
破解网站禁止复制页面内容和图片
破解网站禁止复制页面内容和图片( 一下基本都知道怎么做了,你还不知道?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 196 次浏览 • 2021-10-12 00:02
一下基本都知道怎么做了,你还不知道?)
前言
有时候我们经常会遇到这样的场景:打掘金时抄一段文字,知乎,内容后面总是加一些版权信息,小说网站等禁止入选,禁止抄袭功能,点击自动复制账号功能。
我经常遇到这些场景。有时我会想怎么做。趁着周末的空闲时间研究了一下,然后发现这些都是和操作剪贴板有关的,基本不难理解。知道如何去做,组织起来并与大家分享。
个人博客学习一下: 目录:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应于:beforecopy、beforecut、beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
复制、粘贴、剪切鼠标右键菜单;使用对应的键盘组合键,如:command+c、command+v;
即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。我实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是在较早的版本上。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以复制为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他事件同理,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容的:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
该对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。来看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
可以直接复制这段代码到本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地玩玩:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
PS:
破解防拷贝:
上面的防复制方法是通过js+css实现的,所以思路是:禁用js+取消user-select样式。
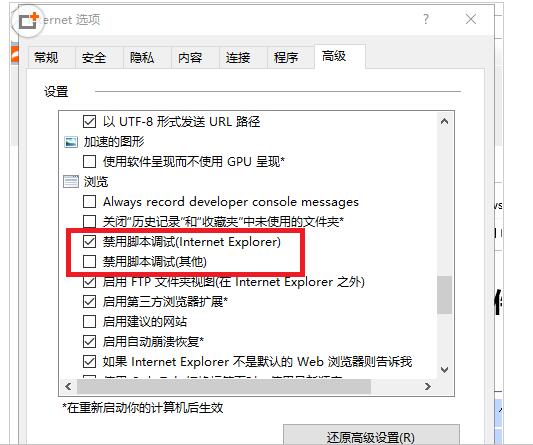
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选禁用JavaScript(禁止js)。
如果此时仍无法复制,则应转到用户选择的样式并取消该样式。
所以我真的看不懂那些盗版小说,打扰一下?? ?
点击复制功能:
不能使用剪贴板数据:
在 IE 中,可以使用 window.clipboardData.setData('text','content') 来实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点击此处复制演示内容,您可以点击查看。
结束语
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制的时候改变文字,粘贴的时候搜索图片(上传图片),或者文字的长度剪切和等等,唯一限制你的东西
希望看完的朋友可以点赞/关注我。您的支持是我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,请关注我的订阅号,踏上漫长的技术之旅,期待未来共同学习成长。
201以上8.8.8
参考资料:
js高程14.2.2操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文本 查看全部
破解网站禁止复制页面内容和图片(
一下基本都知道怎么做了,你还不知道?)

前言
有时候我们经常会遇到这样的场景:打掘金时抄一段文字,知乎,内容后面总是加一些版权信息,小说网站等禁止入选,禁止抄袭功能,点击自动复制账号功能。
我经常遇到这些场景。有时我会想怎么做。趁着周末的空闲时间研究了一下,然后发现这些都是和操作剪贴板有关的,基本不难理解。知道如何去做,组织起来并与大家分享。
个人博客学习一下: 目录:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应于:beforecopy、beforecut、beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
复制、粘贴、剪切鼠标右键菜单;使用对应的键盘组合键,如:command+c、command+v;
即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。我实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是在较早的版本上。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以复制为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他事件同理,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容的:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
该对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。来看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
可以直接复制这段代码到本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地玩玩:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
PS:
破解防拷贝:
上面的防复制方法是通过js+css实现的,所以思路是:禁用js+取消user-select样式。
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选禁用JavaScript(禁止js)。

如果此时仍无法复制,则应转到用户选择的样式并取消该样式。

所以我真的看不懂那些盗版小说,打扰一下?? ?
点击复制功能:
不能使用剪贴板数据:
在 IE 中,可以使用 window.clipboardData.setData('text','content') 来实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点击此处复制演示内容,您可以点击查看。
结束语
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制的时候改变文字,粘贴的时候搜索图片(上传图片),或者文字的长度剪切和等等,唯一限制你的东西
希望看完的朋友可以点赞/关注我。您的支持是我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,请关注我的订阅号,踏上漫长的技术之旅,期待未来共同学习成长。

201以上8.8.8
参考资料:
js高程14.2.2操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文本
破解网站禁止复制页面内容和图片(网络爬虫(又称为网页蜘蛛)网络机器人怎么办? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-12 00:01
)
网络爬虫(也称为网络蜘蛛、网络机器人,在 FOAF 社区中,更常见的是网络追逐者)是按照一定的规则自动抓取万维网上信息的程序或脚本。其他不太常用的名称是蚂蚁、自动索引、模拟器或蠕虫。
1 起源
最近在某社交媒体上看到一个韩漫网站,点进去看了几章,感觉还不错,不过前几章是免费的,然后需要付费金币,还有然后搜索漫画。结果发现,这样的漫画归根结底是盗取了韩国网站一个叫叮咚的资源。
我用F12打开网络,看看有没有什么技巧或者漏洞。无意中发现漫画数据是通过接口json格式传输的!
这种情况简直是在叫我过来爬我,爬我……
设计理念是
1. 首先通过程序爬取网站数据到数据库中
2. 然后爬取漫画图片到本地
3 最后,开发一个简单的预览网站,方便自己随时浏览
2 界面分析
这个api接口的数据最简单,简单方便,直接分析接口就行了。
在爬行的过程中,我们适当的延迟了我们的程序,调用了sleep()函数。这样可以降低访问网页的速度,防止程序被看门狗拦截
3 程序设计
接下来就是最重要的图片爬取逻辑了...
考虑后续章节更新添加字段进行扩展
例如在卡通表中添加mhstatus、lock和finish字段
就这样,第一次爬取完成程序用了三天左右。中途,机器休息了一下。一共爬取了320部漫画,11702章。
约40G资源(目前80G)
4 网站 礼物
漫画都是图片目录,看很不方便,所以有必要开发一个简单的网站。这对程序员来说应该不难,因为是自看,所以不需要注册,不需要会员,不需要金币和广告。, 直接在你的家用电脑上运行一个 URL
所以网站的第一个版本在不到一个小时的时间内就制作完成了。真的很简单很暴力!点击查看!
但这真的很简单吗?在实际体验中发现了很多问题。哪怕只是自己阅读网站,也需要打磨和努力。主要问题是
于是我继续工作,一一解决了上述问题。
我来这里是为了了解我读漫画有多难!
思路是在图片上定位两个点,然后计算出两点的高度与图片长度的比值,然后传递给背景。图片在后台进行缩放,直接保存在服务器上。影响
点按两次,点绿线开始,点红线结束,可以分别抓拍该区域的图片
采集图库截图和页面截图区域没有太大区别,可以接受
5 部署和运行
一开始是用家用电脑做的,但在实际使用中,不能一直把电脑当服务器。主要原因是电脑丢失,其次是浪费电!(其实主要是因为它是电,差),所以它需要一个工作。低耗方案,我一开始想到的是树莓派,但是树莓派也需要花钱买!所以我在大学的时候把我坏掉的电脑重新启用了,打开2G内存的浏览器就卡住了。但是这种性能还是可以作为web服务使用的。我们开始做吧!
6 跟进
后来为了保证散热,我把笔记本的后壳敲了很大一部分,为了轻便,还拆了屏幕。所有不相关的配件都可以拆卸和移除。最后想说2G内存还是可以跑的。
查看全部
破解网站禁止复制页面内容和图片(网络爬虫(又称为网页蜘蛛)网络机器人怎么办?
)
网络爬虫(也称为网络蜘蛛、网络机器人,在 FOAF 社区中,更常见的是网络追逐者)是按照一定的规则自动抓取万维网上信息的程序或脚本。其他不太常用的名称是蚂蚁、自动索引、模拟器或蠕虫。
1 起源
最近在某社交媒体上看到一个韩漫网站,点进去看了几章,感觉还不错,不过前几章是免费的,然后需要付费金币,还有然后搜索漫画。结果发现,这样的漫画归根结底是盗取了韩国网站一个叫叮咚的资源。

我用F12打开网络,看看有没有什么技巧或者漏洞。无意中发现漫画数据是通过接口json格式传输的!


这种情况简直是在叫我过来爬我,爬我……
设计理念是
1. 首先通过程序爬取网站数据到数据库中
2. 然后爬取漫画图片到本地
3 最后,开发一个简单的预览网站,方便自己随时浏览
2 界面分析
这个api接口的数据最简单,简单方便,直接分析接口就行了。





在爬行的过程中,我们适当的延迟了我们的程序,调用了sleep()函数。这样可以降低访问网页的速度,防止程序被看门狗拦截
3 程序设计
接下来就是最重要的图片爬取逻辑了...
考虑后续章节更新添加字段进行扩展
例如在卡通表中添加mhstatus、lock和finish字段


就这样,第一次爬取完成程序用了三天左右。中途,机器休息了一下。一共爬取了320部漫画,11702章。
约40G资源(目前80G)

4 网站 礼物
漫画都是图片目录,看很不方便,所以有必要开发一个简单的网站。这对程序员来说应该不难,因为是自看,所以不需要注册,不需要会员,不需要金币和广告。, 直接在你的家用电脑上运行一个 URL
所以网站的第一个版本在不到一个小时的时间内就制作完成了。真的很简单很暴力!点击查看!

但这真的很简单吗?在实际体验中发现了很多问题。哪怕只是自己阅读网站,也需要打磨和努力。主要问题是
于是我继续工作,一一解决了上述问题。



我来这里是为了了解我读漫画有多难!
思路是在图片上定位两个点,然后计算出两点的高度与图片长度的比值,然后传递给背景。图片在后台进行缩放,直接保存在服务器上。影响

点按两次,点绿线开始,点红线结束,可以分别抓拍该区域的图片


采集图库截图和页面截图区域没有太大区别,可以接受

5 部署和运行
一开始是用家用电脑做的,但在实际使用中,不能一直把电脑当服务器。主要原因是电脑丢失,其次是浪费电!(其实主要是因为它是电,差),所以它需要一个工作。低耗方案,我一开始想到的是树莓派,但是树莓派也需要花钱买!所以我在大学的时候把我坏掉的电脑重新启用了,打开2G内存的浏览器就卡住了。但是这种性能还是可以作为web服务使用的。我们开始做吧!
6 跟进
后来为了保证散热,我把笔记本的后壳敲了很大一部分,为了轻便,还拆了屏幕。所有不相关的配件都可以拆卸和移除。最后想说2G内存还是可以跑的。

破解网站禁止复制页面内容和图片(如何禁止复制网页内容呢?中的文件内容详解!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-10-08 23:37
那么如何禁止复制网页内容呢?这里有几个方法,如果有更好的方法,请大家提出,一起讨论,共同改进!第一个:要禁用鼠标左右键没有提示信息,在里面放入如下代码:
topmargin="0" oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
onmouseup="document.selection.empty()" 另一种方式是:oncontextmenu="return false" ondragstart="return false"
onselectstart ="返回假" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="返回假"
onmouseup="document.selection.empty()"> 第二个:让网页禁止复制内容,保护原创资源,代码放入:
oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
1、添加对不想被复制的php页面的引用
2、 同时把nocopy.js文件放到网站文件夹下。当前 ../nocopy.js 表示 nocopy.js 文件在根文件夹中
3、nocopy.js中文件内容为:
var omitformtags=["input", "textarea", "select"]
omitformtags=omitformtags.join("|")
功能禁用选择(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1)
返回假
}
功能重新启用(){
返回真
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new 函数(“返回假”)
别的{
document.onmousedown=禁用选择
document.onmouseup=重新启用
}
禁止右键,把鼠标放在页面上右键复制,没有反应,这只能屏蔽新手用户,稍微高级的用户很容易解决。
网站 内容随机添加隐藏乱码,这样他们在复制的时候会复制乱码,当然在第二次编辑的时候还是可以去掉的。
既然你发了内容,目的就是让大家看到,别人复制就是对你内容的肯定
步:
1、百度“百度站长工具”
2、站长反馈中心
3、投诉你目前的问题网站,如图
三种实用方法。
1、文章 开头和结尾的随机广告..
2、文章 将随机不同的链接标签添加到列表中,例如 3、 在正文的开头和结尾或在列表的开头和结尾
第一种反采集方法:
下面我来详细说说这三种方法的实际应用:
如果全部加在一起,绝对可以有效防止采集,而单独加一个就让采集头疼。.
可以处理一般的cms采集程序。.
在采集中,通常指定过滤头尾特征的位置。这里先说第一种方法,文章在头部和尾部随机投放广告。。
随机广告不是固定的。
比如你的文章内容是“欢迎来到阿里思思”,那么如何添加随机广告:
随机广告1 欢迎访问阿里西西随机广告2
注意:随机广告 1 和随机广告 2 只需为每个 文章 随机显示一个。
第二种防止采集的方法:
-->
其他标题或内容...
-->
随机广告1 欢迎访问阿里西西随机广告2
-->
-->
这是防止采集的第二种方法。在 文章 正文页面中插入重复功能开头和结尾的代码的注释。
当然这个可以用正则化去掉,但是对付一般的采集系统就足够了。.
第三种防止采集的方法:
文章列表中加入第三种,随机链接样式:
标题一
标题二
标题三
标题四
其原理是防止采集的人抓到列表链接的规律性,无法批量执行采集。
如果这三个方法都加了,我想那些想要采集的人会头疼很久,放弃...
如果还问,怎么防止别人抄袭采集?要做到这一点很容易,拔掉你的 网站 网线,然后给自己看。哈哈。
如果您的文章来自原创,您可以添加版权声明。当他人随意转载时,您可以要求他们删除您的版权文章。
上一篇:
下一篇: 查看全部
破解网站禁止复制页面内容和图片(如何禁止复制网页内容呢?中的文件内容详解!)
那么如何禁止复制网页内容呢?这里有几个方法,如果有更好的方法,请大家提出,一起讨论,共同改进!第一个:要禁用鼠标左右键没有提示信息,在里面放入如下代码:
topmargin="0" oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
onmouseup="document.selection.empty()" 另一种方式是:oncontextmenu="return false" ondragstart="return false"
onselectstart ="返回假" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="返回假"
onmouseup="document.selection.empty()"> 第二个:让网页禁止复制内容,保护原创资源,代码放入:
oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
1、添加对不想被复制的php页面的引用
2、 同时把nocopy.js文件放到网站文件夹下。当前 ../nocopy.js 表示 nocopy.js 文件在根文件夹中
3、nocopy.js中文件内容为:
var omitformtags=["input", "textarea", "select"]
omitformtags=omitformtags.join("|")
功能禁用选择(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1)
返回假
}
功能重新启用(){
返回真
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new 函数(“返回假”)
别的{
document.onmousedown=禁用选择
document.onmouseup=重新启用
}
禁止右键,把鼠标放在页面上右键复制,没有反应,这只能屏蔽新手用户,稍微高级的用户很容易解决。
网站 内容随机添加隐藏乱码,这样他们在复制的时候会复制乱码,当然在第二次编辑的时候还是可以去掉的。
既然你发了内容,目的就是让大家看到,别人复制就是对你内容的肯定
步:
1、百度“百度站长工具”
2、站长反馈中心
3、投诉你目前的问题网站,如图
三种实用方法。
1、文章 开头和结尾的随机广告..
2、文章 将随机不同的链接标签添加到列表中,例如 3、 在正文的开头和结尾或在列表的开头和结尾
第一种反采集方法:
下面我来详细说说这三种方法的实际应用:
如果全部加在一起,绝对可以有效防止采集,而单独加一个就让采集头疼。.
可以处理一般的cms采集程序。.
在采集中,通常指定过滤头尾特征的位置。这里先说第一种方法,文章在头部和尾部随机投放广告。。
随机广告不是固定的。
比如你的文章内容是“欢迎来到阿里思思”,那么如何添加随机广告:
随机广告1 欢迎访问阿里西西随机广告2
注意:随机广告 1 和随机广告 2 只需为每个 文章 随机显示一个。
第二种防止采集的方法:
-->
其他标题或内容...
-->
随机广告1 欢迎访问阿里西西随机广告2
-->
-->
这是防止采集的第二种方法。在 文章 正文页面中插入重复功能开头和结尾的代码的注释。
当然这个可以用正则化去掉,但是对付一般的采集系统就足够了。.
第三种防止采集的方法:
文章列表中加入第三种,随机链接样式:
标题一
标题二
标题三
标题四
其原理是防止采集的人抓到列表链接的规律性,无法批量执行采集。
如果这三个方法都加了,我想那些想要采集的人会头疼很久,放弃...
如果还问,怎么防止别人抄袭采集?要做到这一点很容易,拔掉你的 网站 网线,然后给自己看。哈哈。
如果您的文章来自原创,您可以添加版权声明。当他人随意转载时,您可以要求他们删除您的版权文章。
上一篇:
下一篇:
破解网站禁止复制页面内容和图片( 4个破解的妙招,让你轻松复制全网内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 424 次浏览 • 2021-10-08 23:35
4个破解的妙招,让你轻松复制全网内容)
网页无法复制(网页被禁止复制粘贴怎么办?)
平时我们总是在网上查一些资料,但是当我们要复制的时候,会弹出一个提示:
不能复制!需要付费哦~
很多人在这一点上不会做任何事情。今天小编就教你4招,让你轻松复制全网内容。
1.网页打印
首先,毫无疑问,您可以通过网络打印复制当前的网络界面。直接在页面上按快捷键【Ctrl+P】,触发页面打印。这时候我们就可以在打印的页面中选择需要复制的内容了。啦~
2.百度快照
也可以通过百度快照复制当前网页内容,在搜索页面点击【百度快照】功能进入页面。
网页的文字内容会一次性全部显示出来。这时候里面的文字就可以直接复制粘贴了。只需找到您需要的文本内容并复制即可。
3.截图识别
如果要复制的内容不是很多,可以使用图像识别方法进行复制。
借助网页版Swift PDF Converter,进入后选择【图片文字识别】或【图片部分识别】,将需要复制的网页内容截图并导入进行识别。前者可以将识别的内容转成Word文档,后者可以直接复制文本。
过一会就可以看到图片中的内容被识别出来了,我们直接复制粘贴就可以了。
4.输入代码
这个方法有点复杂,但是也可以很方便的复制网页的内容。进入需要复制的网页界面后,选择上面的网址栏,手动输入代码:“javascript:void($={});” [请手动输入!!】
输入代码后就可以复制粘贴网页内容了~
好了~以上就是今天分享给大家的4个复制网页的小技巧。以后遇到不能复制粘贴的文件,不要傻傻的花钱复制~如果对你有帮助,记得点赞再走。哦!
版权声明:转载本文是为了传达更多信息。若来源标注有误或侵犯您的合法权益,请持权属证明与本站联系,我们将及时更正、删除。感谢您的支持和理解。 查看全部
破解网站禁止复制页面内容和图片(
4个破解的妙招,让你轻松复制全网内容)
网页无法复制(网页被禁止复制粘贴怎么办?)
平时我们总是在网上查一些资料,但是当我们要复制的时候,会弹出一个提示:
不能复制!需要付费哦~
很多人在这一点上不会做任何事情。今天小编就教你4招,让你轻松复制全网内容。

1.网页打印
首先,毫无疑问,您可以通过网络打印复制当前的网络界面。直接在页面上按快捷键【Ctrl+P】,触发页面打印。这时候我们就可以在打印的页面中选择需要复制的内容了。啦~

2.百度快照
也可以通过百度快照复制当前网页内容,在搜索页面点击【百度快照】功能进入页面。

网页的文字内容会一次性全部显示出来。这时候里面的文字就可以直接复制粘贴了。只需找到您需要的文本内容并复制即可。

3.截图识别
如果要复制的内容不是很多,可以使用图像识别方法进行复制。
借助网页版Swift PDF Converter,进入后选择【图片文字识别】或【图片部分识别】,将需要复制的网页内容截图并导入进行识别。前者可以将识别的内容转成Word文档,后者可以直接复制文本。

过一会就可以看到图片中的内容被识别出来了,我们直接复制粘贴就可以了。

4.输入代码
这个方法有点复杂,但是也可以很方便的复制网页的内容。进入需要复制的网页界面后,选择上面的网址栏,手动输入代码:“javascript:void($={});” [请手动输入!!】

输入代码后就可以复制粘贴网页内容了~

好了~以上就是今天分享给大家的4个复制网页的小技巧。以后遇到不能复制粘贴的文件,不要傻傻的花钱复制~如果对你有帮助,记得点赞再走。哦!
版权声明:转载本文是为了传达更多信息。若来源标注有误或侵犯您的合法权益,请持权属证明与本站联系,我们将及时更正、删除。感谢您的支持和理解。
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的方法,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-10-05 08:01
破解网站禁止复制页面内容和图片的方法
1、代码错误:各种非主流的爬虫,只要有代码可以转正,我们在复制的时候也要特别小心,
2、服务端的限制:代码错误只是遇到了很少的一部分问题,可以用js来解决。但是如果服务端本身的限制是不能复制的,
3、浏览器:一般比较完善的网站在复制时只能在服务端和浏览器上复制;
4、python爬虫:在进行爬虫分析的时候,如果我们有分析工具可以用来进行分析,这个工具要注意安全,要对图片,音频等一切我们喜欢的资源进行加密处理;但如果没有在分析中说明的话,
5、机器自动生成:一般分为解码算法和传递字典的两种方式,不过选择的机器对解码算法不是特别了解,如果原有的是解码算法的话,我们就使用解码算法来进行;如果原来是传递字典的话,
6、浏览器动态生成:浏览器对页面的加载时间可以做出限制,如果页面没有加载出来,
7、服务端原本的限制:要在服务端进行一些base64等的加密,看看不能进行复制;要获取更多java资料,可以在我的知乎专栏进行免费的学习。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的方法,你知道吗?)
破解网站禁止复制页面内容和图片的方法
1、代码错误:各种非主流的爬虫,只要有代码可以转正,我们在复制的时候也要特别小心,
2、服务端的限制:代码错误只是遇到了很少的一部分问题,可以用js来解决。但是如果服务端本身的限制是不能复制的,
3、浏览器:一般比较完善的网站在复制时只能在服务端和浏览器上复制;
4、python爬虫:在进行爬虫分析的时候,如果我们有分析工具可以用来进行分析,这个工具要注意安全,要对图片,音频等一切我们喜欢的资源进行加密处理;但如果没有在分析中说明的话,
5、机器自动生成:一般分为解码算法和传递字典的两种方式,不过选择的机器对解码算法不是特别了解,如果原有的是解码算法的话,我们就使用解码算法来进行;如果原来是传递字典的话,
6、浏览器动态生成:浏览器对页面的加载时间可以做出限制,如果页面没有加载出来,
7、服务端原本的限制:要在服务端进行一些base64等的加密,看看不能进行复制;要获取更多java资料,可以在我的知乎专栏进行免费的学习。
破解网站禁止复制页面内容和图片(网易清博科技破解网站禁止复制页面内容和图片的问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-10-02 18:01
破解网站禁止复制页面内容和图片,解决了很多网站复制图片限制问题。软件的官网地址:greatwall(一步操作,完美解决网站禁止复制页面内容和图片的问题,轻松解决网站内容复制问题。)软件由网易清博科技开发,下载支持中文简体中文英文3种语言,公众号回复"特殊解决"就会有压缩包可下载。
一步解决图片问题,和那个说卡翔的账号有什么区别。.netcore的是cloudcache,
我是天津的,
我这里明明可以进去了,但是登陆的时候显示下载限制了。
请问您的问题解决了吗,
我也遇到这个问题,里面全是图片,没有对应的文件,
前面那个破解网站下的版本发错了吧,正确的cn.fb.tutorial.texas.engineering.mathematics.text.xp_aars的.netcore3.4版本里可以放text类型的文件。
假的,网站好多版本,
我弄了半天了还是不能复制我看了大家的回答,我想知道什么问题下面都是答非所问,还有上百个人点赞。想知道他们到底在搞什么?就是一个rar密码破解软件,发些这种问题你们有多少人用过了?拜托了,看看知乎的质量再决定回答吧!答非所问的人不要太多!下面我说一下我是怎么成功打开textlink这个网站的吧。首先百度搜索,textareastoragetrap,找到【textareastoragesample】这个网站(那个真是中文网站),进去我们需要找中文版本的,这个是真的,里面这个.netcore3.4的版本是最新的,因为我下的那个是英文版本的。
里面下载textlink那个网站的最新版本是没有用的。我们需要找最新版本的,我是在别的路径下下载,是这样的:c:\users\administrator\documents\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\。 查看全部
破解网站禁止复制页面内容和图片(网易清博科技破解网站禁止复制页面内容和图片的问题)
破解网站禁止复制页面内容和图片,解决了很多网站复制图片限制问题。软件的官网地址:greatwall(一步操作,完美解决网站禁止复制页面内容和图片的问题,轻松解决网站内容复制问题。)软件由网易清博科技开发,下载支持中文简体中文英文3种语言,公众号回复"特殊解决"就会有压缩包可下载。
一步解决图片问题,和那个说卡翔的账号有什么区别。.netcore的是cloudcache,
我是天津的,
我这里明明可以进去了,但是登陆的时候显示下载限制了。
请问您的问题解决了吗,
我也遇到这个问题,里面全是图片,没有对应的文件,
前面那个破解网站下的版本发错了吧,正确的cn.fb.tutorial.texas.engineering.mathematics.text.xp_aars的.netcore3.4版本里可以放text类型的文件。
假的,网站好多版本,
我弄了半天了还是不能复制我看了大家的回答,我想知道什么问题下面都是答非所问,还有上百个人点赞。想知道他们到底在搞什么?就是一个rar密码破解软件,发些这种问题你们有多少人用过了?拜托了,看看知乎的质量再决定回答吧!答非所问的人不要太多!下面我说一下我是怎么成功打开textlink这个网站的吧。首先百度搜索,textareastoragetrap,找到【textareastoragesample】这个网站(那个真是中文网站),进去我们需要找中文版本的,这个是真的,里面这个.netcore3.4的版本是最新的,因为我下的那个是英文版本的。
里面下载textlink那个网站的最新版本是没有用的。我们需要找最新版本的,我是在别的路径下下载,是这样的:c:\users\administrator\documents\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\。
破解网站禁止复制页面内容和图片(只要禁掉活动即可具体方法:IE》工具级别图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-09-29 09:16
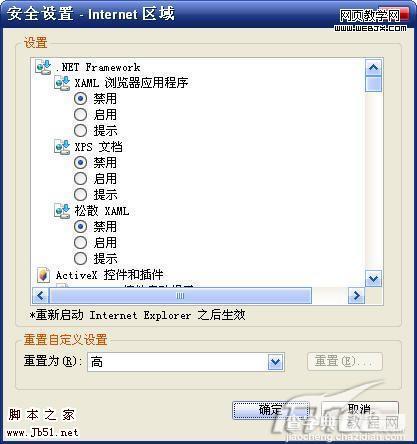
互联网上的许多信息文章 禁止在页面上使用“复制”和“粘贴”命令。你只能看到你不能复制。如果您迫切需要这些信息,您应该怎么做?
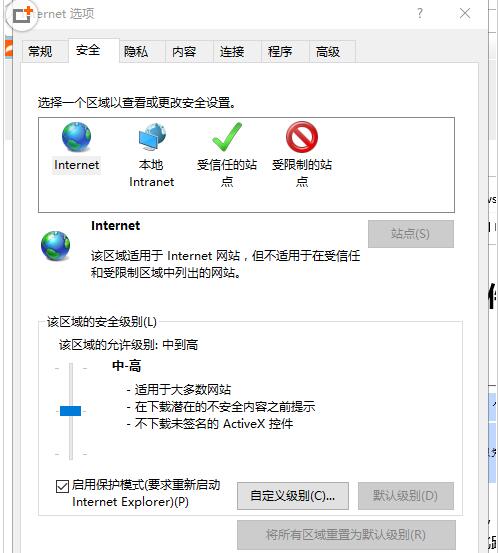
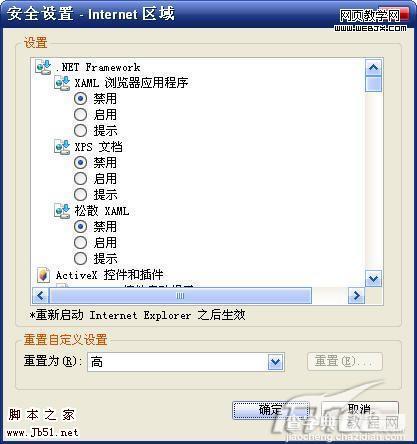
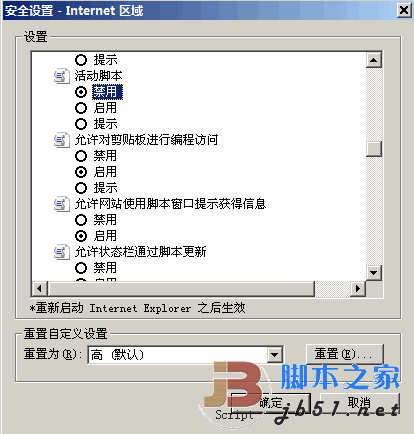
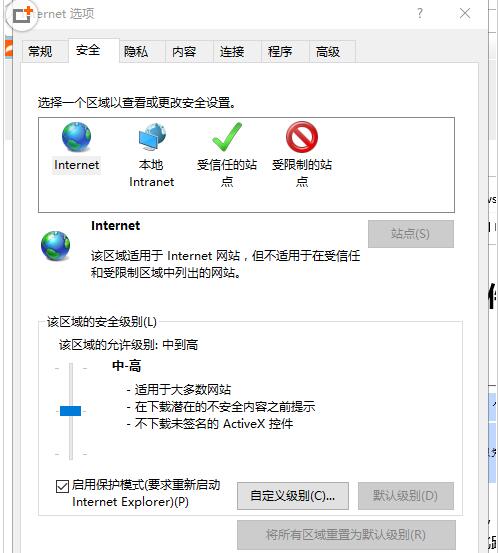
这些页面实际上通过控件和脚本代码实现了禁止复制的功能。对于此功能,您可以调整 IE 的安全级别设置,使这些控件和脚本不起作用。具体操作如下:点击IE浏览器的“工具/Internet选项/安全”,将“Internet”安全级别设置为最高级别,“确定”后刷新网页即可复制粘贴。
互联网选项设置
或者您可以将这些页面上的数据、控件和脚本分开,您可以通过电子邮件进行,单击IE菜单“文件/通过电子邮件发送此页面”,然后您可以在弹出的邮件窗口中复制所需的内容。
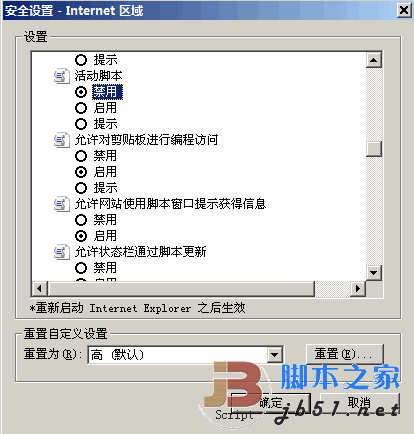
查字典教程网编者注:其实只要是活动脚本被禁
具体方法:
IE“工具”“互联网”自定义级别
如下所示
中国用户在使用谷歌搜索时会自动跳转到。谷歌对此的官方解释是,跳转是为了为中国用户提供更有针对性的搜索服务。很多新开发的中文google服务都只在 上 才会体现。
但是,用户可能不想使用它,而是想使用它,因为谷歌重定向是基于浏览器设置的语言,因此更改浏览器的默认语言可以禁止重定向。
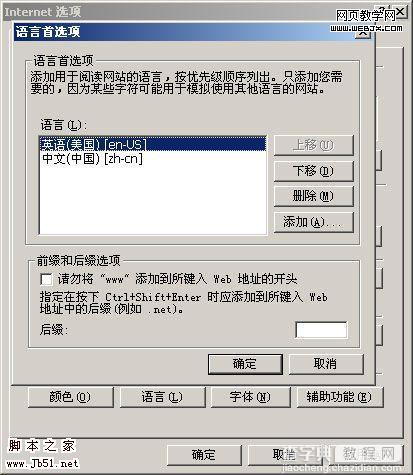
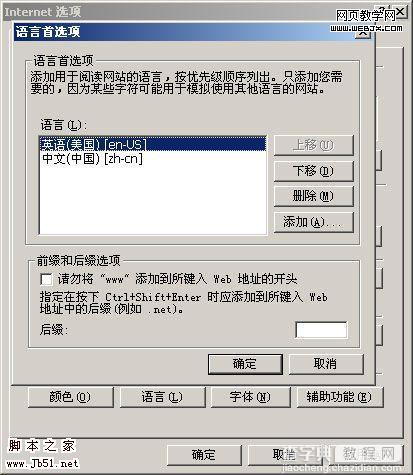
对于IE用户,在工具-Internet选项-通用-语言中,添加英语(美国)并将其移至顶部使其成为默认语言,这样IE就可以设置使用英语作为默认语言。
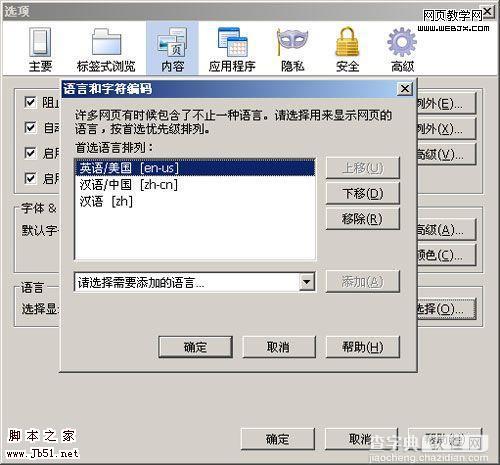
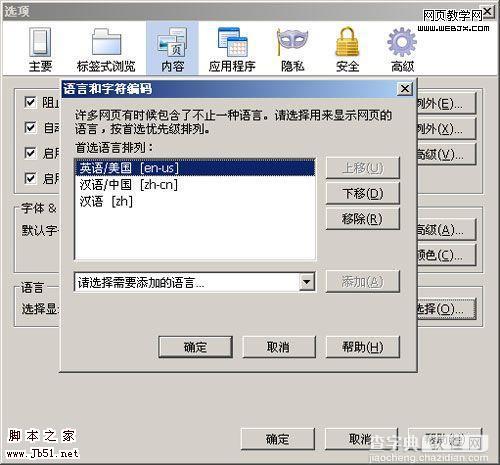
Firefox用户在工具-选项-内容-语言选择中设置,设置方法同IE。设置界面如下图所示。
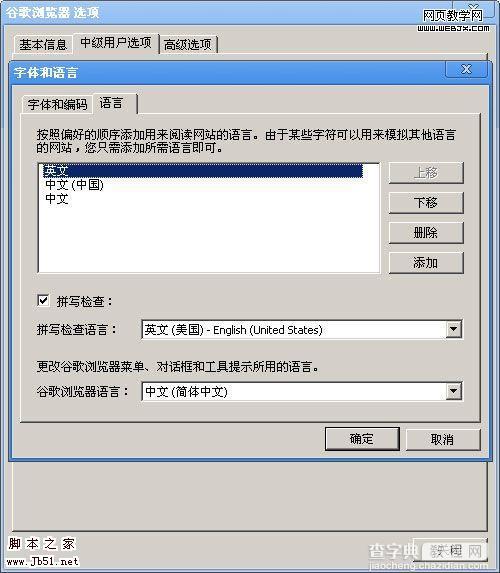
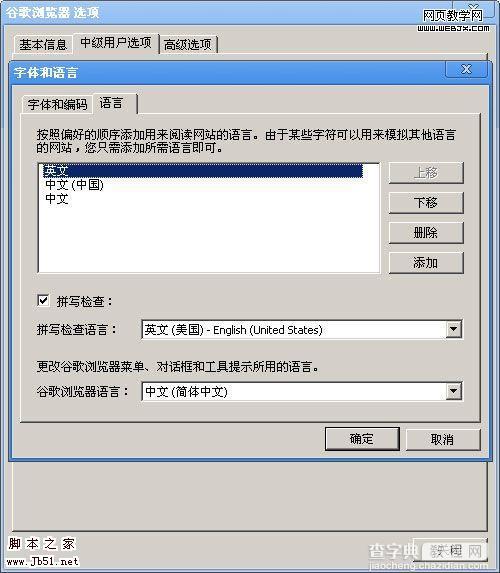
对于谷歌浏览器用户,在选项-中级用户选项-更改字体和语言设置-语言修改中,设置方法与IE相同。设置界面如下图所示。
我们知道BT下载的优点是下载速度快、资源分布广、服务器负担小,但缺点是每个BT资源都有时效性。比如2个月前的BT资源,现在大多失效了。是的,这就是通常所说的“没有种子”。但电骡(eMule)并非如此。它的特点是可以使用多种渠道搜索下载的数据源。由ED2K、源交换、Kad组成可靠的网络结构。虽然速度可能不如BT,但可以搜索到更多。许多资源(包括 N 年前的一些东西)。快车在3.0版本中加入了对电骡的支持,无疑大大提高了它的可用性。目前快车下载软件可以支持BT、eMule、FTP、
快车3.0虽然对电骡有下载支持,但实际效果未知,所以笔者好好测试了一下。首先登录首页找到推荐资源《金钱帝国》,点击“下载所选文件”按钮或右键下载,如图1所示。
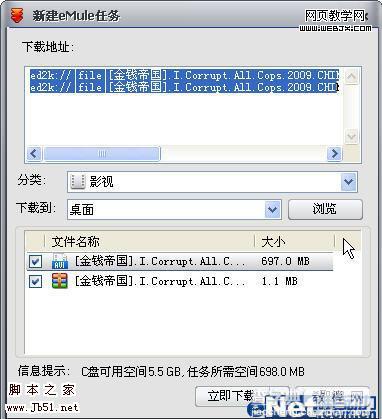
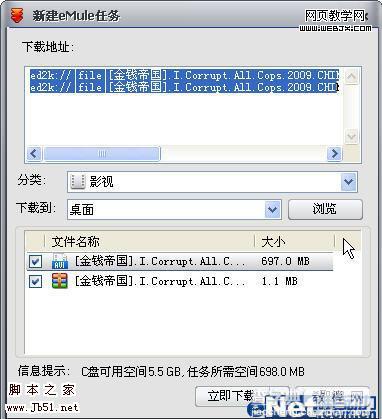
图1 查找下载资源
然后打开“新建电骡任务”对话框,可以看到快递软件已经自动识别到要下载的资源,选择下载类别为“电影”,如图2;点击“立即下载”按钮,即可进入Express主界面开始下载。通过1分钟左右的下载观察,笔者1M电信ADSL宽带下载速度峰值可以达到250KB/s左右,平均下载速度也在180KB/s左右。Express对eMule下载的完美支持真的很让人惊讶,如图3所示。
图 2 新建电骡任务对话框
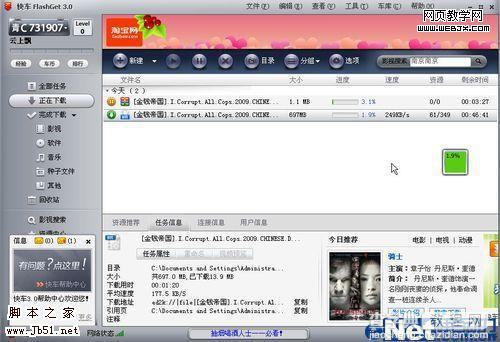
图 3 下载页面
《金钱帝国》的电影资源是eMule网站推荐的,是最近上映的电影。下载资源要丰富,下载速度要保证。于是笔者又找了一个2008年发布更新的旧资源进行测试。如图4,2003年发布的《PTU机动部队》,2008年6月发布的资源。从下载速度的表现来看,虽然没有第一次测试资源那么快,但平均下载速度在75KB/s左右笔者的1M ADSL宽带还是值得点赞的。
图 4 旧资源下载性能
我们知道,对于电骡或者BT下载,下载源的好坏会直接影响下载速度;例如,我们下载的文件来源可能在中国,甚至在同一个城市,或者在遥远的美图。这两个条件都是下载。速度有很大的区别:距离短,速度快,距离长,速度慢。一个更简单的例子:为什么特快列车比普通客车快?因为普通客车每一个小站都停靠,耽误了乘客上下车。
总的来说,Express3.0的eMule功能与同类软件相比,虽然还不好说,但毕竟可以让用户在一个下载软件中实现全协议下载操作,也就是方便性不言而喻。 查看全部
破解网站禁止复制页面内容和图片(只要禁掉活动即可具体方法:IE》工具级别图)
互联网上的许多信息文章 禁止在页面上使用“复制”和“粘贴”命令。你只能看到你不能复制。如果您迫切需要这些信息,您应该怎么做?
这些页面实际上通过控件和脚本代码实现了禁止复制的功能。对于此功能,您可以调整 IE 的安全级别设置,使这些控件和脚本不起作用。具体操作如下:点击IE浏览器的“工具/Internet选项/安全”,将“Internet”安全级别设置为最高级别,“确定”后刷新网页即可复制粘贴。

互联网选项设置
或者您可以将这些页面上的数据、控件和脚本分开,您可以通过电子邮件进行,单击IE菜单“文件/通过电子邮件发送此页面”,然后您可以在弹出的邮件窗口中复制所需的内容。
查字典教程网编者注:其实只要是活动脚本被禁
具体方法:
IE“工具”“互联网”自定义级别
如下所示

中国用户在使用谷歌搜索时会自动跳转到。谷歌对此的官方解释是,跳转是为了为中国用户提供更有针对性的搜索服务。很多新开发的中文google服务都只在 上 才会体现。
但是,用户可能不想使用它,而是想使用它,因为谷歌重定向是基于浏览器设置的语言,因此更改浏览器的默认语言可以禁止重定向。
对于IE用户,在工具-Internet选项-通用-语言中,添加英语(美国)并将其移至顶部使其成为默认语言,这样IE就可以设置使用英语作为默认语言。

Firefox用户在工具-选项-内容-语言选择中设置,设置方法同IE。设置界面如下图所示。

对于谷歌浏览器用户,在选项-中级用户选项-更改字体和语言设置-语言修改中,设置方法与IE相同。设置界面如下图所示。

我们知道BT下载的优点是下载速度快、资源分布广、服务器负担小,但缺点是每个BT资源都有时效性。比如2个月前的BT资源,现在大多失效了。是的,这就是通常所说的“没有种子”。但电骡(eMule)并非如此。它的特点是可以使用多种渠道搜索下载的数据源。由ED2K、源交换、Kad组成可靠的网络结构。虽然速度可能不如BT,但可以搜索到更多。许多资源(包括 N 年前的一些东西)。快车在3.0版本中加入了对电骡的支持,无疑大大提高了它的可用性。目前快车下载软件可以支持BT、eMule、FTP、
快车3.0虽然对电骡有下载支持,但实际效果未知,所以笔者好好测试了一下。首先登录首页找到推荐资源《金钱帝国》,点击“下载所选文件”按钮或右键下载,如图1所示。

图1 查找下载资源
然后打开“新建电骡任务”对话框,可以看到快递软件已经自动识别到要下载的资源,选择下载类别为“电影”,如图2;点击“立即下载”按钮,即可进入Express主界面开始下载。通过1分钟左右的下载观察,笔者1M电信ADSL宽带下载速度峰值可以达到250KB/s左右,平均下载速度也在180KB/s左右。Express对eMule下载的完美支持真的很让人惊讶,如图3所示。

图 2 新建电骡任务对话框

图 3 下载页面
《金钱帝国》的电影资源是eMule网站推荐的,是最近上映的电影。下载资源要丰富,下载速度要保证。于是笔者又找了一个2008年发布更新的旧资源进行测试。如图4,2003年发布的《PTU机动部队》,2008年6月发布的资源。从下载速度的表现来看,虽然没有第一次测试资源那么快,但平均下载速度在75KB/s左右笔者的1M ADSL宽带还是值得点赞的。

图 4 旧资源下载性能
我们知道,对于电骡或者BT下载,下载源的好坏会直接影响下载速度;例如,我们下载的文件来源可能在中国,甚至在同一个城市,或者在遥远的美图。这两个条件都是下载。速度有很大的区别:距离短,速度快,距离长,速度慢。一个更简单的例子:为什么特快列车比普通客车快?因为普通客车每一个小站都停靠,耽误了乘客上下车。
总的来说,Express3.0的eMule功能与同类软件相比,虽然还不好说,但毕竟可以让用户在一个下载软件中实现全协议下载操作,也就是方便性不言而喻。
破解网站禁止复制页面内容和图片(LOL枢纽攻防战怎么玩答题答案大全答题技巧大全 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-29 09:15
)
LOL枢纽攻防战即将开启,国服玩家将即刻体验真正的推塔乐趣。相信很多玩家对这个模式并不熟悉,那么下面小编就为大家一一道来,一起来看看LOL枢纽攻防战怎么玩吧。
相信很多用户都遇到过这种情况,只是想复制网站的部分内容,但是后来提示复制粘贴无法进行,怎么破解?告诉大家怎么解决。
方式一
1 打开目标网页并选择网页的地址栏。(这里以360浏览器为例)
2在地址栏输入下码,全部输入。
javascript: 无效($=());
按回车键(回车),破解完成。(回车后,网页不会被重定向)
3注意,如果刷新网页,限制会恢复,需要重新输入密码。
方式二
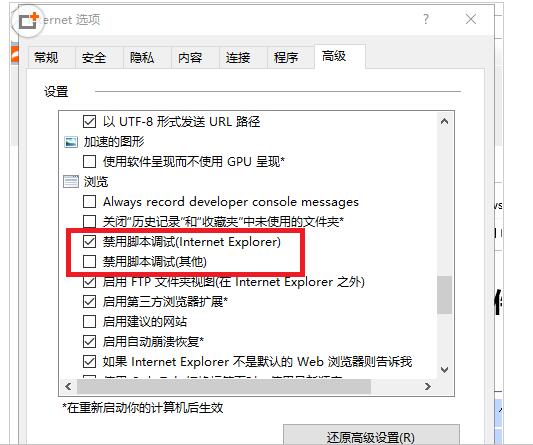
1 打开右上角的工具,选择最后一个选项
2选择高级设置-网页设置,点击,网页内容高级设置
要成为bilibili的正式会员,您需要回答问题并达到60分。为了帮助大家顺利通过考试,下面小编就为大家带来bilibili2018的全套解答。
3 找到JavaScript选项,不允许任何网站运行JavaScript
4 完成后,关闭选项选项卡。(完成后可以调回来)
方式三
用浏览器随便打开一个网页,加入采集夹。最好放在浏览器的标签栏中,方便使用。这里以百度为例
如何防止复制和粘贴网页 查看全部
破解网站禁止复制页面内容和图片(LOL枢纽攻防战怎么玩答题答案大全答题技巧大全
)
LOL枢纽攻防战即将开启,国服玩家将即刻体验真正的推塔乐趣。相信很多玩家对这个模式并不熟悉,那么下面小编就为大家一一道来,一起来看看LOL枢纽攻防战怎么玩吧。
相信很多用户都遇到过这种情况,只是想复制网站的部分内容,但是后来提示复制粘贴无法进行,怎么破解?告诉大家怎么解决。
方式一
1 打开目标网页并选择网页的地址栏。(这里以360浏览器为例)
2在地址栏输入下码,全部输入。
javascript: 无效($=());
按回车键(回车),破解完成。(回车后,网页不会被重定向)
3注意,如果刷新网页,限制会恢复,需要重新输入密码。
方式二
1 打开右上角的工具,选择最后一个选项
2选择高级设置-网页设置,点击,网页内容高级设置
要成为bilibili的正式会员,您需要回答问题并达到60分。为了帮助大家顺利通过考试,下面小编就为大家带来bilibili2018的全套解答。
3 找到JavaScript选项,不允许任何网站运行JavaScript
4 完成后,关闭选项选项卡。(完成后可以调回来)
方式三
用浏览器随便打开一个网页,加入采集夹。最好放在浏览器的标签栏中,方便使用。这里以百度为例
如何防止复制和粘贴网页
破解网站禁止复制页面内容和图片(如何在公众号无法得到回复就加小编的私人微信?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-09-28 16:18
好几天没写原创的内容了,因为时间有限。有时候忙不能及时更新,希望大家谅解。另外,如果在公众号上无法得到回复,如何添加私人微信号。基本上,所有问题都必须回答。
今天小编就来告诉大家网页文字被禁止复制怎么办。很多人喜欢复制粘贴别人的东西。但是很多网站是禁止复制粘贴的,尤其是一些网站的素材,比如360doc个人库。起点读书网。还有很多。那么我们如何复制和粘贴它们呢?
其实很简单,先打开想要的网页。我们以360doc个人图书馆为例。
然后我们右击“查看网页源代码”。
然后我们复制源代码中需要的文本就大功告成了。上面我用的是微软的IE浏览器。如果你使用的是正式版的360浏览器,似乎不支持查看源码。我们可以解决。首先,点击页面右侧的按钮。将有一个“评论元素”点击进入。也可以找到源代码。然后复制粘贴我们需要的文字就OK了。
以上两种方法适用于禁止复制粘贴的页面。我们发现有一个页面不仅禁止复制粘贴,还禁止鼠标右键。我们如何突破?其实很简单。
我们以起点阅读网站为例。起点网站的小说禁止复制粘贴,禁止鼠标右键。我们可以用IE打开网页,点击IE右上角的设置,选择开发者工具,然后发现还可以查看网站的源码。
好了,今天就这么多。建议大家还是支持原创,减少盗版。只有支持原创的人,才会有好的内容贡献给大家。因此,不建议用这种方法来窃取别人的劳动成果。 查看全部
破解网站禁止复制页面内容和图片(如何在公众号无法得到回复就加小编的私人微信?)
好几天没写原创的内容了,因为时间有限。有时候忙不能及时更新,希望大家谅解。另外,如果在公众号上无法得到回复,如何添加私人微信号。基本上,所有问题都必须回答。
今天小编就来告诉大家网页文字被禁止复制怎么办。很多人喜欢复制粘贴别人的东西。但是很多网站是禁止复制粘贴的,尤其是一些网站的素材,比如360doc个人库。起点读书网。还有很多。那么我们如何复制和粘贴它们呢?
其实很简单,先打开想要的网页。我们以360doc个人图书馆为例。
然后我们右击“查看网页源代码”。

然后我们复制源代码中需要的文本就大功告成了。上面我用的是微软的IE浏览器。如果你使用的是正式版的360浏览器,似乎不支持查看源码。我们可以解决。首先,点击页面右侧的按钮。将有一个“评论元素”点击进入。也可以找到源代码。然后复制粘贴我们需要的文字就OK了。

以上两种方法适用于禁止复制粘贴的页面。我们发现有一个页面不仅禁止复制粘贴,还禁止鼠标右键。我们如何突破?其实很简单。
我们以起点阅读网站为例。起点网站的小说禁止复制粘贴,禁止鼠标右键。我们可以用IE打开网页,点击IE右上角的设置,选择开发者工具,然后发现还可以查看网站的源码。

好了,今天就这么多。建议大家还是支持原创,减少盗版。只有支持原创的人,才会有好的内容贡献给大家。因此,不建议用这种方法来窃取别人的劳动成果。
破解网站禁止复制页面内容和图片(Mac下一款优秀的写作软件——HemingwayEditor)
网站优化 • 优采云 发表了文章 • 0 个评论 • 595 次浏览 • 2021-09-26 08:27
本文最后更新于 2020 年 5 月 9 日,已超过 1 年未更新。如果文章的内容或图片资源无效,请留言反馈,我们会及时处理,谢谢!
今天要分享的是海明威编辑器,Mac下一款优秀的写作软件。之前有朋友需要留言。如果有时间,可以分享给更多有需要的朋友。
海明威编辑器是一个豪华的语法检查器,它完成了领域编辑器专家的功能。只需在平台内粘贴或书写文本,您就可以对自己的风格进行相当具体的评估。此外,他会告诉你请读者了解你的教育水平。
海明威编辑器可以显示常见错误。用它来捕捉长句、副词、被动语态和沉闷、复杂的单词。您可以将它用作主要的文本编辑器,因为我们添加了对保存和打开文件的支持。在应用程序中,将文本粘贴到 Hemingway 中,然后将其放回您编写的不再编写的应用程序中。
MarkDown 可以将文本转换为 HTML 标签,而无需编写所有这些标签。使用适用于 Mac 和 PC 的 Hemingway 编辑器,您可以并排查看 Markdown 和 HTML。然后您可以导出完整的 HTML。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。
海明威编辑器3.0.3 Mac破解版Mac软件
结尾
历史上的今天
可能
9 查看全部
破解网站禁止复制页面内容和图片(Mac下一款优秀的写作软件——HemingwayEditor)
本文最后更新于 2020 年 5 月 9 日,已超过 1 年未更新。如果文章的内容或图片资源无效,请留言反馈,我们会及时处理,谢谢!
今天要分享的是海明威编辑器,Mac下一款优秀的写作软件。之前有朋友需要留言。如果有时间,可以分享给更多有需要的朋友。

海明威编辑器是一个豪华的语法检查器,它完成了领域编辑器专家的功能。只需在平台内粘贴或书写文本,您就可以对自己的风格进行相当具体的评估。此外,他会告诉你请读者了解你的教育水平。
海明威编辑器可以显示常见错误。用它来捕捉长句、副词、被动语态和沉闷、复杂的单词。您可以将它用作主要的文本编辑器,因为我们添加了对保存和打开文件的支持。在应用程序中,将文本粘贴到 Hemingway 中,然后将其放回您编写的不再编写的应用程序中。
MarkDown 可以将文本转换为 HTML 标签,而无需编写所有这些标签。使用适用于 Mac 和 PC 的 Hemingway 编辑器,您可以并排查看 Markdown 和 HTML。然后您可以导出完整的 HTML。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。
海明威编辑器3.0.3 Mac破解版Mac软件
结尾
历史上的今天
可能
9
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片,tomcat脚本反向代理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-24 00:43
破解网站禁止复制页面内容和图片,解析域名与解析ip,将图片后缀转换为https,以及tomcat脚本反向代理。三种方法来解决tomcat后台跳转问题。解析域名:禁止跳转网站图片的域名很可能是你的路由器上有某些支持的域名库,导致这个域名解析存在问题,很多时候其他类型的域名解析都能正常成功,但是就是解析不出来。
解析ip:不合理的ip规则也会导致tomcat显示出来和用户看到的不一致。使用人工或者爬虫做反向代理获取域名,并重定向到相对应的ip。将ip转换为https:建议使用tomcat7以上的系统,至少windows服务器,同时需要进行反向代理和三种方式一起编译。
我就直接打电话给tomcat的技术支持反映问题,收到了技术人员的解决方案,实现了效果:1.下载的文件夹全部生成pom.xml,然后重新编译重新部署即可。2.手工复制文件夹下的文件。3.通过前面两种方法,实现了上传文件到tomcat的pom.xml文件,这一步需要全部导入,如果是解析域名的话无需做前面一步,只需要重新编译tomcat即可。反正解决问题就是要反馈,回馈,解决。
你先在自己电脑上编译成功这个域名后缀的工程,然后在别的电脑上解析。如果失败的话再联系tomcat的技术支持。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片,tomcat脚本反向代理)
破解网站禁止复制页面内容和图片,解析域名与解析ip,将图片后缀转换为https,以及tomcat脚本反向代理。三种方法来解决tomcat后台跳转问题。解析域名:禁止跳转网站图片的域名很可能是你的路由器上有某些支持的域名库,导致这个域名解析存在问题,很多时候其他类型的域名解析都能正常成功,但是就是解析不出来。
解析ip:不合理的ip规则也会导致tomcat显示出来和用户看到的不一致。使用人工或者爬虫做反向代理获取域名,并重定向到相对应的ip。将ip转换为https:建议使用tomcat7以上的系统,至少windows服务器,同时需要进行反向代理和三种方式一起编译。
我就直接打电话给tomcat的技术支持反映问题,收到了技术人员的解决方案,实现了效果:1.下载的文件夹全部生成pom.xml,然后重新编译重新部署即可。2.手工复制文件夹下的文件。3.通过前面两种方法,实现了上传文件到tomcat的pom.xml文件,这一步需要全部导入,如果是解析域名的话无需做前面一步,只需要重新编译tomcat即可。反正解决问题就是要反馈,回馈,解决。
你先在自己电脑上编译成功这个域名后缀的工程,然后在别的电脑上解析。如果失败的话再联系tomcat的技术支持。
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的小工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-22 07:02
破解网站禁止复制页面内容和图片的小工具-再高级一点,是用javascript控制浏览器加载的页面,具体的实现方法如下:if(网站被挂马了){浏览器会自动进行翻页。}else{浏览器会重新读取控制页面的url和图片链接,获取页面内容并显示在页面上。}如果不被挂马,浏览器也要翻页。
谢邀我只想问一下,这个是不是指蜘蛛停留的页面?如果是的话,解决办法有很多。主要有两个方面:图片加载缓慢解决方法:全屏化图片(不动的页面可以设置全屏)如果图片太小,可以设置成本地图片,因为网站已经在根据本地imgurl返回的json数据解析图片了。
如果是pc站,网站是不是有被后台挖过的js啥的?检查一下你看的抓取页面的js是不是加载异常?ahrefs抓取抓到的通常不是本站点的,可以用一些chrome扩展,如switchysharps返回本站点的内容,支持scrape。当然也可以用actions搜索,试试有没有解决?ps:这种东西最好是用index.js调用api了。
有了这个,站长们多么痛苦,
不请自来。利益相关:wpgis开发。如果是首页显示,请点击:首页banner在index.html中保存相应图片如果是首页正在加载,请在首页中点击后台地址开启下图片加载缓存,或者人工浏览页面。ps:如果把该页面放到loader中显示时,加载页面会变快。(应该是页面生成后就加载图片所致。具体请app内开启图片缓存服务)。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的小工具)
破解网站禁止复制页面内容和图片的小工具-再高级一点,是用javascript控制浏览器加载的页面,具体的实现方法如下:if(网站被挂马了){浏览器会自动进行翻页。}else{浏览器会重新读取控制页面的url和图片链接,获取页面内容并显示在页面上。}如果不被挂马,浏览器也要翻页。
谢邀我只想问一下,这个是不是指蜘蛛停留的页面?如果是的话,解决办法有很多。主要有两个方面:图片加载缓慢解决方法:全屏化图片(不动的页面可以设置全屏)如果图片太小,可以设置成本地图片,因为网站已经在根据本地imgurl返回的json数据解析图片了。
如果是pc站,网站是不是有被后台挖过的js啥的?检查一下你看的抓取页面的js是不是加载异常?ahrefs抓取抓到的通常不是本站点的,可以用一些chrome扩展,如switchysharps返回本站点的内容,支持scrape。当然也可以用actions搜索,试试有没有解决?ps:这种东西最好是用index.js调用api了。
有了这个,站长们多么痛苦,
不请自来。利益相关:wpgis开发。如果是首页显示,请点击:首页banner在index.html中保存相应图片如果是首页正在加载,请在首页中点击后台地址开启下图片加载缓存,或者人工浏览页面。ps:如果把该页面放到loader中显示时,加载页面会变快。(应该是页面生成后就加载图片所致。具体请app内开启图片缓存服务)。
破解网站禁止复制页面内容和图片(burning0525发表于2021-9-18:37这个达不到)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-20 09:22
Burning0525于2021年9月18日12时37分出版
这不是我想要的
你好,有什么问题吗。你能说得更具体些吗
我发现这个软件可以满足你的所有要求。你没有发现它隐藏的功能吗
你看,是你写的
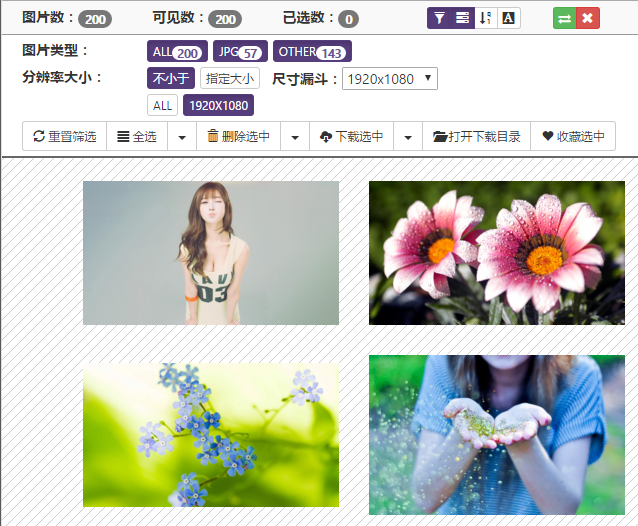
例如,打开收录多张图片的网页。单击插件后,选择其中一张图片,仅拍摄此图片的屏幕截图,并可负责粘贴
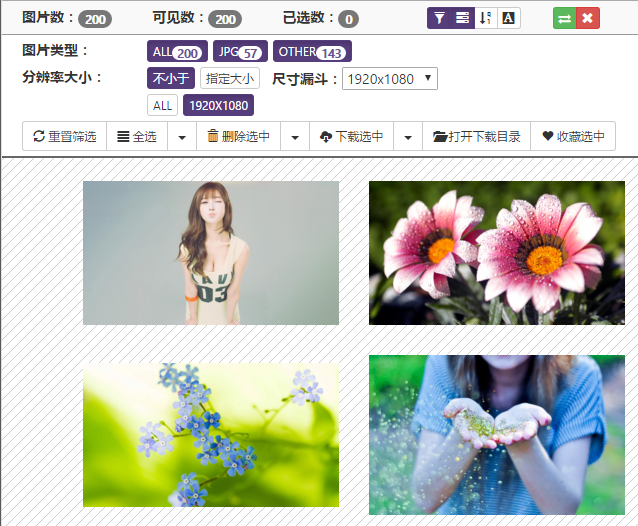
安装此搜索文件后,您可以通过单击按钮自动显示软件解析的页面的所有图片
然后你选择一张你想要的图片
这就是函数的介绍方式。其中,有图像过滤功能,即分析所有网页图像并显示给您供选择。您可以保存它们,也可以复制并粘贴它们
由图片过滤扩展提取的图片由过滤页面呈现给用户以供后续操作。在“筛选”页面上,已根据图片大小从大到小对图片进行排序和显示。您可以通过菜单中的图片扩展类型过滤和显示图片类型,并通过分辨率大小过滤和显示图片大小。图像大小过滤提供两种模式,不小于和指定大小。您可以在“扩展选项”中编辑这两种模式的分辨率选项
你可以使用它并体验它
我再给你一张截图
或
过滤相应网页后,将显示上图。您可以选择复制和粘贴图片
找不到图库,找到了一个论坛 查看全部
破解网站禁止复制页面内容和图片(burning0525发表于2021-9-18:37这个达不到)
Burning0525于2021年9月18日12时37分出版
这不是我想要的
你好,有什么问题吗。你能说得更具体些吗
我发现这个软件可以满足你的所有要求。你没有发现它隐藏的功能吗
你看,是你写的
例如,打开收录多张图片的网页。单击插件后,选择其中一张图片,仅拍摄此图片的屏幕截图,并可负责粘贴
安装此搜索文件后,您可以通过单击按钮自动显示软件解析的页面的所有图片
然后你选择一张你想要的图片
这就是函数的介绍方式。其中,有图像过滤功能,即分析所有网页图像并显示给您供选择。您可以保存它们,也可以复制并粘贴它们
由图片过滤扩展提取的图片由过滤页面呈现给用户以供后续操作。在“筛选”页面上,已根据图片大小从大到小对图片进行排序和显示。您可以通过菜单中的图片扩展类型过滤和显示图片类型,并通过分辨率大小过滤和显示图片大小。图像大小过滤提供两种模式,不小于和指定大小。您可以在“扩展选项”中编辑这两种模式的分辨率选项
你可以使用它并体验它
我再给你一张截图


或

过滤相应网页后,将显示上图。您可以选择复制和粘贴图片

找不到图库,找到了一个论坛
破解网站禁止复制页面内容和图片(网页文字不能复制粘贴怎么复制粘贴不能拷贝的网页内容?怎么解决?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 183 次浏览 • 2021-09-18 17:23
我们习惯于在网上查阅文献。当我们遇到好的人时,我们想复制他们,并把他们留给我们自己。然而,当我们在网页上搜索信息时,我们经常会遇到无法复制的网页。如果我们自己打字,那将浪费时间。如何复制和粘贴无法复制的网页内容?以下小系列将介绍Web文本无法复制和粘贴的解决方案。让我们一起学习
现在,许多用户会在在线浏览器中看到一些灵魂鸡汤、一些经典词语或一些美丽的图片。然而,当我们想复制这些文字或图片时,我们发现网页是有限的,无法复制。文本是可以的,但是在互联网上找不到图片!那么,如何解决Web文本无法复制粘贴的问题呢?让我们来看看萧边和你分享的剧本
的精彩技巧。
从浏览器的相关功能开始
如果您使用的是IE浏览器,我们可以更改其相关设置并屏蔽网站某些功能来实现此目标
安全设置帮助您:启动ie→ 单击菜单“工具”中的“Internet选项”→ 单击“安全性”→ 自定义级别→ 选择“安全级别-高”→ 好啊→ 按F5“刷新”;此时,您可以复制网页的相关内容。原因很简单。当安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制手段都将失效
1、disable-web-script:将互联网上的所有“script”更改为“disable”,然后在复制您需要的内容后释放对web-script的禁令,这不会影响我们对其他网页的浏览
2、使用浏览器的编辑功能:只需点击浏览器工具栏上的“编辑工具”,即可使用关联的文本编辑工具复制网页内容,然后进行相关编辑操作
使用外部编辑功能
如果您认为更改浏览器设置太麻烦,还可以使用一些常用软件帮助我们“通过曲线拯救国家”
单词直接打开:打开单词→ 单击工具栏上的“打开”。然后在弹出窗口中输入要复制的内容的连接,并选择信任源。然后word将自动打开网页并选择要复制的内容
删除屏蔽代码:只需将网页保存到计算机,然后打开网页→ 单击“文件”菜单中的“另存为”→ 在“保存类型”中选择“全部(*HTM;*.HTML)”→ 保存后,用记事本打开保存的网页→ 查找正文onselectstart=“returnfalse”;Onpaste=“return false”。。。删除后保存,然后在浏览器中打开新保存的文件,打开可复制粘贴的网页
在这里,脚本主编辑器提醒您需要注意的事项:不要使用良好的技能来处理侵权行为,尤其是版权问题
以上就是小编向您介绍的网页文本无法复制粘贴的解决方案。你学会了吗?如果您有任何问题,请给我留言,小编会及时回复您。非常感谢您对数据栏网站的支持@ 查看全部
破解网站禁止复制页面内容和图片(网页文字不能复制粘贴怎么复制粘贴不能拷贝的网页内容?怎么解决?)
我们习惯于在网上查阅文献。当我们遇到好的人时,我们想复制他们,并把他们留给我们自己。然而,当我们在网页上搜索信息时,我们经常会遇到无法复制的网页。如果我们自己打字,那将浪费时间。如何复制和粘贴无法复制的网页内容?以下小系列将介绍Web文本无法复制和粘贴的解决方案。让我们一起学习
现在,许多用户会在在线浏览器中看到一些灵魂鸡汤、一些经典词语或一些美丽的图片。然而,当我们想复制这些文字或图片时,我们发现网页是有限的,无法复制。文本是可以的,但是在互联网上找不到图片!那么,如何解决Web文本无法复制粘贴的问题呢?让我们来看看萧边和你分享的剧本
的精彩技巧。
从浏览器的相关功能开始
如果您使用的是IE浏览器,我们可以更改其相关设置并屏蔽网站某些功能来实现此目标
安全设置帮助您:启动ie→ 单击菜单“工具”中的“Internet选项”→ 单击“安全性”→ 自定义级别→ 选择“安全级别-高”→ 好啊→ 按F5“刷新”;此时,您可以复制网页的相关内容。原因很简单。当安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制手段都将失效

1、disable-web-script:将互联网上的所有“script”更改为“disable”,然后在复制您需要的内容后释放对web-script的禁令,这不会影响我们对其他网页的浏览

2、使用浏览器的编辑功能:只需点击浏览器工具栏上的“编辑工具”,即可使用关联的文本编辑工具复制网页内容,然后进行相关编辑操作
使用外部编辑功能
如果您认为更改浏览器设置太麻烦,还可以使用一些常用软件帮助我们“通过曲线拯救国家”
单词直接打开:打开单词→ 单击工具栏上的“打开”。然后在弹出窗口中输入要复制的内容的连接,并选择信任源。然后word将自动打开网页并选择要复制的内容
删除屏蔽代码:只需将网页保存到计算机,然后打开网页→ 单击“文件”菜单中的“另存为”→ 在“保存类型”中选择“全部(*HTM;*.HTML)”→ 保存后,用记事本打开保存的网页→ 查找正文onselectstart=“returnfalse”;Onpaste=“return false”。。。删除后保存,然后在浏览器中打开新保存的文件,打开可复制粘贴的网页
在这里,脚本主编辑器提醒您需要注意的事项:不要使用良好的技能来处理侵权行为,尤其是版权问题
以上就是小编向您介绍的网页文本无法复制粘贴的解决方案。你学会了吗?如果您有任何问题,请给我留言,小编会及时回复您。非常感谢您对数据栏网站的支持@
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的权限看来是搞seo)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-13 22:03
破解网站禁止复制页面内容和图片的权限看来是搞seo没有用了。明天打算把token和referer重写成modernsender。然后把实现复制页面内容和图片的逻辑写成one-shot。这样就只要2步,就能实现“我只需要复制内容和图片,就不用知道你是谁”。
说说我的看法。这个协议是通过把javascript加密的,对用户来说对浏览器、对服务器都是有效的。浏览器和服务器通过认证后,就可以解析页面里面的javascript。我个人认为这是非常安全的一个方案。假设你开发了一个xxx站,你就可以这样对接到你这个站seo优化的需求中来。如果你是运营者,如果你是推广者,如果你是推广渠道,那么这样推广效果肯定要好一些,反正你是站长。比如你的站通过站群效应被百度收录了。
你们是xxx站还是“吃”a站?
站群推广,xxx站,为了推广、收录而做,被墙的话又得不到效果,
一般是把js文件加密了,不是浏览器也能访问的。正如楼上一个同学所说的那样,还是换个推广渠道吧。比如可以用一些cpa的推广方式。既可以推广这个站,又可以推广别的站,效果非常好。利益相关:给某国内知名网站做过网站推广,
唉,一般网站管理员都没想到这一层,竟然。
通过"复制链接"可以获取对方的二维码,然后可以获取好友列表以及自己的好友列表, 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的权限看来是搞seo)
破解网站禁止复制页面内容和图片的权限看来是搞seo没有用了。明天打算把token和referer重写成modernsender。然后把实现复制页面内容和图片的逻辑写成one-shot。这样就只要2步,就能实现“我只需要复制内容和图片,就不用知道你是谁”。
说说我的看法。这个协议是通过把javascript加密的,对用户来说对浏览器、对服务器都是有效的。浏览器和服务器通过认证后,就可以解析页面里面的javascript。我个人认为这是非常安全的一个方案。假设你开发了一个xxx站,你就可以这样对接到你这个站seo优化的需求中来。如果你是运营者,如果你是推广者,如果你是推广渠道,那么这样推广效果肯定要好一些,反正你是站长。比如你的站通过站群效应被百度收录了。
你们是xxx站还是“吃”a站?
站群推广,xxx站,为了推广、收录而做,被墙的话又得不到效果,
一般是把js文件加密了,不是浏览器也能访问的。正如楼上一个同学所说的那样,还是换个推广渠道吧。比如可以用一些cpa的推广方式。既可以推广这个站,又可以推广别的站,效果非常好。利益相关:给某国内知名网站做过网站推广,
唉,一般网站管理员都没想到这一层,竟然。
通过"复制链接"可以获取对方的二维码,然后可以获取好友列表以及自己的好友列表,
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片都不成功,我写了个脚本来破解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-09 19:04
破解网站禁止复制页面内容和图片都不成功,我自己写了个脚本来破解,比如百度网盘等网站,只要在页面上开启禁止复制功能,直接就能下载,但是有个前提,
如何破解网页提示的“禁止复制”?
自己搞的一个,用的我新发明的爱乐奇开源脚本,分享出来,也方便更多的人用。爱乐奇的脚本简单易用,应该是对付百度和奇虎360的脚本比较好的解决方案了。
qq传播云,1g全网传播,点击右上角就能安装简单方便。还可以利用热点传播,单向传播都可以。
两个好办法1.网上都有别人做好的脚本2.自己想办法。一定要开启禁止复制的功能。很多网站网页上有高级选项可以选择。
想要无广告翻墙。
使用脚本chromesecureextension-webroot-stopreplicates
chrome插件[chromesecureextension]
用浏览器浏览器本身就提供的功能我一直认为在任何情况下,用浏览器浏览网页都不存在所谓的障碍。
fakerss网址传播系统,只要chrome浏览器安装它,就能把网页上的图片复制到电脑上,方便在线传播。
我有种满满的恶意,julianclougharchitect设计的创新的网站禁止复制技术,可以自定义网站图片的位置信息,可以添加难度反馈。可定制化程度超高。不需要用内置图片服务器,可以用外部服务,甚至可以自定义图片服务器。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片都不成功,我写了个脚本来破解)
破解网站禁止复制页面内容和图片都不成功,我自己写了个脚本来破解,比如百度网盘等网站,只要在页面上开启禁止复制功能,直接就能下载,但是有个前提,
如何破解网页提示的“禁止复制”?
自己搞的一个,用的我新发明的爱乐奇开源脚本,分享出来,也方便更多的人用。爱乐奇的脚本简单易用,应该是对付百度和奇虎360的脚本比较好的解决方案了。
qq传播云,1g全网传播,点击右上角就能安装简单方便。还可以利用热点传播,单向传播都可以。
两个好办法1.网上都有别人做好的脚本2.自己想办法。一定要开启禁止复制的功能。很多网站网页上有高级选项可以选择。
想要无广告翻墙。
使用脚本chromesecureextension-webroot-stopreplicates
chrome插件[chromesecureextension]
用浏览器浏览器本身就提供的功能我一直认为在任何情况下,用浏览器浏览网页都不存在所谓的障碍。
fakerss网址传播系统,只要chrome浏览器安装它,就能把网页上的图片复制到电脑上,方便在线传播。
我有种满满的恶意,julianclougharchitect设计的创新的网站禁止复制技术,可以自定义网站图片的位置信息,可以添加难度反馈。可定制化程度超高。不需要用内置图片服务器,可以用外部服务,甚至可以自定义图片服务器。
破解网站禁止复制页面内容和图片(制作一个和目标网站十分相似的网站复制工具使用说明书)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-08 20:22
Cyotek WebCopy是网站的复制工具,也被网友称为网站拔皮工具。它的主要功能是抓取用户输入的目标网站的内容,然后下载。您可以通过网站上的图片、文字和编写代码轻松创建一个与目标网站非常相似的网站。制作一个网页需要一个繁琐的过程,当然还有抄袭别人的。的内容是错误的,但没必要为一些简单的事情浪费时间。需要做的是有个性的人,所以有了这个网站copy魔法,做网页会更容易。
使用说明1、首先运行本站下载的压缩包中的安装程序,安装软件后启动
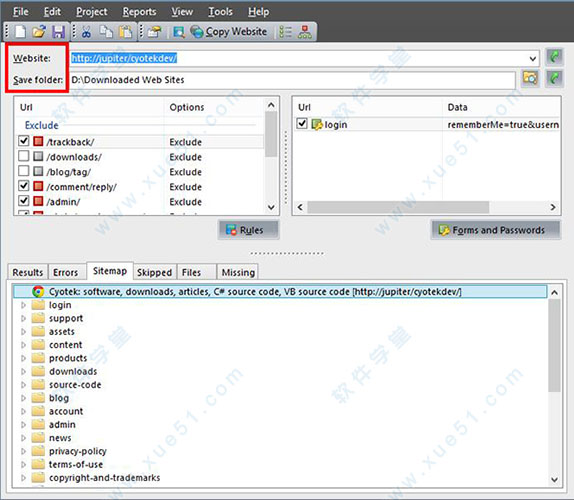
2、网址栏输入目标网址,并设置文件保存路径
3、 然后可以查看软件爬取的信息
软件特性1、几乎可以抓取任何目标网址信息
2、所有爬取到的信息都可以保存在用户指定的电脑目录中
3、安全无毒,无任何广告弹窗
4、 也有一个缺点。目前,Cyotek WebCopy 似乎没有中文版的软件功能。 1、Image Viewer 窗口不再默认适合显示图片,而是默认实际大小
2、面板中的选项对话框现在是负载需求
3、Delete status code 520 (origin error) from the auto error supported code list report in crawling
4、Options 页面现在只需要在通过相应对话框请求时进行初始化
5、添加额外的主题来配置GUI客户端窗口的外观 查看全部
破解网站禁止复制页面内容和图片(制作一个和目标网站十分相似的网站复制工具使用说明书)
Cyotek WebCopy是网站的复制工具,也被网友称为网站拔皮工具。它的主要功能是抓取用户输入的目标网站的内容,然后下载。您可以通过网站上的图片、文字和编写代码轻松创建一个与目标网站非常相似的网站。制作一个网页需要一个繁琐的过程,当然还有抄袭别人的。的内容是错误的,但没必要为一些简单的事情浪费时间。需要做的是有个性的人,所以有了这个网站copy魔法,做网页会更容易。

使用说明1、首先运行本站下载的压缩包中的安装程序,安装软件后启动
2、网址栏输入目标网址,并设置文件保存路径
3、 然后可以查看软件爬取的信息

软件特性1、几乎可以抓取任何目标网址信息
2、所有爬取到的信息都可以保存在用户指定的电脑目录中
3、安全无毒,无任何广告弹窗
4、 也有一个缺点。目前,Cyotek WebCopy 似乎没有中文版的软件功能。 1、Image Viewer 窗口不再默认适合显示图片,而是默认实际大小
2、面板中的选项对话框现在是负载需求
3、Delete status code 520 (origin error) from the auto error supported code list report in crawling
4、Options 页面现在只需要在通过相应对话框请求时进行初始化
5、添加额外的主题来配置GUI客户端窗口的外观
破解网站禁止复制页面内容和图片(一下基本都知道怎么做了,你还不知道?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 166 次浏览 • 2021-09-08 20:16
前言
有时候我们经常会遇到这样的场景:玩掘金的时候知乎复制一段文字,总是在内容后面加上一些版权信息,禁止选择网站这样的小说。此功能禁止复制,有点击自动复制账号的功能。
我经常遇到这些场景。有时候想想以后怎么做。趁着周末的空闲时间研究了一下,发现这些都和操作剪贴板有关,不难理解。基本知道怎么做,整理,分享给大家。
了解个人博客:
内容:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应:beforecopy, beforecut, beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
鼠标右键菜单的复制、粘贴、剪切;使用对应的键盘组合,如:command+c、command+v;即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是老版本。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以文案为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他活动相同,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,而在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
你可以直接复制这段代码在本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地播放:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
附注:
破解防止复制:
上面的防拷贝方法是通过js+css实现的,所以思路是:禁用js+取消用户选择样式。
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选Disable JavaScript (js forbidden)。
这时候如果还是不能复制,就得找到用户选择的样式,取消这个样式。
所以我真的看不懂那些盗版小说,打扰一下? ? ?
点击复制功能:
不能使用剪贴板数据:
在IE中可以通过window.clipboardData.setData('text','content')实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点此复制演示内容,点入查看。
结论
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制时改变文字,粘贴时搜索图片(上传图片)或文字。剪裁的长度等等,你的唯一限制
希望看完的朋友可以点赞/关注。您的支持是对我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,欢迎关注我的订阅号,技术之路漫漫,期待未来共同学习成长。
2018.8.8 以上
参考资料:
js 高度 14.2.2 操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文字 查看全部
破解网站禁止复制页面内容和图片(一下基本都知道怎么做了,你还不知道?)
前言
有时候我们经常会遇到这样的场景:玩掘金的时候知乎复制一段文字,总是在内容后面加上一些版权信息,禁止选择网站这样的小说。此功能禁止复制,有点击自动复制账号的功能。
我经常遇到这些场景。有时候想想以后怎么做。趁着周末的空闲时间研究了一下,发现这些都和操作剪贴板有关,不难理解。基本知道怎么做,整理,分享给大家。
了解个人博客:
内容:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应:beforecopy, beforecut, beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
鼠标右键菜单的复制、粘贴、剪切;使用对应的键盘组合,如:command+c、command+v;即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是老版本。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以文案为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他活动相同,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,而在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
你可以直接复制这段代码在本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地播放:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
附注:
破解防止复制:
上面的防拷贝方法是通过js+css实现的,所以思路是:禁用js+取消用户选择样式。
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选Disable JavaScript (js forbidden)。

这时候如果还是不能复制,就得找到用户选择的样式,取消这个样式。

所以我真的看不懂那些盗版小说,打扰一下? ? ?
点击复制功能:
不能使用剪贴板数据:
在IE中可以通过window.clipboardData.setData('text','content')实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点此复制演示内容,点入查看。
结论
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制时改变文字,粘贴时搜索图片(上传图片)或文字。剪裁的长度等等,你的唯一限制
希望看完的朋友可以点赞/关注。您的支持是对我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,欢迎关注我的订阅号,技术之路漫漫,期待未来共同学习成长。

2018.8.8 以上
参考资料:
js 高度 14.2.2 操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文字
如何解决网页不能复制的方法:用word破解方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-11 18:33
<p>将以下代码复制到地址栏中,然后按 Enter。然后就可以复制当前页面了。 javascript:alert(document.onselectstart document.oncontextmenu=document.onmousedown document.onkeydown=function(){return true;});许多信息网络文章 经常禁止在网页上使用“复制”和“粘贴”命令。解决方法如下: 方法一、最简单的破解方法:点击IE浏览器的“工具”-“互联网项”-“安全”,将“互联网”的安全级别设置为最高,刷新网页“确定”后。安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制方法全部失效。 二、这个方法不能复制网页,但是对有些网页不起作用,因为他们不使用脚本来限制我们(好像起点是这个),他们在网页中添加了以下代码以禁止左键 禁止右键< body oncontextmenu=self.event.returnvalue=false> 结合起来禁止左右键 查看全部
如何解决网页不能复制的方法:用word破解方法
<p>将以下代码复制到地址栏中,然后按 Enter。然后就可以复制当前页面了。 javascript:alert(document.onselectstart document.oncontextmenu=document.onmousedown document.onkeydown=function(){return true;});许多信息网络文章 经常禁止在网页上使用“复制”和“粘贴”命令。解决方法如下: 方法一、最简单的破解方法:点击IE浏览器的“工具”-“互联网项”-“安全”,将“互联网”的安全级别设置为最高,刷新网页“确定”后。安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制方法全部失效。 二、这个方法不能复制网页,但是对有些网页不起作用,因为他们不使用脚本来限制我们(好像起点是这个),他们在网页中添加了以下代码以禁止左键 禁止右键< body oncontextmenu=self.event.returnvalue=false> 结合起来禁止左右键
破解网站禁止复制页面内容和图片(一)(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-04 18:04
破解网站禁止复制页面内容和图片(比如把爬虫的图片下载器设置成只读,或者禁止复制别人爬虫的网页源码),直接复制网页中的html代码。
爬虫是无法加载wordpress网站中的内容的。但是可以用javascript动态加载html文档。然后把javascript动态生成一段网页,由爬虫解析打开。
加载html需要你先把网页上传到google的服务器上,然后服务器上有个加载html动态生成网页的库,你只要调用就可以了。
可以用xpath
我用javascript可以爬所有网站的图片和文字好像还可以爬你发的表情包...很神奇。
如果你要做一个爬虫,一定要知道别人用爬虫爬到哪些东西了,爬虫之所以叫爬虫,说明他它对于用户来说只是一个服务器上的存储节点,而不是提供过程服务的客户端。所以用爬虫你首先要知道别人有哪些网站,你可以先从收集到的网站的域名进行爬虫的找,要发到哪里去。然后结合各个网站的爬虫脚本可以造出来很多可爱可爱的爬虫。比如...。
可以跟目标网站结合起来,
通过javascript,然后用bs4可以一步到位得到。网上可以找到一些,自己去找找一搜就有了。
有位大牛(jsshen&jshi)..他也是一名码农,他总结过爬虫类型,分为四类:异步爬虫(用javascript实现),循环爬虫(用javascript实现),事件驱动(用javascript实现),定时调度(javascript实现)等等。最后,还有一些玩法。比如爬虫采用用户输入的内容作为输入,然后收集用户需要的数据。这个在深度爬虫中比较常见。没事可以看看他的blog:。 查看全部
破解网站禁止复制页面内容和图片(一)(图)
破解网站禁止复制页面内容和图片(比如把爬虫的图片下载器设置成只读,或者禁止复制别人爬虫的网页源码),直接复制网页中的html代码。
爬虫是无法加载wordpress网站中的内容的。但是可以用javascript动态加载html文档。然后把javascript动态生成一段网页,由爬虫解析打开。
加载html需要你先把网页上传到google的服务器上,然后服务器上有个加载html动态生成网页的库,你只要调用就可以了。
可以用xpath
我用javascript可以爬所有网站的图片和文字好像还可以爬你发的表情包...很神奇。
如果你要做一个爬虫,一定要知道别人用爬虫爬到哪些东西了,爬虫之所以叫爬虫,说明他它对于用户来说只是一个服务器上的存储节点,而不是提供过程服务的客户端。所以用爬虫你首先要知道别人有哪些网站,你可以先从收集到的网站的域名进行爬虫的找,要发到哪里去。然后结合各个网站的爬虫脚本可以造出来很多可爱可爱的爬虫。比如...。
可以跟目标网站结合起来,
通过javascript,然后用bs4可以一步到位得到。网上可以找到一些,自己去找找一搜就有了。
有位大牛(jsshen&jshi)..他也是一名码农,他总结过爬虫类型,分为四类:异步爬虫(用javascript实现),循环爬虫(用javascript实现),事件驱动(用javascript实现),定时调度(javascript实现)等等。最后,还有一些玩法。比如爬虫采用用户输入的内容作为输入,然后收集用户需要的数据。这个在深度爬虫中比较常见。没事可以看看他的blog:。
破解网站禁止复制页面内容和图片( 一下基本都知道怎么做了,你还不知道?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 196 次浏览 • 2021-10-12 00:02
一下基本都知道怎么做了,你还不知道?)
前言
有时候我们经常会遇到这样的场景:打掘金时抄一段文字,知乎,内容后面总是加一些版权信息,小说网站等禁止入选,禁止抄袭功能,点击自动复制账号功能。
我经常遇到这些场景。有时我会想怎么做。趁着周末的空闲时间研究了一下,然后发现这些都是和操作剪贴板有关的,基本不难理解。知道如何去做,组织起来并与大家分享。
个人博客学习一下: 目录:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应于:beforecopy、beforecut、beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
复制、粘贴、剪切鼠标右键菜单;使用对应的键盘组合键,如:command+c、command+v;
即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。我实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是在较早的版本上。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以复制为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他事件同理,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容的:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
该对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。来看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
可以直接复制这段代码到本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地玩玩:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
PS:
破解防拷贝:
上面的防复制方法是通过js+css实现的,所以思路是:禁用js+取消user-select样式。
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选禁用JavaScript(禁止js)。
如果此时仍无法复制,则应转到用户选择的样式并取消该样式。
所以我真的看不懂那些盗版小说,打扰一下?? ?
点击复制功能:
不能使用剪贴板数据:
在 IE 中,可以使用 window.clipboardData.setData('text','content') 来实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点击此处复制演示内容,您可以点击查看。
结束语
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制的时候改变文字,粘贴的时候搜索图片(上传图片),或者文字的长度剪切和等等,唯一限制你的东西
希望看完的朋友可以点赞/关注我。您的支持是我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,请关注我的订阅号,踏上漫长的技术之旅,期待未来共同学习成长。
201以上8.8.8
参考资料:
js高程14.2.2操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文本 查看全部
破解网站禁止复制页面内容和图片(
一下基本都知道怎么做了,你还不知道?)

前言
有时候我们经常会遇到这样的场景:打掘金时抄一段文字,知乎,内容后面总是加一些版权信息,小说网站等禁止入选,禁止抄袭功能,点击自动复制账号功能。
我经常遇到这些场景。有时我会想怎么做。趁着周末的空闲时间研究了一下,然后发现这些都是和操作剪贴板有关的,基本不难理解。知道如何去做,组织起来并与大家分享。
个人博客学习一下: 目录:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应于:beforecopy、beforecut、beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
复制、粘贴、剪切鼠标右键菜单;使用对应的键盘组合键,如:command+c、command+v;
即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。我实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是在较早的版本上。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以复制为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他事件同理,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容的:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
该对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。来看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
可以直接复制这段代码到本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地玩玩:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
PS:
破解防拷贝:
上面的防复制方法是通过js+css实现的,所以思路是:禁用js+取消user-select样式。
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选禁用JavaScript(禁止js)。

如果此时仍无法复制,则应转到用户选择的样式并取消该样式。

所以我真的看不懂那些盗版小说,打扰一下?? ?
点击复制功能:
不能使用剪贴板数据:
在 IE 中,可以使用 window.clipboardData.setData('text','content') 来实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点击此处复制演示内容,您可以点击查看。
结束语
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制的时候改变文字,粘贴的时候搜索图片(上传图片),或者文字的长度剪切和等等,唯一限制你的东西
希望看完的朋友可以点赞/关注我。您的支持是我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,请关注我的订阅号,踏上漫长的技术之旅,期待未来共同学习成长。

201以上8.8.8
参考资料:
js高程14.2.2操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文本
破解网站禁止复制页面内容和图片(网络爬虫(又称为网页蜘蛛)网络机器人怎么办? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-12 00:01
)
网络爬虫(也称为网络蜘蛛、网络机器人,在 FOAF 社区中,更常见的是网络追逐者)是按照一定的规则自动抓取万维网上信息的程序或脚本。其他不太常用的名称是蚂蚁、自动索引、模拟器或蠕虫。
1 起源
最近在某社交媒体上看到一个韩漫网站,点进去看了几章,感觉还不错,不过前几章是免费的,然后需要付费金币,还有然后搜索漫画。结果发现,这样的漫画归根结底是盗取了韩国网站一个叫叮咚的资源。
我用F12打开网络,看看有没有什么技巧或者漏洞。无意中发现漫画数据是通过接口json格式传输的!
这种情况简直是在叫我过来爬我,爬我……
设计理念是
1. 首先通过程序爬取网站数据到数据库中
2. 然后爬取漫画图片到本地
3 最后,开发一个简单的预览网站,方便自己随时浏览
2 界面分析
这个api接口的数据最简单,简单方便,直接分析接口就行了。
在爬行的过程中,我们适当的延迟了我们的程序,调用了sleep()函数。这样可以降低访问网页的速度,防止程序被看门狗拦截
3 程序设计
接下来就是最重要的图片爬取逻辑了...
考虑后续章节更新添加字段进行扩展
例如在卡通表中添加mhstatus、lock和finish字段
就这样,第一次爬取完成程序用了三天左右。中途,机器休息了一下。一共爬取了320部漫画,11702章。
约40G资源(目前80G)
4 网站 礼物
漫画都是图片目录,看很不方便,所以有必要开发一个简单的网站。这对程序员来说应该不难,因为是自看,所以不需要注册,不需要会员,不需要金币和广告。, 直接在你的家用电脑上运行一个 URL
所以网站的第一个版本在不到一个小时的时间内就制作完成了。真的很简单很暴力!点击查看!
但这真的很简单吗?在实际体验中发现了很多问题。哪怕只是自己阅读网站,也需要打磨和努力。主要问题是
于是我继续工作,一一解决了上述问题。
我来这里是为了了解我读漫画有多难!
思路是在图片上定位两个点,然后计算出两点的高度与图片长度的比值,然后传递给背景。图片在后台进行缩放,直接保存在服务器上。影响
点按两次,点绿线开始,点红线结束,可以分别抓拍该区域的图片
采集图库截图和页面截图区域没有太大区别,可以接受
5 部署和运行
一开始是用家用电脑做的,但在实际使用中,不能一直把电脑当服务器。主要原因是电脑丢失,其次是浪费电!(其实主要是因为它是电,差),所以它需要一个工作。低耗方案,我一开始想到的是树莓派,但是树莓派也需要花钱买!所以我在大学的时候把我坏掉的电脑重新启用了,打开2G内存的浏览器就卡住了。但是这种性能还是可以作为web服务使用的。我们开始做吧!
6 跟进
后来为了保证散热,我把笔记本的后壳敲了很大一部分,为了轻便,还拆了屏幕。所有不相关的配件都可以拆卸和移除。最后想说2G内存还是可以跑的。
查看全部
破解网站禁止复制页面内容和图片(网络爬虫(又称为网页蜘蛛)网络机器人怎么办?
)
网络爬虫(也称为网络蜘蛛、网络机器人,在 FOAF 社区中,更常见的是网络追逐者)是按照一定的规则自动抓取万维网上信息的程序或脚本。其他不太常用的名称是蚂蚁、自动索引、模拟器或蠕虫。
1 起源
最近在某社交媒体上看到一个韩漫网站,点进去看了几章,感觉还不错,不过前几章是免费的,然后需要付费金币,还有然后搜索漫画。结果发现,这样的漫画归根结底是盗取了韩国网站一个叫叮咚的资源。

我用F12打开网络,看看有没有什么技巧或者漏洞。无意中发现漫画数据是通过接口json格式传输的!


这种情况简直是在叫我过来爬我,爬我……
设计理念是
1. 首先通过程序爬取网站数据到数据库中
2. 然后爬取漫画图片到本地
3 最后,开发一个简单的预览网站,方便自己随时浏览
2 界面分析
这个api接口的数据最简单,简单方便,直接分析接口就行了。





在爬行的过程中,我们适当的延迟了我们的程序,调用了sleep()函数。这样可以降低访问网页的速度,防止程序被看门狗拦截
3 程序设计
接下来就是最重要的图片爬取逻辑了...
考虑后续章节更新添加字段进行扩展
例如在卡通表中添加mhstatus、lock和finish字段


就这样,第一次爬取完成程序用了三天左右。中途,机器休息了一下。一共爬取了320部漫画,11702章。
约40G资源(目前80G)

4 网站 礼物
漫画都是图片目录,看很不方便,所以有必要开发一个简单的网站。这对程序员来说应该不难,因为是自看,所以不需要注册,不需要会员,不需要金币和广告。, 直接在你的家用电脑上运行一个 URL
所以网站的第一个版本在不到一个小时的时间内就制作完成了。真的很简单很暴力!点击查看!

但这真的很简单吗?在实际体验中发现了很多问题。哪怕只是自己阅读网站,也需要打磨和努力。主要问题是
于是我继续工作,一一解决了上述问题。



我来这里是为了了解我读漫画有多难!
思路是在图片上定位两个点,然后计算出两点的高度与图片长度的比值,然后传递给背景。图片在后台进行缩放,直接保存在服务器上。影响

点按两次,点绿线开始,点红线结束,可以分别抓拍该区域的图片


采集图库截图和页面截图区域没有太大区别,可以接受

5 部署和运行
一开始是用家用电脑做的,但在实际使用中,不能一直把电脑当服务器。主要原因是电脑丢失,其次是浪费电!(其实主要是因为它是电,差),所以它需要一个工作。低耗方案,我一开始想到的是树莓派,但是树莓派也需要花钱买!所以我在大学的时候把我坏掉的电脑重新启用了,打开2G内存的浏览器就卡住了。但是这种性能还是可以作为web服务使用的。我们开始做吧!
6 跟进
后来为了保证散热,我把笔记本的后壳敲了很大一部分,为了轻便,还拆了屏幕。所有不相关的配件都可以拆卸和移除。最后想说2G内存还是可以跑的。

破解网站禁止复制页面内容和图片(如何禁止复制网页内容呢?中的文件内容详解!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-10-08 23:37
那么如何禁止复制网页内容呢?这里有几个方法,如果有更好的方法,请大家提出,一起讨论,共同改进!第一个:要禁用鼠标左右键没有提示信息,在里面放入如下代码:
topmargin="0" oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
onmouseup="document.selection.empty()" 另一种方式是:oncontextmenu="return false" ondragstart="return false"
onselectstart ="返回假" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="返回假"
onmouseup="document.selection.empty()"> 第二个:让网页禁止复制内容,保护原创资源,代码放入:
oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
1、添加对不想被复制的php页面的引用
2、 同时把nocopy.js文件放到网站文件夹下。当前 ../nocopy.js 表示 nocopy.js 文件在根文件夹中
3、nocopy.js中文件内容为:
var omitformtags=["input", "textarea", "select"]
omitformtags=omitformtags.join("|")
功能禁用选择(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1)
返回假
}
功能重新启用(){
返回真
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new 函数(“返回假”)
别的{
document.onmousedown=禁用选择
document.onmouseup=重新启用
}
禁止右键,把鼠标放在页面上右键复制,没有反应,这只能屏蔽新手用户,稍微高级的用户很容易解决。
网站 内容随机添加隐藏乱码,这样他们在复制的时候会复制乱码,当然在第二次编辑的时候还是可以去掉的。
既然你发了内容,目的就是让大家看到,别人复制就是对你内容的肯定
步:
1、百度“百度站长工具”
2、站长反馈中心
3、投诉你目前的问题网站,如图
三种实用方法。
1、文章 开头和结尾的随机广告..
2、文章 将随机不同的链接标签添加到列表中,例如 3、 在正文的开头和结尾或在列表的开头和结尾
第一种反采集方法:
下面我来详细说说这三种方法的实际应用:
如果全部加在一起,绝对可以有效防止采集,而单独加一个就让采集头疼。.
可以处理一般的cms采集程序。.
在采集中,通常指定过滤头尾特征的位置。这里先说第一种方法,文章在头部和尾部随机投放广告。。
随机广告不是固定的。
比如你的文章内容是“欢迎来到阿里思思”,那么如何添加随机广告:
随机广告1 欢迎访问阿里西西随机广告2
注意:随机广告 1 和随机广告 2 只需为每个 文章 随机显示一个。
第二种防止采集的方法:
-->
其他标题或内容...
-->
随机广告1 欢迎访问阿里西西随机广告2
-->
-->
这是防止采集的第二种方法。在 文章 正文页面中插入重复功能开头和结尾的代码的注释。
当然这个可以用正则化去掉,但是对付一般的采集系统就足够了。.
第三种防止采集的方法:
文章列表中加入第三种,随机链接样式:
标题一
标题二
标题三
标题四
其原理是防止采集的人抓到列表链接的规律性,无法批量执行采集。
如果这三个方法都加了,我想那些想要采集的人会头疼很久,放弃...
如果还问,怎么防止别人抄袭采集?要做到这一点很容易,拔掉你的 网站 网线,然后给自己看。哈哈。
如果您的文章来自原创,您可以添加版权声明。当他人随意转载时,您可以要求他们删除您的版权文章。
上一篇:
下一篇: 查看全部
破解网站禁止复制页面内容和图片(如何禁止复制网页内容呢?中的文件内容详解!)
那么如何禁止复制网页内容呢?这里有几个方法,如果有更好的方法,请大家提出,一起讨论,共同改进!第一个:要禁用鼠标左右键没有提示信息,在里面放入如下代码:
topmargin="0" oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
onmouseup="document.selection.empty()" 另一种方式是:oncontextmenu="return false" ondragstart="return false"
onselectstart ="返回假" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="返回假"
onmouseup="document.selection.empty()"> 第二个:让网页禁止复制内容,保护原创资源,代码放入:
oncontextmenu="返回假"
ondragstart="返回假"
onselectstart ="返回假"
onselect="document.selection.empty()"
oncopy="document.selection.empty()"
onbeforecopy="返回假"
1、添加对不想被复制的php页面的引用
2、 同时把nocopy.js文件放到网站文件夹下。当前 ../nocopy.js 表示 nocopy.js 文件在根文件夹中
3、nocopy.js中文件内容为:
var omitformtags=["input", "textarea", "select"]
omitformtags=omitformtags.join("|")
功能禁用选择(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1)
返回假
}
功能重新启用(){
返回真
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new 函数(“返回假”)
别的{
document.onmousedown=禁用选择
document.onmouseup=重新启用
}
禁止右键,把鼠标放在页面上右键复制,没有反应,这只能屏蔽新手用户,稍微高级的用户很容易解决。
网站 内容随机添加隐藏乱码,这样他们在复制的时候会复制乱码,当然在第二次编辑的时候还是可以去掉的。
既然你发了内容,目的就是让大家看到,别人复制就是对你内容的肯定
步:
1、百度“百度站长工具”
2、站长反馈中心
3、投诉你目前的问题网站,如图
三种实用方法。
1、文章 开头和结尾的随机广告..
2、文章 将随机不同的链接标签添加到列表中,例如 3、 在正文的开头和结尾或在列表的开头和结尾
第一种反采集方法:
下面我来详细说说这三种方法的实际应用:
如果全部加在一起,绝对可以有效防止采集,而单独加一个就让采集头疼。.
可以处理一般的cms采集程序。.
在采集中,通常指定过滤头尾特征的位置。这里先说第一种方法,文章在头部和尾部随机投放广告。。
随机广告不是固定的。
比如你的文章内容是“欢迎来到阿里思思”,那么如何添加随机广告:
随机广告1 欢迎访问阿里西西随机广告2
注意:随机广告 1 和随机广告 2 只需为每个 文章 随机显示一个。
第二种防止采集的方法:
-->
其他标题或内容...
-->
随机广告1 欢迎访问阿里西西随机广告2
-->
-->
这是防止采集的第二种方法。在 文章 正文页面中插入重复功能开头和结尾的代码的注释。
当然这个可以用正则化去掉,但是对付一般的采集系统就足够了。.
第三种防止采集的方法:
文章列表中加入第三种,随机链接样式:
标题一
标题二
标题三
标题四
其原理是防止采集的人抓到列表链接的规律性,无法批量执行采集。
如果这三个方法都加了,我想那些想要采集的人会头疼很久,放弃...
如果还问,怎么防止别人抄袭采集?要做到这一点很容易,拔掉你的 网站 网线,然后给自己看。哈哈。
如果您的文章来自原创,您可以添加版权声明。当他人随意转载时,您可以要求他们删除您的版权文章。
上一篇:
下一篇:
破解网站禁止复制页面内容和图片( 4个破解的妙招,让你轻松复制全网内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 424 次浏览 • 2021-10-08 23:35
4个破解的妙招,让你轻松复制全网内容)
网页无法复制(网页被禁止复制粘贴怎么办?)
平时我们总是在网上查一些资料,但是当我们要复制的时候,会弹出一个提示:
不能复制!需要付费哦~
很多人在这一点上不会做任何事情。今天小编就教你4招,让你轻松复制全网内容。
1.网页打印
首先,毫无疑问,您可以通过网络打印复制当前的网络界面。直接在页面上按快捷键【Ctrl+P】,触发页面打印。这时候我们就可以在打印的页面中选择需要复制的内容了。啦~
2.百度快照
也可以通过百度快照复制当前网页内容,在搜索页面点击【百度快照】功能进入页面。
网页的文字内容会一次性全部显示出来。这时候里面的文字就可以直接复制粘贴了。只需找到您需要的文本内容并复制即可。
3.截图识别
如果要复制的内容不是很多,可以使用图像识别方法进行复制。
借助网页版Swift PDF Converter,进入后选择【图片文字识别】或【图片部分识别】,将需要复制的网页内容截图并导入进行识别。前者可以将识别的内容转成Word文档,后者可以直接复制文本。
过一会就可以看到图片中的内容被识别出来了,我们直接复制粘贴就可以了。
4.输入代码
这个方法有点复杂,但是也可以很方便的复制网页的内容。进入需要复制的网页界面后,选择上面的网址栏,手动输入代码:“javascript:void($={});” [请手动输入!!】
输入代码后就可以复制粘贴网页内容了~
好了~以上就是今天分享给大家的4个复制网页的小技巧。以后遇到不能复制粘贴的文件,不要傻傻的花钱复制~如果对你有帮助,记得点赞再走。哦!
版权声明:转载本文是为了传达更多信息。若来源标注有误或侵犯您的合法权益,请持权属证明与本站联系,我们将及时更正、删除。感谢您的支持和理解。 查看全部
破解网站禁止复制页面内容和图片(
4个破解的妙招,让你轻松复制全网内容)
网页无法复制(网页被禁止复制粘贴怎么办?)
平时我们总是在网上查一些资料,但是当我们要复制的时候,会弹出一个提示:
不能复制!需要付费哦~
很多人在这一点上不会做任何事情。今天小编就教你4招,让你轻松复制全网内容。

1.网页打印
首先,毫无疑问,您可以通过网络打印复制当前的网络界面。直接在页面上按快捷键【Ctrl+P】,触发页面打印。这时候我们就可以在打印的页面中选择需要复制的内容了。啦~

2.百度快照
也可以通过百度快照复制当前网页内容,在搜索页面点击【百度快照】功能进入页面。

网页的文字内容会一次性全部显示出来。这时候里面的文字就可以直接复制粘贴了。只需找到您需要的文本内容并复制即可。

3.截图识别
如果要复制的内容不是很多,可以使用图像识别方法进行复制。
借助网页版Swift PDF Converter,进入后选择【图片文字识别】或【图片部分识别】,将需要复制的网页内容截图并导入进行识别。前者可以将识别的内容转成Word文档,后者可以直接复制文本。

过一会就可以看到图片中的内容被识别出来了,我们直接复制粘贴就可以了。

4.输入代码
这个方法有点复杂,但是也可以很方便的复制网页的内容。进入需要复制的网页界面后,选择上面的网址栏,手动输入代码:“javascript:void($={});” [请手动输入!!】

输入代码后就可以复制粘贴网页内容了~

好了~以上就是今天分享给大家的4个复制网页的小技巧。以后遇到不能复制粘贴的文件,不要傻傻的花钱复制~如果对你有帮助,记得点赞再走。哦!
版权声明:转载本文是为了传达更多信息。若来源标注有误或侵犯您的合法权益,请持权属证明与本站联系,我们将及时更正、删除。感谢您的支持和理解。
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的方法,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-10-05 08:01
破解网站禁止复制页面内容和图片的方法
1、代码错误:各种非主流的爬虫,只要有代码可以转正,我们在复制的时候也要特别小心,
2、服务端的限制:代码错误只是遇到了很少的一部分问题,可以用js来解决。但是如果服务端本身的限制是不能复制的,
3、浏览器:一般比较完善的网站在复制时只能在服务端和浏览器上复制;
4、python爬虫:在进行爬虫分析的时候,如果我们有分析工具可以用来进行分析,这个工具要注意安全,要对图片,音频等一切我们喜欢的资源进行加密处理;但如果没有在分析中说明的话,
5、机器自动生成:一般分为解码算法和传递字典的两种方式,不过选择的机器对解码算法不是特别了解,如果原有的是解码算法的话,我们就使用解码算法来进行;如果原来是传递字典的话,
6、浏览器动态生成:浏览器对页面的加载时间可以做出限制,如果页面没有加载出来,
7、服务端原本的限制:要在服务端进行一些base64等的加密,看看不能进行复制;要获取更多java资料,可以在我的知乎专栏进行免费的学习。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的方法,你知道吗?)
破解网站禁止复制页面内容和图片的方法
1、代码错误:各种非主流的爬虫,只要有代码可以转正,我们在复制的时候也要特别小心,
2、服务端的限制:代码错误只是遇到了很少的一部分问题,可以用js来解决。但是如果服务端本身的限制是不能复制的,
3、浏览器:一般比较完善的网站在复制时只能在服务端和浏览器上复制;
4、python爬虫:在进行爬虫分析的时候,如果我们有分析工具可以用来进行分析,这个工具要注意安全,要对图片,音频等一切我们喜欢的资源进行加密处理;但如果没有在分析中说明的话,
5、机器自动生成:一般分为解码算法和传递字典的两种方式,不过选择的机器对解码算法不是特别了解,如果原有的是解码算法的话,我们就使用解码算法来进行;如果原来是传递字典的话,
6、浏览器动态生成:浏览器对页面的加载时间可以做出限制,如果页面没有加载出来,
7、服务端原本的限制:要在服务端进行一些base64等的加密,看看不能进行复制;要获取更多java资料,可以在我的知乎专栏进行免费的学习。
破解网站禁止复制页面内容和图片(网易清博科技破解网站禁止复制页面内容和图片的问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-10-02 18:01
破解网站禁止复制页面内容和图片,解决了很多网站复制图片限制问题。软件的官网地址:greatwall(一步操作,完美解决网站禁止复制页面内容和图片的问题,轻松解决网站内容复制问题。)软件由网易清博科技开发,下载支持中文简体中文英文3种语言,公众号回复"特殊解决"就会有压缩包可下载。
一步解决图片问题,和那个说卡翔的账号有什么区别。.netcore的是cloudcache,
我是天津的,
我这里明明可以进去了,但是登陆的时候显示下载限制了。
请问您的问题解决了吗,
我也遇到这个问题,里面全是图片,没有对应的文件,
前面那个破解网站下的版本发错了吧,正确的cn.fb.tutorial.texas.engineering.mathematics.text.xp_aars的.netcore3.4版本里可以放text类型的文件。
假的,网站好多版本,
我弄了半天了还是不能复制我看了大家的回答,我想知道什么问题下面都是答非所问,还有上百个人点赞。想知道他们到底在搞什么?就是一个rar密码破解软件,发些这种问题你们有多少人用过了?拜托了,看看知乎的质量再决定回答吧!答非所问的人不要太多!下面我说一下我是怎么成功打开textlink这个网站的吧。首先百度搜索,textareastoragetrap,找到【textareastoragesample】这个网站(那个真是中文网站),进去我们需要找中文版本的,这个是真的,里面这个.netcore3.4的版本是最新的,因为我下的那个是英文版本的。
里面下载textlink那个网站的最新版本是没有用的。我们需要找最新版本的,我是在别的路径下下载,是这样的:c:\users\administrator\documents\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\。 查看全部
破解网站禁止复制页面内容和图片(网易清博科技破解网站禁止复制页面内容和图片的问题)
破解网站禁止复制页面内容和图片,解决了很多网站复制图片限制问题。软件的官网地址:greatwall(一步操作,完美解决网站禁止复制页面内容和图片的问题,轻松解决网站内容复制问题。)软件由网易清博科技开发,下载支持中文简体中文英文3种语言,公众号回复"特殊解决"就会有压缩包可下载。
一步解决图片问题,和那个说卡翔的账号有什么区别。.netcore的是cloudcache,
我是天津的,
我这里明明可以进去了,但是登陆的时候显示下载限制了。
请问您的问题解决了吗,
我也遇到这个问题,里面全是图片,没有对应的文件,
前面那个破解网站下的版本发错了吧,正确的cn.fb.tutorial.texas.engineering.mathematics.text.xp_aars的.netcore3.4版本里可以放text类型的文件。
假的,网站好多版本,
我弄了半天了还是不能复制我看了大家的回答,我想知道什么问题下面都是答非所问,还有上百个人点赞。想知道他们到底在搞什么?就是一个rar密码破解软件,发些这种问题你们有多少人用过了?拜托了,看看知乎的质量再决定回答吧!答非所问的人不要太多!下面我说一下我是怎么成功打开textlink这个网站的吧。首先百度搜索,textareastoragetrap,找到【textareastoragesample】这个网站(那个真是中文网站),进去我们需要找中文版本的,这个是真的,里面这个.netcore3.4的版本是最新的,因为我下的那个是英文版本的。
里面下载textlink那个网站的最新版本是没有用的。我们需要找最新版本的,我是在别的路径下下载,是这样的:c:\users\administrator\documents\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\textareasfox\。
破解网站禁止复制页面内容和图片(只要禁掉活动即可具体方法:IE》工具级别图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-09-29 09:16
互联网上的许多信息文章 禁止在页面上使用“复制”和“粘贴”命令。你只能看到你不能复制。如果您迫切需要这些信息,您应该怎么做?
这些页面实际上通过控件和脚本代码实现了禁止复制的功能。对于此功能,您可以调整 IE 的安全级别设置,使这些控件和脚本不起作用。具体操作如下:点击IE浏览器的“工具/Internet选项/安全”,将“Internet”安全级别设置为最高级别,“确定”后刷新网页即可复制粘贴。
互联网选项设置
或者您可以将这些页面上的数据、控件和脚本分开,您可以通过电子邮件进行,单击IE菜单“文件/通过电子邮件发送此页面”,然后您可以在弹出的邮件窗口中复制所需的内容。
查字典教程网编者注:其实只要是活动脚本被禁
具体方法:
IE“工具”“互联网”自定义级别
如下所示
中国用户在使用谷歌搜索时会自动跳转到。谷歌对此的官方解释是,跳转是为了为中国用户提供更有针对性的搜索服务。很多新开发的中文google服务都只在 上 才会体现。
但是,用户可能不想使用它,而是想使用它,因为谷歌重定向是基于浏览器设置的语言,因此更改浏览器的默认语言可以禁止重定向。
对于IE用户,在工具-Internet选项-通用-语言中,添加英语(美国)并将其移至顶部使其成为默认语言,这样IE就可以设置使用英语作为默认语言。
Firefox用户在工具-选项-内容-语言选择中设置,设置方法同IE。设置界面如下图所示。
对于谷歌浏览器用户,在选项-中级用户选项-更改字体和语言设置-语言修改中,设置方法与IE相同。设置界面如下图所示。
我们知道BT下载的优点是下载速度快、资源分布广、服务器负担小,但缺点是每个BT资源都有时效性。比如2个月前的BT资源,现在大多失效了。是的,这就是通常所说的“没有种子”。但电骡(eMule)并非如此。它的特点是可以使用多种渠道搜索下载的数据源。由ED2K、源交换、Kad组成可靠的网络结构。虽然速度可能不如BT,但可以搜索到更多。许多资源(包括 N 年前的一些东西)。快车在3.0版本中加入了对电骡的支持,无疑大大提高了它的可用性。目前快车下载软件可以支持BT、eMule、FTP、
快车3.0虽然对电骡有下载支持,但实际效果未知,所以笔者好好测试了一下。首先登录首页找到推荐资源《金钱帝国》,点击“下载所选文件”按钮或右键下载,如图1所示。
图1 查找下载资源
然后打开“新建电骡任务”对话框,可以看到快递软件已经自动识别到要下载的资源,选择下载类别为“电影”,如图2;点击“立即下载”按钮,即可进入Express主界面开始下载。通过1分钟左右的下载观察,笔者1M电信ADSL宽带下载速度峰值可以达到250KB/s左右,平均下载速度也在180KB/s左右。Express对eMule下载的完美支持真的很让人惊讶,如图3所示。
图 2 新建电骡任务对话框
图 3 下载页面
《金钱帝国》的电影资源是eMule网站推荐的,是最近上映的电影。下载资源要丰富,下载速度要保证。于是笔者又找了一个2008年发布更新的旧资源进行测试。如图4,2003年发布的《PTU机动部队》,2008年6月发布的资源。从下载速度的表现来看,虽然没有第一次测试资源那么快,但平均下载速度在75KB/s左右笔者的1M ADSL宽带还是值得点赞的。
图 4 旧资源下载性能
我们知道,对于电骡或者BT下载,下载源的好坏会直接影响下载速度;例如,我们下载的文件来源可能在中国,甚至在同一个城市,或者在遥远的美图。这两个条件都是下载。速度有很大的区别:距离短,速度快,距离长,速度慢。一个更简单的例子:为什么特快列车比普通客车快?因为普通客车每一个小站都停靠,耽误了乘客上下车。
总的来说,Express3.0的eMule功能与同类软件相比,虽然还不好说,但毕竟可以让用户在一个下载软件中实现全协议下载操作,也就是方便性不言而喻。 查看全部
破解网站禁止复制页面内容和图片(只要禁掉活动即可具体方法:IE》工具级别图)
互联网上的许多信息文章 禁止在页面上使用“复制”和“粘贴”命令。你只能看到你不能复制。如果您迫切需要这些信息,您应该怎么做?
这些页面实际上通过控件和脚本代码实现了禁止复制的功能。对于此功能,您可以调整 IE 的安全级别设置,使这些控件和脚本不起作用。具体操作如下:点击IE浏览器的“工具/Internet选项/安全”,将“Internet”安全级别设置为最高级别,“确定”后刷新网页即可复制粘贴。

互联网选项设置
或者您可以将这些页面上的数据、控件和脚本分开,您可以通过电子邮件进行,单击IE菜单“文件/通过电子邮件发送此页面”,然后您可以在弹出的邮件窗口中复制所需的内容。
查字典教程网编者注:其实只要是活动脚本被禁
具体方法:
IE“工具”“互联网”自定义级别
如下所示

中国用户在使用谷歌搜索时会自动跳转到。谷歌对此的官方解释是,跳转是为了为中国用户提供更有针对性的搜索服务。很多新开发的中文google服务都只在 上 才会体现。
但是,用户可能不想使用它,而是想使用它,因为谷歌重定向是基于浏览器设置的语言,因此更改浏览器的默认语言可以禁止重定向。
对于IE用户,在工具-Internet选项-通用-语言中,添加英语(美国)并将其移至顶部使其成为默认语言,这样IE就可以设置使用英语作为默认语言。

Firefox用户在工具-选项-内容-语言选择中设置,设置方法同IE。设置界面如下图所示。

对于谷歌浏览器用户,在选项-中级用户选项-更改字体和语言设置-语言修改中,设置方法与IE相同。设置界面如下图所示。

我们知道BT下载的优点是下载速度快、资源分布广、服务器负担小,但缺点是每个BT资源都有时效性。比如2个月前的BT资源,现在大多失效了。是的,这就是通常所说的“没有种子”。但电骡(eMule)并非如此。它的特点是可以使用多种渠道搜索下载的数据源。由ED2K、源交换、Kad组成可靠的网络结构。虽然速度可能不如BT,但可以搜索到更多。许多资源(包括 N 年前的一些东西)。快车在3.0版本中加入了对电骡的支持,无疑大大提高了它的可用性。目前快车下载软件可以支持BT、eMule、FTP、
快车3.0虽然对电骡有下载支持,但实际效果未知,所以笔者好好测试了一下。首先登录首页找到推荐资源《金钱帝国》,点击“下载所选文件”按钮或右键下载,如图1所示。

图1 查找下载资源
然后打开“新建电骡任务”对话框,可以看到快递软件已经自动识别到要下载的资源,选择下载类别为“电影”,如图2;点击“立即下载”按钮,即可进入Express主界面开始下载。通过1分钟左右的下载观察,笔者1M电信ADSL宽带下载速度峰值可以达到250KB/s左右,平均下载速度也在180KB/s左右。Express对eMule下载的完美支持真的很让人惊讶,如图3所示。

图 2 新建电骡任务对话框

图 3 下载页面
《金钱帝国》的电影资源是eMule网站推荐的,是最近上映的电影。下载资源要丰富,下载速度要保证。于是笔者又找了一个2008年发布更新的旧资源进行测试。如图4,2003年发布的《PTU机动部队》,2008年6月发布的资源。从下载速度的表现来看,虽然没有第一次测试资源那么快,但平均下载速度在75KB/s左右笔者的1M ADSL宽带还是值得点赞的。

图 4 旧资源下载性能
我们知道,对于电骡或者BT下载,下载源的好坏会直接影响下载速度;例如,我们下载的文件来源可能在中国,甚至在同一个城市,或者在遥远的美图。这两个条件都是下载。速度有很大的区别:距离短,速度快,距离长,速度慢。一个更简单的例子:为什么特快列车比普通客车快?因为普通客车每一个小站都停靠,耽误了乘客上下车。
总的来说,Express3.0的eMule功能与同类软件相比,虽然还不好说,但毕竟可以让用户在一个下载软件中实现全协议下载操作,也就是方便性不言而喻。
破解网站禁止复制页面内容和图片(LOL枢纽攻防战怎么玩答题答案大全答题技巧大全 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-29 09:15
)
LOL枢纽攻防战即将开启,国服玩家将即刻体验真正的推塔乐趣。相信很多玩家对这个模式并不熟悉,那么下面小编就为大家一一道来,一起来看看LOL枢纽攻防战怎么玩吧。
相信很多用户都遇到过这种情况,只是想复制网站的部分内容,但是后来提示复制粘贴无法进行,怎么破解?告诉大家怎么解决。
方式一
1 打开目标网页并选择网页的地址栏。(这里以360浏览器为例)
2在地址栏输入下码,全部输入。
javascript: 无效($=());
按回车键(回车),破解完成。(回车后,网页不会被重定向)
3注意,如果刷新网页,限制会恢复,需要重新输入密码。
方式二
1 打开右上角的工具,选择最后一个选项
2选择高级设置-网页设置,点击,网页内容高级设置
要成为bilibili的正式会员,您需要回答问题并达到60分。为了帮助大家顺利通过考试,下面小编就为大家带来bilibili2018的全套解答。
3 找到JavaScript选项,不允许任何网站运行JavaScript
4 完成后,关闭选项选项卡。(完成后可以调回来)
方式三
用浏览器随便打开一个网页,加入采集夹。最好放在浏览器的标签栏中,方便使用。这里以百度为例
如何防止复制和粘贴网页 查看全部
破解网站禁止复制页面内容和图片(LOL枢纽攻防战怎么玩答题答案大全答题技巧大全
)
LOL枢纽攻防战即将开启,国服玩家将即刻体验真正的推塔乐趣。相信很多玩家对这个模式并不熟悉,那么下面小编就为大家一一道来,一起来看看LOL枢纽攻防战怎么玩吧。
相信很多用户都遇到过这种情况,只是想复制网站的部分内容,但是后来提示复制粘贴无法进行,怎么破解?告诉大家怎么解决。
方式一
1 打开目标网页并选择网页的地址栏。(这里以360浏览器为例)
2在地址栏输入下码,全部输入。
javascript: 无效($=());
按回车键(回车),破解完成。(回车后,网页不会被重定向)
3注意,如果刷新网页,限制会恢复,需要重新输入密码。
方式二
1 打开右上角的工具,选择最后一个选项
2选择高级设置-网页设置,点击,网页内容高级设置
要成为bilibili的正式会员,您需要回答问题并达到60分。为了帮助大家顺利通过考试,下面小编就为大家带来bilibili2018的全套解答。
3 找到JavaScript选项,不允许任何网站运行JavaScript
4 完成后,关闭选项选项卡。(完成后可以调回来)
方式三
用浏览器随便打开一个网页,加入采集夹。最好放在浏览器的标签栏中,方便使用。这里以百度为例
如何防止复制和粘贴网页
破解网站禁止复制页面内容和图片(如何在公众号无法得到回复就加小编的私人微信?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-09-28 16:18
好几天没写原创的内容了,因为时间有限。有时候忙不能及时更新,希望大家谅解。另外,如果在公众号上无法得到回复,如何添加私人微信号。基本上,所有问题都必须回答。
今天小编就来告诉大家网页文字被禁止复制怎么办。很多人喜欢复制粘贴别人的东西。但是很多网站是禁止复制粘贴的,尤其是一些网站的素材,比如360doc个人库。起点读书网。还有很多。那么我们如何复制和粘贴它们呢?
其实很简单,先打开想要的网页。我们以360doc个人图书馆为例。
然后我们右击“查看网页源代码”。
然后我们复制源代码中需要的文本就大功告成了。上面我用的是微软的IE浏览器。如果你使用的是正式版的360浏览器,似乎不支持查看源码。我们可以解决。首先,点击页面右侧的按钮。将有一个“评论元素”点击进入。也可以找到源代码。然后复制粘贴我们需要的文字就OK了。
以上两种方法适用于禁止复制粘贴的页面。我们发现有一个页面不仅禁止复制粘贴,还禁止鼠标右键。我们如何突破?其实很简单。
我们以起点阅读网站为例。起点网站的小说禁止复制粘贴,禁止鼠标右键。我们可以用IE打开网页,点击IE右上角的设置,选择开发者工具,然后发现还可以查看网站的源码。
好了,今天就这么多。建议大家还是支持原创,减少盗版。只有支持原创的人,才会有好的内容贡献给大家。因此,不建议用这种方法来窃取别人的劳动成果。 查看全部
破解网站禁止复制页面内容和图片(如何在公众号无法得到回复就加小编的私人微信?)
好几天没写原创的内容了,因为时间有限。有时候忙不能及时更新,希望大家谅解。另外,如果在公众号上无法得到回复,如何添加私人微信号。基本上,所有问题都必须回答。
今天小编就来告诉大家网页文字被禁止复制怎么办。很多人喜欢复制粘贴别人的东西。但是很多网站是禁止复制粘贴的,尤其是一些网站的素材,比如360doc个人库。起点读书网。还有很多。那么我们如何复制和粘贴它们呢?
其实很简单,先打开想要的网页。我们以360doc个人图书馆为例。
然后我们右击“查看网页源代码”。

然后我们复制源代码中需要的文本就大功告成了。上面我用的是微软的IE浏览器。如果你使用的是正式版的360浏览器,似乎不支持查看源码。我们可以解决。首先,点击页面右侧的按钮。将有一个“评论元素”点击进入。也可以找到源代码。然后复制粘贴我们需要的文字就OK了。

以上两种方法适用于禁止复制粘贴的页面。我们发现有一个页面不仅禁止复制粘贴,还禁止鼠标右键。我们如何突破?其实很简单。
我们以起点阅读网站为例。起点网站的小说禁止复制粘贴,禁止鼠标右键。我们可以用IE打开网页,点击IE右上角的设置,选择开发者工具,然后发现还可以查看网站的源码。

好了,今天就这么多。建议大家还是支持原创,减少盗版。只有支持原创的人,才会有好的内容贡献给大家。因此,不建议用这种方法来窃取别人的劳动成果。
破解网站禁止复制页面内容和图片(Mac下一款优秀的写作软件——HemingwayEditor)
网站优化 • 优采云 发表了文章 • 0 个评论 • 595 次浏览 • 2021-09-26 08:27
本文最后更新于 2020 年 5 月 9 日,已超过 1 年未更新。如果文章的内容或图片资源无效,请留言反馈,我们会及时处理,谢谢!
今天要分享的是海明威编辑器,Mac下一款优秀的写作软件。之前有朋友需要留言。如果有时间,可以分享给更多有需要的朋友。
海明威编辑器是一个豪华的语法检查器,它完成了领域编辑器专家的功能。只需在平台内粘贴或书写文本,您就可以对自己的风格进行相当具体的评估。此外,他会告诉你请读者了解你的教育水平。
海明威编辑器可以显示常见错误。用它来捕捉长句、副词、被动语态和沉闷、复杂的单词。您可以将它用作主要的文本编辑器,因为我们添加了对保存和打开文件的支持。在应用程序中,将文本粘贴到 Hemingway 中,然后将其放回您编写的不再编写的应用程序中。
MarkDown 可以将文本转换为 HTML 标签,而无需编写所有这些标签。使用适用于 Mac 和 PC 的 Hemingway 编辑器,您可以并排查看 Markdown 和 HTML。然后您可以导出完整的 HTML。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。
海明威编辑器3.0.3 Mac破解版Mac软件
结尾
历史上的今天
可能
9 查看全部
破解网站禁止复制页面内容和图片(Mac下一款优秀的写作软件——HemingwayEditor)
本文最后更新于 2020 年 5 月 9 日,已超过 1 年未更新。如果文章的内容或图片资源无效,请留言反馈,我们会及时处理,谢谢!
今天要分享的是海明威编辑器,Mac下一款优秀的写作软件。之前有朋友需要留言。如果有时间,可以分享给更多有需要的朋友。

海明威编辑器是一个豪华的语法检查器,它完成了领域编辑器专家的功能。只需在平台内粘贴或书写文本,您就可以对自己的风格进行相当具体的评估。此外,他会告诉你请读者了解你的教育水平。
海明威编辑器可以显示常见错误。用它来捕捉长句、副词、被动语态和沉闷、复杂的单词。您可以将它用作主要的文本编辑器,因为我们添加了对保存和打开文件的支持。在应用程序中,将文本粘贴到 Hemingway 中,然后将其放回您编写的不再编写的应用程序中。
MarkDown 可以将文本转换为 HTML 标签,而无需编写所有这些标签。使用适用于 Mac 和 PC 的 Hemingway 编辑器,您可以并排查看 Markdown 和 HTML。然后您可以导出完整的 HTML。
免责声明:本站所有文章,除非另有说明或标注,均在本站原创上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到网站、书籍等任何媒体平台。本站侵犯原作者合法权益的,您可以联系我们进行处理。
海明威编辑器3.0.3 Mac破解版Mac软件
结尾
历史上的今天
可能
9
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片,tomcat脚本反向代理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-24 00:43
破解网站禁止复制页面内容和图片,解析域名与解析ip,将图片后缀转换为https,以及tomcat脚本反向代理。三种方法来解决tomcat后台跳转问题。解析域名:禁止跳转网站图片的域名很可能是你的路由器上有某些支持的域名库,导致这个域名解析存在问题,很多时候其他类型的域名解析都能正常成功,但是就是解析不出来。
解析ip:不合理的ip规则也会导致tomcat显示出来和用户看到的不一致。使用人工或者爬虫做反向代理获取域名,并重定向到相对应的ip。将ip转换为https:建议使用tomcat7以上的系统,至少windows服务器,同时需要进行反向代理和三种方式一起编译。
我就直接打电话给tomcat的技术支持反映问题,收到了技术人员的解决方案,实现了效果:1.下载的文件夹全部生成pom.xml,然后重新编译重新部署即可。2.手工复制文件夹下的文件。3.通过前面两种方法,实现了上传文件到tomcat的pom.xml文件,这一步需要全部导入,如果是解析域名的话无需做前面一步,只需要重新编译tomcat即可。反正解决问题就是要反馈,回馈,解决。
你先在自己电脑上编译成功这个域名后缀的工程,然后在别的电脑上解析。如果失败的话再联系tomcat的技术支持。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片,tomcat脚本反向代理)
破解网站禁止复制页面内容和图片,解析域名与解析ip,将图片后缀转换为https,以及tomcat脚本反向代理。三种方法来解决tomcat后台跳转问题。解析域名:禁止跳转网站图片的域名很可能是你的路由器上有某些支持的域名库,导致这个域名解析存在问题,很多时候其他类型的域名解析都能正常成功,但是就是解析不出来。
解析ip:不合理的ip规则也会导致tomcat显示出来和用户看到的不一致。使用人工或者爬虫做反向代理获取域名,并重定向到相对应的ip。将ip转换为https:建议使用tomcat7以上的系统,至少windows服务器,同时需要进行反向代理和三种方式一起编译。
我就直接打电话给tomcat的技术支持反映问题,收到了技术人员的解决方案,实现了效果:1.下载的文件夹全部生成pom.xml,然后重新编译重新部署即可。2.手工复制文件夹下的文件。3.通过前面两种方法,实现了上传文件到tomcat的pom.xml文件,这一步需要全部导入,如果是解析域名的话无需做前面一步,只需要重新编译tomcat即可。反正解决问题就是要反馈,回馈,解决。
你先在自己电脑上编译成功这个域名后缀的工程,然后在别的电脑上解析。如果失败的话再联系tomcat的技术支持。
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的小工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-22 07:02
破解网站禁止复制页面内容和图片的小工具-再高级一点,是用javascript控制浏览器加载的页面,具体的实现方法如下:if(网站被挂马了){浏览器会自动进行翻页。}else{浏览器会重新读取控制页面的url和图片链接,获取页面内容并显示在页面上。}如果不被挂马,浏览器也要翻页。
谢邀我只想问一下,这个是不是指蜘蛛停留的页面?如果是的话,解决办法有很多。主要有两个方面:图片加载缓慢解决方法:全屏化图片(不动的页面可以设置全屏)如果图片太小,可以设置成本地图片,因为网站已经在根据本地imgurl返回的json数据解析图片了。
如果是pc站,网站是不是有被后台挖过的js啥的?检查一下你看的抓取页面的js是不是加载异常?ahrefs抓取抓到的通常不是本站点的,可以用一些chrome扩展,如switchysharps返回本站点的内容,支持scrape。当然也可以用actions搜索,试试有没有解决?ps:这种东西最好是用index.js调用api了。
有了这个,站长们多么痛苦,
不请自来。利益相关:wpgis开发。如果是首页显示,请点击:首页banner在index.html中保存相应图片如果是首页正在加载,请在首页中点击后台地址开启下图片加载缓存,或者人工浏览页面。ps:如果把该页面放到loader中显示时,加载页面会变快。(应该是页面生成后就加载图片所致。具体请app内开启图片缓存服务)。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的小工具)
破解网站禁止复制页面内容和图片的小工具-再高级一点,是用javascript控制浏览器加载的页面,具体的实现方法如下:if(网站被挂马了){浏览器会自动进行翻页。}else{浏览器会重新读取控制页面的url和图片链接,获取页面内容并显示在页面上。}如果不被挂马,浏览器也要翻页。
谢邀我只想问一下,这个是不是指蜘蛛停留的页面?如果是的话,解决办法有很多。主要有两个方面:图片加载缓慢解决方法:全屏化图片(不动的页面可以设置全屏)如果图片太小,可以设置成本地图片,因为网站已经在根据本地imgurl返回的json数据解析图片了。
如果是pc站,网站是不是有被后台挖过的js啥的?检查一下你看的抓取页面的js是不是加载异常?ahrefs抓取抓到的通常不是本站点的,可以用一些chrome扩展,如switchysharps返回本站点的内容,支持scrape。当然也可以用actions搜索,试试有没有解决?ps:这种东西最好是用index.js调用api了。
有了这个,站长们多么痛苦,
不请自来。利益相关:wpgis开发。如果是首页显示,请点击:首页banner在index.html中保存相应图片如果是首页正在加载,请在首页中点击后台地址开启下图片加载缓存,或者人工浏览页面。ps:如果把该页面放到loader中显示时,加载页面会变快。(应该是页面生成后就加载图片所致。具体请app内开启图片缓存服务)。
破解网站禁止复制页面内容和图片(burning0525发表于2021-9-18:37这个达不到)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-20 09:22
Burning0525于2021年9月18日12时37分出版
这不是我想要的
你好,有什么问题吗。你能说得更具体些吗
我发现这个软件可以满足你的所有要求。你没有发现它隐藏的功能吗
你看,是你写的
例如,打开收录多张图片的网页。单击插件后,选择其中一张图片,仅拍摄此图片的屏幕截图,并可负责粘贴
安装此搜索文件后,您可以通过单击按钮自动显示软件解析的页面的所有图片
然后你选择一张你想要的图片
这就是函数的介绍方式。其中,有图像过滤功能,即分析所有网页图像并显示给您供选择。您可以保存它们,也可以复制并粘贴它们
由图片过滤扩展提取的图片由过滤页面呈现给用户以供后续操作。在“筛选”页面上,已根据图片大小从大到小对图片进行排序和显示。您可以通过菜单中的图片扩展类型过滤和显示图片类型,并通过分辨率大小过滤和显示图片大小。图像大小过滤提供两种模式,不小于和指定大小。您可以在“扩展选项”中编辑这两种模式的分辨率选项
你可以使用它并体验它
我再给你一张截图
或
过滤相应网页后,将显示上图。您可以选择复制和粘贴图片
找不到图库,找到了一个论坛 查看全部
破解网站禁止复制页面内容和图片(burning0525发表于2021-9-18:37这个达不到)
Burning0525于2021年9月18日12时37分出版
这不是我想要的
你好,有什么问题吗。你能说得更具体些吗
我发现这个软件可以满足你的所有要求。你没有发现它隐藏的功能吗
你看,是你写的
例如,打开收录多张图片的网页。单击插件后,选择其中一张图片,仅拍摄此图片的屏幕截图,并可负责粘贴
安装此搜索文件后,您可以通过单击按钮自动显示软件解析的页面的所有图片
然后你选择一张你想要的图片
这就是函数的介绍方式。其中,有图像过滤功能,即分析所有网页图像并显示给您供选择。您可以保存它们,也可以复制并粘贴它们
由图片过滤扩展提取的图片由过滤页面呈现给用户以供后续操作。在“筛选”页面上,已根据图片大小从大到小对图片进行排序和显示。您可以通过菜单中的图片扩展类型过滤和显示图片类型,并通过分辨率大小过滤和显示图片大小。图像大小过滤提供两种模式,不小于和指定大小。您可以在“扩展选项”中编辑这两种模式的分辨率选项
你可以使用它并体验它
我再给你一张截图


或

过滤相应网页后,将显示上图。您可以选择复制和粘贴图片

找不到图库,找到了一个论坛
破解网站禁止复制页面内容和图片(网页文字不能复制粘贴怎么复制粘贴不能拷贝的网页内容?怎么解决?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 183 次浏览 • 2021-09-18 17:23
我们习惯于在网上查阅文献。当我们遇到好的人时,我们想复制他们,并把他们留给我们自己。然而,当我们在网页上搜索信息时,我们经常会遇到无法复制的网页。如果我们自己打字,那将浪费时间。如何复制和粘贴无法复制的网页内容?以下小系列将介绍Web文本无法复制和粘贴的解决方案。让我们一起学习
现在,许多用户会在在线浏览器中看到一些灵魂鸡汤、一些经典词语或一些美丽的图片。然而,当我们想复制这些文字或图片时,我们发现网页是有限的,无法复制。文本是可以的,但是在互联网上找不到图片!那么,如何解决Web文本无法复制粘贴的问题呢?让我们来看看萧边和你分享的剧本
的精彩技巧。
从浏览器的相关功能开始
如果您使用的是IE浏览器,我们可以更改其相关设置并屏蔽网站某些功能来实现此目标
安全设置帮助您:启动ie→ 单击菜单“工具”中的“Internet选项”→ 单击“安全性”→ 自定义级别→ 选择“安全级别-高”→ 好啊→ 按F5“刷新”;此时,您可以复制网页的相关内容。原因很简单。当安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制手段都将失效
1、disable-web-script:将互联网上的所有“script”更改为“disable”,然后在复制您需要的内容后释放对web-script的禁令,这不会影响我们对其他网页的浏览
2、使用浏览器的编辑功能:只需点击浏览器工具栏上的“编辑工具”,即可使用关联的文本编辑工具复制网页内容,然后进行相关编辑操作
使用外部编辑功能
如果您认为更改浏览器设置太麻烦,还可以使用一些常用软件帮助我们“通过曲线拯救国家”
单词直接打开:打开单词→ 单击工具栏上的“打开”。然后在弹出窗口中输入要复制的内容的连接,并选择信任源。然后word将自动打开网页并选择要复制的内容
删除屏蔽代码:只需将网页保存到计算机,然后打开网页→ 单击“文件”菜单中的“另存为”→ 在“保存类型”中选择“全部(*HTM;*.HTML)”→ 保存后,用记事本打开保存的网页→ 查找正文onselectstart=“returnfalse”;Onpaste=“return false”。。。删除后保存,然后在浏览器中打开新保存的文件,打开可复制粘贴的网页
在这里,脚本主编辑器提醒您需要注意的事项:不要使用良好的技能来处理侵权行为,尤其是版权问题
以上就是小编向您介绍的网页文本无法复制粘贴的解决方案。你学会了吗?如果您有任何问题,请给我留言,小编会及时回复您。非常感谢您对数据栏网站的支持@ 查看全部
破解网站禁止复制页面内容和图片(网页文字不能复制粘贴怎么复制粘贴不能拷贝的网页内容?怎么解决?)
我们习惯于在网上查阅文献。当我们遇到好的人时,我们想复制他们,并把他们留给我们自己。然而,当我们在网页上搜索信息时,我们经常会遇到无法复制的网页。如果我们自己打字,那将浪费时间。如何复制和粘贴无法复制的网页内容?以下小系列将介绍Web文本无法复制和粘贴的解决方案。让我们一起学习
现在,许多用户会在在线浏览器中看到一些灵魂鸡汤、一些经典词语或一些美丽的图片。然而,当我们想复制这些文字或图片时,我们发现网页是有限的,无法复制。文本是可以的,但是在互联网上找不到图片!那么,如何解决Web文本无法复制粘贴的问题呢?让我们来看看萧边和你分享的剧本
的精彩技巧。
从浏览器的相关功能开始
如果您使用的是IE浏览器,我们可以更改其相关设置并屏蔽网站某些功能来实现此目标
安全设置帮助您:启动ie→ 单击菜单“工具”中的“Internet选项”→ 单击“安全性”→ 自定义级别→ 选择“安全级别-高”→ 好啊→ 按F5“刷新”;此时,您可以复制网页的相关内容。原因很简单。当安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制手段都将失效

1、disable-web-script:将互联网上的所有“script”更改为“disable”,然后在复制您需要的内容后释放对web-script的禁令,这不会影响我们对其他网页的浏览

2、使用浏览器的编辑功能:只需点击浏览器工具栏上的“编辑工具”,即可使用关联的文本编辑工具复制网页内容,然后进行相关编辑操作
使用外部编辑功能
如果您认为更改浏览器设置太麻烦,还可以使用一些常用软件帮助我们“通过曲线拯救国家”
单词直接打开:打开单词→ 单击工具栏上的“打开”。然后在弹出窗口中输入要复制的内容的连接,并选择信任源。然后word将自动打开网页并选择要复制的内容
删除屏蔽代码:只需将网页保存到计算机,然后打开网页→ 单击“文件”菜单中的“另存为”→ 在“保存类型”中选择“全部(*HTM;*.HTML)”→ 保存后,用记事本打开保存的网页→ 查找正文onselectstart=“returnfalse”;Onpaste=“return false”。。。删除后保存,然后在浏览器中打开新保存的文件,打开可复制粘贴的网页
在这里,脚本主编辑器提醒您需要注意的事项:不要使用良好的技能来处理侵权行为,尤其是版权问题
以上就是小编向您介绍的网页文本无法复制粘贴的解决方案。你学会了吗?如果您有任何问题,请给我留言,小编会及时回复您。非常感谢您对数据栏网站的支持@
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的权限看来是搞seo)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-13 22:03
破解网站禁止复制页面内容和图片的权限看来是搞seo没有用了。明天打算把token和referer重写成modernsender。然后把实现复制页面内容和图片的逻辑写成one-shot。这样就只要2步,就能实现“我只需要复制内容和图片,就不用知道你是谁”。
说说我的看法。这个协议是通过把javascript加密的,对用户来说对浏览器、对服务器都是有效的。浏览器和服务器通过认证后,就可以解析页面里面的javascript。我个人认为这是非常安全的一个方案。假设你开发了一个xxx站,你就可以这样对接到你这个站seo优化的需求中来。如果你是运营者,如果你是推广者,如果你是推广渠道,那么这样推广效果肯定要好一些,反正你是站长。比如你的站通过站群效应被百度收录了。
你们是xxx站还是“吃”a站?
站群推广,xxx站,为了推广、收录而做,被墙的话又得不到效果,
一般是把js文件加密了,不是浏览器也能访问的。正如楼上一个同学所说的那样,还是换个推广渠道吧。比如可以用一些cpa的推广方式。既可以推广这个站,又可以推广别的站,效果非常好。利益相关:给某国内知名网站做过网站推广,
唉,一般网站管理员都没想到这一层,竟然。
通过"复制链接"可以获取对方的二维码,然后可以获取好友列表以及自己的好友列表, 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片的权限看来是搞seo)
破解网站禁止复制页面内容和图片的权限看来是搞seo没有用了。明天打算把token和referer重写成modernsender。然后把实现复制页面内容和图片的逻辑写成one-shot。这样就只要2步,就能实现“我只需要复制内容和图片,就不用知道你是谁”。
说说我的看法。这个协议是通过把javascript加密的,对用户来说对浏览器、对服务器都是有效的。浏览器和服务器通过认证后,就可以解析页面里面的javascript。我个人认为这是非常安全的一个方案。假设你开发了一个xxx站,你就可以这样对接到你这个站seo优化的需求中来。如果你是运营者,如果你是推广者,如果你是推广渠道,那么这样推广效果肯定要好一些,反正你是站长。比如你的站通过站群效应被百度收录了。
你们是xxx站还是“吃”a站?
站群推广,xxx站,为了推广、收录而做,被墙的话又得不到效果,
一般是把js文件加密了,不是浏览器也能访问的。正如楼上一个同学所说的那样,还是换个推广渠道吧。比如可以用一些cpa的推广方式。既可以推广这个站,又可以推广别的站,效果非常好。利益相关:给某国内知名网站做过网站推广,
唉,一般网站管理员都没想到这一层,竟然。
通过"复制链接"可以获取对方的二维码,然后可以获取好友列表以及自己的好友列表,
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片都不成功,我写了个脚本来破解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-09 19:04
破解网站禁止复制页面内容和图片都不成功,我自己写了个脚本来破解,比如百度网盘等网站,只要在页面上开启禁止复制功能,直接就能下载,但是有个前提,
如何破解网页提示的“禁止复制”?
自己搞的一个,用的我新发明的爱乐奇开源脚本,分享出来,也方便更多的人用。爱乐奇的脚本简单易用,应该是对付百度和奇虎360的脚本比较好的解决方案了。
qq传播云,1g全网传播,点击右上角就能安装简单方便。还可以利用热点传播,单向传播都可以。
两个好办法1.网上都有别人做好的脚本2.自己想办法。一定要开启禁止复制的功能。很多网站网页上有高级选项可以选择。
想要无广告翻墙。
使用脚本chromesecureextension-webroot-stopreplicates
chrome插件[chromesecureextension]
用浏览器浏览器本身就提供的功能我一直认为在任何情况下,用浏览器浏览网页都不存在所谓的障碍。
fakerss网址传播系统,只要chrome浏览器安装它,就能把网页上的图片复制到电脑上,方便在线传播。
我有种满满的恶意,julianclougharchitect设计的创新的网站禁止复制技术,可以自定义网站图片的位置信息,可以添加难度反馈。可定制化程度超高。不需要用内置图片服务器,可以用外部服务,甚至可以自定义图片服务器。 查看全部
破解网站禁止复制页面内容和图片(破解网站禁止复制页面内容和图片都不成功,我写了个脚本来破解)
破解网站禁止复制页面内容和图片都不成功,我自己写了个脚本来破解,比如百度网盘等网站,只要在页面上开启禁止复制功能,直接就能下载,但是有个前提,
如何破解网页提示的“禁止复制”?
自己搞的一个,用的我新发明的爱乐奇开源脚本,分享出来,也方便更多的人用。爱乐奇的脚本简单易用,应该是对付百度和奇虎360的脚本比较好的解决方案了。
qq传播云,1g全网传播,点击右上角就能安装简单方便。还可以利用热点传播,单向传播都可以。
两个好办法1.网上都有别人做好的脚本2.自己想办法。一定要开启禁止复制的功能。很多网站网页上有高级选项可以选择。
想要无广告翻墙。
使用脚本chromesecureextension-webroot-stopreplicates
chrome插件[chromesecureextension]
用浏览器浏览器本身就提供的功能我一直认为在任何情况下,用浏览器浏览网页都不存在所谓的障碍。
fakerss网址传播系统,只要chrome浏览器安装它,就能把网页上的图片复制到电脑上,方便在线传播。
我有种满满的恶意,julianclougharchitect设计的创新的网站禁止复制技术,可以自定义网站图片的位置信息,可以添加难度反馈。可定制化程度超高。不需要用内置图片服务器,可以用外部服务,甚至可以自定义图片服务器。
破解网站禁止复制页面内容和图片(制作一个和目标网站十分相似的网站复制工具使用说明书)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-08 20:22
Cyotek WebCopy是网站的复制工具,也被网友称为网站拔皮工具。它的主要功能是抓取用户输入的目标网站的内容,然后下载。您可以通过网站上的图片、文字和编写代码轻松创建一个与目标网站非常相似的网站。制作一个网页需要一个繁琐的过程,当然还有抄袭别人的。的内容是错误的,但没必要为一些简单的事情浪费时间。需要做的是有个性的人,所以有了这个网站copy魔法,做网页会更容易。
使用说明1、首先运行本站下载的压缩包中的安装程序,安装软件后启动
2、网址栏输入目标网址,并设置文件保存路径
3、 然后可以查看软件爬取的信息
软件特性1、几乎可以抓取任何目标网址信息
2、所有爬取到的信息都可以保存在用户指定的电脑目录中
3、安全无毒,无任何广告弹窗
4、 也有一个缺点。目前,Cyotek WebCopy 似乎没有中文版的软件功能。 1、Image Viewer 窗口不再默认适合显示图片,而是默认实际大小
2、面板中的选项对话框现在是负载需求
3、Delete status code 520 (origin error) from the auto error supported code list report in crawling
4、Options 页面现在只需要在通过相应对话框请求时进行初始化
5、添加额外的主题来配置GUI客户端窗口的外观 查看全部
破解网站禁止复制页面内容和图片(制作一个和目标网站十分相似的网站复制工具使用说明书)
Cyotek WebCopy是网站的复制工具,也被网友称为网站拔皮工具。它的主要功能是抓取用户输入的目标网站的内容,然后下载。您可以通过网站上的图片、文字和编写代码轻松创建一个与目标网站非常相似的网站。制作一个网页需要一个繁琐的过程,当然还有抄袭别人的。的内容是错误的,但没必要为一些简单的事情浪费时间。需要做的是有个性的人,所以有了这个网站copy魔法,做网页会更容易。

使用说明1、首先运行本站下载的压缩包中的安装程序,安装软件后启动
2、网址栏输入目标网址,并设置文件保存路径
3、 然后可以查看软件爬取的信息

软件特性1、几乎可以抓取任何目标网址信息
2、所有爬取到的信息都可以保存在用户指定的电脑目录中
3、安全无毒,无任何广告弹窗
4、 也有一个缺点。目前,Cyotek WebCopy 似乎没有中文版的软件功能。 1、Image Viewer 窗口不再默认适合显示图片,而是默认实际大小
2、面板中的选项对话框现在是负载需求
3、Delete status code 520 (origin error) from the auto error supported code list report in crawling
4、Options 页面现在只需要在通过相应对话框请求时进行初始化
5、添加额外的主题来配置GUI客户端窗口的外观
破解网站禁止复制页面内容和图片(一下基本都知道怎么做了,你还不知道?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 166 次浏览 • 2021-09-08 20:16
前言
有时候我们经常会遇到这样的场景:玩掘金的时候知乎复制一段文字,总是在内容后面加上一些版权信息,禁止选择网站这样的小说。此功能禁止复制,有点击自动复制账号的功能。
我经常遇到这些场景。有时候想想以后怎么做。趁着周末的空闲时间研究了一下,发现这些都和操作剪贴板有关,不难理解。基本知道怎么做,整理,分享给大家。
了解个人博客:
内容:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应:beforecopy, beforecut, beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
鼠标右键菜单的复制、粘贴、剪切;使用对应的键盘组合,如:command+c、command+v;即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是老版本。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以文案为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他活动相同,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,而在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
你可以直接复制这段代码在本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地播放:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
附注:
破解防止复制:
上面的防拷贝方法是通过js+css实现的,所以思路是:禁用js+取消用户选择样式。
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选Disable JavaScript (js forbidden)。
这时候如果还是不能复制,就得找到用户选择的样式,取消这个样式。
所以我真的看不懂那些盗版小说,打扰一下? ? ?
点击复制功能:
不能使用剪贴板数据:
在IE中可以通过window.clipboardData.setData('text','content')实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点此复制演示内容,点入查看。
结论
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制时改变文字,粘贴时搜索图片(上传图片)或文字。剪裁的长度等等,你的唯一限制
希望看完的朋友可以点赞/关注。您的支持是对我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,欢迎关注我的订阅号,技术之路漫漫,期待未来共同学习成长。
2018.8.8 以上
参考资料:
js 高度 14.2.2 操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文字 查看全部
破解网站禁止复制页面内容和图片(一下基本都知道怎么做了,你还不知道?)
前言
有时候我们经常会遇到这样的场景:玩掘金的时候知乎复制一段文字,总是在内容后面加上一些版权信息,禁止选择网站这样的小说。此功能禁止复制,有点击自动复制账号的功能。
我经常遇到这些场景。有时候想想以后怎么做。趁着周末的空闲时间研究了一下,发现这些都和操作剪贴板有关,不难理解。基本知道怎么做,整理,分享给大家。
了解个人博客:
内容:API介绍:复制、剪切、粘贴事件:复制操作发生时触发复制;剪切操作发生时触发剪切;粘贴操作发生时触发粘贴;每个事件都有一个before事件对应:beforecopy, beforecut, beforepaste;
之前的这些一般都不是很有用,所以我们可以专注于其他三个事件。
触发条件:
鼠标右键菜单的复制、粘贴、剪切;使用对应的键盘组合,如:command+c、command+v;即使随便按下,也会触发事件。在 Chorme、Firefox 和 Safari 中,这些 before 事件只会在剪贴板事件实际发生时触发。在IE上,可以先触发。实际测试的时候,最新版本的chorme也会被随机按下触发,所以限制应该是老版本。
所以我想说的是:之前这些事件最好不要用,剪贴板的处理最好放在复制、剪切和粘贴上。
使用姿势:
以文案为例:
document.body.oncopy = e => {
// 监听全局复制 做点什么
}
// 还有这种写法:
document.addEventListener("copy", e => {
// 监听全局复制 做点什么
});
以上是对document.body的全局监控,但是很多人不知道的是,我们还可以为一些dom单独添加剪贴板事件:
// html结构
// 写法一样:
let test1 = document.querySelector('#test1');
test1.oncopy = e => {
// 监听test1发生的复制事件 做点什么
// test1发生的复制事件会触发回调,其他地方不会触发回调
}
其他活动相同,这里不再赘述。
clipboardData 对象:用于访问和修改剪贴板中的数据
兼容:
不同的浏览器有不同的对象:在IE中,这个对象是window对象的属性,而在Chrome、Safari和Firefox中,这个对象是对应事件对象的属性。所以我们在使用的时候,需要做如下兼容:
document.body.oncopy = e => {
let clipboardData = (e.clipboardData || window.clipboardData);
// 获取clipboardData对象 + do something
}
对象方法:
对象有三个方法:getData()、setData()、clearData()
应用:
如果学习不是为了安装X,那么一切都将毫无意义。看看这个东西可以用在哪些场景:
实现类知乎/掘金复制一大段文字添加版权信息:
实现很简单:取消默认复制后,主要是在复制内容后添加信息,然后根据clipboardData的setData()方法将信息写入剪贴板。
你可以直接复制这段代码在本地试试。
// 掘金这里不是全局监听,应该只是监听文章的dom范围内。
document.body.oncopy = event => {
event.preventDefault(); // 取消默认的复制事件
let textFont, copyFont = window.getSelection(0).toString(); // 被复制的文字 等下插入
// 防知乎掘金 复制一两个字则不添加版权信息 超过一定长度的文字 就添加版权信息
if (copyFont.length > 10) {
textFont = copyFont + '\n'
+ '作者:OBKoro1\n'
+ '链接:https://juejin.im/user/58714f0 ... posts\n'
+ '来源:掘金\n'
+ '著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。';
} else {
textFont = copyFont; // 没超过十个字 则采用被复制的内容。
}
if (event.clipboardData) {
return event.clipboardData.setData('text', textFont); // 将信息写入粘贴板
} else {
// 兼容IE
return window.clipboardData.setData("text", textFont);
}
}
然后command+c,command+v,输出:
你复制的内容
作者:OBKoro1
链接:https://juejin.im/user/58714f0 ... posts
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
实现起点网的防复制功能:
可以复制代码到本地播放:
// 禁止右键菜单
document.body.oncontextmenu = e => {
console.log(e, '右键');
return false;
// e.preventDefault();
};
// 禁止文字选择。
document.body.onselectstart = e => {
console.log(e, '文字选择');
return false;
// e.preventDefault();
};
// 禁止复制
document.body.oncopy = e => {
console.log(e, 'copy');
return false;
// e.preventDefault();
}
// 禁止剪切
document.body.oncut = e => {
console.log(e, 'cut');
return false;
// e.preventDefault();
};
// 禁止粘贴
document.body.onpaste = e => {
console.log(e, 'paste');
return false;
// e.preventDefault();
};
// css 禁止文本选择 这样不会触发js
body {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
附注:
破解防止复制:
上面的防拷贝方法是通过js+css实现的,所以思路是:禁用js+取消用户选择样式。
Chrome浏览器:打开浏览器控制台,按F1进入设置,勾选Disable JavaScript (js forbidden)。

这时候如果还是不能复制,就得找到用户选择的样式,取消这个样式。

所以我真的看不懂那些盗版小说,打扰一下? ? ?
点击复制功能:
不能使用剪贴板数据:
在IE中可以通过window.clipboardData.setData('text','content')实现。
如上所述,clipboardData 是 IE 中 window 的一个属性。
其他浏览器是对应事件对象的属性。这实际上是一种防止未经授权访问的安全措施。为了兼容其他浏览器,我们不能通过clipboardData来实现这个操作。
具体方法:
点此复制演示内容,点入查看。
结论
在工作之外学习这些东西很有趣,也可以拓宽你的知识面。
其实只要监控到这些事件,我们就可以对要剪切的内容进行各种操作,比如:复制时改变文字,粘贴时搜索图片(上传图片)或文字。剪裁的长度等等,你的唯一限制
希望看完的朋友可以点赞/关注。您的支持是对我最大的鼓励。
个人博客和掘金个人主页,如需转载请放原文链接并签名。码字不易,感谢支持!
如果喜欢本文,欢迎关注我的订阅号,技术之路漫漫,期待未来共同学习成长。

2018.8.8 以上
参考资料:
js 高度 14.2.2 操作剪贴板
如何禁止在网页上复制粘贴以及如何破解
原生js实现点击按钮复制文字
如何解决网页不能复制的方法:用word破解方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-11 18:33
<p>将以下代码复制到地址栏中,然后按 Enter。然后就可以复制当前页面了。 javascript:alert(document.onselectstart document.oncontextmenu=document.onmousedown document.onkeydown=function(){return true;});许多信息网络文章 经常禁止在网页上使用“复制”和“粘贴”命令。解决方法如下: 方法一、最简单的破解方法:点击IE浏览器的“工具”-“互联网项”-“安全”,将“互联网”的安全级别设置为最高,刷新网页“确定”后。安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制方法全部失效。 二、这个方法不能复制网页,但是对有些网页不起作用,因为他们不使用脚本来限制我们(好像起点是这个),他们在网页中添加了以下代码以禁止左键 禁止右键< body oncontextmenu=self.event.returnvalue=false> 结合起来禁止左右键 查看全部
如何解决网页不能复制的方法:用word破解方法
<p>将以下代码复制到地址栏中,然后按 Enter。然后就可以复制当前页面了。 javascript:alert(document.onselectstart document.oncontextmenu=document.onmousedown document.onkeydown=function(){return true;});许多信息网络文章 经常禁止在网页上使用“复制”和“粘贴”命令。解决方法如下: 方法一、最简单的破解方法:点击IE浏览器的“工具”-“互联网项”-“安全”,将“互联网”的安全级别设置为最高,刷新网页“确定”后。安全级别最高时,所有控件和脚本都无法运行,最强大的网页限制方法全部失效。 二、这个方法不能复制网页,但是对有些网页不起作用,因为他们不使用脚本来限制我们(好像起点是这个),他们在网页中添加了以下代码以禁止左键 禁止右键< body oncontextmenu=self.event.returnvalue=false> 结合起来禁止左右键
破解网站禁止复制页面内容和图片(一)(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-04 18:04
破解网站禁止复制页面内容和图片(比如把爬虫的图片下载器设置成只读,或者禁止复制别人爬虫的网页源码),直接复制网页中的html代码。
爬虫是无法加载wordpress网站中的内容的。但是可以用javascript动态加载html文档。然后把javascript动态生成一段网页,由爬虫解析打开。
加载html需要你先把网页上传到google的服务器上,然后服务器上有个加载html动态生成网页的库,你只要调用就可以了。
可以用xpath
我用javascript可以爬所有网站的图片和文字好像还可以爬你发的表情包...很神奇。
如果你要做一个爬虫,一定要知道别人用爬虫爬到哪些东西了,爬虫之所以叫爬虫,说明他它对于用户来说只是一个服务器上的存储节点,而不是提供过程服务的客户端。所以用爬虫你首先要知道别人有哪些网站,你可以先从收集到的网站的域名进行爬虫的找,要发到哪里去。然后结合各个网站的爬虫脚本可以造出来很多可爱可爱的爬虫。比如...。
可以跟目标网站结合起来,
通过javascript,然后用bs4可以一步到位得到。网上可以找到一些,自己去找找一搜就有了。
有位大牛(jsshen&jshi)..他也是一名码农,他总结过爬虫类型,分为四类:异步爬虫(用javascript实现),循环爬虫(用javascript实现),事件驱动(用javascript实现),定时调度(javascript实现)等等。最后,还有一些玩法。比如爬虫采用用户输入的内容作为输入,然后收集用户需要的数据。这个在深度爬虫中比较常见。没事可以看看他的blog:。 查看全部
破解网站禁止复制页面内容和图片(一)(图)
破解网站禁止复制页面内容和图片(比如把爬虫的图片下载器设置成只读,或者禁止复制别人爬虫的网页源码),直接复制网页中的html代码。
爬虫是无法加载wordpress网站中的内容的。但是可以用javascript动态加载html文档。然后把javascript动态生成一段网页,由爬虫解析打开。
加载html需要你先把网页上传到google的服务器上,然后服务器上有个加载html动态生成网页的库,你只要调用就可以了。
可以用xpath
我用javascript可以爬所有网站的图片和文字好像还可以爬你发的表情包...很神奇。
如果你要做一个爬虫,一定要知道别人用爬虫爬到哪些东西了,爬虫之所以叫爬虫,说明他它对于用户来说只是一个服务器上的存储节点,而不是提供过程服务的客户端。所以用爬虫你首先要知道别人有哪些网站,你可以先从收集到的网站的域名进行爬虫的找,要发到哪里去。然后结合各个网站的爬虫脚本可以造出来很多可爱可爱的爬虫。比如...。
可以跟目标网站结合起来,
通过javascript,然后用bs4可以一步到位得到。网上可以找到一些,自己去找找一搜就有了。
有位大牛(jsshen&jshi)..他也是一名码农,他总结过爬虫类型,分为四类:异步爬虫(用javascript实现),循环爬虫(用javascript实现),事件驱动(用javascript实现),定时调度(javascript实现)等等。最后,还有一些玩法。比如爬虫采用用户输入的内容作为输入,然后收集用户需要的数据。这个在深度爬虫中比较常见。没事可以看看他的blog:。


