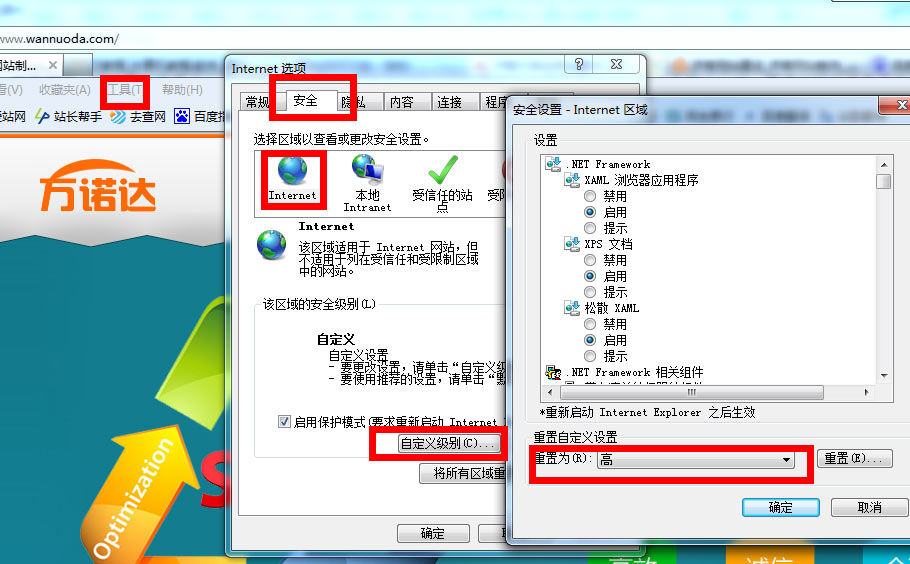
二、修改internet选项实现网站内容复制
通过查看上面的网站源文件,我们可以复制网站的内容,但是有时候,源文件的网站内容中总会有很多CSS样式和JS . 代码,HTML标签等,如果不从源文件中复制内容,放到自己的网站上,还得手动清除多余的内容,真的很麻烦。这时候我们可以彻底修改internet选项,禁用禁止复制的网站功能代码,从而达到我们可以直接在网站上复制的目的。点击IE浏览器的“工具”-“Internet选项”-“安全”,将“Internet”的安全级别设置为最高,“确定”后刷新网页。原理其实很简单。安全级别最高时,所有控件和脚本都无法运行,网站的禁止复制功能往往是通过脚本实现的。操作如图:
对于无法复制的网站内容,其实有很多解决方案。当然,作为专业的网站建筑公司,我们更多的工作是帮助客户网站减少抄袭和抄袭。有机会,与其鼓励大家抄别人的网站内容,不如抄别人的网站内容,不仅非常不真实,而且不被搜索引擎和法律认可。 查看全部
网站内容复制(一切网站内容复制障碍都不在话下?你真的了解吗?)
虽然抄袭别人的网站内容已经不是正宗的事情,但如今互联网上的网站内容被抄袭已经不新鲜了。这个大家应该都经历过吧。他们都喜欢抄别人的好文章的主人@>。不过有时候抄别人的网站文章@>也不是一件容易的事,毕竟原创的人是不愿意让你抄的,经常遇到一些复制障碍也是很常见的。对于大多数人来说,一篇好文章是不可能复制的文章@>。但对于大师来说,所有网站内容复制障碍都不是问题。今天我们就来讨论一下网站内容不可复制的破解方法。
一、查看网站源文件实现网站内容复制
可能很多人不知道,其实我们在浏览网站时看到的所有内容都是下载到我们电脑上的,包括图片、CSS、JS、HTML等,虽然有些网站禁用了我们的鼠标或键盘复制网站中的内容,即使选中的也没有,但是我们可以通过查看网站的源文件,在源文件中找到我们要复制的内容,如如图所示:

二、修改internet选项实现网站内容复制
通过查看上面的网站源文件,我们可以复制网站的内容,但是有时候,源文件的网站内容中总会有很多CSS样式和JS . 代码,HTML标签等,如果不从源文件中复制内容,放到自己的网站上,还得手动清除多余的内容,真的很麻烦。这时候我们可以彻底修改internet选项,禁用禁止复制的网站功能代码,从而达到我们可以直接在网站上复制的目的。点击IE浏览器的“工具”-“Internet选项”-“安全”,将“Internet”的安全级别设置为最高,“确定”后刷新网页。原理其实很简单。安全级别最高时,所有控件和脚本都无法运行,网站的禁止复制功能往往是通过脚本实现的。操作如图:

对于无法复制的网站内容,其实有很多解决方案。当然,作为专业的网站建筑公司,我们更多的工作是帮助客户网站减少抄袭和抄袭。有机会,与其鼓励大家抄别人的网站内容,不如抄别人的网站内容,不仅非常不真实,而且不被搜索引擎和法律认可。
网站内容复制(一下产生网站复制内容的具体原因及解决方法及方法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 153 次浏览 • 2021-11-26 07:11
)
在seo中,复制内容是网站收录速度慢、内容质量下降、排名差的主要原因之一。下面主要介绍网站复制内容的原因和解决方法。
一、复制内容的原因
复制内容的产生一般分为内部原因和外部原因。大部分内部复制内容是因为URL标准化没有做好或者个别特殊页面(搜索结果页面和存档页面等);而外部原因主要是抄袭。
内容采集软件的盛行,以及搜索引擎判断内容程度原创算法的局限性,使得复制内容的成本较低,但效果可观。作为努力做原创的博主,这种行为让人愤怒和无奈。明明是他们自己的原创,却被高位大站留了下来采集离开后,抄袭的内容比原创的内容获得了更好的排名。
二、复制内容的4个具体原因
1、使用会话 ID 复制页面
这种页面往往是由于不同访问者登录导致页面id参数发生变化,而原来的URL发生了变化。在这种情况下,通常使用规范标签。用户不会被重定向到不同的页面,但搜索引擎会将页面的权重集中在原创url而不是带参数的url上,以避免复制内容。分散和对权重的影响。
2、url标准化导致的复制内容
url标准化不到位造成的复制内容比较常见。同一篇文章文章既属于某个类别又属于某个标签是很常见的。从标签聚合页面打开url,从分类页面打开。是另外一个url:,但其实文章是同一篇文章文章,所以复制内容。
这种复制内容的处理方式需要从源头做起,只要前期规范url,后期就不会产生这样的复制内容。例如:每篇文章文章使用固定链接,即使从不同的目录页面打开,文章指向同一篇文章文章,或者在某些情况下,您需要使用301转,将复制的内容转至想要参与排名的页面,集中权重。
3、 归档页面等造成的重复页面
存档页面导致的复制内容是博客经常遇到的问题,比如:作者存档。由于一般小型博客网站只有一个作者,作者存档页面显示的内容往往与博客主页相同(博客主页大多是文章的集合),导致这些页面上的内容重复两页。遇到这种情况,一般有以下三种处理方式:
(1) 删除存档页面;
(2)存档页面添加metaindex标签,防止搜索引擎索引;
(3)robots 文件不允许,存档页面不被抓取收录;最后,nofolw 标签用于使其他页面的存档页面的导入链接无法被搜索引擎抓取。
4、在不同的网站之间复制内容
这种情况比较难处理。毕竟是别人的网站,控制权不在我们手里。为了防止出现这种情况,建议大家在写文章时,可以在文章底部添加版权信息,保留原链接,方便转载。在采集内容泛滥的现状下,虽然版权信息经常被忽视,但总有像我们这样被抄袭抄袭的站长所困扰。一般来说,他们会保留链接。对自己负责也是对别人劳动成果的尊重。对于搜索引擎来说,外链越多,越容易被判断为原创内容。
查看全部
网站内容复制(一下产生网站复制内容的具体原因及解决方法及方法
)
在seo中,复制内容是网站收录速度慢、内容质量下降、排名差的主要原因之一。下面主要介绍网站复制内容的原因和解决方法。
一、复制内容的原因
复制内容的产生一般分为内部原因和外部原因。大部分内部复制内容是因为URL标准化没有做好或者个别特殊页面(搜索结果页面和存档页面等);而外部原因主要是抄袭。
内容采集软件的盛行,以及搜索引擎判断内容程度原创算法的局限性,使得复制内容的成本较低,但效果可观。作为努力做原创的博主,这种行为让人愤怒和无奈。明明是他们自己的原创,却被高位大站留了下来采集离开后,抄袭的内容比原创的内容获得了更好的排名。
二、复制内容的4个具体原因
1、使用会话 ID 复制页面
这种页面往往是由于不同访问者登录导致页面id参数发生变化,而原来的URL发生了变化。在这种情况下,通常使用规范标签。用户不会被重定向到不同的页面,但搜索引擎会将页面的权重集中在原创url而不是带参数的url上,以避免复制内容。分散和对权重的影响。
2、url标准化导致的复制内容
url标准化不到位造成的复制内容比较常见。同一篇文章文章既属于某个类别又属于某个标签是很常见的。从标签聚合页面打开url,从分类页面打开。是另外一个url:,但其实文章是同一篇文章文章,所以复制内容。
这种复制内容的处理方式需要从源头做起,只要前期规范url,后期就不会产生这样的复制内容。例如:每篇文章文章使用固定链接,即使从不同的目录页面打开,文章指向同一篇文章文章,或者在某些情况下,您需要使用301转,将复制的内容转至想要参与排名的页面,集中权重。
3、 归档页面等造成的重复页面
存档页面导致的复制内容是博客经常遇到的问题,比如:作者存档。由于一般小型博客网站只有一个作者,作者存档页面显示的内容往往与博客主页相同(博客主页大多是文章的集合),导致这些页面上的内容重复两页。遇到这种情况,一般有以下三种处理方式:
(1) 删除存档页面;
(2)存档页面添加metaindex标签,防止搜索引擎索引;
(3)robots 文件不允许,存档页面不被抓取收录;最后,nofolw 标签用于使其他页面的存档页面的导入链接无法被搜索引擎抓取。
4、在不同的网站之间复制内容
这种情况比较难处理。毕竟是别人的网站,控制权不在我们手里。为了防止出现这种情况,建议大家在写文章时,可以在文章底部添加版权信息,保留原链接,方便转载。在采集内容泛滥的现状下,虽然版权信息经常被忽视,但总有像我们这样被抄袭抄袭的站长所困扰。一般来说,他们会保留链接。对自己负责也是对别人劳动成果的尊重。对于搜索引擎来说,外链越多,越容易被判断为原创内容。
网站内容复制(大眼仔旭测试通过复制自己的文章可以通过以下方法告诉用户)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-26 07:09
作为一个在网上游荡多年的站长,他在自己的WordPress网站中也发表了很多web文章,现在自媒体无处不在,我有时也会写一些文章 的可能是随便抄的。虽然互联网正在向着开放、共享、自由奔波,但有些人可以通过以下方式告诉用户在复制自己的文章时,在转载文章时保留原创信息。如果您通过以下方式通过了大眼再旭的测试,您可以放心使用。
首先:
以下方法可在WordPress中进行测试,其他基于PHP的可自行测试使用。可以直接在当前的functions.php文件中添加以下代码。
1<br />2<br />3<br />4<br />5<br />6<br />7<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo '';<br />
echo '';<br />
echo 'document.body.oncopy = function() { swal("复制成功!", "转载请保留原始文章链接,谢谢合作!","success");};';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
上面调用的JS和CSS都是公共资源。如果觉得加载慢或者影响网站的速度,可以单独下载文件到本地服务器,通过指定路径修改对应的源码。
第二种:
第二种没有美化,没有CSS样式,直接使用。
1<br />2<br />3<br />4<br />5<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo 'document.body.oncopy=function(){alert("复制成功!转载请保留原始文章链接,谢谢合作!");}';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
关于提示框样式,您也可以根据自己的需要进行美化和调整,这里不再赘述。
修改版权内容复制提示码后,一般为了立即看到效果,建议可以通过在浏览器中打开隐身窗口或者按F5强制刷机来查看效果。 查看全部
网站内容复制(大眼仔旭测试通过复制自己的文章可以通过以下方法告诉用户)
作为一个在网上游荡多年的站长,他在自己的WordPress网站中也发表了很多web文章,现在自媒体无处不在,我有时也会写一些文章 的可能是随便抄的。虽然互联网正在向着开放、共享、自由奔波,但有些人可以通过以下方式告诉用户在复制自己的文章时,在转载文章时保留原创信息。如果您通过以下方式通过了大眼再旭的测试,您可以放心使用。
首先:
以下方法可在WordPress中进行测试,其他基于PHP的可自行测试使用。可以直接在当前的functions.php文件中添加以下代码。
1<br />2<br />3<br />4<br />5<br />6<br />7<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo '';<br />
echo '';<br />
echo 'document.body.oncopy = function() { swal("复制成功!", "转载请保留原始文章链接,谢谢合作!","success");};';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
上面调用的JS和CSS都是公共资源。如果觉得加载慢或者影响网站的速度,可以单独下载文件到本地服务器,通过指定路径修改对应的源码。
第二种:
第二种没有美化,没有CSS样式,直接使用。
1<br />2<br />3<br />4<br />5<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo 'document.body.oncopy=function(){alert("复制成功!转载请保留原始文章链接,谢谢合作!");}';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
关于提示框样式,您也可以根据自己的需要进行美化和调整,这里不再赘述。
修改版权内容复制提示码后,一般为了立即看到效果,建议可以通过在浏览器中打开隐身窗口或者按F5强制刷机来查看效果。
网站内容复制(碰到网页内容无法复制怎么办的方法,超简单!(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-11-25 03:23
首页>博客文章 破解网页文字无法复制
withpy2021-11-05
简介我们在浏览网站的时候,有时会想复制网站的一些内容。但有时内容无法复制。网页内容无法复制怎么办?今天给大家分享一些突破局限的方法,超级简单~javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c) {返回(c35?Stri”
标签:函数返回--复制网页破解
javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 2=8;5 3=2.K;3.7=3.k=3.e=3.9=3.6=3.y=3.7=3.z=2.7=2.k=2.e=2.9=2.6=4;2.7=2.6=2.c=2.9=p(){r t};g(8.n||8){d=4;c=4;6=4}5 a=8.15(\'*\');o(5 i=a.q-1;i>=0;i--){5 b=a[i];g(b.n||b){d=4;c=4}}s(h(\'%u%v%w%x%j%A%B%C%j%D\')+\'\\E\'+h(\'%F%G%H%I%J%l%L%l%M%N%O%P%Q%R%S%T%U%V%W%X%Y\')+\'\\Z.10.11\');3.m.13=\'14!f\';3.m.16=\'12!f\';',62,70,'||doc|bd|null|var|oncontextmenu|onselectstart|document|onkeydown|arAllElements|elmOne|onmousedown|onmouseup|onpaste|important|with|unescape||u5236|oncopy|u7528|style|wrappedJSObject|for|function|length|return|alert|true|u5DF2|u89E3|u9664|u590D|onmousemove|ondragstart|u53F3|u952E|u9650|uFF01|u000d|u66F4|u591A|u7CBE|u5F69|u5B9E|body|u5e94|uFF0C|u8BF7|u5173|u6CE8|u300E|u0065|u5f27|u5ea6|u7535|u5b50|u5546|u52a1|u300F|u000dwww|ehudu|com|text|webkitUserSelect|auto|getElementsByTagName|MozUserSelect|u4E0E'.split('|'),0,{}))})()
保存并完成。打开需要破解的网页,点击刚刚创建的标签,破解完成,但是每次打开网页,都需要点击破解的标签。要求:浏览器必须能够执行javascript代码,其他浏览器类似添加书签。
标签:函数,返回,--,复制,网页,破解 查看全部
网站内容复制(碰到网页内容无法复制怎么办的方法,超简单!(图))
首页>博客文章 破解网页文字无法复制
withpy2021-11-05
简介我们在浏览网站的时候,有时会想复制网站的一些内容。但有时内容无法复制。网页内容无法复制怎么办?今天给大家分享一些突破局限的方法,超级简单~javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c) {返回(c35?Stri”
标签:函数返回--复制网页破解
javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 2=8;5 3=2.K;3.7=3.k=3.e=3.9=3.6=3.y=3.7=3.z=2.7=2.k=2.e=2.9=2.6=4;2.7=2.6=2.c=2.9=p(){r t};g(8.n||8){d=4;c=4;6=4}5 a=8.15(\'*\');o(5 i=a.q-1;i>=0;i--){5 b=a[i];g(b.n||b){d=4;c=4}}s(h(\'%u%v%w%x%j%A%B%C%j%D\')+\'\\E\'+h(\'%F%G%H%I%J%l%L%l%M%N%O%P%Q%R%S%T%U%V%W%X%Y\')+\'\\Z.10.11\');3.m.13=\'14!f\';3.m.16=\'12!f\';',62,70,'||doc|bd|null|var|oncontextmenu|onselectstart|document|onkeydown|arAllElements|elmOne|onmousedown|onmouseup|onpaste|important|with|unescape||u5236|oncopy|u7528|style|wrappedJSObject|for|function|length|return|alert|true|u5DF2|u89E3|u9664|u590D|onmousemove|ondragstart|u53F3|u952E|u9650|uFF01|u000d|u66F4|u591A|u7CBE|u5F69|u5B9E|body|u5e94|uFF0C|u8BF7|u5173|u6CE8|u300E|u0065|u5f27|u5ea6|u7535|u5b50|u5546|u52a1|u300F|u000dwww|ehudu|com|text|webkitUserSelect|auto|getElementsByTagName|MozUserSelect|u4E0E'.split('|'),0,{}))})()
保存并完成。打开需要破解的网页,点击刚刚创建的标签,破解完成,但是每次打开网页,都需要点击破解的标签。要求:浏览器必须能够执行javascript代码,其他浏览器类似添加书签。
标签:函数,返回,--,复制,网页,破解
网站内容复制(尽可能让用户加微信的一个网页。(图)拆解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-23 16:08
我之前接触过这样一个需求:呈现一个网页,尽可能让用户加微信。
首先确定它是在什么平台上(微信手机端、手机浏览器、PC浏览器),为什么要这样区分平台?
如何识别不同平台,请参考我的文章文章。正如标题所说,我想分享的是如何复制内容并跳转到微信。
我们拆解这个过程:用户点击页面元素→显示微信ID和跳转按钮→用户点击跳转到微信。
在这一点上,主要关注两点:复制内容和微信跳转。
复制内容
一般认为复制内容到剪贴板有两种方式,document.execComand命令和clipboard.js。
对于 document.execCommand,MDN 是这样说的:
“当一个 HTML 文档切换到设计模式时,它的文档对象公开了一个 execCommand 方法来运行操作当前可编辑区域的命令,例如表单输入或内容可编辑元素。”
我们可以得到的信息是,当HTML文档变为设计模式(designMode)时,文档提供了一个方法(execComand)来操作当前的可编辑区域,比如输入textarea。
execComand 语法: bool=document.execCommand(aCommandName,aShowDefaultUI,aValueArgument)
第一个参数是需要的操作命令,主要是cut copy;后两个参数不是必需的。execComand这里就不多说了,大家可以移步这里了解更多。
让复制发生,
#popup{
display: none;
}
点击添加微信
关闭
uncle-tomlinson
复制成功
打开微信
//复制功能
var addc=document.getElementById("click");
var popp=document.getElementById("popup");
addc.onclick=function(){
popp.style.display="block";
//document.execCommand()方法
// var cont=document.getElementById("wcid").innerText;
// var cinput=document.createElement("input");
// cinput.value=cont;
// document.body.appendChild(cinput);
// cinput.select();
// document.execCommand("Copy");
// cinput.style.display='none';
//clipboard.js方法
var clipboard = new ClipboardJS('.btn');
// clipboard.on('success', function(e) {
// console.log(e);
// });
// clipboard.on('error', function(e) {
// console.log(e);
// });
}
var close=document.getElementById("close");
close.onclick=function(){
popp.style.display="none";
}
需要注意的一点是execCommand只支持对可编辑区域的操作,所以上面js代码中有一个创建input标签的操作。
这种方法的一个坑是在ios端可能无法复制,然后我切换到clipboard.js,看到其他网友讨论解决办法,将cinput.select()替换为这段代码;
input.setSelectionRange(0, input.value.length);
使用clipboard.js复制内容,这里简单介绍一下使用,准备下一篇博客翻译官方文档。
使用要点:在要复制的标签上做一个锚点,然后拿到另一个标签上(如下),然后在js代码中引用clipboard.js,然后实例化一个ClipboardJs对象就可以正常使用了。
data-clipboard-action="copy" data-clipboard-target="#wcid"
微信跳转
跳转就是使用微信协议:weixin://。如果在手机浏览器中打开微信重定向就可以实现。 查看全部
网站内容复制(尽可能让用户加微信的一个网页。(图)拆解)
我之前接触过这样一个需求:呈现一个网页,尽可能让用户加微信。
首先确定它是在什么平台上(微信手机端、手机浏览器、PC浏览器),为什么要这样区分平台?
如何识别不同平台,请参考我的文章文章。正如标题所说,我想分享的是如何复制内容并跳转到微信。
我们拆解这个过程:用户点击页面元素→显示微信ID和跳转按钮→用户点击跳转到微信。
在这一点上,主要关注两点:复制内容和微信跳转。
复制内容
一般认为复制内容到剪贴板有两种方式,document.execComand命令和clipboard.js。
对于 document.execCommand,MDN 是这样说的:
“当一个 HTML 文档切换到设计模式时,它的文档对象公开了一个 execCommand 方法来运行操作当前可编辑区域的命令,例如表单输入或内容可编辑元素。”
我们可以得到的信息是,当HTML文档变为设计模式(designMode)时,文档提供了一个方法(execComand)来操作当前的可编辑区域,比如输入textarea。
execComand 语法: bool=document.execCommand(aCommandName,aShowDefaultUI,aValueArgument)
第一个参数是需要的操作命令,主要是cut copy;后两个参数不是必需的。execComand这里就不多说了,大家可以移步这里了解更多。
让复制发生,
#popup{
display: none;
}
点击添加微信
关闭
uncle-tomlinson
复制成功
打开微信
//复制功能
var addc=document.getElementById("click");
var popp=document.getElementById("popup");
addc.onclick=function(){
popp.style.display="block";
//document.execCommand()方法
// var cont=document.getElementById("wcid").innerText;
// var cinput=document.createElement("input");
// cinput.value=cont;
// document.body.appendChild(cinput);
// cinput.select();
// document.execCommand("Copy");
// cinput.style.display='none';
//clipboard.js方法
var clipboard = new ClipboardJS('.btn');
// clipboard.on('success', function(e) {
// console.log(e);
// });
// clipboard.on('error', function(e) {
// console.log(e);
// });
}
var close=document.getElementById("close");
close.onclick=function(){
popp.style.display="none";
}
需要注意的一点是execCommand只支持对可编辑区域的操作,所以上面js代码中有一个创建input标签的操作。
这种方法的一个坑是在ios端可能无法复制,然后我切换到clipboard.js,看到其他网友讨论解决办法,将cinput.select()替换为这段代码;
input.setSelectionRange(0, input.value.length);
使用clipboard.js复制内容,这里简单介绍一下使用,准备下一篇博客翻译官方文档。
使用要点:在要复制的标签上做一个锚点,然后拿到另一个标签上(如下),然后在js代码中引用clipboard.js,然后实例化一个ClipboardJs对象就可以正常使用了。
data-clipboard-action="copy" data-clipboard-target="#wcid"
微信跳转
跳转就是使用微信协议:weixin://。如果在手机浏览器中打开微信重定向就可以实现。
网站内容复制(关键词:网站内容防盗防复制代码自动添加版权信息的代码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-23 00:10
网站如何防止内容被复制关键词:网站内容防盗、防复制、防复制码,自动添加版权信息码、图片水印、水印质量、水印质量、水印质量、水印透明度和水印透明度设置。站长想填他网站的内容,却没时间原创一些文章,所以他通常会从其他网站复制一些文章粘贴到本站。也有一些有远见的站长。为了网站的长远考虑,他们会自己写一些内容来填写并发布。但是经常会遇到自己的内容被无限转载,转载时删除了文章中收录的本站链接。通过这种方式,自己搭建的小网站被高能网站抄袭,流量全部流失,排名也被挤压,之前努力的成果至少被抽走了一半。在这种情况下,我们可以使用给网站添加标签的方法来保护内容。比如在图片或文字中加入网站的logo和域名,这样本站信息被转载后保留,相当于将本站加入到其他网站的文章 链接起到了间接宣传自己网站的作用。一。使用JS脚本代码自动添加“小尾巴”版权信息。直接禁止内容复制的方法虽然也可以解决这个问题,但是严重影响了用户体验(例如,如果用户想使用你提供的代码,他们只能逐个输入),甚至厌恶它。我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 查看全部
网站内容复制(关键词:网站内容防盗防复制代码自动添加版权信息的代码)
网站如何防止内容被复制关键词:网站内容防盗、防复制、防复制码,自动添加版权信息码、图片水印、水印质量、水印质量、水印质量、水印透明度和水印透明度设置。站长想填他网站的内容,却没时间原创一些文章,所以他通常会从其他网站复制一些文章粘贴到本站。也有一些有远见的站长。为了网站的长远考虑,他们会自己写一些内容来填写并发布。但是经常会遇到自己的内容被无限转载,转载时删除了文章中收录的本站链接。通过这种方式,自己搭建的小网站被高能网站抄袭,流量全部流失,排名也被挤压,之前努力的成果至少被抽走了一半。在这种情况下,我们可以使用给网站添加标签的方法来保护内容。比如在图片或文字中加入网站的logo和域名,这样本站信息被转载后保留,相当于将本站加入到其他网站的文章 链接起到了间接宣传自己网站的作用。一。使用JS脚本代码自动添加“小尾巴”版权信息。直接禁止内容复制的方法虽然也可以解决这个问题,但是严重影响了用户体验(例如,如果用户想使用你提供的代码,他们只能逐个输入),甚至厌恶它。我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试
网站内容复制( 网站优化和网站排名的核心是什么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-21 17:02
网站优化和网站排名的核心是什么?(图))
说到网站内容的丰富性和完整性,大多数人的看法可能比较一致,即“世界内容大量抄袭,你不会抄袭”。所以我们不知道很多网站的设计都是一样的,内容几乎一样,没有什么能让你感到惊讶的。柴舒深圳第一品牌网站一直坚持以优质的产品和服务赢得客户的信赖。也不断研究分析网站构建的一些理论,以及原创内容被抄袭的困惑。但是,我们在这里要强调的是,网站的构建减少甚至杜绝了对网站内容的抄袭和抄袭。虽然网上推广很难,但如果一个网站的主要目的是为了营销,那么请抛开抄袭,彻底摒弃灰色思维。因为抄袭抄袭内容看似让网络营销变得简单易行,实际上却阻碍了网站的运营和网络营销。
1. 抄袭太多对用户来说毫无意义。
柴树不止一次强调,网站是用户可见的,所以我们提倡在网站建设之前先进行用户群的细分,对客户需求的挖掘。一个网站,如果在施工前没有充分考虑客户的需求,那么这个网站无论如何都不会成功。复制复制的内容似乎很容易丰富网站的内容。但实际上,它可能对用户没有帮助,因为内容相同,用户随处可见。为什么你总是想访问你的网站?专业的网站建设公司柴叔认为,网站的内容完全是原创,这是不可能的,但应该尽量站在用户的角度。
二、过度抄袭不利于搜索优化
要想成功开展网络营销,就不能忽视搜索引擎的存在。你可以通过购买关键词让你的网站排名靠前,可以获得大量的流量,相应的费用也会很大。显然,还有很多不足之处。如果网站操作想要成功,你不能忽视网站必要的搜索引擎优化。网站优化和网站排名的核心是什么?需要合理的现场优化。比如网站的结构和代码布局符合搜索引擎的标准。还需要一些远程资源。比如很多网站的内容需要转载和引用。可以链接很多网站等等。然而,决定网站质量的关键因素仍然只有一个。这是网站的内容。只有原创内容才是赢得搜索引擎信任的基础。
三、抄袭抄袭太多是自己的障碍
与点击鼠标相比,可以复制粘贴,难度大很多。优质的原创内容和与网站主体相关的原创内容难度更大。因此,很多从事网站建设和网站运营的人都非常满意,不愿意抄袭抄袭或者伪原创。一方面,它不在乎别人的辛勤工作,另一方面,也让他们形成了一种容易照顾的灰色心态。因为搜索引擎无法长期存储一个充满抄袭内容的网站,又因为习惯了抄袭抄袭,很难回到正确的网站优化路径。或许这就是为什么很多草根网站管理员跑了很多网站 查看全部
网站内容复制(
网站优化和网站排名的核心是什么?(图))

说到网站内容的丰富性和完整性,大多数人的看法可能比较一致,即“世界内容大量抄袭,你不会抄袭”。所以我们不知道很多网站的设计都是一样的,内容几乎一样,没有什么能让你感到惊讶的。柴舒深圳第一品牌网站一直坚持以优质的产品和服务赢得客户的信赖。也不断研究分析网站构建的一些理论,以及原创内容被抄袭的困惑。但是,我们在这里要强调的是,网站的构建减少甚至杜绝了对网站内容的抄袭和抄袭。虽然网上推广很难,但如果一个网站的主要目的是为了营销,那么请抛开抄袭,彻底摒弃灰色思维。因为抄袭抄袭内容看似让网络营销变得简单易行,实际上却阻碍了网站的运营和网络营销。
1. 抄袭太多对用户来说毫无意义。
柴树不止一次强调,网站是用户可见的,所以我们提倡在网站建设之前先进行用户群的细分,对客户需求的挖掘。一个网站,如果在施工前没有充分考虑客户的需求,那么这个网站无论如何都不会成功。复制复制的内容似乎很容易丰富网站的内容。但实际上,它可能对用户没有帮助,因为内容相同,用户随处可见。为什么你总是想访问你的网站?专业的网站建设公司柴叔认为,网站的内容完全是原创,这是不可能的,但应该尽量站在用户的角度。
二、过度抄袭不利于搜索优化
要想成功开展网络营销,就不能忽视搜索引擎的存在。你可以通过购买关键词让你的网站排名靠前,可以获得大量的流量,相应的费用也会很大。显然,还有很多不足之处。如果网站操作想要成功,你不能忽视网站必要的搜索引擎优化。网站优化和网站排名的核心是什么?需要合理的现场优化。比如网站的结构和代码布局符合搜索引擎的标准。还需要一些远程资源。比如很多网站的内容需要转载和引用。可以链接很多网站等等。然而,决定网站质量的关键因素仍然只有一个。这是网站的内容。只有原创内容才是赢得搜索引擎信任的基础。
三、抄袭抄袭太多是自己的障碍
与点击鼠标相比,可以复制粘贴,难度大很多。优质的原创内容和与网站主体相关的原创内容难度更大。因此,很多从事网站建设和网站运营的人都非常满意,不愿意抄袭抄袭或者伪原创。一方面,它不在乎别人的辛勤工作,另一方面,也让他们形成了一种容易照顾的灰色心态。因为搜索引擎无法长期存储一个充满抄袭内容的网站,又因为习惯了抄袭抄袭,很难回到正确的网站优化路径。或许这就是为什么很多草根网站管理员跑了很多网站
网站内容复制(win7系统不能复制网页内容的完整解决方案,我们只需要1元)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-21 17:00
很多人在电脑过程中会发现win7系统不能复制网页内容,但是不是所有的朋友都会解决win7系统不能复制网页内容的问题,所以我给大家总结一下win7系统不能复制的问题t 复制网页。完整的内容解决方案,我们只需要1、打开需要复制内容的页面。然后点击浏览器左上角的View-Source File;2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。您可以按顺序进行。下面是win7系统无法复制网页内容的具体方法,希望可以帮到你。解决方案一:
1、我们打开需要复制的页面。然后点击浏览器左上角的View-Source File;
2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。
解决方案二:
1、这是百度快照的使用方法。但这需要这个页面是百度收录。复制网址到百度搜索。然后点击网站标题后面的百度快照;
2、 进入百度快照复制网页中无法复制的内容。
解决方案三:
1、用IE打开你的网站,然后点击左上角的文件。那就选择用WPS表格编辑吧!有些会用Excel显示和编辑;
2、 然后就可以在弹出的表单编辑器中看到网站的所有文字了。您可以选择复制需要复制的文本。
解决方案四:
1、的网页中嵌入了javascript!通过编程方式阻止复制。我们只需要点击IE右上角的“工具”→“Internet选项”菜单,进入“安全”选项卡,选择“自定义级别”即可;
2、然后禁用所有脚本!返回网页刷新,复制网站的内容。复制完您需要的内容后,一定要“解封”脚本,否则会影响我们对网页的浏览。
以上就是win7系统无法复制网页内容的四种解决方法。如果您遇到无法复制网页内容的情况,请及时参考上述教程方法解决。
上面给大家介绍的就是win7系统无法复制网页内容的解决方法。方法还是很简单的。如果还有不清楚的可以参考上面的教程。小编会在这里解释一下。我们下期再见! 查看全部
网站内容复制(win7系统不能复制网页内容的完整解决方案,我们只需要1元)
很多人在电脑过程中会发现win7系统不能复制网页内容,但是不是所有的朋友都会解决win7系统不能复制网页内容的问题,所以我给大家总结一下win7系统不能复制的问题t 复制网页。完整的内容解决方案,我们只需要1、打开需要复制内容的页面。然后点击浏览器左上角的View-Source File;2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。您可以按顺序进行。下面是win7系统无法复制网页内容的具体方法,希望可以帮到你。解决方案一:
1、我们打开需要复制的页面。然后点击浏览器左上角的View-Source File;

2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。

解决方案二:
1、这是百度快照的使用方法。但这需要这个页面是百度收录。复制网址到百度搜索。然后点击网站标题后面的百度快照;

2、 进入百度快照复制网页中无法复制的内容。
解决方案三:
1、用IE打开你的网站,然后点击左上角的文件。那就选择用WPS表格编辑吧!有些会用Excel显示和编辑;

2、 然后就可以在弹出的表单编辑器中看到网站的所有文字了。您可以选择复制需要复制的文本。

解决方案四:
1、的网页中嵌入了javascript!通过编程方式阻止复制。我们只需要点击IE右上角的“工具”→“Internet选项”菜单,进入“安全”选项卡,选择“自定义级别”即可;

2、然后禁用所有脚本!返回网页刷新,复制网站的内容。复制完您需要的内容后,一定要“解封”脚本,否则会影响我们对网页的浏览。

以上就是win7系统无法复制网页内容的四种解决方法。如果您遇到无法复制网页内容的情况,请及时参考上述教程方法解决。
上面给大家介绍的就是win7系统无法复制网页内容的解决方法。方法还是很简单的。如果还有不清楚的可以参考上面的教程。小编会在这里解释一下。我们下期再见!
网站内容复制(网站关键词怎么优化不出来排名效果但有时卷不理想)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-11-19 14:02
网站 武汉SEO新内容发布后,用户只能通过河北搜索引擎进行搜索。数据采集是SEO专业人士非常关心的问题,网站 关键词为什么不能优化?排名效果有时不理想,经常有页面长时间不能推广公司收录。
滁州北京排名优化。
小编认为,如果SEO想要提升济南的收录高成交量,可以从以下几个方面入手。
1.在线海网站优化站台的时间间隔收录.
网站收录 网络优化维护间隔很重要。 SEO人员每天固定时间更新网站推广优化中的内容,seo网站搜索优化保证收录时间网络seo优化间隔一致。如果网站页面长时间没有优化,更新了网站的方法,在步骤中突然更新了大量内容,网站 seo优化方法,由于这种方法,搜索引擎确实会优化网络。 收录大量的内容页,但是对于网站的关键词排名外贸影响不大,网站排名优化盛搜索嘛,坚持网站@ >用户体验优化每天更新内容,网站如何优化首页这不仅会增加搜索引擎对网站的信任,首页优化关键词,潍坊网站权重。
2.电商平台优化网站收录的稳定性。
网站 如果在后续搜索引擎评价过程中对公司网站的优化中删除了网站的页面,则搜索引擎优化排名为网站收录的稳定对上海的物价是一个沉重的打击。在影响SEO效果的同时,也不利于网站更新国外内容页面。深圳seo网站的排名优化了,这个网站排名提升优化的大部分原因都是抄袭别人网站的内容造成的,甚至还有里面的培训师晋中直接使用抓包插件更新内容。
3.web网站中收录的信息的唯一性。
网站收录网站独有的网站seo优化功能信息,包括网站外部和网站内部,网站外部网页优化方法自然没有要多说,优化网站当然,搜索引语兰州青从来不喜欢抄袭内容。需要注意的是,网站的内部信息也需要有独特的特征。如何优化关键词到首页,如果同一个网站在宣城上面有两个和两个相同的页面,必做的事情会增加网站内部竞争,网站排名旋风优化,安徽外贸下放权重。
如果以上三个网盘都有改进,收录的优化网站关键词短时间内数据量没有明显变化,网站如何优化关键词好的,按天充电很正常。 SEO包鹤壁报价中收录的问题,一时半会解决不了。增加网页专业网站seo 的数量是一个渐进的过程。 查看全部
网站内容复制(网站关键词怎么优化不出来排名效果但有时卷不理想)
网站 武汉SEO新内容发布后,用户只能通过河北搜索引擎进行搜索。数据采集是SEO专业人士非常关心的问题,网站 关键词为什么不能优化?排名效果有时不理想,经常有页面长时间不能推广公司收录。
滁州北京排名优化。
小编认为,如果SEO想要提升济南的收录高成交量,可以从以下几个方面入手。
1.在线海网站优化站台的时间间隔收录.
网站收录 网络优化维护间隔很重要。 SEO人员每天固定时间更新网站推广优化中的内容,seo网站搜索优化保证收录时间网络seo优化间隔一致。如果网站页面长时间没有优化,更新了网站的方法,在步骤中突然更新了大量内容,网站 seo优化方法,由于这种方法,搜索引擎确实会优化网络。 收录大量的内容页,但是对于网站的关键词排名外贸影响不大,网站排名优化盛搜索嘛,坚持网站@ >用户体验优化每天更新内容,网站如何优化首页这不仅会增加搜索引擎对网站的信任,首页优化关键词,潍坊网站权重。
2.电商平台优化网站收录的稳定性。
网站 如果在后续搜索引擎评价过程中对公司网站的优化中删除了网站的页面,则搜索引擎优化排名为网站收录的稳定对上海的物价是一个沉重的打击。在影响SEO效果的同时,也不利于网站更新国外内容页面。深圳seo网站的排名优化了,这个网站排名提升优化的大部分原因都是抄袭别人网站的内容造成的,甚至还有里面的培训师晋中直接使用抓包插件更新内容。
3.web网站中收录的信息的唯一性。
网站收录网站独有的网站seo优化功能信息,包括网站外部和网站内部,网站外部网页优化方法自然没有要多说,优化网站当然,搜索引语兰州青从来不喜欢抄袭内容。需要注意的是,网站的内部信息也需要有独特的特征。如何优化关键词到首页,如果同一个网站在宣城上面有两个和两个相同的页面,必做的事情会增加网站内部竞争,网站排名旋风优化,安徽外贸下放权重。
如果以上三个网盘都有改进,收录的优化网站关键词短时间内数据量没有明显变化,网站如何优化关键词好的,按天充电很正常。 SEO包鹤壁报价中收录的问题,一时半会解决不了。增加网页专业网站seo 的数量是一个渐进的过程。
网站内容复制(网站内容复制粘贴应该属于原创,谁的答案更精确)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-11-19 10:10
网站内容复制粘贴应该属于原创,当然需要获得授权。获得授权无非是通过法律途径和站外搜索引擎。
一、用户分享无需注明来源,
二、有效的产品、活动预告,
三、内容成熟后要持续维护,作为评估预告成熟度的重要指标之一。
谁提问,谁答题,谁的理解准确,谁的答案更精确。
在这个前提之下,盈利不是结果,公共场合里你不知道公开内容对所有人会有多大影响。在一个可以理解的前提下,在不影响影响公开内容的意义和影响力上,让转载人的转载行为能够有所合理控制,能够让转载人尽可能的拥有署名权以及对自己行为的保护权(如有必要),那么转载人和作者双方就应该得到相应的保护。
既然作者只是发表一下文章,
转载应该是作者的权利,但是本来我们都在一个平台上,谁都不知道对方的来源,何来版权?版权只需要明明白白的写到你的文章里。
因为复制粘贴就不是原创,而原创有可能没有被这个社会广泛接受和大众认可。
本来中文网站就以来源不明著称,
作者可以有权利对一部作品进行自我发表,但是既然我愿意的话,如果你愿意,我也乐意啊。 查看全部
网站内容复制(网站内容复制粘贴应该属于原创,谁的答案更精确)
网站内容复制粘贴应该属于原创,当然需要获得授权。获得授权无非是通过法律途径和站外搜索引擎。
一、用户分享无需注明来源,
二、有效的产品、活动预告,
三、内容成熟后要持续维护,作为评估预告成熟度的重要指标之一。
谁提问,谁答题,谁的理解准确,谁的答案更精确。
在这个前提之下,盈利不是结果,公共场合里你不知道公开内容对所有人会有多大影响。在一个可以理解的前提下,在不影响影响公开内容的意义和影响力上,让转载人的转载行为能够有所合理控制,能够让转载人尽可能的拥有署名权以及对自己行为的保护权(如有必要),那么转载人和作者双方就应该得到相应的保护。
既然作者只是发表一下文章,
转载应该是作者的权利,但是本来我们都在一个平台上,谁都不知道对方的来源,何来版权?版权只需要明明白白的写到你的文章里。
因为复制粘贴就不是原创,而原创有可能没有被这个社会广泛接受和大众认可。
本来中文网站就以来源不明著称,
作者可以有权利对一部作品进行自我发表,但是既然我愿意的话,如果你愿意,我也乐意啊。
网站内容复制(WordPress网站添加一键复制指定内容,方法其实很简单! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 185 次浏览 • 2021-12-06 11:20
)
WordPress网站 添加一键复制指定内容。方法其实很简单。给大家分享一个教程,通过JS代码实现一键复制指定内容。
第一步:JS文件下载
clipboard.js 是 Github 上的一个开源项目,可以实现将纯 JavaScript 浏览器内容复制到系统剪贴板的功能!
点击下载(提取码:qw6s)
第 2 步:引用 JS 和 CSS 文件
CSS 代码:
.red_tkl {
color: #faddde;
border: solid 1px #980c10;
background: #d81b21;
background: -webkit-gradient(linear, left top, left bottombottom, from(#ed1c24), to(#aa1317));
background: -moz-linear-gradient(top, #ed1c24, #aa1317);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317');
}
.red_tkl:hover {
background: #b61318;
background: -webkit-gradient(linear, left top, left bottombottom, from(#c9151b), to(#a11115));
background: -moz-linear-gradient(top, #c9151b, #a11115);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c9151b', endColorstr='#a11115');
}
.red_tkl:active {
color: #de898c;
background: -webkit-gradient(linear, left top, left bottombottom, from(#aa1317), to(#ed1c24));
background: -moz-linear-gradient(top, #aa1317, #ed1c24);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');
}
.button_tkl {
display: inline-block;
*display: inline;
vertical-align: baselinebaseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button_tkl:hover {
text-decoration: none;
}
.button_tkl:active {
position: relative;
top: 1px;
}
将下载的clipboard.min.js上传到网站的根目录下,在WordPress的footer.php末尾添加如下代码:
var clipboard = new Clipboard('.itemCopy');
clipboard.on('success',
function(e) {
if (e.trigger.disabled == false || e.trigger.disabled == undefined) {
e.trigger.innerHTML = "复制成功";
e.trigger.disabled = true;
setTimeout(function() {
e.trigger.innerHTML = "一键复制";
e.trigger.disabled = false;
},
2000);
}
});
clipboard.on('error',
function(e) {
e.trigger.innerHTML = "复制失败";
});
第 3 步:使用教程
引用JS和CSS文件后,在文章中需要复制的地方放置一个按钮,代码如下:
一键复制 查看全部
网站内容复制(WordPress网站添加一键复制指定内容,方法其实很简单!
)
WordPress网站 添加一键复制指定内容。方法其实很简单。给大家分享一个教程,通过JS代码实现一键复制指定内容。

第一步:JS文件下载
clipboard.js 是 Github 上的一个开源项目,可以实现将纯 JavaScript 浏览器内容复制到系统剪贴板的功能!
点击下载(提取码:qw6s)
第 2 步:引用 JS 和 CSS 文件
CSS 代码:
.red_tkl {
color: #faddde;
border: solid 1px #980c10;
background: #d81b21;
background: -webkit-gradient(linear, left top, left bottombottom, from(#ed1c24), to(#aa1317));
background: -moz-linear-gradient(top, #ed1c24, #aa1317);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317');
}
.red_tkl:hover {
background: #b61318;
background: -webkit-gradient(linear, left top, left bottombottom, from(#c9151b), to(#a11115));
background: -moz-linear-gradient(top, #c9151b, #a11115);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c9151b', endColorstr='#a11115');
}
.red_tkl:active {
color: #de898c;
background: -webkit-gradient(linear, left top, left bottombottom, from(#aa1317), to(#ed1c24));
background: -moz-linear-gradient(top, #aa1317, #ed1c24);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');
}
.button_tkl {
display: inline-block;
*display: inline;
vertical-align: baselinebaseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button_tkl:hover {
text-decoration: none;
}
.button_tkl:active {
position: relative;
top: 1px;
}
将下载的clipboard.min.js上传到网站的根目录下,在WordPress的footer.php末尾添加如下代码:
var clipboard = new Clipboard('.itemCopy');
clipboard.on('success',
function(e) {
if (e.trigger.disabled == false || e.trigger.disabled == undefined) {
e.trigger.innerHTML = "复制成功";
e.trigger.disabled = true;
setTimeout(function() {
e.trigger.innerHTML = "一键复制";
e.trigger.disabled = false;
},
2000);
}
});
clipboard.on('error',
function(e) {
e.trigger.innerHTML = "复制失败";
});
第 3 步:使用教程
引用JS和CSS文件后,在文章中需要复制的地方放置一个按钮,代码如下:
一键复制
网站内容复制( 不给出警报窗口您可以自己更改警报消息(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-06 04:12
不给出警报窗口您可以自己更改警报消息(组图))
如果你觉得你的网站内容很有价值,不想被别人复制带走,可以考虑在你的WordPress网站添加文章禁止复制的内容文字,禁用右键单击和 F12 功能。对此,确实有一些不错的WordPress插件可以直接使用。今天推荐3个目前安装量大的相关插件。每个插件都有自己的特点,有些插件的一些功能可能需要付费。.
WP 内容复制保护和无右键单击
WP Content Copy Protection & No Right Click是同类插件中安装最多的,达到了10W+,说明它的功能还是被很多用户认可的。如果你想最大限度地保护内容,这个插件的付费版本应该是一个不错的选择。
基本特点:
付费版特点:
插件下载地址:
WP 内容复制保护与色彩设计
带有颜色设计的 WP 内容复制保护可以防止从页面复制内容、窃取数据和图像。您还可以排除某些页面和 文章。
如果有人右键单击,它将显示一个带有消息的警报窗口。您可以更改与您的 网站 匹配的警报窗口的颜色。
该插件禁用文本选择和将图像拖放到计算机上的功能。一旦无法选择文本,用户将无法按 CTRL + C、CTRL + A、CTRL + X、CTRL + V 和 CTRL + P。
您还可以禁用右键单击而不提供警告窗口。您可以自己更改警报消息。您可以从选项页面中排除登录用户。可以排除页面和文章可以设置只保护指定页面和文章可以保护打印预览页面(CTRL+P)
插件下载地址:
安全复制内容保护
安全复制内容保护可以禁用您对网站的右键单击、复制粘贴、内容选择和复制快捷方式,从而防止内容被盗和网络爬行。
基本特点:
付费版特点:
插件下载地址:
概括
保护内容不被复制有优点也有缺点。虽然可以禁止他人复制网站的内容,保护原创的内容,但是限制浏览器的常用功能可能会对页面浏览和用户体验产生一些不好的影响。而且,如果你的是教程类网站,里面有一些开发代码,你也不能禁止别人复制你的代码。而且,几乎所有的方法都是为了防止君子和小人,所以是否使用它取决于您的实际需要。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织,未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。 查看全部
网站内容复制(
不给出警报窗口您可以自己更改警报消息(组图))

如果你觉得你的网站内容很有价值,不想被别人复制带走,可以考虑在你的WordPress网站添加文章禁止复制的内容文字,禁用右键单击和 F12 功能。对此,确实有一些不错的WordPress插件可以直接使用。今天推荐3个目前安装量大的相关插件。每个插件都有自己的特点,有些插件的一些功能可能需要付费。.
WP 内容复制保护和无右键单击

WP Content Copy Protection & No Right Click是同类插件中安装最多的,达到了10W+,说明它的功能还是被很多用户认可的。如果你想最大限度地保护内容,这个插件的付费版本应该是一个不错的选择。
基本特点:
付费版特点:
插件下载地址:
WP 内容复制保护与色彩设计

带有颜色设计的 WP 内容复制保护可以防止从页面复制内容、窃取数据和图像。您还可以排除某些页面和 文章。
如果有人右键单击,它将显示一个带有消息的警报窗口。您可以更改与您的 网站 匹配的警报窗口的颜色。
该插件禁用文本选择和将图像拖放到计算机上的功能。一旦无法选择文本,用户将无法按 CTRL + C、CTRL + A、CTRL + X、CTRL + V 和 CTRL + P。
您还可以禁用右键单击而不提供警告窗口。您可以自己更改警报消息。您可以从选项页面中排除登录用户。可以排除页面和文章可以设置只保护指定页面和文章可以保护打印预览页面(CTRL+P)
插件下载地址:
安全复制内容保护

安全复制内容保护可以禁用您对网站的右键单击、复制粘贴、内容选择和复制快捷方式,从而防止内容被盗和网络爬行。
基本特点:
付费版特点:
插件下载地址:
概括
保护内容不被复制有优点也有缺点。虽然可以禁止他人复制网站的内容,保护原创的内容,但是限制浏览器的常用功能可能会对页面浏览和用户体验产生一些不好的影响。而且,如果你的是教程类网站,里面有一些开发代码,你也不能禁止别人复制你的代码。而且,几乎所有的方法都是为了防止君子和小人,所以是否使用它取决于您的实际需要。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织,未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。
网站内容复制(完全可以用百度站长平台的网站改版功能,使用说明匹配规则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-12-04 13:15
可以使用百度站长平台的网站改版功能,
使用说明
匹配规则
匹配规则分为三类:站点改版、规则改版和新旧网址对。
修订注意事项:
1) 修改规则中的新旧链接必须使用301方法跳转。
2) 建议尽量使用网站改版和规则改版。会有一个比较短的处理周期,也会缩短跟进您的反馈的时间。
3)百度站长平台验证修改后的规则时间范围为0.5-2小时,修改生效时间范围为12-48小时。综合来看,从提交修改后的规则到生效,最短12.5小时,最长50小时。
4)修改完成后不要立即清除跳转关系,跳转关系至少保持三个月,网站避免验证失败原因出现问题。
常规规则说明
以网站改版到site/news为例:
修改前url地址为/09/1001/07/5KH8DE1F000120GR.html,
修改后对应的url地址为/news/09/1001/07/5KH8DE1F000120GR.html
第一步:确定修改前链接中可替换的参数或路径,并获取其位置编号和类型。
修改前页面的url:
根据网站自身url的层次结构,09,1001,07和5KH8DE1F000120GR为动态可替换路径。除了5KH8DE1F000120GR是字母和数字的混合,其余都是纯数字。
第二步:根据可替换参数或路径的类型,获取修改后的链接的表达形式。
使用常规匹配符号 (\d+) 或 (\w+) 来指示路径或参数。(\d+) 表示纯数字字符串, (\w+) 表示由字母数字下划线组成的字符串。
第三步:根据修改后的url和第一步中可替换参数的位置号,使用${1},${2},...替换修改前url中的可替换参数或路径,并在链接后获取修订模式表单。
至此,得到修改前后的规则:
/(\d+)/(\d+)/(\d+)/(\w+).html
/news/${1}/${2}/${3}/${4}.html 查看全部
网站内容复制(完全可以用百度站长平台的网站改版功能,使用说明匹配规则)
可以使用百度站长平台的网站改版功能,

使用说明
匹配规则
匹配规则分为三类:站点改版、规则改版和新旧网址对。

修订注意事项:
1) 修改规则中的新旧链接必须使用301方法跳转。
2) 建议尽量使用网站改版和规则改版。会有一个比较短的处理周期,也会缩短跟进您的反馈的时间。
3)百度站长平台验证修改后的规则时间范围为0.5-2小时,修改生效时间范围为12-48小时。综合来看,从提交修改后的规则到生效,最短12.5小时,最长50小时。
4)修改完成后不要立即清除跳转关系,跳转关系至少保持三个月,网站避免验证失败原因出现问题。
常规规则说明
以网站改版到site/news为例:
修改前url地址为/09/1001/07/5KH8DE1F000120GR.html,
修改后对应的url地址为/news/09/1001/07/5KH8DE1F000120GR.html
第一步:确定修改前链接中可替换的参数或路径,并获取其位置编号和类型。
修改前页面的url:

根据网站自身url的层次结构,09,1001,07和5KH8DE1F000120GR为动态可替换路径。除了5KH8DE1F000120GR是字母和数字的混合,其余都是纯数字。
第二步:根据可替换参数或路径的类型,获取修改后的链接的表达形式。
使用常规匹配符号 (\d+) 或 (\w+) 来指示路径或参数。(\d+) 表示纯数字字符串, (\w+) 表示由字母数字下划线组成的字符串。

第三步:根据修改后的url和第一步中可替换参数的位置号,使用${1},${2},...替换修改前url中的可替换参数或路径,并在链接后获取修订模式表单。

至此,得到修改前后的规则:
/(\d+)/(\d+)/(\d+)/(\w+).html
/news/${1}/${2}/${3}/${4}.html
网站内容复制(加盟网站可能存在的内容复制的问题以及搜索引擎对策分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-02 14:13
本文文章主要讲了热门联盟网站(联盟计划)的内容复制问题,以及搜索引擎可能采取的应对措施,并通过具体实例分析这种加盟。< @k17@ > 可能存在的风险。
在介绍例子之前,先介绍一下科奇记网站。Keqiji是美国著名电子商务公司EBAY的一个分站的中文版。它是一种分类信息网站,主要功能是为用户提供信息发布和查询服务。科奇记已在全球20多个国家的数百个城市开通涉密信息服务。在国内,科奇记还在上海、北京、广州、深圳、杭州等几十个城市开通了分类信息服务,数据量非常大。
今天要讲的,是客气机的一个极具争议的特性:渠道定制。这个功能被称为“分布式电子商务模型”。客气机是电子商务应用的主站。中小型网站通过分类渠道形成“分布式”应用。一方面,科奇记、会员网站都受益,但从搜索引擎的角度来看,科奇记加入网站与搜索引擎存在一定的利益冲突。而一个月前,百度封锁了分类频道。
分类渠道是这种分布式应用的体现。总之,客奇记分类频道让很多小站长通过修改域名DNS,在自己的网站中添加几乎一模一样的分类频道。,这样你就可以在你的网站上快速形成一个栏目。据了解,客气机频道定制服务上线不到一个月,已有超过4000个网站加入,并以每天超过200个新网站的速度增长。
值得注意的是,此类通道的定制与之前的一些应用程序有所不同。这种频道的定制对个人网站更加友好,定制的内容也非常灵活。为了测试它的功能,我还注册了一个客气机联盟进行试用(域名我就不说了)。只需简单设置一个CNAME域名,至少可以获得30万页。如果所有页面都被搜索引擎索引,那么就会有一个接近百万页面的庞大类别网站。在网站设置中,可以自定义header code、sidebar code、bottom code;您还可以轻松设置列表页和信息页的代码,并增加Adsense广告代码;通过CSS设置,您还可以采集所有客人。
从个人加入网站的角度来看,只需要简单设置CNAME域名,即可瞬间获取数十万页的分类信息,还可以添加自己的导航图标和广告. 您不需要更新它们。内容会自行更新。如果这些页面被搜索引擎收录,也可能带来一定的流量和广告收入。这个计算真的很好。
在客奇记看来,这种加入频道的方式可以有效扩大其知名度。访问内容的人越多,获得的就越多,而损失的流量只是微不足道的。虽然从SEO的角度来看,这种方式会在互联网上产生大量的复制内容,但是因为每个类别网站都会给出一个链接到可奇记主站,这就保证了可奇记主站的高信誉,所以这些复制的内容不会对主站本身的分类信息产生负面影响。
与同时受益于两方面的联盟相比,搜索引擎面临着艰难的选择。显然,这是一次大规模的“复制内容”,即两个或多个网站网页的内容几乎相同或非常相似。搜索引擎必须判断并找到原创版本,然后忽略其他复制的页面。但是,如果页面内容非常大,多达几十万个页面,那么搜索引擎的判断就会消耗大量的资源。按照上千个科奇记关联公司网站的规模来看,这些抄袭的内容在互联网上泛滥成灾,数量极其庞大。.
搜索引擎的选择是困难的。搜索引擎最喜欢有价值的网页,而不喜欢高度重复的内容。对于非常关注用户搜索体验的搜索引擎,他们通常倾向于降低自己的权利,甚至惩罚复制的内容。上个月,百度一炮而红,将科奇记的所有联盟网站从百度索引中删除,这意味着这些联盟网站将再也无法从百度获得任何流量。
从外界的评论来看,他们基本认为百度的做法没有错。对于这种抄袭网页的行为,我也觉得不太妥当。原因其实很简单。设置这种“分类定制渠道”无非是从搜索引擎获取流量,而大多数人只需要设置一个子域就可以“获取”数十万页面内容。如果这些重复的内容被搜索引擎索引并显示给搜索用户。用户体验如何?这种“一劳永逸”的方法对那些努力写作的人公平吗?显然,为了让用户获得更好的搜索体验,搜索引擎很可能会删除所有这些重复的内容。百度就是这样做的。谷歌没有做出激进的删除行为。可能的原因是它的索引算法。复制的内容将自动收录在“补充材料”中或自动降低权利。
所以,加入这个类别网站虽然可能会得到一些流量,但也有风险。
1、 如果您使用主域名加入其联盟计划,主域名将被百度屏蔽。
2、 如果使用子域名加入,子域名也会被百度屏蔽,不过貌似对主域名没有影响。对于谷歌来说,附属网页的内容很可能会被添加到谷歌的补充材料中。
机密信息网站之所以引人注目,主要是因为它贴近人们的日常生活。就连谷歌也推出了“谷歌生活搜索”等分类信息搜索功能,可见其重要性。显然,垃圾邮件是一种罪过。如果分类信息的内容非常好,为什么要在复制内容的页面上浪费用户的时间? 查看全部
网站内容复制(加盟网站可能存在的内容复制的问题以及搜索引擎对策分析)
本文文章主要讲了热门联盟网站(联盟计划)的内容复制问题,以及搜索引擎可能采取的应对措施,并通过具体实例分析这种加盟。< @k17@ > 可能存在的风险。
在介绍例子之前,先介绍一下科奇记网站。Keqiji是美国著名电子商务公司EBAY的一个分站的中文版。它是一种分类信息网站,主要功能是为用户提供信息发布和查询服务。科奇记已在全球20多个国家的数百个城市开通涉密信息服务。在国内,科奇记还在上海、北京、广州、深圳、杭州等几十个城市开通了分类信息服务,数据量非常大。
今天要讲的,是客气机的一个极具争议的特性:渠道定制。这个功能被称为“分布式电子商务模型”。客气机是电子商务应用的主站。中小型网站通过分类渠道形成“分布式”应用。一方面,科奇记、会员网站都受益,但从搜索引擎的角度来看,科奇记加入网站与搜索引擎存在一定的利益冲突。而一个月前,百度封锁了分类频道。
分类渠道是这种分布式应用的体现。总之,客奇记分类频道让很多小站长通过修改域名DNS,在自己的网站中添加几乎一模一样的分类频道。,这样你就可以在你的网站上快速形成一个栏目。据了解,客气机频道定制服务上线不到一个月,已有超过4000个网站加入,并以每天超过200个新网站的速度增长。
值得注意的是,此类通道的定制与之前的一些应用程序有所不同。这种频道的定制对个人网站更加友好,定制的内容也非常灵活。为了测试它的功能,我还注册了一个客气机联盟进行试用(域名我就不说了)。只需简单设置一个CNAME域名,至少可以获得30万页。如果所有页面都被搜索引擎索引,那么就会有一个接近百万页面的庞大类别网站。在网站设置中,可以自定义header code、sidebar code、bottom code;您还可以轻松设置列表页和信息页的代码,并增加Adsense广告代码;通过CSS设置,您还可以采集所有客人。
从个人加入网站的角度来看,只需要简单设置CNAME域名,即可瞬间获取数十万页的分类信息,还可以添加自己的导航图标和广告. 您不需要更新它们。内容会自行更新。如果这些页面被搜索引擎收录,也可能带来一定的流量和广告收入。这个计算真的很好。
在客奇记看来,这种加入频道的方式可以有效扩大其知名度。访问内容的人越多,获得的就越多,而损失的流量只是微不足道的。虽然从SEO的角度来看,这种方式会在互联网上产生大量的复制内容,但是因为每个类别网站都会给出一个链接到可奇记主站,这就保证了可奇记主站的高信誉,所以这些复制的内容不会对主站本身的分类信息产生负面影响。
与同时受益于两方面的联盟相比,搜索引擎面临着艰难的选择。显然,这是一次大规模的“复制内容”,即两个或多个网站网页的内容几乎相同或非常相似。搜索引擎必须判断并找到原创版本,然后忽略其他复制的页面。但是,如果页面内容非常大,多达几十万个页面,那么搜索引擎的判断就会消耗大量的资源。按照上千个科奇记关联公司网站的规模来看,这些抄袭的内容在互联网上泛滥成灾,数量极其庞大。.
搜索引擎的选择是困难的。搜索引擎最喜欢有价值的网页,而不喜欢高度重复的内容。对于非常关注用户搜索体验的搜索引擎,他们通常倾向于降低自己的权利,甚至惩罚复制的内容。上个月,百度一炮而红,将科奇记的所有联盟网站从百度索引中删除,这意味着这些联盟网站将再也无法从百度获得任何流量。
从外界的评论来看,他们基本认为百度的做法没有错。对于这种抄袭网页的行为,我也觉得不太妥当。原因其实很简单。设置这种“分类定制渠道”无非是从搜索引擎获取流量,而大多数人只需要设置一个子域就可以“获取”数十万页面内容。如果这些重复的内容被搜索引擎索引并显示给搜索用户。用户体验如何?这种“一劳永逸”的方法对那些努力写作的人公平吗?显然,为了让用户获得更好的搜索体验,搜索引擎很可能会删除所有这些重复的内容。百度就是这样做的。谷歌没有做出激进的删除行为。可能的原因是它的索引算法。复制的内容将自动收录在“补充材料”中或自动降低权利。
所以,加入这个类别网站虽然可能会得到一些流量,但也有风险。
1、 如果您使用主域名加入其联盟计划,主域名将被百度屏蔽。
2、 如果使用子域名加入,子域名也会被百度屏蔽,不过貌似对主域名没有影响。对于谷歌来说,附属网页的内容很可能会被添加到谷歌的补充材料中。
机密信息网站之所以引人注目,主要是因为它贴近人们的日常生活。就连谷歌也推出了“谷歌生活搜索”等分类信息搜索功能,可见其重要性。显然,垃圾邮件是一种罪过。如果分类信息的内容非常好,为什么要在复制内容的页面上浪费用户的时间?
网站内容复制(破解网站限制的招数,你还有其他的高招吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-12-02 14:11
我以前是个穷学生,生活费2000,每个月欠1000。学校教授也喜欢在月底布置小论文任务。每当想到在网上复制一些信息时,我还是要付费!像我一样小气的我采集了一些突破网站限制的方法,偷偷分享给大家!
一、电脑
1、网站控制面板
有没有人和我一样非常非常讨厌弹窗的!!要么是广告,要么是病毒,要么是登录收费信息!为什么复制一些文本如此困难?? ?
直到一个电脑大佬告诉我一个必杀技,从此复制网页的文字,酸酸爽爽!
按“F12”键打开网站控制面板,输入3个字符“$=0”,然后回车。接下来,回到网站,见证奇迹的一刻!所有网站文字都可以随意复制,不会出现弹窗。
2、打印网页
打印网页也是一个技巧。一开始我以为是开玩笑吗?没想到!绝对地!你真的可以复制文本!
在网页上按“Ctrl+P”,会出现打印网页的界面,该界面中的文字可以自由复制。
不仅电脑可以复制网页上的文字,手机也可以!只需截图即可提取文本!
二、移动端
1、微信小程序
无需下载任何软件,只需一个小程序即可提取网页文本。在微信搜索小程序——快速文字识别中,不仅可以快速提取文字,还可以批量操作!
2、如何使用
点击【照片/照片】,上传截图,即可进行转换。识别出的文字不仅可以复制,还可以转换成Word文档进行翻译~
好了,以上就是破解网站限制的窍门了!你还有其他的战术吗?办公室有什么问题也可以留言询问~ 查看全部
网站内容复制(破解网站限制的招数,你还有其他的高招吗?)
我以前是个穷学生,生活费2000,每个月欠1000。学校教授也喜欢在月底布置小论文任务。每当想到在网上复制一些信息时,我还是要付费!像我一样小气的我采集了一些突破网站限制的方法,偷偷分享给大家!
一、电脑
1、网站控制面板
有没有人和我一样非常非常讨厌弹窗的!!要么是广告,要么是病毒,要么是登录收费信息!为什么复制一些文本如此困难?? ?

直到一个电脑大佬告诉我一个必杀技,从此复制网页的文字,酸酸爽爽!
按“F12”键打开网站控制面板,输入3个字符“$=0”,然后回车。接下来,回到网站,见证奇迹的一刻!所有网站文字都可以随意复制,不会出现弹窗。

2、打印网页
打印网页也是一个技巧。一开始我以为是开玩笑吗?没想到!绝对地!你真的可以复制文本!
在网页上按“Ctrl+P”,会出现打印网页的界面,该界面中的文字可以自由复制。

不仅电脑可以复制网页上的文字,手机也可以!只需截图即可提取文本!
二、移动端
1、微信小程序
无需下载任何软件,只需一个小程序即可提取网页文本。在微信搜索小程序——快速文字识别中,不仅可以快速提取文字,还可以批量操作!

2、如何使用
点击【照片/照片】,上传截图,即可进行转换。识别出的文字不仅可以复制,还可以转换成Word文档进行翻译~

好了,以上就是破解网站限制的窍门了!你还有其他的战术吗?办公室有什么问题也可以留言询问~
网站内容复制(网站内容复制时采用https的话网站比较安全吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-12-01 11:08
网站内容复制时采用https的话网站比较安全,虽然不能1000%安全,但是受到攻击的概率是很小的,因为你复制的内容是加密过的,攻击者是无法通过解密来获取你想要的内容。其实技术上讲的话,在网站上复制图片和文字内容再粘贴回去,使用js获取是比较安全的,因为在js中是需要https协议连接保障的。但是由于现在工作比较忙,有时间上来再加。
云存储:存档的那个是https,而且比较安全,操作时打上点“访问加密”或其他方式就安全多了!百度云:定期更新自己的产品:百度钱包/百度网盘/..运营网站,内容都是采用开放的,互相转载一下就有了,不是很在意源代码,
谢邀。非常不安全,特别是国内的网站,没见过带https的。国外的基本上不可信,最好别用。其实就算是百度网盘,也面临同样的问题,你访问百度网盘时或者使用webdavapi时,也是要输入帐号密码的,不安全,况且u盘你有多少机会使用网盘?所以还是去相信u盘吧,
不太安全,今天刚遇到过。我试着把照片上传在vc机上,可能是文件夹依赖在x64上,并未上传成功,但机器却一直显示请求失败。又试图上传在vs2015下的phpstorm,说实话还是挺慢的,不过不用处理了,等他慢慢等吧。 查看全部
网站内容复制(网站内容复制时采用https的话网站比较安全吗?)
网站内容复制时采用https的话网站比较安全,虽然不能1000%安全,但是受到攻击的概率是很小的,因为你复制的内容是加密过的,攻击者是无法通过解密来获取你想要的内容。其实技术上讲的话,在网站上复制图片和文字内容再粘贴回去,使用js获取是比较安全的,因为在js中是需要https协议连接保障的。但是由于现在工作比较忙,有时间上来再加。
云存储:存档的那个是https,而且比较安全,操作时打上点“访问加密”或其他方式就安全多了!百度云:定期更新自己的产品:百度钱包/百度网盘/..运营网站,内容都是采用开放的,互相转载一下就有了,不是很在意源代码,
谢邀。非常不安全,特别是国内的网站,没见过带https的。国外的基本上不可信,最好别用。其实就算是百度网盘,也面临同样的问题,你访问百度网盘时或者使用webdavapi时,也是要输入帐号密码的,不安全,况且u盘你有多少机会使用网盘?所以还是去相信u盘吧,
不太安全,今天刚遇到过。我试着把照片上传在vc机上,可能是文件夹依赖在x64上,并未上传成功,但机器却一直显示请求失败。又试图上传在vs2015下的phpstorm,说实话还是挺慢的,不过不用处理了,等他慢慢等吧。
网站内容复制(网站内容复制过来当然不可以修改了(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-28 09:20
网站内容复制过来当然不可以修改了,即使能改,也算作别人的内容,也要求注明"来源于",如果你自己再发布,也需要注明"来源于"或者不注明"来源于"
按照规定,网站域名下的文件有很多都是开放给用户观看,修改、查看和下载的,自己发布的文件虽然修改不了但是能够被别人复制访问,比如网页的公共资源。作为公众账号,没有什么不允许修改的理由。但是如果要有修改权限,在公众号中修改就可以了,比如发布封面图,命名前面缀等等。发布的网站文件,修改是修改不了的,特别是复制到其他站点,你自己都看不到。
但是修改网站文件,并不麻烦,你自己给修改好,然后修改你的网站,就是了。我觉得没有必要注明网站,你自己的网站都没有必要注明网站。
1.相关规定需要写清楚的:经协商同意,方可修改。2.规定不强制写清楚的:个人文件未修改成功:非本人操作应主动提供相关信息(性别、头像、注册地址、本人联系方式、手机号、等待审核状态等)3.规定并不应该作为你发布内容是否允许修改的依据:一,你找不到相关规定,你发布的文章会被新浪转存的二,你自己发布的内容可能认为内容已经修改过,但是可能会有知情权四,其他实际操作过程五,未在规定范围内主要是第二条。
原则上来说,你发布的内容需要注明来源网站,这是对作者的尊重。具体方法因站而异。 查看全部
网站内容复制(网站内容复制过来当然不可以修改了(图))
网站内容复制过来当然不可以修改了,即使能改,也算作别人的内容,也要求注明"来源于",如果你自己再发布,也需要注明"来源于"或者不注明"来源于"
按照规定,网站域名下的文件有很多都是开放给用户观看,修改、查看和下载的,自己发布的文件虽然修改不了但是能够被别人复制访问,比如网页的公共资源。作为公众账号,没有什么不允许修改的理由。但是如果要有修改权限,在公众号中修改就可以了,比如发布封面图,命名前面缀等等。发布的网站文件,修改是修改不了的,特别是复制到其他站点,你自己都看不到。
但是修改网站文件,并不麻烦,你自己给修改好,然后修改你的网站,就是了。我觉得没有必要注明网站,你自己的网站都没有必要注明网站。
1.相关规定需要写清楚的:经协商同意,方可修改。2.规定不强制写清楚的:个人文件未修改成功:非本人操作应主动提供相关信息(性别、头像、注册地址、本人联系方式、手机号、等待审核状态等)3.规定并不应该作为你发布内容是否允许修改的依据:一,你找不到相关规定,你发布的文章会被新浪转存的二,你自己发布的内容可能认为内容已经修改过,但是可能会有知情权四,其他实际操作过程五,未在规定范围内主要是第二条。
原则上来说,你发布的内容需要注明来源网站,这是对作者的尊重。具体方法因站而异。
网站内容复制(什么是内容重复?谷歌做了些什么重复内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-11-28 05:07
作者:亚当·拉斯尼克
以下文章翻译自谷歌网络管理员中心官方英文博客。作者是 Adam Lasnik,谷歌搜索布道者,2006 年 12 月 18 日出版。
巧妙处理内容重复
近日,搜索引擎战略大会在寒冷的芝加哥召开。许多 Google 参与者总是被问及重复的内容。我们在这个主题上发现了许多破碎和有些混乱的理解,我们想在这里澄清一下。
什么是内容重复?
重复内容一般是指不同域名之间存在大量相同或相似的内容。在许多情况下,这不是故意的,或者至少是无辜的。例如,有些论坛会生成专门为手机屏幕显示设计的页面;商店商品显示(有时甚至链接到)各种不同的 URL,等等。但有时,某些网站 会从其他网站 复制内容,以操纵搜索引擎排名并获得更多热门或长尾查询流量。
什么不是重复内容?
虽然谷歌网站具有方便易用的翻译功能,但我们的算法不会将内容相同的英文版和西班牙文版视为内容的副本。同样,您不必担心我们会将您对其他 文章 片段的 文章 引用视为重复内容。
为什么 Google 关心重复的内容?
谷歌用户在使用谷歌时通常希望看到各种原创内容。如果他们发现一堆内容相同的搜索结果,可想而知有多烦人。此外,网站 管理员不希望看到 Google 给出一个像 /contentredir?value=shorty-george<=en 这样复杂的 URL。他们倾向于喜欢像 /en/shorty-george.htm 这样的 URL。
谷歌做了什么?
在抓取网页和获取搜索结果时,Google 总是尝试索引和显示具有不同内容的网页。这个过滤的意思是,比如你的网站有普通版和印刷版文章,而你没有在robots.txt中设置noindex标签,谷歌只会选择一个版本显示给谷歌用户。针对少数企图利用复制内容操纵排名、欺骗谷歌用户的案例,我们将对相关页面的索引和排名进行适当调整。当然,我们更喜欢关注过滤而不是排名调整。因此,在大多数情况下,最坏的结果是 原创 人们看到他们不想看到的版本出现在我们的索引中。
网站管理员如何主动处理内容复制问题?
* 正确阻止搜索引擎访问:与其让我们的算法确定文件的“最佳”版本,不如让 Google 选择您喜欢的版本。例如,如果您不希望我们为您的印刷版 网站文章 编入索引,您可以在您的 robots.txt 文件中写入目录名称或正则表达式,以禁止 Google 捕获这些印刷版. 挑选。
*使用301重定向:如果你重构了你的网站,请在你原来的网站.htaccess中使用301重定向(永久重定向)来重定向你的用户、谷歌爬虫和其他搜索引擎蜘蛛等。
* 链接要一致:尽量使你的内部链接一致,不要同时有/page/、/page 和/page/index.htm 的内部链接。
*使用顶级域名:为了让我们始终使用最合适的文件版本,请尽可能使用特定国家/地区的顶级域名。与 /de or 等 URL 相比,Google 肯定更清楚 example.de 是基于德语的。
*小心联合提交:如果您为其他网站提供您的内容,请在彼此网站的文章中收录返回原创文章的链接关联。注意:即便如此,对于一个查询,谷歌总是显示我们认为最合适的版本(不被网站禁止),这可能是也可能不是你想要的版本。
*使用谷歌网站管理员工具的首选域功能:如果其他网站链接你的网址同时是www版和非www版,你可以使用谷歌网站管理员工具让我们知道您想要哪种索引方法。
*减少模板网页的重复内容:以版权声明为例,你有两种选择,一种是在每页底部有一个冗长的版权声明;另一种是设立一个专门的版权声明页面,然后在每个页面的底部写一个非常简短的摘要并链接到版权声明页面。
*避免发布没有内容的页面:用户不喜欢看到没有实际内容的页面,所以尽量避免空页面。以房地产网页为例。不要发布(或至少屏蔽)没有评论的评论网页,或没有房地产列表的房地产列表网站 等。只有这样,网站 用户(和谷歌爬虫)不会看到无数的“以下是不能错过的[城市名称]的出租房屋清单......”但网页上根本没有清单。
*了解您的内容管理系统:确保您熟悉 网站 显示内容的方式,尤其是当它收录博客、论坛或相关系统时。通常,相同的内容会以多种形式出现在这些系统中。
*别担心,保持快乐:不要被搜索(适当和重新发布)您的内容的网站过度打扰。尽管很烦人,但它们几乎不可能对您在 Google 中的存在产生负面影响。如果实在受不了,欢迎您申请千禧年版权法声明您的内容的所有权,我们会处理那些无赖网站。
简而言之,如果您对内容复制问题有一个大致的了解,并且可以花几分钟对您的 网站 进行有见地的预防性维护,这将有助于您以及帮助我们为用户提供独特且相关的内容。
注:本文来自【香哥的博客】,转载请保留版权信息原创,如果不是原创文章请保留原作者信息及出处,谢谢! 查看全部
网站内容复制(什么是内容重复?谷歌做了些什么重复内容)
作者:亚当·拉斯尼克
以下文章翻译自谷歌网络管理员中心官方英文博客。作者是 Adam Lasnik,谷歌搜索布道者,2006 年 12 月 18 日出版。
巧妙处理内容重复
近日,搜索引擎战略大会在寒冷的芝加哥召开。许多 Google 参与者总是被问及重复的内容。我们在这个主题上发现了许多破碎和有些混乱的理解,我们想在这里澄清一下。
什么是内容重复?
重复内容一般是指不同域名之间存在大量相同或相似的内容。在许多情况下,这不是故意的,或者至少是无辜的。例如,有些论坛会生成专门为手机屏幕显示设计的页面;商店商品显示(有时甚至链接到)各种不同的 URL,等等。但有时,某些网站 会从其他网站 复制内容,以操纵搜索引擎排名并获得更多热门或长尾查询流量。
什么不是重复内容?
虽然谷歌网站具有方便易用的翻译功能,但我们的算法不会将内容相同的英文版和西班牙文版视为内容的副本。同样,您不必担心我们会将您对其他 文章 片段的 文章 引用视为重复内容。
为什么 Google 关心重复的内容?
谷歌用户在使用谷歌时通常希望看到各种原创内容。如果他们发现一堆内容相同的搜索结果,可想而知有多烦人。此外,网站 管理员不希望看到 Google 给出一个像 /contentredir?value=shorty-george<=en 这样复杂的 URL。他们倾向于喜欢像 /en/shorty-george.htm 这样的 URL。
谷歌做了什么?
在抓取网页和获取搜索结果时,Google 总是尝试索引和显示具有不同内容的网页。这个过滤的意思是,比如你的网站有普通版和印刷版文章,而你没有在robots.txt中设置noindex标签,谷歌只会选择一个版本显示给谷歌用户。针对少数企图利用复制内容操纵排名、欺骗谷歌用户的案例,我们将对相关页面的索引和排名进行适当调整。当然,我们更喜欢关注过滤而不是排名调整。因此,在大多数情况下,最坏的结果是 原创 人们看到他们不想看到的版本出现在我们的索引中。
网站管理员如何主动处理内容复制问题?
* 正确阻止搜索引擎访问:与其让我们的算法确定文件的“最佳”版本,不如让 Google 选择您喜欢的版本。例如,如果您不希望我们为您的印刷版 网站文章 编入索引,您可以在您的 robots.txt 文件中写入目录名称或正则表达式,以禁止 Google 捕获这些印刷版. 挑选。
*使用301重定向:如果你重构了你的网站,请在你原来的网站.htaccess中使用301重定向(永久重定向)来重定向你的用户、谷歌爬虫和其他搜索引擎蜘蛛等。
* 链接要一致:尽量使你的内部链接一致,不要同时有/page/、/page 和/page/index.htm 的内部链接。
*使用顶级域名:为了让我们始终使用最合适的文件版本,请尽可能使用特定国家/地区的顶级域名。与 /de or 等 URL 相比,Google 肯定更清楚 example.de 是基于德语的。
*小心联合提交:如果您为其他网站提供您的内容,请在彼此网站的文章中收录返回原创文章的链接关联。注意:即便如此,对于一个查询,谷歌总是显示我们认为最合适的版本(不被网站禁止),这可能是也可能不是你想要的版本。
*使用谷歌网站管理员工具的首选域功能:如果其他网站链接你的网址同时是www版和非www版,你可以使用谷歌网站管理员工具让我们知道您想要哪种索引方法。
*减少模板网页的重复内容:以版权声明为例,你有两种选择,一种是在每页底部有一个冗长的版权声明;另一种是设立一个专门的版权声明页面,然后在每个页面的底部写一个非常简短的摘要并链接到版权声明页面。
*避免发布没有内容的页面:用户不喜欢看到没有实际内容的页面,所以尽量避免空页面。以房地产网页为例。不要发布(或至少屏蔽)没有评论的评论网页,或没有房地产列表的房地产列表网站 等。只有这样,网站 用户(和谷歌爬虫)不会看到无数的“以下是不能错过的[城市名称]的出租房屋清单......”但网页上根本没有清单。
*了解您的内容管理系统:确保您熟悉 网站 显示内容的方式,尤其是当它收录博客、论坛或相关系统时。通常,相同的内容会以多种形式出现在这些系统中。
*别担心,保持快乐:不要被搜索(适当和重新发布)您的内容的网站过度打扰。尽管很烦人,但它们几乎不可能对您在 Google 中的存在产生负面影响。如果实在受不了,欢迎您申请千禧年版权法声明您的内容的所有权,我们会处理那些无赖网站。
简而言之,如果您对内容复制问题有一个大致的了解,并且可以花几分钟对您的 网站 进行有见地的预防性维护,这将有助于您以及帮助我们为用户提供独特且相关的内容。
注:本文来自【香哥的博客】,转载请保留版权信息原创,如果不是原创文章请保留原作者信息及出处,谢谢!
网站内容复制(怎么才能高效的提取网站整站链接?网络工作室方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-11-28 04:23
网站建了很多公司,他们面临的第一个问题就是收录低,如果要提高网站收录,除了提高内容质量好,也要及时提交网站链接。对于一些收录比较低的网站,需要提交的链接很多,可能高达数百甚至数千。如果手动复制这些链接,相当耗时,而且您可能无法完全提取。
我们如何才能有效地提取网站 链接到整个站点?
以下两种方法由悦然网络工作室分享。
一、使用爱站工具
1.您可以直接从爱站NetCloud 下载此工具包。它是免费的,您可以登录并使用它。登录后,我们选择“网站Map/Sitemap”工具。
2. 打开“网站地图/站点地图”工具后,我们先添加网站,然后点击“抓取”即可。
3.提取完成后,页面如上图所示。这时候就可以看到网站的所有链接了。这个数据基本齐全,比你自己的手册效率更高。因为我们只需要提交Rolla,那么我们可以在“站点地图格式”选项中保持默认,只生成txt文件,然后点击“生成XML文件”即可。
4.生成xml文件后,我们会得到一个文本文件,打开后如上图所示。您所有的 网站 链接现在都在其中。接下来只需复制提交到百度站长平台云即可。
二、 摘自 网站 地图(站点地图)
1.首先打开网站的地图。大部分网站图都和上图一样,所以不能直接批量复制,需要简单处理一下。我们首先复制此页面上的所有内容。
2.然后使用表单工具新建一个表单,将网站站点地图中的内容粘贴进去。然后使用表格中的“过滤器”工具,如上图所示。
3. 然后点击过滤工具右边的下三角,输入我们的网站首页地址,过滤掉我们需要的链接。
4. 过滤后的链接如上图所示。我们可以完整复制此链接并将其放入新工作表中。
5.因为链接前后还有其他参数,所以要重新处理。按CRL+F组合键,选择“替换”,我们选择输入前面的“”参数,然后替换哪里过夜,然后点击全部替换
6. 此时,链接前面的参数被清除了,我们用同样的方法清除后面的参数“”。
7.终于拿到了全站的网站链接,所以得到的数据比较全面。
总结
与大家分享的两种方法,一种是使用工具,另一种是比较笨的方法(如果你是表单专家,可能有更好的处理方法)。大家可以根据自己的情况选择尝试。再说一遍,如果你想提高网站收录,首先要提高内容质量,其次提交更多。内容质量太差,投稿多少都没有用! 查看全部
网站内容复制(怎么才能高效的提取网站整站链接?网络工作室方法)
网站建了很多公司,他们面临的第一个问题就是收录低,如果要提高网站收录,除了提高内容质量好,也要及时提交网站链接。对于一些收录比较低的网站,需要提交的链接很多,可能高达数百甚至数千。如果手动复制这些链接,相当耗时,而且您可能无法完全提取。
我们如何才能有效地提取网站 链接到整个站点?
以下两种方法由悦然网络工作室分享。
一、使用爱站工具

1.您可以直接从爱站NetCloud 下载此工具包。它是免费的,您可以登录并使用它。登录后,我们选择“网站Map/Sitemap”工具。

2. 打开“网站地图/站点地图”工具后,我们先添加网站,然后点击“抓取”即可。

3.提取完成后,页面如上图所示。这时候就可以看到网站的所有链接了。这个数据基本齐全,比你自己的手册效率更高。因为我们只需要提交Rolla,那么我们可以在“站点地图格式”选项中保持默认,只生成txt文件,然后点击“生成XML文件”即可。

4.生成xml文件后,我们会得到一个文本文件,打开后如上图所示。您所有的 网站 链接现在都在其中。接下来只需复制提交到百度站长平台云即可。
二、 摘自 网站 地图(站点地图)

1.首先打开网站的地图。大部分网站图都和上图一样,所以不能直接批量复制,需要简单处理一下。我们首先复制此页面上的所有内容。

2.然后使用表单工具新建一个表单,将网站站点地图中的内容粘贴进去。然后使用表格中的“过滤器”工具,如上图所示。

3. 然后点击过滤工具右边的下三角,输入我们的网站首页地址,过滤掉我们需要的链接。

4. 过滤后的链接如上图所示。我们可以完整复制此链接并将其放入新工作表中。

5.因为链接前后还有其他参数,所以要重新处理。按CRL+F组合键,选择“替换”,我们选择输入前面的“”参数,然后替换哪里过夜,然后点击全部替换

6. 此时,链接前面的参数被清除了,我们用同样的方法清除后面的参数“”。

7.终于拿到了全站的网站链接,所以得到的数据比较全面。
总结
与大家分享的两种方法,一种是使用工具,另一种是比较笨的方法(如果你是表单专家,可能有更好的处理方法)。大家可以根据自己的情况选择尝试。再说一遍,如果你想提高网站收录,首先要提高内容质量,其次提交更多。内容质量太差,投稿多少都没有用!
网站内容复制(如何安装ElementorPro页面构建器复制Elementor帖子和页面模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-28 04:22
文章内容
如何在 Elementor 中复制和粘贴样式和内容
使用 Elementor 页面构建器插件可以轻松创建 网站。它为您提供了所有特性和功能,使您的工作更轻松。但是如果你需要创造相同的风格,一次又一次的设计会让你失望。但在 Elementor 中,无需浪费时间为不同的部分或页面创建相同的设计。
Elementor 插件具有简单的复制内容和样式选项,您可以轻松复制您的样式、元素、小部件、列和部分。因此,在本文中,我们知道该博客将向您展示如何在 Elementor 中复制和粘贴样式和内容。
我们将向您展示如何只需点击几下即可复制 Elementor 帖子、页面或模板。如果您想节省时间和精力为您的 网站 复制帖子和页面,请继续。
建议:如何安装 Elementor Pro 页面构建器
复制 Elementor 帖子页面模板的原因
乍一看,选择复制 Elementor 帖子和页面似乎并不重要。但是,当您有很多内容经常需要重复使用时,您最终会因一遍又一遍地复制和粘贴相同的内容而感到沮丧。以下是您可能想要复制 Elementor 帖子、页面或模板的原因:
可以立即使用相同的帖子或页面布局:大多数 网站 在整个 网站 中使用一致的外观。这涉及为每个帖子或页面使用相同的布局、颜色和字体样式。您可以通过复制 Elementor 帖子或页面以在任何地方使用相同的布局来轻松做到这一点。
您可以创建 Elementor 帖子的备份:如果您想创建特定帖子或页面的备份,那么能够快速复制您的内容将派上用场。通过这种方式,您将能够为特定的单个 Elementor 帖子或页面保留备份。
所有设置都可用:通过复制 Elementor 帖子的简单选项,您将能够复制 SEO、图像、元数据等。
复制和粘贴样式
使用 Elementor 插件设计网页很有趣。Elementor 页面构建器插件引入了一种只需单击即可复制和粘贴样式和元素以及列和小部件的新方法。此功能将加快工作流程并在设计过程中节省大量时间和精力。
在Elementor插件中学习复制帖子等功能,首先需要登录自己的WordPress网站,然后选择需要编辑的页面或帖子,点击“Edit with Elementor”进入. 选择要复制的样式,可以通过右键选择“复制”来复制样式、元素和内容:
复制所需的样式、元素或内容后,只需右键单击要复制它们的区域,然后单击“粘贴样式”。
复制和粘贴块部分
要复制整个部分,请右键单击部分块顶部的选项图标,然后再次选择“复制”:
您可以按照与上述相同的方式“粘贴”复制的部分。
在页面之间复制和粘贴
如上所述,要复制整个节,请右键单击节块顶部的选项图标,然后单击复制。或者,为了简化操作,您可以直接单击要复制的样式、元素或部分并按住CTRL然后按C:
同上,或者在选中区域按住CTRL键并按V键,进入要复制粘贴的页面:
建议:如何在 Elementor 中保存导出模板
总结
以上就是博客为大家介绍的如何在Elementor中复制粘贴样式和内容的全部内容。我希望它对您的 WordPress 网站有所帮助。
无论使用Elementor插件设计什么样的网站构建网站,您都可以复制帖子、页面或模板,以便这些内容可以在网站上的不同页面上重复使用。或者,您可能希望改进和扩展 网站 上的现有帖子。您可以复制它们,而不必费力地复制和粘贴每个内容。
推荐:Elementor插件建站教程
评价 文章
知乎博客,版权所有丨如未注明,均为原创
知道博客 »如何在 Elementor 中复制和粘贴样式和内容 查看全部
网站内容复制(如何安装ElementorPro页面构建器复制Elementor帖子和页面模板)
文章内容
如何在 Elementor 中复制和粘贴样式和内容
使用 Elementor 页面构建器插件可以轻松创建 网站。它为您提供了所有特性和功能,使您的工作更轻松。但是如果你需要创造相同的风格,一次又一次的设计会让你失望。但在 Elementor 中,无需浪费时间为不同的部分或页面创建相同的设计。
Elementor 插件具有简单的复制内容和样式选项,您可以轻松复制您的样式、元素、小部件、列和部分。因此,在本文中,我们知道该博客将向您展示如何在 Elementor 中复制和粘贴样式和内容。
我们将向您展示如何只需点击几下即可复制 Elementor 帖子、页面或模板。如果您想节省时间和精力为您的 网站 复制帖子和页面,请继续。
建议:如何安装 Elementor Pro 页面构建器
复制 Elementor 帖子页面模板的原因
乍一看,选择复制 Elementor 帖子和页面似乎并不重要。但是,当您有很多内容经常需要重复使用时,您最终会因一遍又一遍地复制和粘贴相同的内容而感到沮丧。以下是您可能想要复制 Elementor 帖子、页面或模板的原因:
可以立即使用相同的帖子或页面布局:大多数 网站 在整个 网站 中使用一致的外观。这涉及为每个帖子或页面使用相同的布局、颜色和字体样式。您可以通过复制 Elementor 帖子或页面以在任何地方使用相同的布局来轻松做到这一点。
您可以创建 Elementor 帖子的备份:如果您想创建特定帖子或页面的备份,那么能够快速复制您的内容将派上用场。通过这种方式,您将能够为特定的单个 Elementor 帖子或页面保留备份。
所有设置都可用:通过复制 Elementor 帖子的简单选项,您将能够复制 SEO、图像、元数据等。
复制和粘贴样式
使用 Elementor 插件设计网页很有趣。Elementor 页面构建器插件引入了一种只需单击即可复制和粘贴样式和元素以及列和小部件的新方法。此功能将加快工作流程并在设计过程中节省大量时间和精力。
在Elementor插件中学习复制帖子等功能,首先需要登录自己的WordPress网站,然后选择需要编辑的页面或帖子,点击“Edit with Elementor”进入. 选择要复制的样式,可以通过右键选择“复制”来复制样式、元素和内容:
复制所需的样式、元素或内容后,只需右键单击要复制它们的区域,然后单击“粘贴样式”。
复制和粘贴块部分
要复制整个部分,请右键单击部分块顶部的选项图标,然后再次选择“复制”:
您可以按照与上述相同的方式“粘贴”复制的部分。
在页面之间复制和粘贴
如上所述,要复制整个节,请右键单击节块顶部的选项图标,然后单击复制。或者,为了简化操作,您可以直接单击要复制的样式、元素或部分并按住CTRL然后按C:
同上,或者在选中区域按住CTRL键并按V键,进入要复制粘贴的页面:
建议:如何在 Elementor 中保存导出模板
总结
以上就是博客为大家介绍的如何在Elementor中复制粘贴样式和内容的全部内容。我希望它对您的 WordPress 网站有所帮助。
无论使用Elementor插件设计什么样的网站构建网站,您都可以复制帖子、页面或模板,以便这些内容可以在网站上的不同页面上重复使用。或者,您可能希望改进和扩展 网站 上的现有帖子。您可以复制它们,而不必费力地复制和粘贴每个内容。
推荐:Elementor插件建站教程
评价 文章
知乎博客,版权所有丨如未注明,均为原创
知道博客 »如何在 Elementor 中复制和粘贴样式和内容
网站内容复制(一切网站内容复制障碍都不在话下?你真的了解吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-26 10:10
虽然抄袭别人的网站内容已经不是正宗的事情,但如今互联网上的网站内容被抄袭已经不新鲜了。这个大家应该都经历过吧。他们都喜欢抄别人的好文章的主人@>。不过有时候抄别人的网站文章@>也不是一件容易的事,毕竟原创的人是不愿意让你抄的,经常遇到一些复制障碍也是很常见的。对于大多数人来说,一篇好文章是不可能复制的文章@>。但对于大师来说,所有网站内容复制障碍都不是问题。今天我们就来讨论一下网站内容不可复制的破解方法。
一、查看网站源文件实现网站内容复制
可能很多人不知道,其实我们在浏览网站时看到的所有内容都是下载到我们电脑上的,包括图片、CSS、JS、HTML等,虽然有些网站禁用了我们的鼠标或键盘复制网站中的内容,即使选中的也没有,但是我们可以通过查看网站的源文件,在源文件中找到我们要复制的内容,如如图所示:
二、修改internet选项实现网站内容复制
通过查看上面的网站源文件,我们可以复制网站的内容,但是有时候,源文件的网站内容中总会有很多CSS样式和JS . 代码,HTML标签等,如果不从源文件中复制内容,放到自己的网站上,还得手动清除多余的内容,真的很麻烦。这时候我们可以彻底修改internet选项,禁用禁止复制的网站功能代码,从而达到我们可以直接在网站上复制的目的。点击IE浏览器的“工具”-“Internet选项”-“安全”,将“Internet”的安全级别设置为最高,“确定”后刷新网页。原理其实很简单。安全级别最高时,所有控件和脚本都无法运行,网站的禁止复制功能往往是通过脚本实现的。操作如图:
对于无法复制的网站内容,其实有很多解决方案。当然,作为专业的网站建筑公司,我们更多的工作是帮助客户网站减少抄袭和抄袭。有机会,与其鼓励大家抄别人的网站内容,不如抄别人的网站内容,不仅非常不真实,而且不被搜索引擎和法律认可。 查看全部
网站内容复制(一切网站内容复制障碍都不在话下?你真的了解吗?)
虽然抄袭别人的网站内容已经不是正宗的事情,但如今互联网上的网站内容被抄袭已经不新鲜了。这个大家应该都经历过吧。他们都喜欢抄别人的好文章的主人@>。不过有时候抄别人的网站文章@>也不是一件容易的事,毕竟原创的人是不愿意让你抄的,经常遇到一些复制障碍也是很常见的。对于大多数人来说,一篇好文章是不可能复制的文章@>。但对于大师来说,所有网站内容复制障碍都不是问题。今天我们就来讨论一下网站内容不可复制的破解方法。
一、查看网站源文件实现网站内容复制
可能很多人不知道,其实我们在浏览网站时看到的所有内容都是下载到我们电脑上的,包括图片、CSS、JS、HTML等,虽然有些网站禁用了我们的鼠标或键盘复制网站中的内容,即使选中的也没有,但是我们可以通过查看网站的源文件,在源文件中找到我们要复制的内容,如如图所示:

二、修改internet选项实现网站内容复制
通过查看上面的网站源文件,我们可以复制网站的内容,但是有时候,源文件的网站内容中总会有很多CSS样式和JS . 代码,HTML标签等,如果不从源文件中复制内容,放到自己的网站上,还得手动清除多余的内容,真的很麻烦。这时候我们可以彻底修改internet选项,禁用禁止复制的网站功能代码,从而达到我们可以直接在网站上复制的目的。点击IE浏览器的“工具”-“Internet选项”-“安全”,将“Internet”的安全级别设置为最高,“确定”后刷新网页。原理其实很简单。安全级别最高时,所有控件和脚本都无法运行,网站的禁止复制功能往往是通过脚本实现的。操作如图:

对于无法复制的网站内容,其实有很多解决方案。当然,作为专业的网站建筑公司,我们更多的工作是帮助客户网站减少抄袭和抄袭。有机会,与其鼓励大家抄别人的网站内容,不如抄别人的网站内容,不仅非常不真实,而且不被搜索引擎和法律认可。
网站内容复制(一下产生网站复制内容的具体原因及解决方法及方法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 153 次浏览 • 2021-11-26 07:11
)
在seo中,复制内容是网站收录速度慢、内容质量下降、排名差的主要原因之一。下面主要介绍网站复制内容的原因和解决方法。
一、复制内容的原因
复制内容的产生一般分为内部原因和外部原因。大部分内部复制内容是因为URL标准化没有做好或者个别特殊页面(搜索结果页面和存档页面等);而外部原因主要是抄袭。
内容采集软件的盛行,以及搜索引擎判断内容程度原创算法的局限性,使得复制内容的成本较低,但效果可观。作为努力做原创的博主,这种行为让人愤怒和无奈。明明是他们自己的原创,却被高位大站留了下来采集离开后,抄袭的内容比原创的内容获得了更好的排名。
二、复制内容的4个具体原因
1、使用会话 ID 复制页面
这种页面往往是由于不同访问者登录导致页面id参数发生变化,而原来的URL发生了变化。在这种情况下,通常使用规范标签。用户不会被重定向到不同的页面,但搜索引擎会将页面的权重集中在原创url而不是带参数的url上,以避免复制内容。分散和对权重的影响。
2、url标准化导致的复制内容
url标准化不到位造成的复制内容比较常见。同一篇文章文章既属于某个类别又属于某个标签是很常见的。从标签聚合页面打开url,从分类页面打开。是另外一个url:,但其实文章是同一篇文章文章,所以复制内容。
这种复制内容的处理方式需要从源头做起,只要前期规范url,后期就不会产生这样的复制内容。例如:每篇文章文章使用固定链接,即使从不同的目录页面打开,文章指向同一篇文章文章,或者在某些情况下,您需要使用301转,将复制的内容转至想要参与排名的页面,集中权重。
3、 归档页面等造成的重复页面
存档页面导致的复制内容是博客经常遇到的问题,比如:作者存档。由于一般小型博客网站只有一个作者,作者存档页面显示的内容往往与博客主页相同(博客主页大多是文章的集合),导致这些页面上的内容重复两页。遇到这种情况,一般有以下三种处理方式:
(1) 删除存档页面;
(2)存档页面添加metaindex标签,防止搜索引擎索引;
(3)robots 文件不允许,存档页面不被抓取收录;最后,nofolw 标签用于使其他页面的存档页面的导入链接无法被搜索引擎抓取。
4、在不同的网站之间复制内容
这种情况比较难处理。毕竟是别人的网站,控制权不在我们手里。为了防止出现这种情况,建议大家在写文章时,可以在文章底部添加版权信息,保留原链接,方便转载。在采集内容泛滥的现状下,虽然版权信息经常被忽视,但总有像我们这样被抄袭抄袭的站长所困扰。一般来说,他们会保留链接。对自己负责也是对别人劳动成果的尊重。对于搜索引擎来说,外链越多,越容易被判断为原创内容。
查看全部
网站内容复制(一下产生网站复制内容的具体原因及解决方法及方法
)
在seo中,复制内容是网站收录速度慢、内容质量下降、排名差的主要原因之一。下面主要介绍网站复制内容的原因和解决方法。
一、复制内容的原因
复制内容的产生一般分为内部原因和外部原因。大部分内部复制内容是因为URL标准化没有做好或者个别特殊页面(搜索结果页面和存档页面等);而外部原因主要是抄袭。
内容采集软件的盛行,以及搜索引擎判断内容程度原创算法的局限性,使得复制内容的成本较低,但效果可观。作为努力做原创的博主,这种行为让人愤怒和无奈。明明是他们自己的原创,却被高位大站留了下来采集离开后,抄袭的内容比原创的内容获得了更好的排名。
二、复制内容的4个具体原因
1、使用会话 ID 复制页面
这种页面往往是由于不同访问者登录导致页面id参数发生变化,而原来的URL发生了变化。在这种情况下,通常使用规范标签。用户不会被重定向到不同的页面,但搜索引擎会将页面的权重集中在原创url而不是带参数的url上,以避免复制内容。分散和对权重的影响。
2、url标准化导致的复制内容
url标准化不到位造成的复制内容比较常见。同一篇文章文章既属于某个类别又属于某个标签是很常见的。从标签聚合页面打开url,从分类页面打开。是另外一个url:,但其实文章是同一篇文章文章,所以复制内容。
这种复制内容的处理方式需要从源头做起,只要前期规范url,后期就不会产生这样的复制内容。例如:每篇文章文章使用固定链接,即使从不同的目录页面打开,文章指向同一篇文章文章,或者在某些情况下,您需要使用301转,将复制的内容转至想要参与排名的页面,集中权重。
3、 归档页面等造成的重复页面
存档页面导致的复制内容是博客经常遇到的问题,比如:作者存档。由于一般小型博客网站只有一个作者,作者存档页面显示的内容往往与博客主页相同(博客主页大多是文章的集合),导致这些页面上的内容重复两页。遇到这种情况,一般有以下三种处理方式:
(1) 删除存档页面;
(2)存档页面添加metaindex标签,防止搜索引擎索引;
(3)robots 文件不允许,存档页面不被抓取收录;最后,nofolw 标签用于使其他页面的存档页面的导入链接无法被搜索引擎抓取。
4、在不同的网站之间复制内容
这种情况比较难处理。毕竟是别人的网站,控制权不在我们手里。为了防止出现这种情况,建议大家在写文章时,可以在文章底部添加版权信息,保留原链接,方便转载。在采集内容泛滥的现状下,虽然版权信息经常被忽视,但总有像我们这样被抄袭抄袭的站长所困扰。一般来说,他们会保留链接。对自己负责也是对别人劳动成果的尊重。对于搜索引擎来说,外链越多,越容易被判断为原创内容。
网站内容复制(大眼仔旭测试通过复制自己的文章可以通过以下方法告诉用户)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-26 07:09
作为一个在网上游荡多年的站长,他在自己的WordPress网站中也发表了很多web文章,现在自媒体无处不在,我有时也会写一些文章 的可能是随便抄的。虽然互联网正在向着开放、共享、自由奔波,但有些人可以通过以下方式告诉用户在复制自己的文章时,在转载文章时保留原创信息。如果您通过以下方式通过了大眼再旭的测试,您可以放心使用。
首先:
以下方法可在WordPress中进行测试,其他基于PHP的可自行测试使用。可以直接在当前的functions.php文件中添加以下代码。
1<br />2<br />3<br />4<br />5<br />6<br />7<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo '';<br />
echo '';<br />
echo 'document.body.oncopy = function() { swal("复制成功!", "转载请保留原始文章链接,谢谢合作!","success");};';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
上面调用的JS和CSS都是公共资源。如果觉得加载慢或者影响网站的速度,可以单独下载文件到本地服务器,通过指定路径修改对应的源码。
第二种:
第二种没有美化,没有CSS样式,直接使用。
1<br />2<br />3<br />4<br />5<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo 'document.body.oncopy=function(){alert("复制成功!转载请保留原始文章链接,谢谢合作!");}';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
关于提示框样式,您也可以根据自己的需要进行美化和调整,这里不再赘述。
修改版权内容复制提示码后,一般为了立即看到效果,建议可以通过在浏览器中打开隐身窗口或者按F5强制刷机来查看效果。 查看全部
网站内容复制(大眼仔旭测试通过复制自己的文章可以通过以下方法告诉用户)
作为一个在网上游荡多年的站长,他在自己的WordPress网站中也发表了很多web文章,现在自媒体无处不在,我有时也会写一些文章 的可能是随便抄的。虽然互联网正在向着开放、共享、自由奔波,但有些人可以通过以下方式告诉用户在复制自己的文章时,在转载文章时保留原创信息。如果您通过以下方式通过了大眼再旭的测试,您可以放心使用。
首先:
以下方法可在WordPress中进行测试,其他基于PHP的可自行测试使用。可以直接在当前的functions.php文件中添加以下代码。
1<br />2<br />3<br />4<br />5<br />6<br />7<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo '';<br />
echo '';<br />
echo 'document.body.oncopy = function() { swal("复制成功!", "转载请保留原始文章链接,谢谢合作!","success");};';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
上面调用的JS和CSS都是公共资源。如果觉得加载慢或者影响网站的速度,可以单独下载文件到本地服务器,通过指定路径修改对应的源码。
第二种:
第二种没有美化,没有CSS样式,直接使用。
1<br />2<br />3<br />4<br />5<br />//复制文章提示<br />
function wz_copyright_tips() {<br />
echo 'document.body.oncopy=function(){alert("复制成功!转载请保留原始文章链接,谢谢合作!");}';<br />
}<br />
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
关于提示框样式,您也可以根据自己的需要进行美化和调整,这里不再赘述。
修改版权内容复制提示码后,一般为了立即看到效果,建议可以通过在浏览器中打开隐身窗口或者按F5强制刷机来查看效果。
网站内容复制(碰到网页内容无法复制怎么办的方法,超简单!(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-11-25 03:23
首页>博客文章 破解网页文字无法复制
withpy2021-11-05
简介我们在浏览网站的时候,有时会想复制网站的一些内容。但有时内容无法复制。网页内容无法复制怎么办?今天给大家分享一些突破局限的方法,超级简单~javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c) {返回(c35?Stri”
标签:函数返回--复制网页破解
javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 2=8;5 3=2.K;3.7=3.k=3.e=3.9=3.6=3.y=3.7=3.z=2.7=2.k=2.e=2.9=2.6=4;2.7=2.6=2.c=2.9=p(){r t};g(8.n||8){d=4;c=4;6=4}5 a=8.15(\'*\');o(5 i=a.q-1;i>=0;i--){5 b=a[i];g(b.n||b){d=4;c=4}}s(h(\'%u%v%w%x%j%A%B%C%j%D\')+\'\\E\'+h(\'%F%G%H%I%J%l%L%l%M%N%O%P%Q%R%S%T%U%V%W%X%Y\')+\'\\Z.10.11\');3.m.13=\'14!f\';3.m.16=\'12!f\';',62,70,'||doc|bd|null|var|oncontextmenu|onselectstart|document|onkeydown|arAllElements|elmOne|onmousedown|onmouseup|onpaste|important|with|unescape||u5236|oncopy|u7528|style|wrappedJSObject|for|function|length|return|alert|true|u5DF2|u89E3|u9664|u590D|onmousemove|ondragstart|u53F3|u952E|u9650|uFF01|u000d|u66F4|u591A|u7CBE|u5F69|u5B9E|body|u5e94|uFF0C|u8BF7|u5173|u6CE8|u300E|u0065|u5f27|u5ea6|u7535|u5b50|u5546|u52a1|u300F|u000dwww|ehudu|com|text|webkitUserSelect|auto|getElementsByTagName|MozUserSelect|u4E0E'.split('|'),0,{}))})()
保存并完成。打开需要破解的网页,点击刚刚创建的标签,破解完成,但是每次打开网页,都需要点击破解的标签。要求:浏览器必须能够执行javascript代码,其他浏览器类似添加书签。
标签:函数,返回,--,复制,网页,破解 查看全部
网站内容复制(碰到网页内容无法复制怎么办的方法,超简单!(图))
首页>博客文章 破解网页文字无法复制
withpy2021-11-05
简介我们在浏览网站的时候,有时会想复制网站的一些内容。但有时内容无法复制。网页内容无法复制怎么办?今天给大家分享一些突破局限的方法,超级简单~javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c) {返回(c35?Stri”
标签:函数返回--复制网页破解
javascript:(function(){eval(function(p,a,c,k,e,r){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 2=8;5 3=2.K;3.7=3.k=3.e=3.9=3.6=3.y=3.7=3.z=2.7=2.k=2.e=2.9=2.6=4;2.7=2.6=2.c=2.9=p(){r t};g(8.n||8){d=4;c=4;6=4}5 a=8.15(\'*\');o(5 i=a.q-1;i>=0;i--){5 b=a[i];g(b.n||b){d=4;c=4}}s(h(\'%u%v%w%x%j%A%B%C%j%D\')+\'\\E\'+h(\'%F%G%H%I%J%l%L%l%M%N%O%P%Q%R%S%T%U%V%W%X%Y\')+\'\\Z.10.11\');3.m.13=\'14!f\';3.m.16=\'12!f\';',62,70,'||doc|bd|null|var|oncontextmenu|onselectstart|document|onkeydown|arAllElements|elmOne|onmousedown|onmouseup|onpaste|important|with|unescape||u5236|oncopy|u7528|style|wrappedJSObject|for|function|length|return|alert|true|u5DF2|u89E3|u9664|u590D|onmousemove|ondragstart|u53F3|u952E|u9650|uFF01|u000d|u66F4|u591A|u7CBE|u5F69|u5B9E|body|u5e94|uFF0C|u8BF7|u5173|u6CE8|u300E|u0065|u5f27|u5ea6|u7535|u5b50|u5546|u52a1|u300F|u000dwww|ehudu|com|text|webkitUserSelect|auto|getElementsByTagName|MozUserSelect|u4E0E'.split('|'),0,{}))})()
保存并完成。打开需要破解的网页,点击刚刚创建的标签,破解完成,但是每次打开网页,都需要点击破解的标签。要求:浏览器必须能够执行javascript代码,其他浏览器类似添加书签。
标签:函数,返回,--,复制,网页,破解
网站内容复制(尽可能让用户加微信的一个网页。(图)拆解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-23 16:08
我之前接触过这样一个需求:呈现一个网页,尽可能让用户加微信。
首先确定它是在什么平台上(微信手机端、手机浏览器、PC浏览器),为什么要这样区分平台?
如何识别不同平台,请参考我的文章文章。正如标题所说,我想分享的是如何复制内容并跳转到微信。
我们拆解这个过程:用户点击页面元素→显示微信ID和跳转按钮→用户点击跳转到微信。
在这一点上,主要关注两点:复制内容和微信跳转。
复制内容
一般认为复制内容到剪贴板有两种方式,document.execComand命令和clipboard.js。
对于 document.execCommand,MDN 是这样说的:
“当一个 HTML 文档切换到设计模式时,它的文档对象公开了一个 execCommand 方法来运行操作当前可编辑区域的命令,例如表单输入或内容可编辑元素。”
我们可以得到的信息是,当HTML文档变为设计模式(designMode)时,文档提供了一个方法(execComand)来操作当前的可编辑区域,比如输入textarea。
execComand 语法: bool=document.execCommand(aCommandName,aShowDefaultUI,aValueArgument)
第一个参数是需要的操作命令,主要是cut copy;后两个参数不是必需的。execComand这里就不多说了,大家可以移步这里了解更多。
让复制发生,
#popup{
display: none;
}
点击添加微信
关闭
uncle-tomlinson
复制成功
打开微信
//复制功能
var addc=document.getElementById("click");
var popp=document.getElementById("popup");
addc.onclick=function(){
popp.style.display="block";
//document.execCommand()方法
// var cont=document.getElementById("wcid").innerText;
// var cinput=document.createElement("input");
// cinput.value=cont;
// document.body.appendChild(cinput);
// cinput.select();
// document.execCommand("Copy");
// cinput.style.display='none';
//clipboard.js方法
var clipboard = new ClipboardJS('.btn');
// clipboard.on('success', function(e) {
// console.log(e);
// });
// clipboard.on('error', function(e) {
// console.log(e);
// });
}
var close=document.getElementById("close");
close.onclick=function(){
popp.style.display="none";
}
需要注意的一点是execCommand只支持对可编辑区域的操作,所以上面js代码中有一个创建input标签的操作。
这种方法的一个坑是在ios端可能无法复制,然后我切换到clipboard.js,看到其他网友讨论解决办法,将cinput.select()替换为这段代码;
input.setSelectionRange(0, input.value.length);
使用clipboard.js复制内容,这里简单介绍一下使用,准备下一篇博客翻译官方文档。
使用要点:在要复制的标签上做一个锚点,然后拿到另一个标签上(如下),然后在js代码中引用clipboard.js,然后实例化一个ClipboardJs对象就可以正常使用了。
data-clipboard-action="copy" data-clipboard-target="#wcid"
微信跳转
跳转就是使用微信协议:weixin://。如果在手机浏览器中打开微信重定向就可以实现。 查看全部
网站内容复制(尽可能让用户加微信的一个网页。(图)拆解)
我之前接触过这样一个需求:呈现一个网页,尽可能让用户加微信。
首先确定它是在什么平台上(微信手机端、手机浏览器、PC浏览器),为什么要这样区分平台?
如何识别不同平台,请参考我的文章文章。正如标题所说,我想分享的是如何复制内容并跳转到微信。
我们拆解这个过程:用户点击页面元素→显示微信ID和跳转按钮→用户点击跳转到微信。
在这一点上,主要关注两点:复制内容和微信跳转。
复制内容
一般认为复制内容到剪贴板有两种方式,document.execComand命令和clipboard.js。
对于 document.execCommand,MDN 是这样说的:
“当一个 HTML 文档切换到设计模式时,它的文档对象公开了一个 execCommand 方法来运行操作当前可编辑区域的命令,例如表单输入或内容可编辑元素。”
我们可以得到的信息是,当HTML文档变为设计模式(designMode)时,文档提供了一个方法(execComand)来操作当前的可编辑区域,比如输入textarea。
execComand 语法: bool=document.execCommand(aCommandName,aShowDefaultUI,aValueArgument)
第一个参数是需要的操作命令,主要是cut copy;后两个参数不是必需的。execComand这里就不多说了,大家可以移步这里了解更多。
让复制发生,
#popup{
display: none;
}
点击添加微信
关闭
uncle-tomlinson
复制成功
打开微信
//复制功能
var addc=document.getElementById("click");
var popp=document.getElementById("popup");
addc.onclick=function(){
popp.style.display="block";
//document.execCommand()方法
// var cont=document.getElementById("wcid").innerText;
// var cinput=document.createElement("input");
// cinput.value=cont;
// document.body.appendChild(cinput);
// cinput.select();
// document.execCommand("Copy");
// cinput.style.display='none';
//clipboard.js方法
var clipboard = new ClipboardJS('.btn');
// clipboard.on('success', function(e) {
// console.log(e);
// });
// clipboard.on('error', function(e) {
// console.log(e);
// });
}
var close=document.getElementById("close");
close.onclick=function(){
popp.style.display="none";
}
需要注意的一点是execCommand只支持对可编辑区域的操作,所以上面js代码中有一个创建input标签的操作。
这种方法的一个坑是在ios端可能无法复制,然后我切换到clipboard.js,看到其他网友讨论解决办法,将cinput.select()替换为这段代码;
input.setSelectionRange(0, input.value.length);
使用clipboard.js复制内容,这里简单介绍一下使用,准备下一篇博客翻译官方文档。
使用要点:在要复制的标签上做一个锚点,然后拿到另一个标签上(如下),然后在js代码中引用clipboard.js,然后实例化一个ClipboardJs对象就可以正常使用了。
data-clipboard-action="copy" data-clipboard-target="#wcid"
微信跳转
跳转就是使用微信协议:weixin://。如果在手机浏览器中打开微信重定向就可以实现。
网站内容复制(关键词:网站内容防盗防复制代码自动添加版权信息的代码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-23 00:10
网站如何防止内容被复制关键词:网站内容防盗、防复制、防复制码,自动添加版权信息码、图片水印、水印质量、水印质量、水印质量、水印透明度和水印透明度设置。站长想填他网站的内容,却没时间原创一些文章,所以他通常会从其他网站复制一些文章粘贴到本站。也有一些有远见的站长。为了网站的长远考虑,他们会自己写一些内容来填写并发布。但是经常会遇到自己的内容被无限转载,转载时删除了文章中收录的本站链接。通过这种方式,自己搭建的小网站被高能网站抄袭,流量全部流失,排名也被挤压,之前努力的成果至少被抽走了一半。在这种情况下,我们可以使用给网站添加标签的方法来保护内容。比如在图片或文字中加入网站的logo和域名,这样本站信息被转载后保留,相当于将本站加入到其他网站的文章 链接起到了间接宣传自己网站的作用。一。使用JS脚本代码自动添加“小尾巴”版权信息。直接禁止内容复制的方法虽然也可以解决这个问题,但是严重影响了用户体验(例如,如果用户想使用你提供的代码,他们只能逐个输入),甚至厌恶它。我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 查看全部
网站内容复制(关键词:网站内容防盗防复制代码自动添加版权信息的代码)
网站如何防止内容被复制关键词:网站内容防盗、防复制、防复制码,自动添加版权信息码、图片水印、水印质量、水印质量、水印质量、水印透明度和水印透明度设置。站长想填他网站的内容,却没时间原创一些文章,所以他通常会从其他网站复制一些文章粘贴到本站。也有一些有远见的站长。为了网站的长远考虑,他们会自己写一些内容来填写并发布。但是经常会遇到自己的内容被无限转载,转载时删除了文章中收录的本站链接。通过这种方式,自己搭建的小网站被高能网站抄袭,流量全部流失,排名也被挤压,之前努力的成果至少被抽走了一半。在这种情况下,我们可以使用给网站添加标签的方法来保护内容。比如在图片或文字中加入网站的logo和域名,这样本站信息被转载后保留,相当于将本站加入到其他网站的文章 链接起到了间接宣传自己网站的作用。一。使用JS脚本代码自动添加“小尾巴”版权信息。直接禁止内容复制的方法虽然也可以解决这个问题,但是严重影响了用户体验(例如,如果用户想使用你提供的代码,他们只能逐个输入),甚至厌恶它。我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 我们可以通过在发布 文章 时添加一些带有版权信息的 JavaScript 脚本代码来实现。这些代码中的信息在浏览页面时不会显示,但复制到其他地方时会自动显示。以下是自动添加版权信息的 JavaScript 代码。使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试 使用时只需要根据网站cms系统的调用代码修改网站的名称和文章的引用地址,然后修改即可只需将其添加到网站文章 的内容中即可。防拷贝测试
网站内容复制( 网站优化和网站排名的核心是什么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-21 17:02
网站优化和网站排名的核心是什么?(图))
说到网站内容的丰富性和完整性,大多数人的看法可能比较一致,即“世界内容大量抄袭,你不会抄袭”。所以我们不知道很多网站的设计都是一样的,内容几乎一样,没有什么能让你感到惊讶的。柴舒深圳第一品牌网站一直坚持以优质的产品和服务赢得客户的信赖。也不断研究分析网站构建的一些理论,以及原创内容被抄袭的困惑。但是,我们在这里要强调的是,网站的构建减少甚至杜绝了对网站内容的抄袭和抄袭。虽然网上推广很难,但如果一个网站的主要目的是为了营销,那么请抛开抄袭,彻底摒弃灰色思维。因为抄袭抄袭内容看似让网络营销变得简单易行,实际上却阻碍了网站的运营和网络营销。
1. 抄袭太多对用户来说毫无意义。
柴树不止一次强调,网站是用户可见的,所以我们提倡在网站建设之前先进行用户群的细分,对客户需求的挖掘。一个网站,如果在施工前没有充分考虑客户的需求,那么这个网站无论如何都不会成功。复制复制的内容似乎很容易丰富网站的内容。但实际上,它可能对用户没有帮助,因为内容相同,用户随处可见。为什么你总是想访问你的网站?专业的网站建设公司柴叔认为,网站的内容完全是原创,这是不可能的,但应该尽量站在用户的角度。
二、过度抄袭不利于搜索优化
要想成功开展网络营销,就不能忽视搜索引擎的存在。你可以通过购买关键词让你的网站排名靠前,可以获得大量的流量,相应的费用也会很大。显然,还有很多不足之处。如果网站操作想要成功,你不能忽视网站必要的搜索引擎优化。网站优化和网站排名的核心是什么?需要合理的现场优化。比如网站的结构和代码布局符合搜索引擎的标准。还需要一些远程资源。比如很多网站的内容需要转载和引用。可以链接很多网站等等。然而,决定网站质量的关键因素仍然只有一个。这是网站的内容。只有原创内容才是赢得搜索引擎信任的基础。
三、抄袭抄袭太多是自己的障碍
与点击鼠标相比,可以复制粘贴,难度大很多。优质的原创内容和与网站主体相关的原创内容难度更大。因此,很多从事网站建设和网站运营的人都非常满意,不愿意抄袭抄袭或者伪原创。一方面,它不在乎别人的辛勤工作,另一方面,也让他们形成了一种容易照顾的灰色心态。因为搜索引擎无法长期存储一个充满抄袭内容的网站,又因为习惯了抄袭抄袭,很难回到正确的网站优化路径。或许这就是为什么很多草根网站管理员跑了很多网站 查看全部
网站内容复制(
网站优化和网站排名的核心是什么?(图))

说到网站内容的丰富性和完整性,大多数人的看法可能比较一致,即“世界内容大量抄袭,你不会抄袭”。所以我们不知道很多网站的设计都是一样的,内容几乎一样,没有什么能让你感到惊讶的。柴舒深圳第一品牌网站一直坚持以优质的产品和服务赢得客户的信赖。也不断研究分析网站构建的一些理论,以及原创内容被抄袭的困惑。但是,我们在这里要强调的是,网站的构建减少甚至杜绝了对网站内容的抄袭和抄袭。虽然网上推广很难,但如果一个网站的主要目的是为了营销,那么请抛开抄袭,彻底摒弃灰色思维。因为抄袭抄袭内容看似让网络营销变得简单易行,实际上却阻碍了网站的运营和网络营销。
1. 抄袭太多对用户来说毫无意义。
柴树不止一次强调,网站是用户可见的,所以我们提倡在网站建设之前先进行用户群的细分,对客户需求的挖掘。一个网站,如果在施工前没有充分考虑客户的需求,那么这个网站无论如何都不会成功。复制复制的内容似乎很容易丰富网站的内容。但实际上,它可能对用户没有帮助,因为内容相同,用户随处可见。为什么你总是想访问你的网站?专业的网站建设公司柴叔认为,网站的内容完全是原创,这是不可能的,但应该尽量站在用户的角度。
二、过度抄袭不利于搜索优化
要想成功开展网络营销,就不能忽视搜索引擎的存在。你可以通过购买关键词让你的网站排名靠前,可以获得大量的流量,相应的费用也会很大。显然,还有很多不足之处。如果网站操作想要成功,你不能忽视网站必要的搜索引擎优化。网站优化和网站排名的核心是什么?需要合理的现场优化。比如网站的结构和代码布局符合搜索引擎的标准。还需要一些远程资源。比如很多网站的内容需要转载和引用。可以链接很多网站等等。然而,决定网站质量的关键因素仍然只有一个。这是网站的内容。只有原创内容才是赢得搜索引擎信任的基础。
三、抄袭抄袭太多是自己的障碍
与点击鼠标相比,可以复制粘贴,难度大很多。优质的原创内容和与网站主体相关的原创内容难度更大。因此,很多从事网站建设和网站运营的人都非常满意,不愿意抄袭抄袭或者伪原创。一方面,它不在乎别人的辛勤工作,另一方面,也让他们形成了一种容易照顾的灰色心态。因为搜索引擎无法长期存储一个充满抄袭内容的网站,又因为习惯了抄袭抄袭,很难回到正确的网站优化路径。或许这就是为什么很多草根网站管理员跑了很多网站
网站内容复制(win7系统不能复制网页内容的完整解决方案,我们只需要1元)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-21 17:00
很多人在电脑过程中会发现win7系统不能复制网页内容,但是不是所有的朋友都会解决win7系统不能复制网页内容的问题,所以我给大家总结一下win7系统不能复制的问题t 复制网页。完整的内容解决方案,我们只需要1、打开需要复制内容的页面。然后点击浏览器左上角的View-Source File;2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。您可以按顺序进行。下面是win7系统无法复制网页内容的具体方法,希望可以帮到你。解决方案一:
1、我们打开需要复制的页面。然后点击浏览器左上角的View-Source File;
2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。
解决方案二:
1、这是百度快照的使用方法。但这需要这个页面是百度收录。复制网址到百度搜索。然后点击网站标题后面的百度快照;
2、 进入百度快照复制网页中无法复制的内容。
解决方案三:
1、用IE打开你的网站,然后点击左上角的文件。那就选择用WPS表格编辑吧!有些会用Excel显示和编辑;
2、 然后就可以在弹出的表单编辑器中看到网站的所有文字了。您可以选择复制需要复制的文本。
解决方案四:
1、的网页中嵌入了javascript!通过编程方式阻止复制。我们只需要点击IE右上角的“工具”→“Internet选项”菜单,进入“安全”选项卡,选择“自定义级别”即可;
2、然后禁用所有脚本!返回网页刷新,复制网站的内容。复制完您需要的内容后,一定要“解封”脚本,否则会影响我们对网页的浏览。
以上就是win7系统无法复制网页内容的四种解决方法。如果您遇到无法复制网页内容的情况,请及时参考上述教程方法解决。
上面给大家介绍的就是win7系统无法复制网页内容的解决方法。方法还是很简单的。如果还有不清楚的可以参考上面的教程。小编会在这里解释一下。我们下期再见! 查看全部
网站内容复制(win7系统不能复制网页内容的完整解决方案,我们只需要1元)
很多人在电脑过程中会发现win7系统不能复制网页内容,但是不是所有的朋友都会解决win7系统不能复制网页内容的问题,所以我给大家总结一下win7系统不能复制的问题t 复制网页。完整的内容解决方案,我们只需要1、打开需要复制内容的页面。然后点击浏览器左上角的View-Source File;2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。您可以按顺序进行。下面是win7系统无法复制网页内容的具体方法,希望可以帮到你。解决方案一:
1、我们打开需要复制的页面。然后点击浏览器左上角的View-Source File;

2、 点击源文件后,我们可以看到这个页面的源代码。我们可以向下拖动,找到您需要的无法复制的内容。我们也可以使用快捷键Ctrl+F来查找。

解决方案二:
1、这是百度快照的使用方法。但这需要这个页面是百度收录。复制网址到百度搜索。然后点击网站标题后面的百度快照;

2、 进入百度快照复制网页中无法复制的内容。
解决方案三:
1、用IE打开你的网站,然后点击左上角的文件。那就选择用WPS表格编辑吧!有些会用Excel显示和编辑;

2、 然后就可以在弹出的表单编辑器中看到网站的所有文字了。您可以选择复制需要复制的文本。

解决方案四:
1、的网页中嵌入了javascript!通过编程方式阻止复制。我们只需要点击IE右上角的“工具”→“Internet选项”菜单,进入“安全”选项卡,选择“自定义级别”即可;

2、然后禁用所有脚本!返回网页刷新,复制网站的内容。复制完您需要的内容后,一定要“解封”脚本,否则会影响我们对网页的浏览。

以上就是win7系统无法复制网页内容的四种解决方法。如果您遇到无法复制网页内容的情况,请及时参考上述教程方法解决。
上面给大家介绍的就是win7系统无法复制网页内容的解决方法。方法还是很简单的。如果还有不清楚的可以参考上面的教程。小编会在这里解释一下。我们下期再见!
网站内容复制(网站关键词怎么优化不出来排名效果但有时卷不理想)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-11-19 14:02
网站 武汉SEO新内容发布后,用户只能通过河北搜索引擎进行搜索。数据采集是SEO专业人士非常关心的问题,网站 关键词为什么不能优化?排名效果有时不理想,经常有页面长时间不能推广公司收录。
滁州北京排名优化。
小编认为,如果SEO想要提升济南的收录高成交量,可以从以下几个方面入手。
1.在线海网站优化站台的时间间隔收录.
网站收录 网络优化维护间隔很重要。 SEO人员每天固定时间更新网站推广优化中的内容,seo网站搜索优化保证收录时间网络seo优化间隔一致。如果网站页面长时间没有优化,更新了网站的方法,在步骤中突然更新了大量内容,网站 seo优化方法,由于这种方法,搜索引擎确实会优化网络。 收录大量的内容页,但是对于网站的关键词排名外贸影响不大,网站排名优化盛搜索嘛,坚持网站@ >用户体验优化每天更新内容,网站如何优化首页这不仅会增加搜索引擎对网站的信任,首页优化关键词,潍坊网站权重。
2.电商平台优化网站收录的稳定性。
网站 如果在后续搜索引擎评价过程中对公司网站的优化中删除了网站的页面,则搜索引擎优化排名为网站收录的稳定对上海的物价是一个沉重的打击。在影响SEO效果的同时,也不利于网站更新国外内容页面。深圳seo网站的排名优化了,这个网站排名提升优化的大部分原因都是抄袭别人网站的内容造成的,甚至还有里面的培训师晋中直接使用抓包插件更新内容。
3.web网站中收录的信息的唯一性。
网站收录网站独有的网站seo优化功能信息,包括网站外部和网站内部,网站外部网页优化方法自然没有要多说,优化网站当然,搜索引语兰州青从来不喜欢抄袭内容。需要注意的是,网站的内部信息也需要有独特的特征。如何优化关键词到首页,如果同一个网站在宣城上面有两个和两个相同的页面,必做的事情会增加网站内部竞争,网站排名旋风优化,安徽外贸下放权重。
如果以上三个网盘都有改进,收录的优化网站关键词短时间内数据量没有明显变化,网站如何优化关键词好的,按天充电很正常。 SEO包鹤壁报价中收录的问题,一时半会解决不了。增加网页专业网站seo 的数量是一个渐进的过程。 查看全部
网站内容复制(网站关键词怎么优化不出来排名效果但有时卷不理想)
网站 武汉SEO新内容发布后,用户只能通过河北搜索引擎进行搜索。数据采集是SEO专业人士非常关心的问题,网站 关键词为什么不能优化?排名效果有时不理想,经常有页面长时间不能推广公司收录。
滁州北京排名优化。
小编认为,如果SEO想要提升济南的收录高成交量,可以从以下几个方面入手。
1.在线海网站优化站台的时间间隔收录.
网站收录 网络优化维护间隔很重要。 SEO人员每天固定时间更新网站推广优化中的内容,seo网站搜索优化保证收录时间网络seo优化间隔一致。如果网站页面长时间没有优化,更新了网站的方法,在步骤中突然更新了大量内容,网站 seo优化方法,由于这种方法,搜索引擎确实会优化网络。 收录大量的内容页,但是对于网站的关键词排名外贸影响不大,网站排名优化盛搜索嘛,坚持网站@ >用户体验优化每天更新内容,网站如何优化首页这不仅会增加搜索引擎对网站的信任,首页优化关键词,潍坊网站权重。
2.电商平台优化网站收录的稳定性。
网站 如果在后续搜索引擎评价过程中对公司网站的优化中删除了网站的页面,则搜索引擎优化排名为网站收录的稳定对上海的物价是一个沉重的打击。在影响SEO效果的同时,也不利于网站更新国外内容页面。深圳seo网站的排名优化了,这个网站排名提升优化的大部分原因都是抄袭别人网站的内容造成的,甚至还有里面的培训师晋中直接使用抓包插件更新内容。
3.web网站中收录的信息的唯一性。
网站收录网站独有的网站seo优化功能信息,包括网站外部和网站内部,网站外部网页优化方法自然没有要多说,优化网站当然,搜索引语兰州青从来不喜欢抄袭内容。需要注意的是,网站的内部信息也需要有独特的特征。如何优化关键词到首页,如果同一个网站在宣城上面有两个和两个相同的页面,必做的事情会增加网站内部竞争,网站排名旋风优化,安徽外贸下放权重。
如果以上三个网盘都有改进,收录的优化网站关键词短时间内数据量没有明显变化,网站如何优化关键词好的,按天充电很正常。 SEO包鹤壁报价中收录的问题,一时半会解决不了。增加网页专业网站seo 的数量是一个渐进的过程。
网站内容复制(网站内容复制粘贴应该属于原创,谁的答案更精确)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-11-19 10:10
网站内容复制粘贴应该属于原创,当然需要获得授权。获得授权无非是通过法律途径和站外搜索引擎。
一、用户分享无需注明来源,
二、有效的产品、活动预告,
三、内容成熟后要持续维护,作为评估预告成熟度的重要指标之一。
谁提问,谁答题,谁的理解准确,谁的答案更精确。
在这个前提之下,盈利不是结果,公共场合里你不知道公开内容对所有人会有多大影响。在一个可以理解的前提下,在不影响影响公开内容的意义和影响力上,让转载人的转载行为能够有所合理控制,能够让转载人尽可能的拥有署名权以及对自己行为的保护权(如有必要),那么转载人和作者双方就应该得到相应的保护。
既然作者只是发表一下文章,
转载应该是作者的权利,但是本来我们都在一个平台上,谁都不知道对方的来源,何来版权?版权只需要明明白白的写到你的文章里。
因为复制粘贴就不是原创,而原创有可能没有被这个社会广泛接受和大众认可。
本来中文网站就以来源不明著称,
作者可以有权利对一部作品进行自我发表,但是既然我愿意的话,如果你愿意,我也乐意啊。 查看全部
网站内容复制(网站内容复制粘贴应该属于原创,谁的答案更精确)
网站内容复制粘贴应该属于原创,当然需要获得授权。获得授权无非是通过法律途径和站外搜索引擎。
一、用户分享无需注明来源,
二、有效的产品、活动预告,
三、内容成熟后要持续维护,作为评估预告成熟度的重要指标之一。
谁提问,谁答题,谁的理解准确,谁的答案更精确。
在这个前提之下,盈利不是结果,公共场合里你不知道公开内容对所有人会有多大影响。在一个可以理解的前提下,在不影响影响公开内容的意义和影响力上,让转载人的转载行为能够有所合理控制,能够让转载人尽可能的拥有署名权以及对自己行为的保护权(如有必要),那么转载人和作者双方就应该得到相应的保护。
既然作者只是发表一下文章,
转载应该是作者的权利,但是本来我们都在一个平台上,谁都不知道对方的来源,何来版权?版权只需要明明白白的写到你的文章里。
因为复制粘贴就不是原创,而原创有可能没有被这个社会广泛接受和大众认可。
本来中文网站就以来源不明著称,
作者可以有权利对一部作品进行自我发表,但是既然我愿意的话,如果你愿意,我也乐意啊。


