外贸网站搜索引擎优化方法(谷歌图片搜索中的查看图片alt和title属性的区别)
优采云 发布时间: 2022-02-27 02:09外贸网站搜索引擎优化方法(谷歌图片搜索中的查看图片alt和title属性的区别)
虽然没有确切的官方数据,但谷歌表示,每天有数亿人使用谷歌图片来直观地发现和探索网络上的内容。数据显示,在美国排名前十的网络搜索属性中,图片搜索将占所有查询生成的 27%。
大约一年前,谷歌更新了图片搜索中的“查看图片”按钮。结果,我们可以看到由图像搜索驱动的平台上的对话正在增加,因此主页内容的可见性(而不是没有上下文的随机图像文件)。除了支持内容和改善用户体验,图片再次成为重要的流量来源,值得我们关注。
正确的命名和描述有利于 SEO 优化
最简单且经常被忽视的优化之一实际上是图像文件名本身。这些应该使用一些精心挑选的 关键词——最好是 关键词,其中图像可以排名——同时省略停用词(a、the、in、of 等)并用连字符分隔 关键词@ >(例如,IMG-458752.jpg 更改为 brooklyn-bridge-night.jpg)。
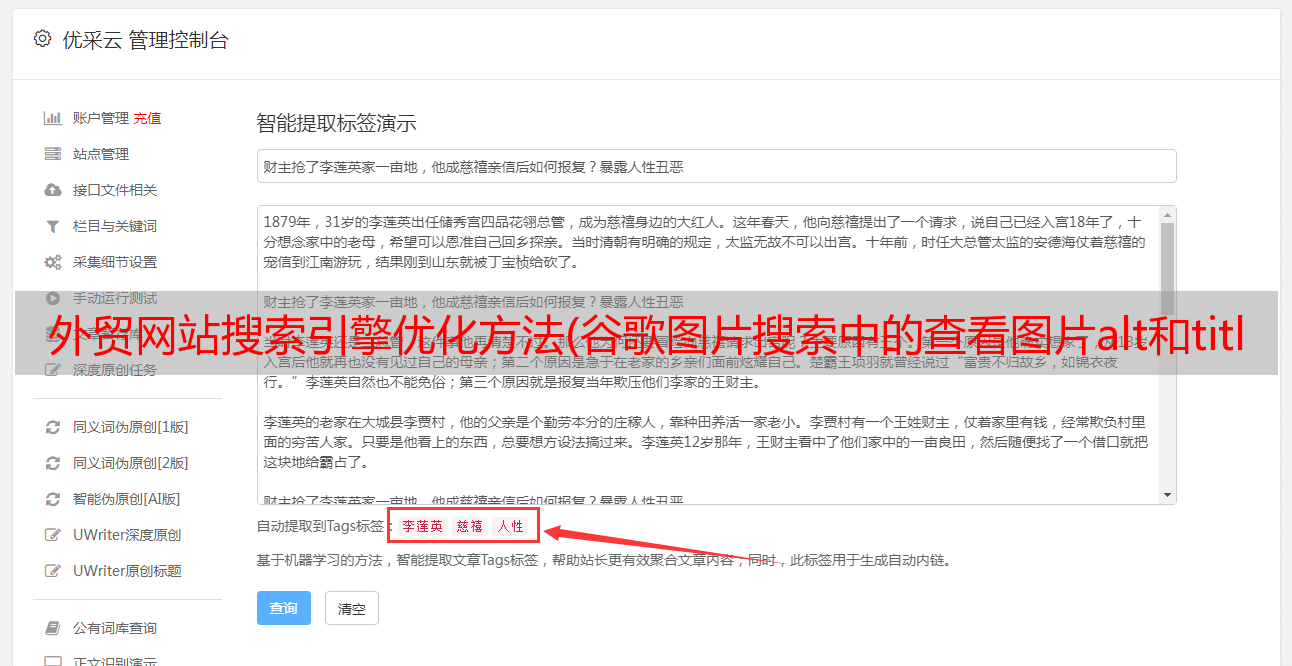
图片 alt 和 title 属性(
HTML 标签)是下一个最简单的设置,它不仅可以帮助图像在搜索中排名更高,还可以建立页面相关性,改善用户体验,最终成为排名因素。在图片链接的情况下,这些属性还可以为搜索引擎提供有关目标页面的上下文,进一步帮助其排名。与文件名不同,将这些属性编写为语法连贯且简洁:辅助软件和屏幕阅读器会大声播放 alt 属性,当访问者将鼠标悬停在图像上时会出现 title 属性,所以不要在 关键词。
对于电子商务和产品图片,我们可以在 alt 属性中收录 SKU、ISBN 或型号,因为我们有时会寻找非常具体的产品。需要注意的是,页面上的图片标题和周边文字区域的关键词也可以帮助搜索引擎推导出更多的图片上下文,提高图片的排名能力。
需要注意的是,主页的 HTML 标题标签现在也会出现在图片搜索结果中,因此如果可能,您应该确保这些标签也与图片相关。
选择正确的图像格式、尺寸和尺寸
图像文件大小会不成比例地影响页面加载时间,因此正确处理很重要。JPEG 通常比 PNG 更适合 SEO,尤其是在您不需要透明背景的情况下,因为它们提供了更好的压缩级别。计算机生成的图形通常也以基于矢量的 SVG 文件格式提供(确保您的服务器也可以缓存、最小化和压缩这种格式)。GIF 格式应该保留给不需要宽色阶的简单*敏*感*词*(它们被限制为 256 色)。对于大而长的*敏*感*词*图像,可以直接使用视频格式。
最重要的是图像本身的实际文件大小(以 Kb 为单位):尽可能始终将其保持在 100Kb 以下。如果必须在折叠上使用较大的文件(例如英雄或横幅图像),将图像保存为渐进式 JPG 可能会有所帮助,图像可以在加载过程中开始渐进式显示(出现完整图像的模糊版本首先,随着下载字节数的增加逐渐变得清晰)。因此,首先选择最适合您的格式,然后选择那些最佳设置!
虽然 Google Lighthouse 和 PageSpeed Insights 的审计工具推荐了更具体的压缩格式(下一代格式,如 JPEG 2000、JPEG XR 和 WebP),但这些格式不一定兼容所有浏览器;但是,当访问者使用适用的浏览器时,一些 CDN 提供商会提供 WebP 转换。
至于尺寸(图像高度和宽度),请确保图像的宽度不超过最流行的最大桌面屏幕分辨率(通常高达 2,560 像素宽。否则浏览器会缩小它),并且您的 CSS 使您的图像响应属性(图像自动调整屏幕或窗口大小)。否则浏览器会缩小它们),并且您的 CSS 使您的图像具有响应性(图像会根据屏幕或窗口大小自动调整)。根据您的 网站 视觉需求,这可能意味着以不同大小保存同一图像的不同版本以动态提供最佳图像。这可以通过使用插件自动完成。
结语
图片经常被忽视和低估,网络上的图片最近受到了更多的关注,它们的重要性也在不断增加,原因有很多,从纯粹支持用户体验和内容到让用户直接从图片搜索本身直观地找到更多信息产品。优化和实施会因您的业务类型和目标而有很大差异,因此请与您的编辑团队沟通最佳策略,以获得尽可能多的交易流量!