网页抓取数据 免费(3.png初识webscraper*打开WebScraper的图标(图))
优采云 发布时间: 2022-03-10 07:15网页抓取数据 免费(3.png初识webscraper*打开WebScraper的图标(图))
Web Scraper 是一款面向普通用户(无需专业 IT 技能)的免费爬虫工具,通过鼠标和简单的配置即可轻松获取您想要的数据。比如知乎答案列表、微博热门、微博评论、电商网站产品信息、博客文章列表等。
环境需求
当然,这么简单的工具对环境的要求也很简单。它只需要一台可以上网的电脑和一个版本不是很低的Chrome浏览器。具体版本要求大于31。当然越新越好。目前Chrome版本是60多,也就是说对这个版本的要求不是很高。
安装过程
1.png
2、然后在弹出的窗口中点击“添加扩展”
2.png
3、安装完成后,在顶部工具栏中显示 Web Scraper 图标。
3.png
4.gif
2、安装完成后在顶部工具栏中显示 Web Scraper 图标。
3.png
初识网络爬虫 **打开网络爬虫 **
开发者可以路过,回头看看
windows系统下可以使用快捷键F12,部分型号的笔记本需要按Fn+F12;
Mac系统下,可以使用快捷键command+option+i;
也可以直接在Chrome界面操作,点击设置->更多工具->开发者工具
5.png
打开后的效果如下。绿框部分是开发者工具的完整界面,红框部分是Web Scraper区域,也就是我们后面要操作的部分。
6.png
注意:如果在浏览器右侧区域打开开发者工具,需要将开发者工具的位置调整到浏览器底部。
7.gif
原理及功能说明
我们一般在什么样的场景下抓取数据?如果只是几条数据或特定的一条数据,则不值得使用工具。之所以使用工具,是因为我们需要批量获取数据,使用手动的方法太多了。费时费力,甚至不可能完成。比如抓取热门微博前100条,当然可以一页一页翻,但是太费精力了。比如知乎某个问题的所有答案,有些热门问题有上千个答案。10,000,手来,或保存它。
基于这样的需求,采集这些数据的使用一般有两种方式,一种叫做“我们程序员的方式”,一种叫做“你们普通人的方式”。
“我们程序员之道”是指开发者会根据自己的需要,编写爬虫或者使用爬虫框架,盯着屏幕,敲代码。日子不同。当然,如果时间太长,可能是因为需求太复杂了。对于这样复杂的需求,普通人的方式可能行不通。常用爬虫框架Scrapy(Python)、WebMagic(Java)、Crawler4j(Java)。
本文主要介绍“你的普通人之道”,即工具Web Scraper,因其界面简洁,操作简单,而且可以导出Excel格式,不懂开发的同学也可以快速上手. 而对于一些简单的需求,开发者不需要自己实现爬虫。毕竟,点击几下鼠标比半天的编码要快。
数据爬取的思路大致可以简单概括如下:
1、通过一个或多个入口地址获取初始数据。比如一个 文章 列表页,或者一个带有某种规则的页面,比如一个带有分页的列表页;
2、根据入口页面的某些信息,如链接指向,进入下一级页面获取必要信息;
3、根据上一关的链接,继续进入下一关,获取必要的信息(此步骤可无限循环进行);
原理大致相同。接下来我们正式认识一下Web Scraper这个工具。来吧,打开开发者工具,点击Web Scraper选项卡,看到它分为三个部分:
8.png
创建新的sitemap:首先了解sitemap,字面意思是网站map,这里可以理解为一个入口地址,可以理解为它对应一个网站,对应一个需求,假设你想在 知乎 上回答问题,创建一个站点地图,并将问题的地址设置为站点地图的起始 URL,然后点击“创建站点地图”创建站点地图。
9.png
站点地图:站点地图的集合,所有创建的站点地图都会显示在这里,您可以在这里输入站点地图来修改和获取数据。
10.png
站点地图:进入站点地图,可以进行一系列操作,如下图:
11.png
添加新选择器的红框部分是必不可少的步骤。什么是选择器,字面意思:选择器,一个选择器对应网页上的一部分区域,也就是收录我们要采集的数据的部分。
需要说明一下,一个sitemap可以有多个选择器,每个选择器可以收录子选择器,一个选择器可以只对应一个标题,也可以对应整个区域,这个区域可以收录标题、副标题、作者信息、内容等. 和其他信息。
选择器:查看所有选择器。
选择器图:查看当前站点地图的拓扑图,什么是根节点,收录几个选择器,以及选择器下收录的子选择器。
编辑元数据:您可以修改站点地图信息、标题和起始地址。
刮:开始数据刮工作。
将数据导出为 CSV:以 CSV 格式导出捕获的数据。
至此,有一个简单的了解就足够了。只有实践了真知,具体的操作案例才能令人信服。下面举几个例子来说明具体用法。
案例练习简单试水hao123
由浅入深,先从最简单的例子开始,只是为了进一步了解Web Scraper服务
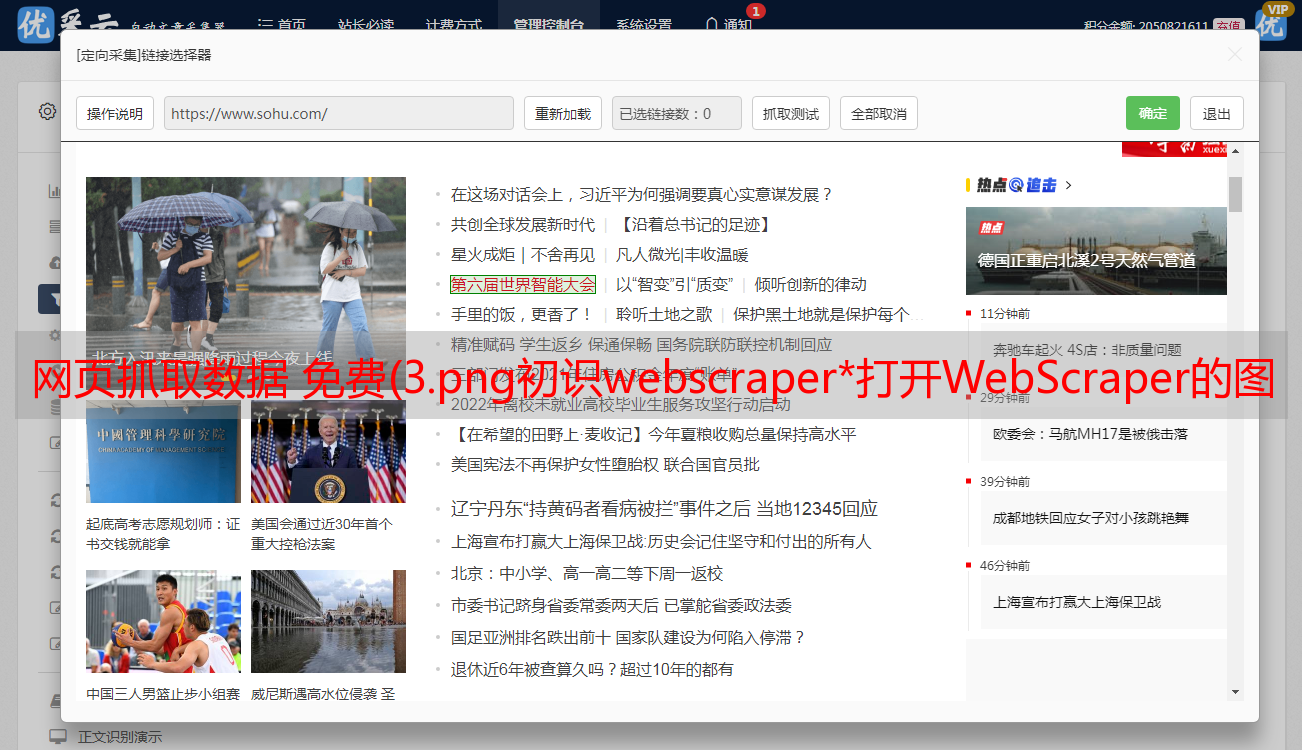
需求背景:见下文hao123页面红框部分。我们的要求是统计这个区域中所有网站的名字和链接地址,最后生成到Excel中。因为这部分内容足够简单,当然实际的需求可能比这更复杂,而且手动统计这么几条数据的时间也很快。
12.png
开始
1、假设我们打开了hao123页面,打开该页面底部的开发者工具,找到Web Scraper标签栏;
2、点击“创建站点地图”;
13.png
3、 然后输入站点地图名称和起始网址。名字只是为了方便我们标记,所以取名为hao123(注意不支持中文),起始url是hao123的网址,然后点击create sitemap;
14.png
4、Web Scraper 自动定位到这个站点地图后,我们添加一个选择器,点击“添加新选择器”;
15.png
5、首先给这个选择器分配一个id,这只是一个方便识别的名字。我在这里把它命名为热。因为要获取名称和链接,所以将Type设置为Link,这是专门为网页链接准备的。选择链接类型后,会自动提取名称和链接两个属性;
16.png
6、 然后点击选择,然后我们在网页上移动光标,我们会发现光标的颜色会发生变化,变成绿色,说明是我们当前选中的区域。我们将光标定位到需求中提到的栏目中的一个链接,比如第一条头条新闻,点击这里,这部分会变红,说明已经被选中,我们的目的是选中有多个,所以选中后这个,继续选择第二个,我们会发现这一行的链接都变成了红色,没错,这就是我们想要的效果。然后点击“Done selection!”,最后别忘了勾选Multiple,表示要采集多条数据;
17.png
7、最后保存,保存选择器。点击元素预览可以预览选中的区域,点击数据预览可以在浏览器中预览截取的数据。后面文本框中的内容对于懂技术的同学来说是很清楚的。这是xpath。我们可以不用鼠标操作直接写xpath;
完整的操作流程如下:
18.gif
8、经过上一步,就可以真正导出了。别着急,看其他操作,Sitemap hao123下的Selector图,可以看到拓扑图,_root是根选择器,创建sitemap会自动有一个_root节点,可以看到它的子选择器,也就是我们创建热选择器;
19.png
9、Scrape 开始抓取数据。
10、在Sitemap hao123下浏览,可以通过浏览器直接查看爬取的最终结果,需要重新;
20.png
11、最后使用Export data as CSV,以CSV格式导出,其中hot栏为标题,hot-href栏为链接;
21.png
怎么样,马上试试
获取 知乎 问题的所有答案
简单介绍之后,我们来尝试一个有点难度的,抓取一个知乎问题的所有答案,包括回答者的昵称、点赞数以及回答的内容。问:为什么炫富的程序员这么少?
知乎 的特点是只有在页面向下滚动时才会加载以下答案
1、首先在Chrome中打开这个链接,链接地址是:,调出开发者工具,定位到Web Scraper标签栏;
2、新建站点地图,填写站点地图名称和起始网址;
22.png
3、接下来,开始添加选择器,点击添加新选择器;
4、我们先来分析一下问题的结构知乎,如图,一个问题由多个这样的区域组成,一个区域是一个答案,这个答案区域包括昵称、批准数、答案内容和发布时间等。红色包围的部分是我们要抓取的。所以我们抓取数据的逻辑是:从入口页面进入,获取当前页面加载的答案,找到一个答案区域,提取其中的昵称、批准数、答案内容,然后依次向下执行. 区域获取完成后,模拟向下滚动鼠标,加载后续部分,重复循环,直到所有加载完成;
23.png
5、内容结构的拓扑图如下,_root的根节点收录几个答题区,每个区收录昵称、赞数、答题内容;
24.png
6、根据上面的拓扑,开始创建一个选择器,选择器id填写为answer(随意填写),Type选择Element向下滚动。说明:Element是针对这么大的区域,这个区域还收录子元素,答案区域对应Element,因为我们需要从这个区域中获取我们需要的数据,而Element向下滚动就是这个区域使用了向下滚动的方式可以加载更多,这是专门为这种下拉加载而设计的。
25.png
7、 接下来,点击选择,然后将鼠标移动到页面上,当绿框包围一个答案区域时单击鼠标,然后移动到下一个答案,并在绿框包围一个答案后单击鼠标区域。这时除了这两个答案外,所有的答案区域都变成了红框,然后点击“完成选择!”,最后不要忘记选择多个,然后保存;
26.gif
8、接下来点击红色区域进入刚才创建的答案选择器,创建子选择器;
27.png
9、创建昵称选择器,设置id为name,Type为Text,Select选择昵称部分。如果您没有经验,您可能不会第一次选择正确的。如果发现有错误,可以调整并保存;
28.gif
10、创建一个like-number选择器;
29.gif
11、创建一个内容选择器,因为内容是格式化的,而且很长,所以有一个技巧,从下面选择会更方便;
30.gif
12、由于内容较多,Scrape操作可能需要几分钟时间。如果是为了测试,你可以找到一个答案较少的问题进行测试。
31.png
资源获取
获取到的sitemap是一段json文本,通过Create new Sitemap下的Import Sitemap,然后输入获取到的sitemap json字符串,给一个名字,然后点击导入按钮。
32.png
33.png
最后,有什么问题可以留言或者直接在公众号回复
点击查看文章