采集文章(新浪互联网新闻为例,文章列表网址匹配规则的设置)
优采云 发布时间: 2021-10-09 04:10采集文章(新浪互联网新闻为例,文章列表网址匹配规则的设置)
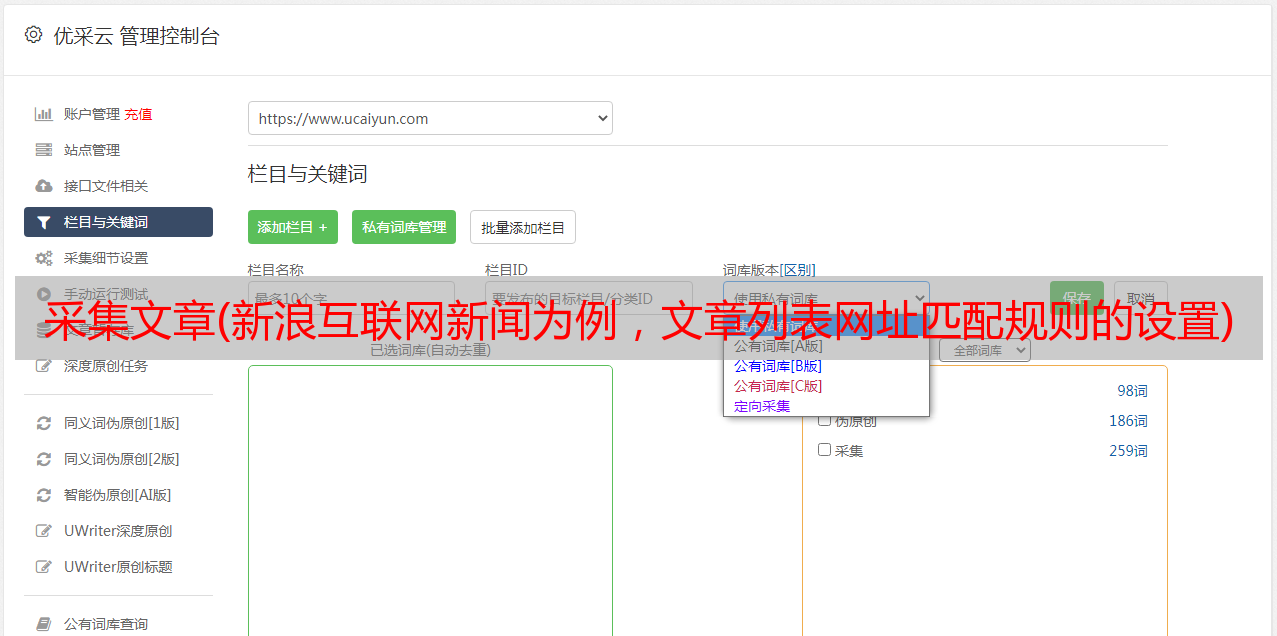
以采集《新浪网》为例,文章列表网址是,所以在手动指定的文章列表网址中输入,如下图:
之后需要设置特定文章URL的匹配规则
在文章列表网址下。
五、文章网址匹配规则
文章 URL匹配规则的设置很简单。不需要复杂的设置。提供两种匹配模式。您可以使用 URL 通配符匹配或 CSS 选择器进行匹配。通常,URL 通配符匹配比较简单。
1. 使用 URL 通配符匹配
通过点击列表网址上的文章,我们可以发现每个文章网址的结构如下
所以用通配符(*)替换URL中改变的数字或字母,例如:(*)/(*).shtml
2. 使用 CSS 选择器进行匹配
使用CSS选择器进行匹配,我们只需要设置文章 URL的CSS选择器即可(不知道CSS选择器是什么,一分钟学会设置CSS选择器),通过查看URL列表源码可以很方便的设置,在列表URL下找到具体的文章超链接代码,如下图:
如你所见,文章标签的超链接在类为"contList"的标签内,所以文章 URL的CSS选择器只需要设置为.contList a ,如下图所示:
设置完成后,如果不知道设置是否正确,可以点击上图中的测试按钮。如果设置正确,将列出列表URL下的所有文章名称和对应的网址,如下图:
六、文章抓取设置
在这个标签下,我们需要设置文章标题和文章内容的匹配规则。提供了两种设置方法。推荐使用CSS选择器方式,使用更方便。准确的。 (不知道什么是CSS选择器,一分钟学会设置CSS选择器)
我们只需要设置文章标题CSS选择器和文章内容CSS选择器就可以准确抓取文章标题和文章内容。
在文章的来源设置中,我们以采集“新浪网”为例。这里我们就用这个例子来说明,通过查看某篇文章的源码文章在列表URL上的代码可以很方便的设置,比如我们可以查看某个特定的文章@的源码> 如下图:
可以看到文章标题在id为“artibodyTitle”的标签内,所以文章title CSS选择器只需要设置为#artibodyTitle;
同理,找到文章内容的相关代码:
如你所见,文章的内容在id为“artibody”的标签内,所以文章content CSS选择器只需要设置为#artibody即可;如下图:
设置完成后,如果不知道设置是否正确,可以点击测试按钮,输入测试地址。如果设置正确,会显示文章标题和文章内容,方便查看设置
七、获取文章页面内容
如果文章的内容太长,有多个分页可以抓取所有内容。这时候就需要设置文章分页链接CSS选择器,通过查看具体的文章 URL源码,找到分页链接的地方,例如一个文章分页链接代码如下:
如您所见,分页链接A标签位于类为“page-link”的标签内
因此,文章页面链接的CSS选择器设置为.page-link a,如下图:
如果在发布时勾选Paging,发布文章也会被分页。如果您的 WordPress 主题不支持标签,请不要勾选。
八、文章内容过滤功能
文章 内容过滤功能可以过滤掉正文中不想发布的内容(如广告代码、版权信息等)。可以设置两个关键词,删除两个关键词之间的内容,关键词2可以为空,表示删除关键词1之后的所有内容。
如下图,通过测试抓取文章后,发现文章中有我们不想发布的内容,切换到HTML显示,找到内容,设置两个关键词可以过滤掉内容。
如上图,如果我们要过滤掉上面的
和
在两者之间,添加以下设置。
如果需要过滤掉多个内容,可以添加多组设置。
九、HTML 标签过滤功能
HTML标签过滤功能可以过滤掉采集文章中的超链接(一个标签),