网站内容管理系统后台 设计(VueVueBlackDashboardPro出色模板,除了节省时间外还附带这些好处)
优采云 发布时间: 2021-10-16 21:27网站内容管理系统后台 设计(VueVueBlackDashboardPro出色模板,除了节省时间外还附带这些好处)
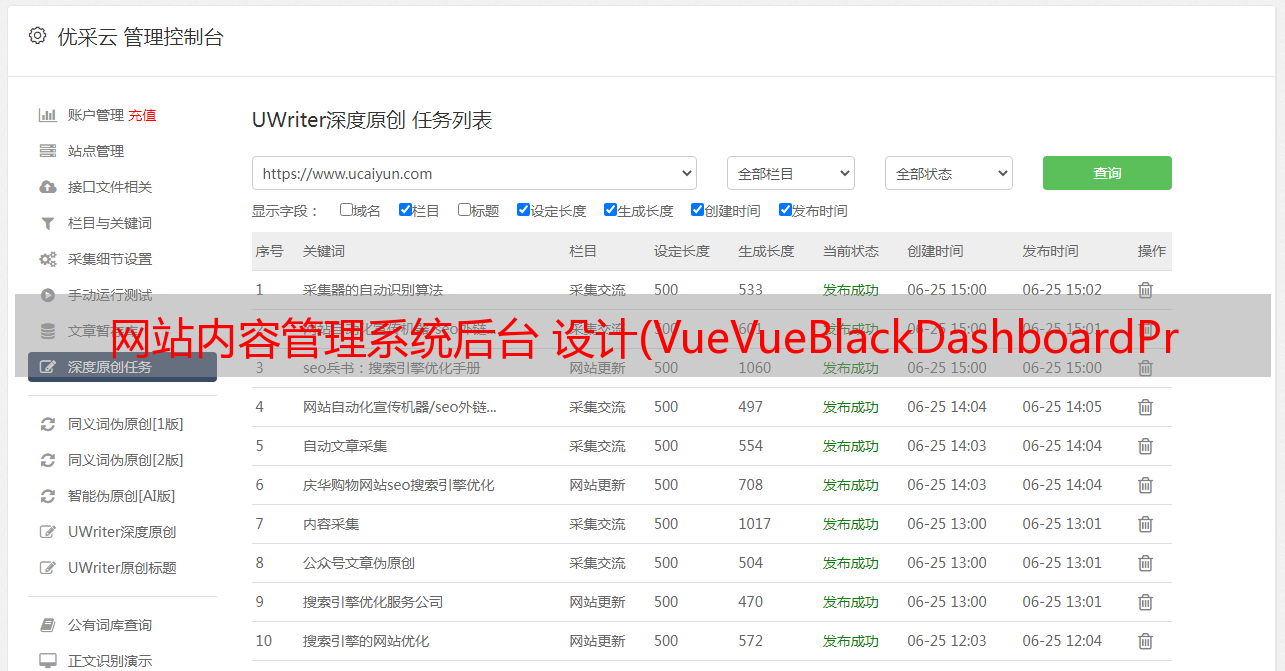
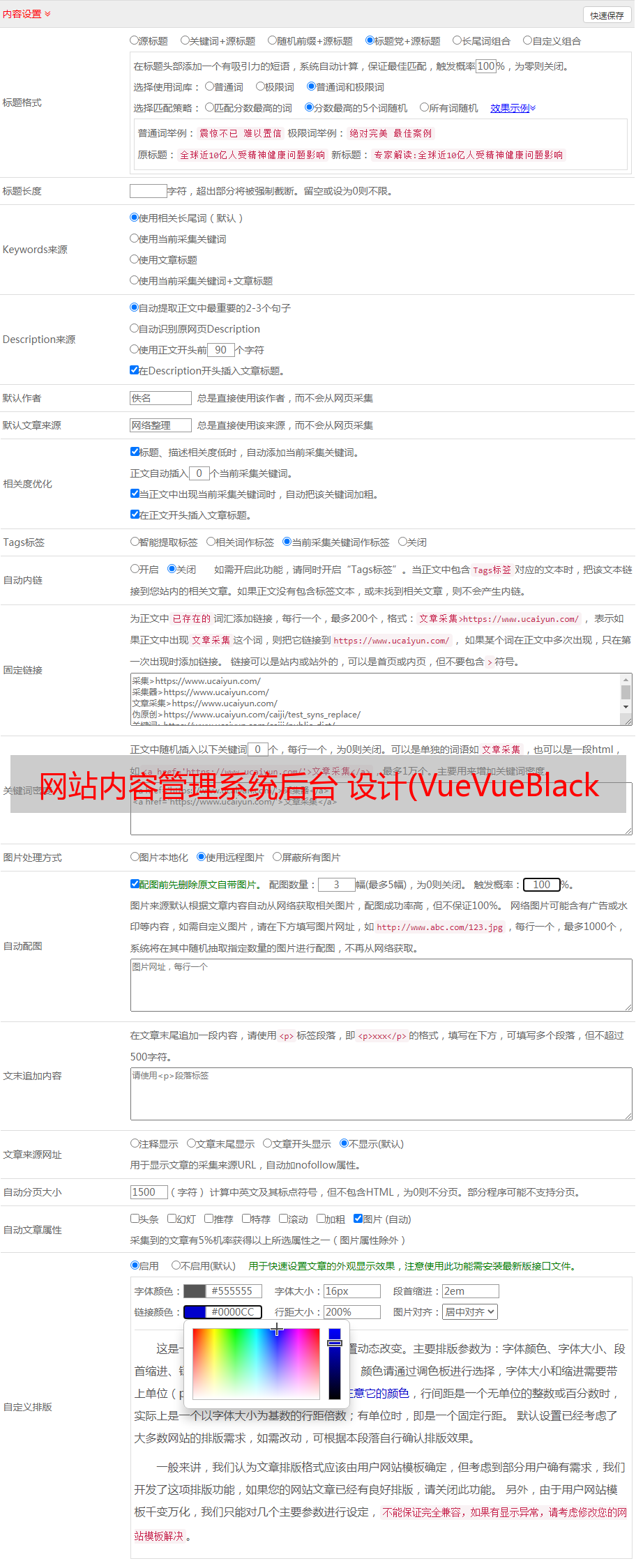
下面这个模板就是我们经常需要做的后台管理系统。虽然,我们总是可以花很多时间从头开始设计自己的模板,但是有当前的模板供我们设置,节省了我们更多的钓鱼时间,何乐而不为呢。
这些现有的优秀模板,除了节省时间之外,还有以下好处:
1. Vue Black Dashboard Pro
在线地址:#/dashboard 更多:
Vue Black Dashboard Pro 是一个 Bootstrap 4 Admin Dashboard,里面收录了几十个组件、自定义元素、插件和示例代码,可以完美的满足我们的设计需求。
我觉得默认的配色方案确实很美观,可以为我们的应用提供一定的专业性和点缀性。
同时它还有深色模式和浅色模式。此可切换功能确实添加了额外的自定义层,可以使应用程序脱颖而出。
Vue Black Dashboard Pro 建立在 vue-cli 和 vue-router 之上,文档也很详细。
Vue Black Dashboard Pro 的主要特点:
2. Vue Paper 仪表盘
在线示例:
文件地址:
只需查看Vue Paper Dashboard 2 Pro的示例页面,您就可以看到从插件到不同组件和元素的详细信息。
我对这个模板更感兴趣的是代码库的组织,这使得安装和操作非常直观。
主要特征:
好的文档基于 Bootstrap 4 响应式设计。超过 160 个自定义元素。为设计师准备的 Photoshop 文件。3. Vue Light Bootstrap Dashboard Pro
案例地址:#/admin/overview
文件地址:
顾名思义,Vue Light Bootstrap Dashboard Pro 是使用 Bootstrap 4 和 VueJS 构建的。
我非常喜欢 Vue Light Bootstrap 的一个原因是我们可以在各种颜色、背景图像和其他样式之间自定义侧边栏。
此功能允许开发人员根据他们的特定项目需求进行定制。它不需要数小时的额外编程来提供自定义感觉。
主要特征:
基于Bootstrap 4160多个自定义元素响应式设计高度可定制侧边栏菜单4. Sing App Vue
在线地址:
文件地址:
Sing App Vue 是一个使用 Vue2 和 Bootstrap 4 构建的优秀管理模板。我个人非常喜欢这个模板的风格和它遵循的现代设计原则。
主要特征:
响应式设计 8 个图表库和 2 个仪表板电子商务部分完整记录的代码库5. Vue Paper Dashboard
示例地址:#/dashboard
文件地址:
该模板使用 Vue2 和 Bootstrap 3 构建,非常适合原型设计和概念验证。Vue Paper 只有 16 个元素,其他 150 个或更多元素来自付费的 Creative Tim。没有免费的 16 种元素,我们可以从中学到很多东西。
主要特征:
免费下载超过16个自定义元素Bootstrap3管理模板响应式设计6. CoPilot
在线地址: 文件地址:
CoPilot 是另一个免费的基于 Bootstrap 的响应式管理模板。作为一个开源项目,开始使用 CoPilot 就像克隆 Github 存储库一样简单!
我喜欢 CoPilot 页面顶部漂亮的加载器*敏*感*词*。加载不同组件时的进度条确实使应用程序现代而美观。
主要特征:
开源响应式设计 简洁直观的用户界面 快速安装7. Vuetify Material Dashboard
在线地址:#/
文档:
对于有 Vuetify 框架经验的 Vue 开发者来说,Vuetify Material Dashboard 是一个很好的选择。
该模板不仅看起来很棒,而且还利用 Material Design 规范来创建一个干净、可访问的用户界面。颜色很棒,模板很容易定制,总的来说,一切都做得很好。
与上面的模板相比,这个模板自带 Vuex 来处理状态管理。这种内置模板具有一定的优势。
主要特征:
8. Vue 白色仪表板
样本地址: 文件:
Vue White Dashboard 是一个免费的 Bootstrap 4 管理模板。拥有 16 个免费元素、3 个自定义插件和 7 个示例页面,对于那些只想找到一种免费方式来测试其仪表板的人来说,这是一个很好的起点。
主要特征:
9. Vue Chuck 管理员
示例地址:#/
文件地址:
这个开源的 Vue 管理模板建立在 ChuckCSS 框架之上。代码中加入了很多 Vue 库,比如 vue-router 和 Vuex。
尽管它可能不是“现成的”,但它确实为开发人员提供了仪表板布局、设计和结构方面的额外灵活性。
主要特征:
10. CoreUI Vue
在线地址:#/dashboard 文档地址:
CoreUI Vue 是 CoreUI 的免费 Vue 模板。它基于 Bootstrap 构建,提供了 100 多个自定义元素,例如按钮、卡片、图像轮播等,使开发过程变得简单。
我真的很喜欢 CoreUI 的风格和文档的清晰性。
主要特征:
11. Vue 元素管理
在线地址:#/login?redirect=%2Fdashboard
文件地址:
Vue Element Admin 是另一个开源 Vue 后端模板。它建立在Element UI库的基础上,Github上有63K颗星,非常流行。
对于免费工具,Vue Element Admin 收录大量组件、页面和功能。
内置登录权限、文本编辑、数据导出等功能,是强大后台模板的不错选择。
主要特征:
12. Vuestic
在线地址: 文件地址:
Vuestic Admin 是一个免费的 Vue.js 管理模板,收录 44 多个自定义 UI 组件。
Vuestic Adminn 是高度可定制的,可以满足我们的任何仪表板需求,其设计是一种时尚而专业的数据显示方式。
主要特征:
13. Bootstrap Vue Argon Dashboard Pro
从视觉上讲,Creative Tim 的这个仪表板是我最喜欢的仪表板之一。所有元素看起来都非常干净,数据可以高效显示,一切都非常容易定制。
有超过200个组件可以使用SASS样式进行修改,使用这个模板可以很容易地进行开发。
主要特征:
14. Vue 素材模板
在线地址: 文件地址:
Vue Material Admin Template是一个基于Vue的Material Design后台管理模板,使用Vuetifyjs作为基础框架。
主要特征:
15. 浅蓝Vue Lite
Light Blue Vue Admin 模板(Light Blue Vue Admin)是一个免费的 Vue.js 和 Bootstrap 4 仪表板模板,具有独特的设计、略微透明的小部件和渐变背景。
Light Blue Vue Admin 模板(Light Blue Vue Admin)可以轻松构建物联网仪表板、SAAS 启动、预订管理系统或任何其他 Web 应用程序的管理界面。
16. Vue 材料仪表板
Vue Material Dashboard 是另一个使用 Vue Material 的免费资源。这是构建快速应用程序的绝佳模板,甚至可以用于大型应用程序。
代码本身有据可查,易于定制,甚至 Vue Router 也已经为您设置好了。
主要特征:
在线地址:
文件地址:
17. Vue Now UI Dashboard Pro
在线地址:#/dashboard
文档:
~完,我是舒婉芝,我去洗碗了,骨头都白了!