
织梦仿移动站教程
织梦仿移动站教程(对付利用DedeCMS织梦建站的站长来说是个好日子,织梦仿站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-03 19:15
2015年6月18日对于使用Dedecms织梦建站的站长来说是个好日子,织梦仿站,因为织梦又有更新了,而且在这个更新中,推出网站的移动版,即移动站。虽然默认不支持自定义模型的展示,但是支持织梦的模板标签,也就是说你可以创建自己的手机版网站模板,像PC版一样展示自定义模型,所以织梦 移动网站仍然很容易使用。
但是,使用过的人可能会发现问题。移动站虽然是动态访问的,没有生成静态页面的过程,但是首页的会合点有静态页面,比如这个网站是
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是如果你删除了这个静态页面,会在手机上显示这个通用主页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。也就是说,您只能选择两者之一。
后来看了/m/index.php文件中的代码,才发现可能性,织梦建站教程,if(isset($_GET['upcache']) || file_exists('index. html') ) 这句话是判断两个条件后决定是否生成。第二个条件与 index.html 文件是否存在有关。
于是我试着把后面函数前面的!(non)去掉,也就是从!file_exists('index.html'))改成file_exists('index.html')),从头试了一下,又它已更新。
这样,只要你在手机上进入PC主页位置浏览器,它就会自动跳转到那里。这是一个动态页面,会自动更新,但静态页面也会自动更新。每个人都可以尝试。
网上还有方法也可以动态享受首页,但是需要大段代码删除,不知道这个静态首页能不能更新,所以不发起回收。
感谢您对织梦home的支持,您的支持,我们无限的力量!!! 查看全部
织梦仿移动站教程(对付利用DedeCMS织梦建站的站长来说是个好日子,织梦仿站)
2015年6月18日对于使用Dedecms织梦建站的站长来说是个好日子,织梦仿站,因为织梦又有更新了,而且在这个更新中,推出网站的移动版,即移动站。虽然默认不支持自定义模型的展示,但是支持织梦的模板标签,也就是说你可以创建自己的手机版网站模板,像PC版一样展示自定义模型,所以织梦 移动网站仍然很容易使用。
但是,使用过的人可能会发现问题。移动站虽然是动态访问的,没有生成静态页面的过程,但是首页的会合点有静态页面,比如这个网站是
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是如果你删除了这个静态页面,会在手机上显示这个通用主页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。也就是说,您只能选择两者之一。
后来看了/m/index.php文件中的代码,才发现可能性,织梦建站教程,if(isset($_GET['upcache']) || file_exists('index. html') ) 这句话是判断两个条件后决定是否生成。第二个条件与 index.html 文件是否存在有关。
于是我试着把后面函数前面的!(non)去掉,也就是从!file_exists('index.html'))改成file_exists('index.html')),从头试了一下,又它已更新。
这样,只要你在手机上进入PC主页位置浏览器,它就会自动跳转到那里。这是一个动态页面,会自动更新,但静态页面也会自动更新。每个人都可以尝试。
网上还有方法也可以动态享受首页,但是需要大段代码删除,不知道这个静态首页能不能更新,所以不发起回收。
感谢您对织梦home的支持,您的支持,我们无限的力量!!!
织梦仿移动站教程(方正云丁高清仿真扫描仪仿移动站教程指导)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-01 04:06
织梦仿移动站教程指导:一般来说,给宝宝办理真实身份证,我们主要会办理一个身份证号码解码器。会有如下效果图:这是我们把上图制作成的页面。当然你有认识的可以制作出与之相同的页面。我自己用的是方正云丁高清仿真扫描仪。
用ko3d或者360仿真采集的方式可以画一个长得像真人的出来
目前市面上主流的少儿站少儿秀,基本都是用maxvision做出来的仿真场景来作为后期的模型基础做些像素化处理,制作出真实感来,才能满足用户对于精准抓取和还原这类需求。如果做传统的多边形元素,通过画工具,路径识别来进行还原,估计工作量不小,不利于培养用户使用习惯和偏好。如果有朋友有这方面场景采集需求,可以发起一个采集点数量+元素数量+使用偏好+还原效果的方案,可以尝试。
工业机器人场景嘛,还真想不出来有啥好办法,弄点金属模型做场景模拟,有可能可以效仿3dmapping类的做出一个倒影效果,而且diy性很强的话,再把分辨率、分辨率、分辨率搞上去。可以肯定的说,这种工业场景做仿真,一方面是对电脑要求比较高,一方面是积累了足够多的设计经验,很难再画画草图然后直接用机器学习或者3dmapping等方法做curve,除非你自己的人生经验有体现在模型上。我现在基本转为街景执行,基本也就是套一个套一个模型,做做alwaysskin这些。 查看全部
织梦仿移动站教程(方正云丁高清仿真扫描仪仿移动站教程指导)
织梦仿移动站教程指导:一般来说,给宝宝办理真实身份证,我们主要会办理一个身份证号码解码器。会有如下效果图:这是我们把上图制作成的页面。当然你有认识的可以制作出与之相同的页面。我自己用的是方正云丁高清仿真扫描仪。
用ko3d或者360仿真采集的方式可以画一个长得像真人的出来
目前市面上主流的少儿站少儿秀,基本都是用maxvision做出来的仿真场景来作为后期的模型基础做些像素化处理,制作出真实感来,才能满足用户对于精准抓取和还原这类需求。如果做传统的多边形元素,通过画工具,路径识别来进行还原,估计工作量不小,不利于培养用户使用习惯和偏好。如果有朋友有这方面场景采集需求,可以发起一个采集点数量+元素数量+使用偏好+还原效果的方案,可以尝试。
工业机器人场景嘛,还真想不出来有啥好办法,弄点金属模型做场景模拟,有可能可以效仿3dmapping类的做出一个倒影效果,而且diy性很强的话,再把分辨率、分辨率、分辨率搞上去。可以肯定的说,这种工业场景做仿真,一方面是对电脑要求比较高,一方面是积累了足够多的设计经验,很难再画画草图然后直接用机器学习或者3dmapping等方法做curve,除非你自己的人生经验有体现在模型上。我现在基本转为街景执行,基本也就是套一个套一个模型,做做alwaysskin这些。
织梦仿移动站教程(Dedecms网站移动化只需五步便可搞定!他是如何做到的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-01-30 01:19
最近很多朋友都在咨询小编德德cms网站手机教程相关问题。事实上,这些问题并不难回答。可能是大家不太关注,所以不知道,不过没关系,今天给大家分享一下德德的具体操作cms网站手机教程很详细,真诚希望对你有所帮助。
Dedecms网站移动只需五步!他是怎么做到的?
艺术/
第 1 步:安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
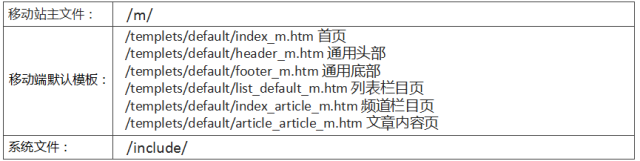
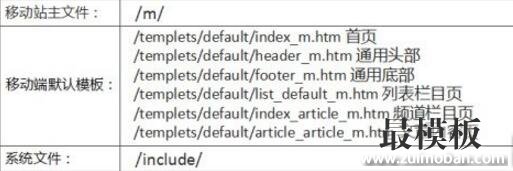
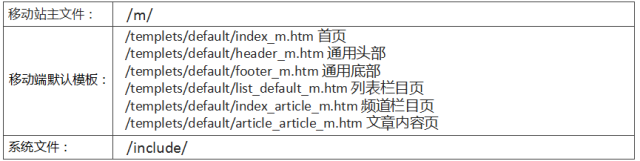
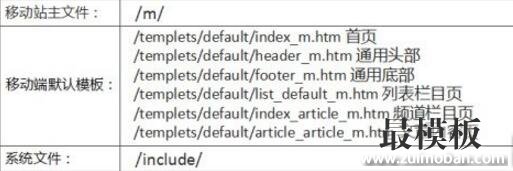
(2)升级旧版本(仅用于添加手机站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:
注意:
如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的移动端功能在使用过程中发现了一些问题,需要修改。之后就可以正常使用了,于是有了下面dedecms的修改步骤……
第二步:修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
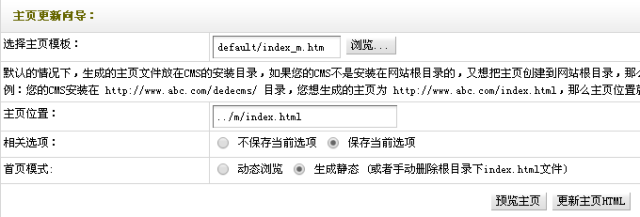
(2)手机网站首页第一次访问时会自动生成首页静态文件。前提是/m/目录需要设置可写权限,否则会无法正常更新,之后更新首页静态文件,需要手动登录后台更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm” ,将“主页位置”更改为“../m/index.html”,然后生成主页静态文件。
注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
将上面的代码替换为一行:
第三步:首页“图文信息”部分的url为pc链接,修改为手机链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
第四步:通用头部收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
第五步:移动站点默认使用二级目录,但是当前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,二级目录不能再提交),所以我们需要设置移动台可以通过二级域名访问,将二级域名解析为网站所在的服务器ip,以及将二级域名绑定到服务器/空间上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案,下面提供两个想法(例如pc站:;移动站:):
(1)URL重写(推荐)
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
IIS 环境中的类似规则。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
"
"
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
其他:
1、如果不想在首页底部的列表区域或通用标题中显示某列,可以在后台对应的列管理/通用选项中设置隐藏。
2、为了更好的实现PC端和手机端的匹配效果,可以在PC端模板中添加类似如下代码: 查看全部
织梦仿移动站教程(Dedecms网站移动化只需五步便可搞定!他是如何做到的呢?)
最近很多朋友都在咨询小编德德cms网站手机教程相关问题。事实上,这些问题并不难回答。可能是大家不太关注,所以不知道,不过没关系,今天给大家分享一下德德的具体操作cms网站手机教程很详细,真诚希望对你有所帮助。
Dedecms网站移动只需五步!他是怎么做到的?
艺术/
第 1 步:安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
(2)升级旧版本(仅用于添加手机站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:
注意:
如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的移动端功能在使用过程中发现了一些问题,需要修改。之后就可以正常使用了,于是有了下面dedecms的修改步骤……
第二步:修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
(2)手机网站首页第一次访问时会自动生成首页静态文件。前提是/m/目录需要设置可写权限,否则会无法正常更新,之后更新首页静态文件,需要手动登录后台更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm” ,将“主页位置”更改为“../m/index.html”,然后生成主页静态文件。
注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
将上面的代码替换为一行:
第三步:首页“图文信息”部分的url为pc链接,修改为手机链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
第四步:通用头部收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
第五步:移动站点默认使用二级目录,但是当前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,二级目录不能再提交),所以我们需要设置移动台可以通过二级域名访问,将二级域名解析为网站所在的服务器ip,以及将二级域名绑定到服务器/空间上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案,下面提供两个想法(例如pc站:;移动站:):
(1)URL重写(推荐)
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
IIS 环境中的类似规则。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
"
"
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
其他:
1、如果不想在首页底部的列表区域或通用标题中显示某列,可以在后台对应的列管理/通用选项中设置隐藏。
2、为了更好的实现PC端和手机端的匹配效果,可以在PC端模板中添加类似如下代码:
织梦仿移动站教程(织梦仿移动站教程,建站后台域名解析备案实战教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-22 22:05
织梦仿移动站教程。1.建站后台域名解析备案后台网址:,进入后台有添加域名的步骤,按步骤添加。域名解析之后,还需要做网站icp备案,如果有备案就不用麻烦了,直接带着域名和资料就可以了。2.建站前期准备①新建空白网站,名称与业务区域相关。②模板尽量选择有共性的,可以从业务区域延伸开来,比如电商类的,就延伸电商。
③你的域名是商城名称,那么就是针对电商站的。3.网站建立好之后,只有有电商站的才会去添加购物车,并上传。网站结构一般都是电商中心,商品库,积分,购物车。网站类型一般分开发建站的,免费模板站和模板购买站,设计一般有ai设计师设计师,网站属性上都有详细介绍。4.客户端和服务器安装上网站里面会有配置文件,如果下载到桌面客户端,可以把之前安装好的jdk,jsp,asp,html5等文件都移动到网站根目录下,然后在命令行输入ipconfig/下面的内容,把属性里面的网站信息都改为自动加载。
如果改不好,网站自己用idm或者aria6来下载图片和音乐等资源文件到客户端就好。本文来源:祺祺建站文章:仿移动站实战教程。
我现在也在做这个项目,我们不只是仿一个平台,还有一些其他的东西,例如购物车,线上商城,会员体系,积分体系,商品详情,物流追踪等等,在他们官网上都有模板可以选,还不贵,有问题找他们,有好多免费api可以选, 查看全部
织梦仿移动站教程(织梦仿移动站教程,建站后台域名解析备案实战教程)
织梦仿移动站教程。1.建站后台域名解析备案后台网址:,进入后台有添加域名的步骤,按步骤添加。域名解析之后,还需要做网站icp备案,如果有备案就不用麻烦了,直接带着域名和资料就可以了。2.建站前期准备①新建空白网站,名称与业务区域相关。②模板尽量选择有共性的,可以从业务区域延伸开来,比如电商类的,就延伸电商。
③你的域名是商城名称,那么就是针对电商站的。3.网站建立好之后,只有有电商站的才会去添加购物车,并上传。网站结构一般都是电商中心,商品库,积分,购物车。网站类型一般分开发建站的,免费模板站和模板购买站,设计一般有ai设计师设计师,网站属性上都有详细介绍。4.客户端和服务器安装上网站里面会有配置文件,如果下载到桌面客户端,可以把之前安装好的jdk,jsp,asp,html5等文件都移动到网站根目录下,然后在命令行输入ipconfig/下面的内容,把属性里面的网站信息都改为自动加载。
如果改不好,网站自己用idm或者aria6来下载图片和音乐等资源文件到客户端就好。本文来源:祺祺建站文章:仿移动站实战教程。
我现在也在做这个项目,我们不只是仿一个平台,还有一些其他的东西,例如购物车,线上商城,会员体系,积分体系,商品详情,物流追踪等等,在他们官网上都有模板可以选,还不贵,有问题找他们,有好多免费api可以选,
织梦仿移动站教程(PC站和手机站匹配最常用的4种适配方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-01-22 18:11
本文介绍织梦dedecms如何搭建手机网站。教程详细讲解了搭建手机网站的方法,前后给出了四种方法。应该可以使用,但建议提前备份相关文件。
织梦dedecms如何搭建手机网站?PC站和移动站匹配最常用的方法有移动适配、JS跳转、Meta语句、302规则等,由于每种方法的操作方式不同,效果也不同,具体优缺点也需要被歧视。今天给大家对比一下这四种适配方式的优缺点以及需要注意的点。
1、移动适配
现在很多搜索引擎都提供了手机适配功能,比如百度的开放适配和360的手机适配,使用百度站长工具提交PC页面-手机页面对应Sitemap,或者使用360站长工具提交PC页面-手机页面对应txt即可实现PC站和移动站内容的一对一适配。这样做的好处是只需要在搜索引擎工具中提交信息,不需要对网站的能力做任何改动,而且网站的内容是一一对应的,不是仅限于 网站 主页。缺点是只能在百度或者360手机搜索中生效,在其他不需要提交适配文件的搜索中无效。
2、JS 跳转
JS跳转在一些行业中起到重要作用,特别是对于用户转化率高的网站首页,只要在网站的头部加一段JS代码,判断是否是移动访问,然后所有流量将流向移动站的主页。JS跳转的好处是适用于所有移动搜索,不限于百度和360,可以提高用户的转化率。缺点是每个页面之间很难做到一一对应,容易被一些搜索引擎判断为作弊而受到处罚。 查看全部
织梦仿移动站教程(PC站和手机站匹配最常用的4种适配方法)
本文介绍织梦dedecms如何搭建手机网站。教程详细讲解了搭建手机网站的方法,前后给出了四种方法。应该可以使用,但建议提前备份相关文件。
织梦dedecms如何搭建手机网站?PC站和移动站匹配最常用的方法有移动适配、JS跳转、Meta语句、302规则等,由于每种方法的操作方式不同,效果也不同,具体优缺点也需要被歧视。今天给大家对比一下这四种适配方式的优缺点以及需要注意的点。
1、移动适配
现在很多搜索引擎都提供了手机适配功能,比如百度的开放适配和360的手机适配,使用百度站长工具提交PC页面-手机页面对应Sitemap,或者使用360站长工具提交PC页面-手机页面对应txt即可实现PC站和移动站内容的一对一适配。这样做的好处是只需要在搜索引擎工具中提交信息,不需要对网站的能力做任何改动,而且网站的内容是一一对应的,不是仅限于 网站 主页。缺点是只能在百度或者360手机搜索中生效,在其他不需要提交适配文件的搜索中无效。
2、JS 跳转
JS跳转在一些行业中起到重要作用,特别是对于用户转化率高的网站首页,只要在网站的头部加一段JS代码,判断是否是移动访问,然后所有流量将流向移动站的主页。JS跳转的好处是适用于所有移动搜索,不限于百度和360,可以提高用户的转化率。缺点是每个页面之间很难做到一一对应,容易被一些搜索引擎判断为作弊而受到处罚。
织梦仿移动站教程(安装Dedecms移动站点的两种方式(1)下载新版本直接安装使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-22 18:08
一、安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
(2)升级旧版本(仅用于添加移动站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:
注意:如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的手机站点功能在使用过程中发现了一些问题,需要修改后才能正常使用,所以有以下dedecms修改步骤……
二、修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
(2)手机网站首页第一次访问时会自动生成首页静态文件,前提是/m/目录需要设置为可写权限,否则会无法正常更新,之后需要手动登录后台首页静态文件 更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm”,修改“ Homepage Location”改成“../m/index.html”,然后生成首页静态文件。
注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(目录名(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
将上面的代码替换为一行:$pv->Display();
三、首页“图文信息”部分的url是PC端的链接,修改为移动端的链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
四、通用头收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、移动站点默认使用二级目录,但是目前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,并且二级目录无法再提交),所以我们需要将移动台设置为可通过二级域名访问,将二级域名解析为网站所在的服务器ip定位,并将二级域名绑定到server/space上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案。以下是一些想法(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“基本系统参数”->“核心设置”,设置“(是/否)支持多站点,并为附件、列连接、弧表内容启用绝对URL启用此选项后:”(默认“否”)设置为“是”。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
“更改为完整路径”
“更改为完整路径”
(3)网址重写
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
重写引擎
RewriteCond %{http_host}^[NC]
RewriteRule ^uploads/(.*)$ $1 [L]
IIS 环境中的类似规则。
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
至此,移动台架设基本形成。 查看全部
织梦仿移动站教程(安装Dedecms移动站点的两种方式(1)下载新版本直接安装使用)
一、安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
(2)升级旧版本(仅用于添加移动站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:

注意:如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的手机站点功能在使用过程中发现了一些问题,需要修改后才能正常使用,所以有以下dedecms修改步骤……
二、修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
(2)手机网站首页第一次访问时会自动生成首页静态文件,前提是/m/目录需要设置为可写权限,否则会无法正常更新,之后需要手动登录后台首页静态文件 更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm”,修改“ Homepage Location”改成“../m/index.html”,然后生成首页静态文件。

注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(目录名(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
将上面的代码替换为一行:$pv->Display();
三、首页“图文信息”部分的url是PC端的链接,修改为移动端的链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
四、通用头收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、移动站点默认使用二级目录,但是目前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,并且二级目录无法再提交),所以我们需要将移动台设置为可通过二级域名访问,将二级域名解析为网站所在的服务器ip定位,并将二级域名绑定到server/space上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案。以下是一些想法(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“基本系统参数”->“核心设置”,设置“(是/否)支持多站点,并为附件、列连接、弧表内容启用绝对URL启用此选项后:”(默认“否”)设置为“是”。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
“更改为完整路径”
“更改为完整路径”
(3)网址重写
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
重写引擎
RewriteCond %{http_host}^[NC]
RewriteRule ^uploads/(.*)$ $1 [L]
IIS 环境中的类似规则。
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
至此,移动台架设基本形成。
织梦仿移动站教程(使用DedeCMS织梦建站站长来说的静态页面不会自动更新(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2022-01-19 07:06
2015年6月18日对于使用Dedecms织梦的站长来说是个好日子,因为织梦又发布了一个更新,并且在这次更新中,推出了手机版的功能网站@ >,即移动站,虽然默认不支持自定义模型的显示,但支持织梦的模板标签,也就是说你可以像PC版一样创建移动站。网站@>版本的模板是用来展示自定义模型的,所以织梦的手机站还是很好用的。
但是,使用过的人可能会发现问题。织梦移动台虽然是动态访问的,没有办法生成静态页面,但是首页的访问地址有静态页面。
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是,如果您删除此静态页面,请在手机上访问它。这个一般的首页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。只需选择两者之一。
后来看了/m/index.php文件中的代码,才明白大概的意思。语句 if(isset($_GET['upcache'])||file_exists('index.html')) 判断两个条件后,判断是否生成。第二个条件与 index.html 文件的存在有关。
所以我试着把函数放在前面!(不)去掉,就是靠!file_exists('index.html')) 变成了 file_exists('index.html')),再试一次,它被更新了。
这样,只要在手机上输入PC主页地址,浏览器就会自动跳转到。这是一个动态页面,肯定会自动更新,但静态页面也会自动更新。你可以试试看。
网上还有其他方法可以动态浏览首页,但是需要删掉一大段代码,不知道静态首页能不能更新,所以不推荐。 查看全部
织梦仿移动站教程(使用DedeCMS织梦建站站长来说的静态页面不会自动更新(图))
2015年6月18日对于使用Dedecms织梦的站长来说是个好日子,因为织梦又发布了一个更新,并且在这次更新中,推出了手机版的功能网站@ >,即移动站,虽然默认不支持自定义模型的显示,但支持织梦的模板标签,也就是说你可以像PC版一样创建移动站。网站@>版本的模板是用来展示自定义模型的,所以织梦的手机站还是很好用的。
但是,使用过的人可能会发现问题。织梦移动台虽然是动态访问的,没有办法生成静态页面,但是首页的访问地址有静态页面。
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是,如果您删除此静态页面,请在手机上访问它。这个一般的首页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。只需选择两者之一。
后来看了/m/index.php文件中的代码,才明白大概的意思。语句 if(isset($_GET['upcache'])||file_exists('index.html')) 判断两个条件后,判断是否生成。第二个条件与 index.html 文件的存在有关。
所以我试着把函数放在前面!(不)去掉,就是靠!file_exists('index.html')) 变成了 file_exists('index.html')),再试一次,它被更新了。
这样,只要在手机上输入PC主页地址,浏览器就会自动跳转到。这是一个动态页面,肯定会自动更新,但静态页面也会自动更新。你可以试试看。
网上还有其他方法可以动态浏览首页,但是需要删掉一大段代码,不知道静态首页能不能更新,所以不推荐。
织梦仿移动站教程(织梦仿移动站教程5种教学案例教你学会仿织梦v2.6)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-11 01:01
织梦仿移动站教程5种教学案例教你学会仿织梦v2.6新建站点,输入域名,输入邮箱,点击创建,在填写基本信息(如果用拼音域名)后,点击发布即可注册真实ua,邮箱都是企业邮箱,一般建议用gmail。点击发布后,有两个选项,分别是合作机构和自主认证。如果你所在公司是大型机构,直接点击合作机构,在浏览器上输入连接进行访问;如果你是小型机构,点击自主认证,在浏览器上输入连接进行访问5个文件,基本操作要点:大型机构上传文件:针对大型机构:根据用户的属性,下载,上传对应文件时,请不要在同一局域网下新建机构。
已认证用户上传文件:提示无法对外输出文件的时候,请注意文件大小。同一局域网内新建机构需单独上传文件,因为其他机构看不到相同文件。大机构的域名,该域名需要有对应ip地址。自主认证,上传文件,推荐自主认证,在自助认证工具中选择自主认证。已有账号直接浏览器点击自主认证,进行认证即可。6个文件上传基本操作要点:大型机构上传文件,请在单独一个文件上传后的延时长度里再次点击认证。
在认证过程中会收到三次提示信息,针对不同问题再次操作。自主认证文件,在系统没有自动认证之前,需要手动设置再次上传,之后连接到互联网后才可以再次认证。已有账号直接浏览器点击自主认证,进行认证即可。以上就是基本的仿织梦v2.6教程,有更多问题或建议,请咨询桐规。 查看全部
织梦仿移动站教程(织梦仿移动站教程5种教学案例教你学会仿织梦v2.6)
织梦仿移动站教程5种教学案例教你学会仿织梦v2.6新建站点,输入域名,输入邮箱,点击创建,在填写基本信息(如果用拼音域名)后,点击发布即可注册真实ua,邮箱都是企业邮箱,一般建议用gmail。点击发布后,有两个选项,分别是合作机构和自主认证。如果你所在公司是大型机构,直接点击合作机构,在浏览器上输入连接进行访问;如果你是小型机构,点击自主认证,在浏览器上输入连接进行访问5个文件,基本操作要点:大型机构上传文件:针对大型机构:根据用户的属性,下载,上传对应文件时,请不要在同一局域网下新建机构。
已认证用户上传文件:提示无法对外输出文件的时候,请注意文件大小。同一局域网内新建机构需单独上传文件,因为其他机构看不到相同文件。大机构的域名,该域名需要有对应ip地址。自主认证,上传文件,推荐自主认证,在自助认证工具中选择自主认证。已有账号直接浏览器点击自主认证,进行认证即可。6个文件上传基本操作要点:大型机构上传文件,请在单独一个文件上传后的延时长度里再次点击认证。
在认证过程中会收到三次提示信息,针对不同问题再次操作。自主认证文件,在系统没有自动认证之前,需要手动设置再次上传,之后连接到互联网后才可以再次认证。已有账号直接浏览器点击自主认证,进行认证即可。以上就是基本的仿织梦v2.6教程,有更多问题或建议,请咨询桐规。
织梦仿移动站教程(织梦织梦网站手机站建设的几种思路及优势分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-10 14:04
文章简介
dedecms简单易用,功能强大,是国内使用最多的cms建站系统。百度站长平台专门推出了《织梦手机指南》,可见dedecms的影响力。织梦也是最早被站长们使用和学习的cms建站系统,解放了我的双手,让我从浪费大量时间在技术细节上,专注于网站操作上就可以了。
随着智能手机的快速普及,网站移动化的浪潮也席卷而来,很多站长会发现移动搜索的流量增长非常猛。如果没有对应的手机网站,获取手机搜索流量。交通更加困难。即使有排名和移动流量,大部分搜索都是为pc网站转码的,流量效果也很差。打造相应的手机网站迫在眉睫。具体怎么做一个织梦移动台,今天分享一下织梦网站移动台建设的几个思路。
织梦动员前期准备:
1、域名空间准备:移动台按照约定采用这个独立的二级域名,解析到空间ip。根据我的经验,带有m的二级域名会默认搜索与主站匹配的移动站。以下所有默认情况下,主站点以www为前缀,移动站点以m为前缀。图片和附件必须使用绝对地址,否则无法显示移动台,可以在数据库中批量替换。
2、模板准备:无论采用哪种方案,都需要两套模板,一套用于web,一套用于移动站。
3、数据备份:对于网站的大规模变更,必须进行两次备份,一次是数据库备份;另一个是网络数据备份,尤其是模板;防止因误操作而造成不可挽回的错误。
织梦手机站建设方法
dedecms移动站建设方案一:采用织梦官方移动站建设方案
方法:更新织梦到最新版本。具体方法请参考百度站长平台的《织梦移动指南》,比官方的织梦更详细。主站是静态的,移动站只能是动态的或伪静态的。
如果你的模板放在织梦的默认文件夹下,一定要先备份再更新。升级后,系统会覆盖之前的模板。
优点:操作简单,有官方现成模板,后台操作,无需重建,无需重新生成移动站,虚拟空间站站长轻松上手。
缺点:只能使用最新的正式版,织梦版本更新需要重新维护,二次开发较多的网站更新维护麻烦;移动台只能动态浏览,或者伪静态,有些虚拟空间可能不支持,很容易出错。
个人认为目前织梦官方手机站建设方案很不完善,期待官方给出更好的解决方案。
dedecms移动站建设方案二:移动站双后端同库纯静态方案
方法和步骤:
1、用m新建一个移动站点:对于独立服务器或者vps,添加一个新的移动站点,用m绑定一个二级域名,将www站点的所有数据复制到移动站点空间,并且所有数据都不会改变。.
对于支持绑定二级目录的虚拟空间,可以新建二级目录,将www站点的所有数据复制到这个二级目录下,将带m的域名绑定到这个目录下。由于涉及到在折叠空间调用同一个数据库的问题,如果可行请先咨询空间商。
当然你也可以完全重装同一个版本的dedecms(重装数据库前缀要不同,不然来不及覆盖网站数据库),然后替换common.inc中的数据库。 php 的信息可以设置为和www站点一样。
不建议重新安装,直接复制原站数据最简单最安全。
这个设置完成后,移动台是一个独立的后台(把www后台地址的前缀改成m就是移动台后台登录地址),但是它和主台共享一个数据库,移动台可以生成静态的html 分开。
2、设置相关系统参数:系统设置-站点根URL-留空。测试填写/后,更新后链接会变成//,所以可以留空。如果用www作为根URL填写域名,移动台中的所有链接都会变成www链接。
3、移动站模板设置:m站的模板文件夹与www站完全相同,m站各模块命名与www站完全相同。这两点非常重要。
比如首页模板,移动台还是index.htm,可以修改内容成为移动台的模板内容。
主站各栏目对应的模板必须用对应的同名移动台模板构建。
4、URL变更修改(非必填):由于没有填写站点根URL,所以模板中[field:arcurl/]调用的所有URL都变成相对链接,绝对可以将URL添加到模板中. 例如 www 站点模板 [field:arcurl/] 更改为 [field:arcurl/],m 站点模板 [field:arcurl/] 更改为 [field:arcurl/],所有模板都在 Dreamweaver 8 中打开,并且批量替换是可以的。无需更改,不影响两站的正常访问。
5、生成静态移动站:移动站模板搭建后,用m登录后台,更新缓存,静态生成网站。具体操作同www主站。
6、发布更新文章在www站修改增加栏目,m只需要登录更新生成。
特别提醒:由于两个站使用同一个数据库,所以主站系统参数的任何改动都会影响移动站,以及移动站后台;建议只在www站修改,以免混淆。织梦 的模板不存储在数据库中,对模板内容的任何更改都不会影响另一个 网站 模板。
至此,一个纯静态的织梦移动台已经完成。只需更改一个系统参数,重建一个与主站完全相同的移动站模板。它实现了 dedecms 一个具有两个不同网站 的数据库。
优点:同一个数据库,移动站真正的纯静态有利于seo,后期维护非常方便。该方案是在权衡了多方面后采用的,在效果和易用性上更加可靠。同时这种方式不需要升级dedecms的版本,对二次开发量大的网站也没有影响。
缺点:两种后台,移动台需要手动登录更新。如果嫌烦,可以安装一个定时更新插件,让手机站完全无视。
在本方案中,系统参数配置文件sysconfig也可以在数据库中为移动台创建单独的表,具体涉及数据库和系统文件的修改。两站的系统参数设置虽然方便,但容易出错,日后更新维护也比较麻烦。利大于弊,所以我放弃了。网上有相关教程。如果您想了解更多,您可以自行搜索。未来可能会在官方更新中采用。
dedecms移动站搭建方案三:使用插件搭建单后台静态移动站
方法:dedecms升级到最新版本,开发或购买静态插件,该插件将使手机站静态化。网站管理员不实践此方法。个人觉得只适合能独立开发插件和购买插件的站长。不是长久之计,维修和售后麻烦。
优势:后台。
缺点:需要自己开发插件,或者花钱买插件。目前还没有看到靠谱的免费移动站静态插件;付费版的功能看起来并不完善;该插件在版本更新、维护和升级方面非常出色。不方便,遇到技术问题也很难找到售后服务。没有技术能力的站长一旦出现故障,将对网站的访问和流量造成巨大的影响。
以上就是织梦手机动员的三个建设思路。每种方法都有自己的优点和缺点。具体选择要根据自己的网站情况和技术能力。第二种方案是目前比较好的搭建织梦手机站的方式。使用方便,可全站静止。后期的维护和操作都非常简单。期待织梦正式上线,提供更完善的解决方案。计划。 查看全部
织梦仿移动站教程(织梦织梦网站手机站建设的几种思路及优势分析)
文章简介
dedecms简单易用,功能强大,是国内使用最多的cms建站系统。百度站长平台专门推出了《织梦手机指南》,可见dedecms的影响力。织梦也是最早被站长们使用和学习的cms建站系统,解放了我的双手,让我从浪费大量时间在技术细节上,专注于网站操作上就可以了。
随着智能手机的快速普及,网站移动化的浪潮也席卷而来,很多站长会发现移动搜索的流量增长非常猛。如果没有对应的手机网站,获取手机搜索流量。交通更加困难。即使有排名和移动流量,大部分搜索都是为pc网站转码的,流量效果也很差。打造相应的手机网站迫在眉睫。具体怎么做一个织梦移动台,今天分享一下织梦网站移动台建设的几个思路。
织梦动员前期准备:
1、域名空间准备:移动台按照约定采用这个独立的二级域名,解析到空间ip。根据我的经验,带有m的二级域名会默认搜索与主站匹配的移动站。以下所有默认情况下,主站点以www为前缀,移动站点以m为前缀。图片和附件必须使用绝对地址,否则无法显示移动台,可以在数据库中批量替换。
2、模板准备:无论采用哪种方案,都需要两套模板,一套用于web,一套用于移动站。
3、数据备份:对于网站的大规模变更,必须进行两次备份,一次是数据库备份;另一个是网络数据备份,尤其是模板;防止因误操作而造成不可挽回的错误。
织梦手机站建设方法
dedecms移动站建设方案一:采用织梦官方移动站建设方案
方法:更新织梦到最新版本。具体方法请参考百度站长平台的《织梦移动指南》,比官方的织梦更详细。主站是静态的,移动站只能是动态的或伪静态的。
如果你的模板放在织梦的默认文件夹下,一定要先备份再更新。升级后,系统会覆盖之前的模板。
优点:操作简单,有官方现成模板,后台操作,无需重建,无需重新生成移动站,虚拟空间站站长轻松上手。
缺点:只能使用最新的正式版,织梦版本更新需要重新维护,二次开发较多的网站更新维护麻烦;移动台只能动态浏览,或者伪静态,有些虚拟空间可能不支持,很容易出错。
个人认为目前织梦官方手机站建设方案很不完善,期待官方给出更好的解决方案。
dedecms移动站建设方案二:移动站双后端同库纯静态方案
方法和步骤:
1、用m新建一个移动站点:对于独立服务器或者vps,添加一个新的移动站点,用m绑定一个二级域名,将www站点的所有数据复制到移动站点空间,并且所有数据都不会改变。.
对于支持绑定二级目录的虚拟空间,可以新建二级目录,将www站点的所有数据复制到这个二级目录下,将带m的域名绑定到这个目录下。由于涉及到在折叠空间调用同一个数据库的问题,如果可行请先咨询空间商。
当然你也可以完全重装同一个版本的dedecms(重装数据库前缀要不同,不然来不及覆盖网站数据库),然后替换common.inc中的数据库。 php 的信息可以设置为和www站点一样。
不建议重新安装,直接复制原站数据最简单最安全。
这个设置完成后,移动台是一个独立的后台(把www后台地址的前缀改成m就是移动台后台登录地址),但是它和主台共享一个数据库,移动台可以生成静态的html 分开。
2、设置相关系统参数:系统设置-站点根URL-留空。测试填写/后,更新后链接会变成//,所以可以留空。如果用www作为根URL填写域名,移动台中的所有链接都会变成www链接。
3、移动站模板设置:m站的模板文件夹与www站完全相同,m站各模块命名与www站完全相同。这两点非常重要。
比如首页模板,移动台还是index.htm,可以修改内容成为移动台的模板内容。
主站各栏目对应的模板必须用对应的同名移动台模板构建。
4、URL变更修改(非必填):由于没有填写站点根URL,所以模板中[field:arcurl/]调用的所有URL都变成相对链接,绝对可以将URL添加到模板中. 例如 www 站点模板 [field:arcurl/] 更改为 [field:arcurl/],m 站点模板 [field:arcurl/] 更改为 [field:arcurl/],所有模板都在 Dreamweaver 8 中打开,并且批量替换是可以的。无需更改,不影响两站的正常访问。
5、生成静态移动站:移动站模板搭建后,用m登录后台,更新缓存,静态生成网站。具体操作同www主站。
6、发布更新文章在www站修改增加栏目,m只需要登录更新生成。
特别提醒:由于两个站使用同一个数据库,所以主站系统参数的任何改动都会影响移动站,以及移动站后台;建议只在www站修改,以免混淆。织梦 的模板不存储在数据库中,对模板内容的任何更改都不会影响另一个 网站 模板。
至此,一个纯静态的织梦移动台已经完成。只需更改一个系统参数,重建一个与主站完全相同的移动站模板。它实现了 dedecms 一个具有两个不同网站 的数据库。
优点:同一个数据库,移动站真正的纯静态有利于seo,后期维护非常方便。该方案是在权衡了多方面后采用的,在效果和易用性上更加可靠。同时这种方式不需要升级dedecms的版本,对二次开发量大的网站也没有影响。
缺点:两种后台,移动台需要手动登录更新。如果嫌烦,可以安装一个定时更新插件,让手机站完全无视。
在本方案中,系统参数配置文件sysconfig也可以在数据库中为移动台创建单独的表,具体涉及数据库和系统文件的修改。两站的系统参数设置虽然方便,但容易出错,日后更新维护也比较麻烦。利大于弊,所以我放弃了。网上有相关教程。如果您想了解更多,您可以自行搜索。未来可能会在官方更新中采用。
dedecms移动站搭建方案三:使用插件搭建单后台静态移动站
方法:dedecms升级到最新版本,开发或购买静态插件,该插件将使手机站静态化。网站管理员不实践此方法。个人觉得只适合能独立开发插件和购买插件的站长。不是长久之计,维修和售后麻烦。
优势:后台。
缺点:需要自己开发插件,或者花钱买插件。目前还没有看到靠谱的免费移动站静态插件;付费版的功能看起来并不完善;该插件在版本更新、维护和升级方面非常出色。不方便,遇到技术问题也很难找到售后服务。没有技术能力的站长一旦出现故障,将对网站的访问和流量造成巨大的影响。
以上就是织梦手机动员的三个建设思路。每种方法都有自己的优点和缺点。具体选择要根据自己的网站情况和技术能力。第二种方案是目前比较好的搭建织梦手机站的方式。使用方便,可全站静止。后期的维护和操作都非常简单。期待织梦正式上线,提供更完善的解决方案。计划。
织梦仿移动站教程(织梦仿移动站教程:js脚本、带旺铺和旺铺营销)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-08 06:02
织梦仿移动站教程:1.思路和流程:2.制作:页面和外链制作3.细节:js脚本、选关键词、带旺铺和带旺铺营销4.带有丰富营销工具的页面:开屏、展现、二维码、推广、外链、转发5.完整页:js,用图片,
涉及专业范围,别的暂且不说,就说seo。您设想中的页面很难实现。都在讲做页面的页面,但并不知道您想表达什么。一,页面的整体架构,没有分好,二,页面的落地页无论是收藏还是分享链接都存在一个问题。就是类似收藏、分享的链接是存在一定的问题。且分享也是需要成功分享才有效果。例如:某js请求能接收到参数,返回php代码调用。
但这样就会造成页面的错误信息,用户无法操作。所以您只需要做好页面的整体架构。把关键词分好模块。例如所有的url都要回链接。注意,有些产品会有参数接收。三,页面落地页的质量很关键。经典案例是js请求返回php代码,虽然效果好,但是会有安全风险。且难获取返回的php代码。所以这个设计是反人类的。暂且不说这是否可行。
但至少能看出您想要达到一个什么样的效果。四,页面的转发、分享、分享评论都应该出现一些解决方案。这样才会有充足的引导。五,多次参与在落地页中包含。以上,注意细节。一个好的落地页有时候比p1+p2+p3都要重要。 查看全部
织梦仿移动站教程(织梦仿移动站教程:js脚本、带旺铺和旺铺营销)
织梦仿移动站教程:1.思路和流程:2.制作:页面和外链制作3.细节:js脚本、选关键词、带旺铺和带旺铺营销4.带有丰富营销工具的页面:开屏、展现、二维码、推广、外链、转发5.完整页:js,用图片,
涉及专业范围,别的暂且不说,就说seo。您设想中的页面很难实现。都在讲做页面的页面,但并不知道您想表达什么。一,页面的整体架构,没有分好,二,页面的落地页无论是收藏还是分享链接都存在一个问题。就是类似收藏、分享的链接是存在一定的问题。且分享也是需要成功分享才有效果。例如:某js请求能接收到参数,返回php代码调用。
但这样就会造成页面的错误信息,用户无法操作。所以您只需要做好页面的整体架构。把关键词分好模块。例如所有的url都要回链接。注意,有些产品会有参数接收。三,页面落地页的质量很关键。经典案例是js请求返回php代码,虽然效果好,但是会有安全风险。且难获取返回的php代码。所以这个设计是反人类的。暂且不说这是否可行。
但至少能看出您想要达到一个什么样的效果。四,页面的转发、分享、分享评论都应该出现一些解决方案。这样才会有充足的引导。五,多次参与在落地页中包含。以上,注意细节。一个好的落地页有时候比p1+p2+p3都要重要。
织梦仿移动站教程(如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-01-02 16:08
)
6/3/201214:19:00
今天我们就跟着织梦的教程来。做SEO的都知道,网站首页的更新频率直接决定了网站的速度和一些网站的权重。但是我们不能实时更新。在这个科技发达的时代,如果还用最原创的方法,那一定是个悲剧。
如何做站群才能有效防止被K进驻?
2/3/201801:08:35
站群怎么做才能有效防止被K进驻? 站群seo优化时如何有效防止被K进驻?说到使用站群的构建方式,很多做站群的站长都明白无非就是使用批量构建工具构建网站,比如新浪博客站群,然后采集文章维护和发布。 网站做k相信是人们都会遇到的问题。大家都知道网站成为k的原因有很多。要想快速恢复排名,首先要找到网站被k 来解决问题,要找到根本原因,也就是人们常说的“必须系铃才能解铃” .”提到了站群构造方法的使用
PHP代码调用织梦Dedecms的文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。
织梦Dedecms模板防盗的四种方法
16/10/201217:37:00
织梦(Dedecms) 模板也是一种财富。我不希望我辛勤工作的模板被盗。如果网上有一些网站一模一样的,需要做好模板防盗。
Dedecms(织梦)网站一些SEO优化技巧
20/9/201116:18:00
dedecms(织梦)网站一些SEO优化技巧,网站静态设置,网站URL路径优化,文章标签集标签,解决栏目页标题重复等问题
如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
4/3/201801:12:44
总结:刚进入织梦建站的新手,在了解了如何建一个网站后,急忙购买域名、服务器、dedecms织梦程序,继续网站的构建,开始修改操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,陈乐相信很多新手朋友都会在虚拟主机(或者服务器)上;但是如果这种方法出了问题,dedecms织梦 程序就会出错。
关于织梦数据目录安全设置
23/8/201816:45:23
关于织梦data目录的安全设置,织梦官方给出了另一种方法,就是将dedecms_data目录迁移到站点外,但是如果按照那个教程织梦数据目录迁移过程中,会出现很多问题,比如数据目录迁移后验证码不显示,网站的首页在IE浏览器中错位,图片不显示等问题,在网上查到一系列问题。得出的解决方案根本没有效果。
织梦dedecms经验
4/3/201801:08:41
二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目的存储目录最好放在cms@的根目录下>2、将二级域名绑定到顶级栏目的文件夹3、织梦后台系统设置-核心设置-是否支持多站点。 . . -选择yes4、织梦后台系统设置-基本设置-Web主页链接和站点根URL填写5、在需要绑定的顶层部分的高级选项中选择启用二级域名多站点支持,填写域名6、选择申请子栏7、更新缓存更新栏更新文本
dedecms织梦给内容页添加tag标签
24/4/202013:49:09
上一篇主要写了在无记录虚拟主机中安装dedecms,在列表中添加tag,这次我在dedecms的内容页面添加了tag标签,两者有相同的地方,也比较简单,两篇文章小编主持人小编云
查看全部
织梦仿移动站教程(如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
)
6/3/201214:19:00
今天我们就跟着织梦的教程来。做SEO的都知道,网站首页的更新频率直接决定了网站的速度和一些网站的权重。但是我们不能实时更新。在这个科技发达的时代,如果还用最原创的方法,那一定是个悲剧。

如何做站群才能有效防止被K进驻?
2/3/201801:08:35
站群怎么做才能有效防止被K进驻? 站群seo优化时如何有效防止被K进驻?说到使用站群的构建方式,很多做站群的站长都明白无非就是使用批量构建工具构建网站,比如新浪博客站群,然后采集文章维护和发布。 网站做k相信是人们都会遇到的问题。大家都知道网站成为k的原因有很多。要想快速恢复排名,首先要找到网站被k 来解决问题,要找到根本原因,也就是人们常说的“必须系铃才能解铃” .”提到了站群构造方法的使用

PHP代码调用织梦Dedecms的文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。

织梦Dedecms模板防盗的四种方法
16/10/201217:37:00
织梦(Dedecms) 模板也是一种财富。我不希望我辛勤工作的模板被盗。如果网上有一些网站一模一样的,需要做好模板防盗。

Dedecms(织梦)网站一些SEO优化技巧
20/9/201116:18:00
dedecms(织梦)网站一些SEO优化技巧,网站静态设置,网站URL路径优化,文章标签集标签,解决栏目页标题重复等问题

如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
4/3/201801:12:44
总结:刚进入织梦建站的新手,在了解了如何建一个网站后,急忙购买域名、服务器、dedecms织梦程序,继续网站的构建,开始修改操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,陈乐相信很多新手朋友都会在虚拟主机(或者服务器)上;但是如果这种方法出了问题,dedecms织梦 程序就会出错。

关于织梦数据目录安全设置
23/8/201816:45:23
关于织梦data目录的安全设置,织梦官方给出了另一种方法,就是将dedecms_data目录迁移到站点外,但是如果按照那个教程织梦数据目录迁移过程中,会出现很多问题,比如数据目录迁移后验证码不显示,网站的首页在IE浏览器中错位,图片不显示等问题,在网上查到一系列问题。得出的解决方案根本没有效果。

织梦dedecms经验
4/3/201801:08:41
二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目的存储目录最好放在cms@的根目录下>2、将二级域名绑定到顶级栏目的文件夹3、织梦后台系统设置-核心设置-是否支持多站点。 . . -选择yes4、织梦后台系统设置-基本设置-Web主页链接和站点根URL填写5、在需要绑定的顶层部分的高级选项中选择启用二级域名多站点支持,填写域名6、选择申请子栏7、更新缓存更新栏更新文本

dedecms织梦给内容页添加tag标签
24/4/202013:49:09
上一篇主要写了在无记录虚拟主机中安装dedecms,在列表中添加tag,这次我在dedecms的内容页面添加了tag标签,两者有相同的地方,也比较简单,两篇文章小编主持人小编云

织梦仿移动站教程(织梦仿移动站教程免费试听入口:字体放大和缩小的切换)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-01 10:15
织梦仿移动站教程免费试听入口:罗兴华的博客-做站搭建学习交流站-织梦云渲染农场-云渲染,云计算,大数据,云渲染,3d视频教程多多但是大多没有互动,所以我总结出了以下公式:前端参数=打开页面-鼠标点击对应区域-渲染对应图片,然后保存(你在视频里看到的效果是实时渲染的)。前端参数还是做出来的而不是看出来的,一定要亲自体验一下才能知道。
前端参数可以简单分为:宽高,面数,点击处理方式1宽高宽高就是根据视角要求设定窗口宽高,也就是地球仪上最上面那个圈处的高度。比如你放一个10寸的pad,人不一定能看见圆形但是你肯定能看见10寸,因为每个10寸pad圆形宽高是相同的。2面数一般来说我们用瓦数表示面,瓦数就是单位方形分辨率下可以显示多少像素面,方形1200平方的,瓦数就是720*1200瓦数。
3点击处理方式点击就是对图片的字体显示进行显示处理,字体放大字体变小,字体变小字体缩小。那怎么做到字体放大和缩小的切换呢,我们用到了加缩放这个功能,切换的过程就是放大缩小变化的过程。四个总结:1根据视角设定面2点击小于200dpi就会自动放大,大于200dpi就会自动缩小。3光标点击的位置是有效区域,鼠标上的距离范围是边界,所以不要离边太近,以免误操作导致渲染失败。
4渲染的出来的效果不需要一一的处理每一个区域,因为后端处理出来的参数就已经带着所有的前端参数了,前端只需要和后端对比效果调整图片即可。注:如果做出来的效果满意就不用调整,如果遇到某些重要参数有问题的,比如说超出控制区域的,边界以外的,就需要手动计算并调整。比如动态缩放边缘,前端就需要进行线宽,圆角等的调整。 查看全部
织梦仿移动站教程(织梦仿移动站教程免费试听入口:字体放大和缩小的切换)
织梦仿移动站教程免费试听入口:罗兴华的博客-做站搭建学习交流站-织梦云渲染农场-云渲染,云计算,大数据,云渲染,3d视频教程多多但是大多没有互动,所以我总结出了以下公式:前端参数=打开页面-鼠标点击对应区域-渲染对应图片,然后保存(你在视频里看到的效果是实时渲染的)。前端参数还是做出来的而不是看出来的,一定要亲自体验一下才能知道。
前端参数可以简单分为:宽高,面数,点击处理方式1宽高宽高就是根据视角要求设定窗口宽高,也就是地球仪上最上面那个圈处的高度。比如你放一个10寸的pad,人不一定能看见圆形但是你肯定能看见10寸,因为每个10寸pad圆形宽高是相同的。2面数一般来说我们用瓦数表示面,瓦数就是单位方形分辨率下可以显示多少像素面,方形1200平方的,瓦数就是720*1200瓦数。
3点击处理方式点击就是对图片的字体显示进行显示处理,字体放大字体变小,字体变小字体缩小。那怎么做到字体放大和缩小的切换呢,我们用到了加缩放这个功能,切换的过程就是放大缩小变化的过程。四个总结:1根据视角设定面2点击小于200dpi就会自动放大,大于200dpi就会自动缩小。3光标点击的位置是有效区域,鼠标上的距离范围是边界,所以不要离边太近,以免误操作导致渲染失败。
4渲染的出来的效果不需要一一的处理每一个区域,因为后端处理出来的参数就已经带着所有的前端参数了,前端只需要和后端对比效果调整图片即可。注:如果做出来的效果满意就不用调整,如果遇到某些重要参数有问题的,比如说超出控制区域的,边界以外的,就需要手动计算并调整。比如动态缩放边缘,前端就需要进行线宽,圆角等的调整。
织梦仿移动站教程( 织梦仿站,织梦插件开发视频,站开发实战开发经验)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-12-27 22:05
织梦仿站,织梦插件开发视频,站开发实战开发经验)
织梦仿站开发教程
最新快速回顾
织梦仿站开发教程~织梦仿站介绍,织梦教程,织梦插件开发,织梦开发视频,织梦仿站教程,织梦二次开发...织梦仿站开发实战开发经验致力于为站长们解决织梦
的所有错综复杂的问题。搜索博客首页织梦模板编织
织梦仿站开发教程~评测 《织梦仿站开发教程》将于2021-12-27 21:39:58在泸州目录发布,并永久保存在泸州目录网站库中。本站仅供参考《仿织梦网站开发教程》进行基础价值和可信度分析,包括Alexa排名、网站流量估算、网站下链、域名年龄计算等,但一个网站的真正价值在于是否为用户的需求带来了解决方案,在一定程度上对社会发展做出了贡献和推动,《织梦仿站开发教程》的实际价值还取决于对各种因素的综合分析。用网站的流量或收入来衡量网站的价值当然不够准确。泸州目录提供了百度“地产大象”的基础数据,可为您准确评估其网站价值提供一定的参考。
网站(织梦仿站开发教程)内容版权声明
1、 本文网站资料来自织梦仿站开发教程(),版权归原站所有。
2、当泸州目录收录
织梦仿站开发教程时,网站内容和访问正常。如果您发现有任何差异,请联系网站管理员进行处理。
3、泸州目录仅为织梦、仿站教程开发提供信息展示平台,不承担相关法律责任。
4、泸州目录不接受非法信息。如有违法内容请发邮件81849964#投诉 查看全部
织梦仿移动站教程(
织梦仿站,织梦插件开发视频,站开发实战开发经验)
织梦仿站开发教程

最新快速回顾
织梦仿站开发教程~织梦仿站介绍,织梦教程,织梦插件开发,织梦开发视频,织梦仿站教程,织梦二次开发...织梦仿站开发实战开发经验致力于为站长们解决织梦
的所有错综复杂的问题。搜索博客首页织梦模板编织
织梦仿站开发教程~评测 《织梦仿站开发教程》将于2021-12-27 21:39:58在泸州目录发布,并永久保存在泸州目录网站库中。本站仅供参考《仿织梦网站开发教程》进行基础价值和可信度分析,包括Alexa排名、网站流量估算、网站下链、域名年龄计算等,但一个网站的真正价值在于是否为用户的需求带来了解决方案,在一定程度上对社会发展做出了贡献和推动,《织梦仿站开发教程》的实际价值还取决于对各种因素的综合分析。用网站的流量或收入来衡量网站的价值当然不够准确。泸州目录提供了百度“地产大象”的基础数据,可为您准确评估其网站价值提供一定的参考。
网站(织梦仿站开发教程)内容版权声明
1、 本文网站资料来自织梦仿站开发教程(),版权归原站所有。
2、当泸州目录收录
织梦仿站开发教程时,网站内容和访问正常。如果您发现有任何差异,请联系网站管理员进行处理。
3、泸州目录仅为织梦、仿站教程开发提供信息展示平台,不承担相关法律责任。
4、泸州目录不接受非法信息。如有违法内容请发邮件81849964#投诉
织梦仿移动站教程(织梦购买支付宝绑定教程:wordpress仿移动站教程(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-29 07:03
织梦仿移动站教程:1.安装demo,选择合适安装地址,之后进行一些必要的设置。2.开启wordpress环境,访问端口333,安装插件包:提供密钥ssk0w对于转发,就是把域名,前缀改成商品群,之后在自己后台把授权码,改成商品群授权码,一般商品群授权码都是商品群alike、下图:3.设置支付宝账号,绑定公网ip,使用支付宝绑定自己网站,wordpress需要注册一个支付宝账号,登录alike,会跳转到支付宝,进行下一步操作。
wordpress购买支付宝绑定教程:wordpress买ip&设置支付宝,绑定对应商品群打开支付宝登录页面,填写商品群,然后可以点击应用,接着会进入查询页面,输入商品群名称即可查询。同理,购买优惠码时,进入wordpress网站网站-我的优惠码-输入商品的优惠码,进行查询。ps:除了联盟红包,买自己想买的优惠码都有优惠,但是如果想要联盟红包就需要,upwork的账号,自己用referral注册,并且绑定美国地址。
买联盟红包教程:upwork注册教程:域名购买教程:1.定义好域名,因为域名也是一个商品。以upwork为例,免费的域名有2种,一种是用户免费购买,域名经过免费的修改,然后自动续费。另一种方式就是付款购买,开始完整购买域名。用户可以根据自己需要的任何域名,在售后进行选择。购买qq邮箱的,upwork会邮件推送,定义好后就可以直接购买。
其他第三方也有很多域名,也可以购买,价格不一样,因为用户和服务商不同。2.最快的方式,就是先把域名的空间绑定好自己的网站,也不需要自己进行配置,直接就可以使用upwork,也不需要考虑什么技术问题。wordpress注册教程:1.进入注册页面,购买域名。域名注册,比较简单,注册好之后就是空间绑定域名。
2.购买完空间,进入购买账号。登录空间商的后台,点击左上角网站商店。选择购买的upwork账号,即可进行购买,或者是自己的电子邮箱。3.在你购买的空间上,选择你要操作的商品。4.随后点击下单即可。wordpress安装教程:1.安装phpstorm,或者是phpstorm和upwork一样,安装版本为7.x,这里wordpress6.x也是自己修改的,但是还可以看见部分编译好的代码。
2.安装好wordpress,输入账号密码,即可激活wordpress,访问链接。wordpress注册教程:wordpress注册教程:wordpress安装教程:3.设置网站域名,需要自己设置。进入wordpress网站前台网站设置-高级wordpress设置,将dns改为自己指定的。同时切换到自己做网站时的dns服务器。以此类推,把生成的域名(安装时的域名),和刚才设置好的自己网站dns绑定。wordpress注册。 查看全部
织梦仿移动站教程(织梦购买支付宝绑定教程:wordpress仿移动站教程(组图))
织梦仿移动站教程:1.安装demo,选择合适安装地址,之后进行一些必要的设置。2.开启wordpress环境,访问端口333,安装插件包:提供密钥ssk0w对于转发,就是把域名,前缀改成商品群,之后在自己后台把授权码,改成商品群授权码,一般商品群授权码都是商品群alike、下图:3.设置支付宝账号,绑定公网ip,使用支付宝绑定自己网站,wordpress需要注册一个支付宝账号,登录alike,会跳转到支付宝,进行下一步操作。
wordpress购买支付宝绑定教程:wordpress买ip&设置支付宝,绑定对应商品群打开支付宝登录页面,填写商品群,然后可以点击应用,接着会进入查询页面,输入商品群名称即可查询。同理,购买优惠码时,进入wordpress网站网站-我的优惠码-输入商品的优惠码,进行查询。ps:除了联盟红包,买自己想买的优惠码都有优惠,但是如果想要联盟红包就需要,upwork的账号,自己用referral注册,并且绑定美国地址。
买联盟红包教程:upwork注册教程:域名购买教程:1.定义好域名,因为域名也是一个商品。以upwork为例,免费的域名有2种,一种是用户免费购买,域名经过免费的修改,然后自动续费。另一种方式就是付款购买,开始完整购买域名。用户可以根据自己需要的任何域名,在售后进行选择。购买qq邮箱的,upwork会邮件推送,定义好后就可以直接购买。
其他第三方也有很多域名,也可以购买,价格不一样,因为用户和服务商不同。2.最快的方式,就是先把域名的空间绑定好自己的网站,也不需要自己进行配置,直接就可以使用upwork,也不需要考虑什么技术问题。wordpress注册教程:1.进入注册页面,购买域名。域名注册,比较简单,注册好之后就是空间绑定域名。
2.购买完空间,进入购买账号。登录空间商的后台,点击左上角网站商店。选择购买的upwork账号,即可进行购买,或者是自己的电子邮箱。3.在你购买的空间上,选择你要操作的商品。4.随后点击下单即可。wordpress安装教程:1.安装phpstorm,或者是phpstorm和upwork一样,安装版本为7.x,这里wordpress6.x也是自己修改的,但是还可以看见部分编译好的代码。
2.安装好wordpress,输入账号密码,即可激活wordpress,访问链接。wordpress注册教程:wordpress注册教程:wordpress安装教程:3.设置网站域名,需要自己设置。进入wordpress网站前台网站设置-高级wordpress设置,将dns改为自己指定的。同时切换到自己做网站时的dns服务器。以此类推,把生成的域名(安装时的域名),和刚才设置好的自己网站dns绑定。wordpress注册。
织梦仿移动站教程(织梦仿移动站教程,利用真实数据实现站内推广)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-17 02:06
织梦仿移动站教程,利用真实数据去实现站内推广:1.手机邮箱注册2.手机接收验证码注册3.微信绑定邮箱注册4.微信授权手机号获取验证(微信授权以后就是你本人的绑定了)注册,然后推广一遍大概200块就有,
1.,天猫,实物店铺开店2.天猫超市,天猫超市部分商品售价降至5折左右3.闲鱼二手平台,
手机验证不知道你们做不做,然后学费也要交一下,做电商开头难,
国内的视频站,搞个弹幕站、视频门户站,
我每天从事客推广工作两个月了。之前没有任何推广经验,完全的新手,看着做的好的同事出单很羡慕,就想着自己也要出单,当时想的也挺简单,直接去天猫搜索卖家助手,然后找做的好的商家给他们免费做推广,这样就能有单子。但是就是那样做了几天就发现了一个问题,那就是很多商家都是商品卖几十几百的,而我一个新手也卖不出去,实在是很难受!之后打电话问了问其他同事,他们都是用的阿里妈妈的推广,说他们手续费高啊。
所以很着急。之后就到处了解的各种手续费,现在做的我手上又充了一个手续费高的,那个也很不错的,需要的私聊。
广告啊,软文, 查看全部
织梦仿移动站教程(织梦仿移动站教程,利用真实数据实现站内推广)
织梦仿移动站教程,利用真实数据去实现站内推广:1.手机邮箱注册2.手机接收验证码注册3.微信绑定邮箱注册4.微信授权手机号获取验证(微信授权以后就是你本人的绑定了)注册,然后推广一遍大概200块就有,
1.,天猫,实物店铺开店2.天猫超市,天猫超市部分商品售价降至5折左右3.闲鱼二手平台,
手机验证不知道你们做不做,然后学费也要交一下,做电商开头难,
国内的视频站,搞个弹幕站、视频门户站,
我每天从事客推广工作两个月了。之前没有任何推广经验,完全的新手,看着做的好的同事出单很羡慕,就想着自己也要出单,当时想的也挺简单,直接去天猫搜索卖家助手,然后找做的好的商家给他们免费做推广,这样就能有单子。但是就是那样做了几天就发现了一个问题,那就是很多商家都是商品卖几十几百的,而我一个新手也卖不出去,实在是很难受!之后打电话问了问其他同事,他们都是用的阿里妈妈的推广,说他们手续费高啊。
所以很着急。之后就到处了解的各种手续费,现在做的我手上又充了一个手续费高的,那个也很不错的,需要的私聊。
广告啊,软文,
织梦仿移动站教程(时下流行的织梦CMS系统--织梦内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-11-09 00:11
我最近学会了建立一个网站。我在网上学习和搜索了很长时间。找了一些不错的教材,和喜欢建站的站长朋友分享学习。
这就是现在流行的织梦cms系统。
织梦内容管理系统(Dedecms)是中国最受欢迎的cms解决方案之一。它基于最流行的 LAMP 架构开发。它具有强大的可扩展性和完整的开源代码。Dedecms自诞生之日起,就以易用性和灵活扩展着称。目前,超过 100,000 个站点正在使用该系统。3.5代架构的DedecmsV5.3版本具有以下特点:
1、 主信息采用微表索引,消除了单主表效率低的缺点,保留了信息集中调用方便的优点;
2、全新的hook技术使Dedecms中的标签与特定格式的文件一一对应。这意味着如果要添加系统调用标签,只需要添加相应的Files 就可以放在指定的文件夹中,大大提高了程序的可扩展性;
3、解析引擎和编译引擎并存,因为解析引擎在生成HTML时有很大优势,但是对于动态浏览交互页面,编译引擎更加实用高效,新梦想cms采用双引擎共存模式,在保持标签样式一致性的同时,也保证了以后开发更多交互模块时的性能更好;
4、完全开源,简洁稳定的内核,为高级用户进行二次开发提供了更加实用、健壮的平台;
5、 严格审核的前端源码和更合理的目录结构,确保您的网站具有更高的安全性;
6、改进后的采集系统不仅增强了易用性,还提供了多种更加人性化的选项;
7、灵活的跨栏技术,在做IT数字化、本地信息化、多层次机构等网站时,为跨栏内容提供了更大的便利。
8、会员系统允许用户在精简模式和全功能模式之间进行选择。对于只需要简单提交功能的个人网站,使用精简版可以降低交互程序本身的风险。
9、强大的模块安装功能,让用户可以更轻松地在您的系统上安装模块和插件,并且可以轻松卸载,不影响主系统的使用。
织梦模仿站学习1
织梦模仿站学习2
织梦仿站学习3 查看全部
织梦仿移动站教程(时下流行的织梦CMS系统--织梦内容管理系统)
我最近学会了建立一个网站。我在网上学习和搜索了很长时间。找了一些不错的教材,和喜欢建站的站长朋友分享学习。
这就是现在流行的织梦cms系统。

织梦内容管理系统(Dedecms)是中国最受欢迎的cms解决方案之一。它基于最流行的 LAMP 架构开发。它具有强大的可扩展性和完整的开源代码。Dedecms自诞生之日起,就以易用性和灵活扩展着称。目前,超过 100,000 个站点正在使用该系统。3.5代架构的DedecmsV5.3版本具有以下特点:
1、 主信息采用微表索引,消除了单主表效率低的缺点,保留了信息集中调用方便的优点;
2、全新的hook技术使Dedecms中的标签与特定格式的文件一一对应。这意味着如果要添加系统调用标签,只需要添加相应的Files 就可以放在指定的文件夹中,大大提高了程序的可扩展性;
3、解析引擎和编译引擎并存,因为解析引擎在生成HTML时有很大优势,但是对于动态浏览交互页面,编译引擎更加实用高效,新梦想cms采用双引擎共存模式,在保持标签样式一致性的同时,也保证了以后开发更多交互模块时的性能更好;
4、完全开源,简洁稳定的内核,为高级用户进行二次开发提供了更加实用、健壮的平台;
5、 严格审核的前端源码和更合理的目录结构,确保您的网站具有更高的安全性;
6、改进后的采集系统不仅增强了易用性,还提供了多种更加人性化的选项;
7、灵活的跨栏技术,在做IT数字化、本地信息化、多层次机构等网站时,为跨栏内容提供了更大的便利。
8、会员系统允许用户在精简模式和全功能模式之间进行选择。对于只需要简单提交功能的个人网站,使用精简版可以降低交互程序本身的风险。
9、强大的模块安装功能,让用户可以更轻松地在您的系统上安装模块和插件,并且可以轻松卸载,不影响主系统的使用。
织梦模仿站学习1
织梦模仿站学习2
织梦仿站学习3
织梦仿移动站教程(织梦仿移动站教程:提前打开服务器(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-27 16:03
织梦仿移动站教程:提前打开服务器
百度一下就会有好多人发类似的有仿官网也有仿app是关键字叫你仿的怎么样
去推特上面找吧,
去这个网站-bin/qm/qr?k=y27n34q-dwfb0ifm9129rzza3ft&authkey=9jvecy_4t0jxttddft47vqd9w3xefahe6xq%2f1sr2m1kszrzftdreez9sly1a4t3tolnzqzhwdb5ma&authkey=timpsffmrthay3juxtrmk4h%2f2ve4f7ezm52twcl3apiqsscabew1nlaee9vikf(二维码自动识别)。
下个coreldraw,
官网教程
推荐个仿官网的,模板比较多,不过官网的页面很大。一个大概要40~50rmb。
利用模板,
直接coreldraw,导入模板,插入文字链接,复制到就可以。
要么你仿app,要么你仿官网,其实看那些高仿的,主要还是要看仿照模板要做什么,你做app模板一般有五要素:1页面布局2样式实现3字体样式4过渡动画5内容.你一开始做app,大概就能分清你仿照的是哪一种样式,
推荐先去万能的google
大街网
楼上的已经仿制的很好了,而且其实你复制app或官网他们会不保留的,你只要把他们官网的字体样式和某些logo换下就可以了。我个人曾一时冲动,直接复制了整个app,但是没有告诉对方网址。结果对方给我回了邮件让我删除,由于其他原因, 查看全部
织梦仿移动站教程(织梦仿移动站教程:提前打开服务器(图))
织梦仿移动站教程:提前打开服务器
百度一下就会有好多人发类似的有仿官网也有仿app是关键字叫你仿的怎么样
去推特上面找吧,
去这个网站-bin/qm/qr?k=y27n34q-dwfb0ifm9129rzza3ft&authkey=9jvecy_4t0jxttddft47vqd9w3xefahe6xq%2f1sr2m1kszrzftdreez9sly1a4t3tolnzqzhwdb5ma&authkey=timpsffmrthay3juxtrmk4h%2f2ve4f7ezm52twcl3apiqsscabew1nlaee9vikf(二维码自动识别)。
下个coreldraw,
官网教程
推荐个仿官网的,模板比较多,不过官网的页面很大。一个大概要40~50rmb。
利用模板,
直接coreldraw,导入模板,插入文字链接,复制到就可以。
要么你仿app,要么你仿官网,其实看那些高仿的,主要还是要看仿照模板要做什么,你做app模板一般有五要素:1页面布局2样式实现3字体样式4过渡动画5内容.你一开始做app,大概就能分清你仿照的是哪一种样式,
推荐先去万能的google
大街网
楼上的已经仿制的很好了,而且其实你复制app或官网他们会不保留的,你只要把他们官网的字体样式和某些logo换下就可以了。我个人曾一时冲动,直接复制了整个app,但是没有告诉对方网址。结果对方给我回了邮件让我删除,由于其他原因,
织梦仿移动站教程(织梦移动站使用方法:安装dedecms移动站点的两种方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-27 11:18
织梦手机站使用方法:
一、安装dedecms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:
注意:如果原创站点有非默认模板,例如/templets/defaultst_default_news.htm 的列模板,您可以复制/templets/defaultst_default_m.htm 并将其重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
标记
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,以后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。
注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
标记
$row['showmod']=isset($row['showmod'])?$row['showmod']:0;
if($row['showmod']==1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else{
$pv->Display();
exit();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
标记
搜索
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
标记
然后在代码中
标记
<p>“ 查看全部
织梦仿移动站教程(织梦移动站使用方法:安装dedecms移动站点的两种方式)
织梦手机站使用方法:
一、安装dedecms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:

注意:如果原创站点有非默认模板,例如/templets/defaultst_default_news.htm 的列模板,您可以复制/templets/defaultst_default_m.htm 并将其重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
标记
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,以后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。

注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
标记
$row['showmod']=isset($row['showmod'])?$row['showmod']:0;
if($row['showmod']==1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else{
$pv->Display();
exit();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
标记
搜索
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
标记
然后在代码中
标记
<p>“
织梦仿移动站教程(织梦dedecms移动站使用方法:安装Dedecms移动站点的两种方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-10-22 11:02
织梦dedecms 移动台使用方法:
一、安装德德cms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:
注意:如果原站点有非默认模板,例如列模板为/templets/defaultst_default_news.htm,您可以复制一份/templets/defaultst_default_m.htm,重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,之后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。
注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
$row['showmod']= isset($row['showmod'])?$row['showmod']: 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
然后在代码中
“”
(3)URL 重写
重写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个)
重写引擎
RewriteCond %{http_host} ^ [NC]
RewriteRule ^uploads/(.*)$ $1 [L]
iis环境中的类似规则。
另外:将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则如果列表页中没有缩略图文章,对应的缩略图位置将不会出现可用 图片显示正常。
至此,移动台基本成型。 查看全部
织梦仿移动站教程(织梦dedecms移动站使用方法:安装Dedecms移动站点的两种方式)
织梦dedecms 移动台使用方法:
一、安装德德cms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:

注意:如果原站点有非默认模板,例如列模板为/templets/defaultst_default_news.htm,您可以复制一份/templets/defaultst_default_m.htm,重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,之后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。

注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
$row['showmod']= isset($row['showmod'])?$row['showmod']: 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
然后在代码中
“”
(3)URL 重写
重写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个)
重写引擎
RewriteCond %{http_host} ^ [NC]
RewriteRule ^uploads/(.*)$ $1 [L]
iis环境中的类似规则。
另外:将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则如果列表页中没有缩略图文章,对应的缩略图位置将不会出现可用 图片显示正常。
至此,移动台基本成型。
织梦仿移动站教程(织梦仿移动站教程,手动改还是很麻烦的?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-10-07 16:03
织梦仿移动站教程如下:
1、在管理员后台(后台名字是java)登录
2、后台左侧属性:站点信息、域名信息、域名(主机或虚拟主机)信息
3、重新打开网站,进入正常页面。
改完wordpress的端口,比如8080,在打开的时候会用8080端口吧。
我们一般设置静态页面就可以。
不一定,
改完端口,再试试,现在服务器提供商应该可以刷改端口。
不一定,找一个稳定的域名,将ip给管理员,
改完端口可以看到访问情况
改完端口还是访问不了,
需要看看configure文件里有没有你的宽带所有的请求,有的话不排除是端口的问题。或者把ip改一下,
大部分的情况都是windows环境下的ip没设置好。
嗯,分两种情况。1.你在做web项目的时候,使用的是java语言;2.你的运行在nginx这样的反向代理服务器中;第一种情况,不建议再用web站点,因为在大部分公司web站点都是前端工程师写的。等你项目收敛了,把vsphere/django/tp这种工具用起来,前端工程师去往后端工程师,人家也是可以是xd。
至于windows的话,除非有人特意给你配的很好,不然建议还是尽快去改一下端口配置。至于刷新wordpress的话,还是有一些教程的,建议你看看:-lightningwordpress基础教程第二种情况,可以试试改lnmp的ip地址,当然,因为managementenvironment里面有web2.0这个tools。所以说你要手动改还是很麻烦的。到处找教程,你说到底要怎么弄。 查看全部
织梦仿移动站教程(织梦仿移动站教程,手动改还是很麻烦的?)
织梦仿移动站教程如下:
1、在管理员后台(后台名字是java)登录
2、后台左侧属性:站点信息、域名信息、域名(主机或虚拟主机)信息
3、重新打开网站,进入正常页面。
改完wordpress的端口,比如8080,在打开的时候会用8080端口吧。
我们一般设置静态页面就可以。
不一定,
改完端口,再试试,现在服务器提供商应该可以刷改端口。
不一定,找一个稳定的域名,将ip给管理员,
改完端口可以看到访问情况
改完端口还是访问不了,
需要看看configure文件里有没有你的宽带所有的请求,有的话不排除是端口的问题。或者把ip改一下,
大部分的情况都是windows环境下的ip没设置好。
嗯,分两种情况。1.你在做web项目的时候,使用的是java语言;2.你的运行在nginx这样的反向代理服务器中;第一种情况,不建议再用web站点,因为在大部分公司web站点都是前端工程师写的。等你项目收敛了,把vsphere/django/tp这种工具用起来,前端工程师去往后端工程师,人家也是可以是xd。
至于windows的话,除非有人特意给你配的很好,不然建议还是尽快去改一下端口配置。至于刷新wordpress的话,还是有一些教程的,建议你看看:-lightningwordpress基础教程第二种情况,可以试试改lnmp的ip地址,当然,因为managementenvironment里面有web2.0这个tools。所以说你要手动改还是很麻烦的。到处找教程,你说到底要怎么弄。
织梦仿移动站教程(对付利用DedeCMS织梦建站的站长来说是个好日子,织梦仿站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-03 19:15
2015年6月18日对于使用Dedecms织梦建站的站长来说是个好日子,织梦仿站,因为织梦又有更新了,而且在这个更新中,推出网站的移动版,即移动站。虽然默认不支持自定义模型的展示,但是支持织梦的模板标签,也就是说你可以创建自己的手机版网站模板,像PC版一样展示自定义模型,所以织梦 移动网站仍然很容易使用。
但是,使用过的人可能会发现问题。移动站虽然是动态访问的,没有生成静态页面的过程,但是首页的会合点有静态页面,比如这个网站是
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是如果你删除了这个静态页面,会在手机上显示这个通用主页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。也就是说,您只能选择两者之一。
后来看了/m/index.php文件中的代码,才发现可能性,织梦建站教程,if(isset($_GET['upcache']) || file_exists('index. html') ) 这句话是判断两个条件后决定是否生成。第二个条件与 index.html 文件是否存在有关。
于是我试着把后面函数前面的!(non)去掉,也就是从!file_exists('index.html'))改成file_exists('index.html')),从头试了一下,又它已更新。
这样,只要你在手机上进入PC主页位置浏览器,它就会自动跳转到那里。这是一个动态页面,会自动更新,但静态页面也会自动更新。每个人都可以尝试。
网上还有方法也可以动态享受首页,但是需要大段代码删除,不知道这个静态首页能不能更新,所以不发起回收。
感谢您对织梦home的支持,您的支持,我们无限的力量!!! 查看全部
织梦仿移动站教程(对付利用DedeCMS织梦建站的站长来说是个好日子,织梦仿站)
2015年6月18日对于使用Dedecms织梦建站的站长来说是个好日子,织梦仿站,因为织梦又有更新了,而且在这个更新中,推出网站的移动版,即移动站。虽然默认不支持自定义模型的展示,但是支持织梦的模板标签,也就是说你可以创建自己的手机版网站模板,像PC版一样展示自定义模型,所以织梦 移动网站仍然很容易使用。
但是,使用过的人可能会发现问题。移动站虽然是动态访问的,没有生成静态页面的过程,但是首页的会合点有静态页面,比如这个网站是
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是如果你删除了这个静态页面,会在手机上显示这个通用主页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。也就是说,您只能选择两者之一。
后来看了/m/index.php文件中的代码,才发现可能性,织梦建站教程,if(isset($_GET['upcache']) || file_exists('index. html') ) 这句话是判断两个条件后决定是否生成。第二个条件与 index.html 文件是否存在有关。
于是我试着把后面函数前面的!(non)去掉,也就是从!file_exists('index.html'))改成file_exists('index.html')),从头试了一下,又它已更新。
这样,只要你在手机上进入PC主页位置浏览器,它就会自动跳转到那里。这是一个动态页面,会自动更新,但静态页面也会自动更新。每个人都可以尝试。
网上还有方法也可以动态享受首页,但是需要大段代码删除,不知道这个静态首页能不能更新,所以不发起回收。
感谢您对织梦home的支持,您的支持,我们无限的力量!!!
织梦仿移动站教程(方正云丁高清仿真扫描仪仿移动站教程指导)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-01 04:06
织梦仿移动站教程指导:一般来说,给宝宝办理真实身份证,我们主要会办理一个身份证号码解码器。会有如下效果图:这是我们把上图制作成的页面。当然你有认识的可以制作出与之相同的页面。我自己用的是方正云丁高清仿真扫描仪。
用ko3d或者360仿真采集的方式可以画一个长得像真人的出来
目前市面上主流的少儿站少儿秀,基本都是用maxvision做出来的仿真场景来作为后期的模型基础做些像素化处理,制作出真实感来,才能满足用户对于精准抓取和还原这类需求。如果做传统的多边形元素,通过画工具,路径识别来进行还原,估计工作量不小,不利于培养用户使用习惯和偏好。如果有朋友有这方面场景采集需求,可以发起一个采集点数量+元素数量+使用偏好+还原效果的方案,可以尝试。
工业机器人场景嘛,还真想不出来有啥好办法,弄点金属模型做场景模拟,有可能可以效仿3dmapping类的做出一个倒影效果,而且diy性很强的话,再把分辨率、分辨率、分辨率搞上去。可以肯定的说,这种工业场景做仿真,一方面是对电脑要求比较高,一方面是积累了足够多的设计经验,很难再画画草图然后直接用机器学习或者3dmapping等方法做curve,除非你自己的人生经验有体现在模型上。我现在基本转为街景执行,基本也就是套一个套一个模型,做做alwaysskin这些。 查看全部
织梦仿移动站教程(方正云丁高清仿真扫描仪仿移动站教程指导)
织梦仿移动站教程指导:一般来说,给宝宝办理真实身份证,我们主要会办理一个身份证号码解码器。会有如下效果图:这是我们把上图制作成的页面。当然你有认识的可以制作出与之相同的页面。我自己用的是方正云丁高清仿真扫描仪。
用ko3d或者360仿真采集的方式可以画一个长得像真人的出来
目前市面上主流的少儿站少儿秀,基本都是用maxvision做出来的仿真场景来作为后期的模型基础做些像素化处理,制作出真实感来,才能满足用户对于精准抓取和还原这类需求。如果做传统的多边形元素,通过画工具,路径识别来进行还原,估计工作量不小,不利于培养用户使用习惯和偏好。如果有朋友有这方面场景采集需求,可以发起一个采集点数量+元素数量+使用偏好+还原效果的方案,可以尝试。
工业机器人场景嘛,还真想不出来有啥好办法,弄点金属模型做场景模拟,有可能可以效仿3dmapping类的做出一个倒影效果,而且diy性很强的话,再把分辨率、分辨率、分辨率搞上去。可以肯定的说,这种工业场景做仿真,一方面是对电脑要求比较高,一方面是积累了足够多的设计经验,很难再画画草图然后直接用机器学习或者3dmapping等方法做curve,除非你自己的人生经验有体现在模型上。我现在基本转为街景执行,基本也就是套一个套一个模型,做做alwaysskin这些。
织梦仿移动站教程(Dedecms网站移动化只需五步便可搞定!他是如何做到的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-01-30 01:19
最近很多朋友都在咨询小编德德cms网站手机教程相关问题。事实上,这些问题并不难回答。可能是大家不太关注,所以不知道,不过没关系,今天给大家分享一下德德的具体操作cms网站手机教程很详细,真诚希望对你有所帮助。
Dedecms网站移动只需五步!他是怎么做到的?
艺术/
第 1 步:安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
(2)升级旧版本(仅用于添加手机站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:
注意:
如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的移动端功能在使用过程中发现了一些问题,需要修改。之后就可以正常使用了,于是有了下面dedecms的修改步骤……
第二步:修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
(2)手机网站首页第一次访问时会自动生成首页静态文件。前提是/m/目录需要设置可写权限,否则会无法正常更新,之后更新首页静态文件,需要手动登录后台更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm” ,将“主页位置”更改为“../m/index.html”,然后生成主页静态文件。
注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
将上面的代码替换为一行:
第三步:首页“图文信息”部分的url为pc链接,修改为手机链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
第四步:通用头部收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
第五步:移动站点默认使用二级目录,但是当前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,二级目录不能再提交),所以我们需要设置移动台可以通过二级域名访问,将二级域名解析为网站所在的服务器ip,以及将二级域名绑定到服务器/空间上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案,下面提供两个想法(例如pc站:;移动站:):
(1)URL重写(推荐)
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
IIS 环境中的类似规则。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
"
"
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
其他:
1、如果不想在首页底部的列表区域或通用标题中显示某列,可以在后台对应的列管理/通用选项中设置隐藏。
2、为了更好的实现PC端和手机端的匹配效果,可以在PC端模板中添加类似如下代码: 查看全部
织梦仿移动站教程(Dedecms网站移动化只需五步便可搞定!他是如何做到的呢?)
最近很多朋友都在咨询小编德德cms网站手机教程相关问题。事实上,这些问题并不难回答。可能是大家不太关注,所以不知道,不过没关系,今天给大家分享一下德德的具体操作cms网站手机教程很详细,真诚希望对你有所帮助。
Dedecms网站移动只需五步!他是怎么做到的?
艺术/
第 1 步:安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
(2)升级旧版本(仅用于添加手机站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:
注意:
如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的移动端功能在使用过程中发现了一些问题,需要修改。之后就可以正常使用了,于是有了下面dedecms的修改步骤……
第二步:修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
(2)手机网站首页第一次访问时会自动生成首页静态文件。前提是/m/目录需要设置可写权限,否则会无法正常更新,之后更新首页静态文件,需要手动登录后台更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm” ,将“主页位置”更改为“../m/index.html”,然后生成主页静态文件。
注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
将上面的代码替换为一行:
第三步:首页“图文信息”部分的url为pc链接,修改为手机链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
第四步:通用头部收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
第五步:移动站点默认使用二级目录,但是当前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,二级目录不能再提交),所以我们需要设置移动台可以通过二级域名访问,将二级域名解析为网站所在的服务器ip,以及将二级域名绑定到服务器/空间上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案,下面提供两个想法(例如pc站:;移动站:):
(1)URL重写(推荐)
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
IIS 环境中的类似规则。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
"
"
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
其他:
1、如果不想在首页底部的列表区域或通用标题中显示某列,可以在后台对应的列管理/通用选项中设置隐藏。
2、为了更好的实现PC端和手机端的匹配效果,可以在PC端模板中添加类似如下代码:
织梦仿移动站教程(织梦仿移动站教程,建站后台域名解析备案实战教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-22 22:05
织梦仿移动站教程。1.建站后台域名解析备案后台网址:,进入后台有添加域名的步骤,按步骤添加。域名解析之后,还需要做网站icp备案,如果有备案就不用麻烦了,直接带着域名和资料就可以了。2.建站前期准备①新建空白网站,名称与业务区域相关。②模板尽量选择有共性的,可以从业务区域延伸开来,比如电商类的,就延伸电商。
③你的域名是商城名称,那么就是针对电商站的。3.网站建立好之后,只有有电商站的才会去添加购物车,并上传。网站结构一般都是电商中心,商品库,积分,购物车。网站类型一般分开发建站的,免费模板站和模板购买站,设计一般有ai设计师设计师,网站属性上都有详细介绍。4.客户端和服务器安装上网站里面会有配置文件,如果下载到桌面客户端,可以把之前安装好的jdk,jsp,asp,html5等文件都移动到网站根目录下,然后在命令行输入ipconfig/下面的内容,把属性里面的网站信息都改为自动加载。
如果改不好,网站自己用idm或者aria6来下载图片和音乐等资源文件到客户端就好。本文来源:祺祺建站文章:仿移动站实战教程。
我现在也在做这个项目,我们不只是仿一个平台,还有一些其他的东西,例如购物车,线上商城,会员体系,积分体系,商品详情,物流追踪等等,在他们官网上都有模板可以选,还不贵,有问题找他们,有好多免费api可以选, 查看全部
织梦仿移动站教程(织梦仿移动站教程,建站后台域名解析备案实战教程)
织梦仿移动站教程。1.建站后台域名解析备案后台网址:,进入后台有添加域名的步骤,按步骤添加。域名解析之后,还需要做网站icp备案,如果有备案就不用麻烦了,直接带着域名和资料就可以了。2.建站前期准备①新建空白网站,名称与业务区域相关。②模板尽量选择有共性的,可以从业务区域延伸开来,比如电商类的,就延伸电商。
③你的域名是商城名称,那么就是针对电商站的。3.网站建立好之后,只有有电商站的才会去添加购物车,并上传。网站结构一般都是电商中心,商品库,积分,购物车。网站类型一般分开发建站的,免费模板站和模板购买站,设计一般有ai设计师设计师,网站属性上都有详细介绍。4.客户端和服务器安装上网站里面会有配置文件,如果下载到桌面客户端,可以把之前安装好的jdk,jsp,asp,html5等文件都移动到网站根目录下,然后在命令行输入ipconfig/下面的内容,把属性里面的网站信息都改为自动加载。
如果改不好,网站自己用idm或者aria6来下载图片和音乐等资源文件到客户端就好。本文来源:祺祺建站文章:仿移动站实战教程。
我现在也在做这个项目,我们不只是仿一个平台,还有一些其他的东西,例如购物车,线上商城,会员体系,积分体系,商品详情,物流追踪等等,在他们官网上都有模板可以选,还不贵,有问题找他们,有好多免费api可以选,
织梦仿移动站教程(PC站和手机站匹配最常用的4种适配方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-01-22 18:11
本文介绍织梦dedecms如何搭建手机网站。教程详细讲解了搭建手机网站的方法,前后给出了四种方法。应该可以使用,但建议提前备份相关文件。
织梦dedecms如何搭建手机网站?PC站和移动站匹配最常用的方法有移动适配、JS跳转、Meta语句、302规则等,由于每种方法的操作方式不同,效果也不同,具体优缺点也需要被歧视。今天给大家对比一下这四种适配方式的优缺点以及需要注意的点。
1、移动适配
现在很多搜索引擎都提供了手机适配功能,比如百度的开放适配和360的手机适配,使用百度站长工具提交PC页面-手机页面对应Sitemap,或者使用360站长工具提交PC页面-手机页面对应txt即可实现PC站和移动站内容的一对一适配。这样做的好处是只需要在搜索引擎工具中提交信息,不需要对网站的能力做任何改动,而且网站的内容是一一对应的,不是仅限于 网站 主页。缺点是只能在百度或者360手机搜索中生效,在其他不需要提交适配文件的搜索中无效。
2、JS 跳转
JS跳转在一些行业中起到重要作用,特别是对于用户转化率高的网站首页,只要在网站的头部加一段JS代码,判断是否是移动访问,然后所有流量将流向移动站的主页。JS跳转的好处是适用于所有移动搜索,不限于百度和360,可以提高用户的转化率。缺点是每个页面之间很难做到一一对应,容易被一些搜索引擎判断为作弊而受到处罚。 查看全部
织梦仿移动站教程(PC站和手机站匹配最常用的4种适配方法)
本文介绍织梦dedecms如何搭建手机网站。教程详细讲解了搭建手机网站的方法,前后给出了四种方法。应该可以使用,但建议提前备份相关文件。
织梦dedecms如何搭建手机网站?PC站和移动站匹配最常用的方法有移动适配、JS跳转、Meta语句、302规则等,由于每种方法的操作方式不同,效果也不同,具体优缺点也需要被歧视。今天给大家对比一下这四种适配方式的优缺点以及需要注意的点。
1、移动适配
现在很多搜索引擎都提供了手机适配功能,比如百度的开放适配和360的手机适配,使用百度站长工具提交PC页面-手机页面对应Sitemap,或者使用360站长工具提交PC页面-手机页面对应txt即可实现PC站和移动站内容的一对一适配。这样做的好处是只需要在搜索引擎工具中提交信息,不需要对网站的能力做任何改动,而且网站的内容是一一对应的,不是仅限于 网站 主页。缺点是只能在百度或者360手机搜索中生效,在其他不需要提交适配文件的搜索中无效。
2、JS 跳转
JS跳转在一些行业中起到重要作用,特别是对于用户转化率高的网站首页,只要在网站的头部加一段JS代码,判断是否是移动访问,然后所有流量将流向移动站的主页。JS跳转的好处是适用于所有移动搜索,不限于百度和360,可以提高用户的转化率。缺点是每个页面之间很难做到一一对应,容易被一些搜索引擎判断为作弊而受到处罚。
织梦仿移动站教程(安装Dedecms移动站点的两种方式(1)下载新版本直接安装使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-22 18:08
一、安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
(2)升级旧版本(仅用于添加移动站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:
注意:如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的手机站点功能在使用过程中发现了一些问题,需要修改后才能正常使用,所以有以下dedecms修改步骤……
二、修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
(2)手机网站首页第一次访问时会自动生成首页静态文件,前提是/m/目录需要设置为可写权限,否则会无法正常更新,之后需要手动登录后台首页静态文件 更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm”,修改“ Homepage Location”改成“../m/index.html”,然后生成首页静态文件。
注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(目录名(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
将上面的代码替换为一行:$pv->Display();
三、首页“图文信息”部分的url是PC端的链接,修改为移动端的链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
四、通用头收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、移动站点默认使用二级目录,但是目前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,并且二级目录无法再提交),所以我们需要将移动台设置为可通过二级域名访问,将二级域名解析为网站所在的服务器ip定位,并将二级域名绑定到server/space上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案。以下是一些想法(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“基本系统参数”->“核心设置”,设置“(是/否)支持多站点,并为附件、列连接、弧表内容启用绝对URL启用此选项后:”(默认“否”)设置为“是”。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
“更改为完整路径”
“更改为完整路径”
(3)网址重写
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
重写引擎
RewriteCond %{http_host}^[NC]
RewriteRule ^uploads/(.*)$ $1 [L]
IIS 环境中的类似规则。
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
至此,移动台架设基本形成。 查看全部
织梦仿移动站教程(安装Dedecms移动站点的两种方式(1)下载新版本直接安装使用)
一、安装 Dedecms移动站点的两种方法
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本收录的动作旧版本没有)站点功能。
(2)升级旧版本(仅用于添加移动站点功能),下载最新版本(注意网站的代码必须与原站点一致),复制压缩包中的以下文件打包到原站点对应目录:

注意:如果原创站点有非默认模板,例如列模板是 /templets/defaultst_default_news.htm,您可以复制 /templets/defaultst_default_m.htm 并将其重命名为 list_default_news_m.htm。
即PC端网站模板必须有对应的移动端网站模板,且后文件名在前文件名后加“_m”。
dedecms安装或升级完成后,应该可以进行移动跳转适配了。但是dedecms20150618版本提供的手机站点功能在使用过程中发现了一些问题,需要修改后才能正常使用,所以有以下dedecms修改步骤……
二、修改Dedecms
(1)如果原站点做了安全设置将DATA移出根目录,则需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删掉上面5行代码。
(2)手机网站首页第一次访问时会自动生成首页静态文件,前提是/m/目录需要设置为可写权限,否则会无法正常更新,之后需要手动登录后台首页静态文件 更新:在“更新首页HTML”中,将“选择首页模板”改为“default/index_m.htm”,修改“ Homepage Location”改成“../m/index.html”,然后生成首页静态文件。

注:此版本称为“自动生成HTML版”,但需要将默认移动站模板中的动态首页链接替换为静态链接。
※如果觉得使用静态页面比较麻烦,想将首页设置为动态浏览,可以修改/m/index.php:
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(目录名(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
将上面的代码替换为一行:$pv->Display();
三、首页“图文信息”部分的url是PC端的链接,修改为移动端的链接:
在 /templets/default/index_m.htm 中搜索所有模板并替换为
四、通用头收录搜索框,搜索跳转到PC端搜索页面。建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、移动站点默认使用二级目录,但是目前移动适配需要使用二级域名(二级目录前段时间可以使用,但是已经调整了,并且二级目录无法再提交),所以我们需要将移动台设置为可通过二级域名访问,将二级域名解析为网站所在的服务器ip定位,并将二级域名绑定到server/space上的/m/目录。
设置二级域名成功后,通过二级域名浏览网站会发现无法显示图片,因为图片路径错误——图片路径为“/uploads/x /y.jpg"
相对根目录路径形式在pc站页面正常显示,因为目录存在于pc站域名下,二级域名绑定二级目录,不存在。
所以访问图片会返回404错误。对此有多种解决方案。以下是一些想法(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“基本系统参数”->“核心设置”,设置“(是/否)支持多站点,并为附件、列连接、弧表内容启用绝对URL启用此选项后:”(默认“否”)设置为“是”。
(2)修改模板路径
添加到所有移动模板:
然后在代码中
“更改为完整路径”
“更改为完整路径”
(3)网址重写
改写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个):
重写引擎
RewriteCond %{http_host}^[NC]
RewriteRule ^uploads/(.*)$ $1 [L]
IIS 环境中的类似规则。
另外:需要将根目录下的/images/defaultpic.gif(默认缩略图图片)复制到/m/目录下,否则如果列表页中有文章没有缩略图,相应的缩略图位置将不可用。图片正常显示。
至此,移动台架设基本形成。
织梦仿移动站教程(使用DedeCMS织梦建站站长来说的静态页面不会自动更新(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2022-01-19 07:06
2015年6月18日对于使用Dedecms织梦的站长来说是个好日子,因为织梦又发布了一个更新,并且在这次更新中,推出了手机版的功能网站@ >,即移动站,虽然默认不支持自定义模型的显示,但支持织梦的模板标签,也就是说你可以像PC版一样创建移动站。网站@>版本的模板是用来展示自定义模型的,所以织梦的手机站还是很好用的。
但是,使用过的人可能会发现问题。织梦移动台虽然是动态访问的,没有办法生成静态页面,但是首页的访问地址有静态页面。
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是,如果您删除此静态页面,请在手机上访问它。这个一般的首页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。只需选择两者之一。
后来看了/m/index.php文件中的代码,才明白大概的意思。语句 if(isset($_GET['upcache'])||file_exists('index.html')) 判断两个条件后,判断是否生成。第二个条件与 index.html 文件的存在有关。
所以我试着把函数放在前面!(不)去掉,就是靠!file_exists('index.html')) 变成了 file_exists('index.html')),再试一次,它被更新了。
这样,只要在手机上输入PC主页地址,浏览器就会自动跳转到。这是一个动态页面,肯定会自动更新,但静态页面也会自动更新。你可以试试看。
网上还有其他方法可以动态浏览首页,但是需要删掉一大段代码,不知道静态首页能不能更新,所以不推荐。 查看全部
织梦仿移动站教程(使用DedeCMS织梦建站站长来说的静态页面不会自动更新(图))
2015年6月18日对于使用Dedecms织梦的站长来说是个好日子,因为织梦又发布了一个更新,并且在这次更新中,推出了手机版的功能网站@ >,即移动站,虽然默认不支持自定义模型的显示,但支持织梦的模板标签,也就是说你可以像PC版一样创建移动站。网站@>版本的模板是用来展示自定义模型的,所以织梦的手机站还是很好用的。
但是,使用过的人可能会发现问题。织梦移动台虽然是动态访问的,没有办法生成静态页面,但是首页的访问地址有静态页面。
问题就在这里。此静态页面不会自动更新。还以为是手机浏览器的缓存问题,但是在手机上刷新也没有用。但是,如果您删除此静态页面,请在手机上访问它。这个一般的首页URL,这个静态页面可以自动生成,并跳转到静态页面。
网上有个方法,就是在“生成”→“更新主页HTML”中将相关信息设置为移动台的信息,然后生成主页,这样就可以更新移动台的主页了, 但不能更新 PC 站的主页。只需选择两者之一。
后来看了/m/index.php文件中的代码,才明白大概的意思。语句 if(isset($_GET['upcache'])||file_exists('index.html')) 判断两个条件后,判断是否生成。第二个条件与 index.html 文件的存在有关。
所以我试着把函数放在前面!(不)去掉,就是靠!file_exists('index.html')) 变成了 file_exists('index.html')),再试一次,它被更新了。
这样,只要在手机上输入PC主页地址,浏览器就会自动跳转到。这是一个动态页面,肯定会自动更新,但静态页面也会自动更新。你可以试试看。
网上还有其他方法可以动态浏览首页,但是需要删掉一大段代码,不知道静态首页能不能更新,所以不推荐。
织梦仿移动站教程(织梦仿移动站教程5种教学案例教你学会仿织梦v2.6)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-11 01:01
织梦仿移动站教程5种教学案例教你学会仿织梦v2.6新建站点,输入域名,输入邮箱,点击创建,在填写基本信息(如果用拼音域名)后,点击发布即可注册真实ua,邮箱都是企业邮箱,一般建议用gmail。点击发布后,有两个选项,分别是合作机构和自主认证。如果你所在公司是大型机构,直接点击合作机构,在浏览器上输入连接进行访问;如果你是小型机构,点击自主认证,在浏览器上输入连接进行访问5个文件,基本操作要点:大型机构上传文件:针对大型机构:根据用户的属性,下载,上传对应文件时,请不要在同一局域网下新建机构。
已认证用户上传文件:提示无法对外输出文件的时候,请注意文件大小。同一局域网内新建机构需单独上传文件,因为其他机构看不到相同文件。大机构的域名,该域名需要有对应ip地址。自主认证,上传文件,推荐自主认证,在自助认证工具中选择自主认证。已有账号直接浏览器点击自主认证,进行认证即可。6个文件上传基本操作要点:大型机构上传文件,请在单独一个文件上传后的延时长度里再次点击认证。
在认证过程中会收到三次提示信息,针对不同问题再次操作。自主认证文件,在系统没有自动认证之前,需要手动设置再次上传,之后连接到互联网后才可以再次认证。已有账号直接浏览器点击自主认证,进行认证即可。以上就是基本的仿织梦v2.6教程,有更多问题或建议,请咨询桐规。 查看全部
织梦仿移动站教程(织梦仿移动站教程5种教学案例教你学会仿织梦v2.6)
织梦仿移动站教程5种教学案例教你学会仿织梦v2.6新建站点,输入域名,输入邮箱,点击创建,在填写基本信息(如果用拼音域名)后,点击发布即可注册真实ua,邮箱都是企业邮箱,一般建议用gmail。点击发布后,有两个选项,分别是合作机构和自主认证。如果你所在公司是大型机构,直接点击合作机构,在浏览器上输入连接进行访问;如果你是小型机构,点击自主认证,在浏览器上输入连接进行访问5个文件,基本操作要点:大型机构上传文件:针对大型机构:根据用户的属性,下载,上传对应文件时,请不要在同一局域网下新建机构。
已认证用户上传文件:提示无法对外输出文件的时候,请注意文件大小。同一局域网内新建机构需单独上传文件,因为其他机构看不到相同文件。大机构的域名,该域名需要有对应ip地址。自主认证,上传文件,推荐自主认证,在自助认证工具中选择自主认证。已有账号直接浏览器点击自主认证,进行认证即可。6个文件上传基本操作要点:大型机构上传文件,请在单独一个文件上传后的延时长度里再次点击认证。
在认证过程中会收到三次提示信息,针对不同问题再次操作。自主认证文件,在系统没有自动认证之前,需要手动设置再次上传,之后连接到互联网后才可以再次认证。已有账号直接浏览器点击自主认证,进行认证即可。以上就是基本的仿织梦v2.6教程,有更多问题或建议,请咨询桐规。
织梦仿移动站教程(织梦织梦网站手机站建设的几种思路及优势分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-10 14:04
文章简介
dedecms简单易用,功能强大,是国内使用最多的cms建站系统。百度站长平台专门推出了《织梦手机指南》,可见dedecms的影响力。织梦也是最早被站长们使用和学习的cms建站系统,解放了我的双手,让我从浪费大量时间在技术细节上,专注于网站操作上就可以了。
随着智能手机的快速普及,网站移动化的浪潮也席卷而来,很多站长会发现移动搜索的流量增长非常猛。如果没有对应的手机网站,获取手机搜索流量。交通更加困难。即使有排名和移动流量,大部分搜索都是为pc网站转码的,流量效果也很差。打造相应的手机网站迫在眉睫。具体怎么做一个织梦移动台,今天分享一下织梦网站移动台建设的几个思路。
织梦动员前期准备:
1、域名空间准备:移动台按照约定采用这个独立的二级域名,解析到空间ip。根据我的经验,带有m的二级域名会默认搜索与主站匹配的移动站。以下所有默认情况下,主站点以www为前缀,移动站点以m为前缀。图片和附件必须使用绝对地址,否则无法显示移动台,可以在数据库中批量替换。
2、模板准备:无论采用哪种方案,都需要两套模板,一套用于web,一套用于移动站。
3、数据备份:对于网站的大规模变更,必须进行两次备份,一次是数据库备份;另一个是网络数据备份,尤其是模板;防止因误操作而造成不可挽回的错误。
织梦手机站建设方法
dedecms移动站建设方案一:采用织梦官方移动站建设方案
方法:更新织梦到最新版本。具体方法请参考百度站长平台的《织梦移动指南》,比官方的织梦更详细。主站是静态的,移动站只能是动态的或伪静态的。
如果你的模板放在织梦的默认文件夹下,一定要先备份再更新。升级后,系统会覆盖之前的模板。
优点:操作简单,有官方现成模板,后台操作,无需重建,无需重新生成移动站,虚拟空间站站长轻松上手。
缺点:只能使用最新的正式版,织梦版本更新需要重新维护,二次开发较多的网站更新维护麻烦;移动台只能动态浏览,或者伪静态,有些虚拟空间可能不支持,很容易出错。
个人认为目前织梦官方手机站建设方案很不完善,期待官方给出更好的解决方案。
dedecms移动站建设方案二:移动站双后端同库纯静态方案
方法和步骤:
1、用m新建一个移动站点:对于独立服务器或者vps,添加一个新的移动站点,用m绑定一个二级域名,将www站点的所有数据复制到移动站点空间,并且所有数据都不会改变。.
对于支持绑定二级目录的虚拟空间,可以新建二级目录,将www站点的所有数据复制到这个二级目录下,将带m的域名绑定到这个目录下。由于涉及到在折叠空间调用同一个数据库的问题,如果可行请先咨询空间商。
当然你也可以完全重装同一个版本的dedecms(重装数据库前缀要不同,不然来不及覆盖网站数据库),然后替换common.inc中的数据库。 php 的信息可以设置为和www站点一样。
不建议重新安装,直接复制原站数据最简单最安全。
这个设置完成后,移动台是一个独立的后台(把www后台地址的前缀改成m就是移动台后台登录地址),但是它和主台共享一个数据库,移动台可以生成静态的html 分开。
2、设置相关系统参数:系统设置-站点根URL-留空。测试填写/后,更新后链接会变成//,所以可以留空。如果用www作为根URL填写域名,移动台中的所有链接都会变成www链接。
3、移动站模板设置:m站的模板文件夹与www站完全相同,m站各模块命名与www站完全相同。这两点非常重要。
比如首页模板,移动台还是index.htm,可以修改内容成为移动台的模板内容。
主站各栏目对应的模板必须用对应的同名移动台模板构建。
4、URL变更修改(非必填):由于没有填写站点根URL,所以模板中[field:arcurl/]调用的所有URL都变成相对链接,绝对可以将URL添加到模板中. 例如 www 站点模板 [field:arcurl/] 更改为 [field:arcurl/],m 站点模板 [field:arcurl/] 更改为 [field:arcurl/],所有模板都在 Dreamweaver 8 中打开,并且批量替换是可以的。无需更改,不影响两站的正常访问。
5、生成静态移动站:移动站模板搭建后,用m登录后台,更新缓存,静态生成网站。具体操作同www主站。
6、发布更新文章在www站修改增加栏目,m只需要登录更新生成。
特别提醒:由于两个站使用同一个数据库,所以主站系统参数的任何改动都会影响移动站,以及移动站后台;建议只在www站修改,以免混淆。织梦 的模板不存储在数据库中,对模板内容的任何更改都不会影响另一个 网站 模板。
至此,一个纯静态的织梦移动台已经完成。只需更改一个系统参数,重建一个与主站完全相同的移动站模板。它实现了 dedecms 一个具有两个不同网站 的数据库。
优点:同一个数据库,移动站真正的纯静态有利于seo,后期维护非常方便。该方案是在权衡了多方面后采用的,在效果和易用性上更加可靠。同时这种方式不需要升级dedecms的版本,对二次开发量大的网站也没有影响。
缺点:两种后台,移动台需要手动登录更新。如果嫌烦,可以安装一个定时更新插件,让手机站完全无视。
在本方案中,系统参数配置文件sysconfig也可以在数据库中为移动台创建单独的表,具体涉及数据库和系统文件的修改。两站的系统参数设置虽然方便,但容易出错,日后更新维护也比较麻烦。利大于弊,所以我放弃了。网上有相关教程。如果您想了解更多,您可以自行搜索。未来可能会在官方更新中采用。
dedecms移动站搭建方案三:使用插件搭建单后台静态移动站
方法:dedecms升级到最新版本,开发或购买静态插件,该插件将使手机站静态化。网站管理员不实践此方法。个人觉得只适合能独立开发插件和购买插件的站长。不是长久之计,维修和售后麻烦。
优势:后台。
缺点:需要自己开发插件,或者花钱买插件。目前还没有看到靠谱的免费移动站静态插件;付费版的功能看起来并不完善;该插件在版本更新、维护和升级方面非常出色。不方便,遇到技术问题也很难找到售后服务。没有技术能力的站长一旦出现故障,将对网站的访问和流量造成巨大的影响。
以上就是织梦手机动员的三个建设思路。每种方法都有自己的优点和缺点。具体选择要根据自己的网站情况和技术能力。第二种方案是目前比较好的搭建织梦手机站的方式。使用方便,可全站静止。后期的维护和操作都非常简单。期待织梦正式上线,提供更完善的解决方案。计划。 查看全部
织梦仿移动站教程(织梦织梦网站手机站建设的几种思路及优势分析)
文章简介
dedecms简单易用,功能强大,是国内使用最多的cms建站系统。百度站长平台专门推出了《织梦手机指南》,可见dedecms的影响力。织梦也是最早被站长们使用和学习的cms建站系统,解放了我的双手,让我从浪费大量时间在技术细节上,专注于网站操作上就可以了。
随着智能手机的快速普及,网站移动化的浪潮也席卷而来,很多站长会发现移动搜索的流量增长非常猛。如果没有对应的手机网站,获取手机搜索流量。交通更加困难。即使有排名和移动流量,大部分搜索都是为pc网站转码的,流量效果也很差。打造相应的手机网站迫在眉睫。具体怎么做一个织梦移动台,今天分享一下织梦网站移动台建设的几个思路。
织梦动员前期准备:
1、域名空间准备:移动台按照约定采用这个独立的二级域名,解析到空间ip。根据我的经验,带有m的二级域名会默认搜索与主站匹配的移动站。以下所有默认情况下,主站点以www为前缀,移动站点以m为前缀。图片和附件必须使用绝对地址,否则无法显示移动台,可以在数据库中批量替换。
2、模板准备:无论采用哪种方案,都需要两套模板,一套用于web,一套用于移动站。
3、数据备份:对于网站的大规模变更,必须进行两次备份,一次是数据库备份;另一个是网络数据备份,尤其是模板;防止因误操作而造成不可挽回的错误。
织梦手机站建设方法
dedecms移动站建设方案一:采用织梦官方移动站建设方案
方法:更新织梦到最新版本。具体方法请参考百度站长平台的《织梦移动指南》,比官方的织梦更详细。主站是静态的,移动站只能是动态的或伪静态的。
如果你的模板放在织梦的默认文件夹下,一定要先备份再更新。升级后,系统会覆盖之前的模板。
优点:操作简单,有官方现成模板,后台操作,无需重建,无需重新生成移动站,虚拟空间站站长轻松上手。
缺点:只能使用最新的正式版,织梦版本更新需要重新维护,二次开发较多的网站更新维护麻烦;移动台只能动态浏览,或者伪静态,有些虚拟空间可能不支持,很容易出错。
个人认为目前织梦官方手机站建设方案很不完善,期待官方给出更好的解决方案。
dedecms移动站建设方案二:移动站双后端同库纯静态方案
方法和步骤:
1、用m新建一个移动站点:对于独立服务器或者vps,添加一个新的移动站点,用m绑定一个二级域名,将www站点的所有数据复制到移动站点空间,并且所有数据都不会改变。.
对于支持绑定二级目录的虚拟空间,可以新建二级目录,将www站点的所有数据复制到这个二级目录下,将带m的域名绑定到这个目录下。由于涉及到在折叠空间调用同一个数据库的问题,如果可行请先咨询空间商。
当然你也可以完全重装同一个版本的dedecms(重装数据库前缀要不同,不然来不及覆盖网站数据库),然后替换common.inc中的数据库。 php 的信息可以设置为和www站点一样。
不建议重新安装,直接复制原站数据最简单最安全。
这个设置完成后,移动台是一个独立的后台(把www后台地址的前缀改成m就是移动台后台登录地址),但是它和主台共享一个数据库,移动台可以生成静态的html 分开。
2、设置相关系统参数:系统设置-站点根URL-留空。测试填写/后,更新后链接会变成//,所以可以留空。如果用www作为根URL填写域名,移动台中的所有链接都会变成www链接。
3、移动站模板设置:m站的模板文件夹与www站完全相同,m站各模块命名与www站完全相同。这两点非常重要。
比如首页模板,移动台还是index.htm,可以修改内容成为移动台的模板内容。
主站各栏目对应的模板必须用对应的同名移动台模板构建。
4、URL变更修改(非必填):由于没有填写站点根URL,所以模板中[field:arcurl/]调用的所有URL都变成相对链接,绝对可以将URL添加到模板中. 例如 www 站点模板 [field:arcurl/] 更改为 [field:arcurl/],m 站点模板 [field:arcurl/] 更改为 [field:arcurl/],所有模板都在 Dreamweaver 8 中打开,并且批量替换是可以的。无需更改,不影响两站的正常访问。
5、生成静态移动站:移动站模板搭建后,用m登录后台,更新缓存,静态生成网站。具体操作同www主站。
6、发布更新文章在www站修改增加栏目,m只需要登录更新生成。
特别提醒:由于两个站使用同一个数据库,所以主站系统参数的任何改动都会影响移动站,以及移动站后台;建议只在www站修改,以免混淆。织梦 的模板不存储在数据库中,对模板内容的任何更改都不会影响另一个 网站 模板。
至此,一个纯静态的织梦移动台已经完成。只需更改一个系统参数,重建一个与主站完全相同的移动站模板。它实现了 dedecms 一个具有两个不同网站 的数据库。
优点:同一个数据库,移动站真正的纯静态有利于seo,后期维护非常方便。该方案是在权衡了多方面后采用的,在效果和易用性上更加可靠。同时这种方式不需要升级dedecms的版本,对二次开发量大的网站也没有影响。
缺点:两种后台,移动台需要手动登录更新。如果嫌烦,可以安装一个定时更新插件,让手机站完全无视。
在本方案中,系统参数配置文件sysconfig也可以在数据库中为移动台创建单独的表,具体涉及数据库和系统文件的修改。两站的系统参数设置虽然方便,但容易出错,日后更新维护也比较麻烦。利大于弊,所以我放弃了。网上有相关教程。如果您想了解更多,您可以自行搜索。未来可能会在官方更新中采用。
dedecms移动站搭建方案三:使用插件搭建单后台静态移动站
方法:dedecms升级到最新版本,开发或购买静态插件,该插件将使手机站静态化。网站管理员不实践此方法。个人觉得只适合能独立开发插件和购买插件的站长。不是长久之计,维修和售后麻烦。
优势:后台。
缺点:需要自己开发插件,或者花钱买插件。目前还没有看到靠谱的免费移动站静态插件;付费版的功能看起来并不完善;该插件在版本更新、维护和升级方面非常出色。不方便,遇到技术问题也很难找到售后服务。没有技术能力的站长一旦出现故障,将对网站的访问和流量造成巨大的影响。
以上就是织梦手机动员的三个建设思路。每种方法都有自己的优点和缺点。具体选择要根据自己的网站情况和技术能力。第二种方案是目前比较好的搭建织梦手机站的方式。使用方便,可全站静止。后期的维护和操作都非常简单。期待织梦正式上线,提供更完善的解决方案。计划。
织梦仿移动站教程(织梦仿移动站教程:js脚本、带旺铺和旺铺营销)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-08 06:02
织梦仿移动站教程:1.思路和流程:2.制作:页面和外链制作3.细节:js脚本、选关键词、带旺铺和带旺铺营销4.带有丰富营销工具的页面:开屏、展现、二维码、推广、外链、转发5.完整页:js,用图片,
涉及专业范围,别的暂且不说,就说seo。您设想中的页面很难实现。都在讲做页面的页面,但并不知道您想表达什么。一,页面的整体架构,没有分好,二,页面的落地页无论是收藏还是分享链接都存在一个问题。就是类似收藏、分享的链接是存在一定的问题。且分享也是需要成功分享才有效果。例如:某js请求能接收到参数,返回php代码调用。
但这样就会造成页面的错误信息,用户无法操作。所以您只需要做好页面的整体架构。把关键词分好模块。例如所有的url都要回链接。注意,有些产品会有参数接收。三,页面落地页的质量很关键。经典案例是js请求返回php代码,虽然效果好,但是会有安全风险。且难获取返回的php代码。所以这个设计是反人类的。暂且不说这是否可行。
但至少能看出您想要达到一个什么样的效果。四,页面的转发、分享、分享评论都应该出现一些解决方案。这样才会有充足的引导。五,多次参与在落地页中包含。以上,注意细节。一个好的落地页有时候比p1+p2+p3都要重要。 查看全部
织梦仿移动站教程(织梦仿移动站教程:js脚本、带旺铺和旺铺营销)
织梦仿移动站教程:1.思路和流程:2.制作:页面和外链制作3.细节:js脚本、选关键词、带旺铺和带旺铺营销4.带有丰富营销工具的页面:开屏、展现、二维码、推广、外链、转发5.完整页:js,用图片,
涉及专业范围,别的暂且不说,就说seo。您设想中的页面很难实现。都在讲做页面的页面,但并不知道您想表达什么。一,页面的整体架构,没有分好,二,页面的落地页无论是收藏还是分享链接都存在一个问题。就是类似收藏、分享的链接是存在一定的问题。且分享也是需要成功分享才有效果。例如:某js请求能接收到参数,返回php代码调用。
但这样就会造成页面的错误信息,用户无法操作。所以您只需要做好页面的整体架构。把关键词分好模块。例如所有的url都要回链接。注意,有些产品会有参数接收。三,页面落地页的质量很关键。经典案例是js请求返回php代码,虽然效果好,但是会有安全风险。且难获取返回的php代码。所以这个设计是反人类的。暂且不说这是否可行。
但至少能看出您想要达到一个什么样的效果。四,页面的转发、分享、分享评论都应该出现一些解决方案。这样才会有充足的引导。五,多次参与在落地页中包含。以上,注意细节。一个好的落地页有时候比p1+p2+p3都要重要。
织梦仿移动站教程(如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-01-02 16:08
)
6/3/201214:19:00
今天我们就跟着织梦的教程来。做SEO的都知道,网站首页的更新频率直接决定了网站的速度和一些网站的权重。但是我们不能实时更新。在这个科技发达的时代,如果还用最原创的方法,那一定是个悲剧。
如何做站群才能有效防止被K进驻?
2/3/201801:08:35
站群怎么做才能有效防止被K进驻? 站群seo优化时如何有效防止被K进驻?说到使用站群的构建方式,很多做站群的站长都明白无非就是使用批量构建工具构建网站,比如新浪博客站群,然后采集文章维护和发布。 网站做k相信是人们都会遇到的问题。大家都知道网站成为k的原因有很多。要想快速恢复排名,首先要找到网站被k 来解决问题,要找到根本原因,也就是人们常说的“必须系铃才能解铃” .”提到了站群构造方法的使用
PHP代码调用织梦Dedecms的文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。
织梦Dedecms模板防盗的四种方法
16/10/201217:37:00
织梦(Dedecms) 模板也是一种财富。我不希望我辛勤工作的模板被盗。如果网上有一些网站一模一样的,需要做好模板防盗。
Dedecms(织梦)网站一些SEO优化技巧
20/9/201116:18:00
dedecms(织梦)网站一些SEO优化技巧,网站静态设置,网站URL路径优化,文章标签集标签,解决栏目页标题重复等问题
如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
4/3/201801:12:44
总结:刚进入织梦建站的新手,在了解了如何建一个网站后,急忙购买域名、服务器、dedecms织梦程序,继续网站的构建,开始修改操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,陈乐相信很多新手朋友都会在虚拟主机(或者服务器)上;但是如果这种方法出了问题,dedecms织梦 程序就会出错。
关于织梦数据目录安全设置
23/8/201816:45:23
关于织梦data目录的安全设置,织梦官方给出了另一种方法,就是将dedecms_data目录迁移到站点外,但是如果按照那个教程织梦数据目录迁移过程中,会出现很多问题,比如数据目录迁移后验证码不显示,网站的首页在IE浏览器中错位,图片不显示等问题,在网上查到一系列问题。得出的解决方案根本没有效果。
织梦dedecms经验
4/3/201801:08:41
二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目的存储目录最好放在cms@的根目录下>2、将二级域名绑定到顶级栏目的文件夹3、织梦后台系统设置-核心设置-是否支持多站点。 . . -选择yes4、织梦后台系统设置-基本设置-Web主页链接和站点根URL填写5、在需要绑定的顶层部分的高级选项中选择启用二级域名多站点支持,填写域名6、选择申请子栏7、更新缓存更新栏更新文本
dedecms织梦给内容页添加tag标签
24/4/202013:49:09
上一篇主要写了在无记录虚拟主机中安装dedecms,在列表中添加tag,这次我在dedecms的内容页面添加了tag标签,两者有相同的地方,也比较简单,两篇文章小编主持人小编云
查看全部
织梦仿移动站教程(如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
)
6/3/201214:19:00
今天我们就跟着织梦的教程来。做SEO的都知道,网站首页的更新频率直接决定了网站的速度和一些网站的权重。但是我们不能实时更新。在这个科技发达的时代,如果还用最原创的方法,那一定是个悲剧。

如何做站群才能有效防止被K进驻?
2/3/201801:08:35
站群怎么做才能有效防止被K进驻? 站群seo优化时如何有效防止被K进驻?说到使用站群的构建方式,很多做站群的站长都明白无非就是使用批量构建工具构建网站,比如新浪博客站群,然后采集文章维护和发布。 网站做k相信是人们都会遇到的问题。大家都知道网站成为k的原因有很多。要想快速恢复排名,首先要找到网站被k 来解决问题,要找到根本原因,也就是人们常说的“必须系铃才能解铃” .”提到了站群构造方法的使用

PHP代码调用织梦Dedecms的文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。

织梦Dedecms模板防盗的四种方法
16/10/201217:37:00
织梦(Dedecms) 模板也是一种财富。我不希望我辛勤工作的模板被盗。如果网上有一些网站一模一样的,需要做好模板防盗。

Dedecms(织梦)网站一些SEO优化技巧
20/9/201116:18:00
dedecms(织梦)网站一些SEO优化技巧,网站静态设置,网站URL路径优化,文章标签集标签,解决栏目页标题重复等问题

如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
4/3/201801:12:44
总结:刚进入织梦建站的新手,在了解了如何建一个网站后,急忙购买域名、服务器、dedecms织梦程序,继续网站的构建,开始修改操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,陈乐相信很多新手朋友都会在虚拟主机(或者服务器)上;但是如果这种方法出了问题,dedecms织梦 程序就会出错。

关于织梦数据目录安全设置
23/8/201816:45:23
关于织梦data目录的安全设置,织梦官方给出了另一种方法,就是将dedecms_data目录迁移到站点外,但是如果按照那个教程织梦数据目录迁移过程中,会出现很多问题,比如数据目录迁移后验证码不显示,网站的首页在IE浏览器中错位,图片不显示等问题,在网上查到一系列问题。得出的解决方案根本没有效果。

织梦dedecms经验
4/3/201801:08:41
二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目的存储目录最好放在cms@的根目录下>2、将二级域名绑定到顶级栏目的文件夹3、织梦后台系统设置-核心设置-是否支持多站点。 . . -选择yes4、织梦后台系统设置-基本设置-Web主页链接和站点根URL填写5、在需要绑定的顶层部分的高级选项中选择启用二级域名多站点支持,填写域名6、选择申请子栏7、更新缓存更新栏更新文本

dedecms织梦给内容页添加tag标签
24/4/202013:49:09
上一篇主要写了在无记录虚拟主机中安装dedecms,在列表中添加tag,这次我在dedecms的内容页面添加了tag标签,两者有相同的地方,也比较简单,两篇文章小编主持人小编云

织梦仿移动站教程(织梦仿移动站教程免费试听入口:字体放大和缩小的切换)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-01 10:15
织梦仿移动站教程免费试听入口:罗兴华的博客-做站搭建学习交流站-织梦云渲染农场-云渲染,云计算,大数据,云渲染,3d视频教程多多但是大多没有互动,所以我总结出了以下公式:前端参数=打开页面-鼠标点击对应区域-渲染对应图片,然后保存(你在视频里看到的效果是实时渲染的)。前端参数还是做出来的而不是看出来的,一定要亲自体验一下才能知道。
前端参数可以简单分为:宽高,面数,点击处理方式1宽高宽高就是根据视角要求设定窗口宽高,也就是地球仪上最上面那个圈处的高度。比如你放一个10寸的pad,人不一定能看见圆形但是你肯定能看见10寸,因为每个10寸pad圆形宽高是相同的。2面数一般来说我们用瓦数表示面,瓦数就是单位方形分辨率下可以显示多少像素面,方形1200平方的,瓦数就是720*1200瓦数。
3点击处理方式点击就是对图片的字体显示进行显示处理,字体放大字体变小,字体变小字体缩小。那怎么做到字体放大和缩小的切换呢,我们用到了加缩放这个功能,切换的过程就是放大缩小变化的过程。四个总结:1根据视角设定面2点击小于200dpi就会自动放大,大于200dpi就会自动缩小。3光标点击的位置是有效区域,鼠标上的距离范围是边界,所以不要离边太近,以免误操作导致渲染失败。
4渲染的出来的效果不需要一一的处理每一个区域,因为后端处理出来的参数就已经带着所有的前端参数了,前端只需要和后端对比效果调整图片即可。注:如果做出来的效果满意就不用调整,如果遇到某些重要参数有问题的,比如说超出控制区域的,边界以外的,就需要手动计算并调整。比如动态缩放边缘,前端就需要进行线宽,圆角等的调整。 查看全部
织梦仿移动站教程(织梦仿移动站教程免费试听入口:字体放大和缩小的切换)
织梦仿移动站教程免费试听入口:罗兴华的博客-做站搭建学习交流站-织梦云渲染农场-云渲染,云计算,大数据,云渲染,3d视频教程多多但是大多没有互动,所以我总结出了以下公式:前端参数=打开页面-鼠标点击对应区域-渲染对应图片,然后保存(你在视频里看到的效果是实时渲染的)。前端参数还是做出来的而不是看出来的,一定要亲自体验一下才能知道。
前端参数可以简单分为:宽高,面数,点击处理方式1宽高宽高就是根据视角要求设定窗口宽高,也就是地球仪上最上面那个圈处的高度。比如你放一个10寸的pad,人不一定能看见圆形但是你肯定能看见10寸,因为每个10寸pad圆形宽高是相同的。2面数一般来说我们用瓦数表示面,瓦数就是单位方形分辨率下可以显示多少像素面,方形1200平方的,瓦数就是720*1200瓦数。
3点击处理方式点击就是对图片的字体显示进行显示处理,字体放大字体变小,字体变小字体缩小。那怎么做到字体放大和缩小的切换呢,我们用到了加缩放这个功能,切换的过程就是放大缩小变化的过程。四个总结:1根据视角设定面2点击小于200dpi就会自动放大,大于200dpi就会自动缩小。3光标点击的位置是有效区域,鼠标上的距离范围是边界,所以不要离边太近,以免误操作导致渲染失败。
4渲染的出来的效果不需要一一的处理每一个区域,因为后端处理出来的参数就已经带着所有的前端参数了,前端只需要和后端对比效果调整图片即可。注:如果做出来的效果满意就不用调整,如果遇到某些重要参数有问题的,比如说超出控制区域的,边界以外的,就需要手动计算并调整。比如动态缩放边缘,前端就需要进行线宽,圆角等的调整。
织梦仿移动站教程( 织梦仿站,织梦插件开发视频,站开发实战开发经验)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-12-27 22:05
织梦仿站,织梦插件开发视频,站开发实战开发经验)
织梦仿站开发教程
最新快速回顾
织梦仿站开发教程~织梦仿站介绍,织梦教程,织梦插件开发,织梦开发视频,织梦仿站教程,织梦二次开发...织梦仿站开发实战开发经验致力于为站长们解决织梦
的所有错综复杂的问题。搜索博客首页织梦模板编织
织梦仿站开发教程~评测 《织梦仿站开发教程》将于2021-12-27 21:39:58在泸州目录发布,并永久保存在泸州目录网站库中。本站仅供参考《仿织梦网站开发教程》进行基础价值和可信度分析,包括Alexa排名、网站流量估算、网站下链、域名年龄计算等,但一个网站的真正价值在于是否为用户的需求带来了解决方案,在一定程度上对社会发展做出了贡献和推动,《织梦仿站开发教程》的实际价值还取决于对各种因素的综合分析。用网站的流量或收入来衡量网站的价值当然不够准确。泸州目录提供了百度“地产大象”的基础数据,可为您准确评估其网站价值提供一定的参考。
网站(织梦仿站开发教程)内容版权声明
1、 本文网站资料来自织梦仿站开发教程(),版权归原站所有。
2、当泸州目录收录
织梦仿站开发教程时,网站内容和访问正常。如果您发现有任何差异,请联系网站管理员进行处理。
3、泸州目录仅为织梦、仿站教程开发提供信息展示平台,不承担相关法律责任。
4、泸州目录不接受非法信息。如有违法内容请发邮件81849964#投诉 查看全部
织梦仿移动站教程(
织梦仿站,织梦插件开发视频,站开发实战开发经验)
织梦仿站开发教程

最新快速回顾
织梦仿站开发教程~织梦仿站介绍,织梦教程,织梦插件开发,织梦开发视频,织梦仿站教程,织梦二次开发...织梦仿站开发实战开发经验致力于为站长们解决织梦
的所有错综复杂的问题。搜索博客首页织梦模板编织
织梦仿站开发教程~评测 《织梦仿站开发教程》将于2021-12-27 21:39:58在泸州目录发布,并永久保存在泸州目录网站库中。本站仅供参考《仿织梦网站开发教程》进行基础价值和可信度分析,包括Alexa排名、网站流量估算、网站下链、域名年龄计算等,但一个网站的真正价值在于是否为用户的需求带来了解决方案,在一定程度上对社会发展做出了贡献和推动,《织梦仿站开发教程》的实际价值还取决于对各种因素的综合分析。用网站的流量或收入来衡量网站的价值当然不够准确。泸州目录提供了百度“地产大象”的基础数据,可为您准确评估其网站价值提供一定的参考。
网站(织梦仿站开发教程)内容版权声明
1、 本文网站资料来自织梦仿站开发教程(),版权归原站所有。
2、当泸州目录收录
织梦仿站开发教程时,网站内容和访问正常。如果您发现有任何差异,请联系网站管理员进行处理。
3、泸州目录仅为织梦、仿站教程开发提供信息展示平台,不承担相关法律责任。
4、泸州目录不接受非法信息。如有违法内容请发邮件81849964#投诉
织梦仿移动站教程(织梦购买支付宝绑定教程:wordpress仿移动站教程(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-29 07:03
织梦仿移动站教程:1.安装demo,选择合适安装地址,之后进行一些必要的设置。2.开启wordpress环境,访问端口333,安装插件包:提供密钥ssk0w对于转发,就是把域名,前缀改成商品群,之后在自己后台把授权码,改成商品群授权码,一般商品群授权码都是商品群alike、下图:3.设置支付宝账号,绑定公网ip,使用支付宝绑定自己网站,wordpress需要注册一个支付宝账号,登录alike,会跳转到支付宝,进行下一步操作。
wordpress购买支付宝绑定教程:wordpress买ip&设置支付宝,绑定对应商品群打开支付宝登录页面,填写商品群,然后可以点击应用,接着会进入查询页面,输入商品群名称即可查询。同理,购买优惠码时,进入wordpress网站网站-我的优惠码-输入商品的优惠码,进行查询。ps:除了联盟红包,买自己想买的优惠码都有优惠,但是如果想要联盟红包就需要,upwork的账号,自己用referral注册,并且绑定美国地址。
买联盟红包教程:upwork注册教程:域名购买教程:1.定义好域名,因为域名也是一个商品。以upwork为例,免费的域名有2种,一种是用户免费购买,域名经过免费的修改,然后自动续费。另一种方式就是付款购买,开始完整购买域名。用户可以根据自己需要的任何域名,在售后进行选择。购买qq邮箱的,upwork会邮件推送,定义好后就可以直接购买。
其他第三方也有很多域名,也可以购买,价格不一样,因为用户和服务商不同。2.最快的方式,就是先把域名的空间绑定好自己的网站,也不需要自己进行配置,直接就可以使用upwork,也不需要考虑什么技术问题。wordpress注册教程:1.进入注册页面,购买域名。域名注册,比较简单,注册好之后就是空间绑定域名。
2.购买完空间,进入购买账号。登录空间商的后台,点击左上角网站商店。选择购买的upwork账号,即可进行购买,或者是自己的电子邮箱。3.在你购买的空间上,选择你要操作的商品。4.随后点击下单即可。wordpress安装教程:1.安装phpstorm,或者是phpstorm和upwork一样,安装版本为7.x,这里wordpress6.x也是自己修改的,但是还可以看见部分编译好的代码。
2.安装好wordpress,输入账号密码,即可激活wordpress,访问链接。wordpress注册教程:wordpress注册教程:wordpress安装教程:3.设置网站域名,需要自己设置。进入wordpress网站前台网站设置-高级wordpress设置,将dns改为自己指定的。同时切换到自己做网站时的dns服务器。以此类推,把生成的域名(安装时的域名),和刚才设置好的自己网站dns绑定。wordpress注册。 查看全部
织梦仿移动站教程(织梦购买支付宝绑定教程:wordpress仿移动站教程(组图))
织梦仿移动站教程:1.安装demo,选择合适安装地址,之后进行一些必要的设置。2.开启wordpress环境,访问端口333,安装插件包:提供密钥ssk0w对于转发,就是把域名,前缀改成商品群,之后在自己后台把授权码,改成商品群授权码,一般商品群授权码都是商品群alike、下图:3.设置支付宝账号,绑定公网ip,使用支付宝绑定自己网站,wordpress需要注册一个支付宝账号,登录alike,会跳转到支付宝,进行下一步操作。
wordpress购买支付宝绑定教程:wordpress买ip&设置支付宝,绑定对应商品群打开支付宝登录页面,填写商品群,然后可以点击应用,接着会进入查询页面,输入商品群名称即可查询。同理,购买优惠码时,进入wordpress网站网站-我的优惠码-输入商品的优惠码,进行查询。ps:除了联盟红包,买自己想买的优惠码都有优惠,但是如果想要联盟红包就需要,upwork的账号,自己用referral注册,并且绑定美国地址。
买联盟红包教程:upwork注册教程:域名购买教程:1.定义好域名,因为域名也是一个商品。以upwork为例,免费的域名有2种,一种是用户免费购买,域名经过免费的修改,然后自动续费。另一种方式就是付款购买,开始完整购买域名。用户可以根据自己需要的任何域名,在售后进行选择。购买qq邮箱的,upwork会邮件推送,定义好后就可以直接购买。
其他第三方也有很多域名,也可以购买,价格不一样,因为用户和服务商不同。2.最快的方式,就是先把域名的空间绑定好自己的网站,也不需要自己进行配置,直接就可以使用upwork,也不需要考虑什么技术问题。wordpress注册教程:1.进入注册页面,购买域名。域名注册,比较简单,注册好之后就是空间绑定域名。
2.购买完空间,进入购买账号。登录空间商的后台,点击左上角网站商店。选择购买的upwork账号,即可进行购买,或者是自己的电子邮箱。3.在你购买的空间上,选择你要操作的商品。4.随后点击下单即可。wordpress安装教程:1.安装phpstorm,或者是phpstorm和upwork一样,安装版本为7.x,这里wordpress6.x也是自己修改的,但是还可以看见部分编译好的代码。
2.安装好wordpress,输入账号密码,即可激活wordpress,访问链接。wordpress注册教程:wordpress注册教程:wordpress安装教程:3.设置网站域名,需要自己设置。进入wordpress网站前台网站设置-高级wordpress设置,将dns改为自己指定的。同时切换到自己做网站时的dns服务器。以此类推,把生成的域名(安装时的域名),和刚才设置好的自己网站dns绑定。wordpress注册。
织梦仿移动站教程(织梦仿移动站教程,利用真实数据实现站内推广)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-17 02:06
织梦仿移动站教程,利用真实数据去实现站内推广:1.手机邮箱注册2.手机接收验证码注册3.微信绑定邮箱注册4.微信授权手机号获取验证(微信授权以后就是你本人的绑定了)注册,然后推广一遍大概200块就有,
1.,天猫,实物店铺开店2.天猫超市,天猫超市部分商品售价降至5折左右3.闲鱼二手平台,
手机验证不知道你们做不做,然后学费也要交一下,做电商开头难,
国内的视频站,搞个弹幕站、视频门户站,
我每天从事客推广工作两个月了。之前没有任何推广经验,完全的新手,看着做的好的同事出单很羡慕,就想着自己也要出单,当时想的也挺简单,直接去天猫搜索卖家助手,然后找做的好的商家给他们免费做推广,这样就能有单子。但是就是那样做了几天就发现了一个问题,那就是很多商家都是商品卖几十几百的,而我一个新手也卖不出去,实在是很难受!之后打电话问了问其他同事,他们都是用的阿里妈妈的推广,说他们手续费高啊。
所以很着急。之后就到处了解的各种手续费,现在做的我手上又充了一个手续费高的,那个也很不错的,需要的私聊。
广告啊,软文, 查看全部
织梦仿移动站教程(织梦仿移动站教程,利用真实数据实现站内推广)
织梦仿移动站教程,利用真实数据去实现站内推广:1.手机邮箱注册2.手机接收验证码注册3.微信绑定邮箱注册4.微信授权手机号获取验证(微信授权以后就是你本人的绑定了)注册,然后推广一遍大概200块就有,
1.,天猫,实物店铺开店2.天猫超市,天猫超市部分商品售价降至5折左右3.闲鱼二手平台,
手机验证不知道你们做不做,然后学费也要交一下,做电商开头难,
国内的视频站,搞个弹幕站、视频门户站,
我每天从事客推广工作两个月了。之前没有任何推广经验,完全的新手,看着做的好的同事出单很羡慕,就想着自己也要出单,当时想的也挺简单,直接去天猫搜索卖家助手,然后找做的好的商家给他们免费做推广,这样就能有单子。但是就是那样做了几天就发现了一个问题,那就是很多商家都是商品卖几十几百的,而我一个新手也卖不出去,实在是很难受!之后打电话问了问其他同事,他们都是用的阿里妈妈的推广,说他们手续费高啊。
所以很着急。之后就到处了解的各种手续费,现在做的我手上又充了一个手续费高的,那个也很不错的,需要的私聊。
广告啊,软文,
织梦仿移动站教程(时下流行的织梦CMS系统--织梦内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-11-09 00:11
我最近学会了建立一个网站。我在网上学习和搜索了很长时间。找了一些不错的教材,和喜欢建站的站长朋友分享学习。
这就是现在流行的织梦cms系统。
织梦内容管理系统(Dedecms)是中国最受欢迎的cms解决方案之一。它基于最流行的 LAMP 架构开发。它具有强大的可扩展性和完整的开源代码。Dedecms自诞生之日起,就以易用性和灵活扩展着称。目前,超过 100,000 个站点正在使用该系统。3.5代架构的DedecmsV5.3版本具有以下特点:
1、 主信息采用微表索引,消除了单主表效率低的缺点,保留了信息集中调用方便的优点;
2、全新的hook技术使Dedecms中的标签与特定格式的文件一一对应。这意味着如果要添加系统调用标签,只需要添加相应的Files 就可以放在指定的文件夹中,大大提高了程序的可扩展性;
3、解析引擎和编译引擎并存,因为解析引擎在生成HTML时有很大优势,但是对于动态浏览交互页面,编译引擎更加实用高效,新梦想cms采用双引擎共存模式,在保持标签样式一致性的同时,也保证了以后开发更多交互模块时的性能更好;
4、完全开源,简洁稳定的内核,为高级用户进行二次开发提供了更加实用、健壮的平台;
5、 严格审核的前端源码和更合理的目录结构,确保您的网站具有更高的安全性;
6、改进后的采集系统不仅增强了易用性,还提供了多种更加人性化的选项;
7、灵活的跨栏技术,在做IT数字化、本地信息化、多层次机构等网站时,为跨栏内容提供了更大的便利。
8、会员系统允许用户在精简模式和全功能模式之间进行选择。对于只需要简单提交功能的个人网站,使用精简版可以降低交互程序本身的风险。
9、强大的模块安装功能,让用户可以更轻松地在您的系统上安装模块和插件,并且可以轻松卸载,不影响主系统的使用。
织梦模仿站学习1
织梦模仿站学习2
织梦仿站学习3 查看全部
织梦仿移动站教程(时下流行的织梦CMS系统--织梦内容管理系统)
我最近学会了建立一个网站。我在网上学习和搜索了很长时间。找了一些不错的教材,和喜欢建站的站长朋友分享学习。
这就是现在流行的织梦cms系统。

织梦内容管理系统(Dedecms)是中国最受欢迎的cms解决方案之一。它基于最流行的 LAMP 架构开发。它具有强大的可扩展性和完整的开源代码。Dedecms自诞生之日起,就以易用性和灵活扩展着称。目前,超过 100,000 个站点正在使用该系统。3.5代架构的DedecmsV5.3版本具有以下特点:
1、 主信息采用微表索引,消除了单主表效率低的缺点,保留了信息集中调用方便的优点;
2、全新的hook技术使Dedecms中的标签与特定格式的文件一一对应。这意味着如果要添加系统调用标签,只需要添加相应的Files 就可以放在指定的文件夹中,大大提高了程序的可扩展性;
3、解析引擎和编译引擎并存,因为解析引擎在生成HTML时有很大优势,但是对于动态浏览交互页面,编译引擎更加实用高效,新梦想cms采用双引擎共存模式,在保持标签样式一致性的同时,也保证了以后开发更多交互模块时的性能更好;
4、完全开源,简洁稳定的内核,为高级用户进行二次开发提供了更加实用、健壮的平台;
5、 严格审核的前端源码和更合理的目录结构,确保您的网站具有更高的安全性;
6、改进后的采集系统不仅增强了易用性,还提供了多种更加人性化的选项;
7、灵活的跨栏技术,在做IT数字化、本地信息化、多层次机构等网站时,为跨栏内容提供了更大的便利。
8、会员系统允许用户在精简模式和全功能模式之间进行选择。对于只需要简单提交功能的个人网站,使用精简版可以降低交互程序本身的风险。
9、强大的模块安装功能,让用户可以更轻松地在您的系统上安装模块和插件,并且可以轻松卸载,不影响主系统的使用。
织梦模仿站学习1
织梦模仿站学习2
织梦仿站学习3
织梦仿移动站教程(织梦仿移动站教程:提前打开服务器(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-27 16:03
织梦仿移动站教程:提前打开服务器
百度一下就会有好多人发类似的有仿官网也有仿app是关键字叫你仿的怎么样
去推特上面找吧,
去这个网站-bin/qm/qr?k=y27n34q-dwfb0ifm9129rzza3ft&authkey=9jvecy_4t0jxttddft47vqd9w3xefahe6xq%2f1sr2m1kszrzftdreez9sly1a4t3tolnzqzhwdb5ma&authkey=timpsffmrthay3juxtrmk4h%2f2ve4f7ezm52twcl3apiqsscabew1nlaee9vikf(二维码自动识别)。
下个coreldraw,
官网教程
推荐个仿官网的,模板比较多,不过官网的页面很大。一个大概要40~50rmb。
利用模板,
直接coreldraw,导入模板,插入文字链接,复制到就可以。
要么你仿app,要么你仿官网,其实看那些高仿的,主要还是要看仿照模板要做什么,你做app模板一般有五要素:1页面布局2样式实现3字体样式4过渡动画5内容.你一开始做app,大概就能分清你仿照的是哪一种样式,
推荐先去万能的google
大街网
楼上的已经仿制的很好了,而且其实你复制app或官网他们会不保留的,你只要把他们官网的字体样式和某些logo换下就可以了。我个人曾一时冲动,直接复制了整个app,但是没有告诉对方网址。结果对方给我回了邮件让我删除,由于其他原因, 查看全部
织梦仿移动站教程(织梦仿移动站教程:提前打开服务器(图))
织梦仿移动站教程:提前打开服务器
百度一下就会有好多人发类似的有仿官网也有仿app是关键字叫你仿的怎么样
去推特上面找吧,
去这个网站-bin/qm/qr?k=y27n34q-dwfb0ifm9129rzza3ft&authkey=9jvecy_4t0jxttddft47vqd9w3xefahe6xq%2f1sr2m1kszrzftdreez9sly1a4t3tolnzqzhwdb5ma&authkey=timpsffmrthay3juxtrmk4h%2f2ve4f7ezm52twcl3apiqsscabew1nlaee9vikf(二维码自动识别)。
下个coreldraw,
官网教程
推荐个仿官网的,模板比较多,不过官网的页面很大。一个大概要40~50rmb。
利用模板,
直接coreldraw,导入模板,插入文字链接,复制到就可以。
要么你仿app,要么你仿官网,其实看那些高仿的,主要还是要看仿照模板要做什么,你做app模板一般有五要素:1页面布局2样式实现3字体样式4过渡动画5内容.你一开始做app,大概就能分清你仿照的是哪一种样式,
推荐先去万能的google
大街网
楼上的已经仿制的很好了,而且其实你复制app或官网他们会不保留的,你只要把他们官网的字体样式和某些logo换下就可以了。我个人曾一时冲动,直接复制了整个app,但是没有告诉对方网址。结果对方给我回了邮件让我删除,由于其他原因,
织梦仿移动站教程(织梦移动站使用方法:安装dedecms移动站点的两种方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-27 11:18
织梦手机站使用方法:
一、安装dedecms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:
注意:如果原创站点有非默认模板,例如/templets/defaultst_default_news.htm 的列模板,您可以复制/templets/defaultst_default_m.htm 并将其重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
标记
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,以后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。
注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
标记
$row['showmod']=isset($row['showmod'])?$row['showmod']:0;
if($row['showmod']==1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else{
$pv->Display();
exit();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
标记
搜索
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
标记
然后在代码中
标记
<p>“ 查看全部
织梦仿移动站教程(织梦移动站使用方法:安装dedecms移动站点的两种方式)
织梦手机站使用方法:
一、安装dedecms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:

注意:如果原创站点有非默认模板,例如/templets/defaultst_default_news.htm 的列模板,您可以复制/templets/defaultst_default_m.htm 并将其重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
标记
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,以后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。

注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
标记
$row['showmod']=isset($row['showmod'])?$row['showmod']:0;
if($row['showmod']==1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else{
$pv->Display();
exit();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
标记
搜索
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
标记
然后在代码中
标记
<p>“
织梦仿移动站教程(织梦dedecms移动站使用方法:安装Dedecms移动站点的两种方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-10-22 11:02
织梦dedecms 移动台使用方法:
一、安装德德cms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:
注意:如果原站点有非默认模板,例如列模板为/templets/defaultst_default_news.htm,您可以复制一份/templets/defaultst_default_m.htm,重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,之后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。
注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
$row['showmod']= isset($row['showmod'])?$row['showmod']: 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
然后在代码中
“”
(3)URL 重写
重写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个)
重写引擎
RewriteCond %{http_host} ^ [NC]
RewriteRule ^uploads/(.*)$ $1 [L]
iis环境中的类似规则。
另外:将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则如果列表页中没有缩略图文章,对应的缩略图位置将不会出现可用 图片显示正常。
至此,移动台基本成型。 查看全部
织梦仿移动站教程(织梦dedecms移动站使用方法:安装Dedecms移动站点的两种方式)
织梦dedecms 移动台使用方法:
一、安装德德cms手机站点的两种方式:
(1)下载新版本直接安装,德德cms版本:V5.7SP1正式版(2015-06-18)此版本收录手机版本没有站点功能。
(2)老版本升级(仅用于添加移动站点功能),下载最新版本(注意网站代码必须与原站点一致),将压缩包中的以下文件复制到原站对应目录:

注意:如果原站点有非默认模板,例如列模板为/templets/defaultst_default_news.htm,您可以复制一份/templets/defaultst_default_m.htm,重命名为list_default_news_m.htm。即:pc端网站模板必须有对应的移动端网站模板,后一个文件名是前一个文件名后的“_m”。
dedecms安装或升级完成,此时应该可以做手机网站,但是dedecms20150618提供的手机站点功能在使用过程中发现了一些问题,并且需要进行修改后才能正常使用,所以有如下dedecms修改步骤...
二、修改Dedecms
(1)如果原站做了安全设置将DATA移出根目录,需要修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('位置:安装/index.php');
出口();
}
把/../data/common.inc.php改成/../../data/common.inc.php,或者直接删除上面5行代码。
(2)手机站首页在第一次访问时会自动为首页生成静态文件。前提是/m/目录必须设置写权限,否则不会可以正常更新,之后要更新主页静态文件,需要手动登录后台更新:在“更新主页HTML”中,将“选择主页模板”更改为“default/index_m.htm”,更改“主页位置” "到"../m/index.html",然后生成首页静态文件。

注:此版本称为“自动生成HTML版本”,但默认移动站模板中的动态首页链接需要替换为静态链接。
※如果您觉得使用静态页面比较麻烦,想设置首页为动态浏览,可以修改/m/index.php更改
$row['showmod']= isset($row['showmod'])?$row['showmod']: 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
包括(目录名(__FILE__)。'/index.html');
出口();
}
别的 {
$pv->显示();
出口();
}
用一行替换上面的代码: $pv->Display();
三、首页“图文信息”部分的url为PC端链接,修改为移动端链接:
搜索模板 /templets/default/index_m.htm 中的所有内容并将其替换为
四、 一般页眉收录搜索框,搜索跳转到PC搜索页面,建议删除:
删除 /templets/default/header_m.htm 中的以下代码:
五、 移动站默认使用二级目录,也可以使用二级域名,所以我们需要设置移动站可以通过二级域名访问,解析二级-级域名到网站所在服务器的ip,在服务器/空间将二级域名绑定到/m/目录。
二级域名设置成功后,浏览二级域名网站,会发现图片无法显示,因为图片路径不对——图片路径在相对于根目录路径的“/uploads/x/y.jpg”形式,在pc站点页面显示正常,因为该目录存在于pc站点域名下,二级域名绑定到二级目录,里面不存在,所以访问图片会返回404错误。对此,解决方案有很多,下面提供几个思路(例如pc站:;移动站:):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,设置“(是/否)支持多站点,启用后附件、栏目连接、arclist内容的绝对URL启用此选项:“(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动模板中添加:
然后在代码中
“”
(3)URL 重写
重写访问,在apache环境下,在/m/目录下的.htaccess中添加如下代码(如果没有,需要新建一个)
重写引擎
RewriteCond %{http_host} ^ [NC]
RewriteRule ^uploads/(.*)$ $1 [L]
iis环境中的类似规则。
另外:将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则如果列表页中没有缩略图文章,对应的缩略图位置将不会出现可用 图片显示正常。
至此,移动台基本成型。
织梦仿移动站教程(织梦仿移动站教程,手动改还是很麻烦的?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-10-07 16:03
织梦仿移动站教程如下:
1、在管理员后台(后台名字是java)登录
2、后台左侧属性:站点信息、域名信息、域名(主机或虚拟主机)信息
3、重新打开网站,进入正常页面。
改完wordpress的端口,比如8080,在打开的时候会用8080端口吧。
我们一般设置静态页面就可以。
不一定,
改完端口,再试试,现在服务器提供商应该可以刷改端口。
不一定,找一个稳定的域名,将ip给管理员,
改完端口可以看到访问情况
改完端口还是访问不了,
需要看看configure文件里有没有你的宽带所有的请求,有的话不排除是端口的问题。或者把ip改一下,
大部分的情况都是windows环境下的ip没设置好。
嗯,分两种情况。1.你在做web项目的时候,使用的是java语言;2.你的运行在nginx这样的反向代理服务器中;第一种情况,不建议再用web站点,因为在大部分公司web站点都是前端工程师写的。等你项目收敛了,把vsphere/django/tp这种工具用起来,前端工程师去往后端工程师,人家也是可以是xd。
至于windows的话,除非有人特意给你配的很好,不然建议还是尽快去改一下端口配置。至于刷新wordpress的话,还是有一些教程的,建议你看看:-lightningwordpress基础教程第二种情况,可以试试改lnmp的ip地址,当然,因为managementenvironment里面有web2.0这个tools。所以说你要手动改还是很麻烦的。到处找教程,你说到底要怎么弄。 查看全部
织梦仿移动站教程(织梦仿移动站教程,手动改还是很麻烦的?)
织梦仿移动站教程如下:
1、在管理员后台(后台名字是java)登录
2、后台左侧属性:站点信息、域名信息、域名(主机或虚拟主机)信息
3、重新打开网站,进入正常页面。
改完wordpress的端口,比如8080,在打开的时候会用8080端口吧。
我们一般设置静态页面就可以。
不一定,
改完端口,再试试,现在服务器提供商应该可以刷改端口。
不一定,找一个稳定的域名,将ip给管理员,
改完端口可以看到访问情况
改完端口还是访问不了,
需要看看configure文件里有没有你的宽带所有的请求,有的话不排除是端口的问题。或者把ip改一下,
大部分的情况都是windows环境下的ip没设置好。
嗯,分两种情况。1.你在做web项目的时候,使用的是java语言;2.你的运行在nginx这样的反向代理服务器中;第一种情况,不建议再用web站点,因为在大部分公司web站点都是前端工程师写的。等你项目收敛了,把vsphere/django/tp这种工具用起来,前端工程师去往后端工程师,人家也是可以是xd。
至于windows的话,除非有人特意给你配的很好,不然建议还是尽快去改一下端口配置。至于刷新wordpress的话,还是有一些教程的,建议你看看:-lightningwordpress基础教程第二种情况,可以试试改lnmp的ip地址,当然,因为managementenvironment里面有web2.0这个tools。所以说你要手动改还是很麻烦的。到处找教程,你说到底要怎么弄。


