cms 网站后台内容管理系统模板( 一个好的后台系统会有哪些几个特点?(组图))
优采云 发布时间: 2022-04-11 22:01cms 网站后台内容管理系统模板(
一个好的后台系统会有哪些几个特点?(组图))
后台产品设计业务复杂、数据庞大、逻辑缜密,是产品经理难以攻克的难题。
一、了解背景
在做后端产品设计之前,我们先从*敏*感*词*的三个方面来了解后端系统。从*敏*感*词*正面看背景:可以减轻操作压力,关注数据的流动,专注于功能模块的实现。
从*敏*感*词*的反面看背景:设计风格过于简单,业务逻辑复杂,缺乏相应的系统描述。从*敏*感*词*的侧面看背景:数据处理准确有效,操作过程简单,系统简单易用。
后台系统是一个管理系统,它为具有一定权限的用户分配角色(菜单级),并添加、删除、更改和引导(功能级)特定数据(数据级)。
了解后台,就一定要熟悉前端业务。前端偏爱用户(功能操作)查看和提交信息,而后端侧重于管理员(数据处理)创建和处理信息,而服务器(信息传输)主要是请求信息和响应。信息。
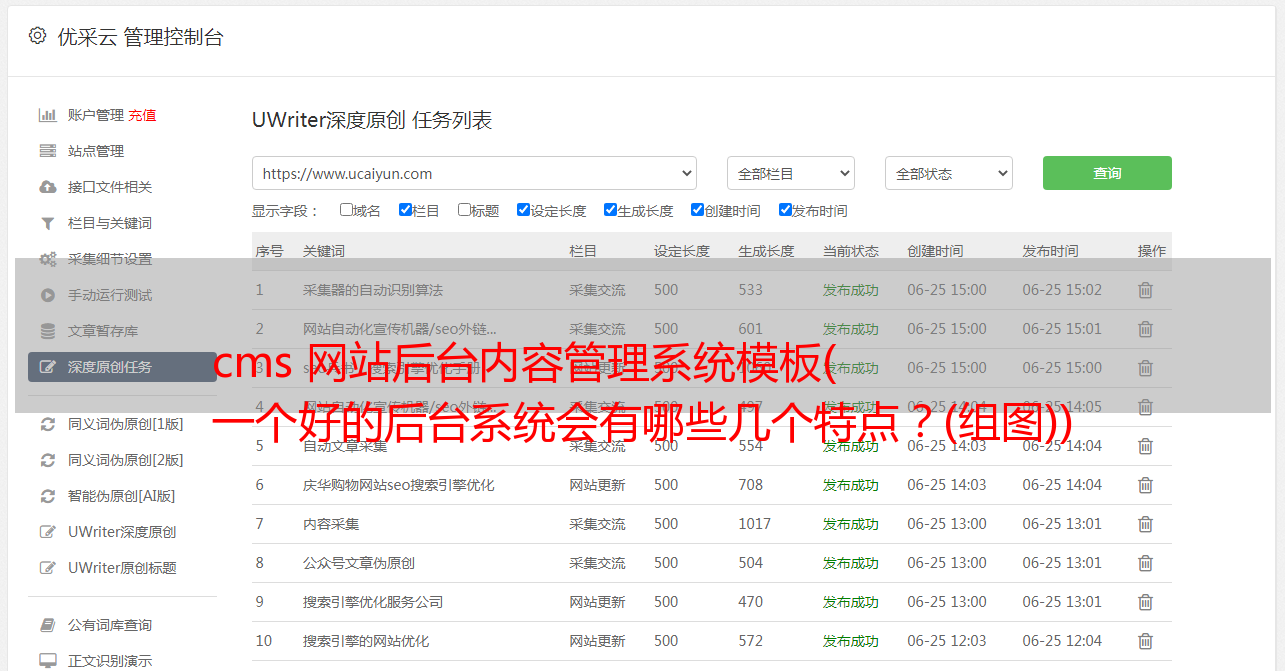
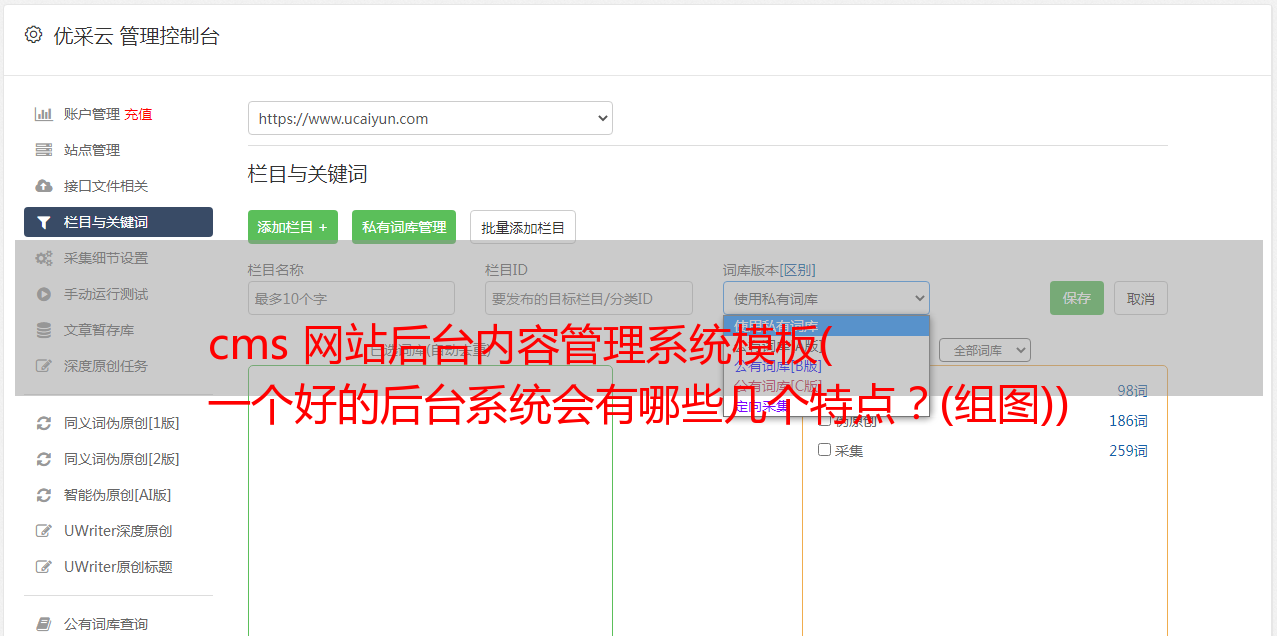
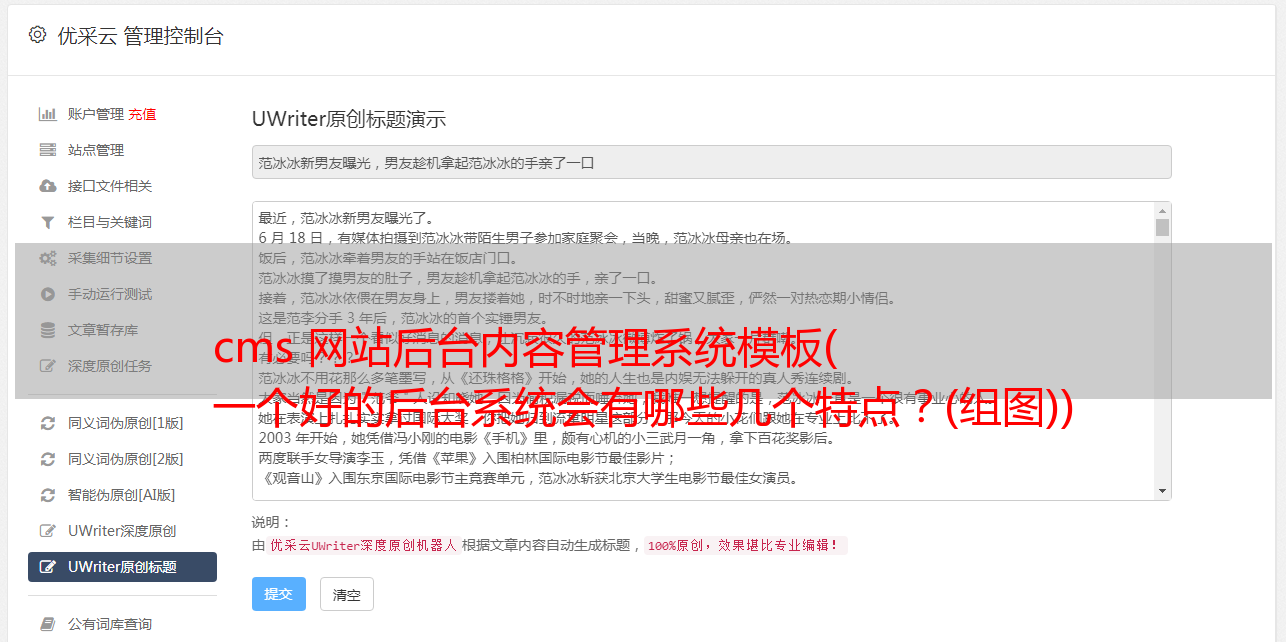
常用后台系统包括:内容管理系统cms、企业管理系统ERP、客户关系管理系统CRM、商场管理系统MMS、办公自动化系统OA等。
一个好的后台系统会具备以下特点:
二、梳理业务
后端产品设计的关键是梳理业务逻辑。业务逻辑是业务层的逻辑,也是整个系统层的逻辑。在设计中,需要考虑如何让业务流程更加完整,让工作流形成一个闭环。
对于产品经理来说,梳理业务逻辑更多的是改变自己的设计策略。常见的业务方法包括需求分析、场景分析、架构设计、功能规划、UML 建模、用户地图和交互式自检。
后端产品通常采用需求驱动的设计方法。需求是业务驱动或技术驱动的核心。需求驱动设计就是根据相关业务部门提出的要求,对后端产品进行设计。
后端产品一般由公司内部员工使用。不同的业务部门会有不同的业务需求,不同的业务需求会有不同的业务场景。对于业务逻辑复杂的后端系统,需要的场景越多样化,越需要做需求场景分析,可以根据需求池编写需求用例。
我们在采集到相关业务部门的需求后,首先对需求进行优先排序,然后对需求进行拆解分析,然后形成不同的功能方案,最后在后台原型中体现这些需求。
此外,产品结构设计也是梳理业务逻辑的重要环节。产品结构设计侧重于基于功能构建产品的整体结构,主要梳理产品框架和基本功能;一般设计功能*敏*感*词*、信息*敏*感*词*、结构。图片。
三、确定布局
在设计后端产品之前,我们需要确定它的框架结构,这样可以保证页面布局和排版的一致性;后端设计标准版面为围栏设计,页面大小为1440*900。
后台系统的结构主要包括导航区、功能区和内容区三部分。
四、现场设计
字段设计是后端设计中最基本的部分,也是数据结构中最重要的部分。
字段设计分为三个步骤:汇总字段、处理字段和设计字段。
字段设计要考虑的维度有:对象、类型、要求、来源、长度。常见的字段类型有:业务字段、系统字段、管理字段、规则字段。
以P2P网贷系统的对象为例:对象的详细信息会显示名称、期限、利率、贷款金额、还款方式等;标的注册会记录注册时间、审稿人、审稿时间等;目标的流向会记录Review内容、日志信息、操作信息等;目标贷款会记录全时、贷款时间、贷款状态等。
五、流程设计
流程设计是理清业务逻辑的最佳方式之一。一个好的流程设计,不仅让产品功能形成一个闭环,更要遵循用户的心智模式。此外,用户会感受到后台系统操作的简单和高效。
流程设计是决定产品是否好用、好用的重要因素,也是区分产品经理逻辑分析能力的重要体现。
随着产品从创意转变为模型,流程设计通过行动推动业务向前发展。流程设计描述了一个完整的业务流程,可以梳理出功能模块、业务逻辑和使用路径。常用流程有:业务流程、功能流程、操作流程、页面流程、数据流程等。
以学科注册审核流程为例:我们以泳道图的形式设计了ERP系统、P2P系统、存管系统的业务流程。系统后台会进行初审和审核,然后推送到存管系统进行终审。在此过程中,将形成一个动态的目标注册审核流程。
六、规则设计
规则设计的目的是确保规则的业务性能与业务目标相匹配,其根本作用是流程控制和数据验证。
业务规则描述业务流程中的重要对象、关系和活动。业务规则包括功能范围、操作程序、业务规范、约束和功能描述。
对于业务规则,为了便于对规则的添加、更改和放弃进行跟踪和管理,需要进行版本控制;以代超产品的MVP设计为例,我们将业务划分为核心业务部分、业务支持部分和非业务部分,然后在清晰、明确、可量化的场景中描述业务规则,并做一个在舞台反馈方面做得很好。
设计规则最有效的方法是构建规则引擎。规则引擎可以在不同的时间节点触发业务规则,可以帮助我们有效地执行和管理系统中的规则。
七、原型设计
当我们了解需求、流程和规则后,我们会将想法转化为可以通过 Axure 实现的原型。
原型设计的目标是展示计划的功能和流程,并将需求转化为可以向需求者、开发人员和测试人员展示的演示。促进需求对称和问题沟通,保证用户需求和使用场景的合理性,促进产品迭代。
常见的原型*敏*感*词*法包括手绘原型、灰模原型和交互式原型。产品经理一般会绘制低保真手绘原型或灰度原型。
手绘原型有助于推动思考。在项目启动阶段的头脑风暴和概念测试中,手绘原型在初步验证想法时非常高效,也便于讨论。同时,它们也适用于敏捷开发中的快速原型。因此,手绘原型是表达产品轮廓最简单、最快捷的方式之一。
灰色模型原型可以线框结构展示产品需求,让需求和想法更加直观。绘制灰色模具原型时,所有元素,除了组件自带的颜色外,只有灰色和黑色和白色。此外,我们必须在软件需求中描述所有的页面展示、功能状态和业务规则。
无论是从0到1的后台,还是系统重构,后台产品设计都是产品推进必备的基本能力;不仅可以逐步锻炼产品经理的设计逻辑思维,还可以快速了解公司的业务流程。
#专栏作家#
朱学敏,微信公众号:朱学敏谈产品,大家都是产品经理专栏作家。畅销书《产品闭环:重新定义产品经理》作者,7年金融产品人,专注金融行业,负责从0到1的产品研发设计全过程。
这篇文章原创由大家是产品经理发表。未经作者许可,禁止转载。
标题图片来自Unsplash,基于CC0协议。