网站内容管理系统后台 设计(微信公众平台后台管理系统设计中可以借鉴的一个地方!)
优采云 发布时间: 2021-08-31 14:06网站内容管理系统后台 设计(微信公众平台后台管理系统设计中可以借鉴的一个地方!)
微信公众平台将用户的近期活动、关键信息、主页常用功能整合在一起,给用户一个“轻量级定制”的主页,让用户快速找到自己想要的东西并进行相应的操作,而不是去寻找子一一导航。
这也是我们在后台管理系统设计中可以借鉴的地方,让最常用的功能和信息从复杂的结构中分离出来,有一个独立的展示位置来提升用户运行效率。
让操作所见即所得
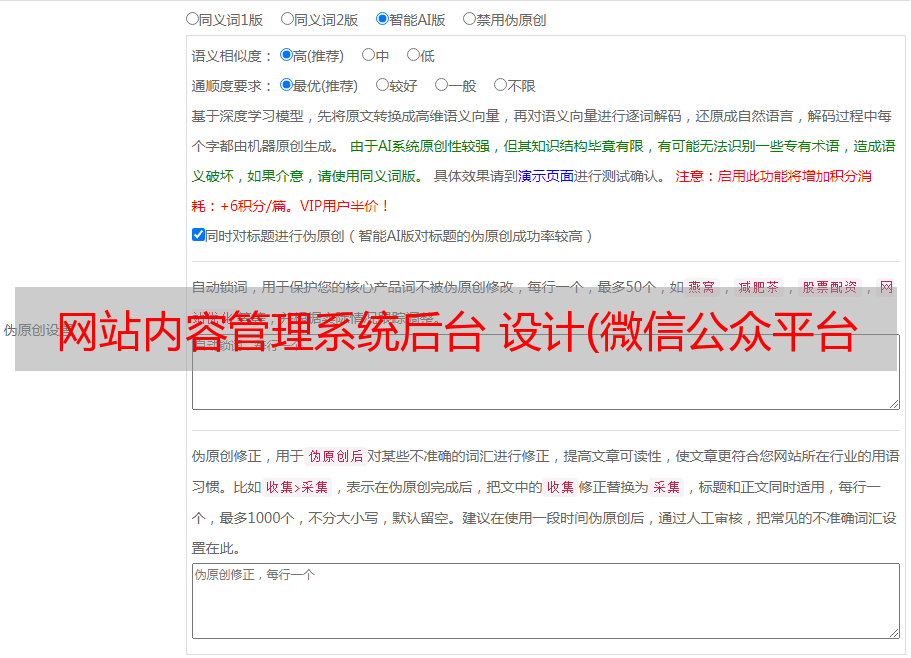
大多数后端系统都没有 WYSIWYG 设计。一般设置后从其他页面打开后即可看到最终的呈现效果。这种方法使得用户在操作时难以识别自己。修改内容对产品的实际影响。完善了微信后台系统。它的自定义菜单和页面模板功能可以即时看到最终的演示效果,所见即所得。这种设计的好处是用户在使用过程中可以看到最终的呈现效果,并根据呈现效果适当调整产品的文案细节,节省大量时间。
积累不常用的功能,让用户自定义
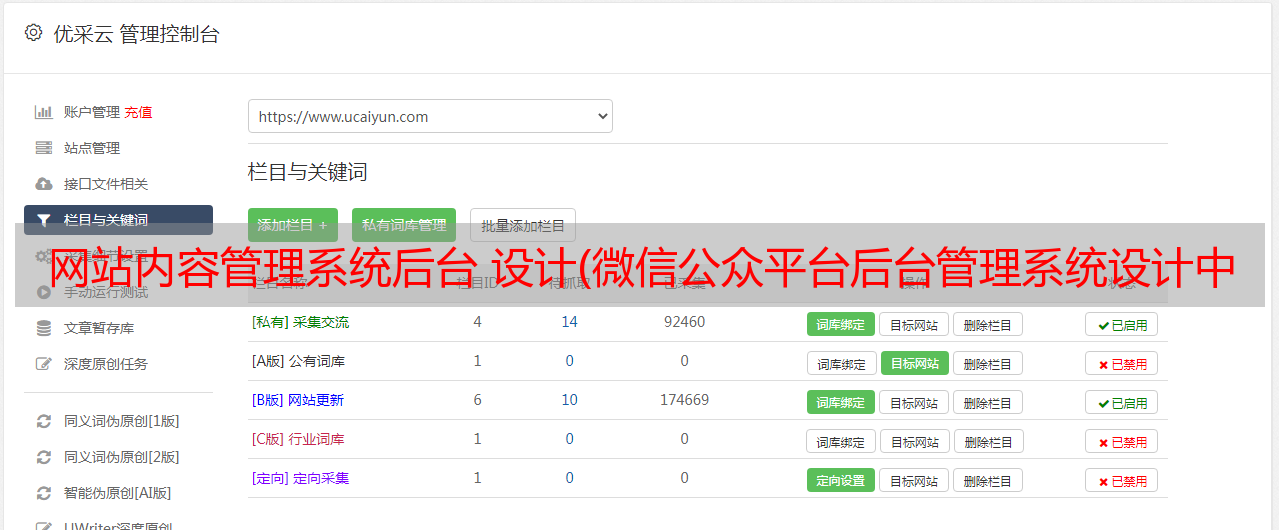
一般来说,后台系统功能很多,但是很*敏*感*词*用户并不常用。在这种情况下,我们可以学习微信公众平台的【受理方式】,将一些功能以插件的形式存储起来,用户在需要使用的时候可以自定义。这使得用户界面更加简洁,专注于重要和常用的功能,同时也保证了功能的完整性。
善用图表
微信平台的统计菜单下的内容全部以图表的形式呈现,因为图表的逻辑性远高于文字,也更加一目了然。
所以我们可以在后台设计的时候合理的应用图表数据功能,不仅提高了用户的分析效率,也变得更加专业。
正确的文字描述
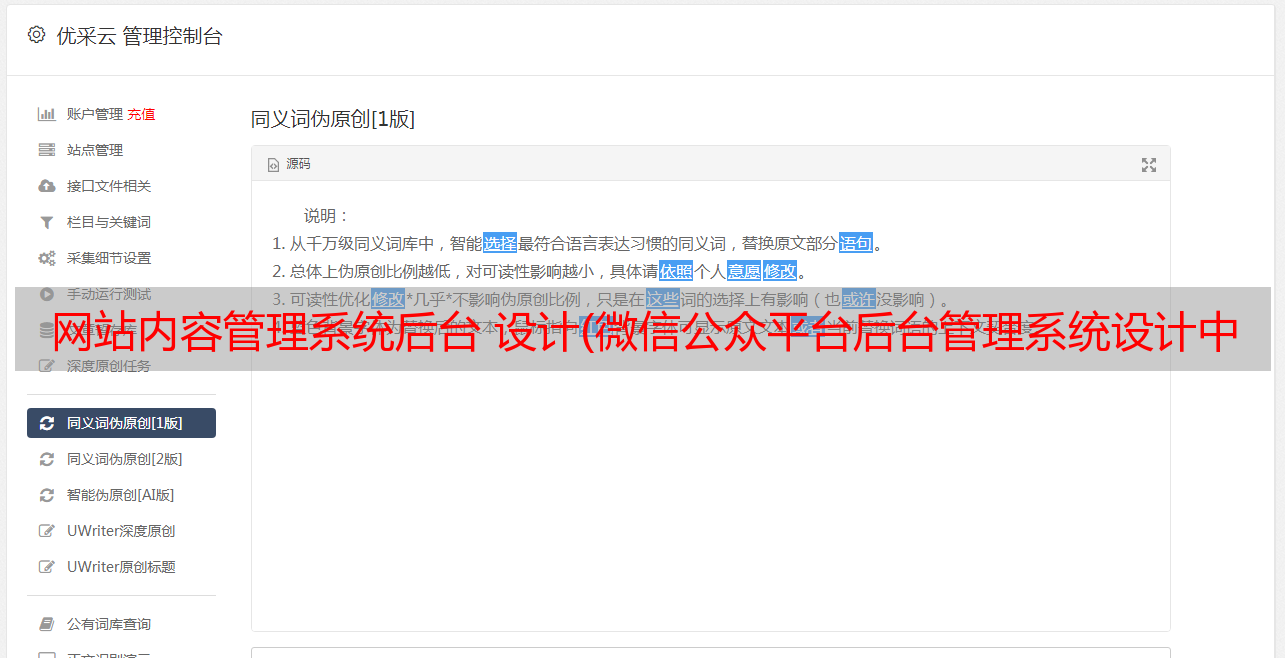
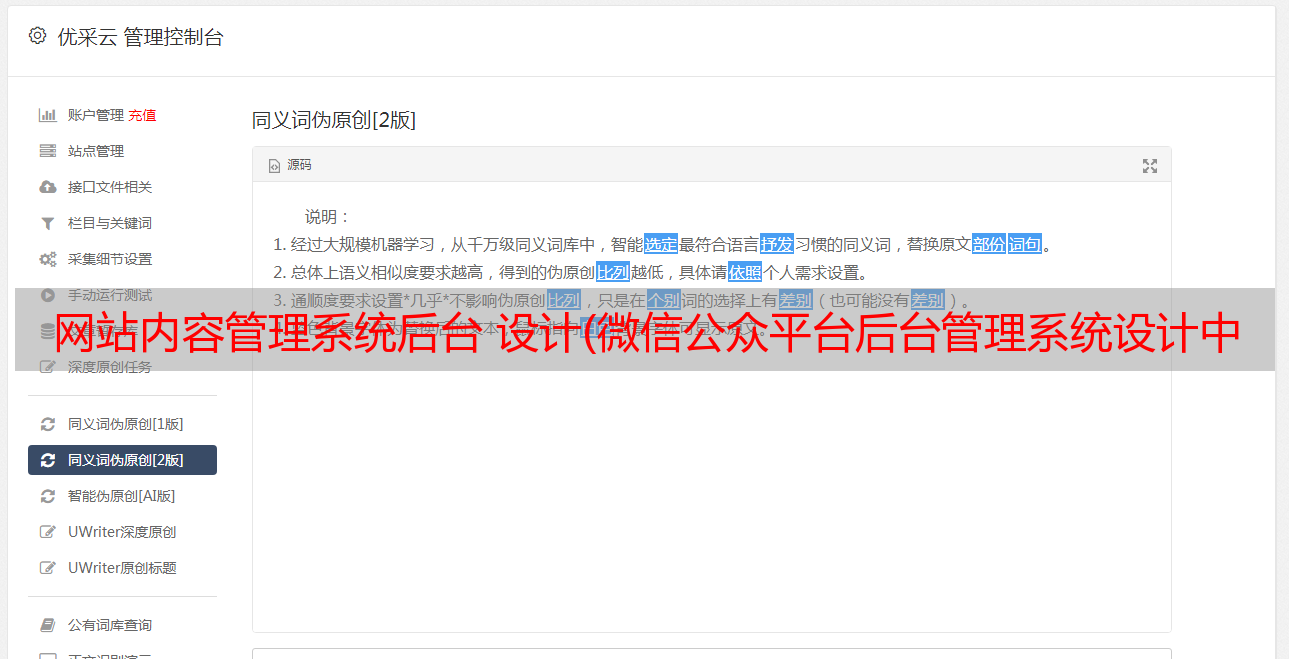
后台系统中的很*敏*感*词*在特定的环境下,或者说不同的规则,都有不同的含义。用户可能无法完全理解这些词的含义。这时候就需要一些适当的文字说明来说明。帮助用户更好地理解和使用该功能,减轻用户心理压力,降低学习成本。
例如微信用浅灰色文字说明关键词的一些特殊状态或功能。
以上分析就到此为止,希望能给大家设计后端系统的时候一点参考。我们碰巧有一个高保真和低保真原型。您可以先从高保真和低保真原型开始。稍微设计一下,相信你也可以做出一个页面逻辑清晰的后台系统!
这次使用的原型工具:
先来预览一下wave高低保真原型~
除了高保真和低保真原型,还有很多组件,那么你如何使用这些组件呢?
1、 进入小皮选择方的组件库/页面库,搜索“微信公众平台”,在搜索到的组件库右下角点击“引用为我的公众库”。 (搜索页面库时记得切换到右侧的网页端)
2、或者直接进入“微信公众平台”组件库,然后点击右上角的引用按钮~
3、成功引用后,您可以在您的项目编辑页面左侧【组件库/页面库】看到我们丰富的资源!如果你想做一个类似的页面,把组件拖放到你自己的页面来改变它,它就是你的!节省时间和精力。
资源链接:
微信公众平台高保真原型
微信公众平台低保真原型
微信公众平台组件库
微信公众平台页面库
以前的文章: