小程序·云开发CMS内容管理系统正式上线啦!
优采云 发布时间: 2021-04-04 05:17小程序·云开发CMS内容管理系统正式上线啦!
applet·cloud开发的云调用功能使用户无需身份验证即可快速调用微信的开放功能,从而大大节省了开发成本。现在,期待已久的云开发cms内容管理系统终于上线了!顺便说一下,您还可以下一步进行二次开发!
云开发cms什么是管理系统?
云开发cms内容管理系统是云开发提供的扩展,只需单击一下云开发控制台即可将其安装在您自己的云开发环境中,从而方便开发人员和内容运营商进行小型管理随时随地进行编程。 Web和其他多终端云开发内容数据。无需编写代码即可使用。它还提供PC /移动浏览器访问支持,并支持多种类型的可视化编辑,例如文本,RTF,图片,文件以及相关类型。
首先让我们看一下Cloud Development cms的“庐山真面目”
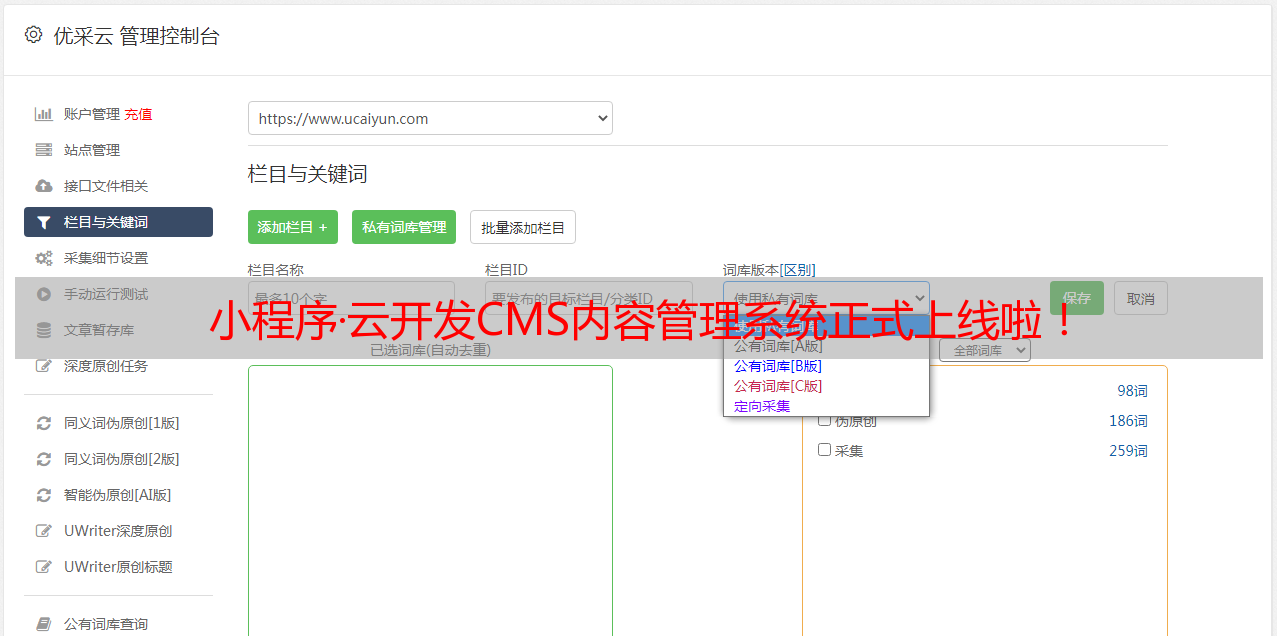
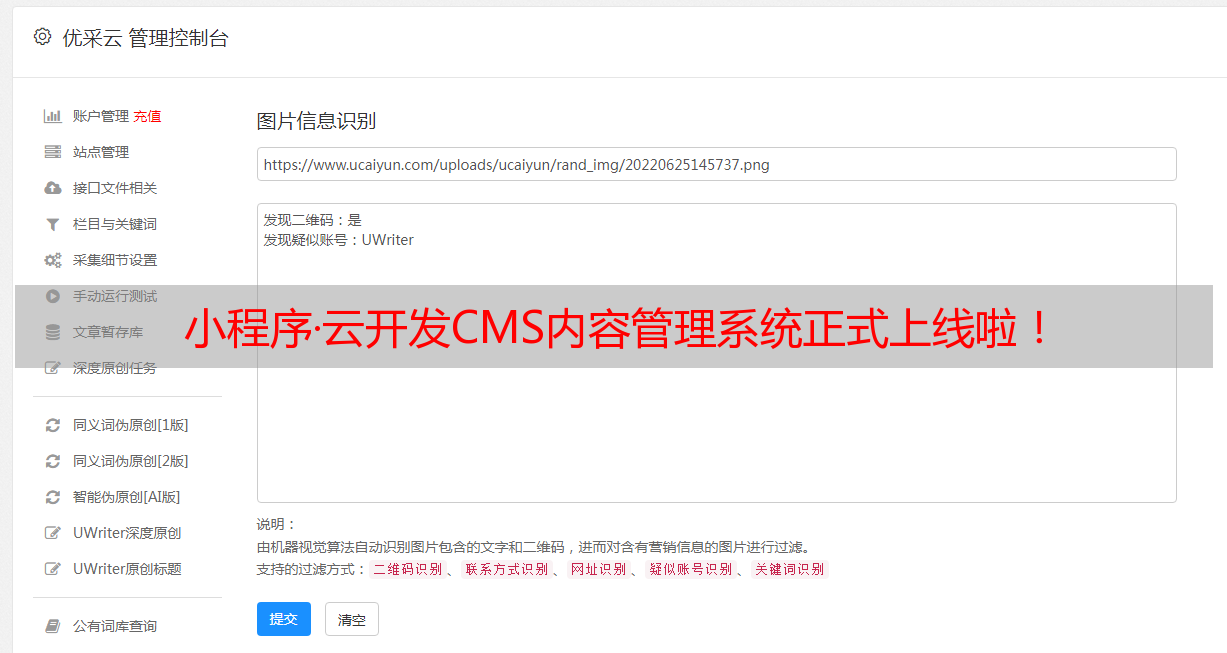
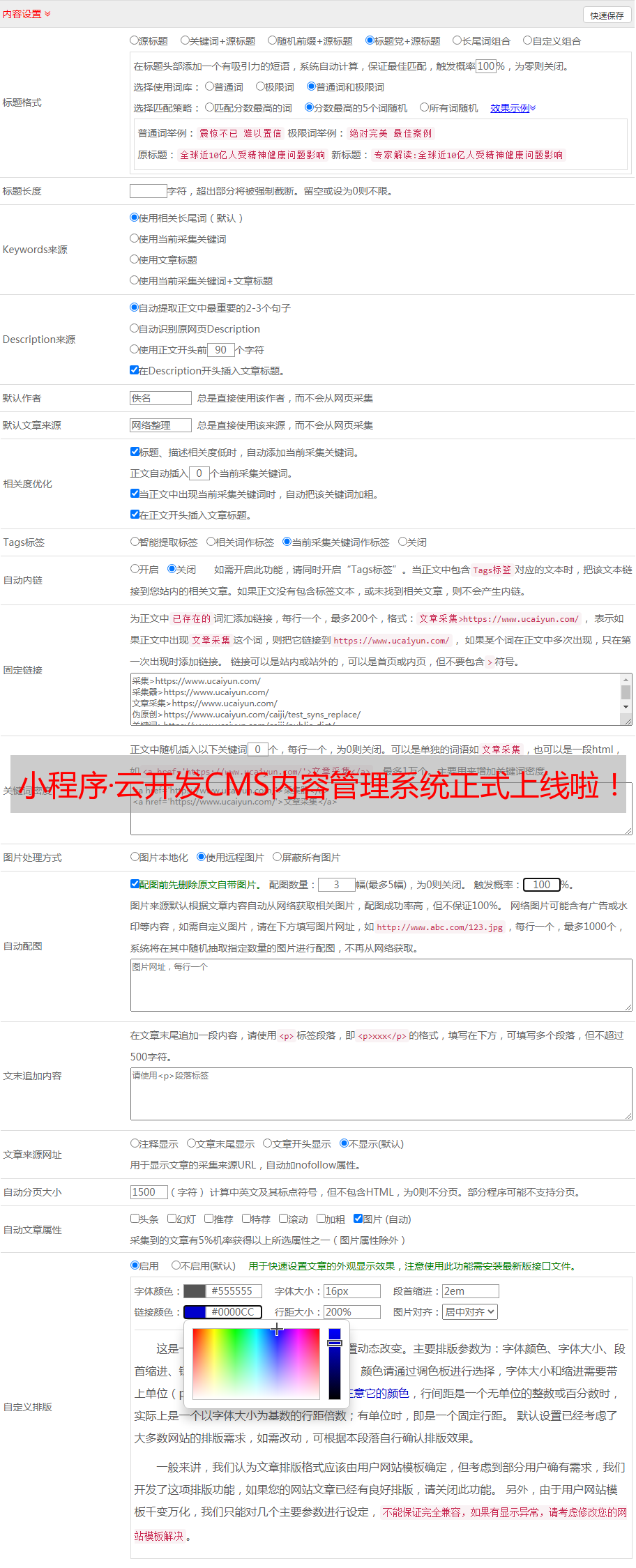
首先,让我们截取一些屏幕截图,以直观地体验cms内容管理系统的扩展:
图1云开发控制台安装界面的屏幕截图
图2 cms内容管理系统界面演示,其中已安装并配置了内容
图3 cms内容管理系统界面的移动演示
云开发cms内容管理系统的功能是什么?功能介绍
无发展
基于后台建模配置生成内容管理界面,无需编写代码
多终端适配
支持PC /移动终端访问和管理内容
功能丰富
支持可视化编辑多种类型的内容,例如文本,富文本格式,图片,文件等,并支持内容关联
权限控制
基于管理员/操作员两个角色的系统访问控制
外部系统集成
支持Webhook界面,可用于在操作修改后的内容后通知外部系统,例如自动构造静态网站,发送通知等。
兼容数据源
支持小型程序/ Web /移动云开发数据的管理,支持现有数据采集的管理,并且您还可以在cms背景中创建新的内容和数据采集
简单部署
可以在云开发控制台中扩展管理界面,以实现一键式部署和升级
哪种情况适合使用cms? 1.适用于需要在小程序应用程序的后台添加操作管理的企业
小型程序应用程序具有数据管理要求,例如文章编辑和发布,操作活动配置,物料管理等,这些要求在操作中存在偏差。使用cms进行扩展后,无需在线手动修改db数据,也无需进行人力和物力开发方面的投资。使用您自己的环境中部署的cms内容管理系统,可以随时随地管理管理背景,并且还可以区分管理员和操作员。
2.适用于基于内容的网站应用程序,小程序应用程序和其他场景的快速开发
cms内容管理系统还可以帮助开发人员提高开发网站应用程序和小程序应用程序的效率,从而节省了部分后端开发工作。例如,在安装cms扩展名之后,解决了内容和数据管理以及生产问题,并且可以将前端应用程序框架与前端应用程序框架直接组合以读取db数据以进行渲染。例如,基于cms,您可以快速开发小型程序/ 网站应用程序,例如博客和公司官方网站。最后,让我们暗中透露云开发的官方网站()是基于cms扩展+ Next.js +云开发的静态托管和部署。
如何安装和使用cms?第1步:切换为现收现付
由于cms扩展名需要静态网站托管资源,因此它只能部署在即用即付的环境中,因此要做的第一件事就是将计费方式切换为即用即付你去。
1.微信小程序开发人员
注意:这里您需要确保腾讯云帐户中有充值金额〜
2.腾讯云开发人员
第2步:在腾讯云控制台上安装扩展程序
第3步:使用cms内容管理系统
完成[cms Content Management System]的安装,然后访问扩展的管理页面后,可以在[Extension Operation Mode]选项卡中查看使用指南,并按照文档完成使用的cms。这是一个简短的介绍。有关入门步骤的更多详细信息,请参阅操作模式。
访问cms系统
cms扩展名已部署在当前环境下的静态网站托管中,访问路径为“静态托管默认域名+安装设置部署路径”
访问地址的格式如下:
例如,云开发静态托管默认域名/部署路径
帐户登录
打开cms系统后,首先会提示您登录,我们首先在安装扩展程序时使用设置的管理员帐户和密码登录
内容建模
成功登录后,我们首先需要设置内容建模。例如,我们要为博客应用程序(小程序/ 网站)生成一个管理界面。
假设当前有一个管理文章的数据库集合文章,我们可以在cms管理后台中创建一个新的“ 文章”内容(如果在创建内容时指定的集合名称不存在, cms展开将自动创建一个新集合)以生成“ 文章”类型的内容管理界面。
假定数据库集合文章的结构如下:
字段名称类型说明
_id
ID
文章唯一ID
名称
字符串
文章标题
封面
字符串
封面图片,其中存储了存储在云中的文件的cloudID
内容
字符串
文章内容,降价格式
作者
ID
作者的用户ID
createTime
DateTime
创建时间
updateTime
DateTime
更新时间
标签
String []
标记,例如[“ serverless”,“ cms”]
类别
String []
分类,例如[“ Frontend”,“ Development”]
当我们在“内容设置”中单击“新建”以创建“ 文章”类型时,我们可以根据上面的采集数据配置字段类型和字段限制。例如,封面图像可以直接选择“图片”字段类型,文章内容可以直接选择为“降价”类型,因此,在生成的管理界面中,您可以直接上传图片并通过编辑器编写文章。当保存在数据库集合中时,它将仍然保存为数据库支持的类型。图片将存储为云存储的CloudID,内容将存储为字符串等。
创建并保存后,将自动刷新并生成“ 文章”操作界面
管理内容
接下来,您可以执行操作和管理内容操作。您可以以操作员身份登录并在新创建的“ 文章”上执行操作。我们可以创建一个新文章文章。
成功发布文章后,您可以在文章列表中看到此文章
使用内容数据
cms管理的内容仍可以通过云开发各个端的SDK进行访问(请注意,在前端访问时,您需要正确设置数据库的安全规则设置,例如,将其设置为所有用户都可读,并且仅创建谁可以写)。
例如,在上面的示例中,我们需要在cloud函数中获取文章的标签,这些标签是CloudBase 文章的最新10项,我们可以使用以下代码获取数据:
db.collection("articles")
.where({ tag: "CloudBase" })
.orderBy("createTime", "desc")
.limit(10)
.get();
一旦获得了内容数据,就可以在各种情况下使用它,例如在小型程序/ Web中构建应用程序和网站。有关特定的cms +应用程序开发实践,请遵循我们稍后的实用教程。
随后,云开发cms内容管理系统将支持二次开发,用户可以自由自定义其自己的管理背景。云开发将始终坚持并为开发人员提供一站式云服务!
最后,编辑介绍了“ 5分钟内部署云开发cms系统”教程,以帮助所有人快速上车!
视频链接:
文档链接:(cms内容管理系统链接)