cms 网站后台内容管理系统模板(云开发CMS内容管理系统正式上线啦!顺便提示接下来还可以二次开发哦!)
优采云 发布时间: 2021-12-08 06:08cms 网站后台内容管理系统模板(云开发CMS内容管理系统正式上线啦!顺便提示接下来还可以二次开发哦!)
小程序·云开发的云调用能力,让用户无需认证即可快速调用微信的开放能力,大大节省开发成本。现在,期待已久的云开发内容管理系统cms终于上线了!对了,还可以二次开发!
什么是云开发cms管理系统?
Cloud Developmentcms 内容管理系统是Cloud Development提供的扩展,可以在Cloud Development Console上一键安装到自己的云开发环境中,方便开发者和内容运营商管理小程序/Web 随时随地等多端云开发内容数据。无需编写代码即可使用。还提供PC/手机浏览器访问支持,支持文本、富文本、图片、文件及关联类型等多种可视化编辑方式。
一起来看看云开发的“庐山真面目”cms
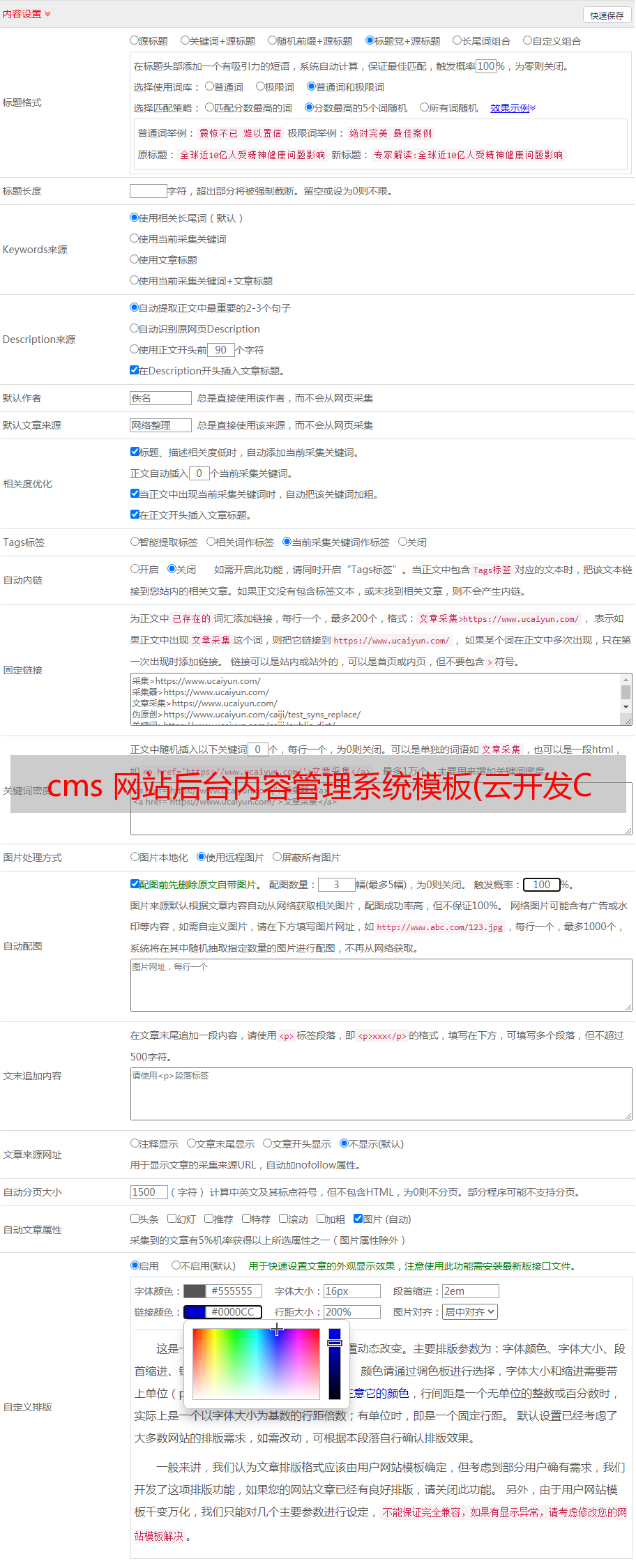
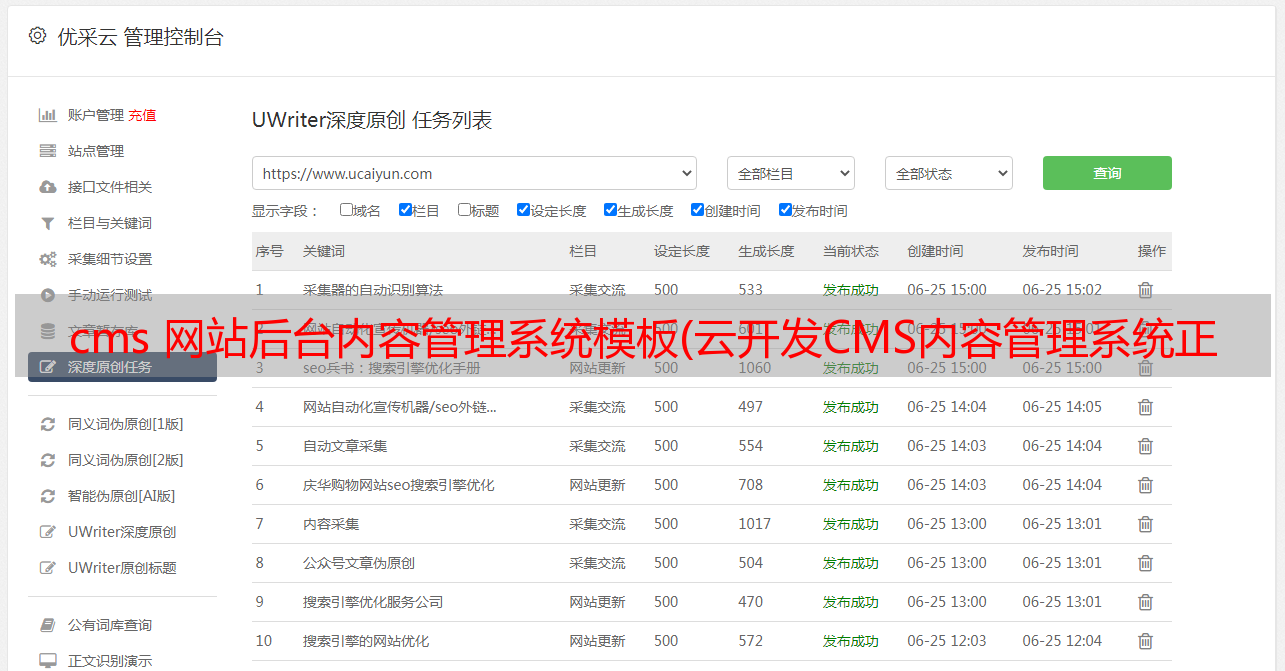
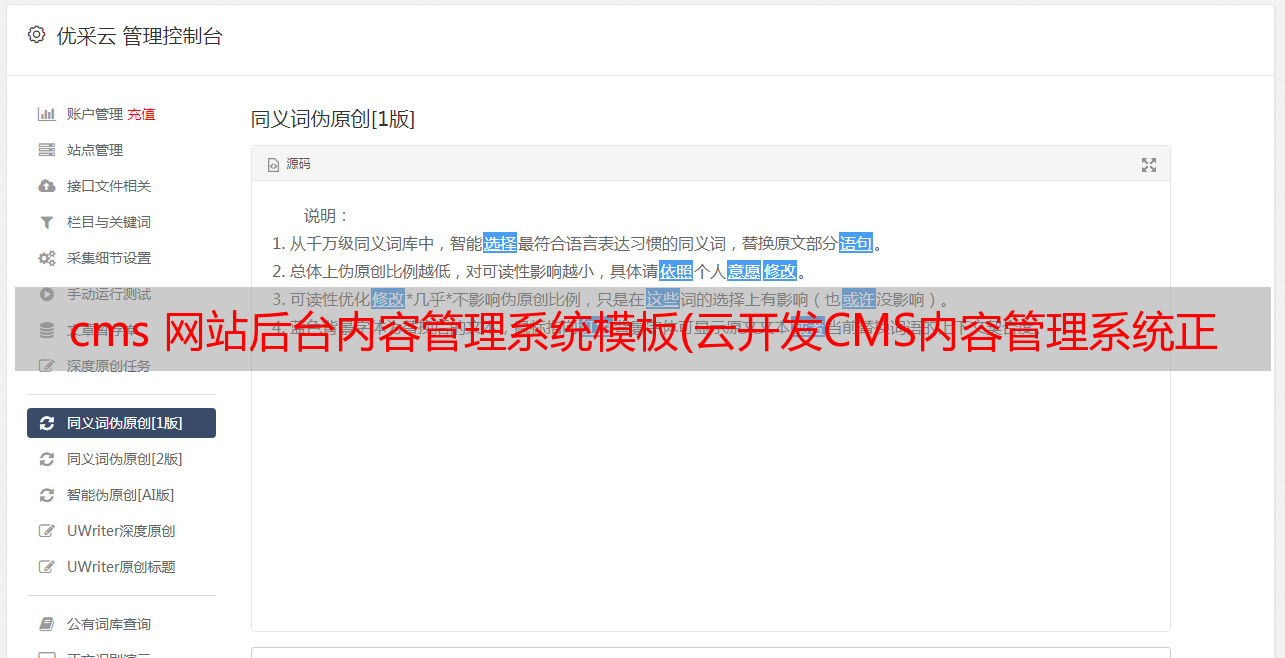
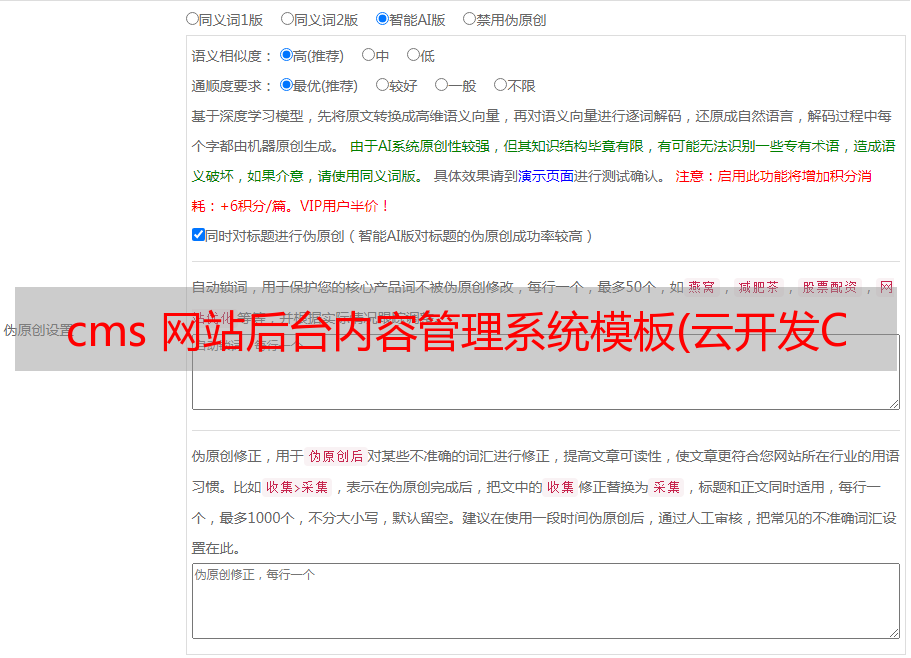
先来几张截图,直观感受一下cms内容管理系统扩展:
图1 云开发控制台安装界面截图
图2 cms内容管理系统界面演示,内容安装配置
图3 cms 内容管理系统界面的移动端演示
云开发cms内容管理系统有哪些特点?
功能介绍: 基于后台建模配置免开发生成内容管理界面,无需编写代码,多终端适配,支持PC/手机端访问和管理内容,功能丰富,支持各类可视化编辑文本、富文本、图片、文件等内容,支持内容关联权限控制系统。基于管理员/操作员两种身份角色的访问控制。外部系统集成。支持Webhook接口,可用于在操作内容改变后通知外部系统,如自动构造静态网站,发送通知等数据源兼容。支持applet/web/移动云开发数据的管理,支持现有数据集合的管理,并且还可以在cms的后台创建新的内容和数据集合。云开发控制台中简单部署和扩展 一键部署和升级管理界面
什么场景适合使用cms?1. 适用于需要在小程序应用中添加运营管理后台的商家
小程序应用有文章编辑发布、运营活动配置、素材管理等数据管理需求,偏向于运营。使用cms扩展后,无需在线手动修改db数据,无需人力物力。开发管理后台可以通过部署在自己环境中的cms内容管理系统随时随地进行管理,还支持管理员和操作员的区分。
2. 适用于基于内容的网站应用、小程序应用等场景的快速开发
cms内容管理系统还可以帮助开发者提高网站应用和小程序应用的开发效率,节省部分后端开发工作。比如安装cms扩展后,解决了内容和数据的管理和生产问题,前端应用框架可以直接结合前端应用框架读取db数据进行渲染。比如基于cms,可以快速开发博客、企业网站等小程序/网站应用。最后,让我们偷偷透露一下,云开发官网()是基于cms扩展+Next.js+云开发静态托管搭建和部署的。
cms如何安装和使用?第 1 步:切换到即用即付
由于cms的扩展需要静态的网站托管资源,只能部署在现收现付的环境中,所以必须先将计费方式切换为现收现付.
1. 微信小程序开发者
注意:这里需要确保腾讯云账户中有充值金额~
2. 腾讯云开发者
第二步:在腾讯云控制台安装扩展
第三步:使用cms内容管理系统
完成【cms内容管理系统】安装后,进入扩展的管理页面,可以在【扩展操作模式】选项卡中查看使用指南,按照文档完成使用cms。这里简单介绍一下快速步骤,请参考操作模式了解更多。
访问cms系统
cms 扩展已经部署在当前环境下的静态网站托管中,访问路径为“静态托管默认域名+安装设置部署路径”
访问地址的格式如下:
以云开发静态托管默认域名/部署路径为例
帐号登录
打开cms系统后,首先会提示登录,我们先用安装扩展时设置的管理员账号和密码登录
内容建模
登录成功后,首先需要进行内容建模设置。比如我们要为我们的博客应用(小程序/网站)生成一个管理界面。
假设已经有一个管理文章的数据库集合文章,我们可以在cms管理后台新建一个“文章”内容(如果创建内容时指定的集合名称没有不存在,cms 扩展会自动新建一个集合)生成“文章”类型的内容管理界面。
假设数据库集合文章的结构如下:
字段名 类型 描述 _idID文章唯一idnameString文章title coverString 封面图片,其中cloudIDcontentString文章存储在云端的文件内容,markdown格式 authorID 作者的用户 idcreateTimeDateTime 创建时间 updateTimeDateTime更新时间tagString[]标签,如["serverless","cms"]categoryString[]类,如["前端","开发"]
当我们在“内容设置”中点击“新建”创建“文章”类型时,我们可以根据上面的采集数据配置字段类型和字段限制。比如封面图片可以直接选择“图片”字段类型,文章内容可以直接选择为“Markdown”类型,这样在生成的管理界面中就可以直接上传图片写文章 通过编辑器。当保存在数据库集合中时,仍然会保存为数据库支持图像会保存为云存储的CloudID,内容会保存为字符串等。
创建保存后会自动刷新生成“文章”操作界面
管理内容
接下来,您可以执行操作和管理内容操作。您可以以操作员身份登录,对新创建的“文章”进行操作。我们可以新建一篇文章文章。
文章发布成功后,可以在文章文章的列表中看到这个
使用内容数据
cms管理的内容仍然可以通过云开发各端的SDK访问(需要注意的是访问前端时需要正确设置数据库的安全规则设置,例如,将其设置为所有用户可读,只有创建者可写)。
例如,在上面的例子中,我们需要获取cloud函数中文章的标签,即CloudBase最新的10个文章,可以使用如下代码获取数据:
一旦获取到内容数据,就可以在各种场景中使用,例如构建应用程序和小程序/Web 中的网站。具体cms+应用开发实践,请关注我们后面的实践教程。
未来云开发cms内容管理系统将支持二次开发,用户可以自由定制自己的管理后台。云开发将始终坚持并为开发者提供一站式云服务!
最后小编赠送了《5分钟部署云开发cms系统》教程,帮助大家快速上车!
文档链接:(cms 内容管理系统链接)