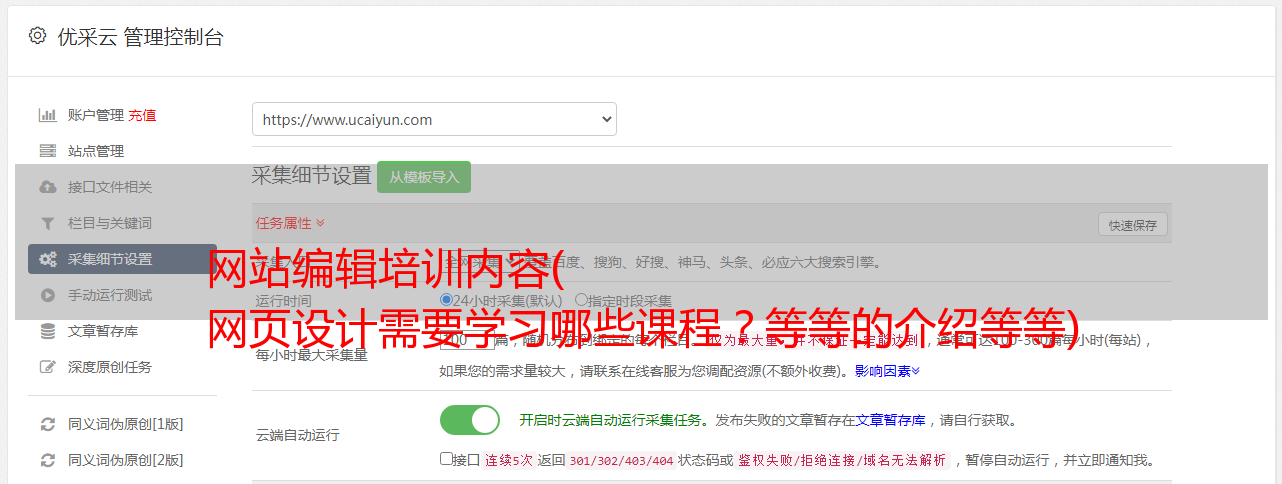
网站编辑培训内容( 网页设计需要学习哪些课程?等等的介绍等等)
优采云 发布时间: 2022-01-07 05:06网站编辑培训内容(
网页设计需要学习哪些课程?等等的介绍等等)
网页设计学习内容
下面是网页设计学习内容的介绍等,希望对大家有所帮助。
1、网页设计也分很多部门。做平面设计比做网络艺术更容易。至于你,想独立完成网站的整个*敏*感*词*;
2、首先要学习软件,比如DreamWeaver,只能用来制作静态网页。对于动态的,还需要学习数据库,ACCESS,学习网页代码制作。网页漂亮,就得学FLASH等;
3、网页代码从简单的学习开始,ASP应该算是比较简单的,如果没有条件系统学习,下载ASP代码网站,然后学习编辑修改;
4、CG美术基础、Photoshop、DreamWeaver+HTML语言、Flash*敏*感*词*设计、ASP+PHP网页设计开发课程、SQL server+MYSQL数据库应用、网站实用技术、网站实训设计项目(前台)、网站实训设计项目(后台)
网页设计需要学习哪些课程
1、基础应用课程:计算机基础操作、办公自动化、计算机组装与维护。
2、美术课程:素描、色彩结构、平面结构、立体结构、网页配色。
3、软件应用课程:Photoshop、coreldraw、Fireworks、Dreamweaver、Flash、编程基础、HTML语言、关系数据库基础、SQLSEVER2000数据库应用、Windows 2003系统管理、网站背景动态语言(ASP、JSP ,PHP)ACCESS数据库应用,ADO技术核心,Session后台加密,Linux基础。
学习网页界面设计时要学什么
想要学习制作网页,首先要了解制作网页的工具。
Dreamweaver:这是网页三剑客之一。它是制作网页的工具。它可以自动为网页生成代码。是普通网页制作者的首选。它具有简单的界面和强大的实用功能。推荐给初学者。
另外一个工具是代码编辑工具,比如写notebook、EditPlus等,这些工具主要是编辑asp等动态网页。
此外,还有一些网络编程工具,javascript,java编辑器等。
网页制作也是一个热门行业。要想真正做好网站,还必须有很好的设计知识。所以你要学习很多边缘软件,比如photoshop、flash等。
*敏*感*词*的网站往往需要数据库的支持,所以要了解database、sql、oracle等。
如何在网页设计中学习css
1、学好HTML语言,再学DIV+CSS就得心应手了
如果你懂HTML语法,你就能看穿世界上80%的网站。HTML语言简单易学,所以一定要记住一些常用的代码。因为像dreamweaver这样帮助生成html代码的工具,很多人忽略了学习HTML。在网上学习了HTML最基本的语言之后,在学习DIV+CSS的时候,你会发现DIV+CSS就是这样,小菜一碟。
2、使用Dreamweaver的代码模式编写DIV和CSS
对于网页设计初学者来说,直接用记事本、记事本等工具编写代码是非常困难的。因为Dreamweaver的代码模式有提示功能,可以保证语法书写的正确性。而且不熟悉的语法可以一次写对。
3、养成良好的写作习惯
良好的生活习惯说明这个人可以过上好日子,良好的CSS编写习惯说明这个人做事严谨。写css的时候,网上有很多推荐的规范,比如menu的menu,版权的copyright(CoryRight),bottom的footer等,写的顺序一般是:显示属性-自己的属性-文本属性。当然,没有硬性规定,但遵循一些不成文的规则也不是坏事,这样你写的代码更容易被别人理解,搜索引擎更喜欢。