chrome抓取网页插件(我不想写代码,如何快速爬取几个不太大的网页?)
优采云 发布时间: 2022-02-28 03:20chrome抓取网页插件(我不想写代码,如何快速爬取几个不太大的网页?)
最近有同学问我。
不想写代码,如何快速爬取几个数据量不大的网页?
估计大家都会多次遇到这种需求。比如你想爬取秒杀页面的商品信息进行对比;您想抓取国家统计局官网公布的您感兴趣的数据;等等。
既然到了这里,我就简单介绍一下网络爬虫。网络爬虫的主要目的是爬取互联网上的网页。你可以把互联网上的每一个网页想象成一个点,那么整个互联网就会相互连接。是不是和我们大学学的图论很像?如果从任何网页开始,如果时间资源允许,可以使用广度优先算法(BFS)或深度优先算法(DFS)爬取整个互联网。对这两种算法不熟悉的同学可以去背书。
下面是一个比较流行的 Scrapy 架构图的例子,其中流线就是数据流。
看到这张图,你对一般爬行动物有一个大概的了解吗?
专业的网络爬虫(如百度/谷歌的爬虫)为了节省资源和时间,设计得相当复杂。这些爬虫一般都是基于分布式集群构建的。有的机器负责调度,有的机器负责下载,有的机器专门根据网页进行分析等等。用 BFS/DFS 解决它并不容易。比如我们以调度器为例,它需要管理下载优先级。引擎发送Request请求时,需要按照优先级进行排序和排列。当发动机需要它时,将其返回给发动机。
虽然有很多各种语言的爬虫框架,但是如果用这些框架来爬取这些数据,确实有点矫枉过正,而且还要编码和调试,各种麻烦!!!
我发现Chrome商店里有一个爬虫插件,正好解决了这个痛点。它的名字叫Web Scraper,目前有22w用户下载。
官方网站:
这个爬虫操作非常简单。根据官方文档,几分钟就可以学会。
我将在这里提到几个关键点。
1、开始
一般是第一次,不知道怎么打开。使用快捷键 ctrl+shift+i 打开开发者工具。
站点地图:您所有的爬虫。
create new sitemap:创建新爬虫的起始地址。
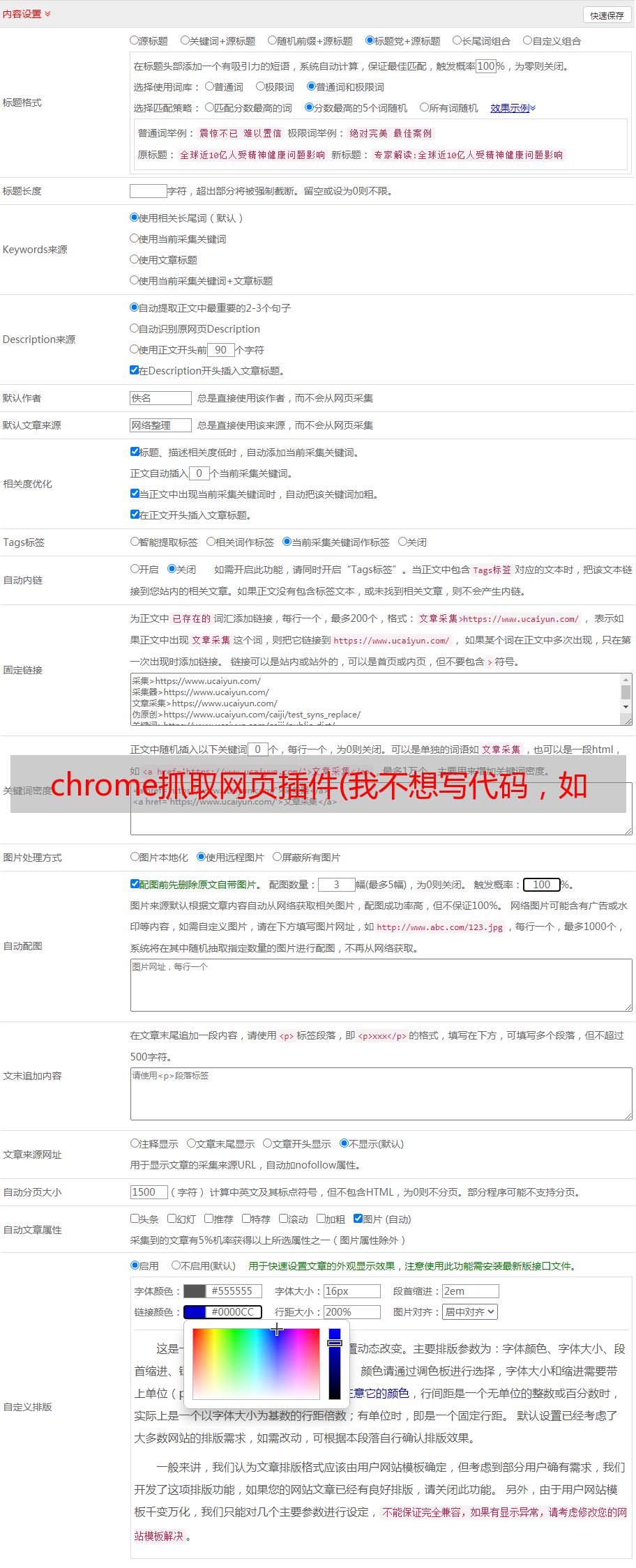
2、选择器
对于选择器,有以下元素。它的主要功能是为爬虫分析网页的功能,并提供可视化选择的功能,如下图所示。
好吧,让我们谈谈选择器内部的几个元素。
id:选择器的ID;
类型:要捕获的内容的类型,包括文本、图像和元素集;
选择器:选择器。点击选择按钮选择我们要抓取的内容,点击元素预览按钮预览选中的内容,点击数据预览按钮预览抓取的数据;
多个:勾选此按钮可并行连接相同的内容;
Regex:正则表达式;
延迟:延迟。给页面足够的时间来加载数据;
父选择器:父选择器。
有同学可能会问,如果要在一个页面中选择多个元素怎么办?上面提到的Type属性中的Element就扮演了这个角色,就像我在这里一样。
3、关系图
我觉得这个功能很棒,帮助我们看到爬虫的层次结构。
最后爬取数据,爬取的数据也可以导出到excel中供你分析。
你可以玩一下这个爬虫插件,它会帮助你快速分析一些简单的数据。
就写在这里吧。